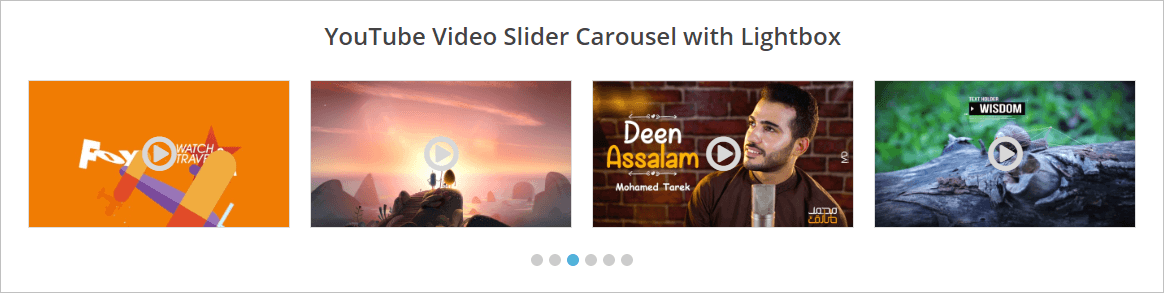
كيفية إنشاء شريط تمرير فيديو يوتيوب سريع الاستجابة
نشرت: 2020-04-06إذا كنت مالكًا لقناة youtube تحتوي على عدد من مقاطع الفيديو على خدماتك ، بالإضافة إلى أنك تقوم بتشغيل موقع WordPress وتحتاج إلى إنشاء شريط تمرير فيديو youtube سريع الاستجابة على موقع WordPress الخاص بك ، في هذه الحالة ، أوصي بمتابعة هذه المقالة.
تحتوي هذه المقالة على إرشادات كاملة خطوة بخطوة حول إنشاء شريط تمرير فيديو youtube سريع الاستجابة على موقع WordPress على الويب. سأعرض أفضل وأسهل طريقة لإنشائه بحيث لا تحتاج إلى أي مهارات ترميز عند إنشاء شريط تمرير فيديو youtube كامل على موقع WordPress الخاص بك.
يعد شريط تمرير فيديو WordPress مفيدًا لموقع الويب الخاص بك لأنه يجذب انتباه زوارك بسهولة. وبالتالي ، فإنه يزيد من معدل المحادثة والمبيعات. يمكنك بسهولة عرض مقاطع فيديو قناة youtube الخاصة بك على موقع WordPress الخاص بك.
افتراضيًا ، لا يوجد خيار لإنشاء شريط تمرير فيديو في WordPress. لذلك ، إذا كنت ترغب في إنشاء شريط تمرير فيديو youtube WordPress على موقع الويب الخاص بك ، فعليك اختيار أحد أفضل المكونات الإضافية مثل WordPress Carousel Pro الذي يتيح لك إنشاء شريط تمرير فيديو youtube سريع الاستجابة بسهولة.

إذا أردنا إنشاء شريط تمرير فيديو youtube باستخدام المكون الإضافي WordPress Carousel Pro ، فعلينا اتباع 3 خطوات.
الخطوة 1: تثبيت وتفعيل مكون WordPress Carousel Pro الإضافي
الخطوة 2: إضافة مكتبة فيديو Youtube جديدة
الخطوة 3: اعرض Youtube Video Carousel على موقع WordPress
الخطوة 1. تثبيت وتفعيل مكون WordPress Carousel Pro الإضافي
أولاً ، يتعين علينا تثبيت وتفعيل المكون الإضافي WordPress Carousel Pro للمضي قدمًا في إنشاء شريط تمرير فيديو YouTube على WordPress. تثبيت وتنشيط أي ملحقات WordPress هي نفسها للجميع. ومع ذلك ، إذا كنت بحاجة إلى أي إرشادات ، يمكنك اتباع تعليمات التثبيت والتفعيل هذه.

