كيفية إنشاء محتوى القماش في Elementor: دليل
نشرت: 2025-03-10يمثل تقديم الكثير من المحتوى في مساحة ويب صغيرة دون إرباك المستخدمين تحديًا لمصممي الويب. يعد محتوى Off Canvas حلًا عصريًا وجديدًا وذكيًا يمكن أن يساعدك في هذا السياق.
باستخدام المكون الإضافي لـ Elementor Page Builder ، يمكنك بسهولة إنشاء قوائم Off-Canvas ، ولافتات ترويجية ، وأدوات جانبية ، وأكثر من ذلك على موقع الويب الخاص بك. هذا لا يمكن أن يساعدك فقط في عرض المحتوى ولكن أيضًا تبسيط التنقل ، وتحسين قابلية القراءة ، وتحويل المستخدمين.
إذا تم تصميم موقعك باستخدام Elementor ، فسيستغرق الأمر بضع دقائق فقط لإنشاء محتوى Canvas لموقعك. في منشور المدونة هذا ، سنرشدك حول كيفية إضافة محتوى القماش في Elementor مع دليل خطوة بخطوة. لنبدأ!
ما هو خارج محتوى قماش؟
يعد محتوى Off Canvas عنصرًا عنصرًا Elementor الذي يبقي المحتوى مخفيًا خارج الشاشة حتى يتم تشغيله بواسطة تفاعل المستخدم. عادة ، يتم توصيل هذه القطعة مع زر على الشاشة. عندما ينقر المستخدمون على الزر ، ينزلق محتوى Off-Canvas على الفور ويعرض المعلومات الإضافية.
كما ذكر أعلاه ، يغطي عنصر واجهة المستخدم خارج Canvas محتوى مثل القوائم ، واللافتات الترويجية ، والأشرطة الجانبية ، وألواح تسجيل الدخول والاشتراك ، وعربات التسوق ، ومرشحات المحتوى ، وخيارات الرؤية السريعة. يساعد في الحفاظ على تصميم نظيف ومنظم يسهل الوصول إليه عند الحاجة.
كيفية إنشاء محتوى القماش في Elementor
الآن ، في هذا القسم ، سنناقش كيفية إنشاء محتوى القماش في Elementor مع دليل خطوة بخطوة. ولكن قبل القفز إلى البرنامج التعليمي ، تأكد من تثبيت المكونات الإضافية التالية وتفعيلها على موقعك.
- عنصر
- Happyaddons
- Happyaddons Pro
عندما تكون جاهزة على موقعك ، ابدأ باتباع البرنامج التعليمي الموضح أدناه.
الخطوة 01: أضف عنصر واجهة مستخدم Off Canvas إلى Canvas Elementor
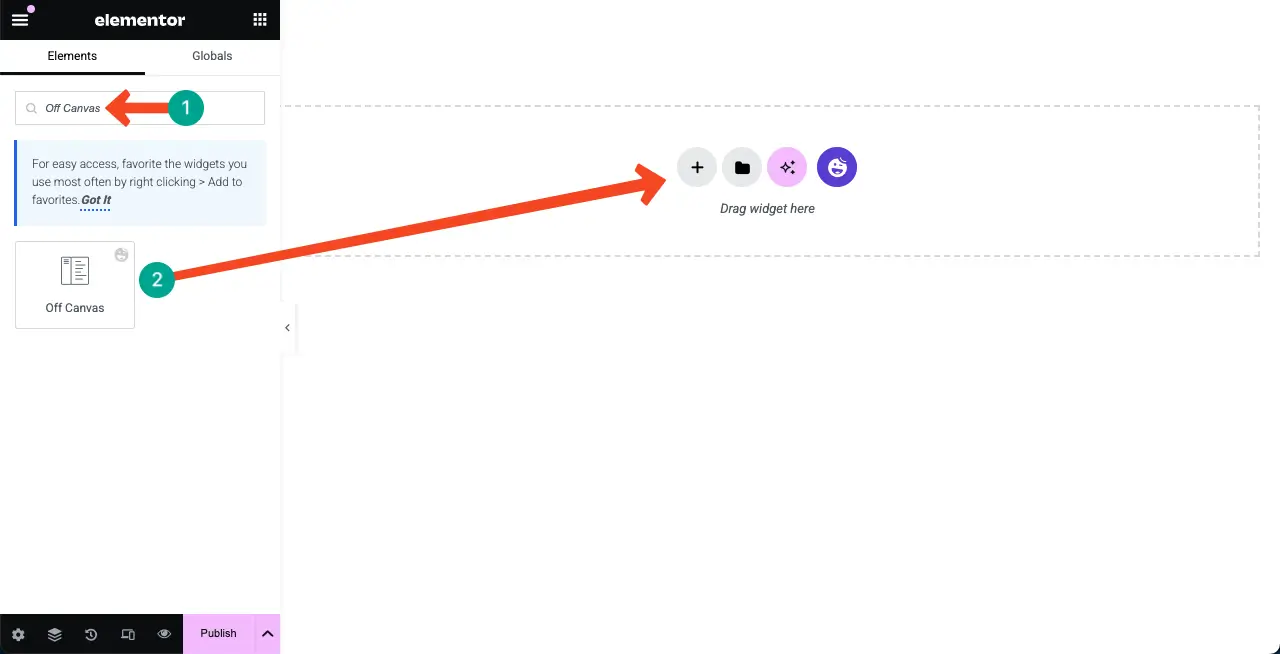
افتح منشورًا أو صفحة مع Canvas Elementor. ابحث عن القطعة عن طريق كتابة اسمها في مربع البحث في لوحة Elementor. بمجرد رؤية القطعة ، اسحبها وإسقاطها في القماش.

سترى زر أو أيقونة إضافة إلى القماش. بالنقر فوقه ، يمكنك فتح قسم OFF Canvas. يمكنك إلقاء نظرة في مقطع الفيديو المرفق أدناه.
الخطوة 02: أضف أداة OFF Canvas إلى صفحة الويب الخاصة بك
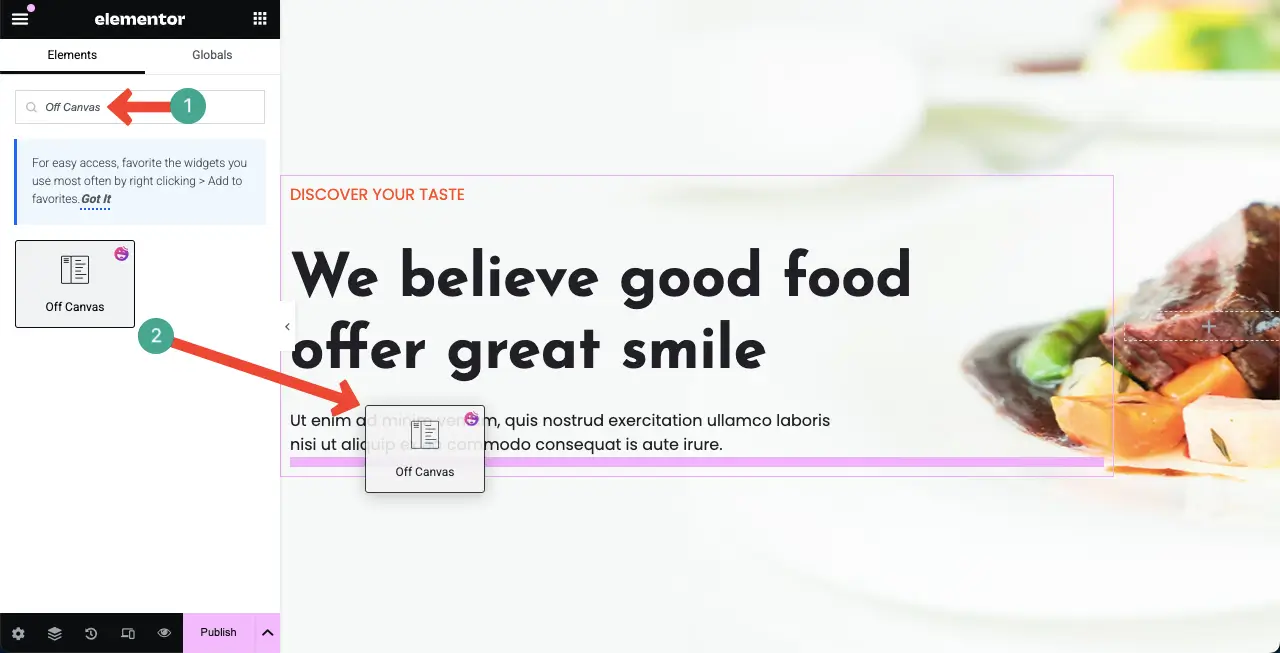
أعلاه ، وضعنا القطعة على قماش فارغ. ولكن يمكنك إضافته إلى أي جزء محدد من صفحة الويب الخاصة بك. لشرح ذلك ، فتحنا صفحة ويب مزينة. ثم ، وضع عنصر واجهة المستخدم على قسم البطل

