كيفية إنشاء نموذج WordPress مع خيارات الدفع (طريقة سهلة)
نشرت: 2023-01-12هل تبحث عن طريقة سهلة لإنشاء نموذج WordPress مع خيار الدفع؟
غالبًا ما يحتاج أصحاب الأعمال الصغيرة إلى إنشاء طريقة سهلة لقبول المدفوعات على موقع الويب الخاص بهم دون إعداد عربة تسوق معقدة. يسمح لك نموذج الدفع البسيط بقبول مبالغ الدفع المخصصة ، وإعداد المدفوعات المتكررة ، وجمع التفاصيل المخصصة بسهولة.
في هذه المقالة ، سنوضح لك كيف يمكنك بسهولة إنشاء نماذج باستخدام خيار الدفع.

لماذا تنشئ نماذج WordPress مع خيار الدفع؟
إذا كنت ترغب في إنشاء نموذج بسيط بخيارات دفع مخصصة ، فلن تحتاج إلى إنشاء متجر كامل عبر الإنترنت. بينما تعد مكونات التجارة الإلكترونية الإضافية مثل Easy Digital Downloads و WooCommerce قوية جدًا ، فقد لا تحتاج إلى شيء شامل إذا كنت تبيع فقط بعض العناصر أو الخدمات أو تحتاج إلى قبول مبالغ مخصصة من كل عميل.
في بعض الحالات ، يعد إنشاء نموذج دفع بسيط حلاً أفضل بكثير من استخدام مكون إضافي مخصص للتجارة الإلكترونية.
على سبيل المثال ، في أحد مواقع الويب غير الهادفة للربح ، قد ترغب في منح الزائرين خيار التبرع أثناء ملء نموذج طلب التطوع.
يحب بعض مالكي مواقع الويب قبول النصائح الاختيارية من الزوار الذين يطلبون المساعدة.
أو ، قد ترغب في تقديم تنزيل رقمي باستخدام نظام "ادفع ما تريد" ، حيث يختار الزوار المبلغ الذي يريدون دفعه مقابل منتج أو خدمة. لقد رأينا أيضًا مواقع WordPress تقدم منتجات كتنزيل مجاني ، مع منح الزوار خيار الدفع مقابل ترقية متميزة أو محتوى إضافي.
ملاحظة: ستحتاج إلى تمكين HTTPS / SSL على موقع الويب الخاص بك حتى تتمكن من قبول المدفوعات بأمان. لمزيد من التفاصيل ، يمكنك اتباع دليلنا حول كيفية الحصول على شهادة SSL مجانية لموقع WordPress الخاص بك.
ومع ذلك ، فلنلقِ نظرة على كيفية إنشاء نماذج دفع اختيارية. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
- الطريقة الأولى: استخدام WP Simple Pay (أفضل خيار مجاني)
- الطريقة الثانية: استخدام WPForms (الأفضل للمدفوعات المرنة والاختيارية)
الطريقة الأولى: استخدام WP Simple Pay (أفضل خيار مجاني)
أسهل طريقة لإنشاء نموذج دفع WordPress بسيط هي استخدام WP Simple Pay.
WP Simple Pay هو أفضل مكون إضافي للدفع لـ Stripe لـ WordPress يتيح لك قبول مدفوعات بطاقات الائتمان و Apple Pay و Google Pay والمزيد دون الحاجة إلى تثبيت أي مكونات إضافية خاصة للتجارة الإلكترونية.

يعد هذا المكون الإضافي المجاني مثاليًا للمنظمات غير الربحية والشركات الصغيرة والمتطوعين وأي شخص يريد تحصيل المدفوعات دون الحاجة إلى الاستثمار في المكونات الإضافية للتجارة الإلكترونية المتقدمة.
بالنسبة لهذا الدليل ، سنستخدم الإصدار المجاني من WP Simple Pay لأنه يحتوي على كل ما تحتاجه لبدء قبول المدفوعات عبر الإنترنت. هناك أيضًا إصدار احترافي يتيح لك قبول المدفوعات باستخدام الخصم المباشر لـ ACH ، وإعداد خطة دفع متكررة ، وإضافة خطة شراء الآن وادفع لاحقًا إلى WordPress ، وغير ذلك الكثير.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WP Simple Pay. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيقوم المكون الإضافي تلقائيًا بتشغيل معالج الإعداد. انطلق وانقر على الزر "لنبدأ".

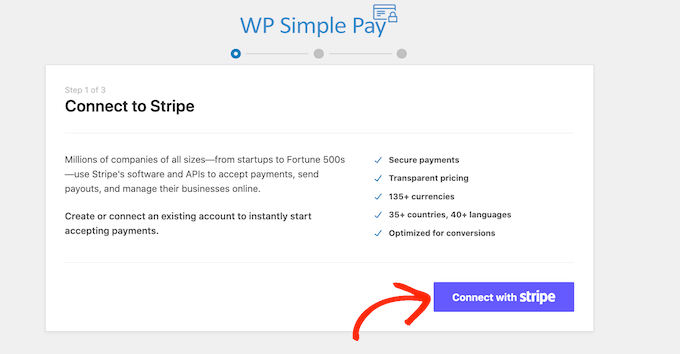
في الخطوة التالية ، ستحتاج إلى توصيل حساب Stripe بـ WP Simple Pay. Stripe هو معالج دفع سهل للمبتدئين لأصحاب مواقع الويب.
للبدء ، انقر فوق الزر "Connect with Stripe".

بعد ذلك ، يمكنك إما تسجيل الدخول إلى حساب Stripe موجود أو إنشاء حساب جديد.
إذا كنت مسجلاً بالفعل في Stripe ، فاكتب ببساطة عنوان البريد الإلكتروني وكلمة المرور لهذا الحساب.

سيوضح لك WP Simple Pay الآن كيفية توصيل حساب Stripe الخاص بك بـ WordPress.
إذا لم تكن مسجلاً بالفعل في Stripe ، فاكتب عنوان بريدك الإلكتروني ثم اتبع التعليمات التي تظهر على الشاشة لإنشاء حساب Stripe مجاني.
بمجرد تسجيل الدخول إلى حساب Stripe ، امض قدمًا وانقر على "إنشاء نموذج دفع".
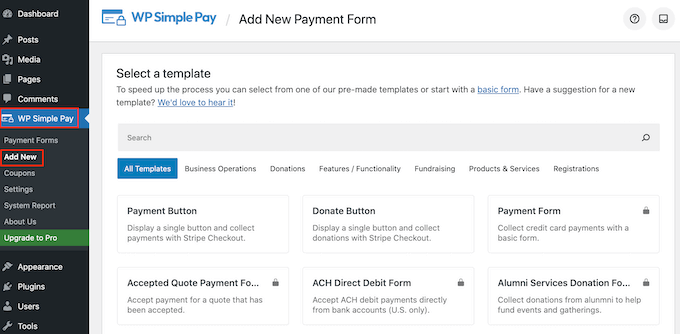
إذا قمت بالنقر بعيدًا عن هذه الشاشة عن طريق الصدفة ، فلا داعي للقلق. يمكنك الوصول إلى نفس الشاشة بالانتقال إلى WP Simple Pay »إضافة جديد في لوحة معلومات WordPress.

يحتوي المكون الإضافي WP Simple Pay المجاني على عدد قليل من قوالب الدفع المختلفة التي يمكن أن تساعدك في إنشاء أنواع مختلفة من نماذج الدفع في غضون دقائق. يمكنك فتح قوالب إضافية عن طريق الترقية إلى WP Simple Pay Pro ، بما في ذلك القالب الذي يضيف زر تبرع Stripe في WordPress.
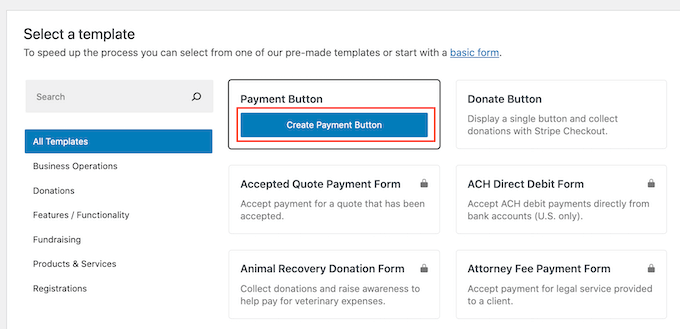
نظرًا لأننا نريد إنشاء نموذج دفع WordPress بسيط ، مرر مؤشر الماوس فوق قالب "زر الدفع" ثم انقر فوق "إنشاء زر الدفع" عند ظهوره.

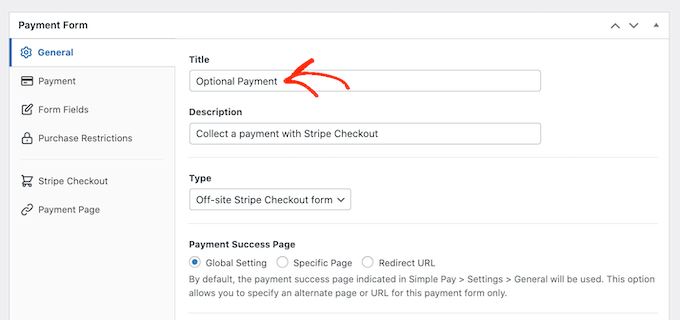
في حقل "العنوان" ، اكتب اسمًا لطريقة الدفع الخاصة بك.
هذا العنوان هو فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

يمكنك أيضًا استخدام حقل "الوصف" لإضافة بعض المعلومات حول نموذج الدفع الخاص بك. مرة أخرى ، لن يعرض WordPress هذا لزوار موقعك ، ولكنه قد يكون مفيدًا كمرجع خاص بك أو لأي شخص آخر يشارك لوحة تحكم WordPress الخاصة بك.
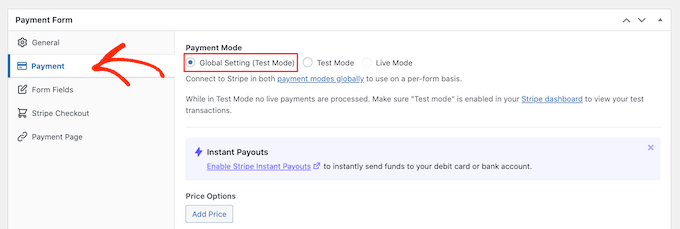
بعد ذلك ، انقر فوق علامة التبويب "الدفع".
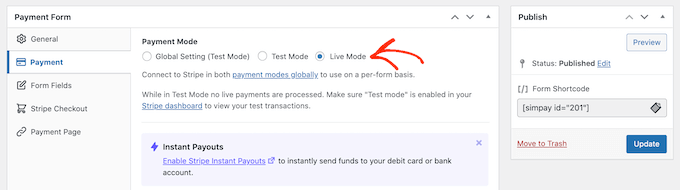
بشكل افتراضي ، سيقوم WP Simple Pay بإنشاء نموذج الدفع الخاص بك في وضع الاختبار ، مما يعني أنه لا يمكنك قبول المدفوعات من الزوار.
نوصي بترك زر الاختيار "الإعدادات العامة (وضع الاختبار)" محددًا ، حتى تتمكن من اختبار كيفية عمل النموذج قبل البدء في قبول المدفوعات من الزوار.

