كيفية إنشاء زر دعوة للعمل من WordPress
نشرت: 2022-09-15جدول المحتويات
عند الحديث عن أزرار موقع الويب بشكل عام ، يجب أن نفكر عادةً في أداة بناء المحتوى التي تستخدمها. سيأخذنا ذلك إلى خيارات التخصيص لموقع الويب بشكل عام وللأزرار بشكل خاص. على سبيل المثال ، في WordPress ، تعد إمكانات محرر الكتلة الافتراضي (المعروف أيضًا باسم Gutenberg) للأزرار مناسبة تمامًا بحيث يمكنك بسهولة إنشاء زر استدعاء إجراء WordPress .
أي أنه لن تكون مهمة صعبة لإضافة زر بالحجم واللون المطلوبين ، وإضافة تسمية النص المطلوبة إليه ، وفي النهاية تخصيص موقعه.
إذا كنت تستخدم أي أداة إنشاء صفحات أخرى على موقع الويب الخاص بك ، مثل Elementor ، على سبيل المثال ، فقد يمنحك ذلك خيارات وأدوات مختلفة.
ناهيك عن حقيقة أن منشئي مواقع الويب المشهورين عادة ما يكون لديهم جيش من الامتدادات حولهم! بمعنى أن اختياراتك للإضافة وأزرار موقع العلامة التجارية تزداد أكثر.
في هذا البرنامج التعليمي لـ WordPress "كيفية إنشاء أزرار دعوة إلى اتخاذ إجراء" على موقع الويب ، سنركز على محرر قوالب WordPress الأساسي وامتداده الأصلي ، كتل Getwid.
أمثلة على زر الحث على اتخاذ إجراء
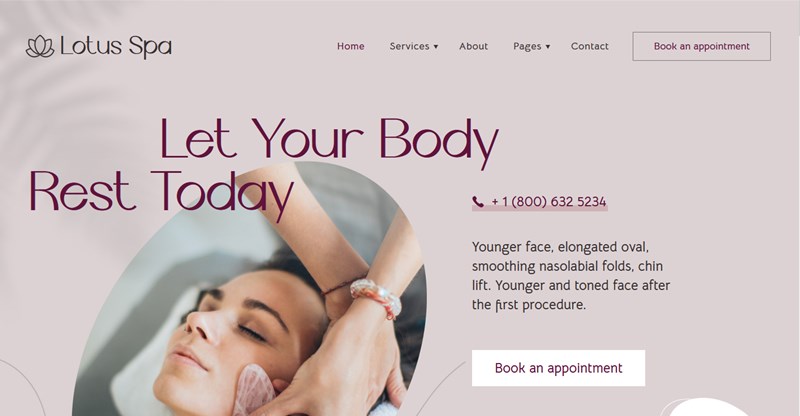
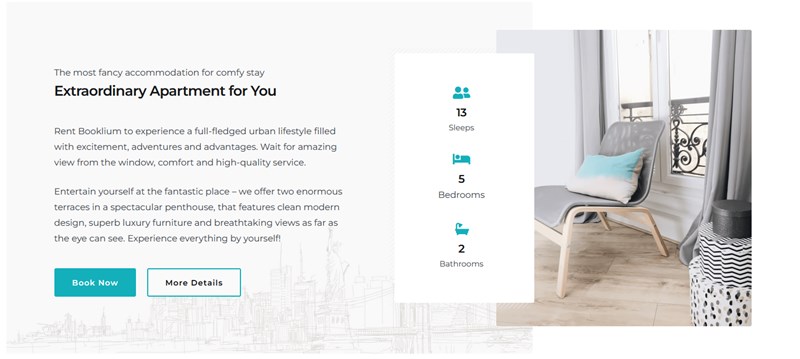
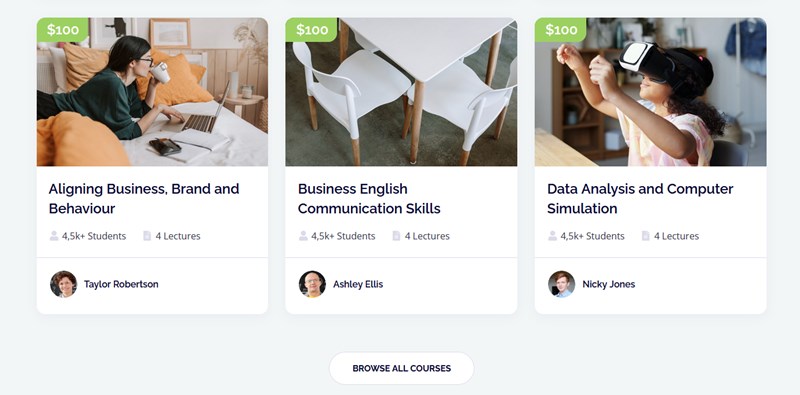
دعنا نلقي نظرة على بعض أمثلة سمات WordPress التي تستخدم أنواعًا مختلفة من الأزرار.
- زر مفصل
- أزرار المجموعة (محددة + مضمنة)
- الزر المتضمن (حدود مستديرة)
- حدد أنها يمكن أن تطلق إجراء
- كن مرئيًا بوضوح بين عناصر المحتوى الأخرى
- أن تكون مفهومة بوضوح (على سبيل المثال ، يجب أن يكون واضحًا عندما تحوم أو لا تحوم).
- تُستخدم الأزرار النصية للعبارات الأقل أهمية التي تحث المستخدم على اتخاذ إجراء
- الأزرار المحددة جيدة للتركيز المتوسط
- الأزرار المضمنة تخلق تركيزًا عاليًا للحث على اتخاذ إجراء
- أزرار التبديل هي مجموعات أزرار للإجراءات المجمعة ذات دلالة.
- يملأ
- مفصل (مع تباين كبير في المخطط التفصيلي)
- كبير
- من الأحجام الصغيرة إلى الضخمة المحددة مسبقًا
- أحجام مخصصة
- نص
- لون الخلفية (يمكن أن يكون صلبًا أو متدرجًا)



