كيفية إنشاء نموذج Sendinblue في WordPress (2021)
نشرت: 2021-05-07هل تريد توصيل Sendinblue بنماذج WordPress الخاصة بك؟
يعد إرسال نماذج موقع الويب الخاص بك البيانات تلقائيًا إلى مزود التسويق عبر البريد الإلكتروني أمرًا في غاية الأهمية لتحويل زوار الويب إلى عملاء يدفعون.
لذلك في هذا البرنامج التعليمي ، وضعنا كل خطوة لإضافة نموذج Sendinblue بسهولة إلى موقع WordPress الخاص بك.
إليك جدول محتويات إذا كنت ترغب في المضي قدمًا:
- قم بتثبيت البرنامج المساعد WPForms
- قم بتمكين الملحق Sendinblue
- قم بتوصيل حساب Sendinblue الخاص بك بـ WPForms
- ربط Sendinblue بالنماذج الخاصة بك
- قم بتعيين حقول Sendinblue المخصصة على WordPress
- أضف نموذج Sendinblue الخاص بك إلى موقع WordPress الخاص بك
كيفية إنشاء نموذج Sendinblue في WordPress
أتساءل كيف يمكنني دمج Sendinblue في WordPress؟ إذا كان لديك حساب مع خدمة التسويق عبر البريد الإلكتروني Sendinblue ، فيمكنك القيام بذلك ببضع نقرات فقط باستخدام WPForms. إليك بالضبط كيف يتم ذلك.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
تتمثل الخطوة الأولى في إعداد Sendinblue WordPress في تنزيل وتفعيل المكون الإضافي WPForms.
لمزيد من التفاصيل ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress.
الخطوة 2: تفعيل الملحق Sendinblue
الآن ، بمجرد تثبيت WPForms ، ستتمكن من تشغيل الملحق Sendinblue بسهولة.
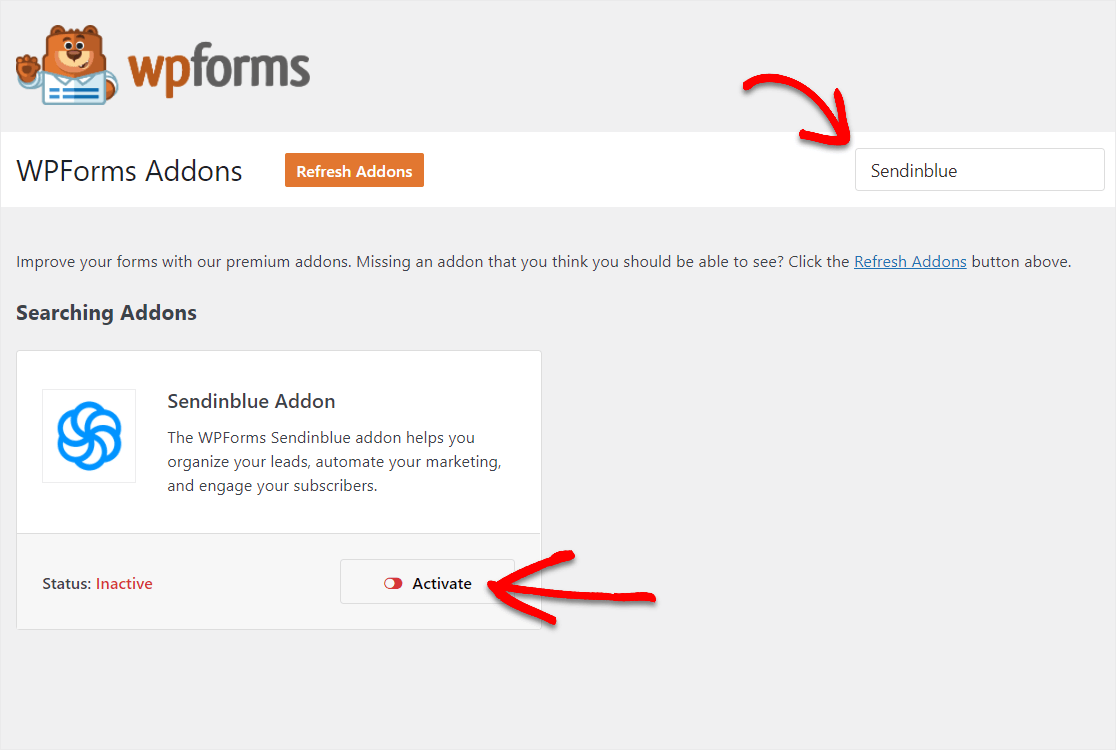
ما عليك سوى التوجه إلى لوحة معلومات WordPress الخاصة بك والنقر فوق WPForms » Addons . بعد ذلك ، يمكنك البحث عن Sendinblue والنقر فوقه للتنشيط.

لمزيد من التفاصيل حول هذه الخطوة ، يمكنك التحقق من كيفية تثبيت وتفعيل الملحق Sendinblue.
الخطوة 3: قم بتوصيل حساب Sendinblue الخاص بك بـ WPForms
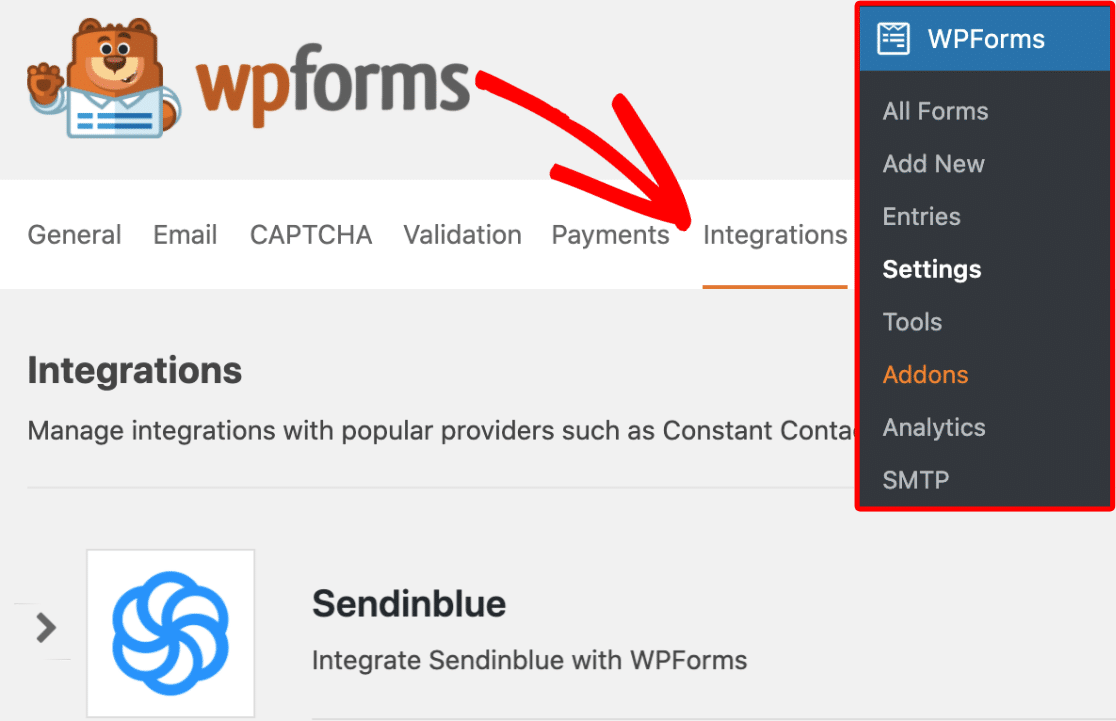
الآن بعد أن تم تمكين الملحق Sendinblue الخاص بك ، دعنا نربط حساب Sendinblue الخاص بك بـ WPForms. للقيام بذلك ، توجه إلى WPForms »الإعدادات وانقر فوق علامة التبويب التكامل .