ومع ذلك ، إذا كنت تريد البدء في قبول مدفوعات حقيقية على الفور ، فيمكنك تحديد زر "الوضع المباشر" بدلاً من ذلك.
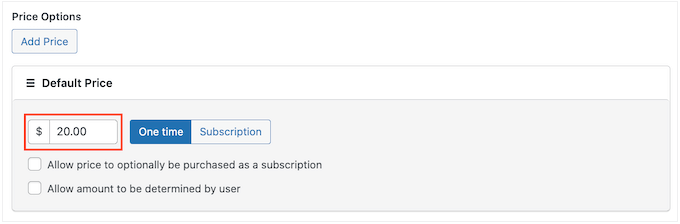
بعد ذلك ، يمكنك تحديد المبلغ الذي ستفرضه على الزائرين عن طريق كتابة رقم في حقل "المبلغ لمرة واحدة".

ملاحظة: بشكل افتراضي ، يستخدم WP Simple Pay عملة الدولار. إذا كنت ترغب في قبول المدفوعات بأي عملة أخرى ، فما عليك سوى التوجه إلى WP Simple Pay »Settings . يمكنك بعد ذلك تحديد علامة التبويب "العملة" واختيار عملة جديدة.
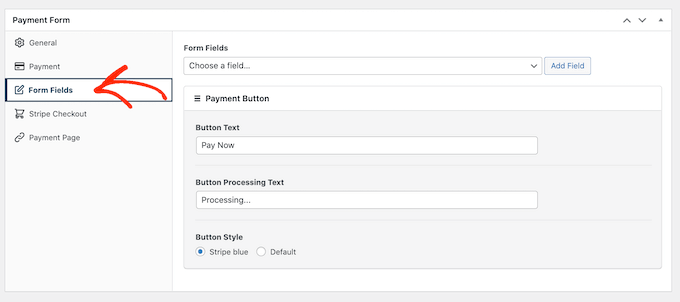
بعد القيام بذلك ، حدد علامة التبويب "حقول النموذج".

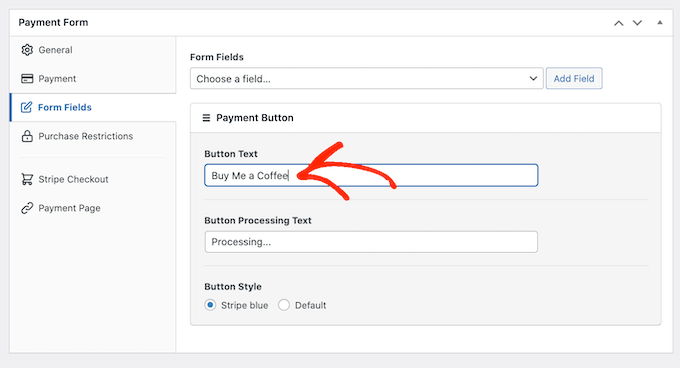
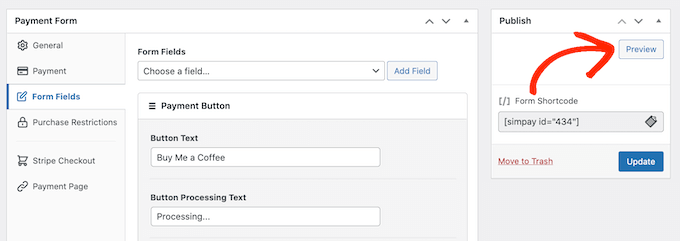
بشكل افتراضي ، سيكون الزر الخاص بك يحمل التسمية "ادفع الآن" ، ولكن يمكنك تغيير هذا إلى أي شيء تريده عن طريق الكتابة في حقل "نص الزر".
نظرًا لأننا نقوم بإنشاء نموذج دفع اختياري ، فقد ترغب في استخدام شيء مثل "أرسل إلينا نصيحة" أو "اشترِ لي قهوة".

يمكنك أيضًا تغيير "نص معالجة الأزرار" ، وهي الرسالة التي سيظهرها WP Simple Pay للمتسوقين أثناء معالجة مدفوعاتهم.
مرة أخرى ، نظرًا لأن هذه طريقة دفع اختيارية ، فقد تستخدم شيئًا يعكس ذلك ، مثل "نحن نعالج تبرعك".
بشكل افتراضي ، سوف يستخدم WP Simple Pay نفس نمط الزر مثل سمة WordPress الخاصة بك. كما أن لديها نمط "مخطط أزرق" يمكنك استخدامه ، كما ترى في الصورة التالية.

إذا كنت تريد استخدام نمط الزر هذا ، فما عليك سوى تحديد زر الاختيار "أزرق مخطط" في قسم "زر الدفع".
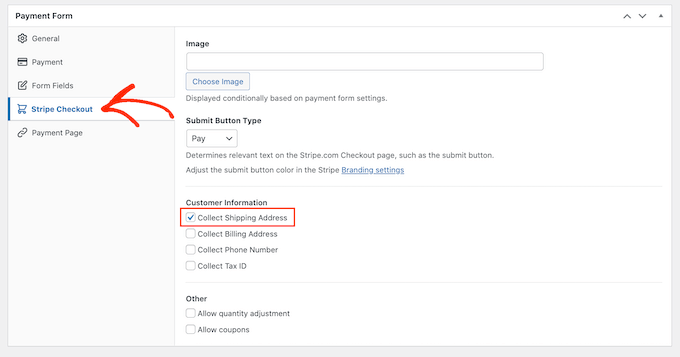
بعد ذلك ، حدد علامة التبويب Stripe Checkout واختر المعلومات التي سيجمعها WP Simple Pay من الزوار عند الخروج.
على سبيل المثال ، إذا كنت تبيع منتجًا ماديًا ، فستحتاج إلى تحديد مربع "جمع عنوان الشحن".

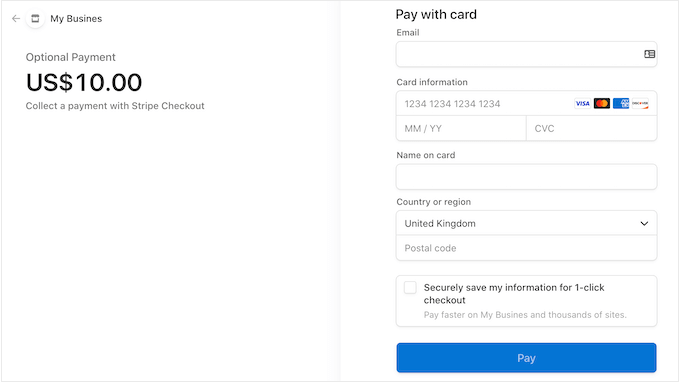
أثناء عملك على نموذج الدفع ، يمكنك معاينة الشكل الذي تبدو عليه في أي وقت بمجرد النقر فوق الزر "معاينة".
يؤدي هذا إلى فتح نموذج الدفع في علامة تبويب جديدة ، بنفس طريقة معاينة المنشورات والصفحات في محرر WordPress القياسي.

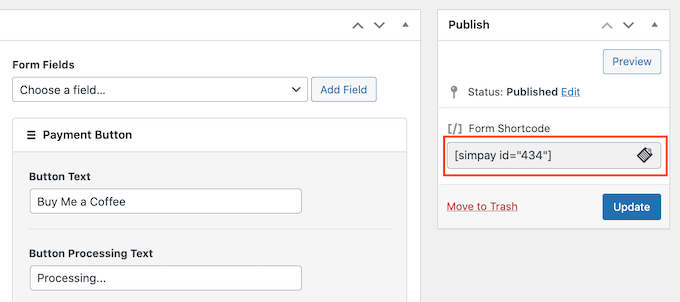
عندما تكون راضيًا عن شكل نموذج الدفع ، فابدأ واجعله مباشرًا بالنقر فوق الزر "نشر".
يمكنك الآن إضافة نموذج الدفع إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام القيمة الموجودة في "الرمز المختصر للنموذج".

لمزيد من التفاصيل حول كيفية وضع الرمز القصير ، يمكنك الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
إذا قمت بنشر النموذج في وضع الاختبار ، فلن تعرض لوحة معلومات Stripe أي مدفوعات تحصل عليها خلال هذا الوقت ، مما يجعل من الصعب اختبار نموذج الدفع الاختياري الخاص بك.
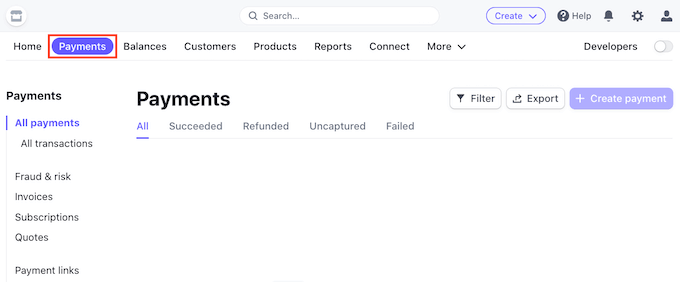
للاطلاع على معاملاتك ، ستحتاج إلى تنشيط وضع الاختبار في Stripe عن طريق تسجيل الدخول إلى لوحة معلومات Stripe ثم تحديد علامة التبويب "المدفوعات".

