كيفية إنشاء قالب صفحة WordPress في نسق Twenty-Two
نشرت: 2022-02-09يجب أن تعلم الآن أنه كانت هناك بعض التغييرات في موضوع WordPress الذي يحتوي على اثنين وعشرين عامًا . أحدها هو إضافة المحرر ، حيث يمكنك تحرير الصفحة الرئيسية لموقعك.
ولكن ماذا لو كنت تريد إنشاء قالب صفحة WordPress جديد في قالب 22 قالبًا؟
سنعرض لك اليوم كيفية إنشاء قالب صفحة WordPress في قالب Twenty-two. تتمثل إحدى المزايا الرئيسية لموضوع WordPress هذا في أنه يمكنك استخدام قوالب مختلفة لصفحات مختلفة.
علاوة على ذلك ، يمكنك استخدام أجزاء قالب مختلفة أيضًا.
سنعرض لك كيفية إنشاء قوالب الصفحات وأجزاء القوالب في قالب WordPress الثاني والعشرين. علاوة على ذلك ، سنساعدك في إنشاء صفحة مخصصة في قالب WordPress الثاني والعشرين.
لذلك ، دون مزيد من اللغط ، فلنبدأ!
ما هي القوالب في قالب Twenty-Two Twenty-Two WordPress Theme؟
إذا ذهبت لتحرير صفحة في قالب WordPress الذي يحتوي على اثنين وعشرين عامًا ، فسترى أن هناك قسمًا في الإعدادات يسمى Page Template . هذا هو المكان الذي يحدث فيه السحر الحقيقي.
لديك خياران هنا ، يمكنك إما إنشاء قالب صفحة "جديد" أو "تحرير" قالب صفحة موجود.
ملاحظة: إذا كنت قد بدأت للتو ، فمن الأفضل إنشاء قالب جديد وتحريره بعد ذلك. شيء آخر مهم يجب ملاحظته هنا هو حقيقة أن إضافة عنصر كتلة عادي إلى الصفحة قد لا يعمل في جميع الأوقات. سيؤدي إنشاء / تحرير قوالب جديدة إلى نتائج أفضل.
بمجرد حفظ قالب الصفحة ، سترى هذا القالب المعين في تلك الصفحة المحددة في قالب WordPress الثاني والعشرين. بهذه الطريقة ، يمكنك الحصول على قوالب مختلفة لصفحات مختلفة.
تتيح لك هذه الميزة إنشاء صفحات مخصصة بتصميمات مخصصة (لم يكن ذلك ممكنًا حقًا في الإصدارات السابقة من WordPress). في الإصدار 5.9 من WordPress ، لديك الفرصة لتكون مبدعًا قدر الإمكان.
ما هي أجزاء النموذج في قالب Twenty-two WordPress Theme؟
تقدم أجزاء النموذج في موضوع WordPress الثاني والعشرين ميزات تخصيص واسعة النطاق. يمكنك الآن إنشاء الرؤوس والتذييلات والأجزاء الأخرى الخاصة بك واستخدامها في قوالب الصفحة.
أجزاء القالب هي مثل اللبنات الأساسية لقوالب الصفحة. يمكنك استخدام أجزاء قالب مختلفة لبناء قالب صفحة كامل.
الشيء العظيم هو أنه يمكنك حفظ أجزاء القالب هذه واستخدامها في قوالب متعددة الصفحات. بمعنى ، تصبح أجزاء القالب هذه أصولك القابلة لإعادة الاستخدام.
لكي نظهر لك أفضل ما في العالمين ، سننشئ قالبًا كامل الصفحة ونستخدم مختلف أجزاء قالب الصفحة المخصصة (التي نقوم بإنشائها). لنقم بإنشاء أجزاء القالب أولاً.
كيفية إنشاء جزء قالب الرأس؟
قد يحتوي عنوان صفحة الويب على خيارات متنوعة. في الوقت الحالي ، نريد إنشاء جزء من قالب الرأس مع أيقونة الموقع وعنوان الموقع والقائمة وقسم البحث. لإنشاء هذا ، يمكنك القيام بما يلي:
الخطوة 1: اذهب إلى المحرر
واحدة من أكثر الأشياء التي يمكن ملاحظتها حول موضوع WordPress الثاني والعشرين هو حقيقة أنه ليس لديك أداة تخصيص. بدلاً من ذلك ، لديك محرر يمكنك من خلاله الوصول إلى القوالب وأجزاء القالب.
ستكون الخطوة الأولى هي الذهاب إلى المحرر. يمكنك الوصول إليه بالانتقال إلى السمات> المحرر . بعد ذلك ، انقر فوق رمز WordPress في الجزء العلوي الأيسر من الصفحة. الآن ، قم بإنشاء جزء قالب جديد.
