كيفية إنشاء قوالب في WordPress (وتخصيصها)
نشرت: 2022-08-04يحدد قالب WordPress الخاص بك العديد من جوانب مظهر موقعك ، بما في ذلك تخطيطات المنشورات والصفحة. ومع ذلك ، قد ترغب في تخصيص التصميم ليناسب احتياجاتك الخاصة. لذلك ، قد تبحث عن طريقة لإنشاء قوالب في WordPress.
لحسن الحظ ، باستخدام WordPress Full Site Editing (FSE) ومحرر الموقع الجديد ، يمكنك الوصول بسهولة إلى قوالب السمة الخاصة بك. بعد ذلك ، يمكنك تخصيص وإنشاء أخرى جديدة باستخدام الكتل. أفضل من ذلك: ليس عليك لمس سطر من التعليمات البرمجية للقيام بذلك.
في هذا المنشور ، سنقدم نظرة عامة على قوالب صفحات WordPress وحالات استخدامها. بعد ذلك ، سنشرح كيفية إنشاء هذه القوالب وتخصيصها باستخدام ميزات تحرير الموقع الكامل. هيا بنا نبدأ!
جدول المحتويات:
- مقدمة عن القوالب في WordPress
- كيفية إنشاء قوالب في WordPress مع تحرير الموقع بالكامل
- كيفية تخصيص قوالب الصفحة الموجودة
مقدمة عن القوالب في WordPress
القوالب هي ملفات تحدد تخطيط وبنية السمة الخاصة بك. قد يقرر النموذج كيف تبدو صفحاتك المحددة ، مثل صفحة 404 ومشاركات المدونة والمحفوظات.
يمكنك أيضًا أن تكون أكثر تحديدًا ، مثل إنشاء قالب خاص لا ينطبق إلا على منشورات المدونة في فئة معينة. على سبيل المثال ، إذا قمت بنشر المراجعات والبرامج التعليمية ، فقد تستخدم قوالب مختلفة لتلك الفئات المختلفة من المنشورات.
في السابق ، كنت بحاجة إلى تثبيت مُنشئ صفحات WordPress أو استخدام رمز لإنشاء قالب وتخصيصه. ومع ذلك ، مع مقدمة تحرير الموقع الكامل ، يمكنك الآن الوصول إلى القوالب وتحريرها من لوحة معلومات WordPress الخاصة بك.
بالإضافة إلى ذلك ، يمكنك ضبط أجزاء القالب الفردية ، وهي مكونات أصغر داخل القوالب. على سبيل المثال ، يمكنك تصميم وتحرير تخطيطات التذييل والعنوان لموقع الويب الخاص بك.
يمكّنك تحرير الموقع الكامل من تخصيص تخطيط موقع الويب الخاص بك لمطابقة علامتك التجارية وتحسين تجربة المستخدم (UX). بالإضافة إلى ذلك ، يمكنك تسريع عملية التصميم دون الاستثمار في أدوات إنشاء الصفحات المتميزة أو المكونات الإضافية.
علاوة على ذلك ، يعد تحرير القوالب وإنشائها بهذه الطريقة سهل الاستخدام للغاية. لن تحتاج إلى لمس ملفات قالب القالب الخاص بك والمخاطرة بتحطيم موقعك باستخدام ترميز غير صحيح. لذلك ، حتى لو كنت مبتدئًا في WordPress ، يمكن أن تساعدك القوالب في إعادة تصميم موقعك بطريقة منخفضة المخاطر.
ضع في اعتبارك أنك تحتاج حاليًا إلى استخدام سمة كتلة WordPress للوصول إلى تحرير الموقع الكامل. ستحتاج أيضًا إلى امتلاك WordPress 5.9 على الأقل على موقعك.
للعثور على السمات التي تدعم تحرير الموقع بالكامل ، يمكنك استخدام مرشح ميزة تحرير الموقع الكامل في WordPress.org - انقر هنا للانتقال مباشرة إلى تلك السمات.
كيفية إنشاء قوالب في WordPress مع تحرير الموقع بالكامل
اعتمادًا على المظهر الذي اخترته ، ستتمكن من إنشاء قوالب جديدة لصفحات مختلفة على موقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنعمل مع Twenty-Two ، وهو سمة الكتلة الافتراضية الحالية.
- الخطوة 1: قم بالوصول إلى محرر الموقع
- الخطوة 2: بناء القالب الخاص بك
الخطوة 1: قم بالوصول إلى محرر الموقع
بمجرد تثبيت وتفعيل سمة الحظر ، انتقل إلى المظهر> المحرر في لوحة معلومات WordPress الخاصة بك.
تذكر - إذا كنت لا ترى محرر الموقع في لوحة المعلومات الخاصة بك ، فربما يعني ذلك أن نسقك الحالي غير متوافق مع تحرير الموقع الكامل.