بعد ذلك ، انقر فوق زر تبديل "Developers" في الزاوية اليمنى العليا.
بمجرد القيام بذلك ، ستظهر جميع مدفوعات الاختبار الخاصة بك في لوحة معلومات Stripe حتى تتمكن من التحقق من أن النموذج يعمل بشكل صحيح.
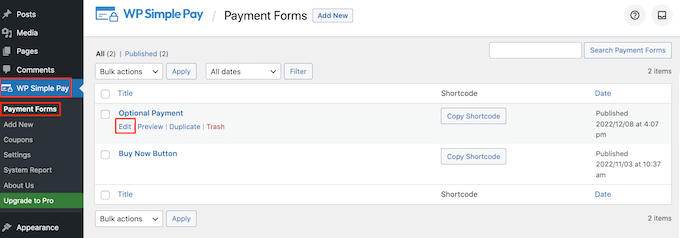
عندما تكون سعيدًا بكيفية إعداد النموذج ، يمكنك البدء في قبول مدفوعات حقيقية بالانتقال إلى WP Simple Pay »نماذج الدفع في لوحة معلومات WordPress.
هنا ، ما عليك سوى تحريك مؤشر الماوس فوق نموذج الدفع الاختياري ، والنقر فوق الرابط "تحرير".

يمكنك الآن المضي قدمًا وتحديد علامة التبويب "الدفع" ، ثم النقر فوق زر الاختيار بجوار "الوضع المباشر".
أخيرًا ، انقر فوق "تحديث". نموذج الدفع الخاص بك نشط الآن ، وأنت على استعداد لبدء قبول الأموال من جمهورك.

الطريقة الثانية : استخدام WPForms (الأفضل للمدفوعات المرنة والاختيارية)
قد ترغب في بعض الأحيان في السماح للعملاء باختيار مقدار الأموال التي سيتم إرسالها كجزء من دفعة أو تبرع. على سبيل المثال ، يمكنك إنشاء نموذج "ادفع ما تريد".
في أوقات أخرى ، قد ترغب في جمع تفاصيل إضافية كجزء من النموذج أو حتى السماح للمستخدمين بإرسال محتوى مدفوع إلى مدونتك أو موقع الويب الخاص بك.
إذا كنت تبحث عن إنشاء نموذج دفع مرن ، فستحتاج إلى مكون إضافي متقدم منشئ النماذج.
WPForms هو أفضل مكون إضافي لمنشئ النماذج لـ WordPress. يمكنك استخدامه لإنشاء الكثير من النماذج المختلفة بسرعة ، بما في ذلك نماذج الاتصال ونماذج الحجز والمزيد. أكثر من 5 ملايين من أصحاب مواقع الويب يستخدمون WPForms.
باستخدام هذا المكون الإضافي ، يمكنك إنشاء نموذج يعرض حقولًا مختلفة اعتمادًا على ما إذا كان العميل يريد أن يرسل إليك دفعة أم لا.
بالنسبة لهذا الدليل ، سنستخدم WPForms Pro لأنه يأتي مع إضافات تسهل تحصيل المدفوعات باستخدام بوابات الدفع الشائعة مثل Stripe و PayPal. هناك أيضًا إصدار WPForms Lite مجاني 100٪ ، لكنه لا يتضمن إضافات الدفع.
أولاً ، ستحتاج إلى تثبيت وتفعيل WPForms Pro. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
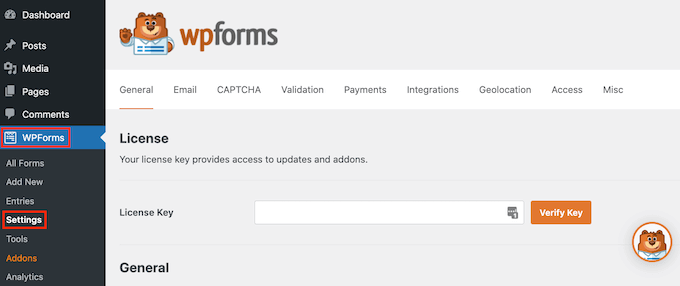
بعد تنشيط WPForms ، توجه إلى WPForms »الإعدادات في لوحة معلومات WordPress الخاصة بك.

يمكنك الآن إدخال مفتاح الترخيص الخاص بك في حقل "مفتاح الترخيص". ستجد هذه المعلومات في حساب WPForms الخاص بك.
بعد تنشيط المكون الإضافي WPForms ، ستحتاج إلى تثبيت ملحق دفع واحد على الأقل.
لتشجيع الزائرين على الدفع مقابل منتجك أو خدمتك ، قد ترغب في إعداد عدة أدوات إضافية حتى يتمكن الزوار من الدفع باستخدام طريقتهم المفضلة.
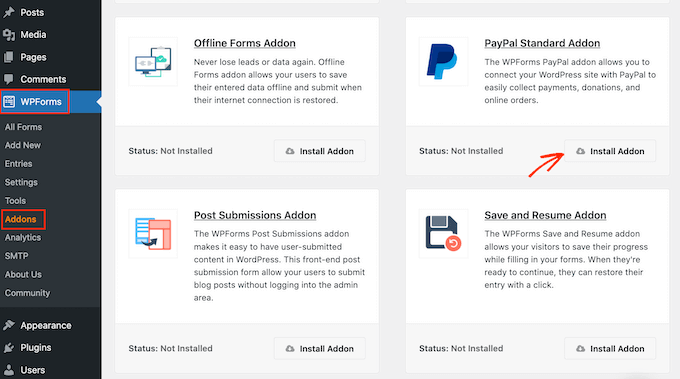
لتثبيت واحد أو أكثر من أدوات الدفع الإضافية ، ما عليك سوى الانتقال إلى WPForms »الإضافات .
يمكنك الآن العثور على الوظيفة الإضافية التي تريد استخدامها ، والنقر فوق الزر "تثبيت الملحق". يتيح لك WPForms قبول المدفوعات باستخدام Stripe و Square و PayPal و Authorize.net.
على سبيل المثال ، إذا كنت تريد قبول المدفوعات باستخدام PayPal ، فستحتاج إلى تثبيت PayPal Standard Addon.

بعد تنشيط واحد أو أكثر من أدوات الدفع الإضافية ، فإن الخطوة التالية هي ربط WPForms بحساب الدفع ذي الصلة. على سبيل المثال ، إذا قمت بتثبيت الملحق Square ، فستحتاج إلى توصيل WPForms بحساب Square الخاص بك.
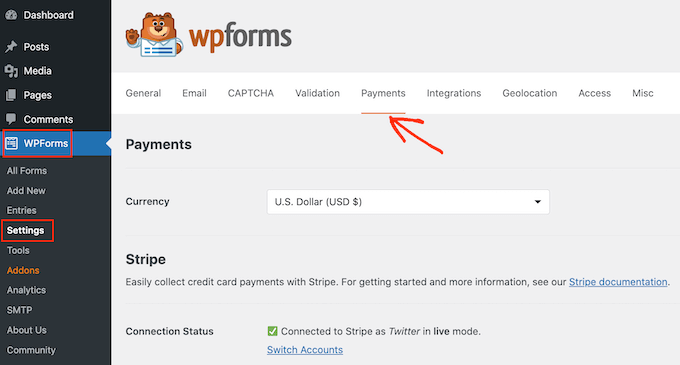
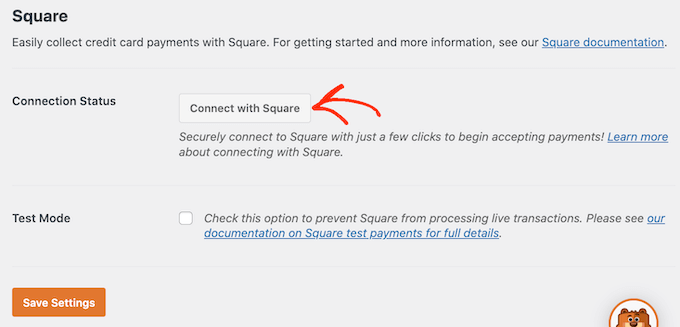
لإجراء هذا الاتصال ، انتقل إلى WPForms »الإعدادات . يمكنك بعد ذلك النقر فوق "المدفوعات".

في هذه الشاشة ، سترى زر "Connect with…" لكل ملحق دفع قمت بتثبيته.
هنا ، ما عليك سوى النقر فوق الزر "Connect with…". سيؤدي هذا إلى تشغيل معالج الإعداد ، والذي سيرشدك خلال عملية توصيل WPForms بحساب الدفع الخاص بك.

ما عليك سوى تكرار هذه الخطوات لكل ملحق دفع تريد استخدامه.
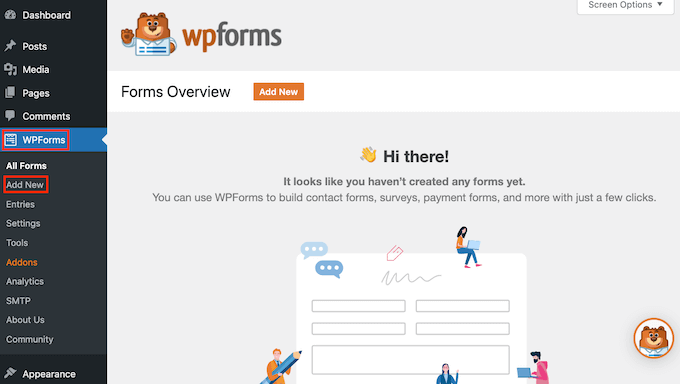
بمجرد القيام بذلك ، انقر فوق الزر "حفظ الإعدادات" أسفل الشاشة. ثم توجه إلى WPForms »إضافة جديد .

