كيفية إنشاء شريط التمرير في WordPress باستخدام Elementor و Happy Addons
نشرت: 2019-11-23في مصطلحات تصميم الويب ، يستخدم شريط التمرير لعرض مجموعات من الصور في عرض شرائح. باستخدام شريط التمرير ، يمكنك عرض أهم الصور لإظهار أغراض عملك أو استراتيجياتك أو خدماتك. لذلك ، فإنه يسمح للمستخدمين برؤية النقاط البارزة بسهولة واتخاذ الإجراءات بسرعة. في هذه الحالة ، يجب أن تكون على دراية بكيفية إنشاء شريط تمرير لموقع الويب الخاص بك ، إذا كنت تريد حقًا التفاعل مع المستخدمين.
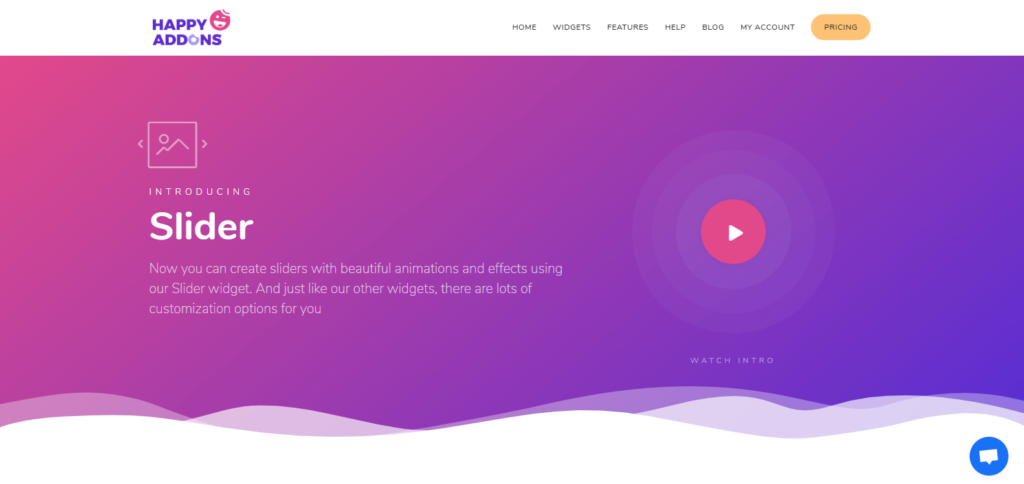
باستخدام شريط التمرير أعلى صفحة الويب ، يمكنك بسهولة عرض كل المحتوى المهم بطريقة ذكية
ومع ذلك ، إذا كنت من مستخدمي WordPress العاديين ، فيمكنك الارتباط بالمكونات الإضافية المتاحة في صناعة WordPress. من خلال استخدامهم بشكل صحيح ، يمكنك إنتاج بعض التصميمات الرائعة ، على سبيل المثال ، الصفحات الرئيسية أو الصفحات المقصودة أو المنشورات أو أي شيء تريده في رحلة إصبع.
في البرنامج التعليمي اليوم ، سنعرض كيفية إنشاء أشرطة تمرير في WordPress دون استخدام أي أكواد بطريقة بسيطة.
مقدمة موجزة إلى عنصر واجهة مستخدم Happy Elementor Addons Slider

بشكل عام ، بشكل افتراضي ، من الصعب إضافة أي صور شريط تمرير في قسم الرأس في WordPress. ومع ذلك ، قد تجد ملحقات WordPress مختلفة لإنشاء أشرطة تمرير. في هذه الحالة ، فإن أداة Slider Widget الخاصة بـ "الإضافات السعيدة" والتي يسهل استخدامها مع تسهيلات السحب سهلة الاستخدام ستخفف من مهمتك لإضافة شريط التمرير.
