كيفية تخصيص الألوان على موقع WordPress الخاص بك
نشرت: 2023-05-08هل تريد تخصيص الألوان على موقع WordPress الخاص بك؟
تلعب الألوان دورًا حيويًا في جعل موقع الويب الخاص بك ممتعًا من الناحية الجمالية وإرساء هوية علامته التجارية. لحسن الحظ ، يجعل WordPress من السهل جدًا تخصيص الألوان عبر موقعك بالكامل.
في هذه المقالة ، سنوضح لك كيفية تخصيص الألوان بسهولة على موقع WordPress الخاص بك ، بما في ذلك ألوان الخلفية والرأس والنص والارتباط.

ما هي نظرية اللون؟
قبل أن تبدأ في تخصيص الألوان على موقع WordPress الخاص بك ، من المهم أن تفهم نظرية الألوان.
نظرية الألوان هي دراسة الألوان وكيفية عملها معًا. يساعد المصممين على إنشاء مجموعات ألوان تكمل بعضها البعض.
عند تصميم موقع على شبكة الإنترنت ، تحتاج إلى اختيار الألوان التي تبدو جيدة معًا. سيؤدي ذلك إلى جعل موقع الويب الخاص بك يبدو أكثر جاذبية للزائرين ، مما يمكن أن يحسن تجربة المستخدم ويزيد من المشاركة.
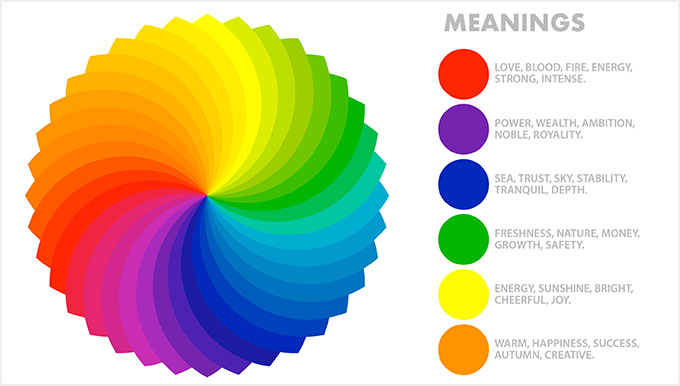
يمكن أن تخلق الألوان المختلفة مشاعر ومشاعر مختلفة لدى الأشخاص ، ويمكن أن تساعدك نظرية الألوان في اختيار المجموعة المناسبة لموقعك على الويب.
على سبيل المثال ، غالبًا ما يستخدم اللون الأحمر لتمثيل الطعام والمطاعم. من ناحية أخرى ، يستخدم اللون الأزرق عادة في المواقع المصرفية والمالية.
وذلك لأن اللون الأحمر يمكن أن يخلق مشاعر الدفء والطاقة والعاطفة ، بينما يشير اللون الأزرق إلى الثقة والأمان والهدوء.

بصرف النظر عن الألوان المكملة ، يمكنك أيضًا استخدام تباين الألوان للفت الانتباه إلى مناطق مهمة في مدونة WordPress الخاصة بك.
يسمح لك هذا بجعل المحتوى الخاص بك أكثر قابلية للقراءة ، وإنشاء هوية قوية للعلامة التجارية ، وخلق حالة مزاجية محددة على موقع الويب.
ما هي سمات WordPress ، وهل يمكنك تغيير ألوان السمة؟
تتحكم سمات WordPress في كيفية ظهور موقع الويب الخاص بك على المستخدم. سمة WordPress النموذجية عبارة عن مجموعة من القوالب المصممة مسبقًا التي تقوم بتثبيتها على موقع الويب الخاص بك لتغيير مظهره وتخطيطه.
تجعل السمات موقع الويب الخاص بك أكثر جاذبية وأسهل في الاستخدام وتزيد من المشاركة.

