كيفية تخصيص سمة WooCommerce WordPress: دليل خطوة بخطوة
نشرت: 2023-03-28لذلك ، وجدت ما يشبه ثيم WooCommerce المثالي لمتجرك عبر الإنترنت ، ولكن بقدر ما يبدو رائعًا ، فإنه لا يعكس علامتك التجارية تمامًا بالطريقة التي تريدها.
هذا هو المكان الذي يأتي فيه هذا الدليل التفصيلي خطوة بخطوة.
أدناه ، سنوضح لك كيفية تخصيص سمة WooCommerce WordPress الخاصة بك من البداية إلى النهاية ، مع تحديد كل ما تحتاج إلى معرفته لجعل هذا المظهر خاصًا بك ووضعه في العمل على تحقيق مبيعات لأعمال التجارة الإلكترونية الجديدة الخاصة بك.
قبل أن نبدأ: كلمة عن اختلافات السمات
في هذا البرنامج التعليمي ، سنستخدم سمة Astra الشهيرة.
تم تصنيفها بدرجة عالية في دليلنا لأفضل 35 موضوعًا للتجارة الإلكترونية ، ويعود الفضل في تنزيل Astra إلى أكثر من مليون تنزيل إلى حد كبير إلى التخصيص السهل والمجموعة الواسعة من القوالب لكل نوع من مواقع الويب.
إذا قررت استخدام سمة مختلفة ، فلا يزال بإمكانك اتباع هذا البرنامج التعليمي ، حيث أن معظم الخطوات نحو إنشاء متجر للتجارة الإلكترونية هي نفسها بغض النظر عن الموضوع المستخدم.
ومع ذلك ، يختلف موقع الوظائف والميزات من موضوع إلى آخر. لذلك ، إذا كنت بحاجة إلى مساعدة في العثور على ميزة معينة أو خيار تخصيص قد أظهرناه لك في هذا البرنامج التعليمي ، فيرجى الرجوع إلى وثائق السمة الخاصة بك لمساعدتك في العثور عليها.
تخصيص سمة WooCommerce: برنامج تعليمي خطوة بخطوة
1. قم بتشغيل معالج إعداد السمة
من الشائع أن يكون لموضوعات WooCommerce الحديثة معالج إعداد سهل الاستخدام للمبتدئين ، مما يجعل من السهل البدء.
أسترا ليست استثناء.

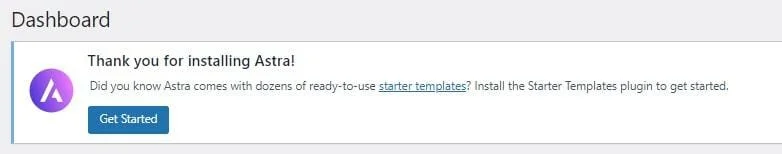
يمكنك الوصول إلى معالج الإعداد عبر الإشعار الموجود على لوحة المعلومات بعد تثبيت السمة.
المقال يستمر أدناه

انقر فوق البدء ، ثم في الشاشة التالية ، حدد إنشاء موقع الويب الخاص بك الآن .
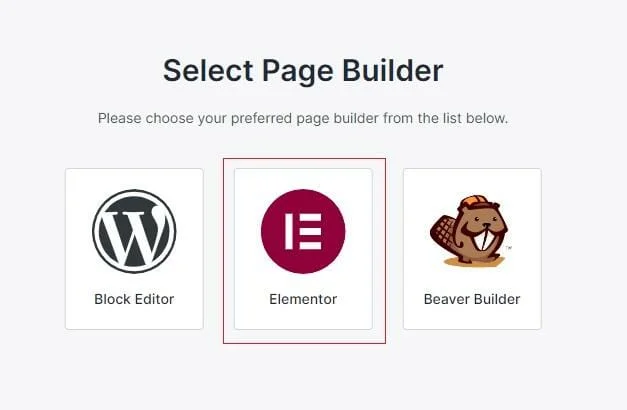
2. حدد Page Builder
يمكن تسهيل تخصيص سمة WooCommerce باستخدام أداة إنشاء الصفحات المرئية.
هنا ، تقدم لنا Astra ثلاث أدوات من هذا القبيل ؛ محرر قوالب WordPress القياسي ، Elementor ، و Beaver Builder.

من بين الثلاثة ، سنختار Elementor لأنه ، كما ستقرأ في مراجعة Elementor الشاملة ، يعد أحد أكثر أدوات تحرير الصفحات التي يمكن الوصول إليها وغنى بالميزات.
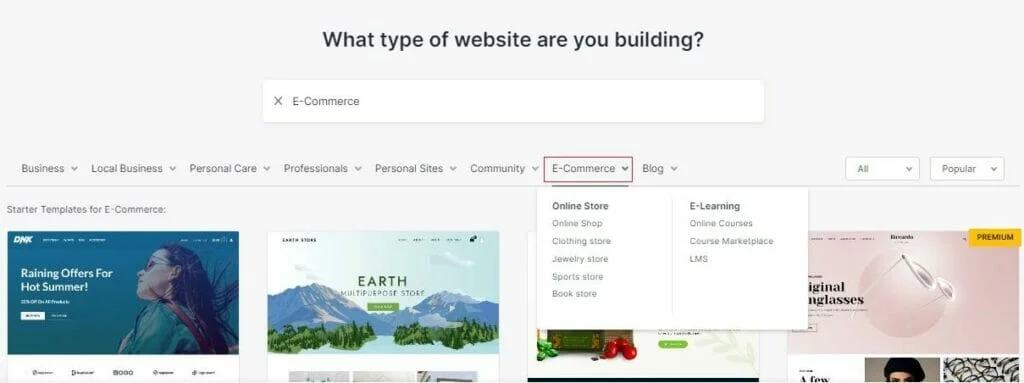
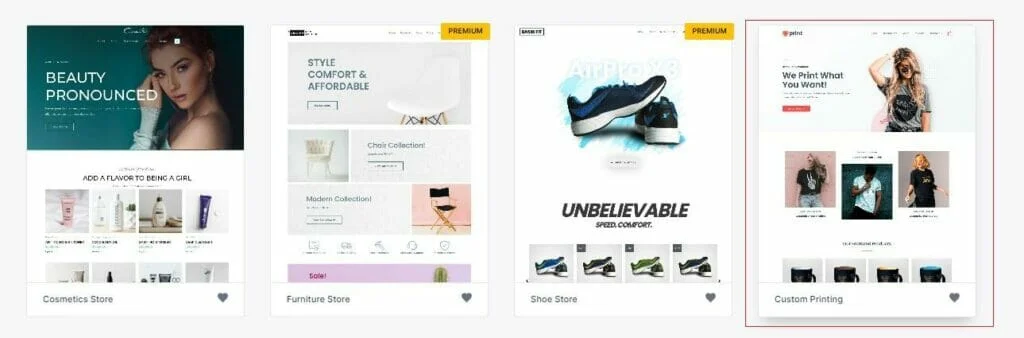
3. اختر قالب بدء التشغيل

من هناك ، يمكنك اختيار قالب موقع الويب الأساسي الذي ستقوم بتخصيصه لاحقًا لإنشاء متجرك عبر الإنترنت.
مثل العديد من السمات الشائعة التي تم إصدارها خلال السنوات القليلة الماضية ، تمتلك Astra وفرة من قوالب بداية مختلفة لكل مكان وهدف يمكن تخيله.
لتوفير الوقت ، قم بتضييق خياراتك عن طريق تحديد خيار التجارة الإلكترونية من القائمة.
يمكنك بعد ذلك تضييقه بشكل أكبر إذا كنت تريد إنشاء نوع معين من المتاجر ، مثل الملابس أو المجوهرات أو الكتب.

