كيفية إنشاء نافذة منبثقة في WordPress (باستخدام Elementor)
نشرت: 2022-09-21هل تحب العمل مع منشئ الصفحات الشهير Elementor؟ تريد إنشاء نافذة منبثقة باستخدامه؟
يمكن أن تكون النوافذ المنبثقة جزءًا لا يتجزأ من إستراتيجيتك التسويقية. إنها تمكنك من جذب العملاء المحتملين والترويج لأفضل الصفقات والعروض الخاصة بك وعرض المنتجات والخدمات المميزة الخاصة بك.
يمكن أن يكون إنشاء النوافذ المنبثقة في WordPress تحديًا بعض الشيء.
لحسن الحظ ، مع منشئ الصفحات الشهير Elementor ، يعد إنشاء نافذة منبثقة وتخصيصها في WordPress أمرًا سهلاً للغاية.
يجعل Elementor من السهل جدًا إنشاء نوافذ منبثقة فريدة لموقع الويب الخاص بك على WordPress من خلال واجهة السحب والإفلات المرئية.
قم بتعديلها لتلائم متطلباتك ، وأضف مشغلات بناءً على سلوك المستخدم ، وقم بعمل المزيد. وأفضل شيء هو أنك لست مضطرًا لكتابة سطر واحد من التعليمات البرمجية!
في هذه المقالة ، سنقدم لك نظرة عامة على الأنواع المختلفة من النوافذ المنبثقة Elementor ونوضح كيفية إنشاء واحدة باستخدام كل من الإصدارات المجانية والإصدارات الاحترافية من Elementor.
هيا بنا نبدأ!
- Elementor Popups: نظرة عامة
- أنواع النوافذ المنبثقة التي يمكنك إنشاؤها باستخدام Elementor
- كيفية إنشاء نافذة منبثقة باستخدام Elementor Pro (6 خطوات بسيطة)
- كيفية إنشاء نافذة منبثقة مشروطة باستخدام Elementor
- أعلى 3 ملحقات WordPress المنبثقة
- تشريح نافذة منبثقة فعالة
- إنشاء نافذة منبثقة باستخدام Elementor
Elementor Popups: نظرة عامة
Elementor هو مكون إضافي منشئ صفحات WordPress شائع بشكل كبير يمكّنك من إنشاء مواقع ويب جميلة.
يعمل محرر السحب والإفلات المرئي على تسهيل تصميم الصفحات بالطريقة التي تريدها.
باستخدام Elementor ، يمكنك إنشاء مجموعة متنوعة من النوافذ المنبثقة التي تظهر بعد وقت محدد مسبقًا أو عندما يقوم المستخدم بإجراء معين.
يمكنك أيضًا دمج النوافذ المنبثقة Elementor مع العديد من أدوات التسويق عبر البريد الإلكتروني. بهذه الطريقة ، يمكنك إنشاء قائمتك والاستفادة منها في إرسال رسائل البريد الإلكتروني المتعلقة بمتجرك عبر الإنترنت.
هل تريد إجراء مسح أو طلب ملاحظات العملاء؟ يمكن أن تساعدك النوافذ المنبثقة هناك أيضًا.
باختصار ، يمكن أن تكون النوافذ المنبثقة جزءًا لا يتجزأ من إستراتيجيتك التسويقية عند استخدامها بفعالية.
أنواع النوافذ المنبثقة التي يمكنك إنشاؤها باستخدام Elementor
يأتي Elementor مع مجموعة من مجموعات مواقع الويب المصممة بشكل احترافي والتي يمكن استيرادها وتعديلها بسهولة بناءً على متطلباتك.
لديك أيضًا العديد من القوالب المنبثقة التي يمكنك الاستفادة منها.
هذا يأخذنا إلى سؤال مهم للغاية. ما هي أنواع النوافذ المنبثقة المختلفة؟
باستخدام Elementor ، يمكنك إنشاء النوافذ المنبثقة لما يلي:
نافذة منبثقة لالتقاط الرصاص

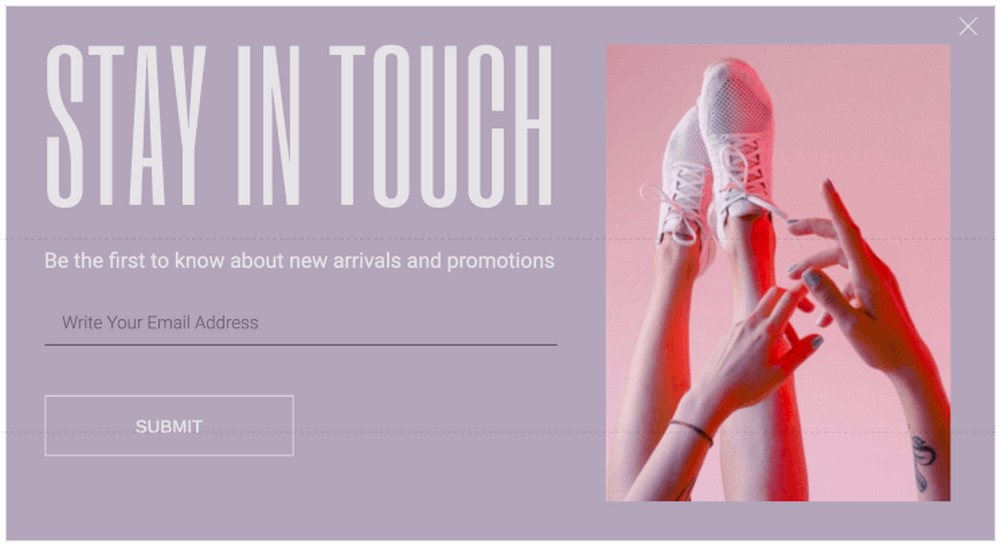
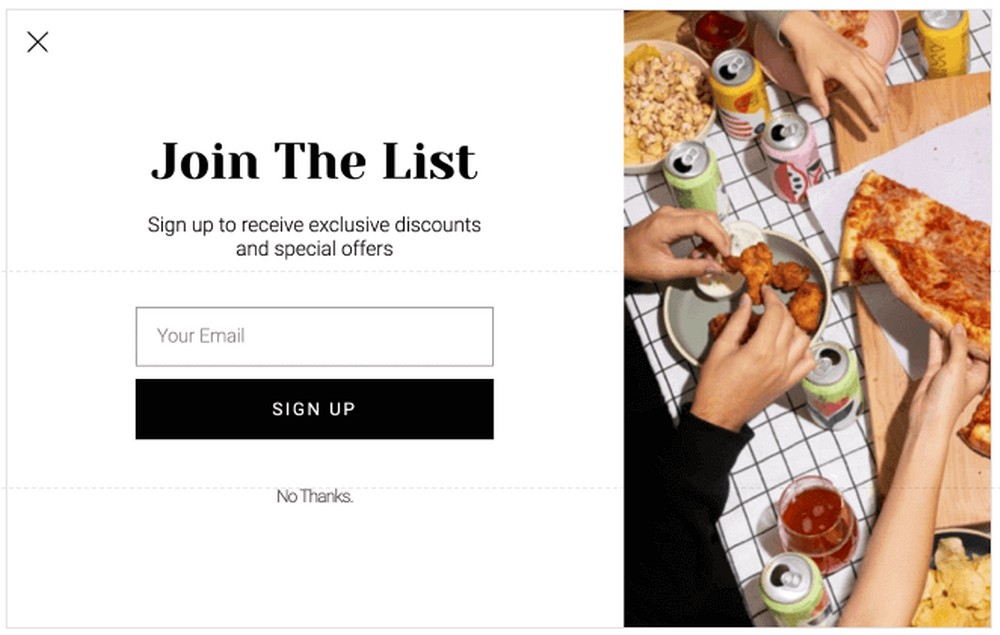
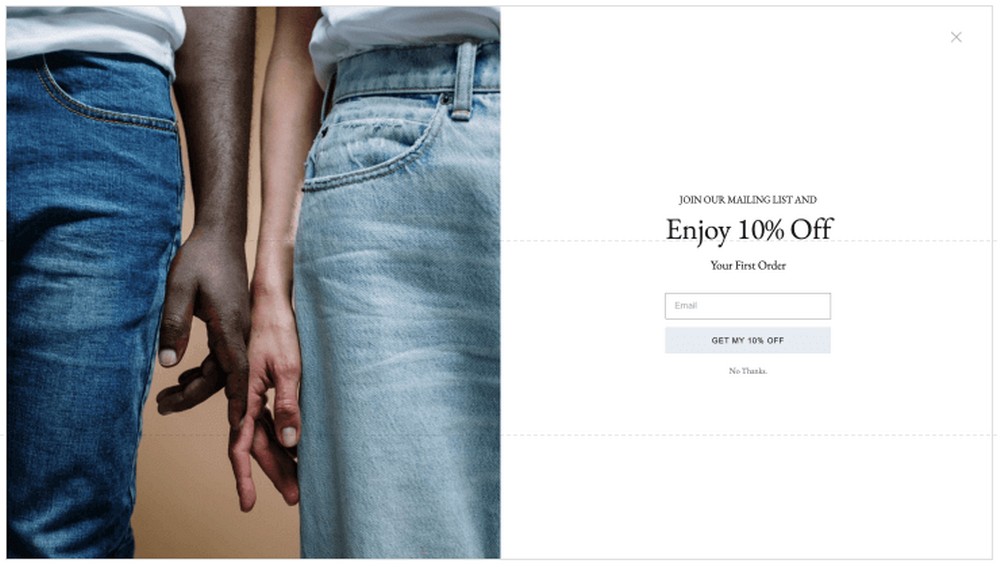
نافذة منبثقة للاشتراك في البريد الإلكتروني

