كيفية إنشاء موقع ويب صفحة واحدة باستخدام Elementor على WordPress
نشرت: 2022-08-31موقع الويب عبارة عن نافذة يمكن للعملاء من خلالها الاطلاع على أعمالك. عادةً ما تكون مواقع الويب الخاصة بالشركات الكبرى كبيرة ومعقدة ومليئة بالكثير من المحتوى (المنشورات والصفحات). يتعين على المستخدمين زيارة صفحات متعددة للعثور على المعلومات الدقيقة التي يبحثون عنها.
وفقًا لـ Marketing Dive ، ينتقل 53 ٪ من الزوار بعيدًا عن موقع الويب إذا استغرق تحميل الصفحة أكثر من ثلاث إلى أربع ثوانٍ . يزداد استياءهم إذا وجدوا صعوبة في معرفة المعلومات الدقيقة التي يبحثون عنها في أقصر وقت ممكن.
ولكن باستخدام موقع ويب من صفحة واحدة ، يمكنك تجميع جميع المعلومات الرئيسية لعملك في صفحة واحدة ومساعدتها على التحميل بشكل أسرع. يمكن أن يحسن تجربة المستخدم والتحويل على حد سواء. ستزودك هذه المقالة ببرنامج تعليمي خطوة بخطوة حول كيفية إنشاء موقع ويب من صفحة واحدة .
أيضًا ، سنغطي بعض الموضوعات الإضافية مثل أهميتها ، والعناصر التي يجب تضمينها فيها ، وأفضل سمات WordPress ذات الصفحة الواحدة ، والمزيد. لذا ، تناول كوبًا من الشاي واستمر في قراءة هذا المقال حتى النهاية.
ما هو موقع صفحة واحدة؟
كما يوحي الاسم ، فإن موقع الويب الذي يحتوي على صفحة واحدة هو موقع ويب يحتوي على صفحة ويب واحدة فقط. لا يحتوي على صفحات إضافية لـ "حول" ، والخدمات ، والمنتجات ، والتسعير ، والشروط والأحكام ، وغير ذلك. بدلاً من ذلك ، يتم تغطية كل هذه الأقسام في صفحة واحدة بطريقة قصيرة وموجزة.
الغرض الوحيد من مواقع الويب ذات الصفحة الواحدة هو خدمة مجموعات جمهور محددة ، وإبراز قيمة المنتج ، والترويج لعروض المبيعات ، وزيادة التحويل. وصلت شعبية مواقع الويب ذات الصفحة الواحدة إلى أعلى مستوى بين مستخدمي الهواتف المحمولة.
نظرًا لصغر حجم الشاشة ، فإن الهاتف المحمول ليس جهازًا مفيدًا للعديد من الأشخاص لاستكشاف مواقع الويب متعددة الصفحات. تمنحهم مواقع الويب ذات الصفحة الواحدة مزيدًا من الراحة في العثور على معلومات المنتج الدقيقة واتخاذ القرار بشأن الشراء أم لا.
لماذا يجب أن تفكر في إنشاء موقع ويب من صفحة واحدة؟

تُعرف مواقع الويب ذات الصفحة الواحدة أيضًا باسم مواقع الويب ذات الصفحة الواحدة. يظهر الاتجاه الحالي أن شعبيته ستستمر في النمو بمرور الوقت. تحقق من بعض أسبابه الرئيسية أدناه.
يبسط تجربة المستخدم
عندما يزور المستخدمون موقعك على الويب ، فإنهم يريدون العثور على المعلومات بسرعة وسهولة. يمكن لموقع ويب صفحة واحدة تبسيط تجربة المستخدم من خلال الاحتفاظ بجميع المعلومات الرئيسية في هذه الصفحة الفردية.
يسمح بالتركيز أكثر على المحتوى
على موقع ويب صفحة واحدة ، لا داعي لأن تزعج نفسك كثيرًا بشأن التعيين والتحسين والربط وغير ذلك. لذا يمكنك التركيز على تقديم المعلومات المهمة بطريقة أكثر إبداعًا يمكنها جذب القراء.
يزيد من معدلات التحويل
يمكن أن يساعدك إنشاء موقع ويب من صفحة واحدة على زيادة معدلات التحويل. إنه يحفظ العملاء من النقر بعيدًا عن مواقع الويب الأخرى ويقلل من وقتهم في استكشاف الأشياء غير الضرورية.
مفيد للأجهزة المحمولة
يسهل التنقل في مواقع الويب ذات الصفحة الواحدة من الأجهزة المحمولة. لقد أوضحنا السبب أعلاه قليلاً. إذا كان بإمكانك تقديم عروض الخصم الخاصة بك و CTAs بطريقة ذكية ، فيمكنها زيادة معدل التحويل الخاص بك.
ما هي العناصر التي يجب أن يمتلكها موقع ويب من صفحة واحدة؟
نظرًا للمساحة المحدودة على موقع ويب من صفحة واحدة ، قد تفكر في حذف العديد من العناصر التي تحتفظ بها بشكل طبيعي على موقع ويب متعدد الصفحات. ولكن هناك بعض العناصر التي لا بد من امتلاكها والتي لا يمكنك تجنبها في مواقع الويب ذات الصفحة الواحدة. الق نظرة عليهم
Header: يتضمن العنوان بعض العناصر الأساسية جدًا لهوية العلامة التجارية مثل الشعار ، والشعار ، وتميمة الشركة ، ولون الشركة ، وما إلى ذلك ، كما يتضمن أيضًا قوائم التنقل. سيؤدي النقر فوق أي منها إلى نقلك على الفور إلى هذا القسم المحدد من موقع الويب الخاص بك.
التذييل: يتضمن التذييل إخلاء المسئولية القانونية الهامة ومعلومات التأليف وأيقونات الوسائط الاجتماعية.
الصور ومقاطع الفيديو ذات المعنى: تصبح المقالات الطويلة مملة إذا لم تكن هناك صورة. يجب عليك تضمين بعض الصور ومقاطع الفيديو ذات المغزى كلما أمكن ذلك.
الخدمات / المنتجات: سواء كان موقع محفظة أو موقع ويب خاص بشركة ، لا تنس أبدًا إبراز المنتجات أو الخدمات الرئيسية التي تريد بيعها.
الشهادات: يقرأ أكثر من 80٪ من العملاء اليوم التقييمات قبل شراء منتج عبر الإنترنت. أضف شهادات إيجابية على موقع الويب الخاص بك لنشر شعور جيد بين عملائك المحتملين.
زر الحث على اتخاذ إجراء: التحويل هو الهدف الرئيسي لأي موقع ويب ذي صفحة واحدة. يمكن أن يساعدك وجود زر الحث على اتخاذ إجراء المناسب في تحويل عملائك على الفور.
معلومات الاتصال: إذا اقتنع الزوار بمنتجاتك وخدماتك وعروضك ، فقد يرغبون في الوصول إليك. أضف معلومات الاتصال الخاصة بك (البريد الإلكتروني ، رقم الهاتف ، القنوات الاجتماعية) حتى يتمكنوا من الوصول إليك في أي وقت.
كيفية إنشاء موقع ويب صفحة واحدة باستخدام Elementor: دليل خطوة بخطوة
الآن ، استعد لبناء موقع الويب الخاص بك من صفحة واحدة. Elementor هو مكون إضافي مشهور منشئ صفحات الويب لبرنامج WordPress. HappyAddons هو امتداد قوي لـ Elementor. بمساعدة هاتين الأداتين ، يمكنك إنشاء موقع ويب صفحة واحدة كامل الوظائف دون أي ترميز.
إلى جانب ذلك ، ستجد العديد من القوالب الجاهزة المذهلة في أقسام مكتبتهم. يمكنك استخدامها للتخلص من متاعب إنشاء موقع ويب صفحة واحدة من البداية. هنا ، سنستخدم كل من هذا المكون الإضافي والامتداد لتظهر لك العملية. دعنا نستعد.
المتطلبات المسبقة
- العنصر
- HappyAddons (مجاني)
- HappyAddons (Pro)
أخيرًا ، مثل أي موقع ويب تقليدي آخر ، فأنت بحاجة إلى مجال واستضافة هنا أيضًا . بمجرد أن يصبح موقع الويب الخاص بك وهذه المكونات الإضافية جاهزين ، ادخل إلى لوحة التحكم وابدأ في اتباع البرنامج التعليمي أدناه.
الخطوة 01: تثبيت وتنشيط سمة
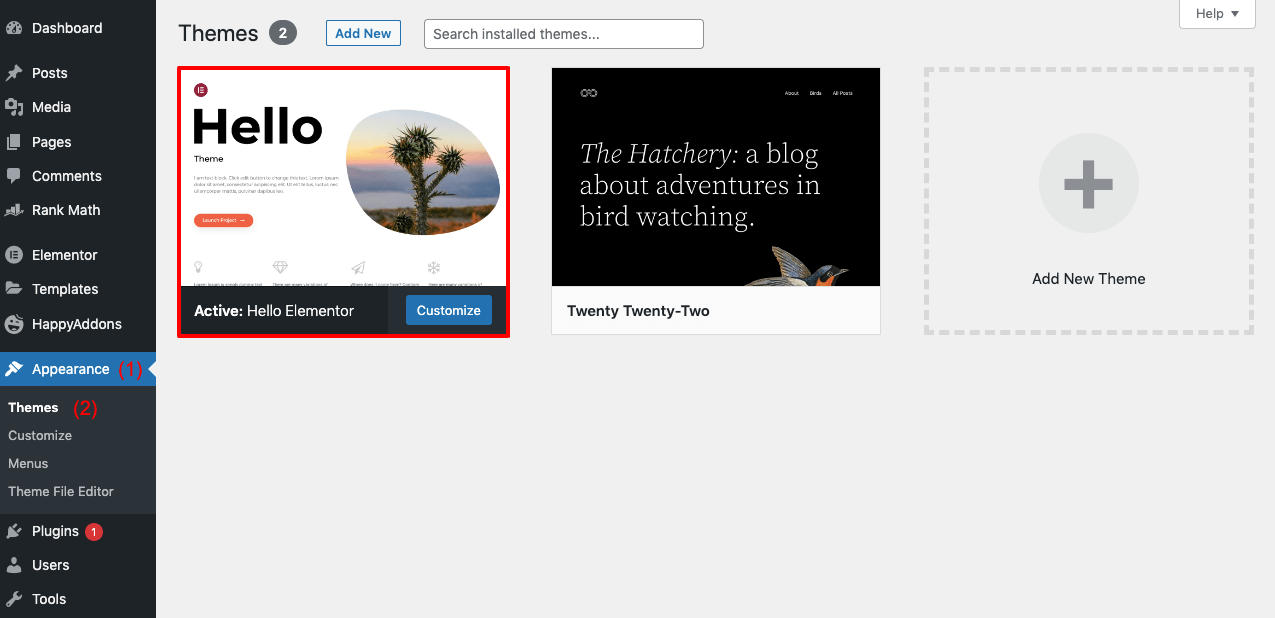
تحتاج إلى تثبيت وتفعيل موضوع أولاً. انتقل إلى المظهر> السمات . يمكنك اختيار أي موضوع تريده. هنا اخترنا موضوع Hello Elementor.

