كيفية إنشاء متزلجون قويون للتجارة الإلكترونية
نشرت: 2021-09-21ترى المتزلجون في كل مكان على الإنترنت. يعرضون منتجات جديدة ، ويتميزون بالتصوير الفوتوغرافي الجميل ، ويحثون المتسوقين على الشراء ، ومشاركة التحديثات. ولكن هل المنزلق هو أفضل شيء لموقعك؟ وكيف تصنع منزلقات تعمل بالفعل؟
إيجابيات وسلبيات المتزلجون
قبل إضافة شريط تمرير إلى متجر WooCommerce الخاص بك ، من المهم التراجع وفهم كل من الفوائد والعيوب. بعد كل شيء ، شريط التمرير ليس مناسبًا لكل موقع ويب وكل موقف. ولكن هناك عدد غير قليل من الإيجابيات:
- إنها شديدة الإبصار وتجذب الانتباه. في كثير من الحالات ، يكون شريط التمرير هو أول ما يراه أي شخص عند زيارته لموقعك. مع الصور الجريئة والجذابة التي تسلط الضوء على منتجاتك أو موقعك أو فريقك ، فهي فرصة للإدلاء ببيان على الفور.
- أنها توفر مساحة على موقعك. يمكنك إضافة أجزاء متعددة من المحتوى إلى نفس المكان على الصفحة ، مما يوفر عقارات قيمة على موقع الويب.
- إنها رائعة لجولات المنتج. اعرض مجموعة متنوعة من المنتجات الجديدة أو أفضل المنتجات مبيعًا في مكان واحد.
- يمكنهم تسليط الضوء على المعلومات والتحديثات الجديدة . أضف شرائح بأحدث منشورات المدونة والمبيعات وأخبار المتجر.
- يمكنهم تقديم صور المحفظة بطريقة سهلة الهضم. إذا كنت مصورًا فوتوغرافيًا أو مصمم رسومات أو فنانًا ، فإن شريط التمرير مثالي لعرض أحدث أعمالك بدون معرض كبير.
بالطبع ، هناك أيضًا بعض الجوانب السلبية:
- يمكنهم إبطاء موقعك. يمكن أن تتسبب أشرطة التمرير ذات أحجام ملفات الصور العملاقة التي لم يتم تحسينها للسرعة في حدوث تأخير في وقت التحميل.
- يمكن أن تكون مربكة. تقدم أشرطة التمرير عادةً عروض متعددة في وقت واحد ، ولا تنطبق جميعها على زائر موقع الويب. قد يكون تقديم العديد من الخيارات لشخص ما أقل فعالية من مجرد عرض واحد ثابت.
- إنها ليست دائمًا رائعة للأجهزة المحمولة. يجب أن يكون شريط التمرير الذي تختاره سريع الاستجابة ويبدو رائعًا على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف. خلاف ذلك ، يمكن أن يخلق تجربة مستخدم غير فعالة.
- فهي ليست بالضرورة أفضل طريقة لزيادة النقرات . في الواقع ، ينقر عدد قليل جدًا من زوار موقع الويب على شريط التمرير ، وتحدث جميع النقرات تقريبًا على الشريحة الأولى.
باختصار ، لا تستخدم شريط التمرير لمجرد الحصول عليه. تأكد من أن لها غرضًا محددًا وكن على استعداد لتغيير الأمور بناءً على تحليلاتك. وفكر في التنسيق والشكل الأفضل لجمهورك ومحتواك المحددين.
كيفية إنشاء شريط تمرير باستخدام WooCommerce
لإنشاء شريط تمرير ، فإن أفضل مكان للبدء هو المكون الإضافي. هناك مجموعة متنوعة من الخيارات لكل من WordPress و WooCommerce - مجانًا ومدفوعة - لذا خذ الوقت الكافي لفهم كل خيار تفكر فيه. إليك بعض الأسئلة التي يجب أن تطرحها على نفسك:
- هل لديها الوظائف التي تحتاجها؟ تأكد من أنه يمكنه عرض المحتوى الذي تريده - المنتجات ، منشورات المدونة ، الصور ، مقاطع الفيديو ، إلخ. فكر أيضًا فيما إذا كنت تريد إضافة أي رسوم متحركة أو أزرار أو نص أو ميزات أخرى إلى شريط التمرير.