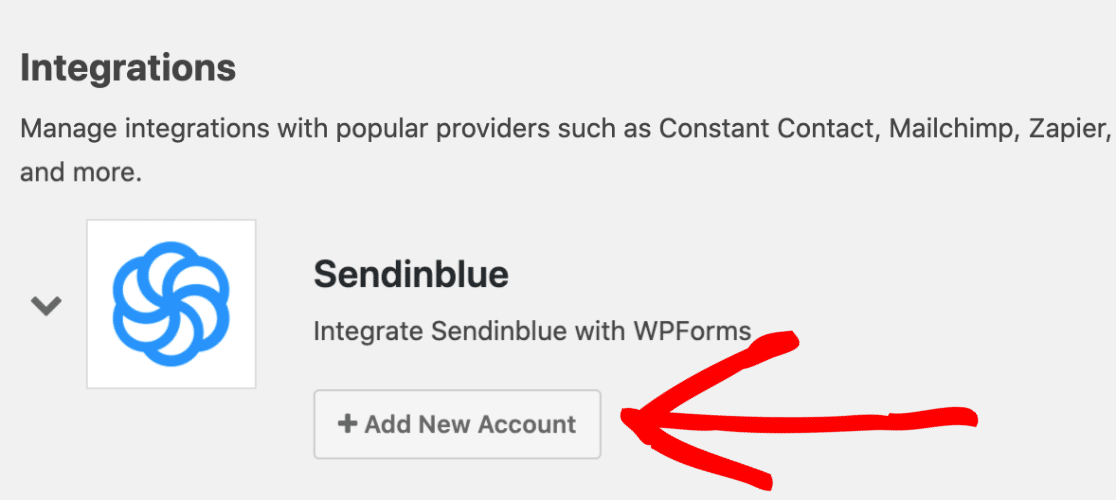
بعد ذلك ، انقر فوق سهم Sendinblue لعرض إعداداته أدناه. الآن ، يمكنك النقر فوق الزر " إضافة حساب جديد" لإدخال معلومات حسابك.

