عروض العطلات هنا!
نشرت: 2023-01-04هل تريد إضفاء لمسة أكثر حداثة على موقع الويب الخاص بك؟
حسنًا ، يمكن أن يؤدي استبدال القائمة الأفقية التقليدية بقائمة رأسية إلى منح موقع WordPress الخاص بك مظهرًا أنيقًا وعصريًا على الفور. علاوة على ذلك ، يمكن أن تعزز القائمة العمودية تجربة المستخدم أيضًا.
ولكن كيف يمكن إنشاء قائمة عمودية في WordPress؟
حسنًا ، هناك عدة طرق يمكنك من خلالها إضافة قائمة عمودية إلى موقع WordPress الخاص بك.
في هذه المدونة ، سنوضح لك كيفية إنشاء قائمة عمودية في WordPress ويمكنك أيضًا إنشاء قائمة عمودية ضخمة.
ما هي القائمة العمودية في ووردبريس؟
تمثل القائمة الرأسية في WordPress مجموعة من الروابط مرتبة بترتيب رأسي بدلاً من القائمة الأفقية التقليدية. في الوقت الحاضر ، أصبح هذا النوع من القوائم الرأسية لـ WordPress شائعًا للغاية مؤخرًا لأنه أكثر سهولة في الاستخدام ، خاصة على الأجهزة المحمولة.
مزايا استخدام قائمة عمودية في موقع WordPress:
- هذه القوائم تبدو أفضل بصريا
- قائمة سهلة التنقل
- الحفاظ على استجابة الموقع على الأجهزة المحمولة
- يمكنك إضافة المزيد من قوائم المستوى الأعلى في القائمة الرأسية أكثر من القوائم الأفقية
- يعمل بشكل رائع على مواقع التجارة الإلكترونية

كيفية إنشاء قائمة عمودية في WordPress باستخدام Elementor و ElementsKit
فيما يلي دليل تفصيلي حول كيفية إنشاء قائمة عمودية في WordPress. سوف تحتاج إلى أداة إنشاء الصفحات - المكون الإضافي WordPress والقائمة العمودية - ElementsKit. يمكنك بسهولة إنشاء قائمة WordPress الرأسية إذا اتبعت الخطوات التالية:
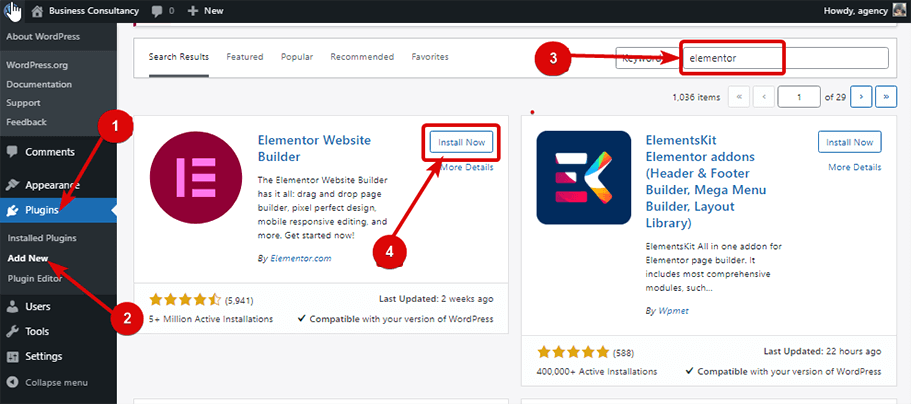
الخطوة 1: قم بتثبيت Elementor و ElementsKit
للتثبيت ، قم بتسجيل الدخول إلى لوحة القيادة الخاصة بك و
- انتقل إلى: الإضافات ⇒ إضافة جديد
- ابحث عن Elementor / ElementsKit (واحد تلو الآخر)
- انقر فوق التثبيت الآن

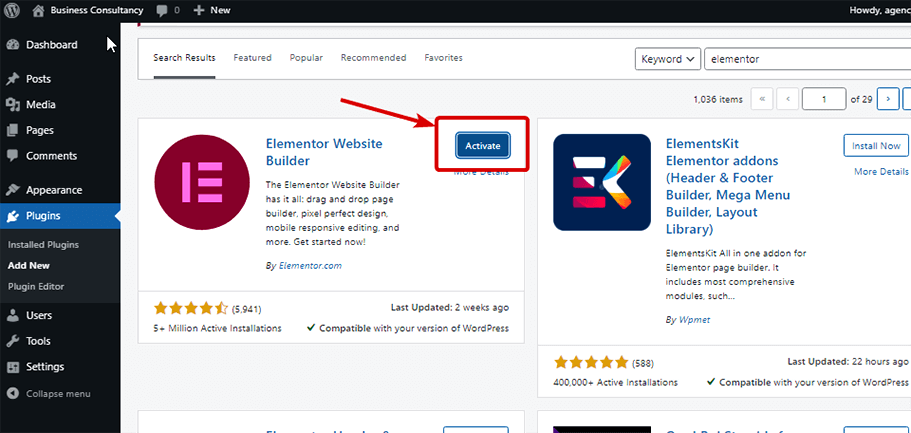
بعد التثبيت ، انقر فوق الزر "تنشيط" للتنشيط.

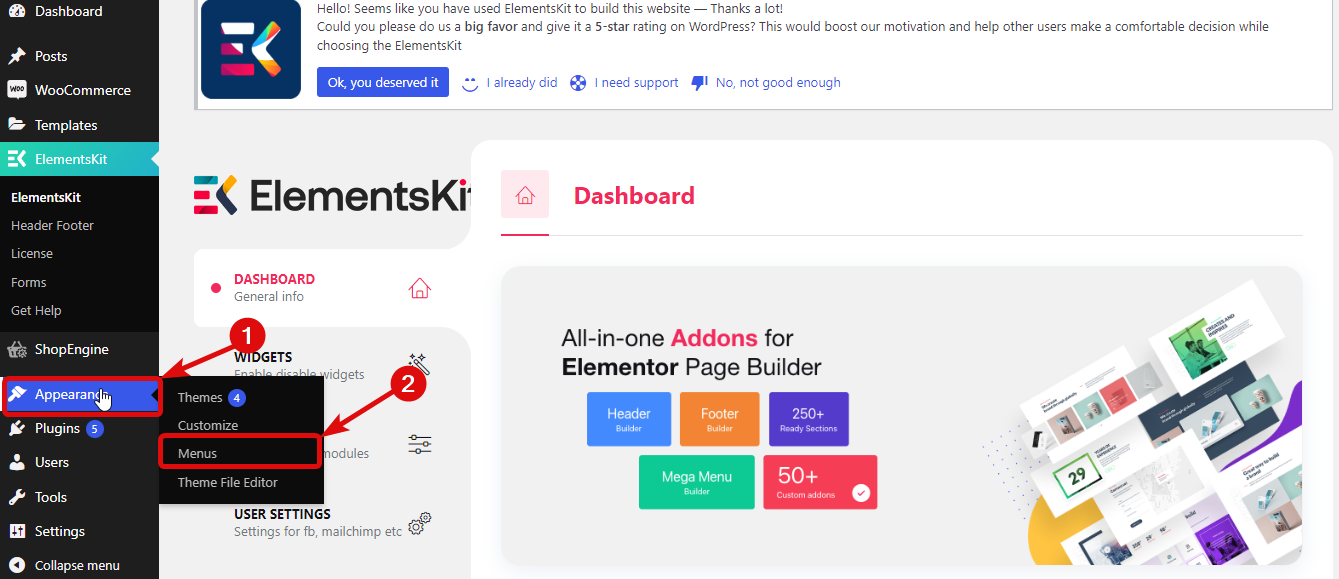
الخطوة 2: إنشاء قائمة لقائمة WordPress الرأسية الخاصة بك
لنقم الآن بإنشاء قائمة. لهذا ، انتقل إلى المظهر ⇒ القائمة.