إن استخدام عنصر واجهة مستخدم WordPress هذا ليس بسيطًا فحسب ، بل يساعدك أيضًا على زيادة حركة المرور إلى موقع الويب الخاص بك من خلال الرسوم المتحركة الرائعة والتأثيرات. والجزء الأكثر أهمية هو أن "الإضافات السعيدة" قد تم دمجها الآن مع Elementor. نتيجة لذلك ، ستحصل على مزايا إضافية لبناء أي مواد خاصة بالموقع. إذن ، ما هو أكثر من ذلك؟
نعم ، باستخدام "أداة Slider Widget" ستحصل على المزايا التالية:
- التنقل عبر السهم البسيط
- سهم دائري منزلق على كلا الجانبين
- التنقل المنقط
- شريط التمرير العمودي
- والصور الفردية العنوان والوصف ، إلخ.
إذن هذه هي المزايا التي ستحصل عليها مع "Slider Widget".
اقرأ هذا المنشور لتعرف ، لماذا تعد Happy Addons هي الإضافات الفريدة للعنصر ؟. سيعطيك هذا المنشور فكرة عن كيفية عمل "Happy Addons" مع Elementor.
كيفية إنشاء شريط التمرير في WordPress باستخدام الإضافات السعيدة (4 خطوات)
باستخدام " عنصر واجهة المستخدم المنزلق في Happy Addons " ، يمكنك إنشاء منزلقات جذابة لموقع الويب الخاص بك. إذا كنت تخشى تنفيذ أي أكواد ، فيمكن أن تكون أداة Happy Addons هذه الأداة المذهلة.
ومع ذلك ، يمكنك استخدام أداة Slider Widget في موقع WordPress الخاص بك باتباع الخطوات التالية بعناية:
متطلبات
- WordPress (عملية التثبيت)
- العنصر
- إضافات سعيدة
حسنًا ، تأكد من المتطلبات قبل بدء هذا البرنامج التعليمي.
عملية التكوين
لنفترض أن لديك بالفعل موقع ويب WordPress. وتريد تغيير شريط تمرير موقع الويب الخاص بك. لذلك بعد تثبيت كل هذه الأشياء الأساسية ، اتبع الخطوات التالية:
على أي حال ، تحقق من هذه المقالة حول "كيفية إنشاء موقع ويب كامل باستخدام Elementor".

الخطوة 1: كيفية إضافة صفحة وتحريرها باستخدام Elementor
إذا كان لديك موقع ويب بالفعل ، فيجب أن يكون لديك صفحات ويب. حق؟ كل ما عليك القيام به هو:
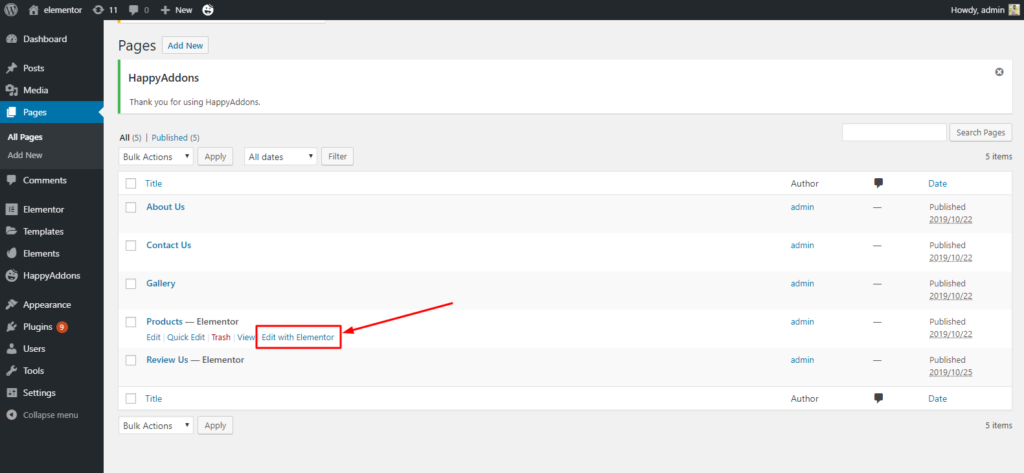
انتقل إلى صفحتك ، حيث تريد إضافة أداة شريط التمرير. هنا لدينا بالفعل صفحة. لذلك نضغط فقط على "تعديل باستخدام Elementor".