كيفية إنشاء زر دعوة للعمل في ووردبريس؟

لنبدأ ببعض أفضل استراتيجيات التصميم والتسويق لإنشاء أزرار دعوة إلى اتخاذ إجراء على مواقع الويب.
ما الذي يجب أن تفعله أزرار الإجراءات؟
ما نوع التركيز الذي تريد وضعه بالزر؟
ما هي العناصر الأساسية والاختيارية للزر؟
النص نفسه عبارة عن عبارة تحث المستخدم على اتخاذ إجراء ، لذلك يمكن أن يكون الزر الخاص بك مجرد نص مرتبط. العناصر الاختيارية هي حاوية أو رمز أو تبديل .
للحصول على أداء أعلى لزر الحث على اتخاذ إجراء ورؤيته في WordPress ، يوصى عمومًا بالالتزام بما يلي.
يجب أن يحتوي التخطيط المرئي على الشاشة على زر واحد بارز أو زوج من الأزرار (تبديل) إذا قمت بتوفير خيار من الإجراءات.
للتبديل ، يمكنك الجمع بين أزرار الحث على اتخاذ إجراء عالية ومنخفضة التركيز .
تأكد من تحسين الأزرار لتلائم الشاشات المختلفة ، على سبيل المثال ، تكييفها مع أحجام الشاشات المختلفة.
لاحظ أيضًا أن التسميات النصية يجب أن تكون مميزة عن العناصر الأخرى للزر. على سبيل المثال ، يمكن كتابتها بأحرف كبيرة أو استخدام لون مختلف أو نمط من تسمية النص.

