كيفية إنشاء الاشتراكات المنبثقة المعروضة على مواقع المشاهير
نشرت: 2022-11-25النوافذ المنبثقة هي مورد يستخدم بشكل متكرر لجذب انتباه الزوار بمعلومات تهمهم أو للتواصل معهم من خلال ، على سبيل المثال ، الاشتراكات في قائمتك البريدية.
الاستفادة من حقيقة أننا نشرنا الأسبوع الماضي منشورًا مع 75 موقعًا مشهورًا تم إنشاؤها في WordPress ، في هذا المنشور ، نريد أن نعرض لك أربعة أمثلة كاملة لكيفية إنشاء بعض التصاميم المنبثقة المستخدمة على وجه التحديد على مواقع المشاهير. للقيام بذلك ، نستخدم Nelio Popups لإنشاء مجموعة متنوعة من النوافذ المنبثقة ونماذج Nelio لإضافة نماذج جهات الاتصال الموضحة في بعضها.
جدول المحتويات
- عرض منبثق على موقع جورج مايكل
- نافذة منبثقة معروضة على موقع Tom Jones الإلكتروني
- نافذة منبثقة معروضة على موقع كيم كارداشيان
- نافذة منبثقة معروضة على موقع سيلينا غوميز
- ملخص
عرض منبثق على موقع جورج مايكل
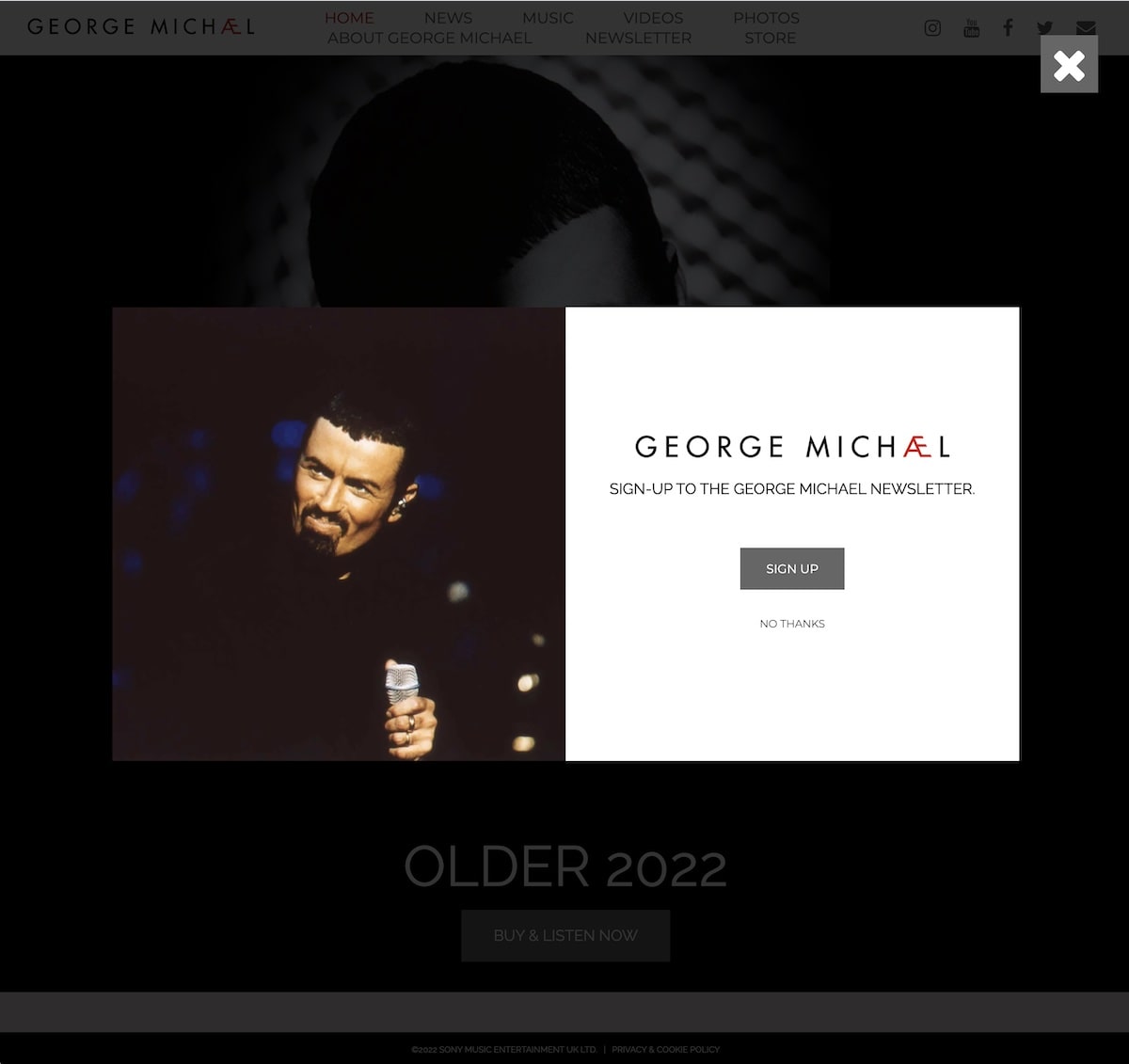
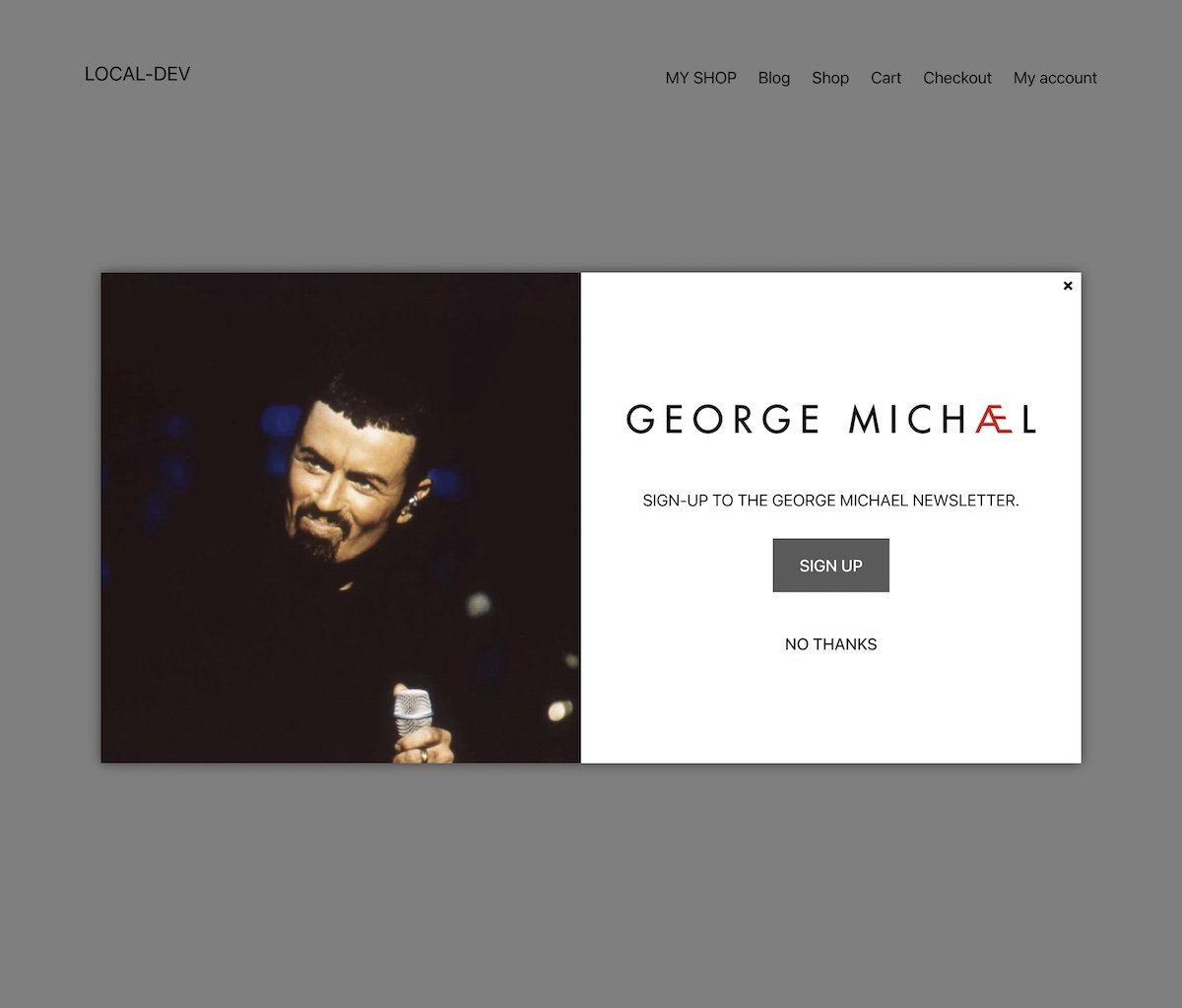
إذا كنت من كبار المعجبين بجورج مايكل ، فلا يزال بإمكانك الاستمتاع بموسيقاه ومعرفة المزيد عن حياته على موقعه على الإنترنت. عند دخولك إلى الموقع ، فإن أول ما يظهر هو نافذة منبثقة كبيرة تدعوك للنقر على زر الاشتراك الذي ينقلك إلى الصفحة حيث يجب عليك ملء البيانات للاشتراك في رسالته الإخبارية.