الخطوة 02: افتح صفحة جديدة باستخدام Elementor
لفتح صفحة جديدة ، انتقل من لوحة المعلومات إلى Pages> إضافة جديد . انقر فوق الزر تحرير باستخدام Elementor أعلاه. سيفتح تخطيط الصفحة الافتراضي للعنصر.
الخطوة 03: تفعيل Elementor Canvas
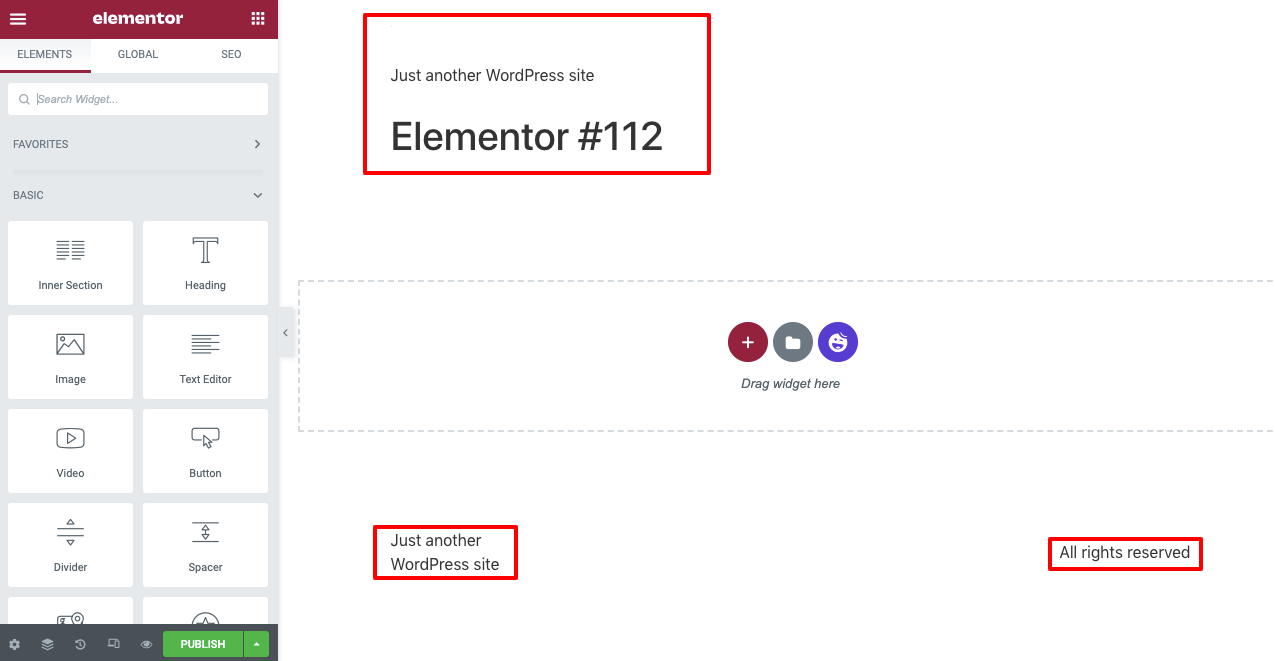
قد تحصل على بعض النصوص والعناصر غير الضرورية في التخطيط الافتراضي. لا يجب عليك نشرها في الصفحة الأخيرة.

