كيفية إنشاء محفظة ومشاريع متطابقة مع Divi
نشرت: 2023-01-11إذا كنت مبدعًا أو تدير نشاطًا تجاريًا قائمًا على الخدمات ، فقد ترغب في إنشاء موقع ويب خاص بمحفظة لعرض تجربتك وعرض مشاريعك. يمكن أن يساعدك امتلاك محفظة عبر الإنترنت على اكتشافك من قبل العملاء المحتملين ويمكن أن يثبت مصداقيتك. يمكنك استخدام صفحات المشروع لتوضيح عمليتك والأفكار الكامنة وراء عملك ، ومساعدة الزائرين على تخيل ما قد يكون عليه العمل معك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء محفظة مطابقة وصفحة مشروع باستخدام Divi. سنستخدم المحتوى الديناميكي لتصميم صفحة المحفظة بحيث يمكنك إضافة مشاريع جديدة بسرعة وسهولة إلى محفظتك دون الحاجة إلى تصميم صفحة مشروع في كل مرة. سنسلط الضوء على استخدام وحدة الحافظة القوية Divi Filterable أيضًا!
هيا بنا نبدأ!
نظرة خاطفة
هنا معاينة لما سنصممه
صفحة المحفظة


صفحة المشروع


ما تحتاجه للبدء
قبل أن نبدأ ، قم بتثبيت وتنشيط Divi Theme وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن ، أنت جاهز للبدء!
كيفية إنشاء محفظة ومشاريع متطابقة مع Divi
إعداد البرنامج المساعد المتقدم الحقول المخصصة
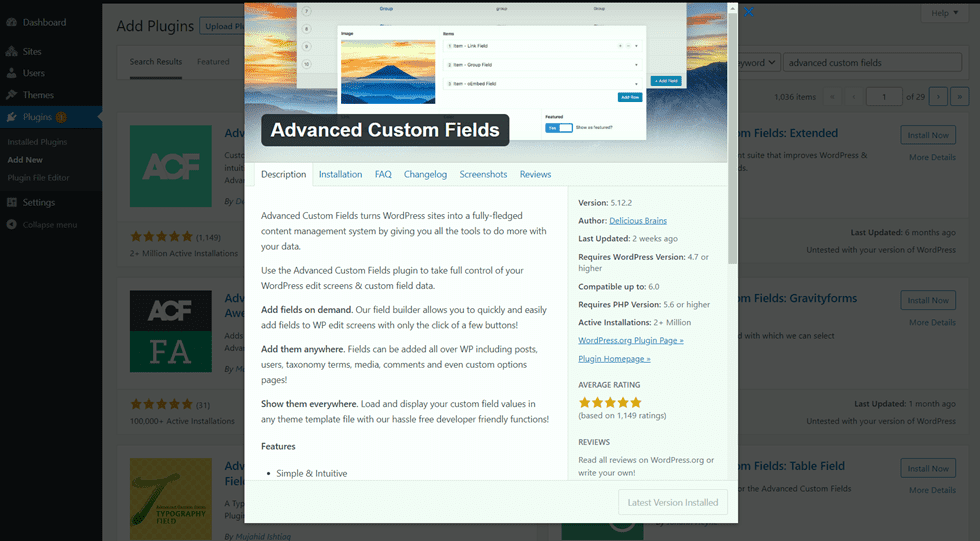
بالنسبة لهذا التصميم ، سنستخدم محتوى ديناميكيًا لإنشاء قالب لصفحات مشروعنا. باستخدام المحتوى الديناميكي في قالب ، يمكنك إنشاء وتحديث صفحات المشروع المصممة بالكامل عن طريق ملء الحقول المخصصة المرتبطة بالمشروع. يمكنك استخدام وظيفة الحقول المخصصة المضمنة في WordPress للقيام بذلك ، ولكن لها بعض القيود. بالنسبة لهذا التصميم ، نريد ملء صور متعددة ديناميكيًا ، لذلك سنستخدم المكون الإضافي المتقدم للحقول المخصصة لإنجاز ذلك. هذا البرنامج المساعد مجاني في دليل البرنامج المساعد WordPress ويسمح لنا بإضافة حقول مخصصة قوية إلى صفحات المشروع.
من لوحة معلومات WordPress ، انتقل إلى إعدادات الملحقات وانقر فوق إضافة جديد. ثم ابحث عن البرنامج المساعد المتقدم للحقول المخصصة ، وقم بتثبيته وتنشيطه.

أضف الحقول المخصصة
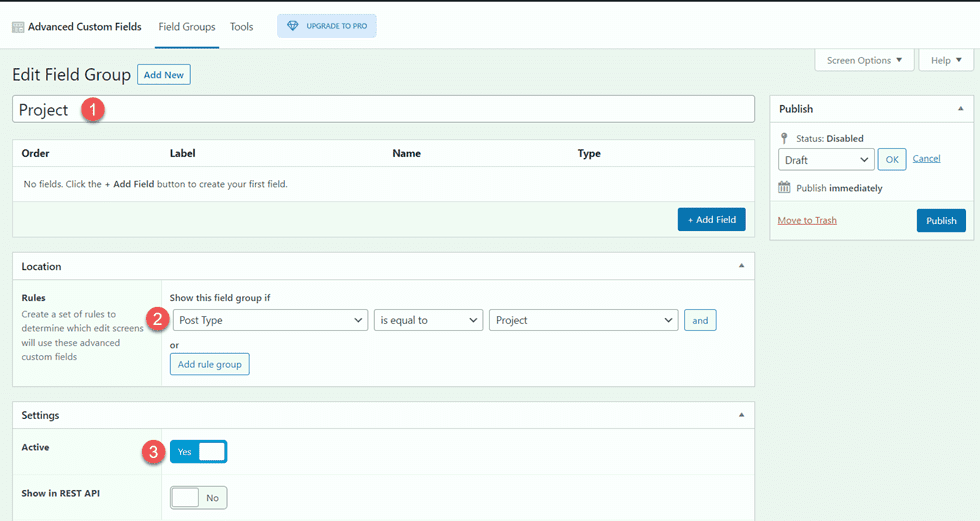
بمجرد تثبيت المكون الإضافي وتنشيطه ، افتح إعدادات الحقول المخصصة المتقدمة وأضف مجموعة حقول جديدة. أضف عنوانًا ، ثم قم بتعيين قواعد الموقع وتعيين مجموعة الحقول على أنها نشطة.
- العنوان: المشروع
- قواعد الموقع: اعرض مجموعة الحقول هذه إذا كان نوع المنشور يساوي المشروع
- نشط: نعم

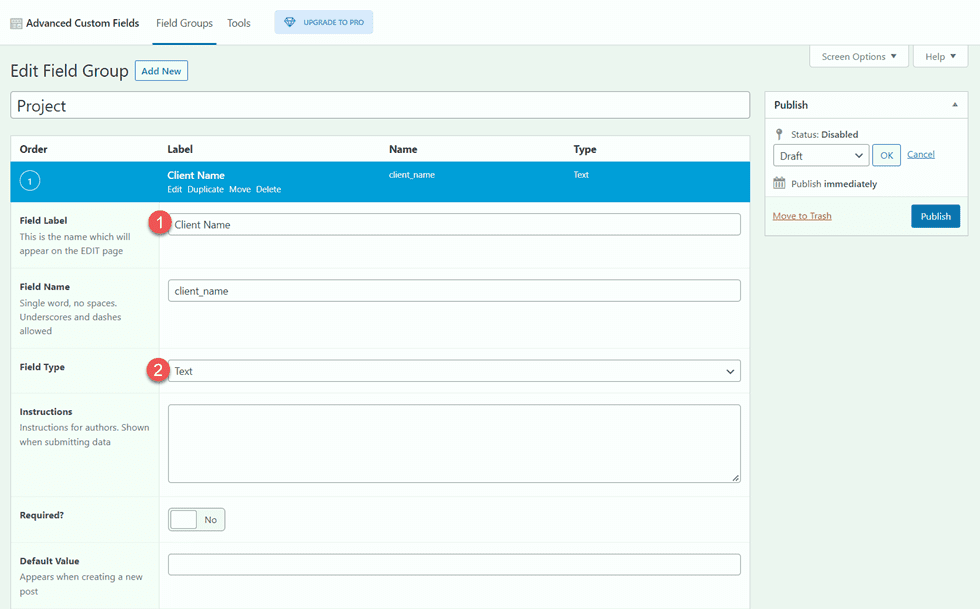
بعد ذلك ، أضف الحقول المخصصة بالنقر فوق الزر الأزرق "إضافة حقل". في هذا البرنامج التعليمي ، سنقوم فقط بتعديل تسمية الحقل والنوع لكل حقل. سيكون الحقل الأول هو اسم العميل.
- تسمية الحقل: اسم العميل
- نوع الحقل: نص

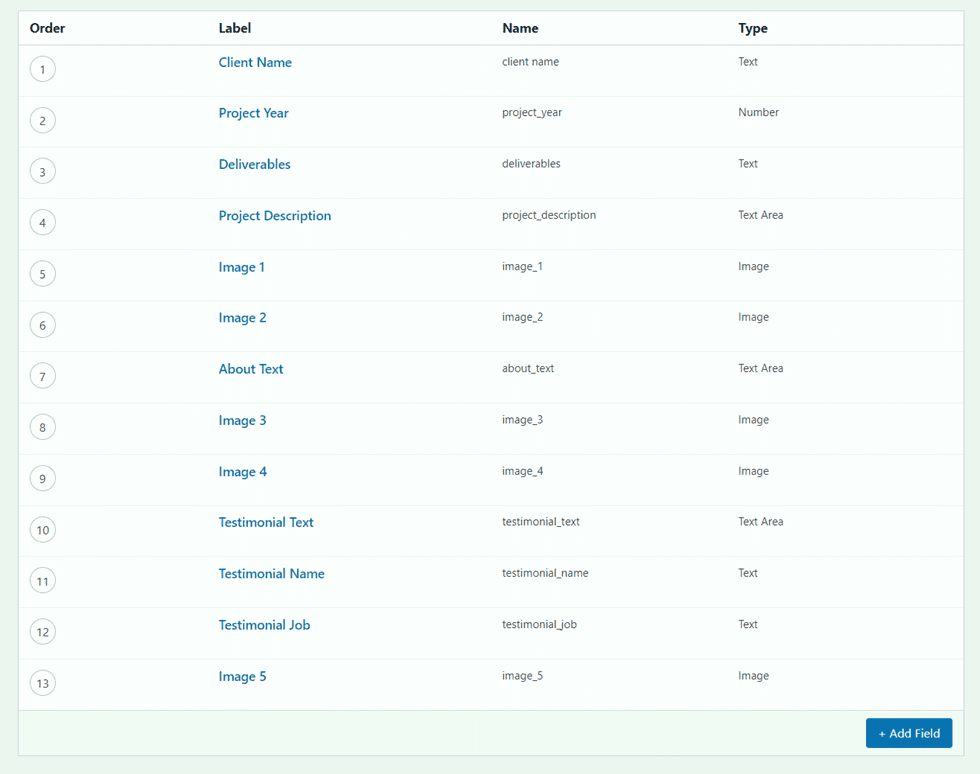
بعد ذلك ، أضف الحقول التالية.
- تسمية الحقل: سنة المشروع
- نوع الحقل: رقم
- تسمية الحقل: التسليمات
- نوع الحقل: نص
- تسمية الحقل: وصف المشروع
- نوع الحقل: منطقة النص
- تسمية الحقل: الصورة 1
- نوع الحقل: صورة
- تسمية الحقل: الصورة 2
- نوع الحقل: صورة
- تسمية الحقل: حول النص
- نوع الحقل: منطقة النص
- تسمية الحقل: الصورة 3
- نوع الحقل: صورة
- تسمية الحقل: الصورة 4
- نوع الحقل: صورة
- تسمية الحقل: نص الشهادة
- نوع الحقل: منطقة النص
- تسمية الحقل: اسم الشهادة
- نوع الحقل: نص
- التسمية الميدانية: شهادة الوظيفة
- نوع الحقل: نص
- تسمية الحقل: الصورة 5
- نوع الحقل: صورة

بمجرد نشر الحقول المخصصة وحفظها ، أضف مشروعًا جديدًا أو قم بتحرير مشروع موجود. يجب أن ترى الحقول المخصصة في أسفل صفحة التحرير. لهذه الحافظة وتخطيط المشروع ، املأ كل حقل من الحقول المخصصة وقم بتحميل صورة مميزة إلى المشروع. إذا كنت ترغب في إضافة محفظة قابلة للتصفية ، فتأكد من تصنيف المنشورات أيضًا.
صفحة محفظة التصميم
لنبدأ الآن في تصميم صفحة محفظتنا. سنبدأ بصفحة مقصودة معدة مسبقًا ونضيف وحدة محفظة قابلة للتصفية إليها.
ابدأ بتصميم Premade Layout
لنبدأ باستخدام تخطيط معدة مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم ، سنستخدم الصفحة المقصودة لمصمم الطباعة من حزمة تخطيط مصمم الطباعة.
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

سنستخدم تخطيطًا معدًا مسبقًا من مكتبة Divi لهذا المثال ، لذا حدد استعراض التخطيطات.

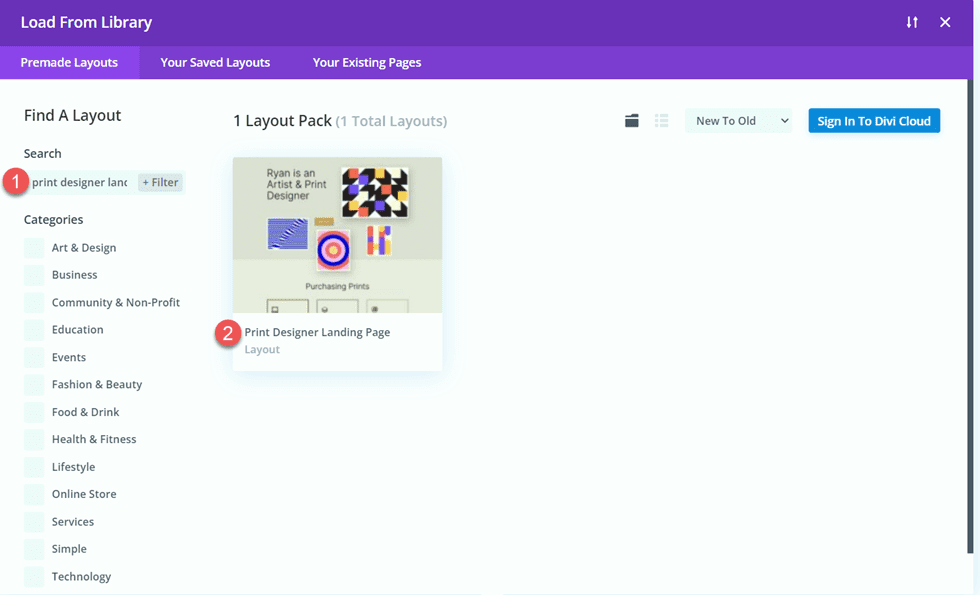
ابحث عن الصفحة المقصودة لمصمم الطباعة وحددها.

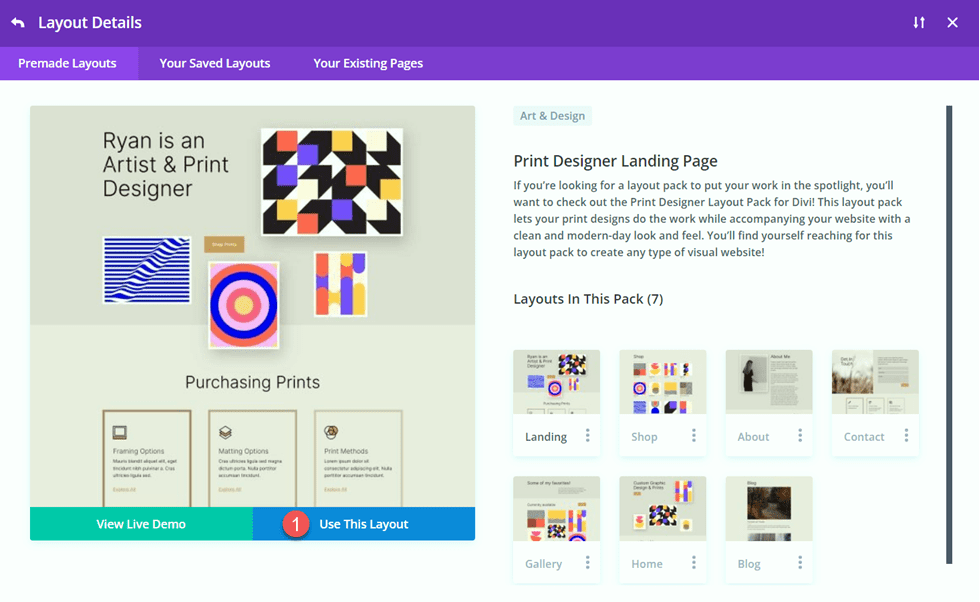
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
أضف وحدة الحافظة القابلة للتصفية
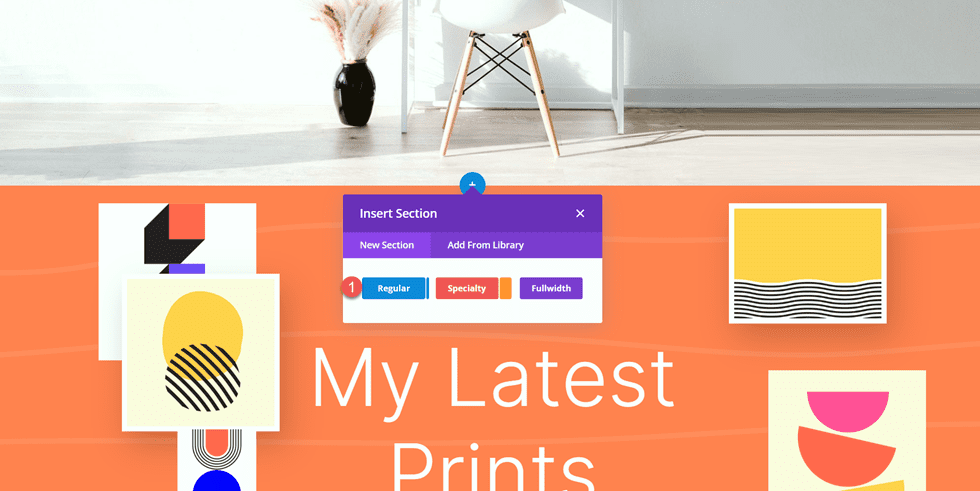
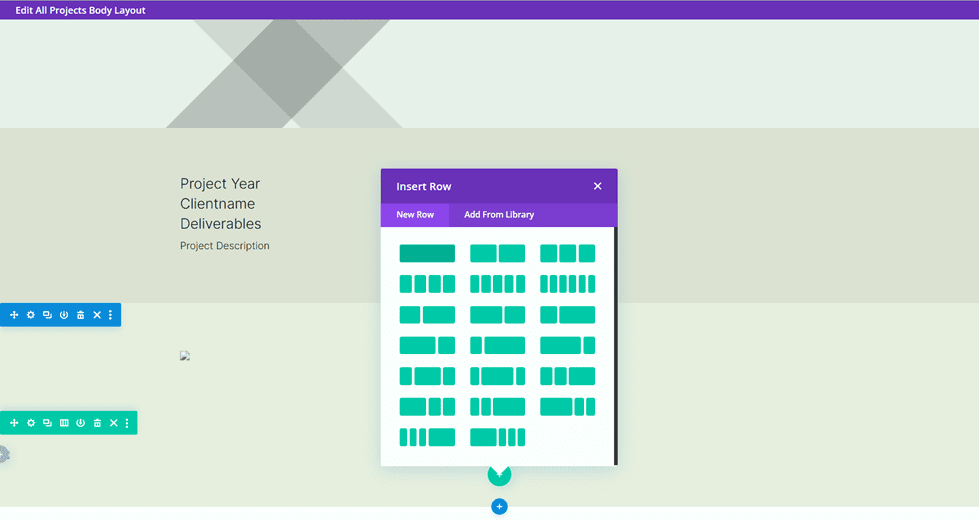
أضف قسمًا عاديًا جديدًا أسفل صورة المكتب ، فوق القسم البرتقالي "أحدث مطبوعاتي".