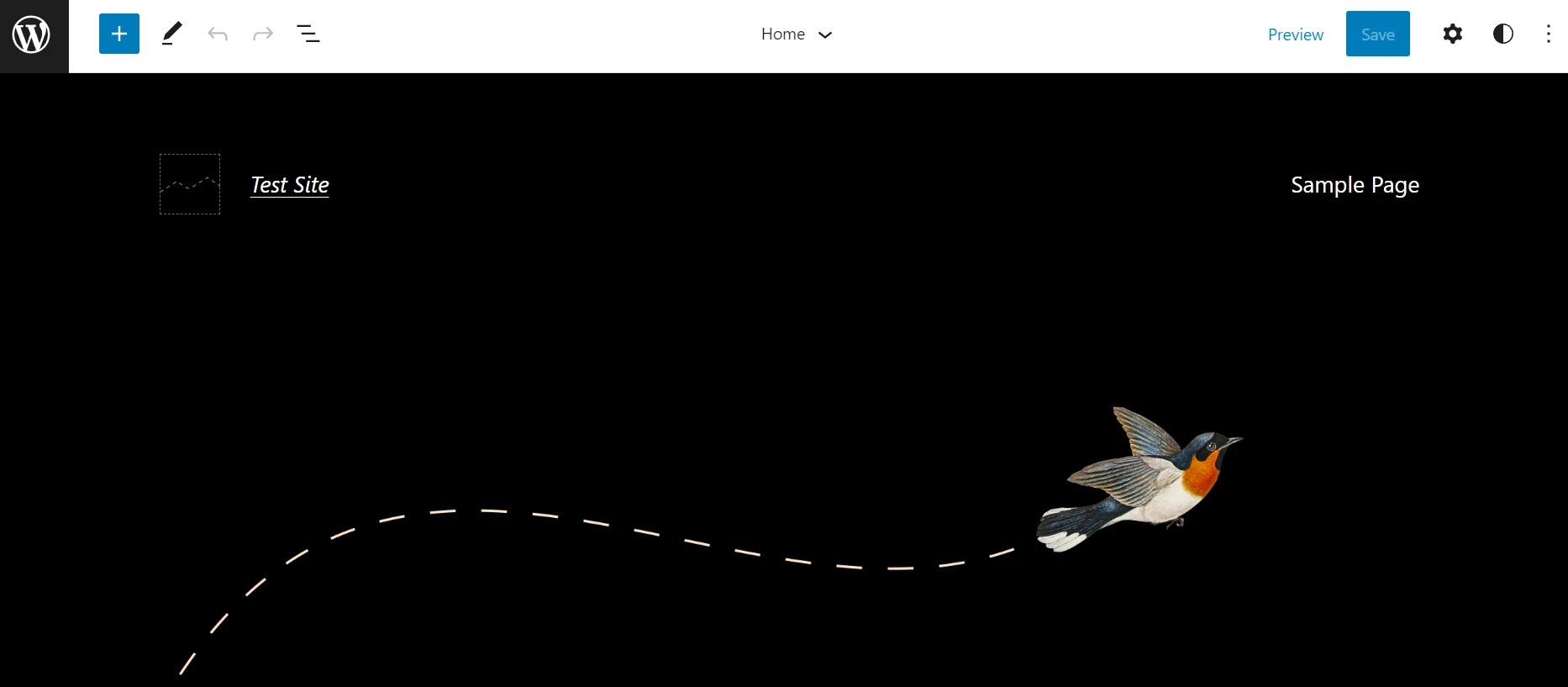
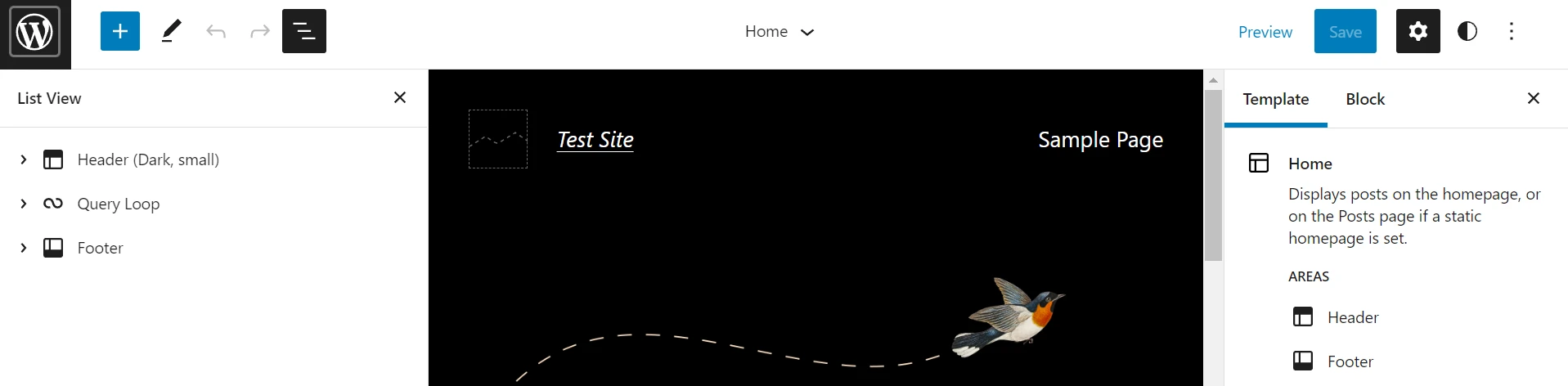
سيؤدي ذلك إلى تشغيل محرر الموقع الجديد ، والذي يعرض صفحتك الرئيسية افتراضيًا:

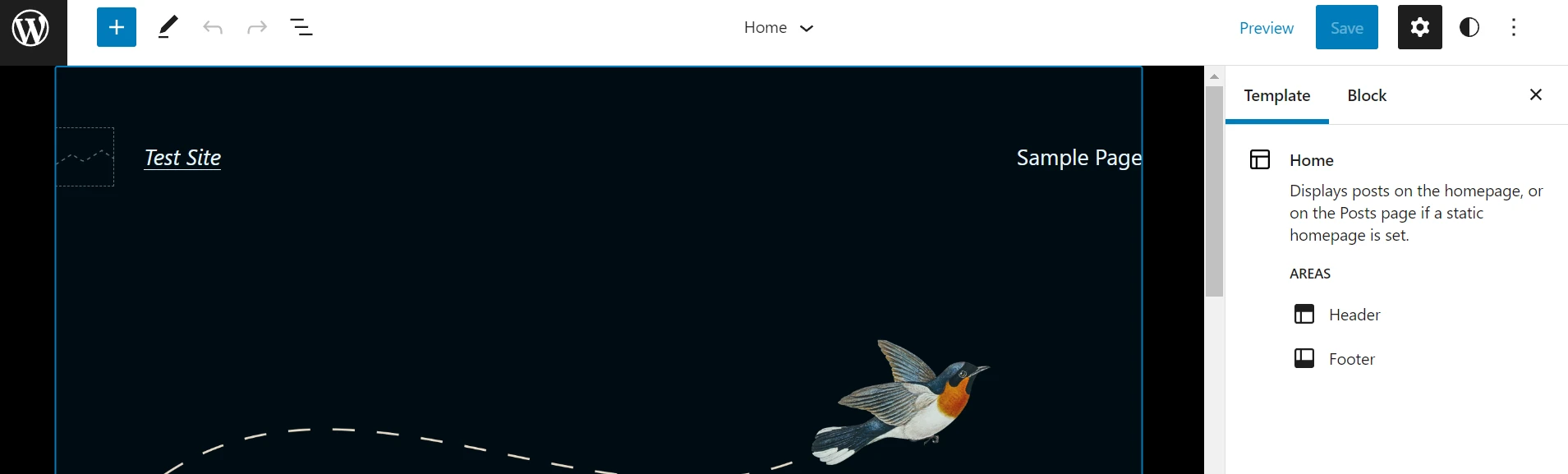
إذا قمت بالنقر فوق رمز التروس ، فستتمكن من رؤية القالب الحالي وأجزائه المختلفة. في مثالنا ، يحتوي القالب على قسم رأس وتذييل:

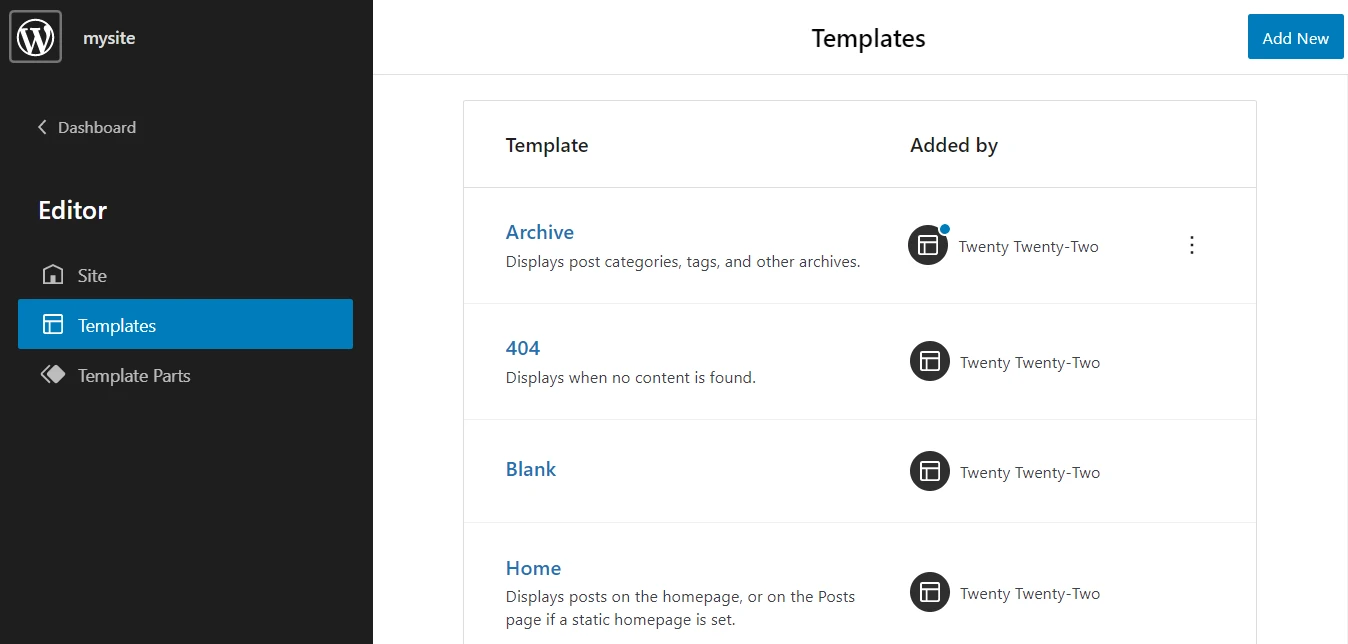
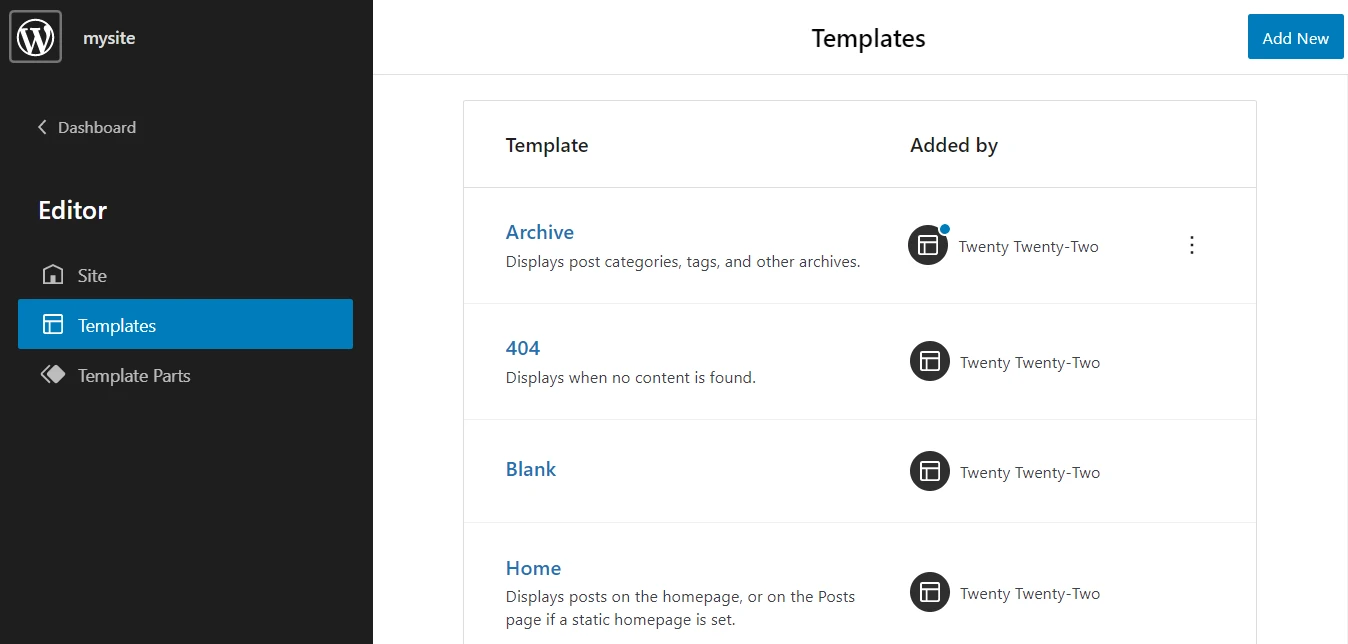
الآن ، حدد شعار WordPress في الزاوية اليسرى العليا وانقر فوق القوالب :

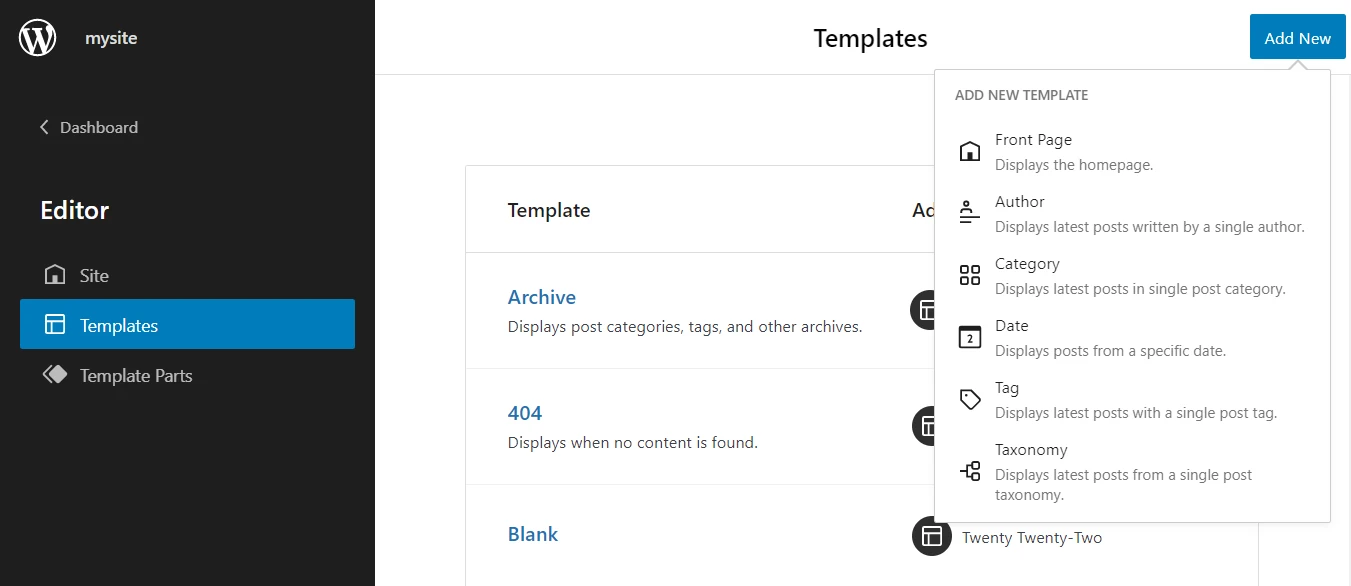
ثم حدد الزر " إضافة جديد " في الزاوية اليمنى العليا. اعتمادًا على المظهر الخاص بك ، ستتمكن من