يمكنك أيضًا إنشاء السمات الخاصة بك من البداية باستخدام مكونات إضافية مثل SeedProd و Thrive Theme Builder.
باستخدام WordPress ، يمكنك بسهولة تخصيص السمات وتغيير ألوان الخلفية والخط والأزرار والارتباط الخاصة بها.
ومع ذلك ، ضع في اعتبارك أن بعض السمات تأتي مع خيارات ألوان محددة مسبقًا ، بينما يوفر البعض الآخر مزيدًا من المرونة لاختيار اللون الخاص بك.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة تخصيص الألوان في WordPress.
- كيفية تخصيص الألوان في WordPress
- كيفية تغيير لون الخلفية في WordPress
- كيفية تغيير لون الرأس في ووردبريس
- كيفية تغيير لون النص في WordPress
- كيفية تغيير لون تحديد النص في WordPress
- كيفية تغيير لون الرابط في ووردبريس
- كيفية تغيير نظام ألوان المسؤول في WordPress
كيفية تخصيص الألوان في WordPress
يمكنك تخصيص الألوان في WordPress باستخدام العديد من الطرق المختلفة ، بما في ذلك أداة تخصيص السمات ومحرر الموقع الكامل و CSS المخصص والمكونات الإضافية لمنشئ الصفحات والمزيد.
قم بتغيير الألوان باستخدام أداة تخصيص السمة
من السهل جدًا تغيير الألوان باستخدام أداة تخصيص سمة WordPress المضمنة.
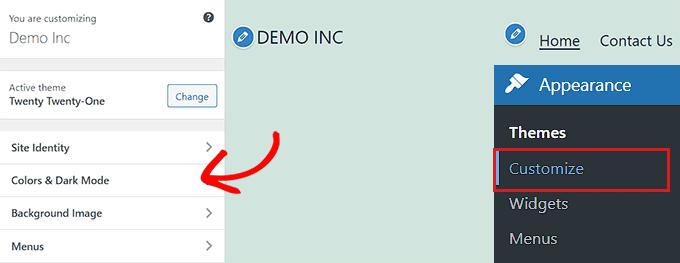
أولاً ، قم بزيارة المظهر »تخصيص الصفحة من الشريط الجانبي للمسؤول.
ملاحظة: إذا لم تتمكن من العثور على علامة التبويب "تخصيص" في لوحة معلومات WordPress الخاصة بك ، فهذا يعني أنك تستخدم سمة كتلة. قم بالتمرير لأسفل إلى القسم التالي من هذا البرنامج التعليمي لمعرفة كيفية تغيير الألوان في قالب كتلة.
في هذا البرنامج التعليمي ، سنستخدم سمة Twenty-One الافتراضية.
تذكر أن أداة تخصيص السمات قد تبدو مختلفة بناءً على السمة التي تستخدمها حاليًا.

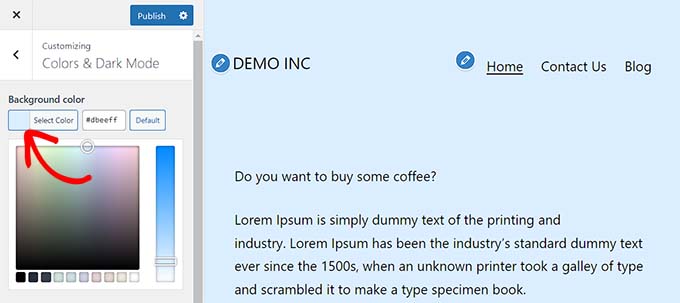
على سبيل المثال ، يأتي موضوع Twenty-One بلوحة "Colors and Dark Mode" التي تتيح للمستخدمين تحديد لون الخلفية وتخصيص الوضع الداكن.
بعد فتح اللوحة ، ما عليك سوى النقر فوق خيار "تحديد اللون". سيؤدي هذا إلى فتح Color Picker ، حيث يمكنك اختيار لون الخلفية المفضل لديك.
بمجرد الانتهاء ، لا تنس النقر فوق الزر "نشر" في الجزء العلوي لحفظ تغييراتك وجعلها مباشرة على موقع الويب الخاص بك.

