كيفية إنشاء موقع ويب Portfolio في WordPress باستخدام Elementor
نشرت: 2020-06-10لقد ولت أيام التحقق من صفحة بعد صفحة لاكتشاف شخص ما واتخاذ قرار. يفضل أصحاب العمل والعملاء في هذه الأيام رؤية كل ما قمت به ، وطريقة عملك ، وأفكارك ، واهتماماتك ، والمزيد.
السيرة الذاتية التقليدية ببساطة لا تستطيع التعامل معها. هنا يأتي موقع Portfolio للإنقاذ.
يساعدك موقع الويب الخاص بالمحفظة على تقديم نفسك للعالم بطريقة ذكية. الطريقة التي تريدها ويريدها أصحاب العمل / العملاء.
الآن يمكنك أن تسأل ، كيف يمكنني إنشاء موقع ويب محفظة في WordPress لنفسي أو من أين يجب أن أبدأ؟
أخبار جيدة بالنسبة لك! اليوم لا يتطلب الأمر عملاً شاقًا أو وقتًا طويلاً. في WordPress ، يمكنك إنشاء موقع ويب في دقائق. وهناك حلول مثل Elementor & Happy Addons مع الآلاف من القوالب المعدة مسبقًا لمنح موقعك مظهرًا احترافيًا بسهولة.
بدون مزيد من اللغط ، دعنا نلقي نظرة على كيفية إنشاء موقع ويب محفظة في WordPress بسهولة. لكن هذا سؤال بسيط.
لماذا WordPress أو Elementor وليس الآخرين؟

يوفر WordPress الكثير من التسهيلات في السنوات الأخيرة لإنشاء موقع ويب احترافي تحتاجه بسهولة. بغض النظر عن تخصصك ، يمكنك بسهولة العثور على مواد مفيدة لتصميم مواقع الويب من WordPress. هذا هو سبب تمكين ما يقرب من 34٪ من الإنترنت في العالم.
بصرف النظر عن ذلك ، يعد Elementor منشئ صفحات مواقع الويب المرئي الأكثر سيطرة والذي يأتي عبر الكثير من الميزات والمرافق الفريدة.
على الرغم من وجود جميع الميزات الفريدة في Elementor ، فقد تبحث عن المزيد من فرص التخصيص في بعض الحالات. في رأينا ، يمكن لـ Happy Addons أن تجعل يديك أكثر قوة باستخدام بعض أدوات التصميم الفريدة والفعالة للغاية.
كيفية إنشاء موقع محفظة في WordPress (دليل المستخدم السهل)

ومع ذلك ، سوف نتعلم الآن كيفية إنشاء موقع ويب للمحفظة باستخدام Elementor & Happy Addons.
فيما يلي المتطلبات المسبقة لإنشاء موقع ويب محفظتك في WordPress:
- موقع WordPress
- Elementor (مجاني)
- الإضافات السعيدة (مجاني ومحترف)
- Envato Elements (اختياري)
تأكد أولاً من أنك قمت بتثبيت WordPress و Elementor & Happy Addons بنجاح. الآن ، اتبع التعليمات التالية خطوة بخطوة.
مقالة ذات صلة : كيفية إنشاء موقع ويب احترافي باستخدام Elementor & Happy Addons
إضافة رأس إلى موقع الويب الخاص بك
هذه هي الخطوة الأولى في هذا البرنامج التعليمي. رأس موقع الويب هو الجزء الأكثر جاذبية. في أغلب الأحيان ، يرى الأشخاص أو الزوار العنوان في البداية ثم يدخلون إلى موقع الويب أو يتصفحونه. يتكون الرأس عادةً من الرموز الاجتماعية والروابط الأساسية والتنقل في الصفحة والمزيد.
لحسن الحظ مع Elementor ، يمكنك القيام بذلك بسهولة حتى لو لم تكن لديك أي معرفة بلغة البرمجة. والجزء المثير للاهتمام هو أنك لست بحاجة إلى إنشاء رؤوس منفصلة لكل صفحة. لذلك من السهل جدًا إنشاء رأس باستخدام Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowاختر قالب عنصر أو سمة
الآن بعد العنوان ، فإن خطوتك التالية هي اختيار قالب أو سمة مثالية لموقع ويب محفظتك. لحسن الحظ ، في مكتبة قوالب Elementor ، هناك الكثير من الموارد المتاحة. في الواقع ، يمكنك اختيار الأفضل فقط بنقرات قليلة.
حسنًا ، دعنا نرى كيف يمكنك إضافة نموذج إلى موقعك.
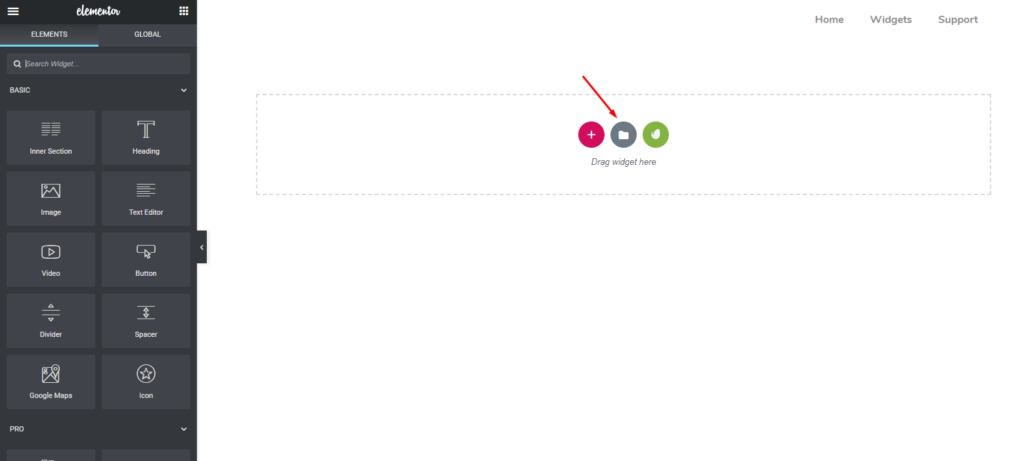
أولاً ، افتح الصفحة التي تريد تصميمها. ثم انقر فوق "المجلد".

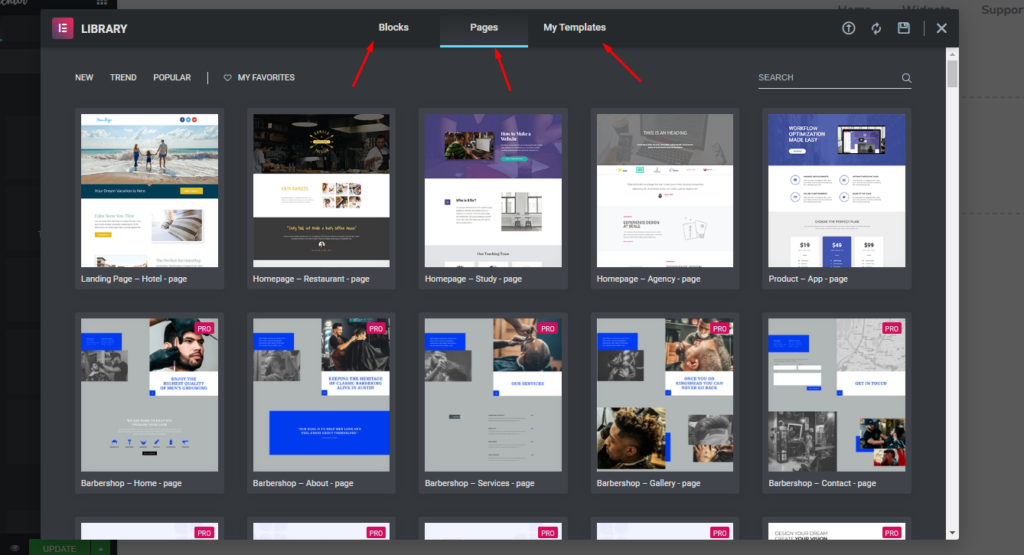
ستجد الكثير من الموارد المتاحة هنا. كما ترى الكتل والصفحات والقوالب الخاصة بي .
- الكتل : يمكنك اختيار أقسام مختلفة من هنا. على سبيل المثال ، جزء الرأس وجزء التذييل وشعار البطل والخرائط والنماذج وما إلى ذلك.
- الصفحات : هنا يمكنك تحديد الصفحة بأكملها حيث تتوفر جميع العناصر بشكل عام.
- القوالب الخاصة بي : إذا قمت بتخصيص أي قسم ، أو تريد الاحتفاظ به وفقًا لأسلوبك ، فيمكنك حفظه كقوالب خاصة بي.

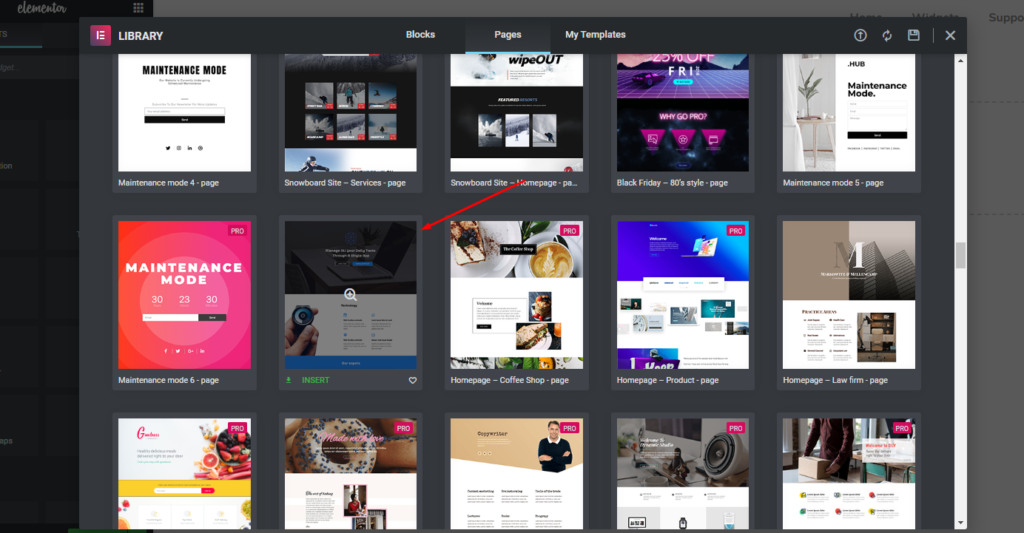
الآن يمكنك اختيار المناسب لموقعك على الويب. اليوم ، نختار التالي.

