كيفية إنشاء نموذج WordPress مع تحميلات ملفات متعددة
نشرت: 2019-12-23هل تريد أن يقوم المستخدمون بإضافة مرفقات متعددة إلى نموذج الاتصال الخاص بك؟ في بعض الأحيان قد يحتاج النموذج الخاص بك إلى السماح بتحميل أكثر من ملف واحد.
في هذه المقالة ، سنوضح لك بالضبط كيفية السماح بتحميل ملفات متعددة في WordPress.
فيما يلي جدول محتويات لهذا البرنامج التعليمي:
- قم بإنشاء نموذج تحميل الملف الخاص بك في WordPress
- قم بالتبديل إلى حقل تحميل ملف النمط الكلاسيكي (اختياري)
- تخصيص إعدادات النموذج الخاص بك
- تكوين إخطارات النموذج الخاص بك
- تكوين تأكيدات النموذج الخاص بك
- أضف النموذج الخاص بك إلى موقع الويب الخاص بك
- اعرض الملفات
ما نوع الملفات التي يمكن تحميلها على WordPress؟
يُسهل المكون الإضافي WPForms على زوار موقعك تحميل جميع أنواع الملفات إلى نماذج الاتصال الخاصة بك. يمكنك تضمين حقل تحميل ملف للتحميل:
- المستندات (doc. و xls. و ppt. و pdf.)
- الصور (.png و .gif و .jpg)
- فيديو (.mpg و. mov و. wmv)
- الصوت (.wav و. mp3 و. mp4)
يمكنك استخدام هذه العملية نفسها لقبول تحميلات ملفات CSV في WordPress.
ولكن لأسباب أمنية في WordPress ، لا يمكن تحميل بعض الملفات. على سبيل المثال ، يمكنك تحميل الصور إلى WordPress ، ولكن قد تجد أن بعض تنسيقات الهواتف الذكية محظورة.
إذا واجهت هذه المشكلة ، فإليك كيفية السماح بأنواع تحميل ملفات إضافية لنماذجك. وإليك دليل أكثر تحديدًا للسماح بتحميل ملفات Adobe Illustrator.
لذلك ، دعنا نمضي قدمًا ونتحقق من كيفية السماح بتحميل ملفات متعددة على نماذج اتصال WordPress الخاصة بك.
كيفية السماح بتحميل ملفات متعددة
إن منح زوار موقع الويب الخاص بك القدرة على تحميل ملف في نموذج WordPress الخاص بك يجعل من السهل عليك جمع المعلومات التي تحتاجها. لكن في بعض الأحيان تحتاج إلى أكثر من ملف واحد منهم. على سبيل المثال ، إذا كان لديك نموذج طلب وظيفة وترغب في جمع سيرة ذاتية بالإضافة إلى خطاب تغطية.
WPForms هو أفضل مكون إضافي لتحميل الملفات لبرنامج WordPress. بشكل افتراضي ، يسمح حقل WPForms File Upload بتحميل ملفات متعددة في وقت واحد. كل ما عليك فعله هو إضافة الحقل إلى النموذج الخاص بك - فلنبدأ.
الخطوة 1: قم بإنشاء نموذج تحميل ملف في WordPress
في هذا البرنامج التعليمي ، سنفترض أنه لم يتم بناء النموذج الخاص بك بعد والبدء من البداية. إذا كان لديك نموذج بالفعل وترغب فقط في معرفة كيفية إضافة حقل تحميل ملف إليه ، فسترى كيفية سحب الحقل إلى النموذج الخاص بك في المحرر في هذه الخطوة الأولى.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل حول كيفية تثبيته ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
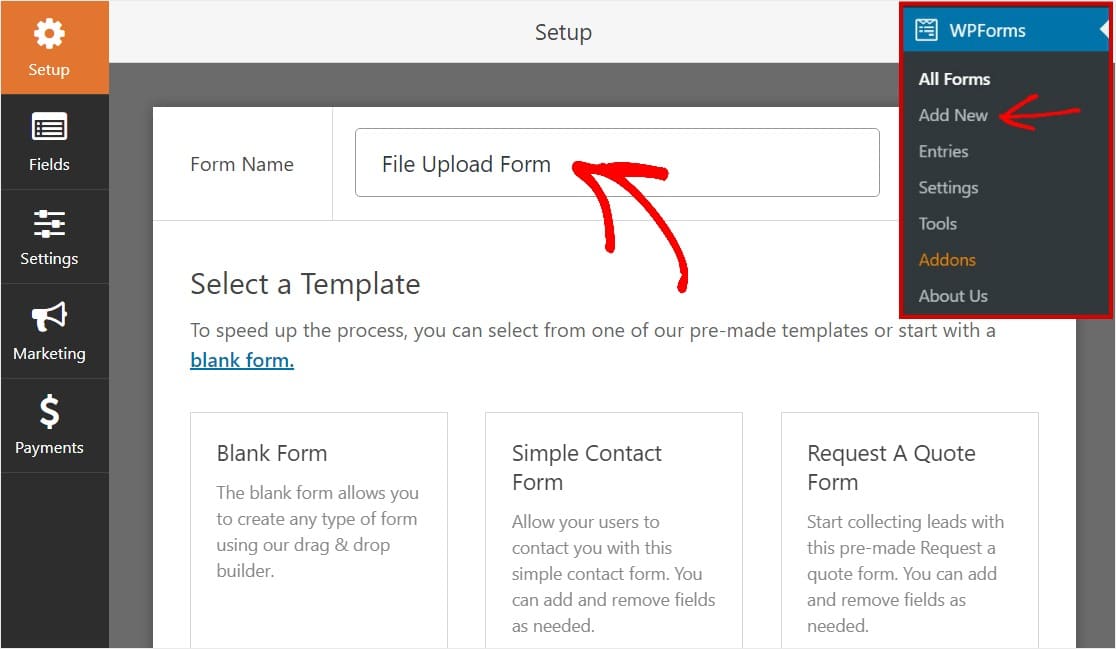
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms »إضافة جديد في اللوحة اليمنى لإنشاء نموذج جديد وتسميته . يمكنك اختيار أي اسم تريده.

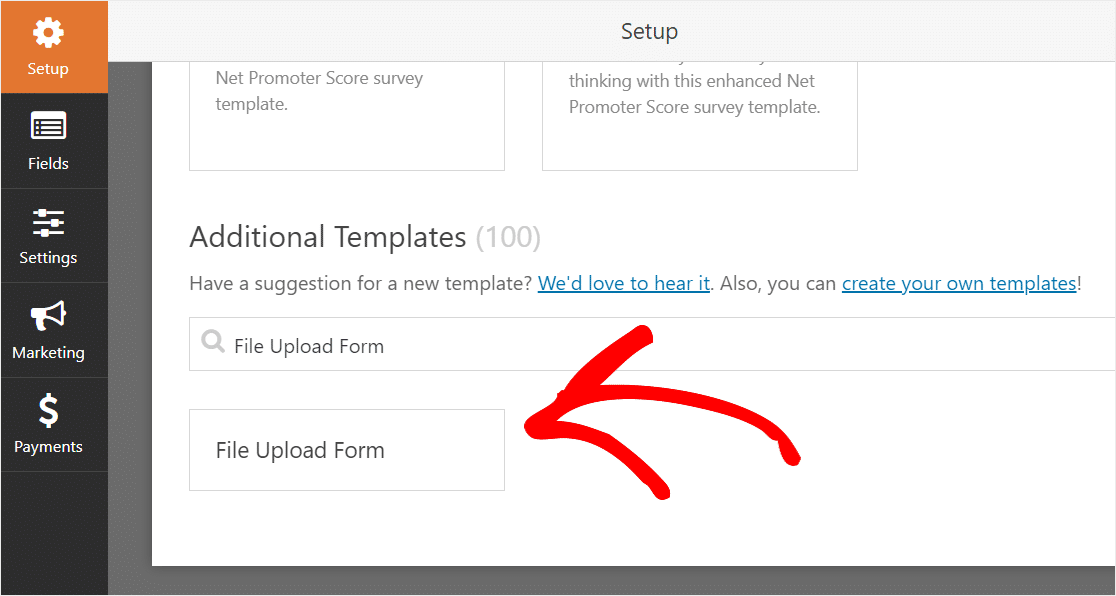
بعد ذلك ، قم بالتمرير لأسفل إلى قسم النماذج الإضافية واكتب "نموذج تحميل الملف" ، ثم انقر فوقه لفتح النموذج.