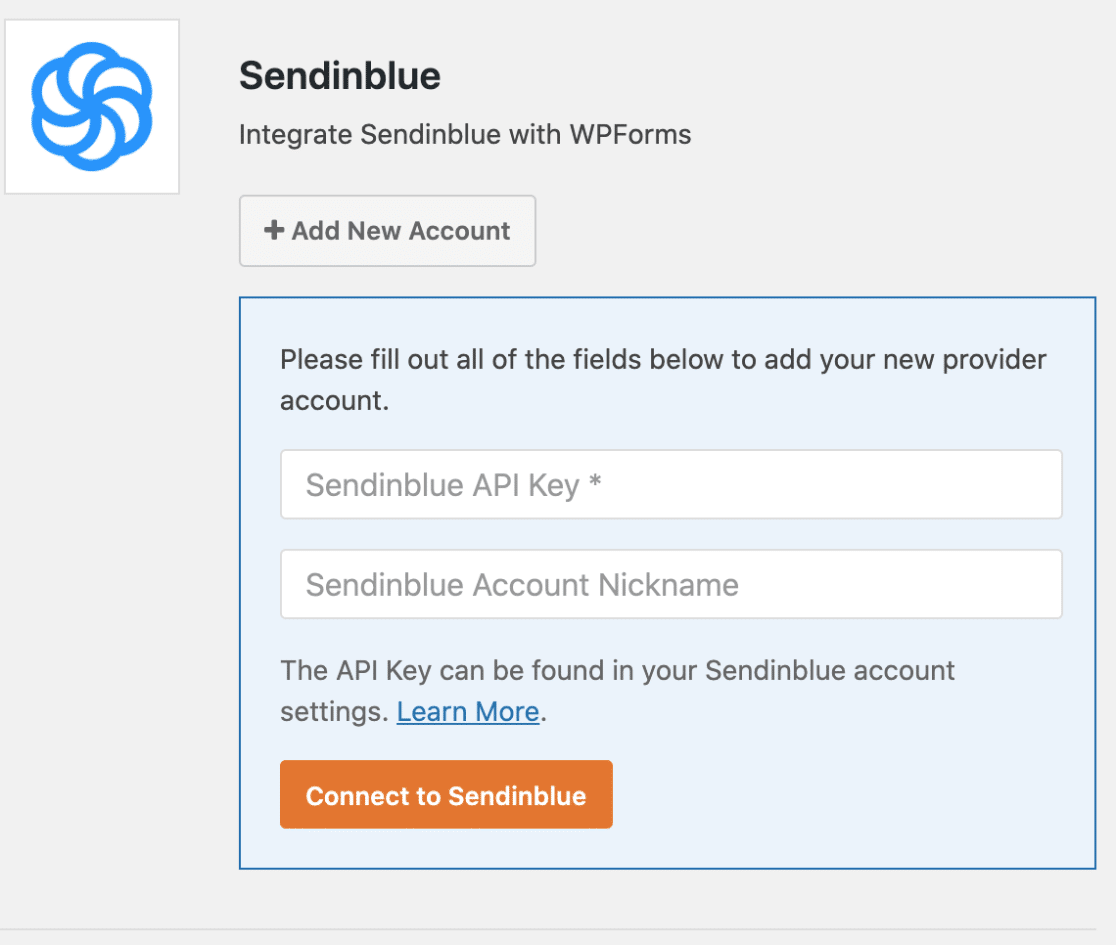
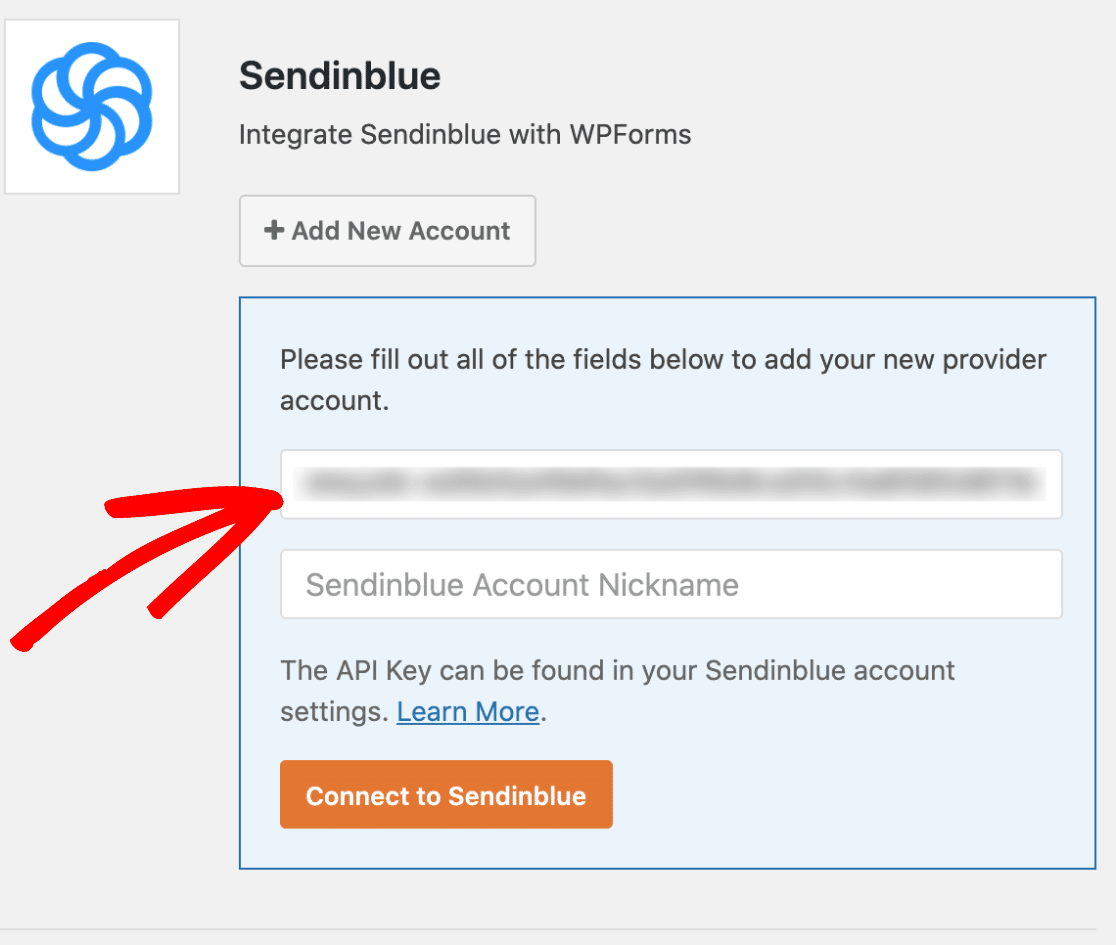
سترى الآن حقلين مختلفين. هنا ، ستحتاج إلى إضافة مفتاح واجهة برمجة تطبيقات حساب Sendinblue الخاص بك. ولا تنس إضافة اسم مستعار للحساب.

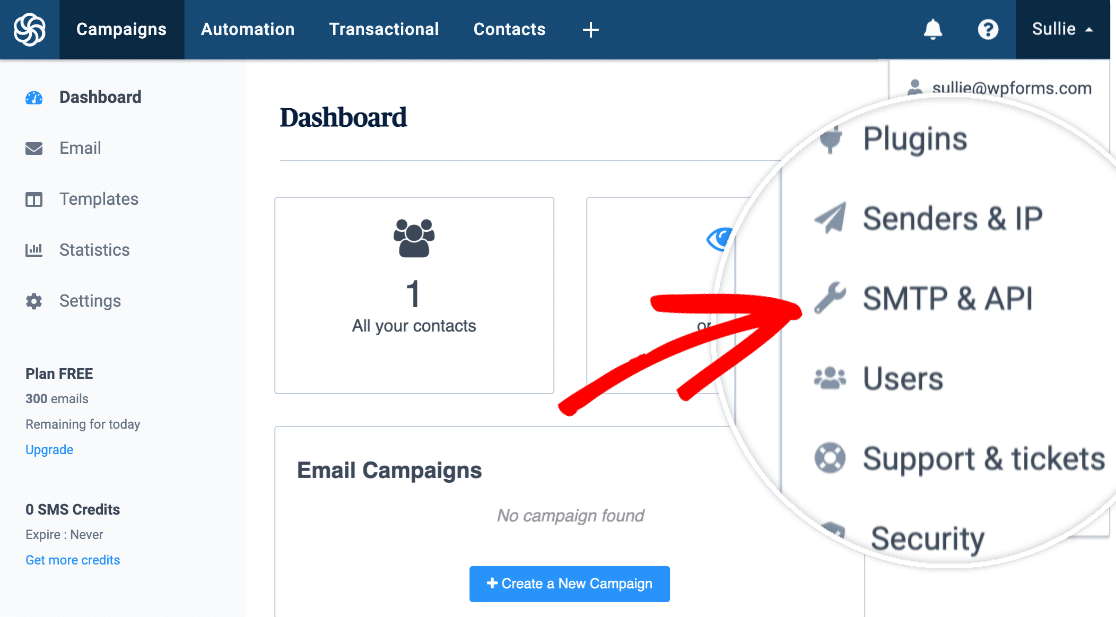
يمكنك العثور على مفتاح Sendinblue API الخاص بك عن طريق تسجيل الدخول إلى حساب Sendinblue الخاص بك. ثم ، انقر فوق القائمة الرئيسية ، الموجودة في الزاوية اليمنى العليا من الصفحة ، وحدد SMTP & API .

