كيفية إنشاء بوابة ترحيب في WordPress (خطوة بخطوة)
نشرت: 2023-06-02
هل تريد إنشاء بوابة ترحيب على موقع الويب الخاص بك؟
تعيد بوابات الترحيب التقليدية توجيه المستخدمين إلى صفحة جديدة ، وهو أمر سيئ لتحسين محركات البحث وتجربة المستخدم.
سنوضح لك كيفية إنشاء حصيرة ملء الشاشة مباشرة على موقع الويب الخاص بك بحيث يمكن للزوار التفاعل معها أو الخروج منها ببساطة. يمكن أن تساعد هذه الحملات في تنمية قائمة بريدك الإلكتروني وزيادة المبيعات وتحسين المشاركة على موقعك.
في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء بوابة ترحيب بملء الشاشة لموقعك في أقل من 10 دقائق.
أصبحت إضافة بوابة ترحيب إلى موقعك أمرًا سهلاً
إذا كنت تريد التميز عن الآخرين ، فأنت تريد إنشاء بوابة ترحيب مذهلة للغاية. ستحتاج أيضًا إلى أن تكون قادرًا على تخصيصها واختيار كيفية عرض الحملة على موقعك.
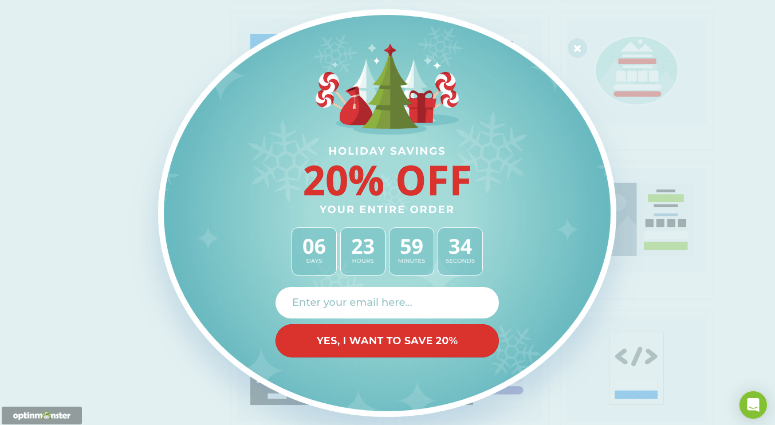
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء حملة جميلة مثل هذه في أقل من 10 دقائق:

وراء هذا التصميم الجميل قواعد الاستهداف التي تظهر الحملة للزوار الجدد فقط. إذا كان شخص ما قد شاهد الحملة بالفعل أو شارك فيها ، فلن يراها مرة أخرى أبدًا. سنعرض لك أيضًا كيفية عرضها فقط في تواريخ وأوقات محددة ومواقع معينة.
لإنشاء بوابة ترحيب قوية مثل هذه ، سنستخدم OptinMonster.

