أنشئ موقعًا احترافيًا باستخدام Elementor & Happy Addons
نشرت: 2020-01-04في الوقت الحاضر ، يركز الملاك من الشركات الصغيرة إلى الكبيرة على عرض منتجاتهم وخدماتهم ووجهات نظرهم على مستوى العالم باستخدام منصات أو مواقع على الإنترنت. لأنهم يدركون قيمة امتلاك مواقع ويب احترافية لتقديم خدمات مختلفة عبر الإنترنت وأيضًا الوصول إلى المزيد من العملاء افتراضيًا.
أكثر من 56٪ من الشركات في جميع أنحاء العالم تستخدم مواقع ويب احترافية
ولن تحصل على الفوائد فحسب ، بل يمكنك أيضًا التميز على منافسيك إذا كنت تمتلك موقعًا احترافيًا بمظهر فريد. مواقع الويب الاحترافية ، على سبيل المثال ، مواقع التدوين ، والمواقع التعليمية ، ومواقع الحافظة ، ومواقع نوع المشروع ، ومواقع الخيال العلمي ، ومواقع تأجير السيارات ، إلخ. من أمثلة مواقع الويب الاحترافية هذه ، يمكنك اختيار أفضل موقع يناسبك.
ومع ذلك ، إذا كنت تبحث عن إنشاء موقع ويب بمظهر احترافي ، فهذه المقالة مناسبة لك. بغض النظر عن أهمية موقع الويب ، سنوضح لك اليوم كيف يمكنك بسهولة إنشاء موقع ويب احترافي.
هيا بنا نبدأ.
كيف يساعد Elementor في بناء موقع على شبكة الإنترنت بسهولة

ذكرنا سابقًا أهمية وجود موقع ويب احترافي وكيف سيساعدك في الوصول إلى المزيد من العملاء. الآن سنتحدث عن منشئ النداء الأكثر شيوعًا ، elementor ، لجميع مستخدمي WordPress.
قبل اختراع Elementor ، كان تصميم موقع الويب أمرًا صعبًا. لكن العنصر يجعل هذا المسار سهلاً وبسيطًا. ويمكن للأشخاص من جميع الأعمار استخدام هذا البرنامج المساعد الرائع لموقعهم على الويب. باستخدام إضافات "Elementor" النهائية ، يمكنك بسهولة تخصيص موقع الويب الخاص بك وإعطاء نظرة احترافية في غضون دقائق. دعنا نعرف كيف ستسهل عليك من حيث تصميم موقع ويب احترافي.
- محرر السحب والإفلات
- 90+ الحاجيات للتنفيذ
- 300+ قوالب مضمنة
- التحرير سريع الاستجابة
- منشئ النوافذ المنبثقة
- منشئ الموضوع
- ومنشئ WooCommerce
لذا فإن ميزات Elementor هذه قادرة بنسبة 100٪ على تخصيص أي نوع من متطلبات تصميم موقع WordPress. مرة أخرى ، لتسريع قوة Elementor ، قد تحتاج إلى حل يساعدك في إنشاء أشياء أكثر جمالًا. نعم ، نحن نتحدث عن الإضافات السعيدة. في الجزء التالي ، سنتحدث عن هذا الملحق الفريد والسريع والسهل.
تقديم HappyAddons

HappyAddons هو ملحق عنصر فريد من نوعه. قد تكون أفضل حزمة إضافية لـ Elementor - Adam Preiser مؤسس WP Crafter
لقد ذكرنا بالفعل "الإضافات السعيدة" عدة مرات سابقًا. وهو الحل المضغوط الذي يحتوي على مجموعة عناصر واجهة المستخدم المجانية النهائية لـ Elementor للارتقاء بتصميم موقع الويب الخاص بك إلى المستوى المطلوب. مثل الإضافات الأخرى لـ Elementor ، فإن الإضافات السعيدة ليست مختلفة لأنها تأتي مع الأدوات الذكية القوية.
دعنا نضيف إلى المقدمة ، مع الميزات الرئيسية التالية.
- المعد مسبقا
- تأثير عائم
- تحويل CSS
- نسخ ولصق عبر المجال
- نسخة حية
- قسم التعشيش
- تراكب الخلفية
- استنساخ سعيد
- و اكثر
لذلك ستحصل على هذه الميزات البارزة مع Happy Addons. وباستخدام هذه يمكنك تمكين Elementor بسهولة.
تحقق من الفيديو التالي حول Happy Addons:
كيفية إنشاء موقع ويب احترافي باستخدام الإضافات السعيدة
المواقع المهنية عالية جدا في التحويل. لذلك يجب عليك تصميم موقع الويب الاحترافي الخاص بك بعناية فائقة. خلاف ذلك ، هناك فرصة كبيرة لفقدان العملاء المحتملين وزيادة معدل الارتداد والتأثير أيضًا على عامل الترتيب الخاص بك. السبب هو أن عملائك يريدون شيئًا مختلفًا وفريدًا عنك. ولهذا السبب يجب عليك التأكيد على مظهر موقع الويب الخاص بك.
على أي حال ، سنعرض الآن كيف يمكنك إنشاء موقع ويب احترافي خطوة بخطوة باستخدام Happy Addons. ولكن قبل الانتقال إلى البرنامج التعليمي ، دعنا نعرف المتطلبات التي تحتاجها لهذا البرنامج التعليمي:
متطلبات
- ووردبريس
- العنصر
- إضافات سعيدة
تأكد من أن لديك هذه المتطلبات.
الخطوة الأولى: إضافة صفحة جديدة
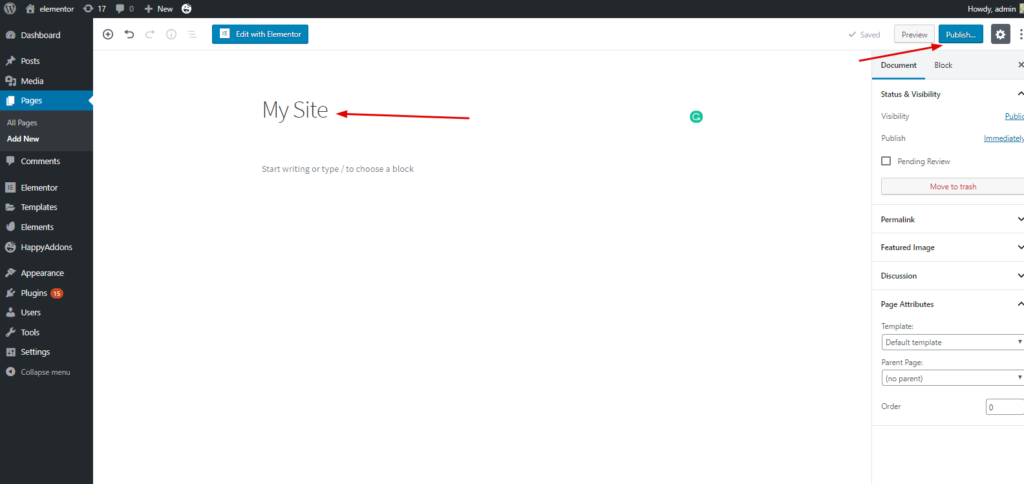
هذه هي الخطوة الأكثر شيوعًا. لأن إضافة صفحة ويب مهمة سهلة للغاية ويمكنك القيام بها في ثانية. ومع ذلك ، سنوضح كيف يمكنك إضافته.
للقيام بذلك ، انتقل إلى WP Admin> Dashboard> Pages> Add a new page> Title> انقر فوق تحرير باستخدام elementor canvas> نشر