- ما هي تكلفة؟ هل البرنامج المساعد مجاني أم مدفوع؟ هل هناك رسوم نموذجية إضافية؟ هل يتم تجديدها سنويًا أم أنها استثمار لمرة واحدة؟
- ما مدى سهولة استخدامه؟ تحتوي بعض الإضافات المنزلق على الكثير من الأجراس والصفارات ولكن لها منحنى تعليمي حاد أو تتطلب معرفة بالتنمية.
- هل يعمل بشكل جيد على الأجهزة بجميع الأحجام؟ بالطبع ، تريد أن يبدو شريط التمرير رائعًا لجميع زوار موقعك ، سواء كانوا يستخدمون سطح المكتب أو الجهاز اللوحي أو الهاتف. تأكد من أن المكون الإضافي الذي تختاره يغير حجمه تلقائيًا للجوال دون الحاجة إلى CSS معقدة.
- هل هو الأمثل للسرعة؟ هل اعتبر مطورو البرنامج المساعد السرعة؟ هل يتم تحميل العروض التوضيحية والعينات المنزلق بسرعة؟ تعد قراءة المراجعات وقوائم الميزات طريقة رائعة لمعرفة ذلك.
- هل لديها تقييمات جيدة؟ تحقق من تقييمات البرنامج المساعد. هل يحبها الناس وما هي الشكاوى الأكثر شيوعًا؟
- هل هو مدعوم بشكل جيد؟ هل توجد منتديات دعم أو نظام تذاكر؟ إذا اخترت خيارًا مميزًا ، فما المدة التي يشملها الدعم؟ هل يتم تحديثه بانتظام للعمل مع أحدث إصدار من WordPress؟
لمزيد من التفاصيل ، اقرأ هذا الدليل من Jetpack حول اختيار أفضل ملحقات WordPress.
للحصول على شريط تمرير بسيط وفعال يعمل فقط ، نوصي بامتداد WooSlider. تم تطويره بواسطة WooCommerce خصيصًا للمتاجر عبر الإنترنت وهو مدعوم بدعم منقطع النظير من مهندسي السعادة لدينا.

لإنشاء شريط تمرير بامتداد WooSlider:
- قم بشراء الامتداد ، ثم قم بتثبيته وتفعيله في متجرك.
- انتقل إلى عرض الشرائح ← الإعدادات واختر خيارات شريط التمرير. هناك عدة فئات:
- الإعدادات العامة: اختر الرسوم المتحركة الافتراضية واتجاه الشريحة وسرعة عرض الشرائح وسرعة الرسوم المتحركة. تأكد من أن شريط التمرير ينتقل ببطء بدرجة كافية حتى يتمكن زوار الموقع من استيعاب المحتوى الخاص بك.
- إعدادات التحكم: حدد كيف يمكن لزوار الموقع التحكم في شريط التمرير. أضف أزرار التشغيل / الإيقاف المؤقت والتنقل بلوحة المفاتيح والأسهم السابقة / التالية والمزيد.
- إعدادات الأزرار: تخصيص النص لكل زر من أزرار شريط التمرير.
- حدد نوع عرض الشرائح واختر الإعدادات الخاصة بك. هناك عدة خيارات:
- الصور المرفقة: تعرض الصور المرفقة بالصفحة المحددة أو المنشور الذي تضيف شريط التمرير إليه.
- المشاركات: يعرض أحدث منشورات المدونة على موقعك.
- الشرائح: يعرض الشرائح المخصصة بالصور التي تقوم بإنشائها.
- المنتجات: تحميل المنتجات الحديثة أو المميزة أو المتوفرة في المخزون. لاحظ أنك ستحتاج أيضًا إلى امتداد WooCommerce Products Slideshow لتمكين هذا الخيار.
- أضف شريط التمرير إلى موقعك. يمكنك القيام بذلك باستخدام رمز قصير أو عنصر واجهة مستخدم أو تعديل ملف قالب.
لمزيد من التفاصيل ، بما في ذلك معلومات حول إنشاء الشرائح ، اقرأ الوثائق الخاصة بنا.
