كيفية إنشاء صفحة قادمة قريبًا في WordPress (5 خطوات سهلة)
نشرت: 2023-12-21هل تريد طريقة سهلة لإضافة صفحة قادمة قريبًا إلى موقعك؟
يمكن أن تساعد صفحة "قريبًا" المصممة جيدًا في بناء الترقب وإشراك جمهورك ووضع الأساس لعملية إطلاق ناجحة.
فهو يمنح جمهورك نظرة خاطفة على ما سيأتي، مما يخلق الفضول والإثارة بين جمهورك.
في هذا البرنامج التعليمي، سنوضح لك كيفية إعداد صفحة WordPress القادمة قريبًا والتي ستجذب انتباه جمهورك وتبقيهم مهتمين بإطلاقك القادم.
لماذا تستخدم صفحة "قريبًا"؟
في القاعدة، هناك صفحة "قريبًا" تخبر جمهورك أن موقع الويب الخاص بك سيأتي قريبًا. بكل بساطة.
إنه بمثابة عنصر نائب لموقع الويب الخاص بك عندما يكون قيد الإنشاء. فهو يوفر نظرة خاطفة للزائرين، مما يسمح لهم بمعرفة أن هناك شيئًا مثيرًا في الطريق.
لكن الصفحات القادمة قد تكون أقوى من ذلك بكثير. فيما يلي بعض الطرق التي يمكنك من خلالها جعل هذه الصفحة تعمل لصالحك:
- التقاط عملاء محتملين عبر البريد الإلكتروني يتيح لك تضمين نموذج الاشتراك التقاط عناوين البريد الإلكتروني للزوار المهتمين. تصبح هذه القائمة رصيدًا قيمًا لجهودك التسويقية.
- بناء متابعة اجتماعية: شجع الزائرين على متابعتك على منصات التواصل الاجتماعي، وبناء مجتمع ما قبل الإطلاق وإبقائهم على اطلاع دائم بتقدمك.
- إنشاء وعي بالعلامة التجارية: قم بتقديم هوية علامتك التجارية أو تعزيزها من خلال العناصر المرئية والألوان والرسائل، مما يضمن أن الزوار يتذكرون علامتك التجارية عند بدء تشغيل الموقع.
- قبول الطلبات المسبقة: قم ببيع منتجك حتى قبل إطلاقه من خلال تقديم خصومات وعروض مبكرة.
- بناء حضور مُحسّن لمحركات البحث: قم بتضمين الكلمات الرئيسية ذات الصلة والعلامات التعريفية والأوصاف التعريفية لجعل صفحة "قريبًا" الخاصة بك صديقة لمحركات البحث. يمكن أن يساعد هذا في تصنيفات تحسين محركات البحث (SEO) والرؤية.
- جمع التعليقات: قم بتوفير وسيلة للزوار للتواصل، وتشجيعهم على مشاركة التعليقات أو طرح الأسئلة. يمكن أن يكون هذا مفيدًا لإجراء التعديلات النهائية قبل الإطلاق الرسمي.
كل ما عليك فعله هو تصميمه بالطريقة الصحيحة وإضافة عناصر قوية مثل نموذج الاشتراك ومؤقت العد التنازلي لتسليط الضوء على صفحتك!
الآن هناك العديد من الطرق التي يمكنك من خلالها إعداد هذا. يمكنك ترميزها يدويًا أو استخدام أداة إنشاء الصفحات لإنشاء هذه الصفحة.
الطريقة الأفضل والأكثر أمانًا في رأينا هي استخدام مكون WordPress الإضافي الذي سيتم طرحه قريبًا. دعونا نحلل ذلك أكثر قليلاً.
أفضل طريقة لإنشاء صفحة قادمة قريبًا
أسهل طريقة لتمكين وضع "قريبًا" بصفحة مذهلة هي استخدام SeedProd.

SeedProd هو أفضل مكون إضافي سيتم طرحه قريبًا لـ WordPress. فهو يعتني بجميع الجوانب الفنية لوضع موقعك في وضع "قريبًا" حيث يخفي موقعك بالكامل ويعرض صفحة "قريبًا" بدلاً من ذلك.
يمكنك تمكين وتعطيل وضع "قريبًا" بنقرة واحدة فقط. لا توجد عملية معقدة!
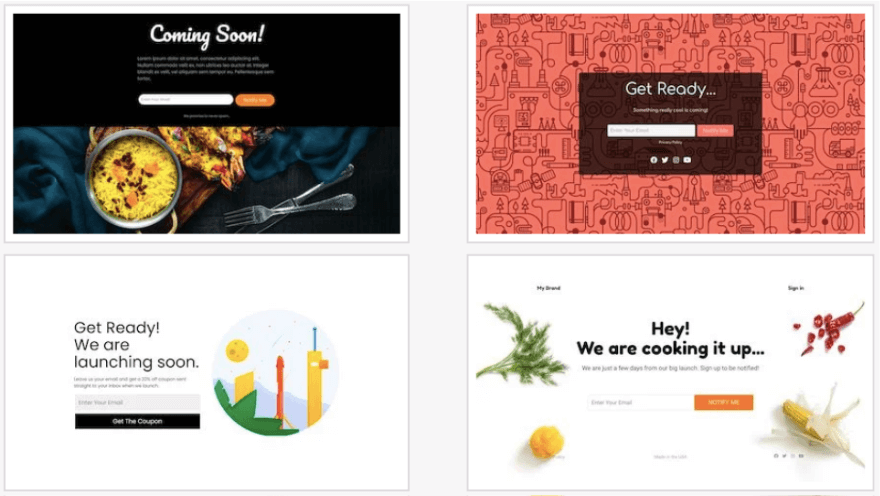
يأتي هذا البرنامج المساعد مزودًا بقوالب صفحات مذهلة قادمة قريبًا وأداة إنشاء السحب والإفلات. كل ما عليك فعله هو تحديد قالب يناسب أسلوبك، ثم يمكنك تخصيصه بالطريقة التي تريدها.