الخطوة 2: قم بإضافة رأس أو تذييل
جزء رأس أو تذييل موقع الويب هو الجزء الأكثر أهمية. على سبيل المثال ، يمكنك عرض الرموز الاجتماعية الخاصة بك ، أو توفير روابط قيمة ، أو خيار تسجيل تسجيل الدخول للتنقل بسهولة. على نفس المنوال ، يمكنك أيضًا القيام بنفس الشيء للجزء التذييل. لهذا السبب يجب أن تعرف كيفية إنشاء رأس لموقع WordPress.
الخطوة 3: إضافة قوالب أو ثيمات
بعد إضافة خيار رأس ، يمكنك تخصيص بقية الجزء خطوة بخطوة أو يمكنك إدراج قالب مباشرةً. وبعد ذلك يمكنك التخصيص تدريجيًا.
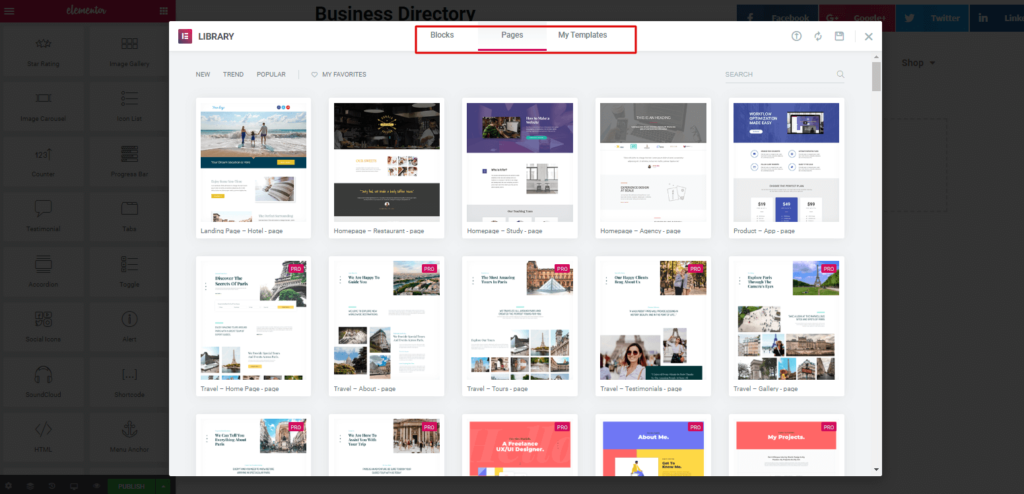
للقيام بذلك ، انقر فوق الزر "Folder Like". ثم سترى مكتبة "Elementor" ، حيث يمكنك استخدام الكتل والقوالب والصفحات المنفصلة. من هنا يمكنك اختيار أي شخص.

