كيفية تخصيص صفحة محمية بكلمة مرور في WordPress
نشرت: 2022-03-01هل تريد معرفة كيفية تخصيص صفحة محمية بكلمة مرور في WordPress؟
يتيح لك تخصيص الصفحات المقفلة تشجيع المزيد من الزوار على أن يصبحوا مشتركين في موقعك. بالإضافة إلى ذلك ، إنها طريقة رائعة لاستخدام المساحة للترويج لخدمات أو صفحات أخرى على موقعك.
في هذا المنشور ، سنرشدك عبر خطوات تخصيص صفحات WordPress المحمية بكلمة مرور.
متى يجب تخصيص صفحة محمية بكلمة مرور في WordPress؟
هناك العديد من السيناريوهات التي يكون فيها استخدام صفحة مخصصة محمية بكلمة مرور فكرة جيدة.
على سبيل المثال ، إذا كان موقعك لا يزال قيد الإنشاء ، فإن قفل صفحاتك بكلمات مرور يسمح فقط للأشخاص المصرح لهم بالوصول إليها لأغراض الاختبار. هناك موقف شائع آخر تكون فيه الصفحات المحمية بكلمة مرور مفيدة حقًا وهي عندما تريد قصر بعض صفحاتك على المشتركين المدفوعين فقط.
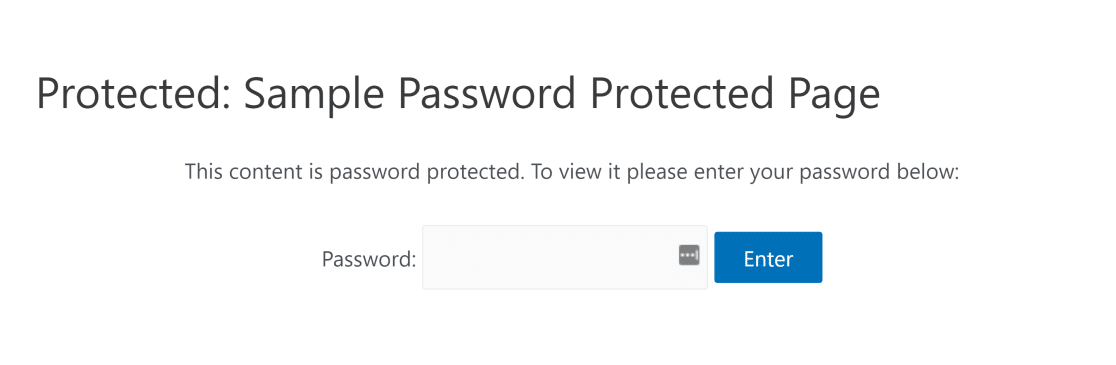
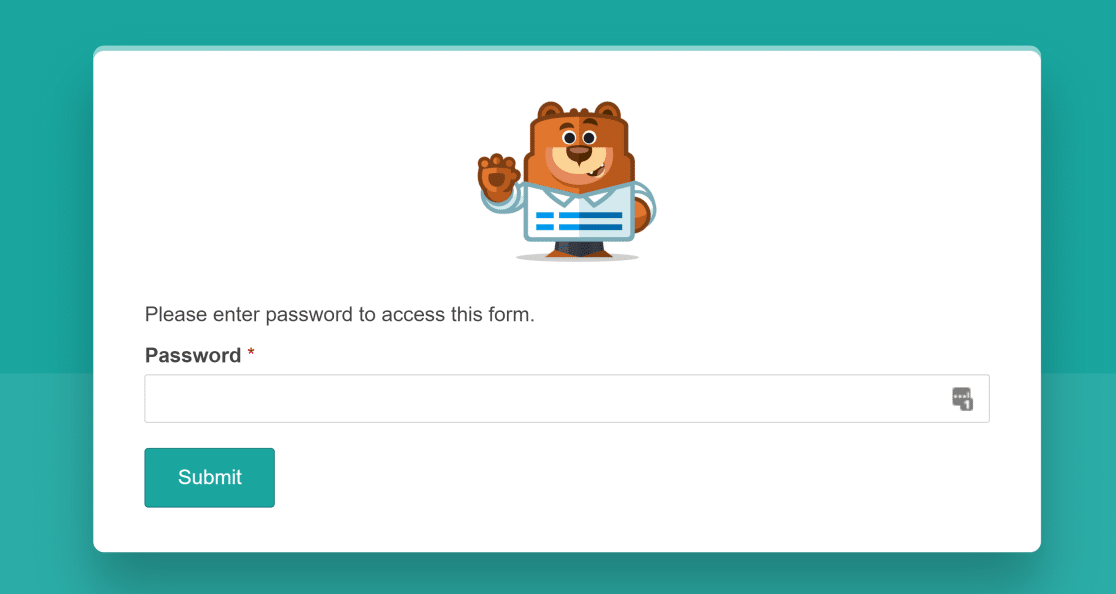
تحتوي صفحة WordPress الافتراضية المؤمنة بكلمة مرور على تصميم أساسي للغاية يحتوي على حقل كلمة مرور وله تصميم يعتمد على سمة WordPress الخاصة بك. هذا ما تبدو عليه صفحة WordPress القياسية المؤمنة بكلمة مرور:

لسوء الحظ ، ليس من السهل إضافة عناصر إضافية مثل الأزرار المخصصة والأدوات والنماذج والعناصر الأخرى باستخدام محرر WordPress الافتراضي.
ولكن لتسهيل ذلك إلى حد كبير ، سنستخدم مكونًا إضافيًا خاصًا لبرنامج WordPress يسمى SeedProd. كأفضل مكون إضافي لبناء الصفحات لـ WordPress ، يتيح لك SeedProd إنشاء صفحات مقفلة بكلمة مرور تبدو رائعة للغاية دون الحاجة إلى أي رمز!
كيفية تخصيص صفحة WordPress محمية بكلمة مرور باستخدام SeedProd
لتخصيص صفحتك المحمية بكلمة مرور في WordPress ، ما عليك سوى اتباع الخطوات التالية:
- الخطوة 1: تثبيت SeedProd
- الخطوة 2: إنشاء صفحة قادمة قريبًا
- الخطوة 3: تخصيص الصفحة المحمية بكلمة مرور
- الخطوة 4: إعدادات الصفحة المحمية بكلمة مرور WordPress
- الخطوة 5: انشر صفحة WordPress المحمية بكلمة مرور
هيا نبدأ.
الخطوة 1: تثبيت SeedProd
SeedProd هو أداة إنشاء الصفحات المقصودة بالسحب والإفلات لـ WordPress. يأتي مع قوالب مدمجة تجعل من السهل للغاية تخصيص صفحاتك.
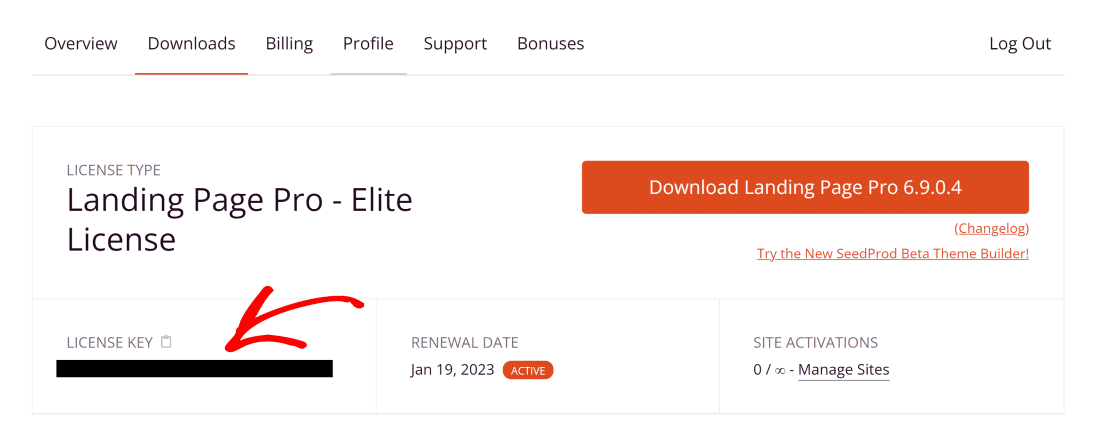
لذلك ، سنبدأ بتثبيت المكون الإضافي. بمجرد تثبيته ، تأكد من نسخ مفتاح الترخيص الخاص بك. يمكنك العثور على مفتاح ترخيص حساب SeedProd بالانتقال إلى لوحة معلومات SeedProd والنقر فوق علامة التبويب التنزيلات. ثم قم بالتمرير لأسفل للعثور على حقل مفتاح الترخيص وانسخه.