لذلك بعد إضافة النموذج ، ستبدو صفحتك كما يلي:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteتخصيص القالب لموقع Dream Elementor Portfolio Site
الآن ، أنت جاهز مع النموذج. يمكنك إما البقاء مع القالب الحالي أو يمكنك تخصيصه وفقًا لاحتياجات التصميم الخاصة بك. في حالة رغبتك في تغييره ، يمكنك القيام بذلك بسهولة خطوة بخطوة.
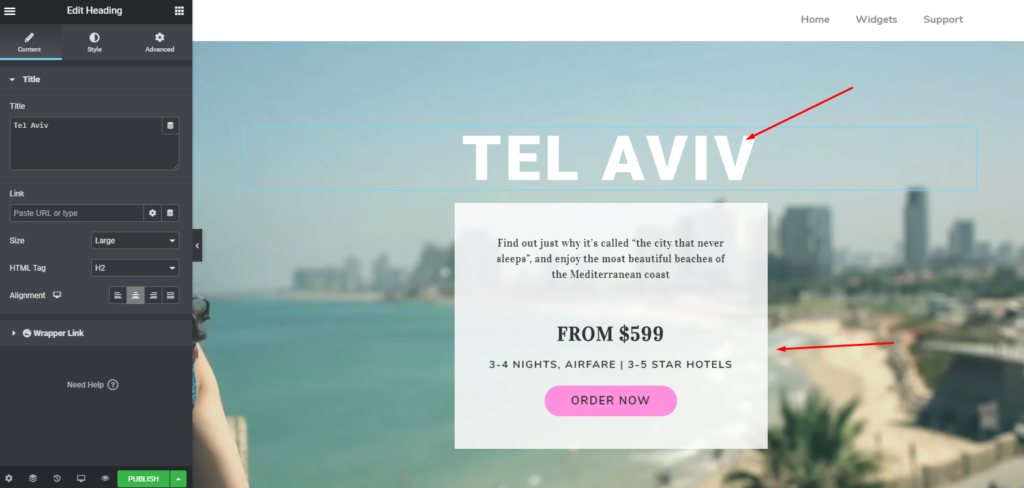
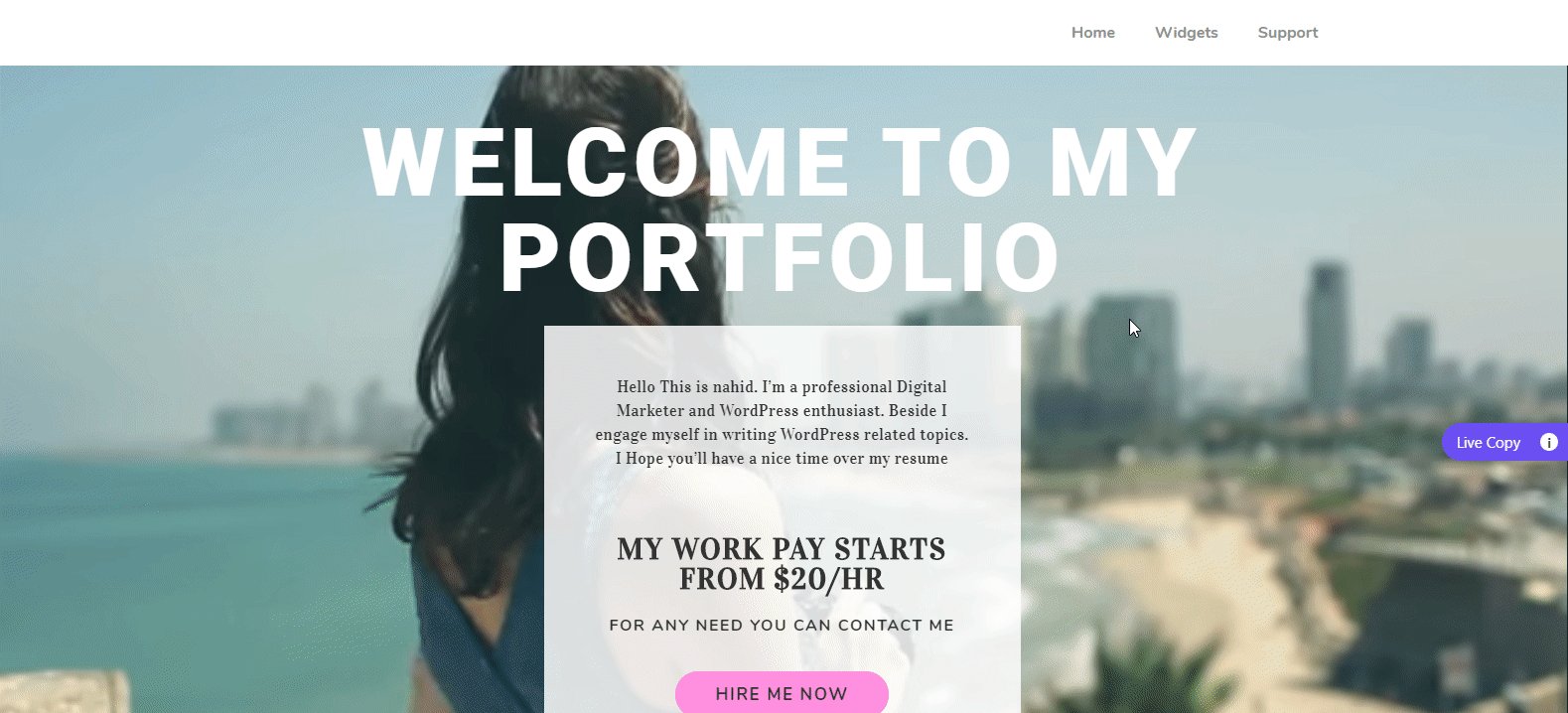
ومع ذلك ، إذا كنت تريد تغيير العنوان في جزء الرأس ، فانقر فوق " المنطقة المحددة ". وستتوفر خيارات التخصيص فورًا على الشريط الجانبي الأيسر من الشاشة.

بعد تحرير جزء الرأس ، سيبدو مثل هذا؟

إضافة أو تخصيص "نبذة عني"
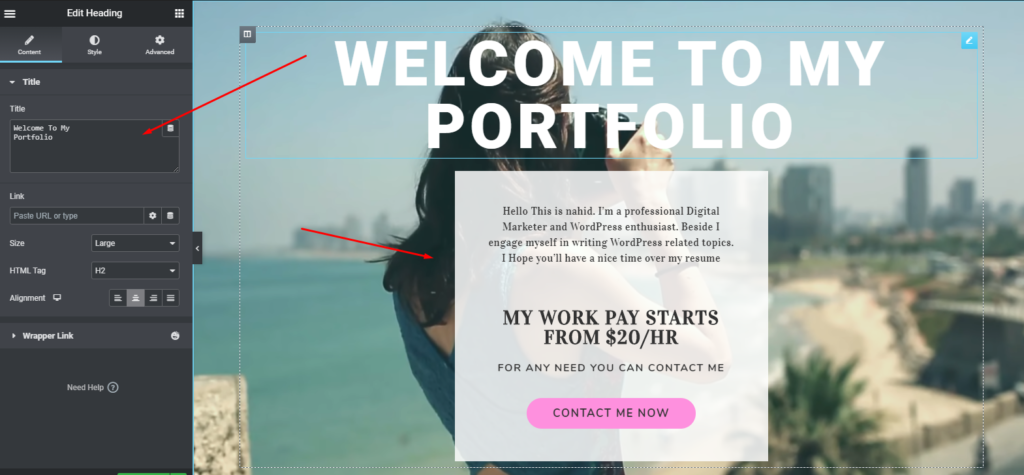
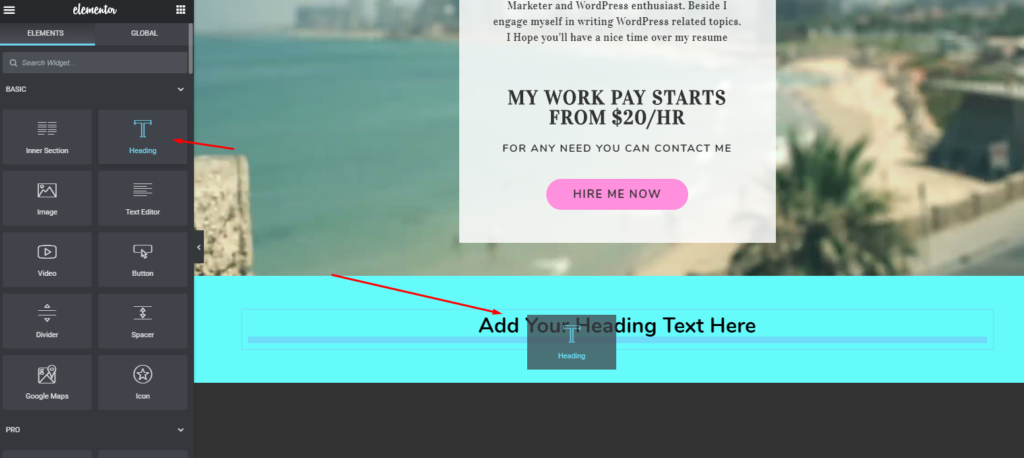
لتعيين قسم حول ، حدد أداة "العنوان" من الشريط الجانبي الأيسر. ثم اسحبه إلى المنطقة المحددة.

الآن ، يمكنك هنا إضافة وصف عن نفسك لبعض النقاط الأساسية والمهمة فيك. على سبيل المثال ، يمكنك إظهار مهاراتك وخبراتك ومجالات المعرفة والمزيد.
مقالة ذات صلة: كيفية استخدام أشرطة المهارات في موقع المحفظة

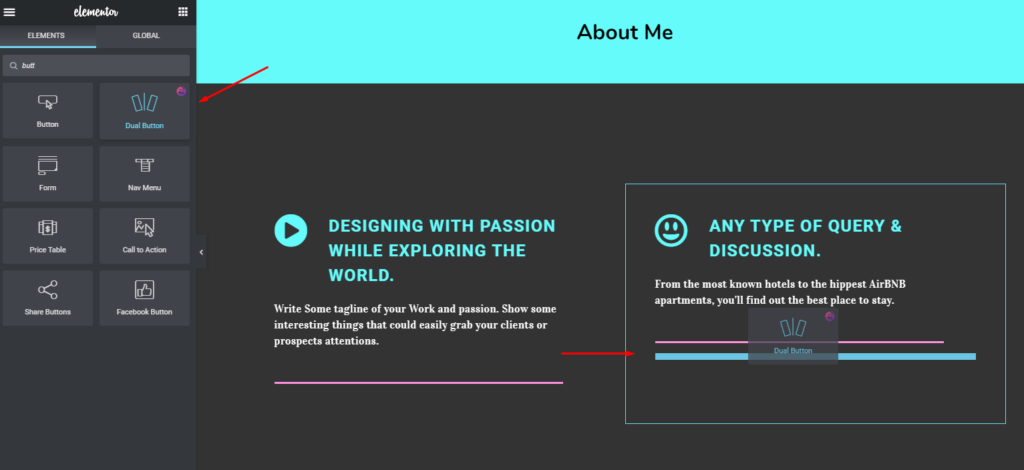
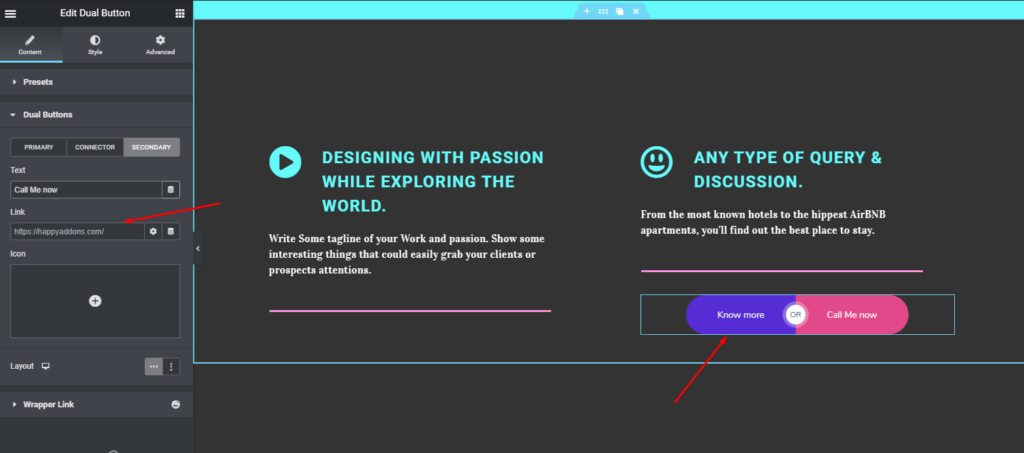
هنا يمكنك تجميلها أكثر. على سبيل المثال ، إذا كنت تريد إضافة زر في أي من هذين الجزأين ، فما عليك سوى تحديد "أداة الزر" ثم اسحبه إلى المنطقة المحددة.