بالنسبة لبقية هذا البرنامج التعليمي ، سنعمل مع قالب Astra WooCommerce المفضل لدينا ، طباعة مخصصة
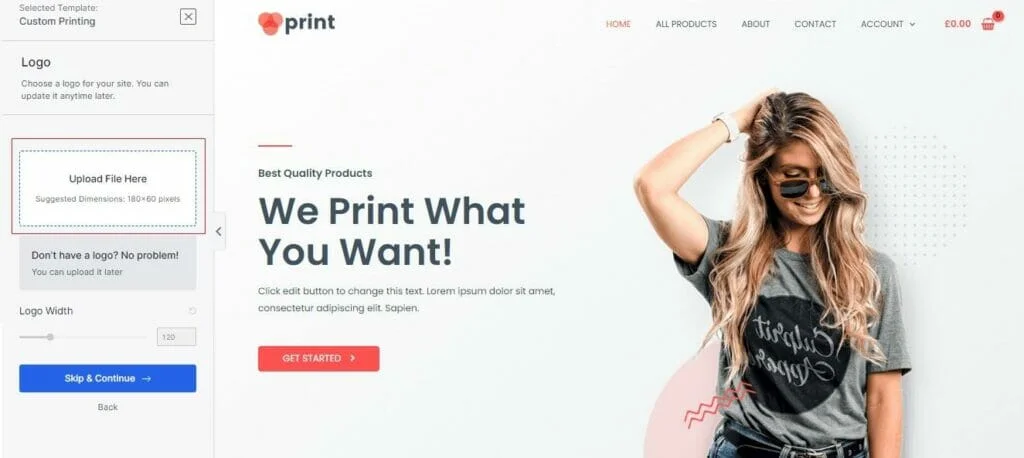
4. قم بتحميل الشعار الخاص بك

عندما تعثر على النموذج الذي تريده ، ما عليك سوى النقر فوقه لبدء تخصيصه.
المقال يستمر أدناه

خطوتك الأولى هي تحميل شعار.
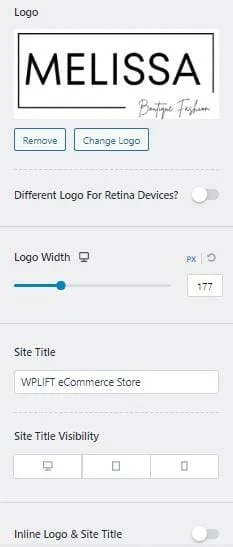
انقر فوق مربع الشعار وقم بتحميل صورة أو حدد صورة قمت بتحميلها بالفعل من مكتبة الوسائط الخاصة بك.

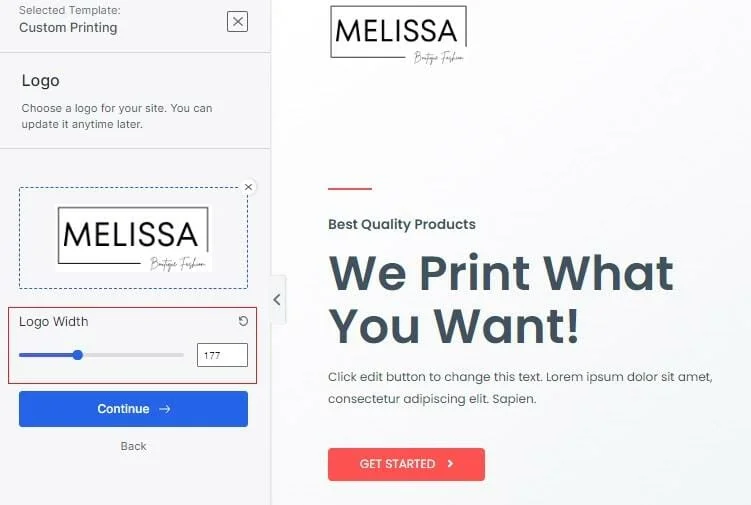
بمجرد تحميل شعارك ، يمكنك استخدام شريط تمرير Logo Width لتغيير حجمه ، والذي سينعكس في المعاينة في الوقت الفعلي على اليمين.
عندما يتم ذلك ، انقر فوق "متابعة"
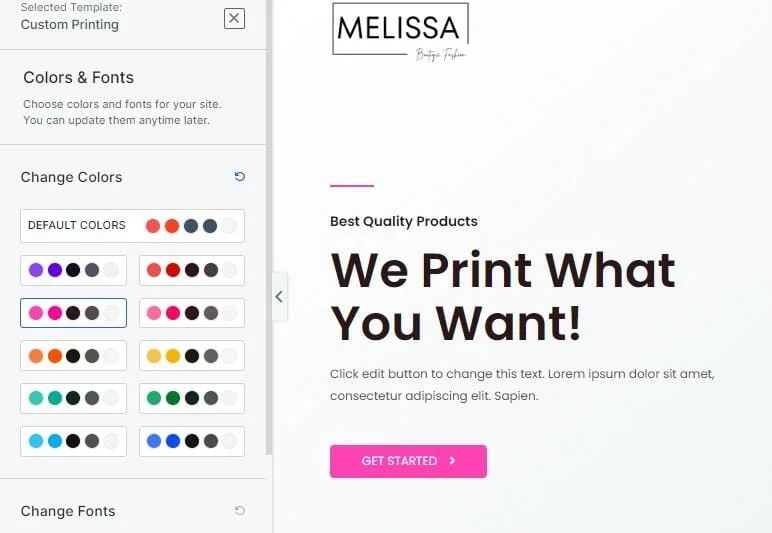
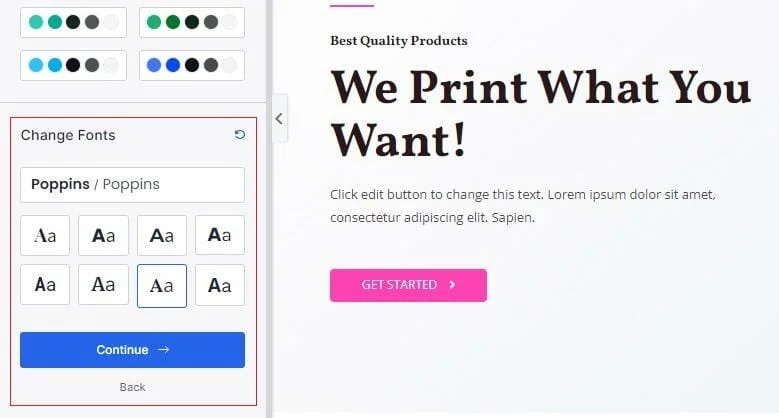
5. حدد الألوان والخطوط
مهمتك التالية هي تحديد نظام ألوان لمتجرك.

مرة أخرى ، ستنعكس الألوان التي تختارها في المعاينة اليمنى.

يمكنك أيضًا تحديد اختيارات الخط الخاصة بك ، ثم النقر فوق متابعة
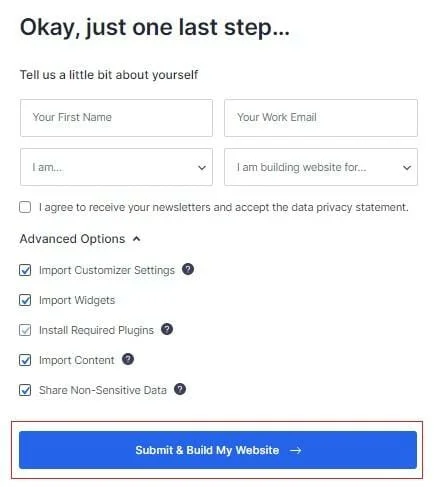
6. قم ببناء موقع WooCommerce الخاص بك
يتضمن الجزء الأخير من عملية الإعداد استيراد القالب والإعدادات والمحتوى التجريبي إلى موقعك الجديد.
هنا ، يمكنك أيضًا اختيار ملء النموذج في الجزء العلوي ، على الرغم من أن كل ما يفعله هذا هو تسجيلك في النشرة الإخبارية لـ Astra ، فقد ترغب في تخطي هذه المرحلة.