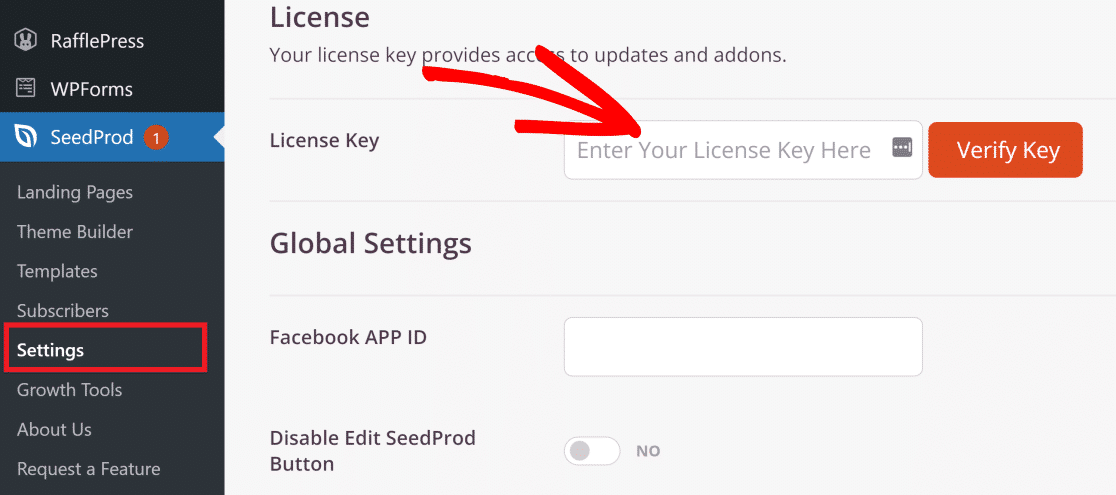
الآن ، افتح لوحة تحكم مسؤول WordPress وتوجه إلى SeedProd »الإعدادات. هنا ، أدخل مفتاح الترخيص الخاص بك وانقر على زر التحقق .

عظيم! الآن بعد أن أصبح SeedProd Pro نشطًا على موقعك ، يمكنك القيام بجميع أنواع التخصيصات المثيرة.
الخطوة 2: إنشاء صفحة قادمة قريبًا
SeedProd لديه وضع قريبًا يأتي مع إعدادات لقيود الوصول. باستخدام قيود الوصول هذه ، يمكنك بسهولة تعيين كلمة مرور لصفحتك.
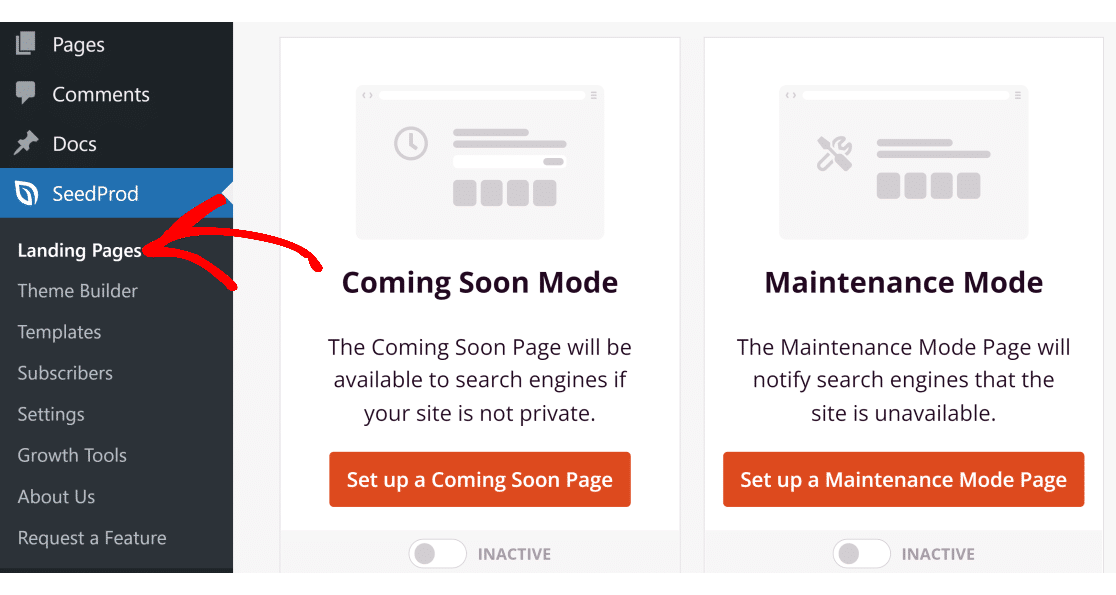
لإنشاء صفحة قادمة قريبًا باستخدام SeedProd ، انقر فوق عنصر قائمة SeedProd داخل الشريط الجانبي لـ WordPress.