بعد إضافة زر سيبدو التصميم الخاص بك كما يلي. يمكنك أيضًا وضع رابط في الزر. سيساعد العميل المحتمل في العثور عليك أو معرفة المزيد عنك.

إضافة خدماتي إلى موقع محفظتك
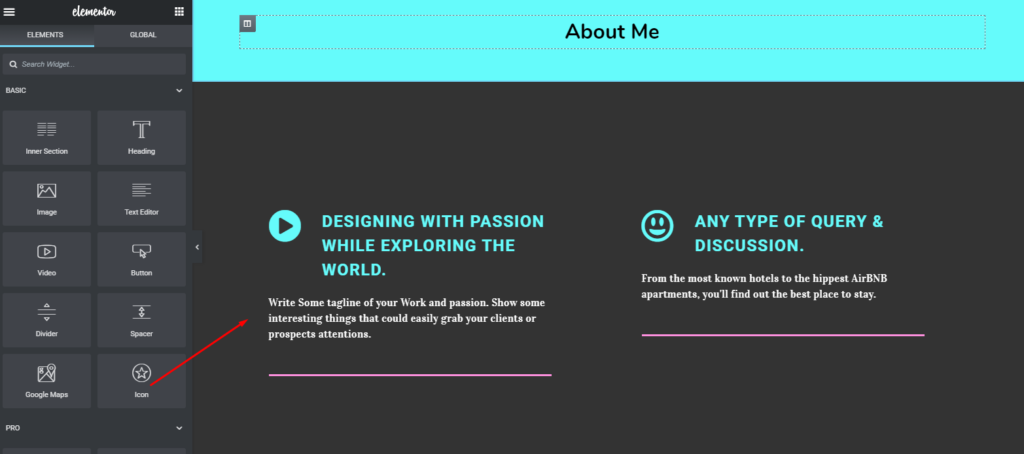
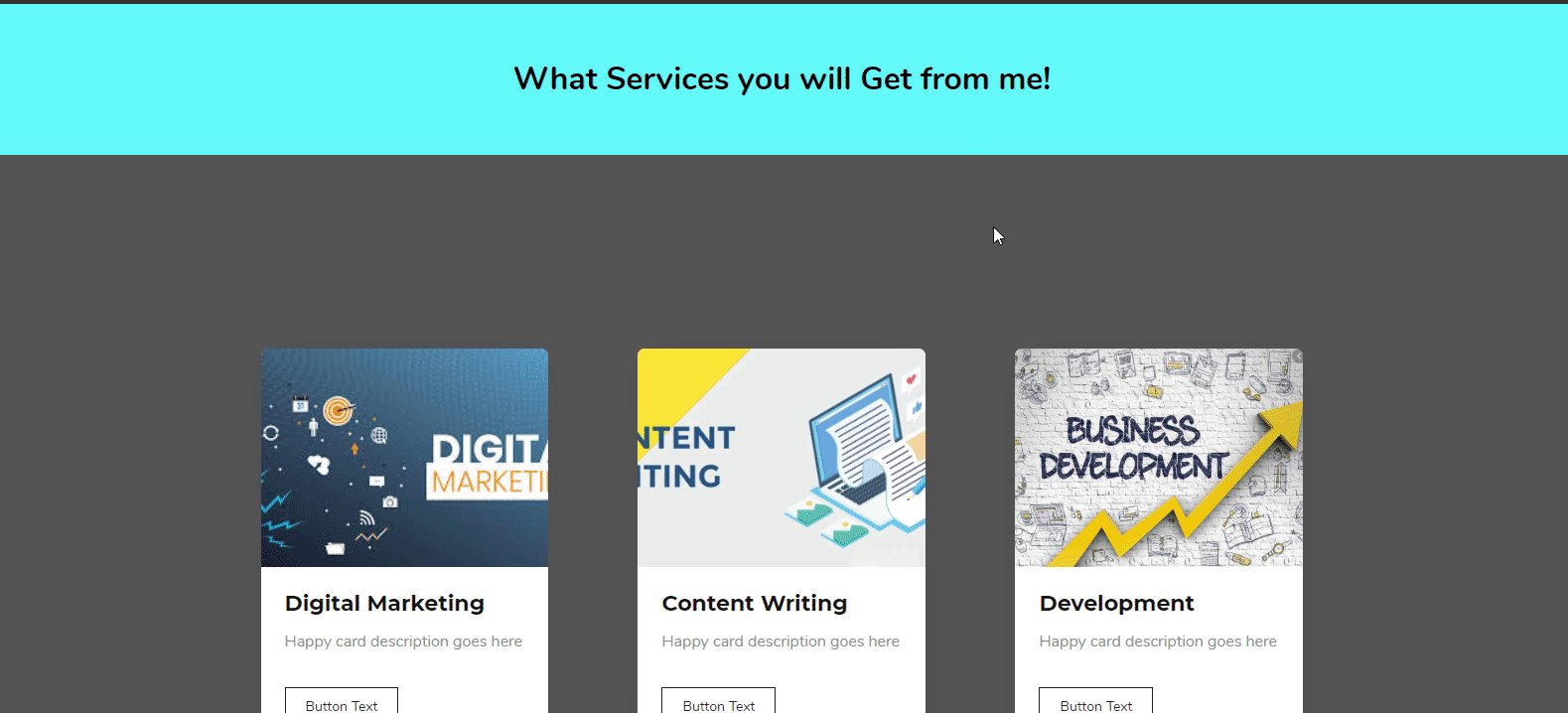
هنا يمكنك إما البقاء مع التصميم الحالي أو تخصيصه فقط. أو يمكنك إحضار تصميم جديد تمامًا. في حالتنا ، سنضيف أدوات مختلفة لإظهار جزء " خدمتي " بشكل أكثر ربحية.
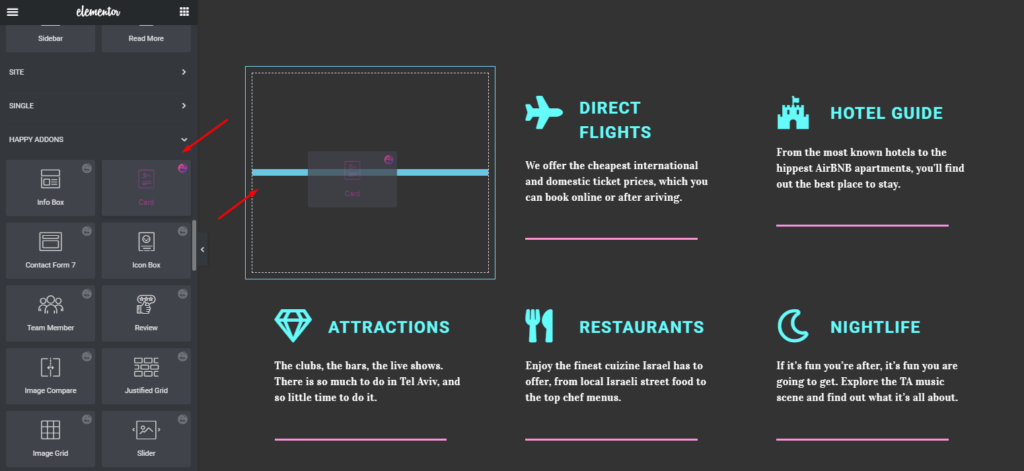
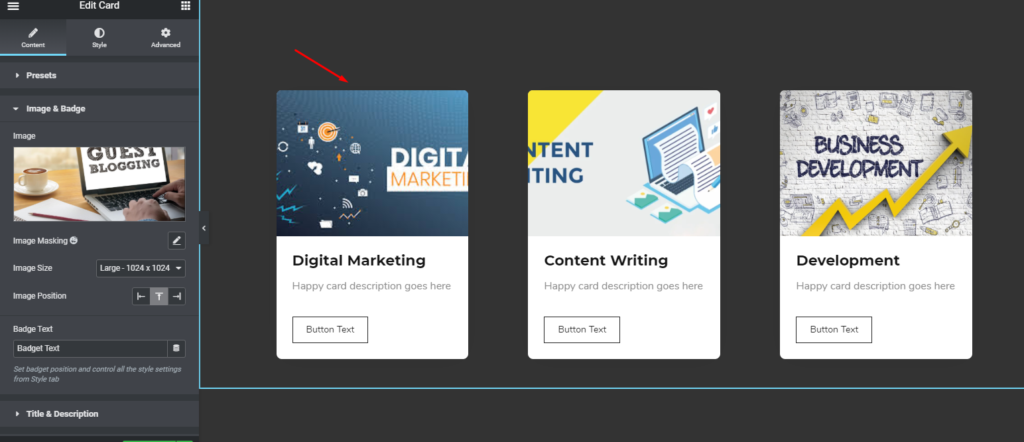
للقيام بذلك ، حدد 'Card Widget' من Happy Addons من الشريط الجانبي الأيسر. وبالمثل ، اسحبه إلى المنطقة المحددة.

المادة ذات الصلة: كيفية إنشاء صفحات متجر باستخدام Card Widget of Happy Addons
الان بعد اضافة الخدمة بالتفاصيل. سيكون التصميم الخاص بك على النحو التالي. ثم فقط أضف المعلومات داخل القسم. هذا هو.