للحصول على أفضل النتائج ، احتفظ بجميع الخيارات محددة واضغط على إرسال وإنشاء موقع الويب الخاص بي .

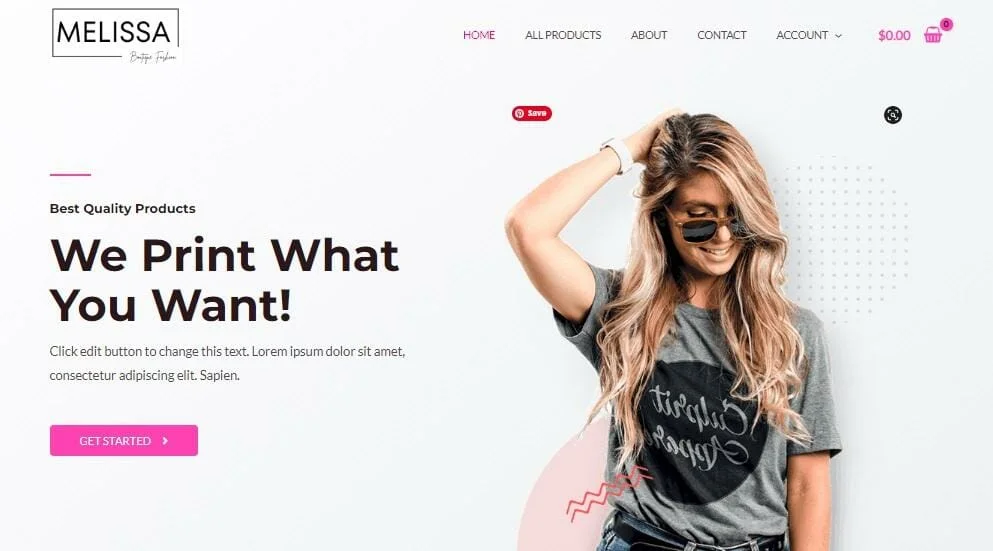
عند الانتهاء ، سيكون لديك موقع ويب أساسي جاهز للتخصيص.
المقال يستمر أدناه

7. استخدم أداة التخصيص لضبط سمة WooCommerce WordPress الخاصة بك
الآن بعد أن حصلت على الأساسيات ، حان الوقت للتعمق في خيارات تخصيص المظهر الخاص بك وجعل موقع WooCommerce هذا ملكك حقًا.

للبدء ، انتقل إلى Appearance - Customize من لوحة معلومات WordPress الخاصة بك.

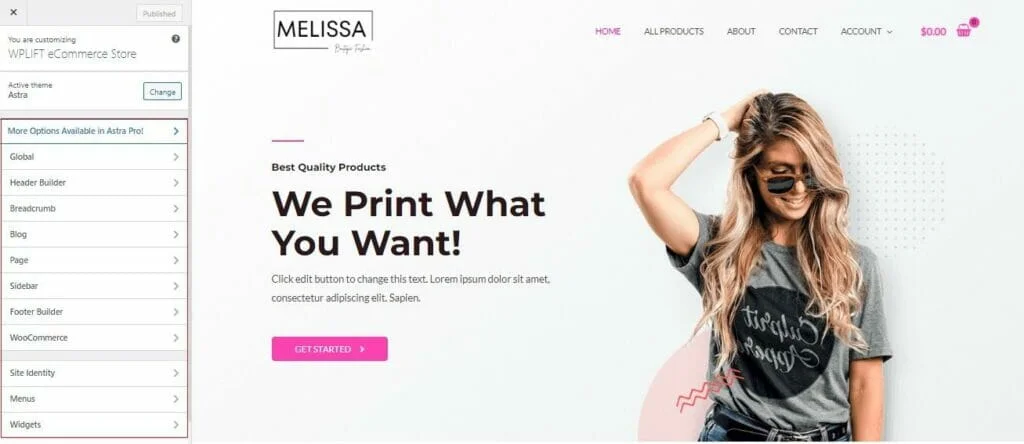
هنا ، سترى معاينة لموقع الويب الخاص بك ، والذي يتم تحديثه في الوقت الفعلي كلما أجريت أي تغييرات باستخدام القائمة الواسعة لخيارات التخصيص على اليسار.
دعنا نلقي نظرة على بعض الخيارات الرئيسية وكيف تؤثر على موقعك.
أ. خيارات التصميم العالمية

تؤثر خيارات التصميم العامة على موقعك بالكامل وتسمح لك بتعديل بعض الإعدادات التي قمت بتكوينها مسبقًا.
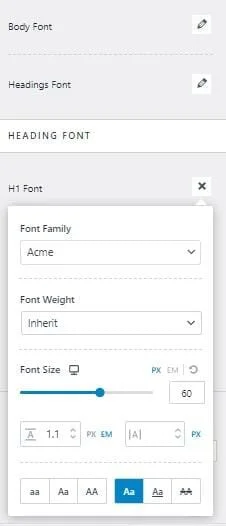
على سبيل المثال ، إذا لم تكن راضيًا عن مجموعة الخطوط التي اخترتها أثناء إعداد السمة ، يمكنك النقر فوق الطباعة.

سيسمح لك ذلك بتخصيص وجه الخط وحجمه وتصميمه للعناوين الفردية بالإضافة إلى نصك الأساسي.

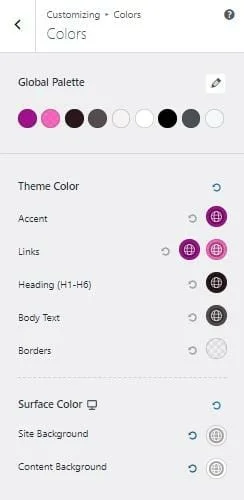
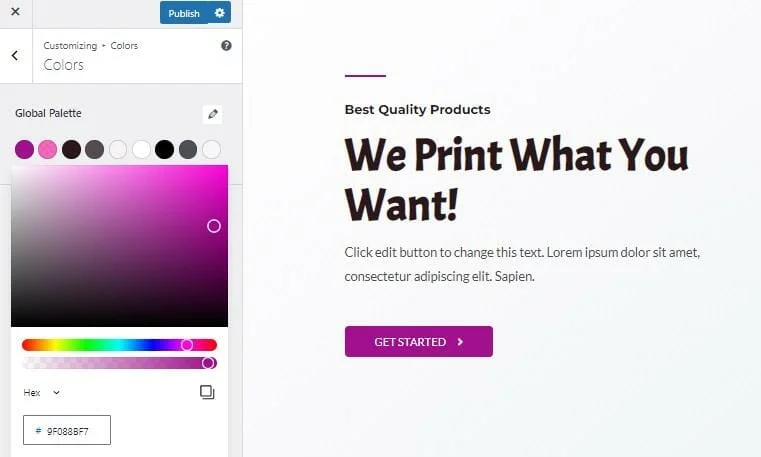
وبالمثل ، إذا كانت الألوان التي حددتها لا تقطعها تمامًا ، فحدد الألوان ، حيث يمكنك تحرير الألوان للعناصر الفردية عبر موقعك.