الخطوة 2: إنشاء جزء قالب
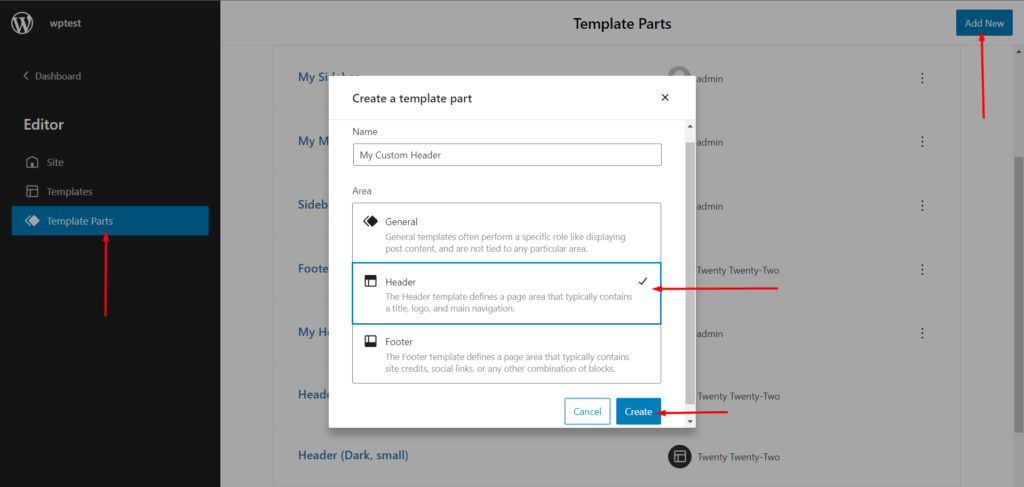
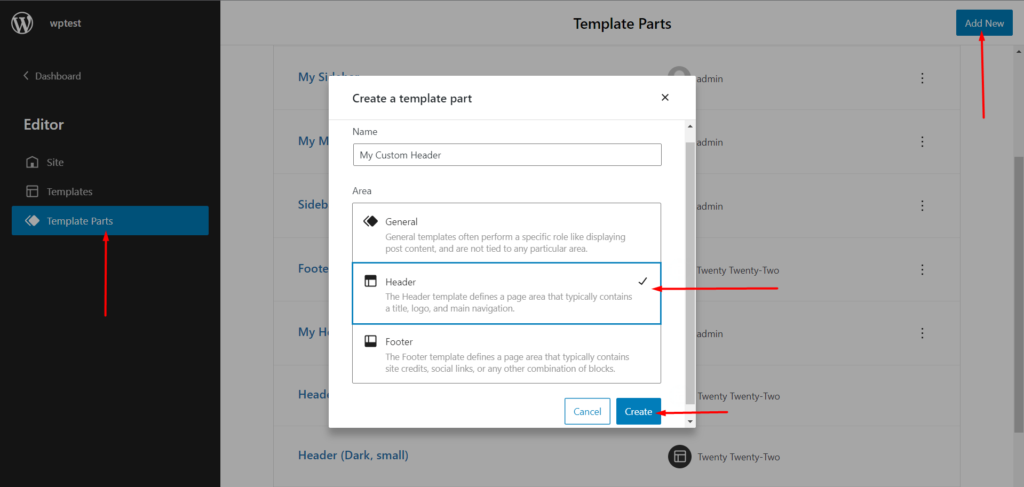
يمكنك إنشاء جزء قالب جديد بالنقر فوق الزر " إضافة جديد " في أعلى اليمين.
بمجرد النقر فوقه ، ستظهر نافذة.
هنا سوف تحتاج إلى إعطاء اسم لجزء قالب القالب الجديد المكون من 22 قالبًا. بمجرد إعطاء اسم يمكنك إنشاء القالب.

ولكن هناك بعض الأشياء الأخرى التي تحتاج إلى أخذها في الاعتبار أيضًا.
ستلاحظ 3 خيارات. يحتوي جزء القالب العام على روابط لأنواع منشورات مختلفة ولا يرتبط بأي مناطق محددة. الرأس من ناحية أخرى هو جزء من قسم الرأس. وينطبق الشيء نفسه على قسم التذييل أيضًا ، حيث إنه يعمل فقط في جزء التذييل.

نظرًا لأنه من الأفضل أن تبدأ من الأعلى ، فأنت بحاجة إلى إنشاء قسم الرأس أولاً. لذلك ، انقر فوق Header ثم انقر فوق " إنشاء ".