لقد استخدمنا OptinMonster لتشغيل حملاتنا الخاصة وهو سهل الاستخدام للغاية. هناك قوالب جميلة للاختيار من بينها ومحرر مرئي لإجراء جميع التغييرات التي تحتاجها. لن تضطر أبدًا إلى استخدام أي ترميز ، وحتى إذا كنت مبتدئًا ، فستتمكن من تعلم كيفية استخدامه في أي وقت من الأوقات.
إضافة إلى ذلك ، يأتي OptinMonster بقواعد استهداف قوية لإظهار حملتك فقط للزوار الجدد أو الزوار المتكررين. يمكنك حتى اختيار عرض سجادة الترحيب الخاصة بك حسب الموقع والجهاز والتاريخ / الوقت وغير ذلك الكثير.
يتيح لك ذلك إنشاء حملات موسمية وعروض محلية وغير ذلك الكثير.
ما نحبه هو العناصر المُحسّنة للتحويل داخل مُنشئ OptinMonster مثل مؤقت العد التنازلي والنماذج المضمنة وخزانات المحتوى وغير ذلك الكثير.
تعرف على المزيد حول OptinMonster هنا. إذا كنت تبحث عن إنشاء صفحة Splash بدلاً من ذلك ، فقد ترغب في مشاهدة هذا البرنامج التعليمي حول كيفية إنشاء صفحة Splash مذهلة لموقع WordPress الخاص بك.
الآن دعنا نبدأ مع برنامجنا التعليمي هنا. فيما يلي الخطوات التي سنتبعها:
- قم بتوصيل OptinMonster بموقعك
- قم بإنشاء بوابة ترحيب بملء الشاشة
- قم بتخصيص حملة بوابة الترحيب الخاصة بك
- استهدف جمهورك
- ربط خدمة البريد الإلكتروني الخاص بك
- انشر بوابة الترحيب
الخطوة 1: قم بتوصيل OptinMonster بموقعك
أولاً ، قم بالتسجيل في OptinMonster ثم قم بتثبيت المكون الإضافي OptinMonster في لوحة معلومات WordPress الخاصة بك.
بمجرد تنشيط المكون الإضافي ، سيبدأ تشغيل معالج الإعداد. اتبع التعليمات التي تظهر على الشاشة لتوصيل المكون الإضافي بحساب OptinMonster الخاص بك.
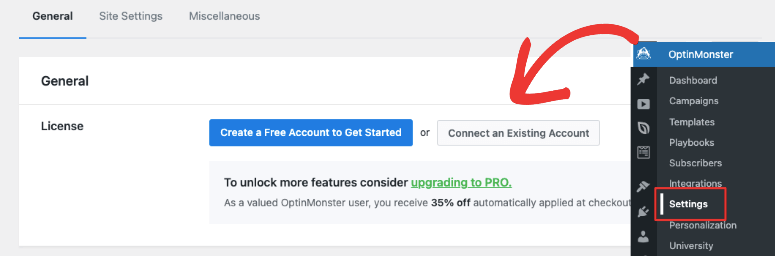
يمكنك أيضًا ربط حسابك ضمن علامة التبويب OptinMonster »الإعدادات .

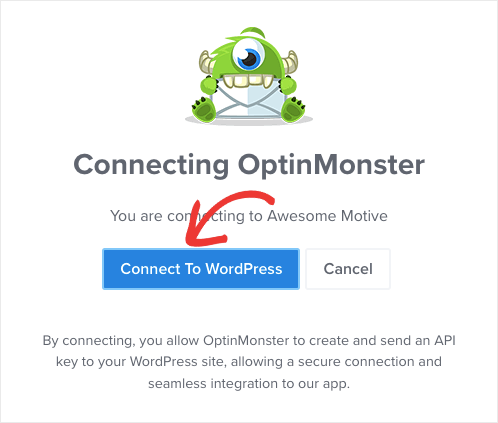
سيؤدي ذلك إلى ظهور نافذة منبثقة لتوصيل OptinMonster بـ WordPress.

إذا قمت بتسجيل الدخول إلى حساب OptinMonster الخاص بك في علامة تبويب أخرى ، فسيقوم المكون الإضافي تلقائيًا باكتشاف حسابك وتوصيله. لا حاجة للمزيد. سترى رسالة تفيد بأن حسابك متصل.