الخطوة 2: إضافة مكتبة فيديو Youtube جديدة
لقد انتهيت بنجاح من تثبيت وتفعيل المكون الإضافي. حان الوقت الآن لإنشاء أول دائرة فيديو على YouTube. إنها حقًا عملية فائقة السرعة وسهلة. ومع ذلك ، بمجرد الانتهاء من التنشيط ، ستجد قائمة WP Carousel Pro في قائمة لوحة معلومات WordPress الخاصة بك. انقر الآن على قائمة إضافة جديدة ، وستفتح واجهة بها عدد من الحقول. الآن ، املأ الحقول بالمحتوى الخاص بك. في هذه الحالة ، اتبع الدليل خطوة بخطوة.
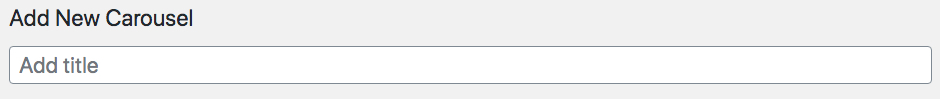
(i) Carousel Title: أعط عنوانًا لدائرة فيديو youtube في هذا الحقل.

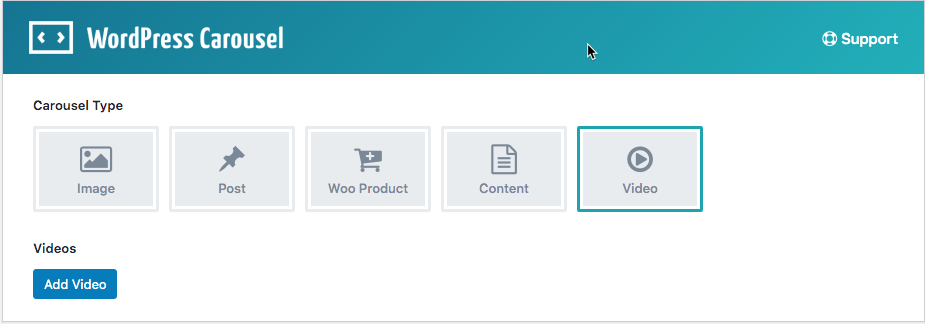
(2) نوع الرف الدائري: يمكنك إنشاء دوارات متعددة الأغراض باستخدام المكون الإضافي WordPress Carousel Pro. نظرًا لأننا نريد إنشاء شريط تمرير فيديو youtube ، فما عليك سوى تحديد نوع Video carousel.

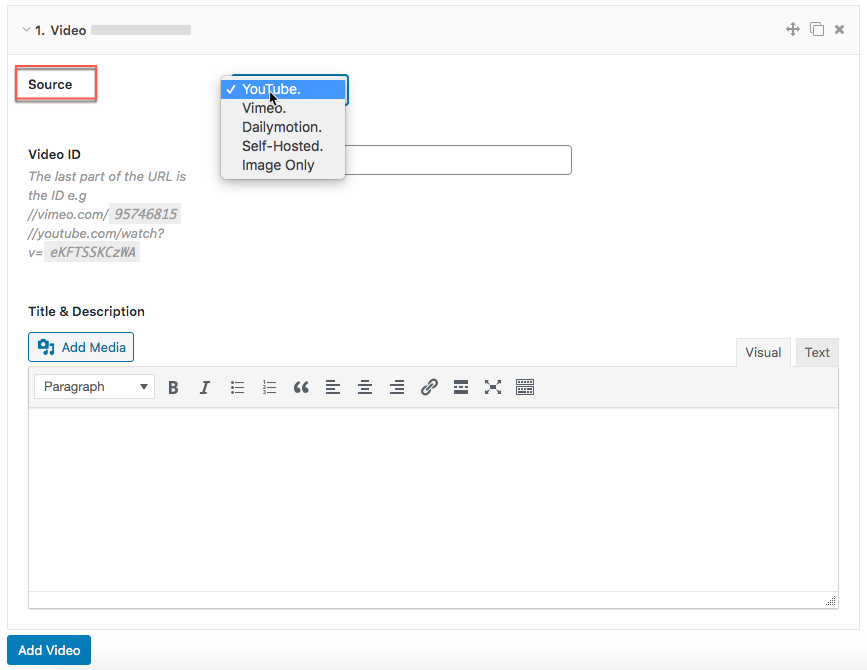
(3) إضافة مقاطع فيديو: بمجرد تحديد نوع دائرة الفيديو ، ستجد زرًا لإضافة مقاطع الفيديو. لذلك ، انقر فوق الزر " إضافة فيديو " . وبالتالي ، سيتم فتح واجهة مع حقول الإدخال التالية.