إذا كنت تريد المزيد من التحكم في شريط التمرير ، إلى جانب القدرة على إضافة أزرار ونص مخصص ، فقد ترغب في تجربة امتداد Image and Video Slider. لا يزال من السهل جدًا إعداده ولكنه يضيف وظائف إضافية قد تكون مفيدة حسب احتياجاتك.
كيفية إنشاء صور جذابة المنزلق
لتصميم الشرائح الخاصة بك ، قد ترغب في استخدام أداة لتحرير الصور مثل Photoshop أو Canva. أو يمكنك إنشاء الشرائح مباشرة داخل المكون الإضافي الذي تعمل به. فيما يلي بعض أفضل الممارسات لتصميم شرائح جذابة:
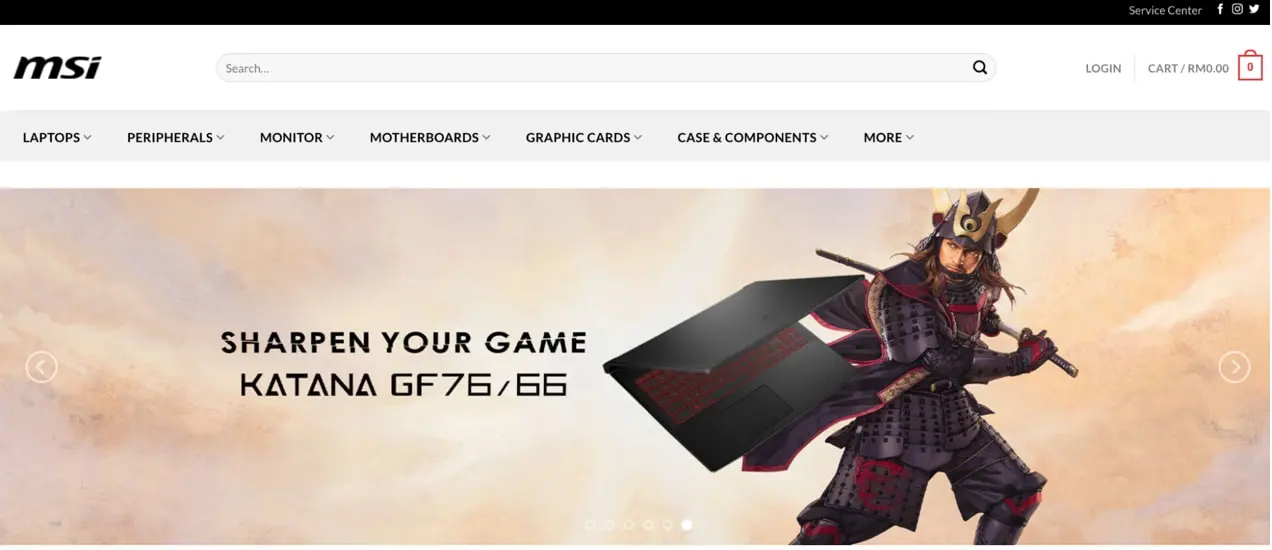
ابدأ بصور عالية الجودة
يجب أن تكون قاعدة الشريحة صورة عالية الجودة. تأكد من أن الموضوع في موضع التركيز وأنه لا يوجد شيء غير واضح. إذا كان شريط التمرير الخاص بك بعرض كامل ، فتأكد من أن صورك كبيرة بما يكفي لملء الفراغ ، حتى على الشاشات الكبيرة.
ولا تقلق - لست بحاجة بالضرورة إلى توظيف محترف للحصول على صور رائعة. إليك كيفية التقاط صور رائعة للمنتج بنفسك.
كن مبدعًا في وضع المحتوى
إذا أضفت نصًا وأزرارًا إلى شريط التمرير ، ففكر في التوسع إلى ما وراء محاذاة الوسط النموذجية. في حين أن هذا هو الاختيار الصحيح في بعض الحالات ، فإن وضع المحتوى الخاص بك في النصف الأيسر أو الأيمن (أو الثالث!) من الصورة يمكن أن يجعل أجزاء مهمة من صورتك تظهر.