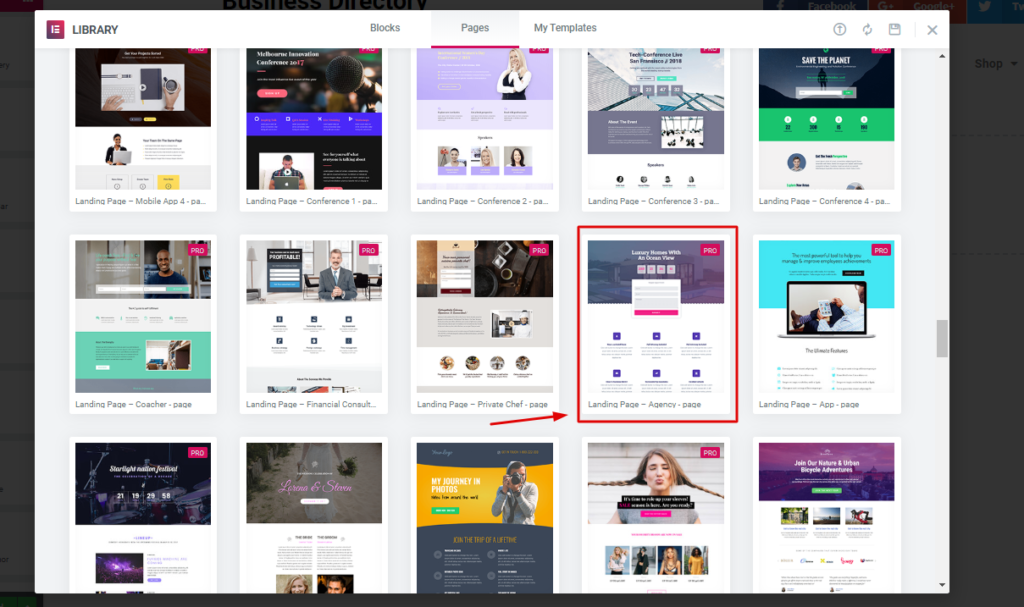
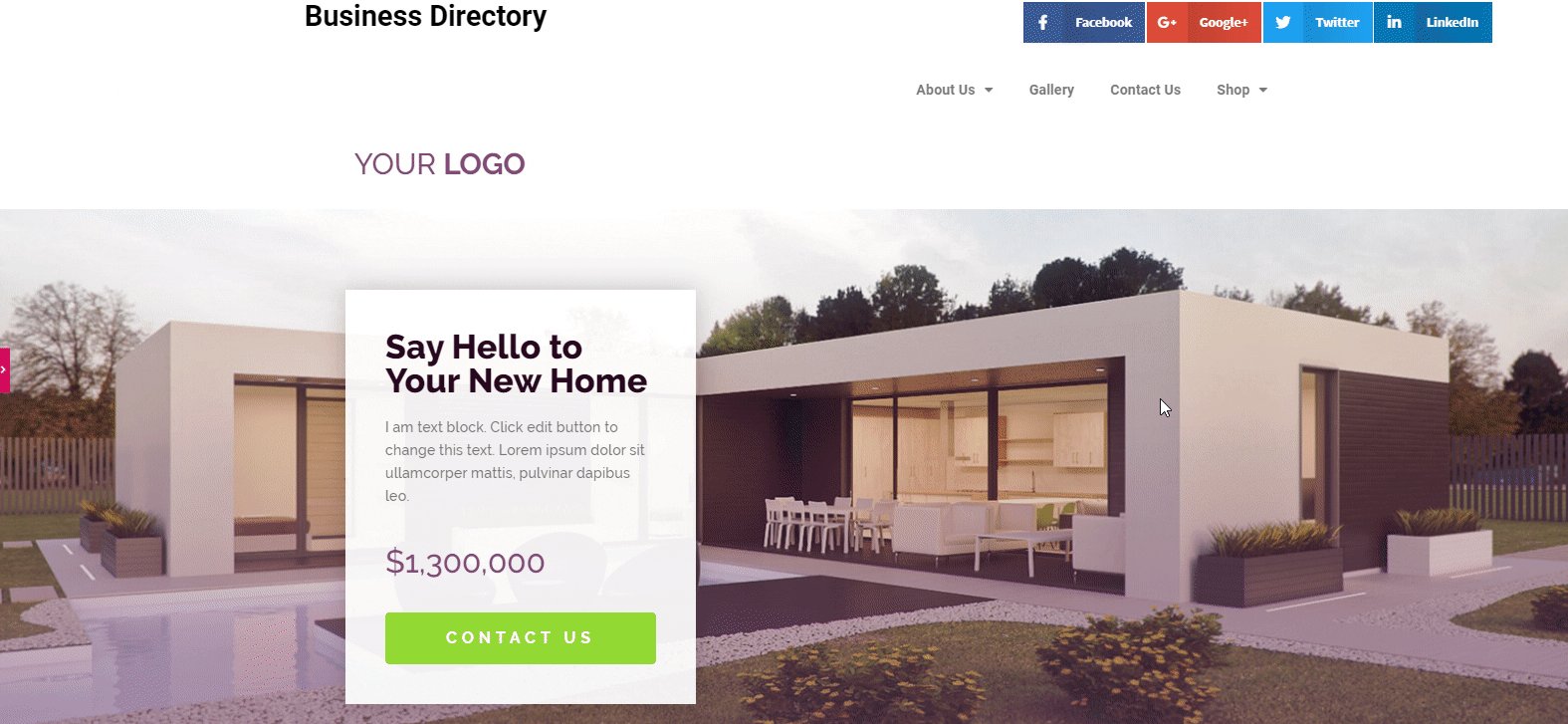
في هذه الحالة ، اخترنا المعلمة. لكن عليك أن تفكر ، ما هي أنواع النموذج الذي تريده. نظرًا لأننا نتحدث عن موقع ويب احترافي ، يجب عليك اختيار شيء يتعلق بالاحتراف.
ومع ذلك ، اخترنا "نموذج الوكالة المهنية". لكن في حالتك ، تختار أي شخص من هنا.

الخطوة 4: تخصيص القالب واستخدام عناصر واجهة مستخدم Happy Addons
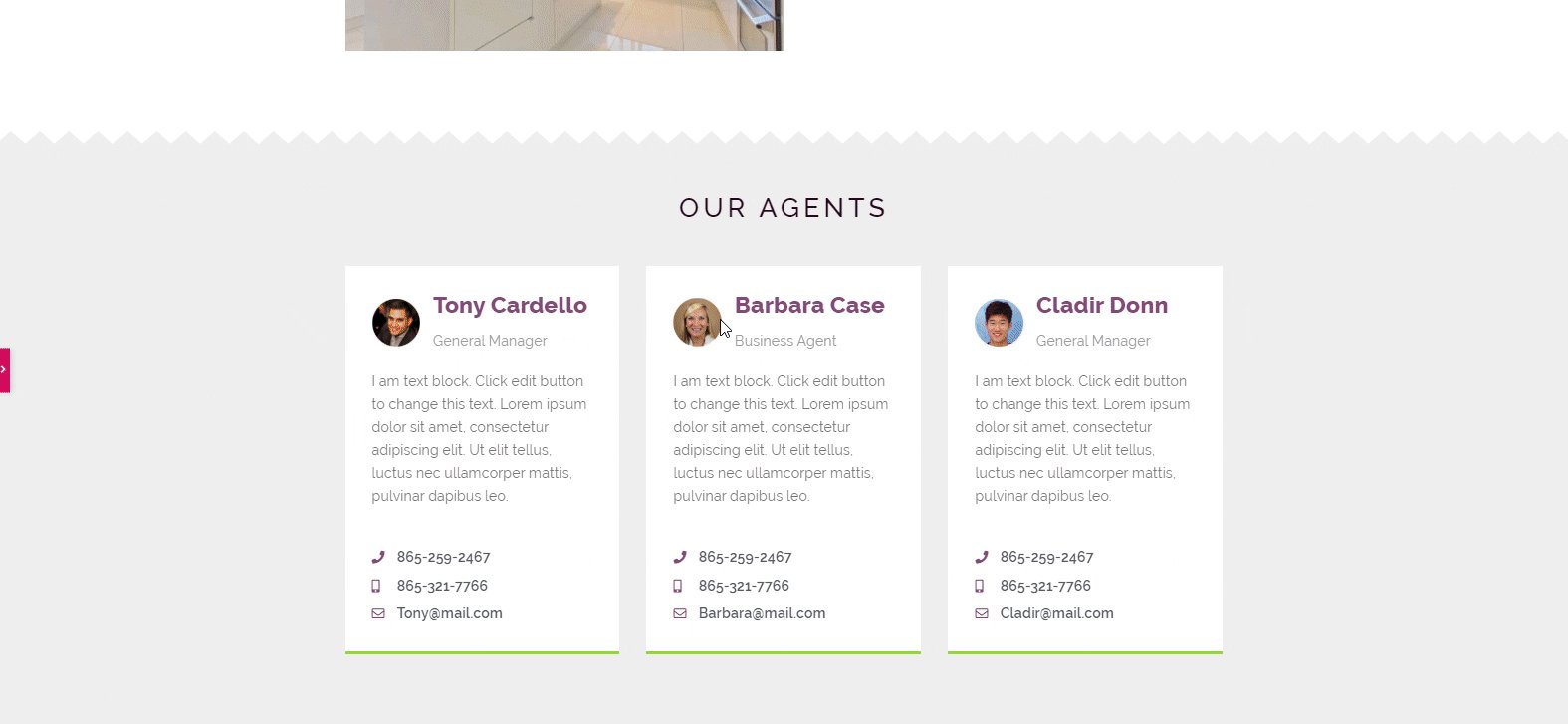
لذلك بعد تحديد النموذج ، سيظهر مباشرة على الشاشة. ويمكنك بسهولة تخصيص الصفحة.


