كيفية إنشاء نوافذ منبثقة جذابة باستخدام العنصر الذي يتم تحويله
نشرت: 2020-09-25دعونا نواجه الأمر ، بصفتك مالك موقع ، فأنت تكره أن تحب النوافذ المنبثقة! من ناحية ، يزعجون العملاء. ولكن من ناحية أخرى ، فإنها تزيد أيضًا من العملاء المحتملين بعدة طيات. حتى الآن ، إذا قررت اختيار مكون إضافي لتنفيذ نافذة منبثقة على موقع WordPress الخاص بك ، فستتوفر لديك خيارات متعددة. لكن من المفارقات أنهم جميعًا يفتقرون إلى الميزات بطريقة أو بأخرى. الآن الاختيار بسيط ، Elementor pop-up builder.
Elementor pop up هو منشئ النوافذ المنبثقة الديناميكي الذي يأتي مع منشئ الصفحة Elementor. إنه أحد أفضل شركات إنشاء النوافذ المنبثقة.
ومع ذلك ، إذا كنت تفكر في مجموعة الميزات وسهولة الاستخدام ، فإن Elementor pop up builder هو أفضل أداة إنشاء النوافذ المنبثقة لمواقع WordPress.
هل أنت متحمس لمعرفة كيف يمكنك إنشاء أول نافذة منبثقة باستخدام Elementor؟ ونحن كذلك!
هل النوافذ المنبثقة لمواقع الويب تعمل بالفعل على تنمية عملك؟

النافذة المنبثقة هي نافذة صغيرة "منبثقة" أعلى صفحات الويب في متصفح الإنترنت لديك. يمكن استخدامه لتقديم معلومات مهمة أو جمع العملاء المحتملين. نعم ، نحن نتحدث عن الشخص الذي يزعجنا طوال الوقت عندما نحاول فتح معظم مواقع الويب.
فلماذا يستمر هذا الشيء المزعج في الظهور ، على الرغم من أننا نكره ذلك؟ الجواب يكمن في التعريف نفسه. يساعد في جمع العملاء المحتملين.

نعلم جميعًا أهمية زيادة العملاء المحتملين. كلما زاد عدد العملاء المحتملين لديك ، زاد عدد الأشخاص الذين يمكنك إرسال بريد إلكتروني ترويجي أو عرض صفقة مخصصة. سواء كنت مالك موقع للتجارة الإلكترونية أو شركة تطوير برمجيات أو حتى مدونًا ، فإن اكتساب زمام المبادرة يعني الحصول على فرصة للتفاعل مع عميل محتمل آخر.
يبلغ متوسط معدل التحويل للنوافذ المنبثقة 3.09٪ ، بينما بلغ متوسط أعلى 10٪ أداءً للنوافذ المنبثقة معدل تحويل 9.28٪.
- سومو
بالنظر إلى الإحصائيات أعلاه ، من الآمن القول ، تعد النوافذ المنبثقة إلى حد بعيد واحدة من أكثر الطرق فعالية لكسب العملاء المحتملين.
كيفية إنشاء النوافذ المنبثقة الديناميكية باستخدام Elementor Popup Builder
هل لديك خبرة سابقة في استخدام Elementor؟ إذا لم يكن الأمر كذلك ، فلا داعي للقلق ، فهو سهل مثل الفطيرة. إذا كانت لديك خبرة في العمل مع Elementor من قبل ، فإن إنشاء أو إنشاء نافذة منبثقة يشبه تمامًا استخدام أو إنشاء أي قالب آخر في Elementor.
لذلك لنبدأ بالمتطلبات المسبقة قبل أن ننتقل إلى إنشاء أول نافذة منبثقة باستخدام Elementor.
- موقع WordPress يعمل (واضح ، أليس كذلك؟)
- العنصر
- إليمينتور برو
مدونة ذات صلة: كيفية إنشاء موقع على شبكة الإنترنت مجانًا في 5 خطوات سهلة
هذا كل ما نحتاجه لإنشاء نافذة منبثقة رائعة المظهر.
استخدام العناصر المنبثقة الجاهزة
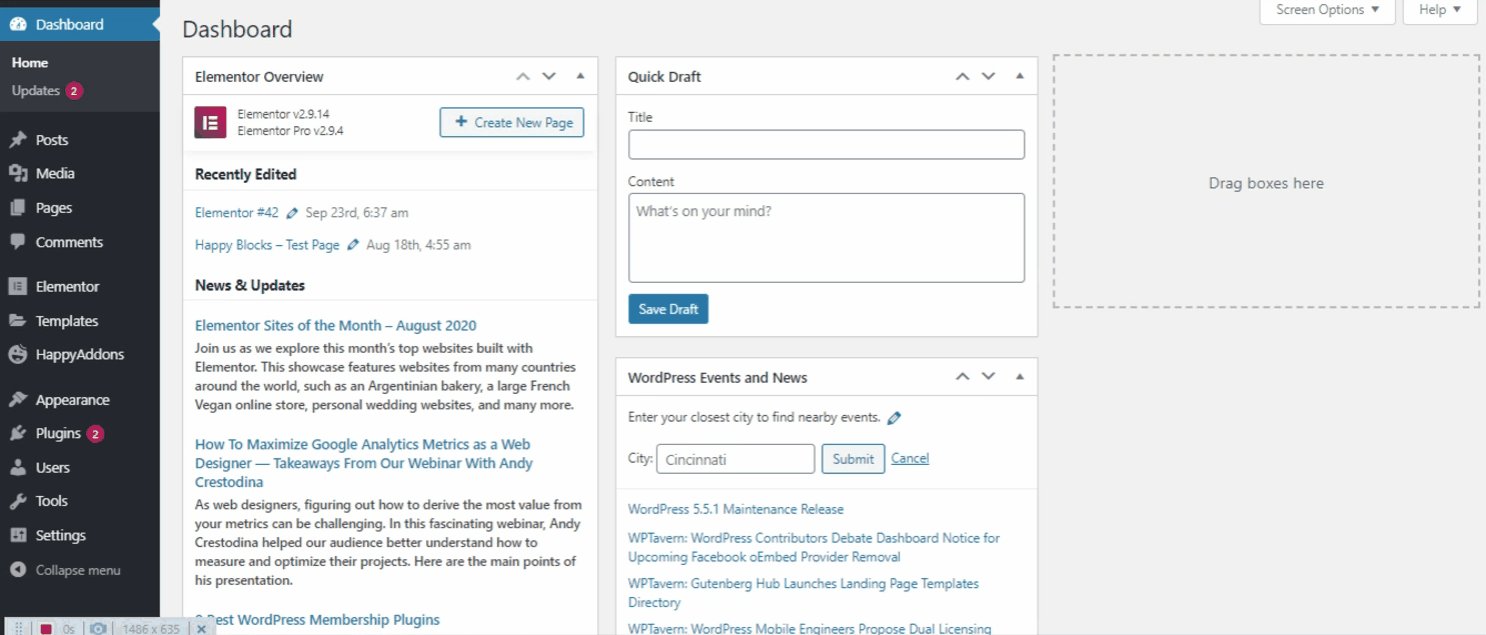
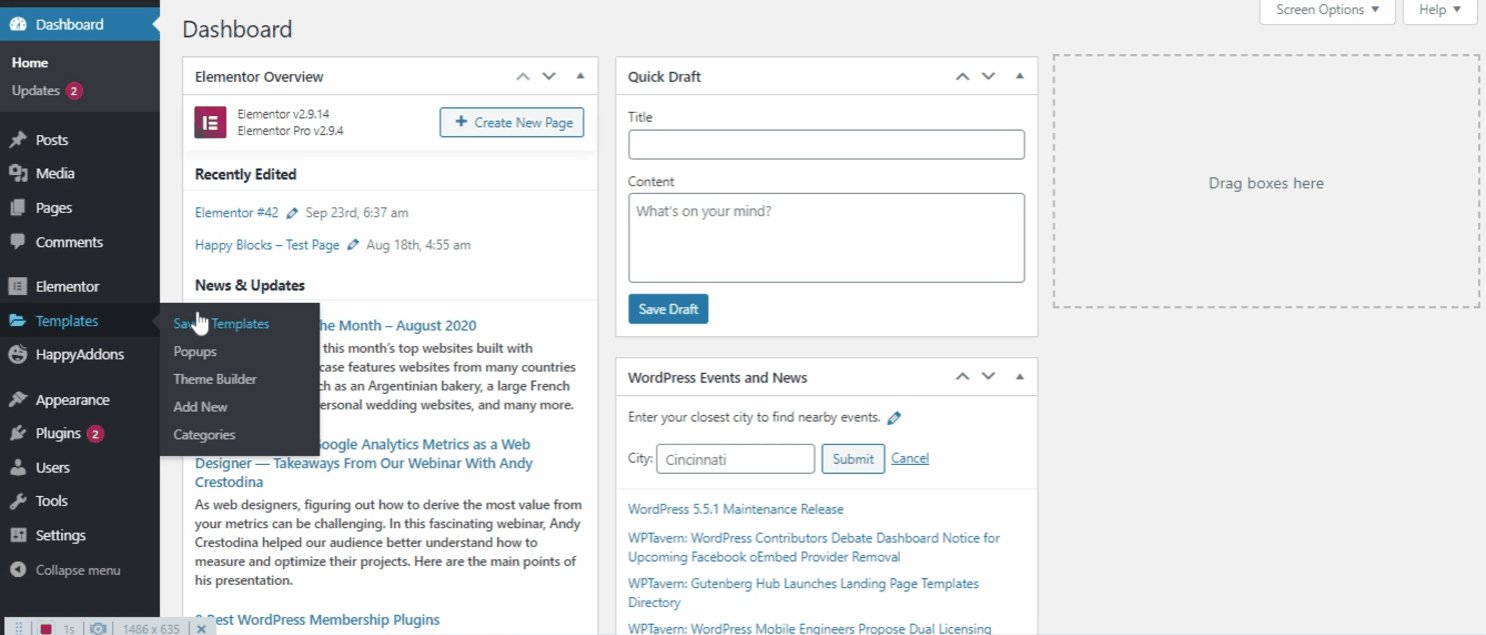
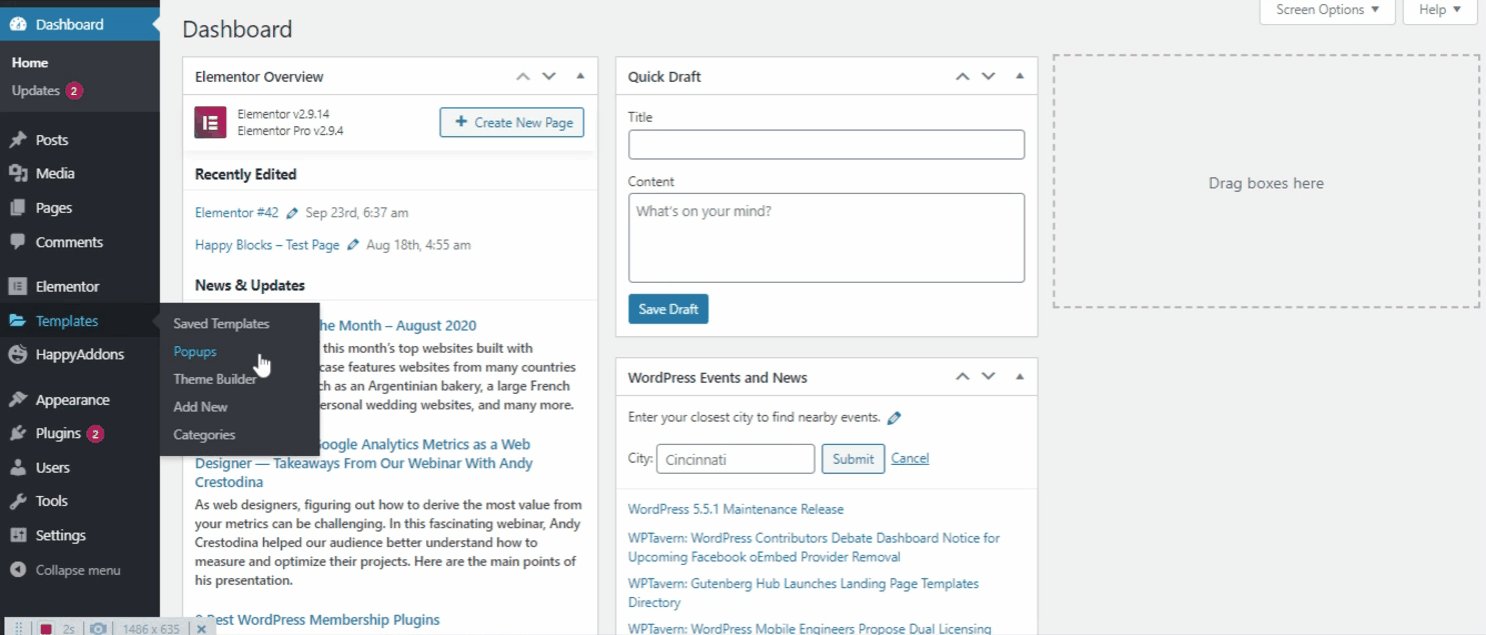
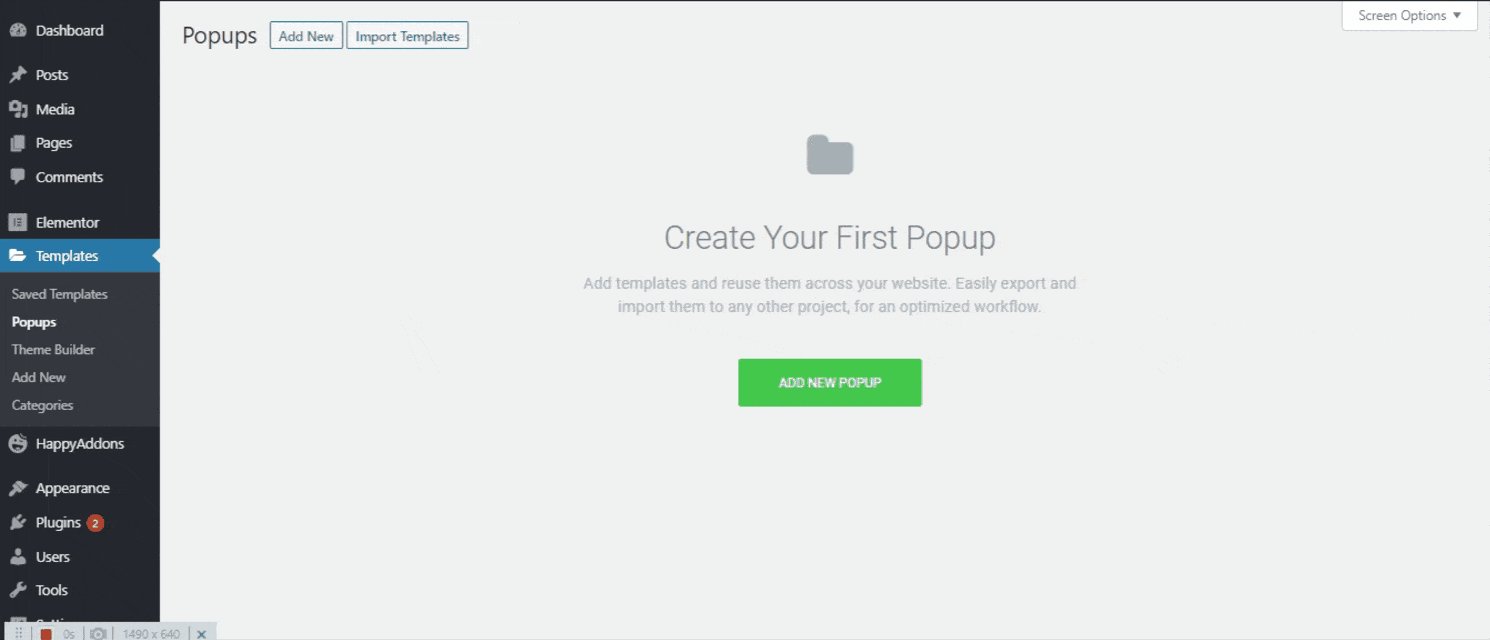
إذا كنت معتادًا على Elementor ، فقد تعرف بالفعل كيفية استخدام أو إنشاء القوالب. نظرًا لأن المنبثقة تعمل أيضًا كقالب لـ Elementor ، فأنت بحاجة أولاً إلى الانتقال إلى WP Admin Dashboard> Templates> Pop Up