يمكنك رؤية عنصر واجهة المستخدم تمت إضافته إلى قسم الرأس في صفحة الويب.

تحقق من كيفية تحسين تحسين محركات البحث المحلي في WordPress مع Elementor.
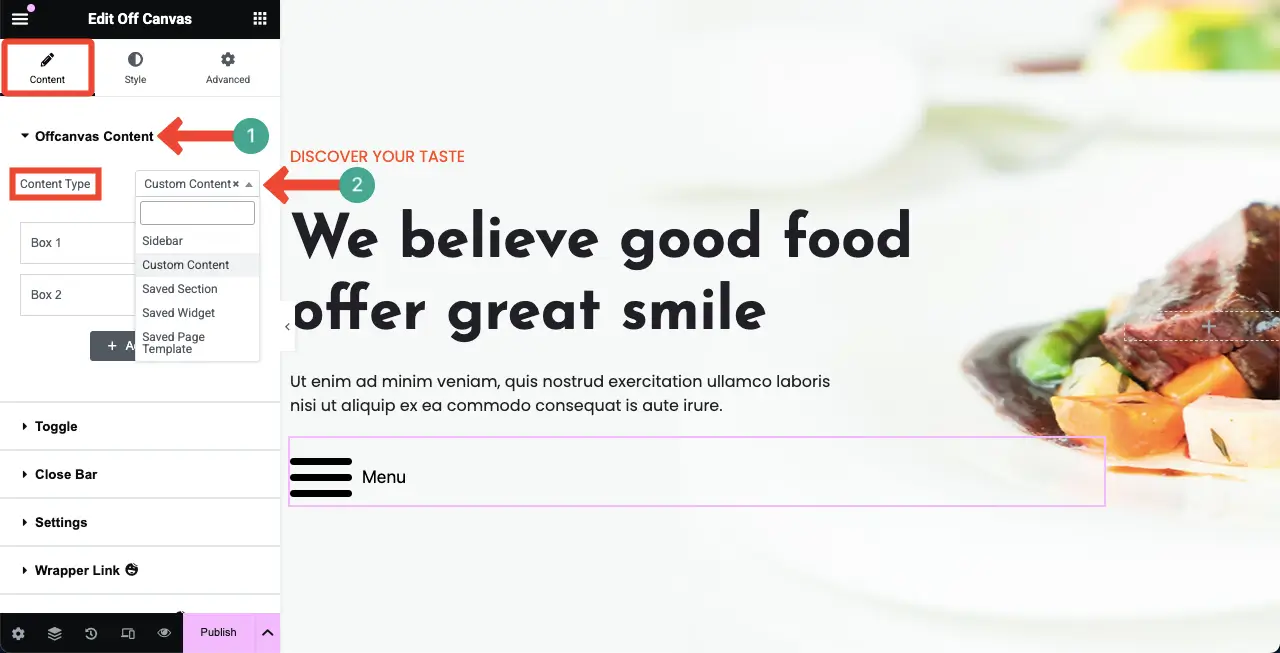
الخطوة 03: حدد نوع المحتوى المخصص لعنصر Off Canvas
انتقل إلى المحتوى> محتوى OffCanvas . انقر فوق قائمة القائمة المنسدلة بجانب خيار نوع المحتوى.
يجب عليك تحديد نوع محتوى مناسب من القائمة المنسدلة للمفرط استنادًا إلى نوع المحتوى الذي تريد عرضه.
لهذا البرنامج التعليمي ، اخترنا نوع المحتوى المخصص.