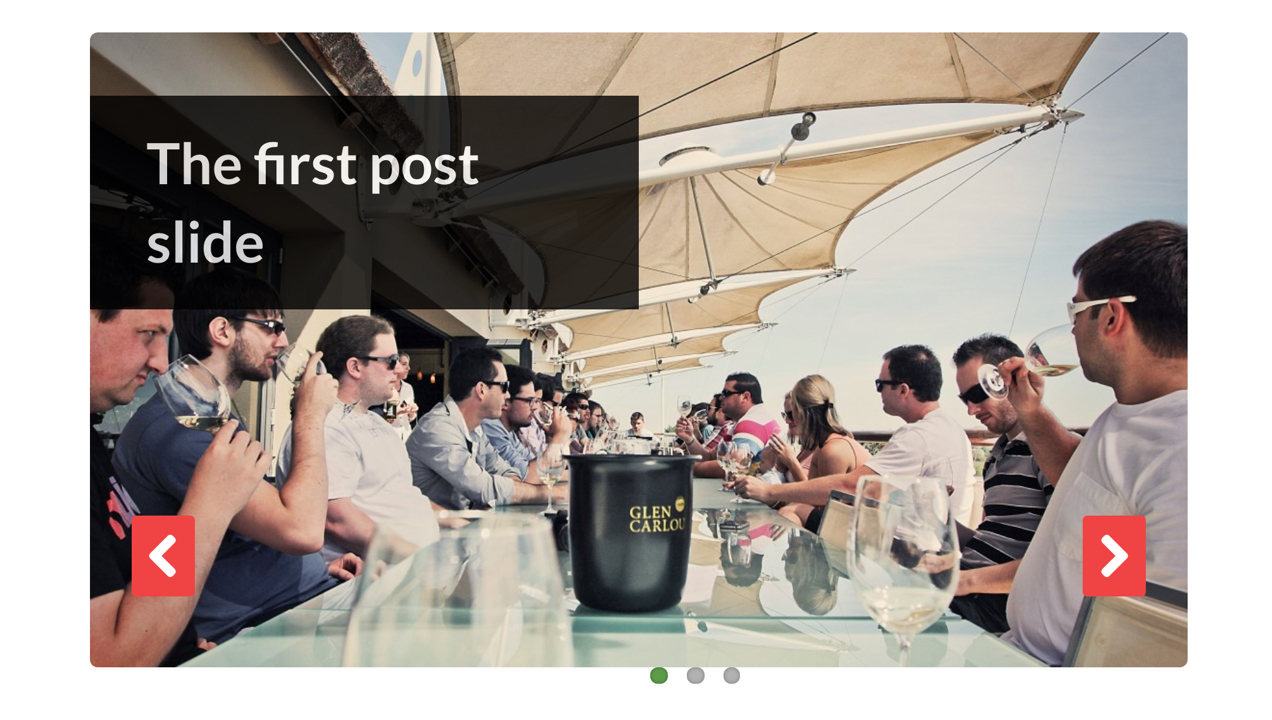
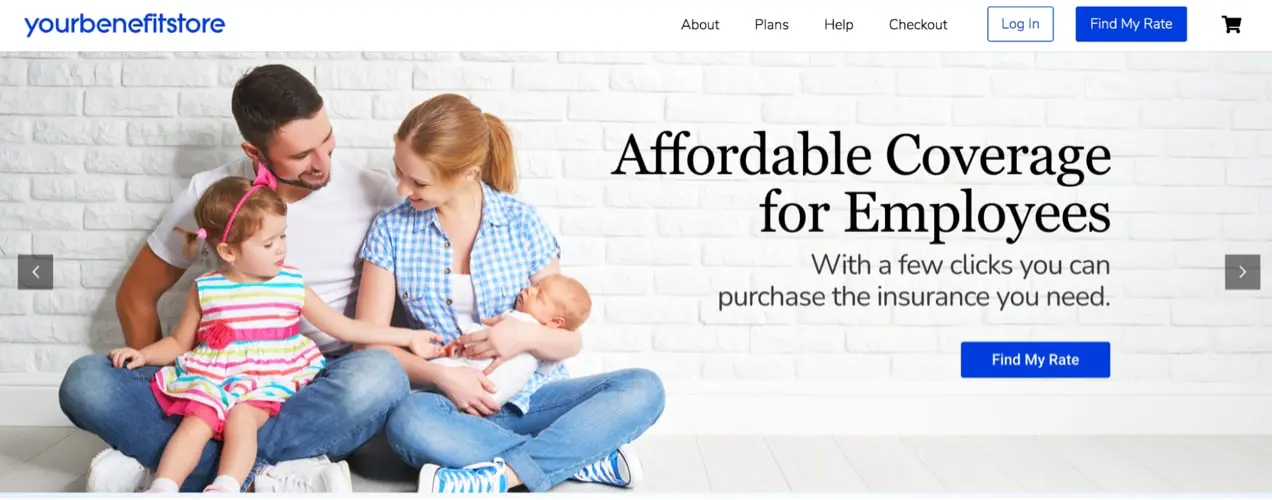
استخدم الوجوه ، إن أمكن
تم تصميم جزء من دماغنا خصيصًا للاستجابة للوجوه - فنحن ننجذب إليها. ولن تجذب صور الوجوه انتباه زوار موقعك فحسب ، بل يمكنها أيضًا حثهم على الشعور ببعض المشاعر. على سبيل المثال ، إذا رأى شخص ما شخصًا يبتسم ، فمن المرجح أن يربط المشاعر الإيجابية بعلامتك التجارية.
لذلك إذا كان لديك صور لأشخاص سعداء يستخدمون منتجاتك ، فقم بتمييزها في الشرائح الخاصة بك!
اختر الخطوط والألوان المناسبة