ستجد داخل أداة الإنشاء عناصر قوية مثل نماذج الاشتراك ومؤقتات العد التنازلي وأزرار CTA والعناوين الرئيسية المتحركة والمزيد.
أحد الجوانب المهمة لصفحات "قريبًا" هو السماح لأشخاص محددين بتجاوز وضع "قريبًا" للوصول إلى الموقع. يمكن أن يكون هؤلاء العملاء أو المستقلين أو أعضاء الفريق أو الأصدقاء الذين ترغب في العمل على الموقع أو تقديم تعليقاتهم.
يسمح لك SeedProd بالتحكم في من يمكنه الوصول إلى موقع الويب الخاص بك خلال المرحلة القادمة. يمكنك إضافة عناوين IP محددة إلى القائمة البيضاء أو السماح بأدوار مستخدمين محددة، مما يضمن أن الأفراد المصرح لهم فقط هم من يمكنهم عرض موقعك.
بعد ذلك، يتكامل SeedProd مع Woo (WooCommerce) أيضًا حتى تتمكن من تلقي الطلبات المسبقة إذا أردت.
وبصرف النظر عن هذا، يمكنك أيضًا ربط صفحة "قريبًا" بحساب بريدك الإلكتروني وملفاتك الشخصية على وسائل التواصل الاجتماعي. يمكنك إضافة أزرار الوسائط الاجتماعية، مما يسهل على الزائرين متابعة صفحاتك والبقاء على اطلاع دائم بتقدمك.
بالإضافة إلى ذلك، يمكنك أيضًا تحسين صفحتك القادمة لمحركات البحث باستخدام إعدادات SEO الخاصة بـ SeedProd. يتيح لك إضافة عناوين التعريف والأوصاف والكلمات الرئيسية لتحسين الرؤية على صفحات نتائج محرك البحث.
هل أنت مستعد لتعلم كيفية إنشاء صفحة قادمة قريبًا قوية ومذهلة؟ دعونا نتعمق في البرنامج التعليمي.
كيفية إنشاء صفحة قادمة قريبًا في ووردبريس
الخطوة 1: تثبيت SeedProd
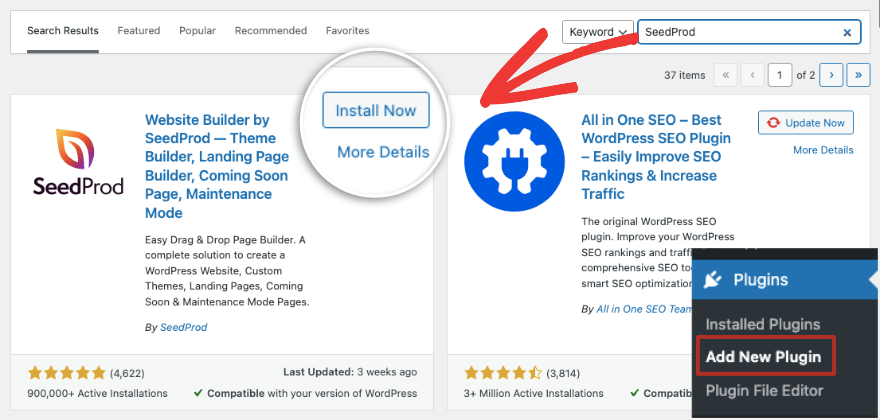
تم تصميم SeedProd ليكون من السهل على أي شخص تثبيته وإعداده. هناك مكون إضافي مجاني متوفر في مستودع المكونات الإضافية لـ WordPress. يمكنك التوجه إلى لوحة تحكم WordPress الخاصة بك والانتقال إلى صفحة الإضافات »إضافة مكون إضافي جديد . ابحث هنا عن "SeedProd" وقم بتثبيت البرنامج المساعد وتنشيطه.

ومع ذلك، في هذا البرنامج التعليمي، نحن نستخدم البرنامج الإضافي الاحترافي حتى نتمكن من استكشاف جميع الميزات القوية التي تقدمها.
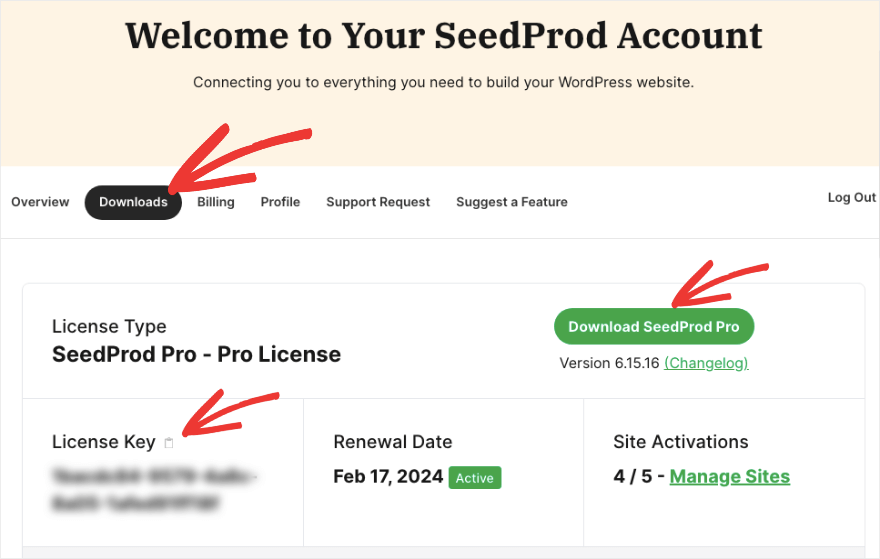
توجه إلى موقع SeedProd وقم بالتسجيل للحصول على حساب. بعد ذلك، ستحصل على ملف مكون إضافي لتنزيله ومفتاح ترخيص لنسخه.

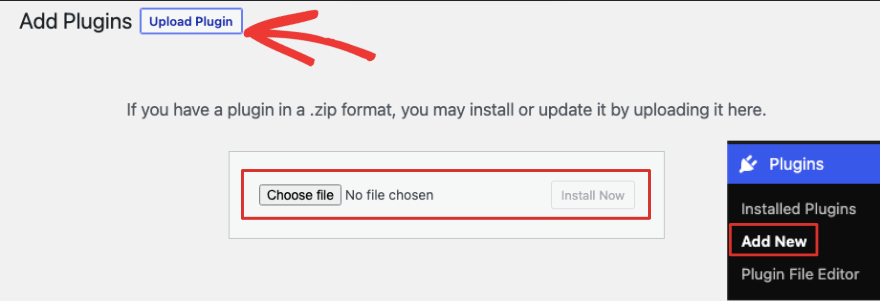
ما عليك سوى تحميل ملف البرنامج الإضافي هذا إلى موقع WordPress الخاص بك عن طريق الانتقال إلى صفحة الإضافات »إضافة جديد .

بعد تثبيته وتنشيطه، سيكون لديك خيار للصق مفتاح الترخيص الخاص بك. أنت الآن جاهز لإنشاء صفحتك القادمة قريبًا.
الخطوة 2: إنشاء صفحة قادمة قريبًا
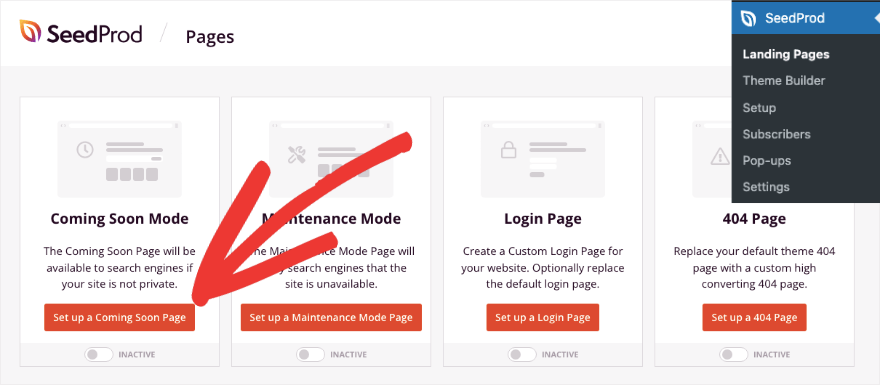
من المفترض أن تشاهد ظهور SeedProd في قائمة إدارة WordPress الخاصة بك. يمكنك الوصول إلى SeedProd في أي وقت من هنا. سيؤدي هذا إلى فتح صفحة حيث يمكنك إنشاء صفحات للقادمة قريبًا، ووضع الصيانة، وتسجيل الدخول، وخطأ 404، والصفحات المقصودة الأخرى.

