كيفية تخصيص قالب ووردبريس (تعليمي)
نشرت: 2023-03-10- فهم أساسيات ثيمات WordPress
- طرق التخصيص
- التخصيص باستخدام أدوات إنشاء الصفحات
- النصائح وأفضل الممارسات
- خاتمة
عندما يتعلق الأمر بإنشاء موقع ويب أو مدونة ، فإن أحد أكثر أنظمة إدارة المحتوى شيوعًا هو WordPress. يتيح WordPress للمستخدمين الاختيار من بين مجموعة واسعة من السمات لتخصيص مظهر موقع الويب ووظائفه.
ومع ذلك ، على الرغم من المجموعة الواسعة من الخيارات المتاحة ، قد تجد أحيانًا أن السمة المعدة مسبقًا لا تتناسب تمامًا مع احتياجاتك الخاصة.
في مثل هذه الحالات ، يعد تخصيص سمة WordPress أمرًا ضروريًا.
في هذه المقالة ، سنوجهك خلال أساسيات تخصيص سمة WordPress. استكشاف الأساليب وأفضل الممارسات التي يمكن أن تساعدك في إنشاء موقع ويب فريد ومخصص يبرز من بين الحشود.
فهم أساسيات ثيمات WordPress
ما هو موضوع ووردبريس؟
بعبارات بسيطة ، سمة WordPress عبارة عن مجموعة من الملفات التي تحدد تصميم ووظيفة موقع WordPress على الويب.
يحدد النسق تخطيط موقع الويب ومظهره وميزاته ويتضمن العديد من القوالب وأوراق الأنماط والبرامج النصية.