يمنحك النقر فوق أي من الدوائر الملونة في الجزء العلوي إمكانية الوصول إلى لوحة ألوان كاملة حتى تتمكن من ضبط اختياراتك اللونية للحصول على الدرجة الصحيحة تمامًا.
في مكان آخر ، يمكنك أيضًا:

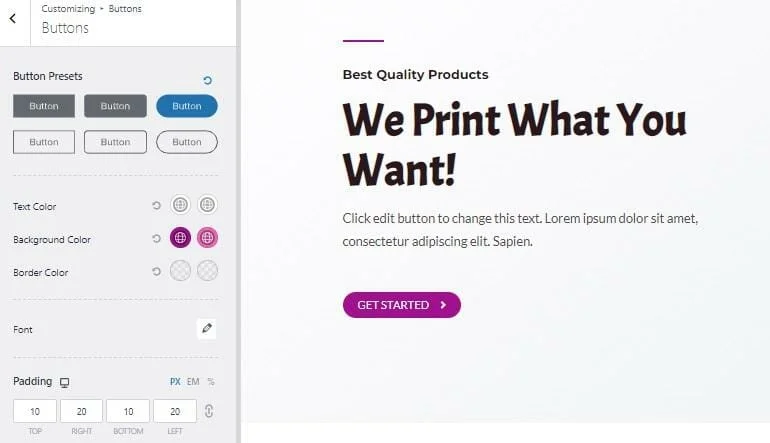
غيّر كل التفاصيل الأخيرة لأزرار الحث على اتخاذ إجراء ، بما في ذلك حجمها وشكلها ولونها وحدودها.

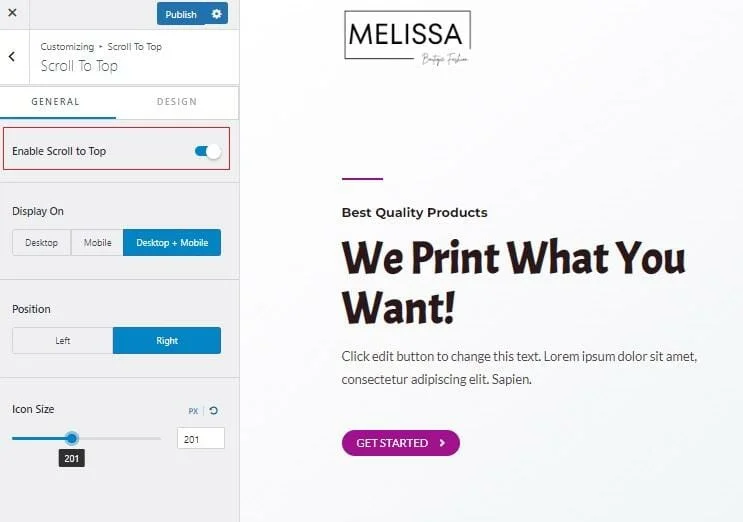
تحسين قابلية الاستخدام من خلال تمكين التمرير إلى الأعلى
ب. إنشاء رأس مخصص

بشكل افتراضي ، ترتب معظم سمات WooCommerce رؤوسها لتوفير تجربة تسوق مثالية لعملائك.

يظهر الشعار على اليسار حتى يعرف العملاء بالضبط المتجر الذي يزورونه. يظهر رمز عربة التسوق على اليمين حتى يتمكن هؤلاء العملاء من الوصول بسرعة إلى سلة التسوق الخاصة بهم لمراجعة مشترياتهم وبدء عملية الدفع ، ويتم وضع قائمة تنقل بين ذلك بحيث يمكن للعملاء التنقل في متجرك.
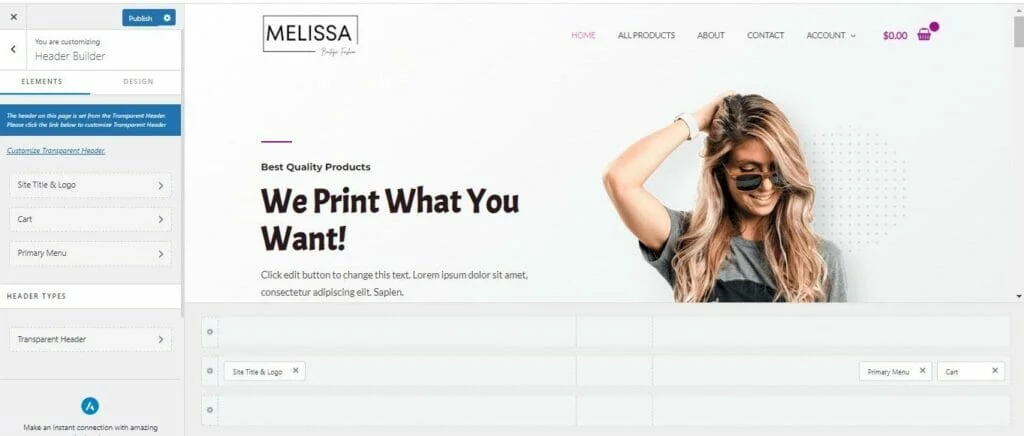
إذا قررت القيام بالأشياء بشكل مختلف ، فيمكنك القيام بذلك عن طريق تحديد خيار إنشاء رأس مخصص.

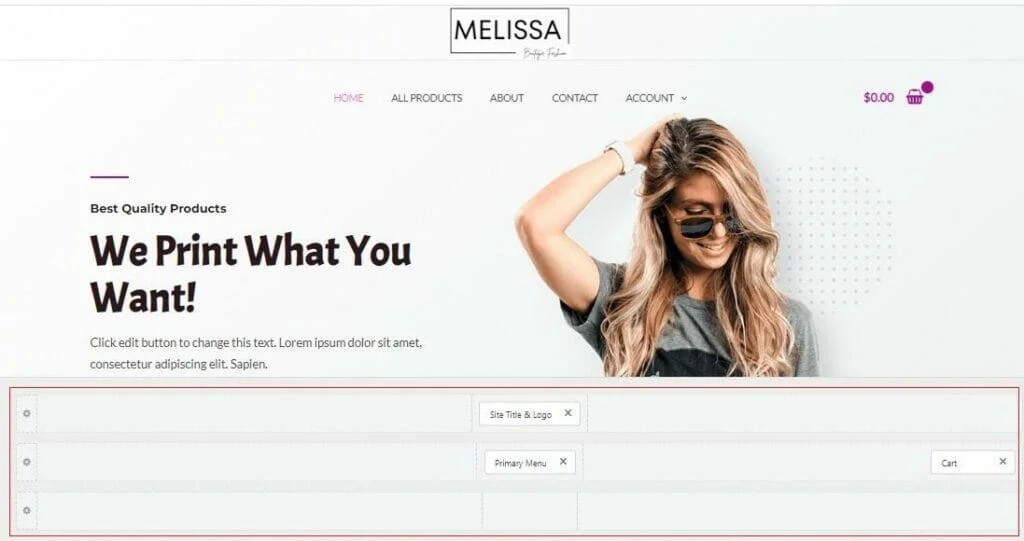
هنا ، يمكنك استخدام الأعمدة الموجودة أسفل الشاشة لإعادة ترتيب عناصر الرأس الأساسية الثلاثة.

في هذا المثال ، قمنا بسحب شعارنا وقائمة التنقل الخاصة بنا إلى المركز.

من قسم Custom Header ، يمكنك أيضًا الوصول إلى المزيد من خيارات الشعار ، مثل القدرة على استخدام شعار مختلف لأجهزة شبكية العين ، وتغيير عنوان موقعك ورؤيته ، والمزيد.

