كيفية إنشاء عقود عبر الإنترنت في WordPress (بالتوقيعات الرقمية)
نشرت: 2018-12-17هل تريد إنشاء نماذج تعاقد موقعة عبر الإنترنت في WordPress؟ باستخدام WPForms ، يمكنك بسهولة الحصول على اتفاقية عقد WordPress موقعة دون الحاجة إلى طباعتها أو مسحها ضوئيًا أو إرسالها بالفاكس.
في هذه المقالة ، سنوضح لك كيفية إنشاء عقود عبر الإنترنت لموقع الويب الخاص بك على WordPress حتى تتمكن من الحصول على توقيعات رقمية.
لماذا إنشاء عقود موقعة عبر الإنترنت في WordPress؟
يعد إنشاء عقود موقعة عبر الإنترنت على موقع WordPress الخاص بك أمرًا مربحًا لك ولعملائك.
العقود عبر الإنترنت على موقع الويب الخاص بك:
- اجعل من السهل على العملاء توقيع عقدك. باستخدام WPForms ، يمكنك السماح لعملائك أو العاملين لحسابهم الخاص بتوقيع المستندات والعقود عبر الإنترنت باستخدام الماوس أو الشاشة التي تعمل باللمس.
- هي أكثر ملاءمة لك. لا يتعين عليك إرسال مرفقات البريد الإلكتروني ذهابًا وإيابًا عند استخدام WordPress لتوقيع العقد عبر الإنترنت.
- تسمح لك بإغلاق الصفقات بشكل أسرع. نظرًا لأنه يمكنك إبرام المزيد من الصفقات في فترة زمنية أقصر ، فقد تؤدي نماذج العقد الموقعة عبر الإنترنت إلى نمو أعمال أسرع.
WPForms هو البرنامج المساعد المثالي لعقد WordPress عبر الإنترنت لتسهيل ذلك.

قبل إنشاء عقدك عبر الإنترنت
عندما يتعلق الأمر بإنشاء اتفاقية خدمة أو عقد عبر الإنترنت ، فإن العديد من الشركات الصغيرة تخجل من الاستعانة بمحام. صحيح أنه يمكنك توفير الرسوم القانونية عن طريق إجراء بحث سريع على Google وكتابته بنفسك.
ومع ذلك ، عندما تنشئ عقدًا عبر الإنترنت ، فإنك تتخذ قرارًا تجاريًا ضخمًا. يمكن للمحامي التأكد من كتابة الاتفاقية بشكل صحيح ، حتى تتمكن من تجنب المشكلات القانونية في المستقبل.
عادة ما يكون العقد النموذجي عبر الإنترنت:
- حدد شروط الخدمة والدفع
- اطلب تفاصيل العميل بما في ذلك العنوان الفعلي ورقم الهاتف
- احصل على توقيع العميل الخاص بك
هذا يقلل من سير العمل عندما تحتاج إلى توقيع قبل بدء العمل.
للحصول على فكرة عما قد تبدو عليه اتفاقية الخدمة أو جهة الاتصال عبر الإنترنت لنشاطك التجاري ، يمكنك google وإلقاء نظرة على نموذج عقد اتفاقية. يجب أن يكون معظم أصحاب الأعمال قادرين على تكييف العينات لتناسب احتياجاتهم الخاصة.
الآن ، دعنا نلقي نظرة على كيفية إنشاء عقود عبر الإنترنت في WordPress باستخدام WPForms.
كيفية إنشاء عقود عبر الإنترنت في WordPress (بالتوقيعات الرقمية)
إليك بالضبط كيفية إنشاء نموذج ويب يعمل كعقد عبر الإنترنت في WordPress.
إليك برنامج تعليمي مكتوب إذا كنت تفضل عدم مشاهدة الفيديو:
الخطوة 1: قم بإنشاء نموذج التوقيع الخاص بك
قبل إنشاء صفحة العقد عبر الإنترنت ، دعنا ننشئ نموذج توقيع إلكتروني للبدء. سيؤدي هذا تلقائيًا إلى إضافة حقل توقيع إلى النموذج الخاص بك لأنه نموذج.
من خلال جمع توقيع رقمي على موقع الويب الخاص بك ، لن تحتاج إلى إرسال العقد ذهابًا وإيابًا إلى عملائك لتوقيعه.
لقبول التوقيعات الرقمية على موقعك ، فإن أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
لا تنس إدخال مفتاح الترخيص الخاص بك لفتح الوظائف الإضافية.
ستحتاج بعد ذلك إلى تثبيت Signature Addon حتى يتمكن المستخدمون من إرسال التوقيعات الرقمية في WordPress كجزء من الاتفاقية. يمكنك التعرف على كيفية تثبيت ملحق التوقيع واستخدامه هنا.
هذه طريقة سهلة للغاية للحصول على توقيعات على النماذج دون شراء مكون إضافي منفصل للتوقيع الإلكتروني من WordPress.