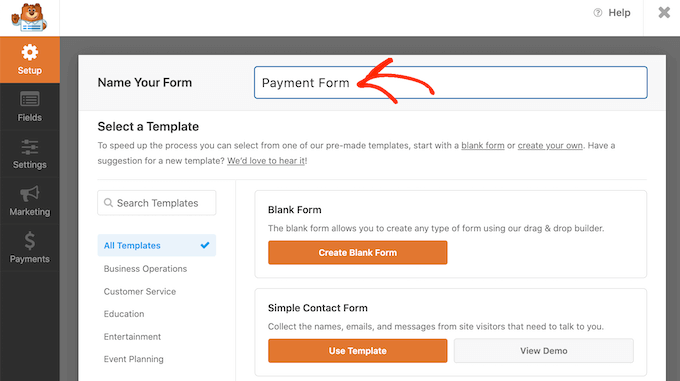
هنا ، اكتب اسمًا للنموذج الخاص بك في حقل "تسمية النموذج الخاص بك".
لن يرى زوار موقعك الاسم ، لذا فهو للرجوع إليه فقط.

يحتوي WPForms على قوالب مختلفة حتى تتمكن من البدء بسرعة وإنشاء جميع أنواع النماذج.
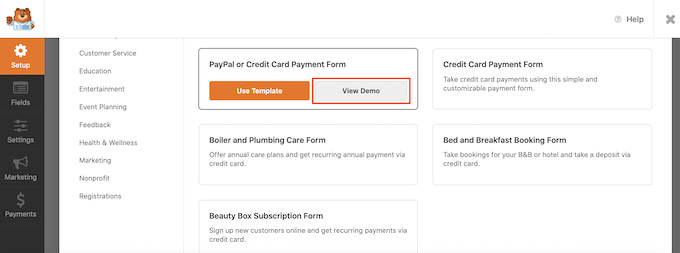
لإلقاء نظرة فاحصة على أحد النماذج ، ما عليك سوى تحريك مؤشر الماوس فوق القالب. ثم ، انطلق وانقر على زر عرض العرض التوضيحي.

بالنسبة لهذا الدليل ، سنستخدم قالب نموذج الاتصال البسيط ، ولكن يمكنك إضافة حقل دفع إلى أي قالب WPForms.
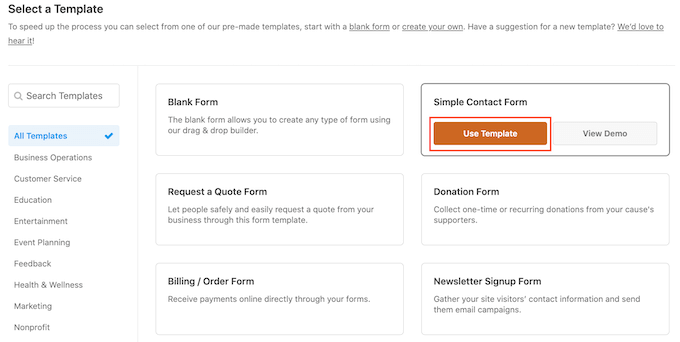
عندما تجد نموذجًا تريد استخدامه ، ما عليك سوى النقر فوق الزر "استخدام النموذج" الخاص به. سيؤدي ذلك إلى تشغيل أداة إنشاء نماذج السحب والإفلات WPForms.

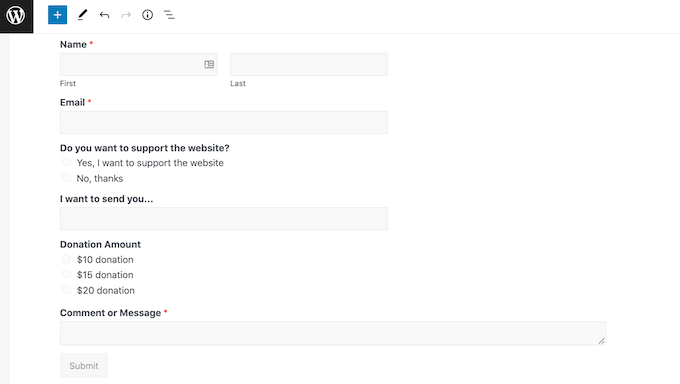
يحتوي قالب نموذج الاتصال البسيط بالفعل على حقول حيث يمكن للعملاء كتابة أسمائهم وعنوان بريدهم الإلكتروني ورسالتهم.
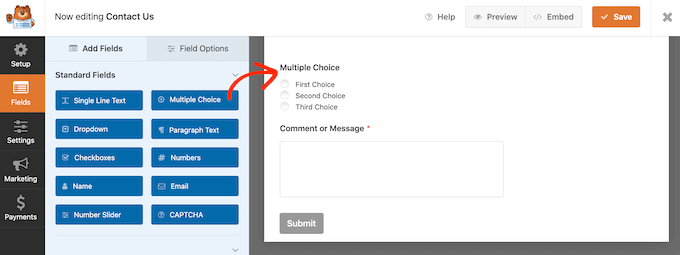
بعد ذلك ، نحتاج إلى إضافة حقل حيث يمكن للزوار أن يقرروا ما إذا كانوا سيرسلون لك دفعة أم لا. أسهل طريقة للقيام بذلك هي استخدام حقل الاختيار من متعدد.
في القائمة اليمنى ، ابحث عن حقل الاختيار من متعدد ثم قم بإضافته إلى نموذجك باستخدام السحب والإفلات.

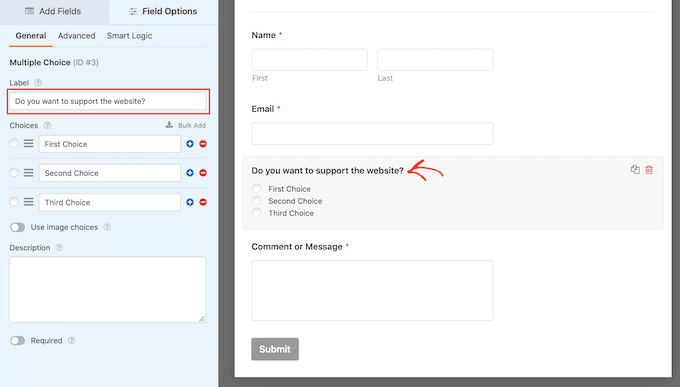
للبدء ، نحتاج إلى تغيير التسمية التي تعرضها WPForms في الجزء العلوي من قسم الاختيار من متعدد.
هذا هو المكان المثالي لسؤال الزائرين عما إذا كانوا يريدون إرسال دفعة لك. على سبيل المثال ، يمكنك استخدام "هل ترغب في إرسال تبرع إلينا؟" أو "هل تريد دعم هذا الموقع؟"
لتغيير التسمية الافتراضية ، ما عليك سوى النقر لتحديد قسم الاختيار من متعدد في النموذج الخاص بك. ستعرض القائمة اليمنى الآن جميع الإعدادات التي يمكنك استخدامها لتخصيص هذا القسم.
في القائمة اليمنى ، احذف العنصر النائب نص "الاختيار من متعدد" في حقل "التصنيف". يمكنك بعد ذلك كتابة النص الجديد الذي تريد استخدامه.

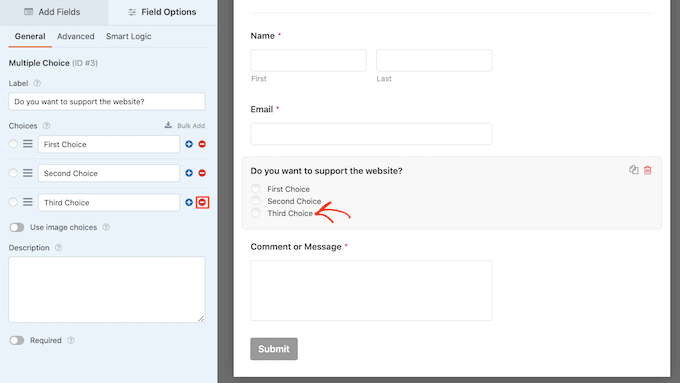
بشكل افتراضي ، يحتوي قسم الاختيار من متعدد على ثلاثة خيارات ، لكننا نحتاج فقط إلى خيارين.

لإزالة أحد هذه الخيارات ، امض قدمًا وانقر على الزر - بجواره.

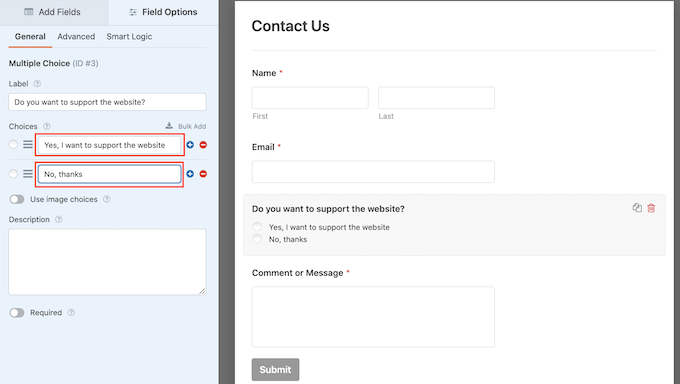
الخطوة التالية هي تخصيص نص "الخيار الأول" و "الخيار الثاني".
في القائمة اليمنى ، ما عليك سوى حذف نص العنصر النائب واكتب النص الذي تريد استخدامه بدلاً من ذلك. على سبيل المثال ، قد ترغب في كتابة "نعم ، أريد دعم موقع الويب" و "لا ، شكرًا".

