كيفية إنشاء قائمة صفحات في WordPress (دروس سهلة للمبتدئين)
نشرت: 2023-04-13يعد WordPress نظامًا أساسيًا مستخدَمًا على نطاق واسع لإنشاء مواقع الويب ، وذلك بفضل واجهته سهلة الاستخدام وتعدد الاستخدامات. تتمثل إحدى ميزاته الرئيسية في القدرة على إنشاء الصفحات دون عناء وإدارة المحتوى بفعالية.
ومع ذلك ، مع نمو موقع الويب الخاص بك ، سيصبح من الصعب إدارة جميع صفحاتك وجعلها في متناول زوارك بسهولة. هذا هو المكان الذي تكون فيه قائمة الصفحات في متناول اليد.
في منشور المدونة هذا ، سنوجهك حول كيفية إنشاء قائمة صفحات في WordPress وإدارتها لضمان إمكانية الوصول للزائرين.
لماذا عرض قائمة الصفحات على موقع WordPress؟
هناك عدة أسباب وراء رغبتك في عرض قائمة الصفحات على موقع WordPress الخاص بك. هنا ، ندرج بعض الأسباب المهمة المتعلقة بفوائد عرض قوائم الصفحات على WordPress:
- إنه يعزز إمكانية الوصول إلى المحتوى ورؤيته بحيث لا تواجه صعوبات في إدارة صفحات الويب الخاصة بك على WordPress.
- يمكن للزائرين العثور بسهولة على المعلومات التي يريدونها من موقعك. لذلك ، ستتضاعف أيضًا تجربة المستخدم الخاصة بهم.
- نظرًا لأن قوائم الصفحات تعمل على تحسين تجربة المستخدم ، فإن زوار موقعك يرغبون في قضاء المزيد من الوقت على موقعك. نتيجة لذلك ، ستزيد مدة جلسة موقع الويب الخاص بك.
- يعد عرض قوائم الصفحات مهمًا أيضًا لتحسين محركات البحث لأنه يعزز احتمالات الترتيب في محركات البحث. تستخدم محركات البحث روابط للتنقل عبر صفحات الويب وفهرستها للوصول السريع الذي يؤدي إلى مرتبة عالية.
أخيرًا ، تعد إضافة قائمة صفحات فكرة رائعة لمالكي مواقع الويب الذين يرغبون في تتبع صفحات الويب الخاصة بهم بسهولة والتأكد من تحديثها. لهذه الأسباب ، فإن إضافة قائمة صفحات أمر ضروري في WordPress.
كيفية إضافة قائمة الصفحات في WordPress
هناك طريقتان لإضافة قائمة صفحات في WordPress. أحدهما من خلال الترميز اليدوي الذي يصعب تنفيذه والآخر يستخدم مكونات WordPress الإضافية. هنا ، سننتقل إلى الخيار سهل الاستخدام وهو إضافة صفحات إلى مواقع WordPress باستخدام مكون إضافي.
إذن ، هذه هي الخطوات الثلاث السهلة لإضافة قائمة صفحات إلى WordPress:
الخطوة 1: قم بتثبيت وتنشيط مكون إضافي لقائمة صفحات WordPress.
بادئ ذي بدء ، لإضافة قائمة الصفحات إلى موقع WordPress الخاص بك ، ستحتاج إلى مكون إضافي لديه الخيار للقيام بذلك. هنا ، نستخدم ElementsKit لإضافة قوائم صفحات الويب الخاصة بـ WordPress.
