كيفية إنشاء (وتخصيص) معرض الصور في WordPress
نشرت: 2021-08-04إذا كان لديك الكثير من الصور ، وكلها تستحق مساحة على موقع الويب الخاص بك ، فقد يمثل ذلك مشكلة. رغم ذلك ، مع WordPress ، إنه مجرد إزعاج بسيط. هذا بسبب وجود العديد من الطرق لإنشاء معرض صور في WordPress ، غالبًا باستخدام مكون إضافي.
هناك عدد قليل من الحلول في السوق للاختيار من بينها ، مثل معرض NextGEN. لدى WordPress طريقته الخاصة في إنشاء معارض صور في لمح البصر. بغض النظر عن الحل الذي اخترته ، هناك مساحة لجميع صورك على موقع الويب الخاص بك.
في هذا المنشور ، سنناقش كيفية إنشاء معرض للصور داخل WordPress. من هناك ، سنلقي نظرة على بعض التخصيصات التي يمكنك إجراؤها لأخذ معرض الصور الخاص بك من منافس آخر إلى بطل الوزن الثقيل!
لماذا تريد إظهار معرض الصور على موقع WordPress الخاص بك
تم تصميم WordPress خصيصًا للويب الحديث ، وهذا لأنه من الطراز الأول لعرض الوسائط الخاصة بك (مثل الفيديو وملفات GIF والصور). سنتحدث أكثر عن WordPress نفسه في لحظة ، ولكن في الوقت الحالي ، ضع في اعتبارك الفوائد التالية لاستخدام معرض الصور:
- يمكنك عرض مجموعات من الصور ، ومنحها السياق والمعنى.
- يمكنك تخصيص مساحة محددة لمجموعات من الصور وعرضها بالطريقة الصحيحة.
- ليس عليك العمل مع الصور "المضمنة". بمعنى آخر ، يمكن أن تكون الصور عنصرًا في حد ذاتها ، بدلاً من أن تكون جزءًا من المحتوى النصي الخاص بك.
يمكن أن يكون لمعرض الصور الكثير من الاستخدامات ، عبر العديد من المنافذ المختلفة. على سبيل المثال ، يمكن أن تستخدم شركة التجارة الإلكترونية معرضًا لإظهار زوايا مختلفة للمنتج ، أو أنظمة ألوان وتصميمات مختلفة لعنصر واحد.
بالإضافة إلى ذلك ، يمكن أن يوفر موقع التدوين النموذجي بعض السياق الإضافي للكتابة وتجميع الصور معًا. من الواضح أن موقع التصوير الفوتوغرافي سيستفيد من معرض الصور أكثر من أي موقع آخر ، حيث يمكنك إنشاء ألبومات بناءً على موضوع أو مشاريع مختلفة.
في الواقع ، مع وجود الحلول المناسبة ، لا حدود للسماء عندما يتعلق الأمر بما يمكنك تحقيقه من خلال معارض الصور الخاصة بك.
لماذا يعد WordPress منصة مثالية لموقعك على الويب
قبل المضي قدمًا ، تجدر الإشارة إلى ما يجعل WordPress مثاليًا جدًا لأي نوع من مواقع الويب.