تحتاج إلى تمكين Elementor Canvas لاستبعادها. للقيام بذلك-
- انقر فوق أيقونة الإعداد من الزاوية اليسرى السفلية.
- ثم من قسم تخطيط الصفحة ، حدد Elementor Canvas.
الخطوة الرابعة: حدد قالب صفحة جاهزة
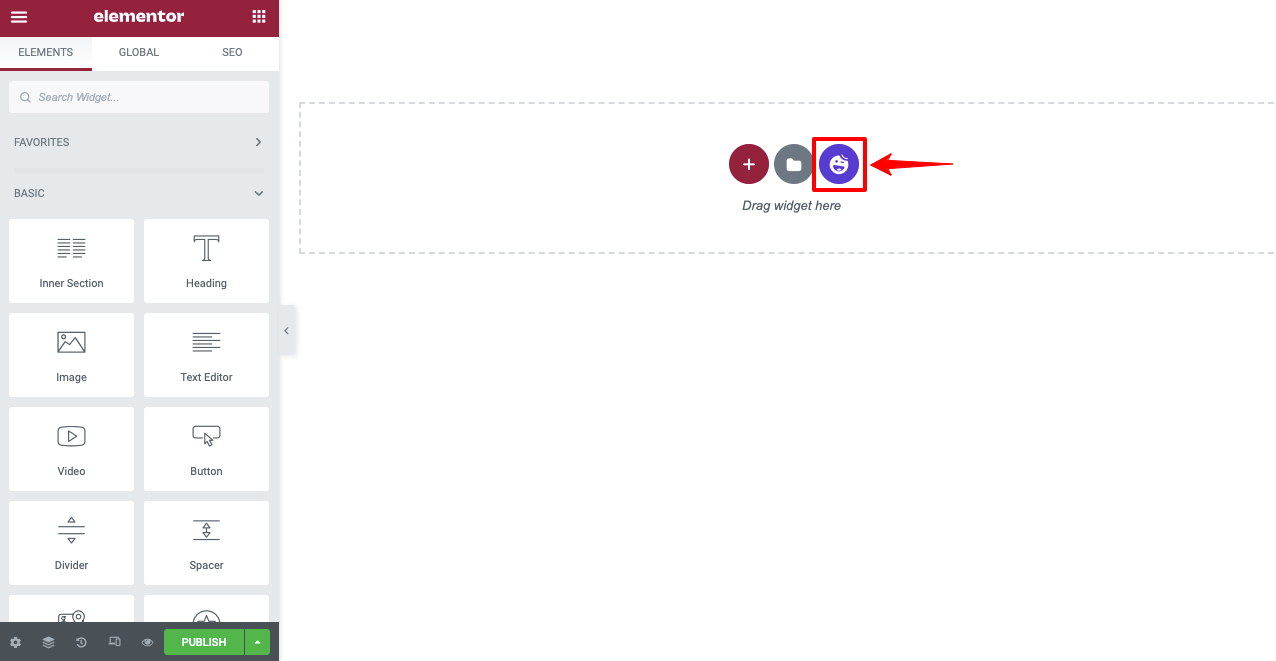
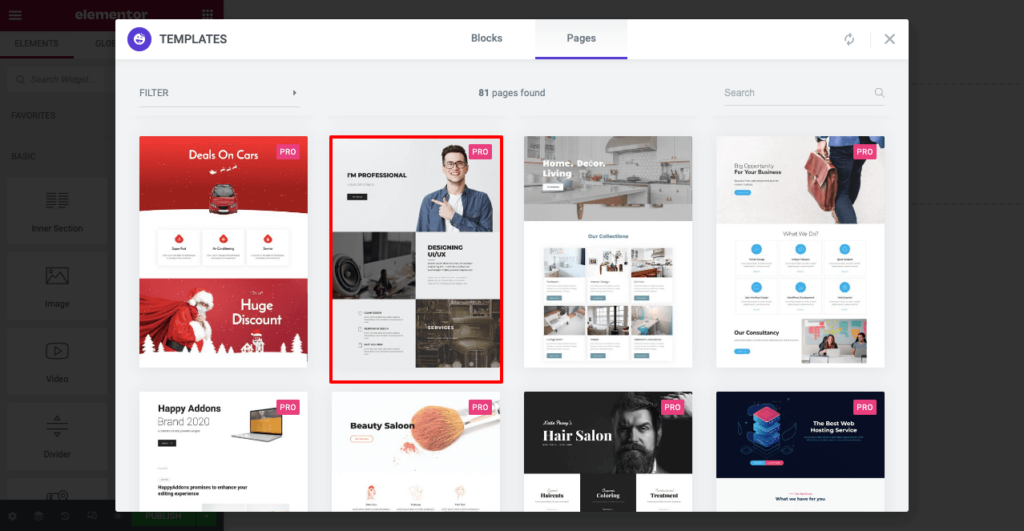
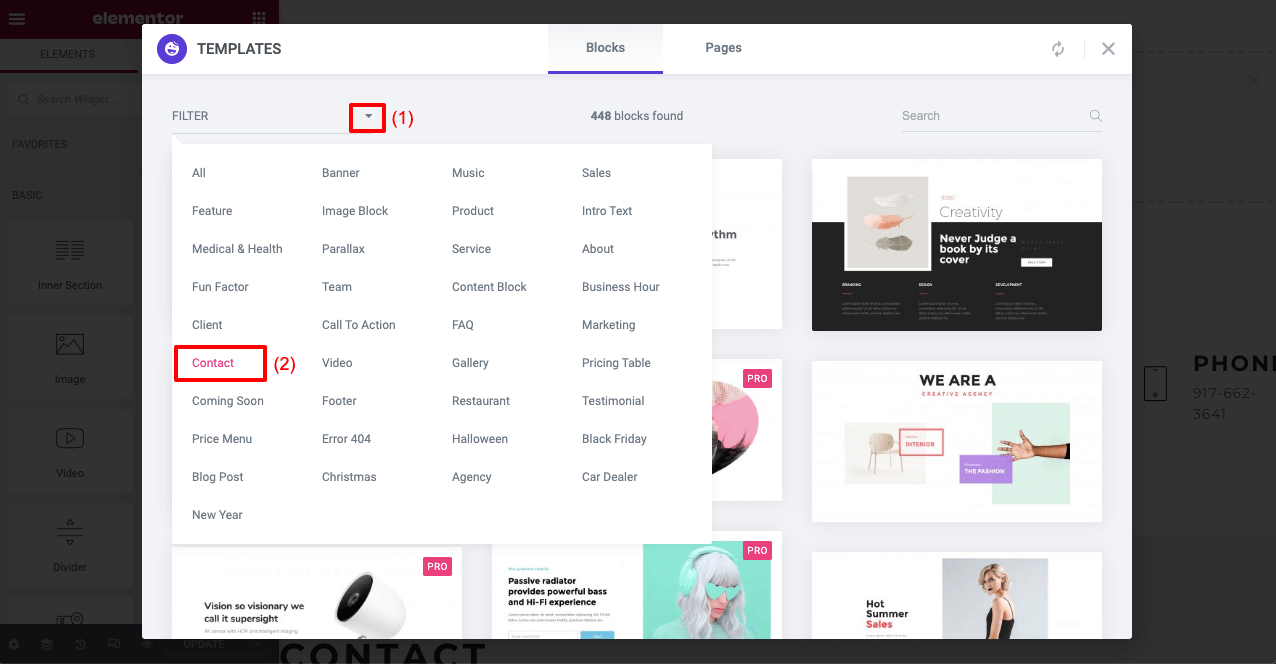
انقر فوق أيقونة HappyAddons. سيفتح مكتبة HappyAddons حيث يمكنك تحديد قالب صفحة جاهز كما يحلو لك.