قم بتغيير الألوان في محرر الموقع الكامل
إذا كنت تستخدم سمة قائمة على الكتلة ، فلن تتمكن من الوصول إلى أداة تخصيص السمات. ومع ذلك ، يمكنك استخدام محرر الموقع الكامل (FSE) لتغيير الألوان على موقع الويب الخاص بك.
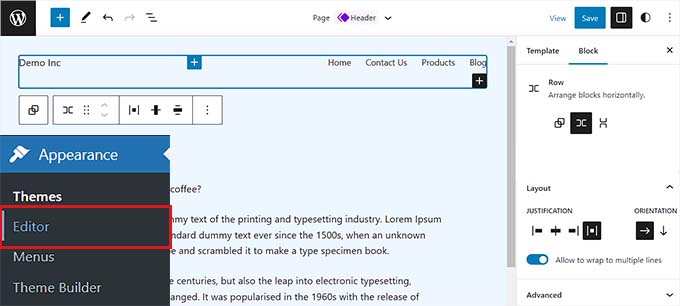
أولاً ، توجه إلى المظهر »شاشة المحرر من الشريط الجانبي للمسؤول لتشغيل محرر الموقع الكامل.
الآن ، عليك النقر فوق رمز "الأنماط" في الزاوية العلوية اليمنى من الشاشة.

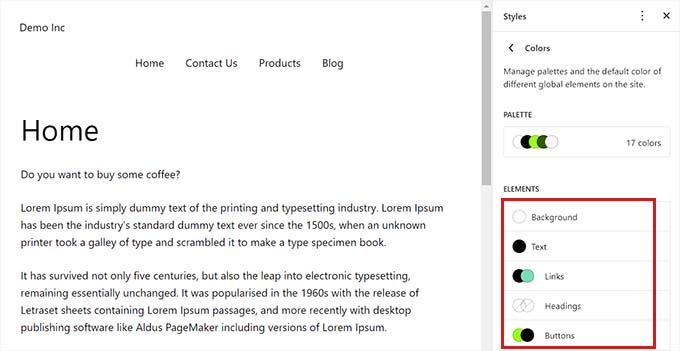
سيؤدي هذا إلى فتح عمود "الأنماط" ، حيث تحتاج إلى النقر فوق لوحة "الألوان".
يمكنك تغيير ألوان الخلفية والنص والرابط والعنوان والأزرار للموضوع من هنا.

بمجرد الانتهاء ، انقر فوق الزر "حفظ" لتخزين الإعدادات الخاصة بك.
تغيير الألوان باستخدام Custom CSS
CSS هي لغة يمكنك استخدامها لتغيير المظهر المرئي لموقعك على الويب ، بما في ذلك ألوانه. يمكنك حفظ CSS المخصص في إعدادات السمة الخاصة بك لتطبيق تخصيصاتك على موقعك بالكامل.
ومع ذلك ، لن يتم تطبيق رمز CSS المخصص إذا قمت بتبديل السمات على موقع الويب الخاص بك أو قمت بتحديث المظهر الحالي الخاص بك.
لهذا السبب نوصي باستخدام المكون الإضافي WPCode ، وهو أفضل مكون إضافي لمقتطفات كود WordPress في السوق. إنها أسهل طريقة لإضافة كود CSS مخصص ، وسوف تسمح لك بتخصيص الألوان بأمان على موقع WordPress الخاص بك.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPCode وتنشيطه. لمزيد من الإرشادات ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار مجاني من WPCode يمكنك استخدامه. ومع ذلك ، نوصي بالترقية إلى خطة مدفوعة لإلغاء تأمين الإمكانات الكاملة للمكون الإضافي.
بمجرد تنشيط WPCode ، تحتاج إلى زيارة Code Snippets »+ صفحة إضافة مقتطفات من الشريط الجانبي للمسؤول.
ما عليك سوى النقر فوق الزر "استخدام المقتطف" الموجود أسفل العنوان "إضافة الشفرة المخصصة (مقتطف جديد)".