أنت الآن جاهز لإنشاء حملة ملء الشاشة الخاصة بك.
الخطوة 2: إنشاء بوابة ترحيب بملء الشاشة
يمكنك إنشاء حملات في حساب OptinMonster الخاص بك أو مباشرة داخل لوحة معلومات WordPress الخاصة بك. سنوضح لك كيفية البدء من حساب OptinMonster الخاص بك لأن هذا سيسمح لك بإنشاء العديد من الحملات التي تحتاجها وربطها بمواقع الويب المختلفة.
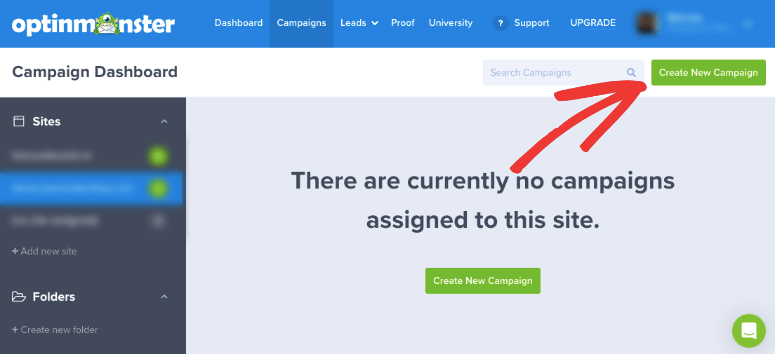
في حسابك ، حدد الزر "إنشاء حملة جديدة" .

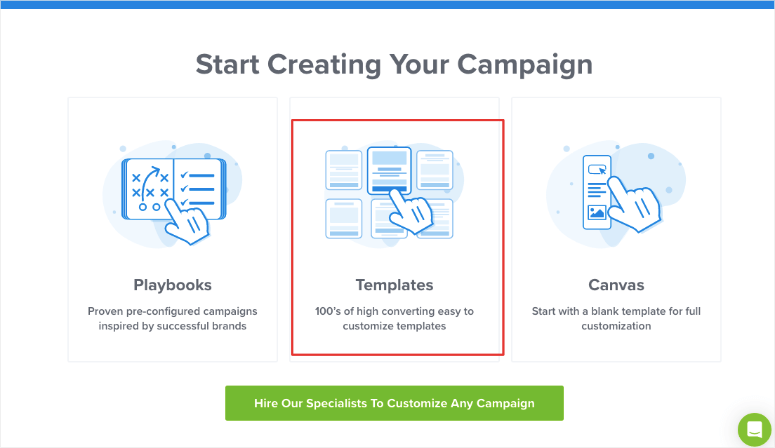
سيؤدي هذا إلى فتح نافذة منبثقة تتيح لك الاختيار بين كتيبات التشغيل أو القوالب أو لوحة الرسم للبدء من نقطة الصفر. لنبدأ في إنشاء حملة باستخدام نموذج.

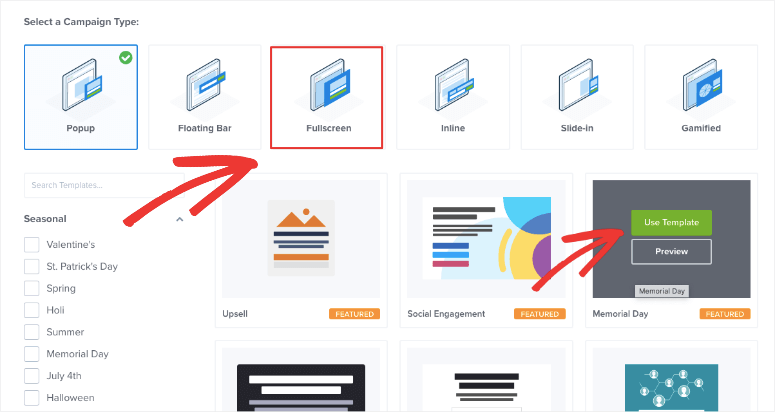
عند تحديد "القوالب" ، ستفتح مكتبة قوالب. سترى خيارات لإنشاء أنواع مختلفة من الحملات مثل النوافذ المنبثقة ، والأشرطة العائمة ، والشاشة الكاملة ، والمضمنة ، والانزلاق للداخل ، والعجلات المتحركة.
اختر ملء الشاشة ثم تصفح القوالب أدناه.