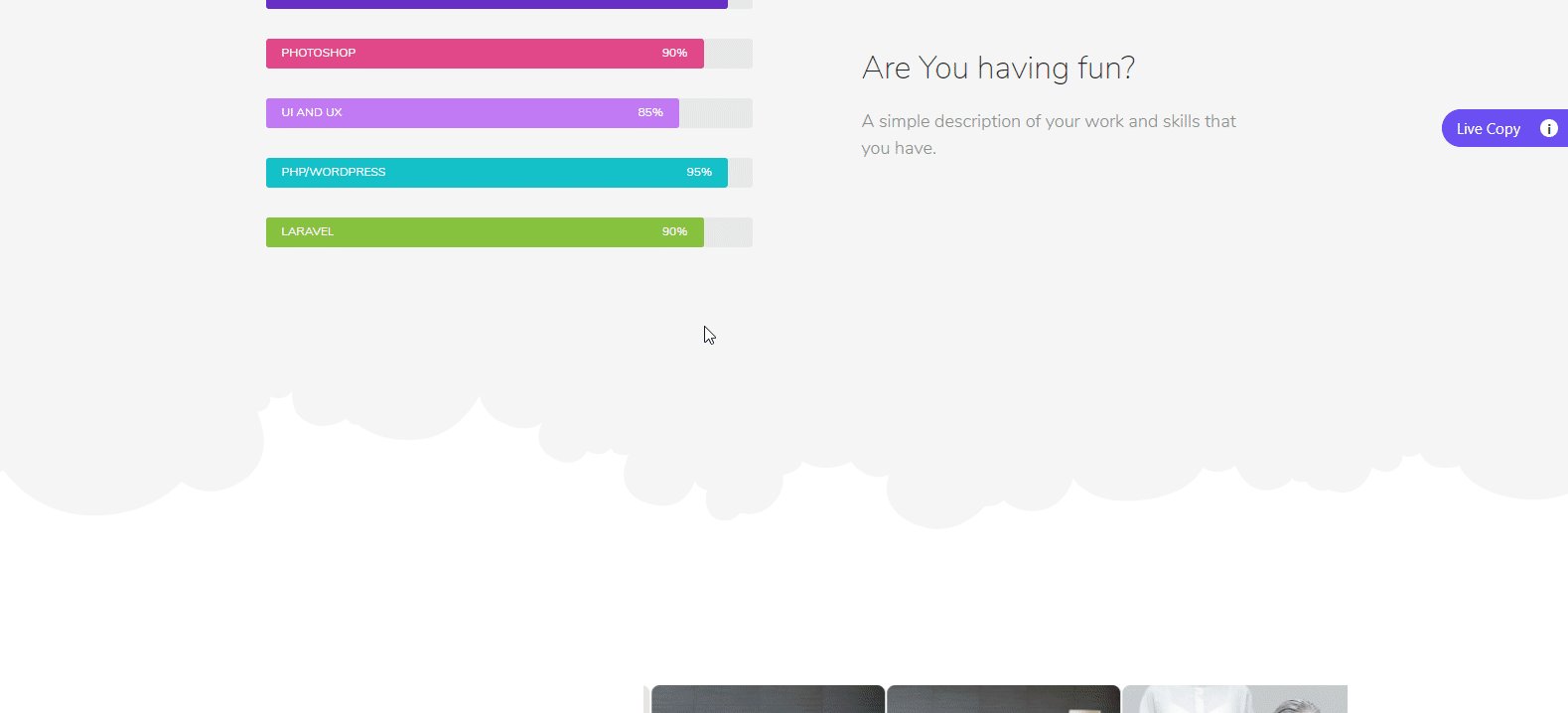
أضف أشرطة المهارة
كما نعلم جميعًا ، فإن وجود أشرطة مهارات على موقع الويب ، خاصةً على موقع ويب للمحفظة ، يعد أمرًا مهمًا للغاية. إنه يجذب الانتباه لإظهار مهاراتك باستخدام قضبان ملونة مختلفة. وأيضًا سيحب العملاء المحتملون أو صاحب العمل رؤية مخطط شريطي أو أشرطة المهارات فقط إذا تم تنظيمه بطريقة شاملة.
على أي حال ، سنعرض الآن كيف يمكنك إضافة شريط مهارات على هذا الموقع. تمام؟
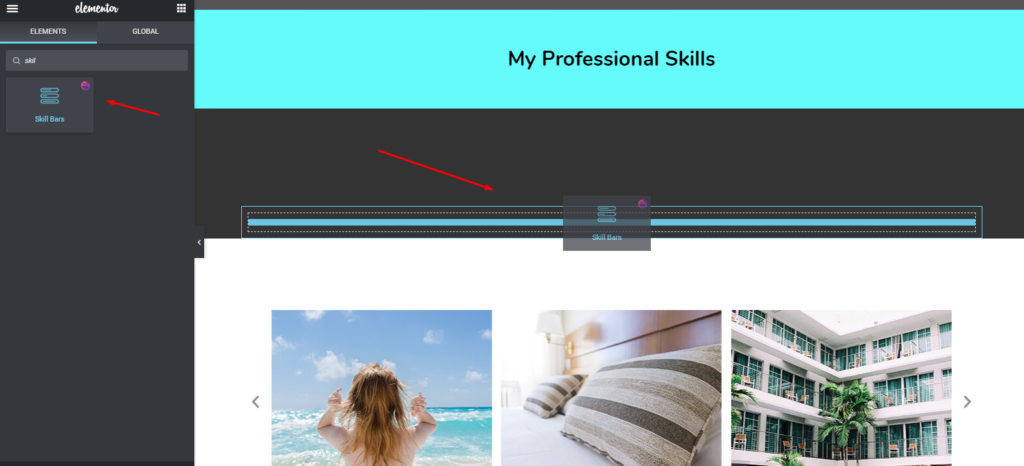
بادئ ذي بدء ، اختر "Skill Bar Widget" من Happy Addons. للقيام بذلك ، ما عليك سوى تحديد الأداة من الشريط الجانبي الأيسر. ثم اسحبه إلى المنطقة المحددة.

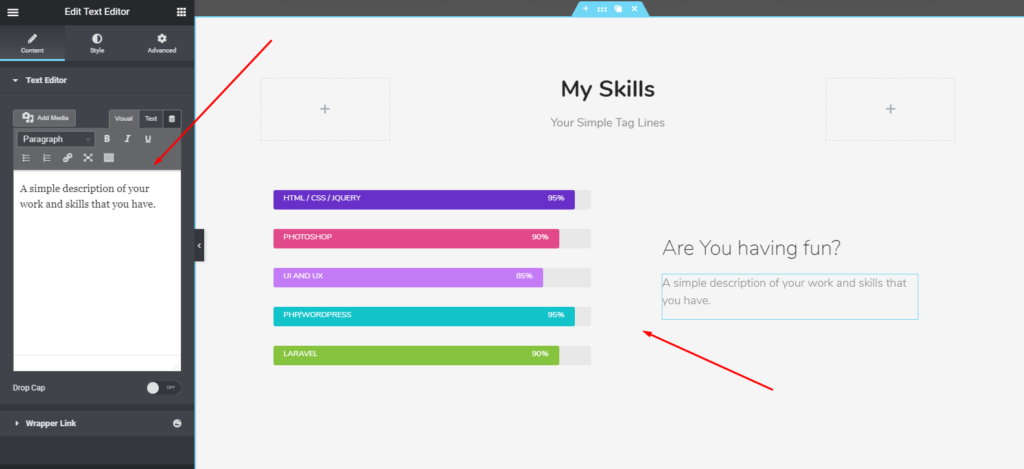
لذلك بعد إضافة الأشرطة ، سيظهر تصميمك تلقائيًا على الشاشة. ويمكنك تخصيصه بسهولة من هنا.

ملاحظة مهمة: يمكنك بسهولة نسخ أي نوع من ميزات الإضافات السعيدة ولصقها على موقع الويب الخاص بك باستخدام لصق النسخ المباشر
على أي حال ، دعنا نتحقق من البرنامج التعليمي التالي حول أشرطة المهارات. يمكنك الحصول على مزيد من التفاصيل حول عنصر واجهة مستخدم أشرطة المهارة.
إضافة أداة معرض
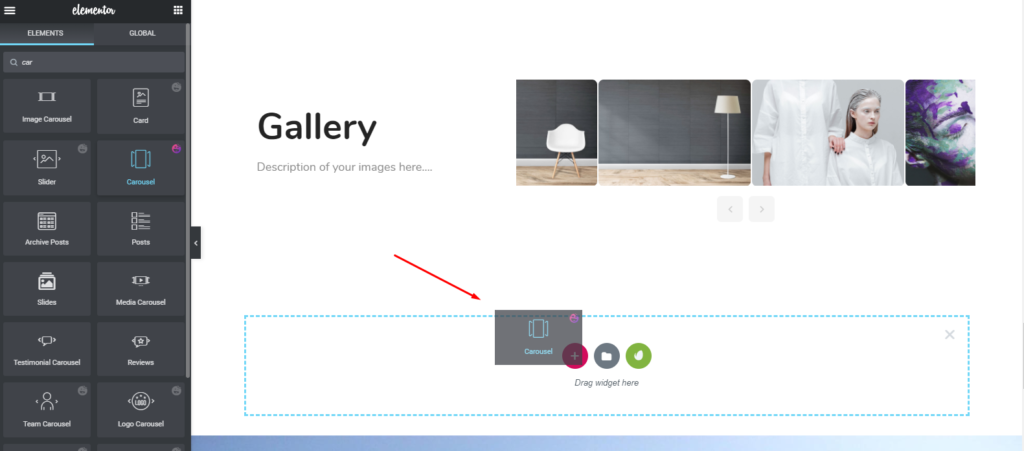
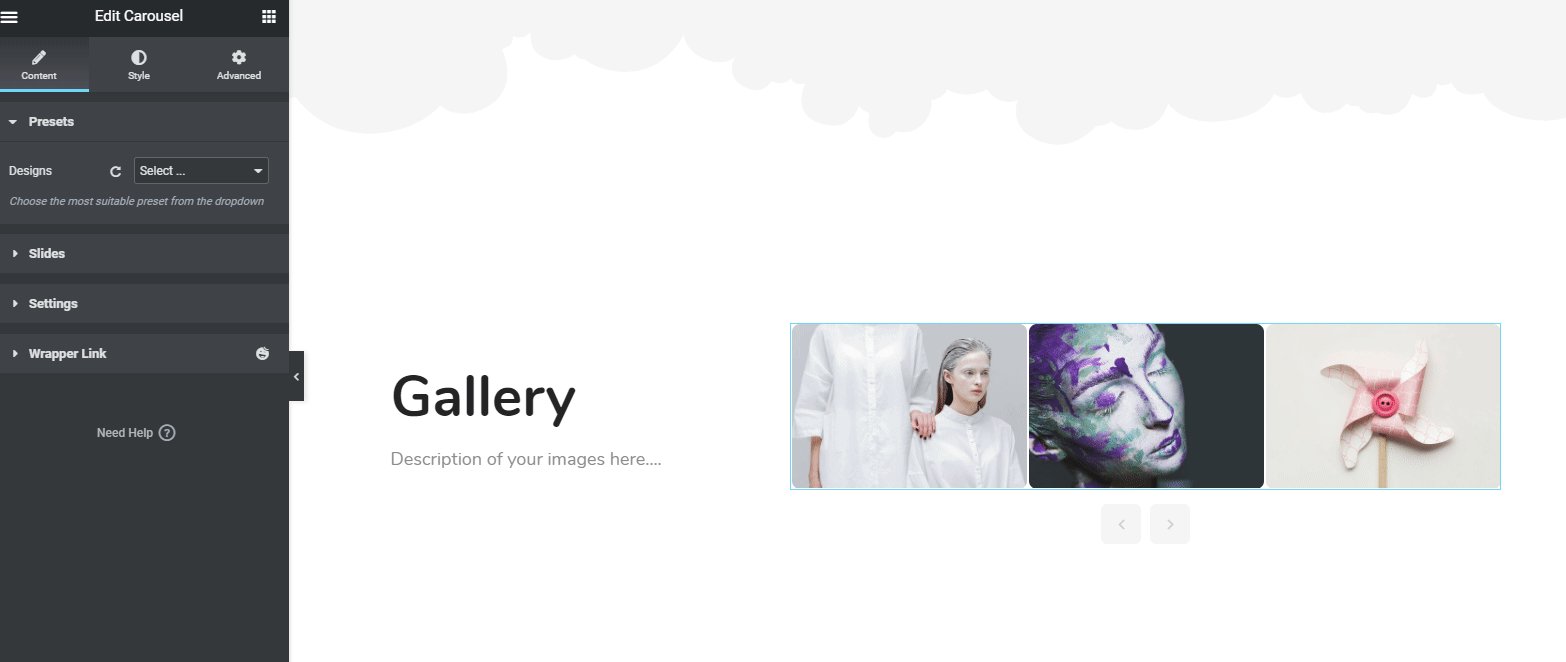
حان الوقت الآن لعرض بعض أعمالك أو صورك في المعرض. في هذه الحالة ، يمكنك استخدام "Image Carousel Widget" من Happy Addons.