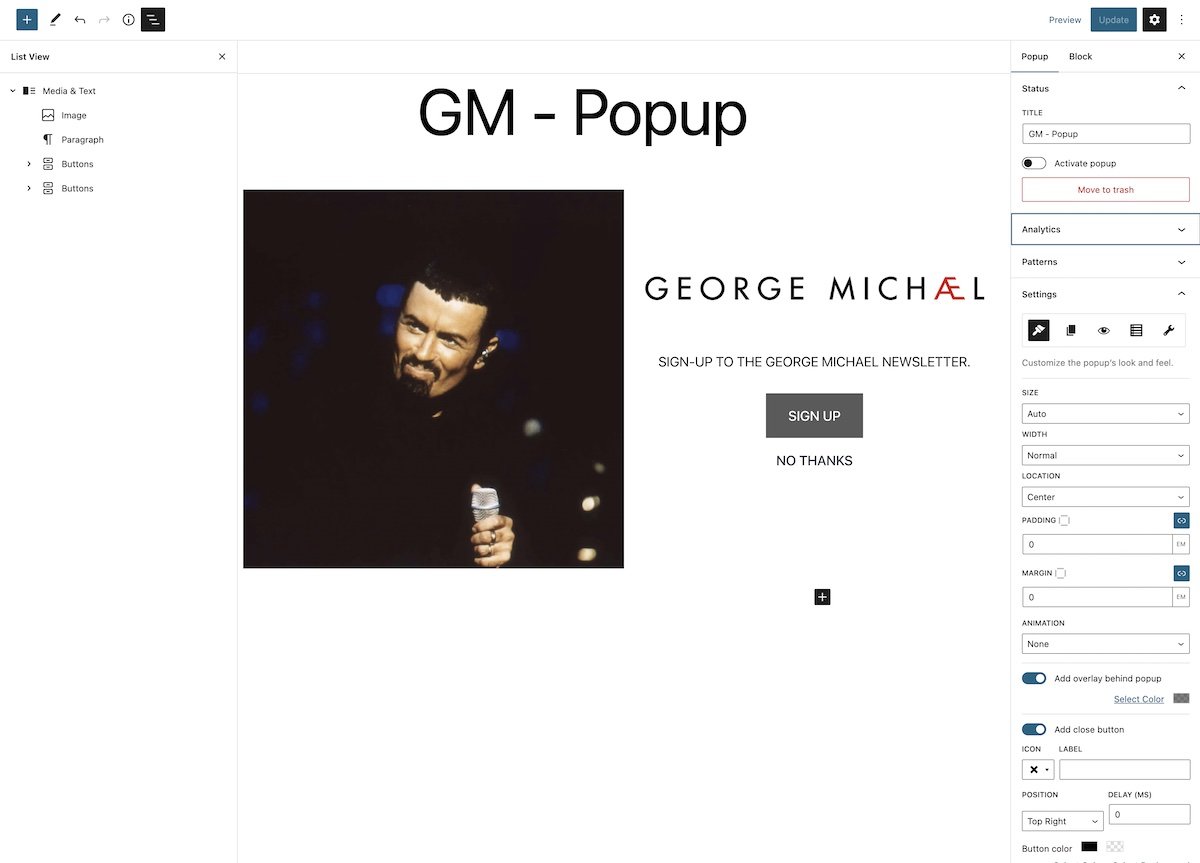
يعد إنشاء شكل ومظهر هذه النافذة المنبثقة باستخدام Nelio Popups أمرًا بسيطًا للغاية. يشبه محرر Nelio popups لإنشاء أي نافذة منبثقة محرر الكتلة: ما عليك سوى إضافة كتلة الوسائط والنص حيث يمكنك إضافة الصورة على الجانب الأيسر ، وعلى اليمين ، الشعار والنص واثنين من الأزرار.

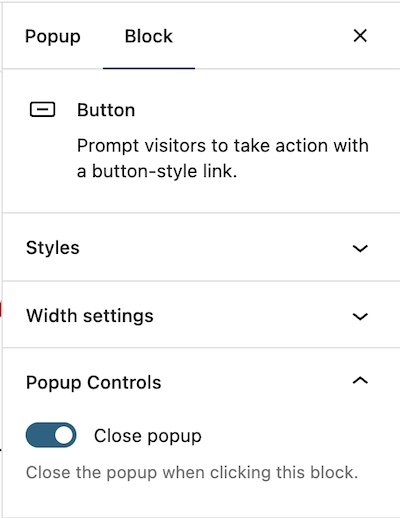
في الزر الأول ، زر الاشتراك ، يجب إضافة رابط إلى الصفحة التي يوجد بها نموذج الاشتراك ، وفي خصائص الزر الثاني ، يجب الإشارة إلى أن النافذة يجب أن تغلق بعد النقر عليها.