في كل من أقسام Blocks و Pages ، ستحصل على مجموعة جيدة من القوالب الجاهزة. نظرًا لأننا نقوم بإنشاء موقع ويب من صفحة واحدة ، فإننا نختار نموذجًا من قسم الصفحات . نحن نختار قالب محفظة من هذه المجموعة. يمكنك اختيار أي شخص تفضله.

يمكنك رؤية قالب الصفحة الذي تم استيراده على لوحة Elementor Canvas. بعد ذلك ، يمكنك تخصيص الصفحة عن طريق إضافة قوائم التنقل والنصوص والصور والمحتويات الأخرى.

الخطوة الخامسة: إضافة قوائم التنقل
قبل إضافة قوائم التنقل ، يجب أن تقرر الأقسام التي تريدها على موقع الويب الخاص بك. نريد إضافة الأقسام التالية إلى هذا الموقع.
- عني
- خدماتي
- مهارات خاصة
- موكلي
- اتصل بي
لإنشاء هذه القوائم ، انتقل إلى لوحة معلومات WordPress الخاصة بك مرة أخرى.
- ثم انتقل إلى المظهر> القائمة .
- إعطاء اسم لقائمتك.
- انقر فوق الزر " إنشاء قائمة " في النهاية.
سوف تحصل على خيار القائمة السعيدة بعد ذلك. تبديل عليه. ثم أضف رابطًا مخصصًا لكل عنصر من عناصر القائمة كما هو موضح في الفيديو. اتبع الصيغة أدناه لإنشاء روابط Custome:
(انسخ والصق عنوان URL للصفحة المقصودة) / # (قسم الصفحة)
http: // local /؟ page_id = 163 & معاينة = صحيح / # نبذة عني
يمكنك استبدال " نبذة عني " على الرابط أعلاه بالنص المفضل لديك. ولكن تأكد من نسخ النص لأننا سنحتاجه أثناء إضافة هذا على صفحتك المباشرة.
بنفس الطريقة ، قم بإنشاء روابط مخصصة لعناصر القائمة الأخرى. أخيرًا ، انقر فوق زر حفظ القائمة من الركن الأيمن السفلي.
عد إلى Elementor Canvas مرة أخرى. أضف قسمًا جديدًا فوق قسم البطل. حدد التخطيط المناسب. ثم قم بسحب وإسقاط القائمة السعيدة عليها باتباع الفيديو أدناه. ستجلب جميع عناصر القائمة أعلى هذه الصفحة ، التي قمت بإنشائها منذ فترة قصيرة.
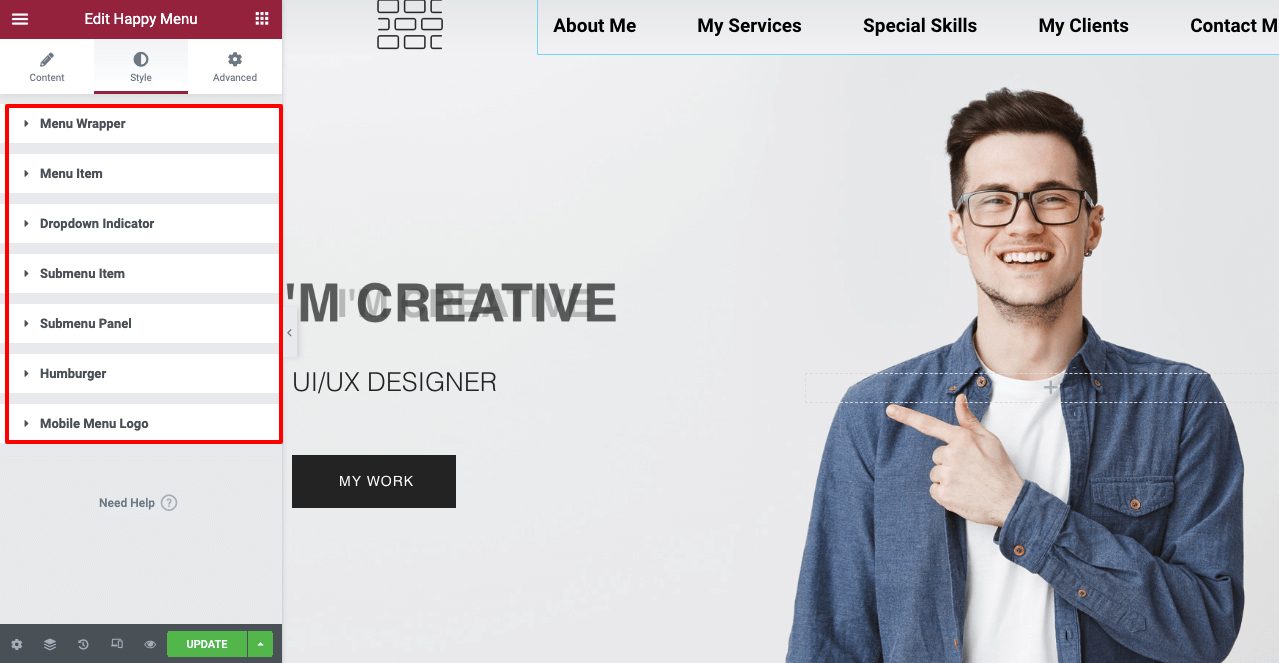
من قسم النمط ، يمكنك تخصيص عناصر القائمة بشكل أكبر. يمكنك تغيير حجم الخط ونوع الخط ولون الخط ولون الخلفية. يمكنك أيضًا إضافة مؤشر قائمة منسدلة وعناصر قائمة فرعية ولوحات قائمة فرعية وشعارات والمزيد.

الخطوة 06: إنشاء أقسام الويب
هنا سنوضح لك عملية إضافة وبناء جميع أقسام هذا الموقع المذكورة أعلاه.
# قسم عني
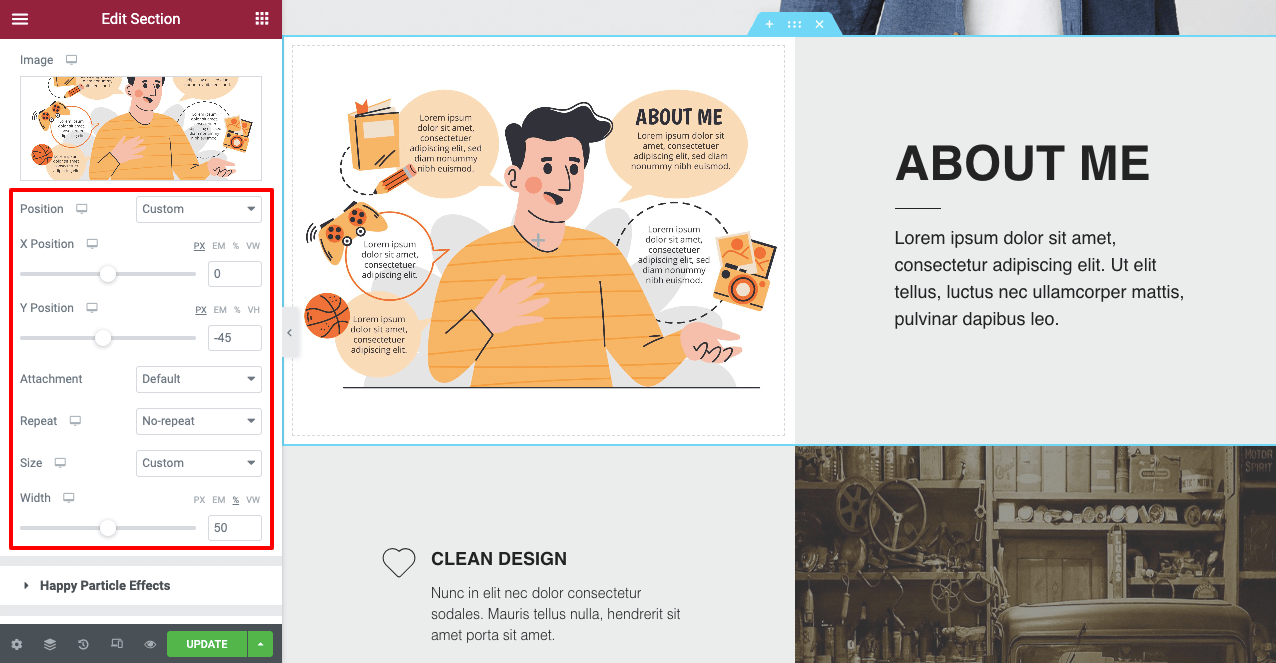
قم بالتمرير لأسفل إلى القسم الثاني من هذه الصفحة. يمكنك تحويل القسم الثاني إلى "نبذة عني". العملية موضحة في هذا الفيديو. يمكنك إضافة صورة توضيحية بجانبها إذا أردت.
من خيار النمط ، يمكنك وضع الصورة بشكل مثالي على تخطيط Elementor Canvas.