كيف يعمل موضوع؟
عندما تقوم بتثبيت وتفعيل سمة WordPress ، فإنها تستبدل التصميم الافتراضي لموقعك بتصميمه الخاص.
تحدد قوالب وأوراق الأنماط الخاصة بالنسق كيفية عرض محتوى موقع الويب. تحدد ميزات ووظائف المظهر كيفية تفاعل الزوار مع موقعك.
تشريح موضوع WordPress
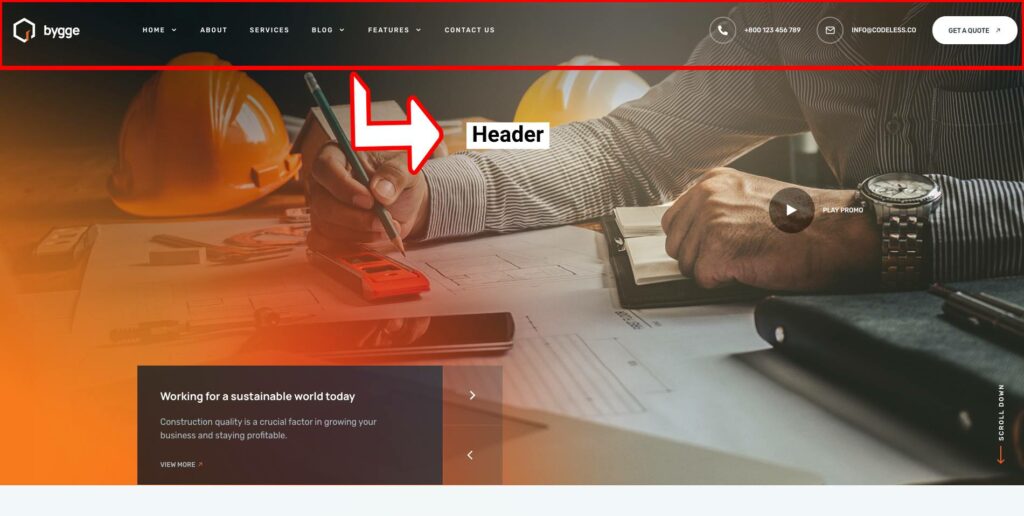
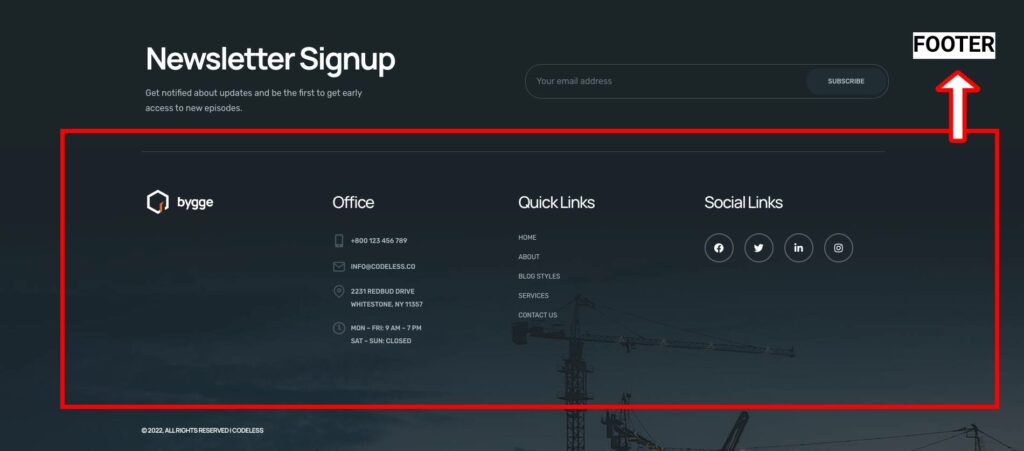
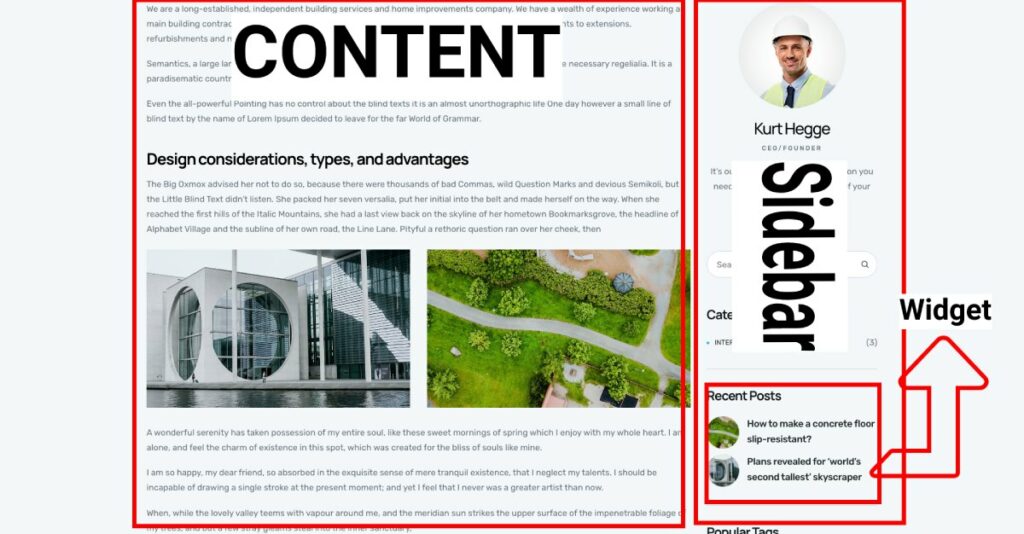
يتكون قالب WordPress من عدة مكونات ، بما في ذلك الرأس والتذييل والشريط الجانبي والمحتوى والأدوات.
يحتوي العنوان عادةً على العلامة التجارية للموقع والشعار وقائمة التنقل.

يتضمن التذييل عادةً معلومات حقوق النشر وروابط لملفات تعريف الوسائط الاجتماعية ومحتويات أخرى على مستوى الموقع.

يوفر الشريط الجانبي معلومات إضافية مثل أحدث المنشورات والفئات والعلامات.
منطقة المحتوى هي المكان الذي يتم فيه عرض المحتوى الرئيسي للصفحة.
الأدوات هي أجزاء صغيرة من الوظائف يمكن إضافتها إلى مناطق مختلفة من السمة ، مثل الشريط الجانبي أو التذييل.