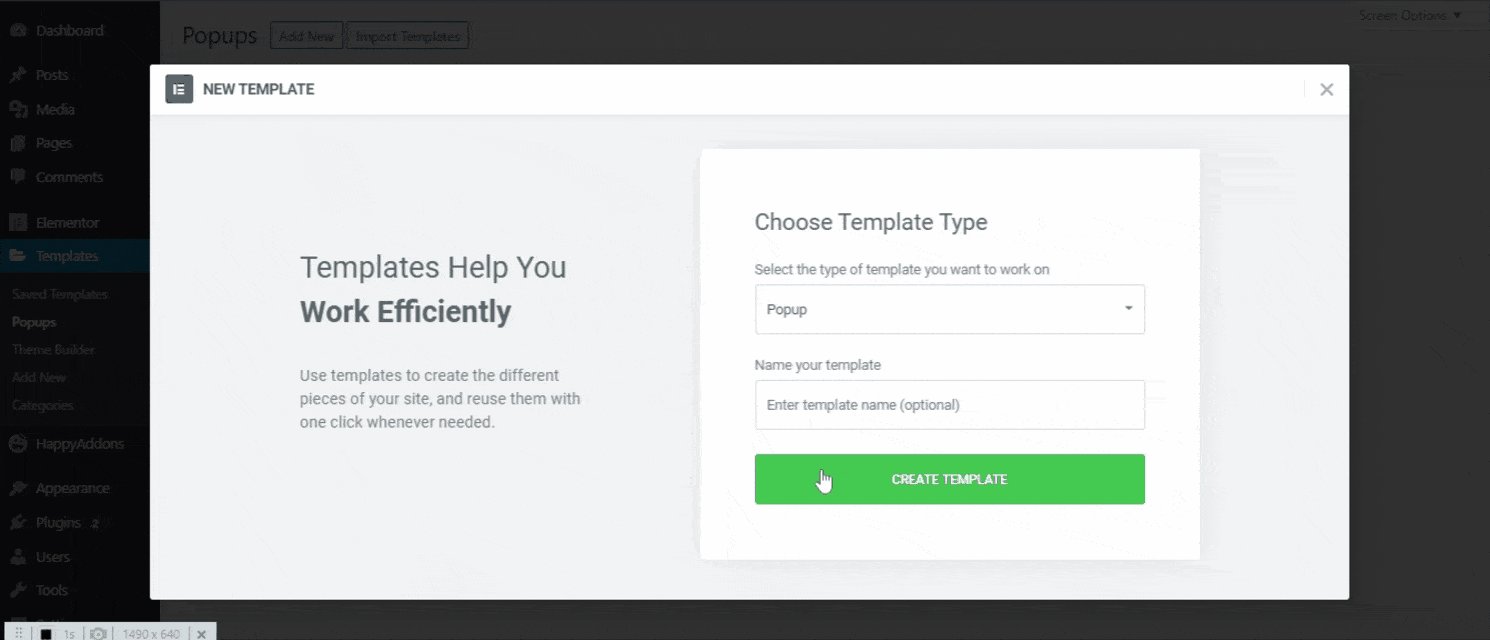
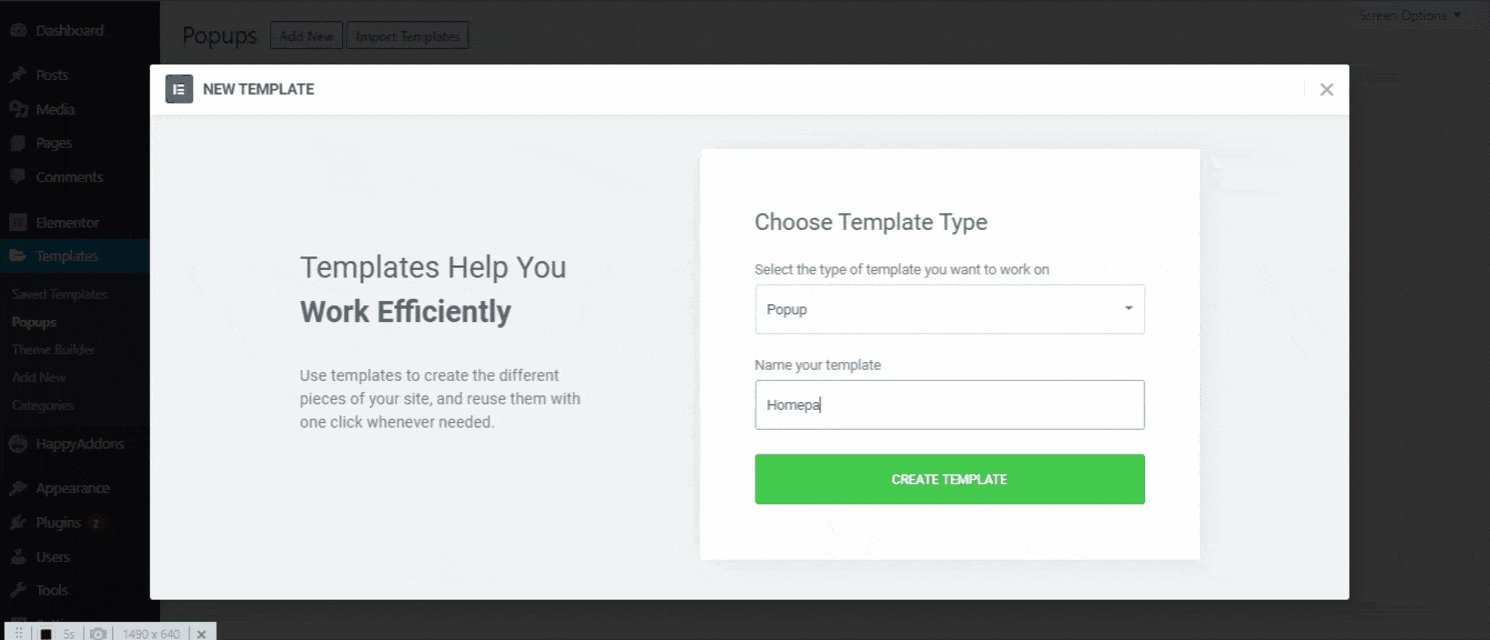
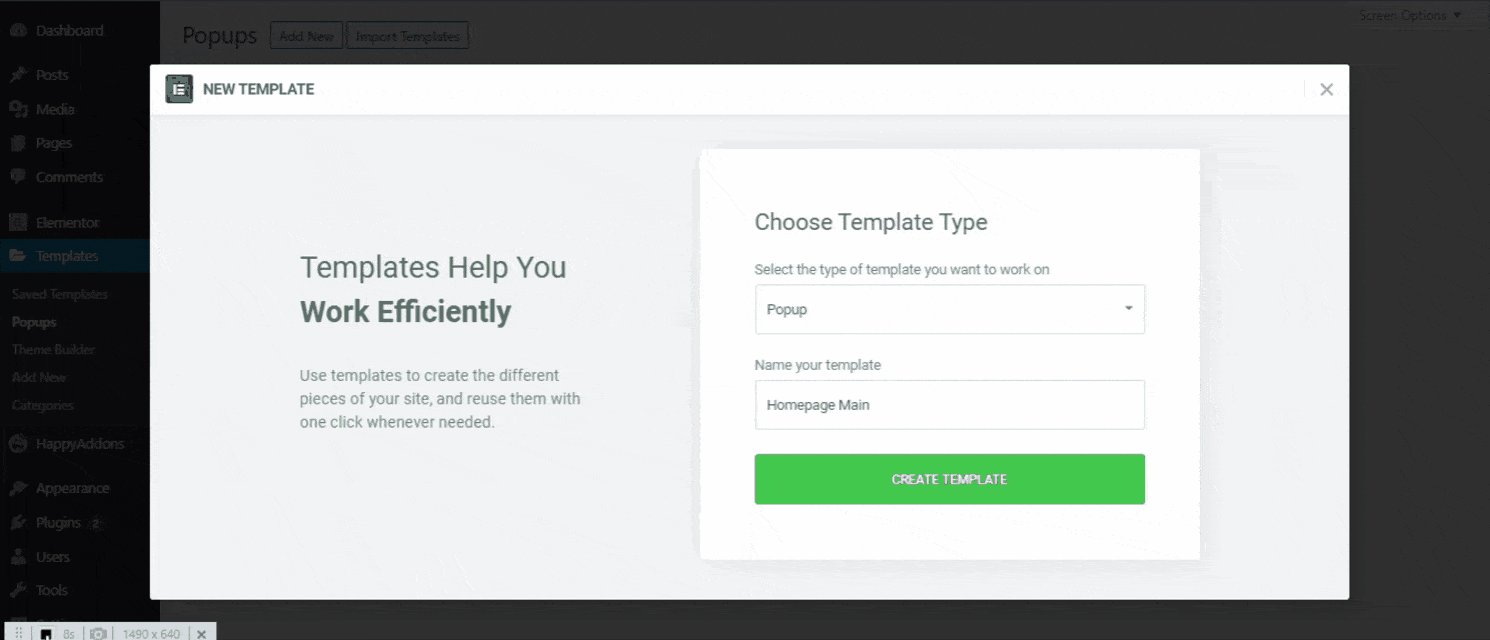
بمجرد النقر فوق Pop Up ، سيظهر زر ADD NEW POPUP . انقر فوق الزر وقم بتسمية النافذة المنبثقة الخاصة بك تمامًا مثل اسمنا " الصفحة الرئيسية الرئيسية ". بعد تسمية النافذة المنبثقة ، حان الوقت للنقر فوق الزر " إنشاء منبثقة "!