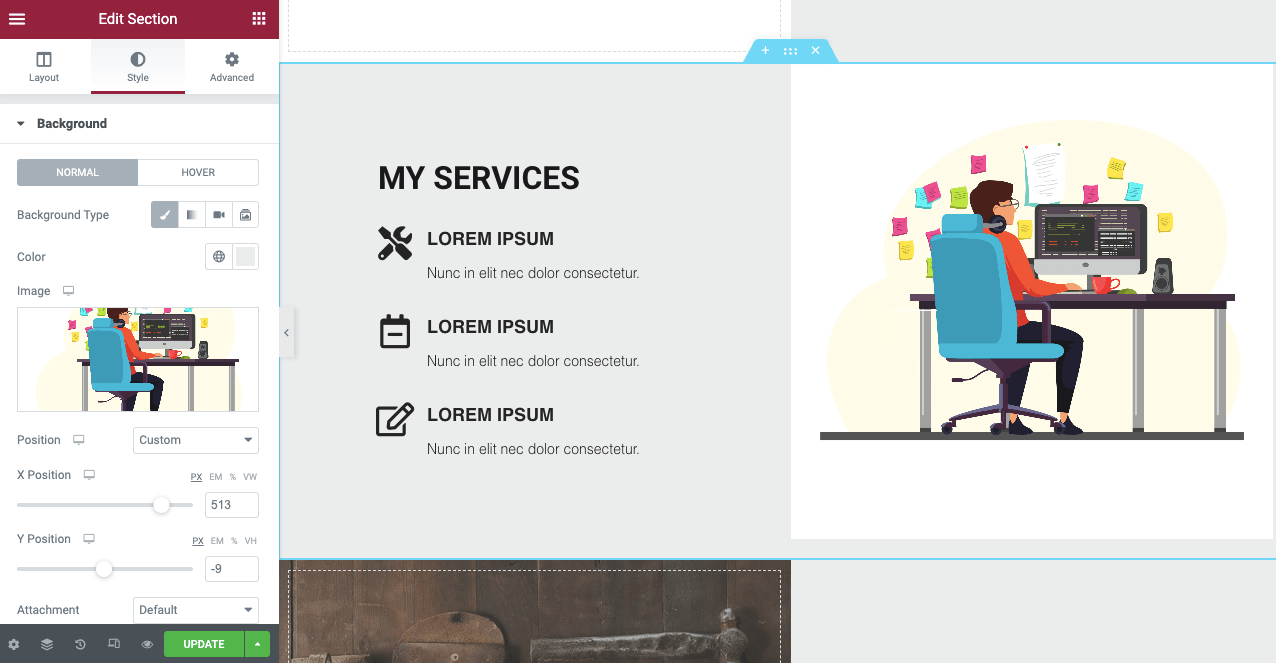
# قسم خدماتي
باتباع نفس العملية بالضبط في القسم أعلاه ، يمكنك إنشاء وتحرير قسم خدماتي.

# قسم المهارات الخاصة
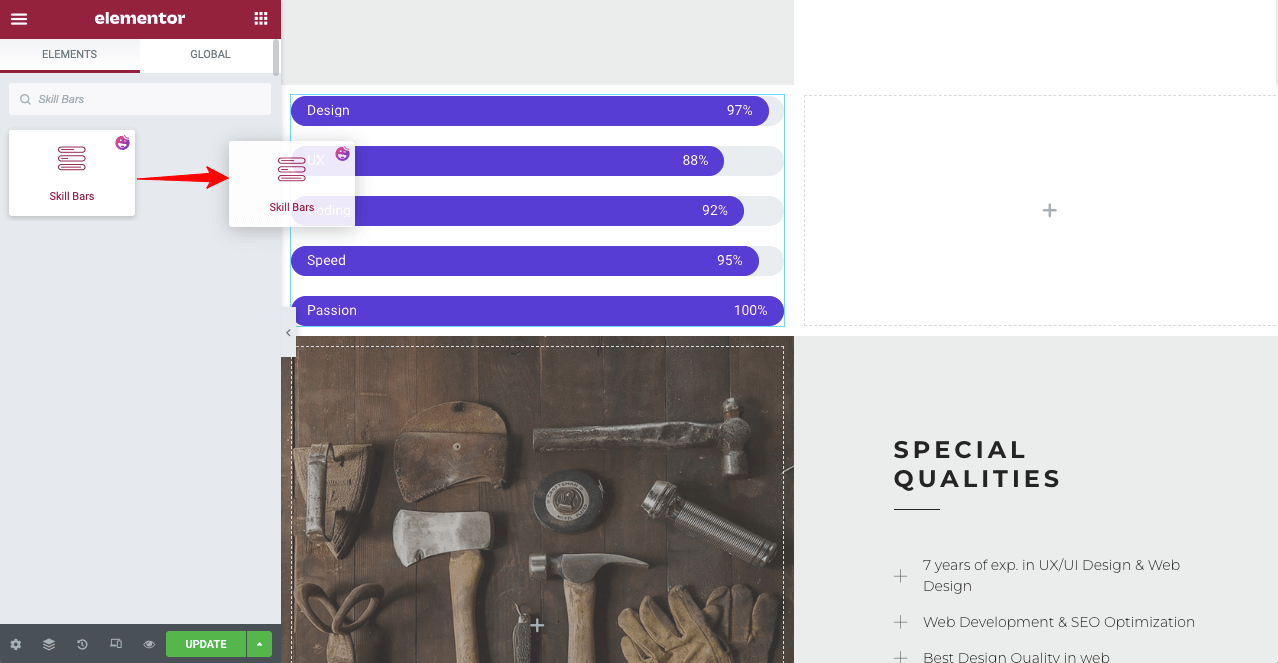
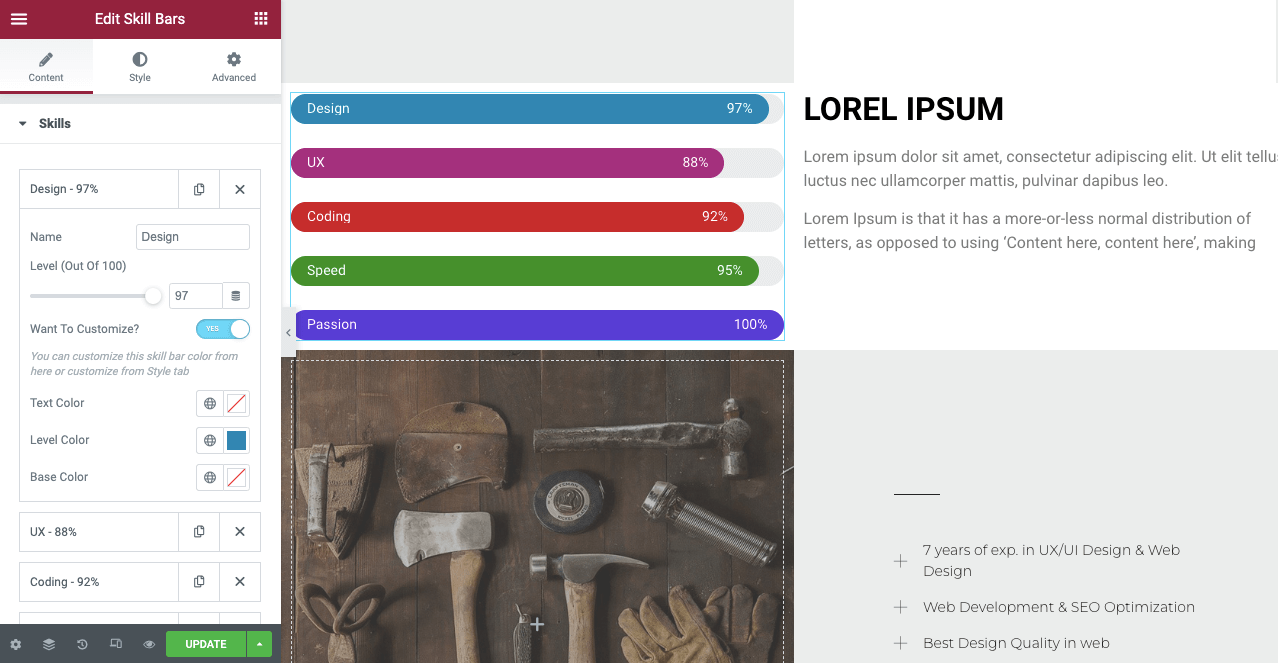
لإنشاء قسم المهارات الخاصة ، يمكنك استخدام أشرطة المهارة لعنصر واجهة المستخدم.