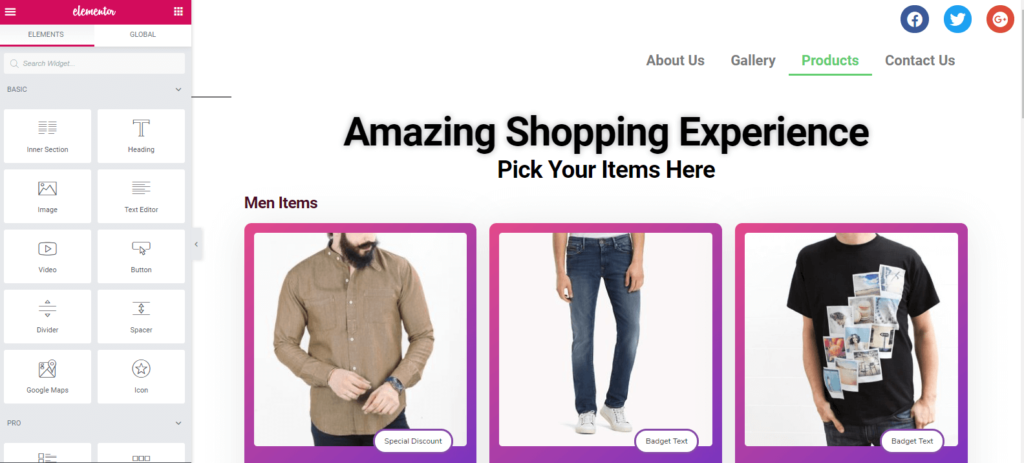
بعد ذلك ، ستحصل على النافذة بكل الأدوات. يمكنك أن ترى بوضوح أننا لم نستخدم أي شريط تمرير في هذه الصفحة. لذلك سنفعل ذلك بسهولة.

الخطوة الثانية: كيفية إضافة "أداة شريط التمرير"
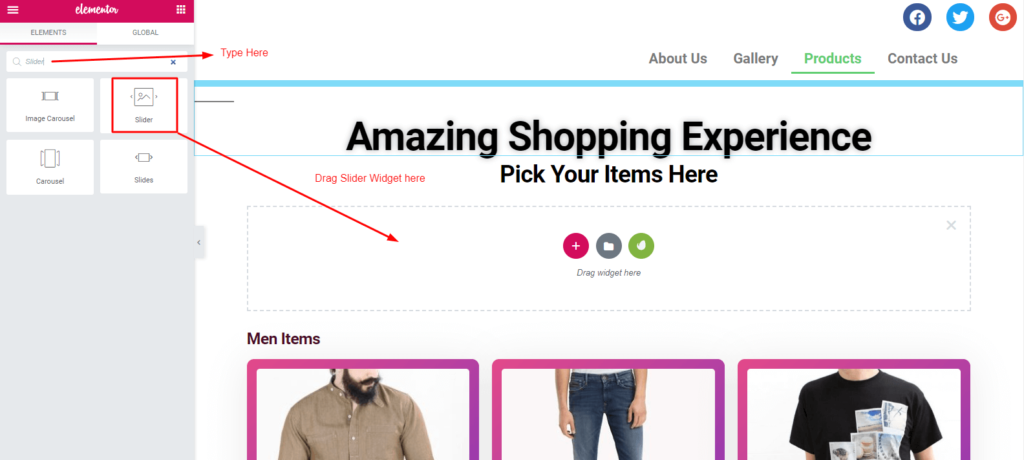
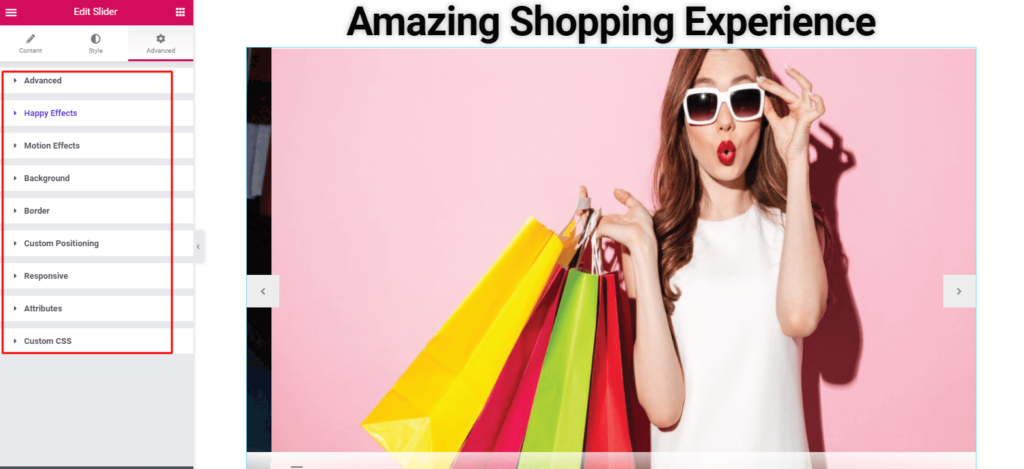
لإضافة ' Slider Widget ' ، انقر فوق عنصر واجهة المستخدم 'Slider' من الشريط الجانبي الأيسر. واسحبه إلى المكان الذي تريد إضافة أشرطة التمرير إليه. بشكل عام ، نستخدم المنزلقات بعد جزء الرأس. تحقق من لقطة الشاشة:

بعد إضافة "Slider Widget" ، ستحصل على "شريط التمرير" مع قائمة على الجانب الأيسر من الشاشة.

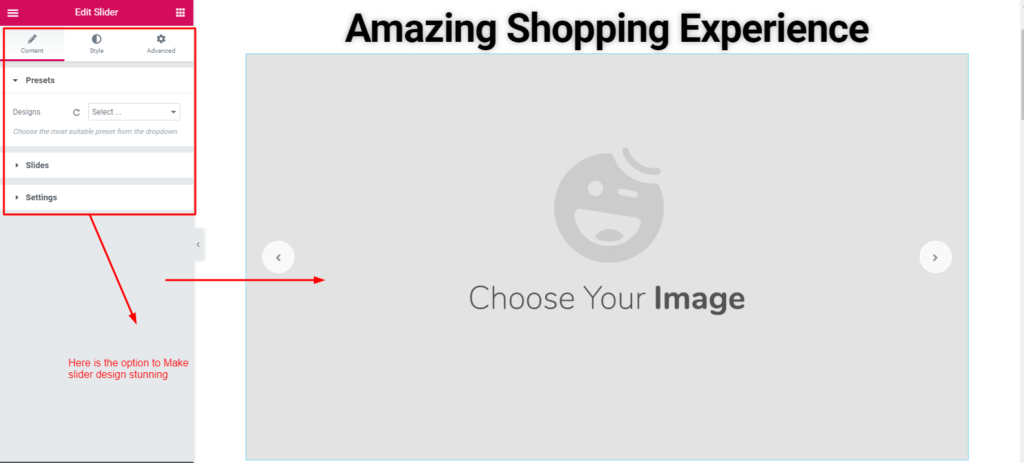
الخطوة 3: كيفية إضافة الصور والإعدادات المسبقة
حسنًا ، في Elementor ، قد تحصل على بعض الميزات المضمنة لاستخدامها. لكن باستخدام أداة Happy Addons ، ستحصل على بعض الفوائد الإضافية. واحد منهم هو "مسبقا". شاهد هذا الفيديو التعليمي لتجمع فكرة عن " الإعداد المسبق ".