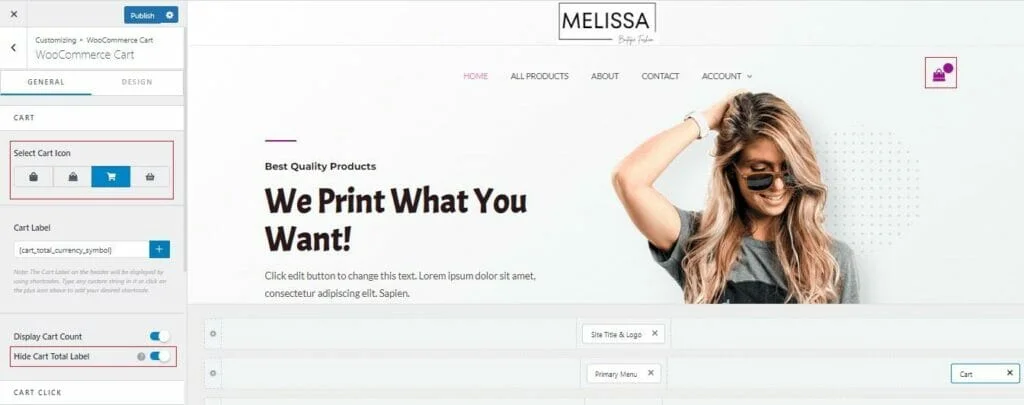
سيسمح لك تحديد سلة التسوق بتغيير الرمز الذي يمثل سلة تسوق المستخدم وتخصيص تفاصيل أخرى ، مثل ما إذا كان إجمالي سلة التسوق الخاصة بالعميل معروضًا ، وموضعه في العنوان ، والإجراء الذي يحدث عندما ينقر المستخدم على عربة التسوق الخاصة به.
ج. تخصيص التذييل الخاص بك
من السهل التغاضي عن أهمية التذييلات ، لكنها تثبت أنها لا تقدر بثمن لتجربة العميل مثل رأس الصفحة ، مما يمنح الأشخاص وصولاً سريعًا وسهلاً إلى العناصر المهمة مثل:
- البنود و الظروف
- سياسة الخصوصية
- معلومات الشحن
- تفاصيل الاتصال بالشركة
- روابط لوسائل التواصل الاجتماعي.

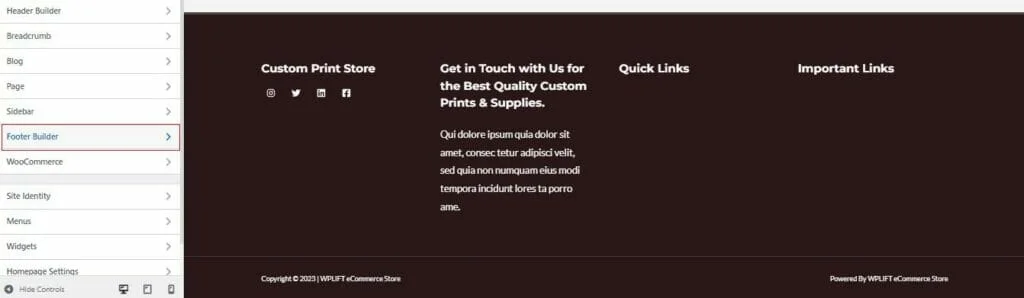
لتخصيص تذييل قالب WooCommerce الخاص بك ، انقر فوق خيار Footer Builder من قائمة التخصيص.
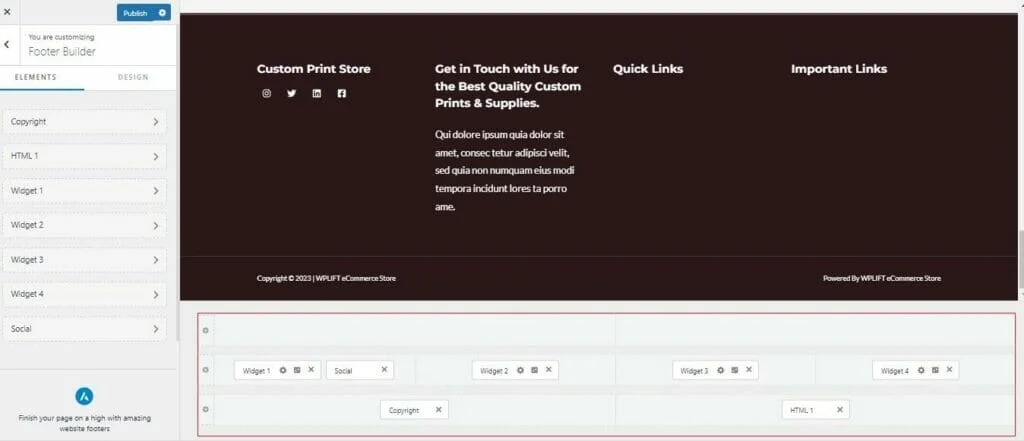
تم إنشاء تذييل الصفحة باستخدام الأدوات التي يمكنك إعادة ترتيبها وتحريرها كيفما تشاء.

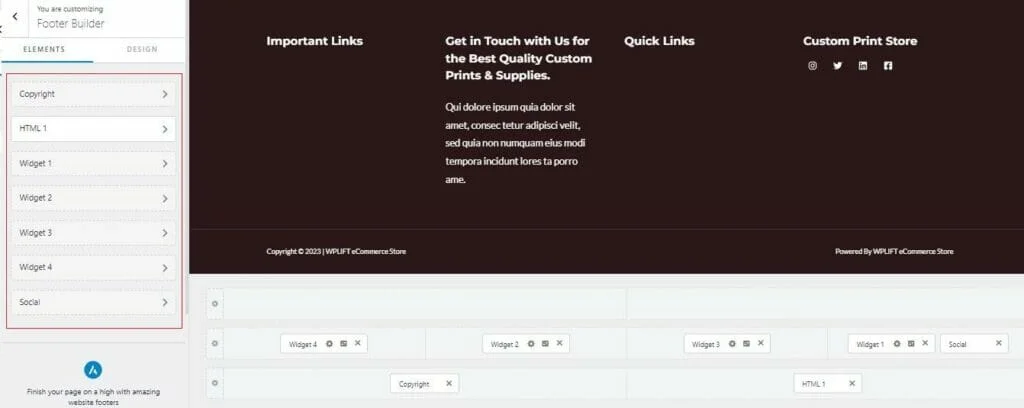
يمكنك استخدام الأعمدة الموجودة في الجزء السفلي من Footer Builder لإعادة ترتيب مواقعها.
فقط انقر فوق أي عنصر واجهة مستخدم واسحبه إلى الموضع المفضل لديك.

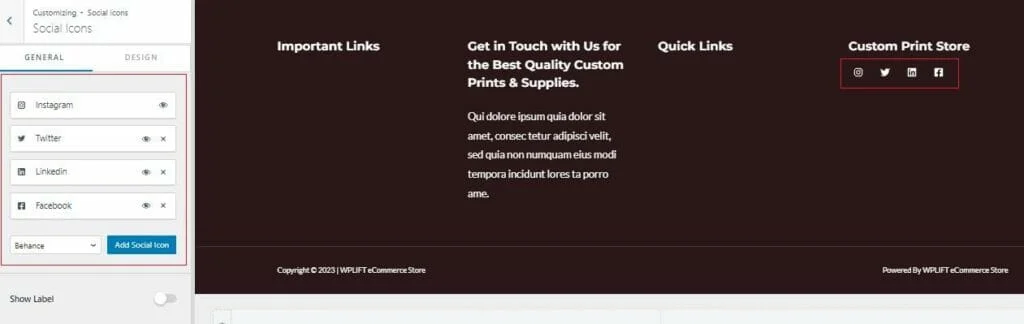
من هناك ، انقر فوق أي من أسماء أي عنصر واجهة مستخدم في اللوحة اليمنى لتخصيصه وإضافة المحتوى الخاص بك.

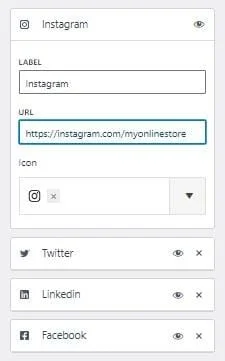
النقر فوق علامة التبويب "الرموز الاجتماعية" ، على سبيل المثال ، سيسمح لك بإضافة عناوين URL إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك وتغيير الرمز الذي يمثل كل نظام أساسي.

إذا كان المظهر الخاص بك يعرض رموزًا للمنصات الاجتماعية التي لست نشطًا فيها ، فمن السهل حذفها ببساطة عن طريق النقر فوق الرمز * x * في زاوية هذا الرمز.