استكشف هذا الدليل حول كيفية تصميم قاعدة المعرفة في WordPress.
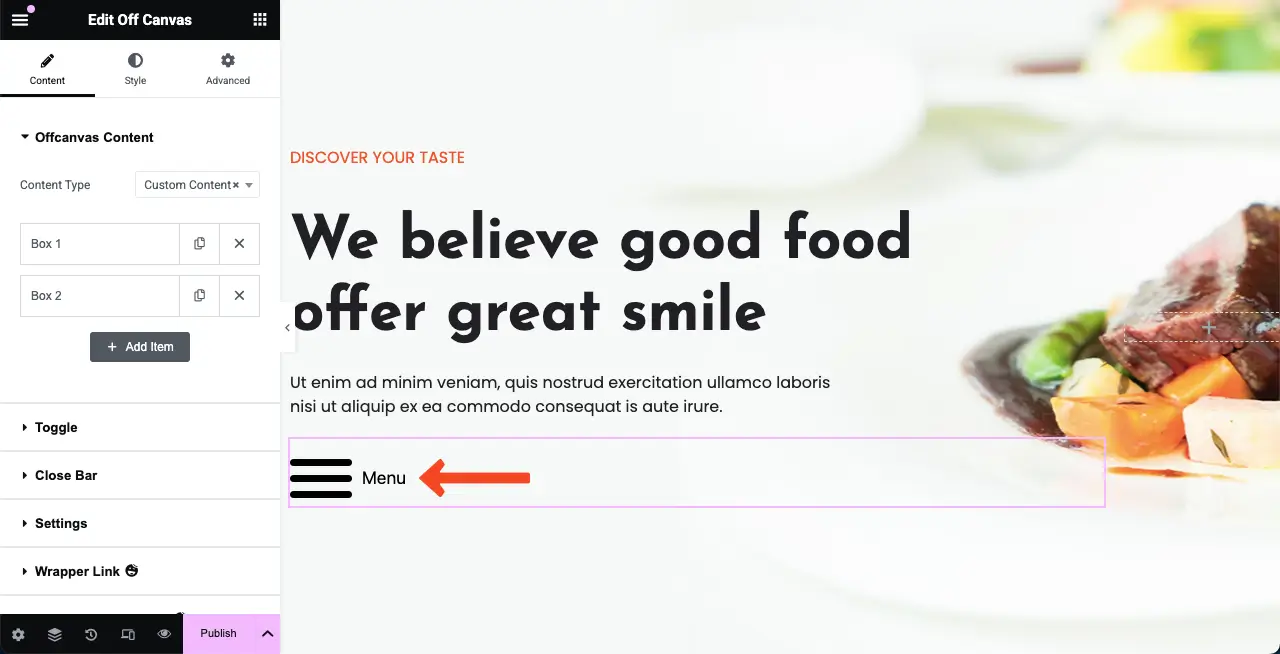
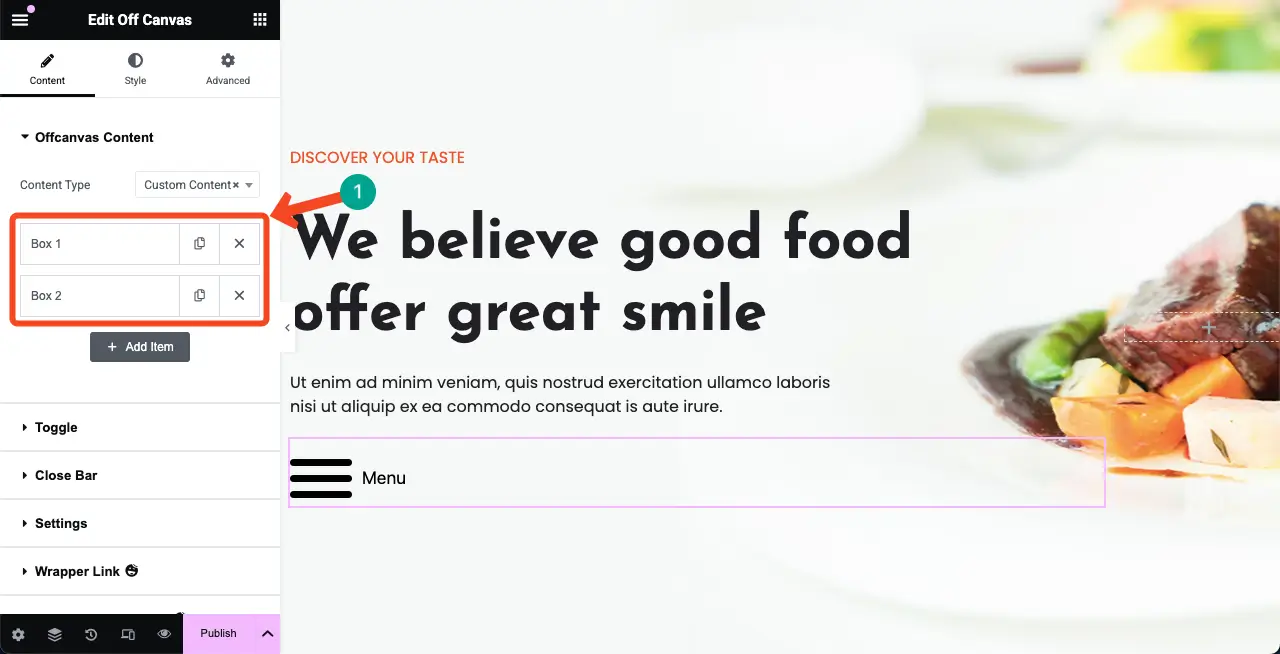
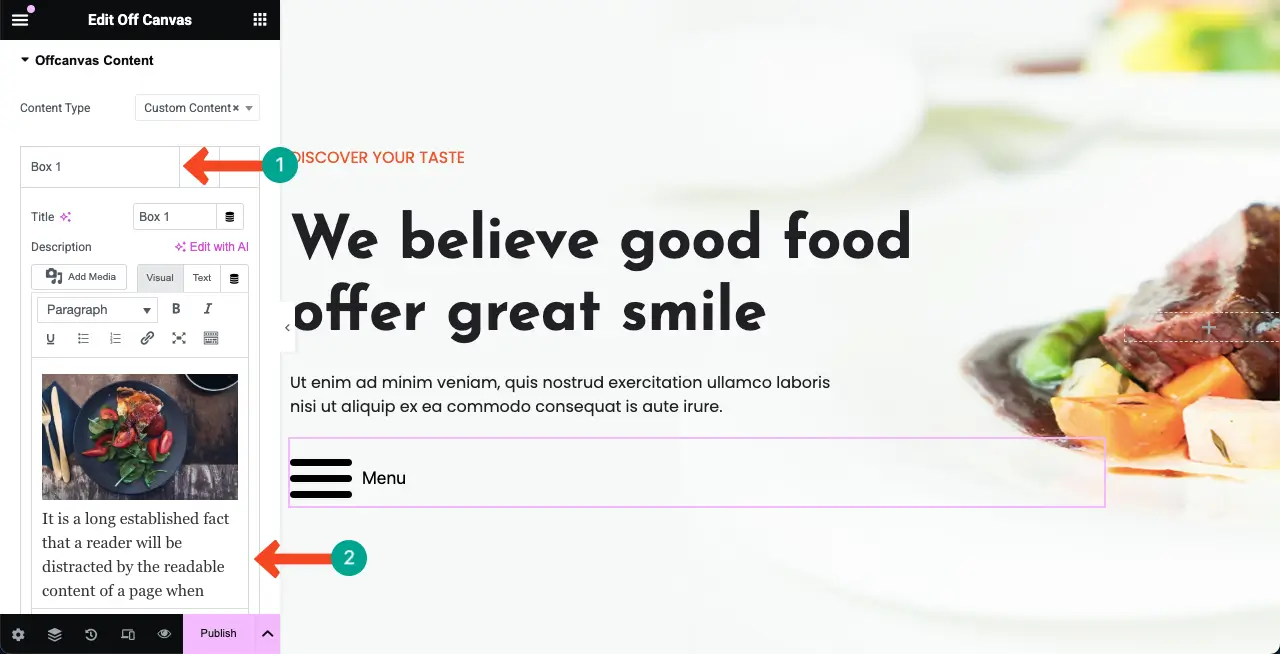
الخطوة 04: أضف معلومات إلى القطعة
أضف المحتوى المطلوب إلى عنصر واجهة المستخدم باستخدام هذه المربعات. سيقوم النقر فوق الصناديق بتوسيعها وإنشاء مسافات للسماح لك بإضافة معلومات.

يمكنك أن ترى أننا أضفنا محتوى إلى مربع عن طريق توسيعه. يمكنك إضافة ملفات النص والوسائط بالنقر فوق الخيارات المعنية.