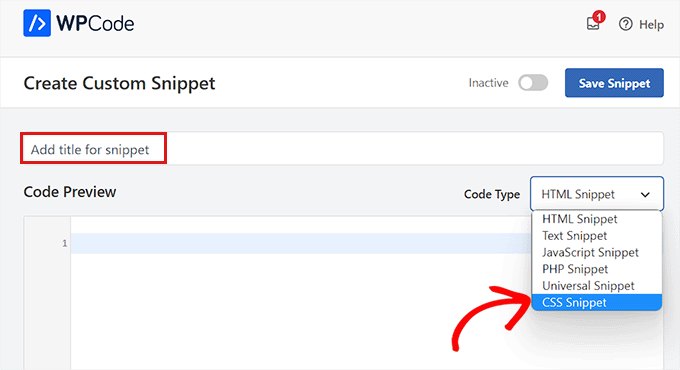
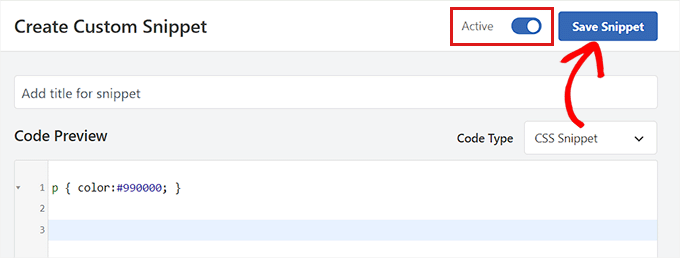
بمجرد دخولك إلى صفحة "إنشاء مقتطف مخصص" ، يمكنك البدء بكتابة اسم للرمز الخاص بك.
بعد ذلك ، ما عليك سوى تحديد "CSS Snippet" باعتباره "نوع الرمز" من القائمة المنسدلة.

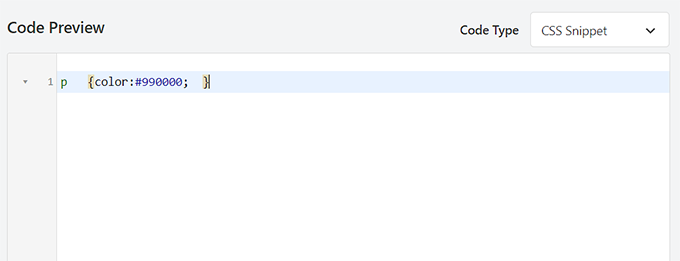
بعد ذلك ، يجب عليك إضافة رمز CSS المخصص في مربع "Code Preview".
في هذا القسم ، نضيف كود CSS مخصصًا يغير لون النص على موقع الويب:
p { color:#990000; }

بمجرد القيام بذلك ، قم بالتمرير لأسفل إلى قسم "الإدراج".
هنا ، يمكنك اختيار خيار "الإدراج التلقائي" إذا كنت تريد تنفيذ الرمز تلقائيًا عند التنشيط.
يمكنك أيضًا إضافة رمز قصير إلى صفحات أو منشورات WordPress معينة.

بمجرد الانتهاء ، انتقل ببساطة إلى أعلى الصفحة وقم بتبديل مفتاح "غير نشط" إلى "نشط".
أخيرًا ، تحتاج إلى النقر فوق الزر "حفظ المقتطف" لتطبيق كود CSS على موقع الويب الخاص بك.

تغيير الألوان باستخدام SeedProd
يمكنك أيضًا تخصيص الألوان باستخدام المكون الإضافي SeedProd.
إنه أفضل منشئ صفحات WordPress في السوق والذي يسمح لك بإنشاء سمات من البداية دون استخدام أي رمز.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، يمكنك قراءة دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
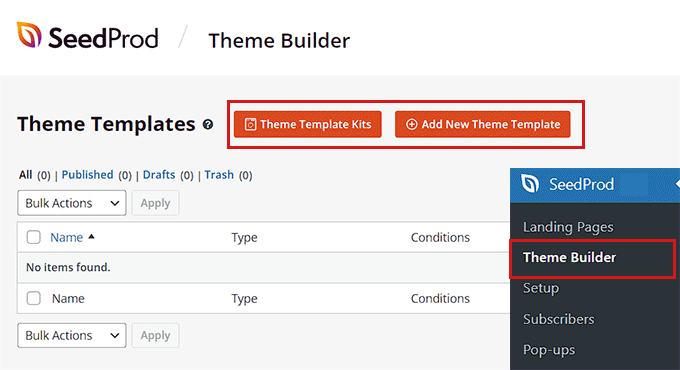
عند التنشيط ، توجه إلى صفحة SeedProd »Theme Builder من الشريط الجانبي لمسؤول WordPress.
من هنا ، انقر فوق الزر "مجموعات قوالب السمة" في الجزء العلوي.
ملاحظة: إذا كنت ترغب في إنشاء المظهر الخاص بك من البداية ، فستحتاج إلى النقر فوق الزر "+ إضافة قالب قالب جديد" بدلاً من ذلك.