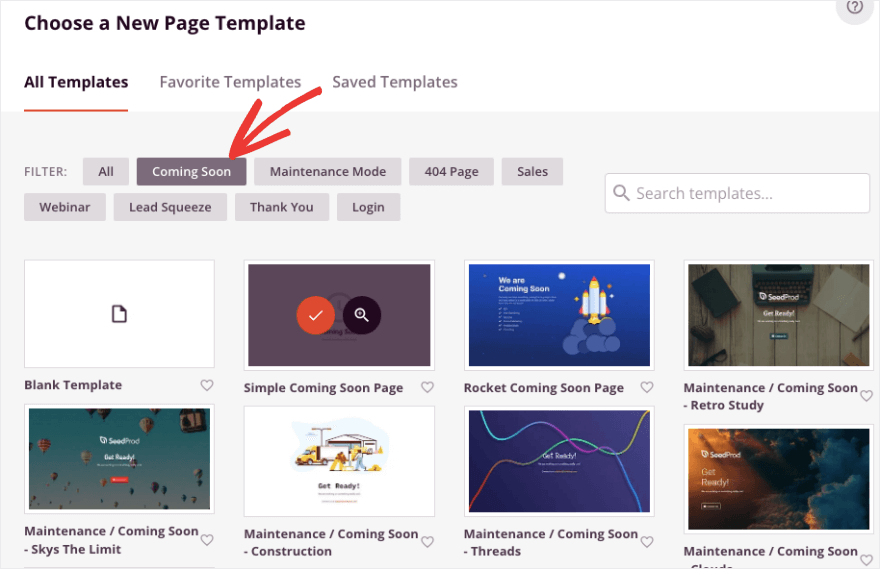
انقر فوق الزر "إعداد صفحة قادمة قريبًا" للبدء. سيؤدي هذا إلى تشغيل مكتبة النماذج حيث يمكنك تصفية التصميمات حسب "قريبًا".
تصفح القوالب وعندما تقوم بالتمرير فوق أحدها، سترى رمز العدسة المكبرة الذي يتيح لك معاينته. لاختيار واحد، انقر على زر العلامة الحمراء .

تم تصميم جميع القوالب هنا لتبدو مذهلة، وتحتوي على جميع العناصر التي تحتاجها قريبًا، وتكون سريعة الاستجابة للجوال. عندما تختار قالبًا، سيتم فتح أداة السحب والإسقاط المرئية حيث يمكنك تخصيص القالب الخاص بك.

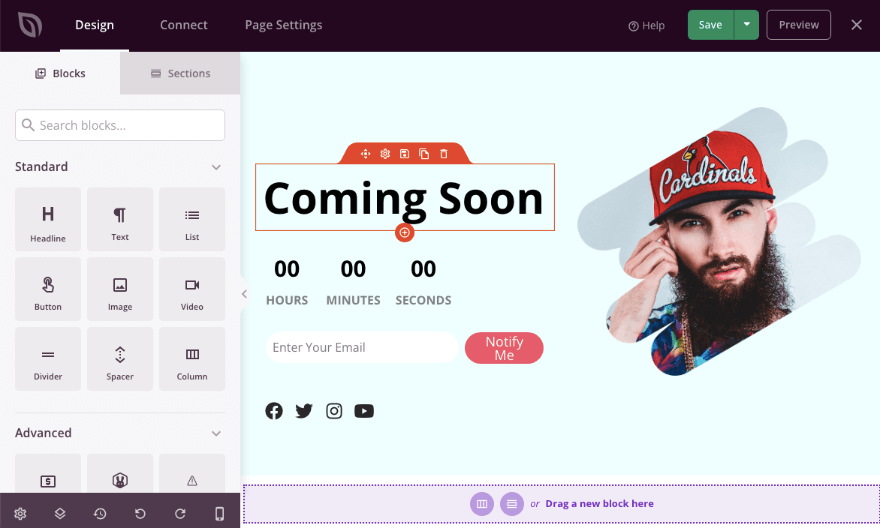
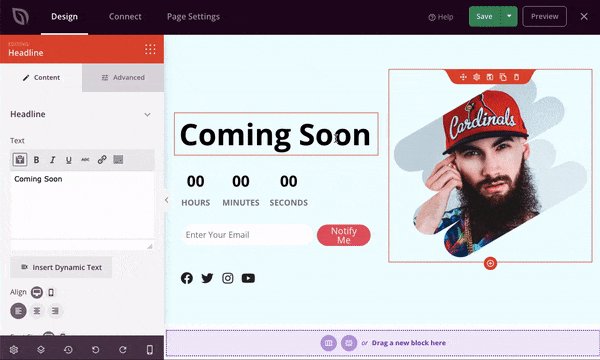
ستشاهد معاينة مباشرة لتصميمك على اليمين وشريط المهام على اليسار. هذا المنشئ واضح جدًا. كل ما عليك فعله هو النقر على أي شيء لتعديله. يمكنك سحب وإسقاط عناصر جديدة في التصميم. حتى لو كنت مبتدئا، فسوف تكون قادرا على استخدام هذا المنشئ دون أي مشاكل.
في الخطوة التالية، سنستكشف أهم ميزات التخصيص التي تحتاج إلى معرفتها لجعل صفحتك تبدو جميلة.
الخطوة 3: تخصيص صفحة "قريبًا"
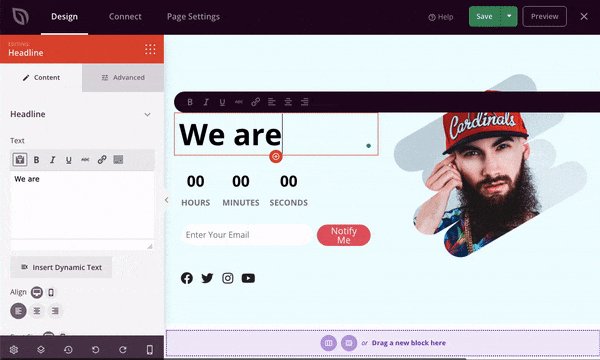
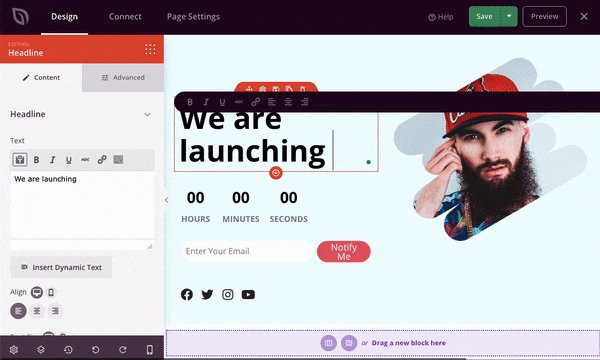
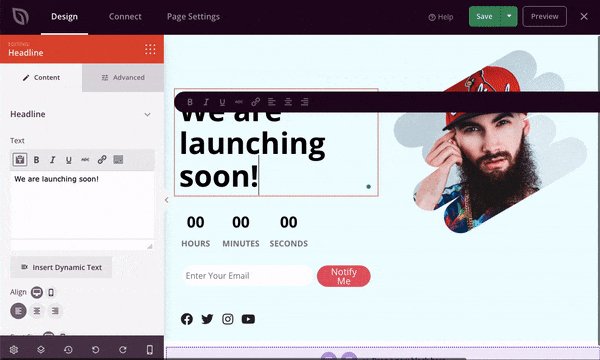
للبدء، دعونا نخصص النص في التصميم أولاً. انقر على النص في المعاينة لجعله قابلاً للتحرير. ما عليك سوى مسافة للخلف لحذفها واكتب المحتوى الخاص بك.
ستشاهد أيضًا محررًا يظهر أعلى النص يتيح لك تغيير التنسيق والمحاذاة والارتباط التشعبي.