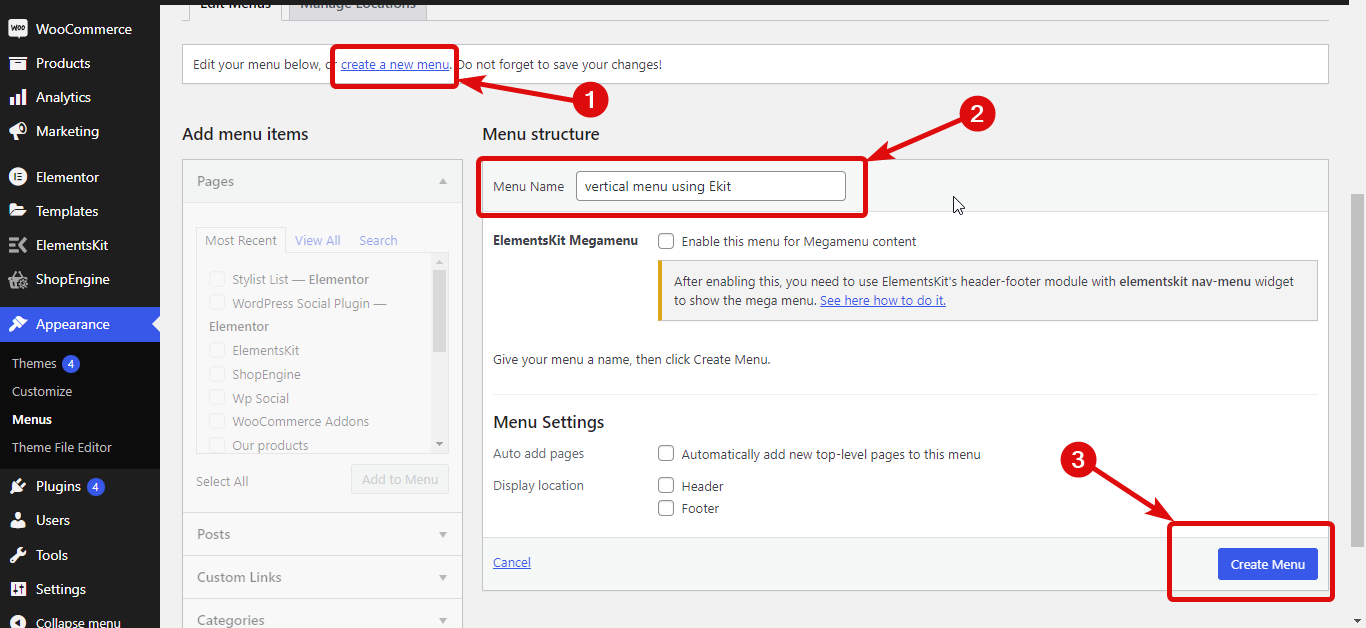
بعد أن تكون في صفحة القائمة ، تحتاج إلى
- انقر فوق إنشاء قائمة جديدة
- أدخل اسمًا ضمن خيار اسم القائمة
- أخيرًا ، انقر فوق "إنشاء قائمة" لإنشاء القائمة.

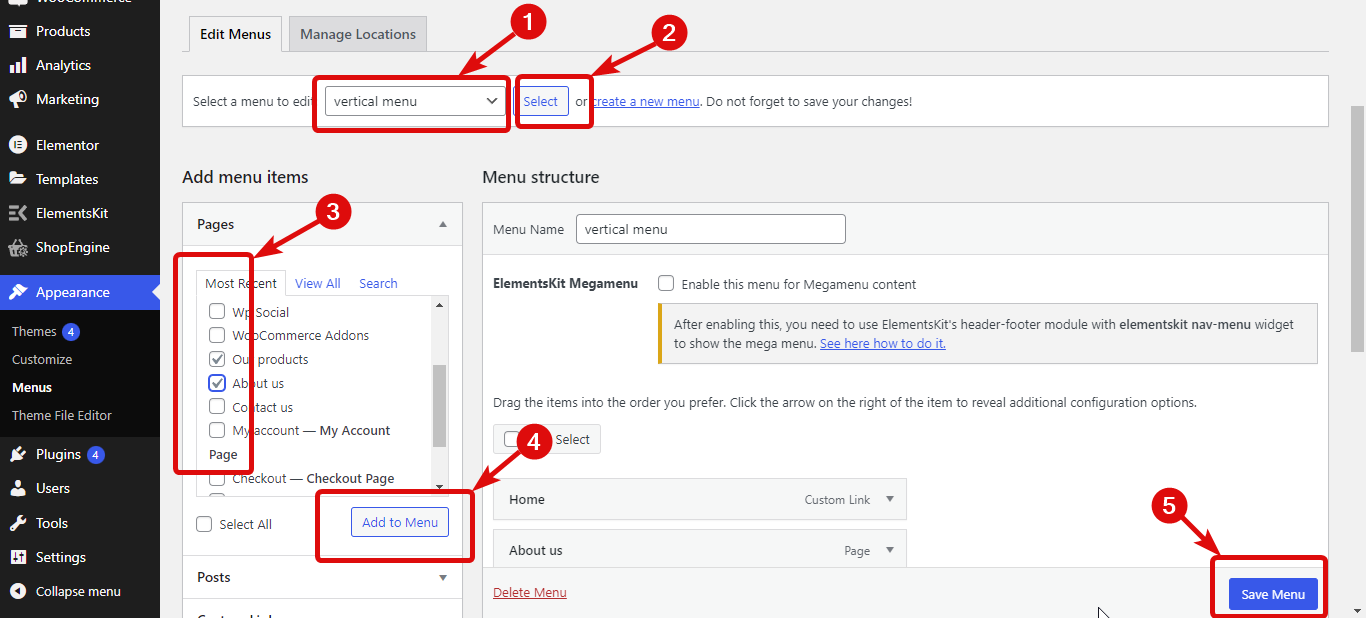
أنت الآن بحاجة إلى:
- حدد القائمة من القائمة المنسدلة
- انقر فوق تحديد
- انقر فوق مربع الاختيار في القائمة التي ترغب في إضافتها
- انقر فوق إضافة إلى القائمة للإضافة إلى القائمة التي تختارها
- أخيرًا ، انقر فوق حفظ القائمة للتحديث

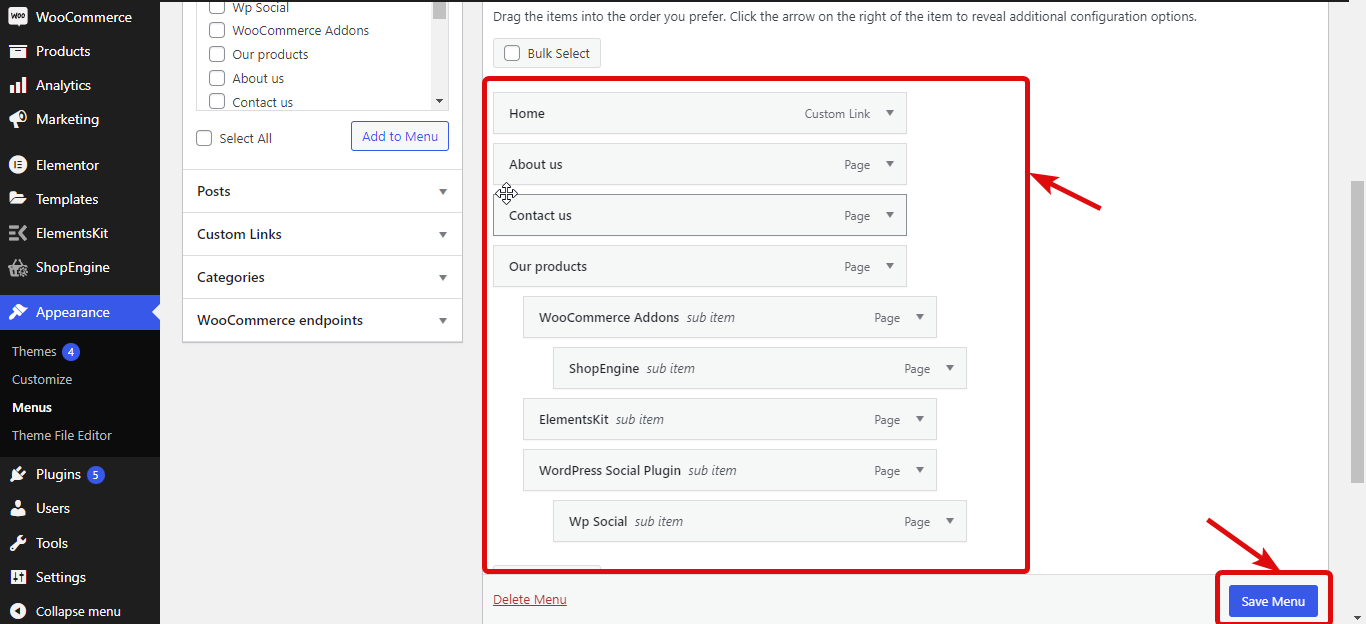
إذا كانت لديك قائمة متعددة المستويات ، فيمكنك إعادة ترتيب عناصر القائمة والنقر فوق حفظ القائمة للتحديث.