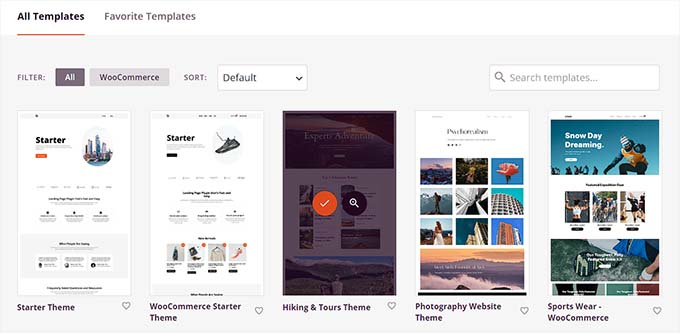
سينقلك هذا إلى صفحة "منتقي مجموعة قوالب السمة". هنا ، يمكنك الاختيار من بين أي من قوالب السمات المعدة مسبقًا التي تقدمها SeedProd.
لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة WordPress بسهولة دون أي رمز.

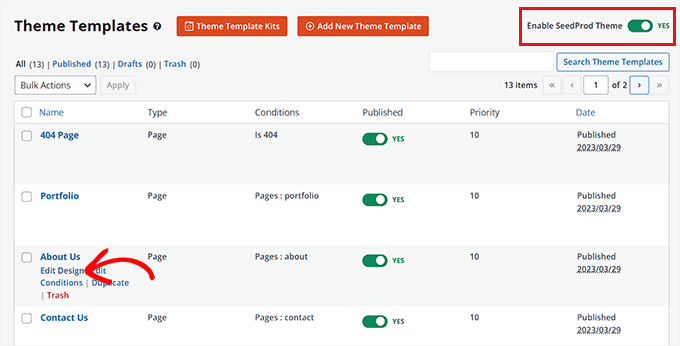
بعد اختيار السمة ، ستتم إعادة توجيهك إلى صفحة "قوالب السمة".
هنا ، تحتاج إلى تبديل مفتاح "Enable SeedProd Theme" إلى "نعم" لتنشيط السمة.
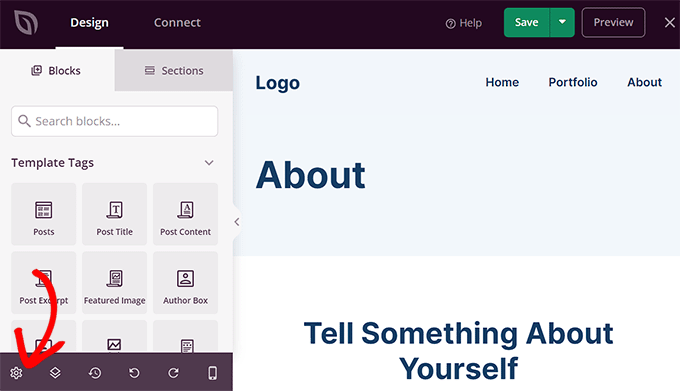
الآن ، يجب النقر فوق ارتباط "تحرير التصميم" الموجود أسفل أي صفحة سمة لفتح محرر السحب والإفلات.