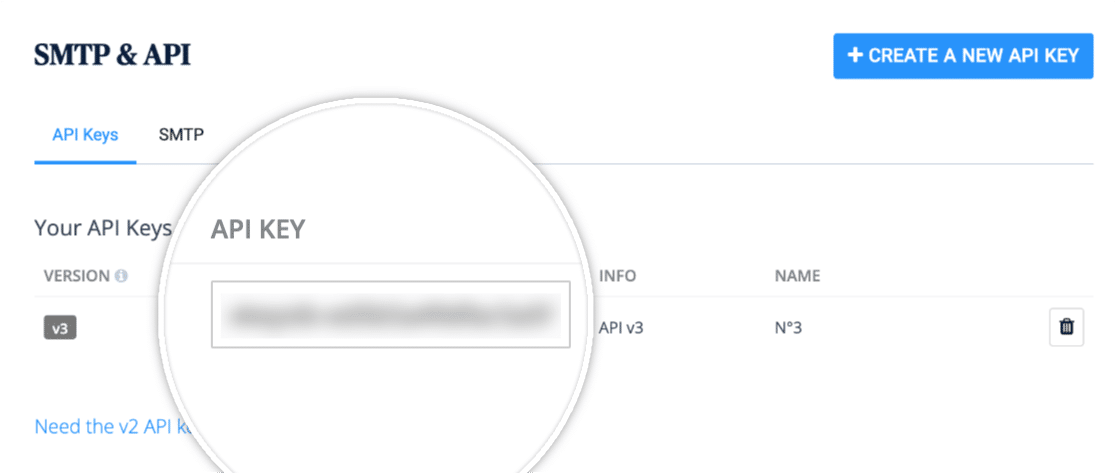
من تلك الشاشة ، ستتمكن من رؤية مفتاح API الخاص بك.

انسخ هذا المفتاح وعد إلى إعدادات WPForms Sendinblue. هنا ، يمكنك لصق مفتاح API الخاص بك في الحقل المسمى Sendinblue API Key .

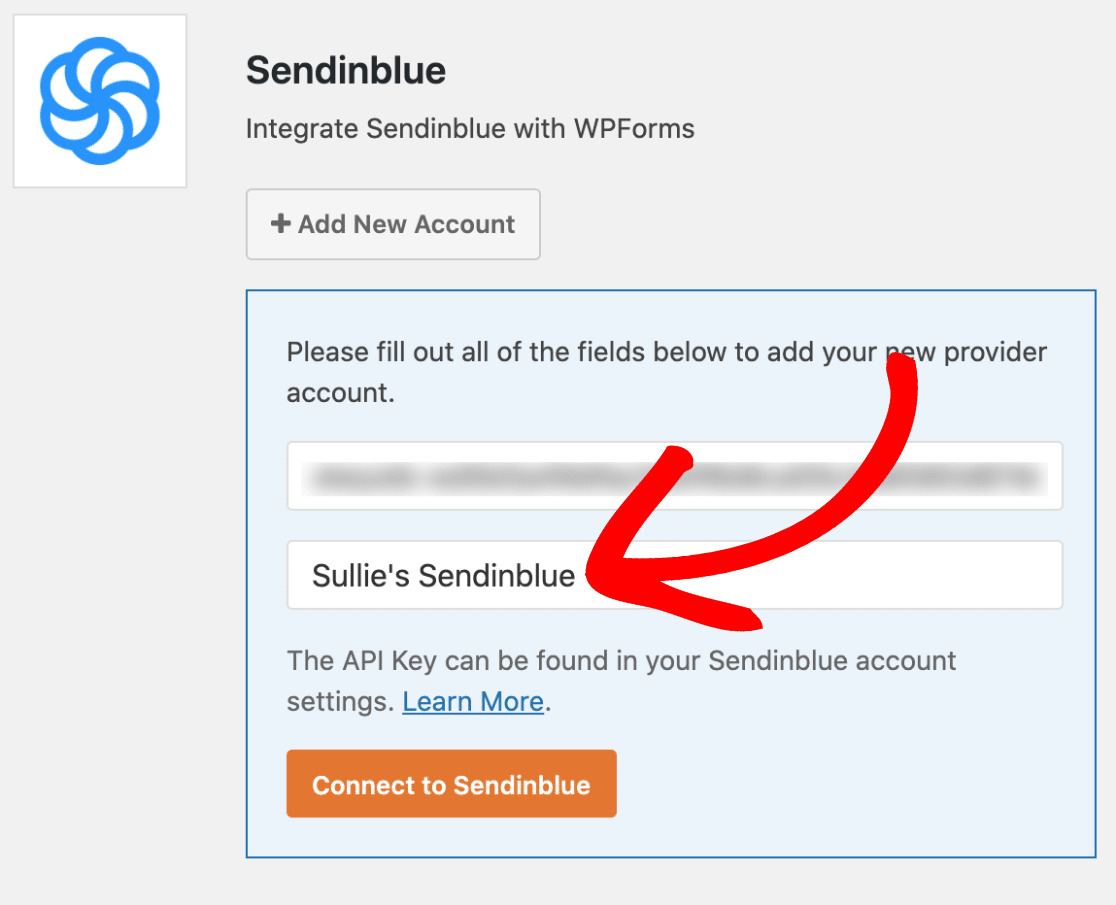
بعد ذلك ، أضف لقبًا إلى حقل الاسم المستعار لحساب Sendinblue .
هذا للإشارة الداخلية فقط ويمكن أن يكون مفيدًا إذا كنت تقوم بأتمتة التسويق عبر البريد الإلكتروني وقررت لاحقًا أنك تريد توصيل حسابات Sendinblue الإضافية.
بهذه الطريقة ، يمكنك تتبع أي حساب هو.

لذلك عند الانتهاء ، امض قدمًا وانقر على الزر Connect to Sendinblue .
سيقوم WPForms الآن بتوصيل موقعك بحساب Sendinblue الخاص بك. عند الانتهاء ، ستظهر حالة متصل خضراء بجوار تكامل Sendinblue.