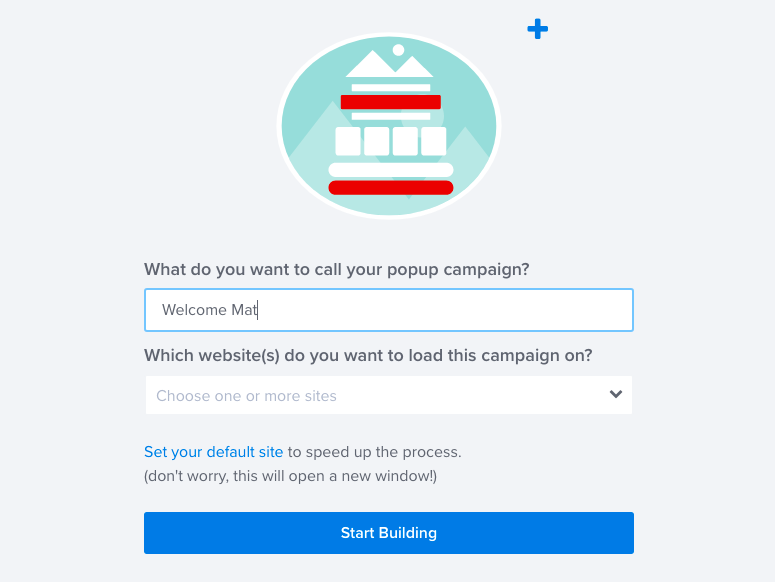
بالنسبة لهذا البرنامج التعليمي ، سنختار قالب العطلة. عندما تختار نموذجًا ، تحتاج إلى ملء اسم لحملتك. يمكنك أيضًا اختيار الموقع الذي تريد هذه الحملة له.

هذا كل شيء ، الآن يمكنك البدء في بناء الحملة.
الخطوة 3: قم بتخصيص حملة "بوابة الترحيب" الخاصة بك
الآن يجب أن تكون داخل منشئ حملات OptinMonster. سترى معاينة لحملتك وشريط مهام على اليسار.
لإجراء تغييرات ، يمكنك العمل مباشرة على المعاينة. لذلك على سبيل المثال ، يمكنك تحديد النص في المعاينة وتغييره هناك كما يلي:

سترى أيضًا محرر نصوص لتغيير الخطوط والمحاذاة ولون النص والمزيد.

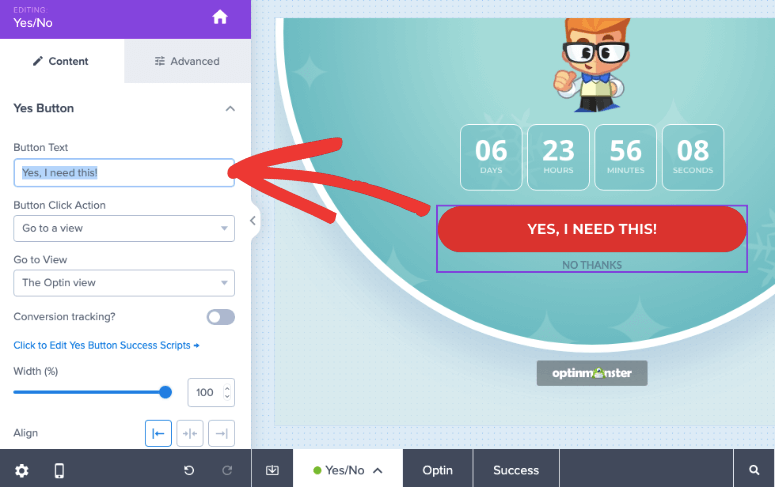
هل تحتاج إلى مزيد من الخيارات؟ دعنا نغير زر الحث على الشراء. ما عليك سوى النقر فوقه وستظهر خيارات التحرير على اليسار.