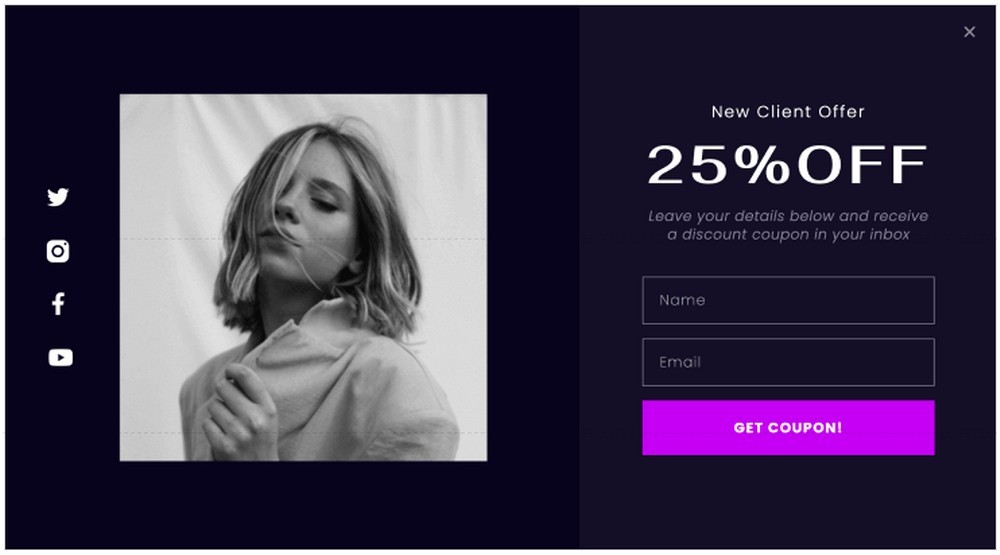
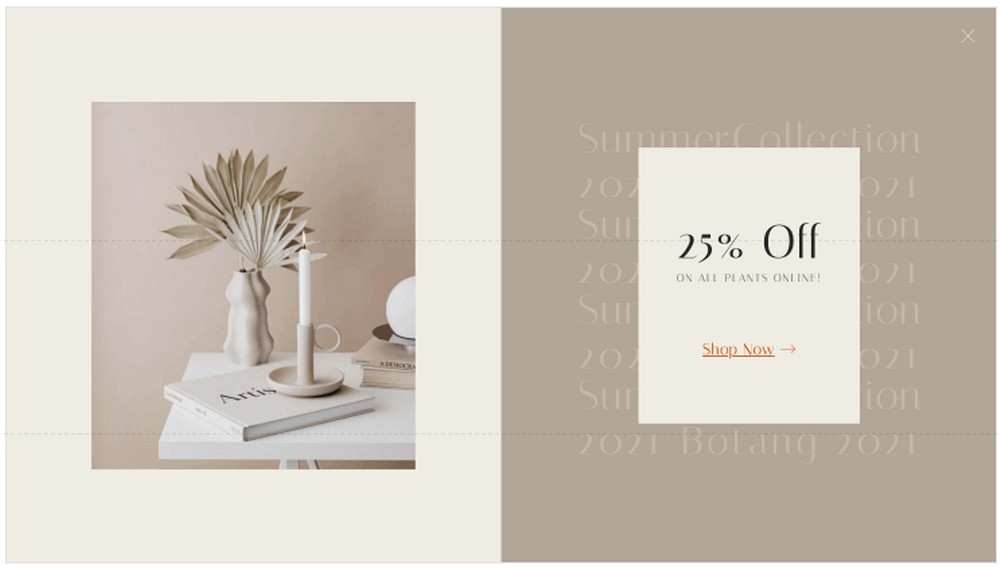
الترويج والمبيعات المنبثقة

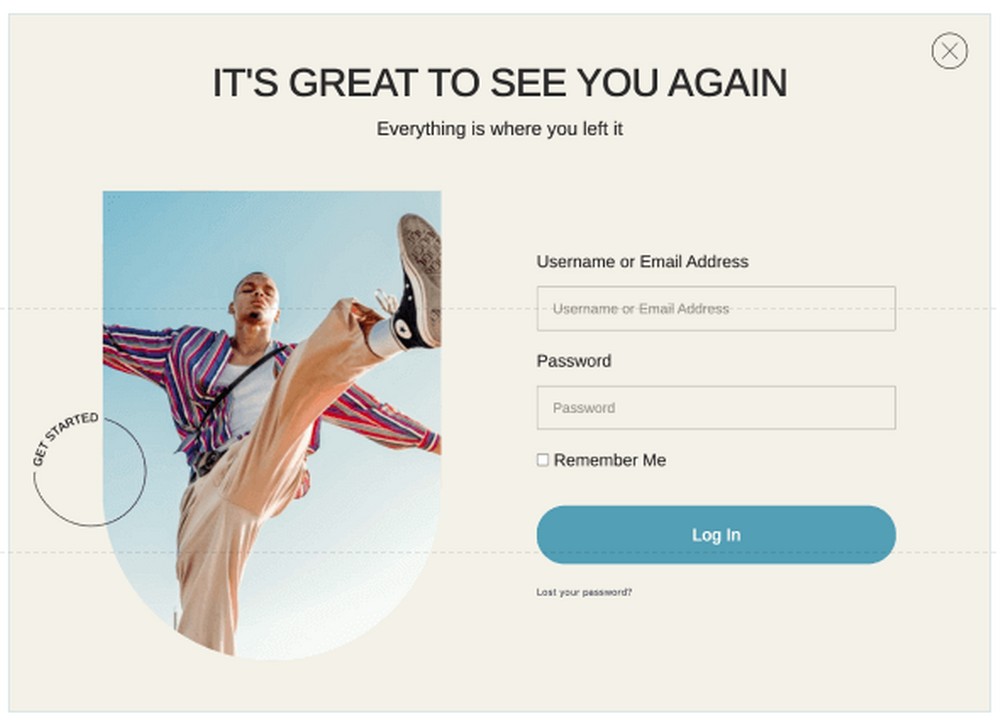
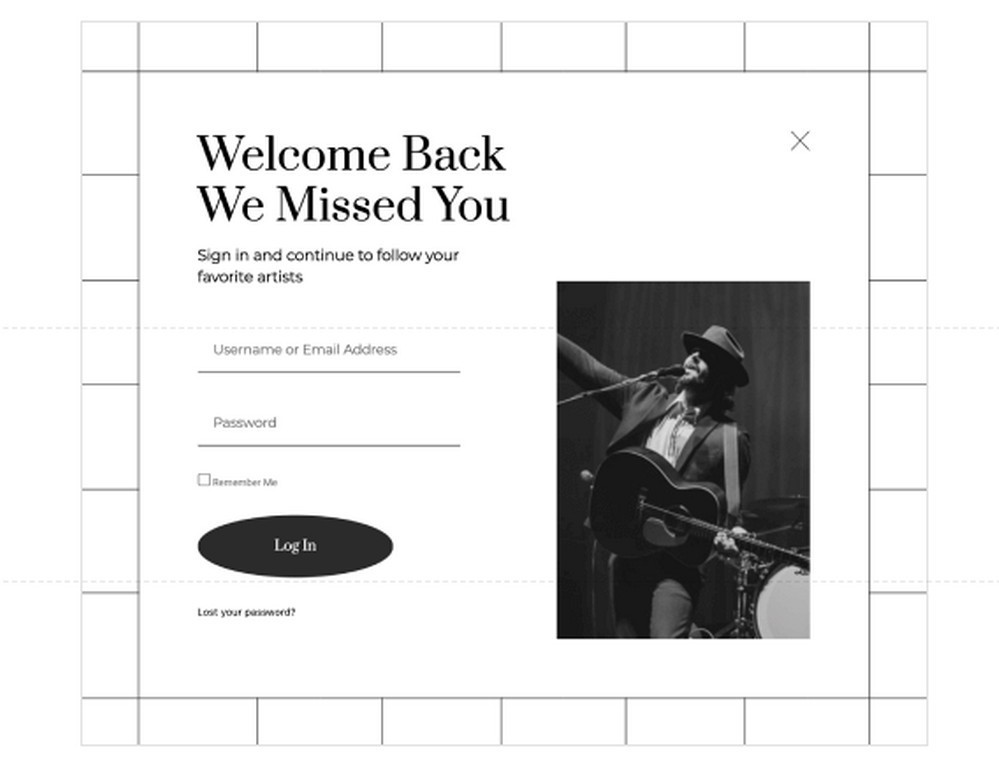
تسجيل الدخول والترحيب بعودة النافذة المنبثقة