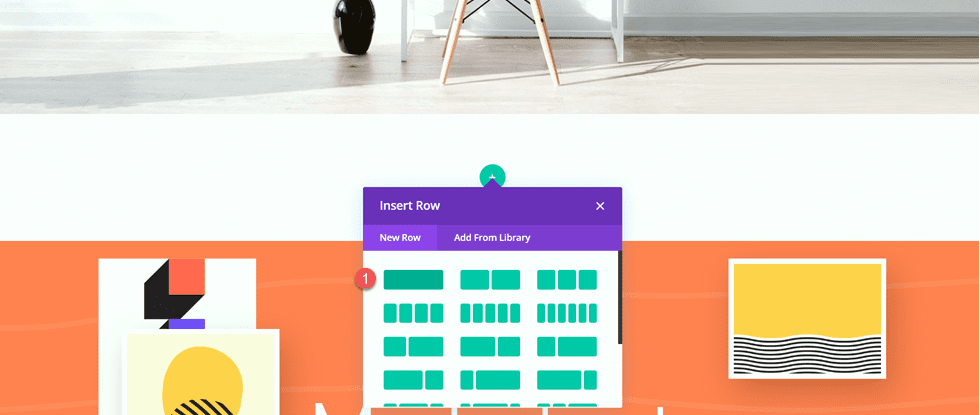
أضف صفًا واحدًا.

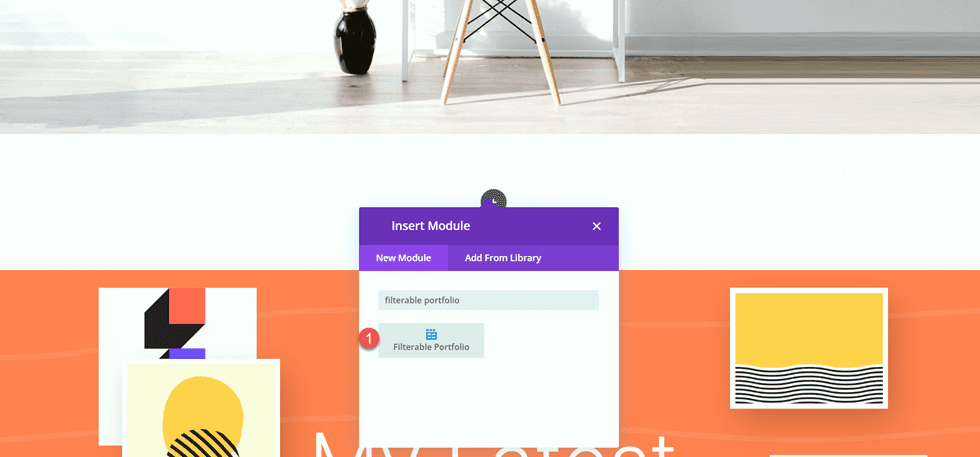
بعد ذلك ، أضف وحدة الحافظة القابلة للتصفية إلى الصف.

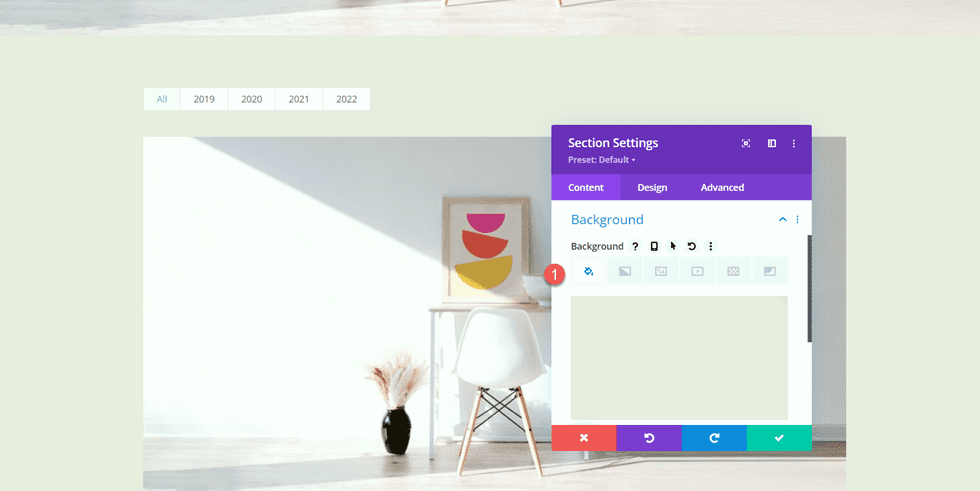
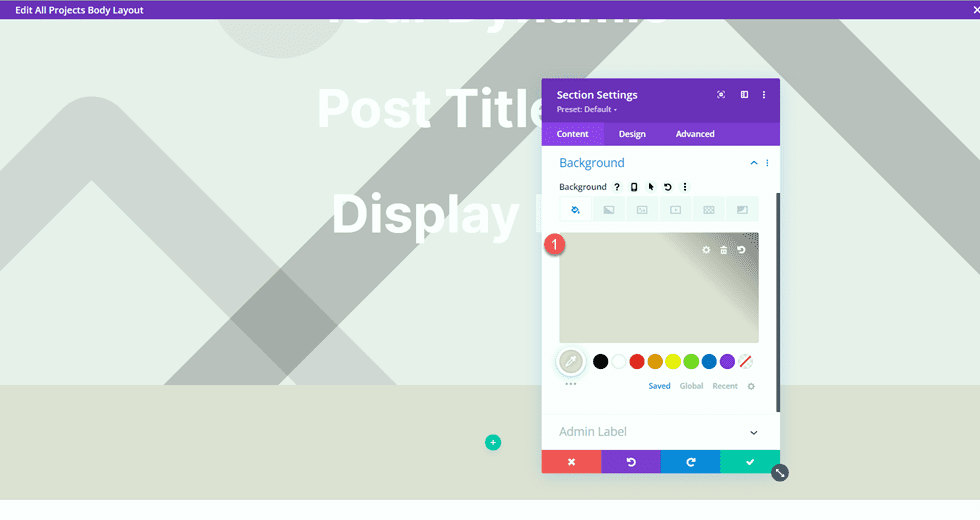
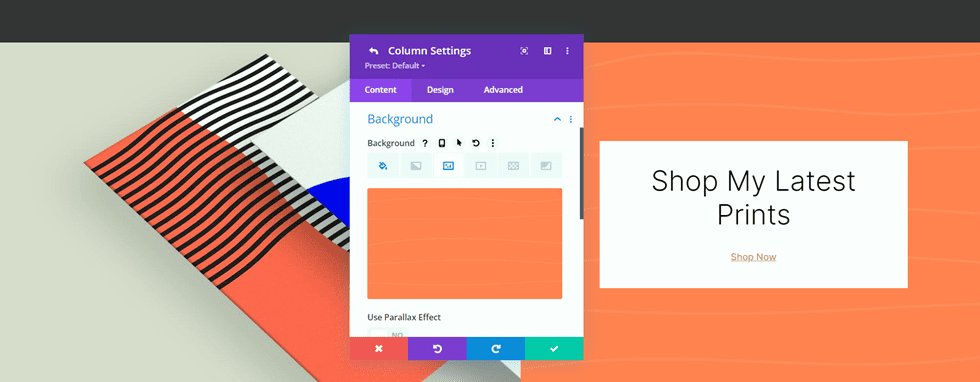
افتح إعدادات القسم وأضف لون الخلفية.
- الخلفية: # eae8de

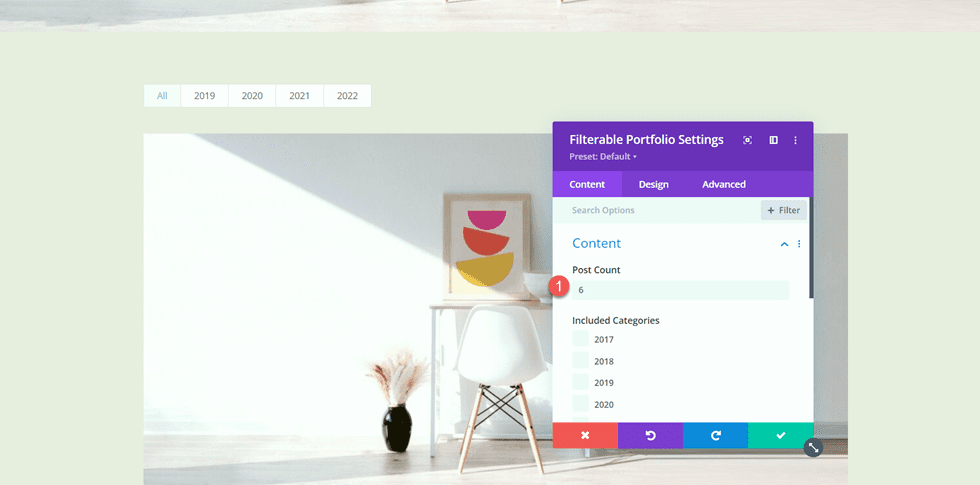
بعد ذلك ، افتح إعدادات وحدة الحافظة القابلة للتصفية. ضمن المحتوى ، قم بتعيين عدد المنشورات على 6.
- عدد الوظائف: 6

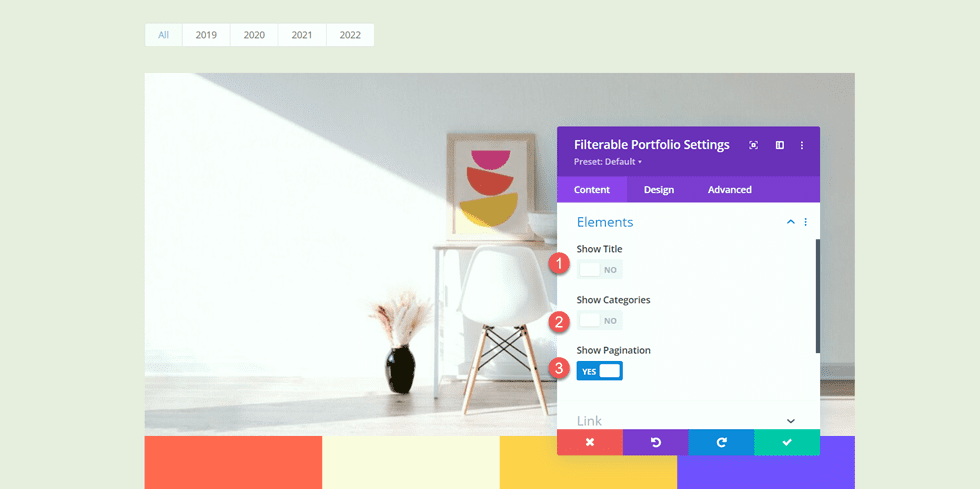
ضمن العناصر ، قم بتعطيل العنوان والفئات.
- عنوان العرض:
- فئات العرض:
- إظهار ترقيم الصفحات: نعم

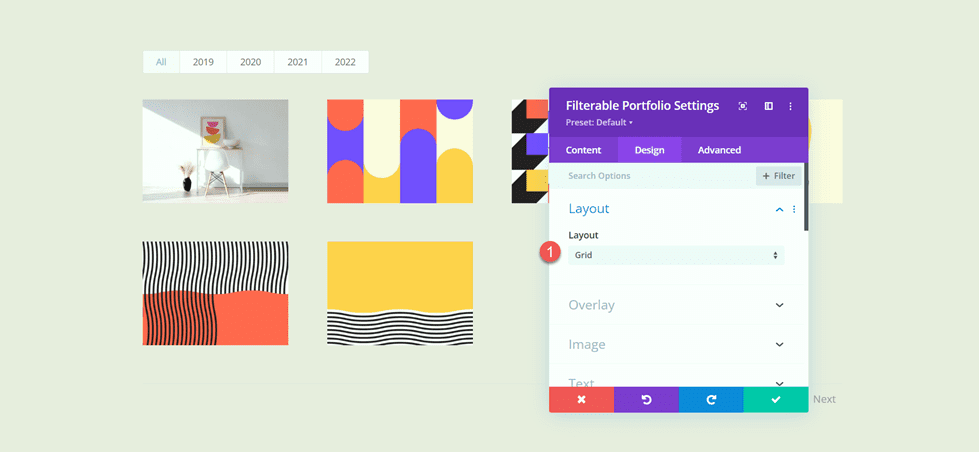
بعد ذلك ، انتقل إلى علامة تبويب التصميم وافتح إعدادات التخطيط. حدد تخطيط الشبكة.
- التخطيط: الشبكة

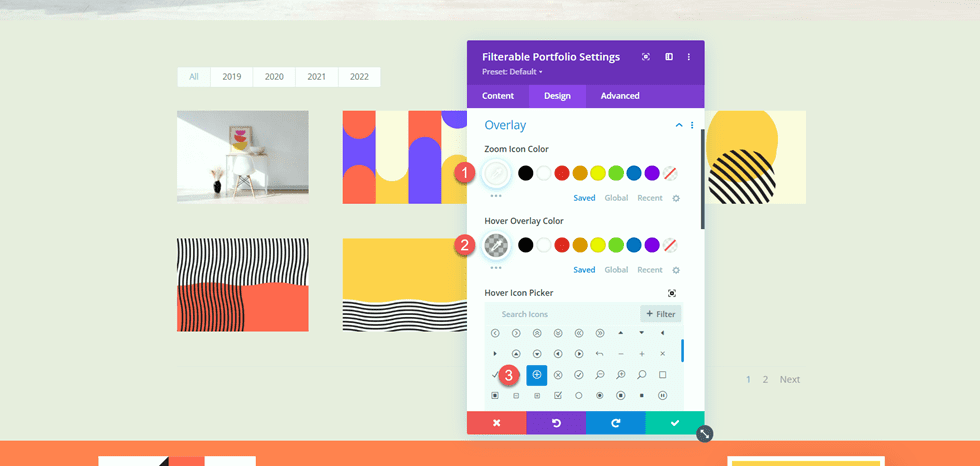
ضمن التراكب ، قم بتخصيص الخيارات على النحو التالي:
- لون أيقونة التكبير: #FFFFFF
- تحوم لون التراكب: rgba (10،10،10،0.25)
- رمز التحويم: رمز زائد في الدائرة

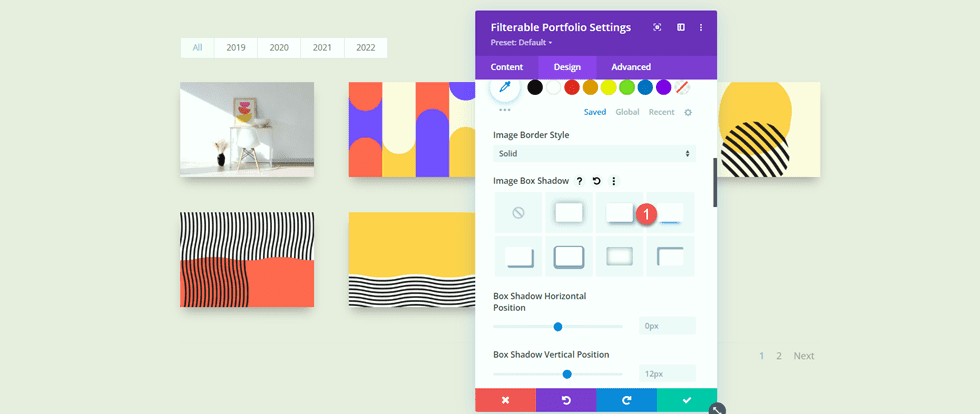
بعد ذلك ، أضف ظل مربع صورة.
- ظل مربع الصورة: أدناه