الآن ، انقر فوق الزر Set up a Coming Soon Page .
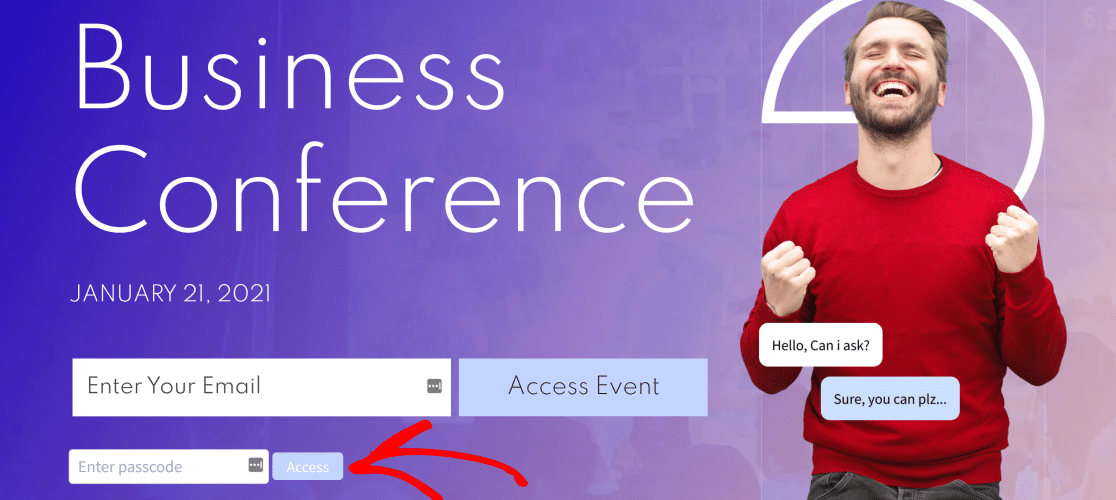
ستجد هنا مجموعة كبيرة ومتنوعة من القوالب للاختيار من بينها. يمكنك اختيار أي شيء تريده ، لكننا سنستخدم قالب صفحة ندوة الويب الخاصة بالمؤتمر لهذا المثال.

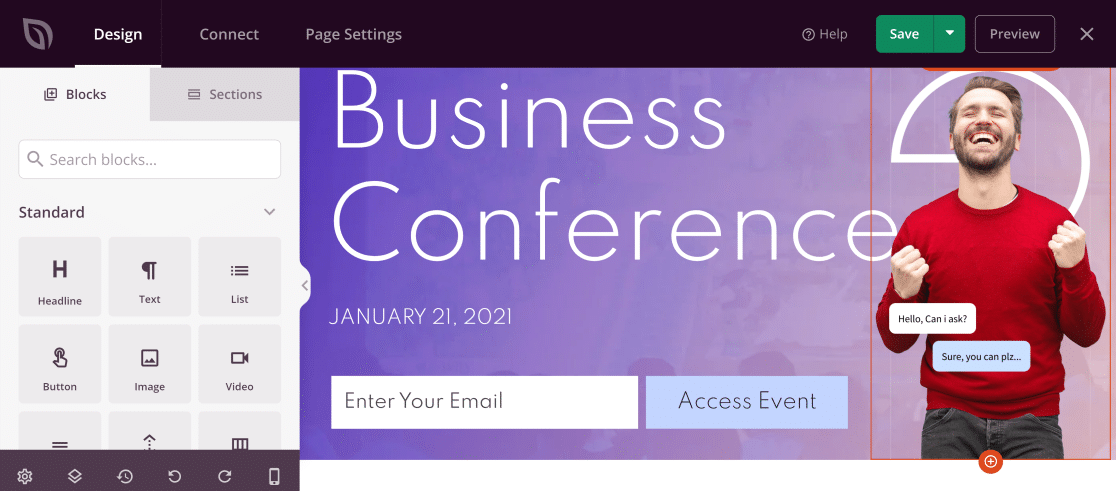
بعد تحديد السمة ، يجب أن ترى الآن منشئ السحب والإفلات SeedProd الذي يتيح لك تخصيص الصفحة بجميع أنواع الطرق.
الخطوة 3: تخصيص الصفحة المحمية بكلمة مرور
عندما تحدد القالب الخاص بك ، يمكنك تخصيص صفحتك المحمية بكلمة مرور باستخدام عشرات الأنواع المختلفة من الكتل المرئية في الجزء الأيمن.