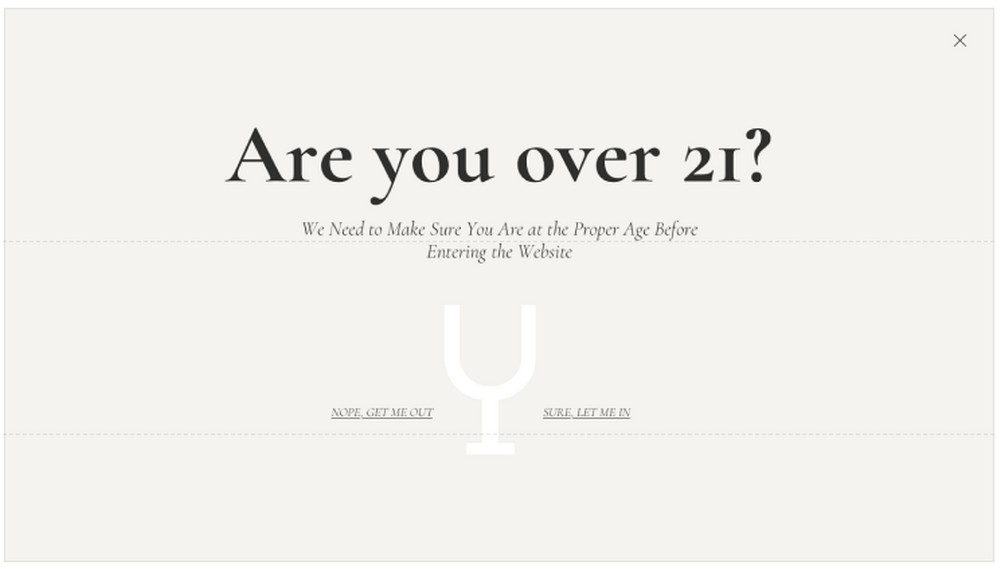
محتوى مقيد منبثق

خروج النية المنبثقة

الإعلانات المنبثقة

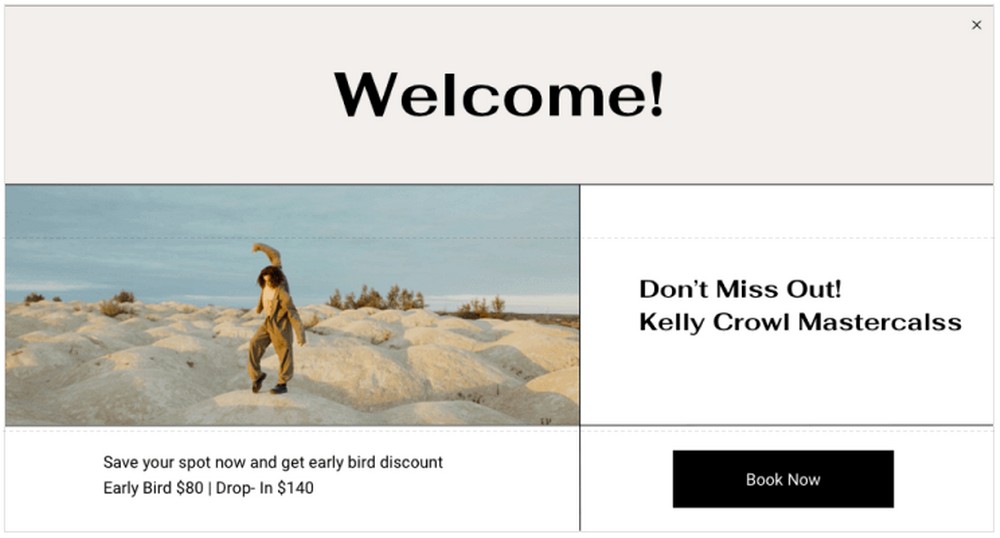
رسائل ترحيب

المنتجات ذات الصلة وعمليات البيع

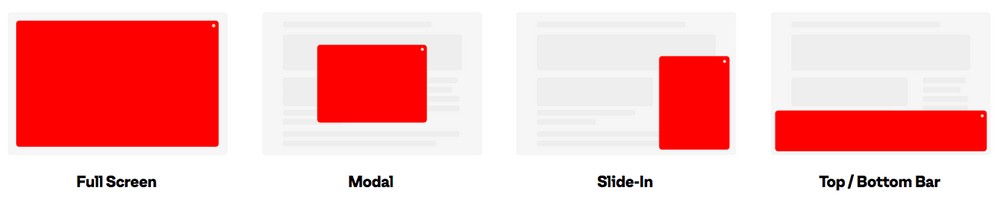
بالإضافة إلى الاختيار من بين الأنواع المختلفة للنوافذ المنبثقة ، يمكنك أيضًا تحديد مكان وضعها. سواء كانت شاشة كاملة أو مشروطة أو منزلقًا أو حتى في الجزء العلوي أو السفلي من الشاشة.

هل تعلم أنه يمكنك إضافة شروط إلى النوافذ المنبثقة الخاصة بك؟
على سبيل المثال ، يمكنك تحديد المكان الذي تريد عرض النوافذ المنبثقة فيه. إما عبر موقع الويب الخاص بك أو استبعاد النوافذ المنبثقة من صفحات ومنشورات محددة.
يمكنك أيضًا إضافة مشغلات.

المشغلات هي المكان الذي تعرض فيه نافذة منبثقة بعد تحميل الصفحة ، أو بعد تمرير الصفحة ، أو عندما يكون المستخدم على وشك الخروج من الصفحة.
باختصار ، هناك الكثير الذي يمكنك فعله بالنوافذ المنبثقة.
ومع ذلك ، فإن وجود عدد كبير جدًا من النوافذ المنبثقة يمكن أن يزعج الزائرين ، خاصة عندما يستمرون في الظهور.
استخدمها بشكل صحيح ، وستحصل على أفضل ما في أداة التسويق الخاصة بك.
سنشرح الآن كيفية إنشاء نافذة منبثقة باستخدام Elementor.
كيفية إنشاء نافذة منبثقة باستخدام Elementor Pro (6 خطوات بسيطة)
من المهم ملاحظة أن ميزة Popup Builder متاحة فقط في إصدار Elementor Pro. إذا لم يكن لديك إصدار Pro ، فهذا هو الوقت المناسب للحصول عليه.
الخطوة الأولى: إنشاء نافذة منبثقة
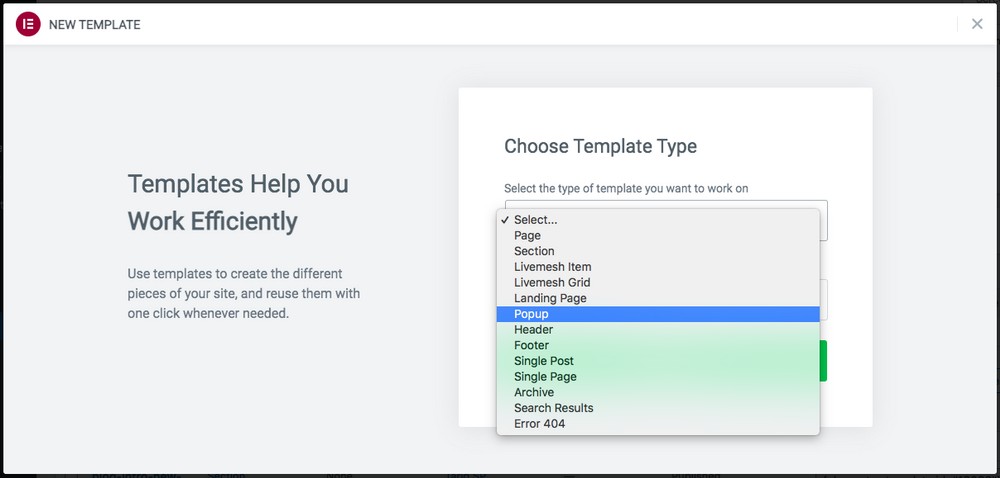
بافتراض أن لديك إصدار Pro مثبتًا ، توجه إلى القوالب> إضافة جديد من لوحة معلومات WordPress الخاصة بك.
حدد نوع النموذج الذي ترغب في إنشائه من القائمة المنسدلة ، والتي تكون في حالتنا منبثقة .

