كيفية إنشاء أقنعة نمط الخلفية الرقيقة باستخدام Divi (3 أمثلة)
نشرت: 2022-04-27فتحت أقنعة نمط الخلفية الجديدة لـ Divi الكثير من خيارات التصميم للخلفيات. إنها تعمل بشكل رائع مع ألوان وأنماط الخلفية لإنشاء الكثير من التصميمات الفريدة. في هذا المنشور ، سنرى كيفية إنشاء أقنعة نمط خلفية دقيقة باستخدام Divi. سنناقش أيضًا مزايا استخدام قناع دقيق وإنشاء ثلاثة أمثلة.
هيا بنا نبدأ.
اشترك في قناتنا على اليوتيوب
معاينة قناع نمط الخلفية
قبل أن نبدأ في التصميم ، إليك نظرة على ما سنبنيه في برنامج Divi التعليمي هذا.
قناع نقش الخلفية ، المثال الأول

قناع المثال الثاني

قناع المثال الثالث

كيفية إنشاء قناع الخلفية
سيغطي قناع الخلفية نمط الخلفية ويسمح لأجزاء من النمط بالظهور من خلالها. إنه يعمل بشكل رائع مع ألوان وأنماط الخلفية. يمكنك ضبط الخلفية لتناسب المحتوى أو تعديل المحتوى ليناسب الخلفية أو ضبط كليهما.
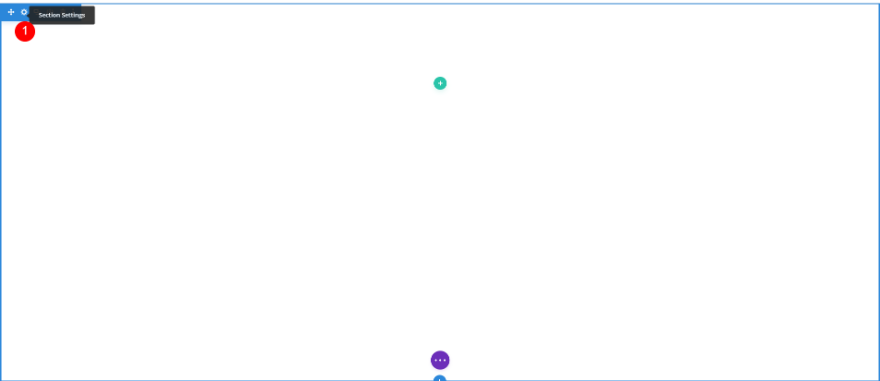
أولاً ، افتح إعدادات القسم الذي تريد إضافة قناع الخلفية إليه.

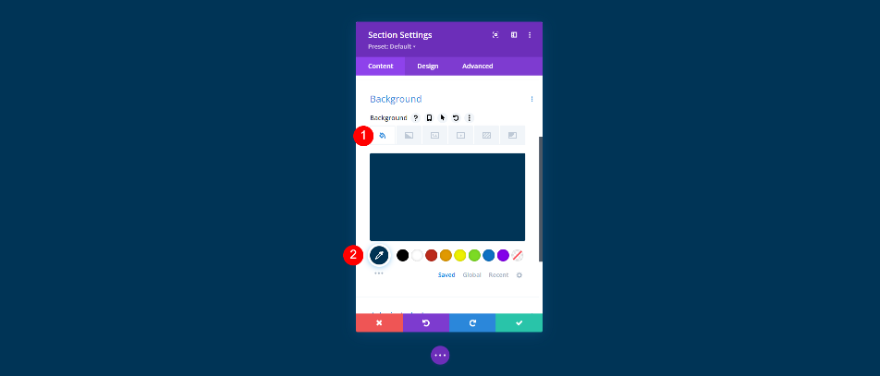
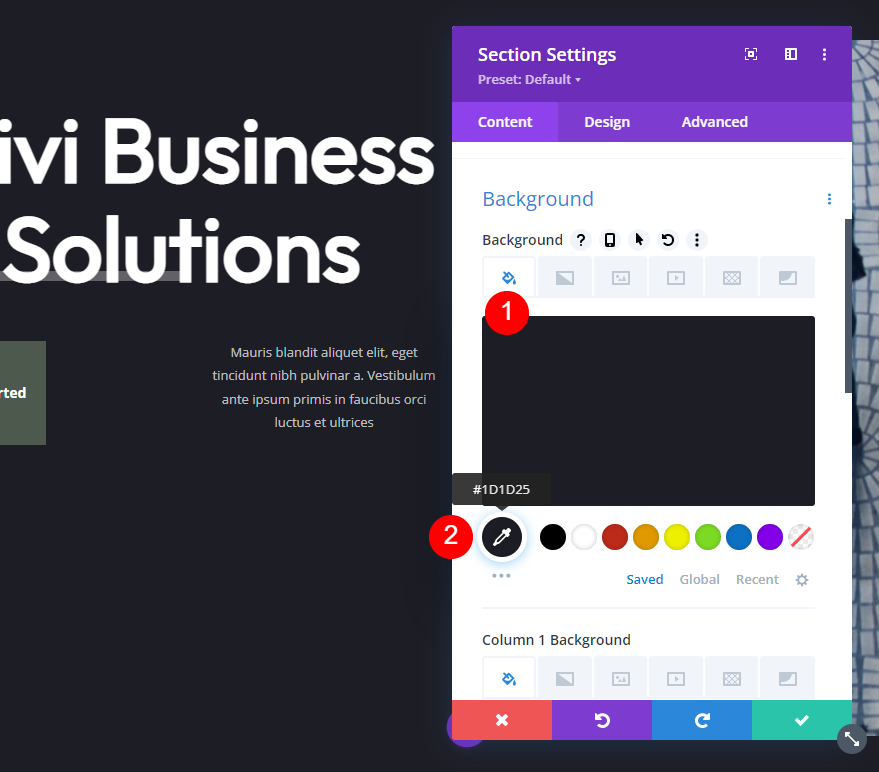
بعد ذلك ، ستحتاج إلى اختيار لون الخلفية للقسم. قم بالتمرير لأسفل إلى الخلفية . مع تحديد علامة التبويب "الخلفية" ، اختر لون الخلفية من منتقي الألوان.