أنت تقوم بعمل رائع. دعنا الآن نمضي قدمًا ونوصل Sendinblue بالنماذج الخاصة بك.
الخطوة 4: قم بتوصيل Sendinblue بالنماذج الخاصة بك
حسنًا ، والآن بعد أن نجحت في توصيل حساب Sendinblue الخاص بك ، يمكنك إضافة اتصال Sendinblue إلى النماذج الخاصة بك.
للقيام بذلك ، ما عليك سوى إنشاء نموذج اتصال جديد أو تحرير نموذج موجود.
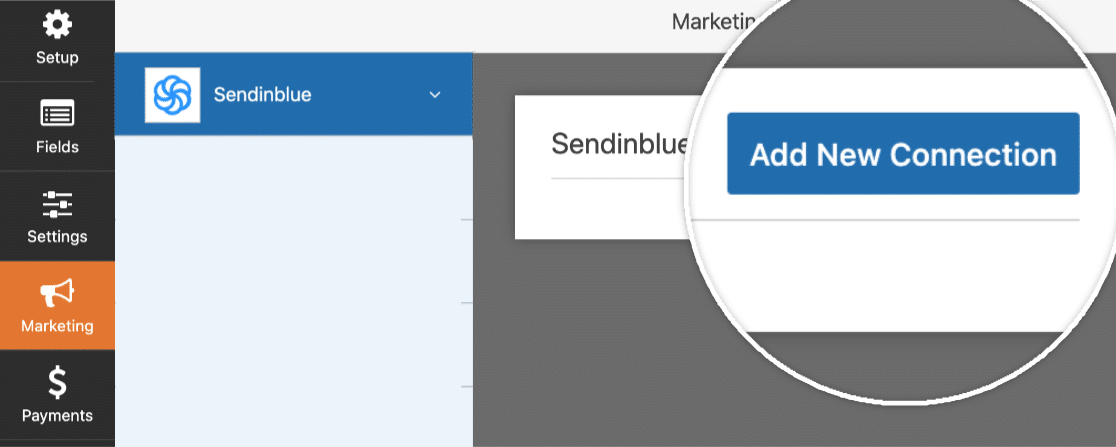
الآن ، بمجرد دخولك إلى النموذج الجديد في منشئ النماذج ، انتقل إلى Marketing »Sendinblue . توجه إلى علامة التبويب Sendinblue وانقر على زر إضافة اتصال جديد .

بمجرد النقر فوق هذا الزر ، سترى مربعًا منبثقًا حيث يمكنك إعطاء اسم مستعار لهذا الاتصال. استخدم أي اسم تريده لأن هذا للإشارة الداخلية فقط.


هل لديك أكثر من حساب Sendinblue متصل بـ WPForms؟
من السهل جدًا تحديد الحساب الذي ترغب في استخدامه. ما عليك سوى العثور عليه في القائمة المنسدلة " تحديد الحساب" .
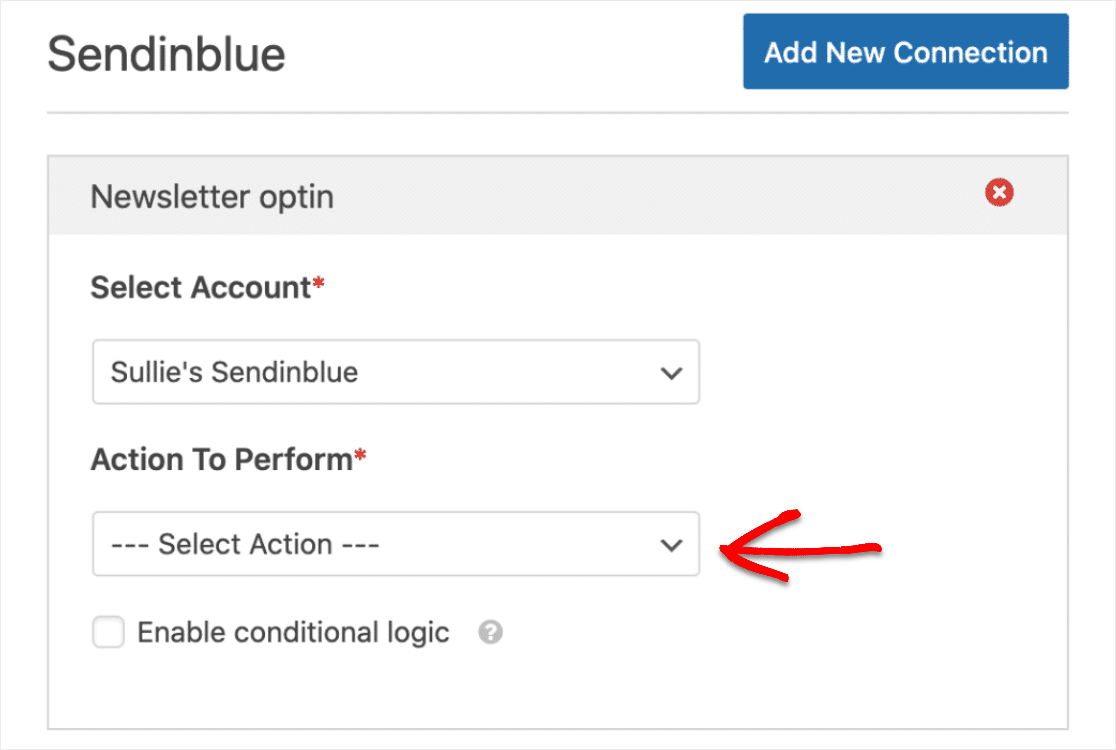
بعد ذلك ، ضمن " الإجراء المطلوب تنفيذه" ، اختر الإجراء الذي تريد حدوثه عندما يقوم شخص ما بالضغط على "إرسال" في النموذج الخاص بك. وفي هذه الإرشادات التفصيلية ، سنختار " اشتراك" كإجراء يحدث.
سيؤدي هذا إلى إضافة المستخدمين إلى جهات اتصال Sendinblue الخاصة بنا.