بعد تثبيت المكون الإضافي و Signature Addon ، ستحتاج إلى إنشاء نموذج عبر الإنترنت. يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول إنشاء نموذج اتصال بسيط للبدء.
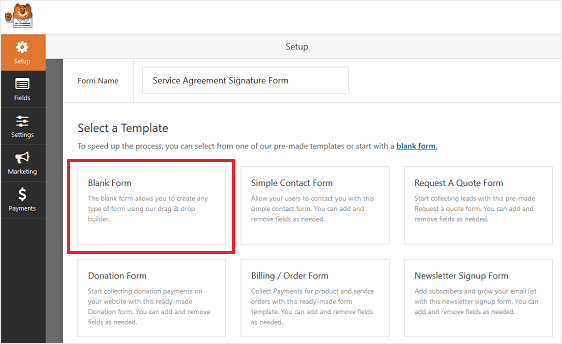
في مثالنا ، سنستخدم قالب النموذج الفارغ حتى نتمكن من إنشاء نموذج اتفاقية عقد WordPress من البداية.

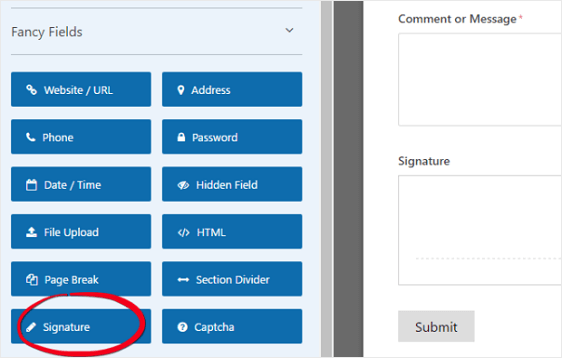
بمجرد دخولك إلى محرر النماذج ، ستجد حقل التوقيع ضمن قسم الحقول الفاخرة .
انقر فوق الزر لإضافته إلى النموذج الخاص بك ، أو قم بسحبه وإفلاته في المكان الذي تريد وضع الحقل فيه.


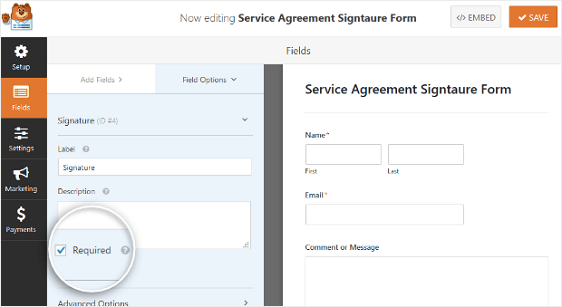
لإجراء تغييرات على حقل نموذج التوقيع ، ما عليك سوى النقر فوقه. تأكد من تعيين الحقل على أنه مطلوب حتى لا يتمكن المستخدمون من إرسال النموذج إلا إذا قاموا بالتوقيع عليه.

بمجرد الانتهاء ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى.
الآن دعنا نلقي نظرة على إعدادات البرنامج المساعد للعقد عبر الإنترنت في WordPress.
الخطوة 2: تكوين إعدادات النموذج الخاص بك
قبل إضافة النموذج الخاص بك إلى صفحة العقد عبر الإنترنت في WordPress ، يجب عليك تكوين إعداداته.