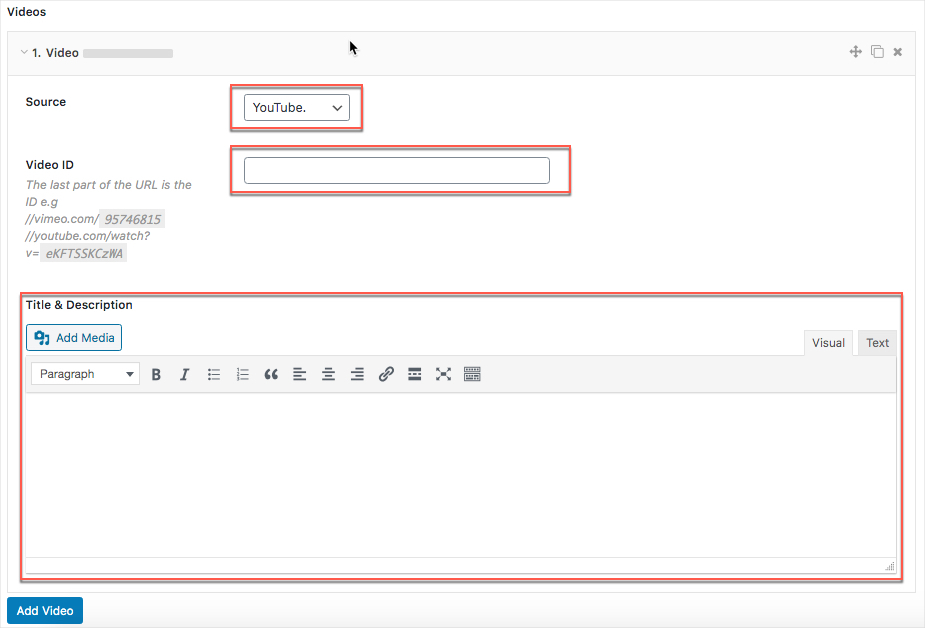
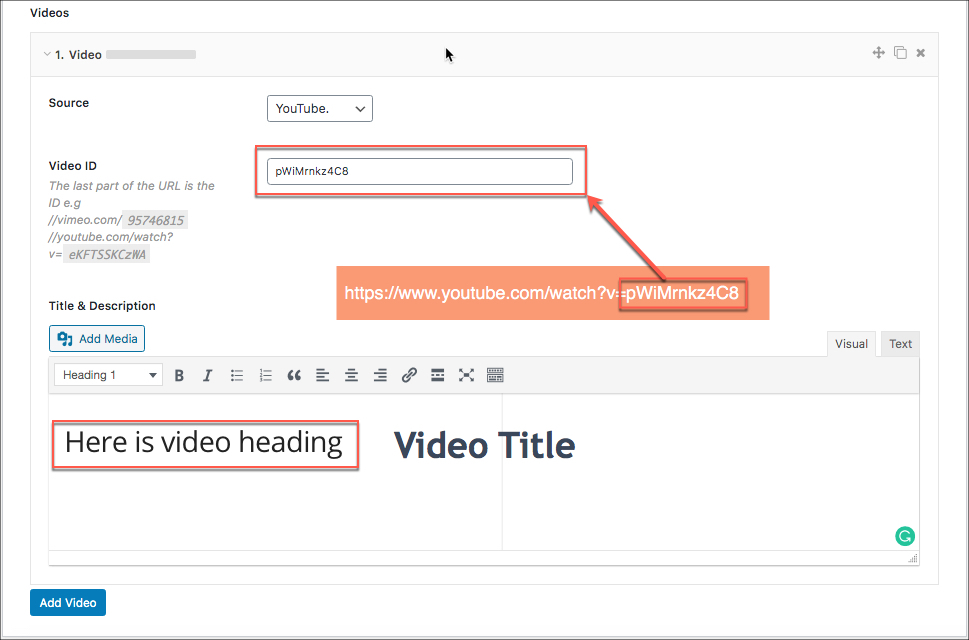
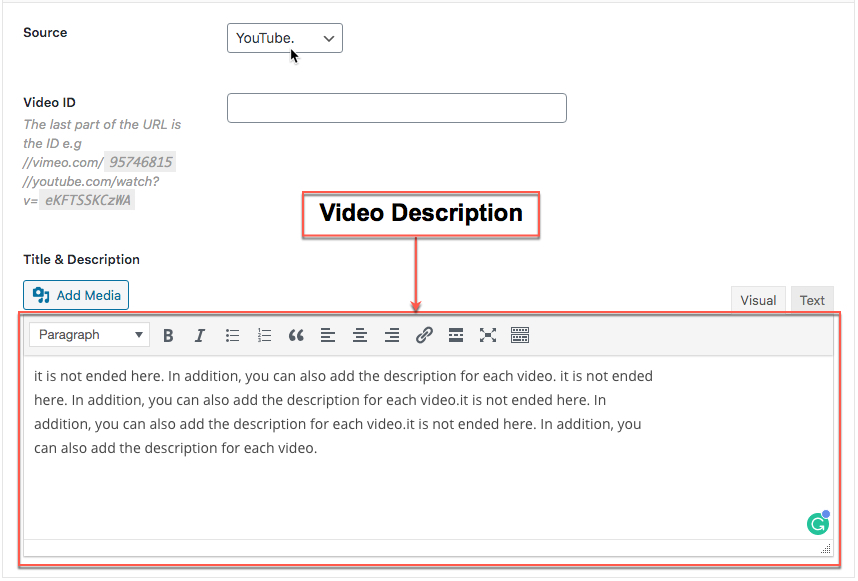
يمكنك أن ترى أن هناك خيارًا لتحديد مصدر الفيديو. يمكنك تحديد مقاطع الفيديو من مصادر مختلفة. نظرًا لأننا نريد إنشاء شريط تمرير فيديو youtube ، يتعين علينا تحديد Youtube كمصدر فيديو. يبدو مثل الشاشة التالية.