تأكد من أنك أشرت إلى أن النافذة موضوعة في المنتصف ، وليس بها حشوة أو هوامش وأنك أضفت أيضًا رمزًا لإغلاق النافذة المنبثقة.
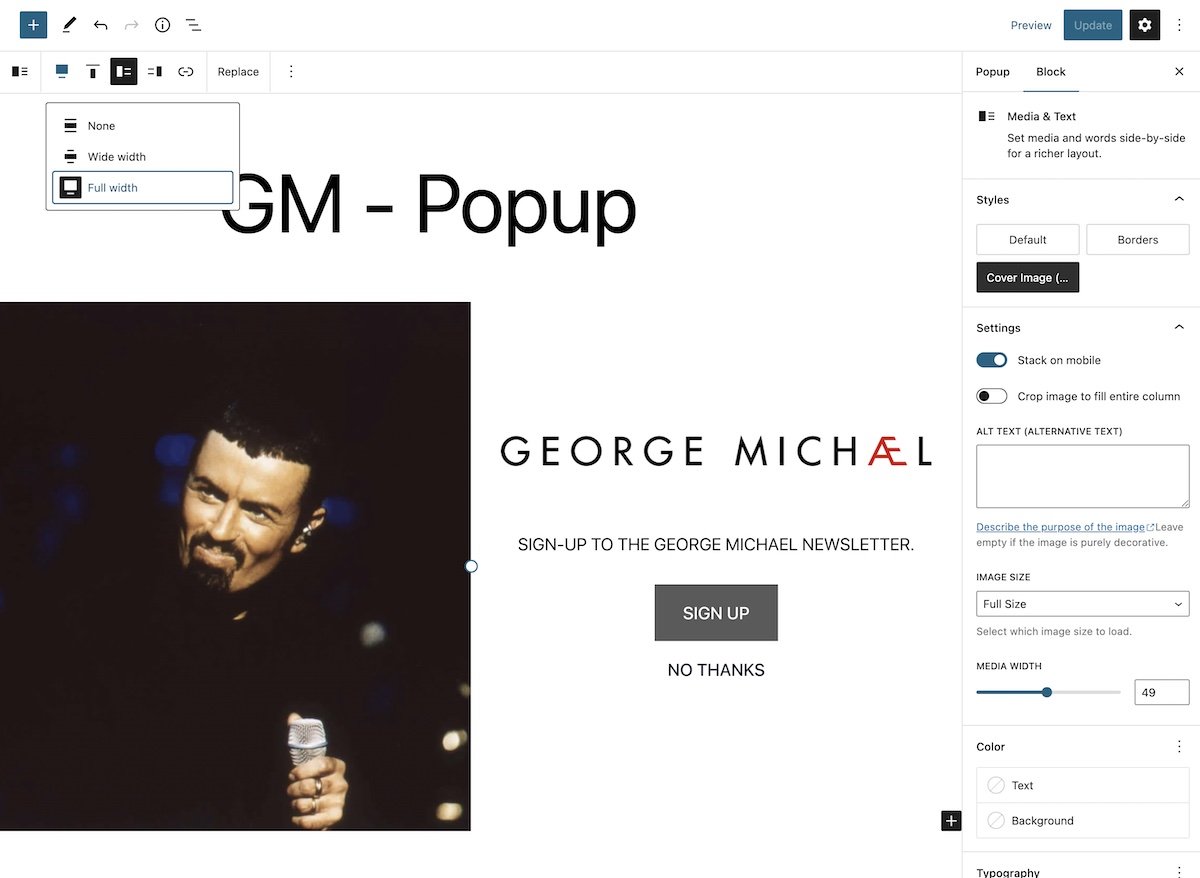
أيضًا ، لكي تملأ الصورة الجانب الأيسر بالكامل من النافذة المنبثقة ، يجب أن تتأكد من أنك حددت أن الصورة بها محاذاة كاملة للعرض ونمط صورة الغلاف .

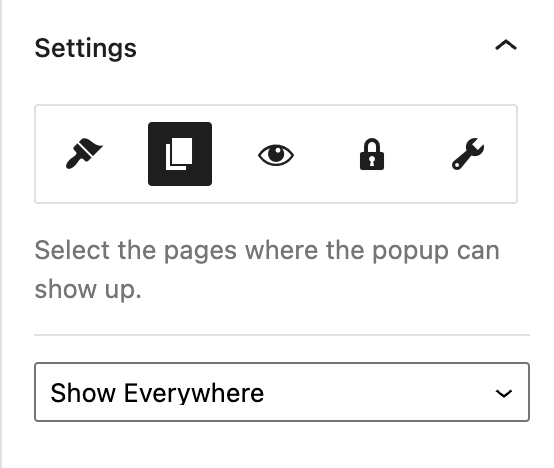
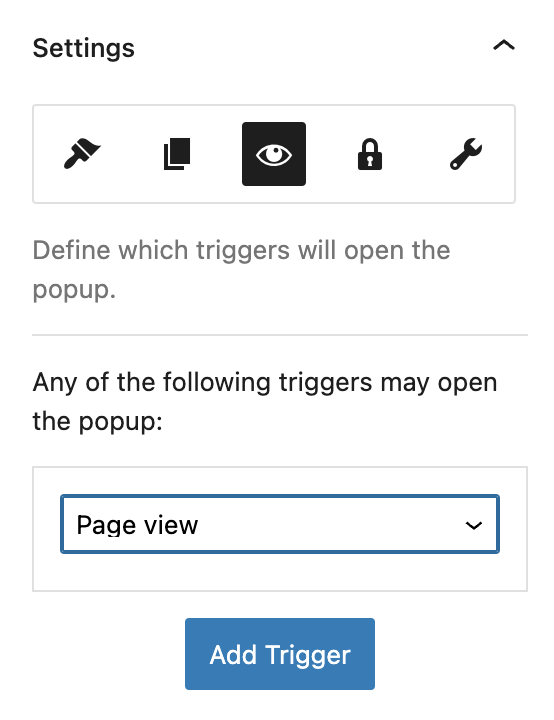
في هذه الحالة ، يتم عرض النافذة المنبثقة فور دخولك الصفحة. للقيام بذلك ، في خصائص النافذة المنبثقة ، يمكنك تحديد فتحها على أي صفحة عند عرضها.


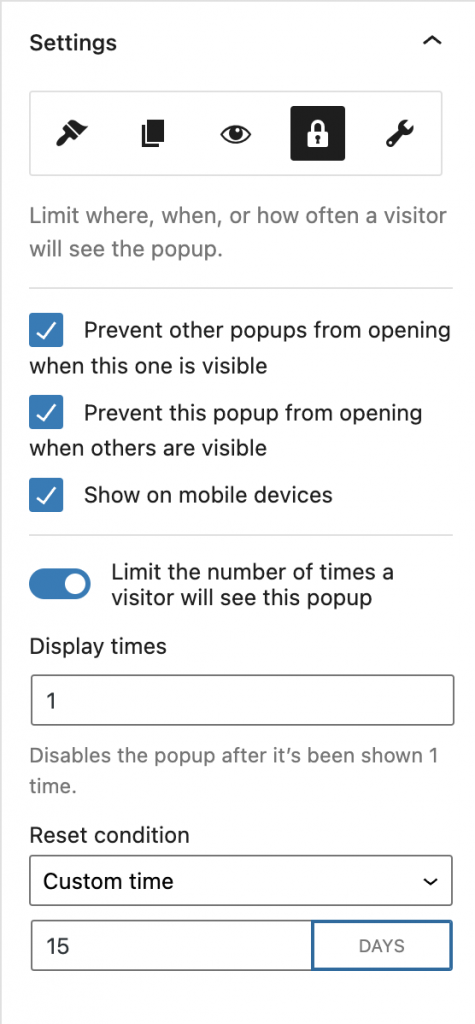
أخيرًا ، في الويب الأصلي ، نرى أنه بمجرد إغلاق النافذة المنبثقة ، لا يتم عرضها مرة أخرى عند الوصول إلى الويب مرة أخرى. لتكرار هذا السلوك ، في الخصائص المتقدمة للنافذة المنبثقة ، يمكنك تحديد عدد المرات التي تظهر فيها نافذة منبثقة للزائر وما إذا كنت تريد عرضها مرة أخرى بعد فترة زمنية معينة.

وهذا كل شيء ، لقد قمت بالفعل بإنشاء النافذة المنبثقة بنفس الشكل والمظهر.