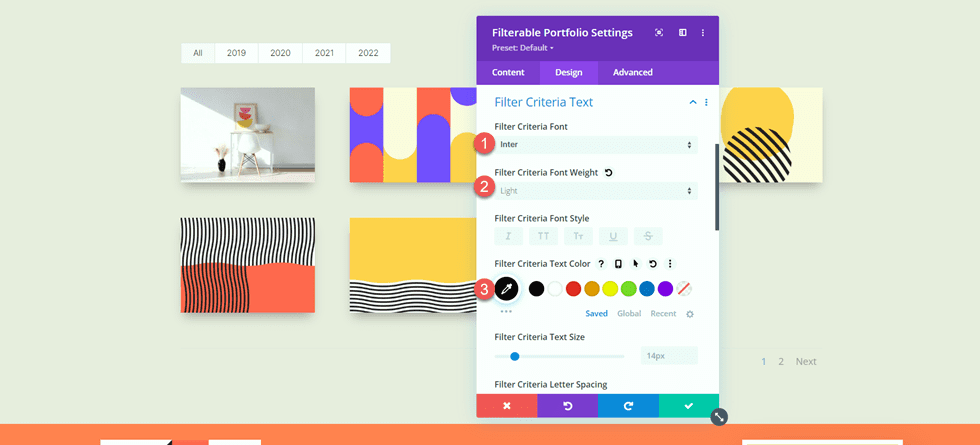
الآن قم بتعديل إعدادات خط معايير التصفية.
- خط معايير التصفية: Inter
- وزن خط معايير التصفية: خفيف
- لون نص معايير التصفية: # 000000

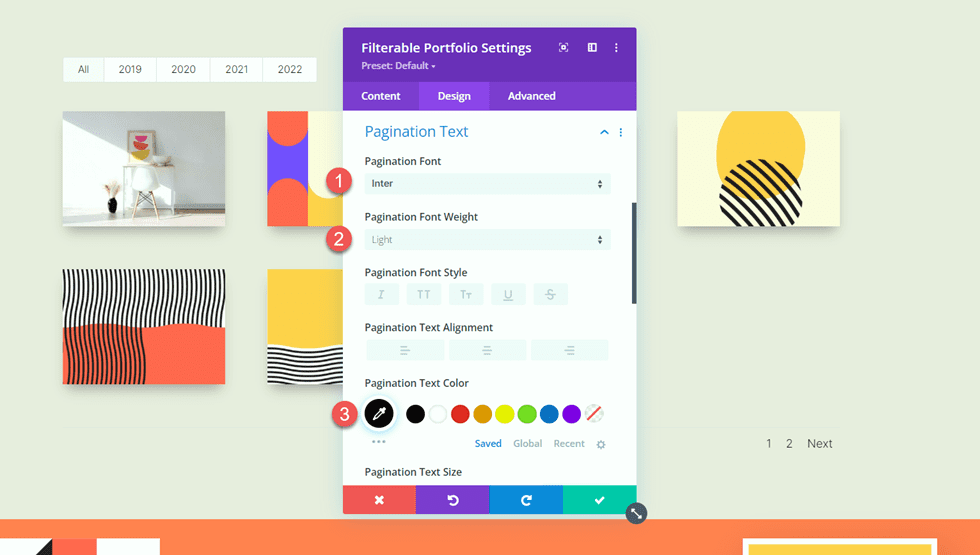
أخيرًا ، قم بتعديل إعدادات خط ترقيم الصفحات.
- خط ترقيم الصفحات: Inter
- وزن خط ترقيم الصفحات: خفيف
- لون نص ترقيم الصفحات: # 000000

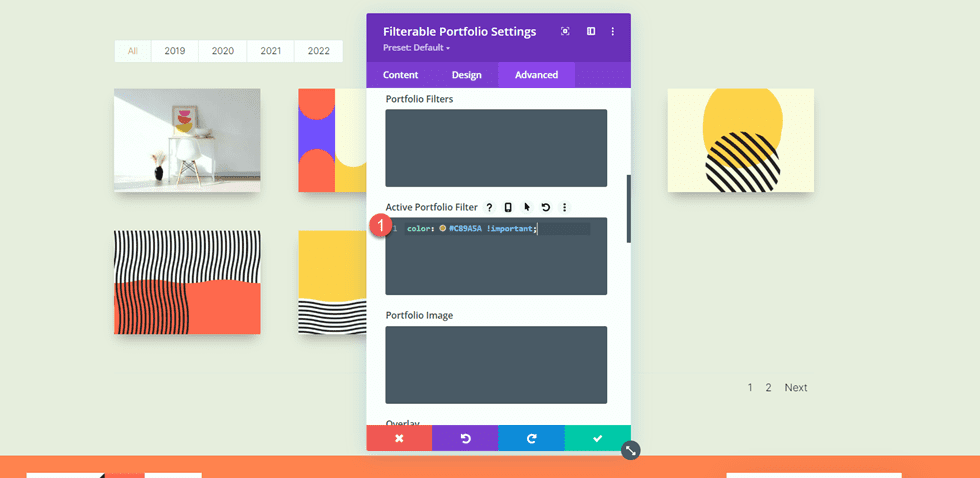
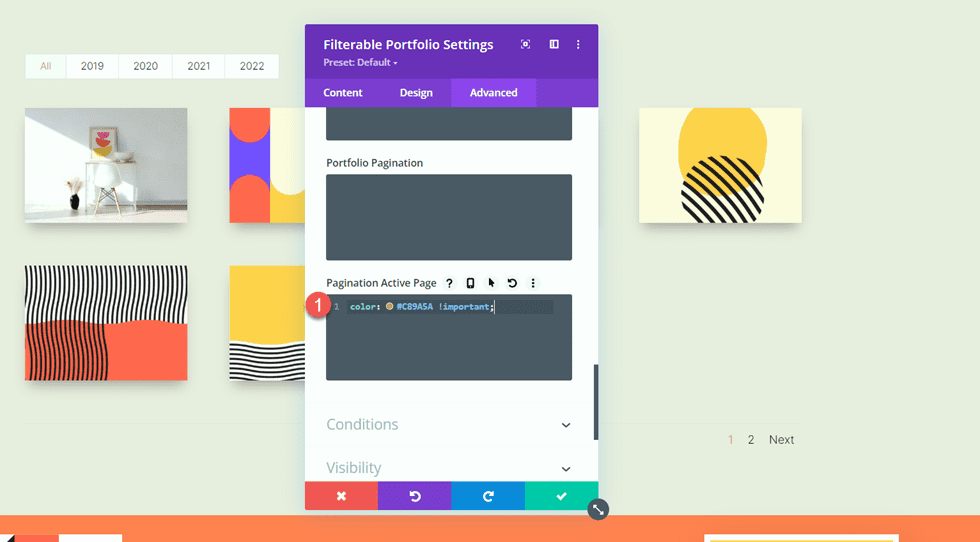
نريد لمرشح الحافظة النشط ولون الصفحة النشط أن يكون لونًا مختلفًا عن باقي النص. انتقل إلى علامة التبويب خيارات متقدمة وأضف CSS التالي.
ضمن قسم Active Portfolio Filter CSS ، أضف ما يلي:
color: #C89A5A !important;

أخيرًا ، أضف ما يلي إلى CSS للصفحة النشطة لتقسيم الصفحات:
color: #C89A5A !important;

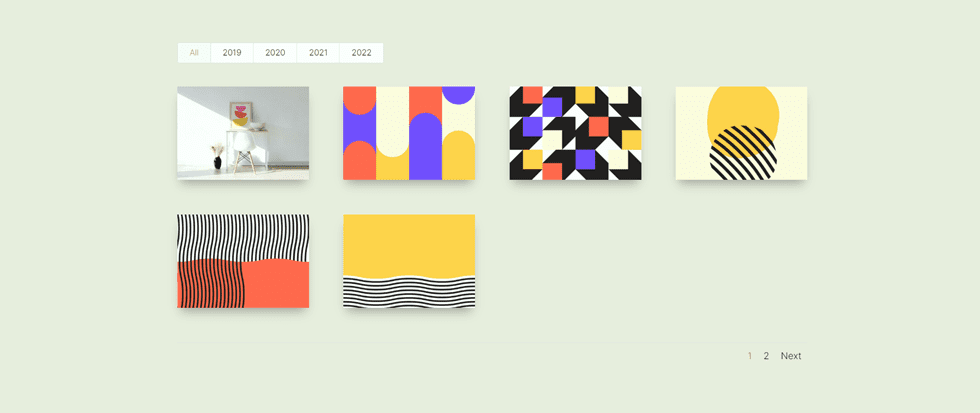
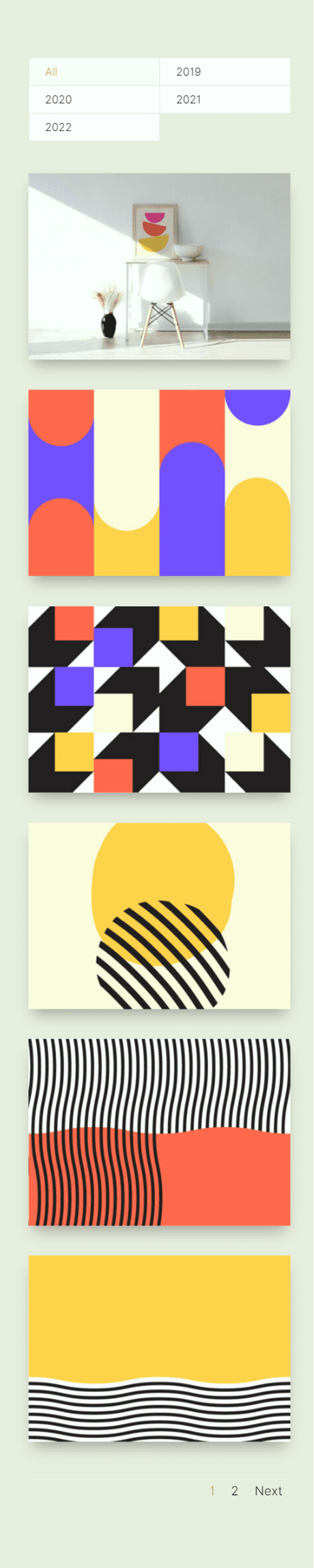
التصميم النهائي لصفحة المحفظة
الآن هنا التصميم النهائي لقسم المحفظة.


تصميم قالب المشروع
استخدم مُنشئ السمة
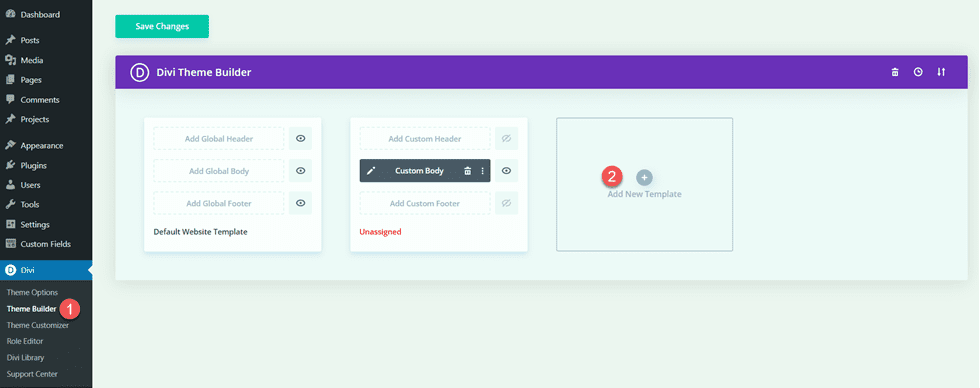
لنقم الآن بإنشاء قالب لصفحات مشروعنا. للقيام بذلك ، سوف نستخدم منشئ سمات Divi. افتح لوحة معلومات WordPress وانتقل إلى Theme Builder. ثم حدد إضافة قالب جديد.

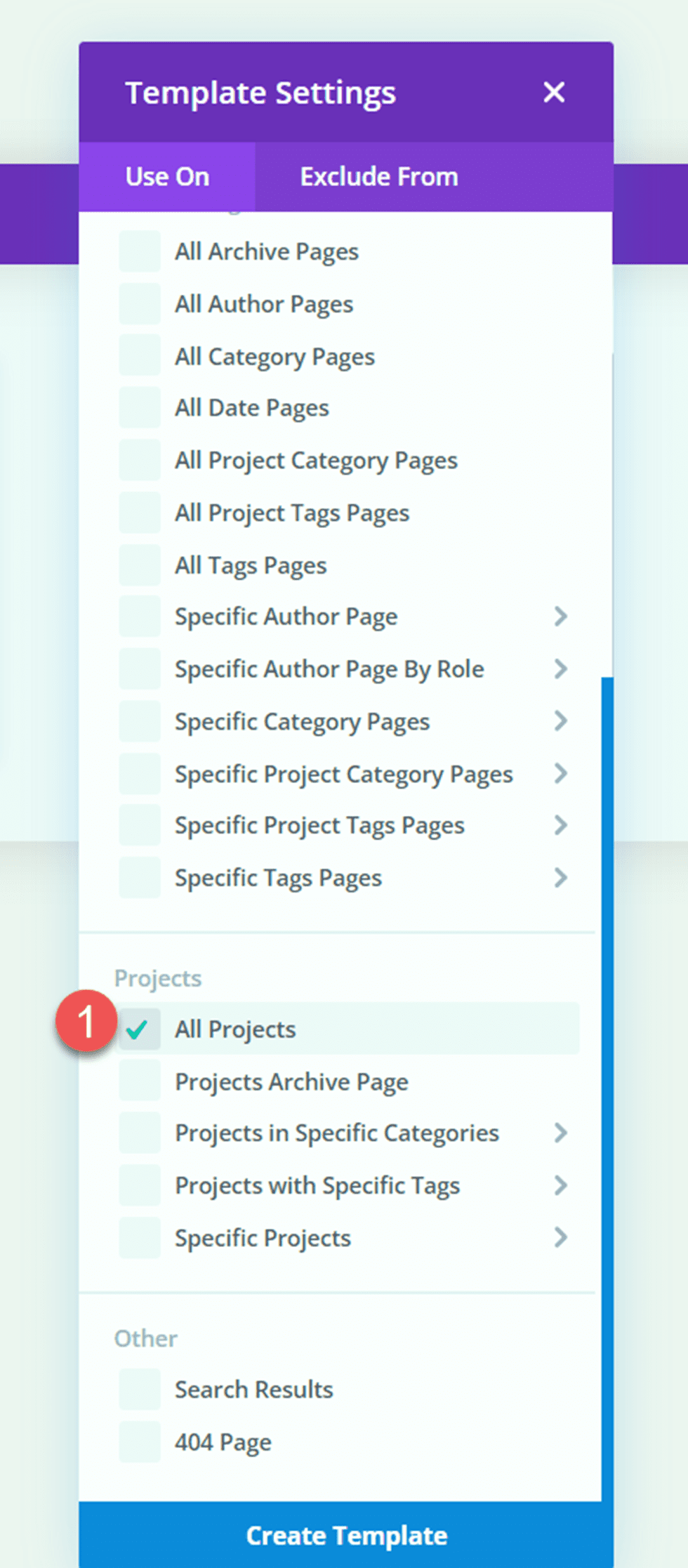
بعد ذلك ، قم بتعيين القالب ليتم تطبيقه على جميع صفحات المشروع.

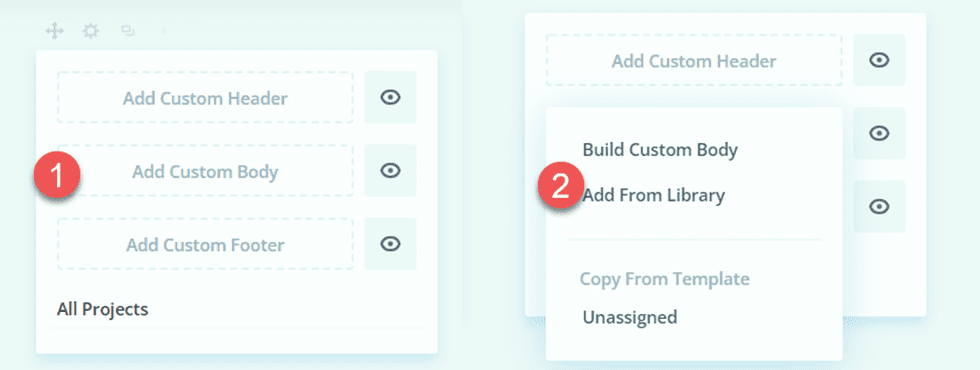
انقر على "إضافة جسم مخصص" ، ثم حدد "إنشاء جسم مخصص".

تصميم الرأس
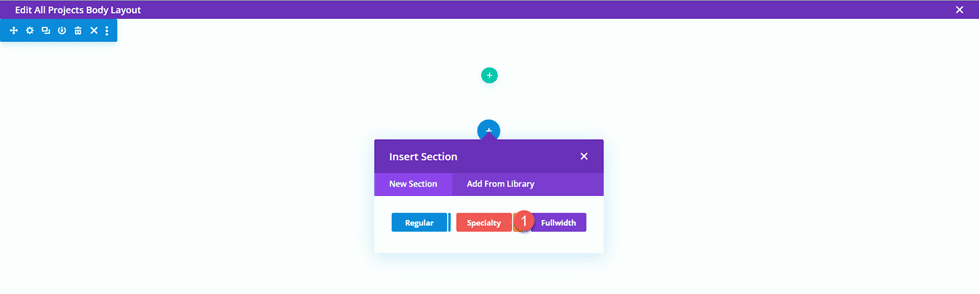
أولاً ، قم بإضافة قسم كامل العرض إلى الصفحة.

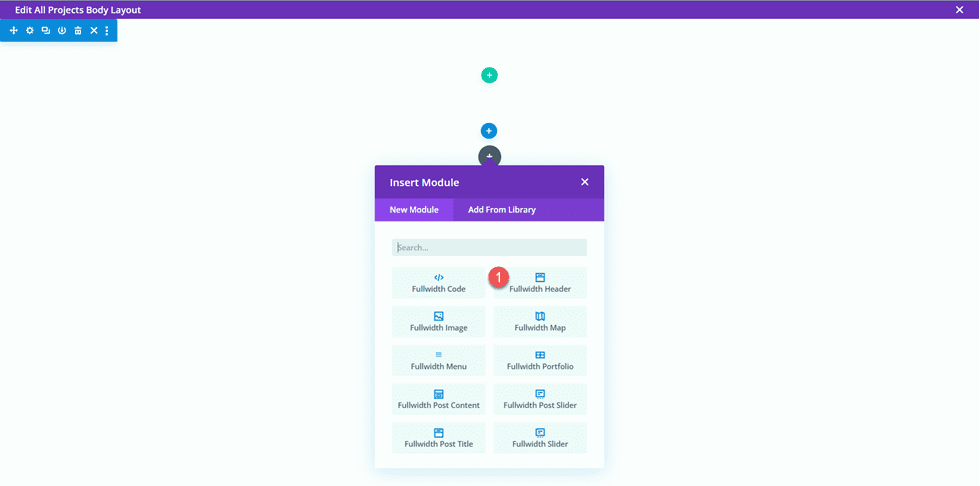
ثم أضف وحدة رأس ذات عرض كامل.

