كيفية إنشاء إشعارات نماذج متعددة في نماذج WordPress
نشرت: 2018-07-23هل سبق لك أن احتجت إلى إرسال أكثر من إشعار بالبريد الإلكتروني عندما يملأ شخص ما النموذج الخاص بك؟ يعمل WPForms على تسهيل إنشاء إعلامات نماذج متعددة يمكنها الانتقال إلى العديد من المستلمين.
في هذه المقالة ، سنوضح لك كيفية إنشاء إشعارات نماذج متعددة في WordPress.
لماذا استخدام نماذج متعددة من التنبيهات؟
يوفر لك إرسال العديد من إشعارات البريد الإلكتروني من نموذج واحد الكثير من الوقت ويبقيك منظمًا. بدلاً من جعل الزائرين يملأون نماذج متعددة ، أو الاضطرار إلى إعادة توجيه المعلومات بنفسك ، يمكنك أتمتة العملية كلما تلقيت ردودًا على النموذج!
يمكنك استخدام عدة إشعارات بالبريد الإلكتروني من أجل:
- أرسل إيصال الشراء إلى العميل وأمر الوفاء إلى البائع
- قدم مغناطيسًا رئيسيًا سترسله كمرفق PDF في نموذج إشعار بالبريد الإلكتروني
- أرسل رسالة شكر عبر البريد الإلكتروني إلى عميل لطلب دعم ورسالة تقرير خطأ إلى مطور
- تأكيد تذاكر تسجيل الحدث للحضور وإرسال تفاصيل الطلب الخاص بالبريد الإلكتروني إلى متعهد تقديم الطعام
- أرسل إشعارًا إلى نفسك أو إلى أحد أعضاء الفريق ، بالإضافة إلى زائر الموقع الذي ملأ النموذج
... وربما يمكنك التفكير في المزيد!
لذا ، فلنبدأ في إنشاء إشعارات متعددة النماذج.
كيفية إنشاء إشعارات نماذج متعددة في نماذج WordPress
تحقق من هذه الإرشادات خطوة بخطوة لإنشاء أكثر من إشعار نموذج واحد بسهولة من نماذج WordPress الخاصة بك.
الخطوة 1: قم بتثبيت WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress.
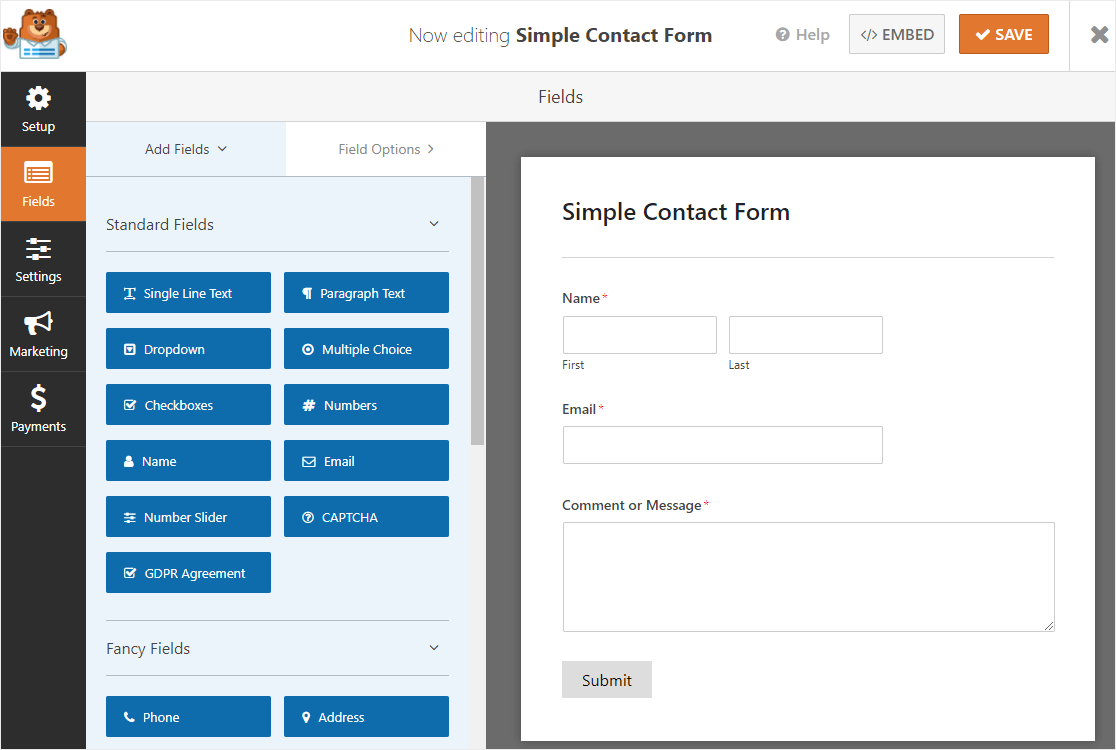
بعد ذلك ، ستحتاج إلى إنشاء نموذج. شاهد البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال بسيط كمثال للبدء.