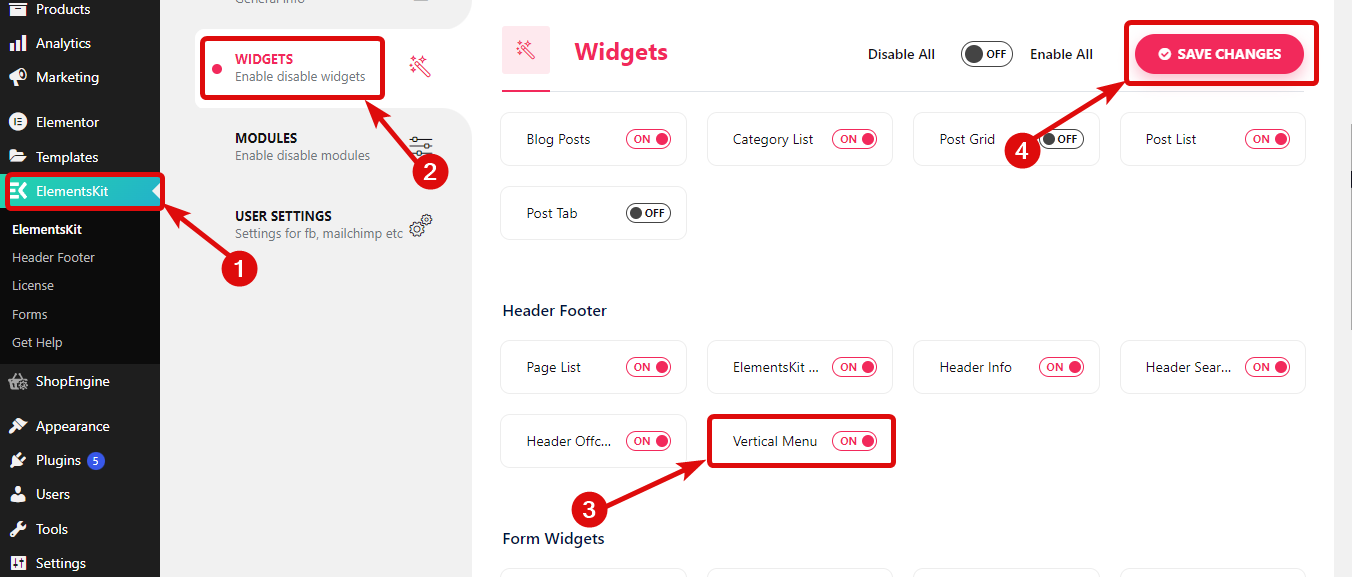
الخطوة 3: تفعيل عنصر واجهة القائمة العمودية لـ ElementsKit
انتقل إلى عنصر واجهة مستخدم ElementsKit ⇒ WIDGETS ⇒ Vertical Menu ، وقم بتشغيل الأداة وانقر فوق حفظ التغييرات.


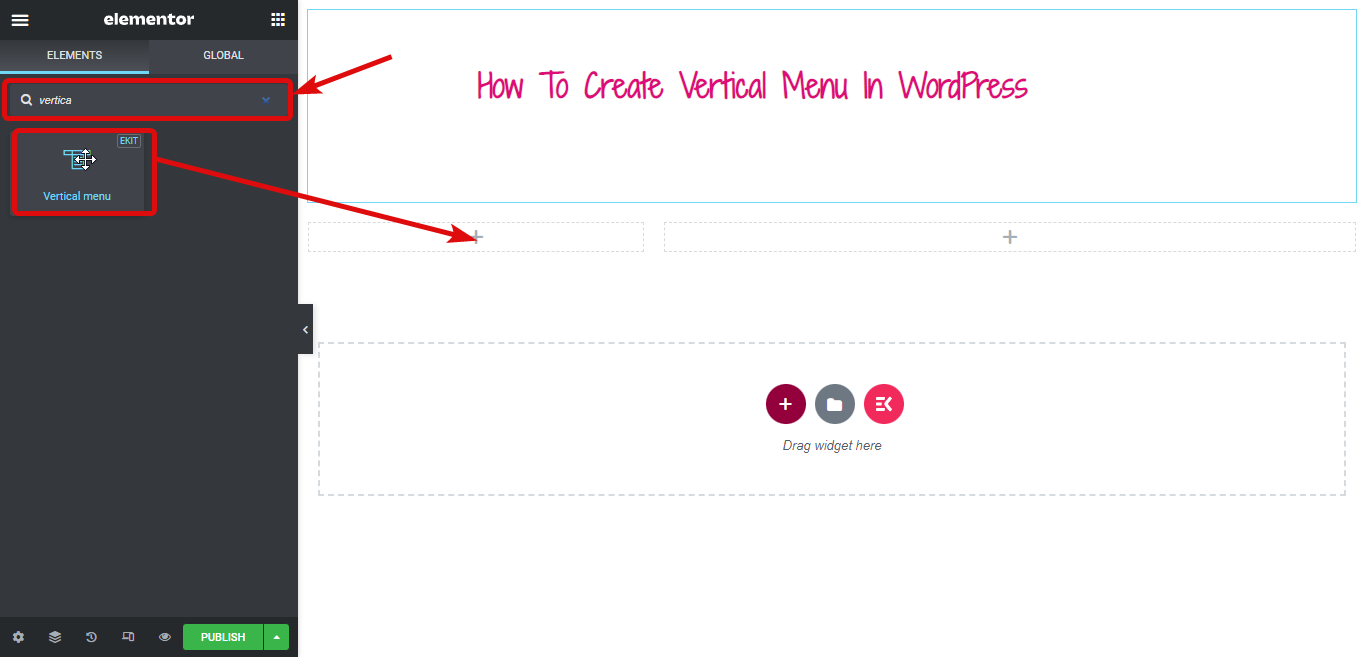
الخطوة 4: قم بسحب الأداة وإفلاتها
قم بتحرير الصفحة باستخدام خيار التحرير باستخدام العنصر. ثم ابحث عن عنصر واجهة المستخدم Stylist List بأيقونة Ekit وقم ببساطة بسحب الأداة وإفلاتها على الصفحة.

الخطوة 5: تخصيص إعدادات القائمة العمودية
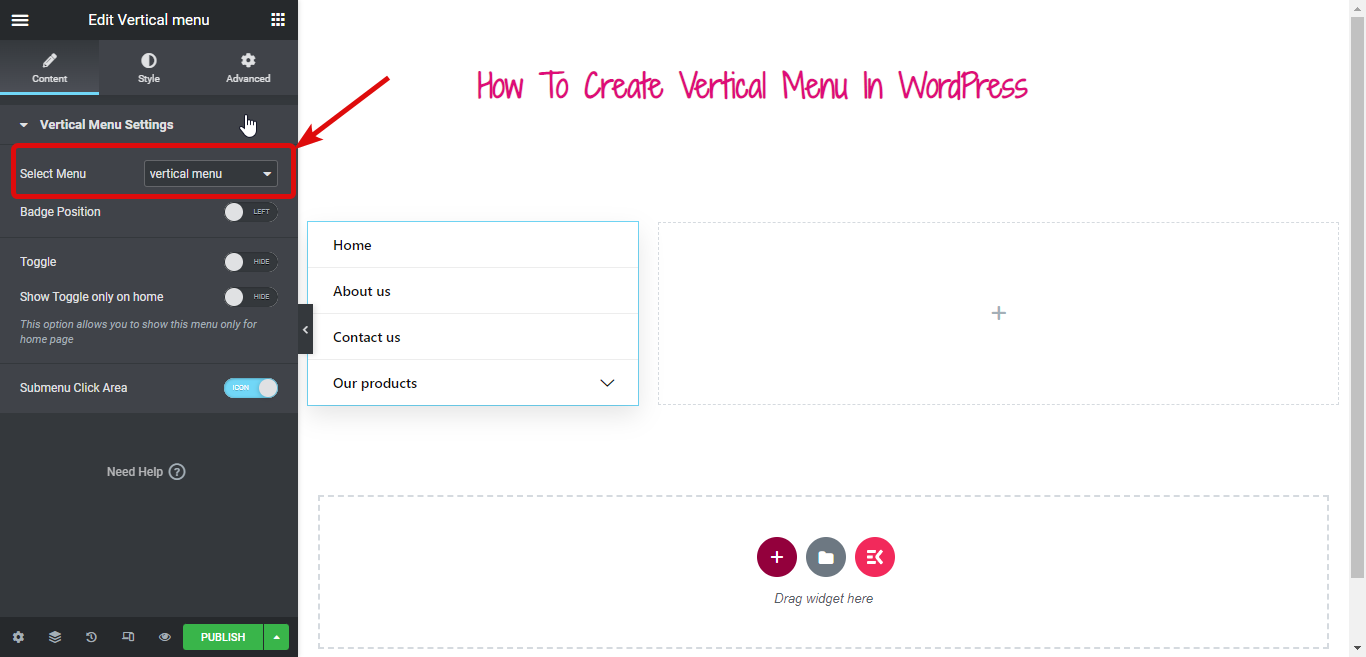
حان الوقت الآن لإضافة القائمة التي أنشأتها للتو أو القائمة التي تفضلها إلى قائمتك الرأسية. يمكنك القيام بذلك من القائمة المنسدلة Select Menu.