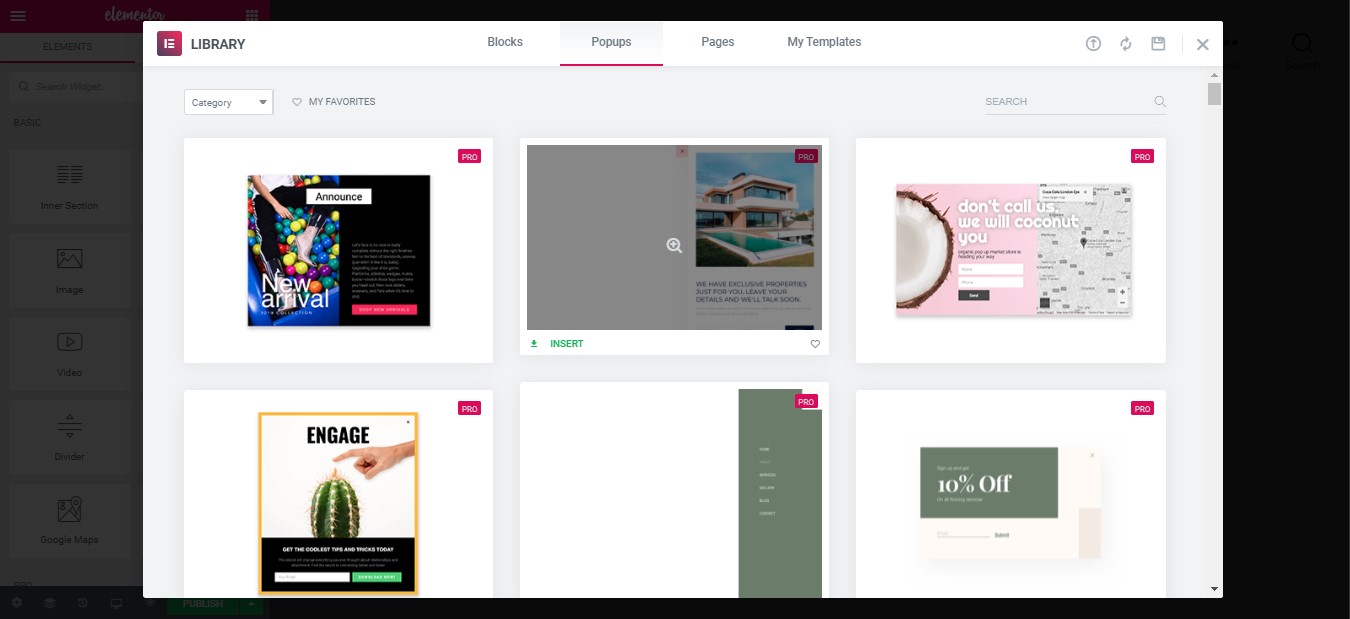
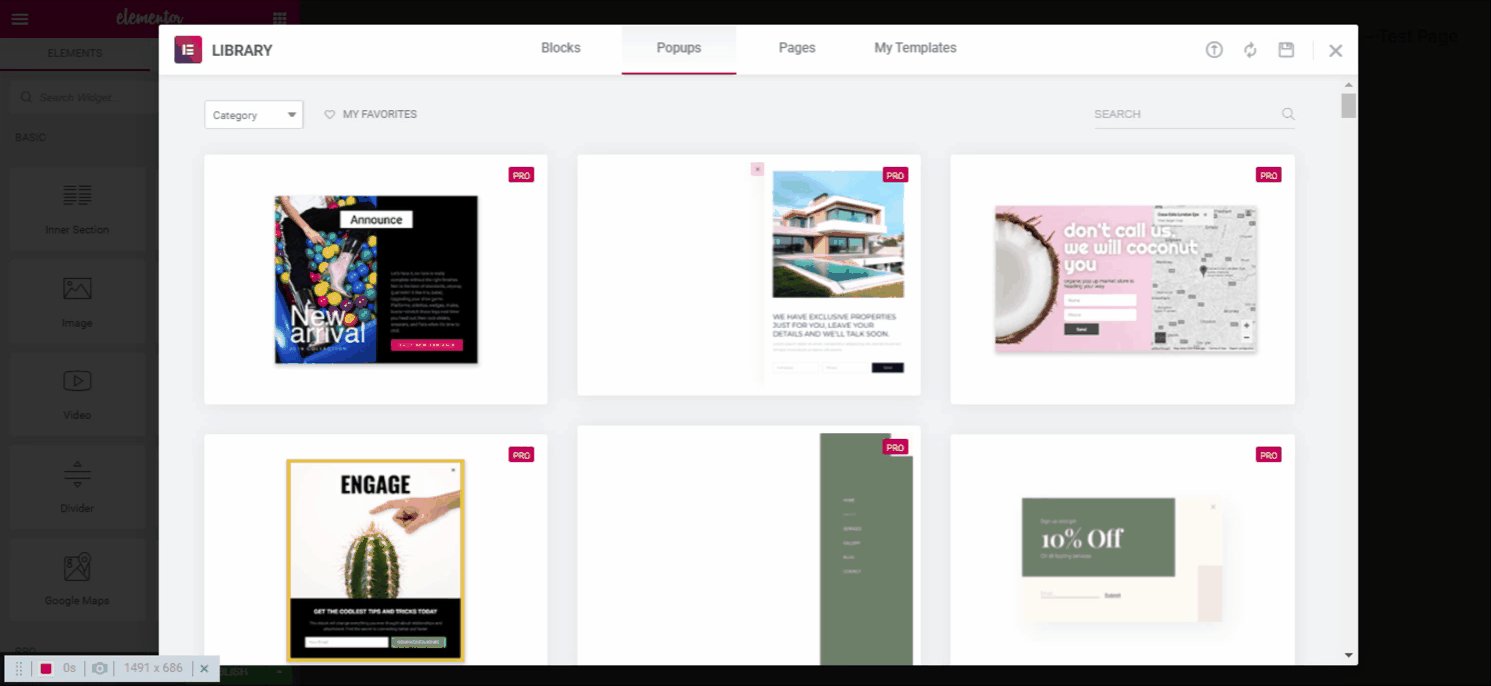
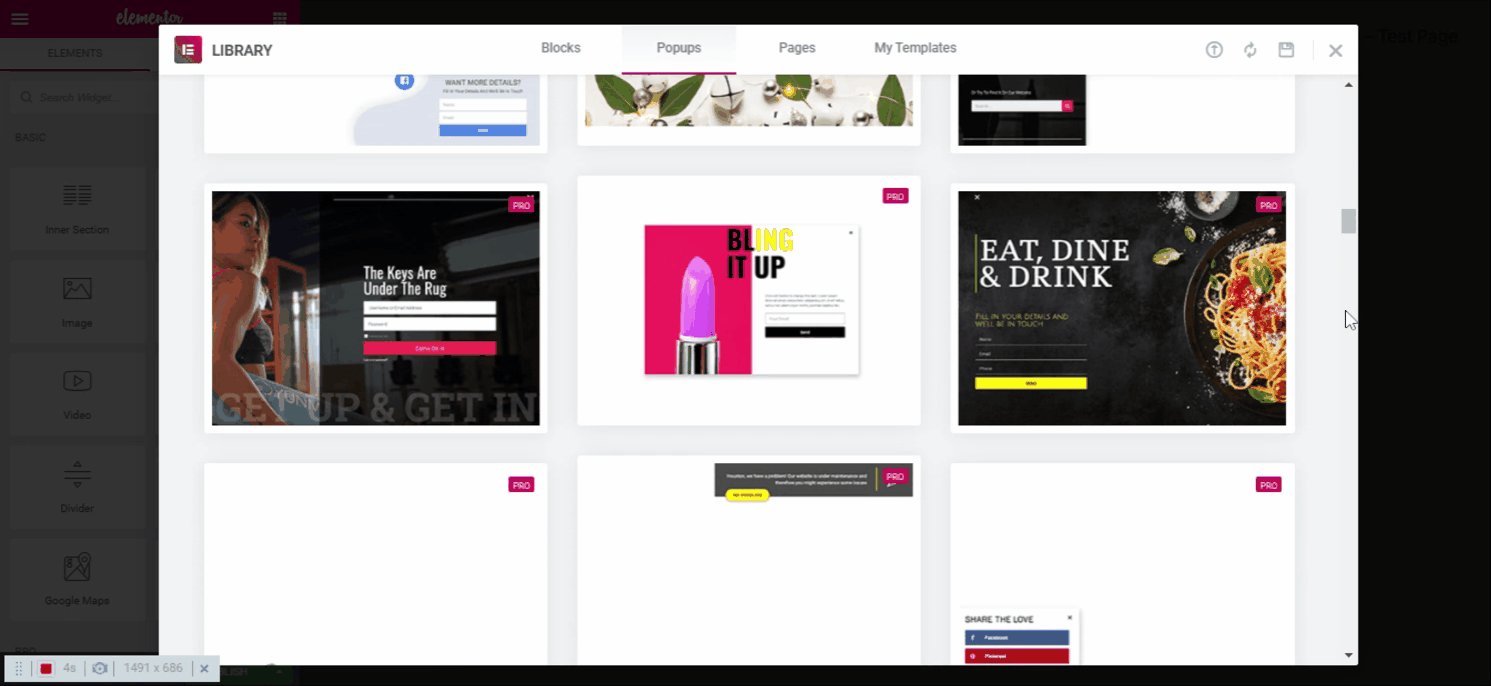
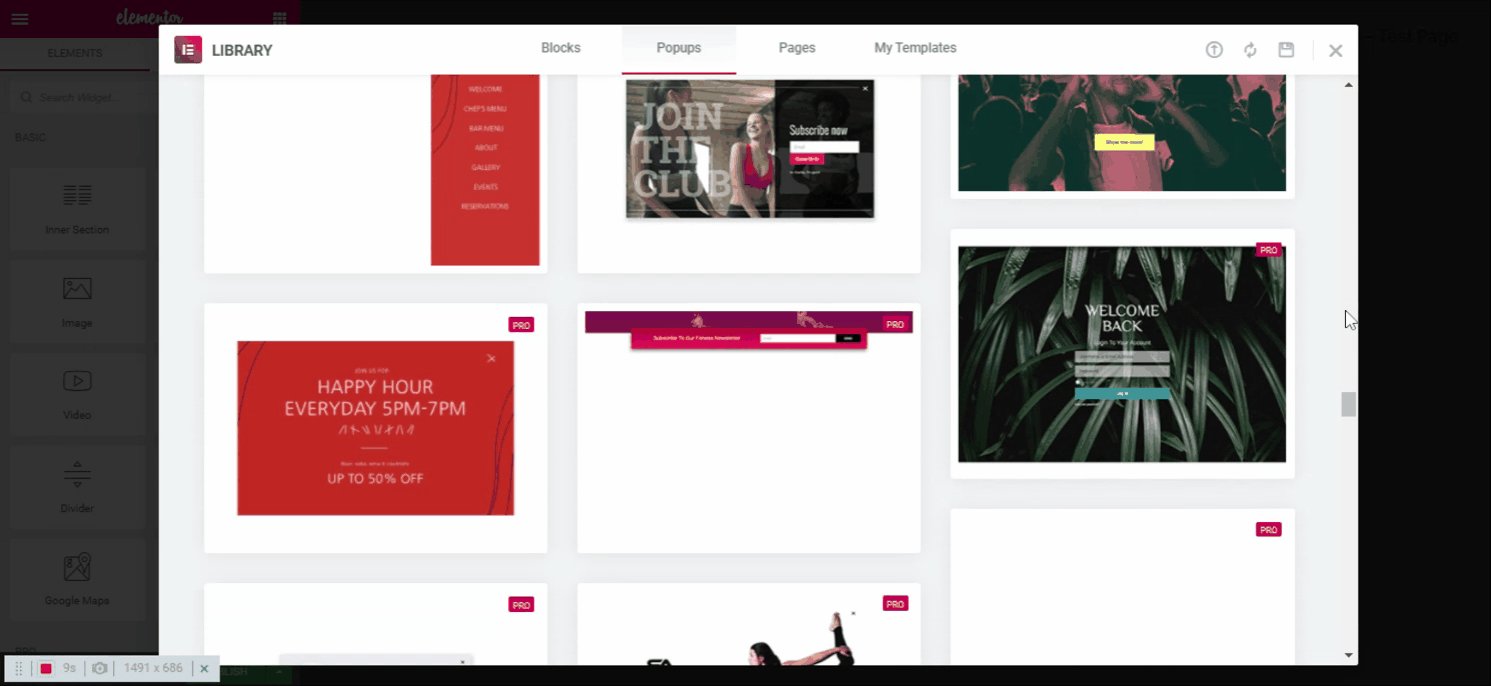
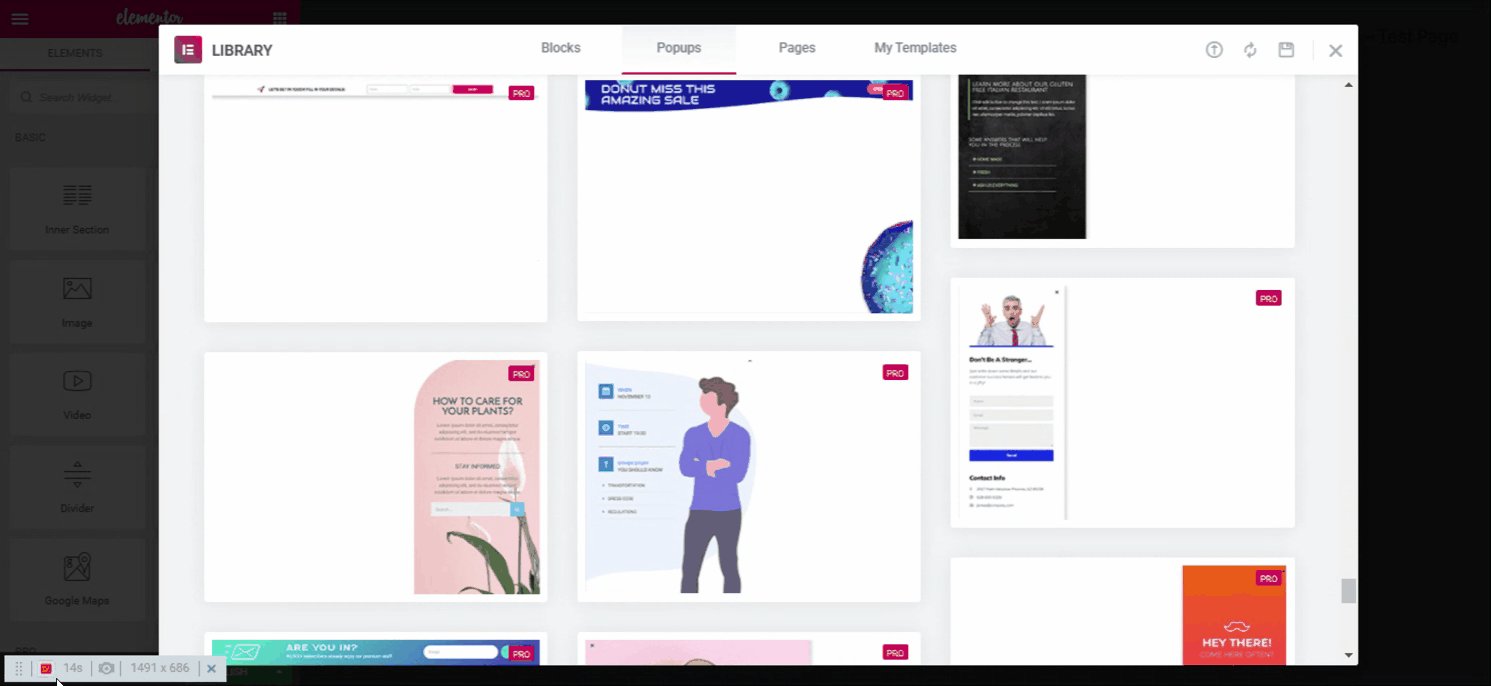
بمجرد النقر فوق الزر "إنشاء منبثقة" ، ستجد الكثير من القوالب المنبثقة الجميلة الجاهزة لتختار من بينها. ومع ذلك ، إذا كنت لا تريد استخدام النموذج المصمم مسبقًا ، فيمكنك أيضًا تصميم النافذة المنبثقة من الألف إلى الياء. لذلك فقط اخرج من مكتبة القوالب.