بالطبع ، يمكنك تعديل نمط الخط أو إضافة بعض الهوامش لجعله مطابقًا للأصل. وكما ترى في الصورة السابقة ، يوجد زر إغلاق النافذة المنبثقة ، في هذه الحالة ، بداخلها.
نافذة منبثقة معروضة على موقع Tom Jones الإلكتروني
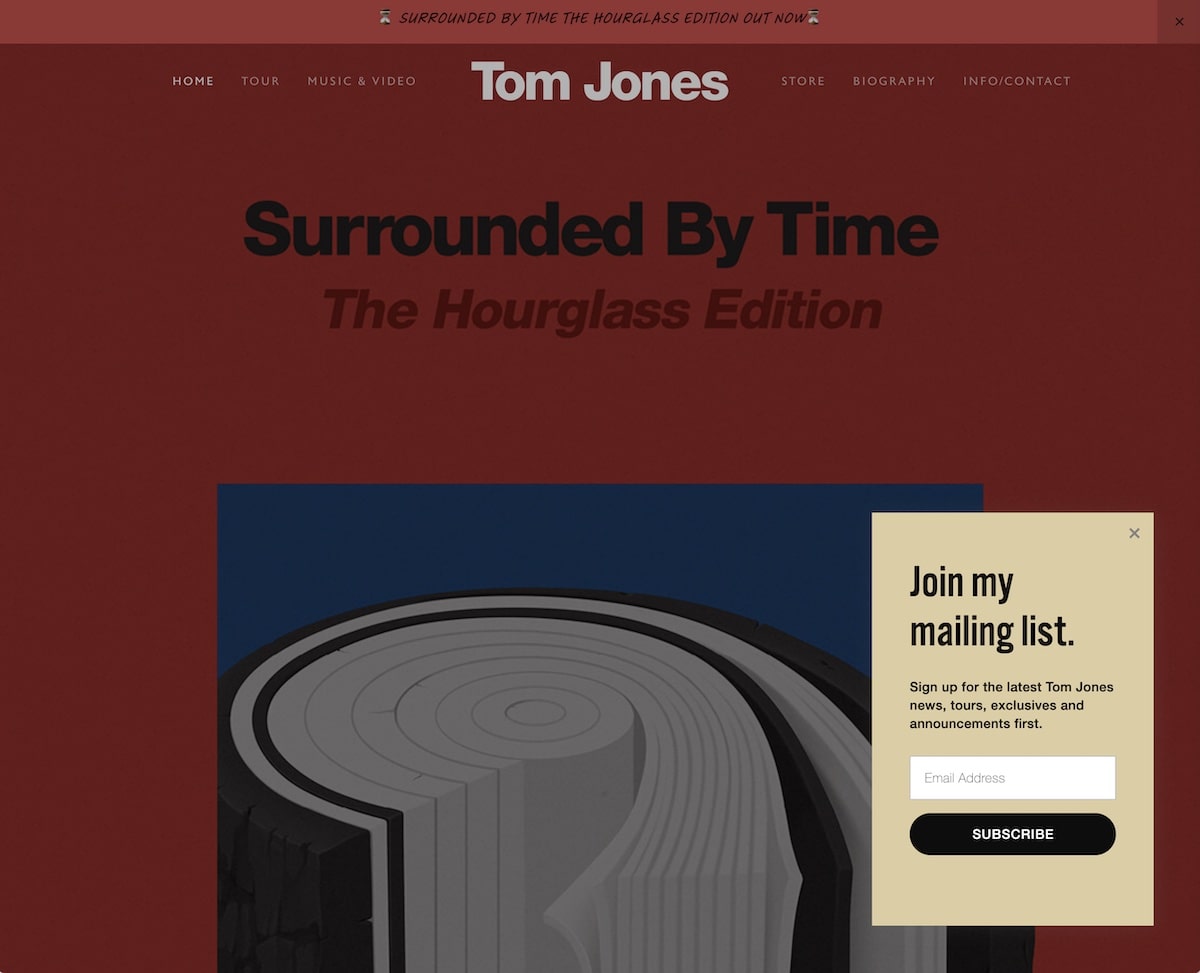
لنلق نظرة على مثال ثان. على موقع Tom Jones ، بعد قبول شعار ملفات تعريف الارتباط ، تظهر نافذة منبثقة بسيطة في الجزء السفلي الأيمن من الموقع لتتمكن من الاشتراك في قائمتهم البريدية.

في هذه الحالة ، بدلاً من وجود زر يعيد توجيهك إلى صفحة اشتراك ، فإن النافذة المنبثقة نفسها تتضمن بالفعل الحقل الذي يجب عليك إدخال عنوان البريد الإلكتروني وزر الاشتراك فيه.
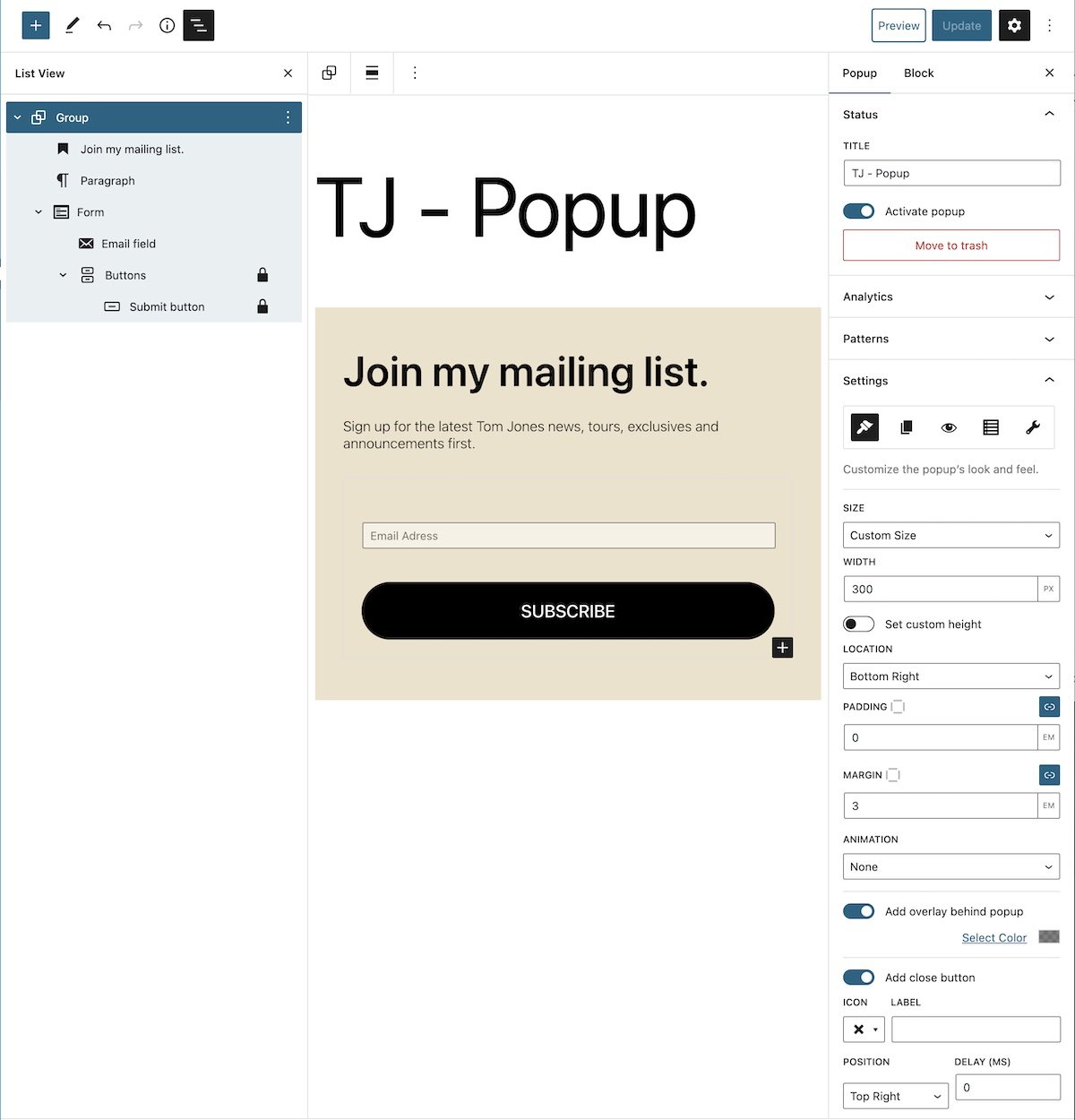
كيف ننشئ هذه النافذة المنبثقة مع Nelio Popups؟ نقوم ببساطة بإنشاء مجموعة ذات لون خلفية بني فاتح يتضمن عنوانًا ونصًا ونموذجًا (أنشأناها باستخدام Nelio Forms ، ولكن يمكنك استخدام أي مكون إضافي آخر). في المجموعة ، سنضيف أيضًا بعض المساحة المتروكة إليها لجعلها تبدو أكثر شبهاً بالأصل.

سيكون للنافذة المنبثقة عرض منخفض وسيتم عرضها في أسفل يمين الصفحة حيث سنضيف بعض الهامش من الحافة.