مواضيع ووردبريس الشعبية
هناك عدد لا يحصى من سمات WordPress المتاحة ، المجانية والمدفوعة ، والتي تلبي أنواعًا مختلفة من مواقع الويب وأنماط التصميم.
تتضمن بعض السمات المجانية الشائعة Astra و OceanWP و GeneratePress ، يمكنك قراءة المزيد هنا: 9 أفضل سمات WordPress المجانية مع محتوى تجريبي
بينما تشمل السمات المميزة الشائعة Specular و Divi و Avada و BeTheme. لمزيد من المعلومات ، يمكنك التحقق من قائمتنا هنا: أفضل سمات WordPress 2023 (الأكثر شيوعًا ومتعددة الأغراض)
إن فهم أساسيات سمات WordPress والمكونات التي تتكون منها سيمنحك فهمًا أفضل لكيفية عملها وكيف يمكن تخصيصها لتناسب احتياجاتك الخاصة.
في القسم التالي ، سوف نستكشف الطرق المختلفة لتخصيص سمة WordPress.
طرق التخصيص
عندما يتعلق الأمر بتخصيص سمة WordPress ، فهناك العديد من الطرق التي يمكنك استخدامها ، بدءًا من الأساليب البسيطة إلى التقنيات الأكثر تقدمًا. دعنا نلقي نظرة على بعض الطرق الأكثر شيوعًا:
التخصيص باستخدام مُخصص WordPress

تتمثل إحدى أسهل الطرق لتخصيص سمة WordPress في استخدام مُخصص WordPress المدمج.
تتيح لك هذه الأداة تعديل الجوانب المختلفة لتصميم ووظائف موقعك ، مثل عنوان الموقع والألوان والخطوط والتخطيط.
يمكنك أيضًا معاينة التغييرات في الوقت الفعلي قبل نشرها.
يتوفر مُخصص WordPress في معظم سمات WordPress ويمكن الوصول إليه من خلال الانتقال إلى Appearance> Customize في لوحة معلومات WordPress الخاصة بك.
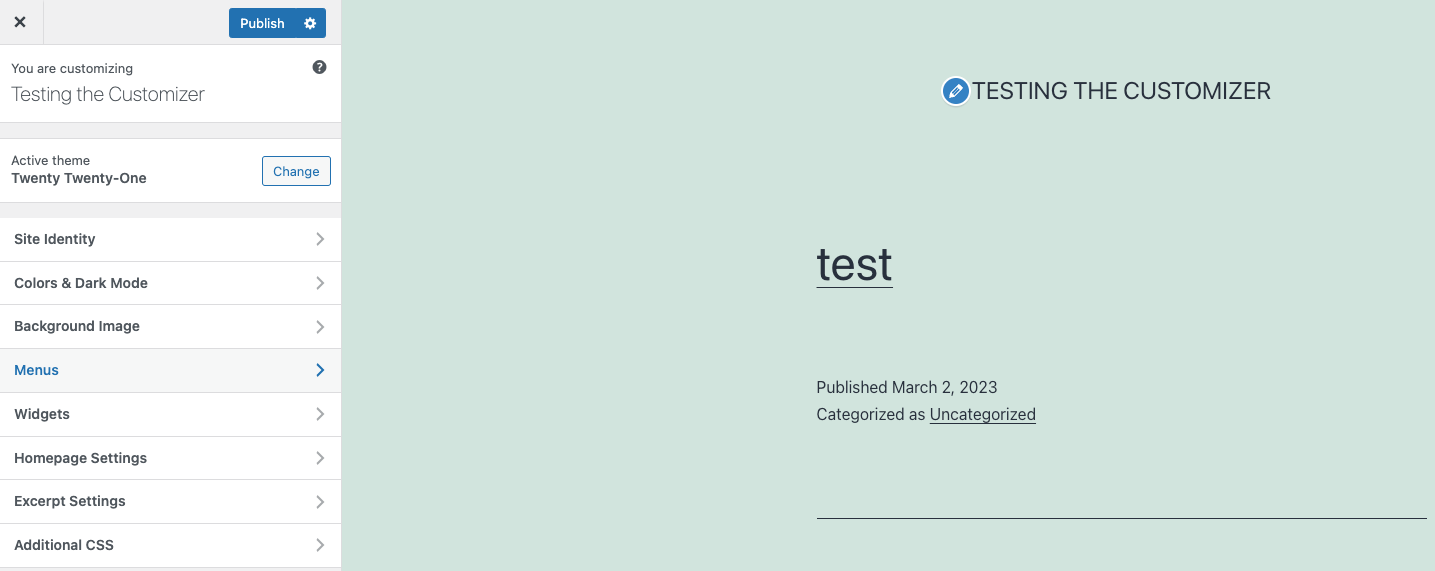
فيما يلي بعض الخيارات التي ستجدها في Customizer:
- هوية الموقع: يسمح لك هذا الخيار بتخصيص الشعار وعنوان الموقع وشعار موقع الويب الخاص بك. يمكنك تحميل شعار أو الاختيار من بين الشعارات الموجودة وتعيين العنوان والشعار لموقع الويب الخاص بك.