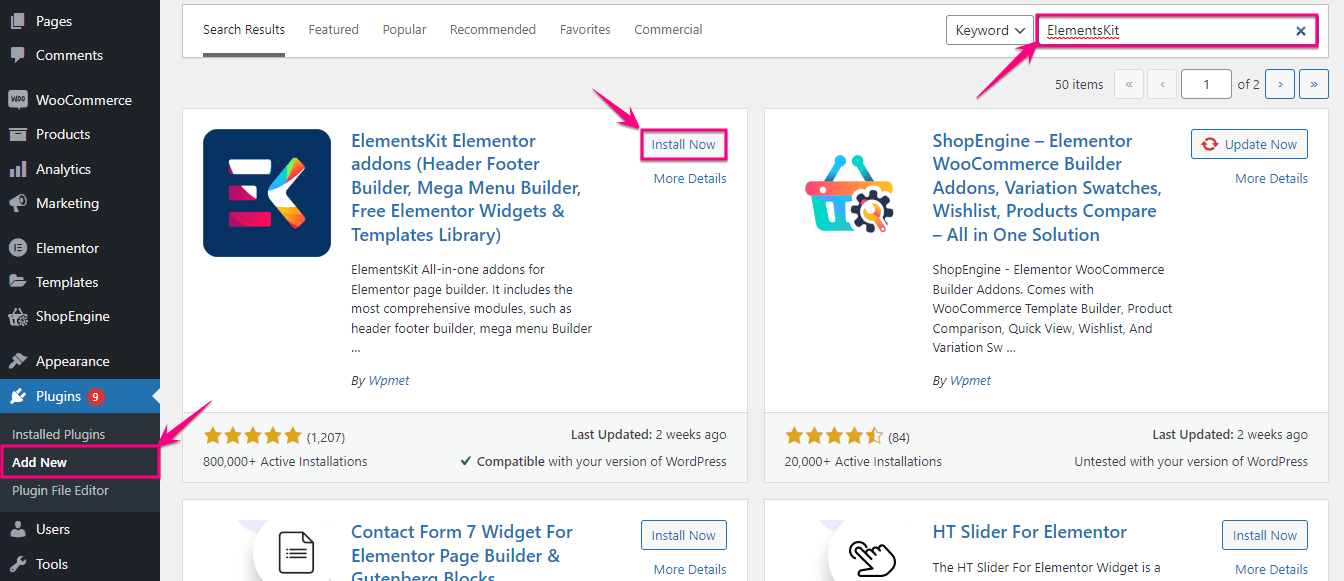
للقيام بذلك ، قم بزيارة لوحة تحكم المسؤول واضغط على "إضافة جديد" ضمن الإضافات. بعد ذلك ، ابحث عن ElementsKit واضغط على زر "التثبيت الآن" . بعد التثبيت ، قم بتنشيطه. ولكن قبل تثبيت ElementsKit ، تأكد من تثبيت Elementor على موقع الويب الخاص بك.

الخطوة 2: أضف قائمة الصفحات إلى WordPress.
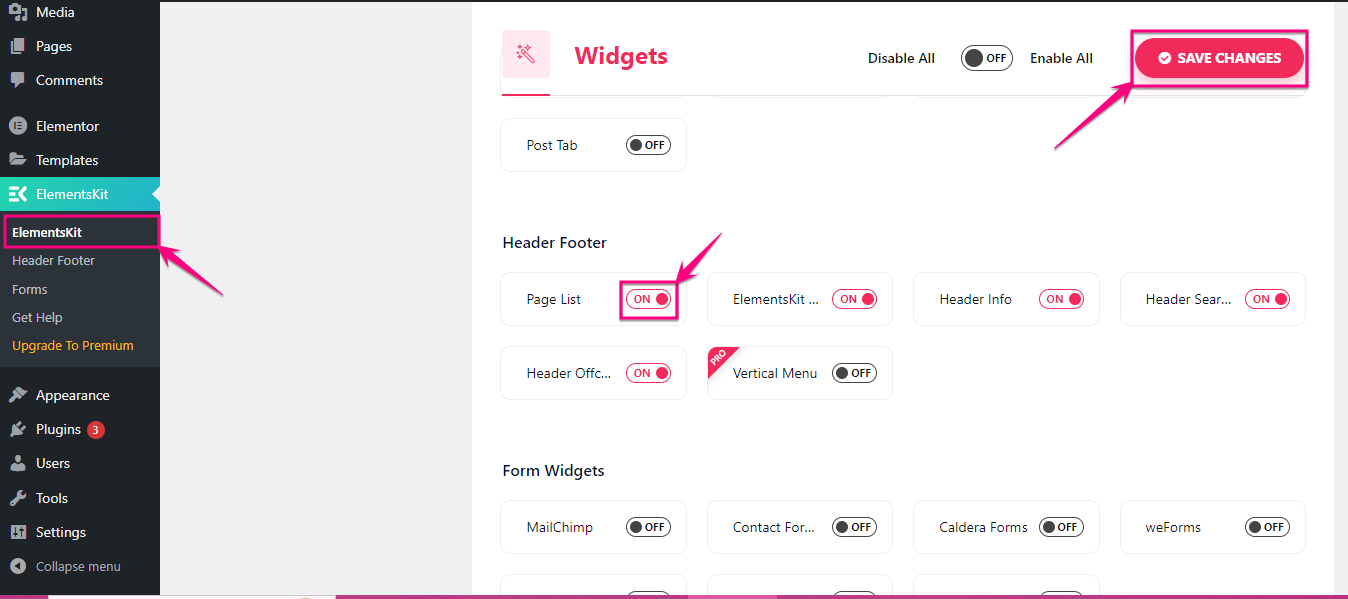
الآن ، قم بتمكين عنصر واجهة المستخدم Page List من خلال زيارة ElementsKit >> ElementsKit وتمكين الأداة. ثم انقر فوق الزر "حفظ التغييرات" .