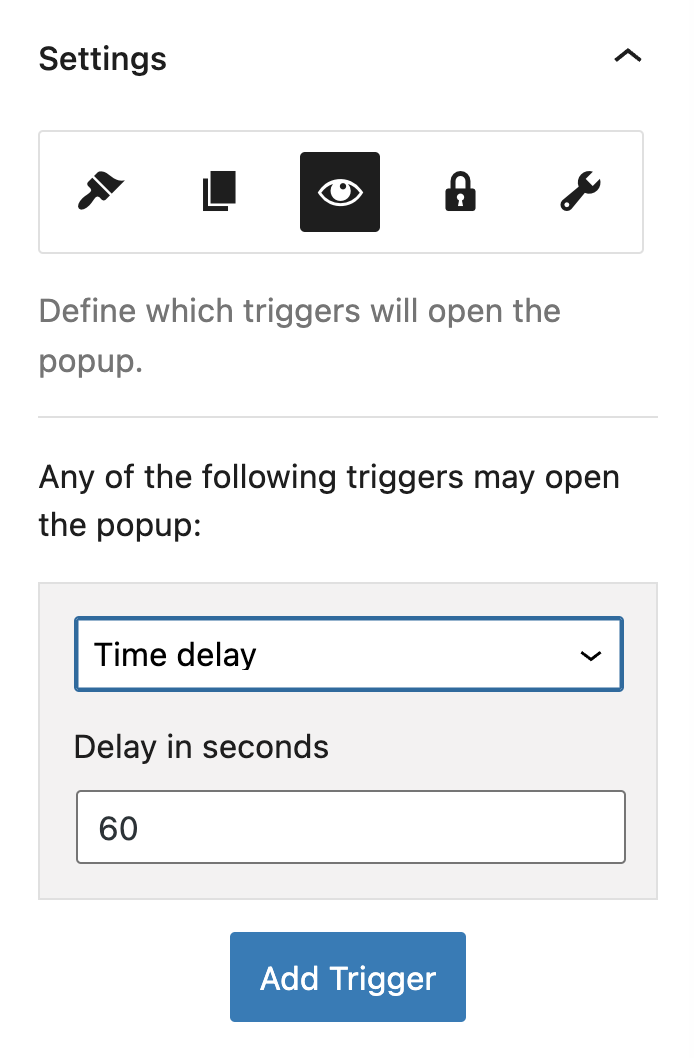
حول السلوك ، في هذه الحالة ، لا يتم عرض النافذة المنبثقة على الفور عند دخولك إلى الصفحة الرئيسية ، ولكنها تظهر بعد فترة زمنية قصيرة. بالنسبة لها ، في خصائص النافذة المنبثقة ، يمكنك تحديد تأخير قبل عرضها:

ومثلما حدث من قبل ، نتأكد أيضًا من أنه بمجرد إغلاق النافذة المنبثقة ، لن يتم عرضها مرة أخرى عند الوصول إلى الويب مرة أخرى. وهذا كل شيء ، لقد تم بالفعل إنشاء النافذة المنبثقة الجديدة.

كما ترى في الصورة السابقة ، في هذه الحالة ، لكي تكون أكثر شبهاً بالصورة الأصلية ، نحتاج إلى تثبيت الخط المستخدم على الويب في السمة.
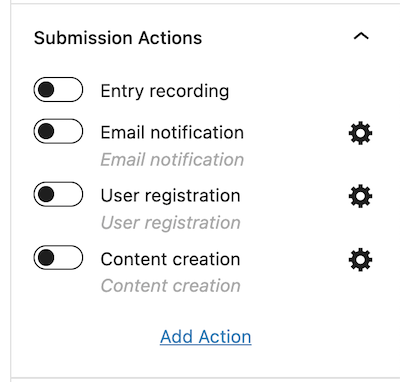
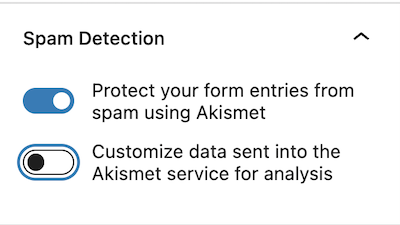
لاحظ أنه عند إنشاء نموذج باستخدام Nelio Forms ، يكون لديك العديد من خيارات الإرسال ، بالإضافة إلى التكامل مع Akismet للتحكم في البريد العشوائي.


نافذة منبثقة معروضة على موقع كيم كارداشيان
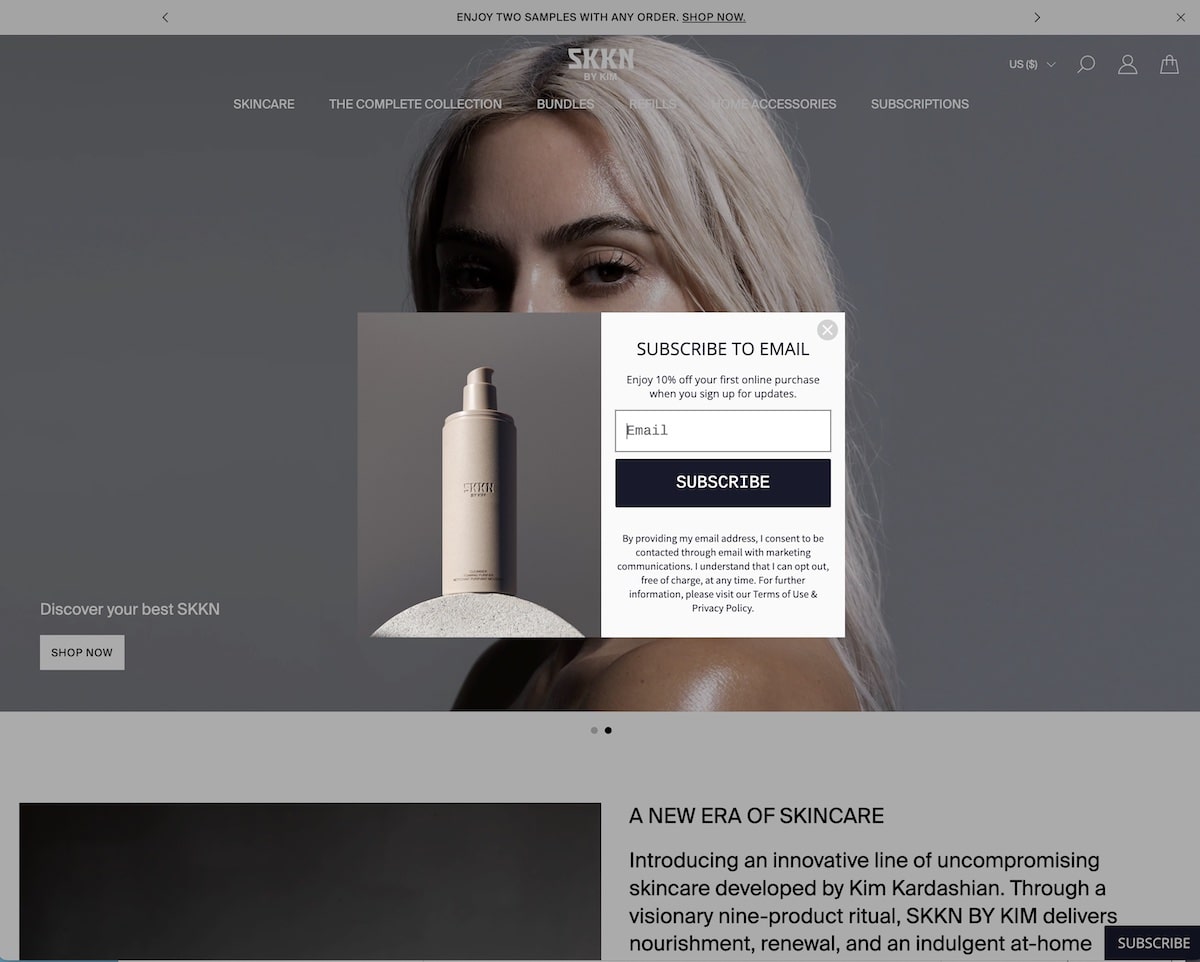
يبيع موقع كيم كارداشيان منتجات التجميل للعناية بالبشرة. في المرة الأولى التي تدخل فيها ، وبعد بضع ثوان ، تظهر النافذة المنبثقة التالية في وسط الشاشة:

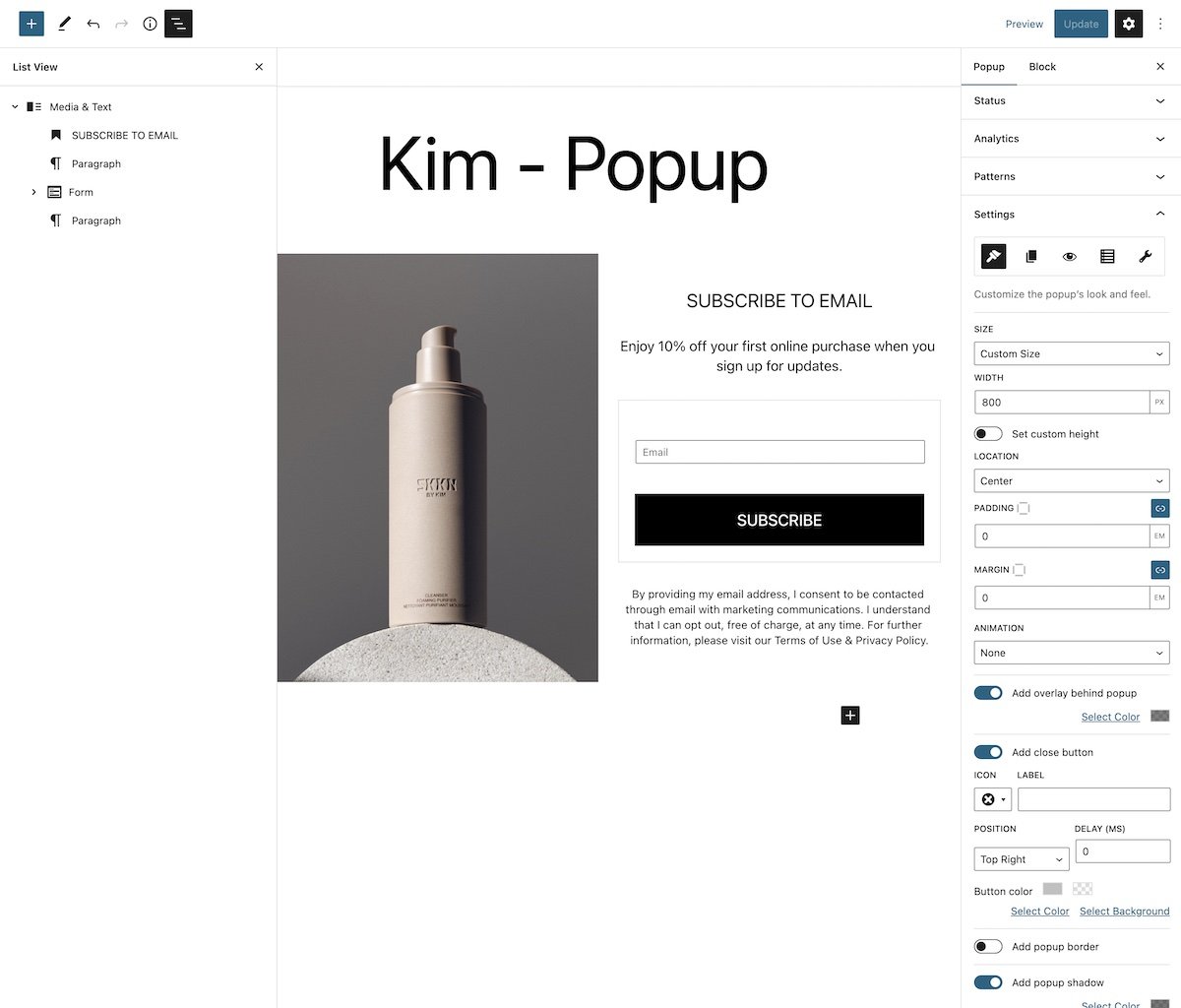
كما قد تكون خمنت ، فإن إنشاء هذه النافذة المنبثقة يشبه "مزيجًا" من النقطتين السابقتين. نقوم بإنشاء كتلة الوسائط والنصوص التي نضيف فيها الصورة على الجانب الأيسر ، وكما كان من قبل ، نتأكد من أنها تشغل المساحة بأكملها وهي من نوع صورة الغلاف في النافذة المنبثقة. على الجانب الأيمن ، نضيف العنوان والعنوان الفرعي والنموذج وبعض النصوص الأخرى.

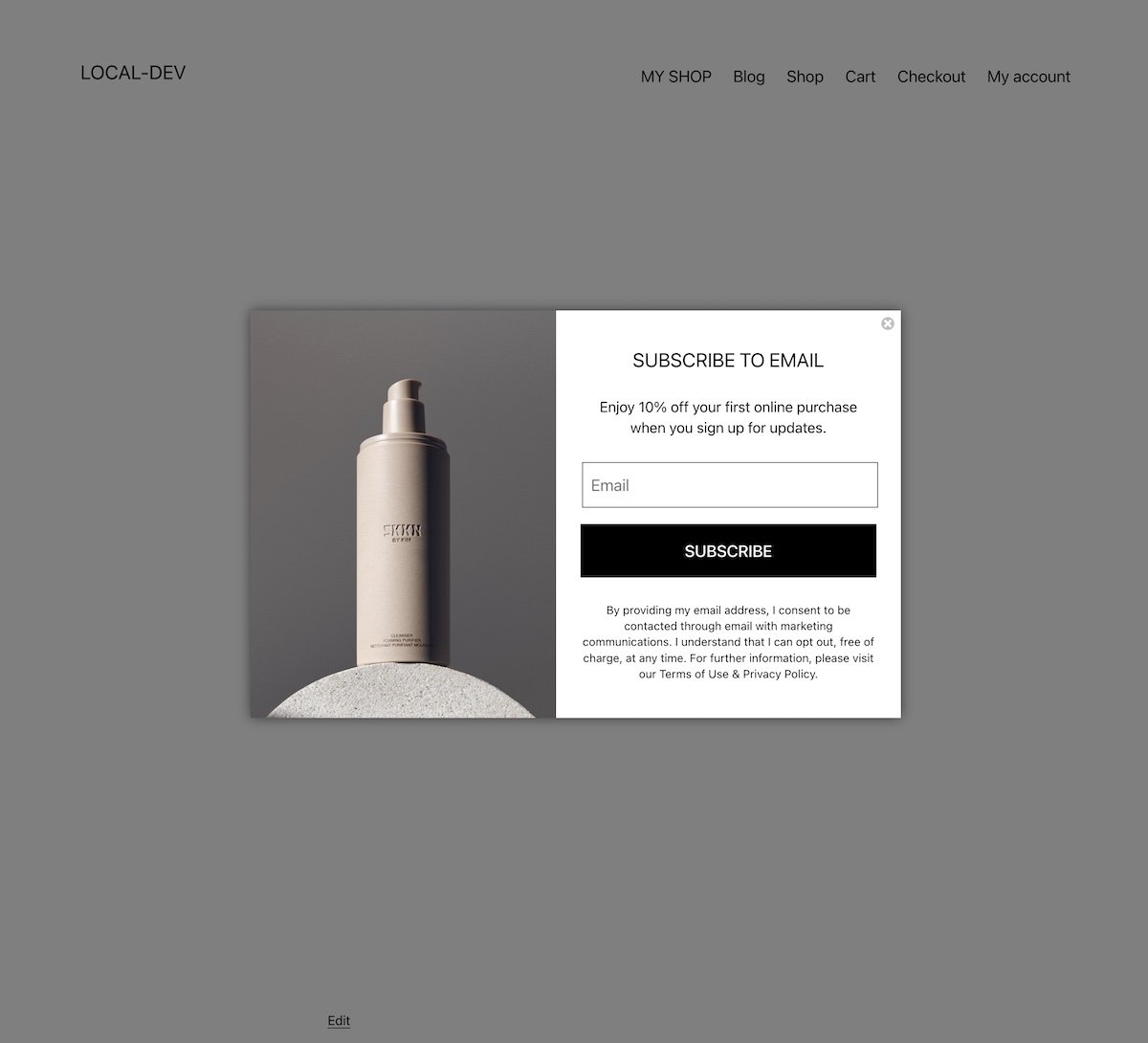
في هذه الحالة ، اخترنا أيقونة رمادية مستديرة بها علامة تقاطع في المنتصف كزر الإغلاق. والسلوك هو نفسه كما كان من قبل: أي ، هناك تأخير في عرضها ، وبمجرد إغلاق النافذة ، لا تظهر للمستخدم مرة أخرى لبعض الوقت.