تأكد من أنك قمت بالفعل بتنشيط الملحق حزمة قوالب النماذج للبحث عن هذا النموذج.
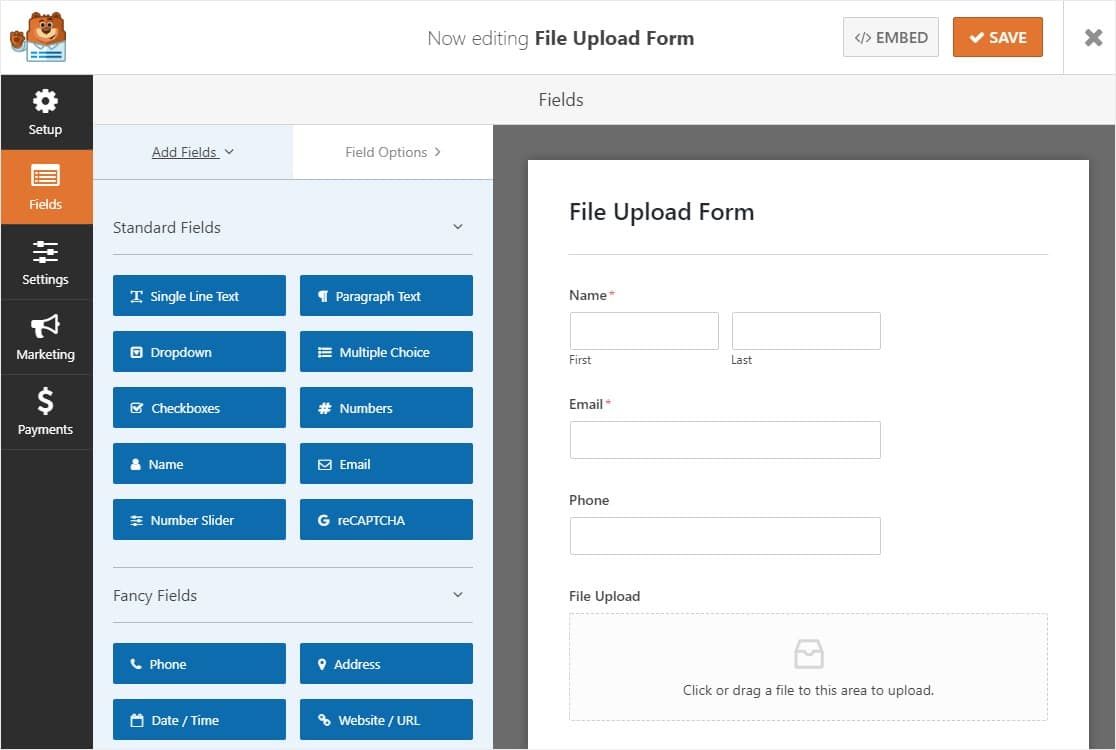
ستقوم WPForms الآن بتعبئة نموذج تحميل ملف مبني مسبقًا وعرض أداة إنشاء السحب والإفلات.

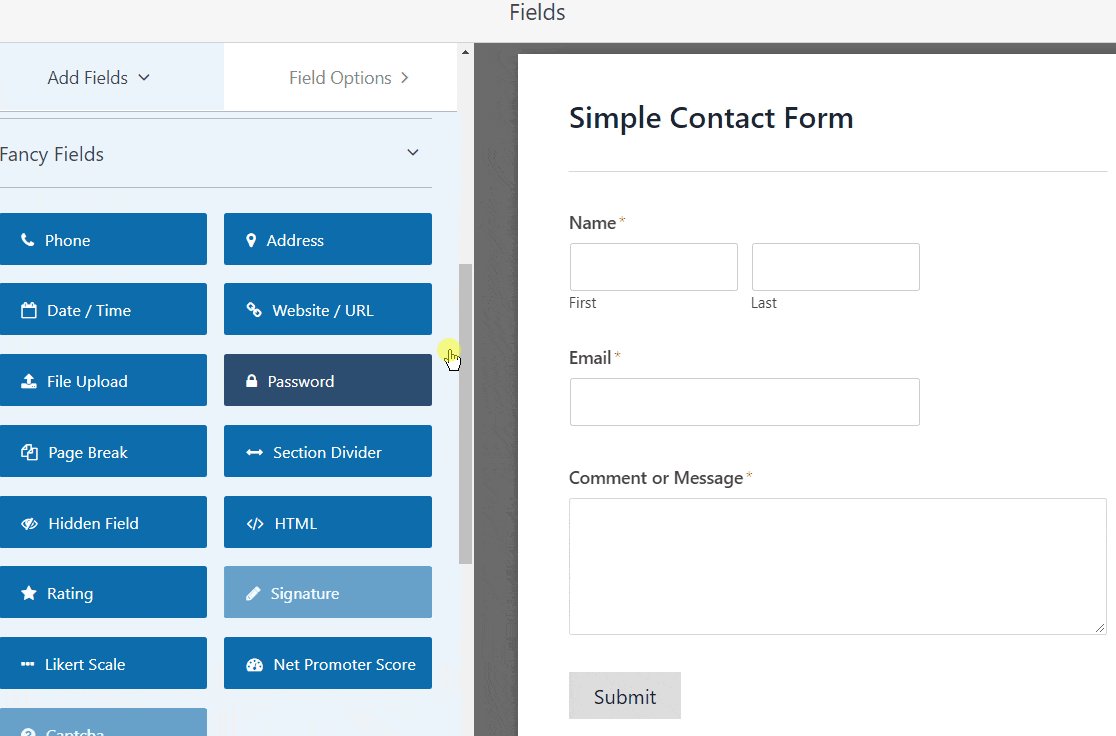
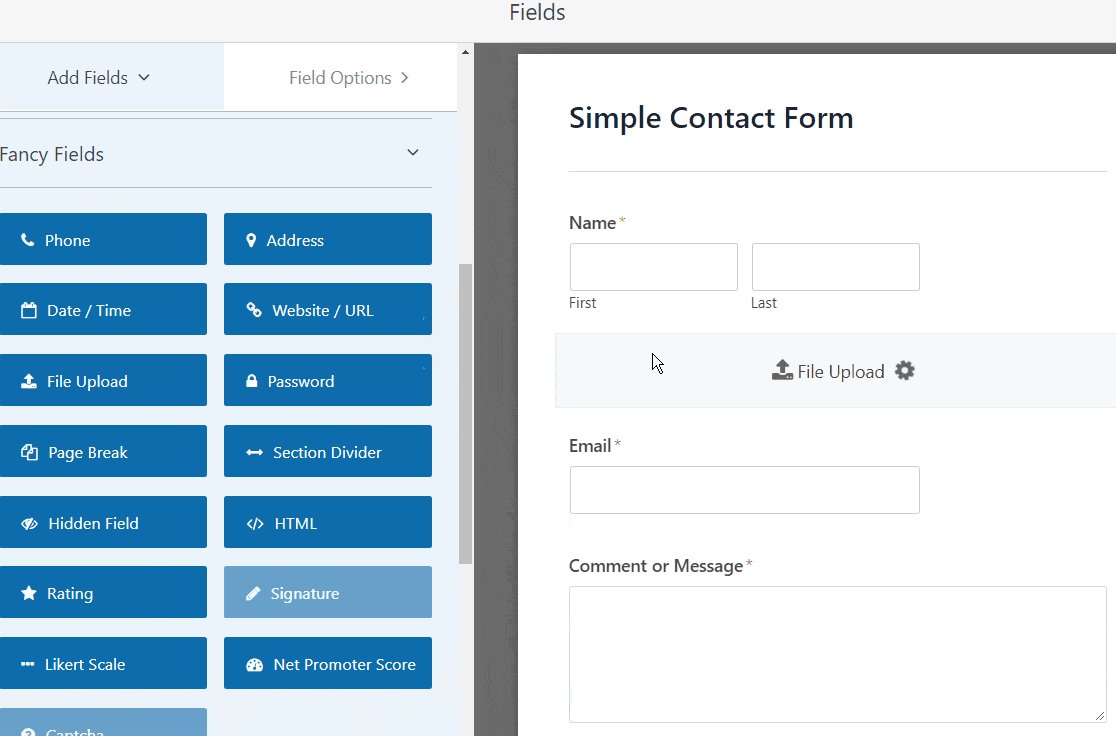
هنا ، يمكنك إضافة حقول إضافية إلى نموذج الاتصال الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
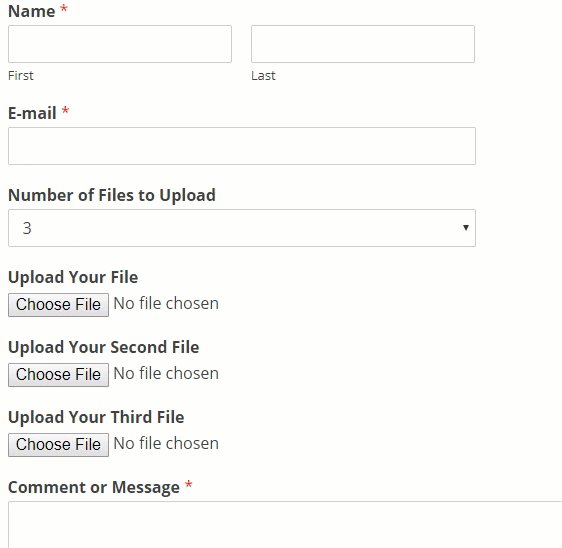
باستخدام قالب نموذج تحميل الملف ، سيكون لديك بالفعل حقول الاسم والبريد الإلكتروني والهاتف وتحميل الملف والتعليقات الإضافية .
انقر فوق أي من حقول النموذج لإجراء تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لأعلى ولأسفل لإعادة ترتيب النموذج الخاص بك.
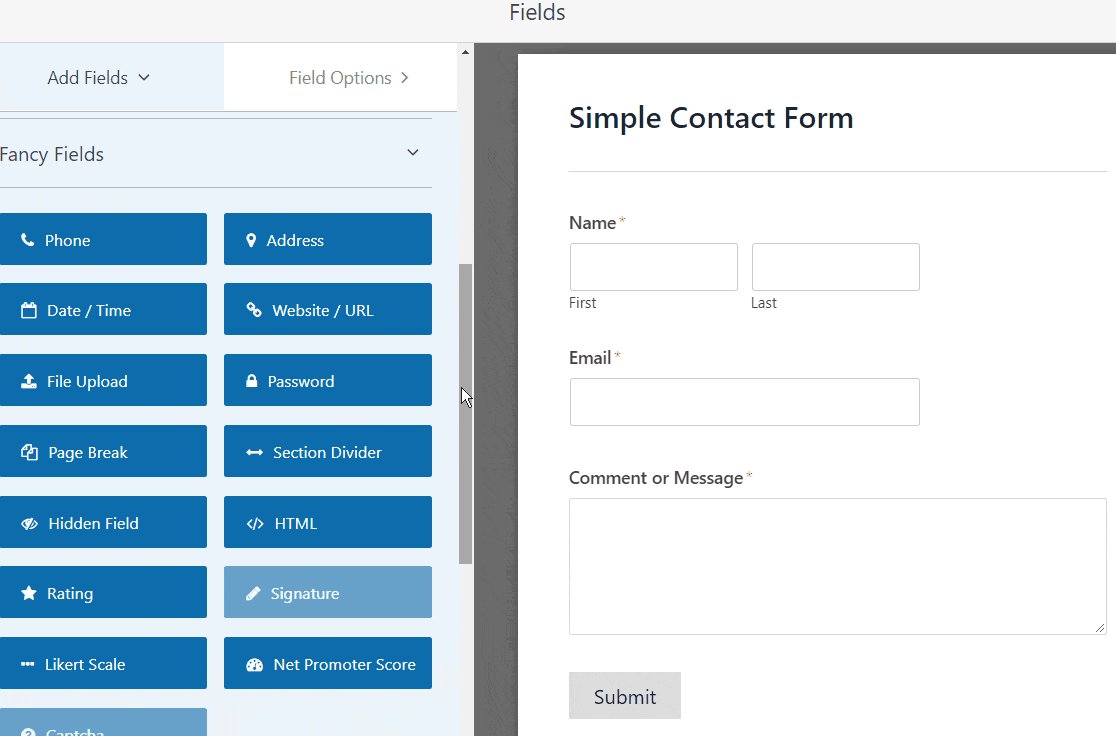
ملاحظة: يمكنك إضافة حقل تحميل الملف إلى أي نموذج WordPress تقوم بإنشائه . ما عليك سوى سحب حقل نموذج تحميل الملف ، الموجود ضمن Fancy Fields ، من اللوحة اليمنى لمحرر النماذج إلى اللوحة اليمنى.