يمكن وضع زر الحث على اتخاذ إجراء في WordPress أعلى مجموعة متنوعة من الخلفيات.
يمكنك استخدام مجموعة متنوعة من الخلفيات للأزرار. في الأزرار المحددة ، تكون الحاوية شفافة حتى يتم تشغيل الزر ، على سبيل المثال تحوم.
الزر المضمن عبارة عن حاوية ذات لون خلفية خالص.
استخدم لوحة ألوان العلامة التجارية التي لديك لموقع الويب للأزرار أيضًا (قد تكون عدة ألوان تكميلية).
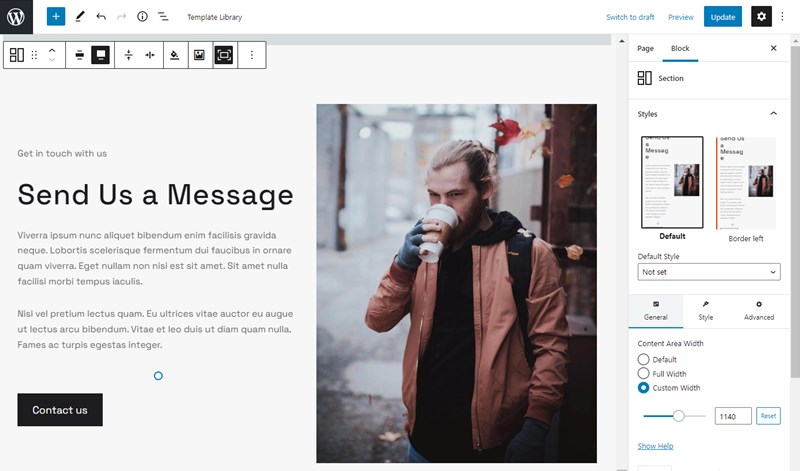
دعنا الآن نلقي نظرة على لوحة الإدارة ونرى الإعدادات المعروضة للكتل التي تجعل من السهل إضافة زر دعوة إلى اتخاذ إجراء على موقع الويب باستخدام WordPress.
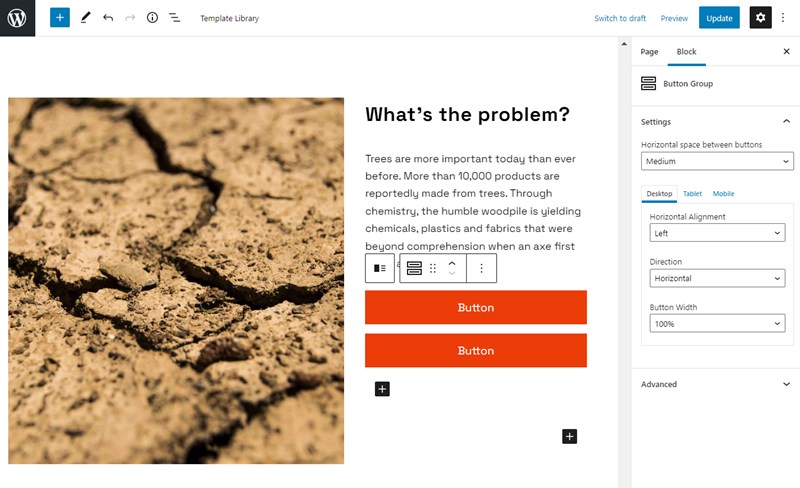
إعدادات الحظر لكتلة الأزرار في جوتنبرج
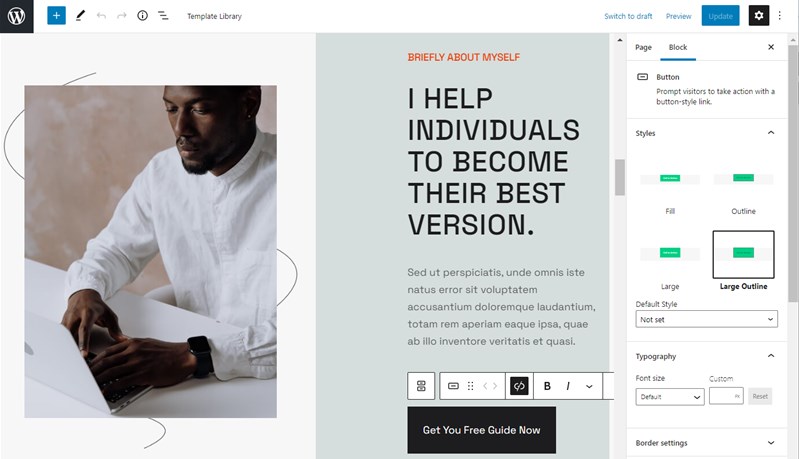
توفر مجموعة الأزرار الافتراضية بواسطة Gutenberg مجموعة جيدة من الخيارات ، حيث تقدم بعض الأنواع الرئيسية من الأزرار وخيارات التخصيص.
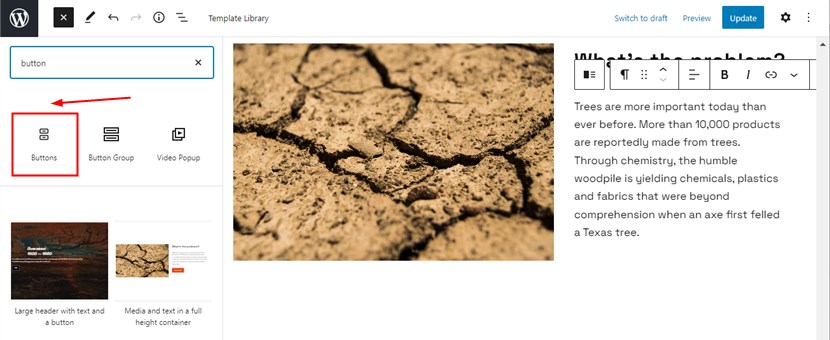
لإضافته إلى الصفحة ، ما عليك سوى اختيار كتلة الأزرار المحترمة من قائمة الكتل وإضافتها إلى الصفحة.