تخصيص تصميم العنصر المنبثق الخاص بك
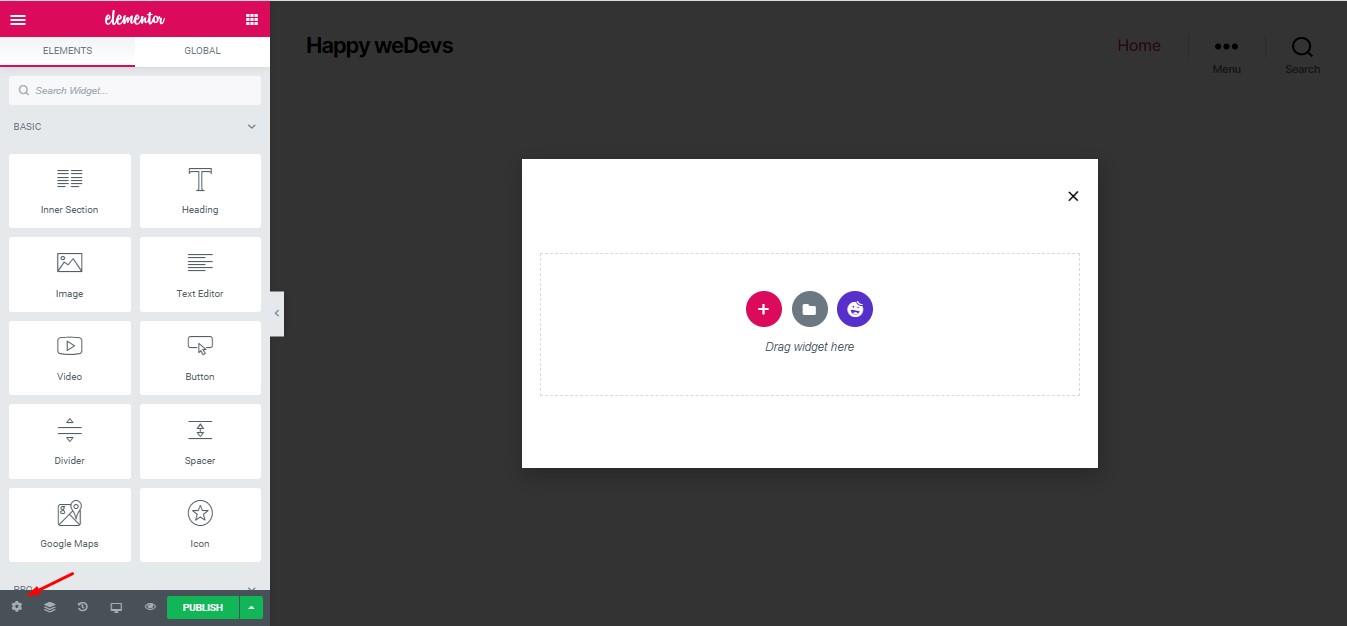
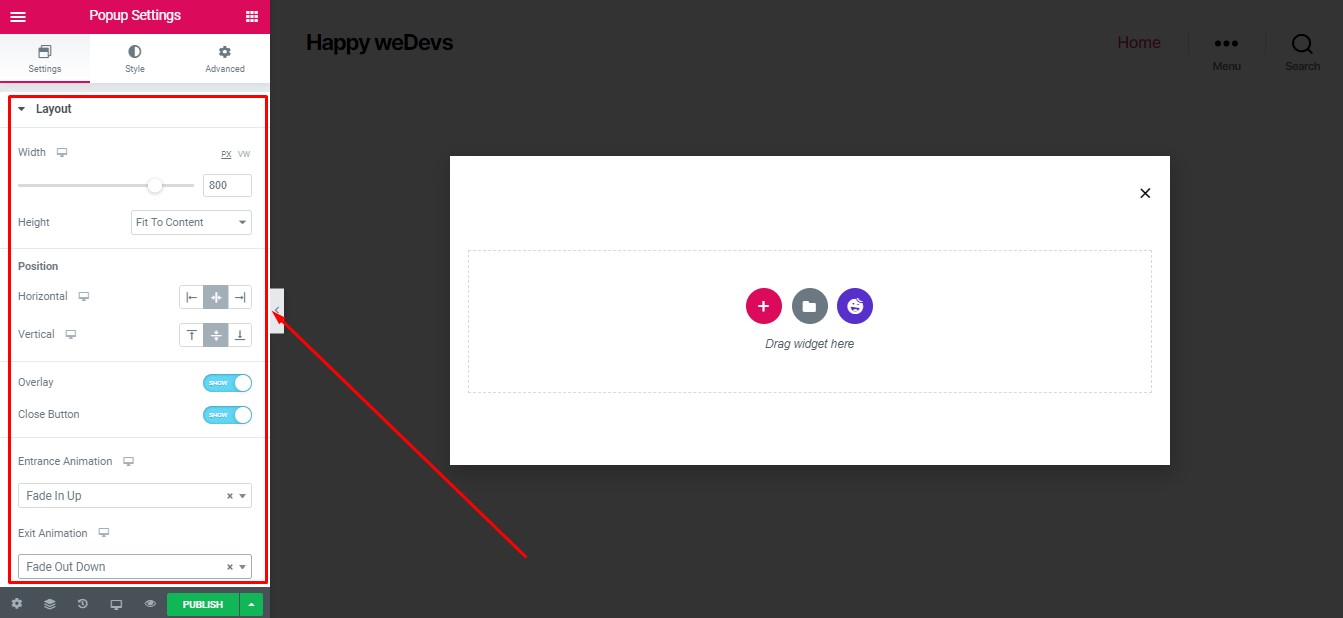
بمجرد إغلاق مكتبة النماذج ، سترى شاشة مثل الشاشة أدناه. انقر فوق رمز الترس ، تمامًا كما فعلنا ، وستظهر في صفحة الإعدادات المنبثقة في لمح البصر.