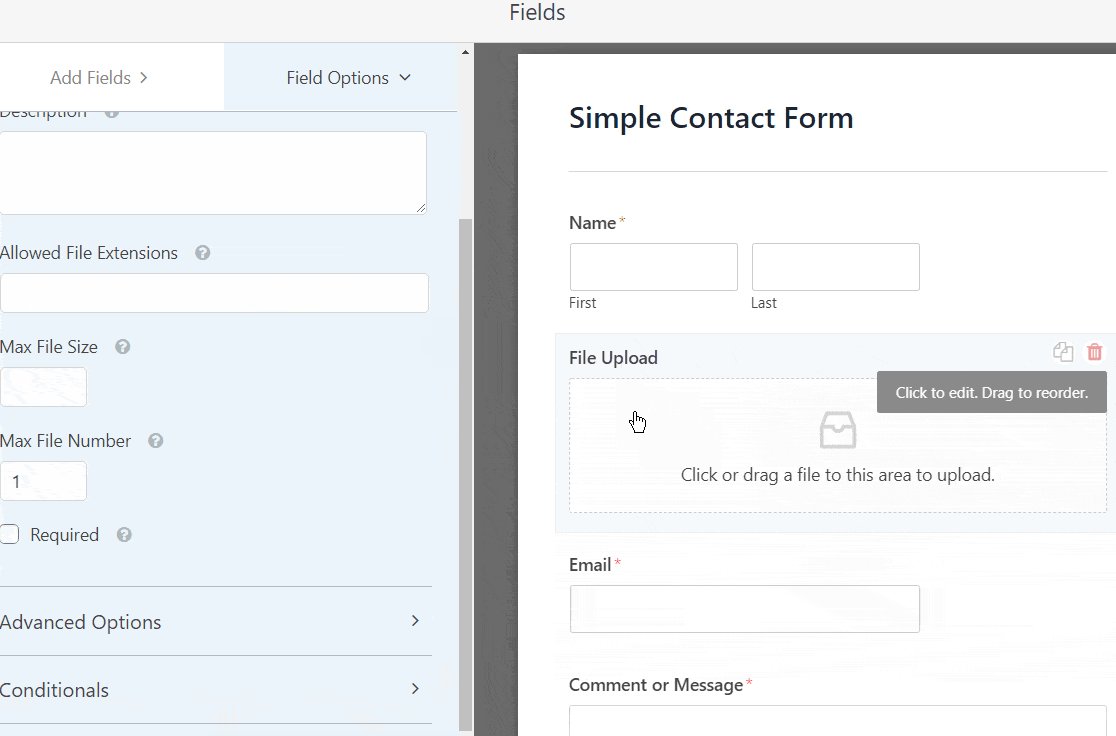
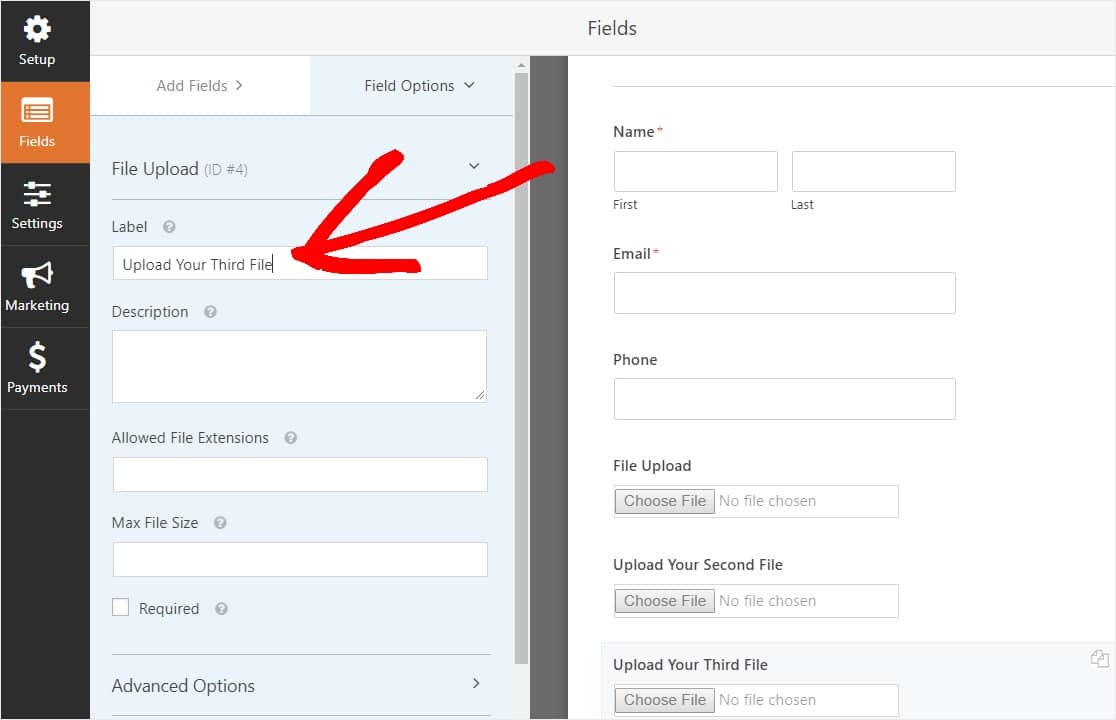
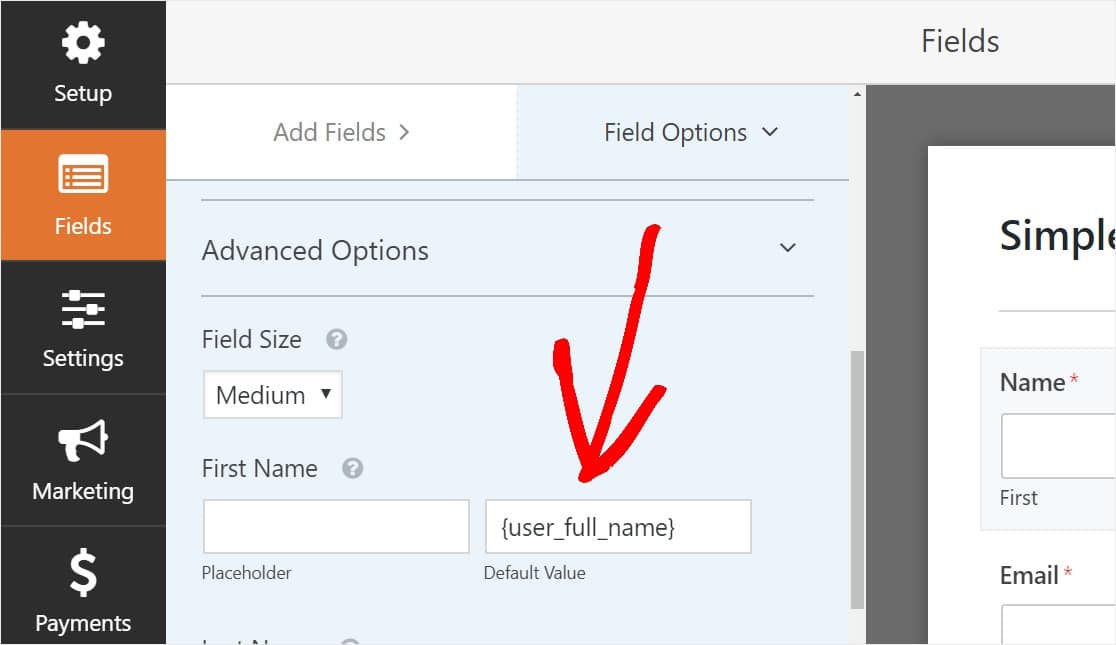
يمكنك النقر فوق حقل تحميل الملف وكذلك تغيير:
- التسمية - قم بتسمية حقل النموذج حتى يعرف زوار موقعك الغرض منه.
- الوصف - أضف وصفًا يوضح التفاصيل للمستخدمين. على سبيل المثال ، إذا كنت تريد فقط من الأشخاص تحميل صورة ، فأخبرهم بذلك.
- امتدادات الملفات المسموح بها - إذا كنت تريد تقييد أنواع الملفات التي يمكن تحميلها إلى نموذج WordPress الخاص بك ، فضعها هنا ، كل منها مفصول بفاصلة
- الحد الأقصى لحجم الملف - حدد بالميغابايت الحد الأقصى لحجم الملف الذي ستسمح للمستخدمين بتحميله. إذا تركت هذا فارغًا ، فسيتم تعيين WPForms افتراضيًا على الحد الأقصى لحجم الملف الذي يسمح به مضيف الويب. إذا كنت بحاجة إلى تغيير هذا ، فراجع هذا البرنامج التعليمي حول كيفية زيادة الحد الأقصى لحجم تحميل الملف في WordPress. .
- مطلوب - إذا كنت تريد مطالبة المستخدمين بتحميل ملف قبل أن يتمكنوا من إرسال النموذج الخاص بهم ، فحدد مربع الاختيار هذا.
- النمط - يمكنك التبديل بين النمط الحديث الافتراضي (موصى به) والنمط الكلاسيكي (الذي سنقوم بتغطيته بالتفصيل خلال الخطوة التالية)
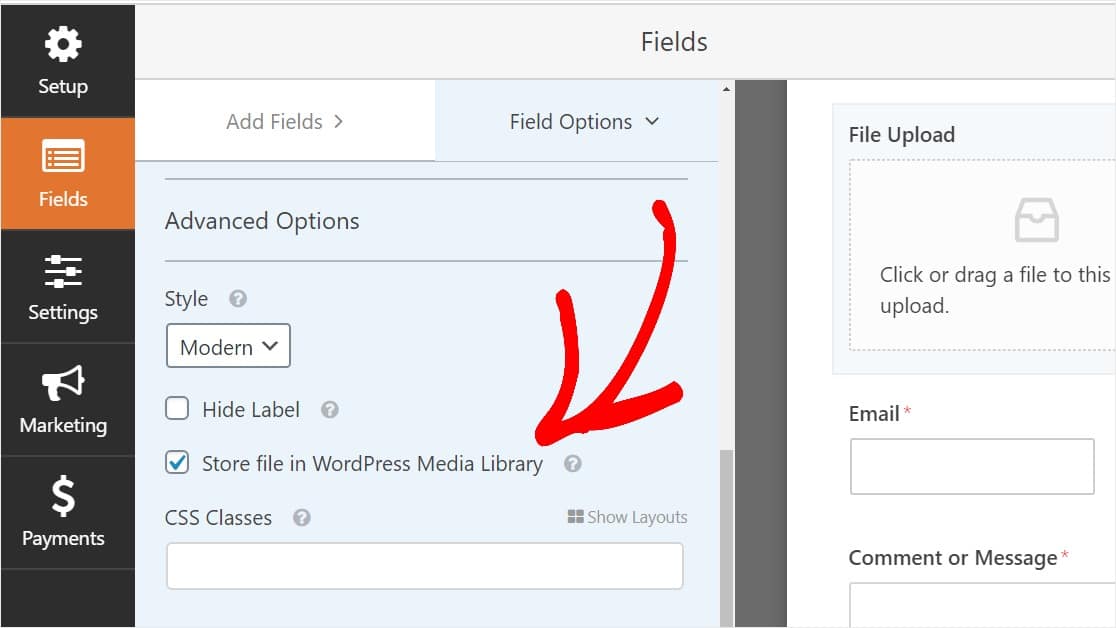
هل تتساءل أين سيتم تخزين عمليات تحميل الملفات هذه؟
بشكل افتراضي ، يتم تخزين جميع الملفات التي تم تحميلها من قبل المستخدمين في مجلد WPForms داخل دليل التحميلات في موقعك. لتسهيل الأمور ، يمكنك أيضًا تخزين هذه الملفات في مكتبة وسائط WordPress الخاصة بك عن طريق تحديد حقل المتجر في مربع الاختيار مكتبة وسائط WordPress ضمن الخيارات المتقدمة.