قم بتسمية النافذة المنبثقة الخاصة بك ، ثم انقر فوق إنشاء قالب .
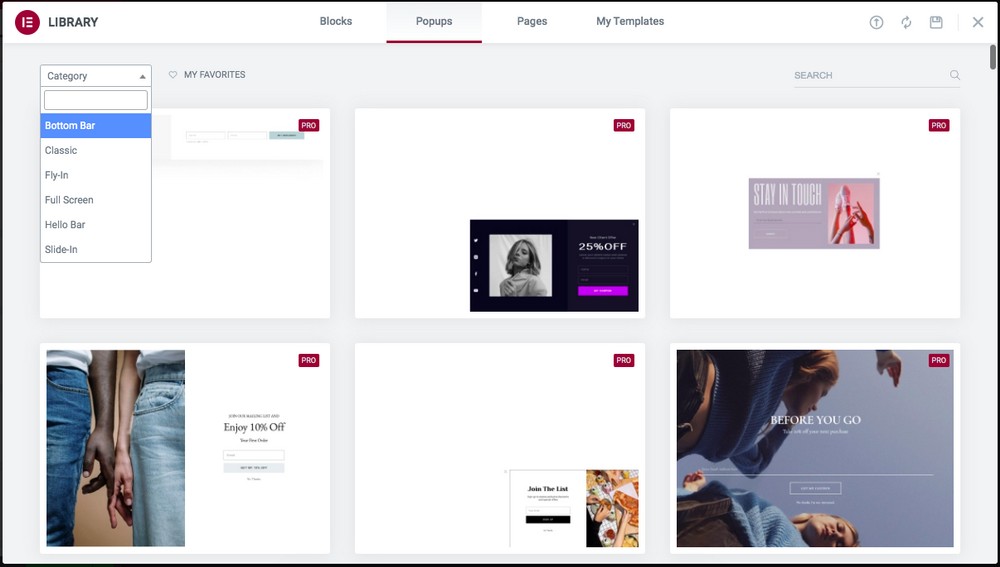
سيتم توجيهك الآن إلى مكتبة من القوالب المنبثقة.

حدد نافذة منبثقة من القائمة المنسدلة " الفئة ". قد يكون هذا للشريط السفلي أو ملء الشاشة أو الشريحة أو أي شيء يناسب متطلباتك.
لاستخدام قالب منبثق ، انقر فوق " إدراج" ، الذي ستلاحظه عند تحريك الماوس فوق أي منها.
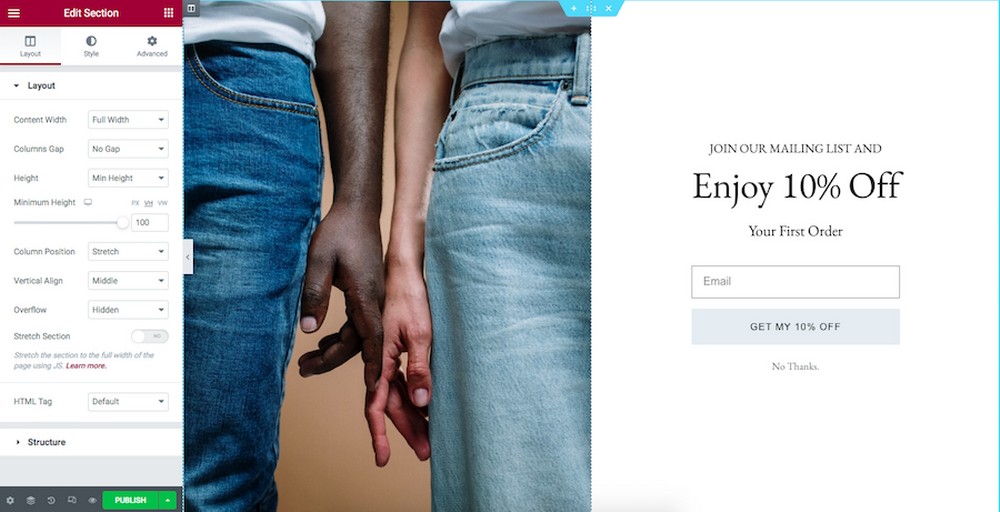
سيتم توجيهك بعد ذلك إلى محرر Elementor ، حيث يمكنك الآن تخصيص القالب الخاص بك.

غيّر الألوان أو النص أو الصورة أو أي شيء آخر لتلائم متطلبات التصميم الخاصة بك.
الخطوة 2: إعداد الشروط
سعيد بما تراه؟ إذا كان الأمر كذلك ، فانقر فوق الزر نشر .
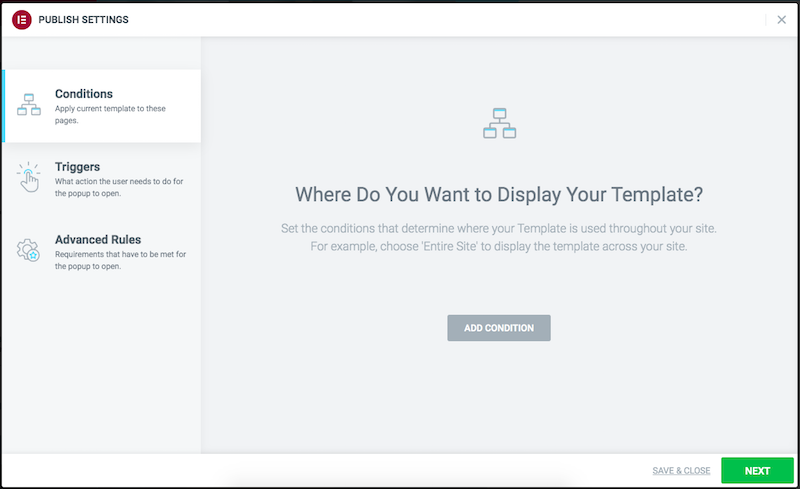
سيؤدي هذا إلى فتح إعدادات العرض.
يمكنك أيضًا النقر فوق السهم المجاور لزر النشر والنقر فوق شروط العرض .

كلا الخيارين سيفتحان النافذة التالية.

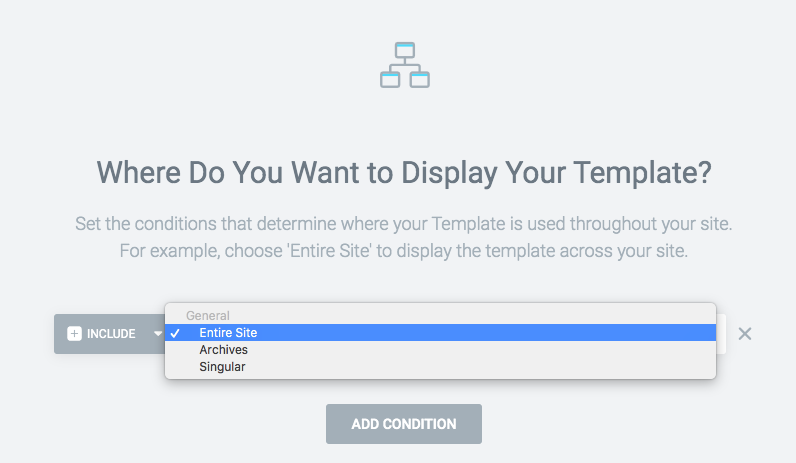
انطلق والعب مع الخيارات المختلفة المتوفرة هنا.
على سبيل المثال ، ضمن علامة التبويب " الشروط " ، انقر فوق " إضافة شرط " واختر المكان الذي ترغب في عرض النافذة المنبثقة الخاصة بك فيه.