- الألوان: يتيح لك خيار الألوان تخصيص مخطط ألوان موقع الويب الخاص بك ، مثل لون الخلفية ولون نص العنوان ولون الرابط والمزيد. يمكنك الاختيار من بين مجموعة محددة مسبقًا من الألوان أو تحديد نظام الألوان المخصص الخاص بك.
- Header: يتيح لك هذا الخيار تخصيص قسم العنوان في موقع الويب الخاص بك ، مثل صورة الرأس أو الفيديو ، ونص العنوان ، ولون الخلفية.
- صورة الخلفية: يمكنك تعيين صورة الخلفية لموقع الويب الخاص بك باستخدام هذا الخيار. يمكنك تحميل صورة أو الاختيار من بين مجموعة الصور المحددة مسبقًا المتاحة.
- القوائم: يتيح لك خيار القوائم تخصيص قائمة التنقل في موقع الويب الخاص بك. يمكنك إضافة عناصر القائمة أو إزالتها أو إعادة ترتيبها ، وإنشاء قوائم متعددة لأقسام مختلفة من موقع الويب الخاص بك.
- الحاجيات: يتيح لك هذا الخيار إضافة الأدوات وتكوينها إلى موقع الويب الخاص بك. الأدوات هي وحدات صغيرة توفر وظائف إضافية لموقعك على الويب ، مثل عرض المشاركات الأخيرة وشريط البحث والمزيد.
- إعدادات الصفحة الرئيسية: يتيح لك هذا الخيار تكوين الصفحة الرئيسية لموقع الويب الخاص بك. يمكنك اختيار ما إذا كنت تريد عرض أحدث منشوراتك أو صفحة ثابتة كصفحتك الرئيسية.
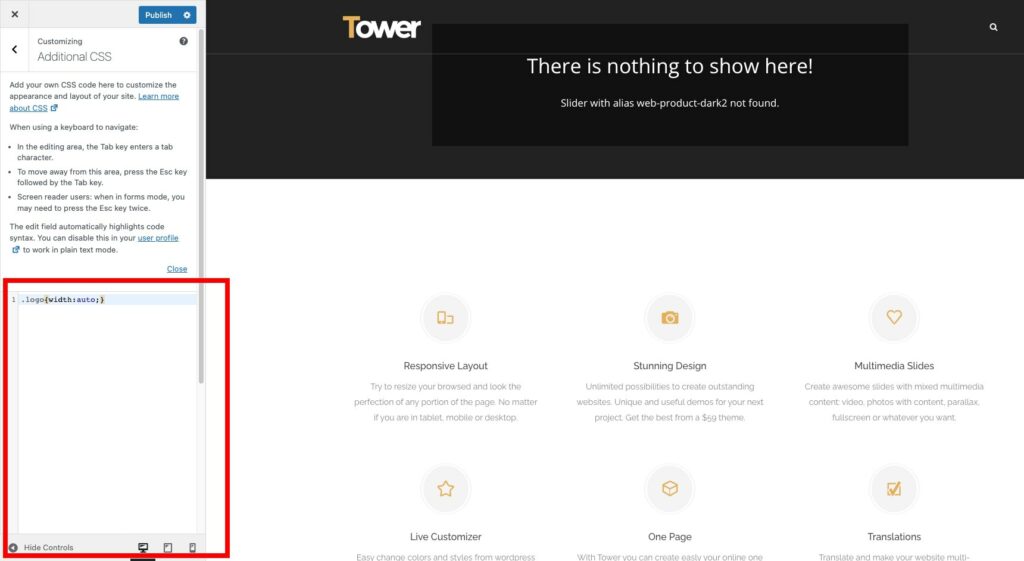
- CSS إضافي: يمكنك إضافة كود CSS مخصص إلى موقع الويب الخاص بك باستخدام هذا الخيار. يكون هذا مفيدًا عندما تريد إجراء تخصيصات متقدمة لتصميم موقع الويب الخاص بك والتي لا تتوفر في الخيارات الافتراضية.