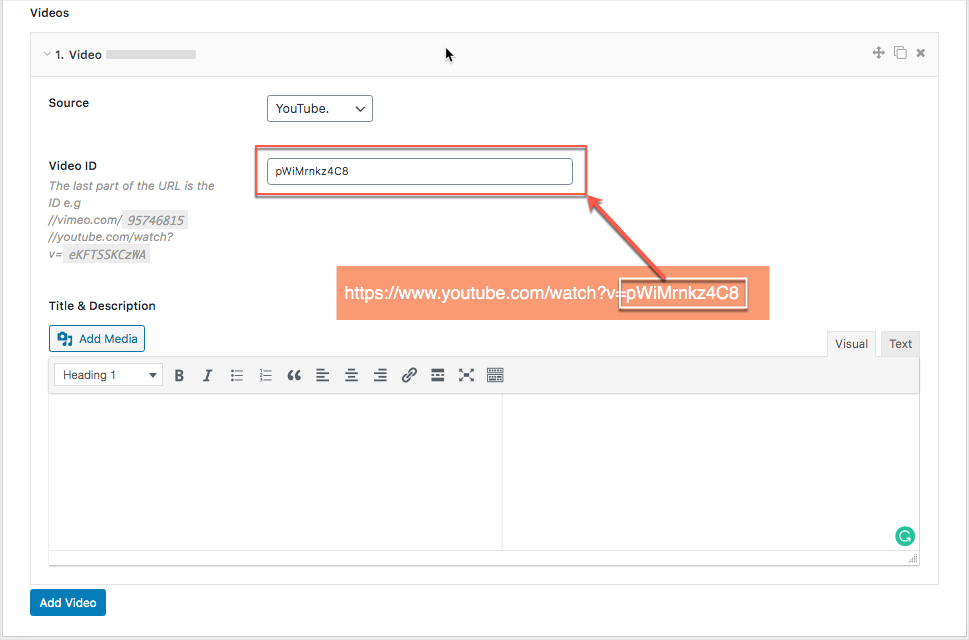
علاوة على ذلك ، في هذه المرحلة ، نحتاج الآن إلى إدخال معرف الفيديو الذي نريد إضافته في مكتبة فيديو youtube. لهذا السبب ، انتقل إلى رابط الفيديو المحدد واجمع المعرف وقم بتعيين المعرف في حقل معرف الفيديو . يبدو مثل الشاشة التالية.