يمكنك تخصيصه بشكل أكبر لجعل هذا القسم جذابًا. يمكنك أيضًا كتابة نص توضيحي بجوار قسم شريط المهارات.


# قسم عملائي
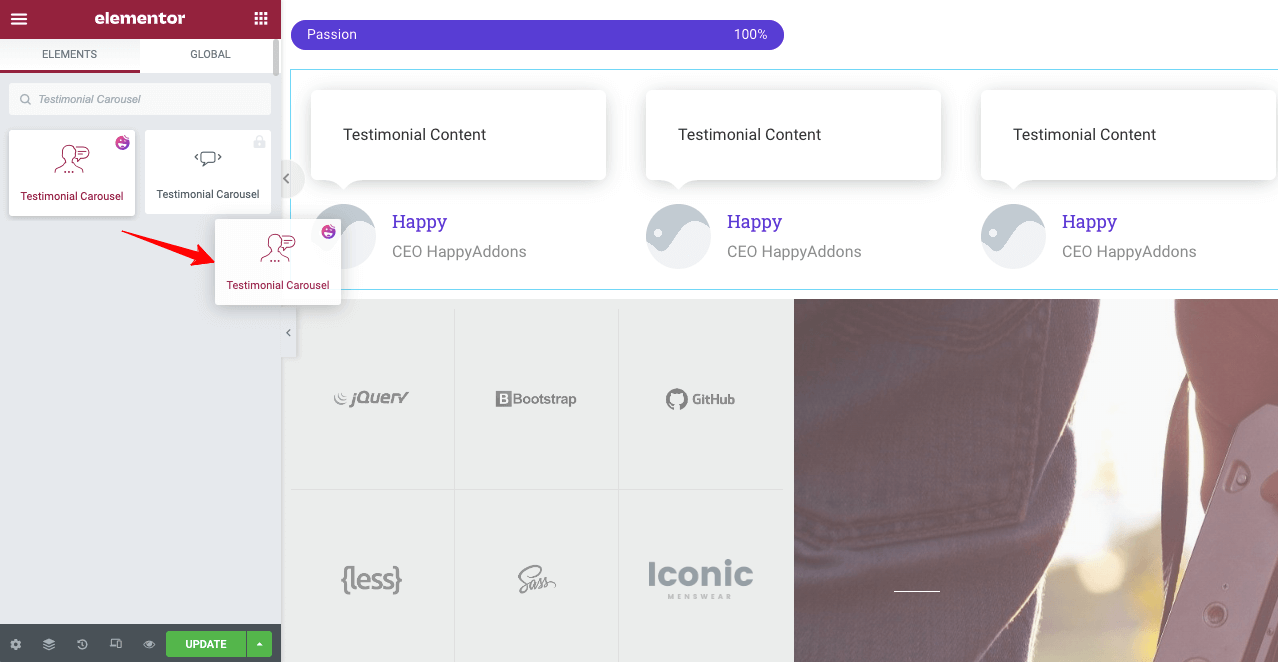
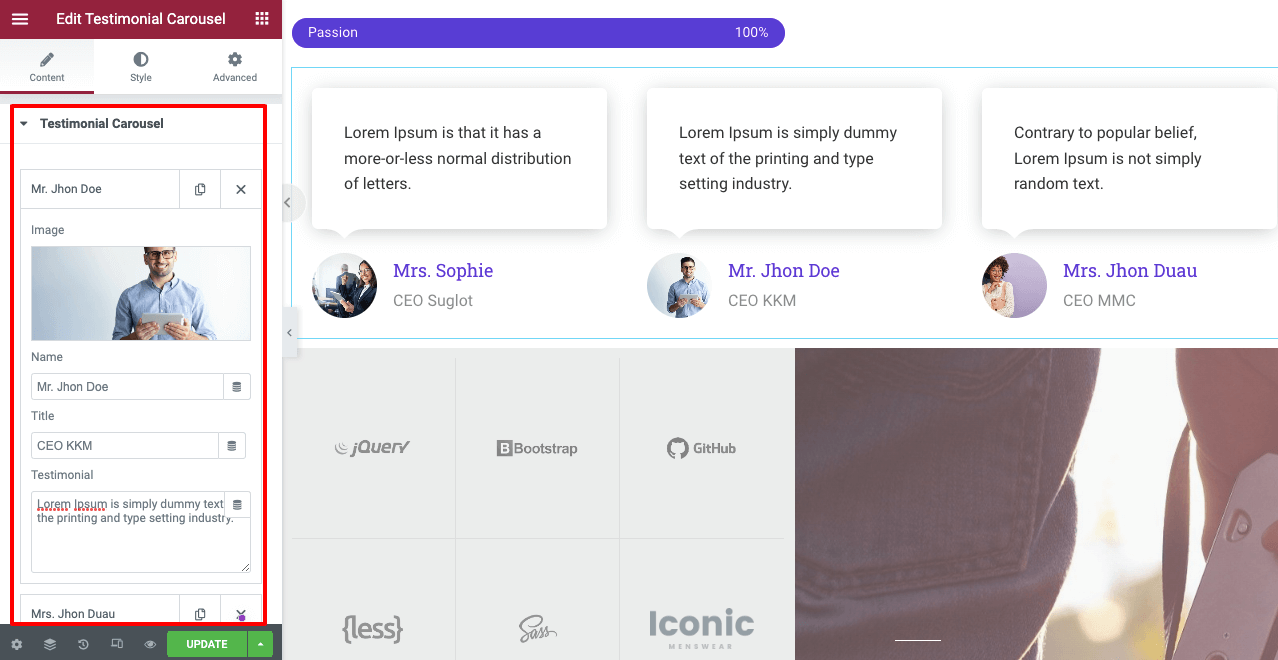
في قسم " عملائي " ، يجب أن تحاول إضافة شهادات عملائك عنك. ستعمل كدليل اجتماعي وتخلق موثوقية بين عملائك المحتملين. يمكنك استخدام أداة Testimonial Carousel. قم بسحبه وإفلاته في قسم جديد على موقع الويب الخاص بك.