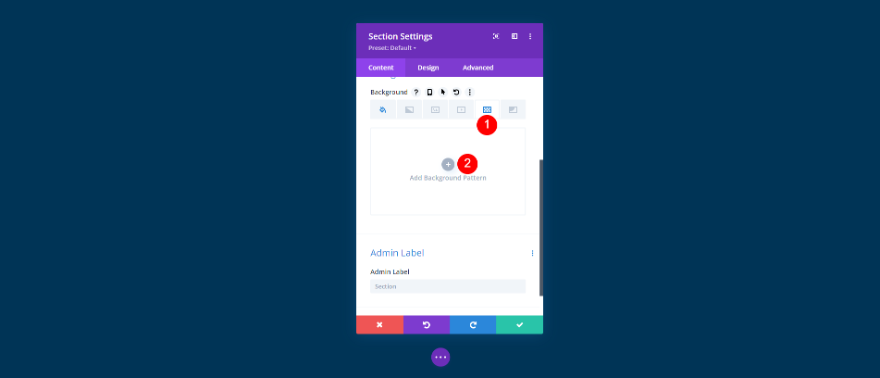
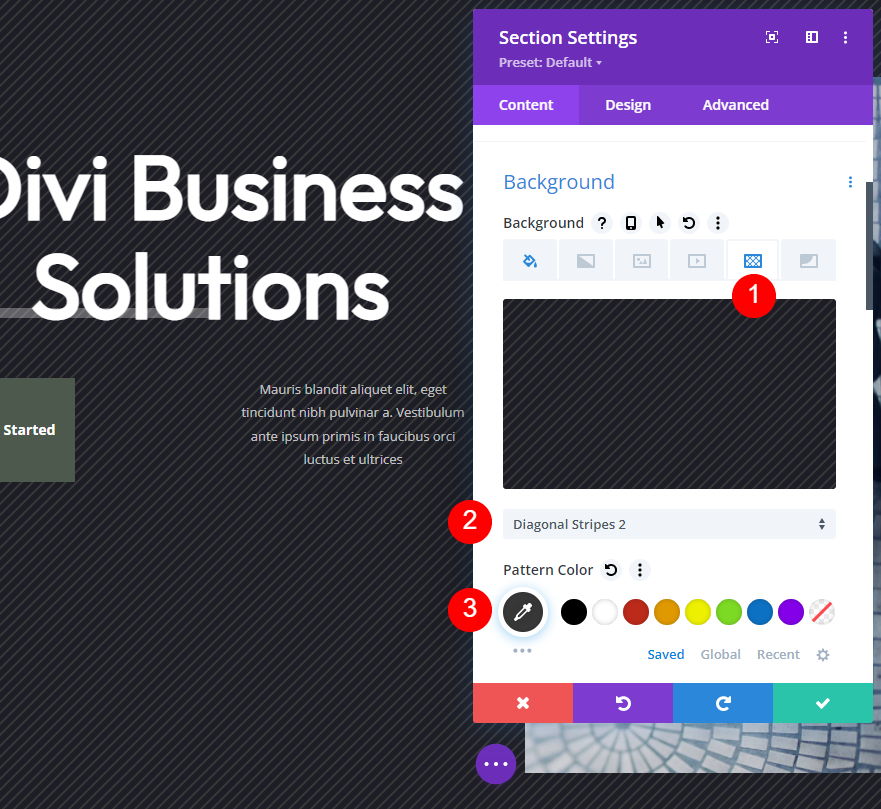
بعد ذلك ، ستحتاج إلى اختيار نمط الخلفية وتعيين حجمه وموقعه. حدد علامة التبويب " نمط الخلفية " وانقر فوق " إضافة نمط الخلفية" .

هذا يفتح قائمة خيارات النمط. اختر النمط الخاص بك من القائمة. سوف تملأ القسم.

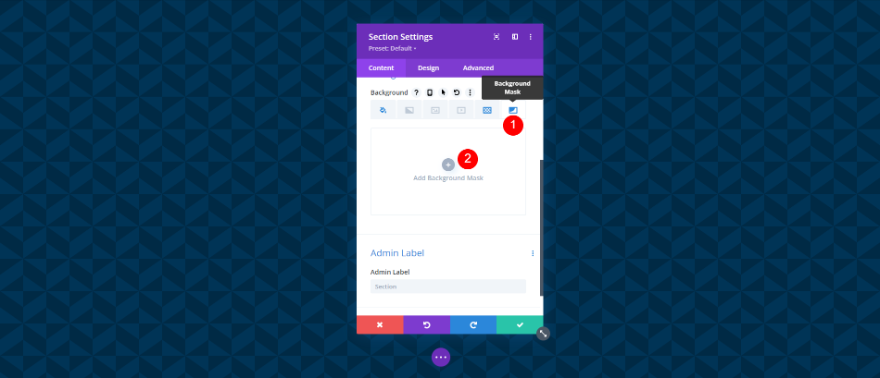
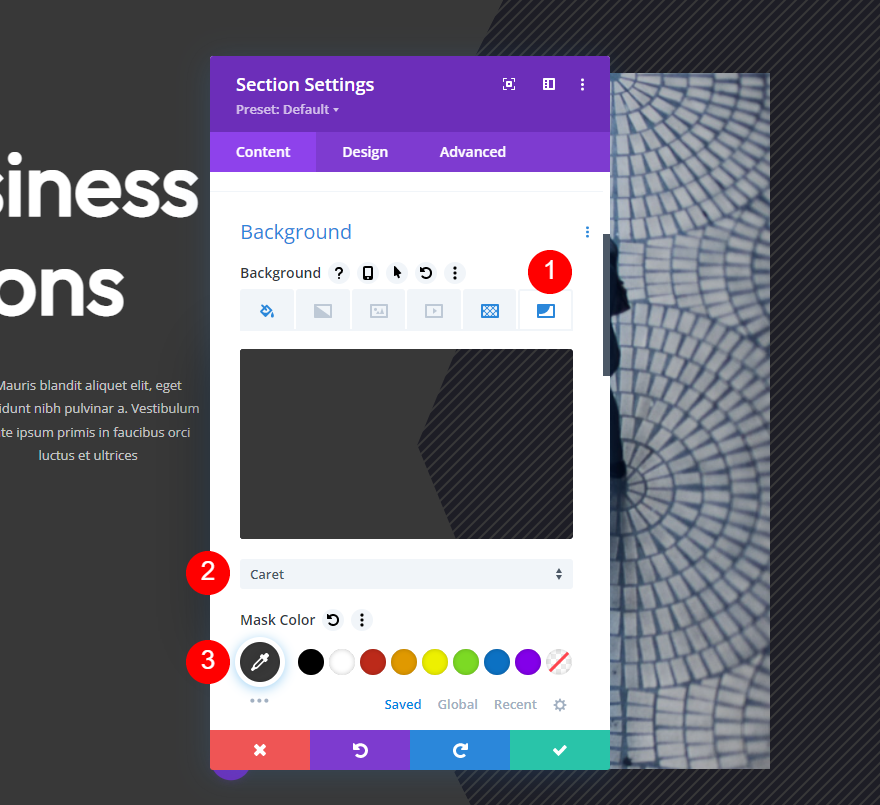
بعد ذلك ، ستحتاج إلى اختيار قناع الخلفية وتعديل لونه وإعداداته لتناسب تصميمك. حدد علامة التبويب Background Mask وانقر فوق Add Background Mask .