نافذة منبثقة معروضة على موقع سيلينا غوميز
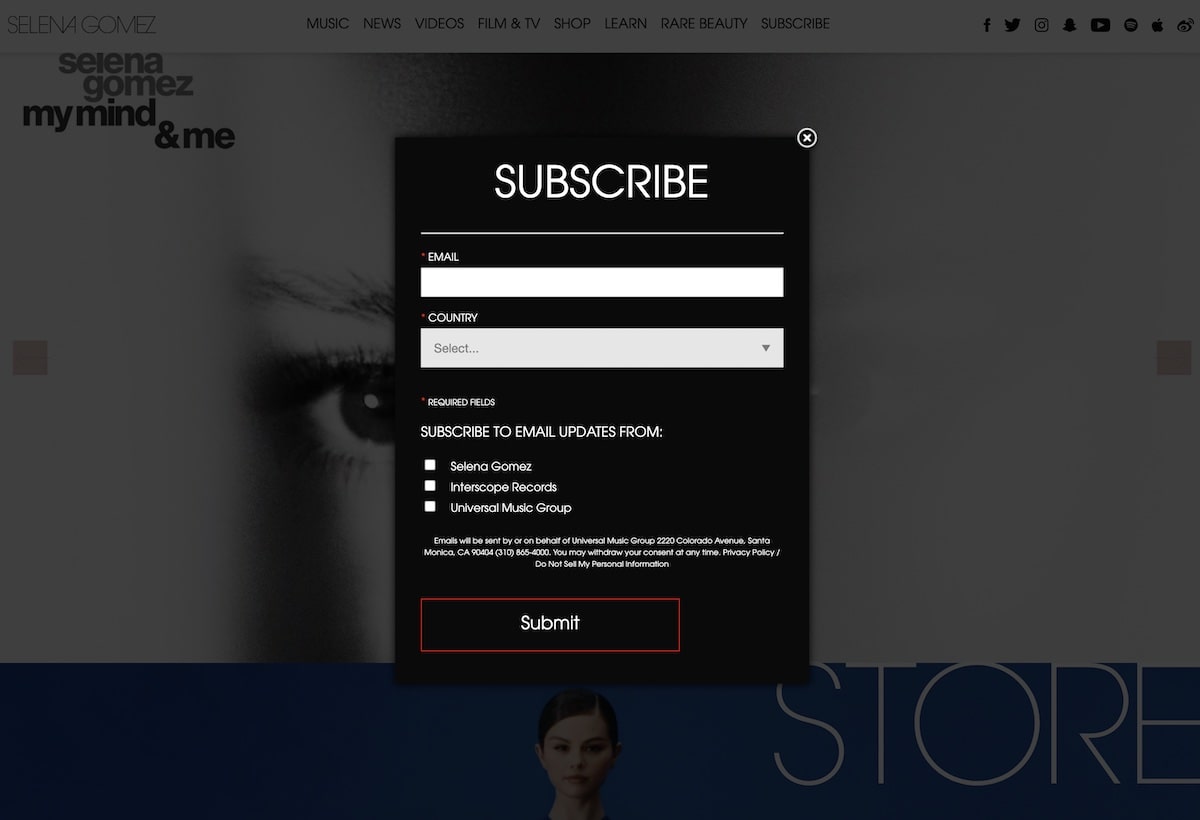
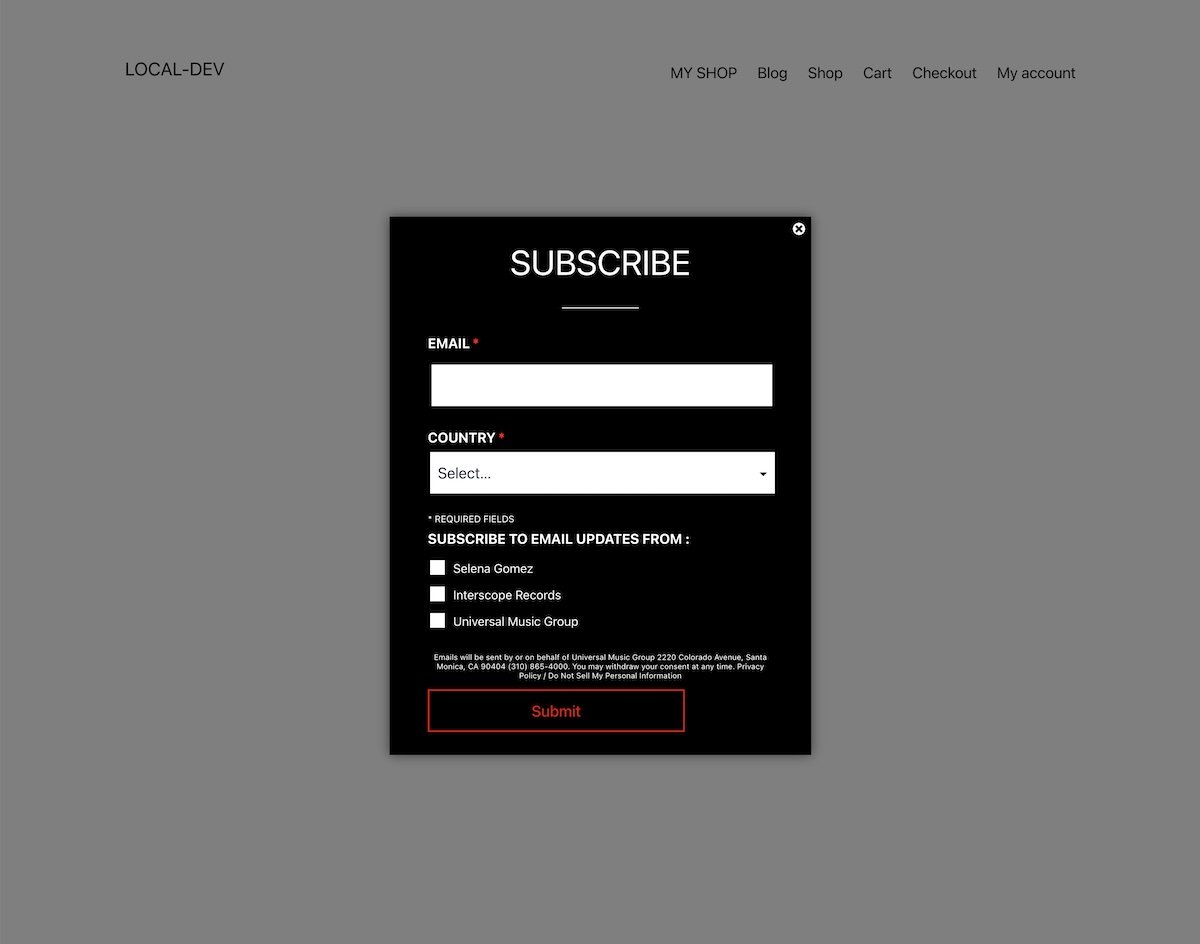
يعرض موقع Selena Gomez أيضًا نافذة منبثقة تتوسط الصفحة للاشتراك.