الخطوة 3: أضف عناصر إلى جزء النموذج
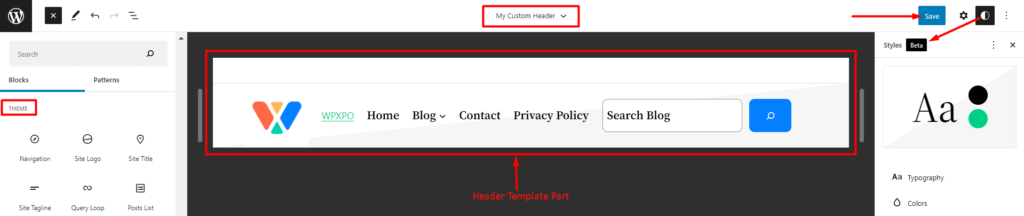
سيتم نقلك الآن إلى صفحة التحرير. هنا ، يمكنك إنشاء جزء قالب الرأس. يمكنك اتباع الخطوات لإنشاء جزء قالب مطابق:
- اختر كتلة صف من قائمة الكتل.
- أضف الآن عنصر شعار موقع من قائمة الكتل.
- أضف عناصر مثل التنقل ، ابحث بنفس الطريقة.

ملاحظة: عندما تذهب لإنشاء قائمة جديدة ، سيكون لديك مطالبة بإنشاء قائمة جديدة تمامًا أو الاختيار من القوائم الحالية التي تقوم بإنشائها. لأول مرة ، ربما يكون من الأفضل إنشاء قائمة جديدة لبدء العملية.
ملاحظة سريعة : يمكنك التحقق من طريقة إنشاء قائمة في قالب WordPress الثاني والعشرين من مورد الفيديو التالي:
الخطوة 4: احفظ جزء النموذج
الآن ، لديك قالب رأس كامل جاهز للعمل. سوف تحتاج إلى حفظه بالطبع. كل ما عليك فعله هو حفظ النموذج من خلال النقر على زر حفظ في أعلى اليمين.
قالب العنوان الخاص بك جاهز للعمل. يمكنك إضافته إلى قوالب صفحات مختلفة. الآن ، لنقم بإنشاء جزء قالب التذييل.
عملية إنشاء جزء قالب التذييل هي نفسها إلى حد كبير. فقط العناصر ستتغير.
كيفية إنشاء جزء قالب التذييل؟
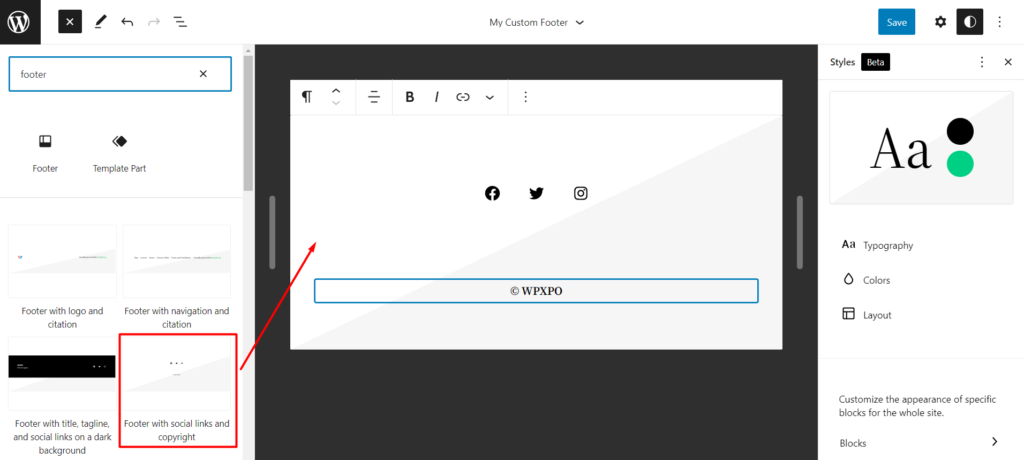
بالنسبة لقالب التذييل ، مرة أخرى تحتاج إلى إنشاء نموذج كما كان من قبل. تأكد من اختيار "تذييل الصفحة" عند إنشاء جزء قالب جديد. بمجرد أن تصبح في المحرر ، كل ما عليك فعله هو إنشاء قالب التذييل.
نحن نتخذ نهجًا مختلفًا هنا ، سننشئ تذييلًا باستخدام أحد الخيارات (الأنماط) المعدة مسبقًا. سنختار التذييل الذي يحتوي على روابط اجتماعية وحقوق نشر.