عند إنشاء نماذج WordPress مع خيار الدفع ، قد ترغب في السماح للزائرين بتحديد مقدار الأموال التي سيتم إرسالها إليك.
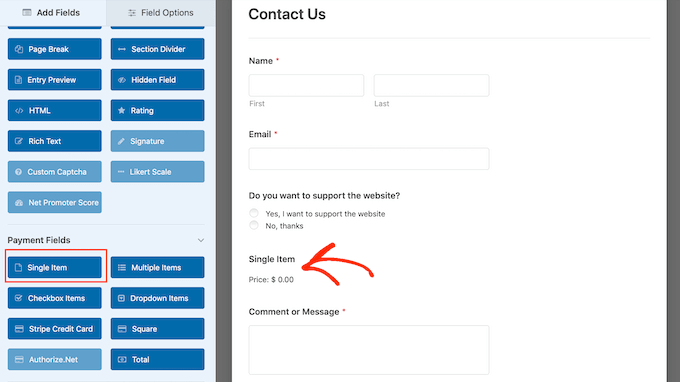
للقيام بذلك ، ما عليك سوى النقر فوق علامة التبويب "إضافة الحقول" في القائمة اليمنى. ثم ، قم بسحب وإفلات حقل "عنصر فردي" في النموذج الخاص بك.

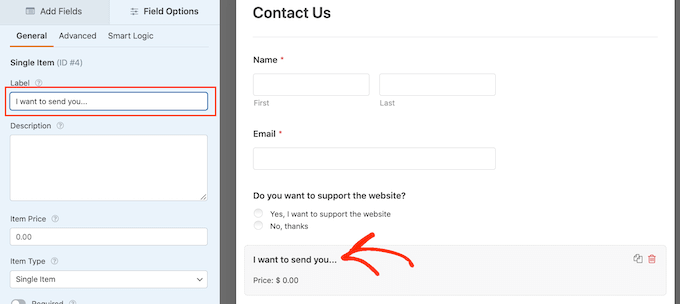
لتخصيص هذا الحقل ، ما عليك سوى النقر فوقه.
بشكل افتراضي ، يعرض الحقل تسمية "عنصر واحد". يمكنك استبدال هذا التصنيف بالنص الخاص بك ، عن طريق الكتابة في حقل "التصنيف" في القائمة اليمنى.
على سبيل المثال ، قد ترغب في كتابة نص مثل "أريد أن أرسل لك ..." أو "مبلغ التبرع".

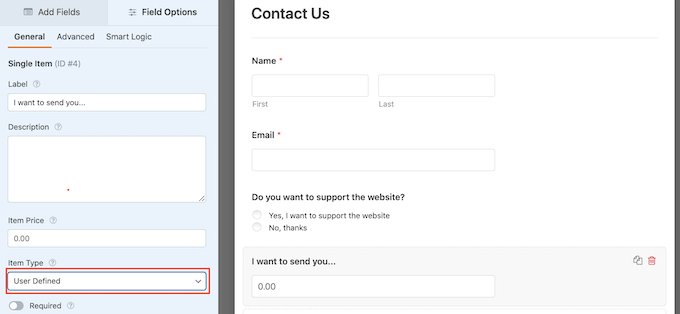
بعد ذلك ، افتح القائمة المنسدلة "نوع العنصر" وانقر على محدد بواسطة المستخدم.
سيتمكن الزائرون الآن من كتابة أي قيمة في هذا الحقل وإرسال هذا المبلغ من المال إليك.

قد ترغب أيضًا في اقتراح مبلغ المال الذي ترغب في الحصول عليه. هذا يمكن أن يسهل على الزائرين إكمال النموذج الخاص بك ، حيث يمكنهم النقر لاختيار مبلغ بدلاً من الاضطرار إلى اتخاذ هذا القرار بأنفسهم.
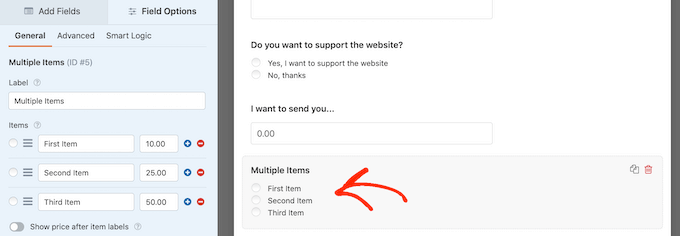
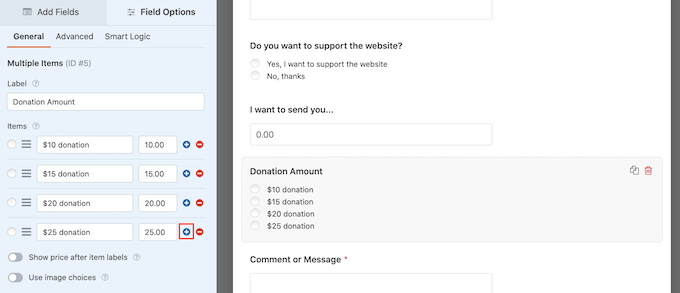
لإضافة بعض الاقتراحات إلى النموذج الخاص بك ، ما عليك سوى سحب وإفلات حقل "عناصر متعددة" في نموذج WordPress الخاص بك.

بعد ذلك ، امض قدمًا وقم بتخصيص تسمية القسم ونص الخيار باتباع نفس العملية الموضحة أعلاه.
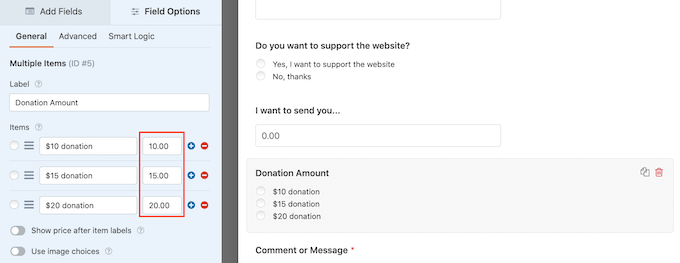
بمجرد القيام بذلك ، ستحتاج إلى تحديد سعر لكل خيار عن طريق كتابة القيمة في الحقل المجاور له.

بشكل افتراضي ، يحتوي قسم العناصر المتعددة على ثلاثة خيارات. لإضافة المزيد من الخيارات ، ما عليك سوى النقر فوق رمز "+".
يمكنك بعد ذلك تخصيص نص الخيار الجديد ، وكتابة قيمة باتباع نفس العملية الموضحة أعلاه.

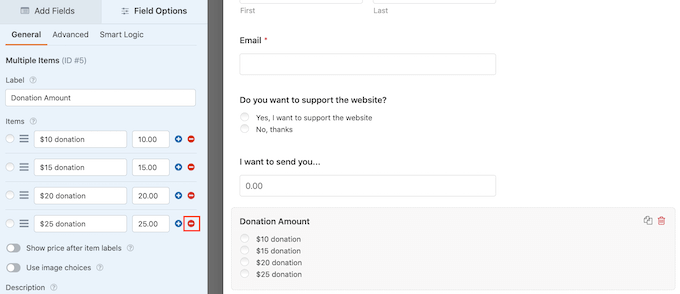
هل تريد إزالة خيار من قسم العناصر المتعددة بدلاً من ذلك؟
للقيام بذلك ، ما عليك سوى النقر فوق الزر "-" الخاص به.

بعد إضافة بعض الحقول ، يمكنك تغيير ترتيب ظهور هذه الحقول في النموذج الخاص بك عن طريق سحبها وإفلاتها.
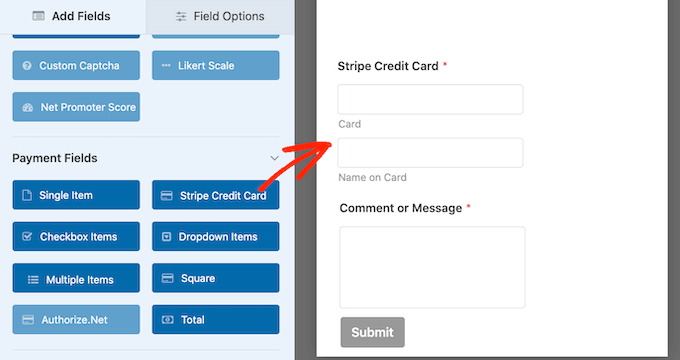
بمجرد القيام بكل ذلك ، ستحتاج إلى إضافة خيار دفع واحد على الأقل إلى نموذجك.
في القائمة اليمنى ، مرر إلى قسم "حقول الدفع". ستجد هنا حقولًا لجميع إضافات الدفع المختلفة التي قمت بتثبيتها.
لإضافة خيار دفع إلى نموذجك ، ما عليك سوى النقر فوقه.

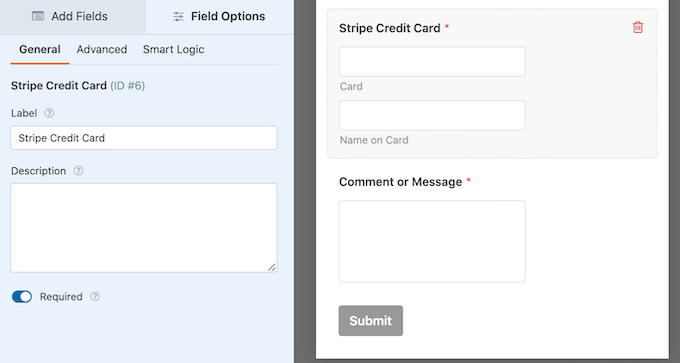
بعد إضافة حقل خيار الدفع ، من الأفضل النقر عليه. سيعرض WPForms الآن جميع الإعدادات التي يمكنك استخدامها لتكوين هذا الحقل.
على سبيل المثال ، إذا نقرت على حقل "بطاقة الائتمان الشريطية" ، فستتمكن من تعديل التسمية وإضافة وصف.