يمكنك ببساطة سحب هذه الكتل وإفلاتها على اليمين لإضافة عنصر جديد مثل نموذج وأيقونات وسائل التواصل الاجتماعي ومسابقات الهدايا والمزيد.
نظرًا لأننا نريد إضافة حقل كلمة مرور يسمح للمستخدمين بالوصول إلى المحتوى المقفل ، فسنقوم بسحب وإسقاط HTML المخصص على الصفحة.
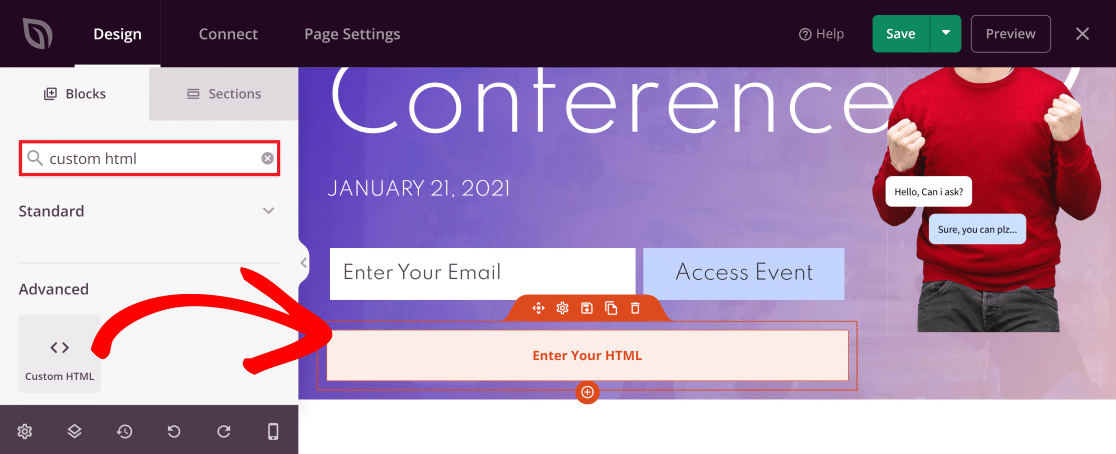
للقيام بذلك ، ما عليك سوى البحث في Custom HTML في حقل البحث ووضع هذه الكتلة حسب المكان الذي تريده على صفحتك المحمية بكلمة مرور.

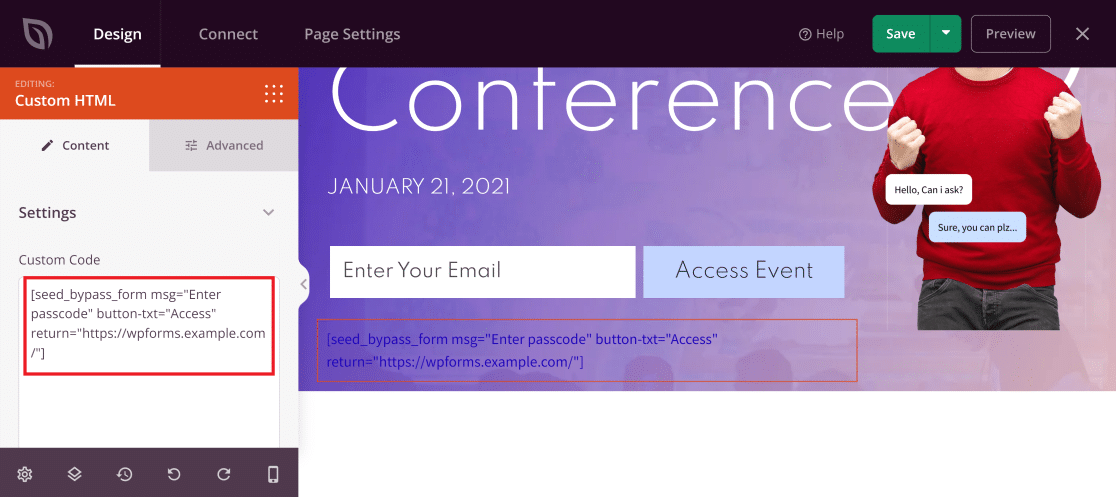
الآن ، انقر فوق الحظر في المحرر المباشر للوصول إلى إعداداته. هنا ، الصق هذا الرمز في حقل HTML المخصص :
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
ملاحظة: تأكد من وضع الشفرة أعلاه بين قوسين مربعين عند اللصق في حقل HTML المخصص.