تعرف على كيفية إنشاء صفحات ويب مذهلة في Elementor.
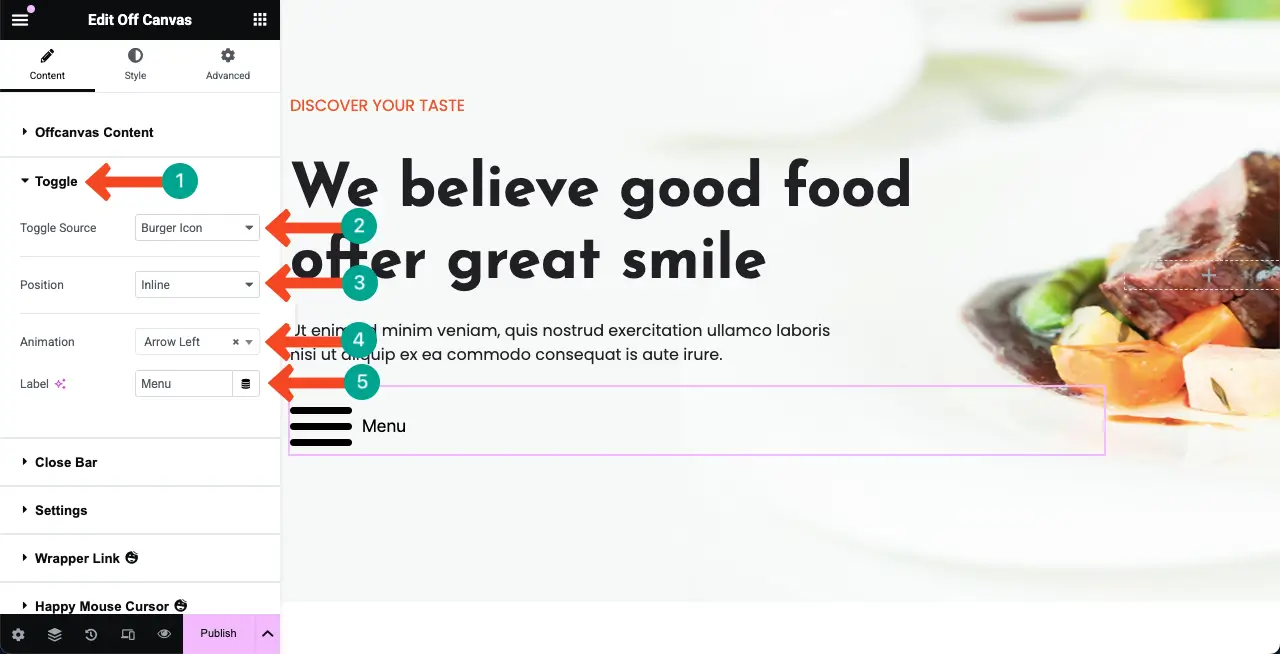
الخطوة 05: حدد مصدر تبديل
من قسم Toggle ، يمكنك تغيير نوع مصدر التبديل ، والموضع ، والرسوم المتحركة ، والتسمية .

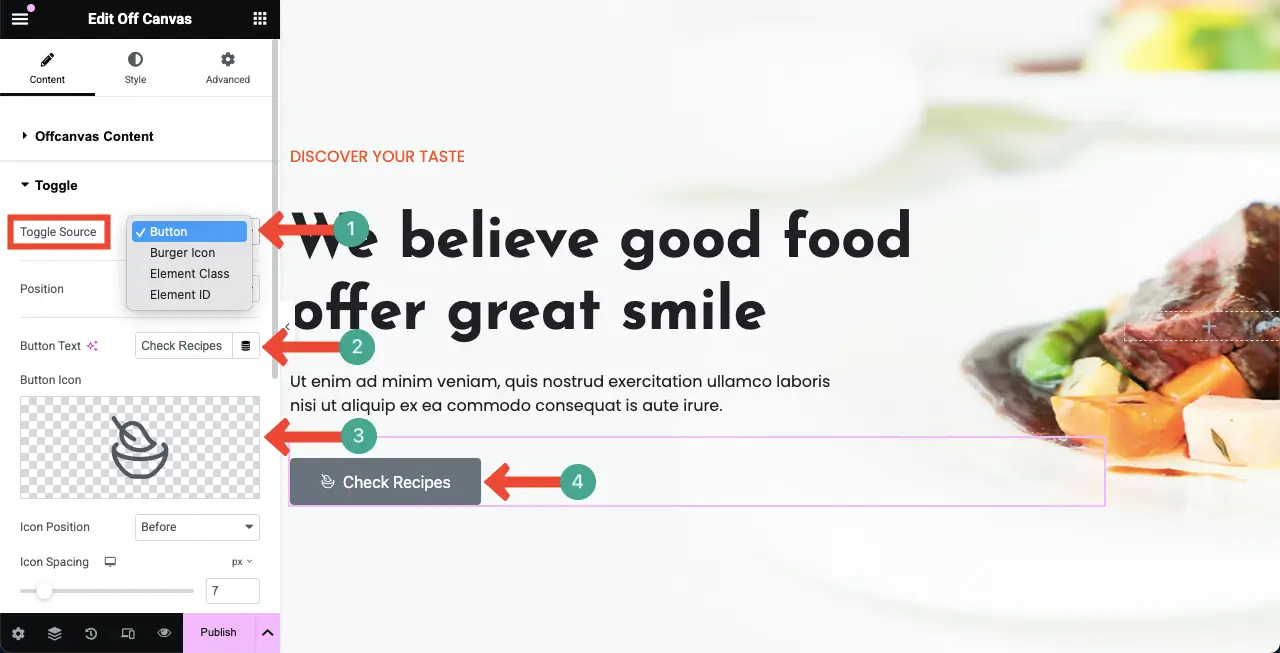
افتح القائمة المنسدلة بجوار خيار مصدر التبديل. حدد نوع التبديل الذي تريده. لقد حددنا زرًا كنوع تبديل لهذا البرنامج التعليمي.
بعد ذلك ، قم بتغيير نسخة الزر من خيار نص الزر . يمكنك حتى إضافة أيقونة زر . تحقق من جميع التغييرات في الزر على قماش.

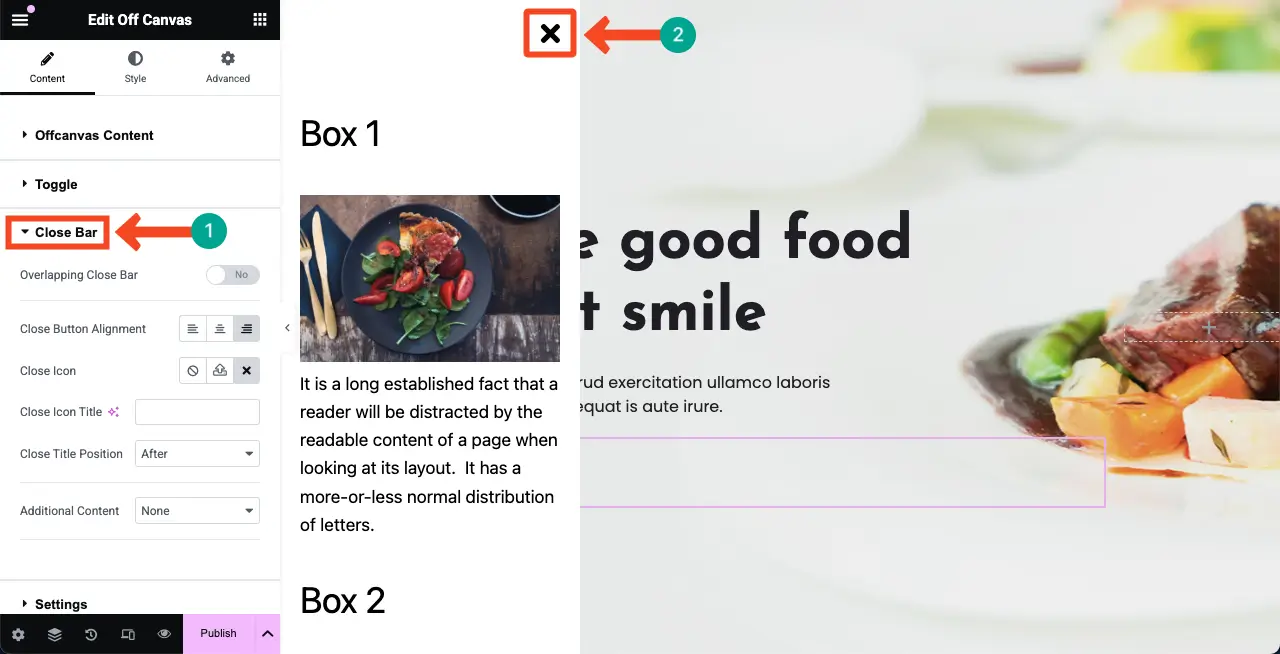
الخطوة 06: تخصيص أيقونة شريط الإغلاق
يأتي قسم OFF Canvas مع أيقونة متقاطعة (X) في الزاوية العلوية اليمنى. لتخصيصه ، قم بتوسيع قسم شريط الإغلاق على لوحة Elementor.
باستخدام الخيارات ذات الصلة من هناك ، يمكنك تعطيل الرمز ، وتغيير المحاذاة ، وتغيير نوع الرمز ، وعنوان الرمز ، والمزيد. آمل أن تتمكن من القيام بذلك بنفسك.