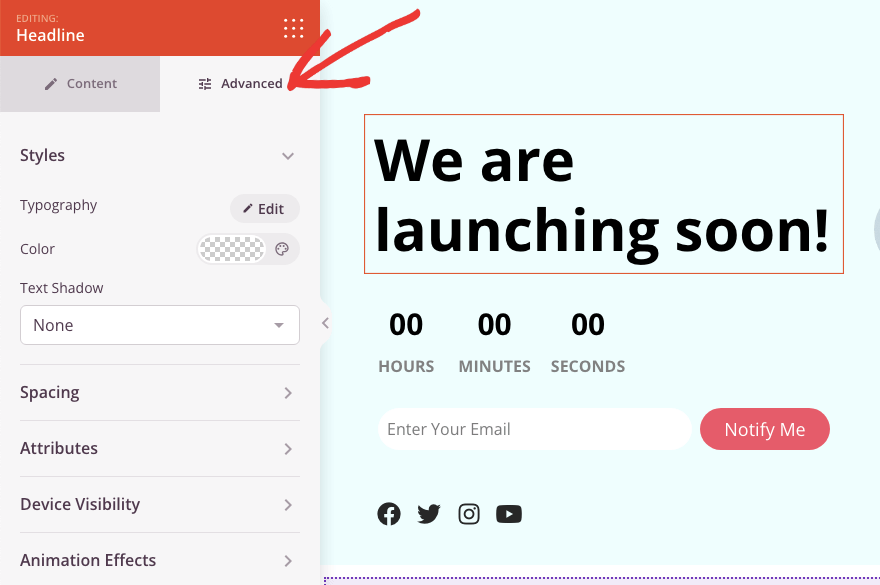
بعد ذلك، يجب أن تشاهد إعدادات العنوان تظهر في شريط المهام الأيسر. ستحصل على المزيد من خيارات التحرير هنا. لذلك، على سبيل المثال، إذا قمت بتبديل علامة التبويب خيارات متقدمة ، فيمكنك تغيير الخط واللون وظل النص والتباعد.
يمكنك أيضًا اختيار ما إذا كنت تريد إظهار هذا العنصر على سطح المكتب أو الهاتف المحمول فقط. يمكنك أيضًا إضافة تأثيرات الرسوم المتحركة إلى عنوانك.

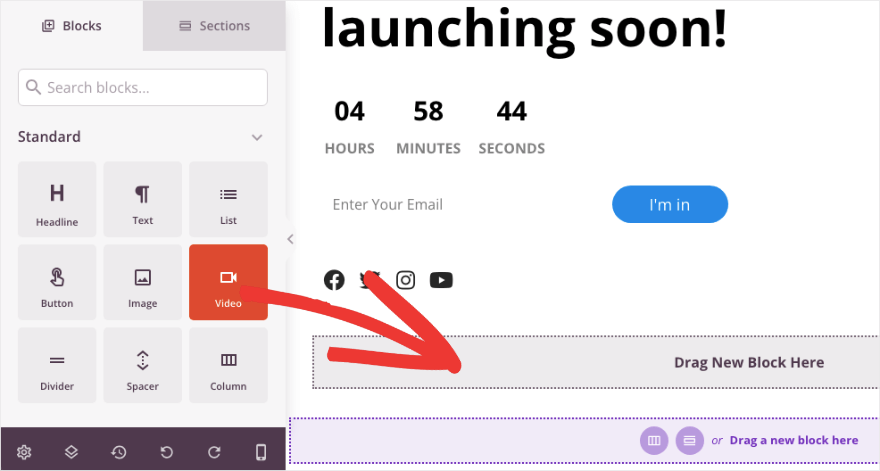
لإضافة عناصر جديدة إلى صفحتك قيد الإنشاء، ما عليك سوى تحديد الرمز الذي تريده وسحبه وإفلاته في تصميم الصفحة. لذلك، على سبيل المثال، إذا كنت تريد إضافة مقطع فيديو، فاسحب هذه الكتلة إلى الصفحة.


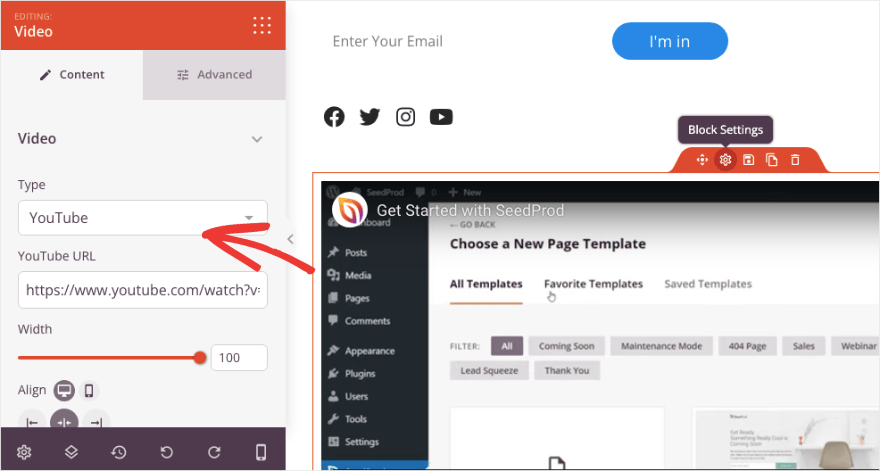
ستراه الآن كما هو موضح أدناه حيث يمكنك إضافة عنوان URL على YouTube أو رابط فيديو مخصص.