من خيارات المحتوى والأسلوب ، يمكنك تحميل صور عملائك وإضافة مراجعاتهم كشهادات على موقع الويب الخاص بك.

# اتصل بي
يمكنك استخدام نموذج الاتصال الجاهز المرفق مع قالب الصفحة ، أو استخدام أدوات نموذج جهة اتصال HappyAddons لإنشاء واحدة. لدى HappyAddons العديد من قوالب نماذج الاتصال التي يمكنك من خلالها اختيار واحد لجعل هذا القسم أكثر جاذبية.
بالنقر على أيقونة HappyAddons ، انتقل إلى قسم المكتبة مرة أخرى. من هناك اختر هيكل نموذج الاتصال الذي تريده.

تتكامل HappyAddons مع جميع الإضافات الرئيسية لمنشئ نماذج الاتصال. إذا كان لديك بالفعل أي نموذج مدمج ، فيمكنك استيراده بسهولة إلى قسم نموذج الاتصال الخاص بك على الفور.
لنفترض أن لديك ملحق Contact Form 7 مثبتًا. قم بسحب وإسقاط عنصر واجهة مستخدم Contact Form 7 في قسم النموذج الخاص بك. ثم حدد النموذج الذي تريد نشره من قائمتك المحفوظة.
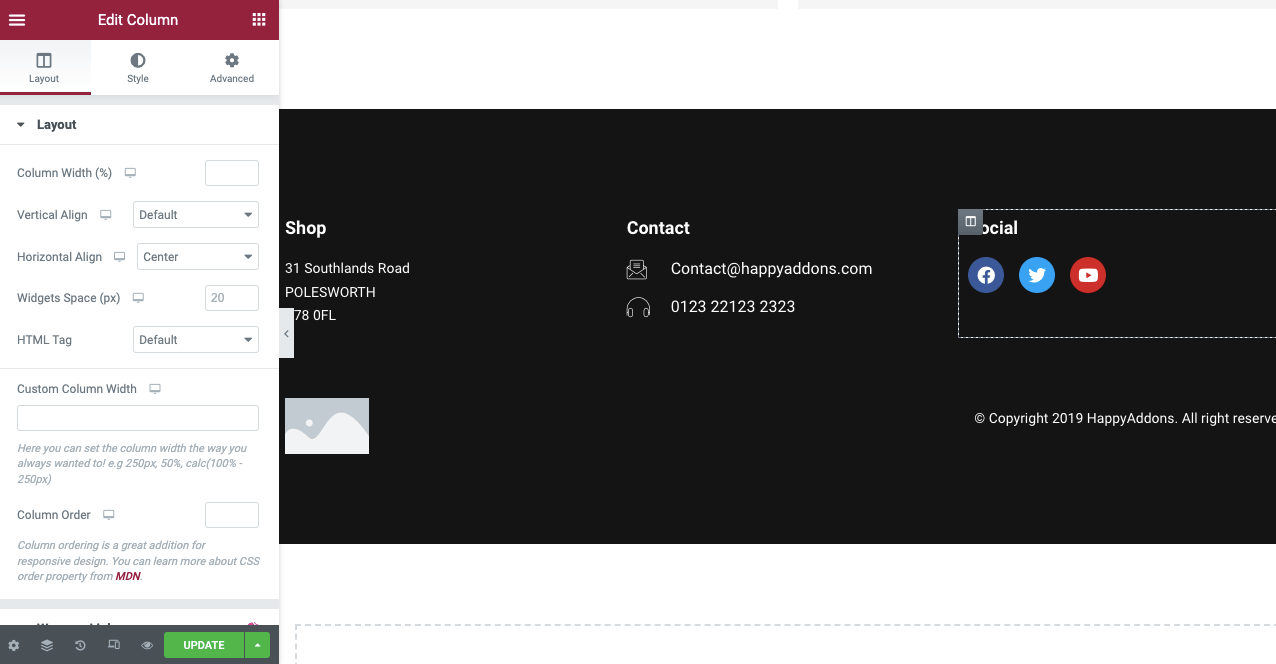
# إضافة تذييل
أخيرًا ، أضف تذييلًا إلى موقع الويب الخاص بك بصفحة واحدة. هنا مرة أخرى ، يمكنك استخدام مكتبة Happyaddons لاختيار قالب تذييل أو استخدام عناصر واجهة المستخدم لإنشاء قالب.