ضع في اعتبارك ، مع ذلك ، أنه يمكنك إنشاء العديد من أنواع النماذج باستخدام قوالب البرنامج المساعد WPForms:
- نماذج الطلبات البسيطة التي تقبل المدفوعات مباشرة من العملاء
- نماذج تحميل الملفات لجمع معلومات إضافية من زوار الموقع
- استمارات طلب الوظيفة لملء الوظيفة الشاغرة المتاحة
- نماذج المسح لجمع ملاحظات العملاء حول عملك
- وأي عدد من نماذج الاشتراك باستخدام تكامل مزود خدمة البريد الإلكتروني لدينا: Mailchimp و Aweber و Constant Contact و Campaign Monitor و Drip و GetResponse
كل هذه النماذج ، ومئات أخرى يمكنك إنشاؤها باستخدام الملحق WPForms Forms Template ، يمكنها إرسال إعلامات بمجرد قيام المستخدم بإرسال نموذج على موقع الويب الخاص بك.
الخطوة 2: تكوين إخطارات النموذج
بعد إنشاء النموذج الخاص بك ، سترغب في تخصيص الإشعار الافتراضي. هناك العديد من الخيارات لتخصيص إشعارات النماذج المتعددة.
على سبيل المثال ، يمكنك إرسال نفس الإشعار إلى نفسك وإلى شخص لديه عنوان بريد إلكتروني تعرفه ، مثل عضو فريق أو بائع محلي.
يمكنك إرسال نفس إشعار البريد الإلكتروني إلى نفسك وإلى زائر الموقع الذي يرسل النموذج ، والذي لا تعرف بريده الإلكتروني بعد.
وأخيرًا ، يمكنك إرسال إشعارات نماذج مختلفة إلى عدة أشخاص ، سواء كانوا أنت أو أحد زملائك في الفريق أو زائر الموقع الذي يرسل النموذج أو شخصًا آخر تمامًا.
دعنا نلقي نظرة على جميع الخيارات الثلاثة.
الخيار 1: إرسال نفس الإشعار إلى رسالتين بريد إلكتروني تعرفهما
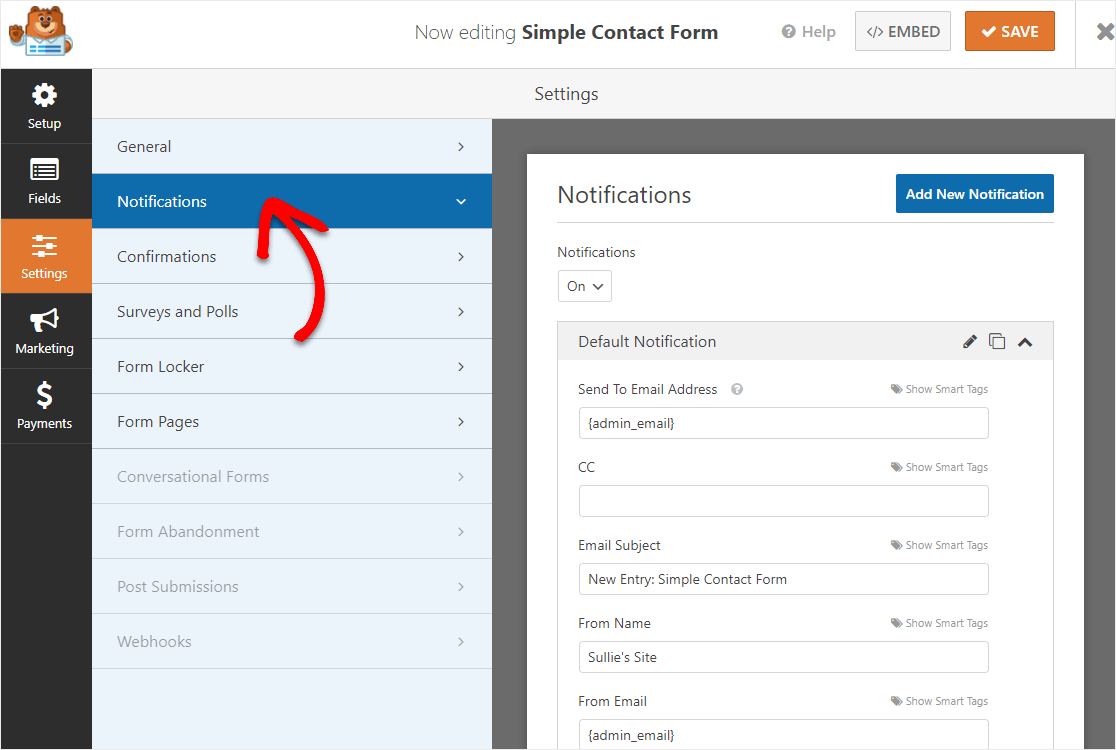
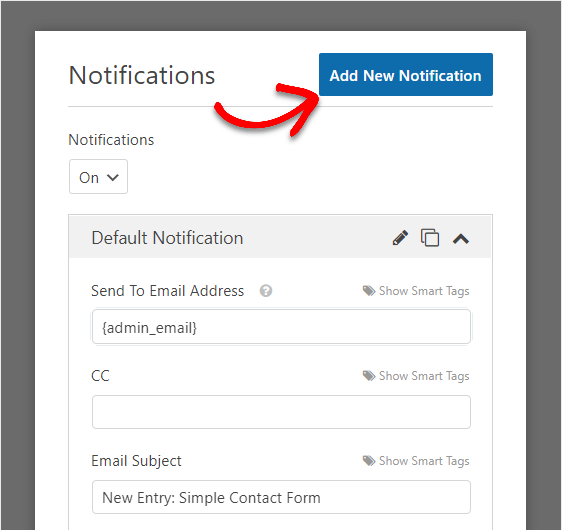
للبدء ، انتقل إلى الإعدادات » الإخطارات .