يمكنك تخصيص النص والإجراء الذي يحدث عندما ينقر المستخدم عليه. هناك الكثير من خيارات التخصيص لتغيير العرض والمحاذاة واللون والمزيد.
إذا كنت ترغب في إضافة حقل اختيار بدلاً من خيار نعم / لا ، فسترى خيارًا في شريط المهام السفلي. إذا قمت بالنقر فوق نعم / لا ، يمكنك إيقاف تشغيل هذا الخيار.
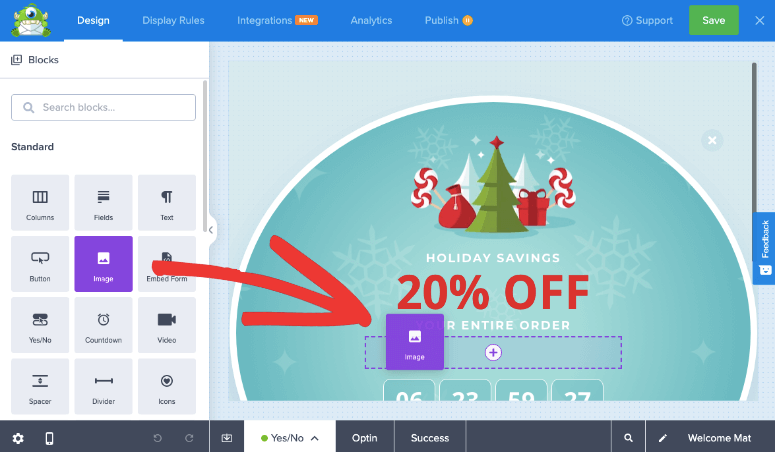
إذا كنت ترغب في إضافة عنصر جديد مثل صورة ، ما عليك سوى سحبه من القائمة اليسرى إلى تصميمك. سهل جدا ، أليس كذلك؟ يمكنك تعديل تصميمك عن طريق سحب العناصر وإفلاتها في المكان الذي تريده.

عند إضافة كتلة صورة ، ستفتح مكتبة للصور. يمكنك أيضًا الوصول إلى مكتبة صور Unsplash هنا والتي تحتوي على ملايين الصور المجانية الموجودة بالداخل.
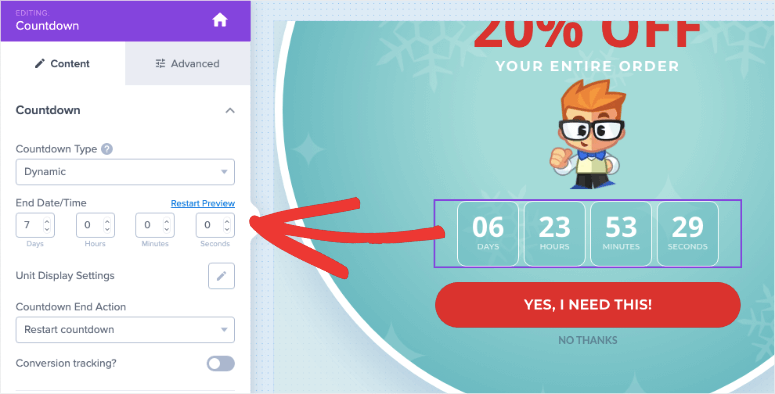
إذا كنت تجري عملية بيع لفترة محدودة أو ترغب فقط في إضافة إحساس بالإلحاح إلى حملتك ، فيمكنك عندئذٍ إضافة مؤقت للعد التنازلي إلى التصميم. من خلال تحديد هذا الحقل ، يمكنك تحديد التاريخ والوقت الخاصين بالمؤقت. يمكنك أيضًا اختيار إعادة تشغيل المؤقت تلقائيًا بمجرد انتهاء صلاحيته.