يمكنك أيضًا جعل النماذج تبدو رائعة باتباع الخطوات الواردة في منشورنا حول كيفية إنشاء نموذج متعدد الخطوات في WordPress. ولكن من أجل هذا البرنامج التعليمي ، سنلتزم بصفحة واحدة.
الخطوة 2: التبديل إلى حقل تحميل الملفات الكلاسيكي (اختياري)
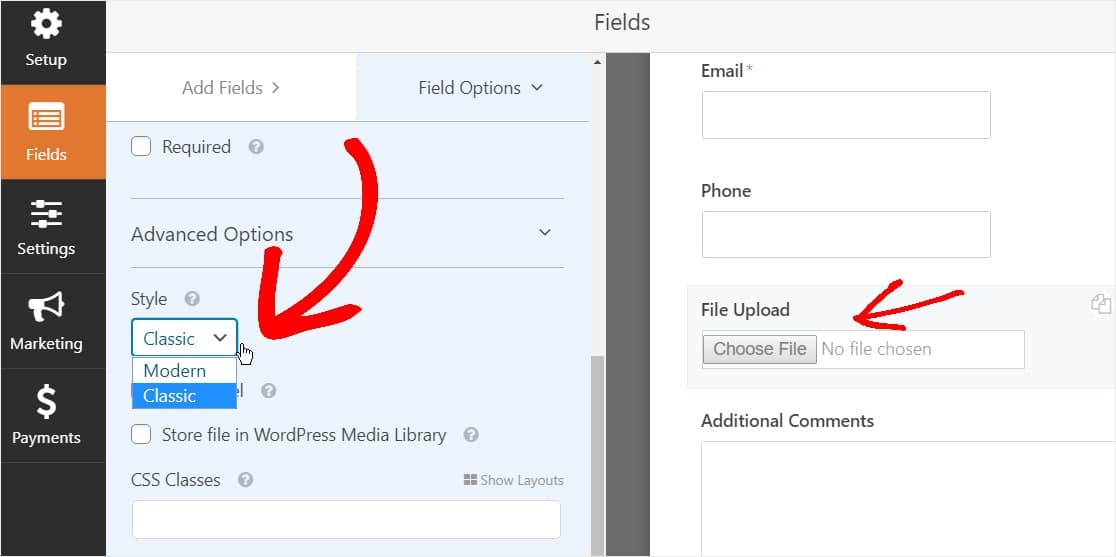
هذه الخطوة اختيارية ولا يوصى بها بشكل عام. ولكن ، إذا كنت ترغب في تغيير نمط حقل تحميل الملف من النمط الحديث الافتراضي إلى النمط الكلاسيكي الذي يتميز بزر "اختر الآن" ، فتوجه إلى خيارات متقدمة » النمط وانقر على القائمة المنسدلة لتحديد كلاسيكي.

قد يكون العودة إلى النمط الكلاسيكي خيارًا جيدًا:
- تفضل أنت أو المستخدمون لديك حقل تحميل ملف بنمط "زر"
- تفضل حقل تحميل ملف أكثر إحكاما (وأنت تقبل ملف واحد فقط)
فقط ضع في اعتبارك أن نمط Classic File Upload لا يقبل سوى تحميل واحد لكل حقل. ستحتاج إلى إضافة حقل تحميل ملف آخر لقبول تحميلات متعددة في النموذج الخاص بك إذا كنت تستخدم النمط الكلاسيكي.
لجعل النموذج يبدو خاليًا من الفوضى ، ستحتاج إلى تمكين المنطق الشرطي في حقل تحميل الملف الكلاسيكي الأول قبل إضافة تلك الحقول الأخرى. بهذه الطريقة ، لن تظهر حقول تحميل الملفات الإضافية في النموذج إلا إذا احتاجها المستخدم.