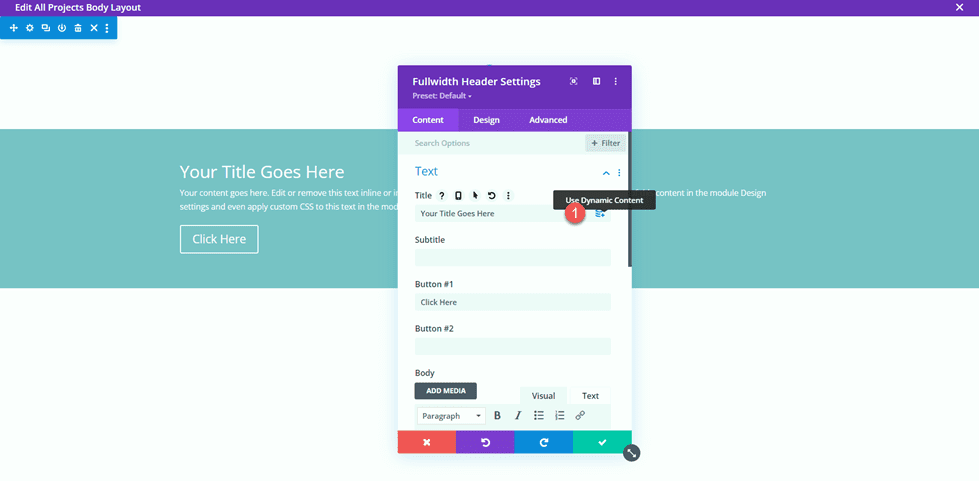
افتح إعدادات الرأس. نريد أن يتم ملء عنوان هذه الصفحة ديناميكيًا بناءً على عنوان المشروع. بجوار العنوان ، انقر فوق رمز المحتوى الديناميكي.

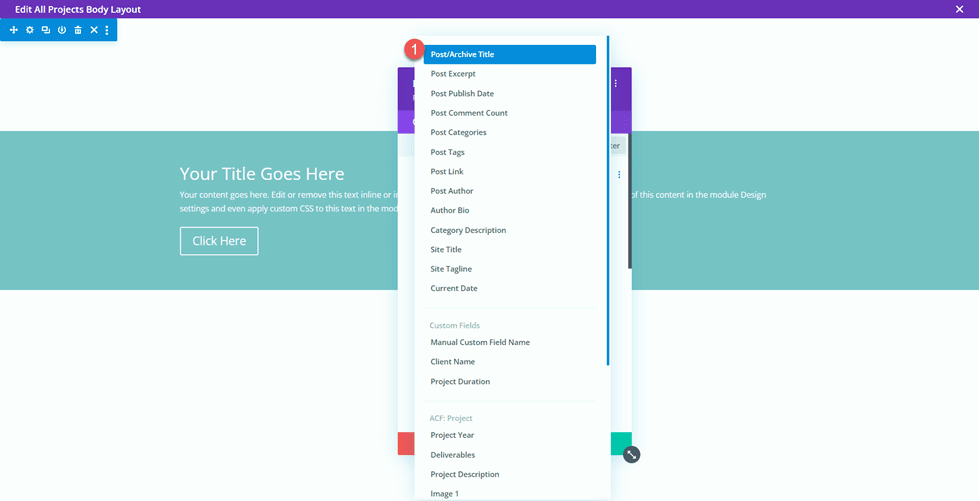
بعد ذلك ، عيّن العنوان على "عنوان المنشورات / الأرشيف". الآن سيتم ملء العنوان ديناميكيًا.

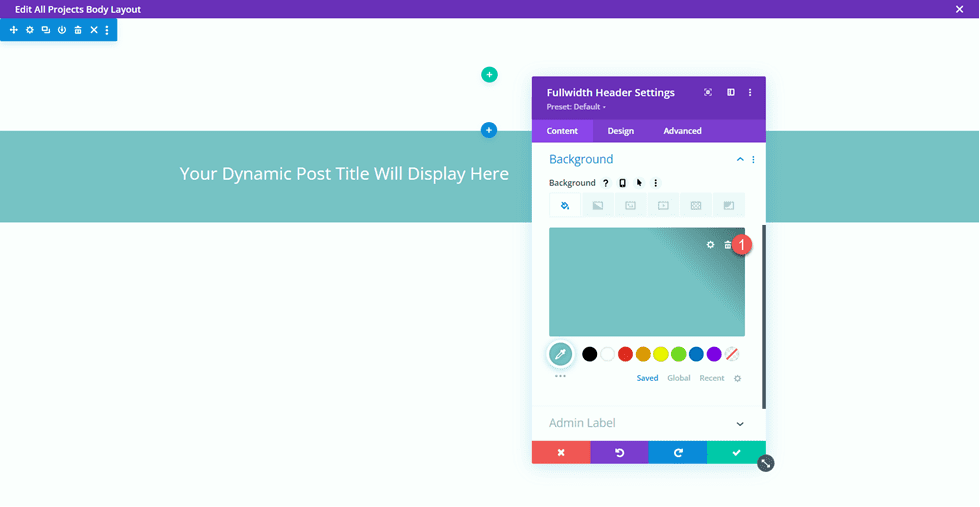
قم بإزالة النص من أقسام الزر رقم 1 والجسم وإزالة لون الخلفية.

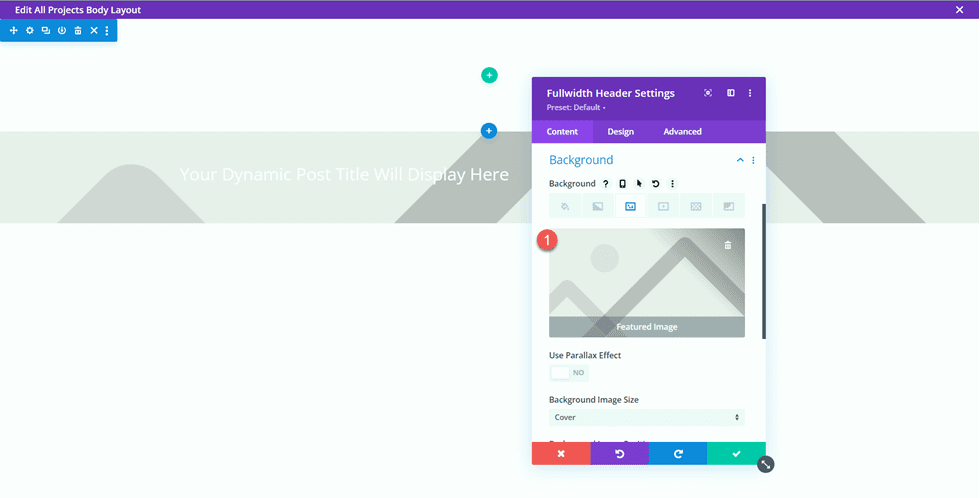
بعد ذلك ، نريد إضافة صورة خلفية ديناميكية. انتقل إلى علامة تبويب صورة الخلفية وانقر فوق رمز المحتوى الديناميكي. اضبط صورة الخلفية على "صورة مميزة". بهذه الطريقة ، ستظهر الصورة المميزة لمنشور المشروع أعلى صفحة مشروعنا.

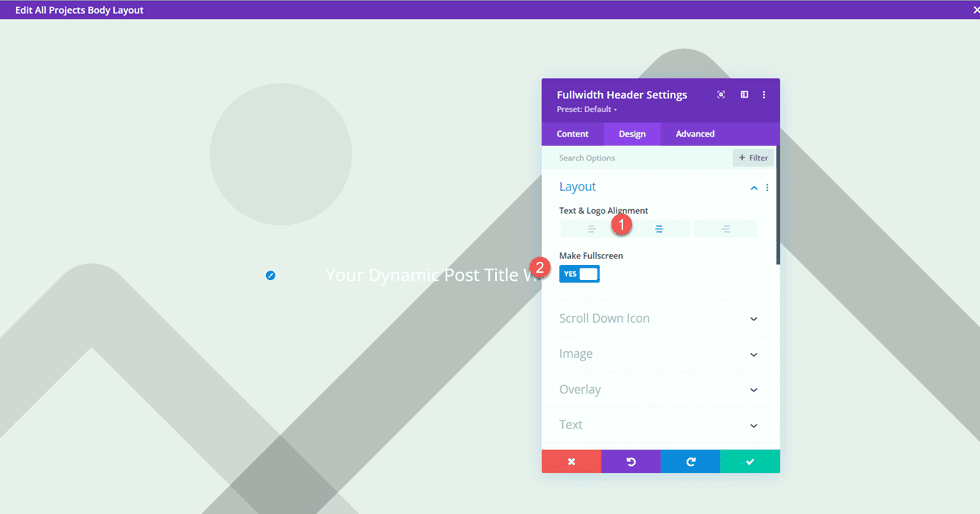
انتقل إلى علامة تبويب التصميم وافتح إعدادات التخطيط. اضبط المحاذاة على المركز واجعل الرأس ممتلئًا.

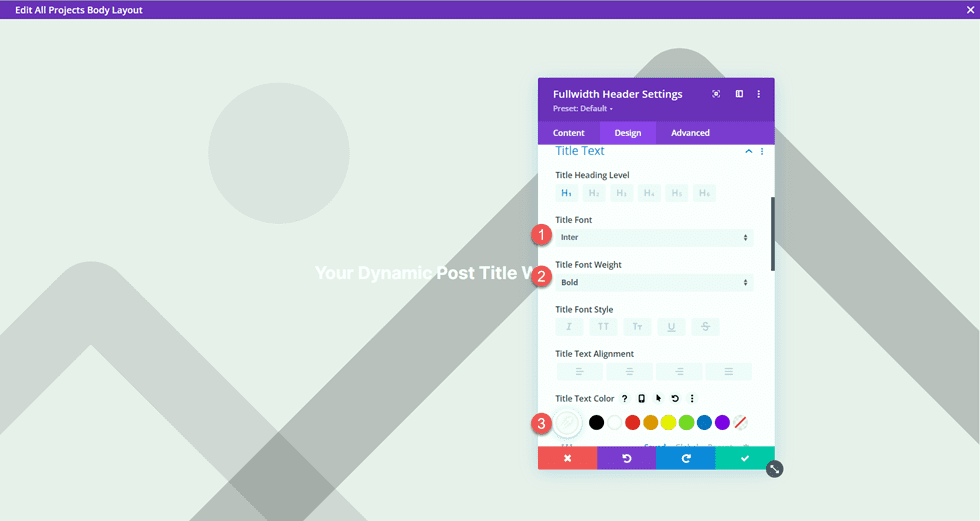
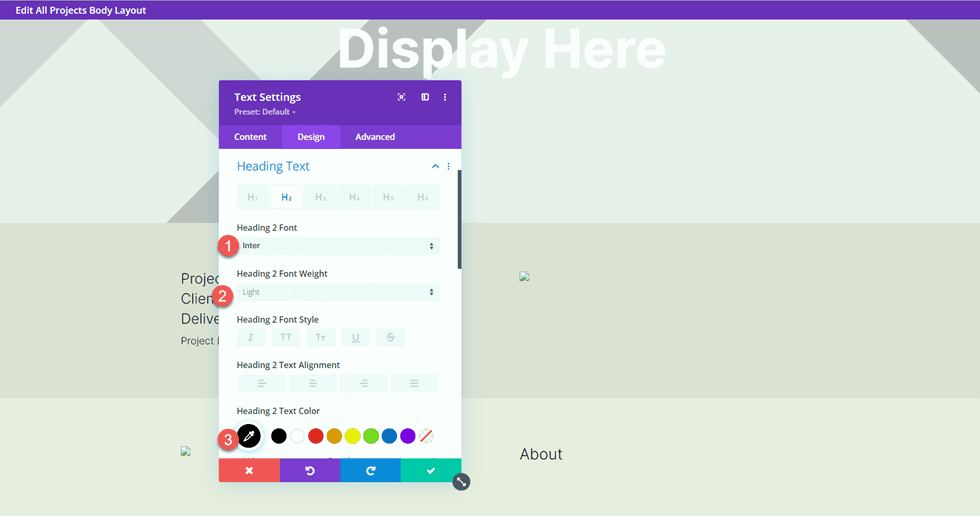
ثم قم بتعديل إعدادات خط العنوان.
- خط العنوان: Inter
- وزن خط العنوان: غامق
- لون نص العنوان: #FFFFFF

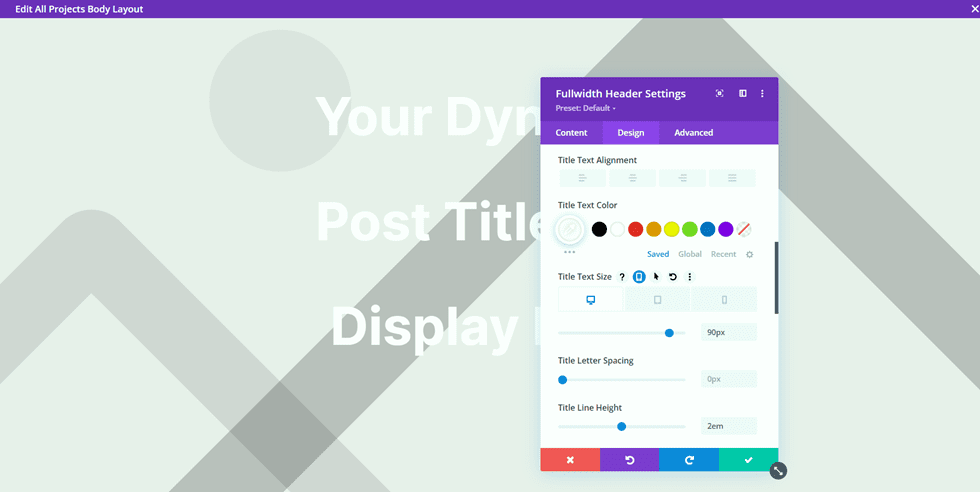
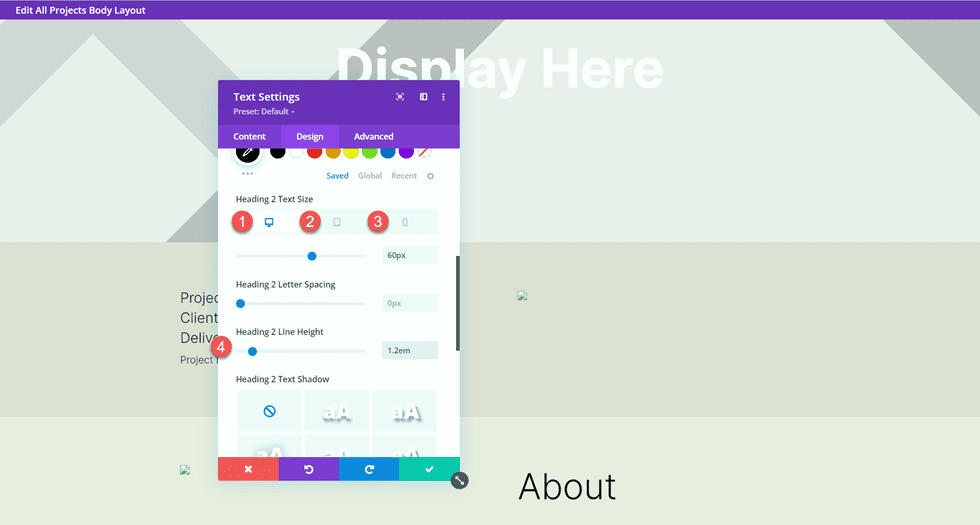
استخدم الإعدادات سريعة الاستجابة لتعيين أحجام نصية مختلفة لأحجام شاشات مختلفة. بالإضافة إلى ذلك ، قم بتعيين ارتفاع الخط.
- حجم نص العنوان على سطح المكتب: 90 بكسل
- حجم نص العنوان على الجهاز اللوحي: 60 بكسل
- حجم نص العنوان على الهاتف المحمول: 40 بكسل
- ارتفاع خط العنوان: 1.1em

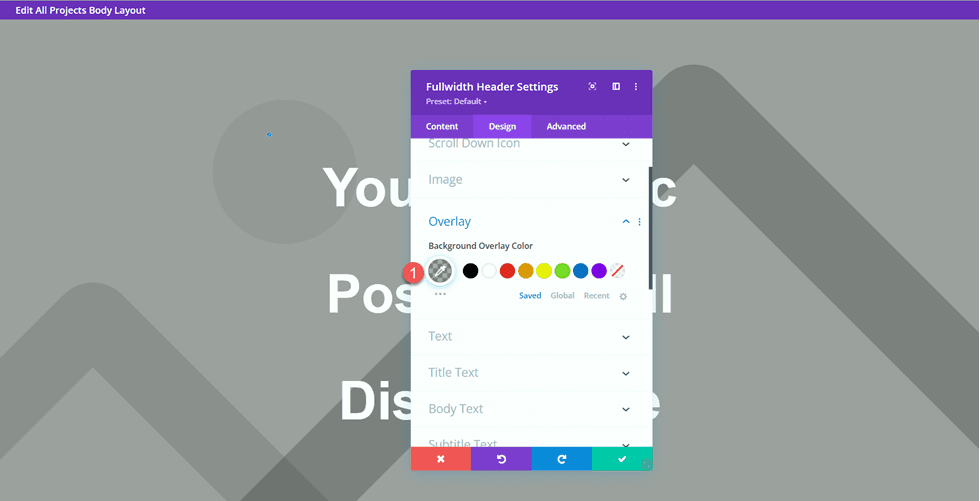
ضمن إعدادات التراكب ، أضف تراكبًا.
- لون تراكب الخلفية: rgba (0،0،0،0.33)

الآن انقل قسم العرض الكامل إلى أعلى الصفحة.