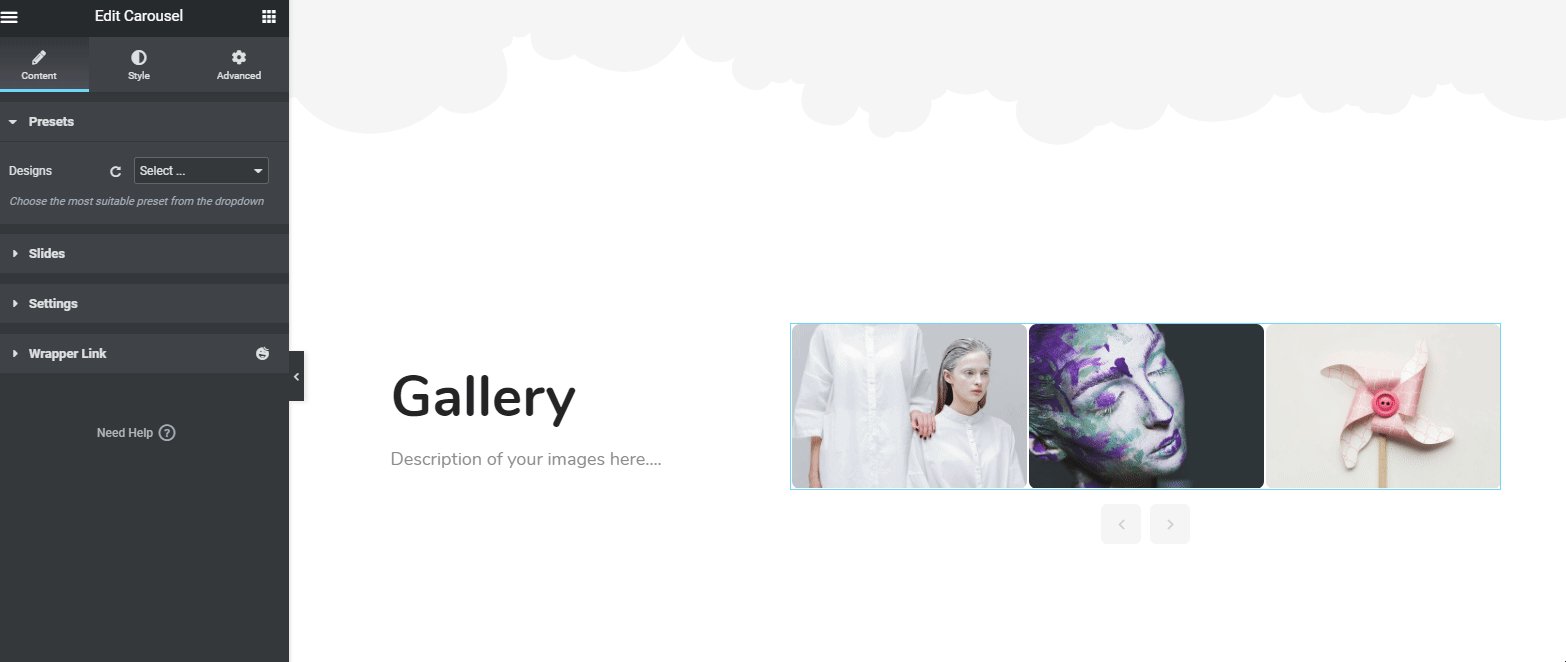
وبالمثل ، حدد الأداة واسحبها إلى المنطقة المحددة. ثم قم بتخصيصه وفقًا لمحفظة أو تصميمك. أخيرًا ، قم بتحميل الصور عند الانتهاء من التخصيص. هذا هو!

مقال ذو صلة: كيفية تحسين مظهر موقع الويب باستخدام Elementor And Happy Addons
لذلك بعد الانتهاء من جميع التصميمات ، سيبدو التصميم الخاص بك كما يلي:

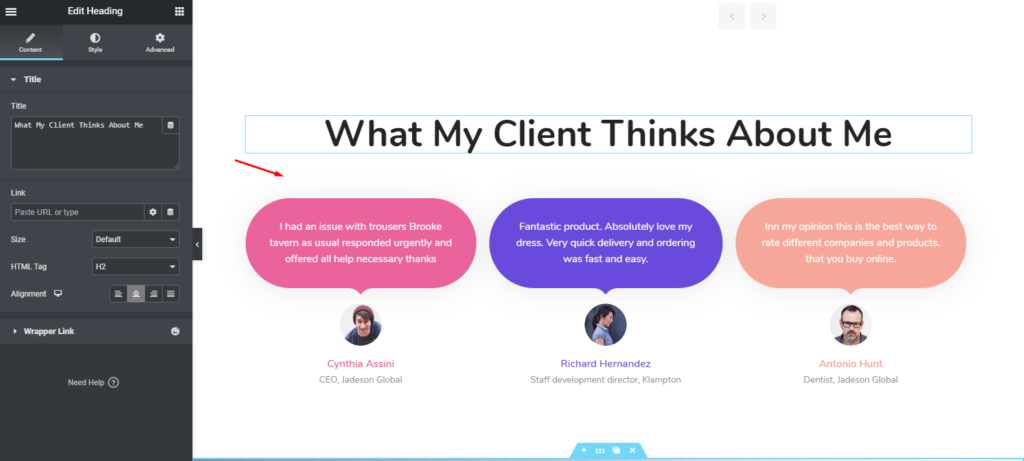
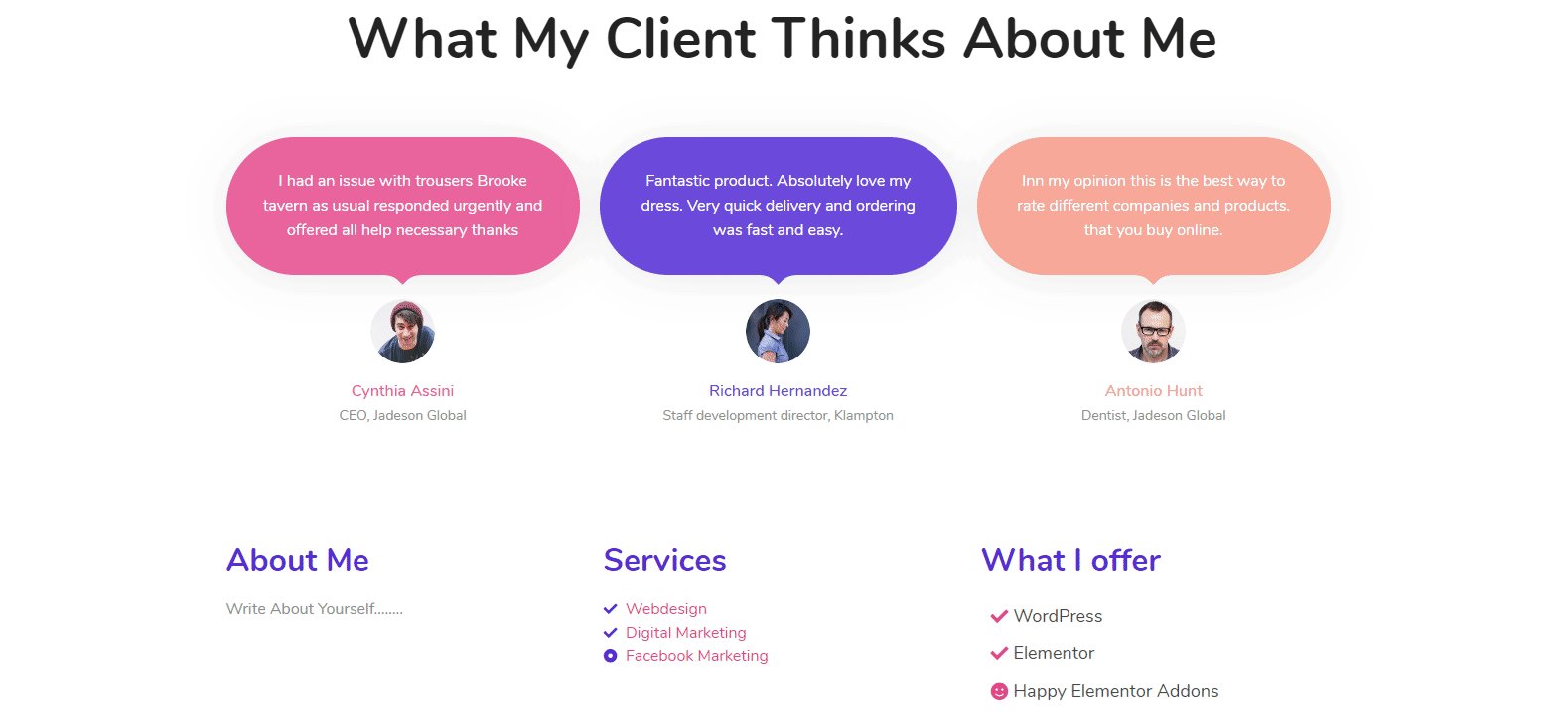
إضافة أداة شهادة
الآن ، يمكن لهذه الميزة أيضًا تغيير مظهر موقع الويب الخاص بك وإضافة المزيد من القيمة. غالبًا ما نستخدم التوصيات بشأن سيرتنا الذاتية المادية أو البيانات الحيوية ، أليس كذلك؟ ولكن هنا ما عليك القيام به هو إظهار بعض آراء الخبراء الذين عملت معهم.
للقيام بذلك ، يمكنك استخدام أداة Testimonial Widget الخاصة بـ Happy Addons. كل ما عليك هو نفس الشيء. فقط اختره واسحبه في المنطقة. هذا هو!