التخصيص باستخدام إعدادات السمة
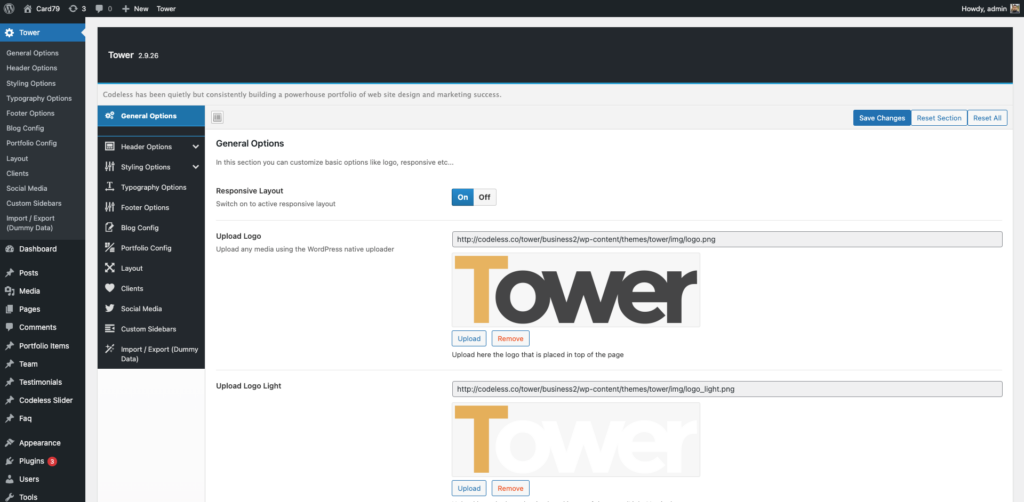
تأتي العديد من سمات WordPress مع لوحة الإعدادات الخاصة بها ، والتي تسمح لك بتخصيص جوانب معينة من تصميم ووظائف السمة. مثل Codeless Themes التي تأتي مع Redux Framework والعديد من الخيارات.

يمكن أن تتراوح هذه الإعدادات من خيارات بسيطة مثل تغيير لون الخلفية أو الشعار ، إلى خيارات أكثر تعقيدًا مثل إضافة نصوص مخصصة أو تعديل قوالب الصفحة.
يمكن الوصول إلى إعدادات السمة عادةً من لوحة معلومات WordPress ضمن المظهر> إعدادات السمة أو عن طريق النقر مباشرةً على عنصر اسم السمة في قائمة لوحة القيادة لموضوعاتنا.
هذا مقطع فيديو حول كيفية استخدام خيارات Folie Theme:
هنا يمكنك التحقق من الوثائق الخاصة بمواضيع مختلفة:
محدد - خيارات موضوع التوثيق
برج - خيارات الموضوع
فولي - خيارات الموضوع

التخصيص باستخدام CSS
يتضمن تخصيص سمة WordPress باستخدام CSS تعديل أوراق أنماط القالب لتغيير مظهر الموقع. يمكن استخدام CSS لتغيير الألوان والخطوط والهوامش والحشو والجوانب المرئية الأخرى للموقع.