عند الانتهاء من تخصيص التصميم ، قم بتخزين تقدمك بالنقر فوق الزر حفظ في الزاوية اليمنى العليا من المنشئ. الآن سنوضح لك كيفية استهداف جمهورك.
الخطوة 4: استهدف جمهورك
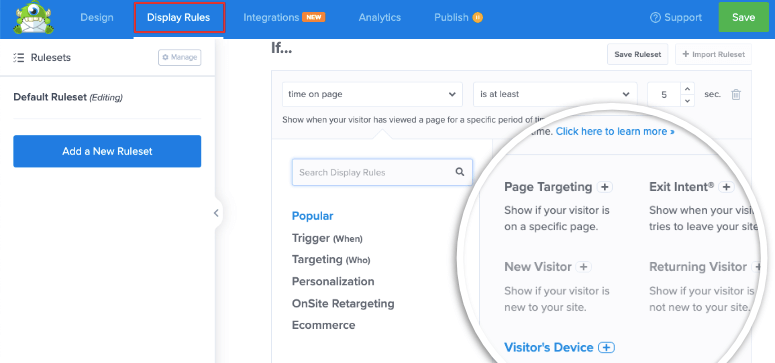
في OptinMonster builder ، توجه إلى علامة التبويب قواعد العرض . هنا ، سترى أنه افتراضيًا ، يعرض OptinMonster حملتك بعد أن يقضي المستخدم 5 ثوانٍ على موقعك. سنقوم بتغيير ذلك.

يمكنك اختيار استهداف المستخدمين بشكل مختلف. فيما يلي بعض القواعد التي يمكنك استخدامها:
- إعادة الاستهداف في الموقع - تفاعل مع المستخدمين الذين تفاعلوا مع حملة أخرى
- زائر جديد - رحب بالأشخاص الجدد على موقعك
- على مستوى الصفحة - إنشاء حملات مستهدفة لعناوين URL محددة مثل صفحتك الرئيسية
- استنادًا إلى الموقع - إضفاء الطابع الشخصي على تجربة الزائر بناءً على منطقته الجغرافية
- مصدر الإحالة - عرض الحملات للزوار القادمين من موقع ويب معين أو منصة وسائط اجتماعية معينة
- مستند إلى الوقت - انتظر حتى يقضي الزائر قدرًا معينًا من الوقت على الصفحة أو حدد التاريخ والوقت
- MonsterLink - إطلاق الحملات عندما ينقر المستخدم على زر أو رابط
ما عليك سوى النقر فوق القاعدة لإضافتها. ستحصل حتى على خيارات لتخصيص الإعدادات. ليست هناك حاجة أبدًا للترميز أو المعرفة التقنية.
في اللوحة اليمنى ، سترى خيارات التصفية التي تتضمن Popular و Trigger و Targeting والمزيد. يمكنك استخدام هذه المرشحات للعثور على ما تبحث عنه بشكل أسرع.
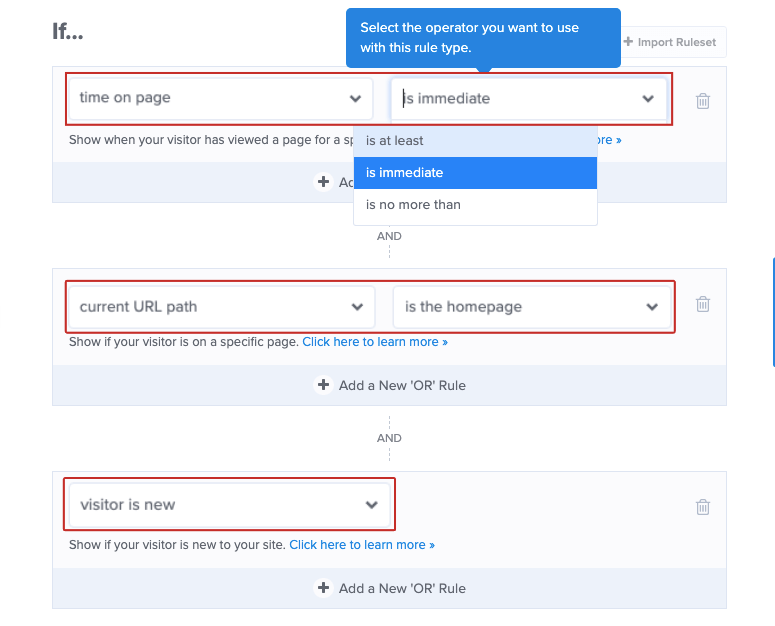
بالنسبة لبوابة الترحيب ، نضع القواعد التالية:
- الوقت المستغرق في الصفحة فوري
- مسار URL الحالي هو الصفحة الرئيسية
- الزائر جديد