تصميم وصف المشروع
افتح إعدادات القسم للقسم العادي الفارغ على الصفحة واضبط لون الخلفية.
- الخلفية: # dfdcd2

ثم أضف صفًا يحتوي على عمودين.

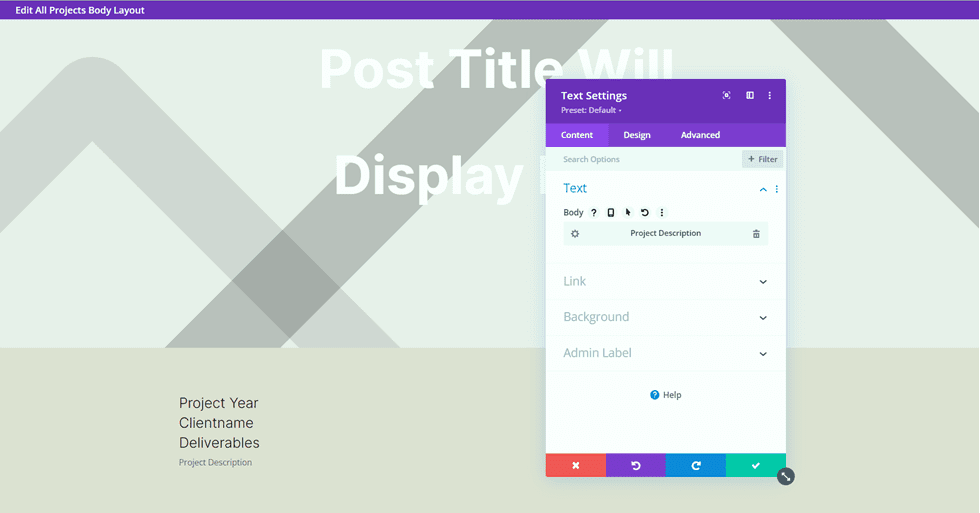
أضف وحدة نصية إلى العمود الموجود على اليسار.

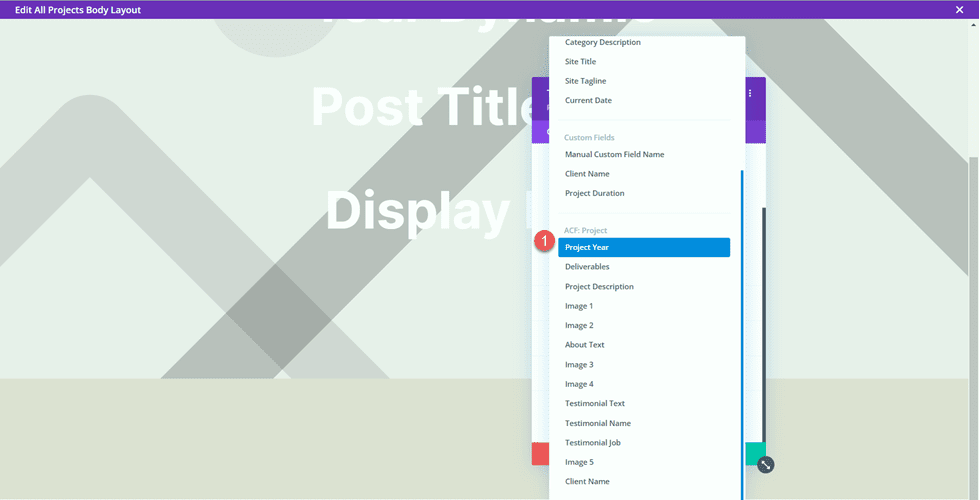
استبدل محتوى الجسم بمحتوى ديناميكي. بالنسبة لهذه الوحدة ، سنضيف سنة المشروع.

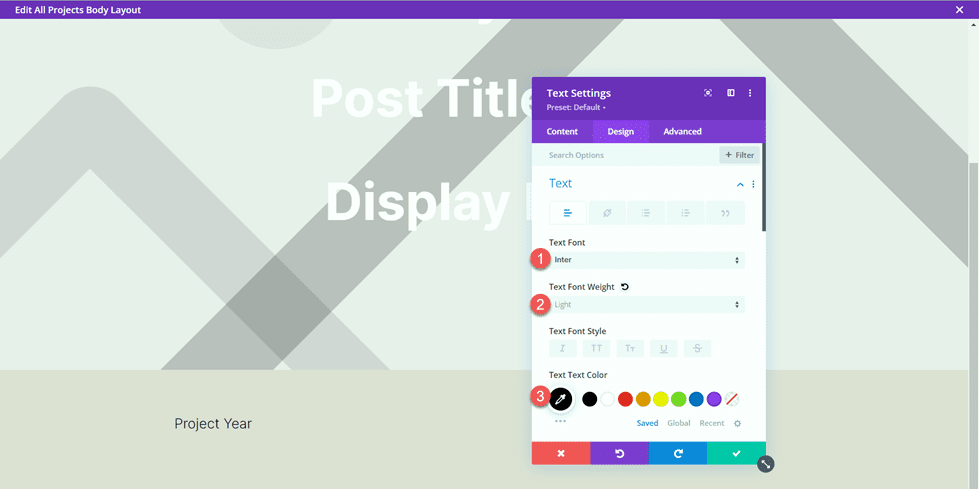
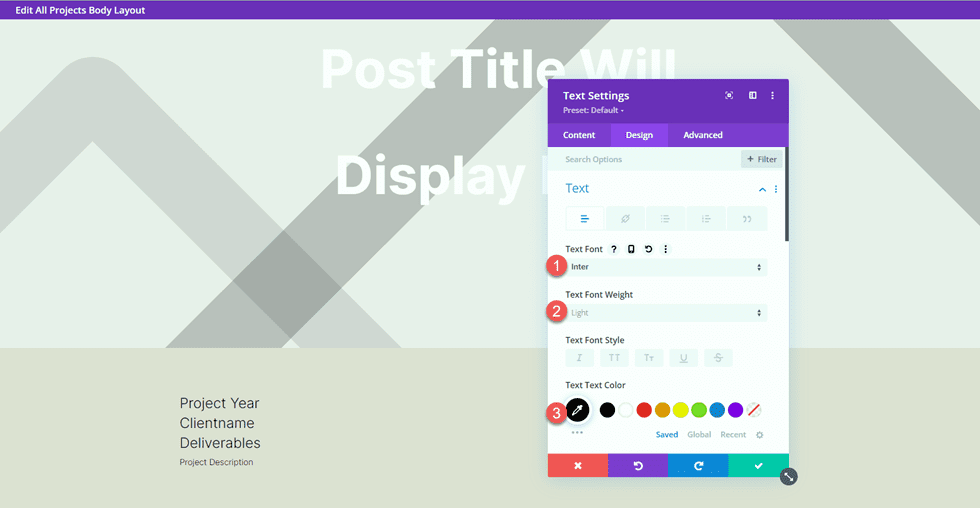
انتقل إلى علامة تبويب التصميم وافتح إعدادات خط النص. تخصيص الخط على النحو التالي.
- خط النص: Inter
- وزن خط النص: خفيف
- لون نص النص: # 000000

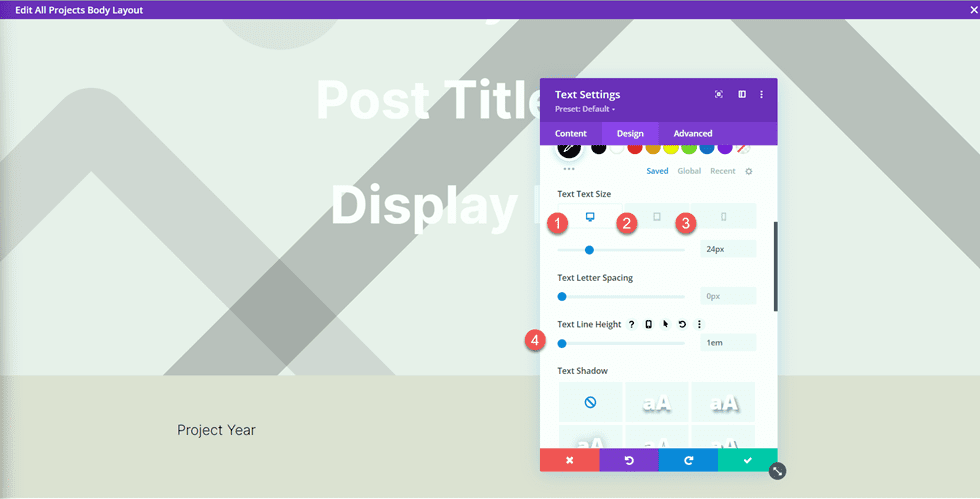
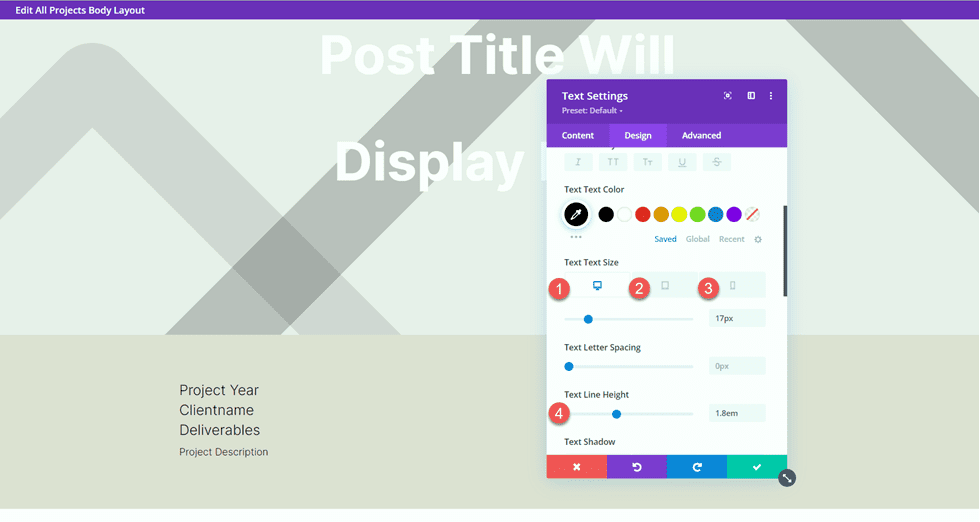
بعد ذلك ، قم بتعيين حجم النص وارتفاع الخط. استخدم الخيارات سريعة الاستجابة لتعيين حجم نص أصغر على الجهاز اللوحي والجوال.
- سطح المكتب حجم نص النص: 24 بكسل
- جهاز لوحي بحجم نص النص: 20 بكسل
- حجم نص نص الهاتف المحمول: 18 بكسل
- ارتفاع خط النص: 1em

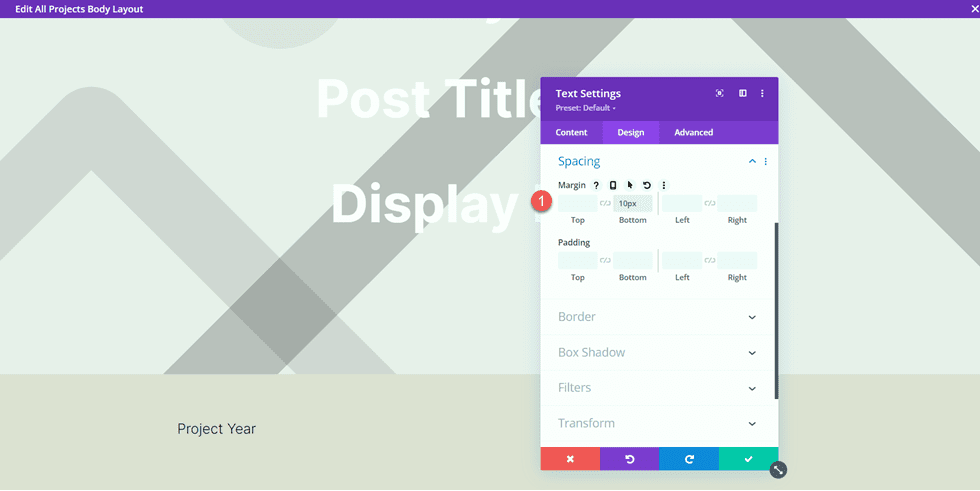
أخيرًا ، انتقل إلى قسم التباعد وأضف الهامش السفلي.
- الهامش السفلي: 10 بكسل

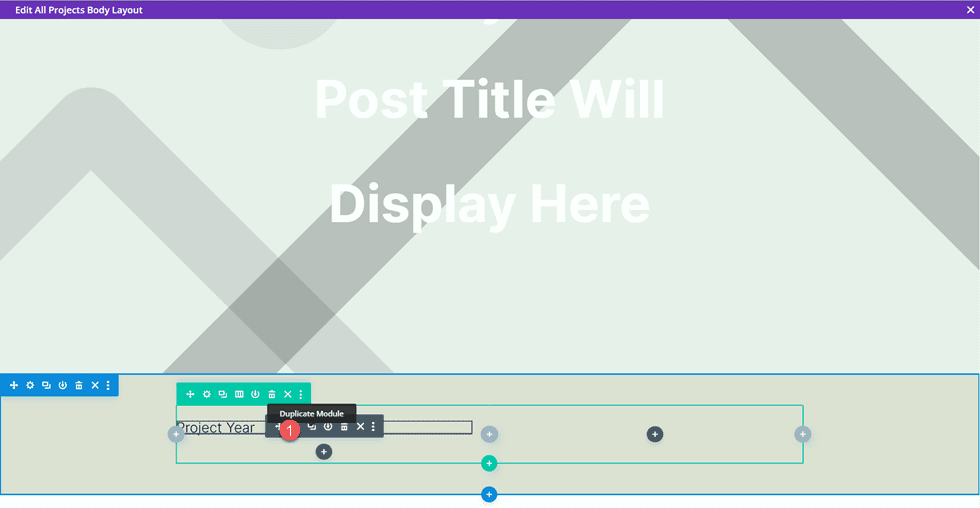
الآن قم بتكرار وحدة نص سنة المشروع.

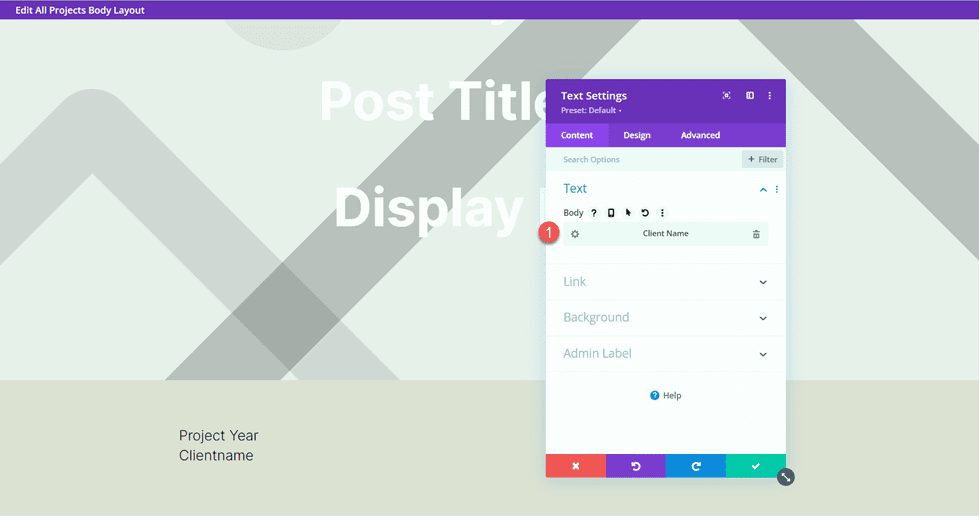
افتح إعدادات الوحدة المكررة واستبدل المحتوى الديناميكي لـ Project Year بالمحتوى الديناميكي Client Name.

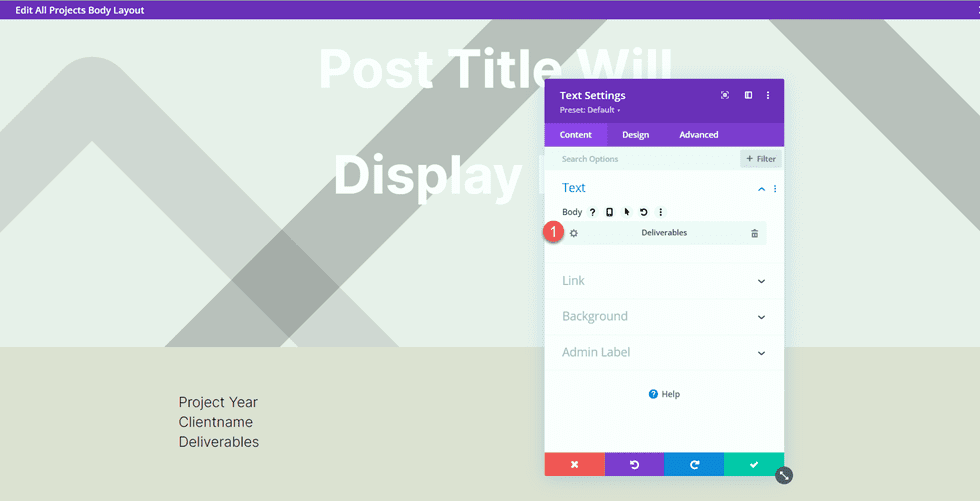
كرر نفس الخطوات وقم بتكرار وحدة نص اسم العميل. بعد ذلك ، استبدل المحتوى الديناميكي لـ Client Name بالمحتوى الديناميكي Deliverables.