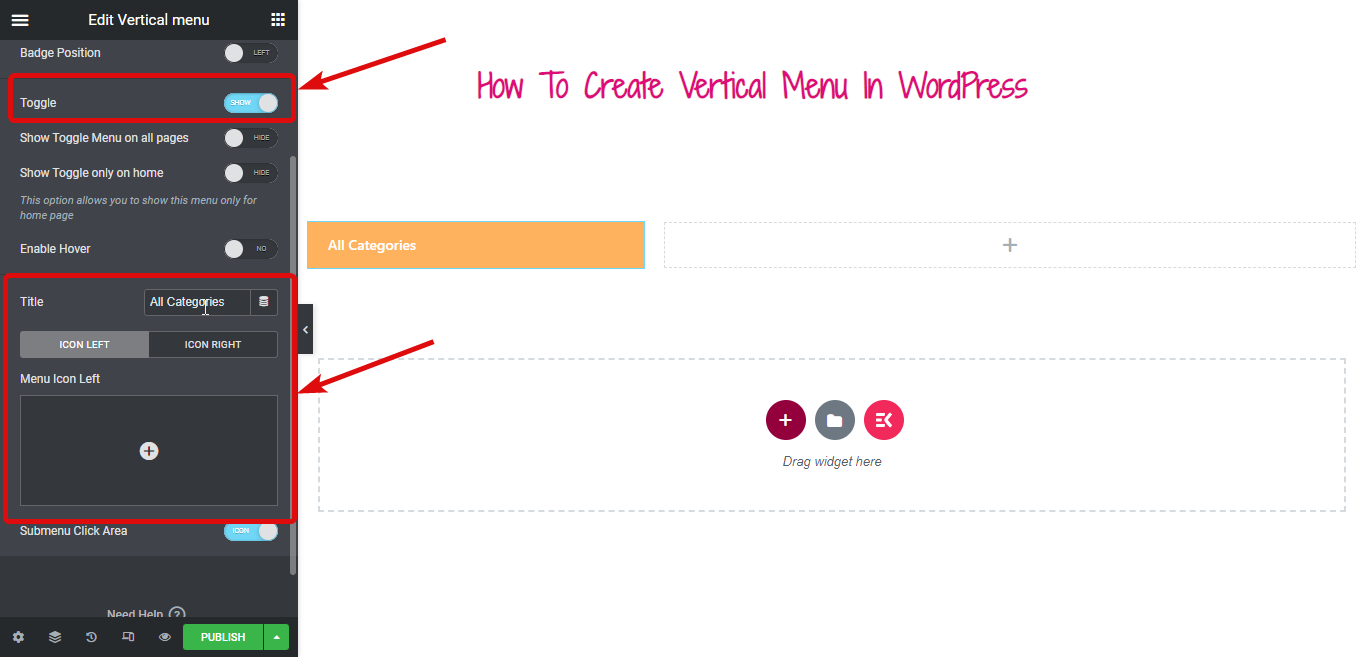
إذا كنت ترغب في تحويل قائمة Elementor الرأسية إلى زر قابل للطي ، فأنت بحاجة إلى تشغيل زر Toggle بمجرد تشغيله ، يمكنك تغيير عنوان زر التبديل ويمكنك أيضًا اختيار إضافة رموز على كلا الجانبين الأيسر والأيمن.

قم بتشغيل خيار Enable Hover وقم بتنشيط التبديل عند التمرير (يعمل بشكل افتراضي عند النقر.)
الخطوة 6: تخصيص نمط القائمة العمودية
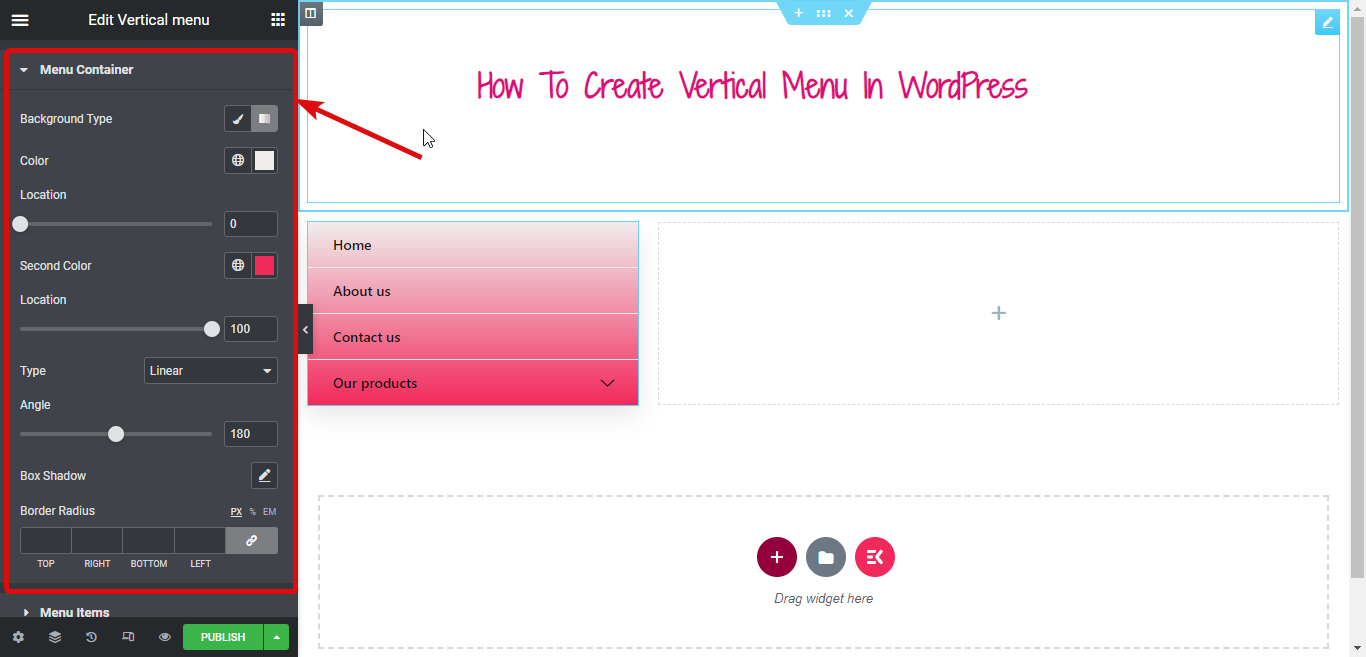
حان الوقت الآن لتغيير نمط قائمتك العمودية. لذلك انتقل إلى علامة تبويب النمط.
قم بتوسيع خيار حاوية القائمة لتغيير نوع الخلفية واللون والموقع واللون الثاني وظل الصندوق ونصف قطر الحدود وما إلى ذلك.