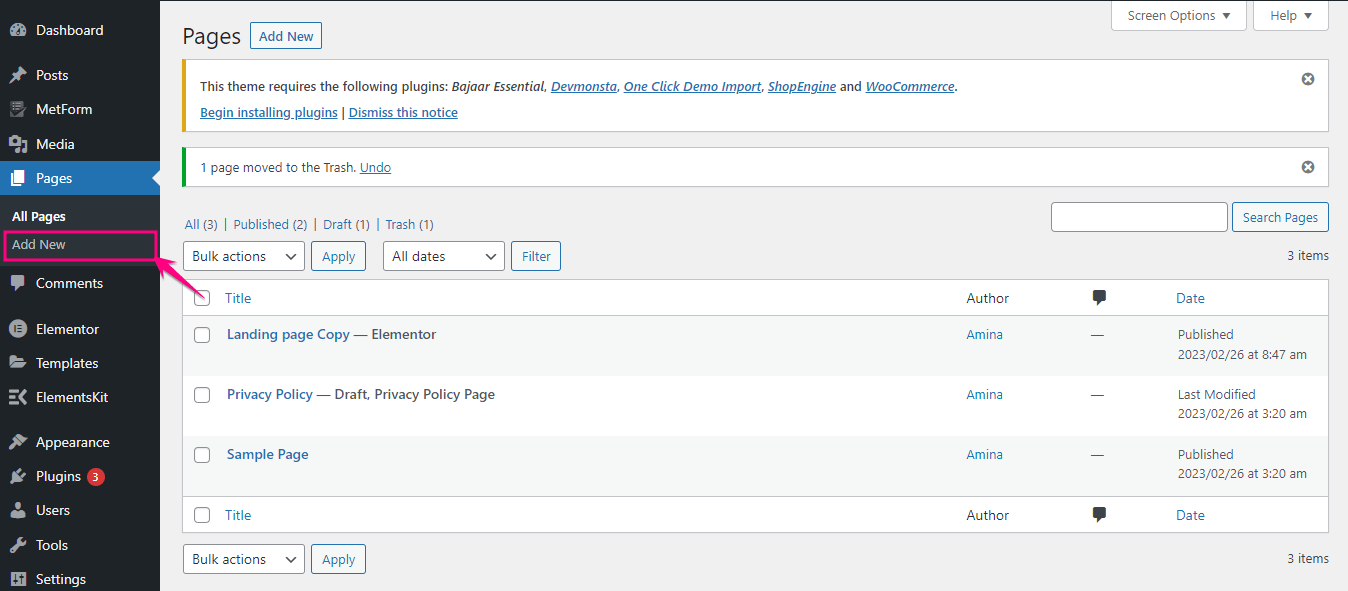
بعد ذلك ، انتقل إلى صفحة جديدة بالضغط على "إضافة جديد" ضمن الصفحات. أو انتقل إلى الصفحة حيث تريد إضافة قائمة صفحات.

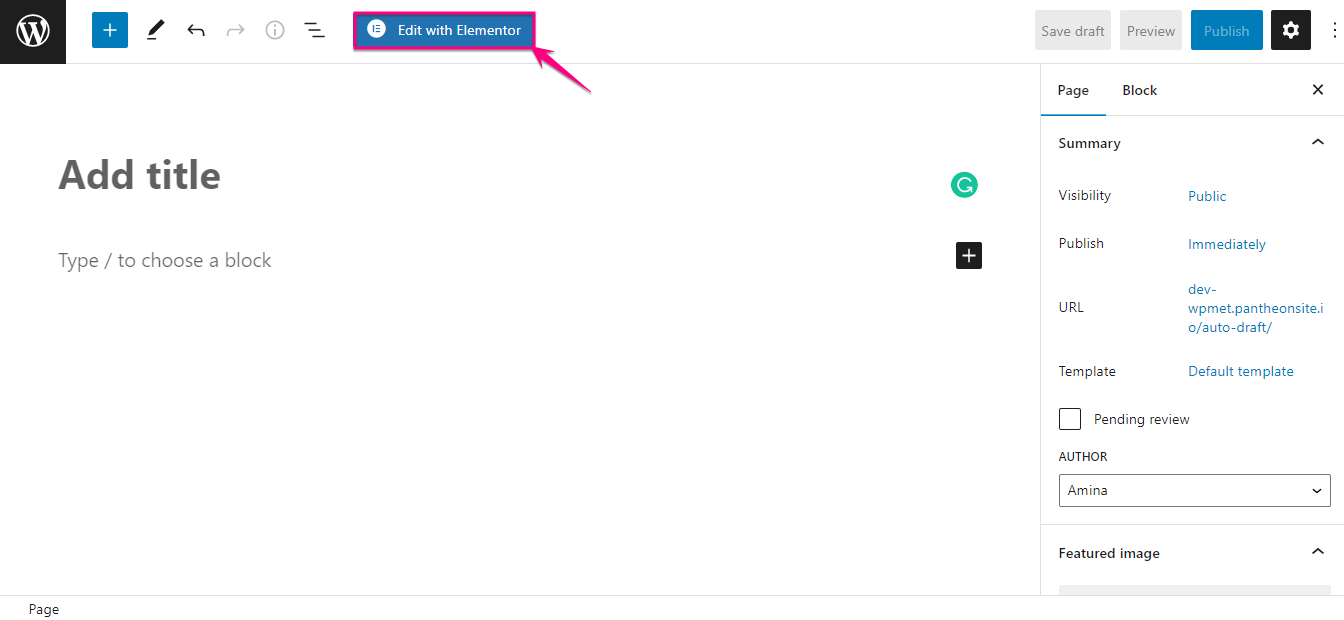
سيؤدي هذا إلى إعادة توجيهك إلى صفحة جديدة حيث يتعين عليك النقر فوق الزر "تحرير باستخدام Elementor" .