ومع ذلك ، يمكنك استنساخ مقطع فيديو بسهولة. لذلك ، باتباع نفس الإجراء ، أضف مقاطع الفيديو ، وعدد مقاطع الفيديو حسب احتياجاتك. يمكنك أيضًا سحب مقاطع الفيديو وإفلاتها.

(4) تخصيص الرف الدائري: المكون الإضافي قابل للتخصيص بدرجة كبيرة. يمكنك تخصيص أي حقل حسب احتياجاتك.
(v) النشر: بمجرد الانتهاء من التخصيص ، يكون جاهزًا تمامًا لنشر مكتبة فيديو youtube. الآن ، انقر فوق الزر نشر لنشره.
الخطوة 3: عرض مكتبة Youtube Video Carousel
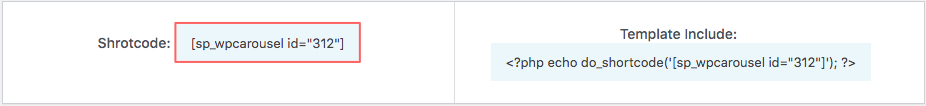
أخيرًا ، لقد نجحنا في إنشاء مكتبة فيديو youtube. نتيجة لذلك ، نحن الآن جاهزون تمامًا لعرض دائرة فيديو youtube على موقع WordPress الخاص بنا. الآن ، عليك نسخ الرمز القصير ولصقه في أي مكان تريد.

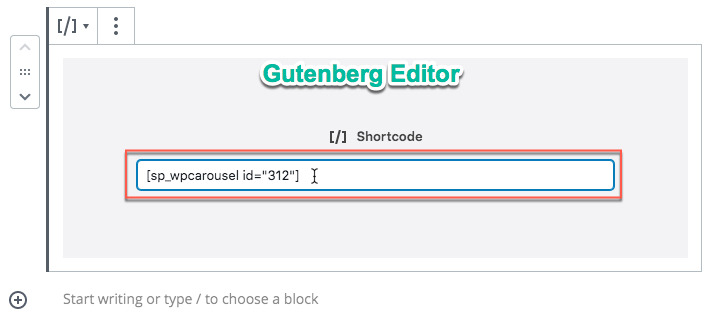
محرر جوتنبرج
إذا كنت تستخدم محرر Gutenberg في قالب WordPress الخاص بك ، فيمكنك لصق الرمز القصير ويبدو على النحو التالي.