وبالمثل ، يمكنك تغيير العديد من خيارات الأنماط ضمن عناصر القائمة وعناصر القائمة الفرعية.
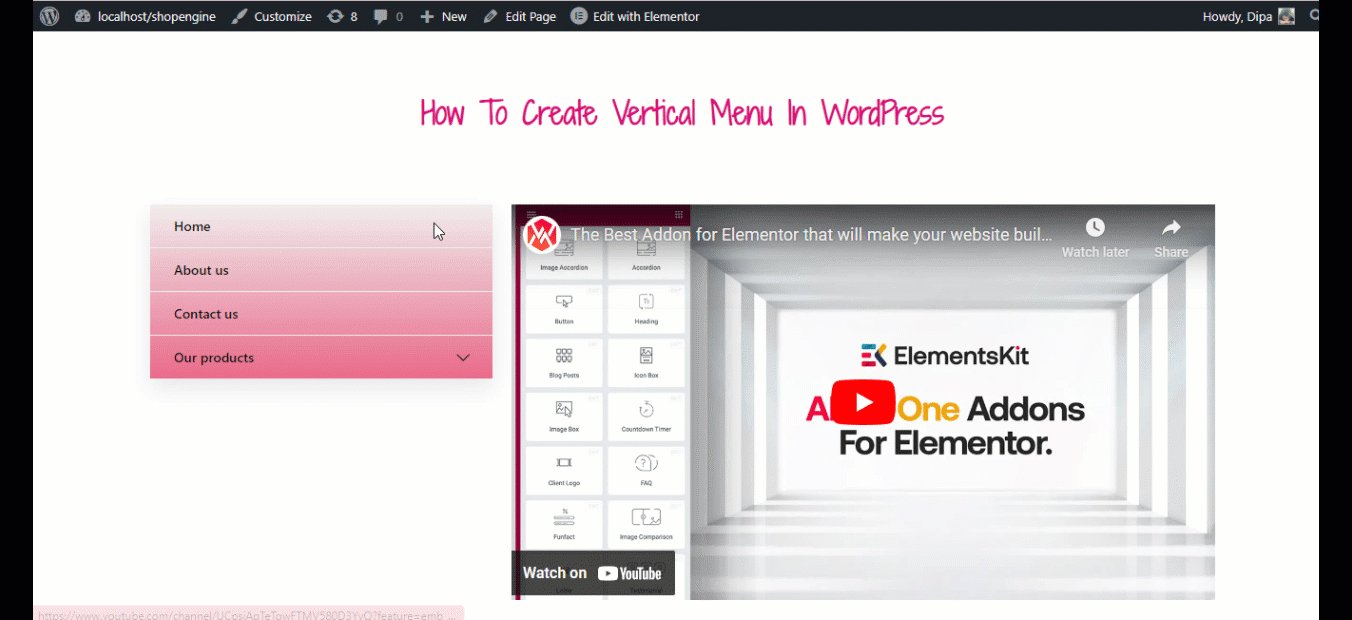
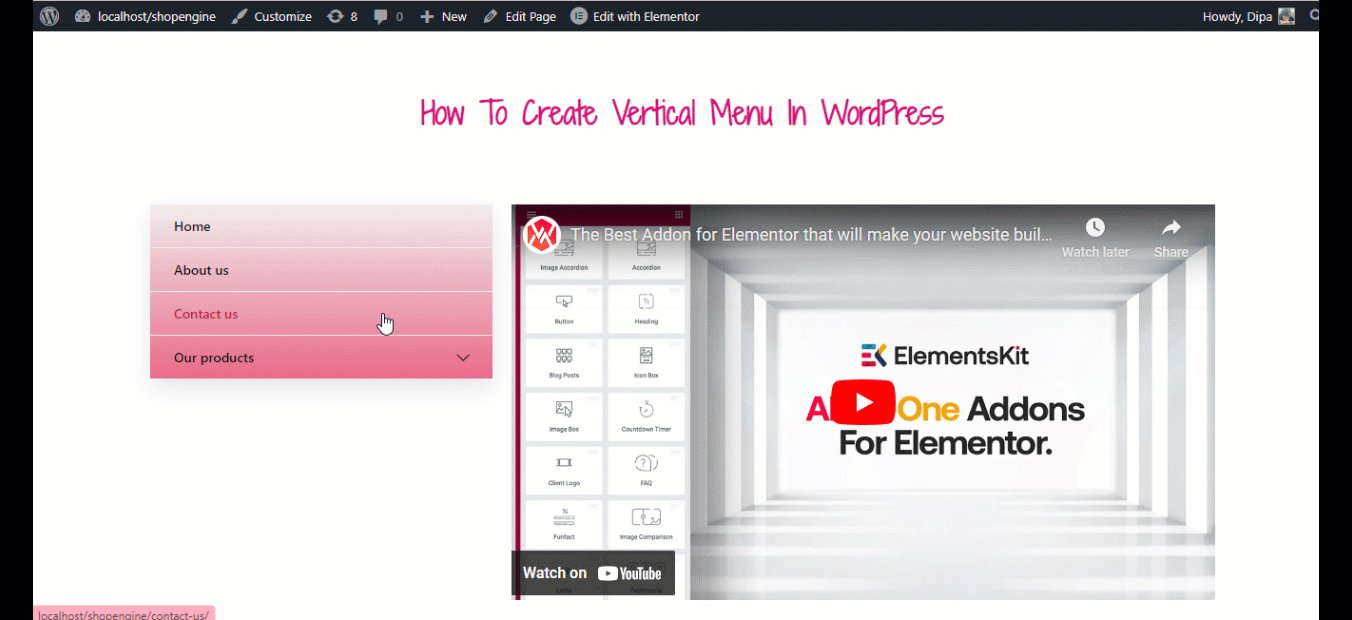
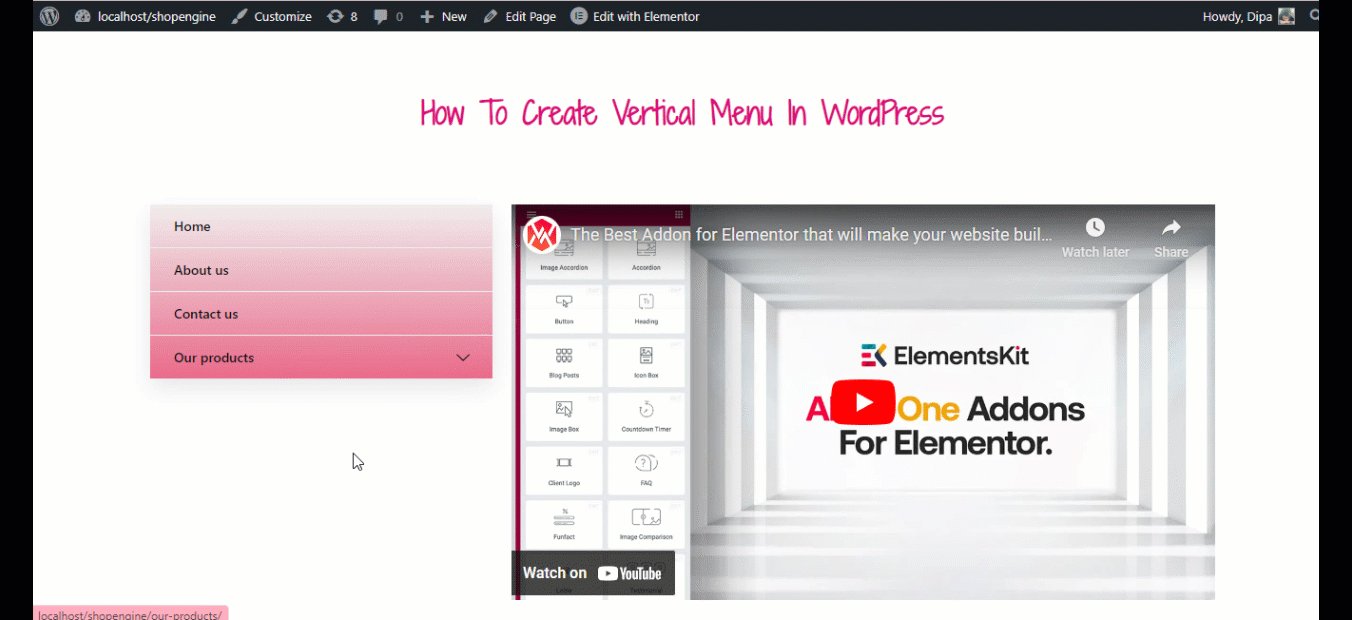
بمجرد الانتهاء من كل التخصيصات ، انقر فوق نشر وشاهد المعاينة:

توفر لك ElementsKit لإنشاء موقع ويب WordPress كامل. تحقق من المدونة على
كيفية إنشاء موقع ويب من صفحة واحدة مع التنقل في صفحة واحدة في WordPress
كيفية إنشاء قائمة عمودية ضخمة في WordPress باستخدام Elementor و ElementsKit
لمتابعة هذا البرنامج التعليمي ، تحتاج إلى التأكد من أن عنصر واجهة القائمة العمودية الذي قمت بتشغيله سابقًا لا يزال قيد التشغيل.
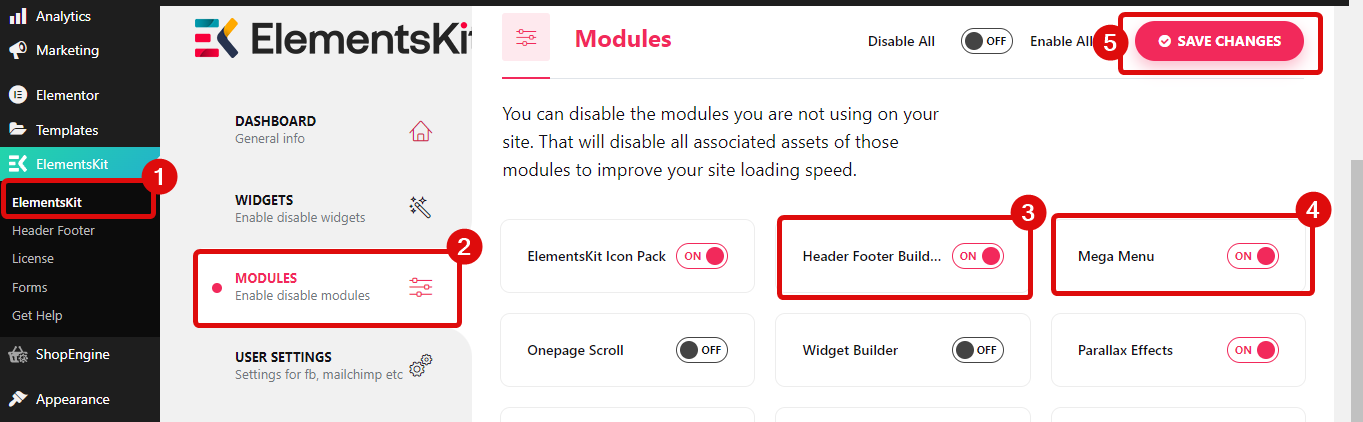
الخطوة 1: قم بتشغيل وحدات ElementsKit الضرورية
انتقل إلى ElementsKit ⇒ Modules ، وقم بتشغيل كل من Mega Menu و Header Footer Builder ، ثم انقر أخيرًا على حفظ التغييرات للتحديث.