يُنشئ الرمز أعلاه حقلًا قياسيًا لكلمة المرور ، ولكن ستحتاج إلى تعديله قليلاً حتى يعمل بشكل مثالي على موقعك. إليك ما يعنيه كل جزء من الأجزاء الثلاثة من هذا الرمز:
- msg: تحدد هذه العلامة النص الذي يظهر داخل حقل كلمة المرور. بشكل افتراضي ، يتم تعيين هذا على "إدخال رمز المرور". يمكنك تعديل هذا النص إذا كنت ترغب في ذلك ، ولكنه ليس ضروريًا.
- button-txt: تتحكم هذه العلامة في النص الذي يظهر على الزر الذي يؤدي إلى صفحتك المحمية بكلمة مرور. مرة أخرى ، يمكنك تعديل هذا النص ولكنه ليس مطلوبًا.
- رجوع: ضمن هذه العلامة ، تحتاج إلى توفير عنوان URL للصفحة التي تريد أن يصل المستخدمون إليها بكلمة مرور. تأكد من إدخال الرابط الصحيح.
في مثالنا ، قمنا بتخصيص القيم في الكود مثل هذا:
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

لاحظ أنك لن ترى حقل إدخال كلمة المرور حتى تقوم بمعاينته. ولكن قبل القيام بذلك ، نحتاج إلى تكوين بعض الإعدادات الإضافية لإعداد الحماية بكلمة مرور.
تأكد من النقر فوق الزر حفظ في الجزء العلوي الأيمن لحفظ التغييرات حتى هذه النقطة.
الخطوة 4: إعدادات الصفحة المحمية بكلمة مرور WordPress
في هذه الخطوة ، سنقوم بتعيين كلمة المرور التي سيحتاجها المستخدمون للوصول فعليًا إلى المحتوى المحمي الخاص بك.
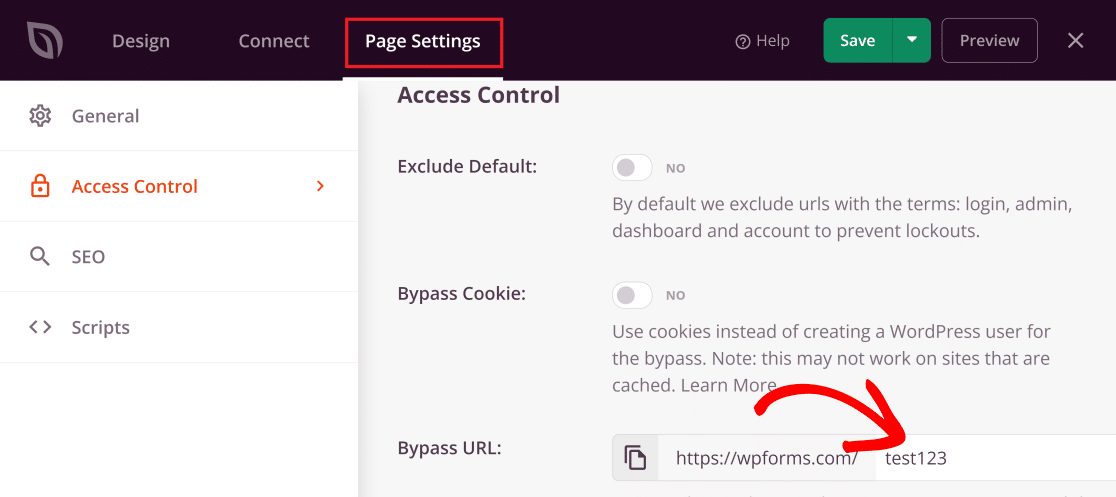
في مُنشئ صفحات SeedProd الخاص بك ، انقر فوق علامة التبويب إعدادات الصفحة (الخيار الثالث من أعلى اليسار). الآن ، حدد Access Control من القائمة الموجودة على اليسار. بعد ذلك ، في حقل تجاوز عنوان URL ، يمكنك إدخال أي كلمة مرور تريد إعدادها.