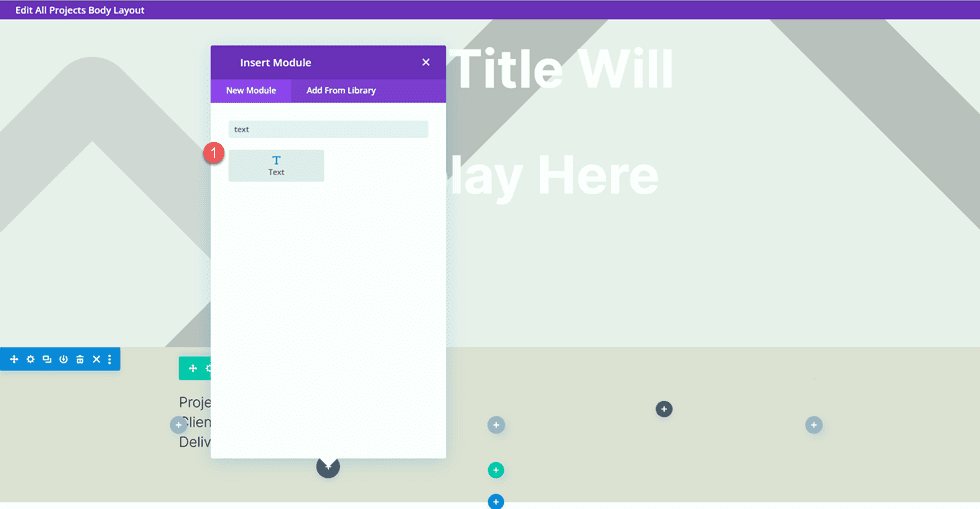
بعد ذلك ، أضف وحدة نصية جديدة أسفل وحدة التسليمات.

استبدل المحتوى بالمحتوى الديناميكي لوصف المشروع.

افتح خيارات النص ضمن علامة التبويب تصميم وقم بتخصيص الخط:
- خط النص: Inter
- وزن خط النص: خفيف
- لون النص: # 000000

ثم قم بتعيين حجم النص وارتفاع الخط. مرة أخرى ، استخدم الخيارات سريعة الاستجابة لتعيين أحجام نصية مختلفة لشاشات مختلفة.
- سطح المكتب حجم النص: 17 بكسل
- جهاز لوحي بحجم النص: 16 بكسل
- حجم النص للجوال: 14 بكسل
- ارتفاع خط النص: 1.8em

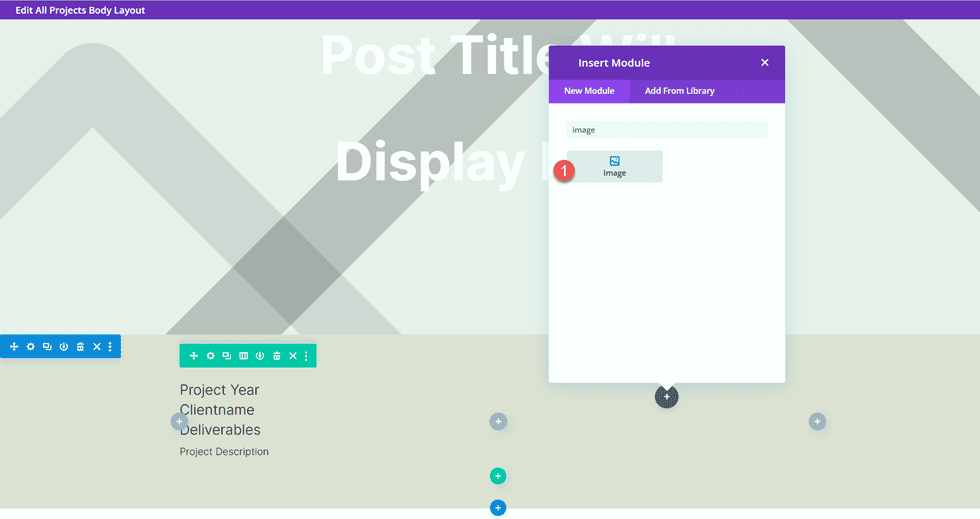
أخيرًا ، أضف وحدة صورة إلى العمود الأيمن.

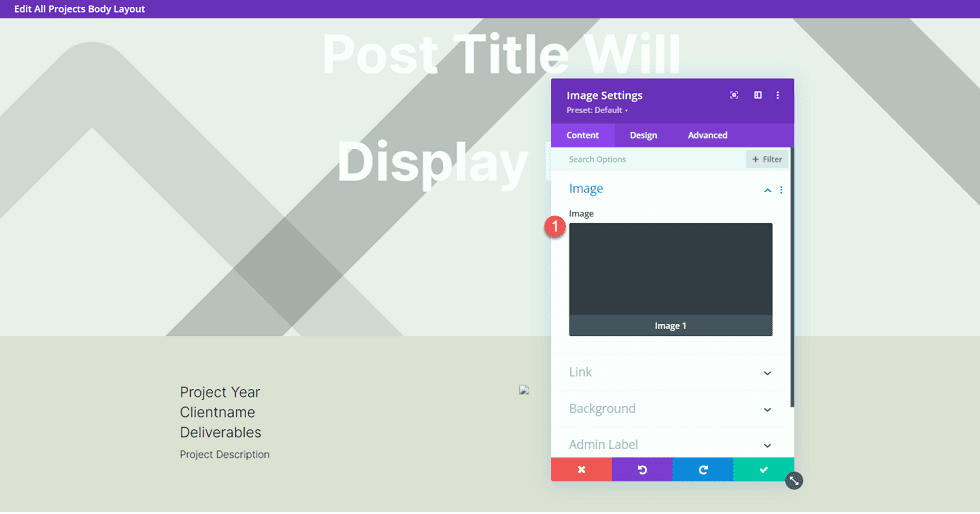
سيتم أيضًا تعبئة الصورة ديناميكيًا. حدد رمز المحتوى الديناميكي وحدد الصورة 1 من الحقول المخصصة لدينا.

حول تصميم القسم
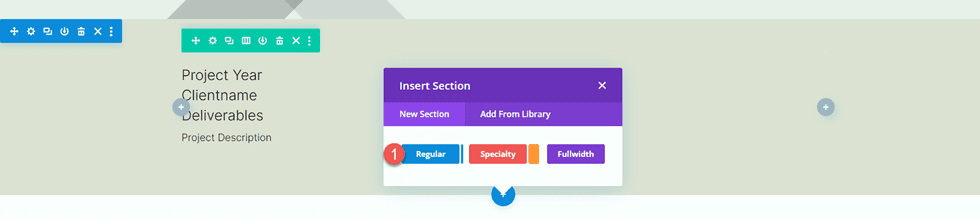
الآن دعنا ننتقل إلى قسم حول. أضف قسمًا عاديًا جديدًا إلى الصفحة.

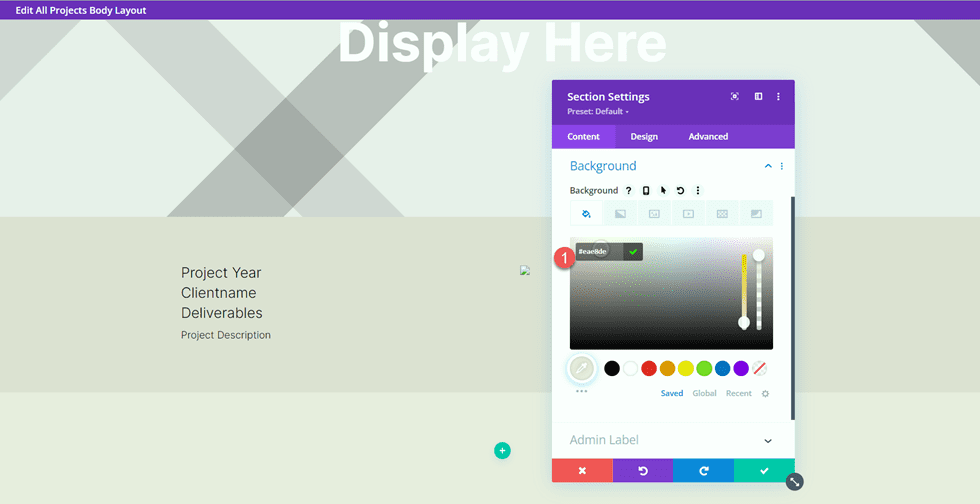
افتح إعدادات القسم وأضف لون الخلفية.
- الخلفية: # eae8de

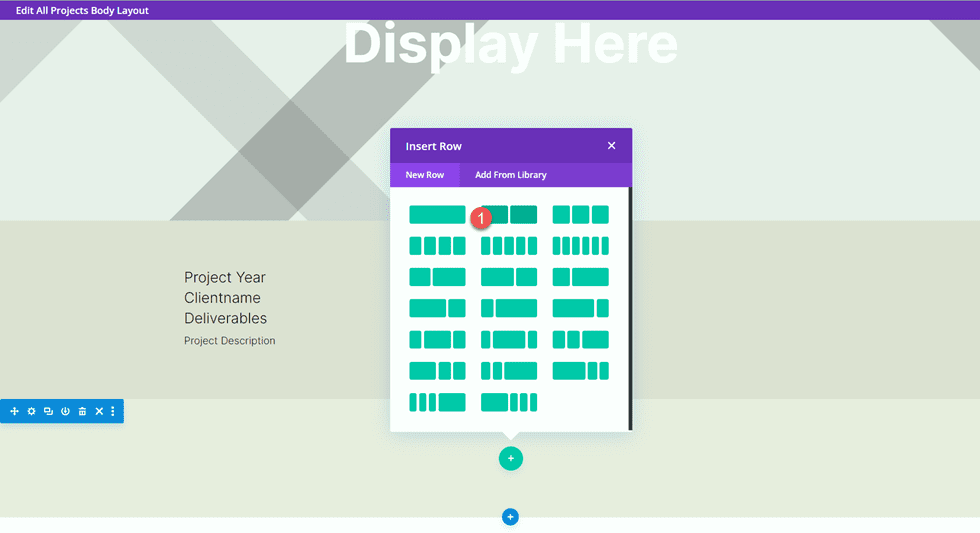
أضف صفًا بعمودين.

بعد ذلك ، أضف صورة إلى العمود الأيسر.

حدد رمز المحتوى الديناميكي وحدد الصورة 2.

بعد ذلك ، أضف وحدة نصية إلى العمود الأيمن.

أضف النص الأساسي.
- العنوان 2: "حول"

ضمن علامة تبويب التصميم ، قم بتعديل أنماط نص العنوان.
- خط العنوان 2: Inter
- وزن خط العنوان 2: خفيف
- لون نص العنوان 2: # 000000

بعد ذلك ، قم بتعديل حجم النص باستخدام خيارات الاستجابة وإضافة ارتفاع السطر.
- سطح المكتب بحجم نص العنوان 2: 60 بكسل
- كمبيوتر لوحي بحجم العنوان 2: 36 بكسل
- العنوان 2 حجم النص للجوال: 30 بكسل
- ارتفاع خط العنوان 2: 1.2em

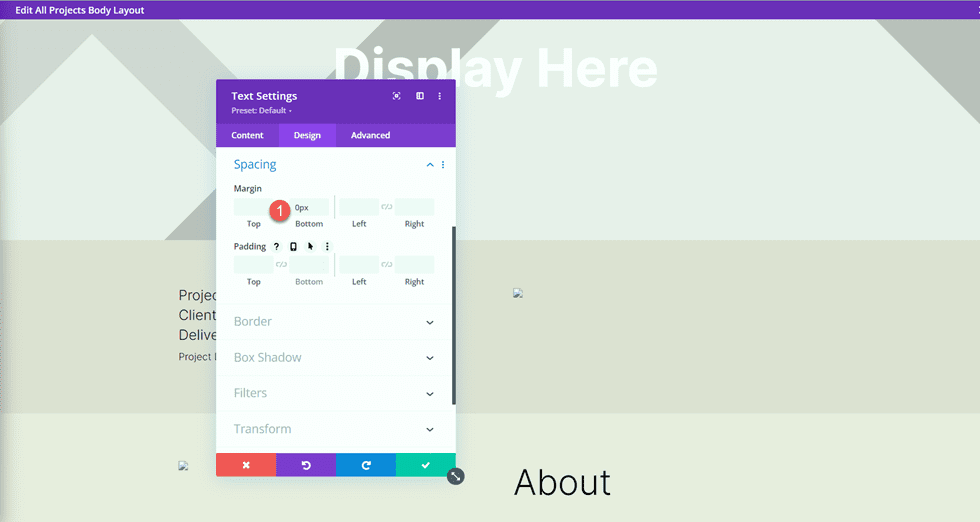
أخيرًا ، افتح إعدادات التحجيم وأزل الهامش السفلي.
- الهامش السفلي: 0 بكسل

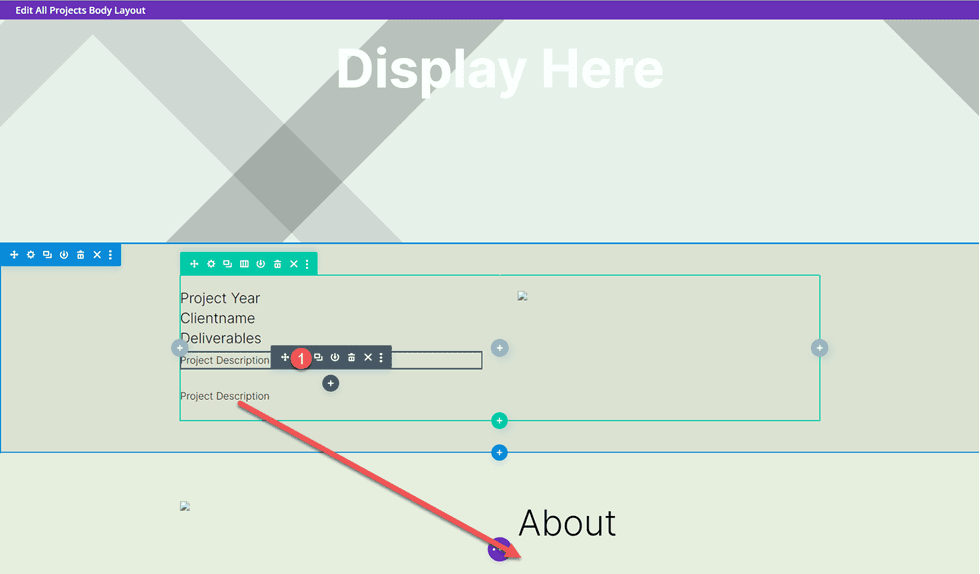
قم بتكرار وحدة نصوص وصف المشروع من القسم أعلاه ، ثم اسحبها إلى أسفل وحدة النص حول.

افتح إعدادات الوحدة المكررة واستبدل المحتوى الديناميكي بـ About Text.

الصورتان 3 و 4
أضف صفًا جديدًا بعمودين إلى الصفحة.

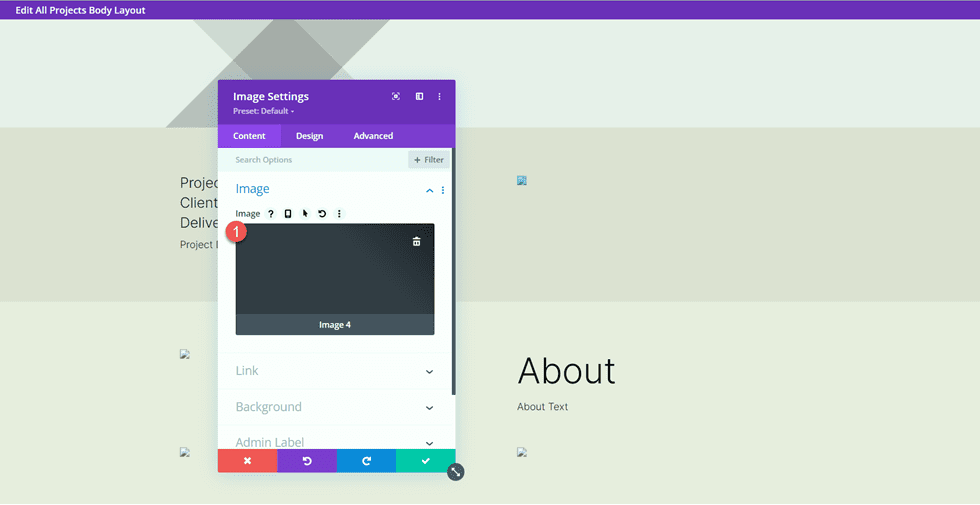
ثم أضف وحدة صورة إلى العمود الأيسر.

باستخدام إعدادات المحتوى الديناميكي ، اضبط وحدة الصورة هذه على الحقل المخصص للصورة 3.

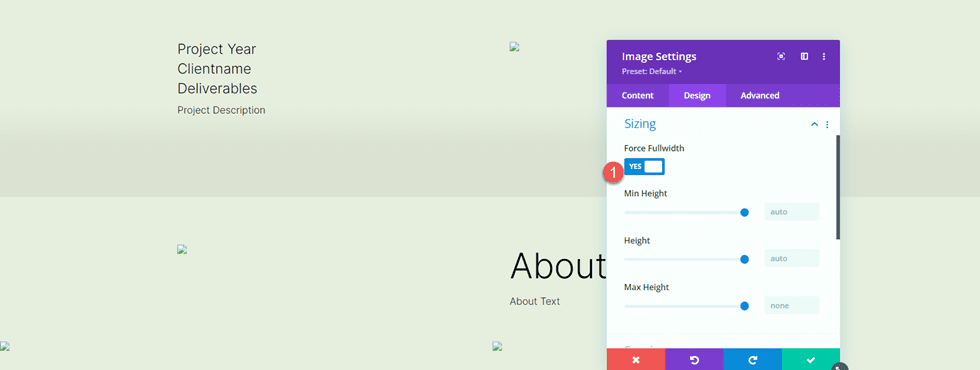
ضمن إعدادات التحجيم في علامة التبويب تصميم ، قم بتمكين فرض العرض الكامل.
- فرض عرض كامل: نعم

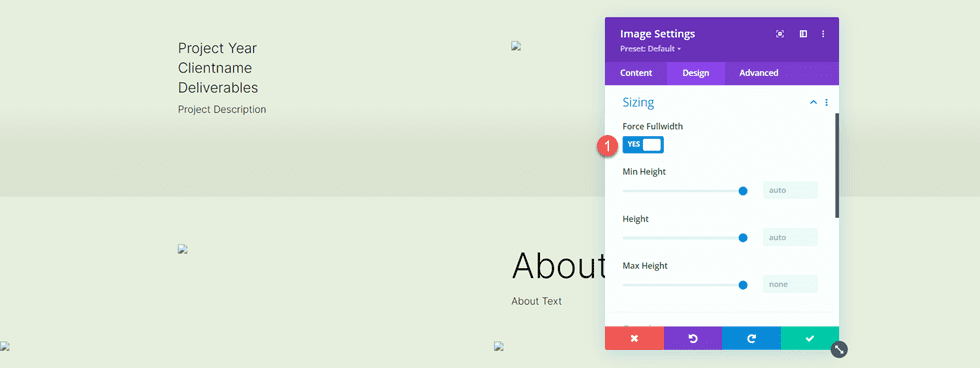
كرر هذه الخطوات في العمود الأيمن وأضف وحدة صورة. استخدم إعدادات المحتوى الديناميكي لضبط هذه الصورة على الصورة 4.