تأكد الآن من إنشاء قائمة لقائمتك الرأسية باتباع الخطوات الموضحة أعلاه.
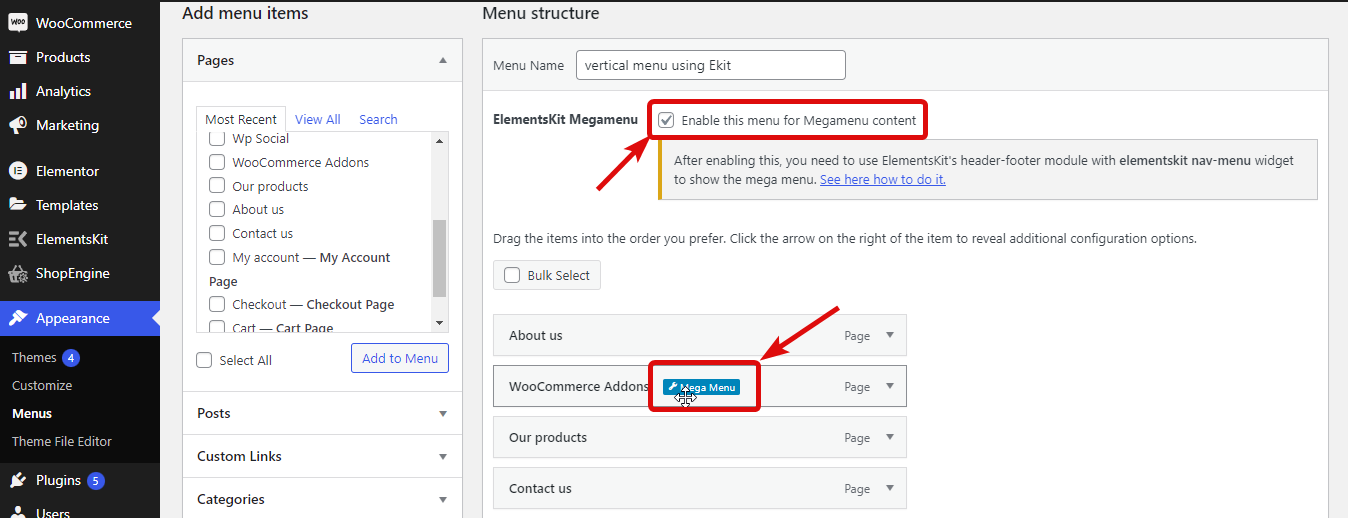
الخطوة 2: قم بتشغيل خيار ElementsKit Megamenu
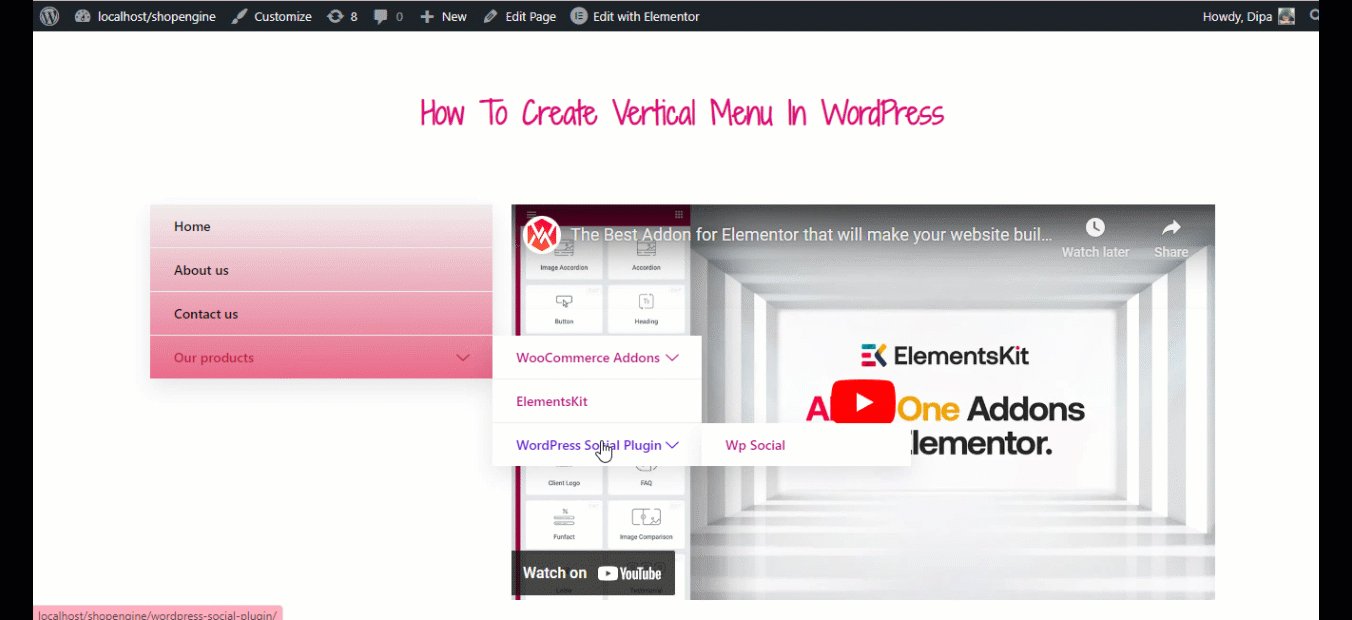
بمجرد الانتهاء من إعداد قائمتك ، تحقق من خيار ElementsKit Megamenu لتمكين ميزة القائمة الضخمة. بمجرد تحديد هذا الخيار ، سترى خيار القائمة الضخمة إذا قمت بالمرور فوق القائمة.


الخطوة 3: تحويل القائمة إلى قائمة ضخمة باستخدام ElementsKit
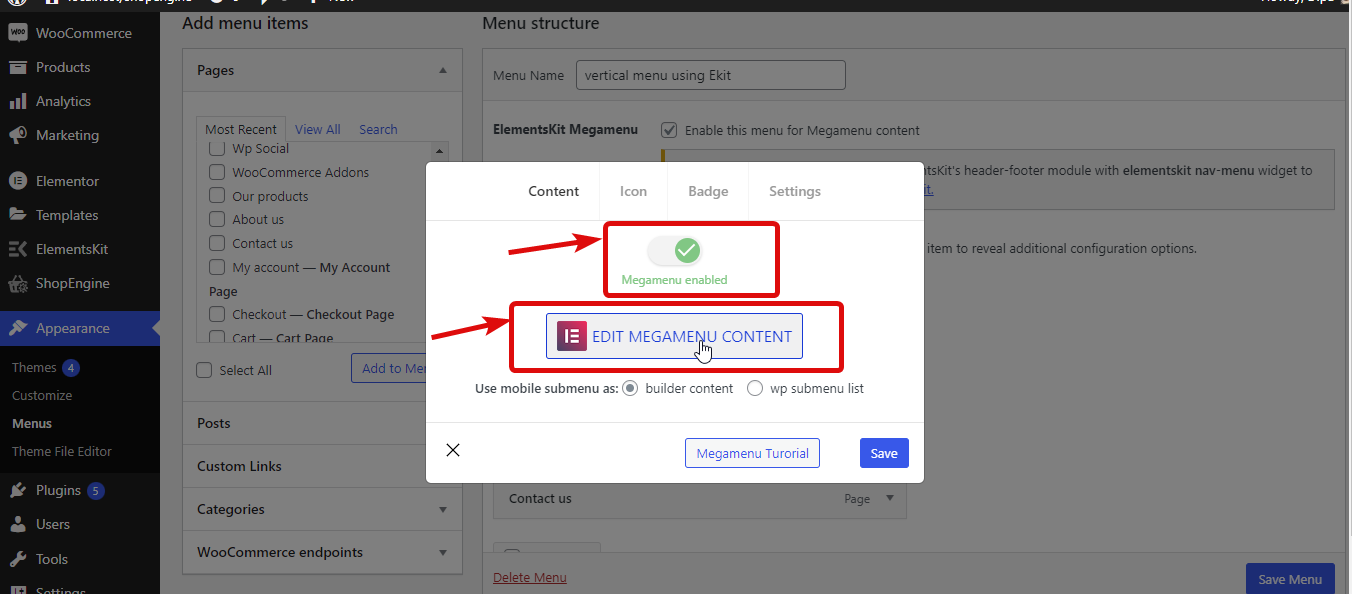
الآن لتحويل قائمة بسيطة إلى قائمة ضخمة ، مرر فوق القائمة وانقر فوق خيار القائمة الضخمة. ثم قم بتشغيل زر تبديل قائمة Mega وانقر فوق تحرير محتوى Mega Men u Content.