إليك برنامج تعليمي حول كيفية إنشاء تقويم حدث في WordPress.
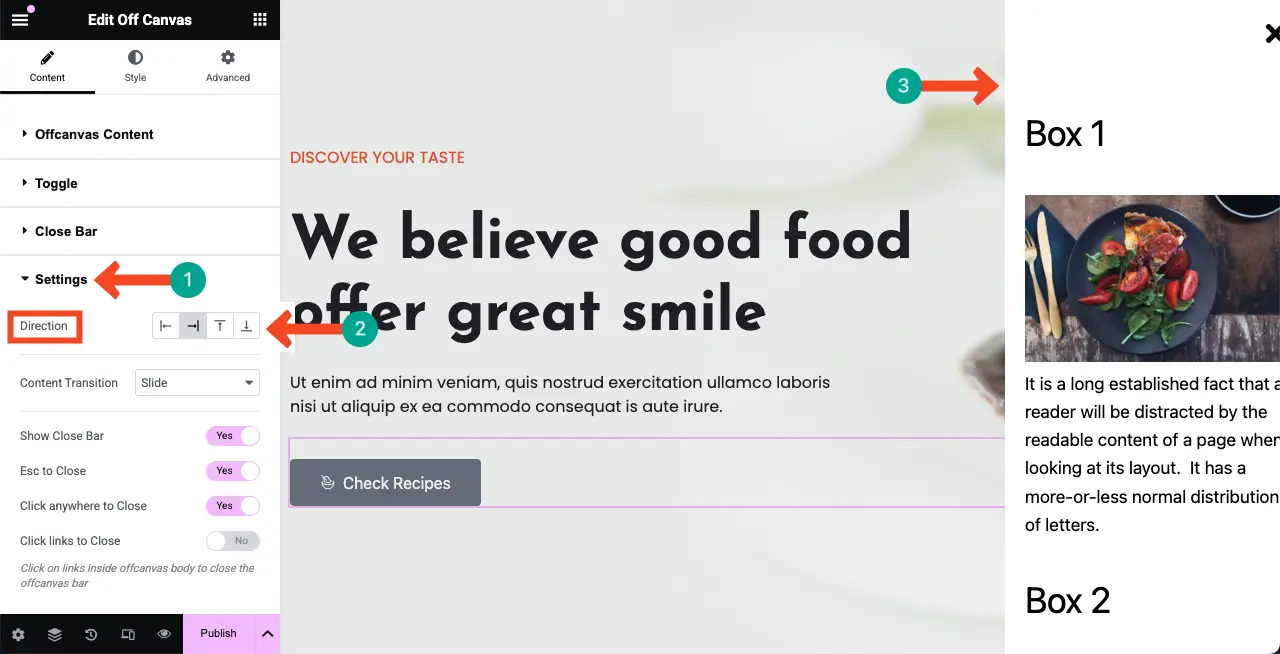
الخطوة 07: تغيير الإعدادات للعناصر واجهة المستخدم
قم بتوسيع قسم الإعدادات . من خيار الاتجاه ، يمكنك تغيير موضع أداة OFF Canvas. يمكنك وضعه على اليسار أو اليمين أو الأعلى أو أسفل.

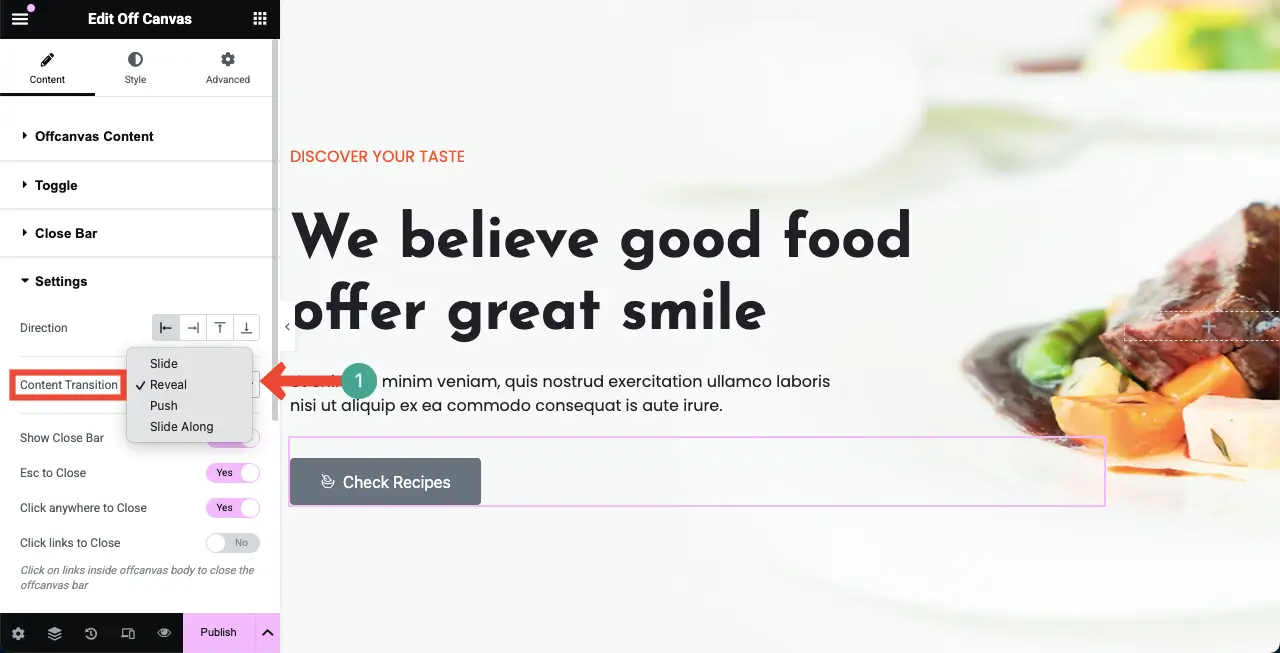
بعد ذلك ، يمكنك تحديد تأثير انتقال المحتوى . سيضيف تأثير الرسوم المتحركة إلى صفحة الويب ويظهرها عند النقر فوق الزر.