سيتم فتح مشروط آخر بخيارات القناع. اختر قناع الخلفية الخاص بك من القائمة. سيكون القناع أبيض حتى تختار لونًا.

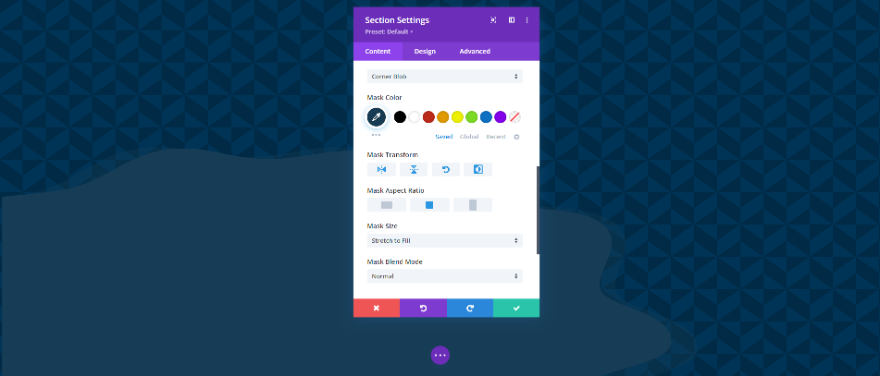
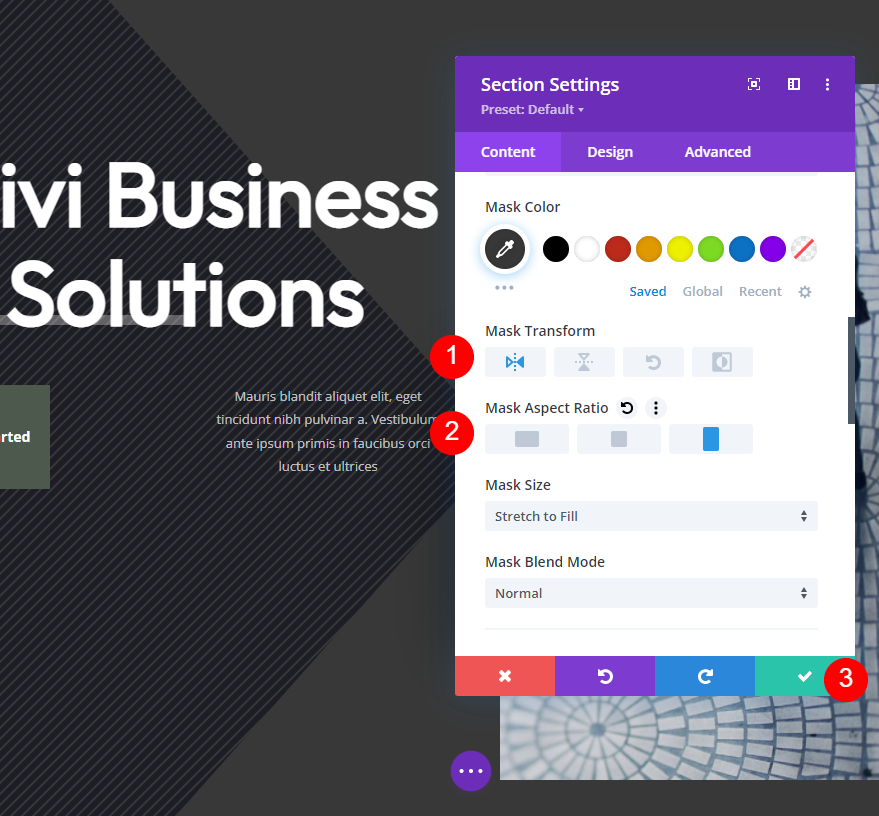
اضبط إعدادات قناع الخلفية للحصول على المظهر الذي تريده. يمكنك تغيير الحجم والموضع والاتجاه الذي يواجهه القناع والتدوير والمزيد. يمكن أن يساعدك اللعب بهذه الإعدادات في إنشاء بعض التصميمات المثيرة للاهتمام.

إليك نظرة على الخلفية التي أنشأتها للتو بدون أي وحدات. الألوان متشابهة ، لكنها مختلفة بما يكفي لتبرز قليلاً. هذا يمنعها من أن تكون مشتتة للغاية.

كيفية إنشاء قناع نقش خلفية رقيق
أحد أفضل توجيهات التصميم لقناع الخلفية هو جعله دقيقًا. لا ينبغي أن تكون النقطة المحورية في تصميم الصفحة. استخدمه لملمس الخلفية لإنشاء قدر صغير من التباين المرئي. يجب أن يكون المحتوى الخاص بك هو التركيز. استخدم قناع الخلفية للمساعدة في دعم المحتوى. فيما يلي بعض الأشياء التي يجب مراعاتها عند إنشاء قناع نمط خلفية دقيق.
اختر مطابقة الألوان
اختر ألوانًا للأنماط والأقنعة التي لا تختلف كثيرًا عن لون خلفية القسم. يجب ألا تحتوي الألوان على تباين عالي مع بعضها البعض. يجب أن تكون الألوان مختلفة بما يكفي لرؤية القناع والأنماط ، ولكن ليس لدرجة تغلبها. استخدم نفس اللون للنمط والخلفية ، ثم اختر لونًا أفتح أو أغمق قليلاً للقناع.
ضبط من أجل الوضوح
إعطاء الأولوية للوضوح في التصميم الخاص بك. يجب أن تكون الوضوح دائمًا أولوية على جعل التصميم يبدو جيدًا. يتم تجاهل المحتوى في التصميم الذي يبدو جيدًا ولكن يصعب قراءته.
جرب أحجام أنماط مختلفة
العب بأحجام الأنماط المختلفة لترى ما يمكنك إنشاؤه. يمكن أن تمنحك الأحجام المخصصة مزيدًا من المرونة في التصميم ويمكن أن تمنحك تصميمًا فريدًا أكثر.
جرب جميع إعدادات قناع الخلفية
العب مع جميع إعدادات قناع الخلفية لترى ما يمكنك إنشاؤه. جرب أيضًا الإعدادات باستخدام إعدادات نمط الخلفية لترى ما تريد. يمكن أن تعمل كل هذه الإعدادات معًا لإنشاء بعض التصميمات المثيرة للاهتمام.
أمثلة دقيقة على قناع نقش الخلفية
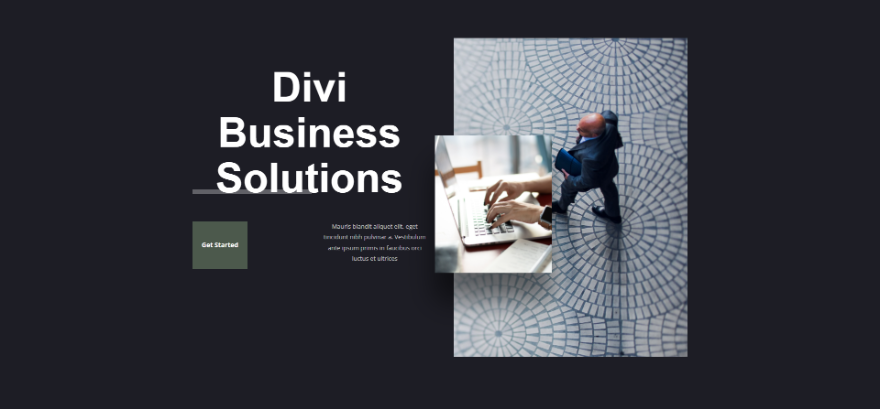
الآن ، دعنا نلقي نظرة على ثلاثة أمثلة دقيقة لقناع نمط الخلفية. أقوم بإضافة قناع الخلفية إلى قسم البطل في الصفحة المقصودة للشركة المجانية المتوفرة داخل Divi. إليك نظرة على الصفحة الأصلية قبل أن نضيف أقنعة أنماط الخلفية.