انها حقا بهذه البساطة. لا يوجد ترميز مخصص أو تعديل لملفات WordPress.
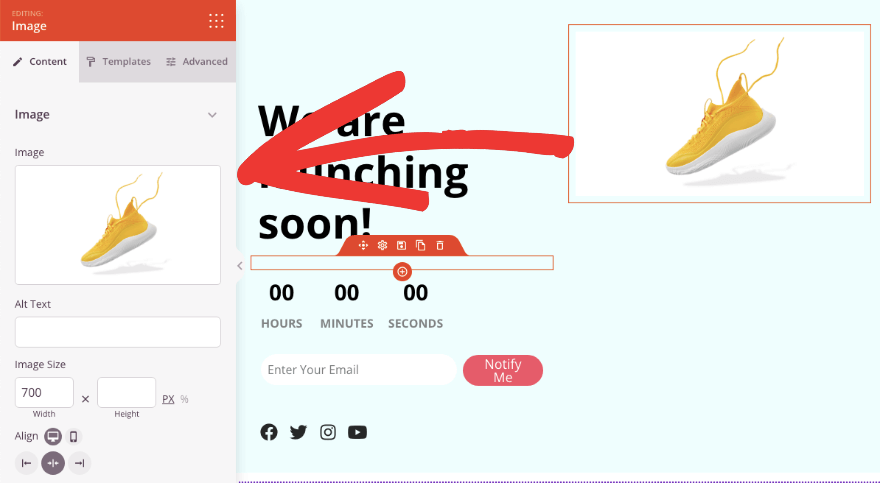
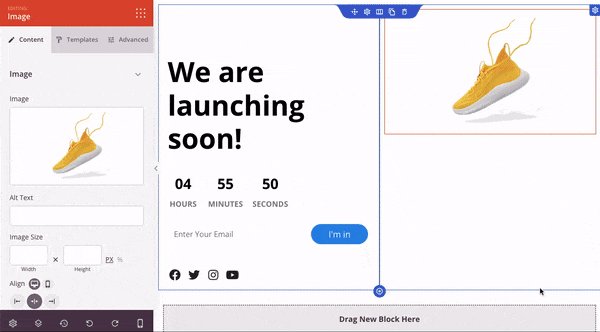
بعد ذلك، لتغيير الصورة، انقر عليها وسيظهر لك خيار على اليسار. يتيح لك ذلك تحميل صورة جديدة أو اختيار صورة من مكتبة الوسائط الخاصة بك.

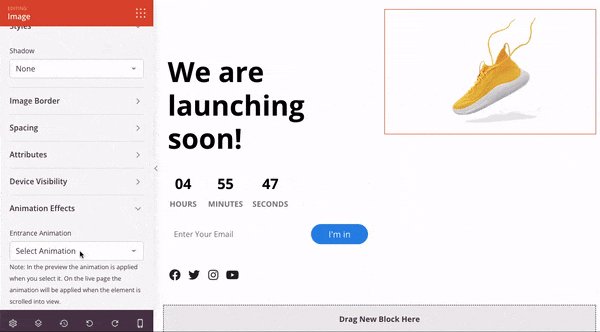
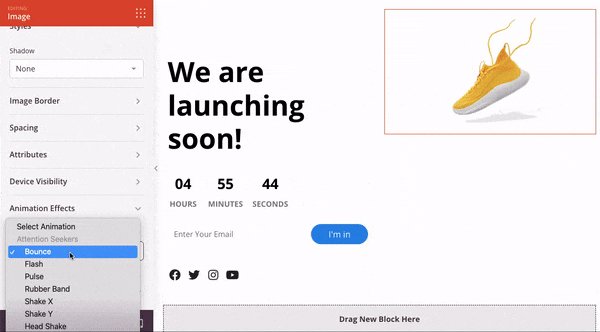
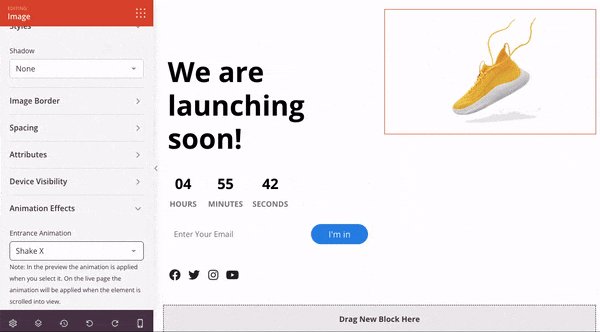
يمكنك إضافة نص بديل وتغيير المحاذاة والحجم واستخدام قالب جاهز والمزيد. ضمن علامة التبويب خيارات متقدمة ، يمكنك أيضًا إضافة تأثيرات الرسوم المتحركة مثل الارتداد والفلاش والنبض والمزيد.

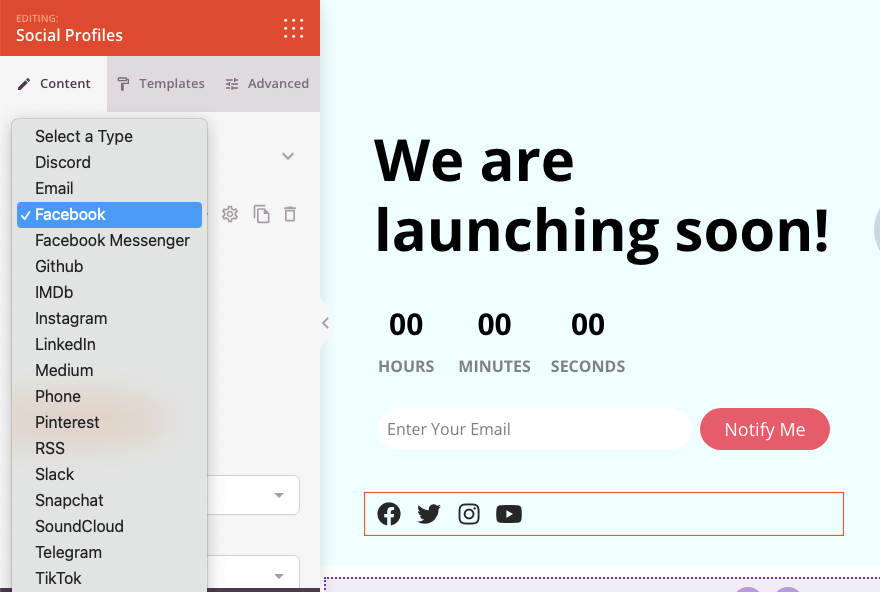
بعد ذلك، دعونا نضيف ملفات التعريف الاجتماعية. عندما تختار مجموعة الملفات الشخصية الاجتماعية، ستحصل على خيارات لإضافة أيقونات جديدة من Discord وLinkedIn وPinterest وRSS وSnapchat وSoundcloud وTikTok وغيرها الكثير!

يمكنك إضافة عناوين URL إلى ملفك الشخصي على مواقع التواصل الاجتماعي، وقد تم ذلك.
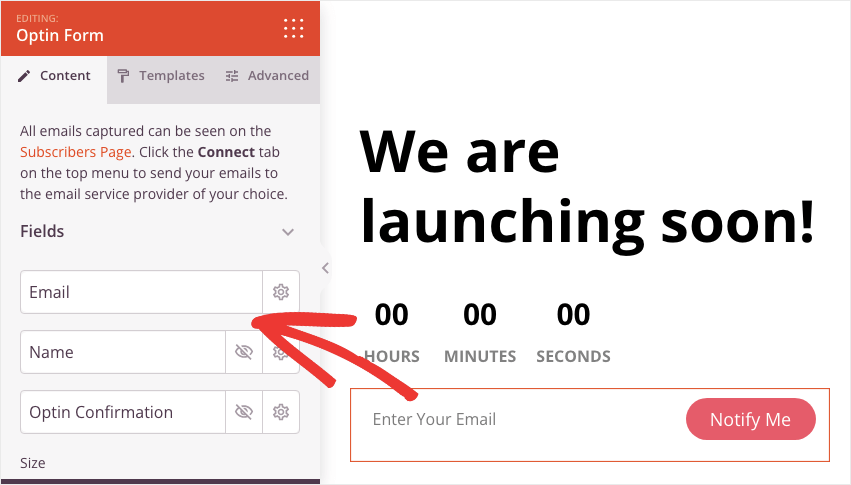
إذا كنت تريد إضافة نموذج الاشتراك إلى موقع WordPress الخاص بك، فيمكنك ببساطة سحب الكتلة وإفلاتها في تصميم صفحتك. في القالب الذي اخترناه، يوجد بالفعل نموذج اختيار يمكننا تعديله.
من خلال تحديده، يمكننا تحرير حقول الحظر التي تتضمن البريد الإلكتروني والاسم وتأكيد الاشتراك. يمكنك اختيار إظهار الحقول أو إخفائها باستخدام أيقونة العين.