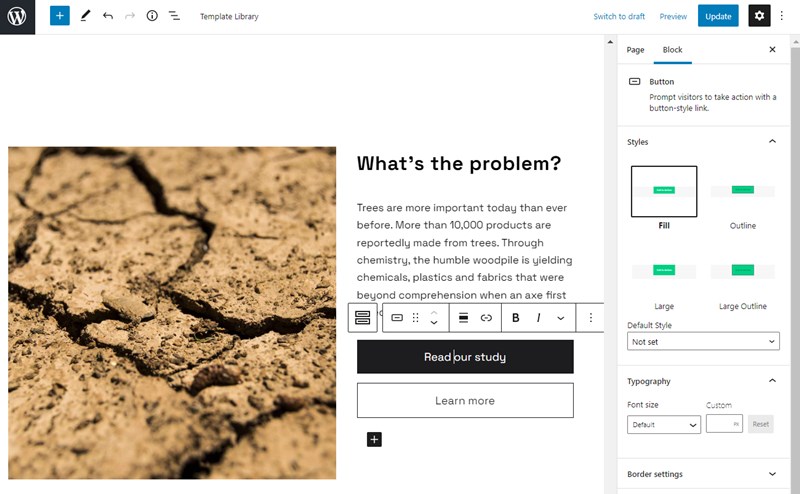
أنواع الأزرار المعروضة في كتلة الأزرار بواسطة Gutenberg

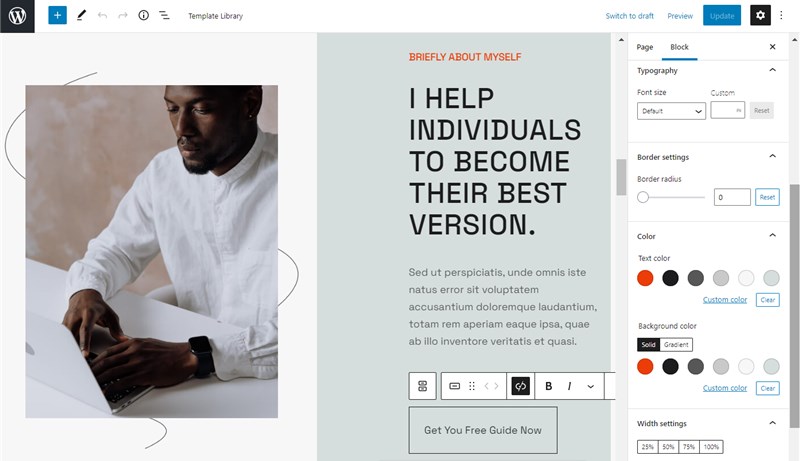
إعدادات الطباعة

إعدادات الحدود
يمكنك تعيين نصف قطر حد مخصص لإضافة أزرار مستديرة أو مربعة الشكل.
يمكنك تحديد ألوان سمة محددة مسبقًا لـ:
بالمناسبة ، إذا كنت تريد إضافة المزيد من ألوان السمات الافتراضية إلى لوحتك ، فقم بتنزيل المكون الإضافي Block Editor Colors .
إعدادات العرض
يمكنك ضبط حجم الزر ليناسب حاوية قسم موقع الويب.
بالإضافة إلى ذلك ، يمكنك تطبيق المزيد من الأنماط المخصصة باستخدام فئات CSS ، بالإضافة إلى إضافة نقاط ارتساء HTML.
باستخدام مجموعة الأزرار الافتراضية ، لا يمكنك ، للأسف ، إنشاء أزرار عائمة للتركيز العالي أو أنواع أخرى أكثر تعقيدًا من أزرار الإجراءات.
ومع ذلك ، لا تزال الكتلة الافتراضية توفر الكثير من الخيارات الرائعة ، حيث توفر لك مجموعة مرنة وواسعة من الأدوات لإنشاء زر cta مخصص.
خيارات تكوين كتلة الزر لـ WordPress بواسطة Getwid
يحظر Getwid مكتبة من الكتل والتصميمات الإضافية لمحرر الكتلة ، ويوفر أيضًا كتلة زر مخصصة ، والتي يمكنك على الأرجح استخدامها للتبديل ، عندما تحتاج إلى إضافة أزرار الحث على اتخاذ إجراء واحدة بجوار الأخرى.