سنقوم أيضًا بتغيير ألوان الخلفية للأزرار. باستخدام نفس مفاهيم التصميم الدقيقة ، سنجعلها تبرز أكثر من الخلفية. يعتبر الحاجز عنصرًا آخر سنراه يتغير في اللون ، لكن هذا العنصر يستخدم الشفافية للحصول على لونه من الخلفية ، لذلك لن نحتاج إلى إجراء تغييرات على لونه.
قناع نقش الخلفية ، المثال الأول
سيستخدم هذا المثال الخلفية الأصلية وألوان الأزرار.

لون الخلفية
في مثالنا الأول ، نستخدم لون الخلفية الأصلي لهذا التخطيط - # 1d1d25. سنحتفظ أيضًا بلون الزر الأصلي - # 4c594c
- لون الخلفية: # 1d1d25
- لون الزر: # 4c594c

نمط الخلفية
حدد علامة التبويب نمط الخلفية واختر خطوط قطرية 2 . قم بتغيير لون النمط إلى # 383838.
- نمط الخلفية: خطوط قطرية 2
- لون النقش: # 383838
- حجم النمط: الحجم الفعلي
- أصل تكرار النمط: أعلى اليسار
- تكرار النمط: كرر

قناع الخلفية
بعد ذلك ، حدد علامة التبويب Background Mask . اختر علامة الإقحام وقم بتعيين اللون إلى # 383838.
- القناع: علامة الإقحام
- لون القناع: # 383838

تحت لون القناع ، حدد خيار التحويل الأفقي ونسبة العرض إلى الارتفاع العمودي. أغلق إعدادات القسم واحفظ عملك.
- التحويل: أفقي
- نسبة العرض إلى الارتفاع: طويل (عمودي)


المثال الثاني لقناع نمط الخلفية
في المثال الثاني ، سنقوم بتغيير ألوان الخلفية والأزرار إلى اللون الأرجواني.

لون الخلفية
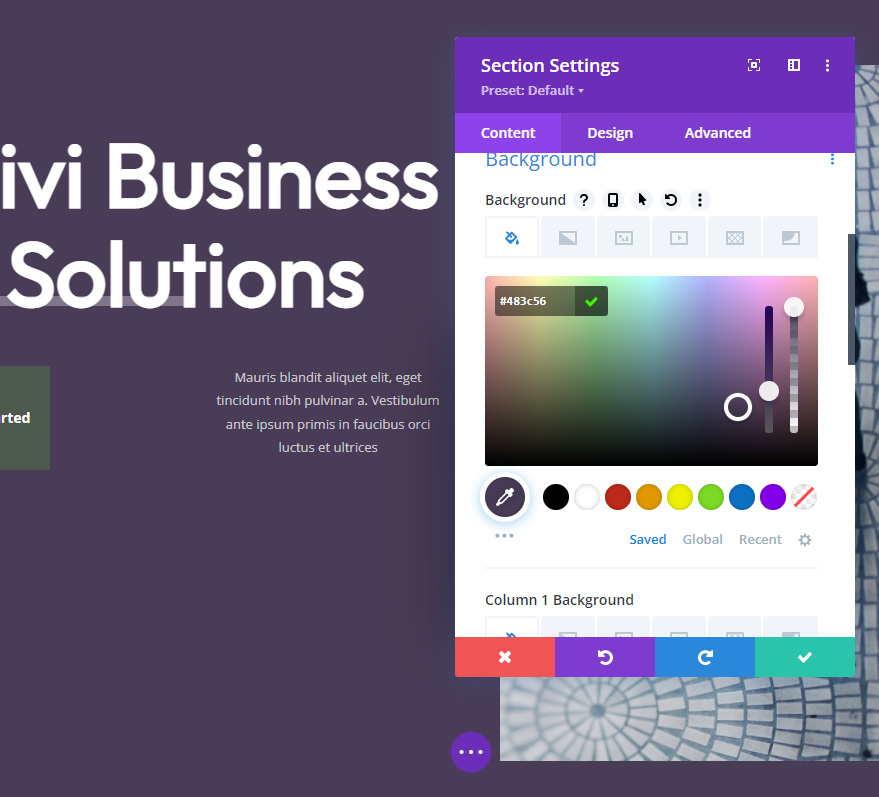
افتح إعدادات القسم . تأكد من أنك في علامة التبويب لون الخلفية وقم بتغيير لون الخلفية إلى # 483c56.
- لون الخلفية: # 483c56