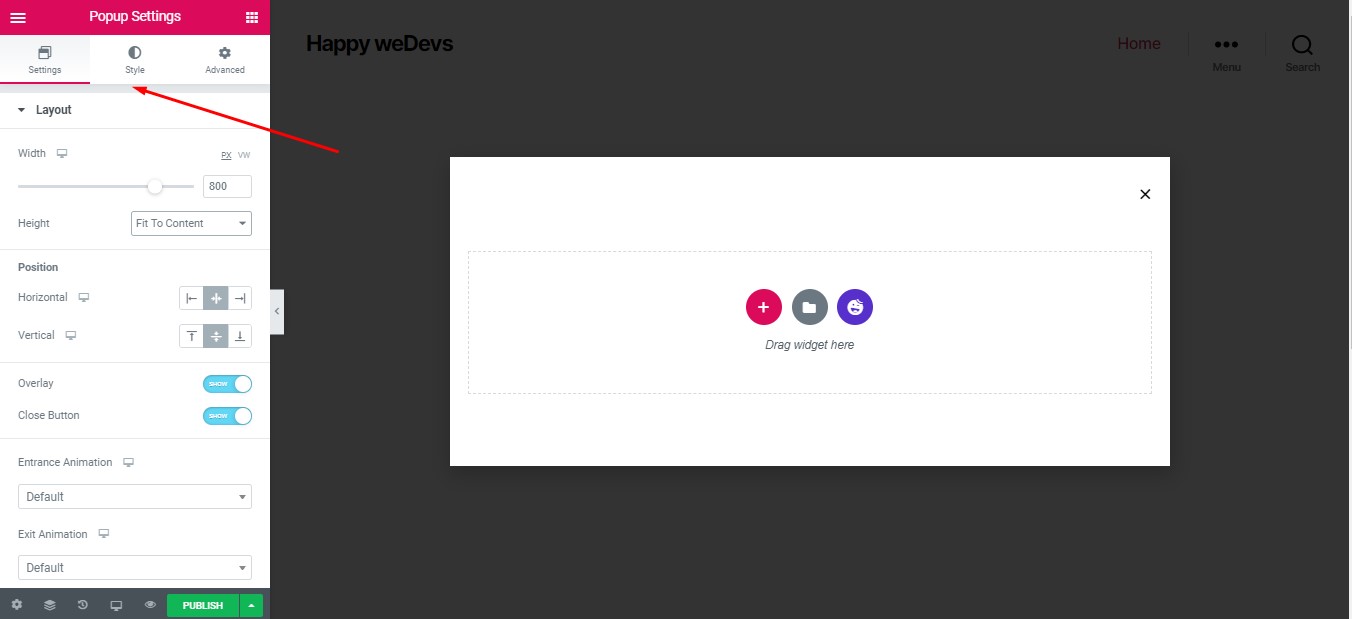
سيحتوي الإعداد المنبثق على 3 علامات تبويب - الإعدادات والنمط والمتقدم. دعنا نعرف الغرض من كل علامة تبويب.