إنه نظام إدارة محتوى مجاني ومفتوح المصدر (CMS) يأتي جاهزًا لبدء التشغيل. علاوة على ذلك ، إنه حل شائع: يتم استخدامه على أكثر من 42 في المائة من جميع مواقع الويب ، ويمكنك العثور عليه في مواقع الطاقة مثل Rolling Stone و Walt Disney و Bloomberg وغيرها الكثير.
بشكل عام ، يعد WordPress نظام إدارة محتوى آمنًا ومستقرًا وقابلًا للتطوير ومرنًا. السعر مناسب ايضا علاوة على ذلك ، هناك مجتمع كبير من المعلمين والخبراء والمطورين المستعدين لتقديم يد العون. النظام البيئي مليء أيضًا بالخياشيم بالسمات والمكونات الإضافية لمساعدتك في إنشاء موقعك ونشره.
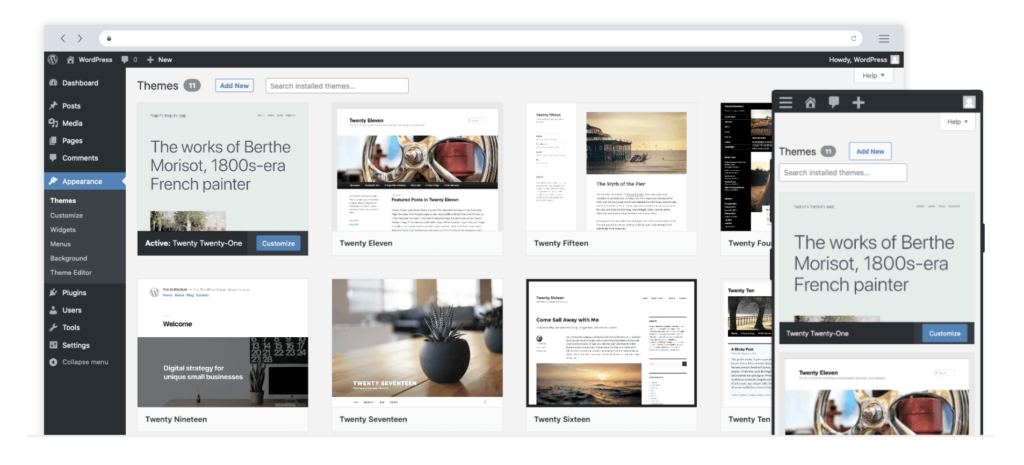
كيفية إنشاء معرض صور باستخدام خيارات WordPress الافتراضية
يأتي WordPress بالعديد من الطرق الوظيفية لإضافة محتوى إلى موقعك. على سبيل المثال ، يقدم Block Editor مجموعة معرض مخصصة يمكن أن تناسب احتياجاتك في لمح البصر.
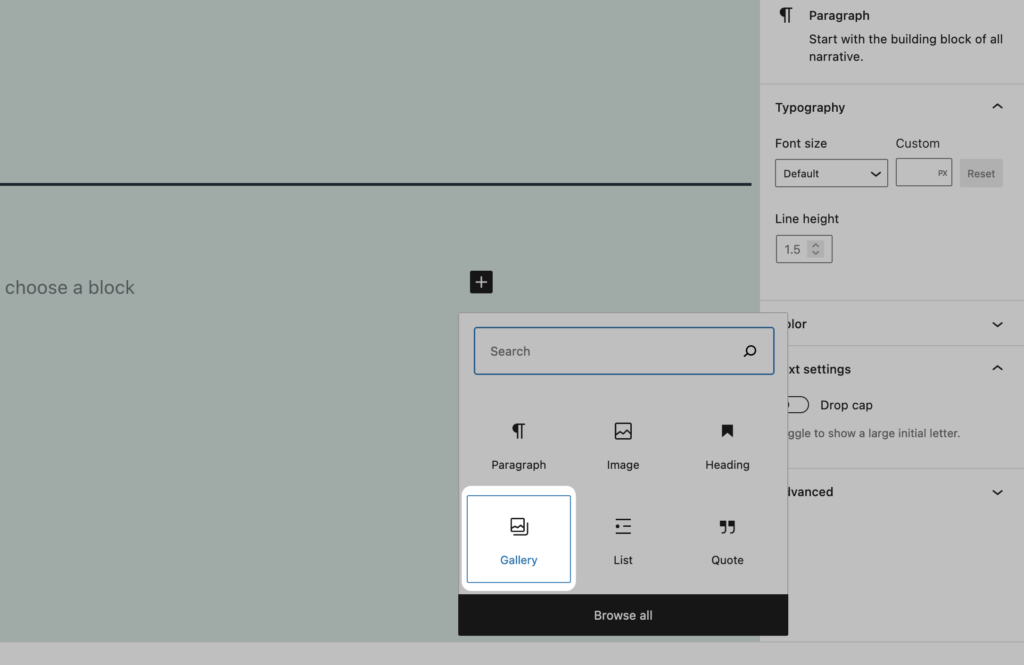
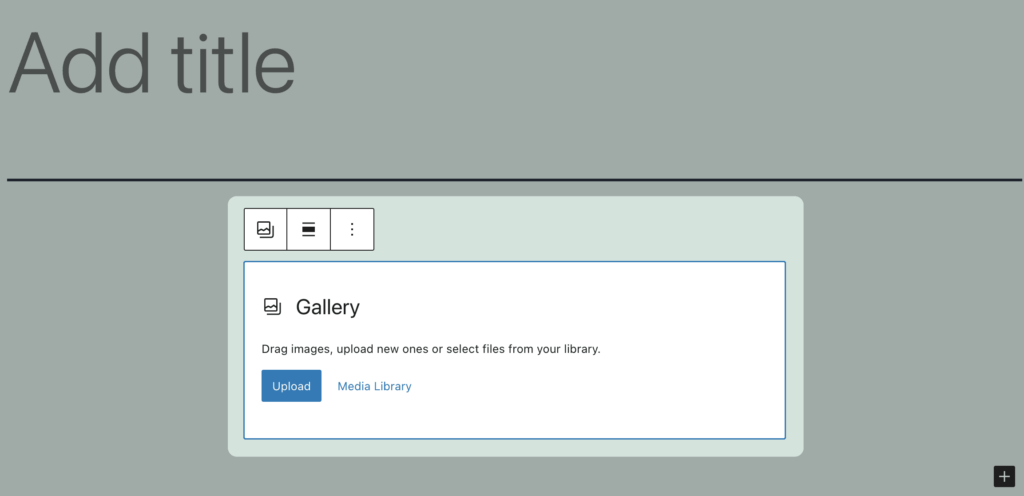
للعثور على هذا ، انتقل إلى منشور أو صفحة داخل WordPress ، وألق نظرة على Block Editor. سترغب في النقر فوق رمز Plus الموجود بجوار مساحة فارغة ، والعثور على Gallery Block:

قد يكون عليك البحث عنه ، ولكن عندما تجده ، انقر لإضافته إلى المحتوى الخاص بك:

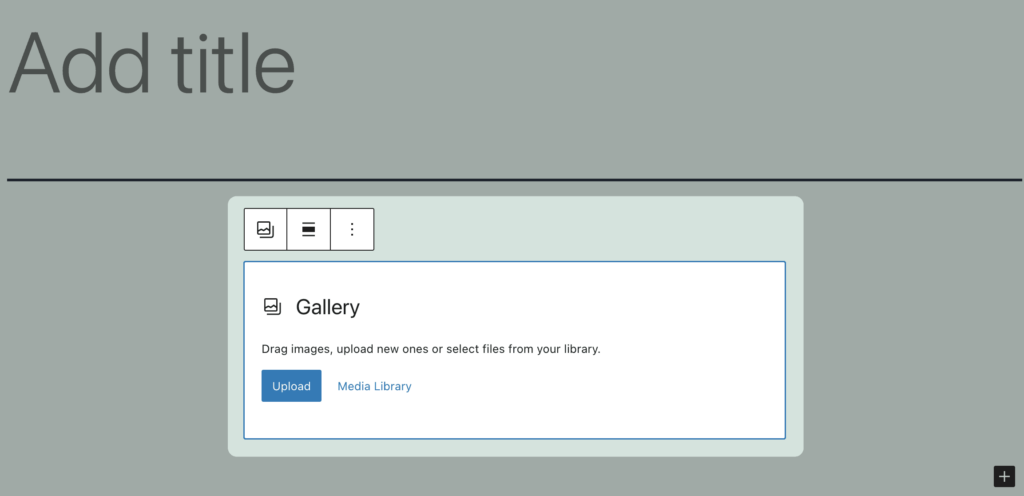
هنا ، اختر إما تحميل صور جديدة أو الاختيار من مكتبة وسائط WordPress الخاصة بك. عند فتح مربع حوار التحميل ، يمكنك سحب صورك على الشاشة وستبدأ العملية.
كبديل ، يمكنك استخدام الصور الموجودة من داخل مكتبة الوسائط:

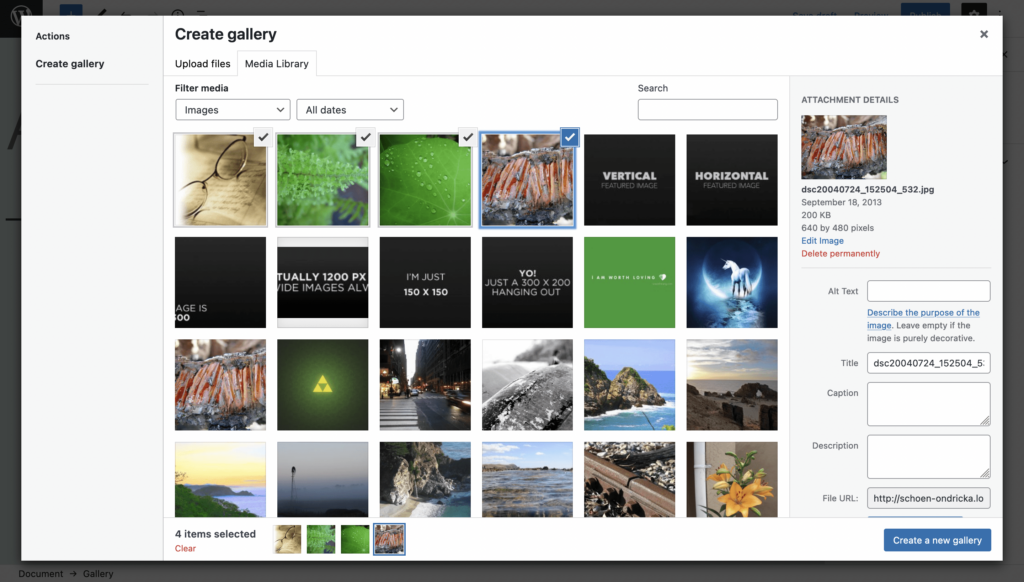
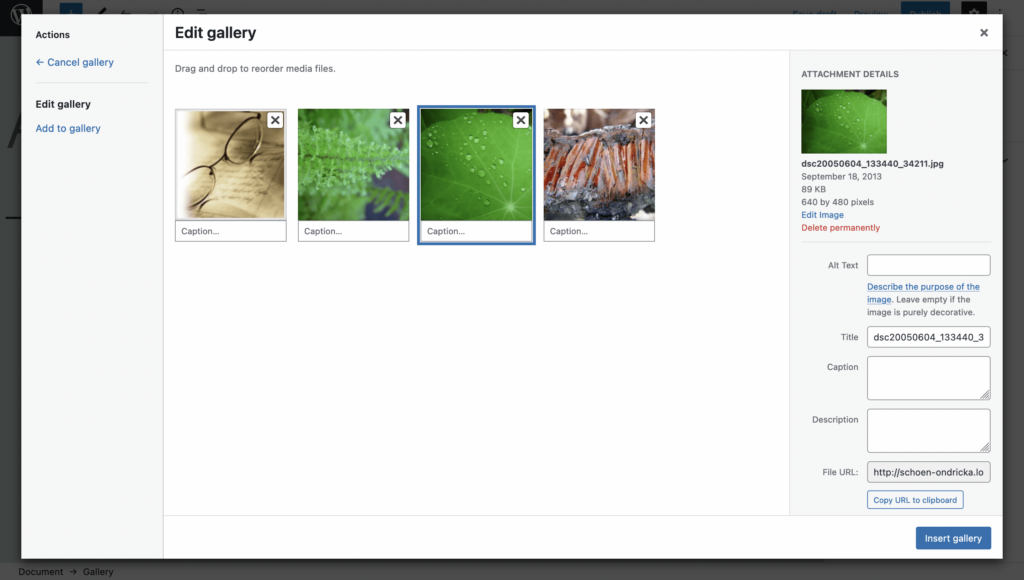
عندما تكون جاهزًا ، انقر فوق إنشاء معرض جديد . في هذه المرحلة ، يمكنك إضافة تسميات توضيحية إلى كل صورة وسحبها بالترتيب الصحيح. لاحظ أنه يمكنك أيضًا تعيين البيانات الوصفية للصور هنا - وهي ضرورية لتحسين محرك البحث الجيد (SEO):

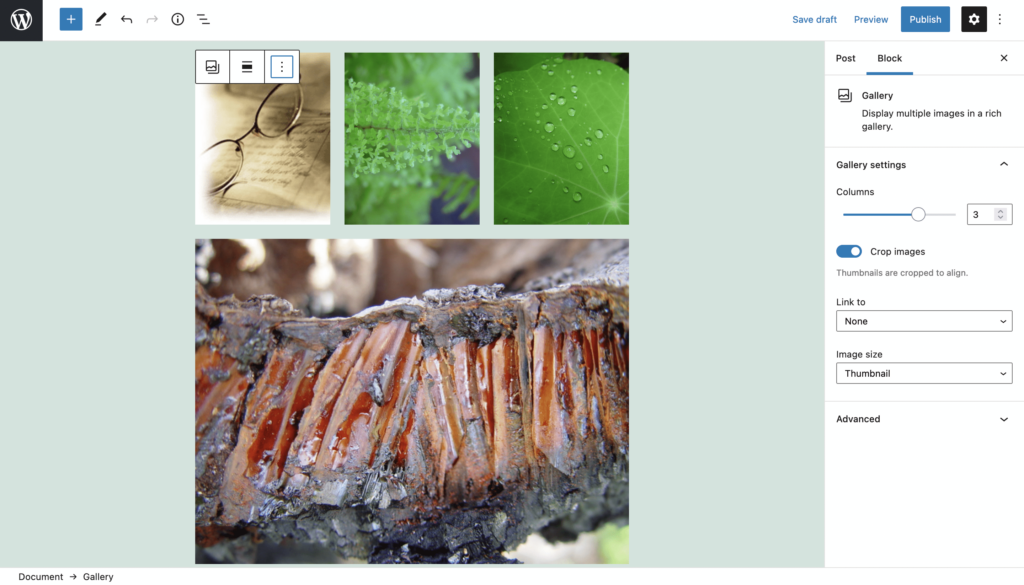
بمجرد حفظ التغييرات ، سترى المعرض داخل منشورك أو محتوى الصفحة:

يمكنك إجراء بعض التخصيصات البسيطة من الشريط الجانبي الأيمن ، مثل عدد الأعمدة ، وما إذا كانت الصور قد تم اقتصاصها ، والمزيد.
تقديم البرنامج الإضافي NextGEN Gallery
بالطبع ، تحتوي خيارات WordPress الافتراضية لإنشاء معرض للصور على الكثير من التطبيقات ، ولكن قد تحتاج إلى المزيد. هذا صحيح بشكل خاص إذا كنت تعمل في مجال مثل التجارة الإلكترونية أو التصوير الفوتوغرافي الذي يحتاج إلى صور عالية الجودة ووسائل عرضها.
معرض NextGEN هو المعيار النموذجي لإضافة معرض صور داخل WordPress. يحتوي على ملايين التنزيلات والعديد من المستخدمين الراضين:

إنه نظام إدارة معرض كامل مع الميزات الأساسية التالية:
- عدد من أنماط المعرض والألبومات لتختار من بينها.
- الكثير من الخيارات لمساعدتك على تخصيص معرض الصور الخاص بك وفقًا لمتطلباتك الخاصة.
- التكامل مع Block Editor ، حتى تتمكن من إضافة معارض NextGEN الخاصة بك بدلاً من استخدام حل WordPress الخاص.
هناك الكثير في الإصدار المجاني الذي لم نقم بتغطيته هنا ، ولكن هناك المزيد في الحل المتميز أيضًا. يبدأ السعر من حوالي 25 دولارًا سنويًا لموقع واحد ، وستحصل على المزيد مقابل أموالك في المستويات الأعلى.
كيفية إنشاء معرض صور في WordPress باستخدام معرض NextGEN (في 3 خطوات)
خلال الخطوات القليلة التالية ، سوف نوضح لك كيفية إنشاء معرض للصور باستخدام WordPress باستخدام معرض NextGEN. في الواقع ، يعد هذا البرنامج التعليمي طريقة رائعة لمعرفة قوة الإصدار المجاني من البرنامج المساعد.
1. قم بتثبيت وتنشيط ملحق معرض NextGEN
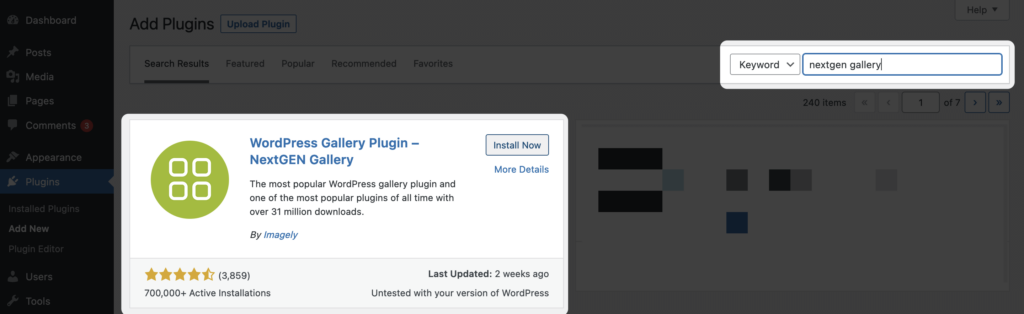
يجب أن تكون خطوتك الأولى هي تثبيت وتفعيل المكون الإضافي NextGEN Gallery. نحن نستخدم الإصدار المجاني هنا ، لذا يمكنك القيام بذلك من خلال الإضافات> إضافة شاشة جديدة داخل WordPress:

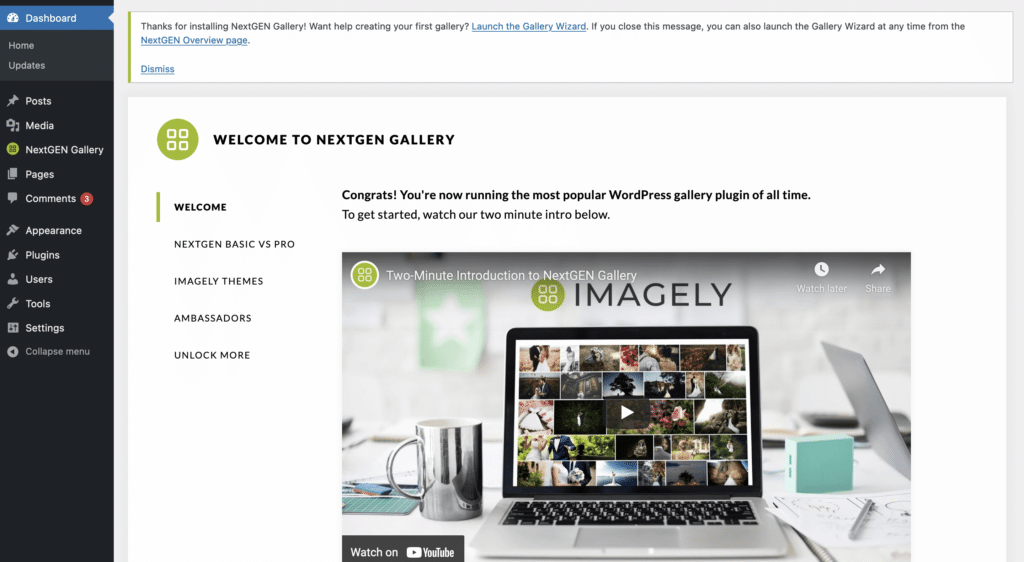
بمجرد النقر فوق التثبيت الآن ، ثم التنشيط ، سيقوم WordPress بعمله وينقلك إلى شاشة نظرة عامة على معرض NextGEN:


ستلاحظ رسالة في الجزء العلوي من الشاشة لتشغيل معالج المعرض ، على الرغم من أنك لست بحاجة إلى ذلك لاتخاذ خطواتك الأولى.
2. أضف صورك وقم بإجراء بعض التعديلات على الإعدادات الافتراضية
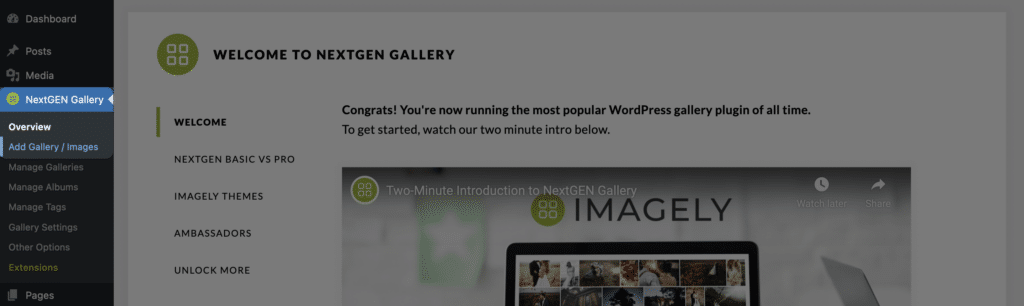
لبدء إنشاء معرض الصور الخاص بك ، انقر فوق الارتباط NextGEN Gallery> إضافة معرض / صور :

ينقلك هذا إلى برنامج تحميل الصور:

يعمل هذا بطريقة مشابهة لمكتبة وسائط WordPress. يمكنك سحب الصور إلى القائم بالتحميل واستيرادها من مكتبة الوسائط نفسها. رغم ذلك ، هناك المزيد هنا. على سبيل المثال ، يمكنك أيضًا تحميل مجلد كامل ، وهو أمر رائع إذا قمت بالتصدير من Capture One أو Lightroom: يمكنك سحبه مباشرة إلى WordPress والبدء في العمل.
بمجرد حصولك على صورك داخل WordPress ، سترغب في منح معرض الصور الخاص بك عنوانًا باستخدام حقل النص ، ثم انقر فوق إنشاء واختيار لإنشاء معرضك الجديد. كبديل ، إذا كنت ترغب في التحميل من مكتبة الوسائط ، فستنشئ معرضك أولاً ، ثم حدد صورك من الواجهة المألوفة.
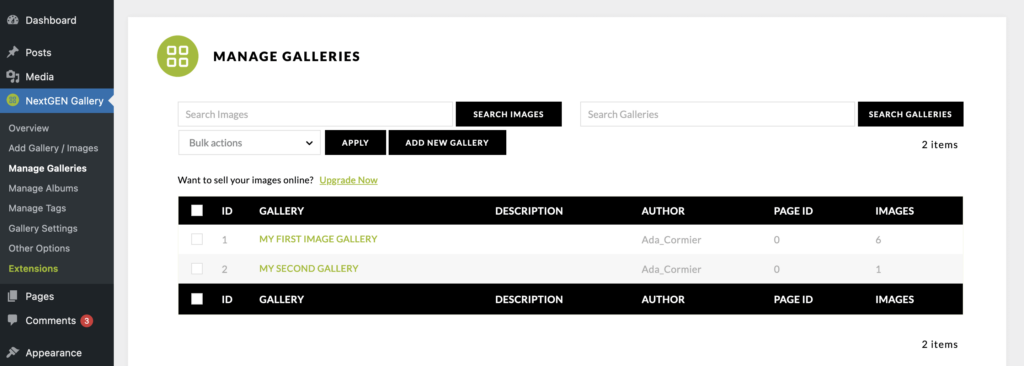
الخطوة الأخيرة هي النقر فوق الزر استيراد الصور ، وسيعمل معرض NextGEN خلال عملية الاستيراد. بمجرد الانتهاء من ذلك ، يمكنك التوجه إلى شاشة إدارة المعارض للحصول على نظرة عامة على تنظيم الصور الخاص بك:

تتجاوز إدارة صالات العرض الخاصة بك نطاق هذه المقالة ، على الرغم من أننا نشجعك على البحث حولك هنا لمعرفة ما يمكنك تحقيقه.
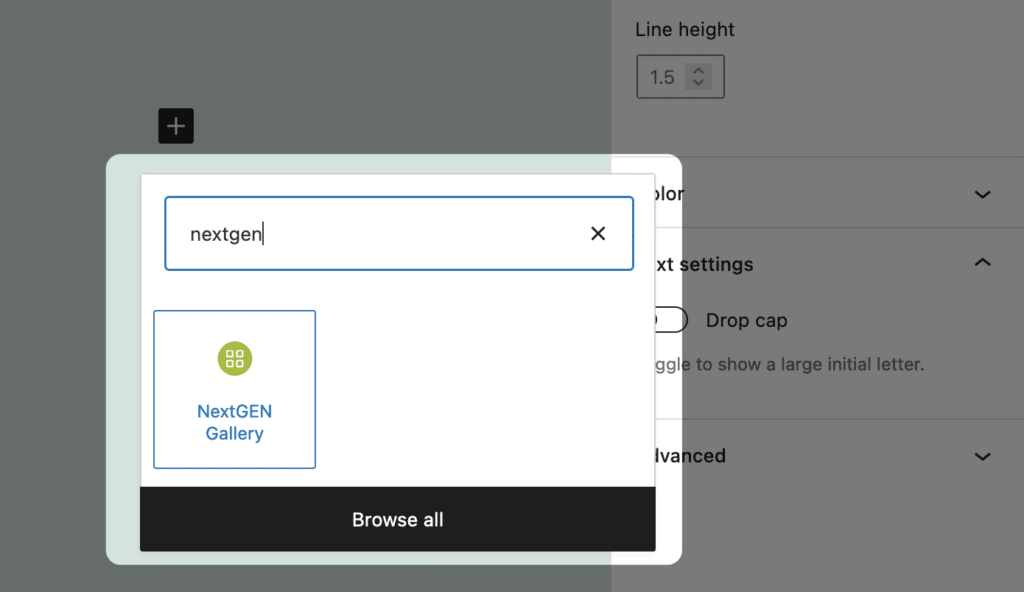
لعرض معرض الصور الخاص بك ، ارجع إلى منشور أو صفحة وأضف NextGEN Gallery Block باستخدام وظيفة البحث في مربع الحوار Add Block :

سيؤدي ذلك إلى إظهار خيارات التخصيص NextGEN:

في الوقت الحالي ، سنستخدم خيار الصور المصغرة الأساسية ، ثم انقر فوق إدراج معرض . بينما لن ترى معاينة مباشرة داخل محرر Block Editor ، يمكنك رؤية واحدة باستخدام روابط WordPress Preview المخصصة:

هذا هو كل شيء تقريبًا لإنشاء معرض صور WordPress. رغم ذلك ، هناك مجال أكبر بكثير تحت تصرفك.
3. تخصيص معرض الصور الخاص بك لمتطلباتك الفريدة
بينما يعمل معرض الصور لدينا في الوقت الحالي ، إلا أنه ليس أفضل تمثيل للصور نفسها. يمكننا إصلاح ذلك باستخدام خيارات معرض NextGEN.
للقيام بذلك ، عد إلى Block Editor وانقر فوق الزر Edit في معرض الصور الخاص بك. سيعيدك هذا إلى شاشة اختيار العرض :