يمكنك إضافة كود CSS المخصص الخاص بك إلى ورقة أنماط المظهر الخاص بك بالانتقال إلى المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. بدلاً من ذلك ، يمكنك استخدام مكون إضافي مثل Simple Custom CSS لإضافة كود CSS مخصص دون تعديل ملفات السمة مباشرة.

تأتي سماتنا على سبيل المثال دائمًا مع هذا الإعداد في خيارات السمة وأيضًا على الصفحات.
تخصيص مع تحرير الموقع الكامل

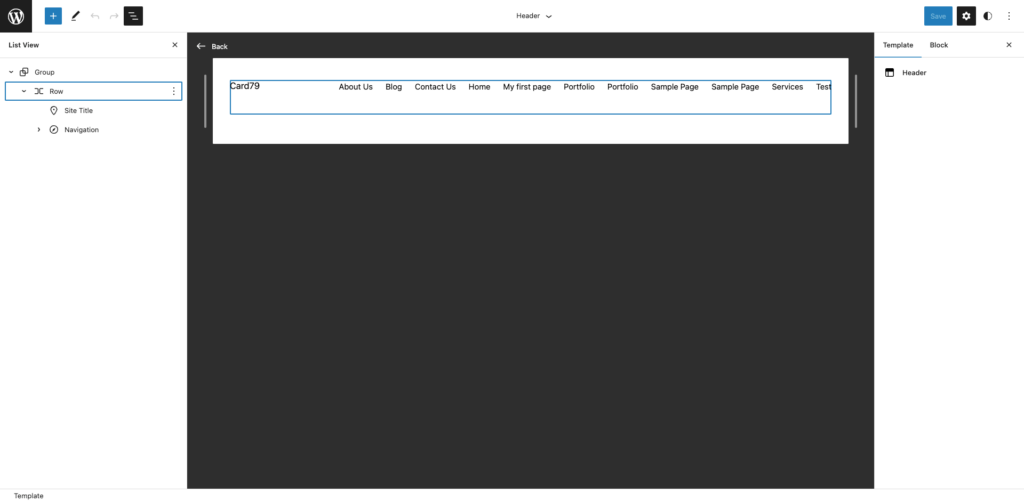
يعد تحرير الموقع بالكامل ميزة جديدة قوية في WordPress تتيح لك تخصيص كل جانب من جوانب موقعك ، من الرؤوس والتذييلات إلى تخطيطات الصفحات وكتل المحتوى.
باستخدام Full Site Editing ، يمكنك استخدام محرر Gutenberg البديهي لإنشاء القوالب وتحريرها ، وحتى إنشاء كتل مخصصة من البداية.
هذا يعني أنه يمكنك إنشاء تصميم موقع فريد تمامًا يتناسب تمامًا مع علامتك التجارية ، دون الحاجة إلى الاعتماد على سمة مُعدة مسبقًا أو استئجار مطور.
في حالة رغبتك في استخدام هذه الميزة ، عليك فقط اختيار سمات تحرير الموقع الكامل المتوافقة تمامًا.
للوصول إلى هذا المحرر ، يجب عليك الانتقال إلى WordPress Dashboard> Appearance> Editor
إليك مقطع فيديو كامل حول كيفية استخدام تحرير الموقع الكامل و Gutenberg.
التخصيص باستخدام الموضوعات الفرعية
يعد استخدام السمات الفرعية تقنية تخصيص متقدمة تتضمن إنشاء سمة جديدة بناءً على سمة موجودة.
تسمح لك السمات الفرعية بتعديل مظهر ووظيفة السمة دون تعديل ملفات النسق الرئيسي مباشرةً.
يضمن ذلك عدم فقد تخصيصاتك عند تحديث السمة الأصلية. لإنشاء سمة فرعية ، ستحتاج إلى بعض المعرفة بـ HTML و CSS و PHP. هناك العديد من البرامج التعليمية المتاحة عبر الإنترنت والتي يمكن أن توجهك خلال هذه العملية.
باستخدام طرق التخصيص هذه ، يمكنك تخصيص سمة WordPress الخاصة بك وفقًا لاحتياجاتك الخاصة وإنشاء موقع ويب فريد يتميز عن الآخرين.