ملاحظة: يمكنك استخدام عنصر التذييل مباشرة من عنصر قالب السمة. يمكنك الاختيار من بين أنماط التذييل المعدة مسبقًا. من الجدير تمامًا استكشاف الإعدادات العالمية وخيارات الأنماط لمعرفة المزيد حول إمكانيات التصميم في موضوع WordPress الثاني والعشرين.
كيفية إنشاء قالب صفحة WordPress؟
لقد أنشأنا جزء قالب الرأس وجزء قالب التذييل. الآن ، دعنا نمضي قدمًا وننشئ قالب صفحة WordPress كاملًا.
الخطوة 1: اذهب إلى الصفحة وقم بإنشاء نموذج
من الأفضل إنشاء صفحة جديدة في البداية. لذلك ، انتقل إلى Pages> Add New من لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى الصفحة الجديدة ، سترى قسم قالب الصفحة في قائمة الإعدادات. هنا ، سترى "القالب الافتراضي" .

لكننا نريد إنشاء نموذج جديد لصفحتنا الجديدة. لذلك ، انقر فوق "جديد" .
ملاحظة: بمجرد دخولك إلى الصفحة الجديدة ، سيتم نقلك إلى المحرر. يمكنك اختيار إزالة جميع العناصر الافتراضية والبدء من جديد. أو يمكنك اختيار الاحتفاظ بالأجزاء الافتراضية.
الخطوة 2: قم بإضافة جزء قالب الرأس
سنقوم الآن بإضافة جزء قالب الرأس إلى صفحتنا المخصصة. للقيام بذلك ، ستحتاج إلى:
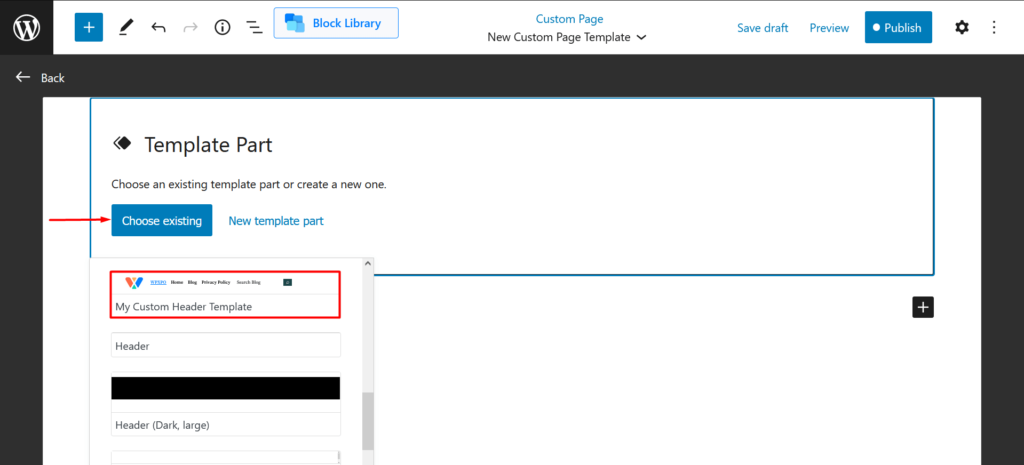
- اختر وأضف "جزء قالب" .
- حدد "اختيار موجود".

- ثم حدد قالب الرأس المخصص من القائمة.
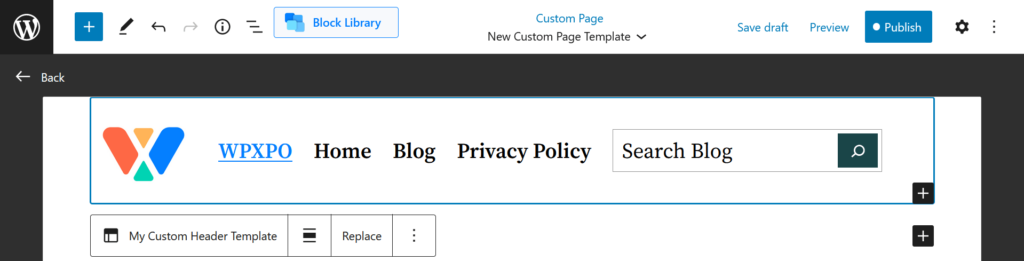
ستتمكن الآن من رؤية جزء قالب الرأس الخاص بك في قالب الصفحة.

الخطوة 3: أضف عناصر أخرى للصفحة
سيكون عليك الآن اختيار وإضافة عناصر أخرى إلى الصفحة. على سبيل المثال ، نريد عرض أحدث المنشورات ولدينا شريط جانبي للصفحة. دعنا نمضي قدما ونضيف ذلك.