بمجرد إضافة قواعد الاستهداف الخاصة بك ، يمكننا الانتقال إلى الخطوة التالية.
الخطوة 5: قم بتوصيل خدمة البريد الإلكتروني الخاصة بك
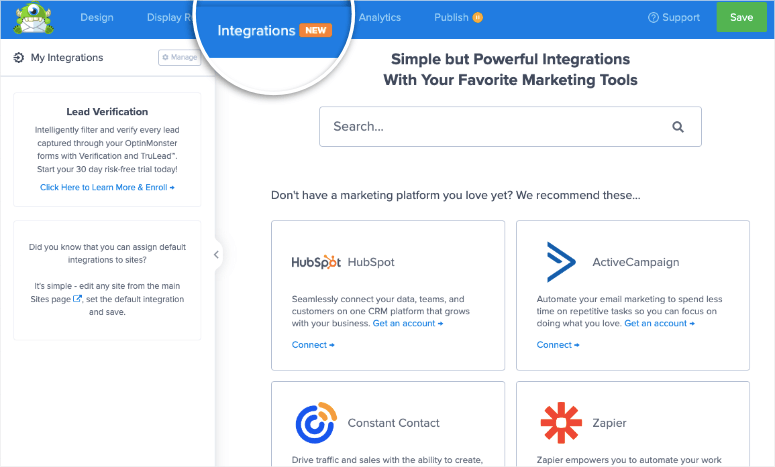
يتيح لك OptinMonster توصيل حملتك بخدمة البريد الإلكتروني المفضلة لديك مثل Constant Contact و Drip و Mailchimp. ضمن علامة التبويب التكامل ، اختر المزود الخاص بك واتبع التعليمات التي تظهر على الشاشة لتوصيل حسابك.

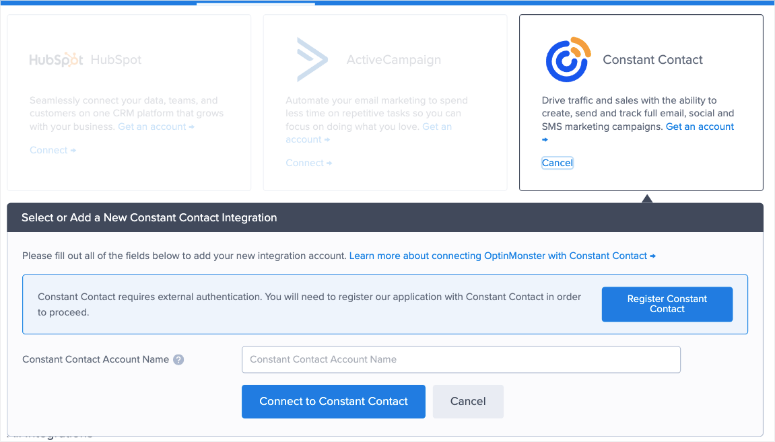
على سبيل المثال ، إذا كنت تريد الاتصال بـ Constant Contact ، فانقر فوقه وستظهر لك خيارات لإضافة اسم حسابك ومزامنته.