من المهم ملاحظة أن كلمة المرور التي تختارها ستكون أيضًا عنوان URL الخاص بك. هذا يعني أنك إذا كنت تريد أن يصل المستخدم مباشرة إلى هذه الصفحة ، يمكنك ببساطة منحهم عنوان URL الجانبي لها.
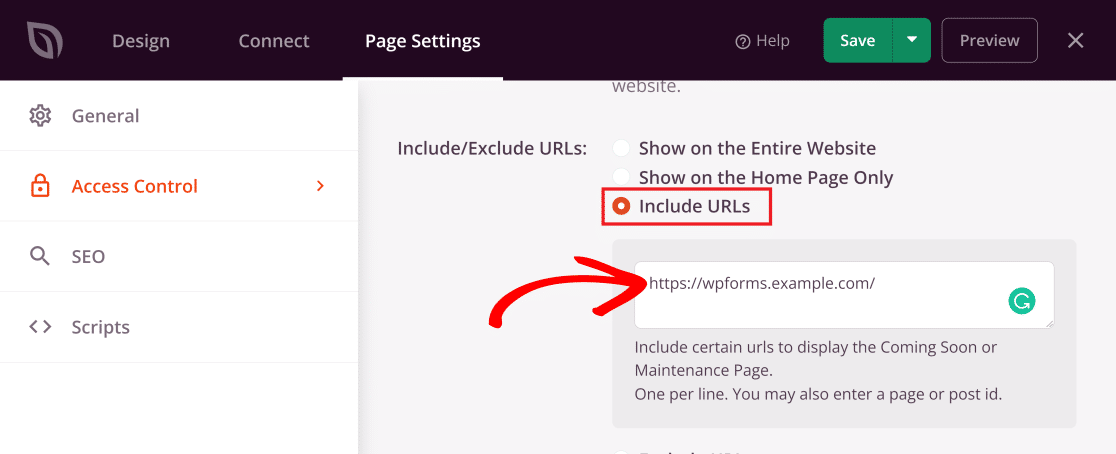
أنت على وشك الانتهاء! قم بالتمرير لأسفل إلى قسم تضمين / استبعاد عناوين URL وانقر فوق خيارات تضمين عناوين URL . ثم الصق هنا رابط الصفحة الفعلية التي تريد إخفاءها خلف كلمة مرور.

والآن حان الوقت لنشر وتفعيل صفحتنا الجديدة المخصصة المحمية بكلمة مرور!
الخطوة 5: انشر صفحة WordPress المحمية بكلمة مرور
الآن بعد أن قمنا بتخصيص الصفحة وتكوين الإعدادات حسب رغبتنا ، يمكننا المضي قدمًا لنشرها.
انقر فوق السهم الذي يشير لأسفل بجوار الزر " حفظ " لتوسيع القائمة ثم اضغط على " نشر ".

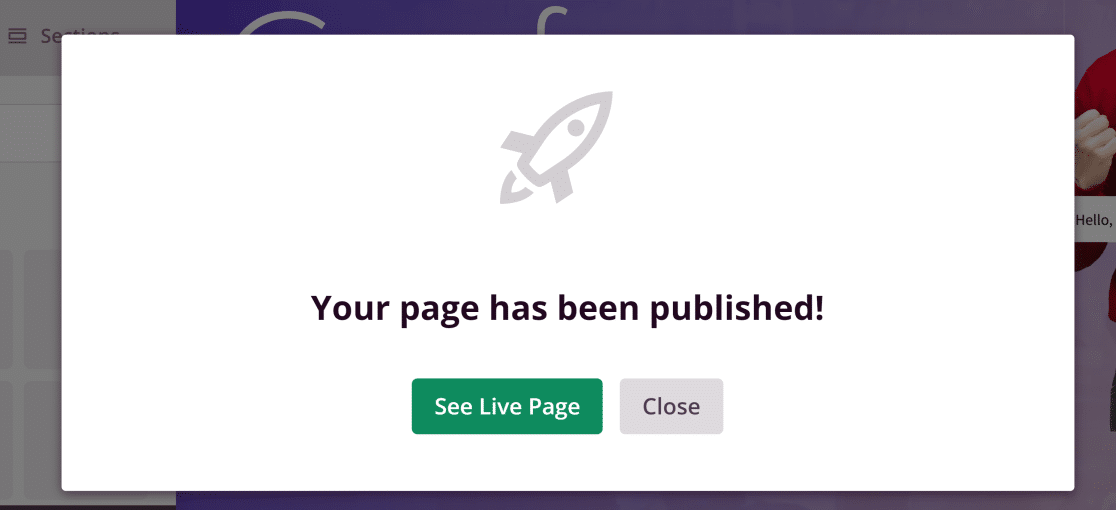
سترى بعد ذلك الرسالة المنبثقة التالية.