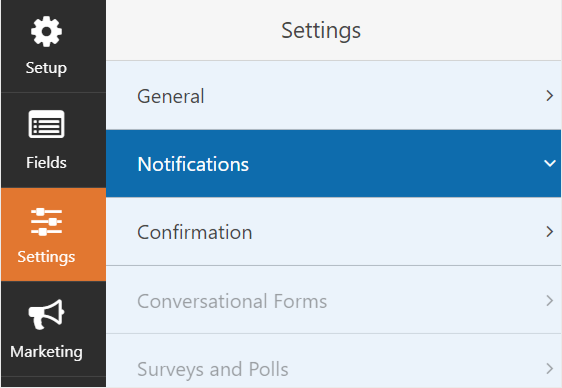
هناك العديد من الإعدادات التي يمكنك تكوينها في نموذج WordPress:
- الإعدادات العامة: هنا يمكنك تغيير أشياء مثل اسم النموذج ووصفه ونسخة زر الإرسال. يمكنك أيضًا تمكين ميزات إضافية لمنع البريد العشوائي للحفاظ على موقع الويب الخاص بك آمنًا من عمليات إرسال النماذج غير المرغوب فيها.
- تأكيدات النموذج: تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج عقد عبر الإنترنت على موقع الويب الخاص بك. يحتوي WPForms على 3 أنواع تأكيد للاختيار من بينها: رسالة ، وإظهار الصفحة ، وإعادة توجيه. يمكنك اختيار 1 أو مجموعة من الثلاثة.
- إخطارات النموذج: الإخطارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك. سيرسل إشعار إليك تلقائيًا رسالة بريد إلكتروني بمجرد تقديم نموذج على موقعك. يمكنك أيضًا إرسال بريد إلكتروني تلقائيًا إلى زائر الموقع الذي أرسل النموذج وأي شخص آخر يحتاج إلى إعلامه بإرسال النموذج.
إذا قمت بإضافة خانة اختيار "اشتراك" إلى نموذج العقد عبر الإنترنت ، فستحتاج إلى توصيله بمزود التسويق عبر البريد الإلكتروني المفضل لديك.
تقدم WPForms عمليات تكامل موفر خدمة البريد الإلكتروني التالية:
- ابر
- تقطر
- اتصال متواصل
- Mailchimp
- مراقب الحملة
- تحصل على رد
انقر فوق الزر حفظ عند الانتهاء من إجراء التغييرات على إعدادات نموذج العقد.
الخطوة 3: قم بإنشاء ونشر عقدك عبر الإنترنت في WordPress
دعنا نضيف نموذج العقد عبر الإنترنت إلى صفحة WordPress الآن.
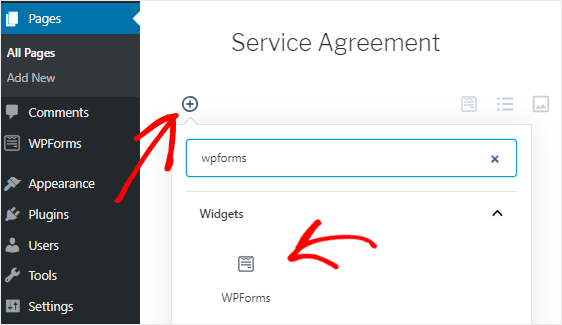
انتقل إلى الصفحات » إضافة جديد لإنشاء صفحة جديدة. لنقم بتسمية اتفاقية خدمة صفحة WordPress الخاصة بنا ونضيف نص الاتفاقية.
لإضافة اتفاقية الخدمة أو نموذج الاتصال عبر الإنترنت ، انقر فوق أيقونة إضافة كتلة (+). ابحث الآن عن كتلة WPForms باستخدام مربع البحث وانقر فوقه.

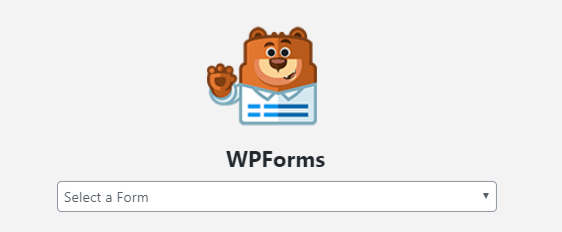
بعد ذلك ، حدد نموذج اتفاقية الخدمة من المربع المنسدل لإضافته إلى صفحتك.

يمكنك إضافة المزيد من المحتوى إلى الصفحة الآن إذا كنت بحاجة إلى ذلك ، مما سيساعد في تحسين محركات البحث لموقعك.
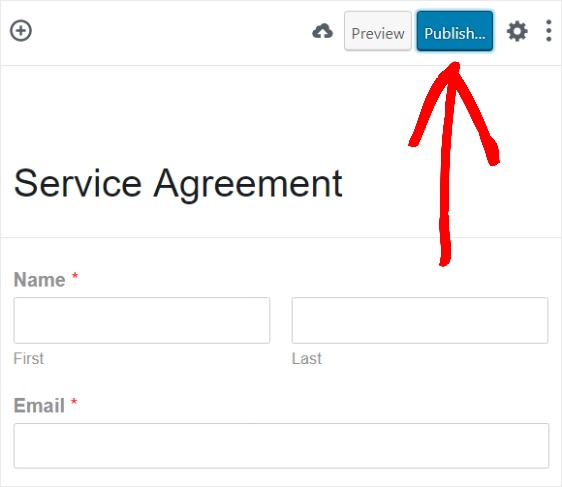
بعد ذلك ، انقر فوق الزر نشر حتى تظهر اتفاقية الخدمة الخاصة بك على موقع الويب الخاص بك.

إذا كنت تريد ، يمكنك أيضًا تضمين WPForms باستخدام الرموز القصيرة ، أو بالنقر فوق المكون الإضافي Embed في منشئ النموذج.
وهذا كل شيء! أنت الآن تعرف الطريقة السهلة للحصول على مستندات موقعة أو عقد موقع في WordPress.
بعد ذلك ، حدد تاريخ إغلاق على عقدك عبر الإنترنت
إذا انتهت صلاحية عرض الأسعار الخاص بك في تاريخ معين ، فيمكنك إعداد النموذج الخاص بك بحيث يتم إغلاقه تلقائيًا. تحقق من هذا الدليل لإضافة تاريخ انتهاء صلاحية النموذج لمعرفة كيفية إعداده.
هل تريد توفير المزيد من الوقت مع WPForms؟ حاول إنشاء نموذج طلب وظيفة حتى تتمكن من جمع كل المعلومات التي تحتاجها بسرعة لاختيار أفضل مرشح.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