على سبيل المثال ، اخترنا الكشف عن نوع انتقال المحتوى. الآن ، شاهد مقطع الفيديو المرفق أدناه. بمجرد النقر فوق الزر ، تتحرك الصفحة أيضًا مع قسم OFF Canvas.
بنفس الطريقة ، قم بتكوين الخيارات الأخرى.
الخطوة 08: مصفاة أداة OFF Canvas
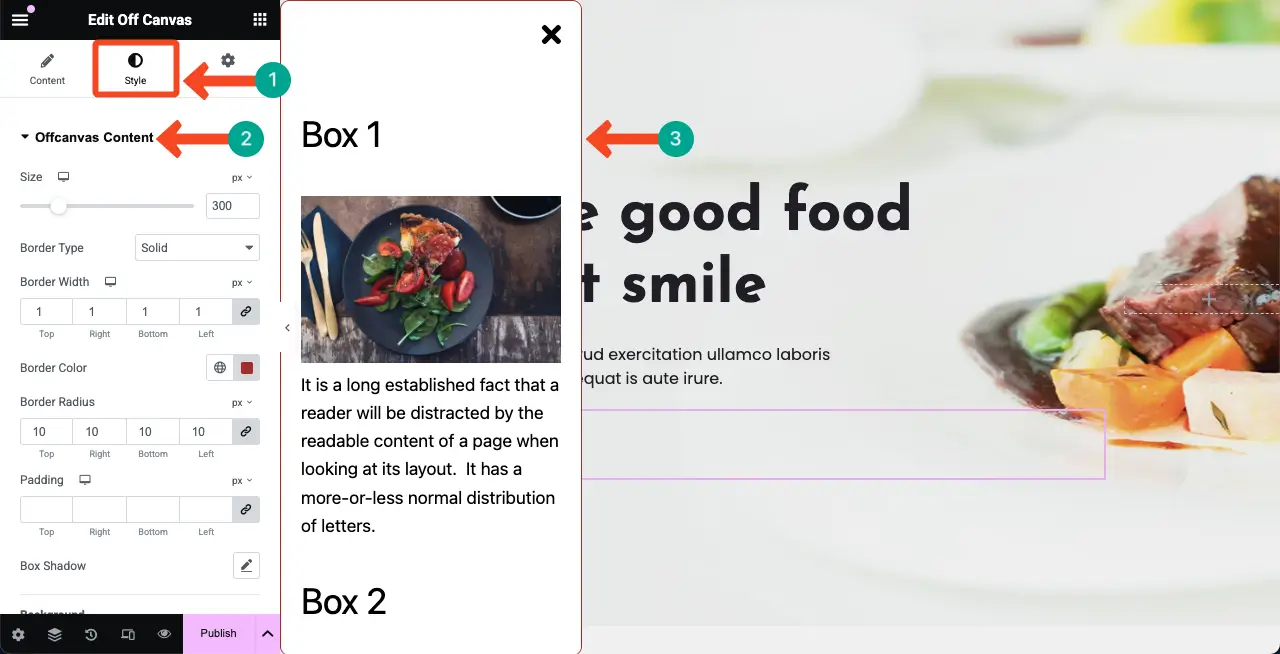
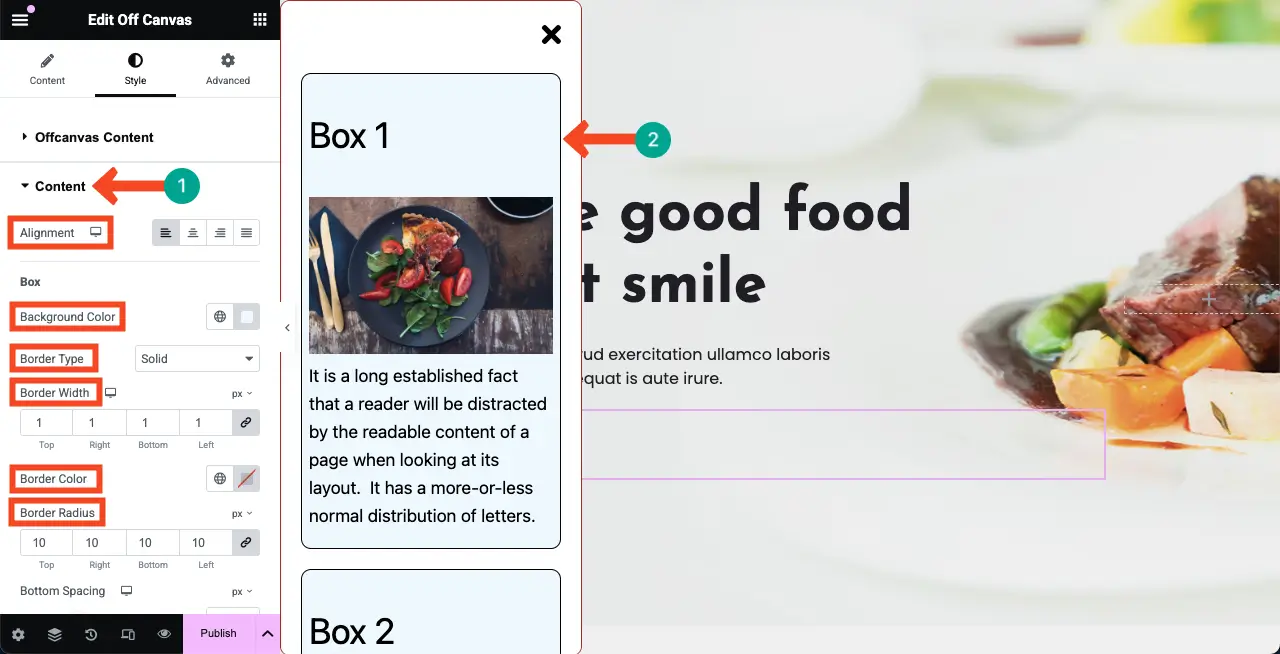
تعال إلى علامة التبويب Style وقم بتوسيع محتوى OffCanvas .
من هنا ، يمكنك تغيير حجم قماش OFF ، وإضافة نوع الحدود ، وزيادة عرض الحدود ، وتغيير لون الحدود ، ووضع دائرة نصف قطرها الحدود . آمل أن تتمكن من فعلهم بنفسك كما فعلنا ذلك.

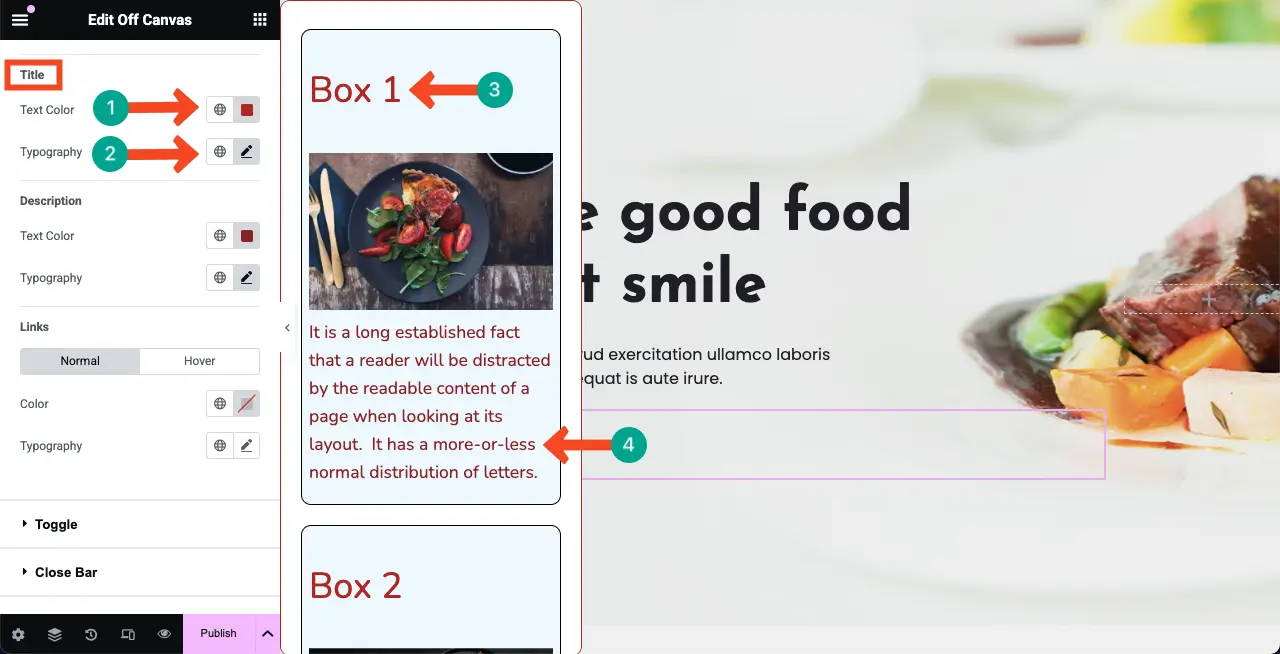
قم بتوسيع قسم المحتوى . ستحصل على خيارات لتخصيص محاذاة المحتوى ، ولون الخلفية ، ونوع الحدود ، وعرض الحدود ، ولون الحدود ، ونصف قطر الحدود للمحتوى باستخدام عنصر واجهة المستخدم Off Canvas.