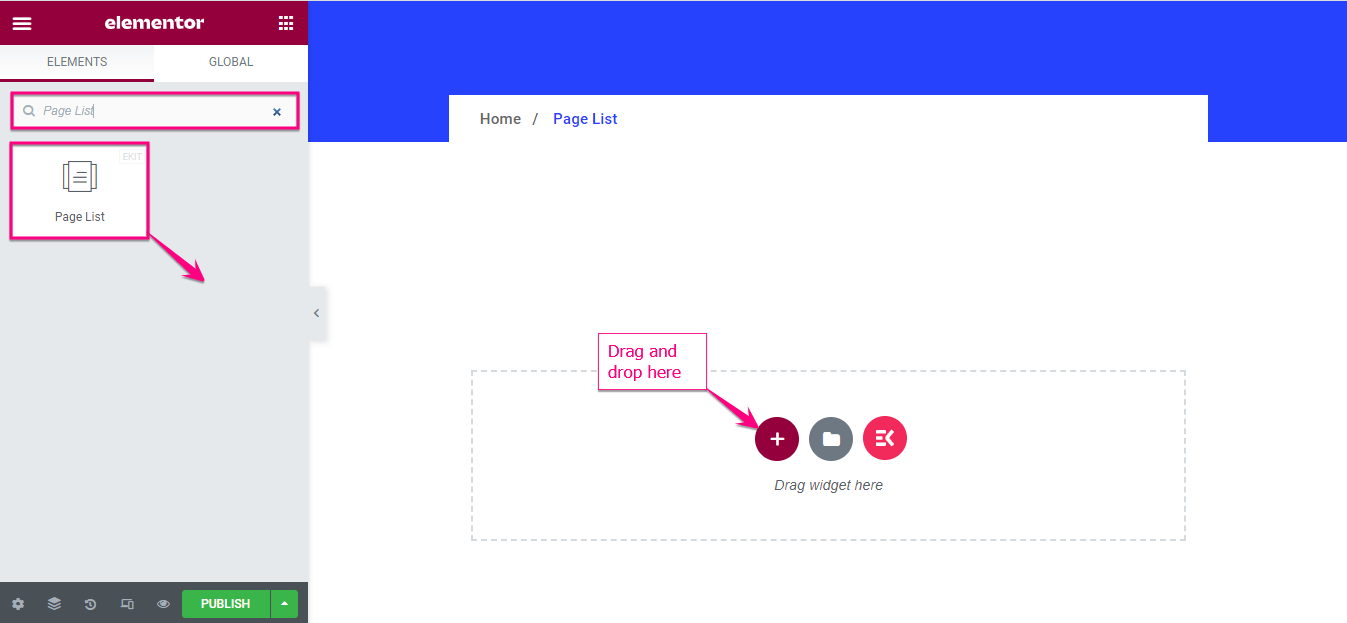
من لوحة معلومات Elementor ، تحتاج إلى البحث عن عنصر واجهة مستخدم Page List . بعد البحث ، ستلاحظ عنصر واجهة مستخدم Page List مميز بـ Ekit. الآن ، قم بسحب وإسقاط هذا إلى رمز زائد.