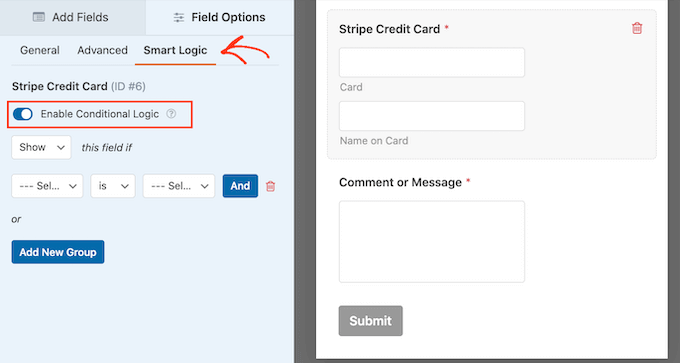
نريد فقط إظهار حقل الدفع للزوار الذين يختارون إرسال دفعة لك. للقيام بذلك ، تحتاج إلى تمكين المنطق الشرطي لحقل الدفع الخاص بك.
إذا لم تكن قد قمت بذلك بالفعل ، فانقر لتحديد حقل الدفع في النموذج الخاص بك. ثم ، ما عليك سوى النقر فوق علامة التبويب "المنطق الذكي" في القائمة اليمنى.
بمجرد القيام بذلك ، امض قدمًا وانقر على شريط التمرير "تمكين المنطق الشرطي" لتحويله من اللون الرمادي (غير نشط) إلى الأزرق (النشط).

بعد ذلك ، نحتاج إلى إخبار WPForms بإظهار حقل الدفع فقط إذا حدد الزائر خيار "نعم ، أريد دعم موقع الويب".
للقيام بذلك ، تأكد من تعيين القائمة المنسدلة "هذا الحقل إذا" على "إظهار".
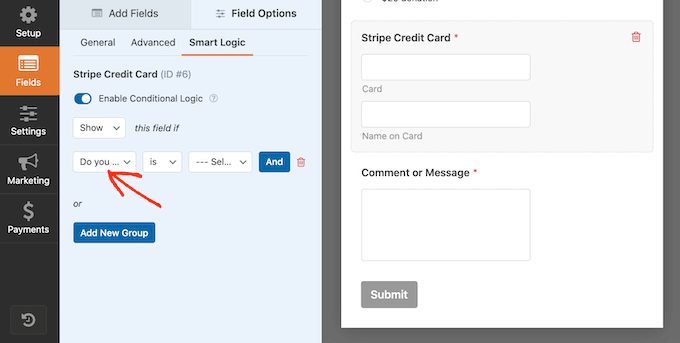
بعد ذلك ، افتح الحقل الذي يظهر "تحديد الحقل" واختر "هل تريد دعم موقع الويب؟" حقل.

بمجرد القيام بذلك ، افتح القائمة المنسدلة التالية وانقر فوق "هو".
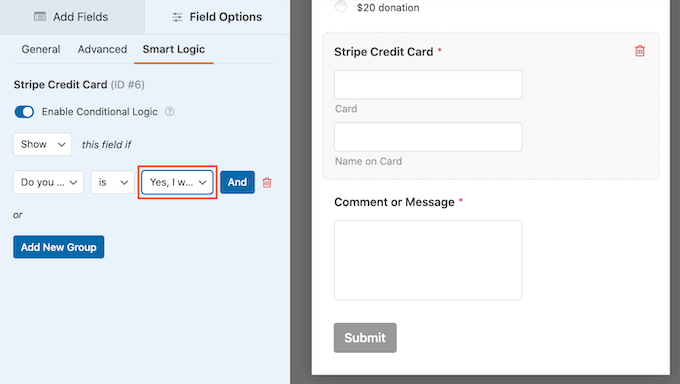
أخيرًا ، افتح القائمة المنسدلة التي تعرض "تحديد اختيار" افتراضيًا ، واختر الحقل "نعم ، أريد دعم موقع الويب".

في الصورة أعلاه ، نخبر WPForms بإظهار حقل الدفع فقط عندما يؤكد الزائر أنه يريد دعم موقع الويب.
إضافة طرق الدفع إلى WPForms
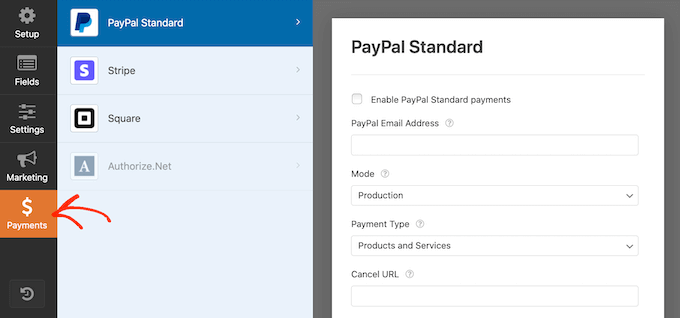
الخطوة التالية هي تمكين المدفوعات للنموذج. للقيام بذلك ، انقر فوق علامة التبويب "المدفوعات" في القائمة اليمنى.
سترى الآن جميع خيارات الدفع المختلفة التي يمكنك تمكينها للنموذج.

للبدء ، ما عليك سوى النقر فوق خيار الدفع الذي تريد تهيئته.
بعد ذلك ، ما عليك سوى تحديد المربع بجوار "تمكين…."
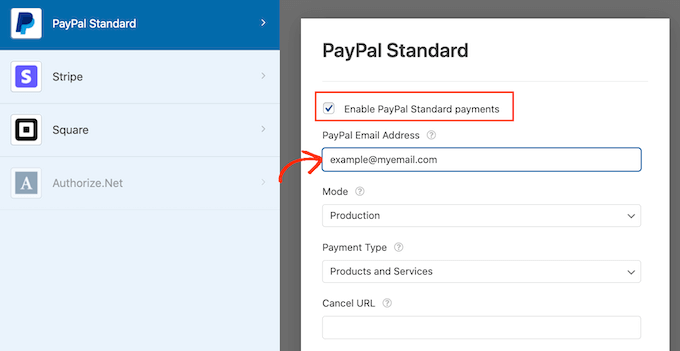
اعتمادًا على خيار الدفع ، قد تكون هناك بعض الإعدادات الإضافية التي تحتاج إلى تكوينها. على سبيل المثال ، إذا كنت تقوم بتمكين PayPal ، فستحتاج إلى كتابة عنوان البريد الإلكتروني حيث تريد الحصول على مدفوعاتك.

ستحتاج أيضًا إلى استخدام قواعد المنطق الشرطي مع إعدادات الدفع الخاصة بك.
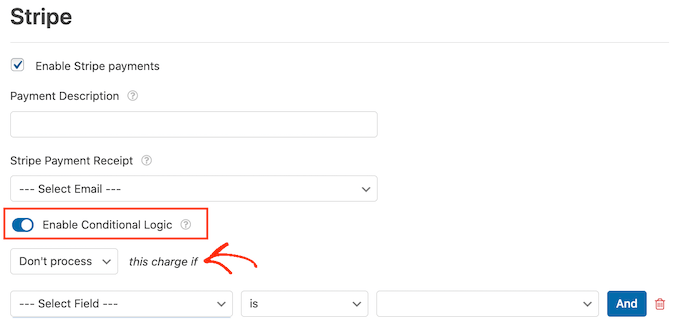
لاستخدام المنطق الشرطي ، انقر فوق شريط التمرير "تمكين المنطق الشرطي". بعد ذلك ، افتح القائمة المنسدلة "هذه الرسوم إذا" وحدد "عدم المعالجة".

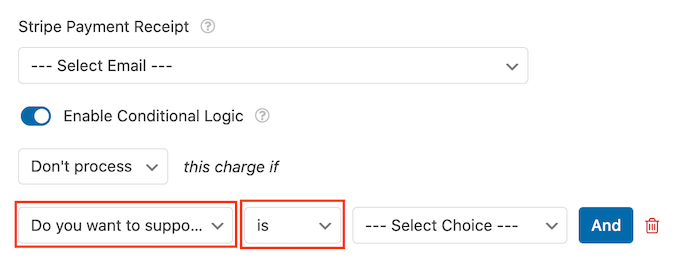
بمجرد القيام بذلك ، امض قدمًا وافتح القائمة المنسدلة التي تعرض "تحديد الحقل" افتراضيًا. يمكنك الآن اختيار "هل تريد دعم هذا الموقع؟" أو مجال مشابه.
بعد ذلك ، تأكد من تعيين القائمة المنسدلة التالية على "is".

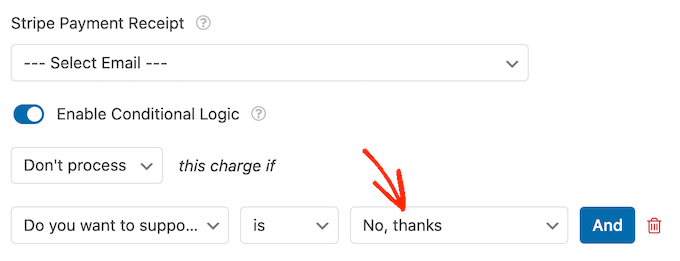
بعد القيام بذلك ، تكون جاهزًا لفتح القائمة المنسدلة "تحديد الاختيار" والنقر فوق "لا ، شكرًا" أو حقل مشابه.
الآن ، سيرفض موقعك معالجة أي مدفوعات إذا اختار الزائر خيار "لا ، شكرًا" ، بغض النظر عن ما يكتبه في بقية النموذج.

إذا كنت تقدم خيارًا من خيارات الدفع ، فكرر العملية المذكورة أعلاه ببساطة عن طريق تحديد مربع "تمكين" ثم تكوين أي إعدادات إضافية. يمكنك أيضًا تمكين المنطق الشرطي.
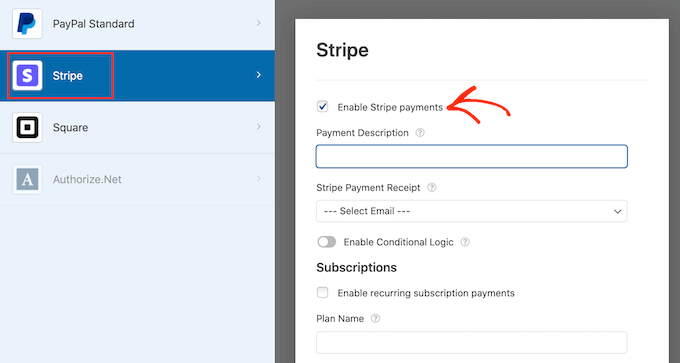
في لقطة الشاشة التالية ، يمكنك أن ترى أن Stripe به إعدادات مختلفة مقارنةً بـ PayPal ، لذلك يجدر دائمًا التحقق من هذه الإعدادات الإضافية بعناية.