نظرًا لأن كل نمط كلاسيكي لحقل تحميل الملف يسمح للمستخدمين بتحميل ملف واحد فقط ، فستحتاج إلى معرفة كيفية إضافة عمليات تحميل ملفات متعددة باستخدام حقل النمط الكلاسيكي. سنفعل ذلك بالمنطق الشرطي.
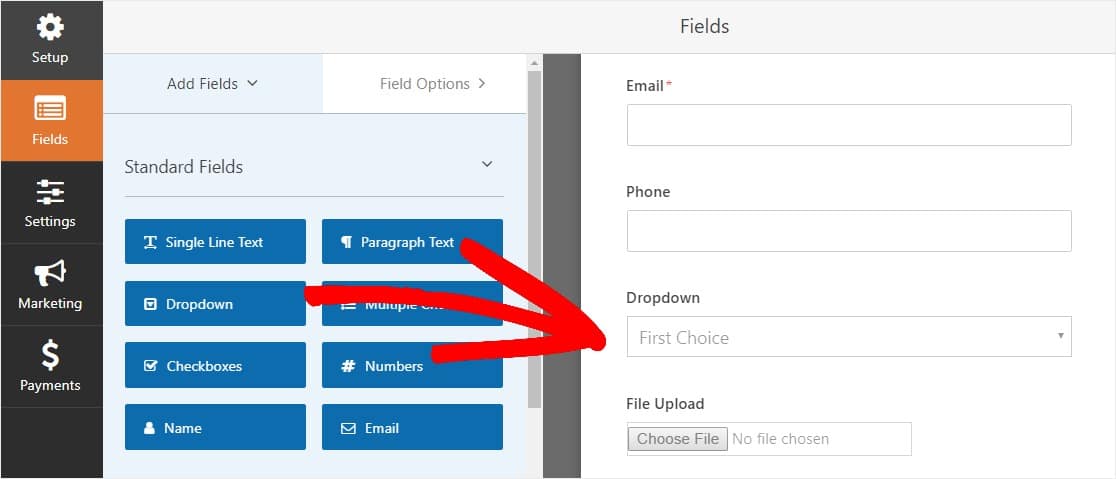
لتمكين منطق الشرط في حقل النمط الكلاسيكي ، اسحب حقل القائمة المنسدلة من اللوحة اليمنى إلى النموذج ، أعلى حقل تحميل الملف مباشرةً. (سيعمل هذا مع أي عدد من حقول تحميل الملف ، ولكن من أجل هذا المثال سنفعل 3.)

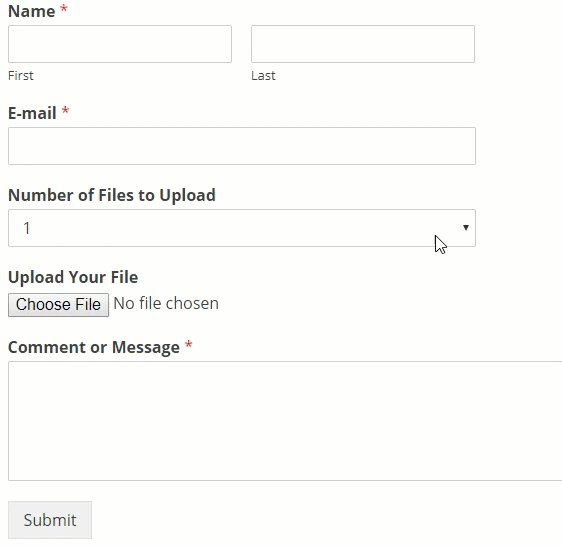
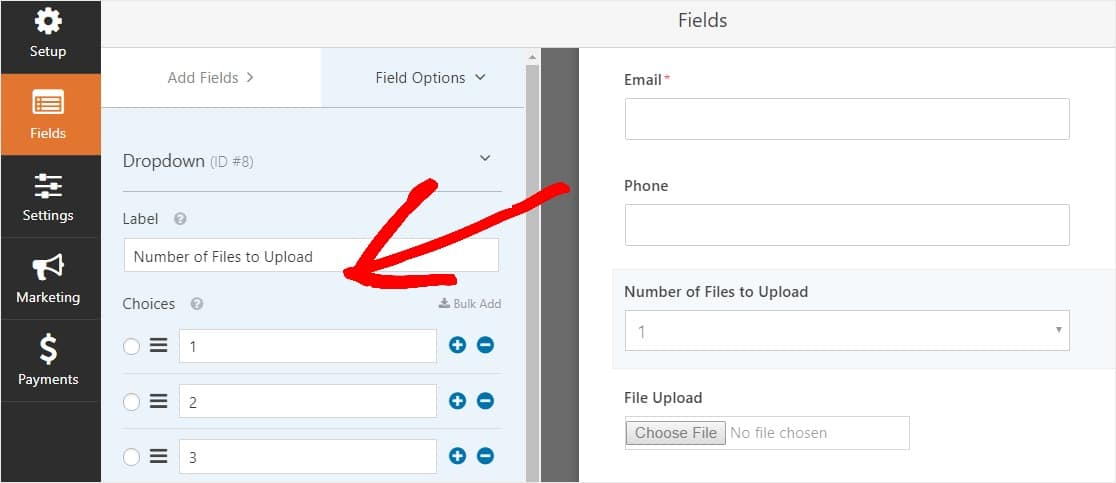
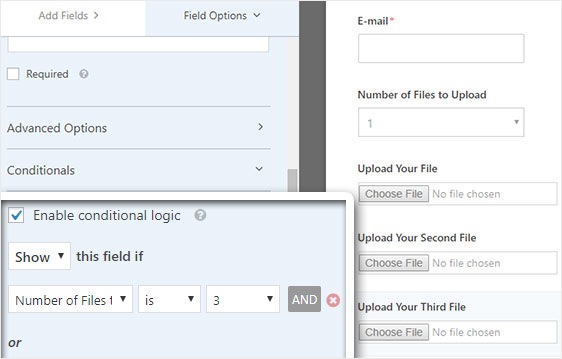
انقر الآن على حقل القائمة المنسدلة لرؤية "خيارات الحقل" على اللوحة اليمنى وتعديل تسمية حقل القائمة المنسدلة ليقول " عدد الملفات المراد تحميلها " والخيارات لتقول 1 و 2 و 3 .

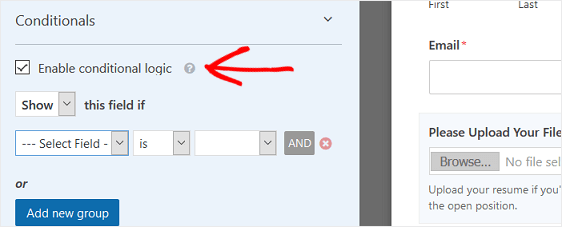
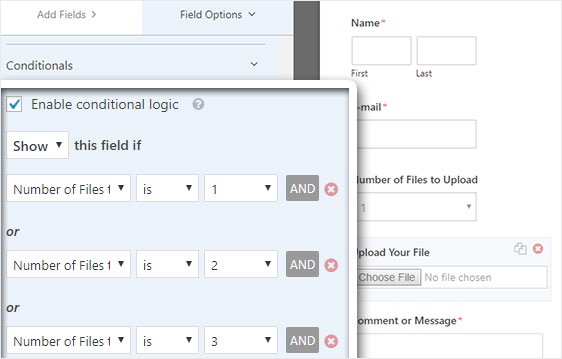
بعد ذلك ، انقر فوق حقل تحميل الملف وفي الخيارات ، قم بالتمرير لأسفل وقم بتوسيع علامة التبويب الشرطية في اللوحة اليمنى. ثم حدد علامة الاختيار لـ Enable Conditional logic (تمكين المنطق الشرطي) .

قم بتخصيص المنطق الشرطي لهذا الحقل تمامًا مثل لقطة الشاشة أدناه:

ضع في اعتبارك أنه تتم إضافة حقول جديدة بالنقر فوق الزر إضافة مجموعة جديدة ، والذي يطبق منطق OR. إذا كنت بحاجة إلى مزيد من التفاصيل حول استخدام منطق OR ، فاقرأ دليلنا حول كيفية استخدام المنطق الشرطي و OR.
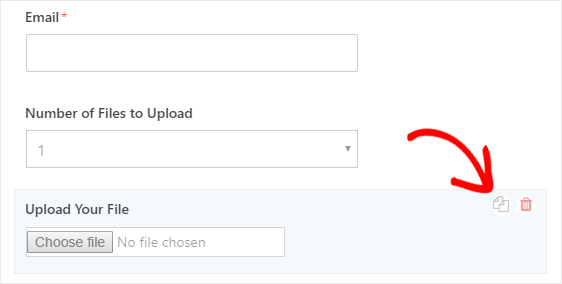
الخطوة التالية هي تكرار هذا المجال.
في النموذج الخاص بك ، انقر فوق الرمز المكرر على الجانب الأيمن من حقل تحميل الملف.