الخطوة 07: ربط أقسام الويب بقوائم التنقل
الآن عليك ربط كل هذه الأقسام بقوائم التنقل على التوالي. سيمكن القراء من الانتقال إلى أقسام الويب المختلفة عن طريق النقر فوق عناصر القائمة.
هل تتذكر نص "نبذة عني" الذي نسخته؟ تحتاج إلى لصق ذلك في قسم معرف CSS كما هو موضح أدناه.
وبالتالي ، يمكنك إنشاء موقع ويب صفحة واحدة بمساعدة Elementor و HappyAddons دون سطر واحد من الترميز.
الخطوة الثامنة: معاينة موقع الصفحة الواحدة
دعنا نتحقق من المعاينة النهائية لموقع الصفحة الواحدة الذي أنشأناه.
من الصعب جدًا حقًا إظهار كل جزء من عملية إنشاء موقع الويب بصفحة واحدة بالصور والمقاطع القصيرة. لقد بذلنا قصارى جهدنا لجعلها فعالة وتعليمية للغاية. أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي.
إذا كان لديك أي ارتباك مع أي جزء من هذا البرنامج التعليمي ، فما عليك سوى ترك رسالة لنا في قسم التعليقات. سوف نرد عليك.
المكافأة: أشياء يجب تذكرها أثناء إنشاء مواقع ويب ذات صفحة واحدة
هناك بعض الأخطاء الشائعة التي يرتكبها معظم المستخدمين عند إنشاء موقع ويب من صفحة واحدة. ألق نظرة عليها أدناه حتى تتمكن من تجنبها أثناء تصميم موقع الويب الخاص بك.
حافظ على بنية منطقية
يشير إلى التسلسل الزمني للأقسام التي ستغطيها على موقع الويب الخاص بك. عادةً ما تحتفظ معظم مواقع الويب الناجحة بهذا التسلسل الزمني: حول> المنتجات / الخدمات> عرض المبيعات / التسعير> الشهادات> معلومات الاتصال. لا توجد مشكلة إذا كانت لديك فكرة مختلفة. لكن تأكد من أن الهيكل منطقي.
اجعلها تستجيب للجوال
إذا نسيت أن تجعل موقع الويب الخاص بك من صفحة واحدة يستجيب للجوال ، فلن يتمكن أبدًا من تحقيق هدفك. سيؤدي ذلك إلى تفويت تدفق جيد لحركة المرور والعديد من العملاء المحتملين. يجب أن تجعل موقع الويب الخاص بك على الهاتف المحمول مستجيبًا لجعله في متناول جميع المستخدمين.
ضمان وقت قصير للتحميل
يعد وقت التحميل البطيء سببًا رئيسيًا لفقدان معظم مواقع الويب جزءًا كبيرًا من الزوار كل يوم. استخدم سمة خفيفة الوزن مثل Hello واضغط ملفات الوسائط لتقليل وقت التحميل.
اختر لوحة ألوان مناسبة ونوع الخط
استخدم لوحة ألوان جيدة ونوع خط يدعم بشكل صحيح قيمة علامتك التجارية للمستخدمين. من الأفضل أن تختار موضوعًا يتناسب مع نمط المحتوى الخاص بك. لن تضطر إلى تحديث لوحة الألوان ونوع الخط يدويًا.
أفضل 5 ثيمات WordPress ذات صفحة واحدة يمكنك استخدامها
يعد اختيار السمة المناسبة أمرًا مهمًا للغاية لأنه يحدد التصميم والتخطيط وسرعة التحميل واستجابة الجوال وأسلوب عرض المحتوى لموقع الويب. هنا سوف نقدم لك أفضل سمات WordPress الموصى بها من صفحة واحدة.
أسترا
Astra عبارة عن سمة WordPress حديثة وخفيفة الوزن وأضيق الحدود وسريعة الاستجابة تم إنشاؤها باستخدام أداة إنشاء السحب والإفلات سهلة الاستخدام. إنه يتميز بتصميم نظيف ، ومعاينة مباشرة ، والعديد من القوالب التجريبية للسماح لك بإنشاء أي نوع من صفحات الويب على الفور.
نيفي
Neve هو موضوع WordPress شائع وخفيف الوزن مثالي لمواقع الويب ذات الصفحة الواحدة. يأتي أيضًا مع مجموعة جيدة من صفحات البداية الجاهزة للاستيراد. يعمل Neve بشكل جيد مع أي مكون إضافي منشئ الصفحات بما في ذلك Elementor و HappyAddons.
ديفي
Divi هو موضوع WordPress متعدد الأغراض يمكنك استخدامه تقريبًا لأي نوع من مواقع الويب التي يمكنك التفكير فيها. يحتوي على أداة إنشاء صفحات مدمجة بأسماء Divi Builder والتي يمكنك من خلالها إعطاء مظهر أكثر روعة لموقعك على الويب.
فائقة
إذا كنت تبحث عن أفضل سمة WordPress ذات صفحة واحدة سواء للمطاعم أو الوكالات أو حفلات الزفاف أو غرف الفنادق ، فإن Ultra يمكن أن يكون خيارًا رائعًا. إنه جزء من مجموعة Themify. لذلك ، ستحصل على جميع عناصر Themefiy builder في هذا الموضوع.
فك الشفرة
يحتوي Uncode على واحدة من أوسع مكتبات النماذج التجريبية. يحتوي على المئات من التصميمات الجاهزة وثمانية تصميمات فريدة من صفحة واحدة. باستخدام هذه القوالب التجريبية ، يمكنك تجهيز موقع الصفحة الواحدة الخاص بك في غضون ساعتين.
أسئلة وأجوبة حول كيفية إنشاء مواقع ويب ذات صفحة واحدة
ألقِ نظرة الآن على إجابات الأسئلة الأكثر شيوعًا حول كيفية إنشاء موقع ويب من صفحة واحدة.
من الذي قد يستخدم موقعًا من صفحة واحدة؟
تزداد شعبية مواقع الويب ذات الصفحة الواحدة. بمرور الوقت ، يختار الأشخاص من جميع الفئات ، سواء كانوا مستقلين أو خبراء في المجال أو وكالات أو شركات ناشئة من الصغيرة إلى الكبيرة ، استخدام موقع الويب الذي يحتوي على صفحة واحدة.
ما العناصر التي يجب تضمينها في موقع ويب صفحة واحدة قائم على المحفظة؟
يجب عليك تضمين العناصر التالية في موقع ويب ذو صفحة واحدة للمحفظة:
1. قسم السيرة الذاتية أو نبذة عني
2. عناصر العلامة التجارية الشخصية
3. مهاراتك المهنية
4. شهاداتك التعليمية
5. الخبرة / المشاريع الوظيفية السابقة التي تعاملت معها
6. الشهادات / معلومات الجائزة
7. فيديو قصير
8. معلومات اتصال صالحة
ما العناصر التي يجب تضمينها في موقع ويب من صفحة واحدة قائم على وكالة؟
يجب عليك تضمين العناصر التالية في محفظة موقع ويب من صفحة واحدة:
1. نبذة مختصرة عن تاريخ الوكالة
2. خدمات الوكالة
3. سيرة ذاتية قصيرة لأعضاء الفريق
4. لقطة من المشاريع التي تم التعامل معها
5. الشهادات الواردة من العملاء السابقين
6. فيديو قصير
7. العروض والخصومات
8. معلومات اتصال صالحة
كيف يمكنني تحسين محركات البحث للمواقع ذات الصفحة الواحدة؟
من الصعب حقًا تعزيز درجة تحسين محركات البحث (SEO) لمواقع الويب ذات الصفحة الواحدة. ومع ذلك ، يمكنك تجربة النصائح التالية التي تم تجربتها واختبارها.
1. استخدم سمة مستجيبة للجوال
2. تحسين جودة الكلمات الرئيسية في قسم المحتوى
3. استخدم H1 متعددة إذا أمكن
4. الحصول على روابط خلفية من مواقع السلطة العليا
5. نشر مشاركات الضيف
كم عدد الأقسام التي يجب أن أحصل عليها في موقع إلكتروني بصفحة واحدة؟
لا تجعل موقع الويب الخاص بك للصفحة الواحدة طويلاً بحيث يتعين على القراء الاستمرار في تصفح موقع الويب الخاص بك طوال اليوم. يكفي ستة إلى سبعة أقسام كحد أقصى. إذا كنت ترغب في إضافة المزيد من المعلومات في هذه المساحة المحدودة ، يمكنك إضافة تلميحات الأدوات ومقاطع الفيديو التوضيحية الطويلة.
هل أنت مستعد لبناء موقع الويب الخاص بك من صفحة واحدة؟
نحن الآن في نهاية هذا المقال. اليوم موقع الصفحة الواحدة هو شيء عصري على الإنترنت. السبب في زيادة شعبيتها باستمرار هو أنها تتمتع بالقدرة على تحويل مجموعة جمهور مستهدفة محددة وتلبية سعيكم.
آمل أن تكون قد عثرت على جميع الموارد اللازمة في هذه المقالة للاستعداد لإنشاء موقع ويب من صفحة واحدة. إذا كنت تبحث عن أي مساعدة إضافية لتوضيح ارتباكك ، فما عليك سوى ذكر رسالتك في قسم التعليقات. سنعود إلى استفسارك في أقرب وقت ممكن.
إذا كنت تحب قراءة المزيد من المقالات الشيقة مثل هذه ، اشترك معنا وتابع قنواتنا على Facebook و Twitter.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