نمط الخلفية
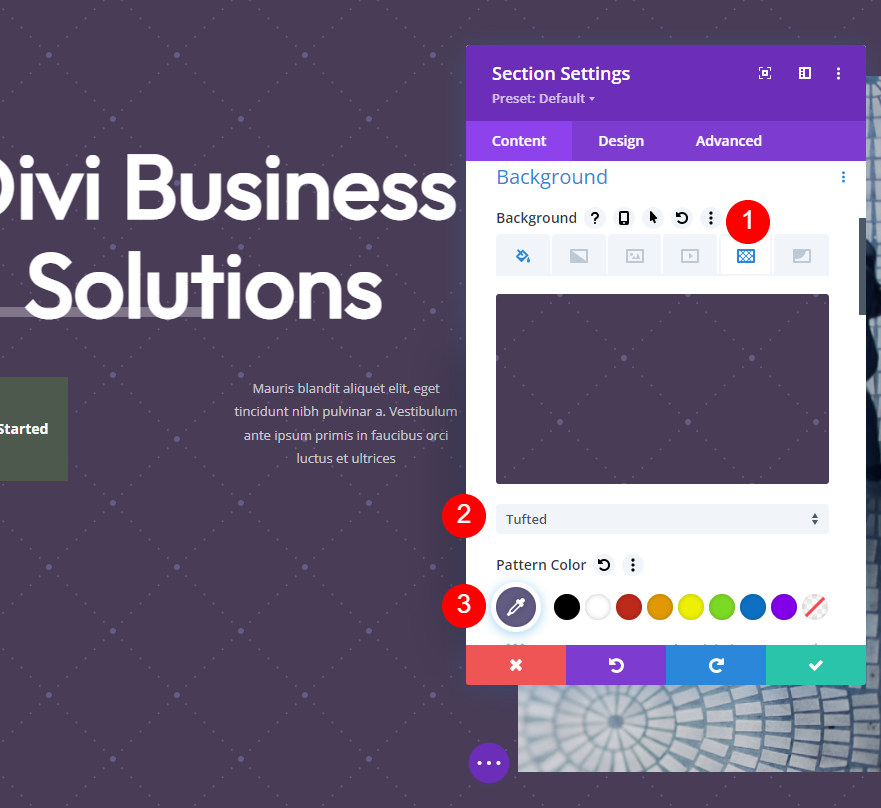
بعد ذلك ، حدد علامة التبويب نمط الخلفية واختر Tufted لنمط الخلفية. قم بتغيير لون النمط إلى # 635c84.
- نمط الخلفية: معنقدة
- لون النقش: # 635c84

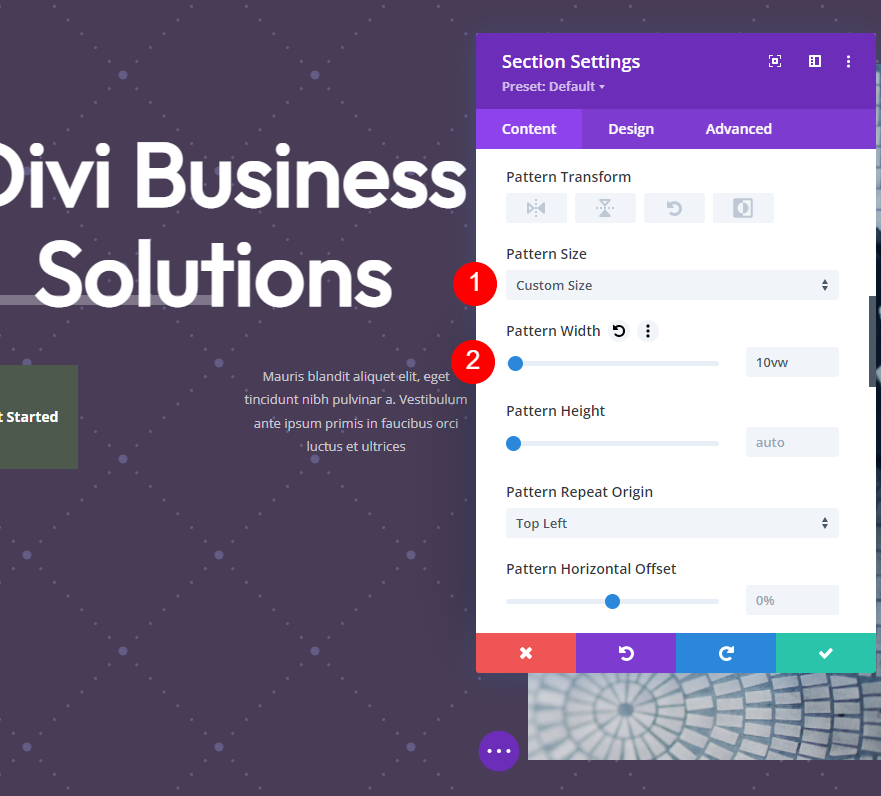
بعد ذلك ، اختر حجم مخصص . هذا يفتح مجموعة أخرى من الخيارات. قم بتغيير العرض إلى 10vw.
- الحجم: حجم مخصص
- العرض: 10vw
- أصل تكرار النمط: أعلى اليسار
- تكرار النمط: كرر

قناع الخلفية
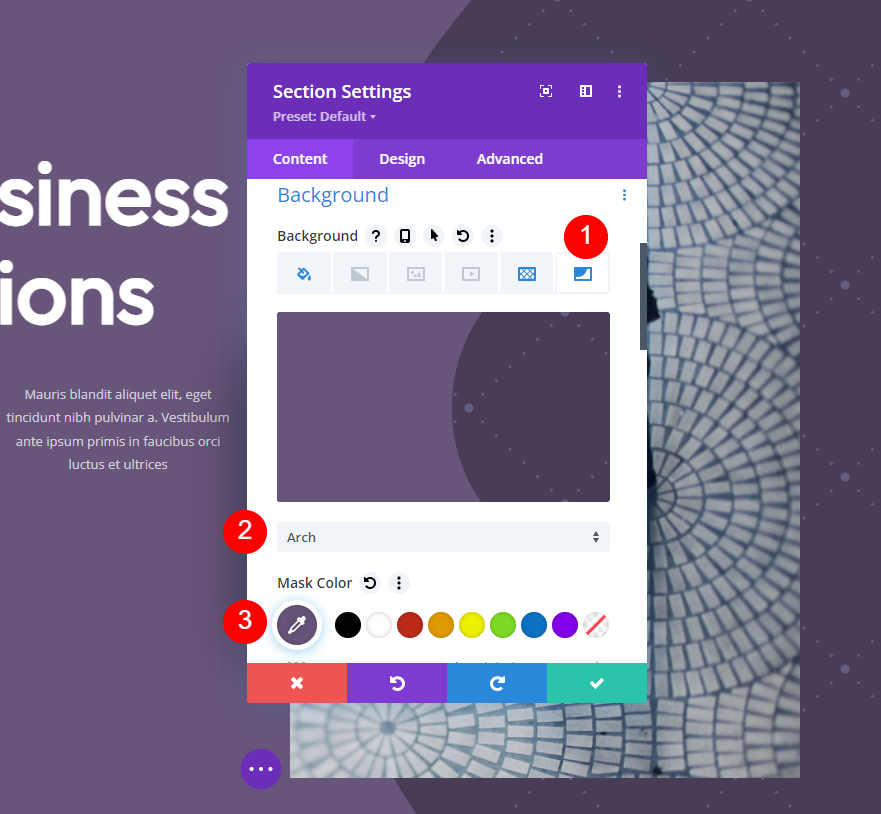
حان الوقت الآن لإعداد قناع الخلفية الخاص بنا. حدد علامة التبويب Background Mask واختر القناع المسمى Arch. قم بتغيير لونه إلى # 67557a.
- القناع: القوس
- لون القناع: # 67557a