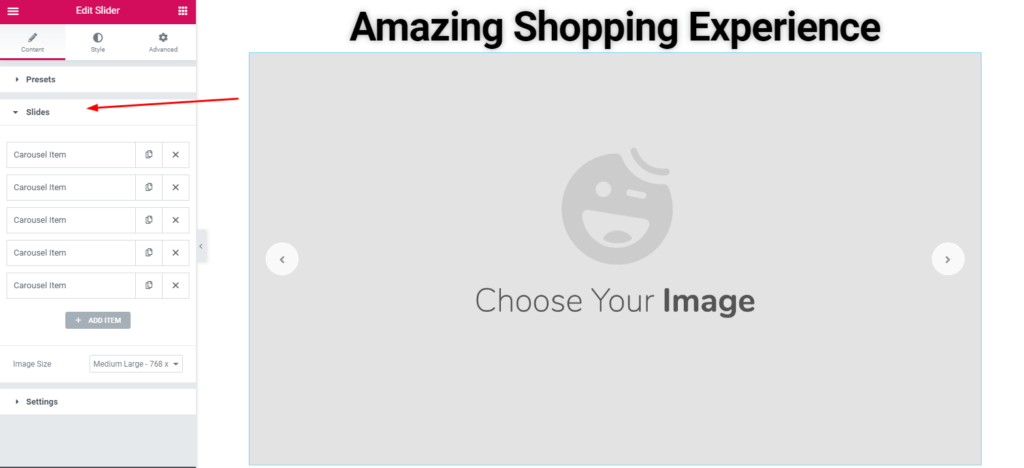
بعد ذلك ، لإضافة الصور في شريط التمرير ، انقر فوق خيار "الشرائح". هنا يمكنك مشاهدة الشرائح المضافة.

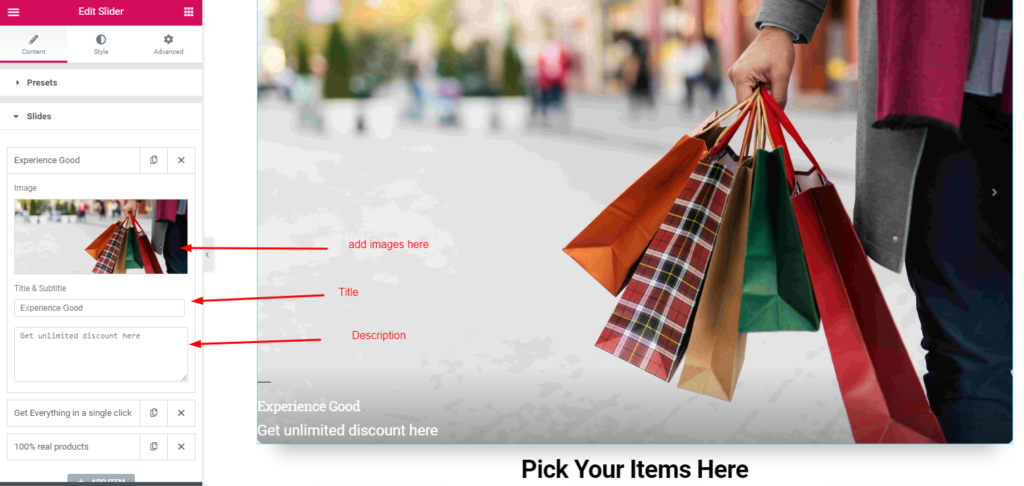
ثم أضف الصور ما تريد إضافته. هنا ستحصل على خيار لأسلوب شريط التمرير. على سبيل المثال ، الصور ، عناوين الصور والأوصاف ، إلخ.

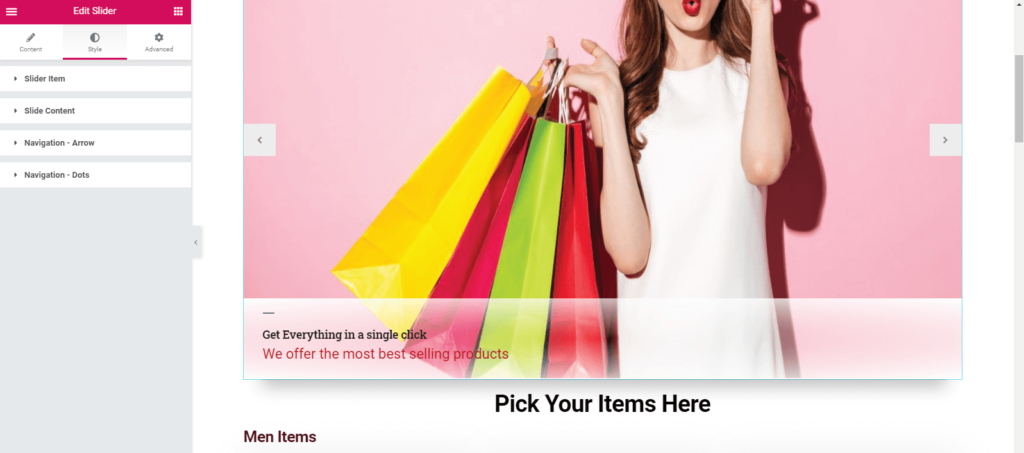
الخطوة 4: كيفية تبسيط الصور
يعتمد هذا القسم تمامًا على إحساسك بالتصميم. لذا جرب هذا بنفسك.