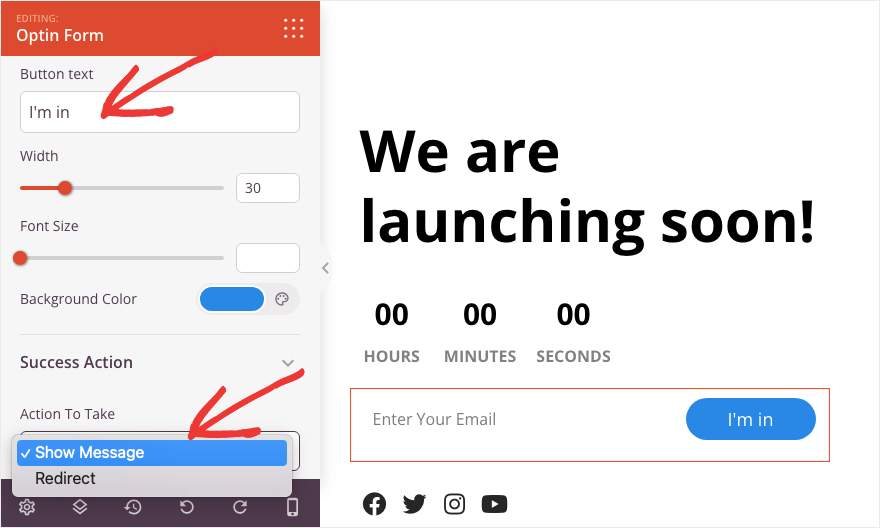
قم بالتمرير لأسفل على اليسار وسترى خيارات لتغيير نص الزر وعرضه ولونه وحجم الخط. يمكنك أيضًا التحكم في ما يحدث بعد أن يرسل المستخدم هذا النموذج. يمكنك إما أن تظهر لهم رسالة نجاح أو تعيد توجيههم إلى عنوان URL مختلف.

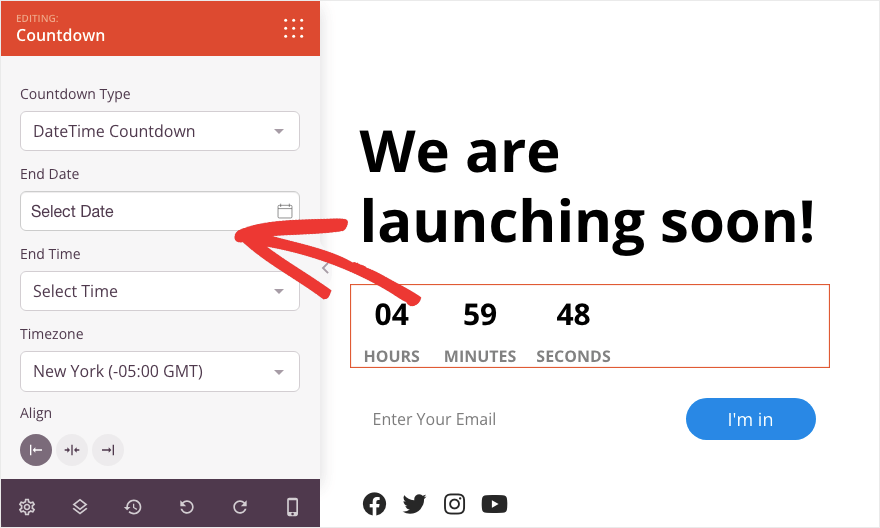
الآن بما أن هذه صفحة ستأتي قريبًا، نريد عرض مؤقت للعد التنازلي لإضافة إحساس بالإثارة والإلحاح.
في كتلة مؤقت العد التنازلي، يمكنك ضبط تاريخ الانتهاء ووقته واختيار المنطقة الزمنية الخاصة بك.

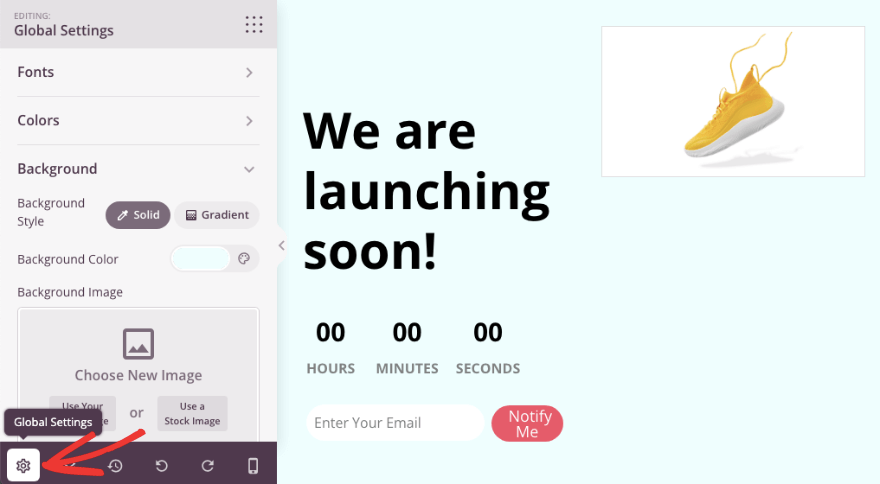
يأتي SeedProd مزودًا بالإعدادات العامة التي تتيح لك تعيين الخطوط والألوان التي تنطبق على التصميم بأكمله. يساعدك هذا على البقاء متسقًا مع علامتك التجارية.
في الركن السفلي الأيسر من أداة الإنشاء، سترى رمز الإعدادات العامة . ينقلك هذا إلى قائمة حيث يمكنك تعيين الخطوط والألوان وصورة الخلفية أو لونها.