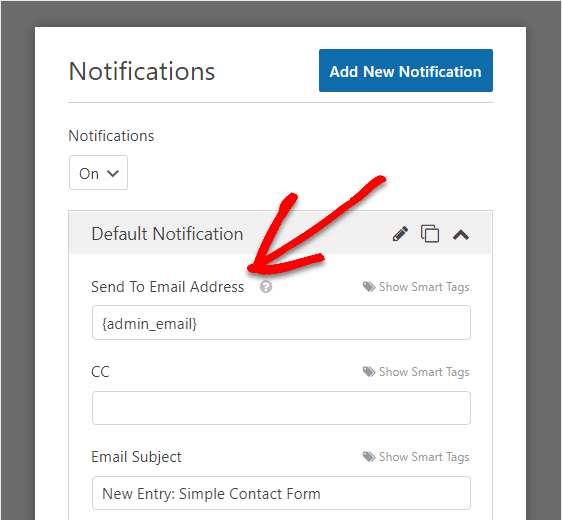
سترى أن هناك العديد من حقول النموذج في هذا القسم. الذي سنركز عليه هو عنوان إرسال إلى عنوان البريد الإلكتروني .

بشكل افتراضي ، سيرسل هذا القسم البريد الإلكتروني للمسؤول لموقع الويب الخاص بك على WordPress بريدًا إلكترونيًا في أي وقت يرسل فيه زائر الموقع نموذجًا.
هذا ما يعنيه الرمز {admin_email} .