الاختيار من قائمة أنواع القوالب ، مثل الصفحة الأولى والمؤلف والفئة :

إذا كنت ترغب في تعديل قالب المنشور الافتراضي الخاص بك ، فيمكنك العثور عليه في هذه القائمة ( المزيد حول هذا في القسم التالي ).
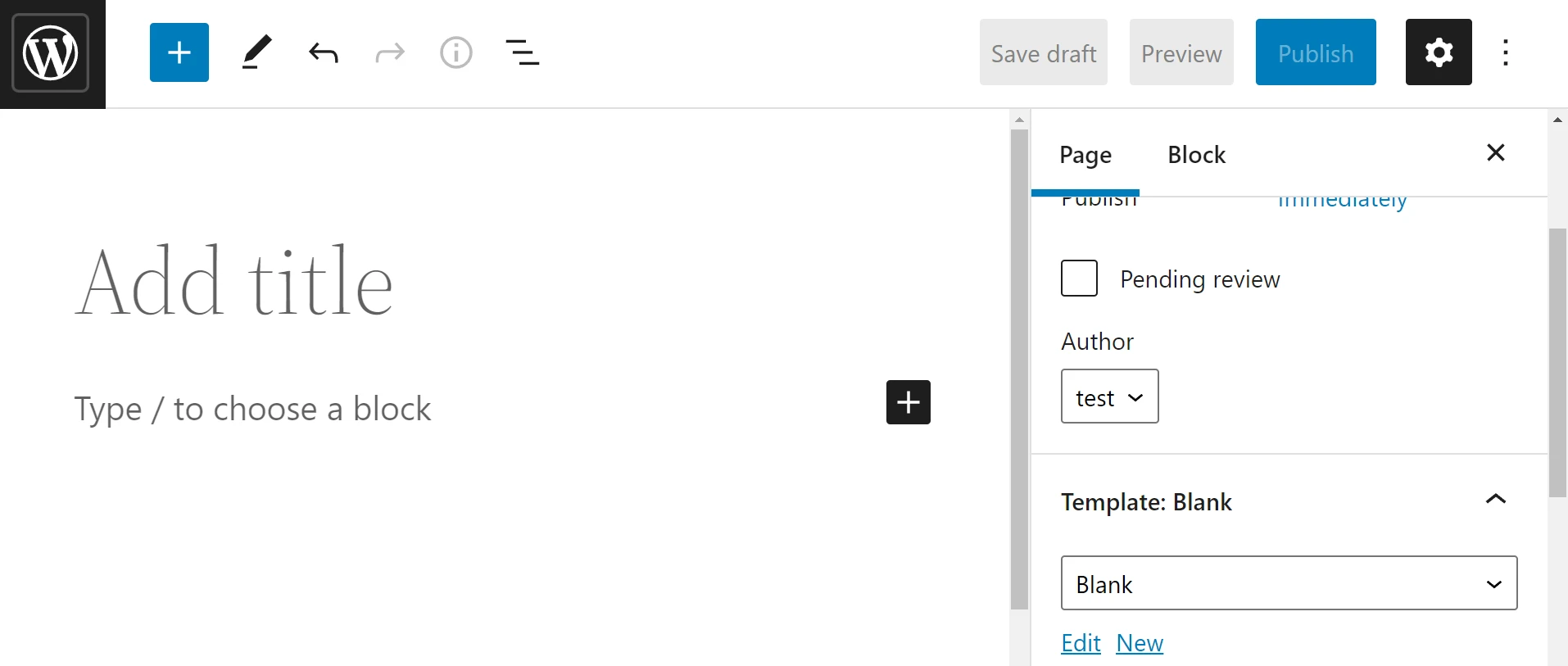
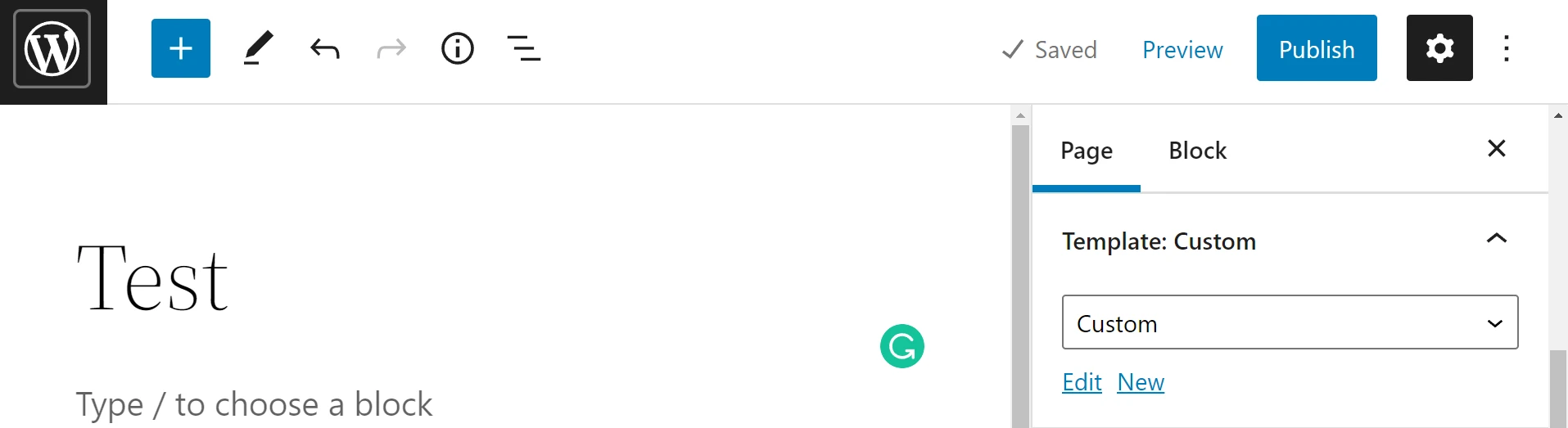