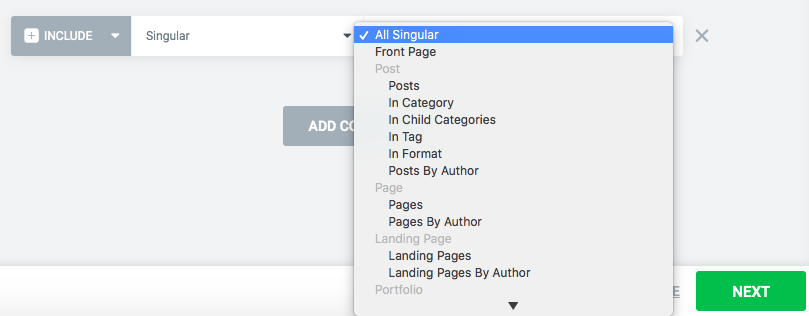
إذا قمت بتحديد Singular ، فيمكنك اختيار الصفحات والمنشورات والصفحات المقصودة المحددة حيث تريد عرض النافذة المنبثقة.

بمجرد الانتهاء من الشروط ، انقر فوق التالي .
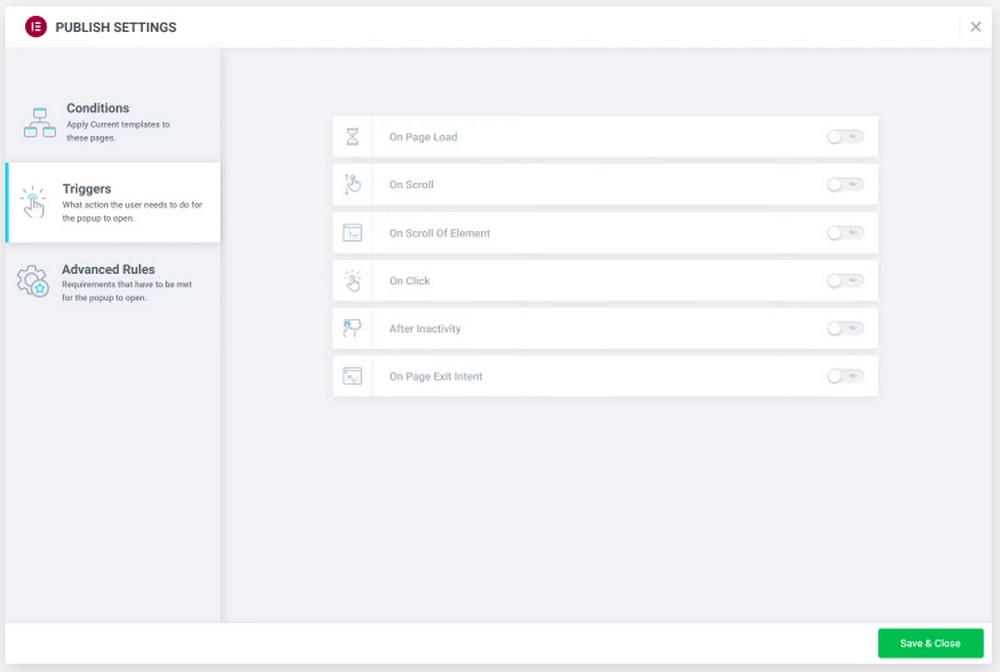
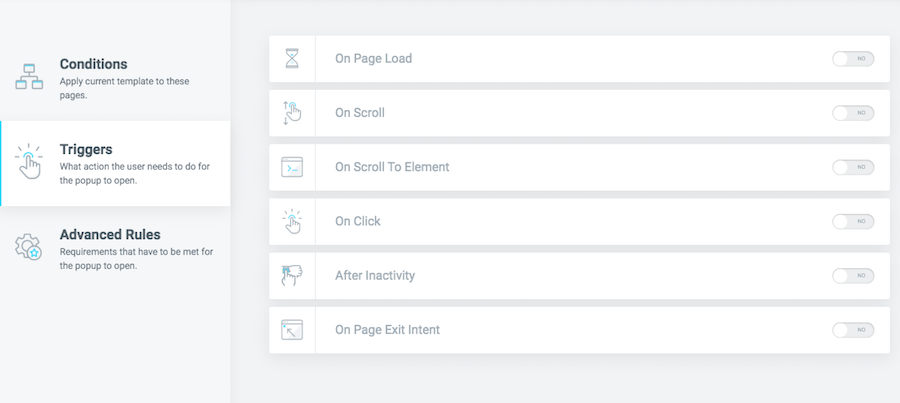
الخطوة 3: إعداد المشغلات
الآن ، سيتم توجيهك إلى علامة التبويب المشغلات .

قم بتمكين المشغلات بالنقر فوق زر التبديل لتنشيطها.
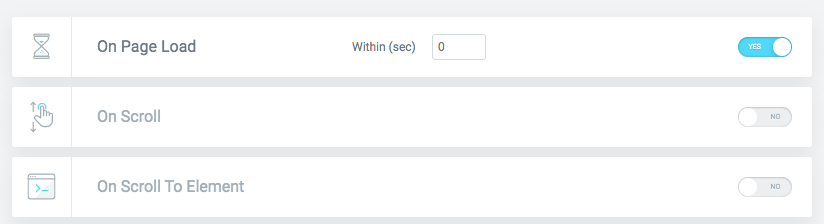
على سبيل المثال ، إذا قمت بتمكين الخيار On Page Load ، فيمكنك حتى تعيين فاصل زمني.

سيتم عرض النافذة المنبثقة الخاصة بك في غضون الفترة الزمنية التي تحددها.
وبالمثل ، يمكنك تمكين أي من المشغلات التي تريدها.
بمجرد الانتهاء ، انقر فوق التالي .
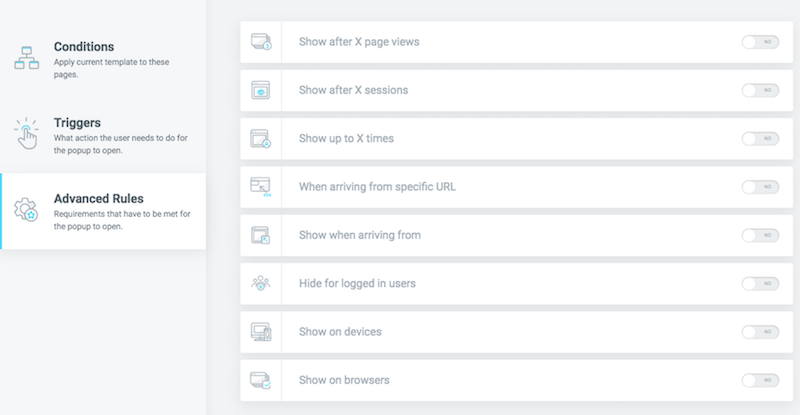
الخطوة 4: إعداد قواعد متقدمة
أخيرًا ، لديك علامة التبويب القواعد المتقدمة .

هل تريد إظهار النافذة المنبثقة بعد عدد معين من مشاهدات الصفحة؟
هل تريد إظهار النافذة المنبثقة عددًا معينًا من المرات؟
هل تريد إظهار نافذة منبثقة محددة للزوار القادمين من عنوان URL معين؟
هل تريد إخفاء النافذة المنبثقة للمستخدمين الذين قاموا بتسجيل الدخول؟
يمكنك تعيين هذا والمزيد ضمن علامة التبويب "القواعد المتقدمة".
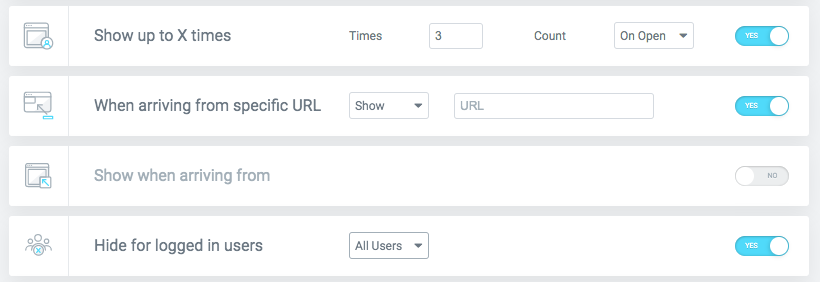
على سبيل المثال ، قد لا ترغب في إظهار نافذة منبثقة لنفس المستخدم عدة مرات. يمكنك تمكين خيار إظهار ما يصل إلى X مرة وتعيين قيمة.