بمجرد أن تكون هناك ، انقر فوق رمز الترس في أسفل العمود الأيسر.
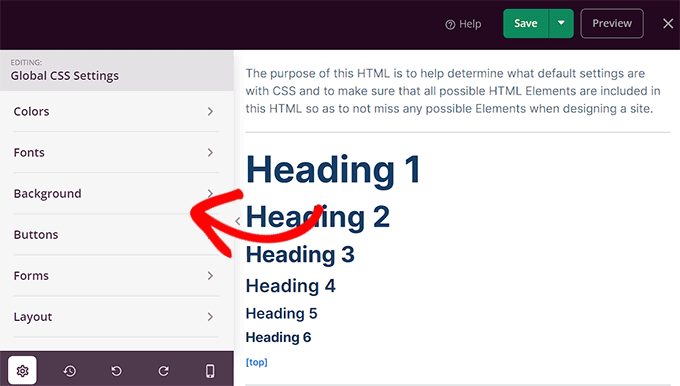
سيوجهك هذا إلى إعدادات "Global CSS".

من هنا ، يمكنك تخصيص ألوان خلفية موقع الويب الخاص بك ، والنص ، والأزرار ، والروابط ، والمزيد.
بمجرد أن تكون راضيًا عن اختياراتك ، انقر فوق الزر "حفظ" لتخزين إعداداتك.

كيفية تغيير لون الخلفية في WordPress
تأتي جميع سمات WordPress بلون الخلفية الافتراضي. ومع ذلك ، يمكنك تغييره بسهولة لتخصيص موقع الويب الخاص بك وتحسين إمكانية قراءته.
إذا كنت تستخدم سمة كتلة ، فسيتعين عليك تغيير لون الخلفية باستخدام محرر الموقع الكامل.
أولاً ، يجب عليك التوجه إلى المظهر »شاشة المحرر من الشريط الجانبي للمسؤول.
بمجرد بدء تشغيل محرر الموقع بالكامل ، انقر فوق رمز "الأنماط" في الزاوية العلوية اليمنى من الشاشة.
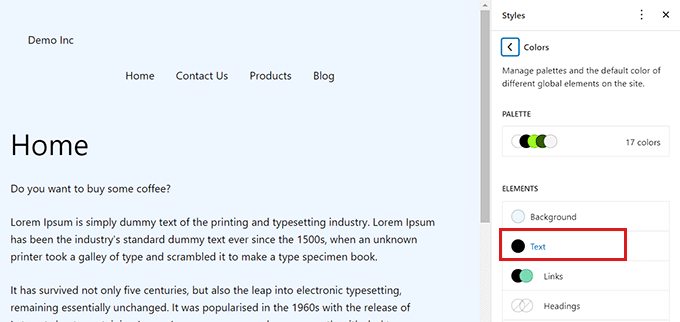
بعد ذلك ، ما عليك سوى النقر فوق لوحة "الألوان" لفتح إعدادات إضافية

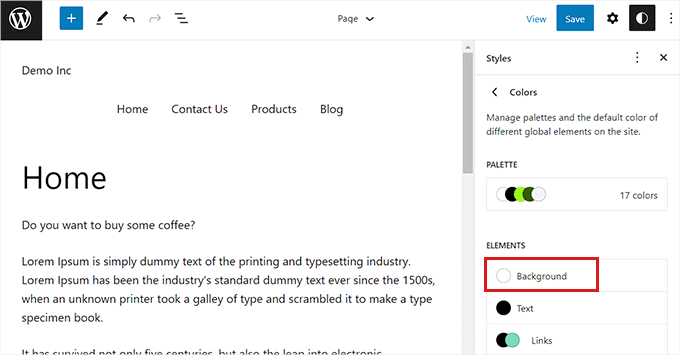
في لوحة "الألوان" ، يمكنك الآن إدارة اللون الافتراضي للعناصر المختلفة على موقع الويب الخاص بك.

هنا ، تحتاج إلى النقر فوق خيار "الخلفية" ضمن قسم "العناصر".