هنا ستحصل على عنصر شريط التمرير ومحتوى شريط التمرير وسهم التنقل ونقاط التنقل .

نقطة إضافية: كيفية إضافة تصميم متقدم
بشكل عام ، لا تحتاج إلى هذا القسم خاصةً لأسلوب المنزلق. ولكن يمكنك تجربتها إذا كان لديك أي اهتمام. من هنا يمكنك عمل "التصميم المتقدم". والشيء الأكثر روعة هو "تأثير سعيد".
يتكون التأثير السعيد من تأثيرين. الأول هو التأثير العائم و CSS المخصص.

تأثير عائم
من خلال التقاط خيالك ، ستتمكن من إنشاء أو تحريك أي نوع من أنواع التصميم. بالإضافة إلى ذلك ، يمكنك تطبيق رسوم متحركة من الدرجة الأولى على أي Elementor Slider باستخدام هذه الميزة. علاوة على ذلك ، يمكنك الترجمة أو التدوير أو القياس باستخدام هذه الأداة.
لغة تنسيق ويب حسب الطلب
CSS المخصصة هي ميزة رائعة أخرى لـ Happy Addons. علاوة على ذلك ، إنه تحسين كبير على العنصر الأساسي الذي يعمل بشكل رائع مع كل عنصر واجهة مستخدم. نتيجة لذلك ، يمكنك الآن استخدام العديد من تحويلات CSS مثل المقتطف والترجمة والتدوير والقياس والانحراف دون أي قيود.
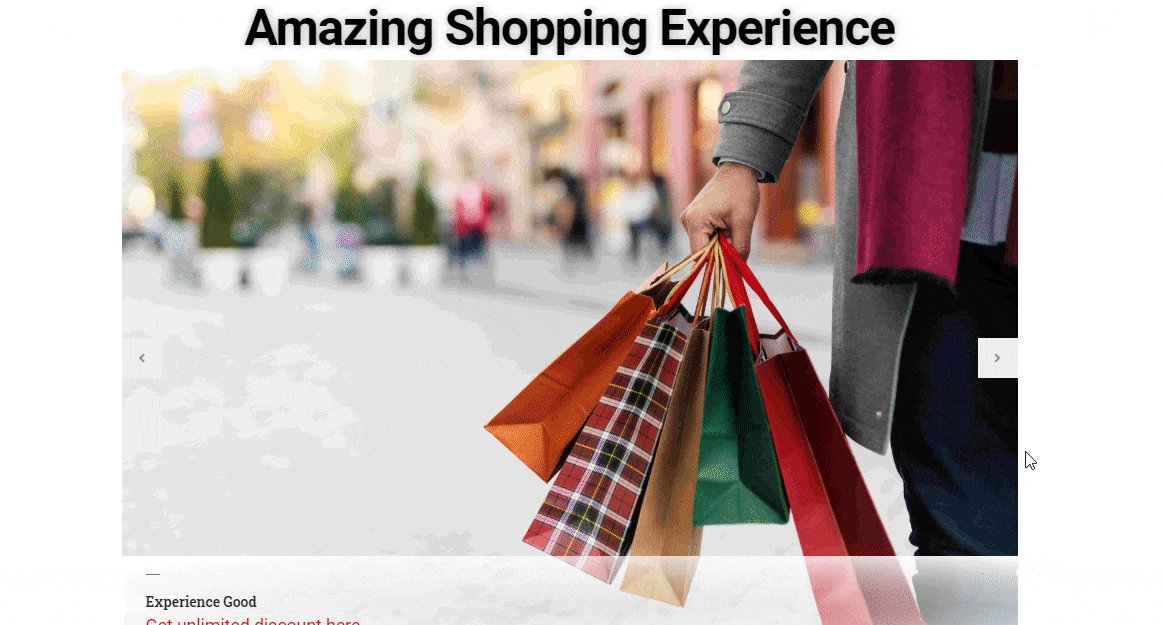
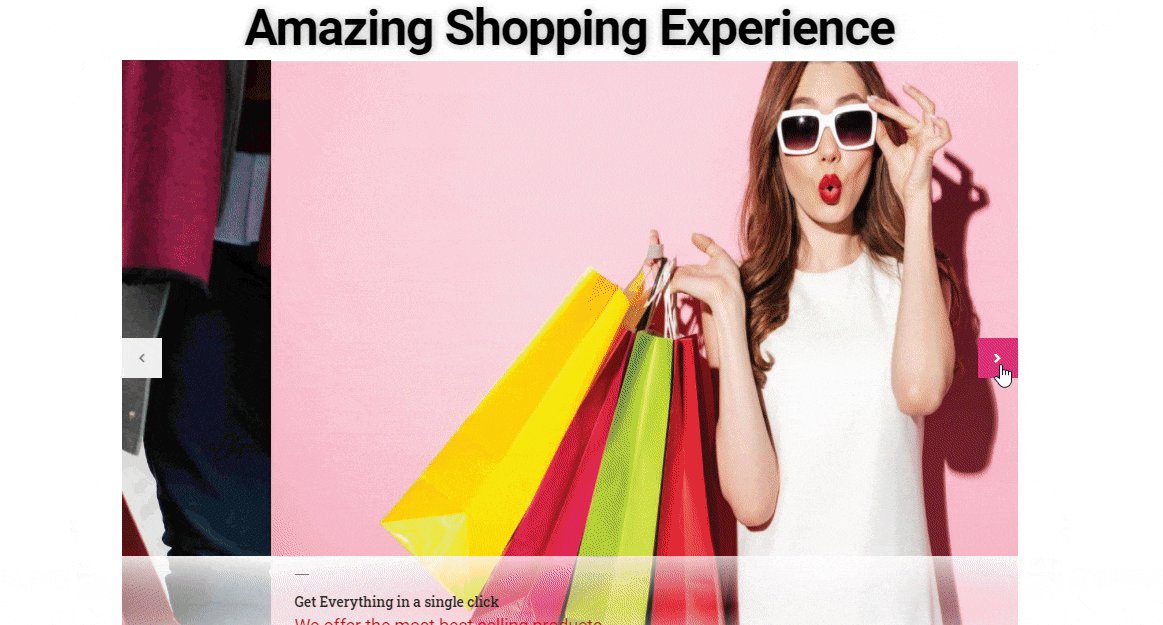