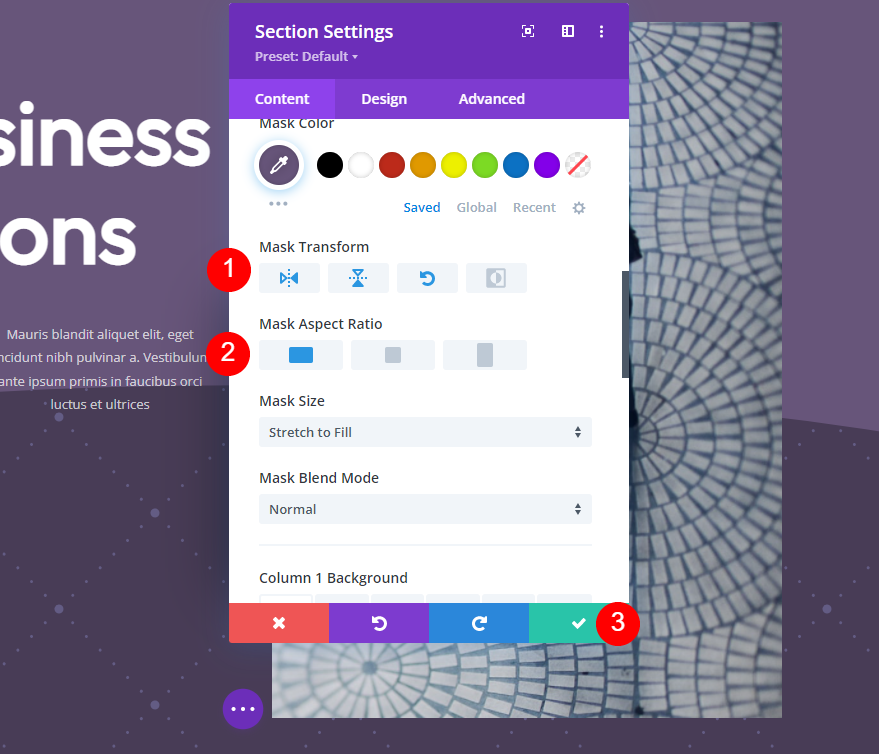
بعد ذلك ، اضبط خيارات التحويل على أفقي وعمودي وتدوير. بالنسبة إلى نسبة العرض إلى الارتفاع ، اختر الخيار العريض أو الأفقي. أغلق إعدادات القسم.
- التحويل: أفقي وعمودي وتدوير
- نسبة العرض إلى الارتفاع: عريض (أفقي)

زر
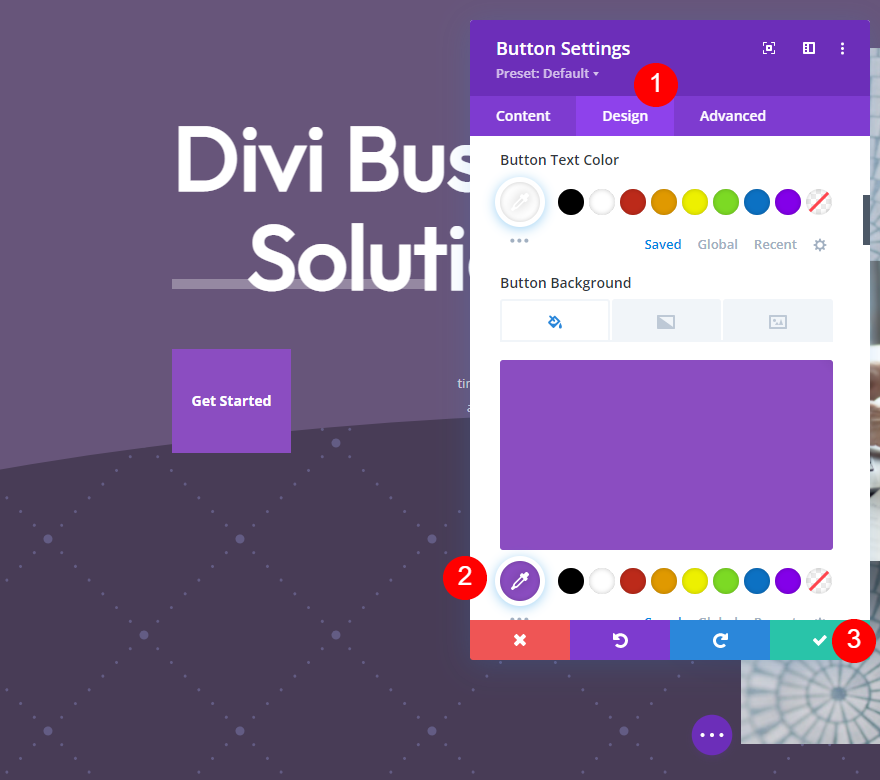
أخيرًا ، دعنا نضبط زر CTA في قسم البطل هذا. نريده أن يندمج مع التصميم ، لكننا نريده أيضًا أن يبرز. افتح إعدادات الزر . سنحتاج فقط إلى تغيير لون الخلفية. يمكن أن يكون لونًا مشابهًا للخلفية ، ولكنه مختلف بما يكفي بحيث لا يضيع على الصفحة. سنستخدم لونًا أكثر إشراقًا للخلفية. سنترك لون النص كما هو.

حدد علامة تبويب التصميم ، وانتقل لأسفل إلى الخلفية ، وقم بتغيير لون خلفية الزر إلى # 8b4dc1. هذا يمنحنا التباين الذي نريده ويعمل بشكل رائع مع الخلفية الأرجواني. أغلق إعدادات الزر واحفظ صفحتك.
- لون خلفية الزر: # 8b4dc1

المثال الثالث لقناع نقش الخلفية
بالنسبة لمثالنا الثالث ، سنقوم بتغيير ألوان الخلفية والأزرار إلى اللون الأخضر باستخدام نفس المفاهيم مثل المثالين السابقين.