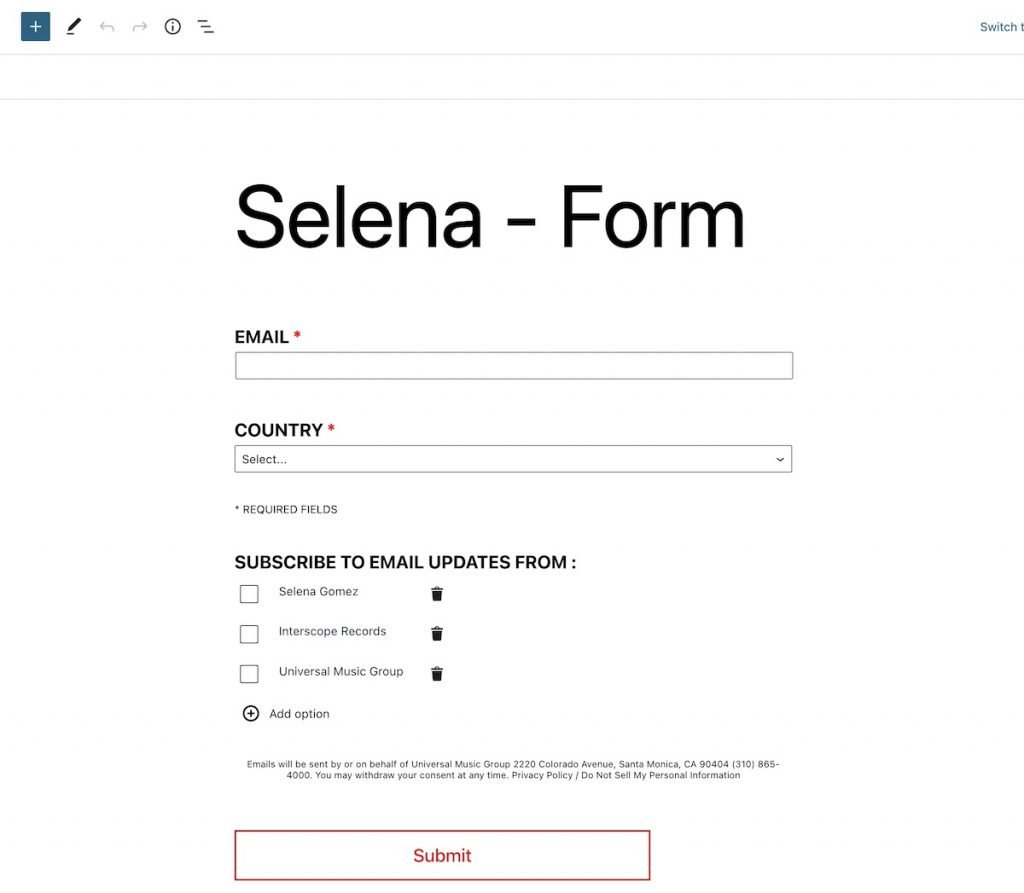
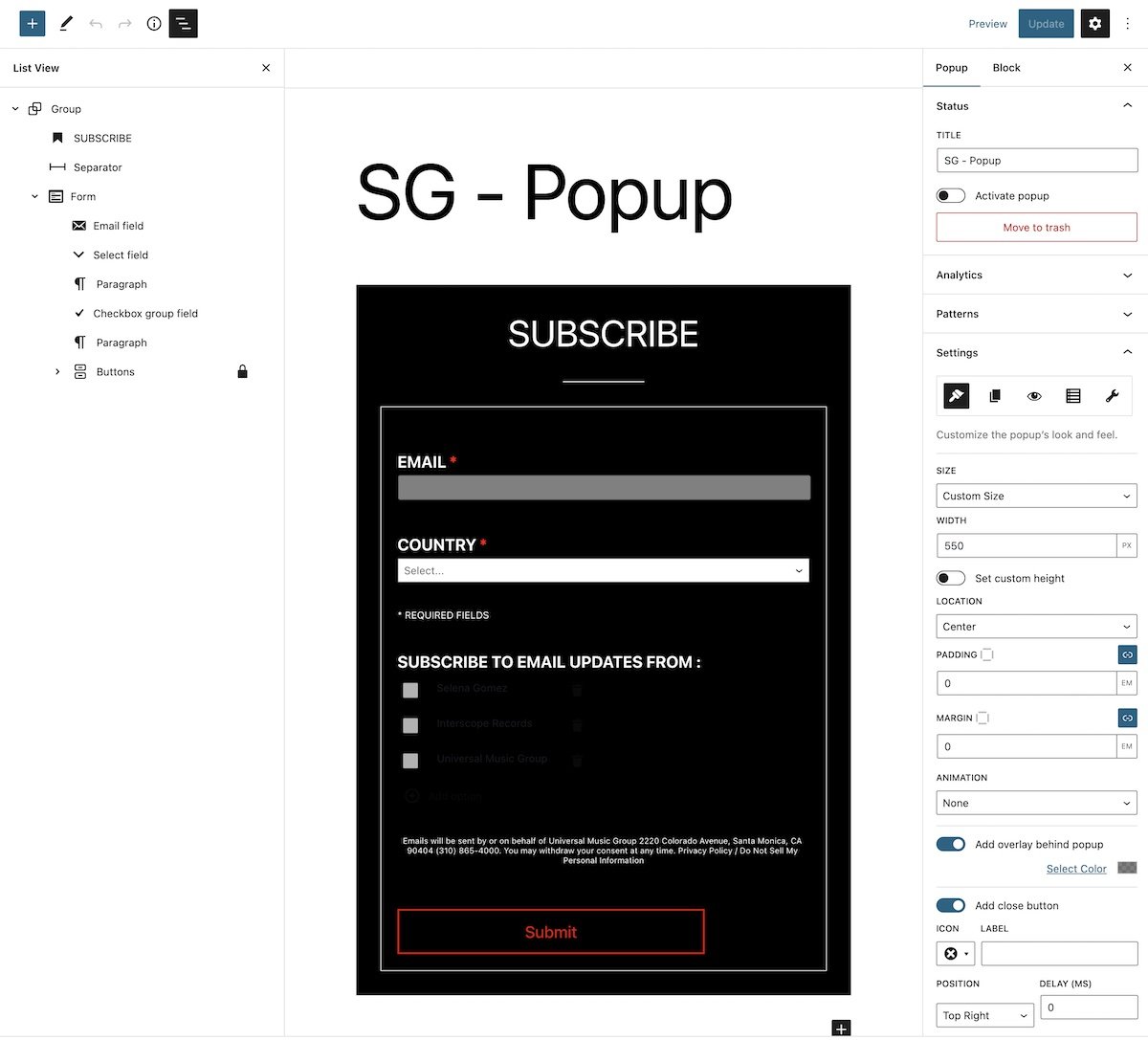
لا يطلب النموذج في هذه الحالة عنوان بريد إلكتروني فحسب ، بل يطلب أيضًا تحديد البلد ومجموعة من مربعات الاختيار حيث نحدد مكان الاشتراك بالضبط. تسمح لك نماذج Nelio بإضافة أنواع مختلفة من الحقول ، بما في ذلك محدد البلد ومجموعة من مربعات الاختيار:

أيضًا ، في الخصائص المتقدمة ، يمكنك تحديد ما إذا كنت تريد تخزين معلومات النموذج ، أو ما إذا كنت تريد حفظها في Mailchimp.

لا تنس إضافة رمز إغلاق النافذة وخصائص السلوك المنبثق و… هذا كل شيء! لقد تم إنشاء النافذة المنبثقة الجديدة الخاصة بك.

ملخص
إذا كنت ترغب في جذب المزيد من الزوار للاشتراك في قائمتك البريدية ، فيمكنك إنشاء نوافذ منبثقة لدعوتهم إلى القيام بذلك. مع المكونات الإضافية Nelio Popups و Nelio Forms ، المدمجة بسلاسة مع WordPress ، سترى مدى سهولة تكرار بعض النوافذ المنبثقة التي يتم عرضها على مواقع المشاهير.
الميزة الرائعة لاستخدام هذه المكونات الإضافية هي أنك لن تستخدم أي أداة خارجية في WordPress الخاص بك ويمكنك استخدام محرر الكتلة الذي تعرفه بالفعل مع أنماط ومظهر المظهر الخاص بك لإنشاء النوافذ المنبثقة. أنا أشجعك على تجربتها ، وإذا كان لديك أي أسئلة أو تعليقات ، فلا تتردد في الاتصال بنا.
صورة مميزة بواسطة Pablo Heimplatz على Unsplash.