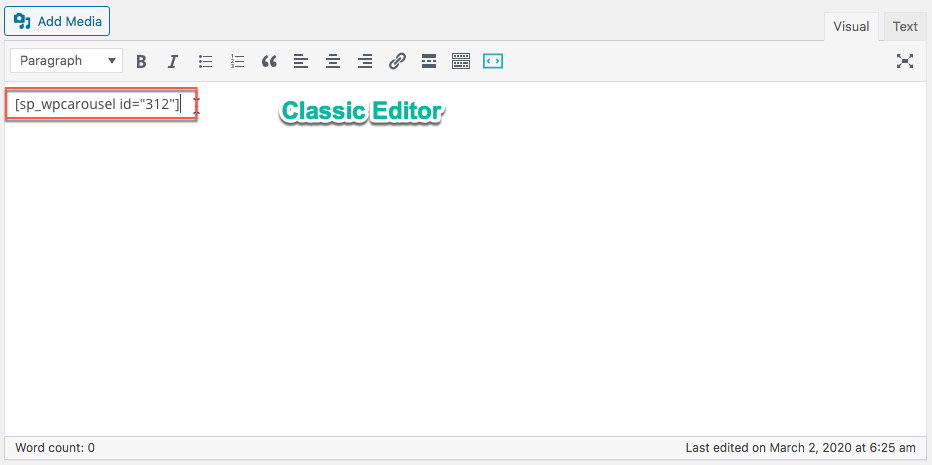
محرر كلاسيكي
يمكنك أيضًا استخدام المحرر القديم المسمى Classic Editor. إذا قمت بلصق الرمز القصير في المحرر الكلاسيكي ، فسيبدو مثل الشاشة التالية.

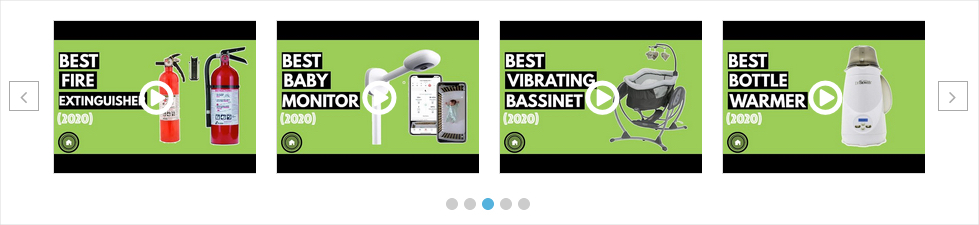
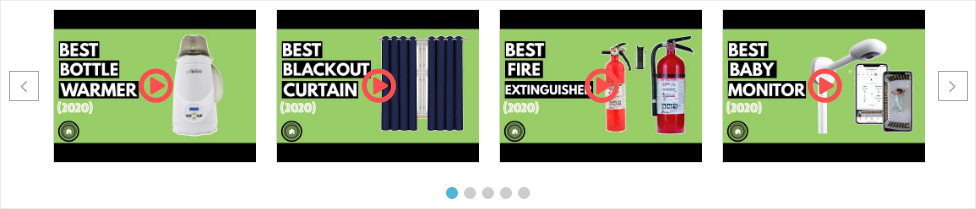
لقد قمت بنسخ الرمز القصير ولصقه على صفحة ووجدت النتيجة التالية أخيرًا على موقع WordPress الخاص بي.

تخصيص دائري فيديو Youtube
هناك بعض الخيارات لتخصيص دائرة الفيديو وتمثيلها بمظهر وأسلوب مختلفين. إذا كنت تريد إظهار عنوان الفيديو ، فما عليك سوى إضافة العنوان من حقلي العنوان والوصف التاليين.