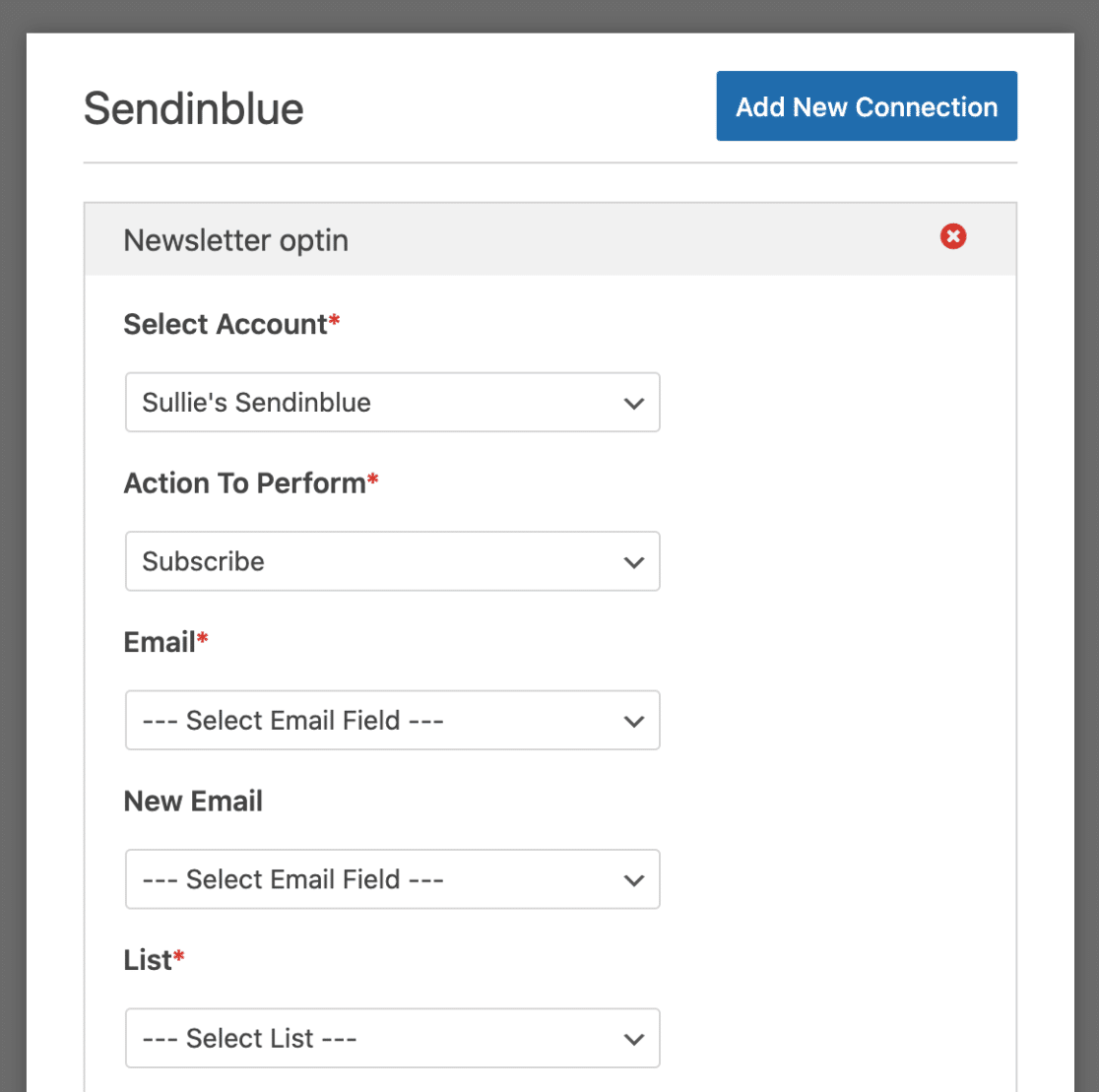
بعد ذلك ، بعد تحديد إجراء ما لتنفيذه ، ستظهر لك المزيد من الإعدادات لتخصيص اتصال Sendinblue و WordPress. إذن ، هذا ما ستراه:

وإليك المزيد من التفاصيل حول كل خيار من الخيارات:
- البريد الإلكتروني * - هنا يمكنك تحديد أي حقل من حقول WPForms سيحتوي على عنوان البريد الإلكتروني للمشترك (على الأرجح سترغب في تحديد حقل البريد الإلكتروني هنا).
- بريد إلكتروني جديد - اختر حقل WPForms الذي يحتوي على عنوان البريد الإلكتروني الجديد للمشترك. (هذا الحقل مطلوب فقط في حالة تحديث جهة اتصال موجودة في Sendinblue ، لذلك في هذا المثال ، سنترك هذا الحقل فارغًا.)
- قائمة - اختر قائمة Sendinblue التي تريد إضافة المشترك الجديد إليها.
أيضًا ، ضع في اعتبارك أن الحقول المطلوبة بها علامة النجمة بجوارها ، لذا سيتعين عليك تحديد شيء منها قبل أن تتمكن من المضي قدمًا.
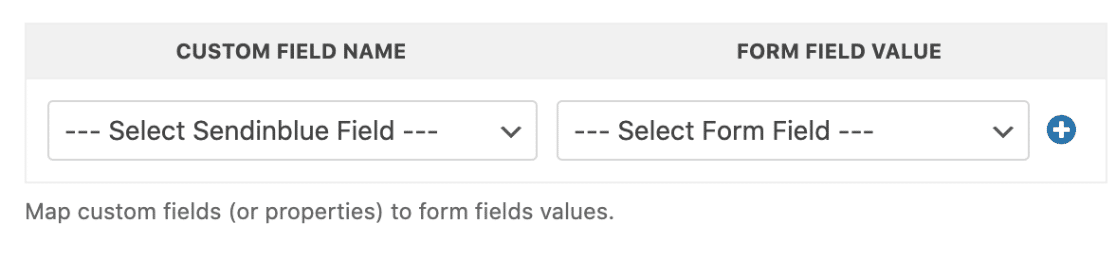
الخطوة 5: تعيين حقول Sendinblue المخصصة إلى WPForms (اختياري)
هذه الخطوة اختيارية وفقط إذا كنت بحاجة إلى مزامنة أي حقول مخصصة قمت بإنشائها في Sendinblue مباشرة مع نماذج WordPress الخاصة بك.
سترى هذا الخيار ضمن قسم اسم الحقل المخصص . لذلك ، ما عليك سوى اختيار حقل Sendinblue ضمن تلك القائمة المنسدلة وتعيينه إلى حقول نموذج WPForms ضمن قيمة حقل النموذج.

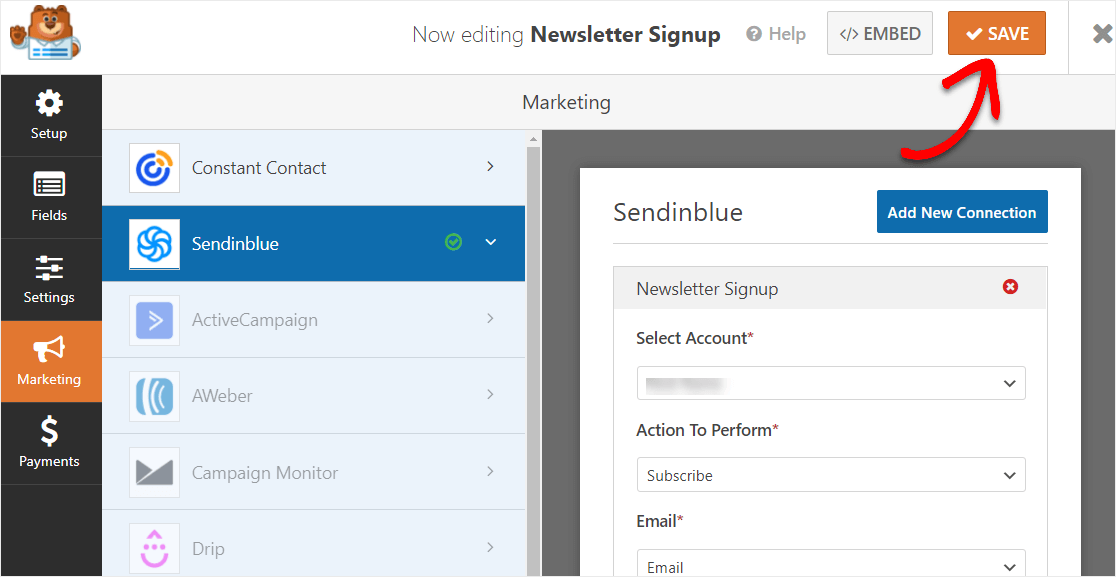
وبمجرد أن تقوم بإعداد كل شيء في الإعدادات الخاصة بك على النحو الذي تريده بالضبط ، ما عليك سوى حفظ النموذج الخاص بك عن طريق النقر فوق الزر " حفظ" البرتقالي في الزاوية اليمنى العليا من أداة إنشاء النماذج.