لذا كما ترى، بغض النظر عن سمات WordPress التي تريد استخدامها، يمكنك تخصيص صفحتك لتتناسب معها.
تأكد من استخدام الزر "حفظ" في الأعلى لتخزين تخصيصاتك.
وبهذا تكون صفحتك القادمة جاهزة. يمكنك الانتقال إلى الخطوة التالية حيث سنقوم بتهيئة الإعدادات المهمة.
الخطوة 4: تكوين إعدادات الصفحة
SeedProd هي أداة قوية حقًا تتيح لك إضافة جميع أنواع الإعدادات المتقدمة وعمليات التكامل إلى صفحتك القادمة قريبًا.
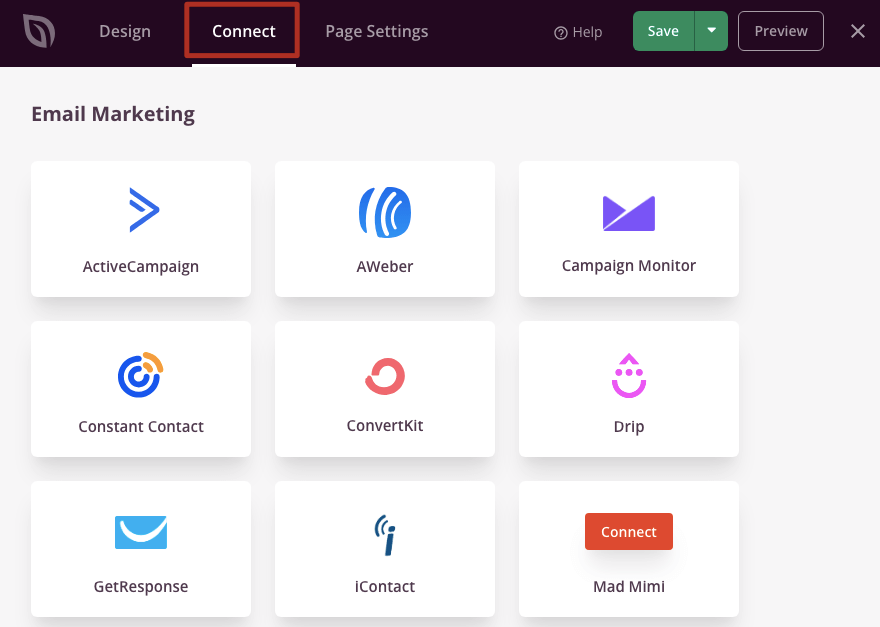
أولاً، ضمن علامة التبويب "اتصال" ، يمكنك التكامل مع خدمات التسويق عبر البريد الإلكتروني الشائعة مثل AWeber وConstant Contact وDrip والمزيد.

وبعد ذلك، يمكنك التبديل إلى علامة التبويب "إعدادات الصفحة" . هنا، سترى 4 خيارات قائمة على اليسار: عام، والتحكم في الوصول، وتحسين محركات البحث، والبرامج النصية.
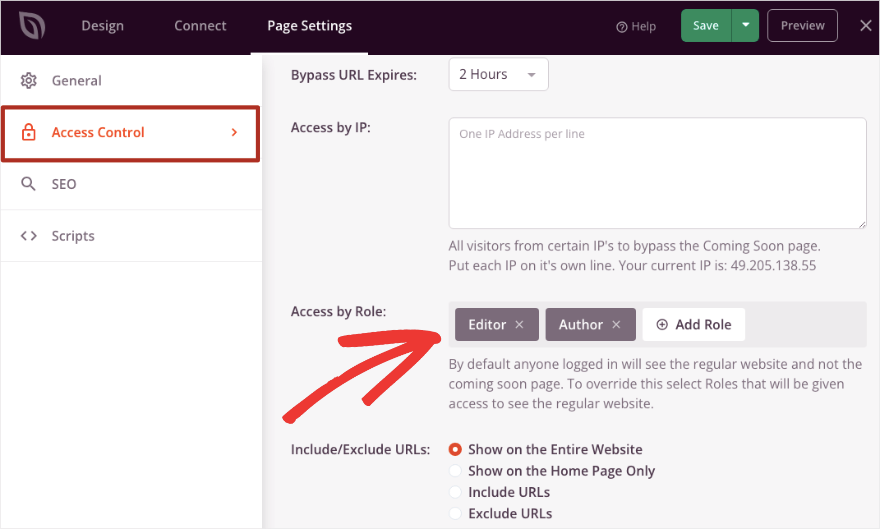
انتقل إلى صفحة التحكم في الوصول . هنا يمكنك السماح للمستخدمين بتجاوز عنوان URL الذي سيتوفر قريبًا. يمكنك تحديد عدد الساعات التي تريد السماح لهم بالوصول إليها. بعد ذلك، يمكنك إما إضافة عنوان IP الخاص بهم أو دور المستخدم مثل المحرر والمسؤول والمؤلف وما إلى ذلك.

يتيح لك SeedProd أيضًا منح الإذن لعناوين URL محددة أو صفحة رئيسية أو موقع WordPress بأكمله.
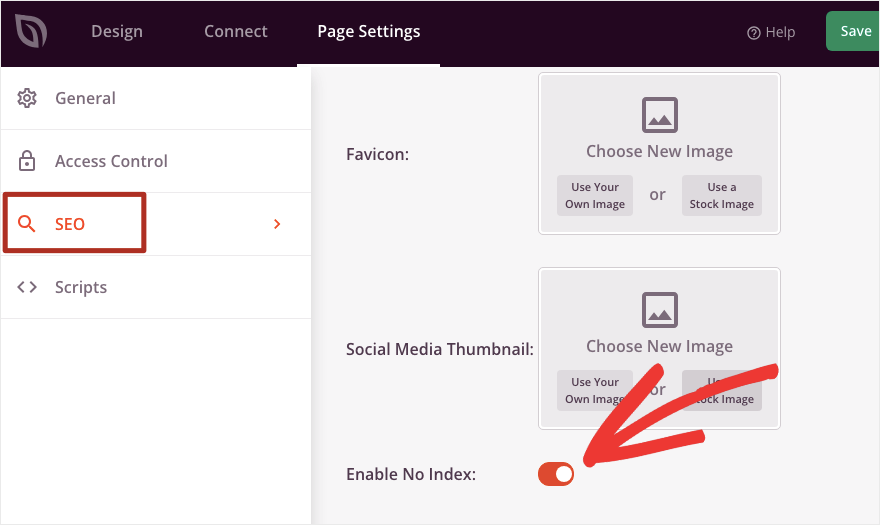
قم بالتبديل إلى علامة التبويب SEO . هنا يمكنك إضافة عنوان صفحة تحسين محركات البحث (SEO)، ووصفها، وأيقونتها المفضلة، وصورة مصغرة لوسائل التواصل الاجتماعي.
يمكنك أيضًا إخبار محركات البحث مثل Google وBing بعدم فهرسة هذه الصفحة إذا كنت لا تريد ظهورها على صفحات نتائج البحث.

في علامة التبويب "البرامج النصية" ، يمكنك إضافة CSS مخصص ولكننا لن نتناول ذلك هنا. أنت الآن جاهز لنشر صفحتك القادمة قريبًا.
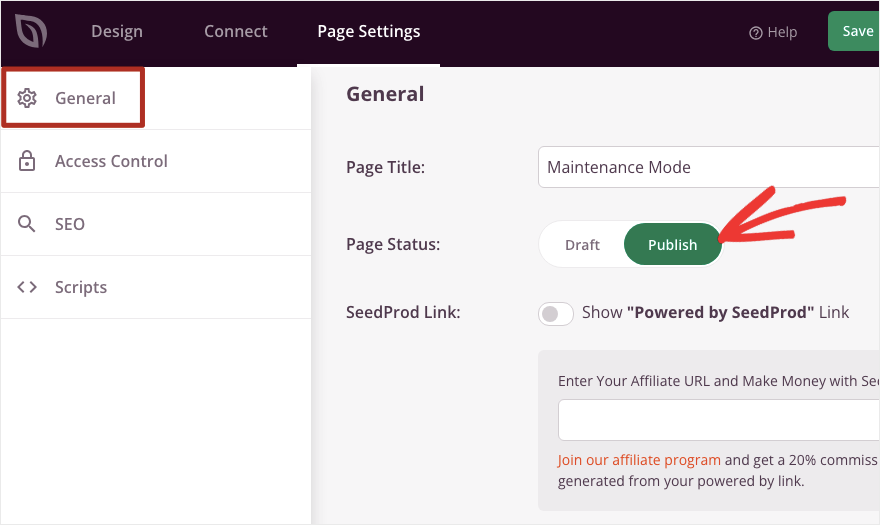
ضمن علامة التبويب عام ، يمكنك تبديل حالة الصفحة من مسودة إلى نشر وهذا كل شيء.