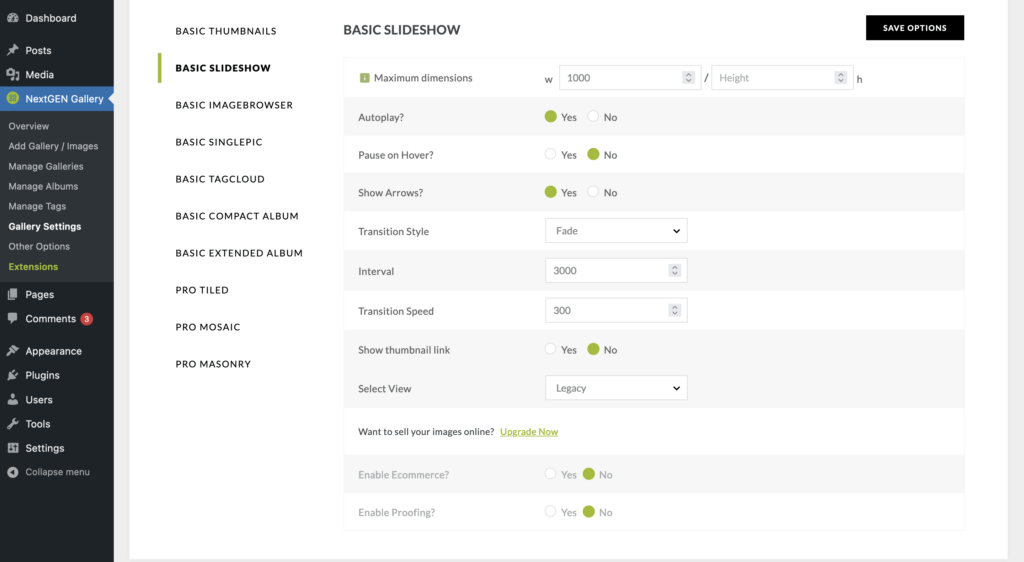
يمكنك اختيار أي خيارات متاحة هنا ، ثم النقر فوق الزر " إدراج معرض " مرة أخرى. لتخصيص المعرض بشكل أكبر ، توجه إلى معرض NextGEN> شاشة إعدادات المعرض داخل WordPress:

هنا ، يمكنك تغيير الكثير من الخيارات المختلفة للتأكد من أن المعرض الذي اخترته يلبي احتياجاتك. باستخدام نمط معرض الشرائح ، يمكنك اختيار تعيين أبعاد محددة ، والتشغيل التلقائي لعرض الشرائح ، وتعيين نمط الانتقال ، وغير ذلك الكثير:

إن الشيء العظيم في استخدام معرض NextGEN مع Block Editor هو أن المعرض سيأخذ بعض خصائص تصميمك بالكامل. هذا يجعله خيارًا رائعًا لدمج معارض الصور في موقعك ، ونقلها إلى المستوى التالي من خلال التخصيصات.
نصائح لتحسين معرض الصور الخاص بك بمجرد الاتصال بالإنترنت
بمجرد إنشاء معرض للصور وتشغيله على موقعك ، يمكنك البدء في التفكير في طرق أخرى لجعلها أكثر قيمة ومفيدة.
على سبيل المثال ، هناك ثلاثة اعتبارات رئيسية تريد القيام بها:
- تأكد من أن الصور مناسبة للويب. يمكنك القيام بذلك بالفعل من داخل Capture One أو Lightroom ، ولكن تعيين الأبعاد الصحيحة (حوالي 2048 بكسل على الجانب الطويل) ، والدقة (72 بكسل لكل بوصة) ستضمن أن صورتك بأفضل جودة ، وتساعد موقعك على الأداء بالطريقة المثلى.
- أضف البيانات الوصفية إلى صورك. يمكنك تعيين هذا داخل مكتبة الوسائط. يساعد عنوان صورتك محركات البحث على فهم ما تعنيه العناصر المرئية. يُعد "النص البديل" أمرًا بالغ الأهمية لإمكانية الوصول ، بينما يمكن أن تساعد التسمية التوضيحية في توفير سياق لبعض صورك.
- قم بتحسينها باستخدام Imagify. لا يلزم أن تكون صور الويب ضخمة في حجم الملف حتى تكون عالية الجودة. استخدام حل مثل Imagify يعني أنه يمكنك الحفاظ على أكبر قدر ممكن من الجودة ، مع التخلص من وزن الملف نفسه.
حتى هذه التحسينات الثلاثة المباشرة يمكن أن تجعل معارض الصور الخاصة بك أعلى من البقية.
تغليف
تشكل الصور الكثير من المحتوى على الويب. لهذا السبب ، سترغب في الاستفادة من الفوائد التي يمكن أن تقدمها لك الصورة التي يتم وضعها في مكان جيد. للقيام بذلك داخل WordPress ، يمكنك استخدام خيارات المعرض المضمنة. على الرغم من أن حلاً مثل NextGEN Gallery يمكن أن يمنحك المزيد من الأنماط للاختيار من بينها ، وعددًا أكبر من خيارات التخصيص.
علاوة على ذلك ، يعد دمج معرض NextGEN في WordPress بمثابة قطعة من الكعكة. أولاً ، حدد Block ، ثم قم بتحرير الإعدادات داخل صفحة التخصيص المخصصة. يمكنك أن تكون جاهزًا وتعمل في حوالي خمس دقائق مع معرض صور رائع المظهر - لا يلزم وجود رمز!
إذا كنت تشعر أن صورك بحاجة إلى وجود أكبر على موقعك ، فيمكن أن يساعدك معرض NextGEN. هناك حل يناسب احتياجاتك بالضبط ، بما في ذلك نسخة مجانية بوظائف كاملة.
رصيد الصورة: ريان ماكجواير .