ومع ذلك ، إذا كنت تريد إنشاء قالب مخصص لمنشور أو أنواع صفحات معينة ، فستحتاج أولاً إلى فتح صفحة أو منشور جديد. ثم حدد قالب من لوحة الإعدادات وانقر فوق جديد :

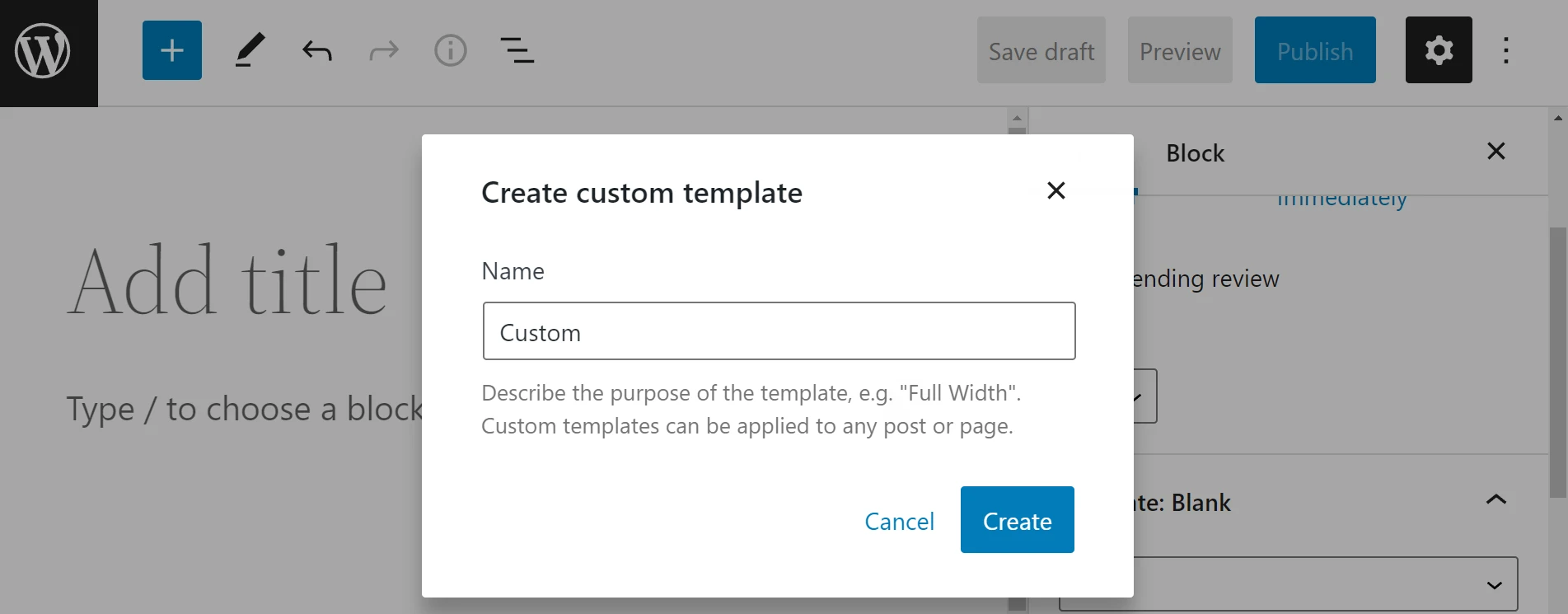
سيُطلب منك بعد ذلك تسمية القالب الخاص بك:

ما عليك سوى النقر فوق " إنشاء " لإنهاء العملية. يمكنك الآن البدء في العمل على القالب الخاص بك.