الآن يمكنك تعديل أو تخصيص كل قسم باستخدام Happy Addons Widgets. أو إذا كنت تريد أن تفعل المزيد باستخدام الإضافات السعيدة ، فعليك الترقية إلى الإصدار المتميز.
سنبين هنا كيف يمكنك تخصيص كل قسم لإضفاء مظهر احترافي على موقع الويب الخاص بك.
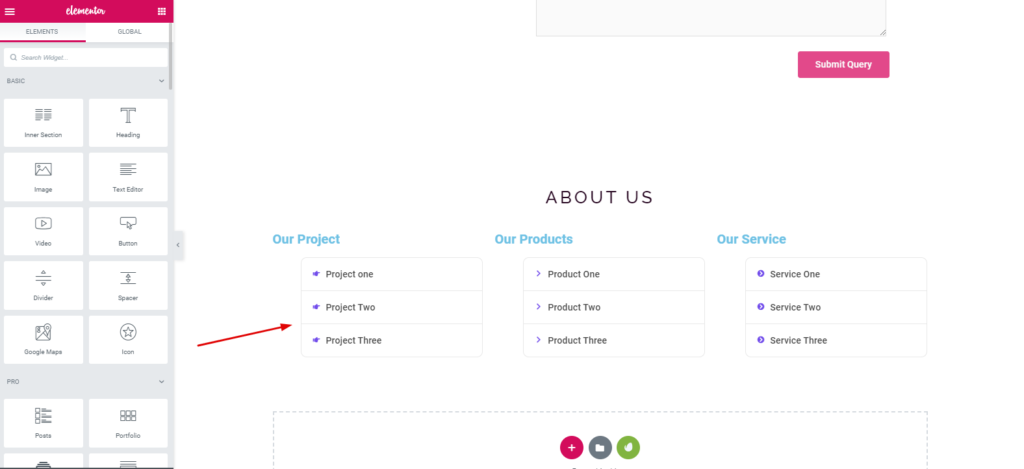
الخطوة 5: إضافة زر Wiget من الإضافات السعيدة
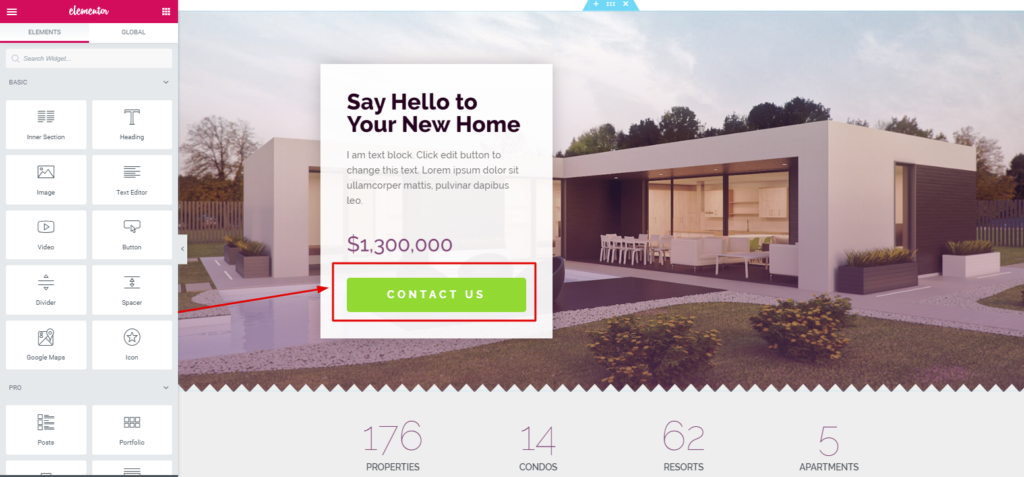
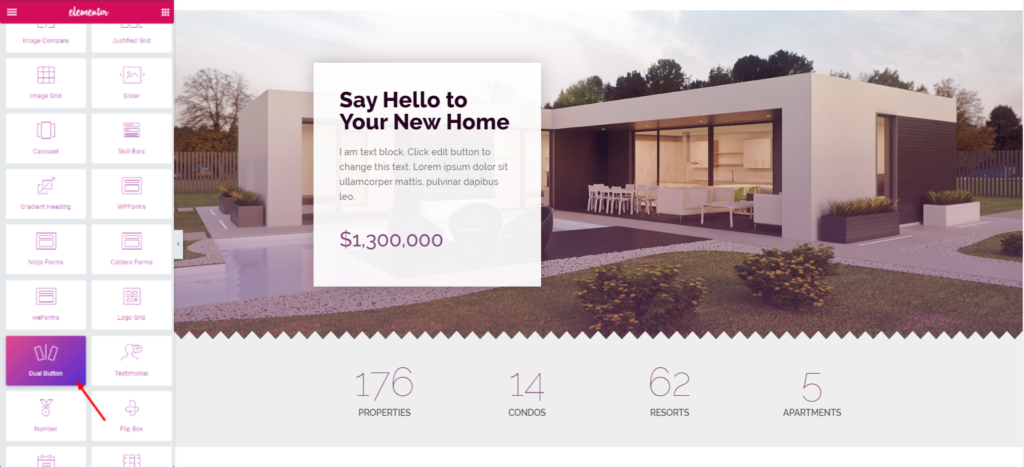
سنقوم بتغيير هذا الزر الأخضر باستخدام "أداة الأزرار المزدوجة السعيدة". يمكنك الحصول على هذه القطعة هي النسخة المجانية.