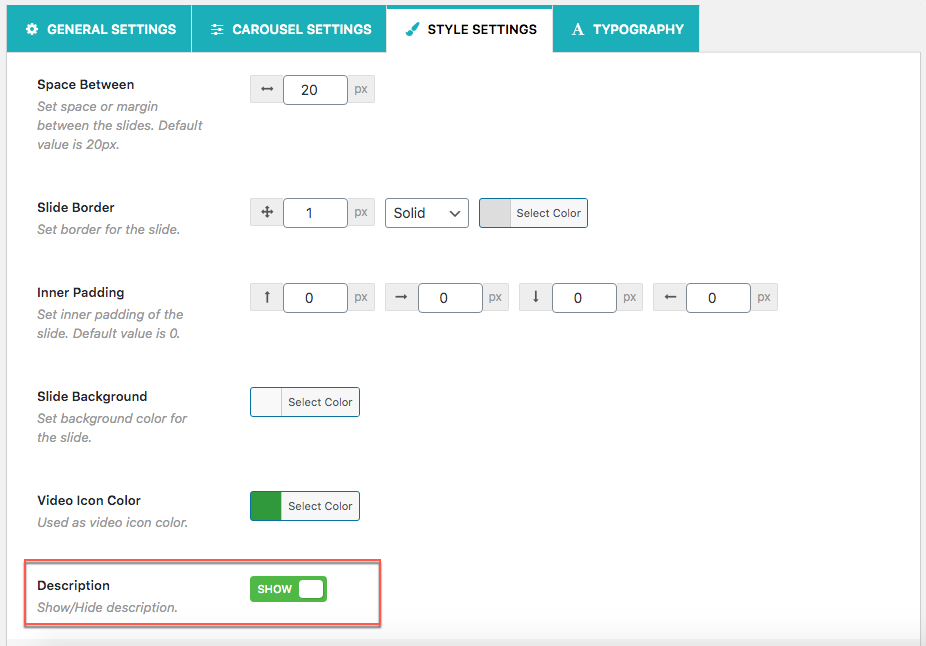
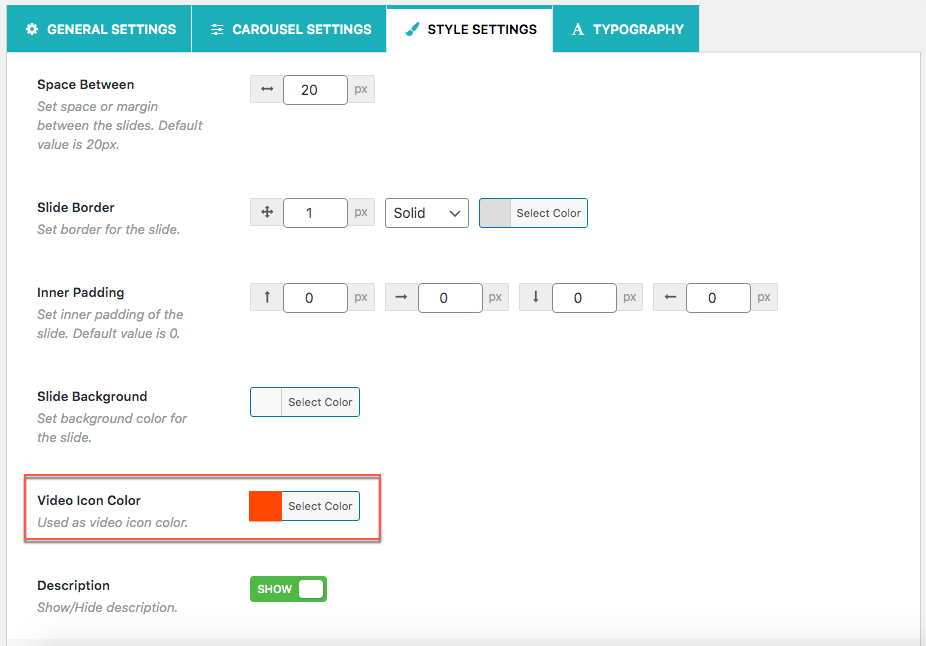
الآن ، انقر فوق علامة التبويب STYLE SETTINGS وانتقل لأسفل إلى خيار إظهار وإخفاء الوصف . لذلك ، ما عليك سوى تشغيل الخيار لإظهار المحتوى. يمكنك متابعة لقطة الشاشة أدناه.