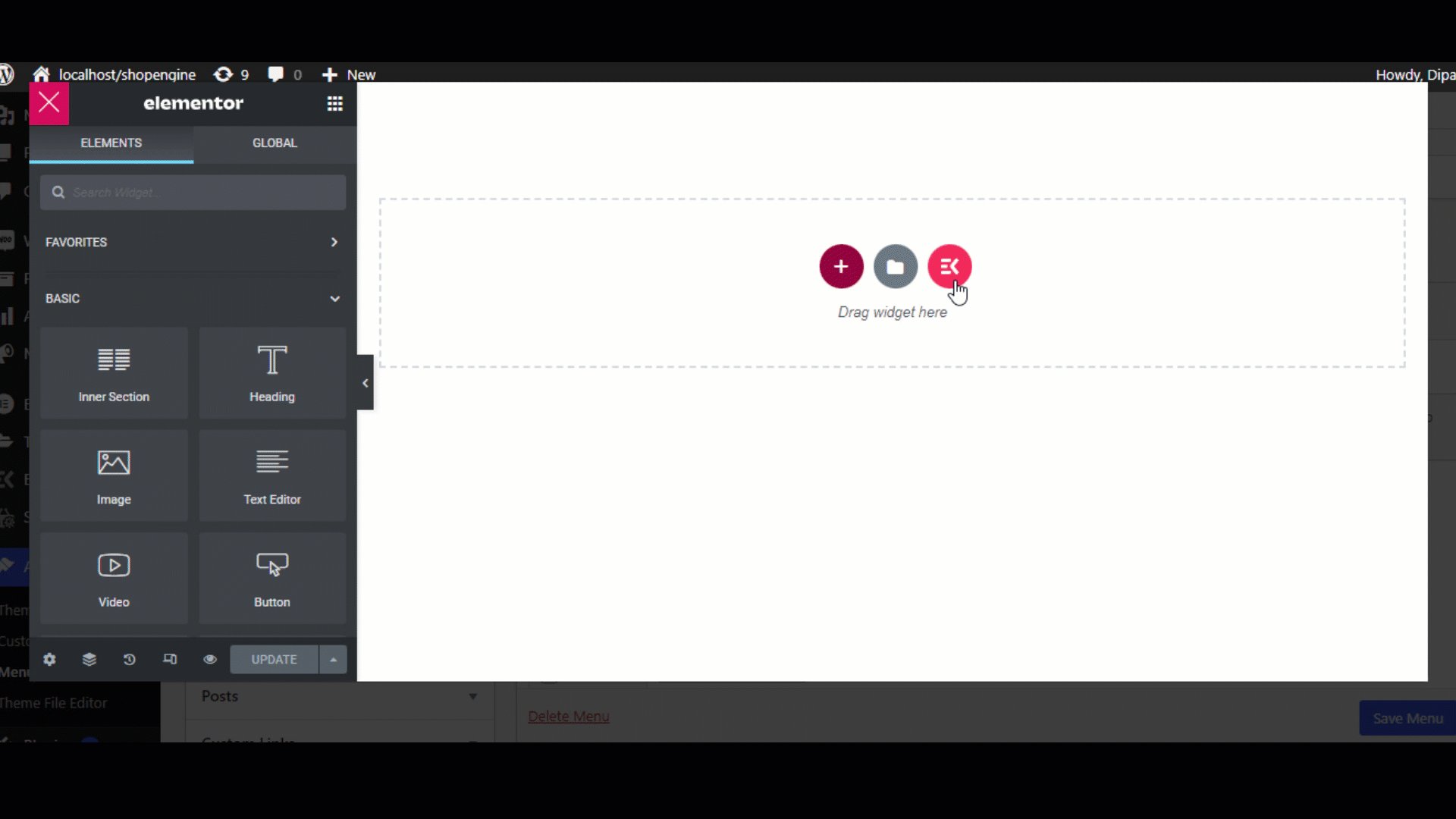
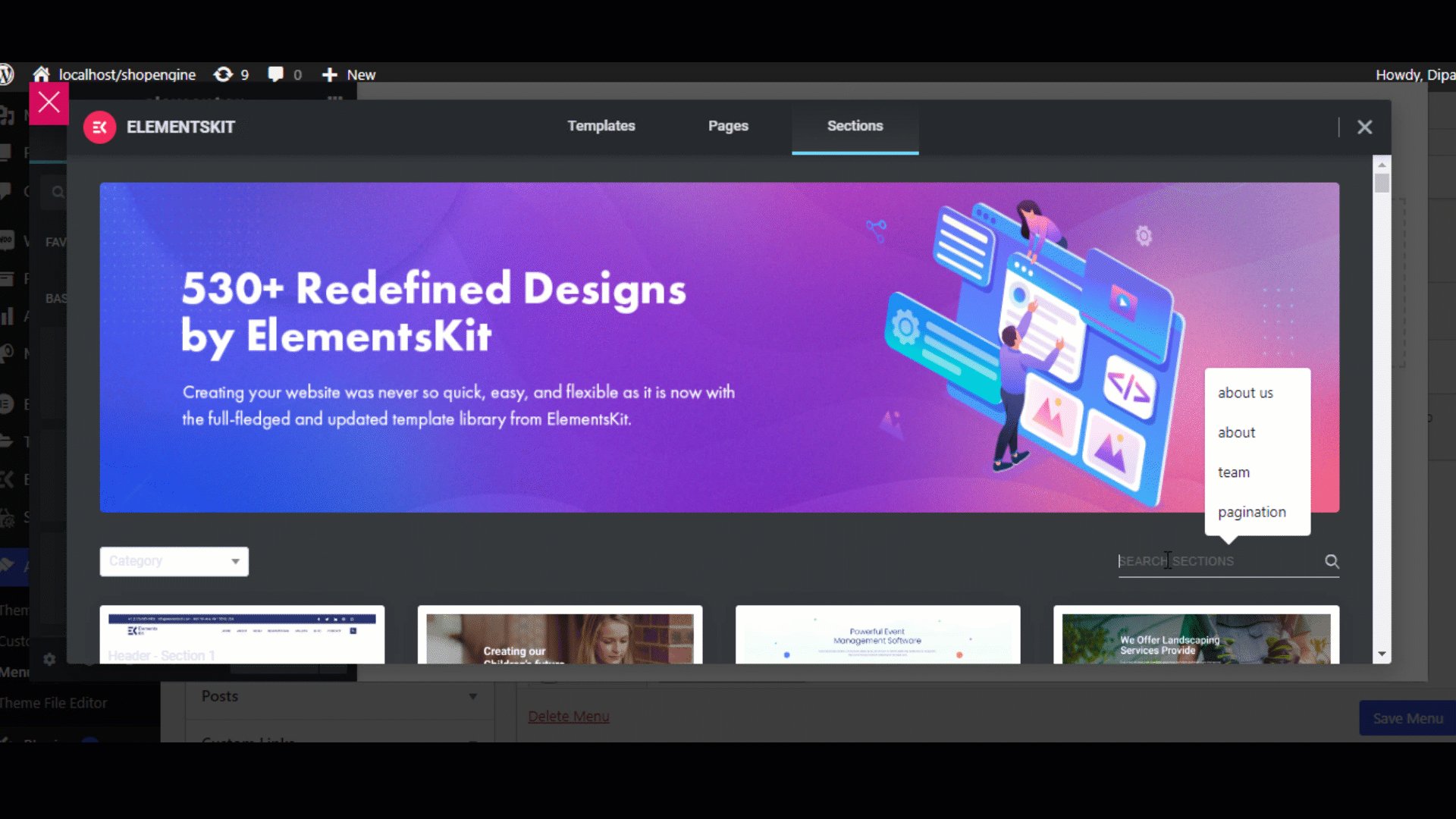
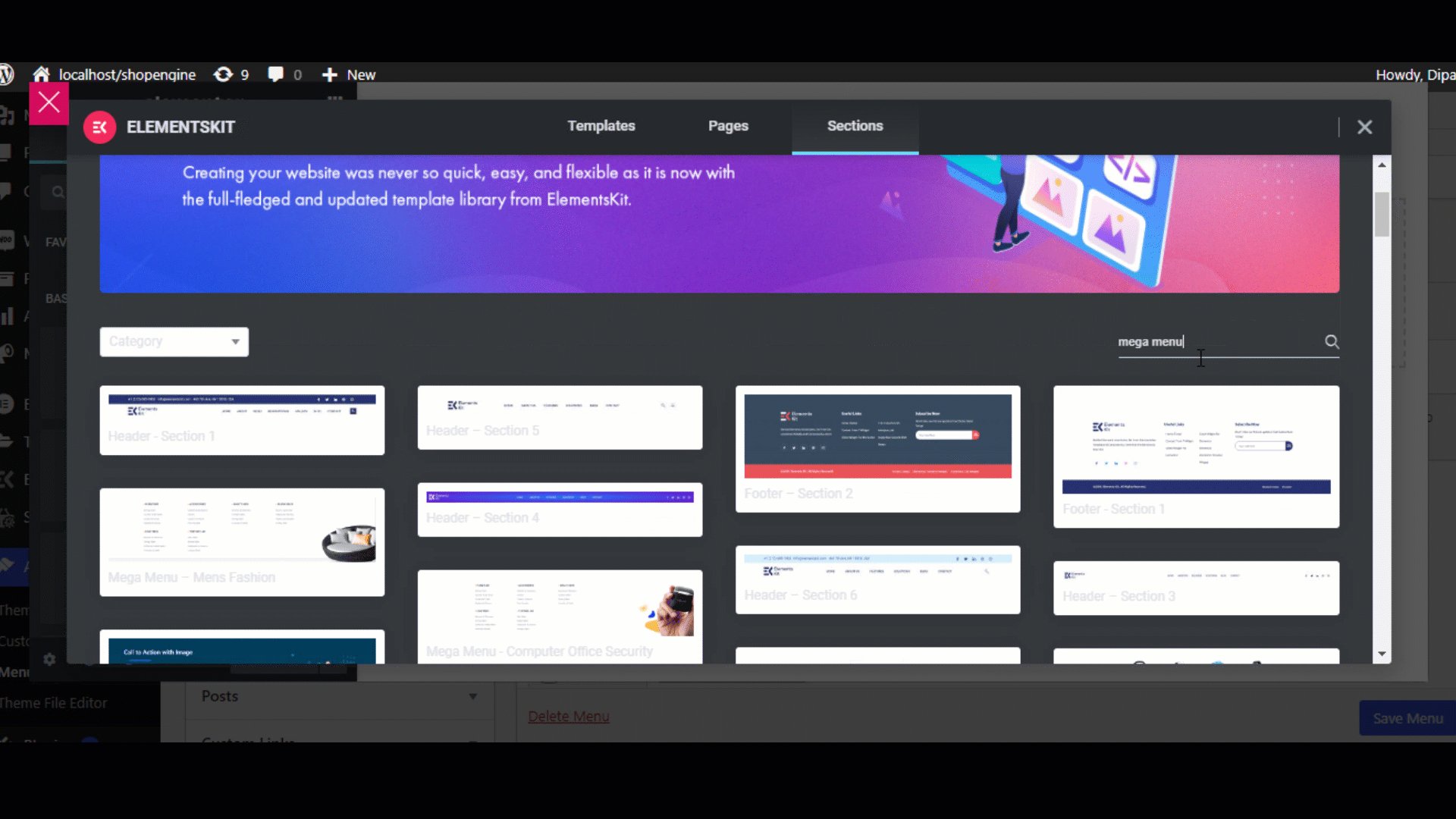
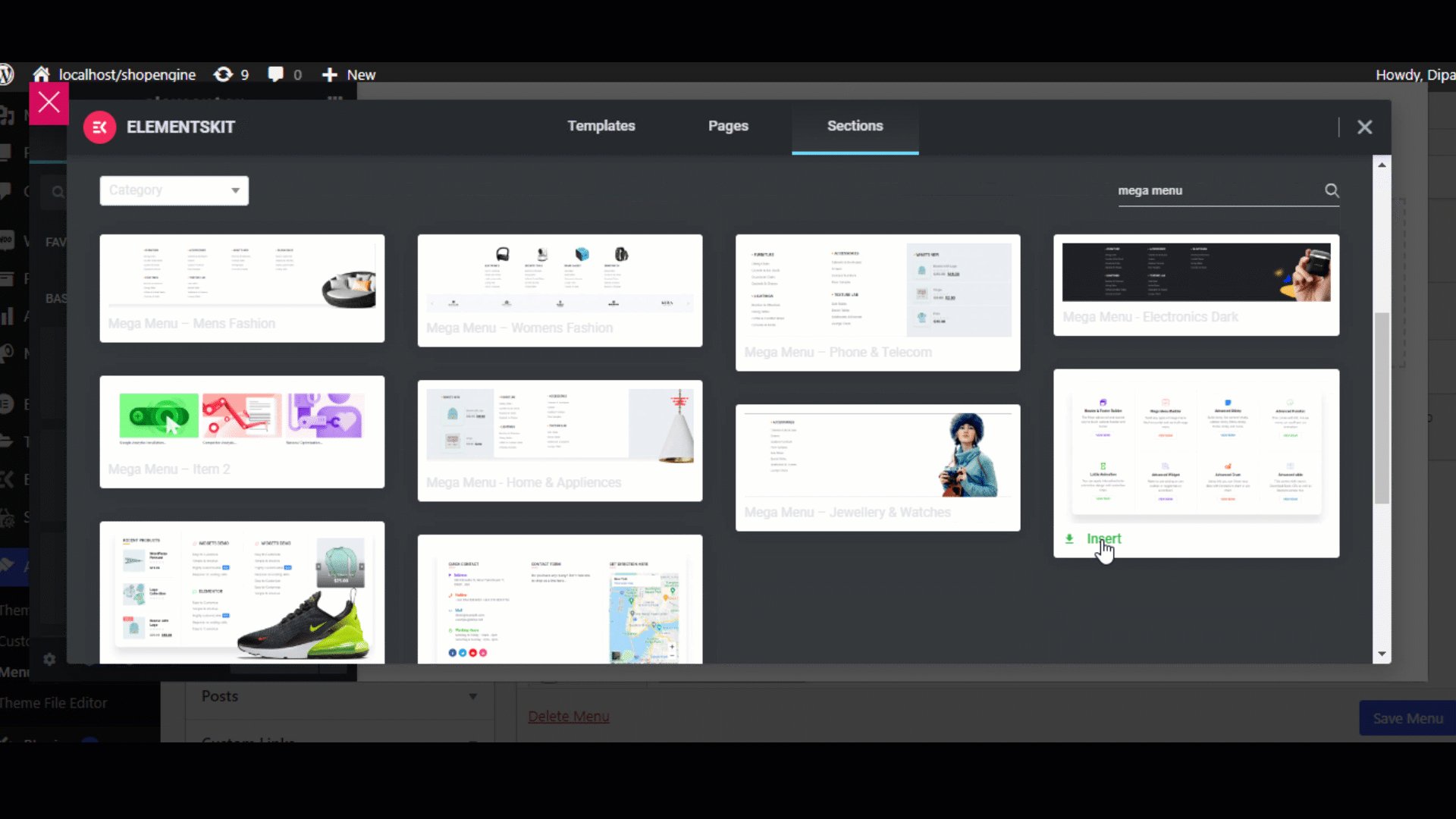
انقر الآن على أيقونة Ekit ، وانتقل إلى علامة تبويب القسم ، وابحث عن القائمة الضخمة ، ثم اختر قالب القائمة الضخمة الذي تريده. بمجرد إدخاله ، يمكنك تحريره وفقًا لاحتياجاتك.