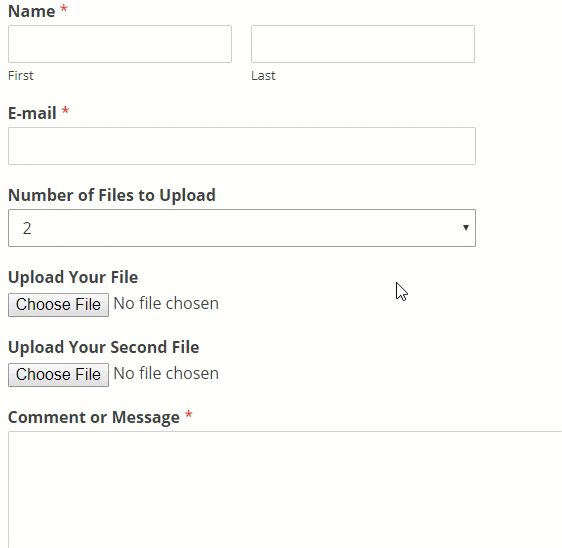
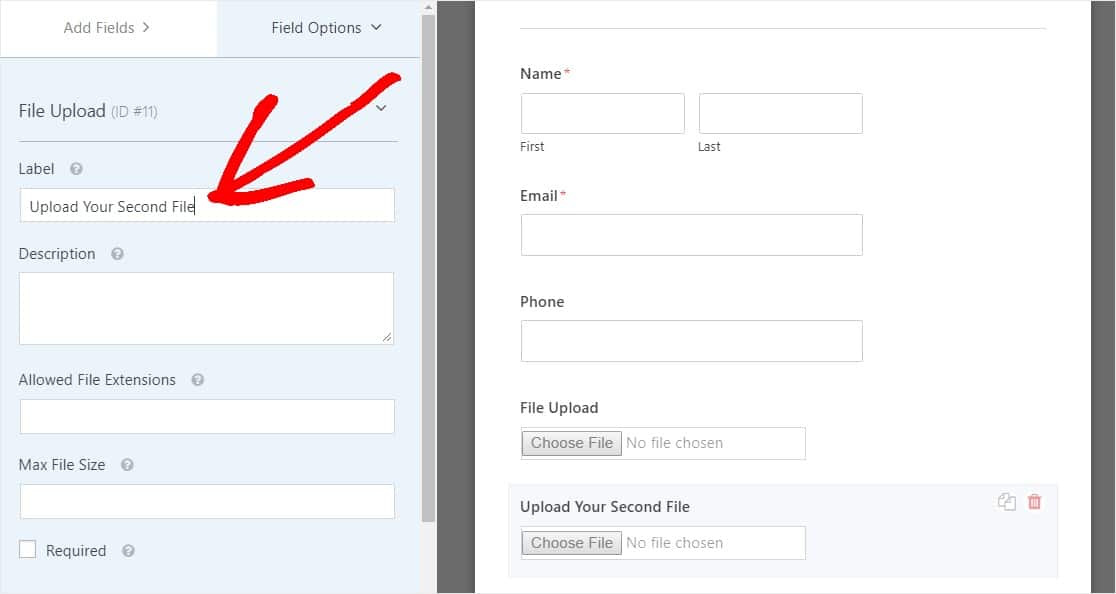
في اللوحة اليمنى ، قم بتغيير تسمية حقل تحميل الملف الجديد لتحميل ملفك الثاني .

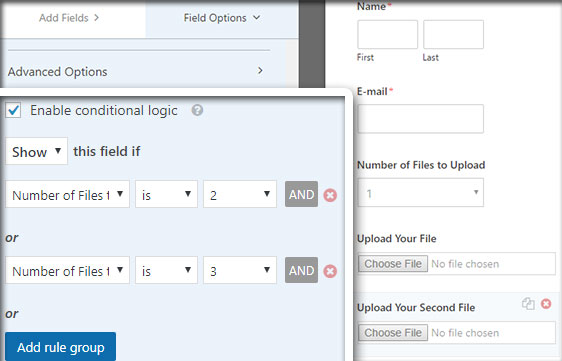
الآن قم بتكوين المنطق الشرطي لهذا الحقل الجديد تمامًا مثل لقطة الشاشة أدناه. التغيير الوحيد من الخطوة أعلاه هو أننا أزلنا الإجراء الأول حيث يشير إلى أن عدد الملفات المراد تحميلها هو 1.

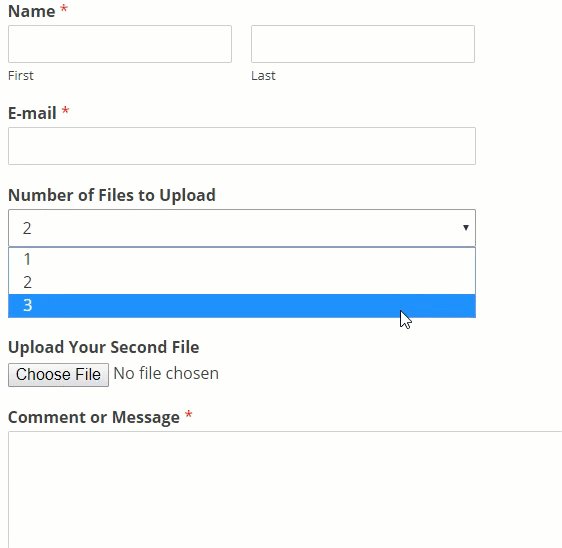
الآن ، قم بتكرار حقل تحميل الملف الثاني عن طريق النقر فوق الرمز وتغيير التسمية إلى تحميل الملف الثالث .

قم بتكوين حقل المنطق الشرطي تمامًا مثل لقطة الشاشة أدناه. سنحتفظ فقط بالحقل الأخير حيث يشير إلى أن عدد الملفات المراد تحميلها هو 3.

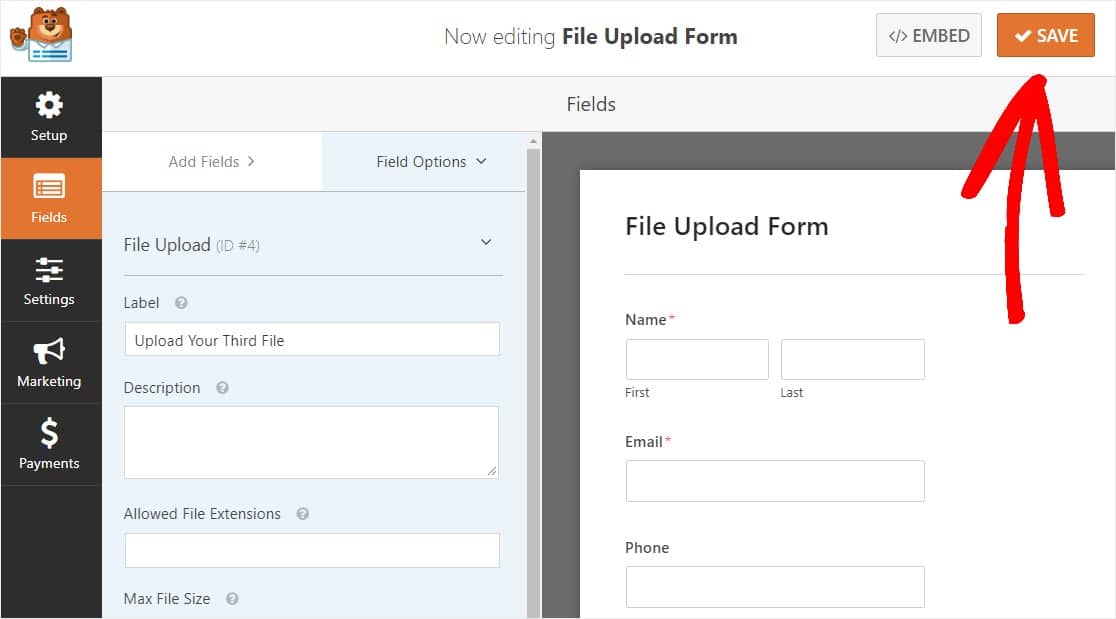
بمجرد الانتهاء من تخصيص النموذج الخاص بك ، انقر فوق حفظ في الزاوية اليمنى العليا من شاشتك. لقد قمت للتو بإضافة عدة حقول تحميل ملف إلى النموذج الخاص بك.