لذلك كل ما عليك فعله هو تحديد الأداة من الشريط الجانبي الأيسر واسحبه إلى المنطقة المحددة.

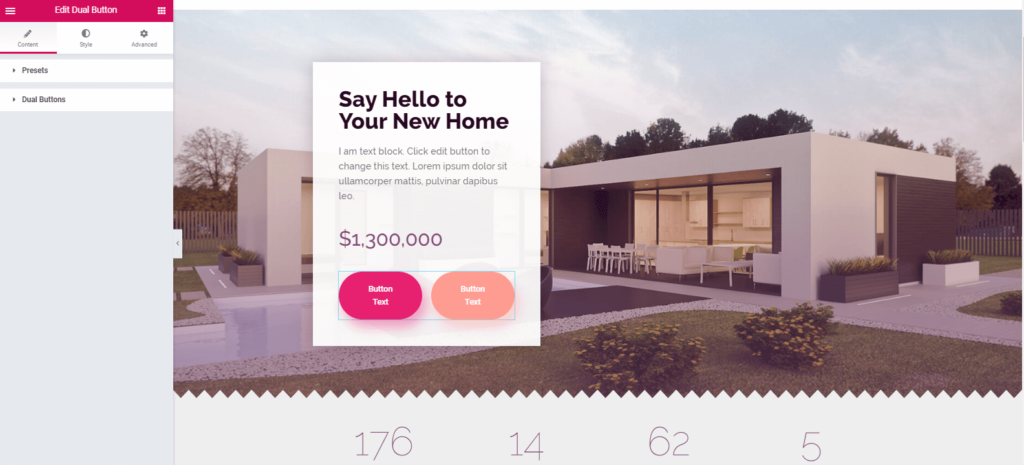
وبعد ذلك فقط قم بتخصيصه وفقًا لتصميمك. هنا ستحصل على أزرار "الإعداد المسبق" و "الأزرار المزدوجة". تعرف على المزيد حول "كيفية عمل الإعداد المسبق وكيفية الاستفادة منه".

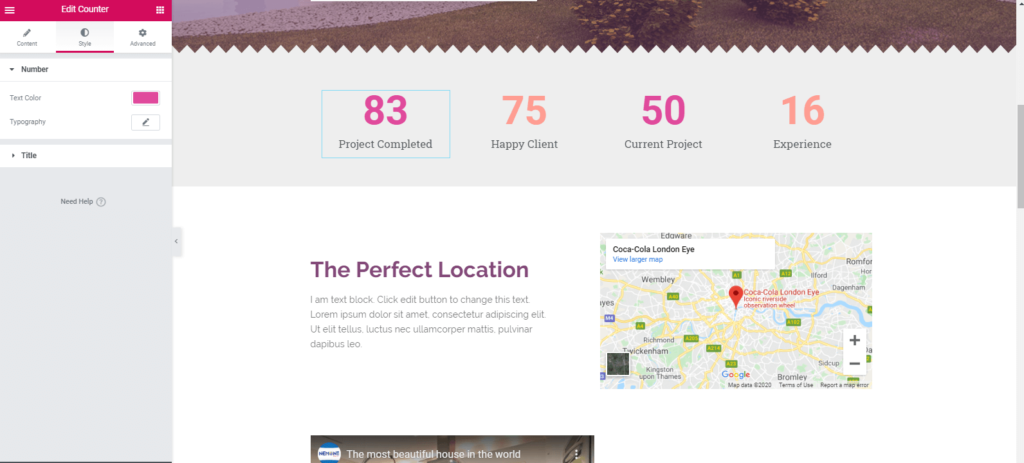
الخطوة السادسة: إضافة أداة العداد
ابحث عن "Counter Widget" من معرض الأدوات. ثم اسحبه إلى المنطقة المحددة مثل العملية السابقة. لذلك بعد تحرير "Counter Widget" ستحصل على عرض مثل التالي:

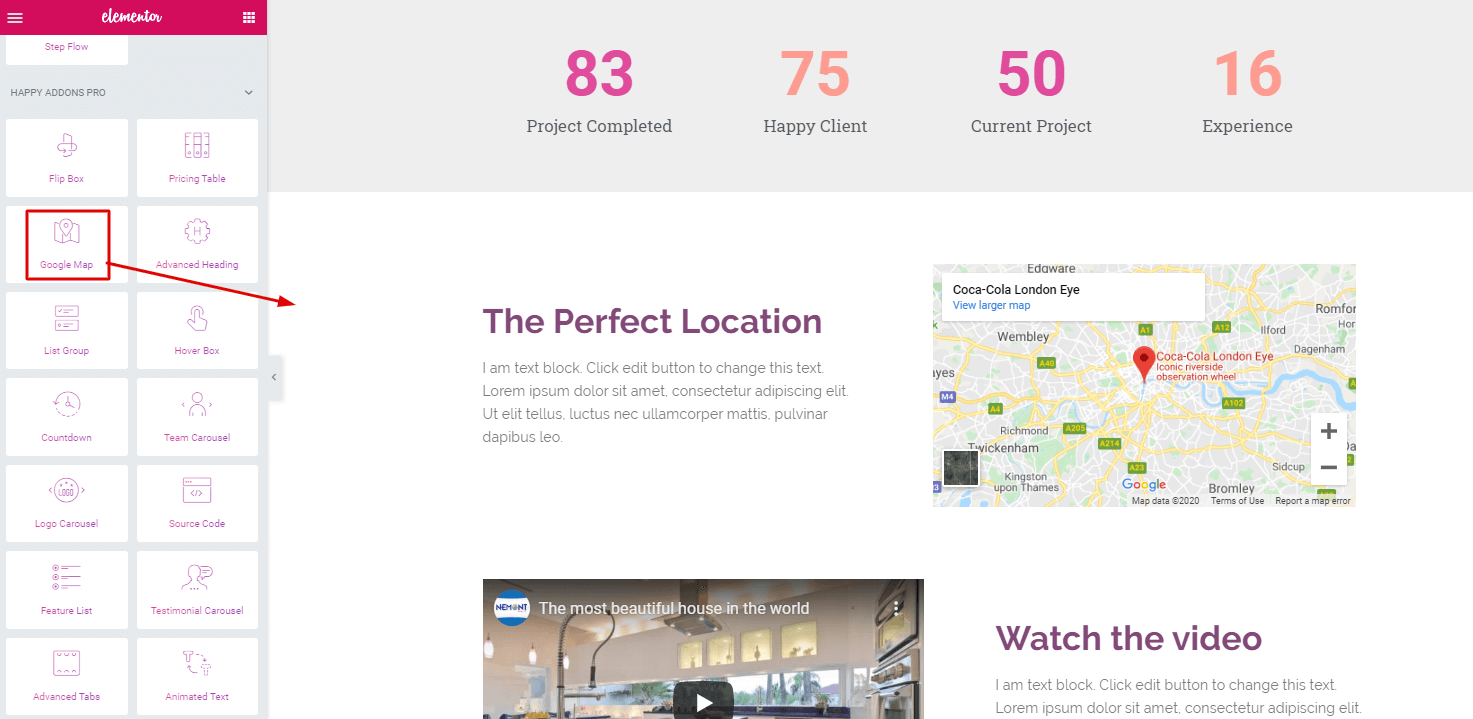
الخطوة 7: إضافة أداة خرائط جوجل
هذه القطعة هي ميزة احترافية لـ Happy Addons. لذلك بعد الترقية إلى Happy Addons pro ، ستحصل على هذه الأداة لاستخدامها. اسحب هذه الأداة إلى المنطقة المطلوبة مثل العملية السابقة. ثم قم بتخصيصه. بعد ذلك ، يمكنك إضافة مقطع فيديو. للقيام بذلك ، عليك تحديد أداة الفيديو واسحبها فقط إلى المنطقة التي تريدها.

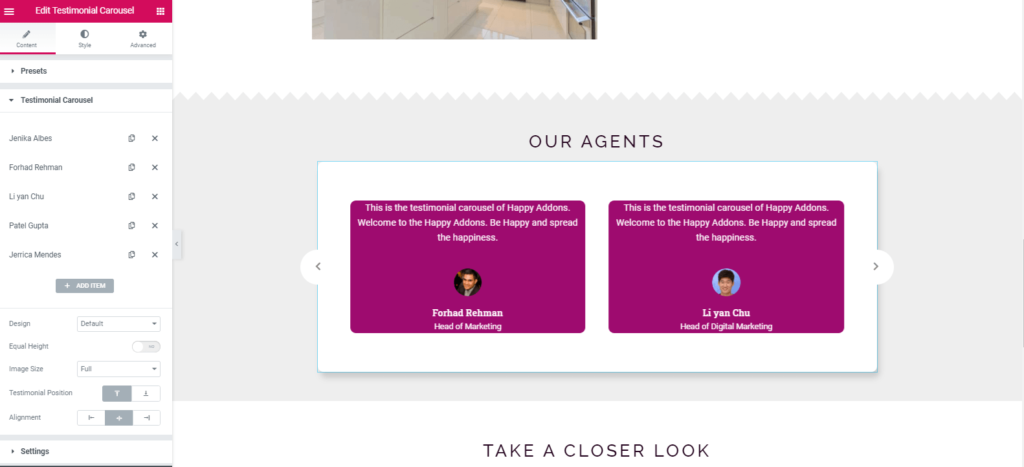
الخطوة 8: إضافة الشهادة
"أداة الشهادة" هي أيضًا ميزة احترافية لـ Happy Addons. يمكنك إضافة هذه الأداة بنفس الطريقة التي أضفت بها عناصر واجهة مستخدم أخرى. بعد إضافة الأداة ، ستحصل على خيار التعديل.