الخطوة 2: بناء القالب الخاص بك
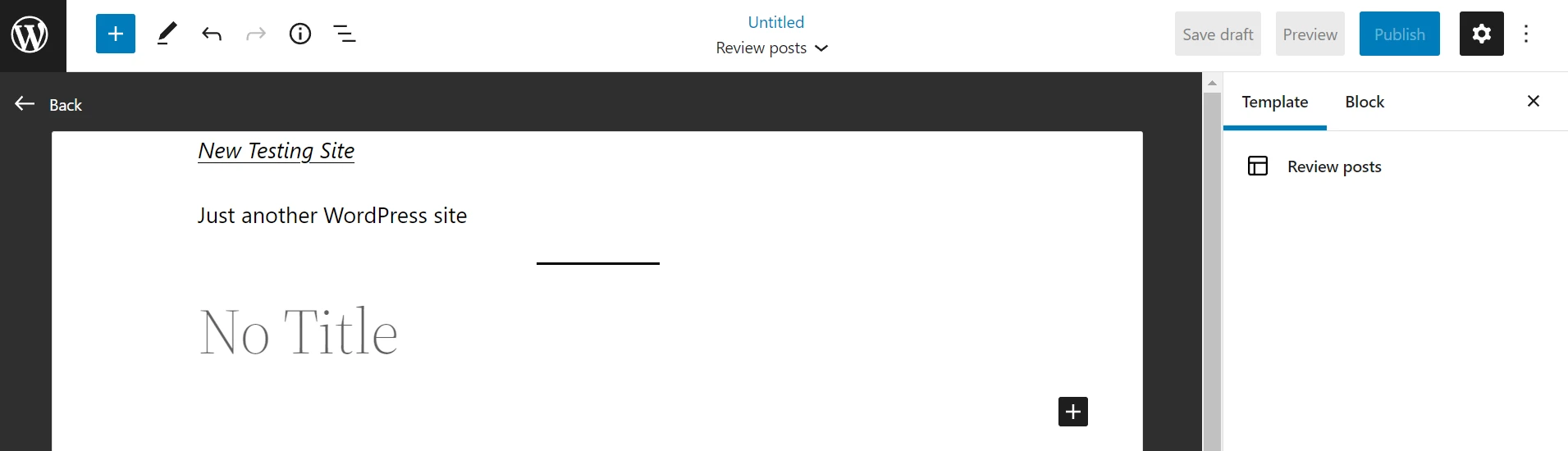
بمجرد إنشاء القالب الجديد الخاص بك وتسميته ، من المفترض أن ترى صفحة فارغة تشبه ما يلي. أو ، إذا قمت بتحرير قالب موجود ، فسترى محتوى هذا النموذج:

الآن الأمر يتعلق فقط بإدراج الكتل وتخصيصها لبناء صفحتك. تعمل هذه العملية كما لو كنت تنشئ منشورًا أو صفحة عادية على WordPress. ومع ذلك ، ستحصل على قوالب سمات خاصة لمساعدتك في إنشاء القالب الخاص بك ، مثل الكتل لإدراج عنوان المنشور أو محتواه.