ومع ذلك ، يمكنك مشاهدة البرنامج التعليمي التالي لمزيد من المعلومات حول أداة Testimonial. أو يمكنك التحقق من وثائقنا إذا وجدت صعوبة.
نصيحة إضافية: تخصيص قسم التذييل الخاص بك
حسنًا ، أنت في المرحلة الأخيرة من هذا البرنامج التعليمي. وقد حان الوقت لإضافة أو تخصيص قسم التذييل. في جزء الرأس ، ذكرنا سابقًا أن تخصيص قسم الرأس والتذييل هو نفسه.
ولكن من أجل راحتك ، سنوضح لك كيف يمكنك فعل المزيد باستخدام التذييل أو كيف يمكنك تنظيم قسم التذييل بشكل مذهل. في حال كنت راضيًا عن التصميم الحالي ، يمكنك الاستمرار في ذلك.
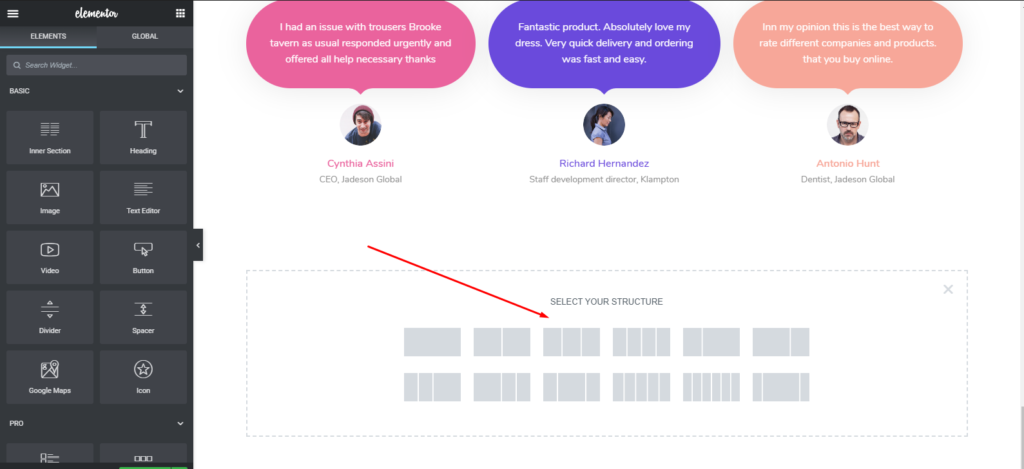
بادئ ذي بدء ، سنختار القسم.

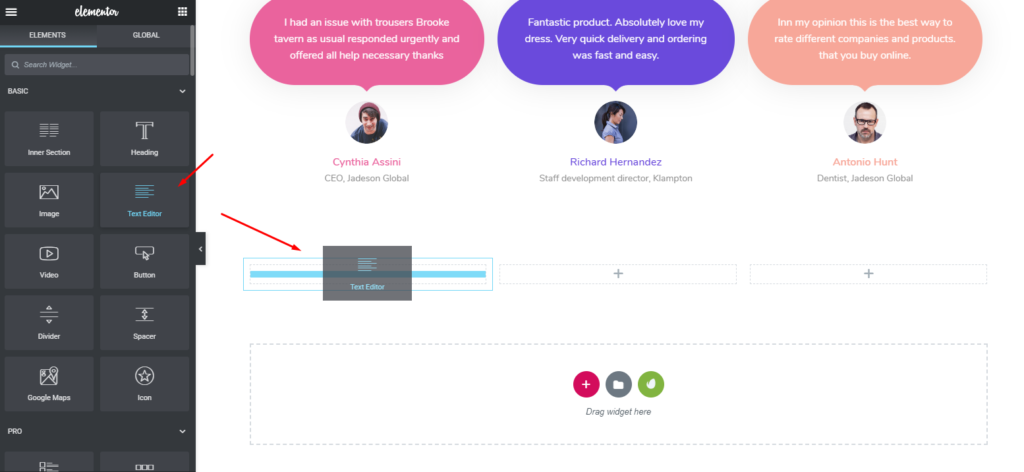
ثم اختر أداة " محرر النصوص " من Elementor. ثم قم بإضافة عنوان.

وبالمثل ، قم مرة أخرى بإضافة "محرر النص" في قسم القسم مع العنوان. وأطلق عليها اسم "الخدمات".

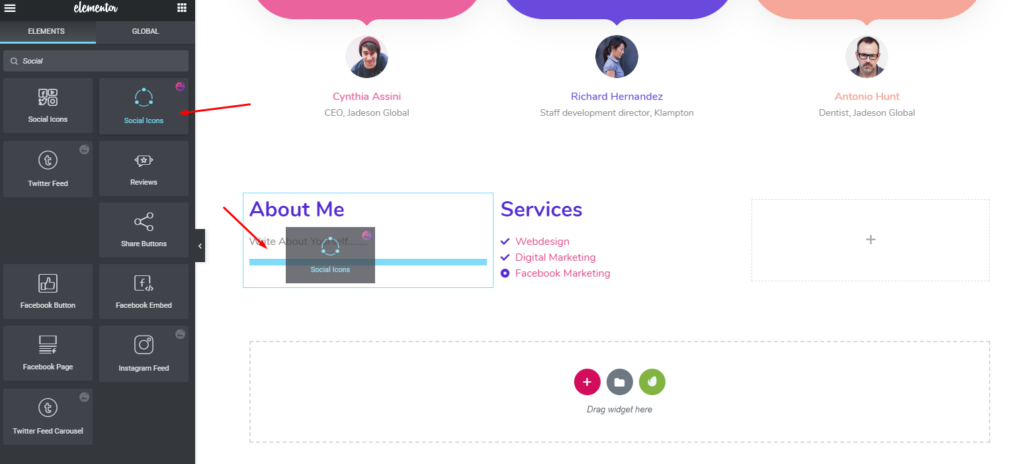
لجعلها أكثر جاذبية وجمالاً ، يمكنك إضافة "أداة أيقونة اجتماعية" ضمن قسم " نبذة عني ".

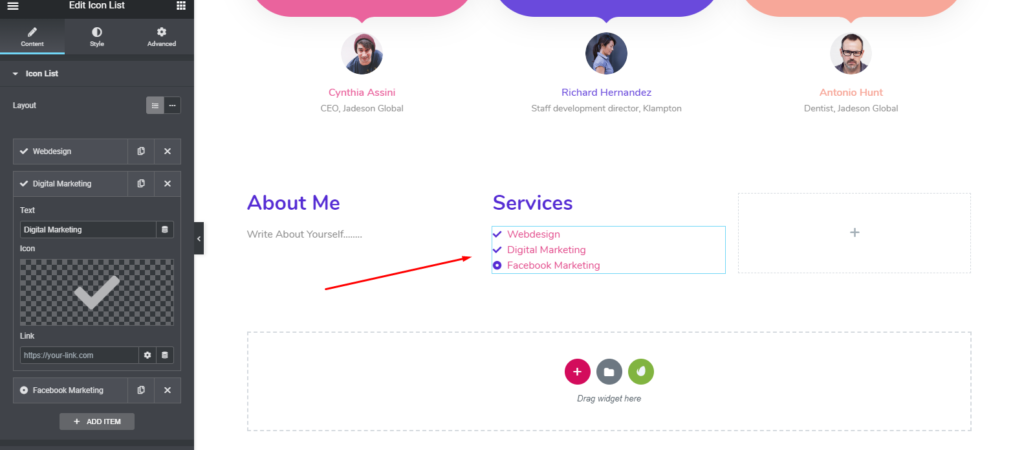
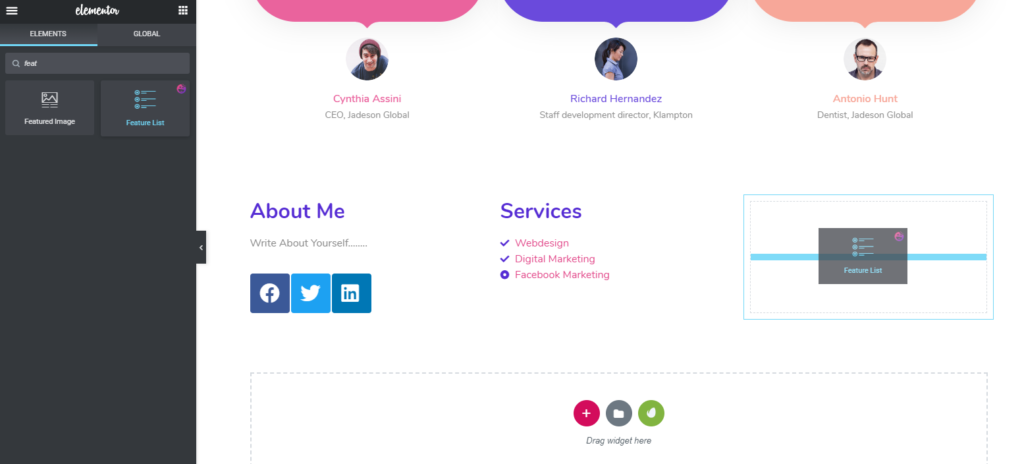
بعد ذلك ، في القسم الثالث ، يمكنك إضافة شيء آخر. إذا كنت تريد ، يمكنك استخدام عنصر واجهة مستخدم آخر من Happy Addons في قسم التذييل لجعله أكثر جاذبية. وهي عنصر واجهة مستخدم "قائمة الميزات".
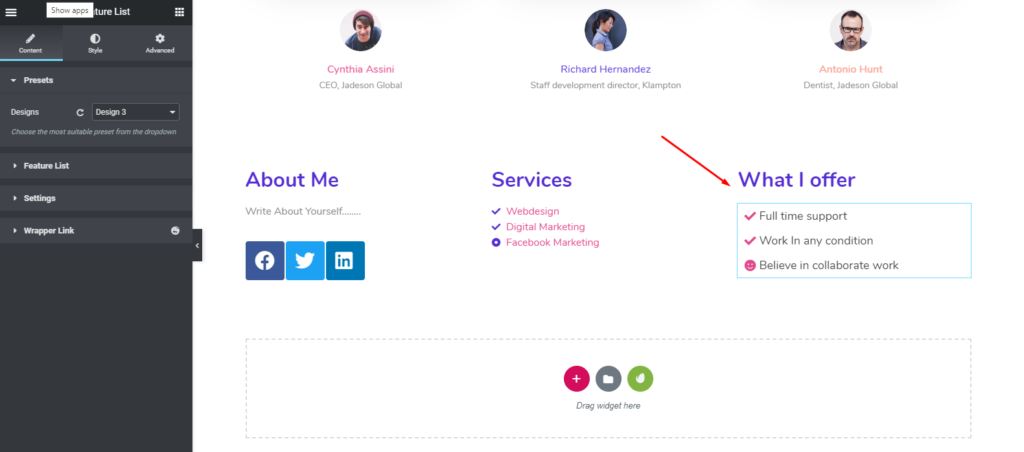
Feature list is a pro widget of Happy Addonsما عليك سوى تحديد الأداة وإضافتها.

لذلك بعد استخدامه ، سيبدو كما يلي.