من علامة التبويب " الإعدادات " ، يمكنك تخصيص التخطيط بشكل أساسي. مثل العرض والارتفاع والموضع الأفقي / الرأسي وحركة الدخول / الخروج وزر الإغلاق .
نحن نمضي قدما في الإعدادات أدناه. يمكنك أيضًا تخصيص ما تريد.

من علامة تبويب النمط ، يمكنك تخصيص ألوان النافذة المنبثقة والتراكب وزر الإغلاق.
تتيح لك علامة التبويب Advanced تعديل وقت زر الإغلاق وبعض الإعدادات الثانوية الأخرى.

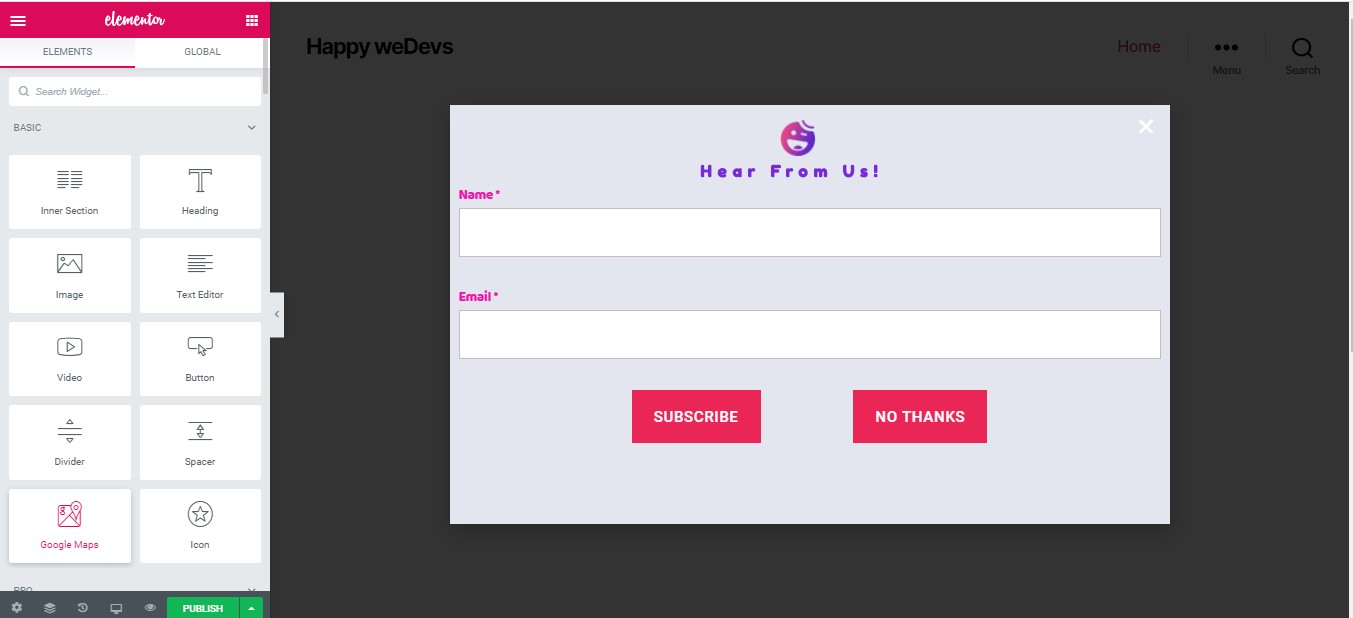
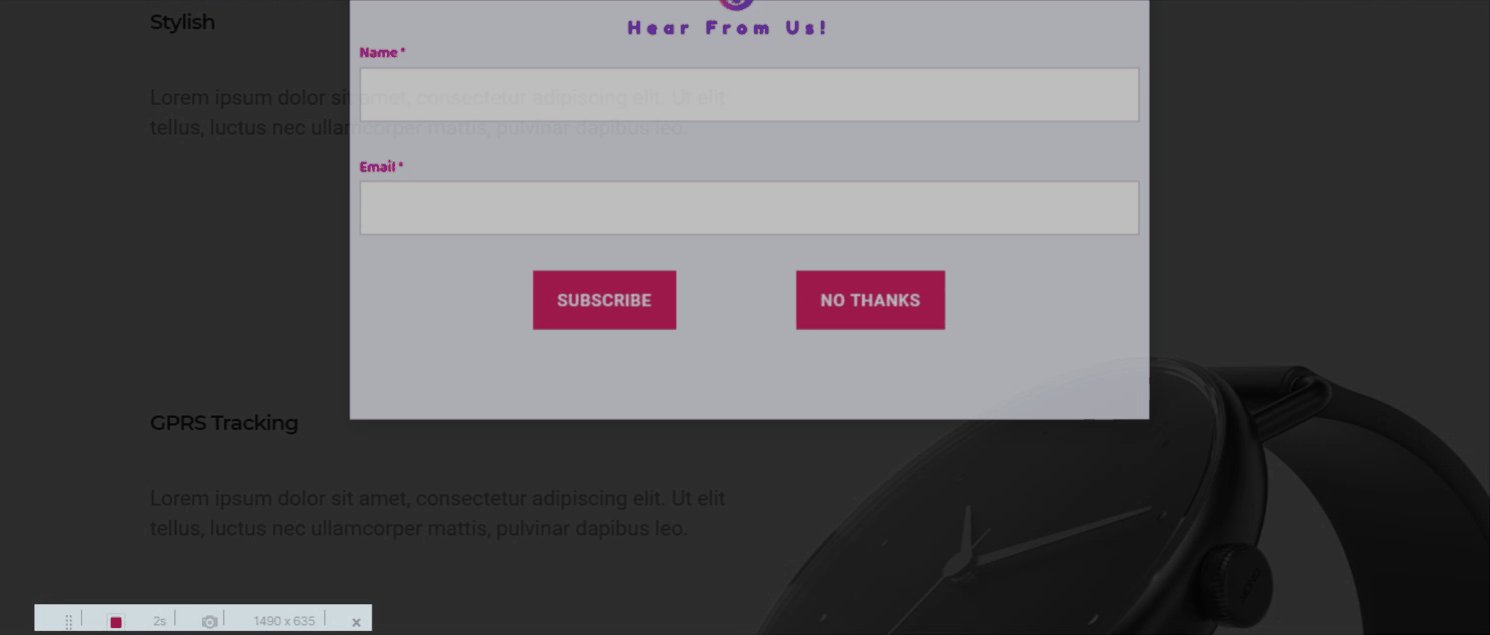
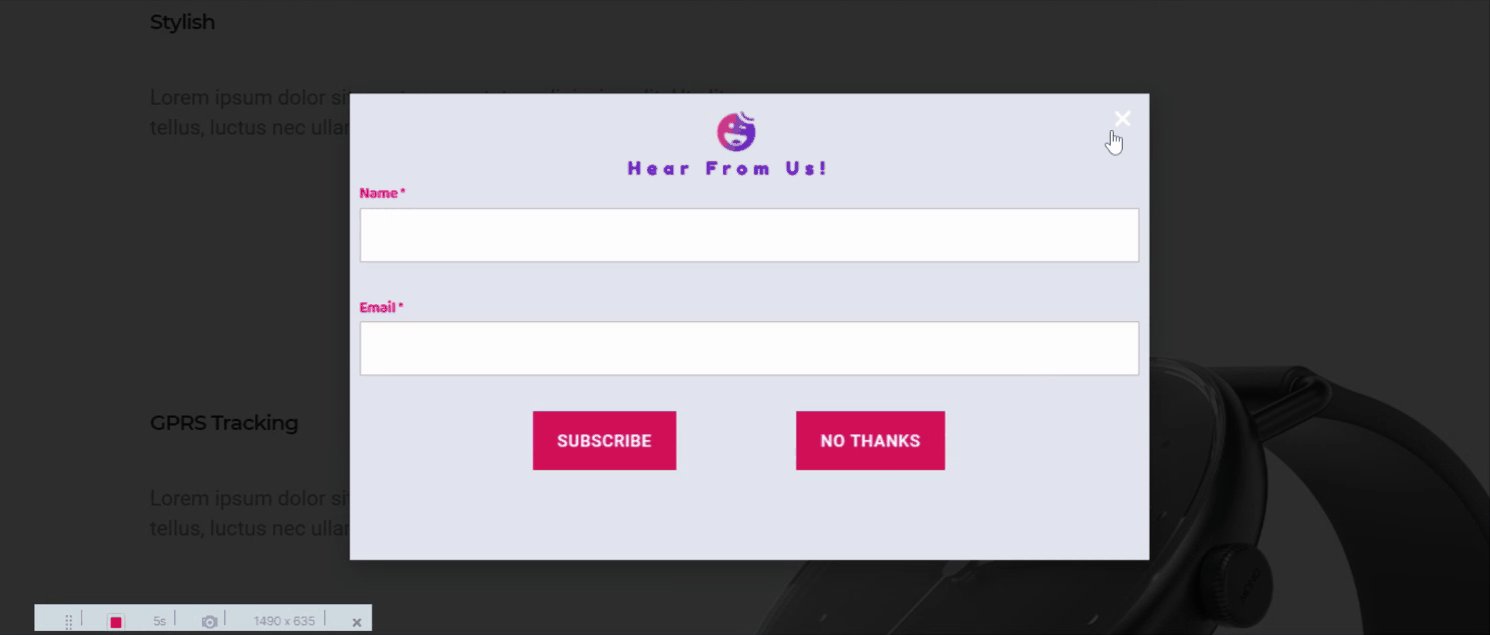
تمامًا مثل أي قوالب أخرى من Elementor ، يمكنك أيضًا إضافة عناصر واجهة مستخدم لجعل النافذة المنبثقة تبدو جيدة. هنا هو الحد الأدنى من النوافذ المنبثقة التي صممناها.