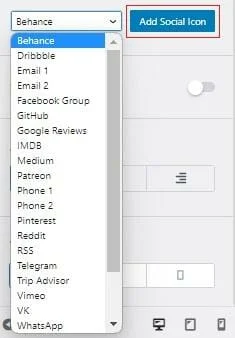
يمكنك بعد ذلك استخدام ميزة Add Social Icon لإضافة روابط إلى مجموعة من الأنظمة الأساسية التابعة لجهات خارجية.

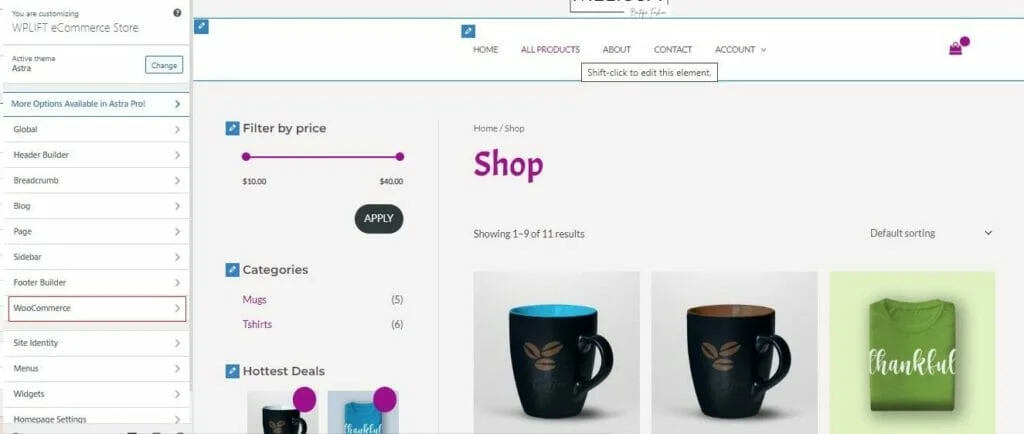
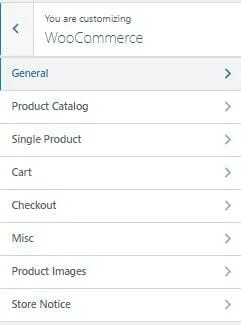
أخيرًا ، حدد WooCommerce من قائمة التخصيص لتعديل عناصر وميزات التجارة الإلكترونية لمتجرك.

هنا ، لديك العديد من الخيارات المختلفة للعب بها. تتضمن بعض الخيارات الرئيسية التي تريد إلقاء نظرة عليها ما يلي:

استخدم علامة التبويب هذه لتعيين التخطيط العام وتحديد المواقع لصفحات المنتج.
بيان المنتج

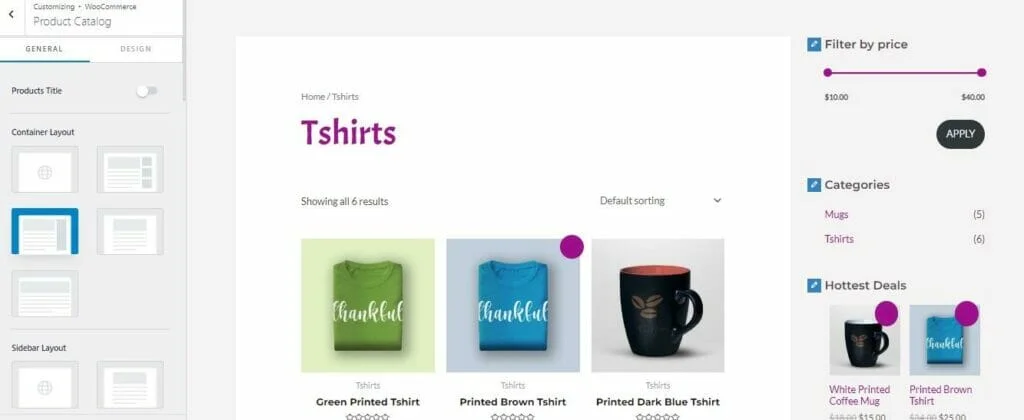
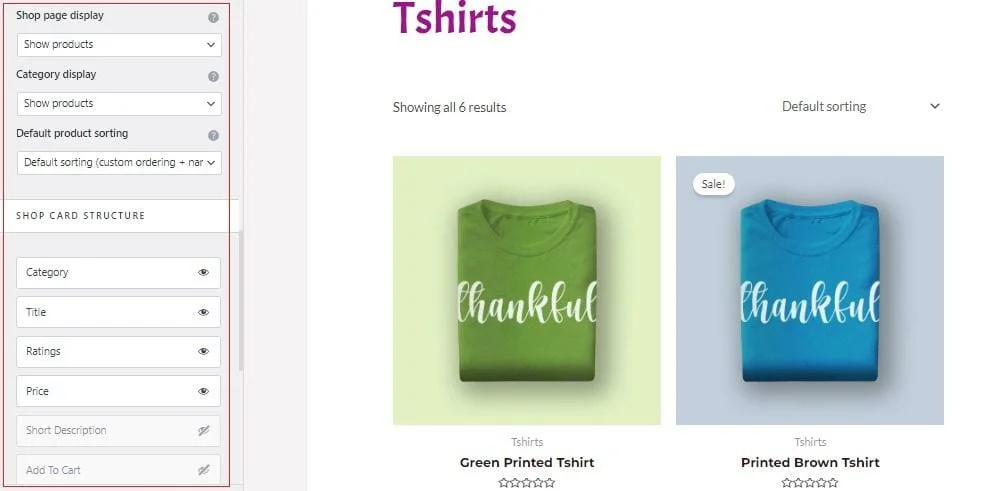
ضمن كتالوج المنتج ، يمكنك تخصيص التخطيط العام لصفحات الكتالوج التي تعرض كافة العناصر الخاصة بك.

يتيح لك هذا القسم أيضًا تحديد التفاصيل التي يتم عرضها على صفحات الكتالوج وكيفية تنظيمها.
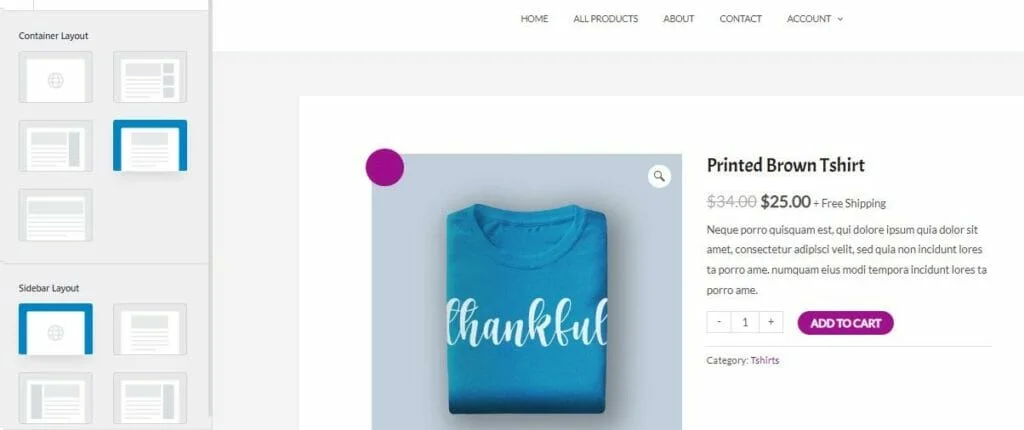
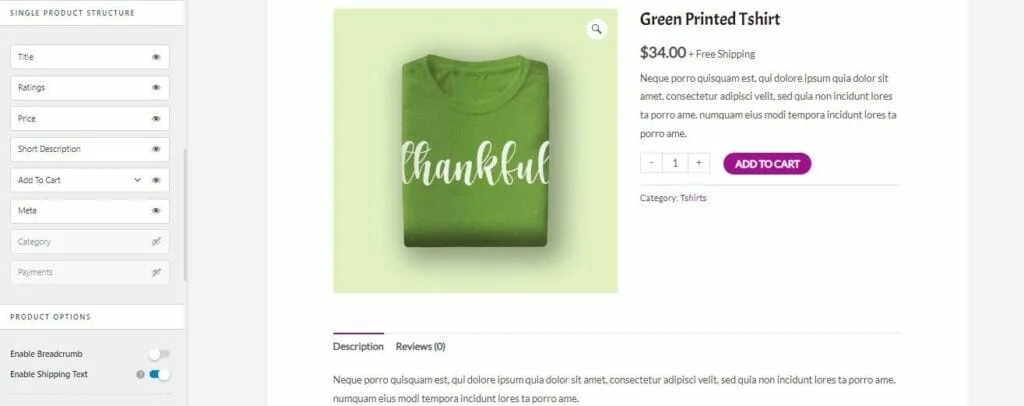
صفحة منتج واحد