الخطوة 4: أضف جزء قالب التذييل
أخيرًا ، أضف جزء قالب التذييل إلى الصفحة. يمكنك إضافة جزء تذييل القالب الذي قمت بإنشائه بنفس طريقة إضافة جزء العنوان.
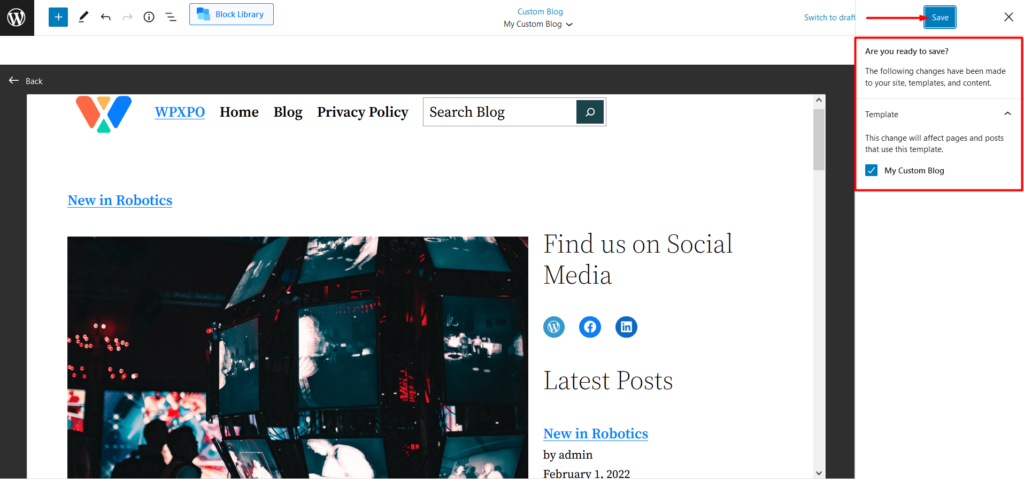
الخطوة 5: احفظ الصفحة وانشرها
بمجرد الانتهاء ، احفظ الصفحة وانشرها.

أنت تعرف الآن كيفية إنشاء قالب صفحة مخصص في قالب WordPress الثاني والعشرين باستخدام أجزاء القالب. دعنا نلقي نظرة على بعض الأسئلة التي قد تكون لديك بخصوص القوالب وأجزاء القالب.
التعليمات
هل أجزاء القالب قابلة لإعادة الاستخدام؟
مثل الكتل القابلة لإعادة الاستخدام في الإصدارات الأقدم من WordPress 5.9 ، يمكنك حفظ عناصر الحظر وإعادة استخدامها. المبدأ هو نفسه بالنسبة لأجزاء قالب قالب WordPress البالغ عددها 22 جزءًا. يمكنك إعادة استخدام أجزاء القالب هذه في أي قالب صفحة.
كيف أحفظ أجزاء النموذج؟
بمجرد إنشاء جزء قالب ، يمكنك حفظه مباشرة من زر الحفظ في الجزء العلوي الأيمن. بمجرد حفظ أجزاء القالب هذه ، يمكنك الوصول إليها من قسم "المحرر" ضمن خيارات السمة من لوحة معلومات WordPress الخاصة بك.
كيف يمكنني استخدام أجزاء النموذج في الصفحة؟
ستحتاج إلى عنصر جزء القالب من مكتبة عناصر الكتل لموضوع WordPress 2022 . بمجرد إضافة العنصر إلى الصفحة ، يمكنك اختيار إنشاء جزء قالب جديد أو استخدام أجزاء القالب الموجودة التي تقوم بإنشائها على الصفحة.
هل أحتاج إلى نموذج مخصص لكل صفحة؟
من الأفضل إنشاء قالب صفحة WordPress مخصص لكل صفحة. ولكن ، إذا كنت بحاجة إلى نفس النموذج لصفحات متعددة ، فيمكنك استخدام نفس القالب الذي تقوم بإنشائه على صفحات متعددة. كل ما عليك فعله هو تحديده من القائمة المنسدلة لقالب الصفحة .
افكار اخيرة
إذا كنت تستكشف موضوع WordPress الثاني والعشرين ، فإن هذا المحتوى المعين سيساعدك كثيرًا. تأكد من استعراض كل قسم بعناية لإنشاء قالب صفحة WordPress بالطريقة التي تريدها.
تأكد من سماع صوتك في التعليقات أدناه لمعرفة ما إذا كنا بحاجة إلى تغطية أي شيء آخر. أيضًا ، شارك أفكارك القيّمة في هذا الشأن.