نعم ، لقد نجحنا في إنشاء نافذة منبثقة لموقعنا على الويب باستخدام العنصر المنبثق Elementor! الآن دعنا نتعرف على كيفية استهداف النافذة المنبثقة اعتمادًا على نشاط المستخدم.
تحكم في النوافذ المنبثقة من خلال إعدادات النشر
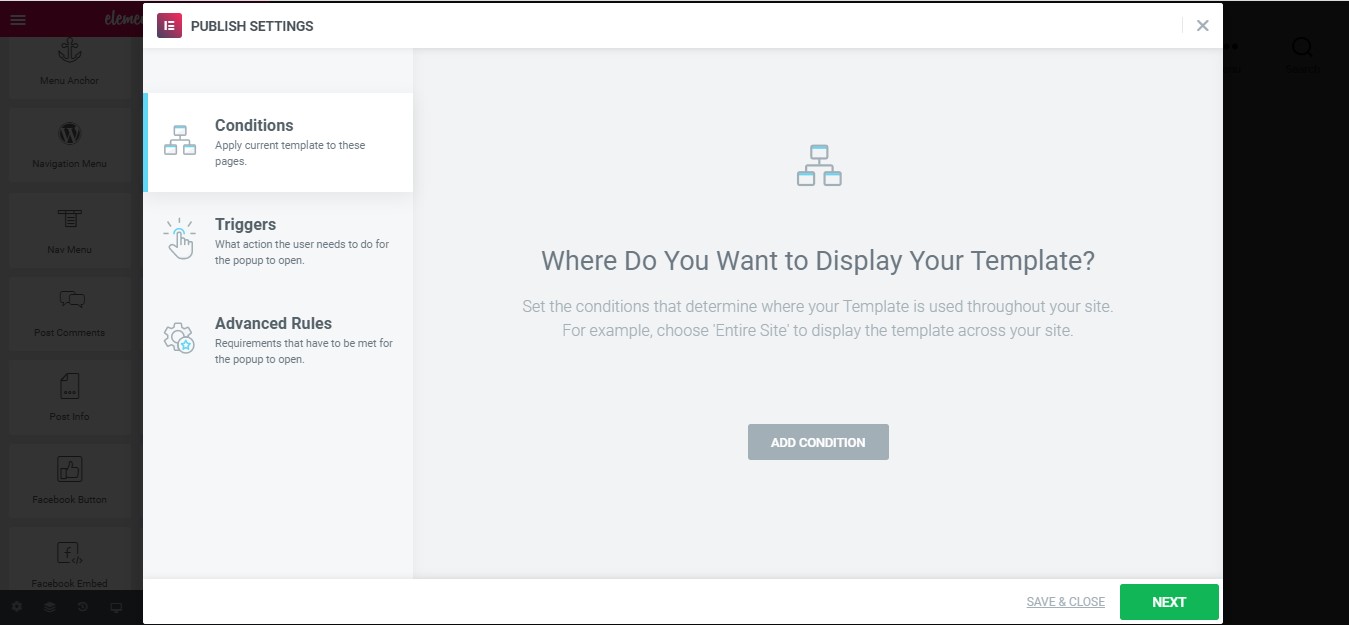
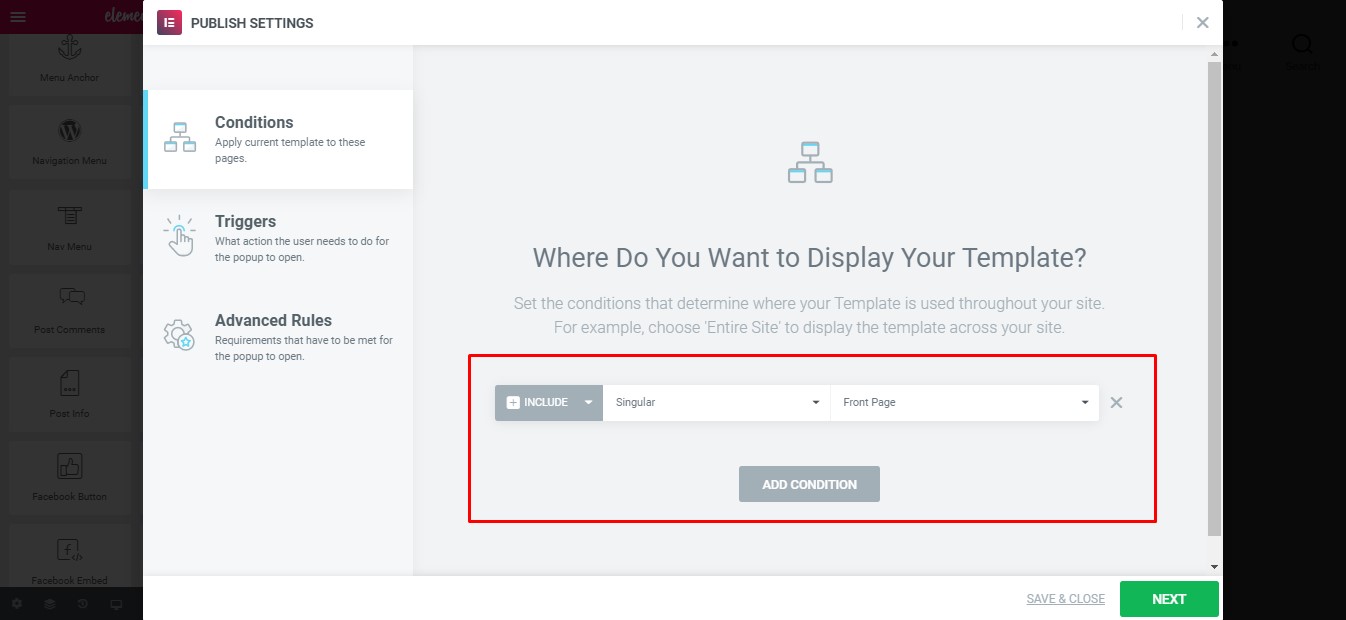
بعد إنشاء النافذة المنبثقة الخاصة بك ، فإن الشيء التالي الذي يتعين عليك القيام به هو ضبط وقت ظهوره. مع العنصر المنبثق Elementor ، يمكنك ضبطه للتشغيل بناءً على العديد من الإجراءات. بمجرد الانتهاء من التصميم والنقر فوق "نشر" ، ستظهر إعدادات النشر . من هنا يمكنك التحكم في الاستهداف وضبطه.