الخطوة 9: استخدام ميزة Live Copy Paste
هذه هي الميزة الأكثر تميزًا في Happy Addons. لأنه لا يمكنك استخدام هذه الميزة إلا عن طريق نسخ العرض التوضيحي ولصقه على لوحتك. سيؤدي ذلك إلى تخفيف عناء اختيار الأداة واحدة تلو الأخرى. حسنًا ، دعنا نشاهده.
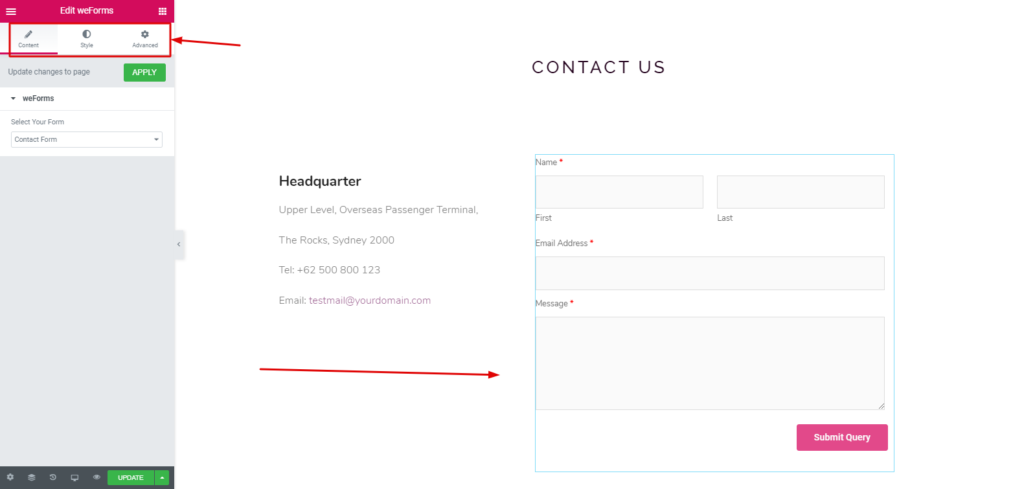
الخطوة العاشرة: إضافة نموذج الاتصال
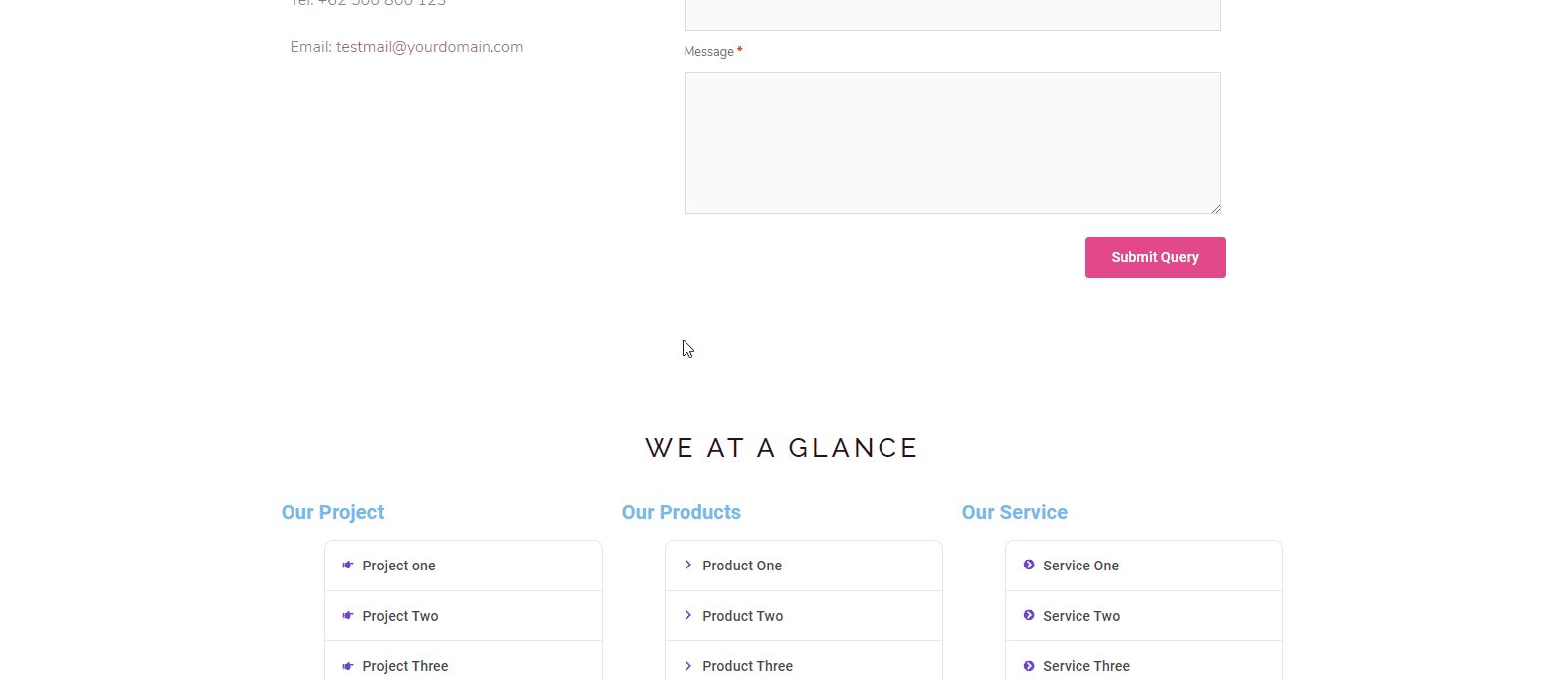
يعد وجود نموذج اتصال على موقع الويب أمرًا مهمًا آخر. لذلك يمكنك إضافته بسهولة. كل ما عليك فعله هو الانتقال إلى "نموذج اتصال Happy Addons" ، ثم حدد النموذج الذي تريده. في هذه الحالة ، اخترنا "weForms".
لذلك بعد إضافة weForms كنموذج اتصال ، ستتمكن من تخصيصه.

شاهد الفيديو لمعرفة كيفية استخدام "نموذج الاتصال".
الخطوة 11: إضافة تذييل
إضافة تذييل هي أيضا خطوة سهلة. قد تجد خيارات مختلفة لإضافة تذييل. ولكن على سبيل المثال ، استخدمنا "عنصر واجهة المستخدم" الخاص بـ Happy Addons.
بعد استخدامه ، ستحصل على جميع الخيارات للتخصيص.