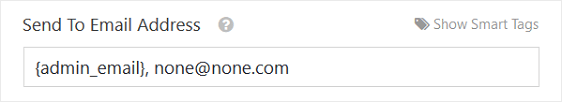
إذا كنت تريد إرسال نفس إشعار البريد الإلكتروني إلى البريد الإلكتروني للمسؤول وشخص آخر ، مثل أحد أعضاء الفريق ، فكل ما عليك فعله هو إدخال عنوان البريد الإلكتروني الثاني في حقل النموذج ، بعد رمز المسؤول. تأكد من فصل الاثنين بفاصلة.
يمكنك إدخال أي عدد تريده من رسائل البريد الإلكتروني في هذا القسم.

الآن ، عندما يرسل زائر موقعك النموذج الخاص به ، سيتلقى كل من البريد الإلكتروني للمسؤول والبريد الإلكتروني الإضافي نفس إشعار النموذج.
ملاحظة: سيتلقى كل عنوان في الحقل "إرسال إلى عنوان البريد الإلكتروني" بريدًا إلكترونيًا منفصلاً تمامًا ، لذلك لن يتمكن المستلمون من رؤية عناوين البريد الإلكتروني لبعضهم البعض.
الخيار 2: إرسال نفس الإشعار إلى رسالتين من رسائل البريد الإلكتروني ، لك ولزائر الموقع
إذا كنت ترغب في تلقي رسالة بريد إلكتروني عندما يرسل زائر الموقع نموذجًا على موقع الويب الخاص بك ، ويرسل إشعارًا إلى زائر الموقع لإعلامه بمعالجة النموذج الخاص به ، فركز مرة أخرى على قسم الإرسال إلى عنوان البريد الإلكتروني .
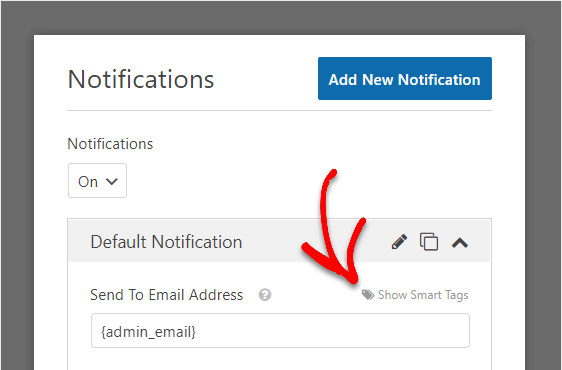
احتفظ بـ {admin_email} الموجود في هذا القسم افتراضيًا. ثم ، انقر فوق إظهار العلامات الذكية .


عندما تفعل ذلك ، سترى قائمة منسدلة باسم البريد الإلكتروني . انقر فوقه حتى يعرف WPForms إرسال بريد إلكتروني إلى الشخص الذي قام بملء النموذج وإرساله. سيضيف تلقائيًا الرمز الصحيح في حقل النموذج.

الآن ، عندما يرسل شخص ما نموذجًا على موقع الويب الخاص بك ، فسيتم إرسال إشعار إليك وإلى زائر موقعك.
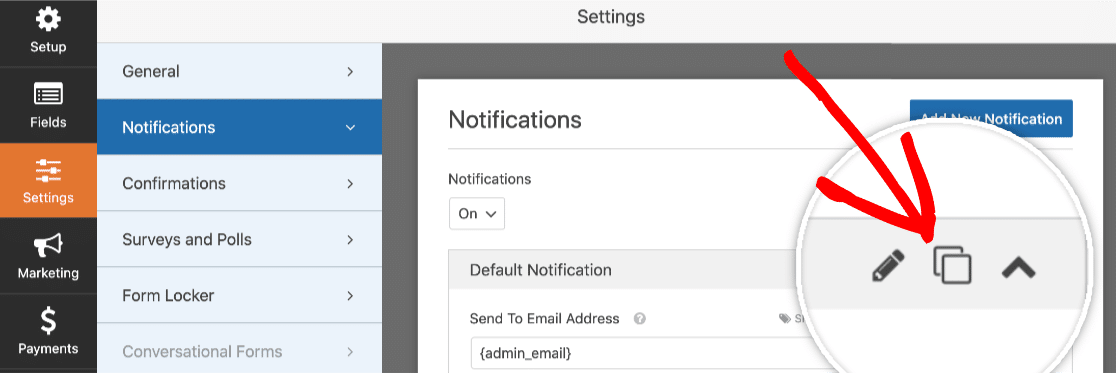
إذا كنت ترغب في تكرار إشعار ، فيمكنك النقر فوق رمز الحافظة لإنشاء نسخة من هذا الإشعار المحدد.