الخطوة 6: أضف نموذج Sendinblue الخاص بك إلى موقع WordPress الخاص بك
والآن بعد أن تم إنشاء نموذج Sendinblue WordPress الخاص بك ، حان الوقت لإضافته إلى موقع الويب الخاص بك.
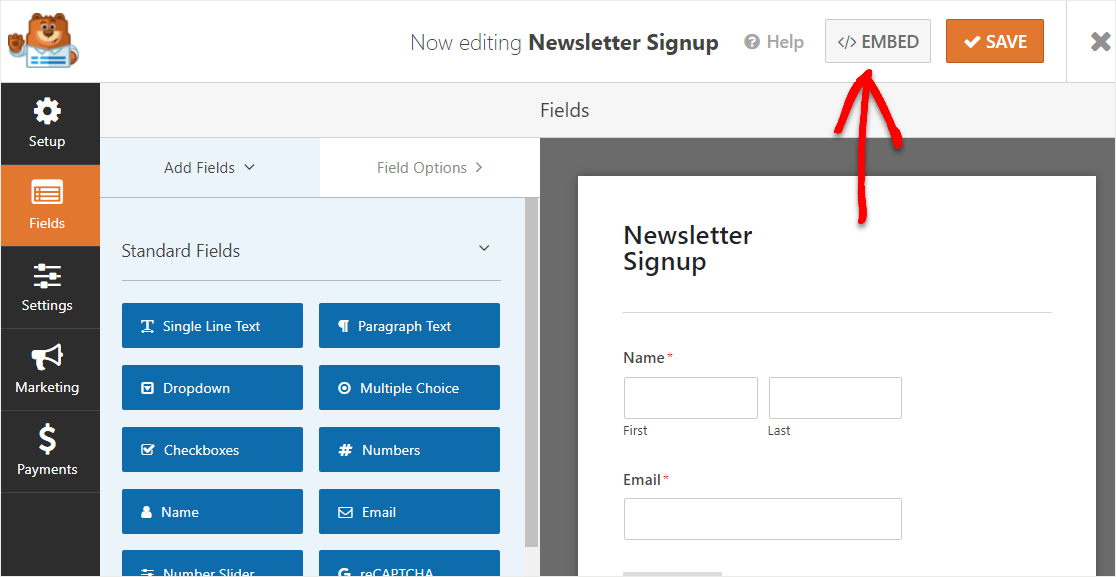
للقيام بذلك ، ابدأ بالنقر فوق الزر " تضمين" .

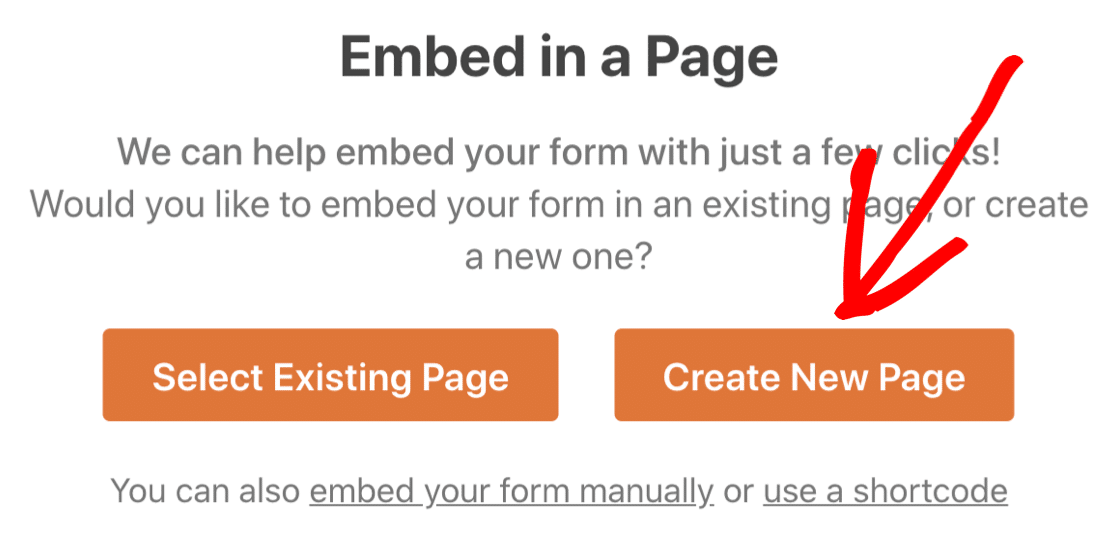
الآن عندما ينبثق إشعار Embed in a Page ، امض قدمًا وانقر على زر إنشاء صفحة جديدة .