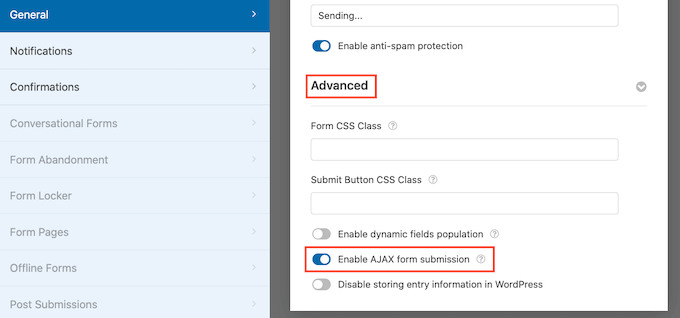
بمجرد القيام بذلك ، من المستحسن تمكين عمليات إرسال نماذج AJAX. يسمح هذا للمستخدمين بإرسال نموذج الدفع دون إعادة تحميل الصفحة بأكملها.
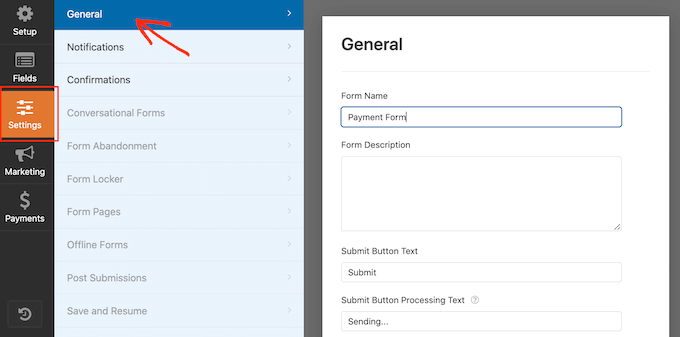
لتمكين عمليات إرسال AJAX ، ما عليك سوى الانتقال إلى الإعدادات »عام .

ثم ، ما عليك سوى النقر لتوسيع قسم "خيارات متقدمة".
بعد ذلك ، يمكنك المضي قدمًا وتحديد مربع "تمكين إرسال نموذج AJAX".

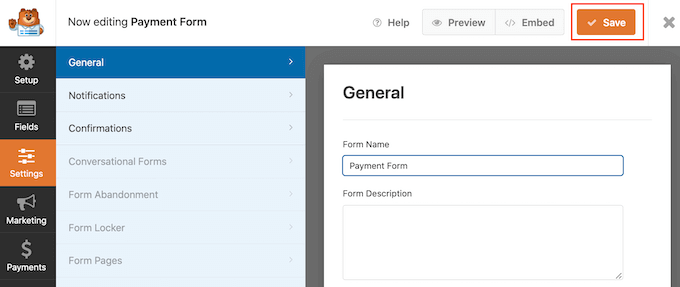
عندما تكون راضيًا عن شكل نموذج WordPress الخاص بك ، امض قدمًا واحفظ تغييراتك.
للقيام بذلك ، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي من الشاشة.

بشكل افتراضي ، سيرسل WPForms بريدًا إلكترونيًا إلى مسؤول WordPress الخاص بك في كل مرة يرسل فيها شخص ما هذا النموذج. ومع ذلك ، قد ترغب فقط في تلقي إشعار عندما يختار شخص ما إرسال دفعة إليك.
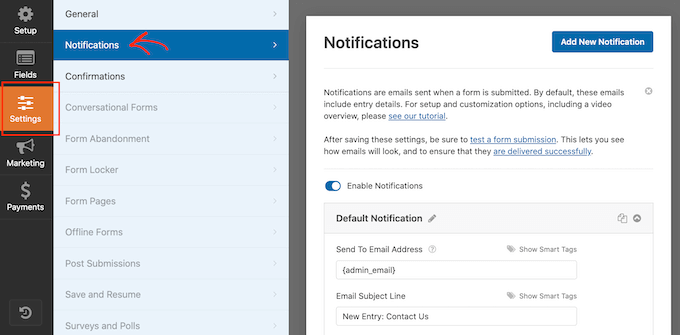
لتغيير إعدادات البريد الإلكتروني الافتراضية لـ WPForms ، انقر فوق علامة التبويب "الإعدادات". بعد ذلك ، تابع وانقر على "الإشعارات" في القائمة اليمنى.

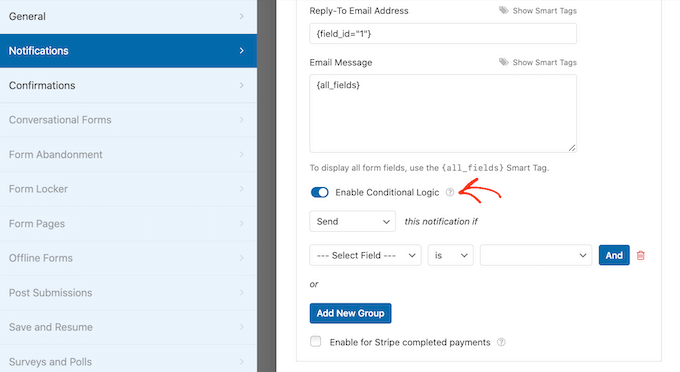
الآن ، قم بالتمرير إلى أسفل الشاشة وانقر فوق شريط التمرير "Enable Conditional Logic".
بمجرد تنشيط شريط التمرير ، ستعرض WPForms بعض الإعدادات الإضافية.

بعد ذلك ، تأكد من تعيين القائمة المنسدلة "هذا الإخطار إذا" على "إرسال".
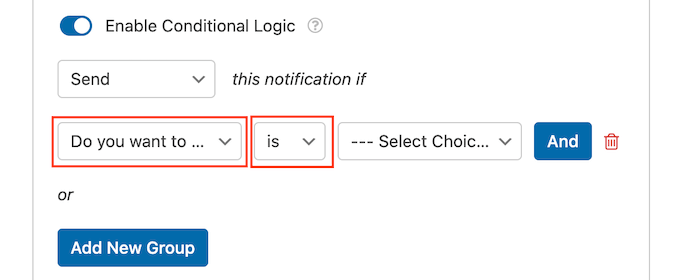
بعد القيام بذلك ، افتح القائمة المنسدلة التي تعرض "تحديد الحقل" افتراضيًا وانقر فوق "هل تريد دعم موقع الويب؟" أو مجال مشابه.
بعد ذلك ، تأكد من تعيين القائمة المنسدلة على "is".

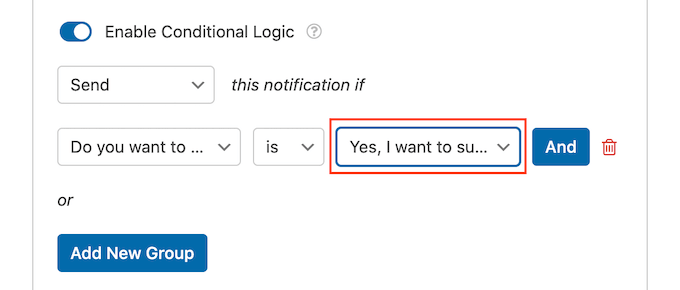
أخيرًا ، افتح القائمة المنسدلة التي تعرض "Select Choice" افتراضيًا.
الخطوة الأخيرة هي اختيار "نعم ، أريد دعم موقع الويب" أو أي حقل مشابه.

عندما تكون راضيًا عن هذه التغييرات ، لا تنس النقر فوق الزر "حفظ".
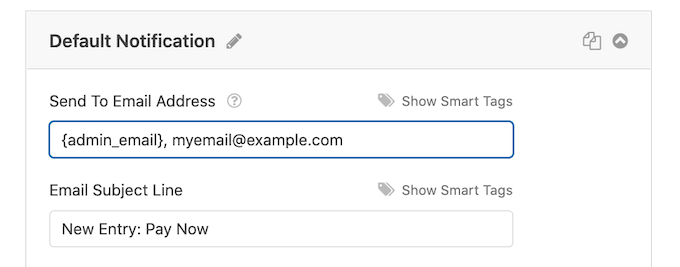
بشكل افتراضي ، سترسل WPForms البريد الإلكتروني إلى البريد الإلكتروني لمدير WordPress الخاص بك. يمكنك إرسال هذه الرسائل إلى أي عنوان بريد إلكتروني آخر ، أو حتى عناوين متعددة.
لتغيير الإعدادات الافتراضية ، ابحث عن الحقل "إرسال إلى عنوان البريد الإلكتروني". افتراضيًا ، يتم تعيين هذا على {admin_email}. هذه قيمة ديناميكية تخبر WordPress بإرسال رسائل البريد الإلكتروني الخاصة بها إلى مسؤول WordPress الخاص بك.
يمكنك استبدال هذا النص الديناميكي بأي عنوان بريد إلكتروني آخر عن طريق كتابة العنوان الجديد في الحقل "إرسال إلى عنوان البريد الإلكتروني".
إذا كنت تريد إرسال بريد إلكتروني إلى عدة أشخاص ، فما عليك سوى فصل كل عنوان بفاصلة كما ترى في لقطة الشاشة التالية.

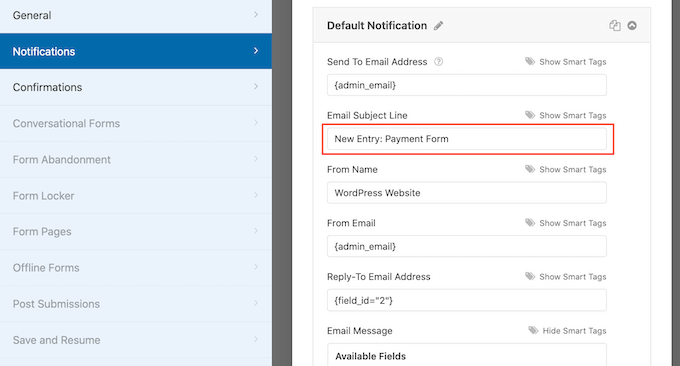
بشكل افتراضي ، يستخدم WPForms "إدخال جديد" واسم النموذج الخاص بك لسطر موضوع البريد الإلكتروني.
إذا كنت تريد استخدام شيء آخر ، فما عليك سوى كتابة النص الجديد في "سطر موضوع البريد الإلكتروني".