الخيار 3: إرسال إشعارات مختلفة
الخيار الأخير الذي لديك هو إنشاء إشعارات نماذج متعددة تختلف عن بعضها البعض وستنتقل إلى مستلمين مختلفين.
هذا مفيد لإرسال الإخطارات إلى:
- نفسك. بهذه الطريقة تعرف متى يرسل زائر الموقع نموذجًا على موقعك.
- زائر الموقع الخاص بك. بهذه الطريقة يعرف زائر موقعك أنك تلقيت النموذج الخاص به. في الإشعار ، يمكنهم مراجعة بيانات النموذج ورسالة شكر إذا أضفت واحدة إلى الإشعار.
- شخص اخر. هذا حتى تتمكن من إرسال بيانات النموذج إلى أي شخص آخر يحتاج إليها ، مثل أحد أعضاء الفريق أو البائع المحلي أو أي شخص آخر تابع لجهة خارجية.
لإنشاء إشعارات نماذج متعددة في WordPress تختلف عن بعضها البعض ، ابدأ بالانتقال إلى الإعدادات » الإشعارات .
سيتم إعداد الإشعار الافتراضي لإرسال إشعار بالبريد الإلكتروني ، مكتملًا بالمعلومات التي ملأها زائر الموقع في النموذج الخاص بك. لذلك ، يمكنك ترك هذا الإشعار بمفرده.
بعد ذلك ، انقر فوق إضافة إشعار جديد .

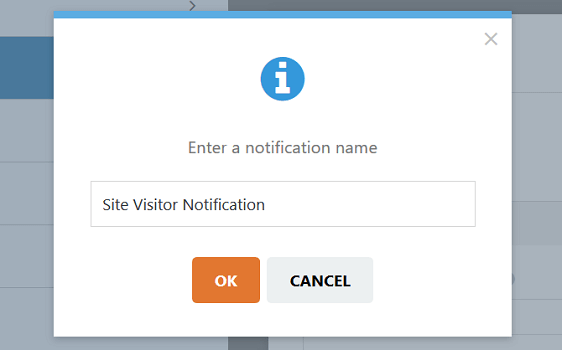
ستظهر نافذة منبثقة تطلب منك تسمية الإشعار. يمكنك تسميته ما تريد لأنه مرجع لك فقط.