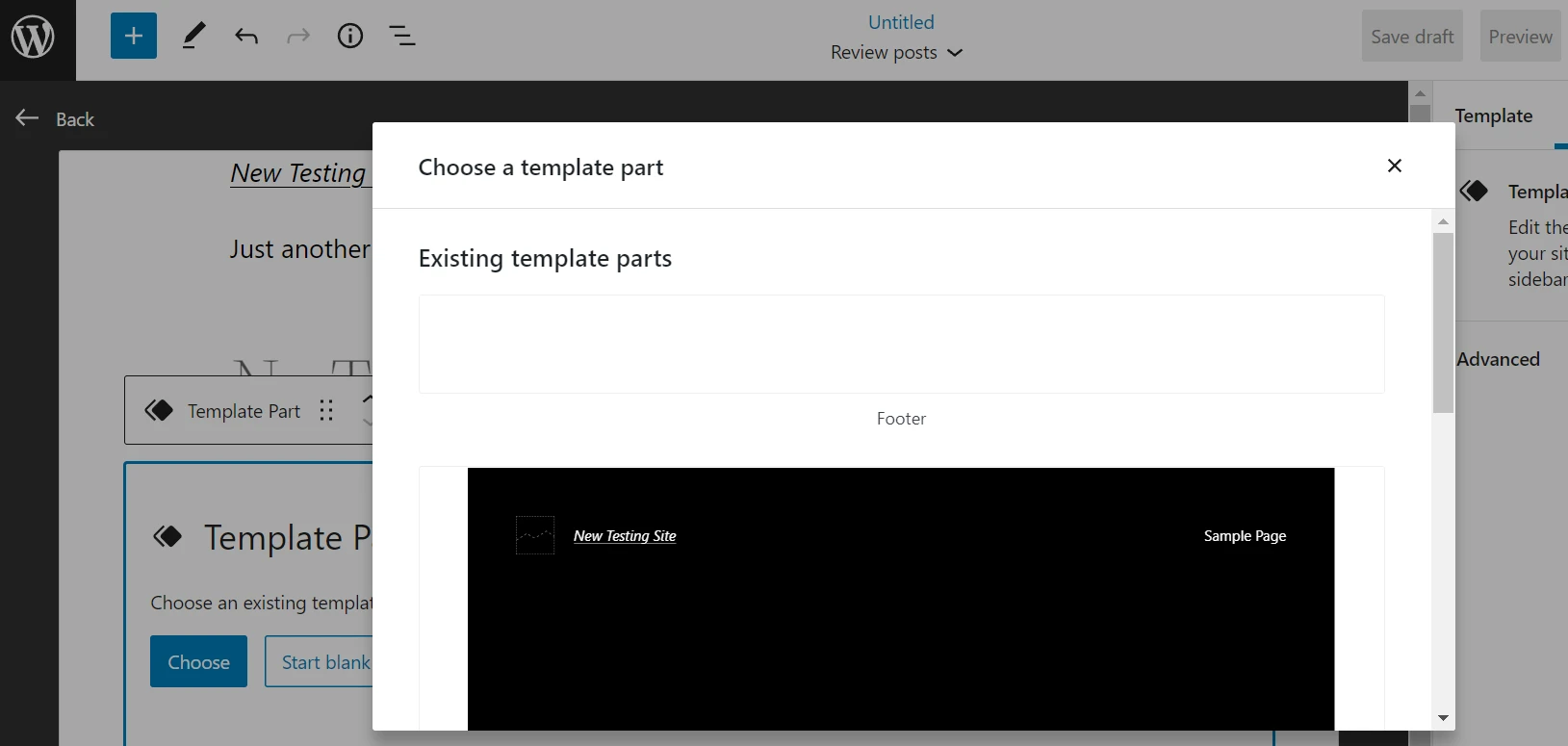
يمكنك أيضًا الوصول إلى أجزاء القالب أثناء بناء القالب الخاص بك. يمكنك القيام بذلك عن طريق تحديد جزء قالب من قائمة كتل WordPress واختيار خيار من النافذة المنبثقة:

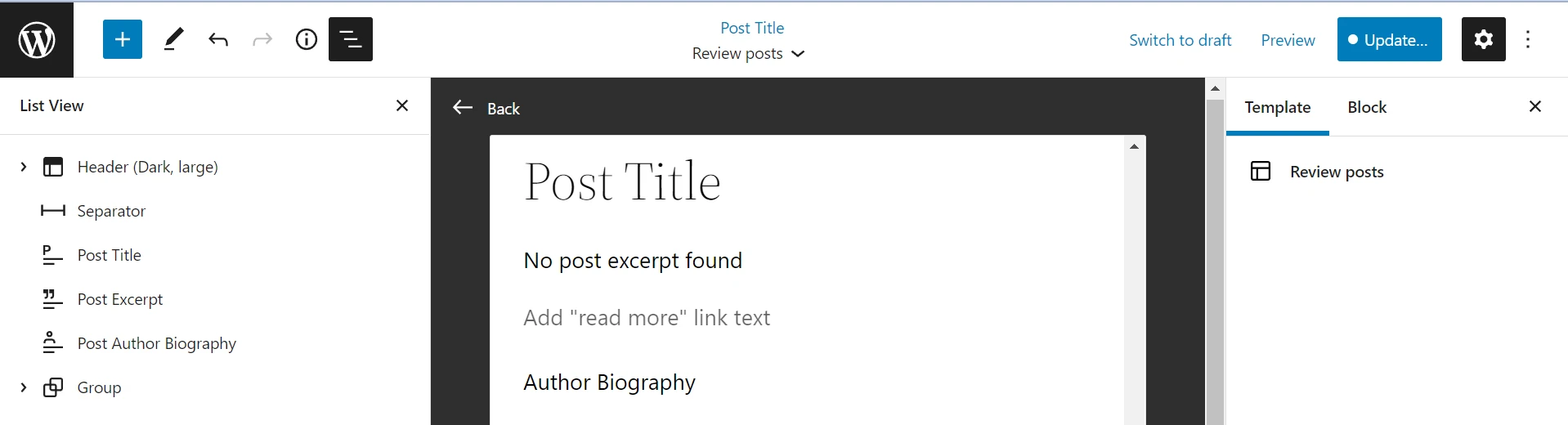
في مثالنا ، نقوم بإنشاء نموذج لمراجعات المنتج. لذلك ، نضيف رأسًا وعنوان منشورًا . نضيف أيضًا مقتطفًا منشورًا يلخص أفضل منتج لكل مراجعة وسيرة المؤلف في الجزء السفلي من المنشور.
ضع في اعتبارك أن هذه العناصر لن تكون مرئية أثناء كتابة مشاركاتك. نظرًا لأنها تشكل قالب صفحتك ، ستحتاج إلى معاينة المنشور على الواجهة الأمامية لمشاهدة أجزاء القالب.
يمكنك إضافة أي عدد تريده من العناصر ، وستتمكن من رؤيتها مدرجة على الجانب الأيسر من صفحتك. يمكنك أيضًا سحبها وإفلاتها في مواضع مختلفة حتى تصبح راضيًا عن التخطيط:

عندما تكون جاهزًا ، انقر فوق حفظ في الجزء العلوي الأيمن. يمكنك اتباع نفس العملية لإنشاء قوالب جديدة لصفحات مختلفة على موقعك. ومع ذلك ، تذكر إضافة أقسام رأس وتذييل ، حيث قد لا يتم تضمينها افتراضيًا عند العمل باستخدام قوالب مخصصة.