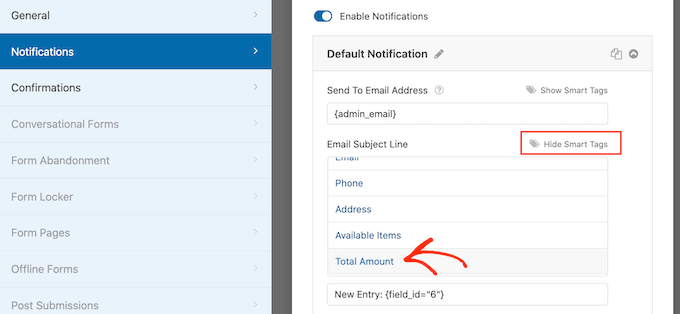
خيار آخر هو استخدام نص ديناميكي في موضوع بريدك الإلكتروني. للقيام بذلك ، انقر فوق الارتباط "إظهار العلامات الذكية" ثم اختر علامة من قائمة "الحقول المتاحة".
الآن عندما تنشئ WPForms رسائل البريد الإلكتروني الخاصة بها ، فإنها ستستبدل تلقائيًا العلامات الذكية بالقيم المأخوذة من النموذج المقدم. على سبيل المثال ، إذا قمت بالنقر فوق "إجمالي المبلغ" ، فستعرض WPForms إجمالي الدفعة في سطر موضوع البريد الإلكتروني الخاص بها.

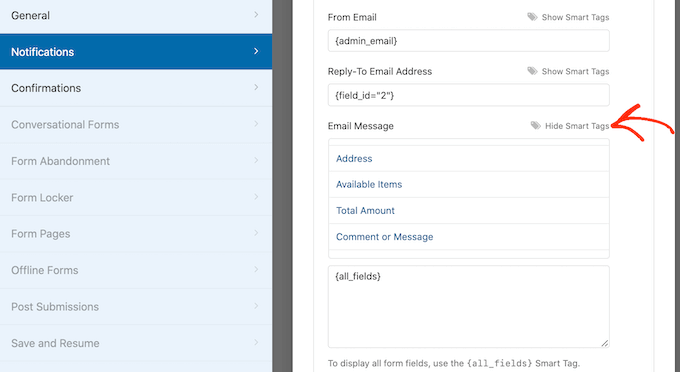
يمكنك أيضًا تغيير النص المضمن في نص البريد الإلكتروني.
مرة أخرى ، لديك خيار استخدام العلامات الذكية لإنشاء بريد إلكتروني أكثر إفادة.

بعد إنشاء إشعارات البريد الإلكتروني المخصصة ، ستحتاج إلى التأكد من إرسالها إلى صندوق البريد الإلكتروني للمستلم وليس إلى مجلد البريد العشوائي.
أفضل طريقة للقيام بذلك هي استخدام مزود خدمة SMTP مع WP Mail SMTP لتحسين إمكانية تسليم البريد الإلكتروني. لمزيد من التفاصيل ، راجع دليلنا حول كيفية إصلاح مشكلة عدم إرسال البريد الإلكتروني في WordPress.
قد ترغب أيضًا في إظهار رسالة تأكيد لعملائك. على سبيل المثال ، قد تؤكد أنك تلقيت النموذج بأمان أو تُظهر لهم رسالة "شكرًا لك" مخصصة. سيعرض WPForms هذه الرسالة تلقائيًا عندما يرسل العميل نموذج WordPress.
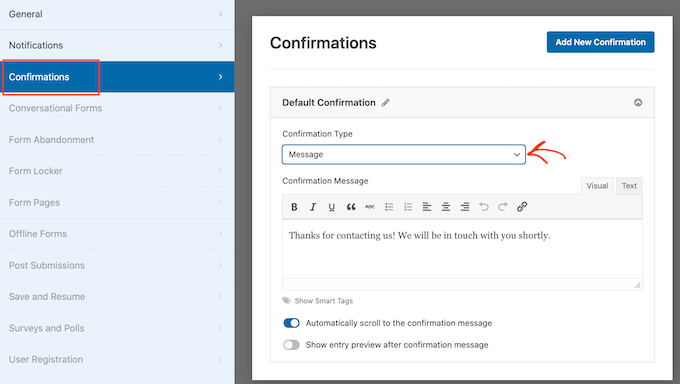
لتهيئة هذه الرسالة ، انقر فوق علامة التبويب "التأكيدات". بعد ذلك ، ما عليك سوى فتح القائمة المنسدلة "نوع التأكيد" واختيار "الرسالة".

إذا كنت تريد عرض نفس النص لجميع الزوار ، فيمكنك ببساطة كتابة النص الخاص بك في مربع "رسالة التأكيد".
خيار آخر هو إنشاء رسالة مخصصة عن طريق إضافة علامات ذكية ، باتباع نفس العملية الموضحة أعلاه.
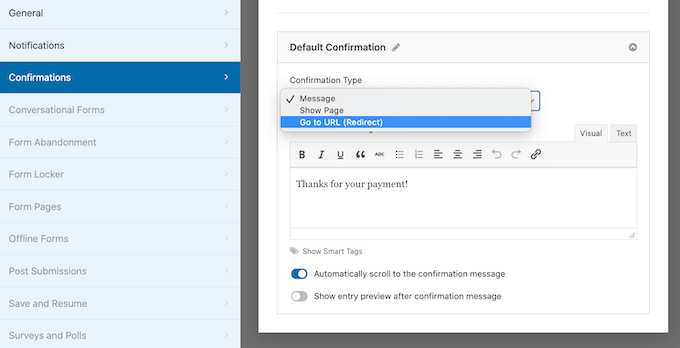
بدلاً من عرض رسالة ، قد تفضل عرض صفحة معينة أو إعادة توجيه الزوار إلى عنوان URL آخر. للقيام بذلك ، ما عليك سوى فتح القائمة المنسدلة "نوع التأكيد".
يمكنك الآن الاختيار من "إظهار الصفحة" أو "الانتقال إلى URL".

بعد ذلك ، يمكنك استخدام الإعدادات لتكوين الصفحة أو عنوان URL الذي ستظهره WPForms بعد أن يرسل العميل النموذج.
عندما تكون راضيًا عن هذه الإعدادات ، لا تنس حفظ التغييرات بالنقر فوق الزر "حفظ".
بعد كل ذلك ، أنت جاهز لإضافة هذا النموذج إلى موقع الويب الخاص بك.
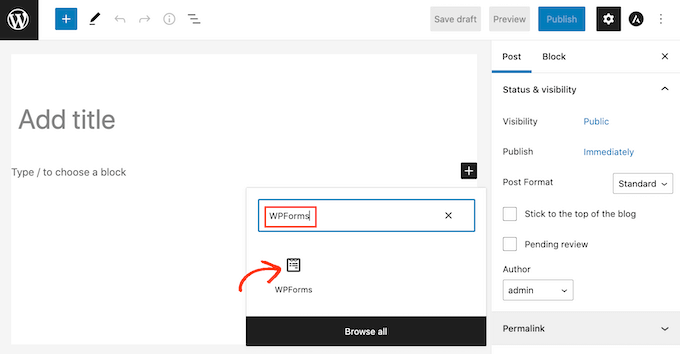
للقيام بذلك ، ما عليك سوى فتح الصفحة أو النشر حيث تريد إظهار النموذج. ثم انقر فوق رمز علامة الجمع "+".
في النافذة المنبثقة التي تظهر ، اكتب "WPForms" للعثور على الكتلة الصحيحة. بمجرد النقر فوق كتلة WPForms ، ستضيف الكتلة إلى صفحتك.

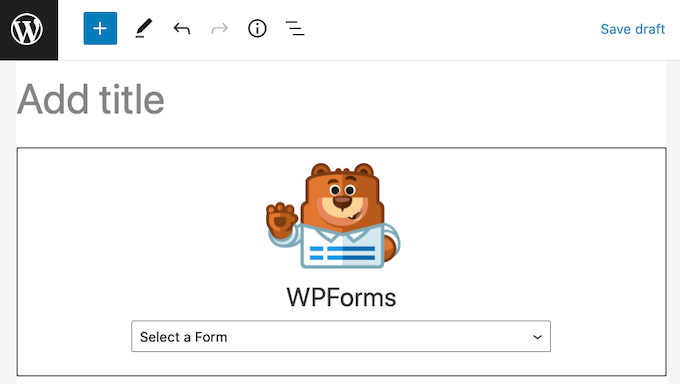
في مجموعتك الجديدة ، امض قدمًا وانقر لفتح القائمة المنسدلة.
سترى الآن قائمة بجميع النماذج التي قمت بإنشائها باستخدام WPForms. ما عليك سوى النقر لتحديد نموذج WordPress مع خيار الدفع.

سيعرض WPForms الآن معاينة لكيفية ظهور النموذج مباشرة في محرر WordPress.
يمكنك أيضًا معاينة الصفحة بأكملها بالنقر فوق الزر "معاينة" في شريط الأدوات.

عندما تكون راضيًا عن شكل النموذج الخاص بك ، يمكنك إما نشر أو تحديث هذه الصفحة كالمعتاد. الآن إذا قمت بزيارة هذه الصفحة أو المنشور ، فسترى نموذج الدفع الاختياري مباشرًا على موقع WordPress الخاص بك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نماذج WordPress مع خيار الدفع. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء وبيع الدورات عبر الإنترنت باستخدام WordPress ومقارنتنا لأفضل برامج الدردشة المباشرة للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