يمكنك أيضًا تمكين خيار " عند الوصول من عنوان URL محدد " إذا كانت هناك نافذة منبثقة مصممة خصيصًا وتريد عرضها.
يعمل هذا بشكل جيد للغاية إذا كنت تقدم عرضًا أو خصمًا لأعضاء محددين وتريد منهم رؤية نافذة منبثقة معينة.
إذا قام مستخدم بتسجيل الدخول ، فربما لن ترغب في إظهار النوافذ المنبثقة. قم بتمكين الخيار " إخفاء للمستخدمين الذين قاموا بتسجيل الدخول " في مثل هذه الحالات.
بمجرد أن تصبح سعيدًا بالإعدادات المختلفة ، انقر فوق حفظ وإغلاق .
انقر فوق نشر ، وستظهر النافذة المنبثقة الخاصة بك!
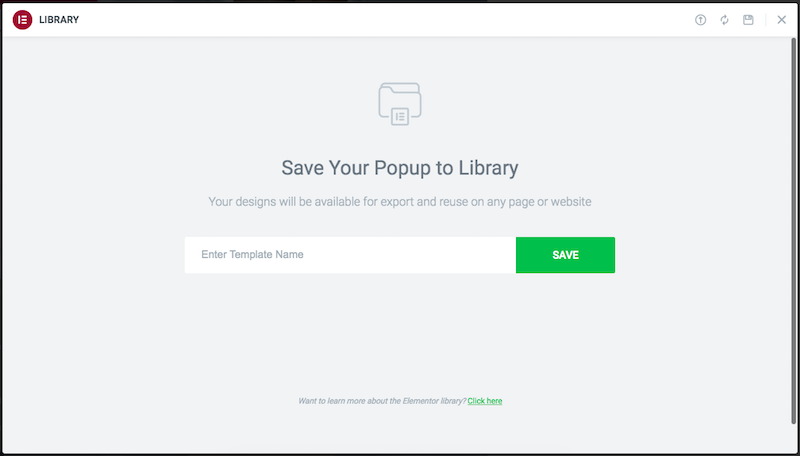
الخطوة 5: حفظ كقالب
إذا كنت تريد استخدام هذه النافذة المنبثقة في مرحلة لاحقة ، فيمكنك حفظها كقالب.
ستحتاج إلى النقر فوق السهم الموجود بجوار زر النشر.

أدخل اسمًا للقالب الخاص بك وانقر فوق حفظ . يمكنك بعد ذلك استخدامه في مرحلة لاحقة.

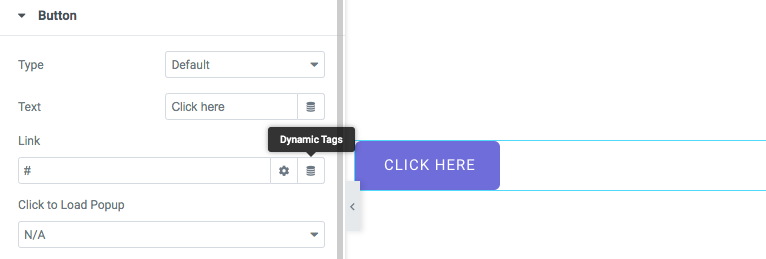
الخطوة 6: إنشاء زر منبثق
بينما يمكننا تعيين العديد من الشروط والمشغلات لعرض النوافذ المنبثقة على موقع WordPress الخاص بك ، في بعض الحالات ، قد ترغب في أن ينقر المستخدمون على زر لفتح نافذة منبثقة.
تعد إضافة زر للنوافذ المنبثقة أمرًا سهلاً للغاية مع Elementor.
للبدء ، أضف زرًا إلى صفحتك أو منشورك.
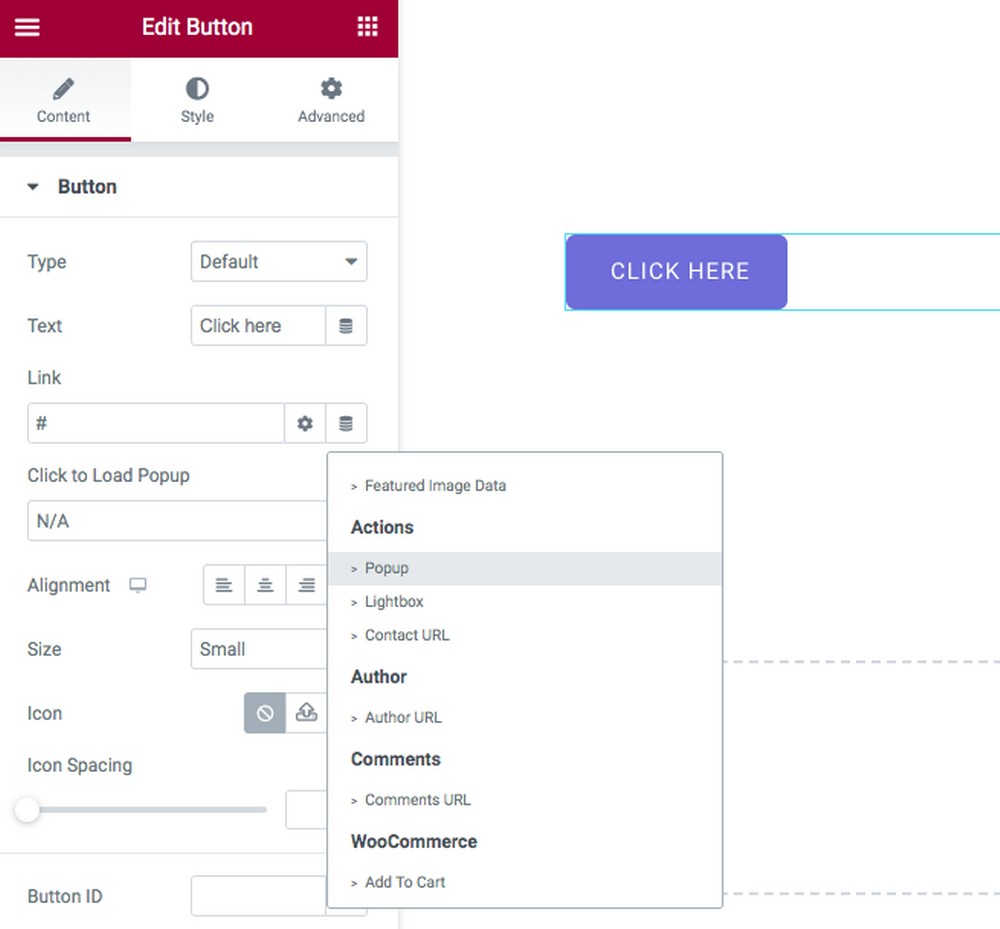
ثم توجه إلى إعدادات الزر.
انقر فوق العلامات الديناميكية مقابل حقل الارتباط.

حدد منبثقة ضمن الإجراءات .

هل تلاحظ رمز مجموعة الأدوات بجوار Popup ؟
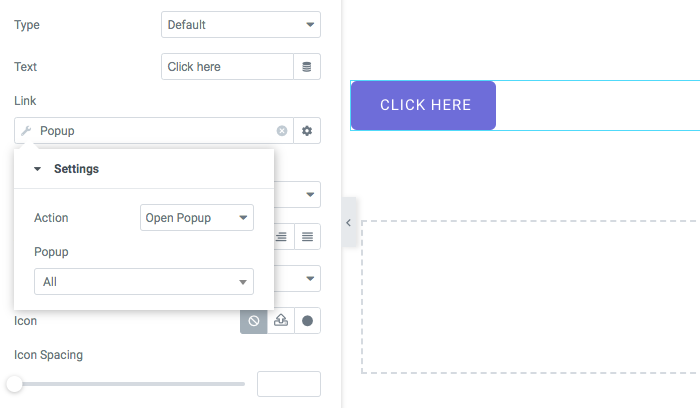
انقر عليه.