كل زر في الزوج هو زر Gutenberg افتراضي ويمكن تخصيصه باستخدام نفس الإعدادات كما ذكرنا للتو لحظر الزر الافتراضي.

ولكنه يحتوي على إعدادات إضافية للحاوية بأكملها ، مما يتيح لك ضبط زرين بسهولة أكبر في كل مرة ، مثل ضبط عرض الزر والاتجاه والمحاذاة والحجم.
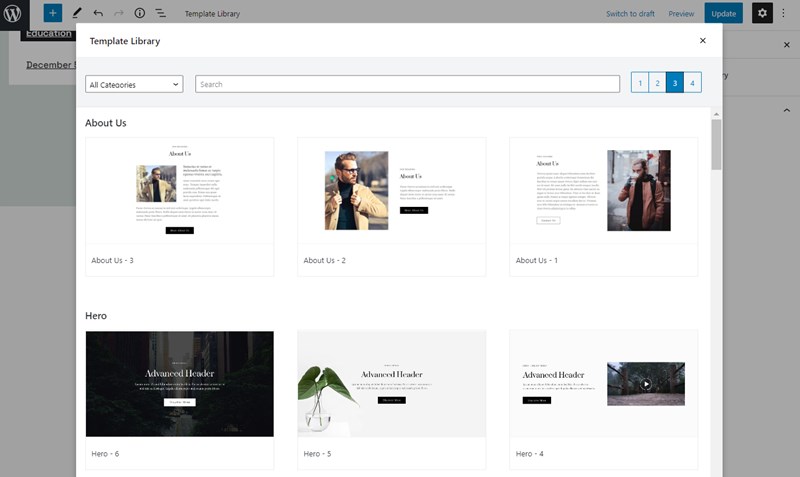
علاوة على ذلك ، يقدم Getwid العديد من القوالب المعدة مسبقًا لأقسام مواقع الويب المختلفة ، مما يسمح لك بإدراج أزرار محددة مسبقًا على الفور ، وتخصيص ألوانها وإعدادات أخرى بسهولة.

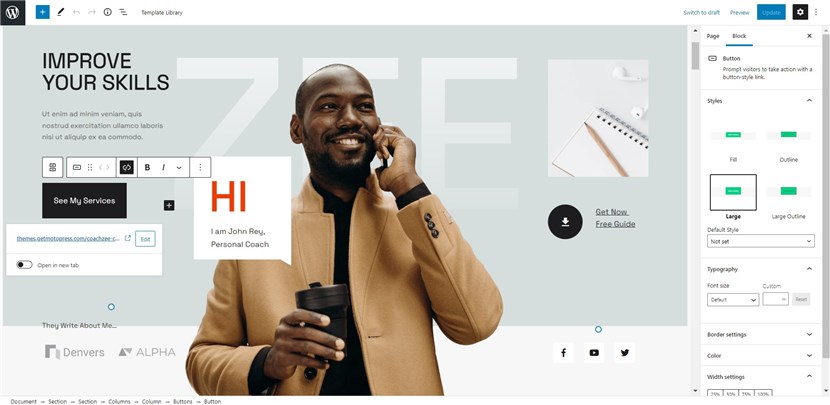
ميزة أخرى رائعة لتصميمات Getwid هي أن ألوان الأزرار تأخذ التصميم المرئي للموضوع الذي تستخدمه. على سبيل المثال ، دعنا ندخل أحدها ، زر "اتصل بنا" يتناسب على الفور مع سمة WordPress المثبتة (CoachZee في مثالنا).
الكلمة الأخيرة: كيفية إنشاء زر دعوة للعمل في WordPress؟
جميع الأزرار هي في جوهرها عبارة تحث المستخدم على اتخاذ إجراء ، أو مجرد أزرار إجراءات. يوفر لك محرر قوالب WordPress الجديد خيارات تخصيص متعددة عندما يتعلق الأمر بإضافة زر دعوة إلى اتخاذ إجراء مخصص من WordPress ، في حين أن دعم المكونات الإضافية مثل Getwid يمكن أن يوفر لك المزيد من أدوات الإنتاجية لوضع العلامات التجارية على الأزرار الخاصة بك.