مرة أخرى ، قم بتمكين Force Fullwidth في إعدادات Sizing.

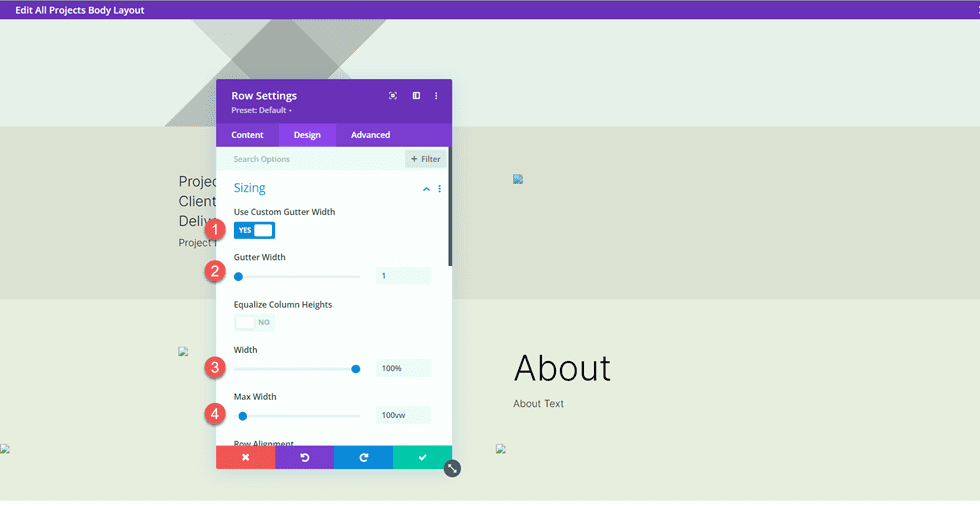
بعد ذلك ، افتح إعدادات الصف وافتح إعدادات التحجيم ضمن علامة التبويب تصميم. تخصيص إعدادات التحجيم كما يلي:
- استخدام عرض مزراب مخصص: نعم
- عرض المزراب: 1
- العرض: 100٪
- العرض الأقصى: 100vw

تخطيط الشهادة
أضف صفًا جديدًا بعمود واحد إلى الصفحة.

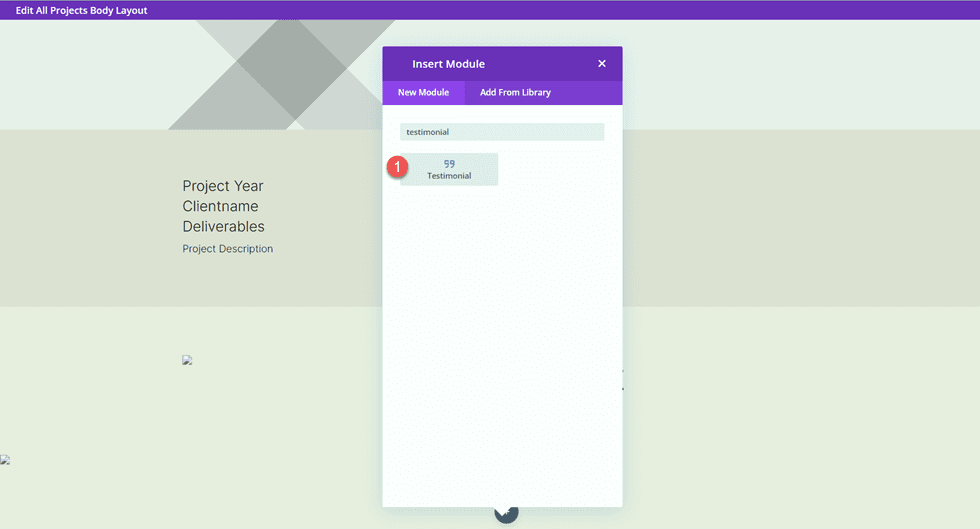
ثم أضف وحدة الشهادة.

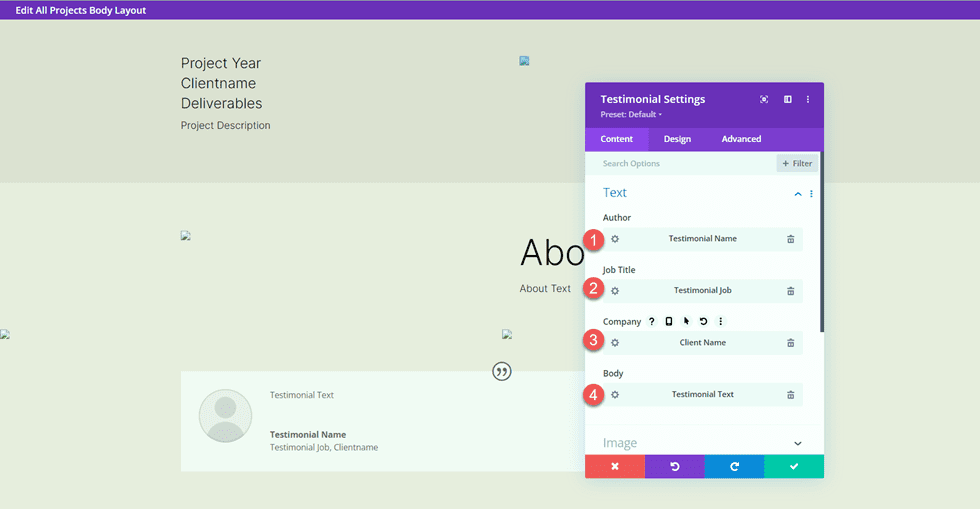
سوف نستخدم المحتوى الديناميكي في هذه الوحدة أيضًا. افتح إعداد وحدة الشهادة وأضف المحتوى الديناميكي التالي إلى الحقول.
- المؤلف: المحتوى الديناميكي لشهادة الاسم
- المسمى الوظيفي: المحتوى الديناميكي للوظيفة الشهادة
- الشركة: اسم العميل المحتوى الديناميكي
- النص الأساسي: نص الشهادة المحتوى الديناميكي

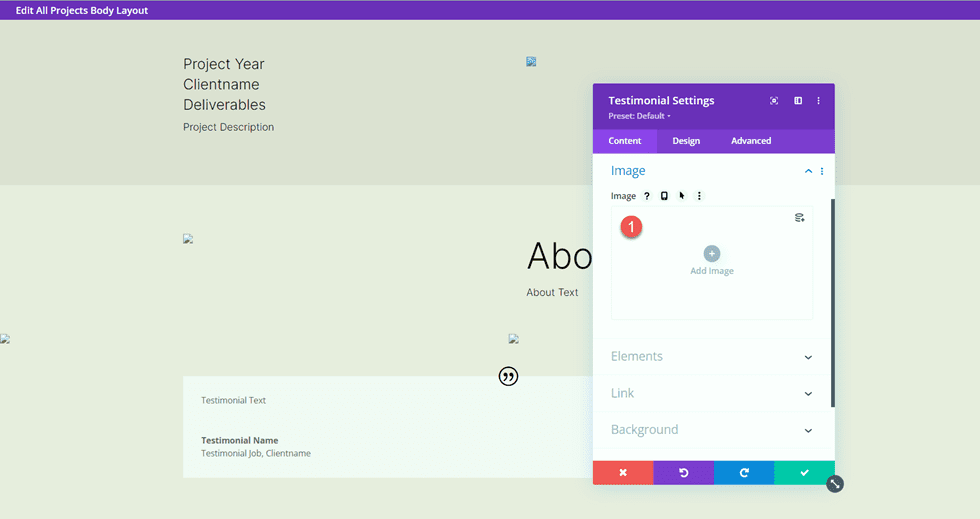
تحذف صورة الشهادة.

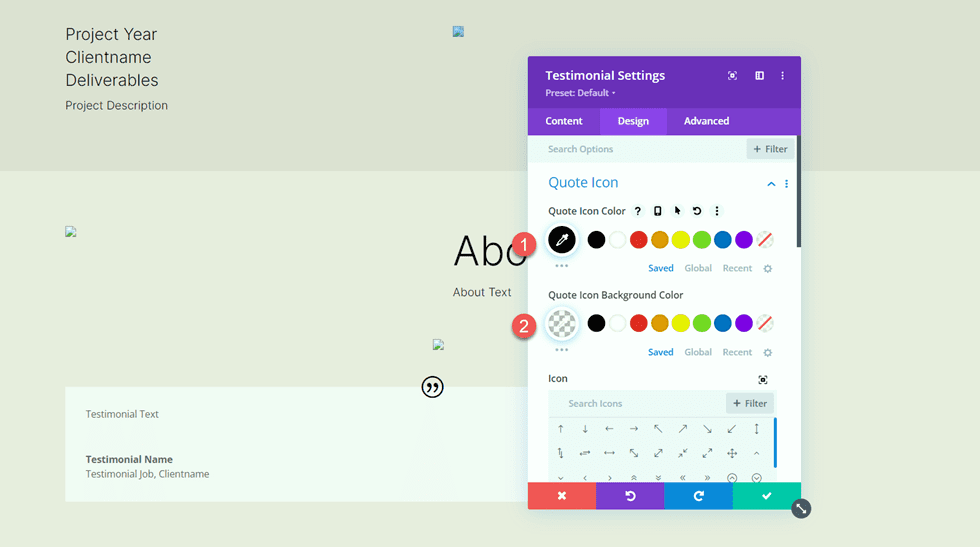
انتقل إلى علامة تبويب التصميم وخصص رمز الاقتباس.
- لون رمز الاقتباس: # 000000
- لون خلفية رمز الاقتباس: rgba (255،255،255،0)

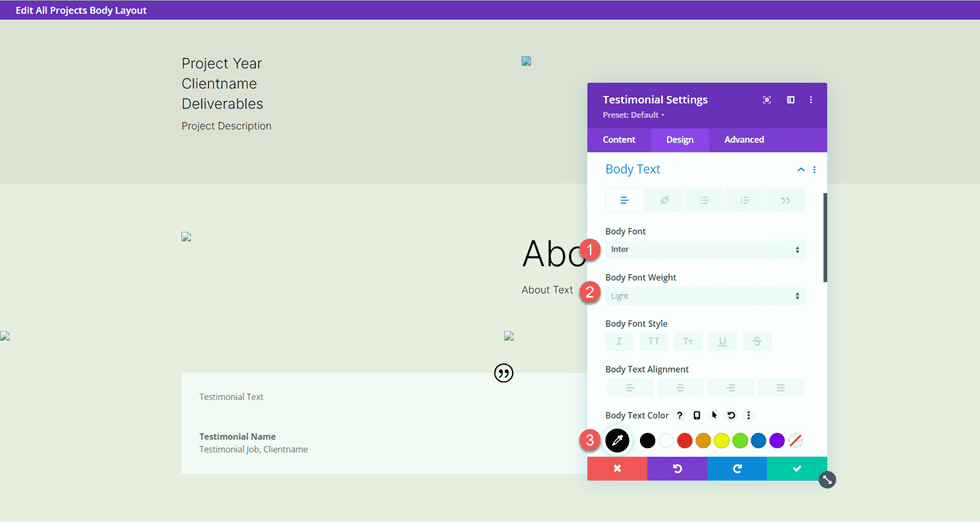
بعد ذلك ، قم بتعديل الخط الأساسي.
- خط الجسم: انتر
- وزن خط الجسم: خفيف
- لون النص الأساسي: # 000000

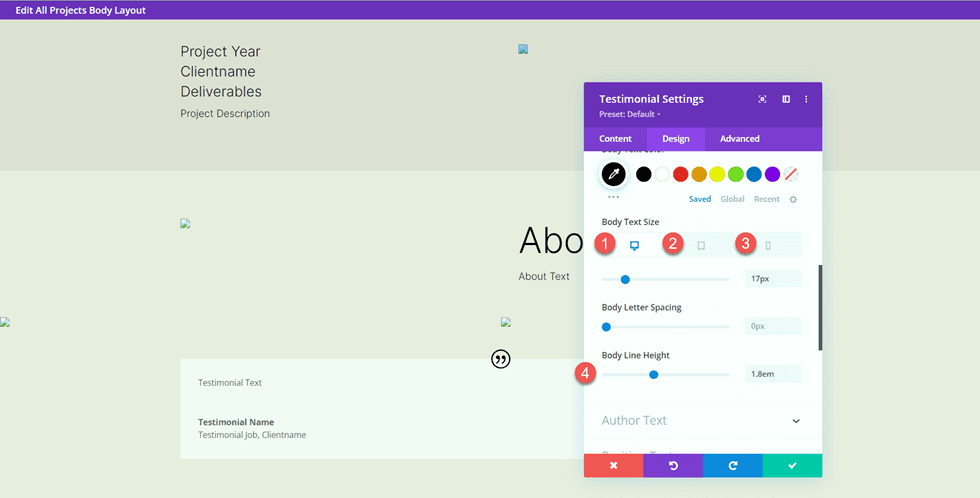
قم بتخصيص حجم النص الأساسي باستخدام خيارات سريعة الاستجابة واضبط ارتفاع خط النص الأساسي.
- سطح المكتب حجم النص الأساسي: 17 بكسل
- قرص بحجم نص الجسم: 16 بكسل
- حجم النص الأساسي للجوال: 14 بكسل
- ارتفاع خط الجسم: 1.8em

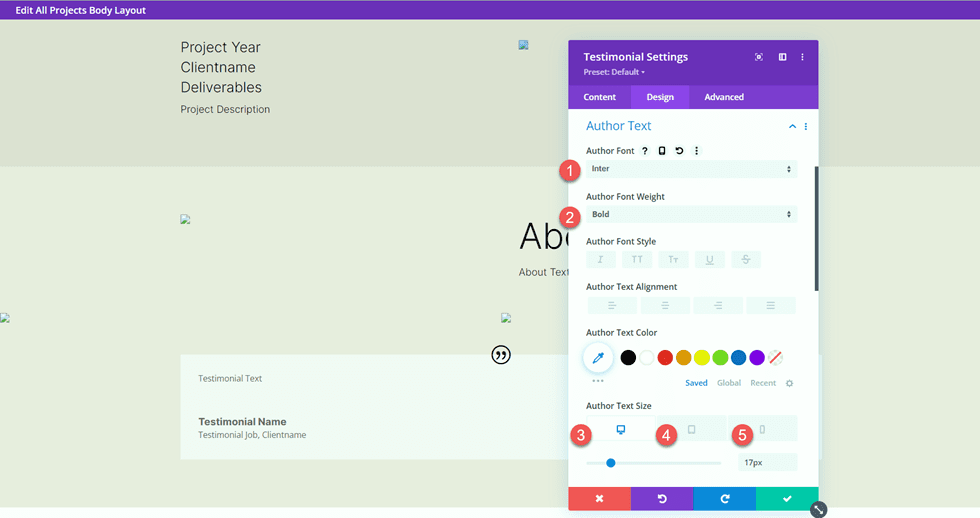
بعد ذلك ، قم بتخصيص إعدادات نص المؤلف.
- خط المؤلف: Inter
- وزن خط المؤلف: غامق
- سطح المكتب حجم نص المؤلف: 17 بكسل
- جهاز لوحي بحجم نص المؤلف: 16 بكسل
- حجم نص المؤلف للجوال: 14 بكسل

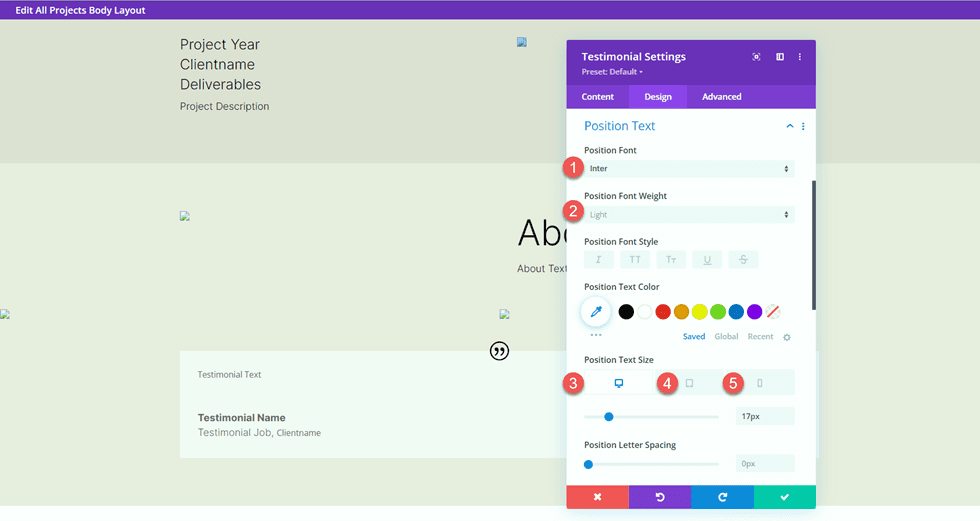
ثم قم بتعديل إعدادات الخط لنص الموضع.
- خط المركز: إنتر
- وزن خط الموضع: خفيف
- موضع سطح المكتب حجم النص: 17 بكسل
- الموضع اللوحي حجم النص: 16 بكسل
- الموضع حجم نص الهاتف المحمول: 14 بكسل