بمجرد الانتهاء ، انقر فوق "تحديث" لحفظ القائمة. كرر نفس العملية على جميع القوائم التي ترغب في إنشاء قائمة ضخمة لها.
وهذا كل ما لديك من قائمة ضخمة. يمكنك استخدام منشئ تذييل رأس الصفحة ElementsKit لإضافة قائمة ضخمة إلى موقع الويب الخاص بك.
لمزيد من التفاصيل حول منشئ القائمة الضخمة لـ ElementsKit ، تحقق من مدونتنا كيفية إنشاء قائمة ضخمة باستخدام Elementor و ElementsKit . يمكنك أيضًا مشاهدة العملية برمتها في الفيديو أدناه:
الكلمات الأخيرة
يجعل ElementsKit إنشاء قائمة عمودية في WordPress مهمة سهلة للغاية. على الرغم من أن القائمة الأفقية رائعة ، إلا أن إجراء تغيير في القائمة في بعض الأحيان يمكن أن يرفع من مظهر موقع الويب الخاص بك. خاصة إذا كان لديك موقع للتجارة الإلكترونية ، فعليك تجربة ميزة القائمة الضخمة في ElementsKit.
آمل أن تكون قد وجدت المدونة مفيدة ، إذا كان لديك أي أسئلة بخصوص إضافة WordPress للقائمة العمودية ، فلا تتردد في إخبارنا بذلك.