لون الخلفية
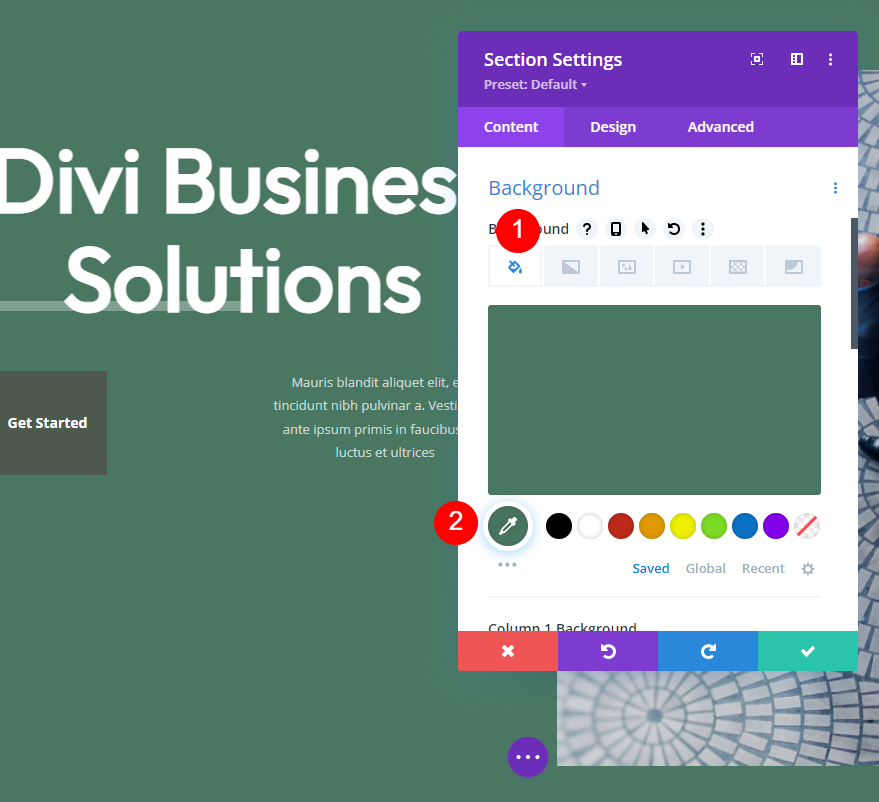
أولاً ، افتح إعدادات القسم . مع تحديد علامة التبويب لون الخلفية ، قم بتغيير لون الخلفية إلى # 497762.
- لون الخلفية: # 497762

نمط الخلفية
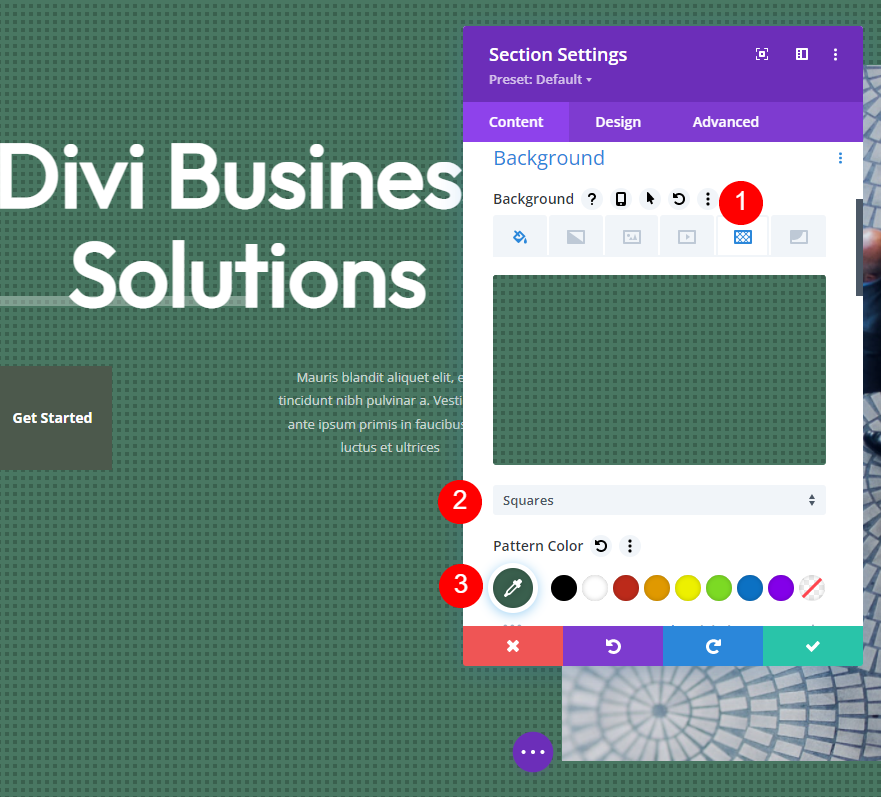
بعد ذلك ، حدد علامة التبويب نمط الخلفية ، واختر مربعات ، وقم بتغيير اللون إلى # 3a604e. سنترك المربعات بحجمها الأصلي ونطبق القناع على معظمها.
- نمط الخلفية: مربعات
- لون النمط: # 3a604e
- حجم النمط: الحجم الفعلي
- أصل تكرار النمط: أعلى اليسار
- تكرار النمط: كرر

قناع الخلفية
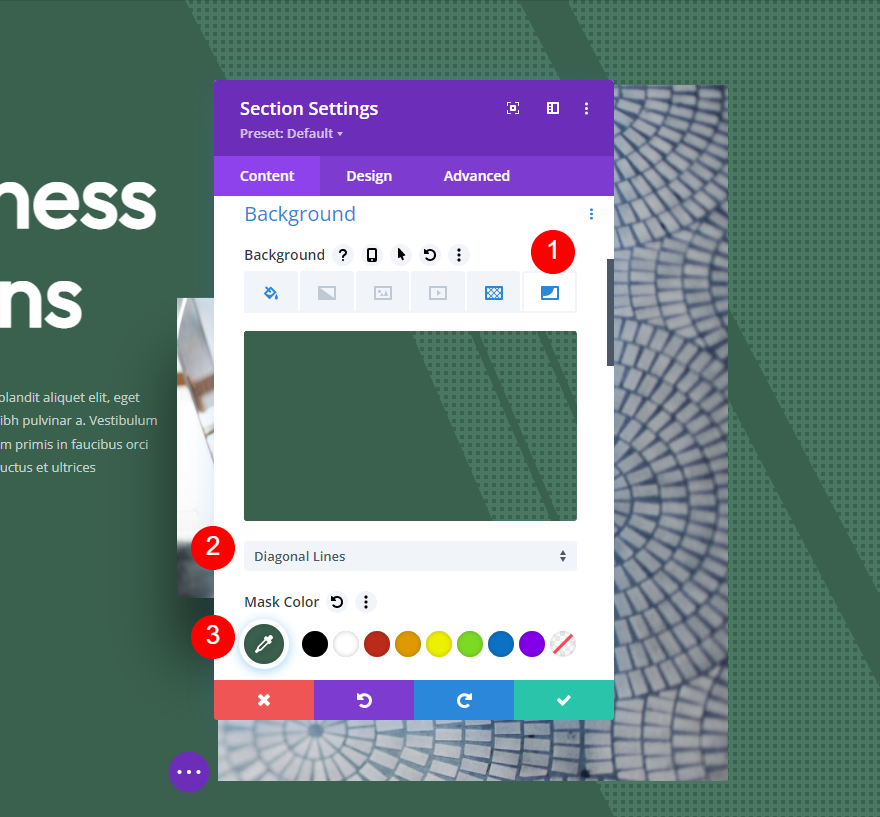
بعد ذلك ، حدد علامة التبويب Background Mask . اختر Diagonal Lines للقناع وقم بتغيير اللون إلى # 3a604e.
- القناع: خطوط قطرية
- لون القناع: # 3a604e