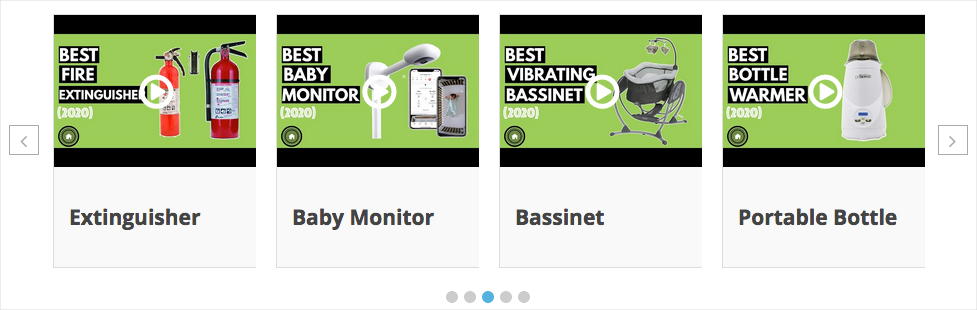
بمجرد الانتهاء من هذه الخطوة ، شاهد الآن النتيجة. لقد فعلت ذلك ووجدت النتيجة التالية.

علاوة على ذلك ، لم ينته الأمر هنا. بالإضافة إلى ذلك ، يمكنك أيضًا إضافة وصف لكل مقطع فيديو. إذا كنت ترغب في إضافة الوصف ، يمكنك بسهولة اتباع إجراء إضافة العنوان. يبدو كما يلي -

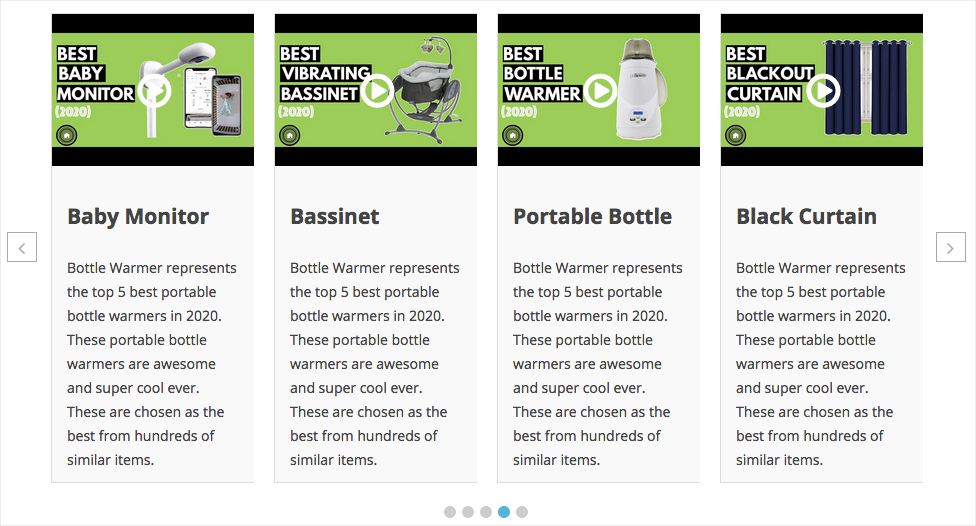
أخيرًا ، قم بتحديث الصفحة مرة أخرى حيث قمت بلصق الرمز القصير وسترى وصف الفيديو أيضًا. سيبدو مثل التالي-

بالإضافة إلى ذلك ، يمكنك أيضًا تخصيص لون رمز الفيديو. إذا كنت مهتمًا بتخصيص لون رمز الفيديو ، فعليك النقر فوق علامة التبويب STYLE SETTING والانتقال إلى خيار Video Icon Color. ومع ذلك ، سيبدو مثل التالي-

علاوة على ذلك ، قمت بتحديد اللون الأحمر كلون رمز الفيديو. الآن ، ارجع إلى معاينة شريط التمرير الدائري وقم بتحديثه. بمجرد تحديثه ، ستجد تغيير لون الرمز. لقد حصلت على التالي.

الكلمات الأخيرة
أخيرًا ، أنا في نهاية هذا المقال وآمل أن تكون قد أنجزت عملك وأنشأت بنجاح أول فيديو دائري على YouTube باتباع أفضل وأسهل طريقة.