المعاينة النهائية
هذه هي المعاينة النهائية بعد إضافة Happy Elementor Slider Addon على الموقع الإلكتروني.

ومع ذلك ، يمكنك التحقق من الوثائق الكاملة على Slider Widget للحصول على شرح مفصل.
أيضًا ، يمكنك التحقق من الفيديو التعليمي التالي لمزيد من المعلومات حول ' Slider Widget '. سوف يساعدك على معرفة المزيد من استخدام هذه القطعة. الق نظرة الآن!
كيفية إنشاء شريط التمرير في WordPress: الكلمات النهائية
استخدام أشرطة التمرير على الموقع هو وسيلة فعالة. إذا قمت بإضافة شريط التمرير يدويًا أو باستخدام أي أكواد ، فقد يبدو الأمر صعبًا للغاية بالنسبة لك. لكن شريط تمرير WordPress يجعله مثمرًا وسهلاً للغاية. لذلك إذا كنت ترغب في زيادة تحويلات المبيعات ، أو تحسين تجربة المستخدم ، أو الارتقاء بترتيب البحث ، فإن "الصور المنزلق" على موقع الويب أمر لا بد منه.
ومع ذلك ، حاولنا إظهار طريقة بسيطة ، وهي كيفية إنشاء شريط التمرير في WordPress. نأمل أن تحصل على شيء مفيد في هذا البرنامج التعليمي. إذا كان لديك شيء لمشاركته أو اقتراحات ، فلا تتردد في الاتصال بنا.