ومع ذلك ، يمكنك التحقق من وثائق عنصر واجهة المستخدم " قائمة الميزات " أو مشاهدة الفيديو التعليمي التالي لمعرفة المزيد عن هذه الأداة.
المعاينة النهائية لموقع محفظتك الشخصية في WordPress
لذلك بعد تطبيق جميع العمليات بشكل مثالي ، يمكنك معاينة مخرجاتك النهائية أدناه. وهذه هي كيفية إنشاء موقع ويب للمحفظة في WordPress باستخدام Elementor و Happy Addons معًا.

المادة ذات الصلة: هل من الحكمة استخدام الإضافات السعيدة مع Elementor.
أمثلة قليلة على مواقع الحافظة الأعلى تقييمًا

حسنًا ، لديك المهارات والمعرفة والصفات وخبرات العمل ، ولكن ماذا لو لم تتمكن من التعبير عن نفسك للعالم؟ بالتأكيد ، لا يمكن للعملاء أو أصحاب العمل العثور عليك حتى لو كنت لائقًا ومؤهلاً 100٪ لوظيفة منظورهم.
هذا هو المكان الذي يمكن أن تثير فيه مواقع المحفظة إعجاب الأشخاص ، خاصة أصحاب العمل والعملاء أيضًا. لكي تبرز في المنافسة وتؤكد ظهورك القوي في سوق العمل ، يجب أن يكون لديك موقع ويب خاص بالمحفظة.
ومع ذلك ، لتحفيزك وتشجيعك ، قمنا بتجنيد أفضل 5 مواقع ويب للمحفظة مع أمثلة حية. بالتأكيد سيساعدك ذلك على فهم كيفية استخدام الآخرين لمحفظتهم أو موقع الويب الشخصي الخاص بهم لعرض أنفسهم.
لذلك دعونا نبدأ:
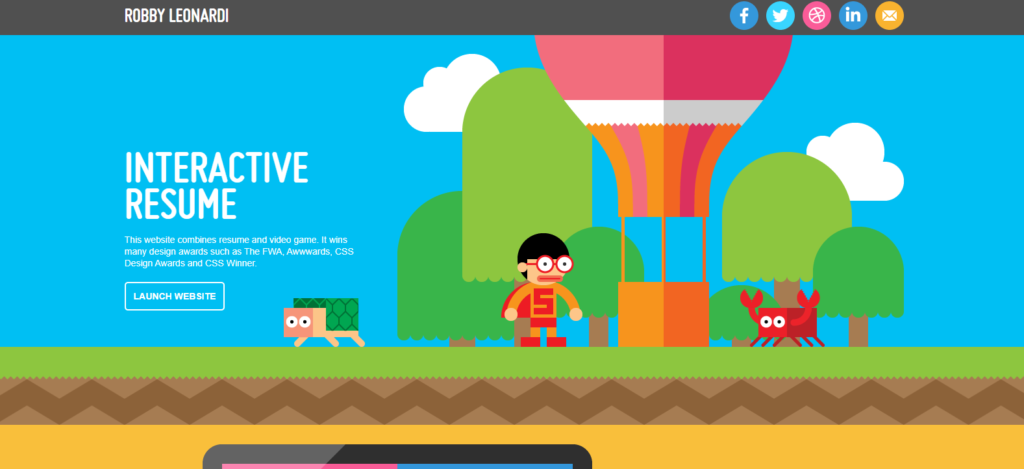
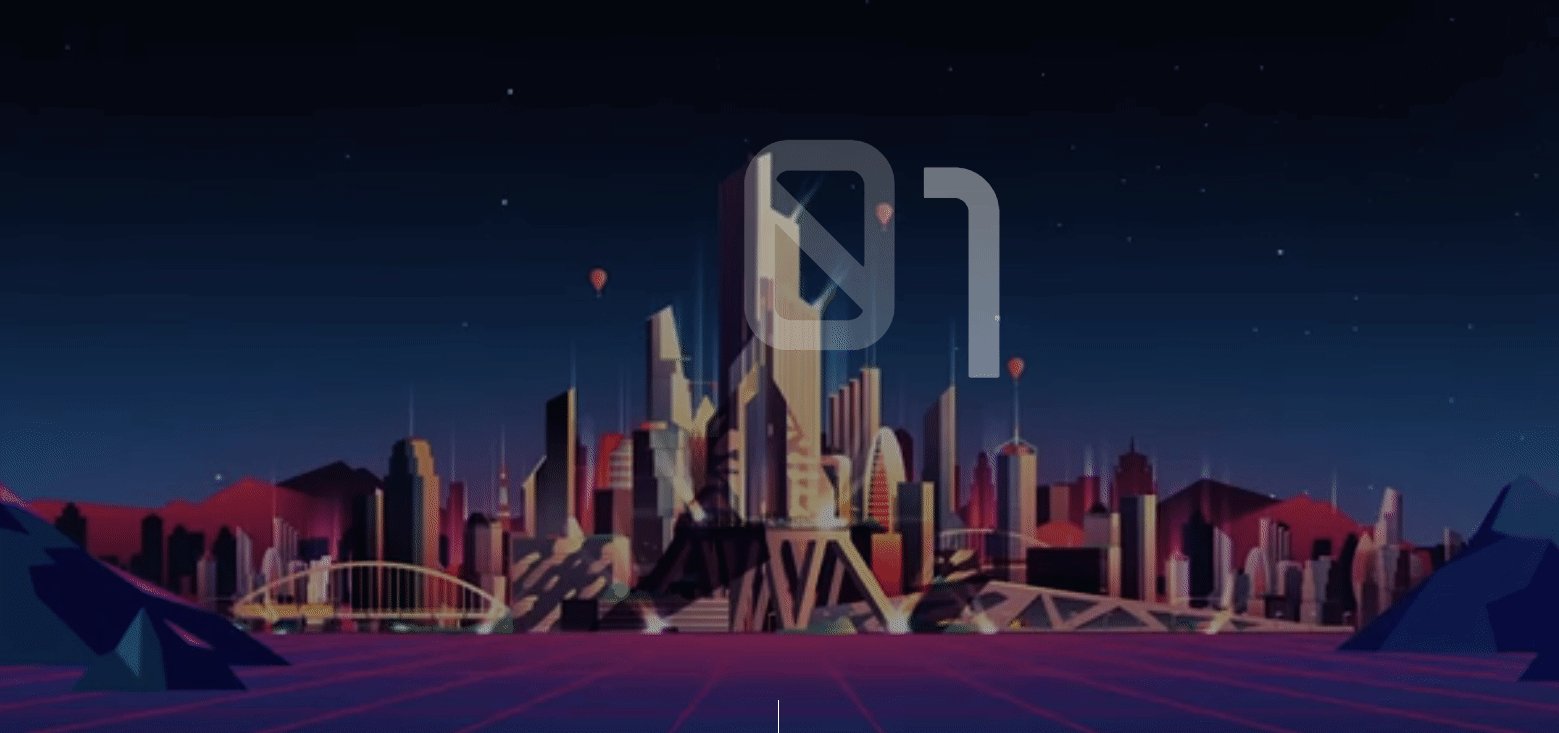
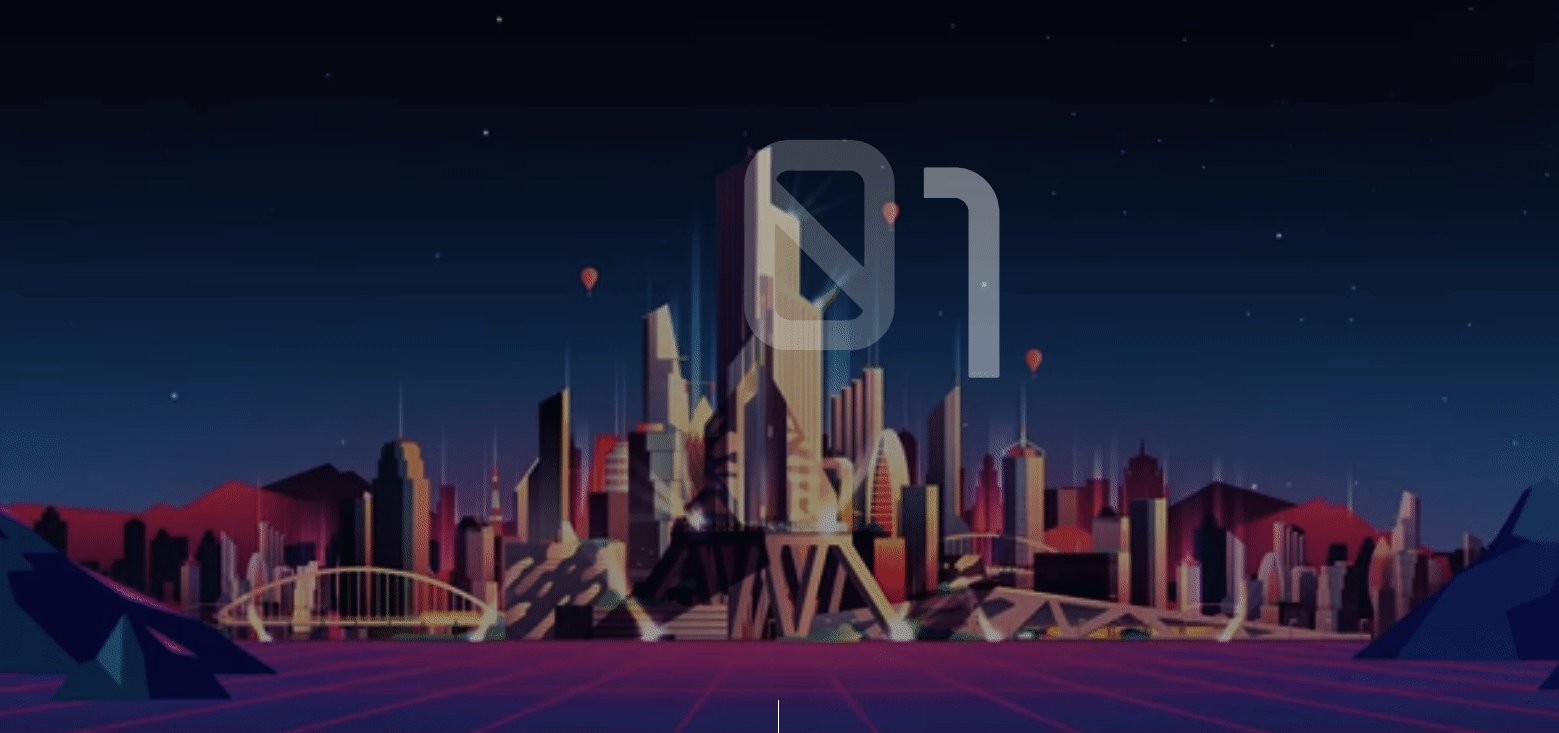
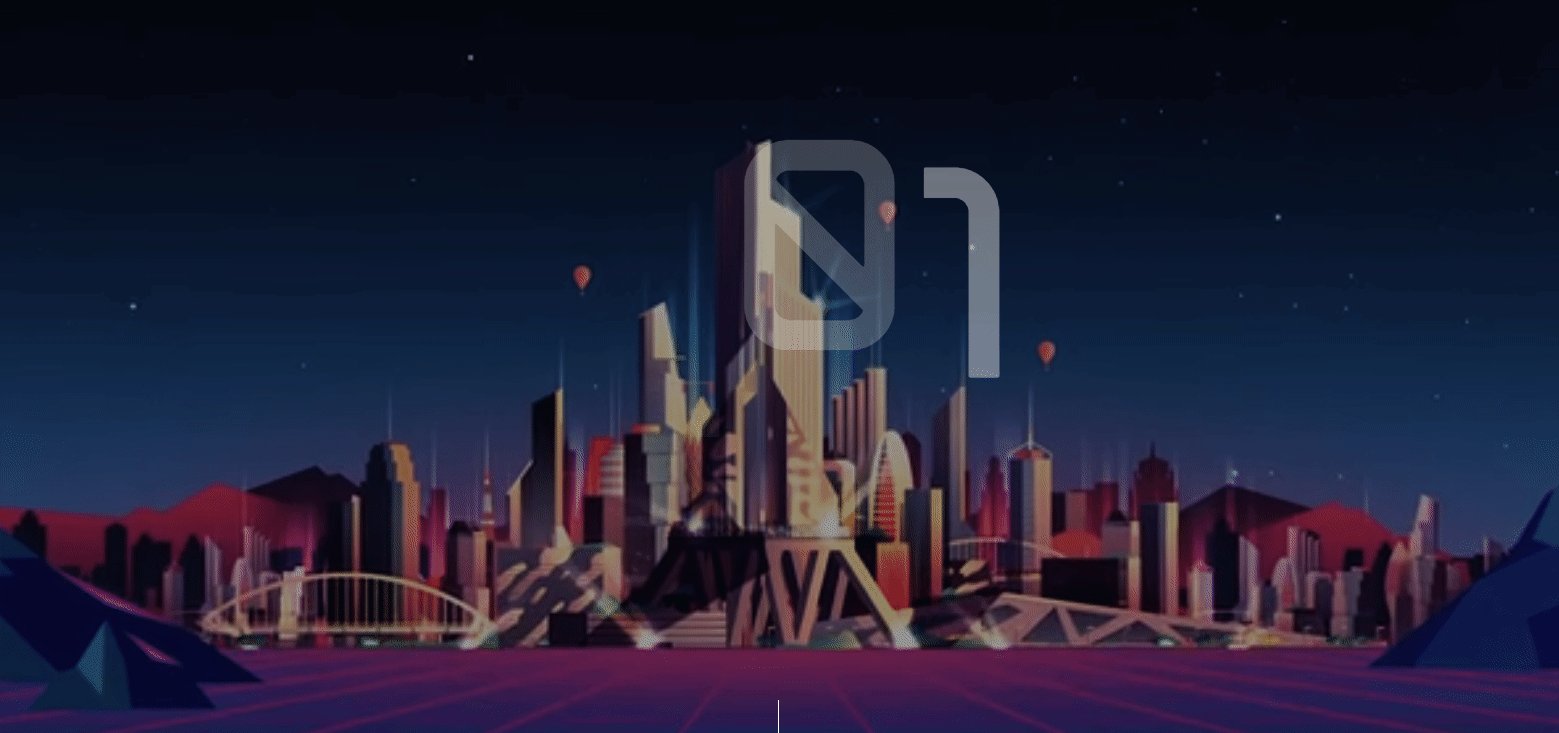
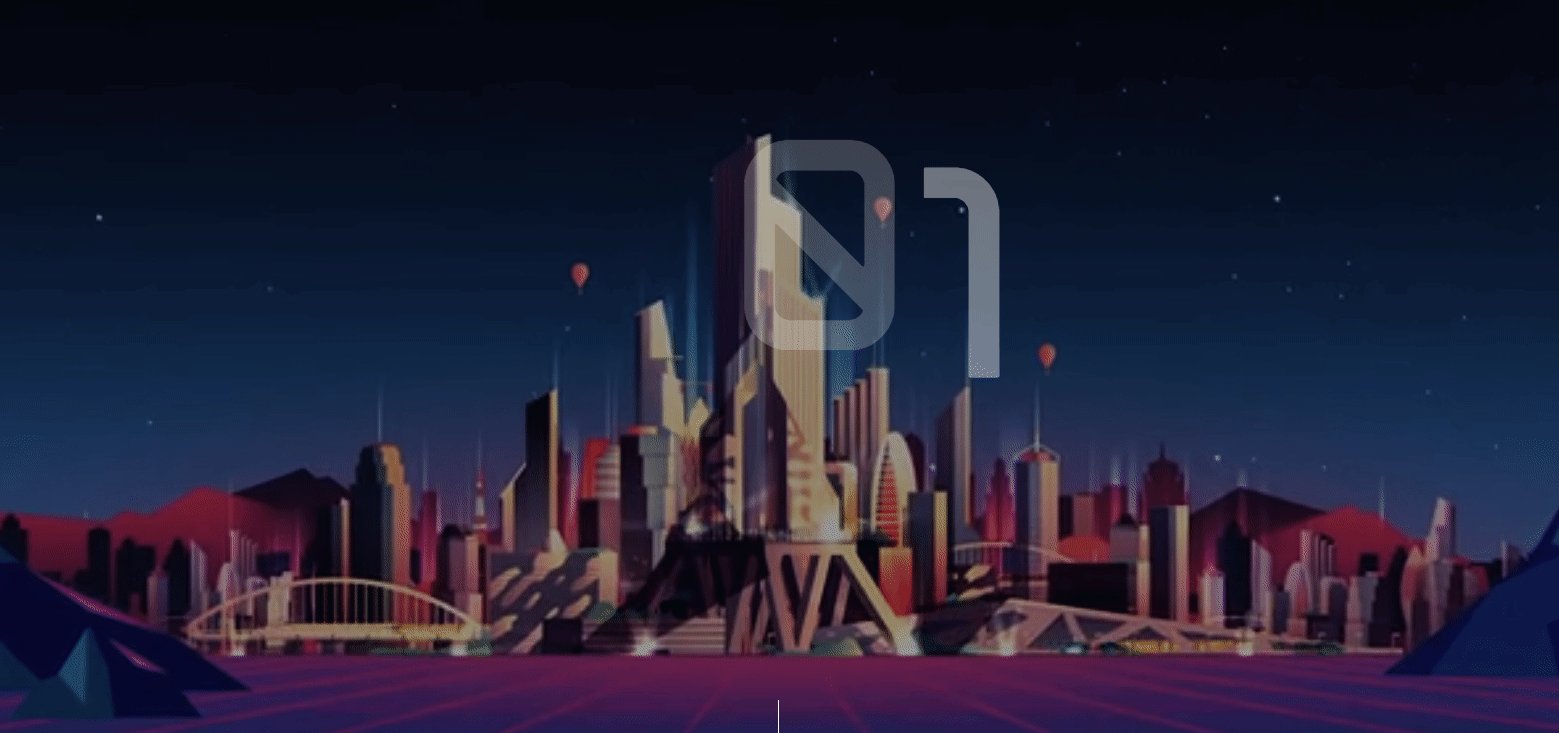
روبي ليوناردي