يمكنك الآن تحديد النافذة المنبثقة المحددة والإجراء المطلوب تنفيذه.
بمجرد الانتهاء ، انقر فوق نشر .
وهذا هو مدى سهولة إضافة زر لعرض النوافذ المنبثقة!
كيفية إنشاء نافذة منبثقة مشروطة باستخدام Elementor
نحن نعلم كيف تبدو النافذة المنبثقة ، ولكن ما مدى اختلاف النافذة المنبثقة المشروطة؟
كما رأينا سابقًا ، يمكننا تعيين مشغلات وشروط لعرض نافذة منبثقة ، مثل التحميل على الصفحة أو نية الخروج أو تمرير الصفحة أو أي شيء آخر.
في حين أن النافذة المنبثقة المشروطة تستند إلى إجراء يقوم به المستخدم ، وأبسطها هو نقرة. إنه متعمد أكثر وليس مزعجًا مثل النافذة المنبثقة التي تظهر بين الحين والآخر.
بالإضافة إلى ذلك ، تعمل نافذة منبثقة مشروطة على تعتيم الخلفية وتقليل أي ضوضاء في الخلفية ، مما يسمح للمستخدمين بالتركيز على المحتوى.
قبل أن ندخل في الكيفية ، من المهم أن نذكر أنه بينما سننشئ نافذة منبثقة باستخدام الإصدار المجاني من Elementor ، سنحتاج إلى استخدام مكون WordPress الإضافي المتميز.
لذلك ، ستحتاج إلى الاختيار بين Elementor Pro أو المكون الإضافي المميز.
في هذا القسم ، سنستخدم أداة Modal Popup ، والتي تأتي مع Ultimate Addons for Elementor (الإمارات العربية المتحدة).
Ultimate Addons for Elementor هو مكون إضافي لبرنامج WordPress يوفر عددًا من الأدوات والقوالب وكتل الأقسام لمساعدتك في إنشاء مواقع ويب فريدة باستخدام Elementor.

إحدى هذه الأدوات التي سنستخدمها هي Modal Popup.
باستخدام Modal Popup ، يمكنك إنشاء نوافذ منبثقة مشروطة عالية التحويل بسهولة. إنه يعمل بشكل جيد للغاية عندما تريد عرض نافذة منبثقة عندما ينقر المستخدم على زر أو صورة أو نص.
دعنا نقفز مباشرة!
بافتراض أن لديك المكون الإضافي المميز لدولة الإمارات العربية المتحدة مثبتًا ، فابدأ بإنشاء صفحة جديدة وافتحها في محرر Elementor.
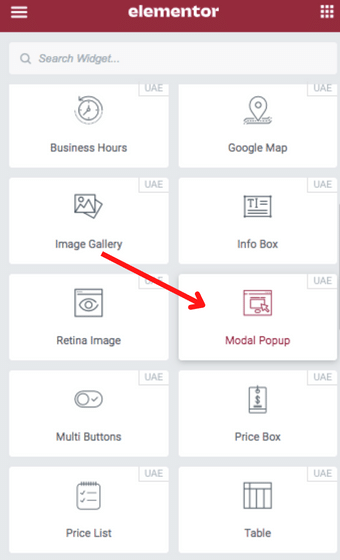
أضف قسمًا ثم أدخل عنصر واجهة المستخدم Modal Popup .

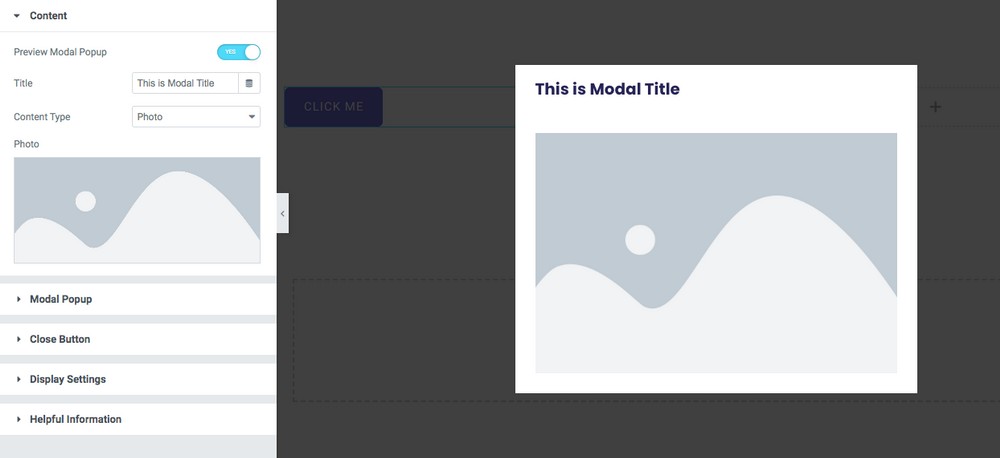
لعرض النافذة المنبثقة ، قم بتمكين زر Preview Modal Popup .

العب مع الخيارات الموجودة ضمن الإعدادات.
قم بتخصيص العناصر المختلفة في النافذة المنبثقة ، مثل العنوان الشرطي والمحتوى داخل النافذة المنبثقة وزر الإغلاق.
هل تريد تغيير حجم النافذة المنبثقة الخاصة بك؟ يمكنك القيام بذلك بسرعة ضمن علامة التبويب Modal Popup . يمكنك أيضًا إضافة بعض التأثيرات ، مثل التلاشي ، والانزلاق ، والسقوط ، من بين أمور أخرى.
بمجرد الانتهاء ، انقر فوق نشر .
ألم يكن الأمر بسيطا؟ نحن بالتأكيد نعتقد ذلك!
أعلى 3 ملحقات WordPress المنبثقة
باستخدام Elementor ، يكون إنشاء نافذة منبثقة أمرًا بسيطًا جدًا. يجعل Elementor Pro الأمر أسهل مع Popup Builder.
ومع ذلك ، إذا كنت لا تبحث عن مُنشئ صفحات مميز وتريد استخدام الإصدار المجاني من Elementor ، فسيتعين عليك التفكير في تثبيت بعض المكونات الإضافية لـ WordPress المنبثقة.
فيما يلي بعض المكونات الإضافية لمساعدتك في إنشاء نافذة منبثقة باستخدام الإصدار المجاني من Elementor.
1. تحويل Pro

يعد برنامج Convert Pro مكونًا إضافيًا شائعًا لبرنامج WordPress تم تطويره بواسطة الفريق الذي يقف وراء موضوع WordPress الشهير بشكل كبير ، Astra. باستخدام برنامج Convert Pro ، يمكنك بسهولة إنشاء نماذج اشتراك عالية التحويل في البريد الإلكتروني والنوافذ المنبثقة التي تحول الزوار إلى مشتركين.
يجعل محرر السحب والإفلات المدمج من السهل جدًا تصميم نماذج الاشتراك في دقائق دون كتابة سطر واحد من التعليمات البرمجية. يأتي برنامج Convert Pro مزودًا بمكتبة واسعة من القوالب المصممة بشكل احترافي والتي يمكنك الاختيار من بينها. قم بتثبيته ، وأنت على ما يرام!
2. JetPopUp

JetPopup هو ملحق WordPress سهل الاستخدام يتكامل بشكل جيد مع Elementor. قم بإنشاء نماذج منبثقة ديناميكية واشتراكات البريد الإلكتروني والعد التنازلي وبطاقات المعلومات والمزيد باستخدام JetPopup.
هل تريد استخدام تأثيرات الرسوم المتحركة لجذب انتباه المستخدم؟ لقد غطت JetPopup تأثيرات الرسوم المتحركة المختلفة ، مثل التلاشي والتكبير والتصغير والتحرك والارتداد والارتداد وغير ذلك الكثير.
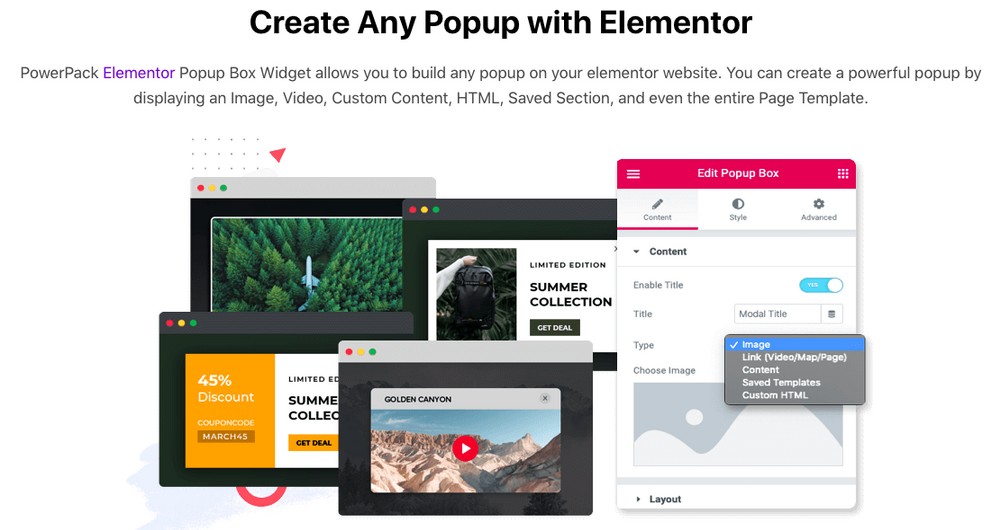
3. القطعة مربع منبثقة بواسطة PowerPack