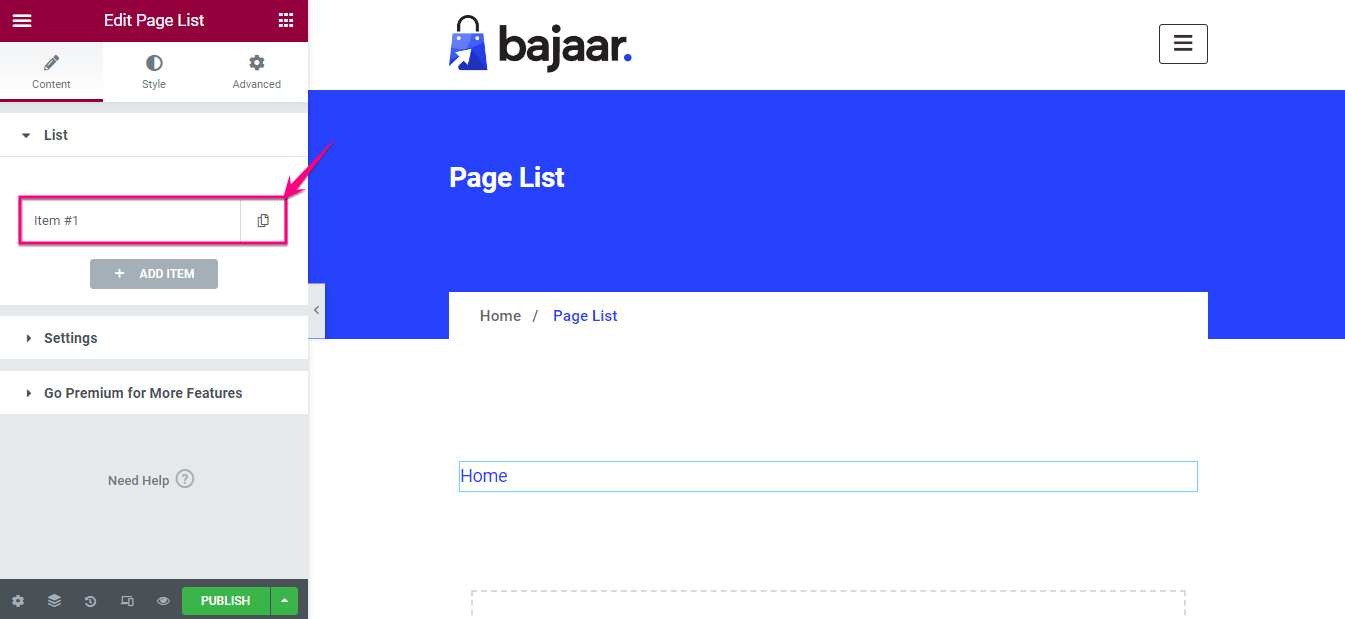
انقر هنا على علامة تبويب العنصر ضمن قائمة لتوسيع القائمة.

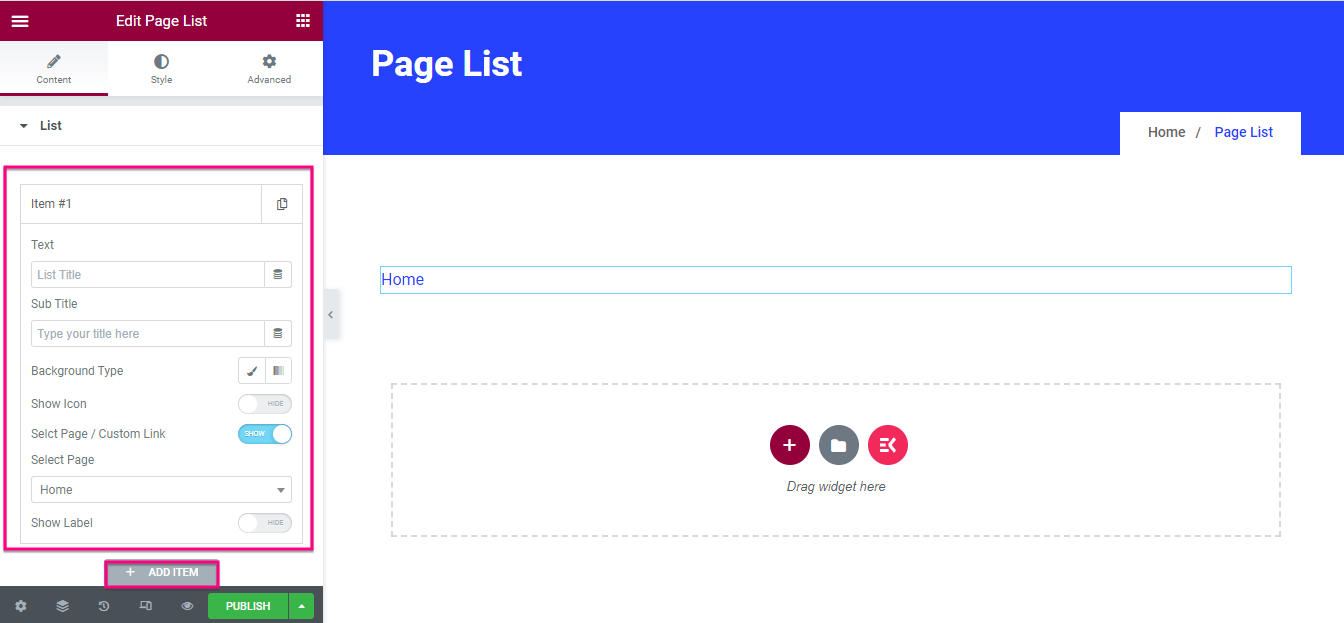
في علامة التبويب الموسعة ، ستجد الحقول التالية التي يجب ملؤها:
- النص: أضف الاسم الذي تريد عرضه للصفحة المدرجة.