يمنحك تحديد منتج واحد المزيد من الخيارات لضبط مظهر صفحات منتجك ، بما في ذلك المعلومات المراد عرضها ، وهيكلها على الصفحة ، وما إذا كنت تريد تمكين ميزة * إضافة إلى عربة التسوق * لزيادة التحويلات.
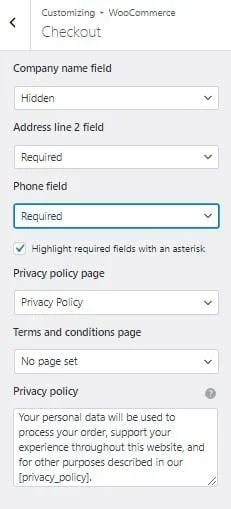
الدفع

تمنحك خيارات Checkout تحكمًا كاملاً في صفحة الخروج الخاصة بك ، بما في ذلك الحقول المطلوبة في تفاصيل الشحن الخاصة بالعميل ، والروابط الخاصة بسياسة الخصوصية والشروط والأحكام الخاصة بك ، والمزيد.
8. تخصيص التصميم والمحتوى الخاصين بك
مع تعيين جميع الخيارات الخاصة بك ، حان الوقت للاستمتاع بتخصيص صفحاتك وإضافة المحتوى.
هذا هو المكان الذي يأتي فيه منشئ صفحة Elementor بمفرده.

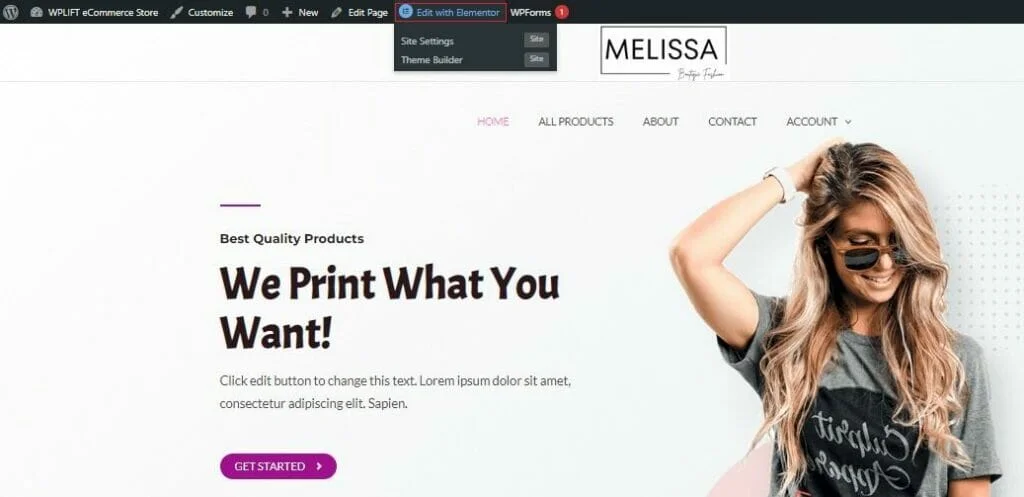
للبدء ، افتح أي صفحة على موقع الويب الخاص بك تريد تخصيصها وانقر فوق تحرير باستخدام Elementor .
سيؤدي هذا إلى فتح الصفحة في محرر سهل الاستخدام ، مما يمنحك تفويضًا مطلقًا لتغيير المحتوى على صفحتك.

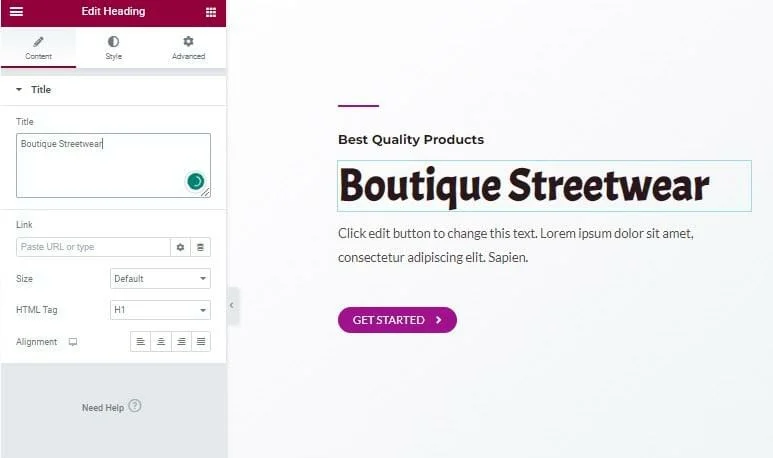
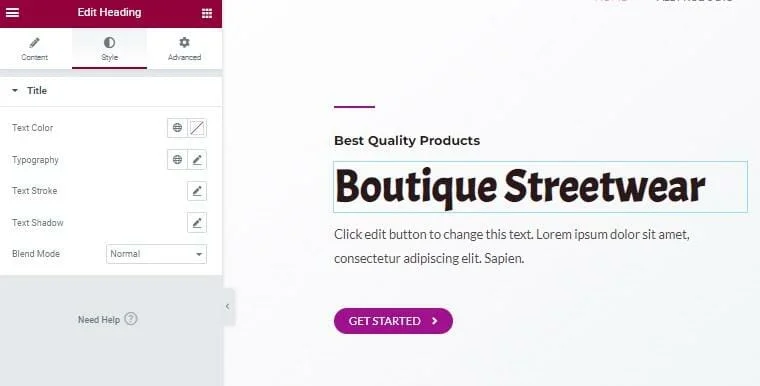
على سبيل المثال ، يمكنك النقر فوق عناصر نصية فردية لتغيير الصياغة وتخصيص الحجم والمحاذاة وإضافة روابط.

يمنحك النقر فوق النمط المزيد من الخيارات لتغيير نمط العناصر الفردية ، بما في ذلك تحرير اللون والخط والظل.
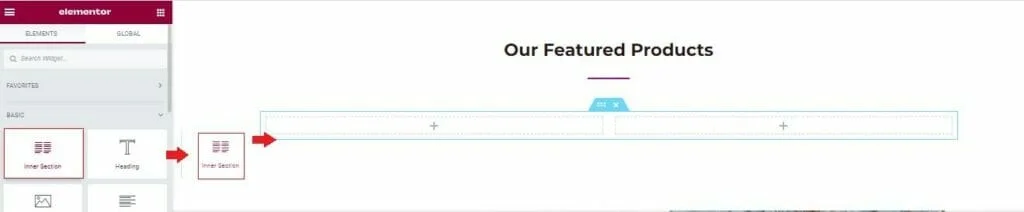
تعد إضافة عناصر جديدة إلى صفحتك أمرًا بسيطًا مثل تحديدها من القائمة وسحبها إلى الصفحة وإفلاتها في مكانها.