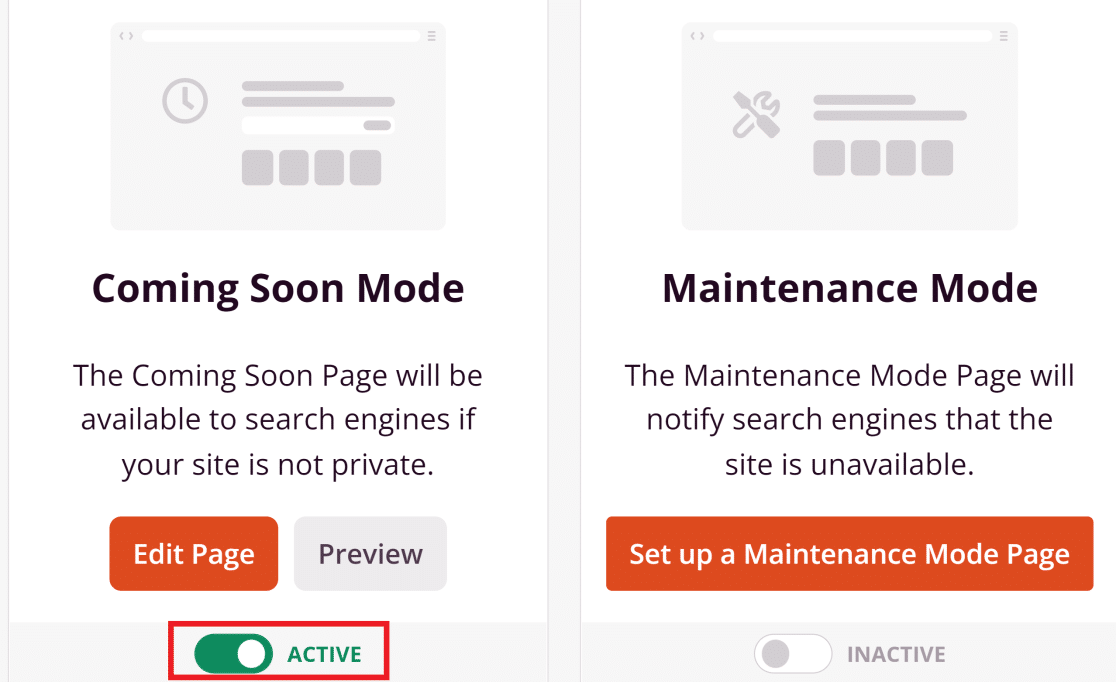
الآن ، ارجع إلى لوحة معلومات SeedProd واضغط على مفتاح التبديل بحيث تصبح الحالة نشطة ضمن وضع Coming Soon Mode .

تم نشر صفحتك المخصصة المحمية بكلمة مرور الآن!

ممتاز!
إذا كنت ترغب في تخصيص صفحة نموذج محمية بكلمة مرور ، فراجع الخطوات أدناه حيث نستخدم WPForms لإنجاز ذلك.
كيفية تخصيص صفحات النموذج المحمية بكلمة مرور
يمكنك أيضًا إنشاء وتخصيص صفحة نموذج مؤمنة بكلمة مرور على موقع WordPress الخاص بك. يعد هذا مفيدًا جدًا إذا كنت تريد تقييد الوصول إلى النموذج على المستخدمين المسجلين فقط أو أولئك الذين لديهم كلمة مرور.
لمزيد من التفاصيل ، يرجى الاطلاع على هذا الدليل حول كيفية إنشاء نموذج محمي بكلمة مرور.

وهناك لديك! أنت تعرف الآن كيفية تخصيص صفحة محمية بكلمة مرور في WordPress.
بعد ذلك ، قم بإنشاء سمة WordPress الخاصة بك
هل تريد إنشاء سمة WordPress تبدو تمامًا بالطريقة التي تريدها؟ لحسن الحظ ، لم تعد بحاجة إلى أن تكون مطورًا لإنشاء قالب WordPress الخاص بك. راجع دليلنا التفصيلي حول إنشاء سمات WordPress بدون رمز لمزيد من المعلومات.
أيضًا ، إذا كنت تبحث عن طريقة سهلة لزيادة عدد زوار موقعك ، فيمكنك النظر في إرسال إشعارات من WordPress.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