فقط تذكر أن تقوم دائمًا بعمل نسخة احتياطية من موقعك قبل إجراء أي تغييرات كبيرة. أيضًا ، اختبر التخصيصات الخاصة بك بدقة للتأكد من أنها لا تؤثر سلبًا على أداء أو وظائف موقعك.
تعلم كيفية تثبيت موضوع الطفل
التخصيص باستخدام أدوات إنشاء الصفحات
طريقة أخرى شائعة لتخصيص سمة WordPress هي استخدام أدوات إنشاء الصفحات. أدوات إنشاء الصفحات عبارة عن أدوات سحب وإفلات تتيح لك إنشاء تخطيطات صفحات معقدة دون أي معرفة بالتشفير.
تتوافق العديد من سمات WordPress مع منشئي الصفحات المشهورين مثل Elementor و WpBakery Visual Composer و Codeless Builder و Beaver Builder و Divi.
أدناه يمكنك التحقق من مقطع فيديو حول كيفية تحرير Remake باستخدام Elementor page builder.
باستخدام منشئ الصفحات ، يمكنك بسهولة إنشاء تصميمات صفحات مخصصة تناسب احتياجاتك وعلامتك التجارية المحددة. هنا يمكنك أيضًا معرفة سمات Elementor WordPress المجانية.
استخدام براق مع الملحن المرئي WpBakery
النصائح وأفضل الممارسات
اختر سمة يسهل تخصيصها
عند تحديد سمة WordPress ، من المهم اختيار سمة يسهل تخصيصها. ابحث عن سمة تأتي مع لوحة إعدادات مدمجة أو تعمل بشكل جيد مع أداة تخصيص WordPress.
سيسهل ذلك عليك تعديل تصميم السمة ووظائفها دون الحاجة إلى الغوص في الكود.
تأكد من أن التخصيصات الخاصة بك لا تعطل موقعك
قبل إجراء أي تخصيصات كبيرة لموضوع WordPress الخاص بك ، من المهم عمل نسخة احتياطية من موقعك واختبار التغييرات بدقة.
سيساعدك هذا في تحديد أي مشكلات قبل أن تصبح مشكلة والتأكد من أن موقعك يستمر في العمل بشكل صحيح.
حافظ على تنظيم التخصيصات الخاصة بك
أثناء قيامك بتخصيص سمة WordPress الخاصة بك ، من المهم الحفاظ على تنظيم التخصيصات الخاصة بك. سيسهل هذا إجراء التغييرات في المستقبل ويضمن بقاء موقعك سهل الصيانة.
ضع في اعتبارك إنشاء ورقة أنماط منفصلة لرمز CSS المخصص ، واحتفظ بأي نصوص أو وظائف مخصصة في ملف منفصل.
خاتمة
تلخيص أهمية تخصيص قالب WordPress
يعد تخصيص سمة WordPress خطوة أساسية في إنشاء موقع ويب متميز عن الآخرين.
من خلال تخصيص المظهر الخاص بك ، يمكنك إنشاء شكل ومظهر فريد لموقعك ، وتخصيص وظائفه لتلبية احتياجاتك الخاصة.
سواء كنت تبحث عن تعديل بعض الإعدادات أو إصلاح تصميم موقعك بالكامل ، فهناك العديد من طرق التخصيص المتاحة لمساعدتك في تحقيق أهدافك.
الأفكار والتوصيات النهائية
يمكن أن يكون تخصيص سمة WordPress مجزيًا ، لكن تعامل معه بحذر. قم بعمل نسخة احتياطية من موقعك قبل التغييرات الرئيسية ، واختبر التخصيصات ، وحافظ عليها منظمة. باستخدام أفضل الممارسات ، قم بإنشاء موقع WordPress مذهل ومخصص يلبي احتياجاتك.
بصفتي أحد مؤسسي Codeless ، أحضر خبرة في تطوير WordPress وتطبيقات الويب ، بالإضافة إلى سجل حافل لإدارة الاستضافة والخوادم بفعالية. يدفعني شغفي لاكتساب المعرفة وحماسي لبناء واختبار تقنيات جديدة إلى الابتكار والتحسين باستمرار.