يعد PowerPack مكونًا إضافيًا لبرنامج WordPress يوفر العديد من الأدوات ، والقوالب ، والميزات ، والإضافات المميزة Elementor لتحسين إمكانيات التصميم لموقع الويب الخاص بك.
يمكن للنوافذ المنبثقة عرض الصور ومقاطع الفيديو والمحتوى المخصص وحتى قالب الصفحة بالكامل. تشغيل النوافذ المنبثقة بناءً على إجراءات المستخدم ، مثل نية الخروج والتأخيرات الزمنية المخصصة. هل تريد إنشاء نافذة منبثقة تفاعلية من خطوتين؟ لقد غطت PowerPack.
تشريح نافذة منبثقة فعالة
النوافذ المنبثقة هي واحدة من أكثر أشكال التسويق شيوعًا وفعالية. إنها أيضًا واحدة من أكثر التحديات صعوبة في التصميم والتنفيذ بفعالية.
في هذا القسم ، سنقدم لك نظرة عامة على تشريح نافذة منبثقة فعالة.
سنناقش النظرية الكامنة وراءها ، وعملية تصميمها ، ومبادئ التصميم التي يجب اتباعها.
سنقدم لك أيضًا بعض النصائح حول كيفية إنشاء نافذة منبثقة فعالة وكيفية تحسينها لتحقيق النجاح.
نظرية النوافذ المنبثقة
كما هو موضح في هذه المقالة ، فإن النافذة المنبثقة هي أداة تسويقية يمكن استخدامها لإنشاء قائمة ، والترويج لعرض ، وتوجيه المستخدمين إلى صفحة معينة ، والمزيد.

النوافذ المنبثقة شائعة لأسباب عديدة ، بما في ذلك:
- زيادة الوعي بالعلامة التجارية وتحسين ملف تعريف العلامة التجارية
- اخلق شعورًا بالإلحاح
- تتبع التحويلات
عملية تصميم النوافذ المنبثقة
لقد حددنا ست خطوات لتصميم نافذة منبثقة. هم انهم:
1. افهم نوع الجمهور الذي تحاول الوصول إليه
قبل أن تبدأ في التصميم ، عليك أن تعرف من تصمم من أجله. غالبًا ما يكون انطباع العميل الأول عن العلامة التجارية هو تصميم النافذة المنبثقة.
لذلك ، من الضروري معرفة من تصمم من أجله ونوع الأشخاص الذين هم.
2. إنشاء شخصية
الشخصية هي شخصية خيالية تقوم بإنشائها بناءً على نوع الأشخاص الذين تصمم لهم.
على سبيل المثال ، إذا كنت تقوم بإنشاء نافذة منبثقة متعلقة بالسياحة ، فستكون شخصيتك شخصًا مهتمًا بزيارة مكان معين.
يمكن أن يساعدك هذا في فهم نوع الشخص الذي تصمم له بشكل أفضل ويمنحك فرصة أفضل لتحويله.
3. إنشاء شخصية المشتري
شخصية المشتري هي نفس فكرة الشخصية ، باستثناء أنها تستند إلى نوع الأشخاص الذين يميلون إلى شراء منتجك.
على سبيل المثال ، إذا كنت تقوم بإنشاء نافذة منبثقة متعلقة بالمواعدة ، فستكون شخصية المشتري الخاصة بك شخصًا مهتمًا بالعثور على شريك أو الحصول على موعد.
4. قم بعمل خريطة رحلة المشتري
خريطة رحلة المشتري هي تمثيل مرئي لرحلة عميلك. يتضمن جميع الخطوات التي يتخذها عميلك في طريقه إلى الشراء.
يمكن أن تساعدك خريطة الرحلة على فهم رغبات عملائك وبالتالي إبلاغ تصميماتك.
5. إنشاء صفحة هبوط
الصفحة المقصودة هي المكان الذي تريد من العميل فيه إجراء عملية شراء أو اتخاذ إجراء. يمكن أن تساعد الصفحة المقصودة المصممة جيدًا على تعزيز التحويل.
6. تحسين الصفحة المقصودة
هذا هو المكان الذي تريد أن تجعل العميل يشعر بأنه مضطر للشراء. يمكنك عرض المنتج عليهم ، وشرح ما يفعله ، ومنحهم خصمًا أو حافزًا آخر للشراء.
تلميحات حول كيفية إنشاء نافذة منبثقة فعالة وتحسينها
قد يستغرق الحصول على أفضل النتائج من النافذة المنبثقة بعض الوقت. ستحتاج إلى اختبار إصدارات مختلفة ومعرفة ما يصلح وما لا يصلح.

فيما يلي بعض النصائح حول كيفية إنشاء النافذة المنبثقة وتحسينها.
1. تعرف على المدة التي سيتم فيها فتح النافذة المنبثقة
من الطبيعي أن ترغب في إبقاء النافذة المنبثقة مفتوحة لأطول فترة ممكنة ، ولكن عليك أن تتذكر أنه كلما ظل مفتوحًا لفترة أطول ، زاد الاهتمام الذي يفقده.
2. تحسين النوافذ المنبثقة
من المهم أن تتذكر أن النوافذ المنبثقة مصممة لتكون أحداثًا لمرة واحدة. لقد تم تصميمها بحيث يمكن رؤيتها والنقر عليها في أسرع وقت ممكن.
3. استخدم الصفحة المقصودة الصحيحة
تحتاج صفحتك المقصودة إلى النوع الصحيح من النسخ والتصميم والهيكل لتحقيق أقصى استفادة من النافذة المنبثقة.
4. اكتب أفضل نسخة
يجب أن تكون نسختك واضحة وموجزة قدر الإمكان للحصول على أفضل فرصة للتحويل.
5. تصميم النوافذ المنبثقة الخاصة بك لتكون لا تنسى
يمكن أن يساعد التصميم الجيد في جعل النافذة المنبثقة الخاصة بك لا تنسى. يجب أيضًا أن يكون من السهل فهمه حتى يتمكن المستخدمون من التنقل والعثور على طريقهم من خلاله.
6. كن متسقًا
يجب أن تكون علامتك التجارية متسقة بصريًا ولغويًا في جميع أنحاء موقع الويب والنوافذ المنبثقة. بهذه الطريقة ، سيرى المستخدمون علامتك التجارية ككيان واحد بدلاً من العديد من العلامات التجارية.
7. اجعلها ذات صلة
كلما كانت النافذة المنبثقة أفضل ، زاد احتمال قيام المستخدمين بالتحويل. لهذا السبب يجب عليك التأكد من أن التصميم والنسخة الخاصة بك جيدة قدر الإمكان.
8. تقدم الهدية الترويجية
يمكن أن يُحدث تقديم الهدية الترويجية فرقًا كبيرًا أيضًا. يسمح لك بالتخلي عن جزء من منتجك أو خدمتك التي قد تستحق البيع دون أن يكلف العميل الكثير من المال أو الجهد.
9. لديك زر خروج واضح
يمكن أن يربك المستخدمين إذا لم يكن هناك طريقة واضحة للخروج من النافذة المنبثقة. عليك أن توضح أنه لا يوجد سبب لمغادرة موقعك.
10. اجعل النافذة المنبثقة الخاصة بك مفاجئة
من المرجح أن ينقر المستخدمون على نافذة منبثقة إذا فوجئوا بالمحتوى.
إنشاء نافذة منبثقة باستخدام Elementor
يمكن أن تكون النوافذ المنبثقة جزءًا أساسيًا من إنشاء قوائم العملاء المحتملين واستراتيجية التسويق. عند استخدامها بشكل صحيح ، يمكنها أيضًا مساعدتك في إشراك زوار موقعك على الويب ، والترويج لمنتجاتك وخدماتك ، وجمع التعليقات ، وإجراء استطلاعات الرأي ، والمزيد.
يمكن أن يكون إنشاء نافذة منبثقة في WordPress تحديًا كبيرًا. لحسن الحظ ، باستخدام منشئ الصفحة Elementor ، يمكنك بسهولة إنشاء نوافذ منبثقة مخصصة.
في هذه المقالة ، أوضحنا لك كيفية إنشاء نافذة منبثقة باستخدام الإصدار المجاني والمحترف من Elementor. لقد أوضحنا لك أيضًا كيفية استخدام مكون إضافي لبرنامج WordPress لإنشاء نافذة منبثقة.
إليكم الآن. كيف تنشئ نافذة منبثقة على موقع WordPress الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