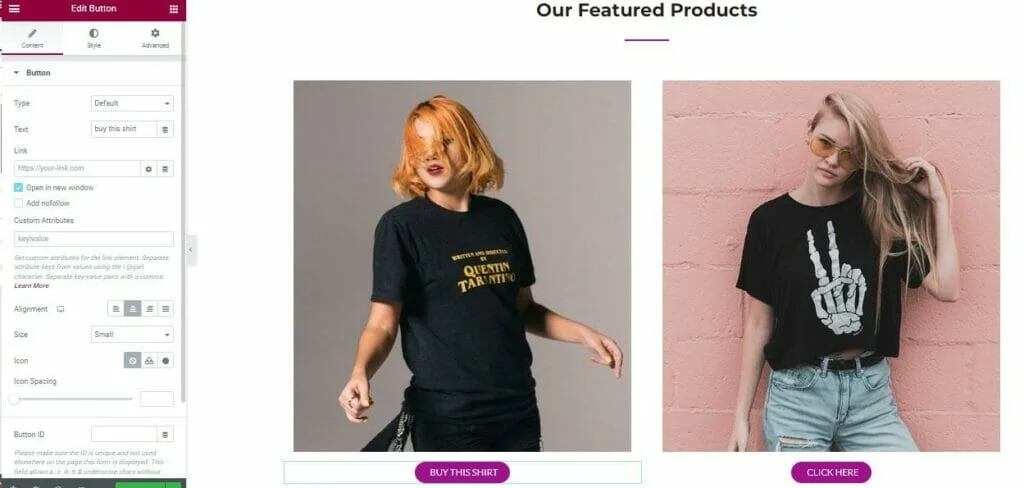
في المثال أعلاه ، أنشأنا قسمًا جديدًا للمنتجات المميزة عن طريق سحب عنصر القسم الداخلي في مكانه لإنشاء أعمدة.

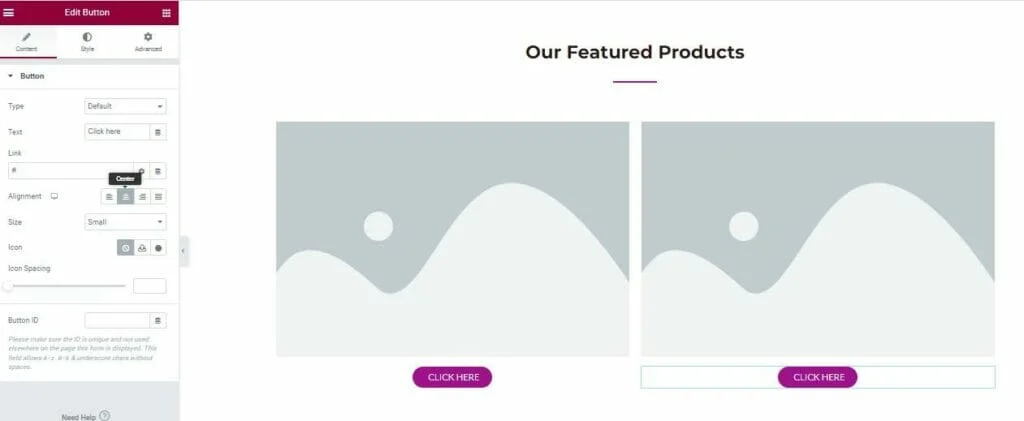
يمكننا بعد ذلك ملء هذه الأعمدة بالعناصر النائبة للصور وأزرار الحث على الشراء.

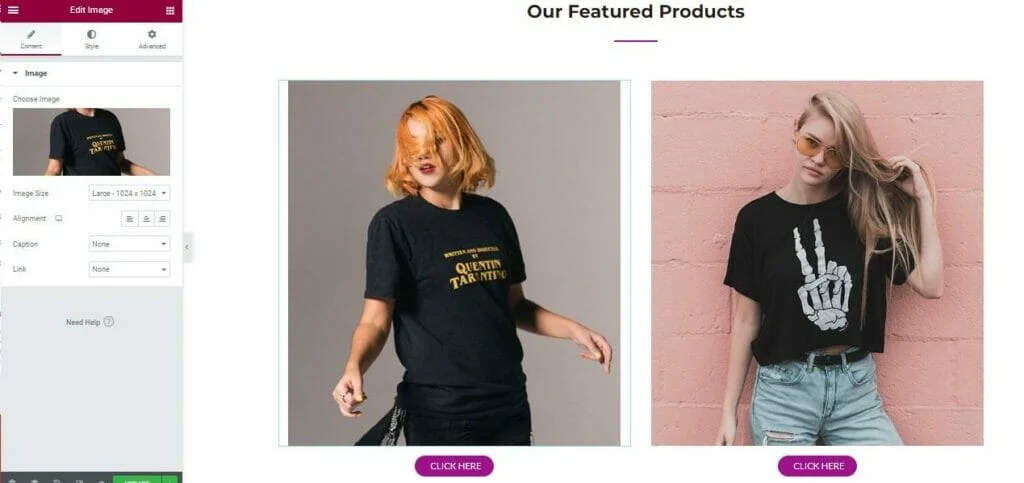
يتيح لك النقر فوق العنصر النائب للصورة تحميل وإدراج صور المنتج الخاصة بك أثناء النقر على الزر لإظهار قائمة التخصيص حيث يمكنك تغيير النص الموجود على الزر الخاص بك وربطه بصفحة المنتج الصحيحة لهذا العنصر.

عندما تنتهي من إجراء جميع التعديلات التي تريد إجراؤها ، انقر فوق تحديث وستنعكس على الإصدار المباشر لموقعك.
كرر هذه العملية لمنتجاتك ، ومحتوى "من نحن" ، وصفحة الاتصال ، وأي محتوى آخر لديك على موقع الويب الخاص بك ، وهذا كل ما في الأمر. موضوع WooCommerce WordPress الخاص بك الآن مخصص بالكامل وجاهز لمساعدتك على البدء في جذب العملاء وتحقيق مبيعات لعملك عبر الإنترنت.
تخصيص سمة WooCommerce WordPress الخاصة بك: نصيحة أخيرة
كما ترى ، هناك عدد لا حصر له تقريبًا من الطرق التي يمكنك من خلالها تخصيص سمة WooCommerce WordPress الخاصة بك. باستخدام مزيج من سمة الجودة وقوائم التخصيص ومنشئ الصفحات مثل Elementor ، سيكون لديك سيطرة كاملة على كل بكسل تقريبًا.
ومع ذلك ، إذا كانت هناك نصيحة أخيرة يمكننا أن نتركها لك اليوم ، فهي كالتالي:
من فضلك لا تطرف.
بقدر ما يمكن أن يكون إنشاء متجرك عبر الإنترنت أمرًا ممتعًا ، فمن السهل الانشغال وإضافة العناصر وتعديلها لمجرد أنك تستطيع ذلك. من خلال القيام بذلك ، فإنك تخاطر بإثقال كاهل موقعك بالعديد من الميزات التي تؤثر سلبًا على سرعات تحميل صفحتك وتغمر عملائك.
تذكر أن مفتاح نجاح التجارة الإلكترونية هو إنشاء تجارب تسوق ممتعة ، مما يجعل من السهل على العملاء العثور على المنتجات التي يريدونها والدفع مقابلها بسرعة ودون عناء.
مع وضع ذلك في الاعتبار ، ضع المستخدمين النهائيين في الاعتبار أولاً وقبل كل شيء عند التفكير في كيفية تخصيص سمة WooCommerce الخاصة بك ، وقم بإجراء هذه التغييرات فقط إذا كنت مقتنعًا بأنها ستوفر نوعًا من التجربة السلسة والممتعة التي ستبقي هؤلاء المستخدمين العودة إلى متجرك مرارا وتكرارا.