كما ترى ، في معظم الحالات ، سترغب في استخدام النمط الحديث لقبول عمليات تحميل متعددة للملفات.
الآن بعد أن أصبح لديك المقدار الصحيح من حقول تحميل الملف في النموذج الخاص بك (سواء كان واحدًا أو عدة حقول) ، فأنت جاهز لتكوين إعدادات النموذج الخاص بك.
الخطوة 3: تخصيص إعدادات النموذج الخاص بك
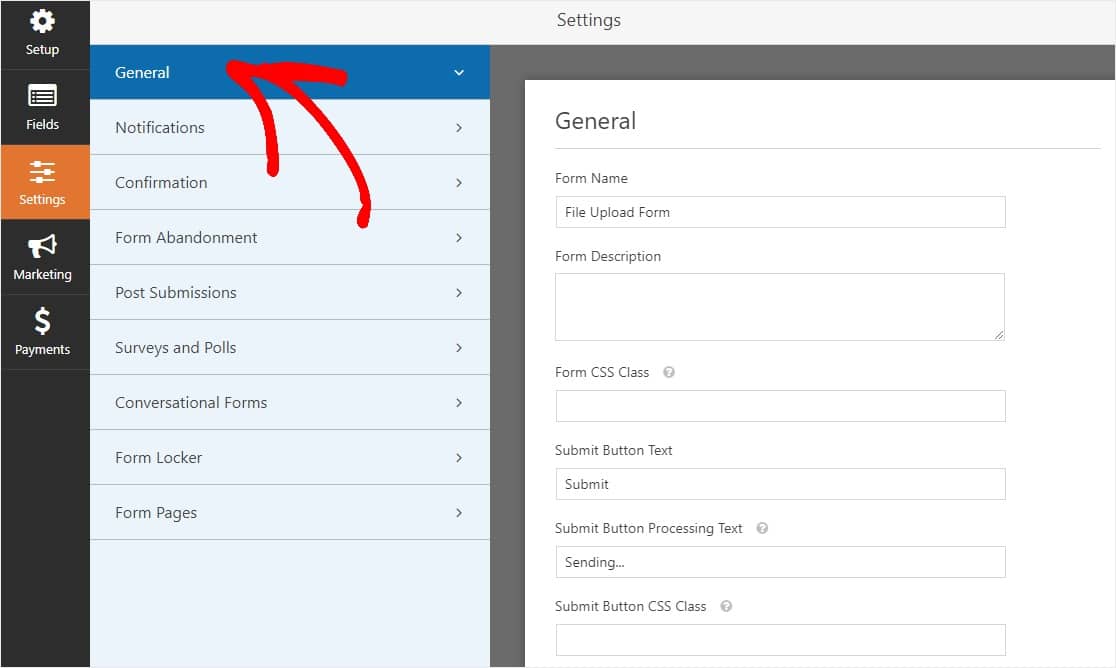
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
وعندما تنتهي ، انقر فوق حفظ .
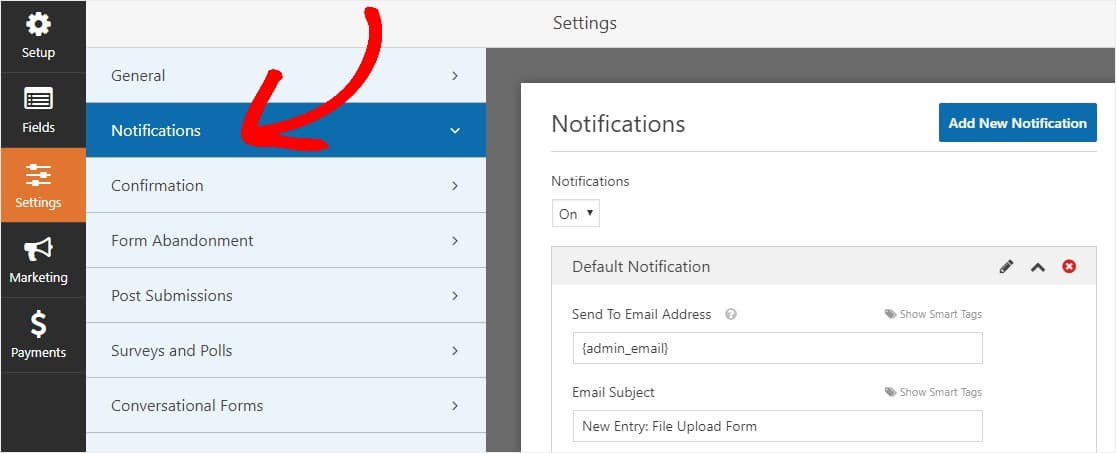
الخطوة 4: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة ممتازة لمعرفة متى يرسل شخص ما أحد النماذج الخاصة بك.
وما لم تقم بتعطيل ميزة الإعلام ، فستتلقى إشعارًا عبر البريد الإلكتروني كلما أرسل شخص ما نموذجًا على موقعك.

للحصول على رسالة بريد إلكتروني عندما يكمل شخص ما النموذج الخاص بك ، ستحتاج إلى إعداد إشعارات النموذج في WordPress وتقديم عنوان بريدك الإلكتروني.
أيضًا ، إذا كنت تستخدم العلامات الذكية ، فيمكنك إرسال إشعار مخصص إلى زوار موقعك بمجرد الانتهاء من النموذج لإعلامهم أنك تلقيته. هذا يؤكد للمستخدمين أن النموذج الخاص بهم قد مر بشكل صحيح.

لمزيد من المعلومات حول هذا الأمر ، تحقق من دليلنا خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
بالإضافة إلى ذلك ، لديك الخيار لوضع علامة تجارية على رسائل البريد الإلكتروني الخاصة بك بسهولة عن طريق إضافة شعارك أو أي صورة تختارها في منطقة صورة العنوان المخصصة. سيظهر الشعار / الصورة التي تختارها أعلى إشعارات البريد الإلكتروني مثل شعار WPForms أدناه.

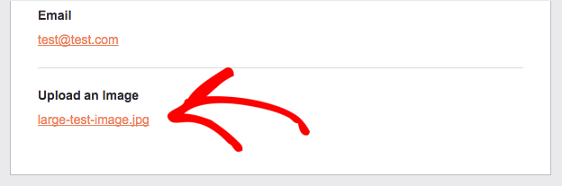
ملاحظة: نظرًا لأن مرفقات الملفات غالبًا ما تضر بتسليم البريد الإلكتروني ، فإن WPForms لا يرفق ملفات المستخدم في رسائل البريد الإلكتروني الخاصة بالإشعارات. بدلاً من ذلك ، نرسل تحميلات الملف عبر البريد الإلكتروني كروابط.

الخطوة 5: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج هي طرق لاتخاذ الإجراءات فورًا (وتلقائيًا) بعد قيام المستخدم بإرسال المعلومات إلى النموذج الخاص بك. للحصول على مساعدة إضافية في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إعداد تأكيدات النموذج.
هناك 3 أنواع مختلفة من التأكيدات في WPForms:
- الرسالة - هذا هو نوع التأكيد الافتراضي الذي يظهر بعد أن يضرب شخص ما على إرسال في النموذج الخاص بك ، وهو قابل للتخصيص. تحقق من نصائحنا حول طرق تخصيص رسالة التأكيد لتعزيز سعادة زوار موقعك.
- عرض الصفحة - أرسل المستخدمين تلقائيًا إلى أي صفحة على موقعك مثل صفحة الشكر
- إعادة التوجيه - مفيد إذا كنت تريد نقل المستخدم إلى موقع ويب مختلف أو عنوان URL متخصص لتطوير أكثر تعقيدًا.
لذلك دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص رسالة النجاح التي سيشاهدها الزوار عند إرسال نموذج على موقعك.
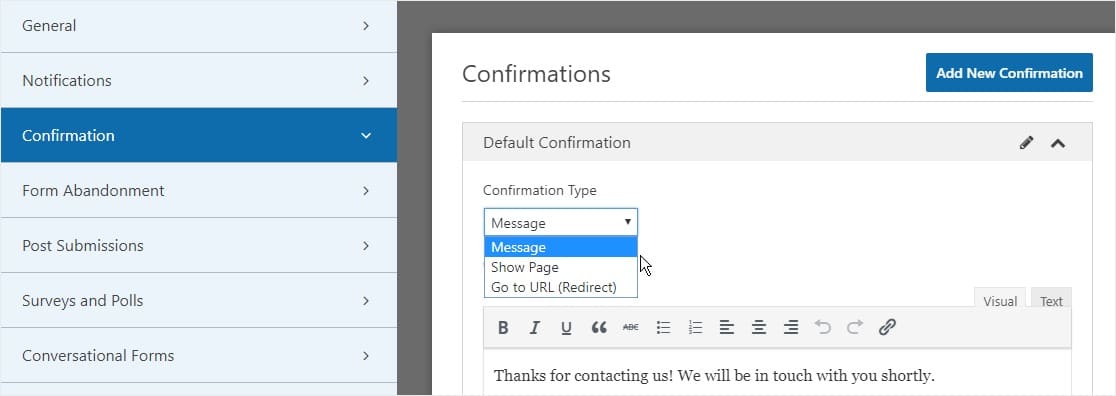
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ عند الانتهاء.
أنت الآن جاهز لإضافة النموذج الخاص بك إلى موقع الويب الخاص بك.
الخطوة 6: أضف النموذج الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك.
ويتيح لك WPForms إضافة نماذجك إلى أماكن متعددة على موقع الويب الخاص بك بما في ذلك صفحاتك ومنشورات المدونة وأدوات الشريط الجانبي.
لذلك دعونا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / المنشور.
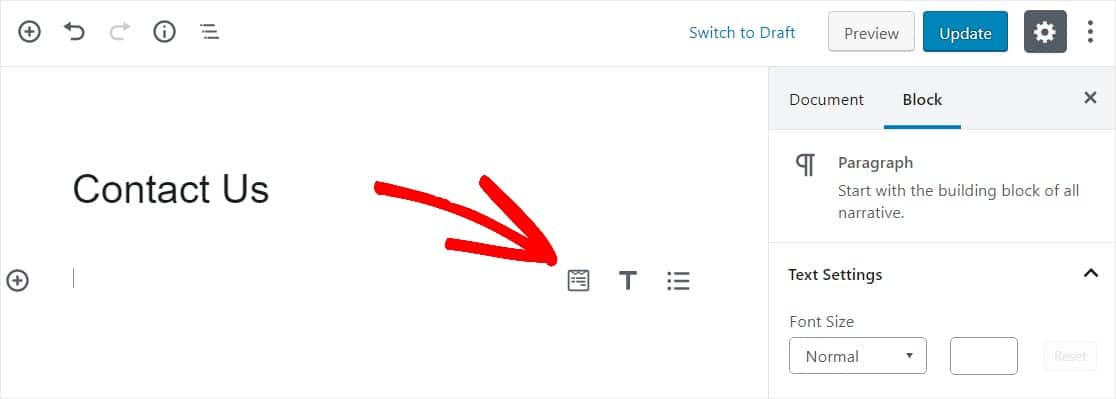
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