في الأساس ، Robby هو مصمم مثل محفظته بطريقة مختلفة تمامًا. بعد دخولك إلى موقعه على الويب ، ستحصل على نكهة رسوم متحركة. خاصة أنها ستذكرك برسومات كاريكاتورية ، على سبيل المثال ، لعبة ديف ، هل تتذكر اللعبة؟ ومع ذلك ، فإن الرسم التوضيحي لهذا الموقع رائع. لذلك إذا كنت مصممًا ، يمكنك اختيار هذا الموقع.
يول مورو

يخلق Yul جوًا فريدًا حقًا على موقعه
هذا مثال آخر على موقع ويب محفظة من الدرجة الأولى. مالك هذا الموقع من فرنسا. يحتوي هذا الموقع تمامًا على مستوى آخر للتعبير عن عملهم وخبراتهم وغير ذلك. فقط رائع للمشاهدة. لا تعتقد أنه مقطع فيديو أو أي شيء. إنه قسم رأس هذا الموقع. لذا فإن هذا الموقع المكون من صفحة واحدة والذي يحتوي على الكثير من الأشياء الفريدة يمكن أن يلفت انتباه أي شخص بسهولة. ومع ذلك ، يمكنك اختيار نمط موقع الويب هذا.
دانيال سباتزيك

Daniel Spatzek هو أيضًا مصمم ومطور مواقع الويب. إذا قمت بزيارة موقعه على شبكة الإنترنت ، فستفاجأ بالتأكيد بهذا الأسلوب والعرض التقديمي. باستخدام الكثير من حيل CSS والرسوم المتحركة ، فإنه يستخدم كل شيء بشكل حقيقي ويخلق إحساسًا ديناميكيًا حقًا. لذلك يمكنك أيضًا اختيار هذا الموقع لمحفظتك.
توي فايت

إذا كنت من محبي الألوان وترغب في رؤية ألوان مختلفة ، يمكنك زيارة ToyFight. لأنهم استخدموا مجموعة ألوان لافتة للنظر تجذب انتباه الزائر على الفور. وبالتأكيد ستقضي المزيد والمزيد من الوقت على هذا الموقع. لذلك إذا كنت ترغب في مزج الألوان على موقع ويب محفظتك ، يمكنك اختيار هذا الموقع.
تعرف على المزيد: أفضل موقع ويب يتم إنشاؤه باستخدام Elementor
استوديو شورك

يستخدم Studio Schurk الرسوم التوضيحية والفكاهة لإشراك الزوار
يعرض ثنائي الرسوم المتحركة Studio Schurk رؤيتهم للفكاهة في موقع الويب الخاص بمحفظة الرسوم المتحركة. أثناء التمرير لأسفل ، ستلاحظ رسومًا متحركة مثيرة ومسلية تكشف موهبة الثنائي. لذلك يمكن اعتبار هذا الموقع بمثابة اعتبار لطيف كموقع ويب للمحفظة.
اجذب الناس من خلال موقع محفظة مصمم جيدًا ، فلن ينساك
الغرض الرئيسي من هذا المنشور هو مساعدة الأشخاص حتى يتمكنوا بسهولة من إنشاء موقع ويب للمحفظة في WordPress لأنفسهم. في هذه الأيام التنافسية ، لا يمكنك الذهاب بعيدًا في العصر الرقمي دون وجود موقع ويب شخصي أو موقع محفظة.
ربما لديك صفات أو إمكانات أو معرفة أو حكمة ، لكن لا يمكنك التأثير على الآخرين إذا لم تتمكن من الوصول إليهم بشكل منهجي. لذلك ، فإن موقع الويب الخاص بالمحفظة هو الطريقة الوحيدة للوصول إلى الشخص الصحيح.
لذلك كل ما عليك فعله هو اتباع الإرشادات التي ناقشناها أعلاه والبدء في إنشاء موقع ويب لك الآن. مع الثنائي الملحق Elementor & Happy ، ستحصل على كل الدعم لإنشاء موقع ويب كامل في أي وقت من الأوقات.
هل قمت بالفعل بإنشاء أي موقع باستخدام Elementor؟ شارك رحلتك معنا في قسم التعليقات أدناه!