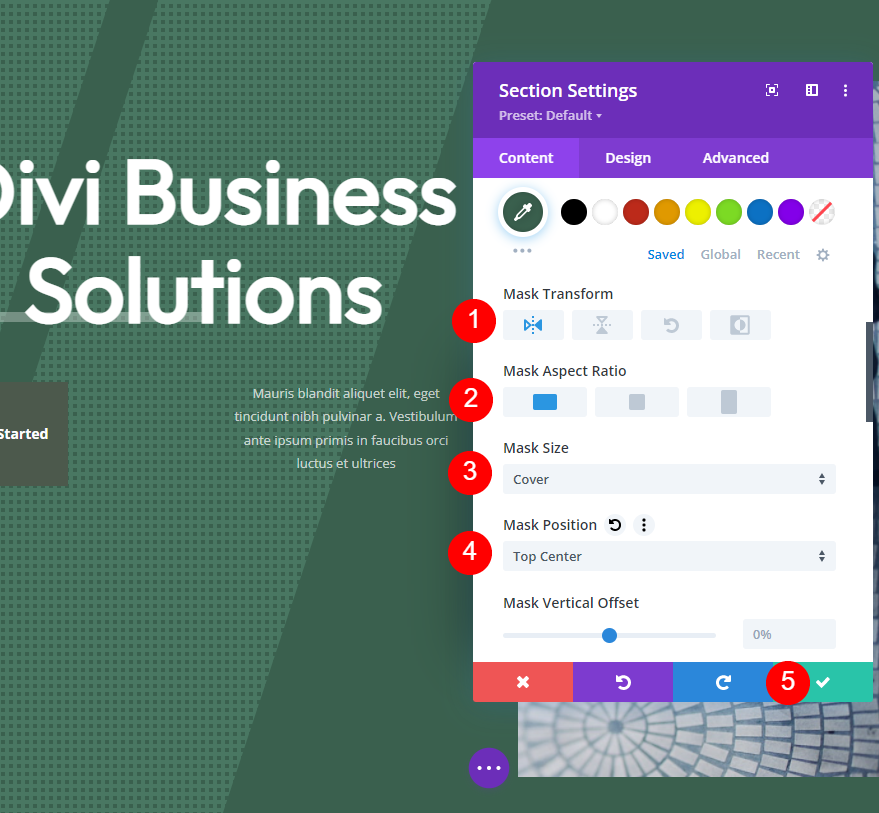
بعد ذلك ، اضبط التحويل على أفقي واختر الخيار العريض أو الأفقي لنسبة العرض إلى الارتفاع . اضبط الحجم على الغلاف وموضع القناع على المركز العلوي. أغلق إعدادات القسم.
- التحويل: أفقي
- نسبة العرض إلى الارتفاع: عريض (أفقي)
- الحجم: غطاء
- موضع القناع: أعلى الوسط

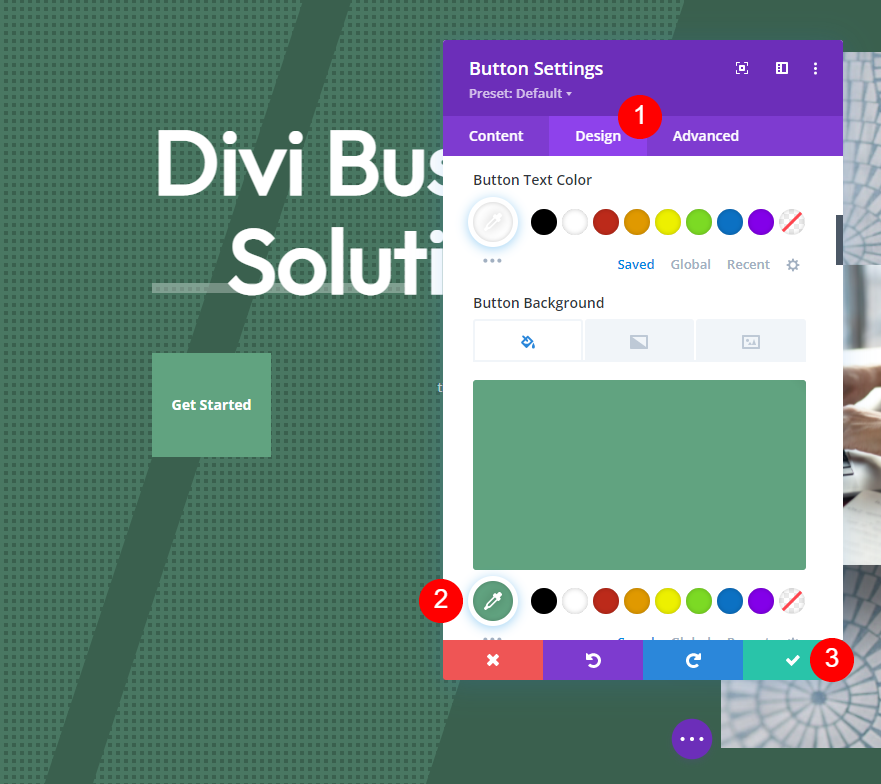
زر
أخيرًا ، افتح إعدادات الزر وحدد علامة تبويب التصميم . قم بالتمرير لأسفل وقم بتغيير لون خلفية الزر إلى # 61a380. أغلق إعدادات الوحدة واحفظ عملك.
- لون خلفية الزر: # 61a380

نتائج قناع نمط الخلفية
إليك كيف تبدو أقنعة أنماط الخلفية الخاصة بنا داخل قسم الأبطال في تخطيطنا.
مثال على نتيجة واحدة لقناع نمط الخلفية

إخفاء نتيجة المثال الثاني

نتيجة قناع المثال الثالث

خواطر ختامية
هذه هي نظرتنا إلى كيفية إنشاء أقنعة نمط خلفية خفية باستخدام Divi. يبرز قناع خفي بما يكفي لإعطاء الخلفية بعض الملمس المرئي. تبدو رائعة دون لفت الانتباه بعيدًا عن عبارات الحث على اتخاذ إجراء والعناصر الأخرى. أقنعة نمط الخلفية لـ Divi سهلة الاستخدام ، وتضمن إعداداتها إمكانية إنشاء شيء فريد. جرب الإعدادات لإنشاء أقنعة أنماط الخلفية الخاصة بك.
نريد أن نسمع منك. هل تقوم بإنشاء أقنعة نمط الخلفية الدقيقة الخاصة بك لخلفيات Divi الخاصة بك؟ أخبرنا عن تجربتك في التعليقات.