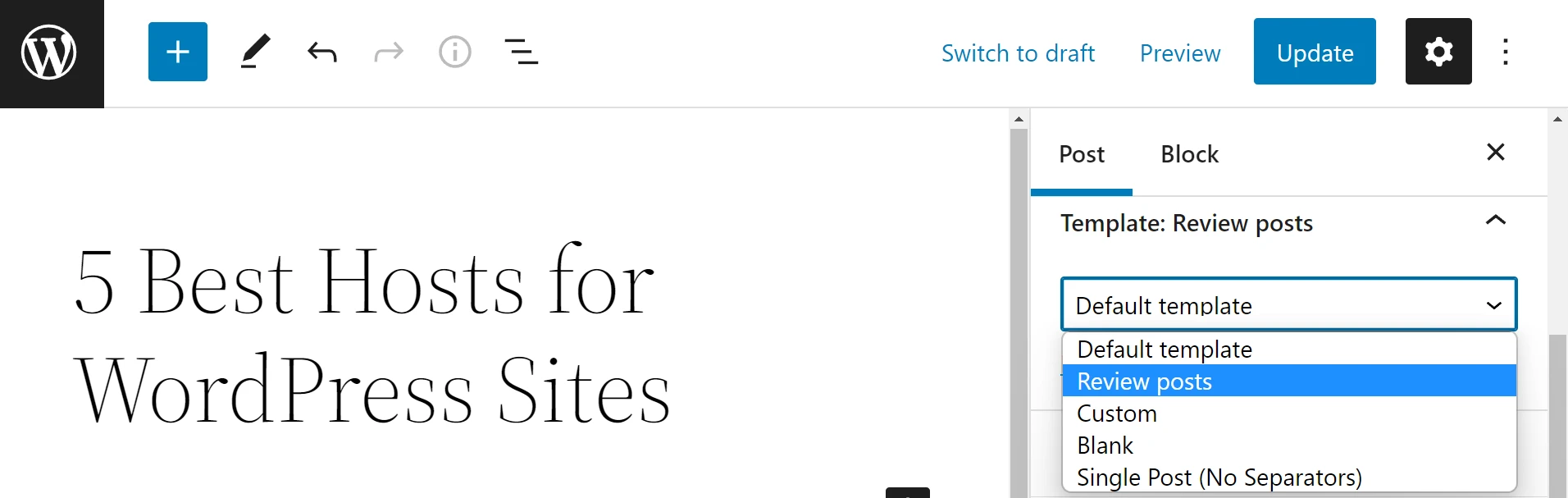
عندما تعمل على منشور أو صفحة ، يمكنك تحديد قالبك من القائمة اليمنى لتطبيقه على المحتوى الخاص بك:

ضع في اعتبارك أنك لن ترى جميع القوالب الخاصة بموضوعك في هذه القائمة المنسدلة. يمكن تطبيق بعض القوالب فقط على المحتوى الذي يتم إنشاؤه تلقائيًا ، مثل صفحات المؤلف أو الفئة . لذلك ، إذا كنت تريد تخطيطًا يمكنك تطبيقه على أي منشور أو صفحة ، فستحتاج إلى الالتزام بالنوع المخصص .
كيفية تخصيص قوالب الصفحة الموجودة
يمكنك أيضًا تخصيص قوالب الصفحات الحالية لتناسب احتياجاتك وعلامتك التجارية بشكل أفضل. يمكن أن تكون هذه الطريقة مفيدة إذا كنت راضيًا عن أنواع القوالب المتاحة ولكنك تريد تعديل تخطيطاتها وتصميمها.
- الخطوة 1: الوصول إلى القالب
- الخطوة 2: قم بتحرير القالب وحفظه
الخطوة 1: الوصول إلى القالب
للوصول إلى القوالب الموجودة ، انتقل إلى المظهر> المحرر وانقر على أيقونة WordPress . بعد ذلك ، حدد القوالب وانقر فوق القالب الذي تريد تحريره:

كما أوضحنا لك في القسم السابق ، يمكنك أيضًا الوصول إلى بعض القوالب أثناء استخدام محرر المربعات للمنشورات والصفحات. ما عليك سوى فتح القوالب من قائمة الإعدادات ، وتحديد التصميم الذي تريد استخدامه ، والنقر فوق " تحرير " بدلاً من "جديد" :

ستأخذك كلتا الطريقتين إلى شاشة تحرير القالب ، حيث يمكنك البدء في تغيير تنسيق القالب ومظهره. تذكر أن اختيار القوالب المتاحة سيختلف بناءً على نسقك.
الخطوة 2: قم بتحرير القالب وحفظه
الآن ، ما عليك سوى نقل الكتل وإضافتها وحذفها لتخصيص القالب الحالي. مرة أخرى ، ستتمكن من رؤية جميع الكتل الحالية في عرض القائمة ، مما يتيح لك إعادة ترتيبها بسهولة بالغة:

عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر فوق حفظ . سيتم الآن تحديث القالب الخاص بك.
️ لاحظ أن هذا سيؤدي أيضًا إلى تحديث تخطيط كل صفحة على موقع الويب الخاص بك يستخدم النموذج المقابل. لذلك ، قد ترغب في تجربة هذه التغييرات على موقع التدريج في WordPress قبل نشرها مباشرة. خلاف ذلك ، فإنك تخاطر بارتكاب أخطاء طفيفة يمكن أن تربك زوارك.
قم بإنشاء قوالب في WordPress اليوم
يعد إنشاء قوالب جديدة باستخدام Full Site Editing من أسهل الطرق لتخصيص مظهر موقع الويب الخاص بك. مع إصدار WordPress 5.9 ، يمكنك استخدام محرر الموقع الجديد لإنشاء وتحرير قوالب لموضوع الكتلة الخاص بك.
إذا كنت تريد المزيد من المرونة لبناء القوالب الخاصة بك ، فيمكنك أيضًا استخدام أنماط الحظر للقوالب أو تثبيت المكونات الإضافية للكتل لإضافة ميزات جديدة.
هل لديك أي أسئلة حول كيفية إنشاء قوالب في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