انقر فوق " موافق" .
سيكون لديك الآن إشعار جديد لتكوينه لزائر الموقع.
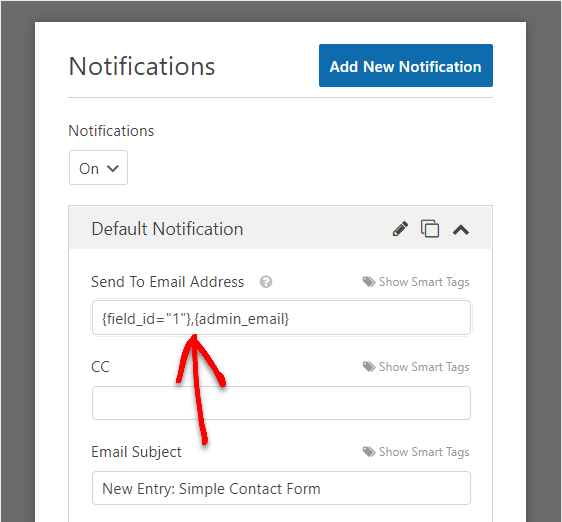
للبدء ، انقر فوق إظهار العلامات الذكية وحدد البريد الإلكتروني حتى يعرف WPForms إرسال هذا الإشعار إلى البريد الإلكتروني الذي تم إدخاله في النموذج.
بعد ذلك ، قم بتكوين حقول النموذج التالية:
- موضوع البريد الإلكتروني
- من الاسم
- من البريد الإلكترونى
- الرد على
- رسالة
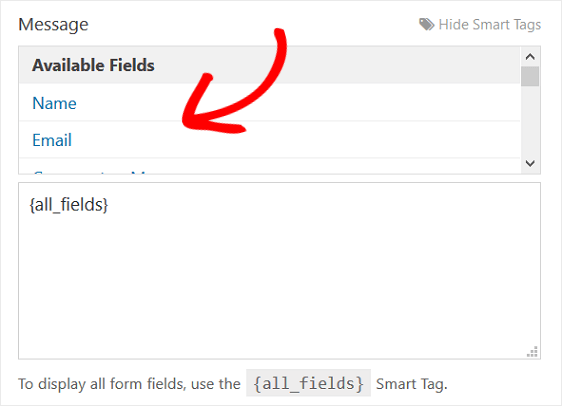
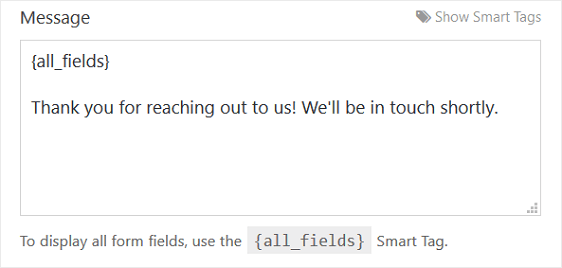
تذكر أن إشعار البريد الإلكتروني هذا سينتقل إلى زائر موقعك بمجرد إرسال النموذج الخاص به على موقع الويب الخاص بك. إذا كنت تريدهم أن يروا جميع البيانات التي ملأوها في النموذج الخاص بك ، في حقل نموذج الرسالة ، استخدم العلامة الذكية {all_fields} ، الموجودة بشكل افتراضي.
إذا كنت تريد فقط إظهار بيانات معينة أدخلوها في النموذج الخاص بك ، يمكنك استخدام رابط إظهار العلامات الذكية وتحديد البيانات المراد تضمينها في الإشعار.

يمكنك أيضًا إضافة رسالة مخصصة إلى زائر موقعك عن طريق كتابة نص في حقل النموذج.

إذا كنت بحاجة إلى مساعدة في استخدام العلامات الذكية الأخرى ، فراجع هذه الوثائق حول كيفية استخدام العلامات الذكية في WPForms.
إذا كنت تريد إرسال إشعار ثالث أو أكثر من ذلك ، فما عليك سوى اتباع نفس الخطوات مرة أخرى.
انقر فوق إضافة إعلام جديد . بعد ذلك ، امنح الإشعار اسمًا وخصصه حسب رغبتك عن طريق إضافة عنوان البريد الإلكتروني للمستلم ، وتكوين البريد الإلكتروني ، وتخصيص الرسالة.
سترى جميع إشعارات النموذج التي أنشأتها في اللوحة اليمنى لمحرر النماذج.
انقر فوق حفظ .
لقد انتهيت من إعداد إشعارات النموذج ويمكنك الآن الانتقال لإعداد تأكيدات النموذج وإضافة النموذج إلى موقع الويب الخاص بك.
يمكنك إضافة النموذج الخاص بك إلى الأماكن التالية:
- المشاركات أو الصفحات
- الحاجيات الشريط الجانبي
- قسم التذييل
وإذا كنت تستخدم منشئ صفحة Elementor ، فيمكنك بسهولة إضافة النموذج الخاص بك عن طريق اتباع الخطوات الموجودة في البرنامج التعليمي لنموذج الاتصال Elementor.
شيء أخير. هل تعلم أنه يمكنك أيضًا الحصول على إشعار رسالة نصية في WPForms؟ تحقق من دليلنا للحصول على إشعارات الرسائل القصيرة من نموذج الاتصال الخاص بك على WordPress إذا كنت ترغب في إعداد ذلك.
افكار اخيرة
وهناك لديك! أنت تعرف الآن كيفية إنشاء إشعارات نماذج متعددة في WordPress.
إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر إشعارات البريد الإلكتروني ، فراجع هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.
وإذا وجدت أنك لا تتلقى إشعارات بالبريد الإلكتروني ، فيجب عليك مراجعة دليلنا حول كيفية إرسال رسائل البريد الإلكتروني في WordPress باستخدام SMTP.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