- العنوان الفرعي: يمكنك أيضًا إضافة عنوان فرعي مع النص الرئيسي.
- نوع الخلفية: حدد نوع الخلفية التي تريد إظهارها لقائمة صفحاتك.
- إظهار الأيقونة: يمكنك إظهار أو إخفاء رمز للصفحة من هنا.
- حدد صفحة / ارتباط مخصص: قم بتمكينه لتحديد صفحة.
- حدد صفحة: اختر صفحة من القائمة المنسدلة.
- إظهار التسمية: يمكنك أيضًا إخفاء تسمية أو إظهارها.
الآن ، اتبع نفس العملية وأضف العديد من علامات التبويب التي تريدها.

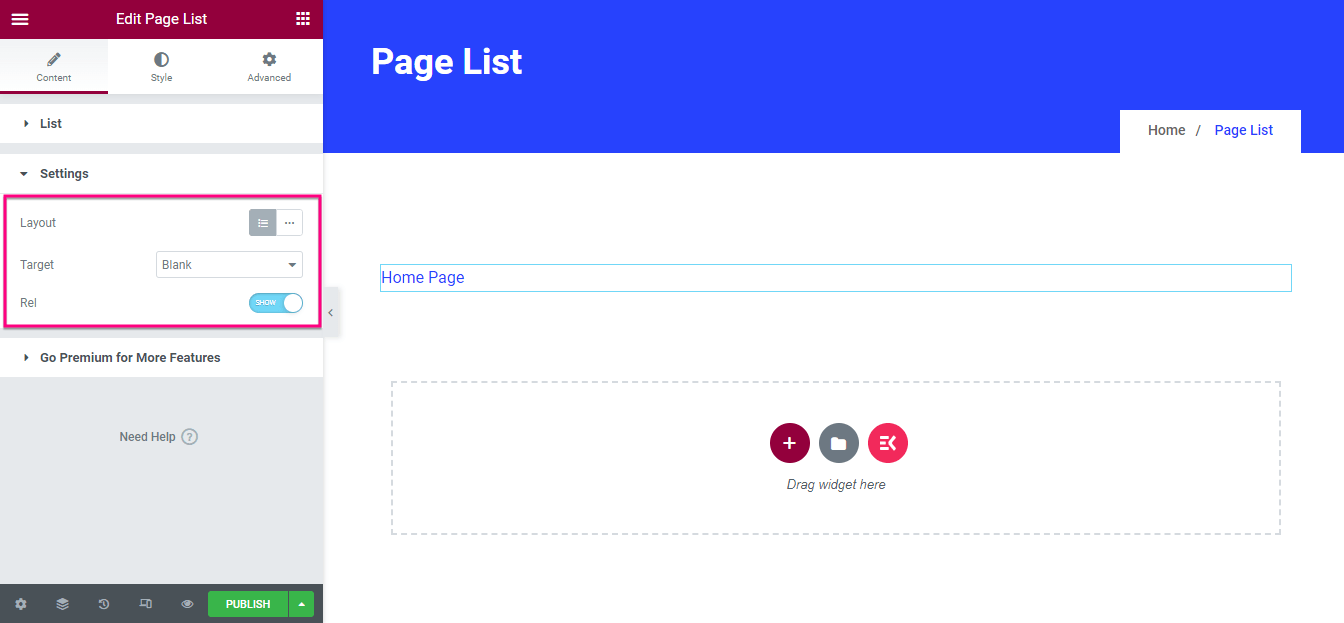
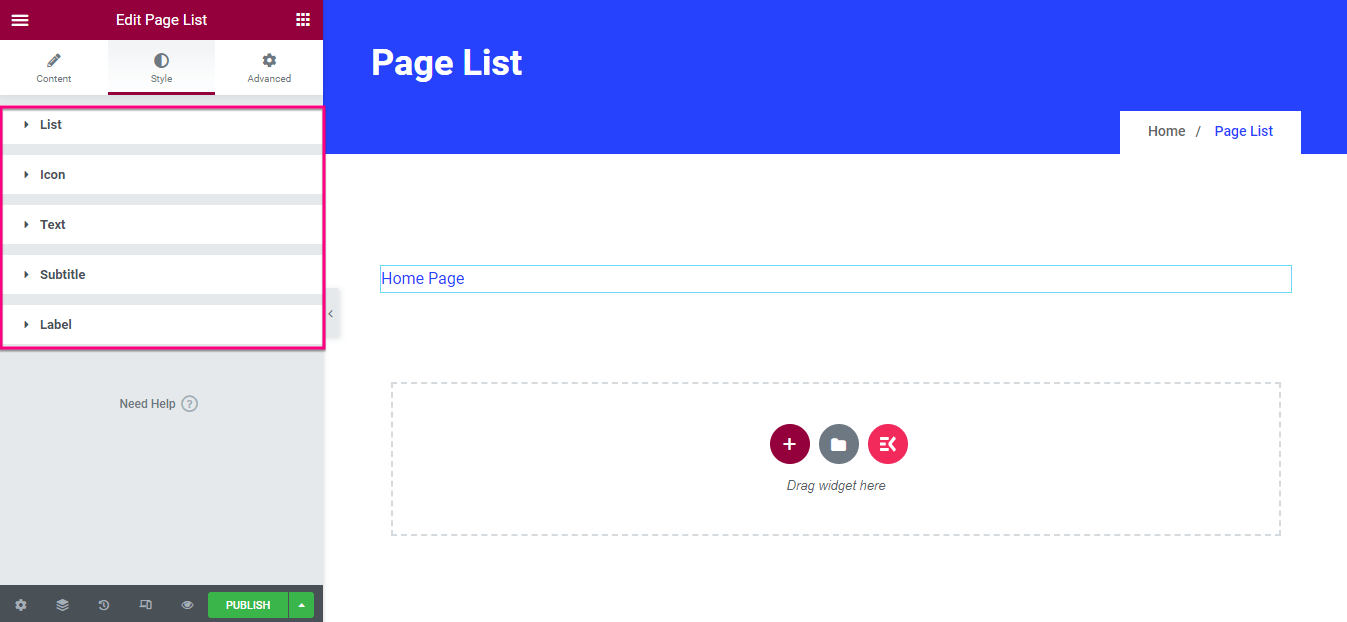
بعد ذلك ، انتقل إلى علامة التبويب "الإعدادات" واضبط التنسيق والهدف و Rel لقائمة صفحاتك.

بالإضافة إلى ذلك ، يمكنك أيضًا تحديد نمط قائمة الصفحات عن طريق تحرير الحشوة ، والهامش ، ونوع الحدود ، ونصف قطر الحدود ، ومربع الظل ، ومحاذاة القائمة ، والأيقونة ، والنص ، والعنوان الفرعي ، والتسمية.