باستخدام هذا التكامل ، ستتمكن من إرسال أي عملاء متوقعين جدد مباشرةً إلى حساب بريدك الإلكتروني. يمكن تمييزها وتقسيمها. سيساعدك هذا على إضافتها إلى قائمة البريد الإلكتروني الصحيحة مثل النشرة الإخبارية أو تحديثات البيع.
لذلك على سبيل المثال ، إذا كنت تستخدم OptinMonster لإنشاء نافذة منبثقة للحصول على المزيد من المشتركين في الرسائل الإخبارية ، فيمكنك اختيار القائمة التي تريد إضافتهم إليها.
هذا كل شيء. تأكد من حفظ التصميم الخاص بك وأنت على استعداد لنشر الحملة على موقع الويب الخاص بك.
الخطوة 6: انشر بوابة الترحيب
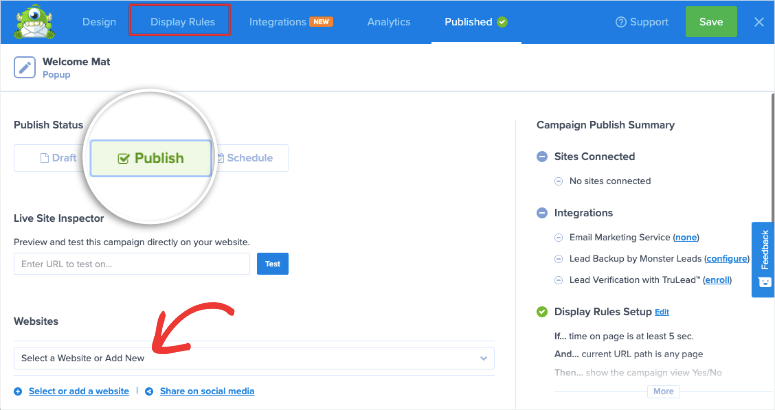
لبدء حملتك مباشرة ، توجه إلى علامة التبويب نشر . هنا ، يمكنك تغيير الحالة إلى نشر .

أسفل ذلك ، يمكنك اختيار موقع الويب الذي تريد عرض سجادة الترحيب عليه.
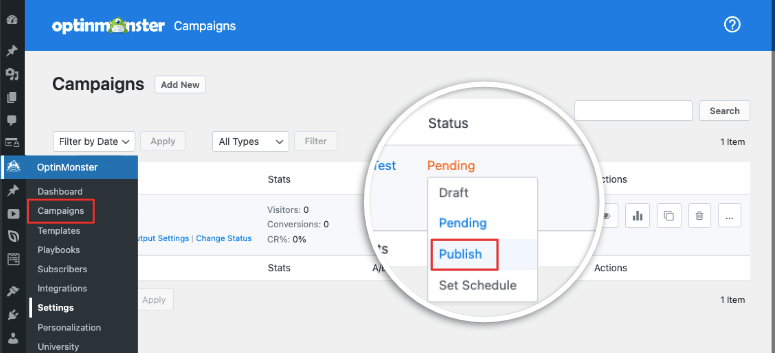
نظرًا لأنك متصل بـ WordPress ، فأنت تريد التوجه إلى لوحة تحكم WordPress الخاصة بك. داخل علامة التبويب OptinMonster »الحملات ، تأكد من تعيين حملتك على " منشور " هنا أيضًا.

توجه إلى موقع الويب الخاص بك وسترى ظهور الحملة. نوصي بإجراء الاختبار في وضع التصفح المتخفي أو من خلال متصفح جديد مع مسح ملفات تعريف الارتباط وذاكرة التخزين المؤقت حتى ترى الحملة كزائر جديد.
مع ذلك ، تعلمت كيفية إنشاء سجادة ترحيب مذهلة وموجهة لموقعك. يمكنك الاستمرار في إنشاء المزيد من الحملات باستخدام OptinMonster.
بحاجة الى مزيد من الدروس لمتابعة؟ فيما يلي الأشياء التي نعتقد أنك ستجدها مفيدة:
- كيفية إنشاء نافذة منبثقة بناءً على الموقع
- كيفية إنشاء نماذج ووردبريس مذهلة
- كيفية استخدام Content Locker في WordPress
ستساعدك هذه الأدلة في الحصول على المزيد من العملاء المحتملين واستهداف الجماهير المحلية واستثمار المحتوى الخاص بك.