عند تحديد الخطوط والألوان لشريط التمرير ، ابدأ بالتأكد من ملاءمتها لعلامتك التجارية وتصميم موقع الويب الخاص بك ككل.
ثم تأكد من أنها سهلة القراءة. اختر الخطوط التي تكون كبيرة بما يكفي وجريئة بدرجة كافية. ولكن ضع في اعتبارك أيضًا كيفية عملهم أعلى صورتك. هناك عدة طرق يمكنك من خلالها إبراز الخطوط من صورة الخلفية:
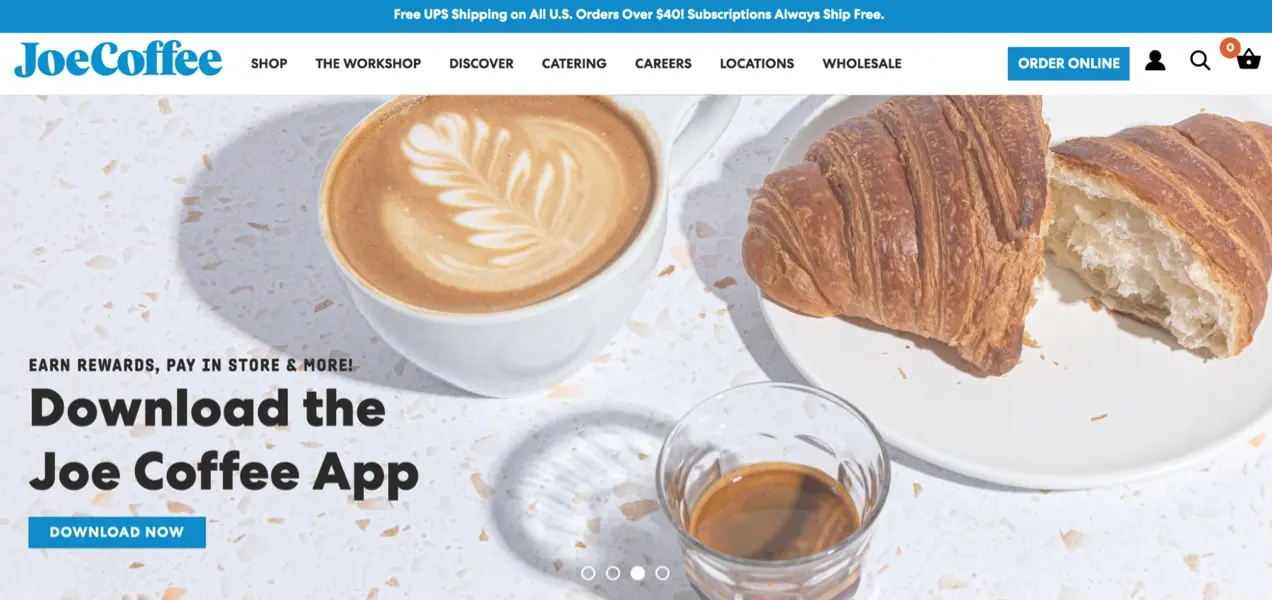
- قم بتعتيم الصورة أو تفتيحها. إذا لم يكن موضوع الصورة نفسها مهمًا للغاية (ربما يكون نسيجًا أو نقشًا) ، فقد يكون هذا خيارًا رائعًا. أضف تراكبًا داكنًا للصورة ، ثم استخدم نصًا أبيض في الأعلى. أو استخدم تراكبًا أبيض بنص غامق.