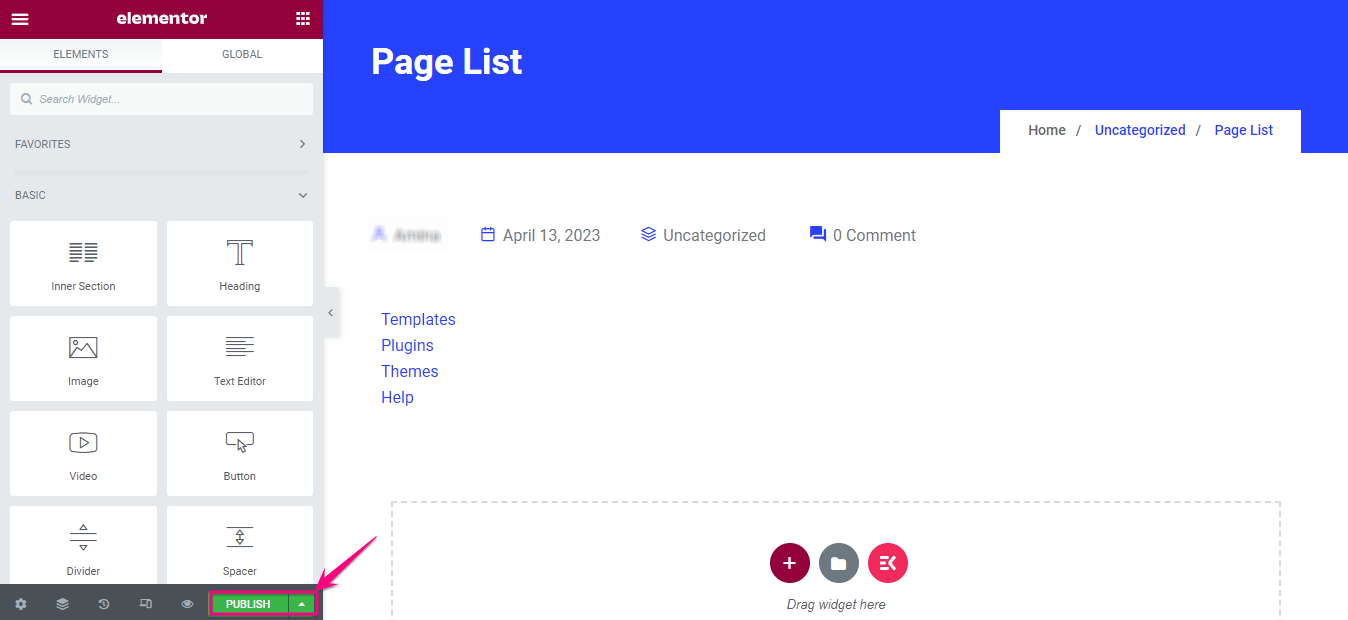
الخطوة 3: انشر قائمة الصفحات باستخدام ElementsKit.
أخيرًا ، بعد إضافة جميع صفحات الويب إلى WordPress ، اضغط على زر النشر أو التحديث لجعله مباشرًا.

لماذا تستخدم ElementsKit لإضافة قائمة صفحات ويب WordPress؟
ElementsKit ليس حلاً لمشكلة واحدة. بدلاً من ذلك ، فإنه يوفر كل خيار إلى جانب إضافة قائمة صفحات لإنشاء موقع ويب ناجح وصيانته. وتعد إضافة قوائم الصفحات أو الميزات الأخرى أمرًا سهلاً للغاية حيث تستغرق أقل من بضع دقائق.
هنا ، ستحصل على أكثر من 90 عنصرًا ووحدة نمطية لتحديث موقعك باستمرار. بعض ميزاته الأكثر حصرية هي منشئ رأس الصفحة ، والمنطق الشرطي ، والقائمة الضخمة ، والمنظر المتقدم ، وإخفاء الصورة ، وما إلى ذلك.
علاوة على ذلك ، فهو متوافق تمامًا مع Elementor والسمات الشائعة والمكونات الإضافية بحيث يمكنك الاستمتاع بالتكامل السلس. علاوة على ذلك ، ستحصل على مكتبة قوالب غنية بالتصميم حيث ستحصل على قوالب مسبقة الإنشاء لأنواع مختلفة من مواقع الويب.
كما أنه يوفر UX & U I سهل الاستخدام بحيث يمكن لأي شخص إنشاء موقع ويب دون مواجهة صعوبات. نظرًا لأن ElementsKit ليس مكونًا إضافيًا لقائمة صفحات مخصصة ، فستستمتع بالعديد من الميزات باستخدام مُنشئ الصفحات متعدد الإمكانات هذا.
لهذا السبب من الحكمة استخدام ElementsKit بدلاً من مكون إضافي لقائمة صفحات مخصصة.

هل يمكنك إنشاء قائمة مخصصة على WordPress؟
نعم ، يمكنك إنشاء قائمة صفحات مخصصة باستخدام مكون WordPress الإضافي. لقد أظهرنا بالفعل في ما سبق كيف. يمكنك تخصيص بقدر ما تريد باستخدام ElementsKit باتباع الخطوات السهلة أعلاه.
ومع ذلك ، إذا كنت بحاجة إلى مزيد من الإرشادات ، فراجع البرنامج التعليمي التالي حول كيفية إنشاء قائمة الصفحات في WordPress:
ابدأ في عرض قوائم الصفحات
سيؤدي عرض قوائم الصفحات إلى تسهيل وصول الزائرين إلى موقعك لأنه يرتبط بجميع صفحات موقع الويب الخاص بك في مكان واحد. ينتج عن هذا التنقل أسهل وأكثر ملاءمة.
لقد ناقشنا أعلاه كيفية إنشاء قائمة صفحات في WordPress باعتماد 3 خطوات بسيطة. لذلك ، انتقل من خلال الخطوات واعرض جميع صفحات الويب WordPress على صفحة واحدة باستخدام ElementsKit .