بنفس الطريقة ، يمكنك تغيير الطباعة وحجم الخط ولون النص.

إليك دليل بسيط حول كيفية عرض 360 Fortating Product Protect في WordPress.
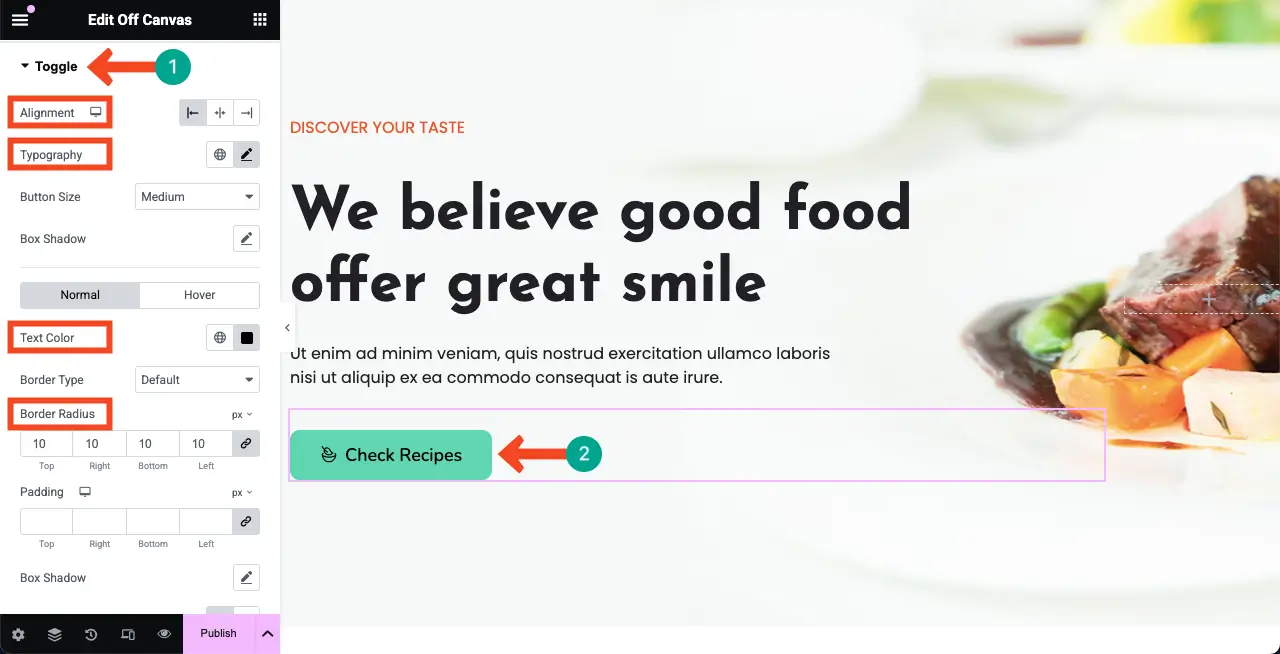
الخطوة 09: قم بتوضيح زر التبديل
بنفس الطريقة ، قم بتوسيع قسم التبديل . سيسمح لك ذلك بتخصيص محاذاة الزر ، الطباعة ، لون النص ، نصف قطر الحدود ، خلفية الزر ، إلخ.

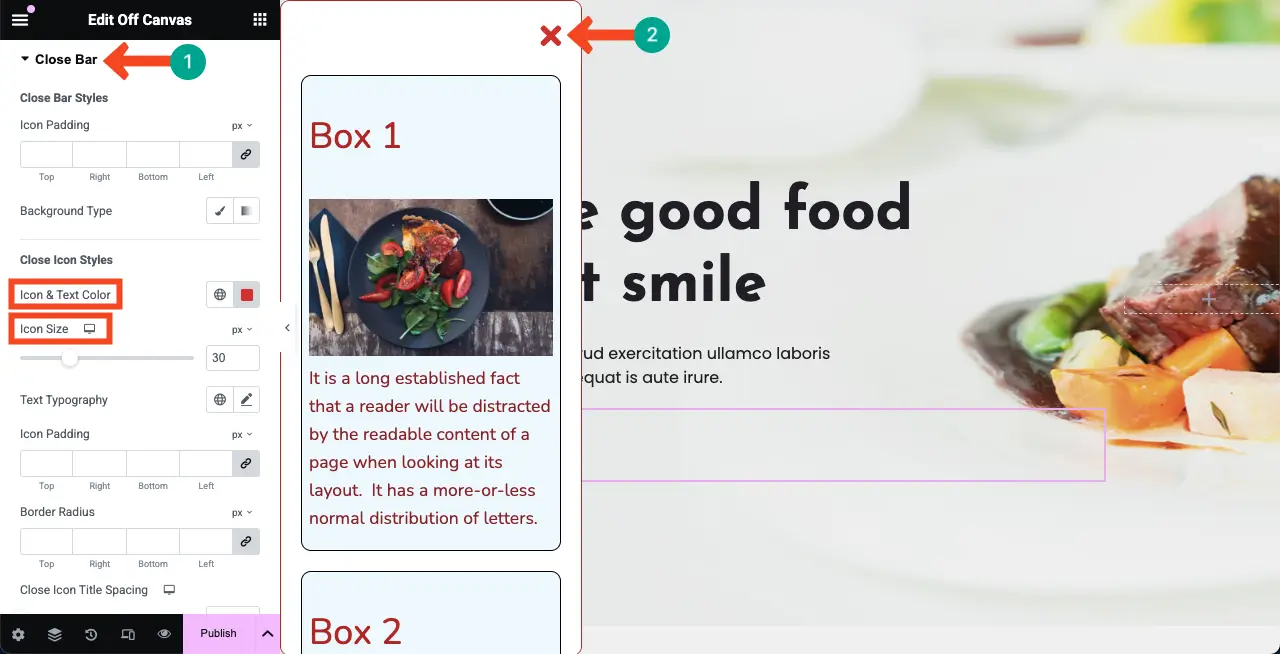
الخطوة 10: تخصيص أيقونة شريط الإغلاق
من خلال توسيع نطاق القسم المقرب ، يمكنك تخصيص اللون والحجم والمزيد من الأشياء من أيقونة الإغلاق.