كما ترى من الصورة أعلاه ، سترى ثلاثة خيارات مختلفة تسمى الشروط والمشغلات والقواعد المتقدمة .
لذلك دعونا نتعرف على كيفية عملها.

تعيين الشروط الخاصة بك منبثقة
تتيح لك علامة التبويب "الشروط" إدارة مكان ظهور النافذة المنبثقة. على سبيل المثال ، يمكنك السماح بعرض النافذة المنبثقة على صفحة واحدة أو عدة صفحات أو حتى موقع الويب بالكامل.
كما ترى ، قمنا هنا بتضمين صفحة واحدة ، وهي الصفحة الأولى ، لعرض النافذة المنبثقة الخاصة بنا.

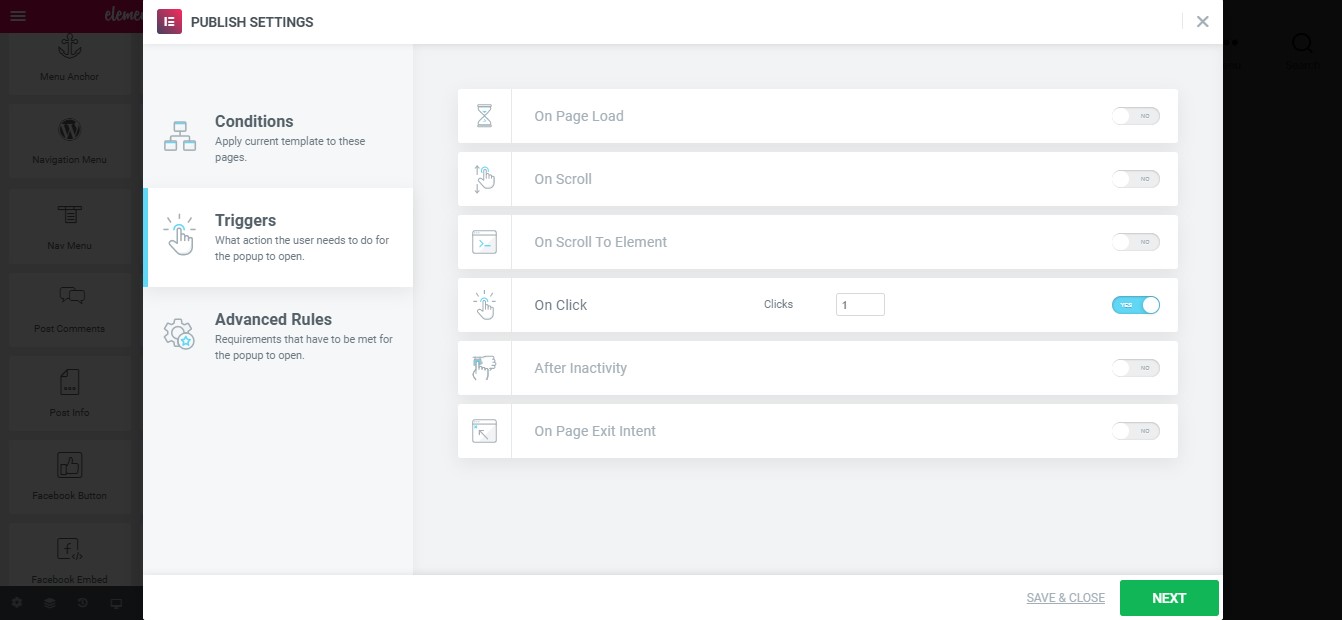
تكوين قواعد المشغلات المنبثقة
تتيح لك المشغلات التحكم بالضبط عند ظهور النافذة المنبثقة. مع Elementor ، لديك كل أنواع المشغلات التي ستحتاجها. يمكنك ضبط النافذة المنبثقة الخاصة بك لتظهر -
- تحميل على الصفحة
- في التمرير
- في قم بالتمرير إلى العنصر
- عند النقر
- بعد الخمول
- نية الخروج على الصفحة
لقد قمنا بتعيين النافذة المنبثقة الخاصة بنا ليتم عرضها عند أول نقرة بواسطة المستخدم على صفحة الويب الخاصة بنا.

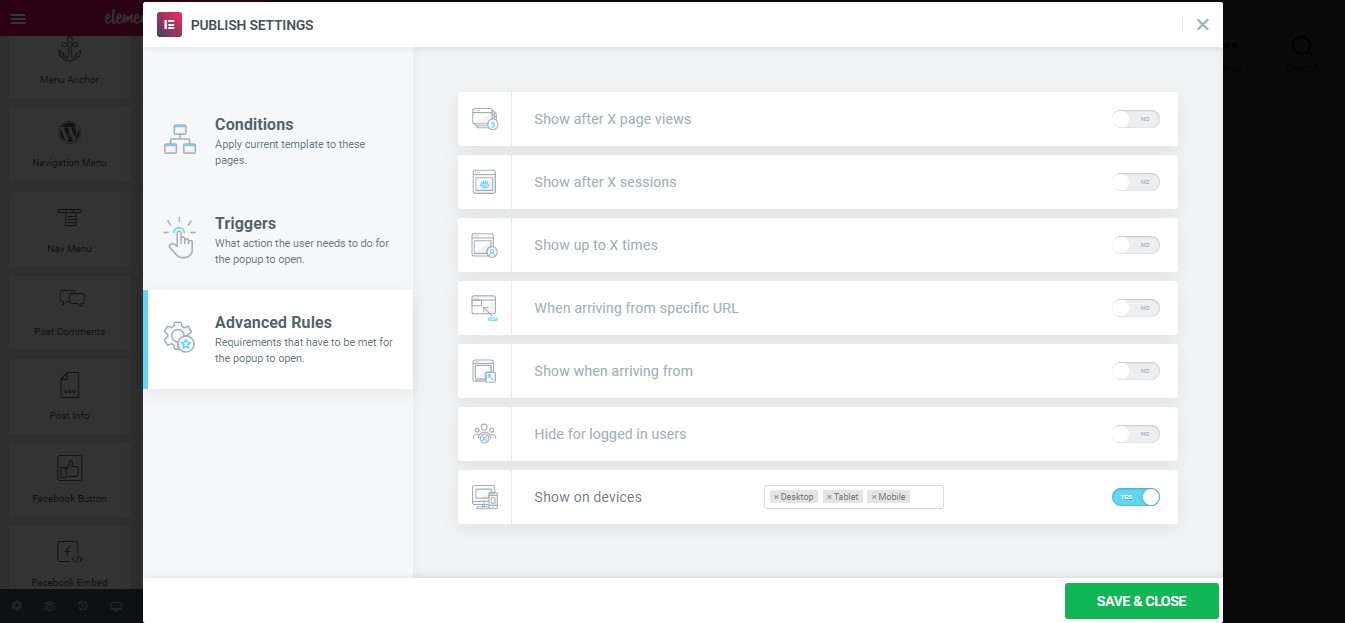
تعيين قواعد متقدمة
كما يوحي الاسم ، تتيح لك القواعد المتقدمة تعيين الشروط المتقدمة للوقت المحدد أو لمن سيتم عرض النافذة المنبثقة.
هناك الكثير من القواعد المختلفة ويمكنك تحديد قواعد متعددة أيضًا.

نحن الآن جاهزون لنشر النافذة المنبثقة الخاصة بنا. لذا انطلق وانقر على زر حفظ وإغلاق .
أيضًا ، دعنا نرى ظهورنا المنبثق أثناء العمل. ياي!

مجموعة كبيرة من القوالب المنبثقة من مكتبة Elementor المنبثقة
كما أوضحنا لك بالفعل ، يحتوي Elementor على مجموعة ضخمة من النوافذ المنبثقة المصممة مسبقًا في مكتبة القوالب الخاصة به.
ستتمكن من الوصول إلى مئات النوافذ المنبثقة ، لذلك حتى إذا لم يكن لديك حس تصميم رائع ، فإن Elementor المنبثقة تجعلك مغطى. من مكتبة قوالب Elementor ، ستجد أنواعًا مختلفة من القوالب المنبثقة ، مثل lightbox ، و Floating ، و Full Screen ، و Lead Magnet ، وغيرها الكثير!

بصرف النظر عن النوافذ المنبثقة ، يحتوي Elementor أيضًا على العديد من القوالب والأدوات المصممة مسبقًا. يمكنك أيضًا توسيع ميزات Elementor باستخدام أدوات إضافية مختلفة. التي تحظى بشعبية كبيرة في الوقت الحاضر.
إذا كنت تريد أن ترى كيف تجعل الإضافات من السهل تصميم موقعك ، فلا تنس تجربة HappyAddons. إنها الآن واحدة من أفضل إضافات Elementor ، مع أكثر من 80،000+ تثبيت نشط. هناك نسخة متميزة منه ، إلى جانب نسخة مجانية.
Elementor Pop Up - أفضل أداة إنشاء النوافذ المنبثقة
يعتبر Elementor أحد أفضل أدوات إنشاء الصفحات في WordPress. إلى جانب العديد من الميزات الأخرى ، يمكنك أيضًا إنشاء نوافذ منبثقة جميلة ذات استهداف محدد.
عملية إنشاء النوافذ المنبثقة سهلة للغاية ، ونأمل الآن أن تتمكن من إنشاء نافذة منبثقة يحبها زوارك (على الأقل لا تكره!). يمكنك أيضًا إنشاء نافذة منبثقة مشروطة باستخدام Elementor popup builder.
هل سننهي المدونة بإعلان عن المنتج الأكثر إسرافًا من شركة WordPress؟ حسنًا ، ها أنت ذا!