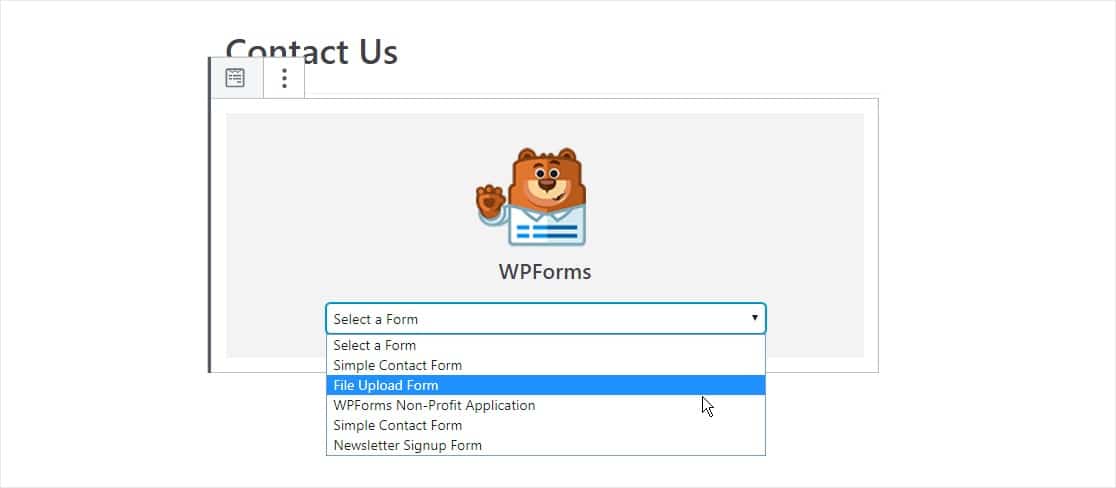
الآن ، ستظهر أداة WPForms داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر النموذج الذي قمت بإنشائه بالفعل والذي تريد إدراجه في صفحتك. لذا حدد نموذج تحميل الملف الخاص بك.

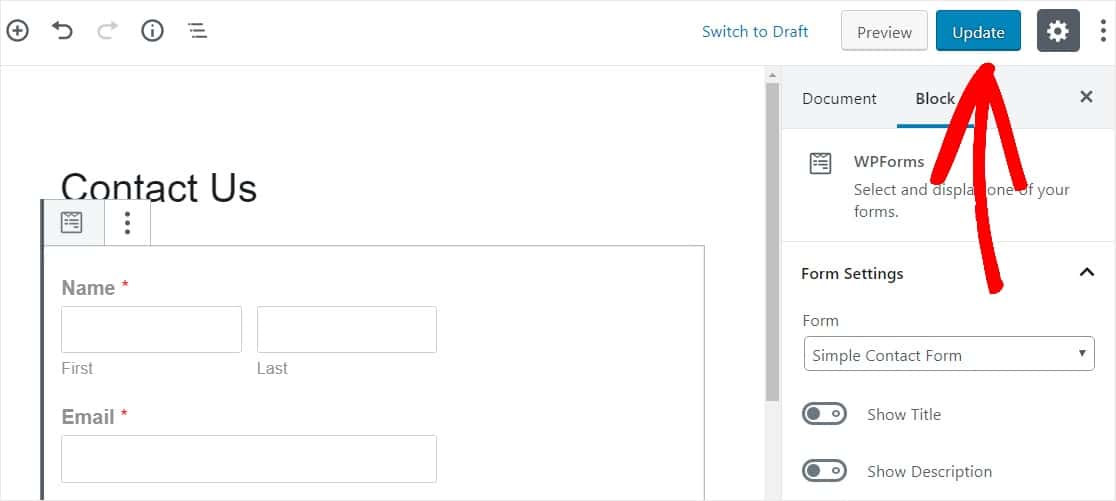
بعد ذلك ، انقر فوق الزر الأزرق في الجزء العلوي الأيمن الذي يشير إلى إما نشر أو تحديث ، حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

هذا كل شيء! النموذج الخاص بك الآن على موقع الويب الخاص بك.
الخطوة 7: عرض الملفات
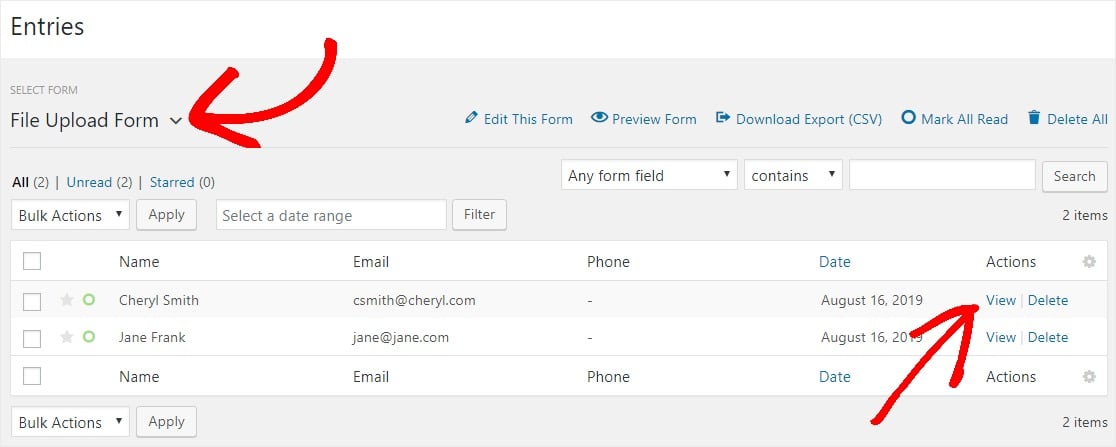
يخزن WPForms كل إرسال نموذج كإدخال. لعرض الملفات التي تم تحميلها ، انتقل إلى WPForms » Entries .
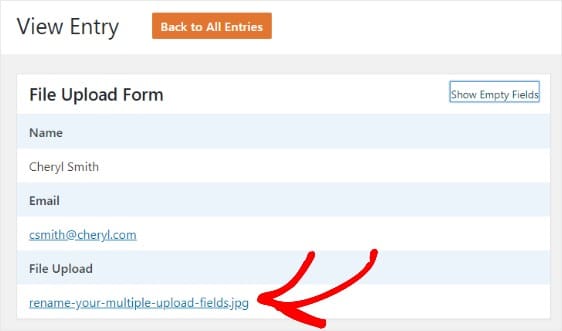
ومن هناك ، حدد النموذج الصحيح من القائمة المنسدلة وانقر فوق عرض .

بعد ذلك ، انقر بزر الماوس الأيمن فوق الملف لتنزيله ، أو انقر لعرضه في متصفحك.

والأفضل من ذلك ، يمكنك استخدام الملحق Zapier الخاص بنا لحفظ جميع عمليات تحميل الملفات تلقائيًا إلى تطبيقات الويب المختلفة مثل:
- جوجل درايف
- بصندوق الإسقاط
- والعديد من خدمات التخزين السحابية الأخرى
انقر هنا لبدء إنشاء نموذج تحميل ملفات متعددة الآن
ختاما
ها أنت ذا! أنت تعرف الآن كيفية إنشاء نموذج WordPress مع تحميلات متعددة للملفات. يمكنك أيضًا إضافة حقل دفع والمطالبة بالدفع مع تحميلات الملفات الخاصة بك.
وإذا كنت قد استمتعت بهذه المقالة ، فقد ترغب أيضًا في إلقاء نظرة على بعض أمثلة تصميم صفحات الاتصال الرائعة.
فما تنتظرون؟ ابدأ باستخدام أفضل مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع قالب نموذج تحميل ملف مجاني يتضمن حقل تحميل ملفات متعدد.
إذا كنت تحب هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