الخطوة 11: اجعل سلعة القماش الخاصة
يجب تحسين كل عنصر من عناصر الويب الخاصة بك للأجهزة المحمولة بحيث يتم عرضها جيدًا على جميع أنواع الأجهزة. خلاف ذلك ، قد تفوت إمكانات حركة المرور الضخمة حيث أن حوالي 50 ٪ من جميع حركة المرور في معظم مواقع الويب تأتي من مستخدمي الأجهزة المحمولة.
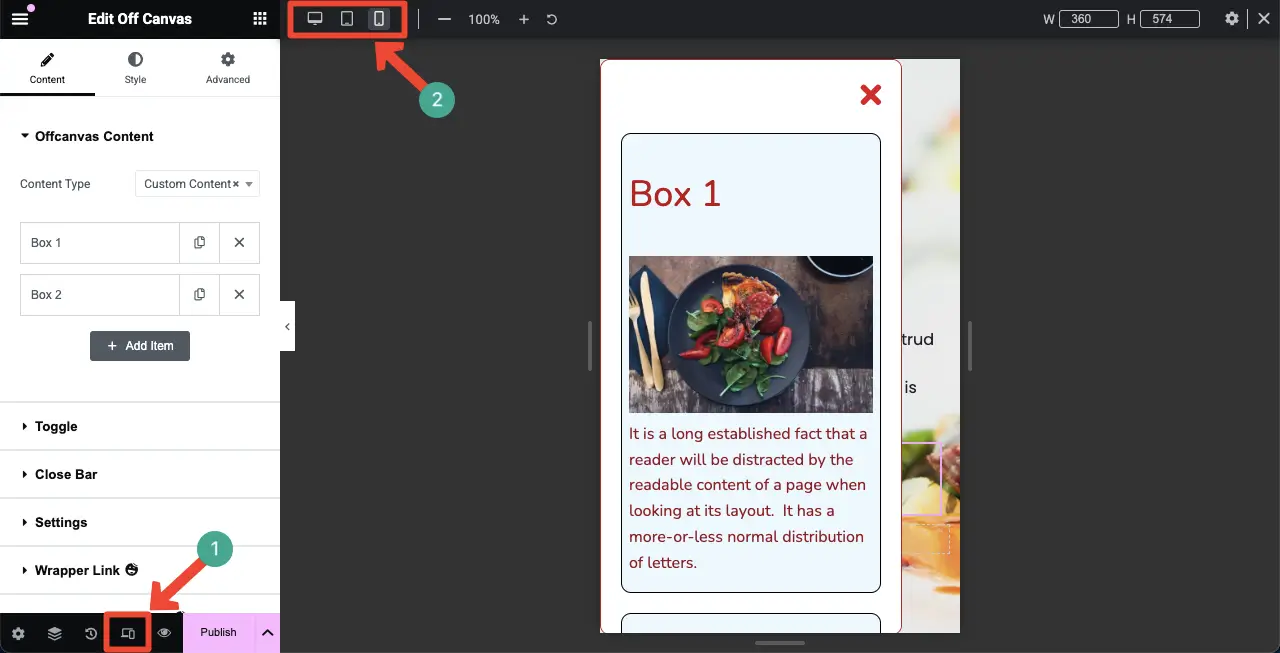
لتحسين الأجهزة المحمولة ، انقر فوق أيقونة الوضع المستجيب في أسفل لوحة Elementor. سيظهر شريط القطع مع خيارات للسماح لك بالتبديل بين أحجام الشاشة المختلفة.
الآن ، قم بالتبديل بين أحجام الشاشة المختلفة وتحقق مما إذا كانت التصميمات على ما يرام للأجهزة المعنية. إذا كانت هناك أي مشكلة ، فيمكنك تغيير حجم الخط وحجم الزر وعرض قماش وارتفاع وخيارات أخرى حسب الحاجة.
سيتم حفظ التغييرات فقط لحجم الشاشة المحدد ، دون التأثير على آخر. وبالتالي ، يمكنك جعل Off Canvas Widget Mobile Responsive.

الخطوة 12: معاينة عنصر واجهة المستخدم محتوى Off Canvas
الآن ، انتقل إلى خيار معاينة صفحة الويب وتحقق مما إذا كانت القطعة تعمل بشكل جيد أم لا. يمكنك أن ترى ، إنه يعمل بشكل جيد في نهايتنا.
الأشياء التي يجب مراعاتها عند استخدام عنصر واجهة مستشفى OFF Canvas
لتحقيق أفضل استخدام لعنصر واجهة المستخدم ، هناك العديد من النقاط التي يجب عليك التفكير فيها بعناية عند استخدام عنصر واجهة مستخدم محتوى Off Canvas. ألق نظرة عليها أدناه.
- تجربة مستخدم سلسة
يجب أن يدعم المحتوى Off-Canvas المستخدمين في التنقل عبر الموقع بدلاً من إزعاج تجربتهم. تأكد من أن القطعة تعمل بسلاسة مع الرسوم المتحركة المنسقة جيدًا. ومع ذلك ، قلل من تأثيرات الحركة الثقيلة التي قد تؤدي إلى تدهور الأداء ، وخاصة على الهواتف المحمولة.
- تحسين للهاتف المحمول
كما قيل سابقًا ، عادة ما يأتي عدد كبير من زوار الويب اليوم من مستخدمي الأجهزة المحمولة ، يجب عليك تحسين مواقع الويب الخاصة بك بشكل جيد لجميع أنواع الأجهزة. خلاف ذلك ، سيكون للمستخدمين المتمحور حول الهاتف المحمول تجربة سلبية شديدة.
- سهولة الإغلاق
يجب أن تتضمن عنصر واجهة مستخدم محتوى Canvas OFF خيار إغلاق بسيط. إذا كان من الصعب العثور عليها ، فستشعر المستخدمون بالتأكيد بالإحباط. لذلك ، لا تنسى أن تكون أيقونة الختام للغاية بطريقة سهلة التنقل.
- صلة المحتوى
يجب أن يظل محتوى Off-Canvas موجزًا ويركز على الوفاء بوظائف محددة مثل أدوات التنقل أو لافتات ترويجية. إن إدراج المعلومات المفرطة أو العناصر غير ذات الصلة يقوض الغرض من تقديم تجربة مستخدم مركزة وسلسة.
الكلمات الأخيرة!
يمكن أن تكون أداة Off Canvas Content طريقة قوية لإشراك المستخدمين وزيادة التحويلات بمجرد معرفة كيفية الاستفادة منها جيدًا. لقد حاولنا تغطية برنامج تعليمي أساسي على القطعة. لأنه من الصعب حقًا مناقشة جميع ميزات القطعة وكيفية استخدامها.
لذا ، إلى جانب هذا البرنامج التعليمي ، إذا كنت ترغب في الحصول على المزيد من الأفكار حول الأشياء الأخرى التي يمكنك القيام بها باستخدام عنصر واجهة المستخدم ، فيمكنك زيارة صفحة Demo Canvas الخاصة بنا. ستحصل على مجموعة جيدة من التصميمات خارج Canvas التي يمكنك نسخها مباشرة على موقعك.
إذا كان لديك المزيد من الاستفسارات التي لم تتم الإجابة عليها ، فأخبرنا من خلال مربع التعليق أدناه. سنعود إليك قريبًا بإجابات مفيدة.