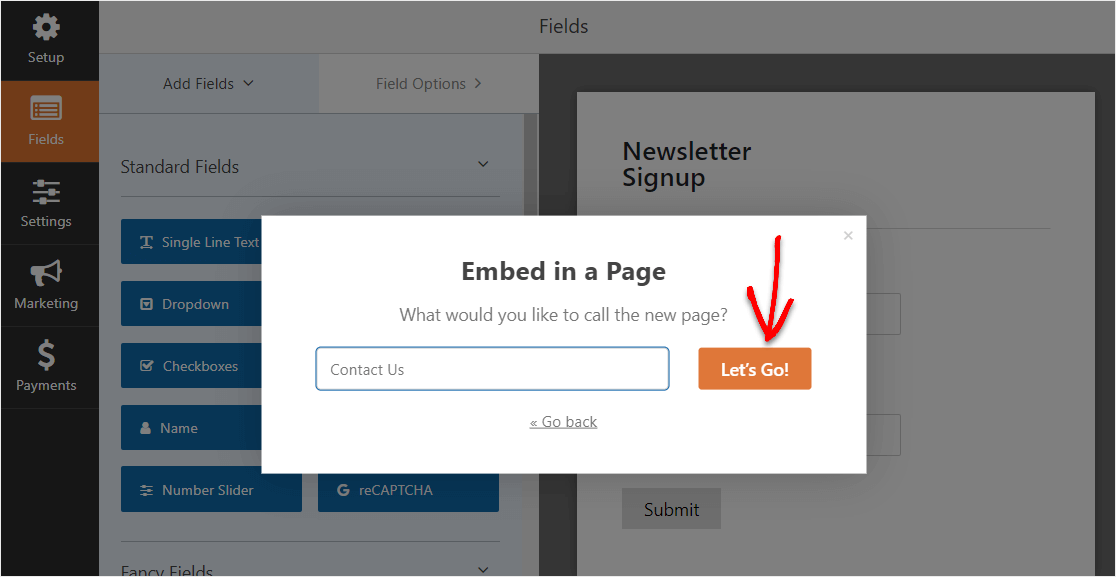
بعد ذلك ، سيطلب منك WPForms تسمية صفحتك. اكتب عنوان الصفحة التي تريدها في المربع وانقر فوق Let's Go!

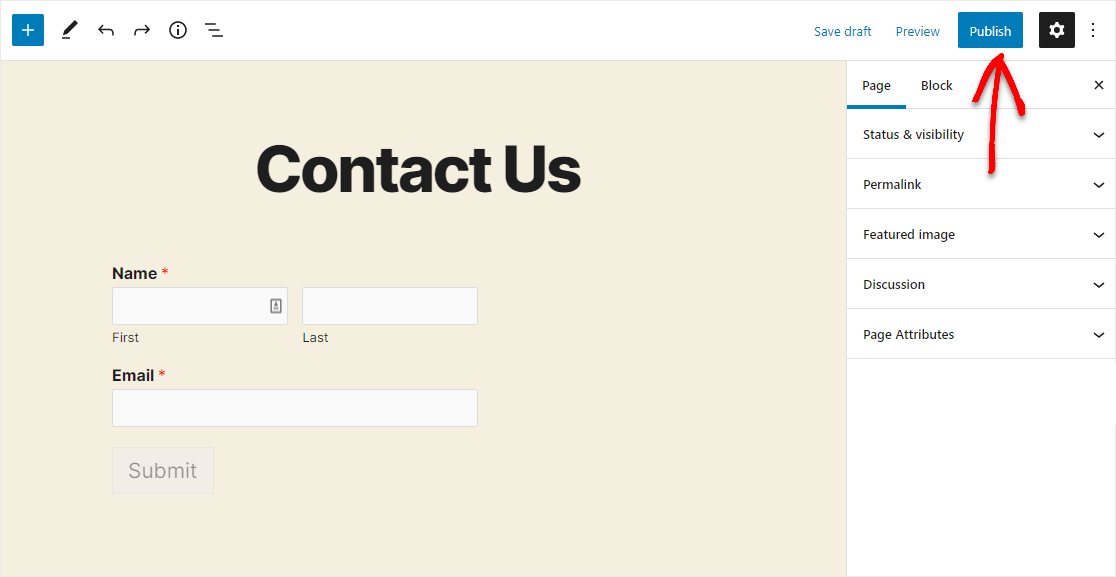
الآن ، سترى صفحة جديدة كلها لنموذج Sendinblue الخاص بك على WordPress. انطلق وانقر على " نشر" في الزاوية اليمنى العليا من صفحتك.

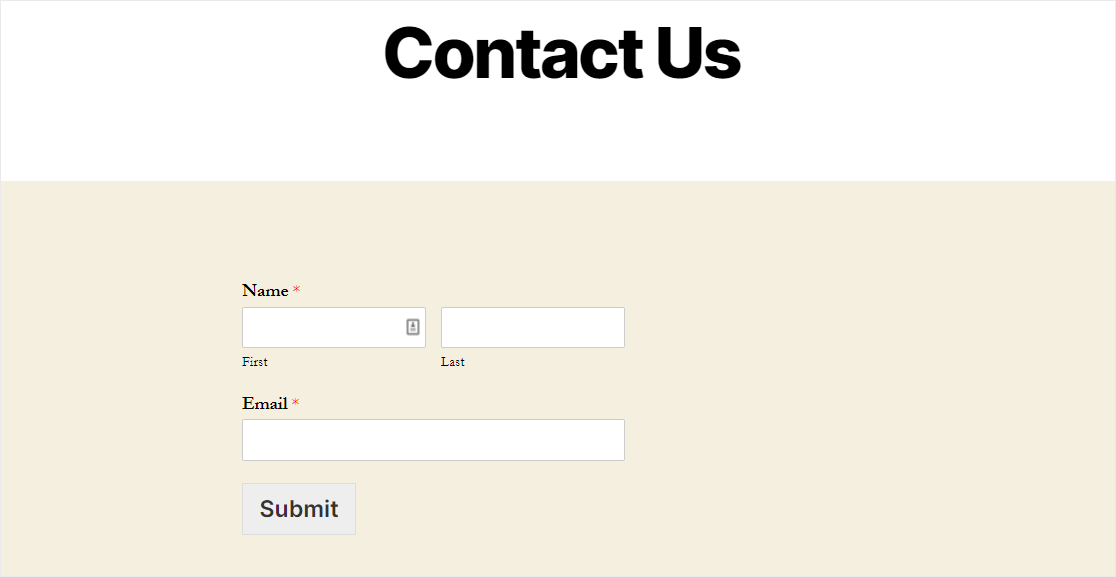
وإليك ما يبدو عليه نموذج Sendinblue المتصل المنشور على WordPress باستخدام المكون الإضافي WPForms.

عمل رائع ، لقد أكملت البرنامج التعليمي حول إنشاء نموذج Sendinblue في WordPress.
الخطوات التالية: قم بتنمية قائمة البريد الإلكتروني الخاصة بك
وها أنت ذا! نأمل أن يساعدك هذا المنشور في تعلم كيفية إنشاء نموذج Sendinblue على WordPress باستخدام المكون الإضافي WPForms.
والآن بعد أن أصبح نموذج Sendinblue الخاص بك مباشرًا ، سترغب في التحقق من منشورنا الذي يحتوي على الكثير من الطرق البسيطة لتنمية قائمة بريدك الإلكتروني لتحقيق أقصى استفادة من نماذج مواقع الويب الآلية الخاصة بك.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع تكامل Sendinblue سهل الاستخدام وضمان استرداد الأموال لمدة 14 يومًا.
وإذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