- استخدم مساحة بيضاء. عندما تكون الأشياء مزدحمة ، يصعب تمييز أي شيء. بجعل النص العرض الوحيد في المدينة ، سيحظى باهتمام أكبر. المساحة البيضاء هي منطقة مرتبة من الصورة ، حيث لا يكمن فيها شيء مهم. بإضافة نص إلى هذه المنطقة ، فإنك تمنح كلاً من الصورة والنص الاهتمام الذي يستحقه.
- أضف لونًا خلف النص. الخلفية الملونة خلف كلماتك - فكر باللون الأسود أو الأزرق الداكن خلف النص الأبيض أو الرمادي الفاتح أو الوردي خلف النص الأسود - يمكنها أيضًا أن تفي بالغرض.
- اختر لون خط غامق. اعتمادًا على الصورة ، قد يكون لون النص الساطع كافيًا للأشخاص لقراءة كلماتك بسهولة.
- استخدم الظل المسقط. يمكن أن يؤدي الظل المسقط الصغير إلى ظهور الخطوط من خلفيات الصور الخاصة بك.

الشيء الأكثر أهمية هو أن هناك تباينًا كافيًا في الألوان بين النص وبقية الشريحة. يؤدي ذلك إلى تحسين التجربة البصرية للجميع ، بما في ذلك الأشخاص الذين يعانون من عمى الألوان أو ضعف البصر. يعد مدقق التباين في WebAIM طريقة رائعة لتقييم الشرائح.
نصائح للتحويل باستخدام شريط التمرير
الهدف من شريط التمرير ليس دائمًا إجراء عملية بيع. قد يكون ذلك لإبقاء زوار الموقع على اطلاع أو عرض عملك ، على سبيل المثال. ولكن إذا كنت تريد التحويل ، فإليك بعض الأشياء التي يجب وضعها في الاعتبار:
اختر عبارات جيدة تحث المستخدم على اتخاذ إجراء
لن يتخذ الأشخاص أي إجراء ما لم تطالبهم بذلك. لذلك ، تأكد من إضافة زر أو ارتباط مرئي آخر إلى الشرائح الخاصة بك بنص واضح ونشط يخبر زوار الموقع بما تريدهم أن يفعلوه. وهنا بعض الأمثلة:
- تسوق بيعنا السنوي
- احصل على دليل القهوة المجاني الخاص بك
- انضم إلى قائمة البريد الإلكتروني لدينا للحصول على خصومات حصرية
- اكتشف المزيد حول عمليتنا
يجب أن تبرز عبارة CTA الخاصة بك عن بقية الشريحة بلون ساطع أو خط مختلف أو نص غامق.
استخدم التنقل الواضح
يجب أن يكون زوار الموقع قادرين على الانتقال بسهولة من شريحة إلى أخرى وإيقاف شريط التمرير مؤقتًا حتى يتمكنوا من رؤية أو قراءة المزيد. هذا يعني أنه لا يجب عليك فقط ضبط شريط التمرير على الانتقال تلقائيًا!
بدلاً من ذلك ، استخدم الأسهم أو الأرقام أو الرموز النقطية للتنقل المرئية وقم بتضمين زر إيقاف مؤقت.