تم الآن نشر صفحتك القادمة قريبًا. هناك خطوة أخرى عليك اتخاذها.
الخطوة 5: تفعيل الوضع قريبًا
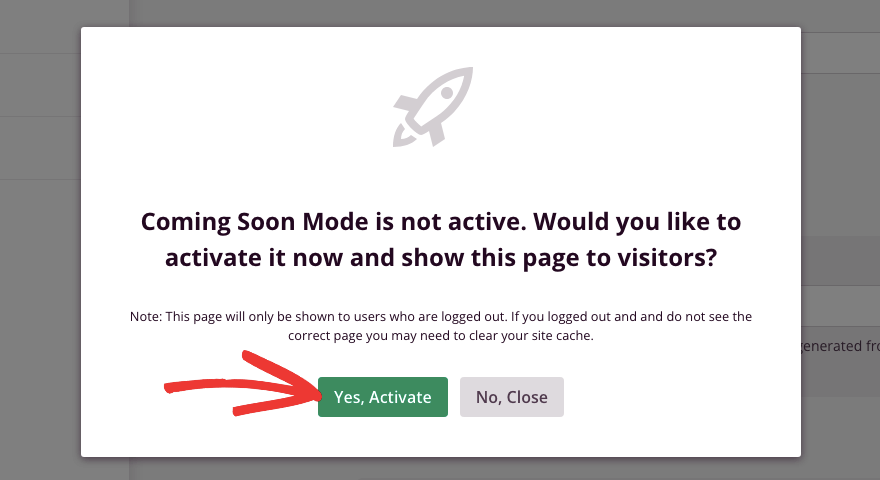
عند نشر صفحة "قريبًا"، ستظهر نافذة منبثقة تتيح لك معرفة أن وضع "قريبًا" غير نشط.
كل ما عليك فعله هو النقر على الزر الأخضر الذي يقول "نعم، تفعيل".

سيؤدي هذا إلى إخفاء موقع الويب الخاص بك عن الجميع باستثناءك وإظهار الصفحة القادمة التي أنشأتها للتو.
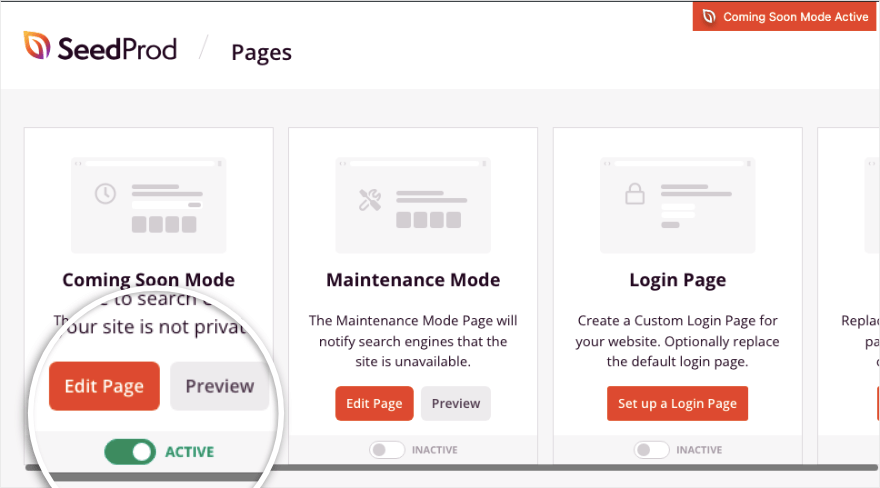
لإلغاء تنشيط الوضع قريبًا، انتقل إلى SeedProd في لوحة المشرف الخاصة بك. في الزاوية اليمنى العليا، سترى إشعارًا يقول "Coming قريبًا Mode Active".
سترى أيضًا زر تبديل ضمن وضع Coming قريبًا. عندما تكون مستعدًا لإطلاق موقعك، ما عليك سوى إيقاف تشغيل هذا الزر هنا.

سيتم إلغاء تنشيط وضع "قريبًا" وستختفي صفحة "قريبًا". سيكون موقعك الفعلي متاحًا لجميع المستخدمين.
هذا كل شيء! لقد تعلمت كيفية وضع موقعك في الوضع "قريبًا" بصفحة جميلة. يمكنك أيضًا استخدام SeedProd لعرض صفحة وضع الصيانة ذات المظهر الاحترافي عندما يكون موقعك غير متاح.
يمكنك أيضًا استخدامه لإنشاء أي صفحات ومنشورات مقصودة أخرى تحتاجها لموقعك.
الأسئلة الشائعة حول إنشاء صفحة WordPress القادمة قريبًا
كيف يمكنني إنشاء قائمة بريد إلكتروني باستخدام صفحة "قريبًا"؟
توفر معظم المكونات الإضافية القادمة والصيانة وظيفة جمع البريد الإلكتروني. يمكنك بسهولة دمج خدمات مثل Mailchimp لبدء إنشاء قائمة المشتركين الخاصة بك حتى قبل أن يصبح موقعك نشطًا.
ما هو أفضل برنامج WordPress قريبًا وأفضل مكون إضافي لوضع الصيانة؟
SeedProd هو أفضل برنامج WordPress قريبًا ومكون إضافي لوضع الصيانة. إنه سهل الاستخدام ويأتي مع قوالب ومنشئ مرئي. كما أنه يتكامل مع خدمات التجارة الإلكترونية والبريد الإلكتروني ويعمل أيضًا كمكون إضافي قوي لإنشاء الصفحات المقصودة.
هل تتوفر نسخة مجانية من SeedProd؟
نعم، يقدم SeedProd إصدارًا مجانيًا يتيح لك إعداد صفحة قريبًا وتمكين وضع قريبًا. يحتوي الإصدار المحترف على ميزات أكثر قوة ومتقدمة.
هل هناك مكونات إضافية أخرى قادمة قريبًا لـ WordPress؟
نعم، هناك مكونات إضافية مثل Thrive Architect وElementor وWP Maintenance Mode وCMP (قريبًا ومكون إضافي للصيانة).
بعد ذلك، قد ترغب أيضًا في رؤية منشوراتنا على:
- كيفية إضافة نموذج اتصال في ووردبريس (5 خطوات سهلة)
- كيفية عمل نسخة احتياطية لموقع WordPress الخاص بك (الطريقة الصحيحة!)
- كيفية إعداد Google Analytics في WordPress (4 خطوات سهلة)
سترشدك هذه البرامج التعليمية خطوة بخطوة خلال الخطوات الأساسية التي يتعين عليك اتخاذها عند إعداد موقع ويب جديد.