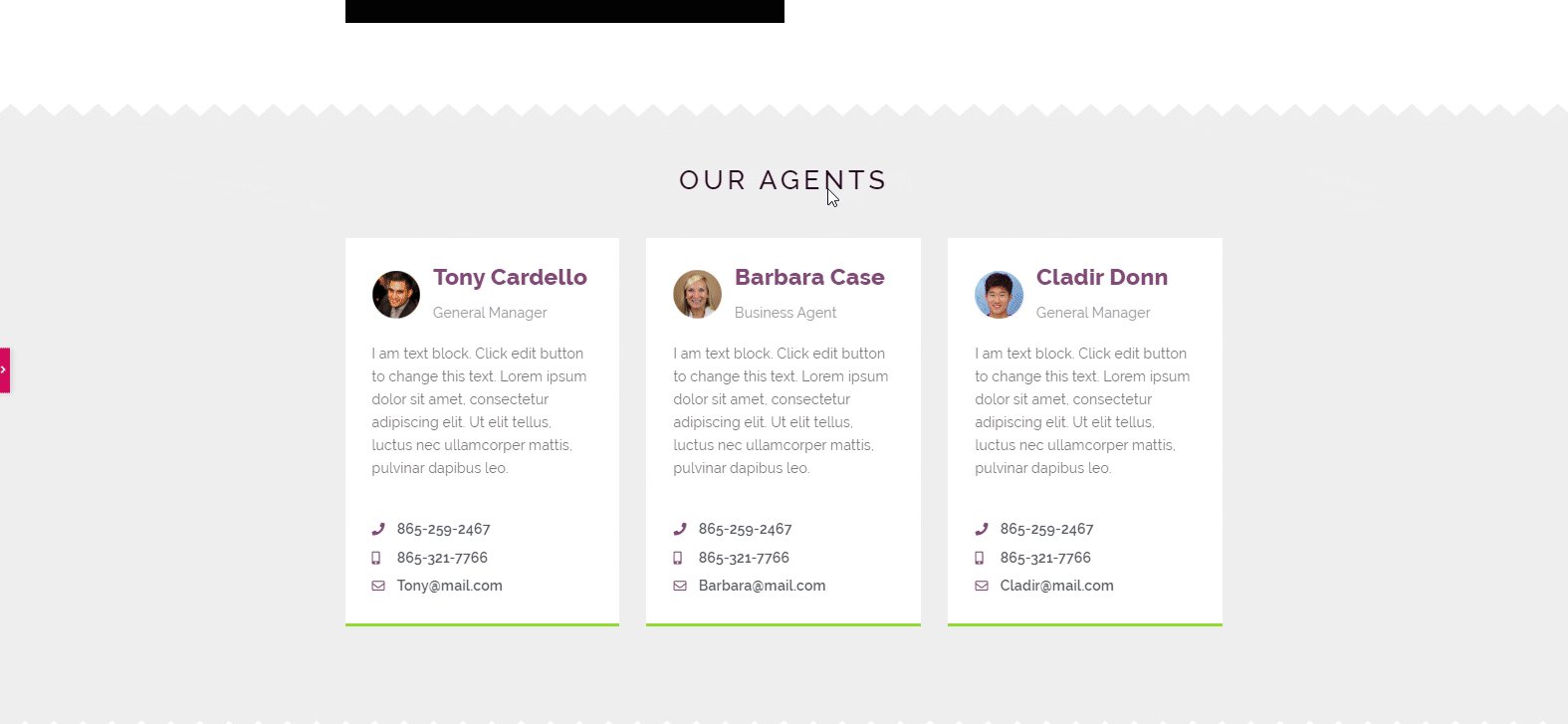
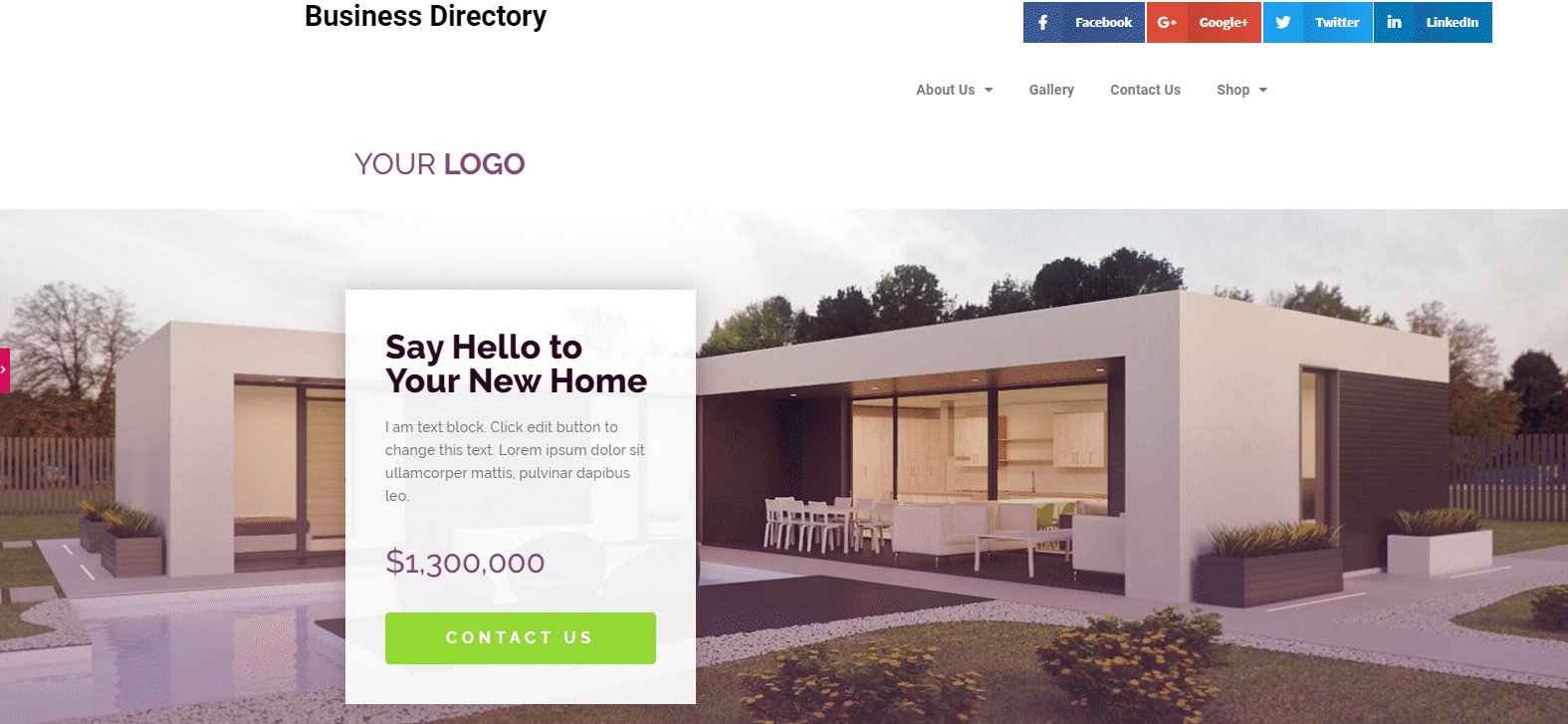
لذلك بعد اتباع جميع الخطوات ، انظر الصورة التالية
المعاينة الحية

تغليف
هذه هي الطريقة التي يكون بها إنشاء مواقع الويب المهنية الخاصة بك أسهل مما تعتقد. في الواقع ، فإن إمكانيات Elementor التي يرافقها Happy Addons لا حصر لها.
علاوة على ذلك ، ستحافظ التحديثات المنتظمة على تصميماتك خالية تمامًا من الأخطاء.
أخيرًا ، إذا كنت قد قمت بالفعل بتصميم مواقع الويب الخاصة بك باستخدام Elementor و Happy Addons ، فلا تتردد في مشاركة الرابط أدناه.