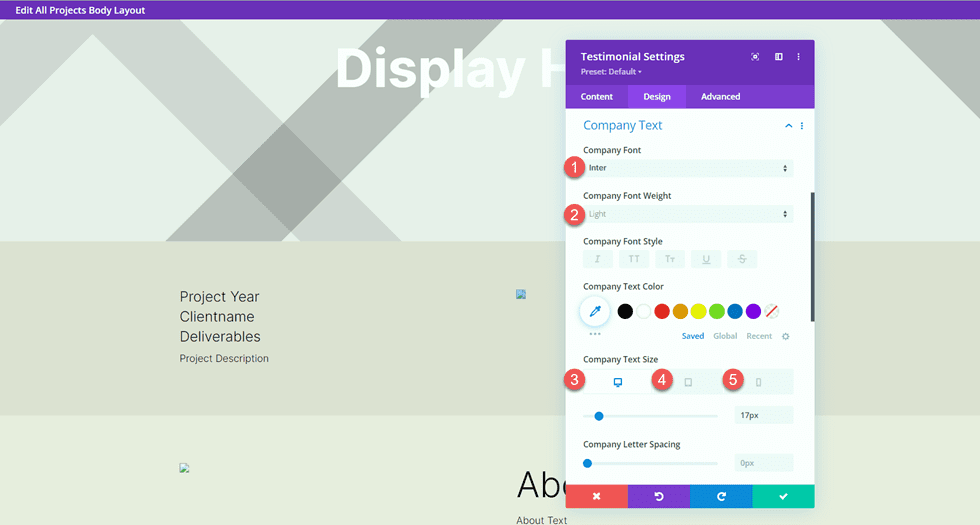
تخصيص إعدادات خط الشركة أيضًا.
- خط الشركة: Inter
- وزن خط الشركة: خفيف
- حجم سطح المكتب لنص الشركة: 17 بكسل
- قرص بحجم نص الشركة: 16 بكسل
- حجم نص الشركة المحمول: 14 بكسل

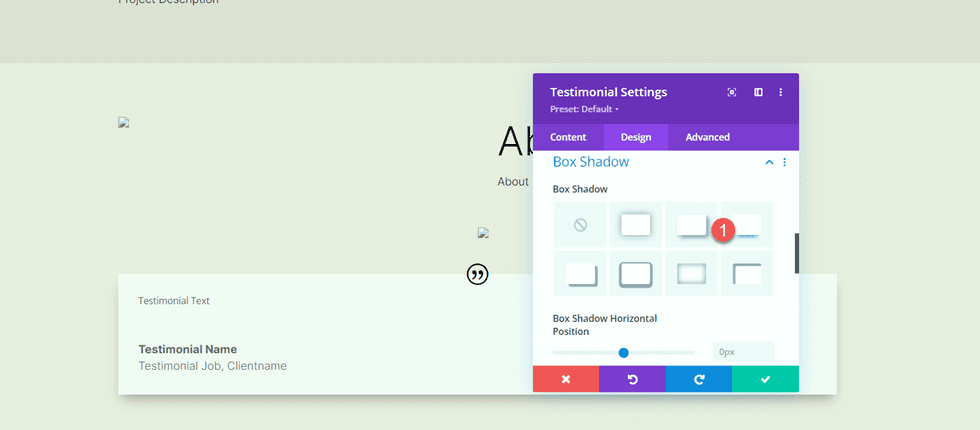
أخيرًا ، أضف ظل مربع إلى وحدة الشهادة.
- ظل المربع: أدناه

صورة كاملة العرض
إضافة قسم كامل العرض إلى الصفحة.

ثم أضف وحدة صورة ذات عرض كامل.

باستخدام إعدادات المحتوى الديناميكي ، اضبط وحدة الصورة هذه على الصورة 5.

أقسام الدعوة إلى العمل
الآن تم وضع المحتوى الديناميكي لدينا. هناك قسمان من أقسام الحث على اتخاذ إجراء سنقوم بنسخها وتعديلها من صفحة المحفظة. في علامة تبويب مختلفة ، افتح صفحة الحافظة في المنشئ المرئي ، ثم قم بالتمرير إلى أسفل الصفحة.
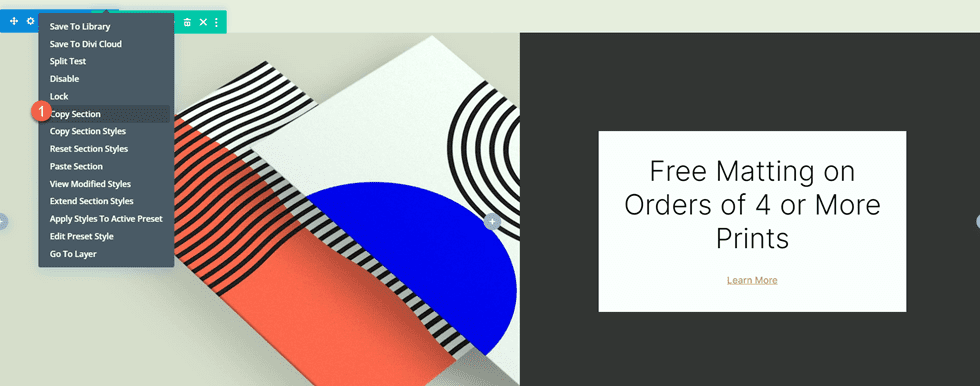
انسخ قسم "التصميمات والعمولات المخصصة".

ارجع إلى قالب صفحة المشروع والصق قسم "التصميمات والعمولات المخصصة" أسفل المحتوى الحالي.

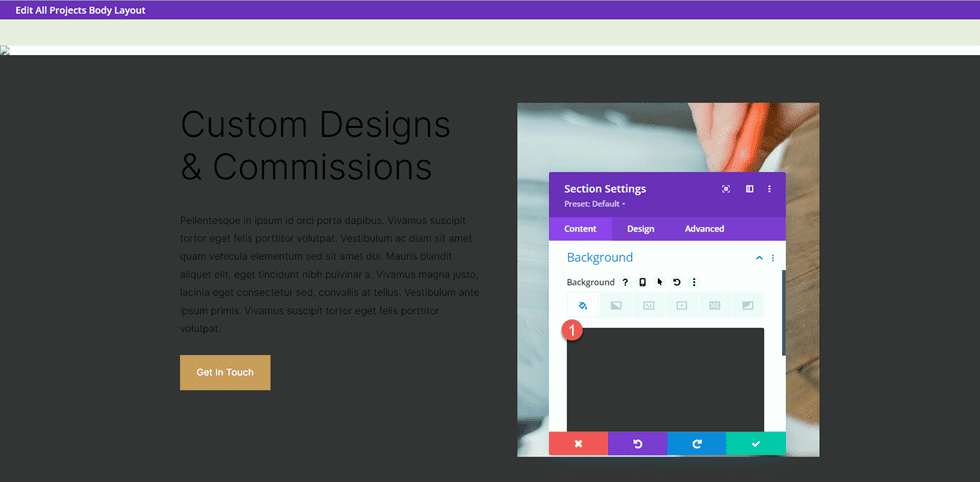
افتح إعدادات القسم وقم بتغيير لون الخلفية.
- الخلفية: # 333333

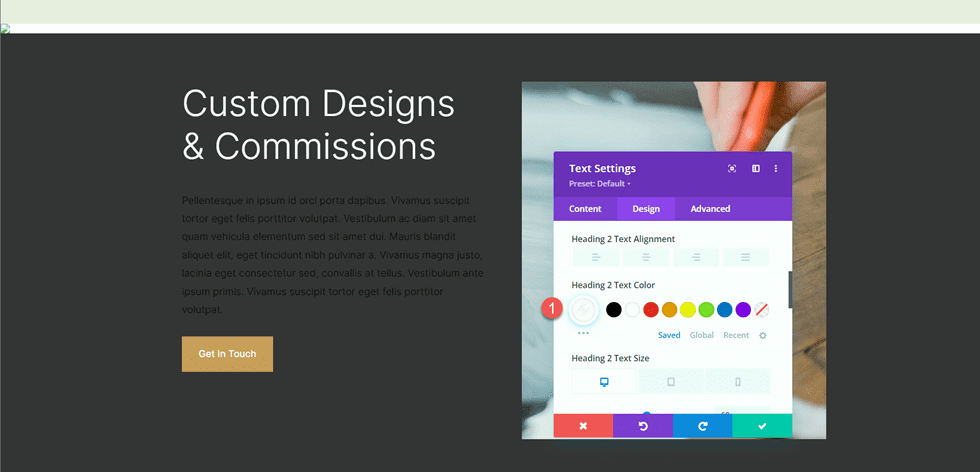
افتح إعدادات الوحدة النصية "Custom Designs & Commissions" وقم بتغيير لون نص العنوان 2.
- لون نص العنوان 2: #FFFFFF

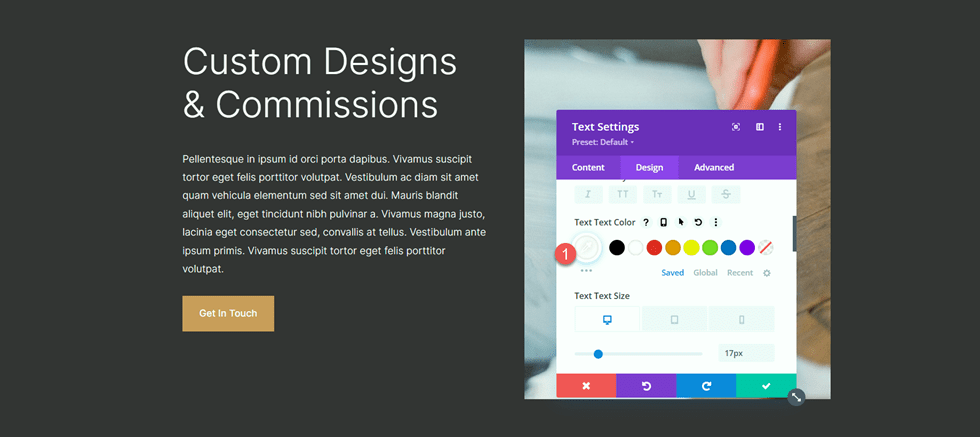
بعد ذلك ، افتح إعدادات الوحدة النمطية للنص الأساسي وقم بتغيير لون النص.
- لون نص النص: #FFFFFF

بعد ذلك ، ارجع إلى صفحة الحافظة. انسخ قسم "حصيرة مجانية للطلبات المكونة من 4 مطبوعات أو أكثر".

ثم الصق قسم "Free Matting" في الجزء السفلي من صفحة نموذج المشروع.

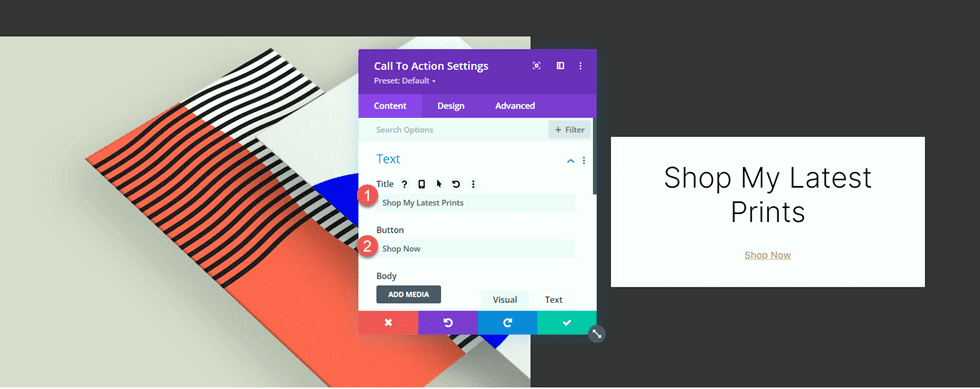
افتح إعدادات وحدة Call To Action وقم بتغيير النص.
- العنوان: تسوق أحدث مطبوعاتي
- الزر: تسوق الآن

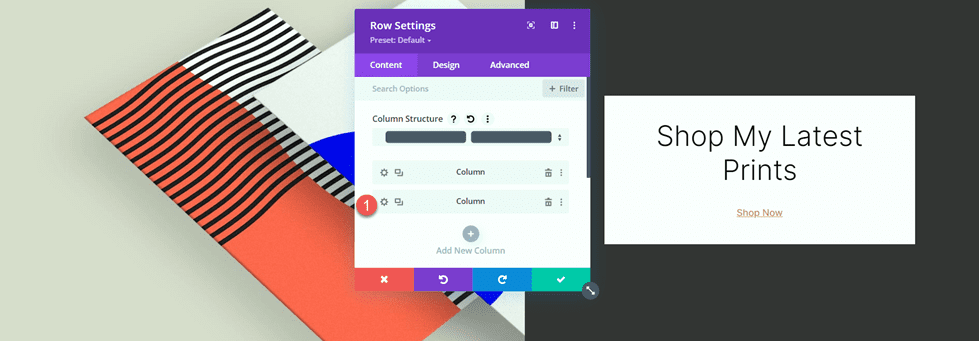
افتح إعدادات الصف ، ثم افتح إعدادات العمود 2.

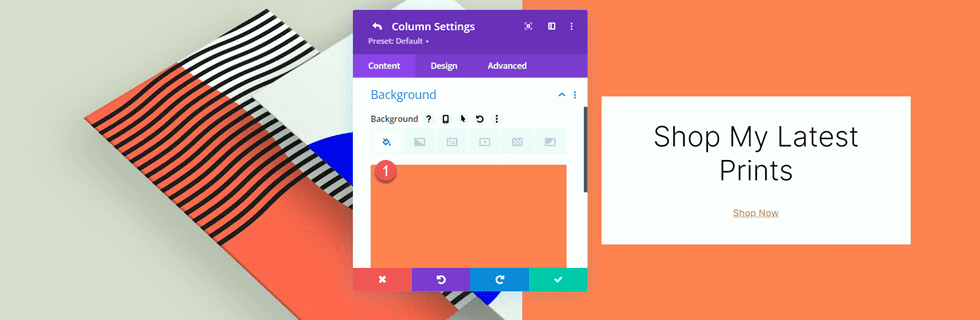
تغيير لون الخلفية.
- الخلفية: # ff804f

ثم أضف صورة خلفية. يجب أن تكون صورة الخطوط المجردة هذه في مكتبة الوسائط الخاصة بك طالما استخدمت حزمة تخطيط الصفحة المقصودة لمصمم الطباعة لتصميم صفحة المحفظة.
- صورة الخلفية: Print-designer-10.png

قسم التذييل
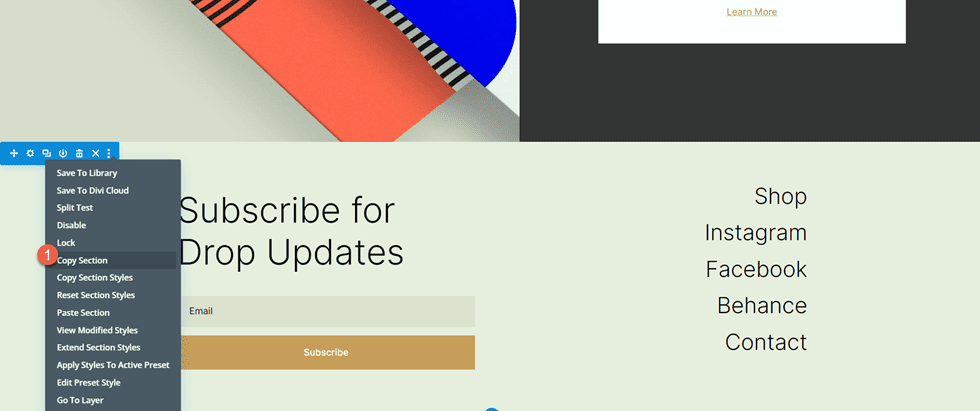
سنقوم أيضًا بنسخ قسم التذييل من صفحة المحفظة لاستخدامه في قالب المشروع. انتقل إلى علامة التبويب التي تحتوي على صفحة الحافظة وانسخ قسم "الاشتراك في إسقاط التحديثات".

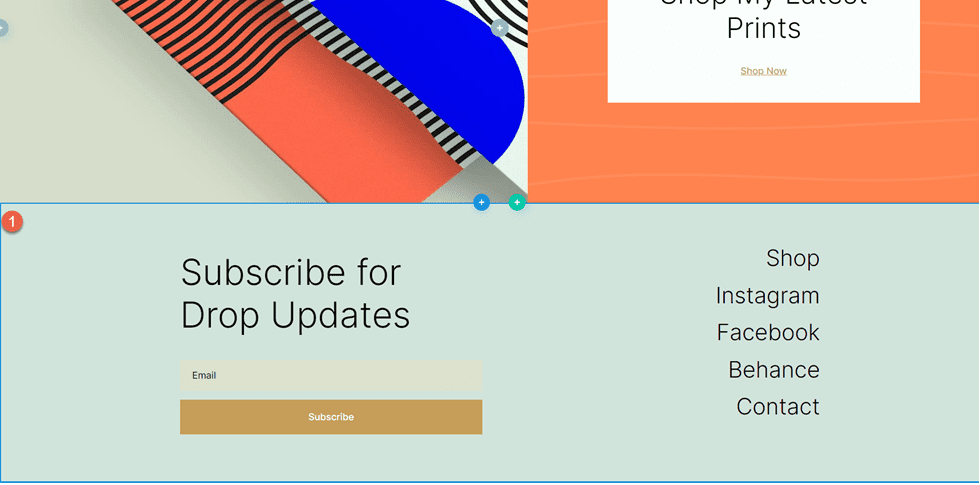
ثم أخيرًا ، الصق قسم التذييل في أسفل صفحة قالب المشروع.

التصميم النهائي لصفحة المشروع
هنا التصميم المكتمل لصفحة المشروع. يتم تطبيق القالب على أحد المشاريع ويتم ملؤه بمحتوى ديناميكي.


النتيجة النهائية
الآن دعنا نلقي نظرة على صفحات المحفظة والمشاريع المطابقة الخاصة بنا.
صفحة المحفظة


صفحة المشروع


افكار اخيرة
باستخدام المحتوى الديناميكي في تصميماتك ، يمكنك بسهولة إنشاء قوالب تسمح لك بإضافة صفحات ومحتوى جديد بسرعة إلى موقع الويب الخاص بك دون الحاجة إلى تصميم تخطيط الصفحة في كل مرة. يعمل هذا بشكل رائع مع محتوى المحفظة والمشروع ، ولكن يمكنك استخدام نفس المبادئ لإنشاء أي نوع من قوالب الصفحات التي تريدها! للحصول على برنامج تعليمي آخر للمحفظة ، راجع هذه المقالة لمعرفة كيفية إنشاء قائمة تنقل قابلة للتمرير في المحفظة. هل تستخدم محتوى أو قوالب ديناميكية على موقع الويب الخاص بك؟ نود أن نسمع منك في التعليقات!