لا تكن شديد التعقيد
يمكن أن يكون من الممتع بالتأكيد اللعب بالرسوم المتحركة الفريدة والألوان النابضة بالحياة والتأثيرات المرئية الأنيقة. لكن في جميع الحالات تقريبًا ، الأبسط هو الأفضل. لا يزال شريط التمرير الخاص بك ممتعًا ، ولكن قم بتخفيفه حتى تتألق الرسالة التي تريد نقلها حقًا.
تذكر إمكانية الوصول
المنزلق الذي يمكن الوصول إليه سهل الاستخدام للجميع ، بما في ذلك أولئك الذين يعانون من إعاقات جسدية أو عقلية. البداية الجيدة هي التأكد من حصولك على تباين مناسب للألوان ، وهو ما ناقشناه سابقًا. ولكنك تريد أيضًا التأكد من إضافة نص بديل لكل صورة ، والتأكد من عمل شريط التمرير بشكل جيد على الأجهزة المحمولة ، وتشغيل التنقل باستخدام لوحة المفاتيح.
تعرف على المزيد حول إمكانية الوصول إلى التجارة الإلكترونية.
اختر الرسائل المختصرة
أنت لا تريد إضافة فقرات نصية إلى الشرائح - لن يتوقف أحد لقراءتها كلها! بدلاً من ذلك ، اجعل وجهة نظرك واضحة وموجزة ، بأقل عدد ممكن من الكلمات.

كيفية تحسين شريط التمرير للسرعة
كما ذكرنا سابقًا ، يمكن أن تكون أشرطة التمرير ثقيلة وتؤدي إلى إبطاء موقع الويب الخاص بك. لذلك من المهم تقليل ذلك قدر الإمكان. إلى جانب اختيار مكون إضافي منزلق يعطي الأولوية للسرعة ، إليك بعض الخطوات التي يمكنك اتخاذها:
- استخدم أصغر حجم الصورة المطلوبة. إذا تم ضبط شريط التمرير على 1500 بكسل ، فلا تستخدم صورة بعرض 6000 بكسل. بدلاً من ذلك ، قم بتغيير حجمه ليلائم تمامًا المربع الذي تحاول ملؤه.
- قم بضغط صورك قبل تحميلها. استخدم أداة مثل ImageOptim لتقليل حجم ملف صورك قبل إضافتها إلى مكتبة الوسائط الخاصة بك.
- لا تضف الكثير من الميزات البراقة. الكثير من الرسوم المتحركة والانتقالات البراقة والإضافات الأخرى لا تشتت الانتباه فحسب ، بل يمكنها أيضًا إبطاء الأمور. تذكر: البساطة هي الأفضل عادة.
- استضف مقاطع الفيديو الخاصة بك خارج الموقع. إذا كان شريط التمرير الخاص بك يدعمه ، فقم بتضمين أي مقاطع فيديو تريد استخدامها من YouTube أو Vimeo بدلاً من تخزينها على موقع الويب الخاص بك. مقاطع الفيديو ثقيلة جدًا ويمكن أن تبطئ موقعك قليلاً.
- قم بتشغيل إعدادات السرعة الخاصة بالمكون الإضافي . تقدم العديد من المكونات الإضافية لشريط التمرير ميزات تحسين السرعة التي عليك ببساطة تمكينها. ابحث عن أشياء مثل التحميل البطيء والتخزين المؤقت والتصغير.
- استخدم صورة CDN. تقوم شبكة CDN للصور بتخزين صورك خارج الموقع وتسليمها من خوادم فائقة السرعة. يحتوي Jetpack على WordPress CDN مجاني من شأنه أيضًا تغيير حجم صورك للأجهزة المحمولة ، مما يجعلها سريعة البرق على الهواتف والأجهزة اللوحية.
كن مدروسًا ومتعمدًا
عند إضافة شريط تمرير إلى متجر WooCommerce الخاص بك ، خذ الوقت الكافي للقيام بذلك بشكل صحيح. فكر في ما تريد عرضه ، ومن تريد الوصول إليه ، وكيف يمكنك تحسين شريط التمرير الخاص بك خصيصًا لهؤلاء الأشخاص.
هل لديك شريط تمرير فعال على موقعك؟ شاركه في التعليقات!