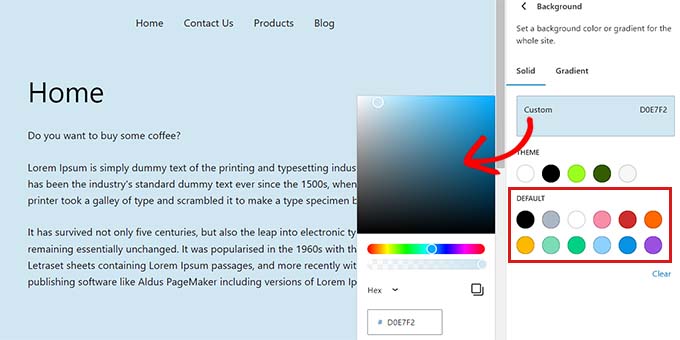
بمجرد توسيع لوحة "الخلفية" ، يمكنك اختيار لون خلفية موقع الويب الخاص بك من هنا.
تقدم جميع سمات WordPress عددًا من ألوان موقع الويب الافتراضية التي يمكنك الاختيار من بينها.
ومع ذلك ، إذا كنت تريد استخدام لون مخصص ، فأنت بحاجة إلى النقر فوق أداة Custom Color.
سيؤدي هذا إلى فتح Color Picker ، حيث يمكنك تحديد لون من اختيارك.

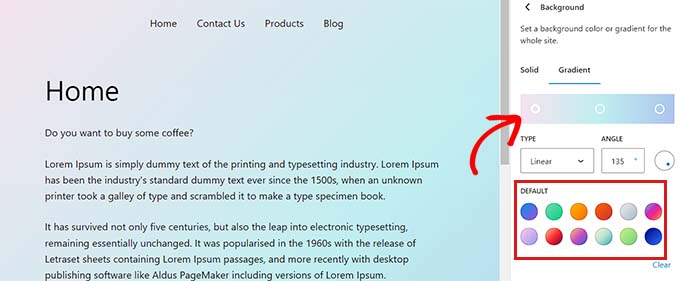
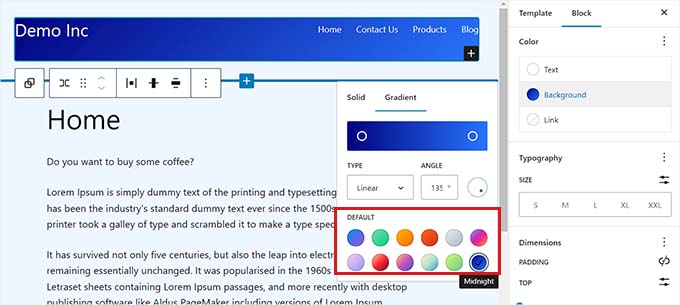
يمكنك أيضًا استخدام ألوان متدرجة لخلفية موقع الويب الخاص بك.
لهذا ، ستحتاج أولاً إلى التبديل إلى علامة التبويب "التدرج اللوني" في الأعلى.
بعد ذلك ، يمكنك اختيار تدرج افتراضي من السمة أو تحديد ألوان التدرج الخاصة بك بمساعدة أداة Color Picker.

بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ" لتخزين إعداداتك.
يمكنك أيضًا تغيير خلفية موقع الويب الخاص بك باستخدام أداة تخصيص السمات و SeedProd و CSS المخصص.
للحصول على إرشادات أكثر تفصيلاً ، قد ترغب في الاطلاع على دليلنا حول كيفية تغيير لون الخلفية في WordPress.
كيفية تغيير لون الرأس في ووردبريس
تأتي العديد من سمات WordPress برأس مدمج في الجزء العلوي من الصفحة. يحتوي عادةً على روابط صفحات مهمة ورموز اجتماعية و CTAs والمزيد.

إذا كنت تستخدم سمة كتلة ، فيمكنك بسهولة تخصيص رأس WordPress باستخدام محرر الموقع الكامل.
أولاً ، تحتاج إلى زيارة المظهر »شاشة المحرر من الشريط الجانبي للمسؤول لتشغيل محرر الموقع الكامل. بمجرد الوصول إلى هناك ، حدد قالب "Header" في الجزء العلوي من خلال النقر المزدوج عليه.
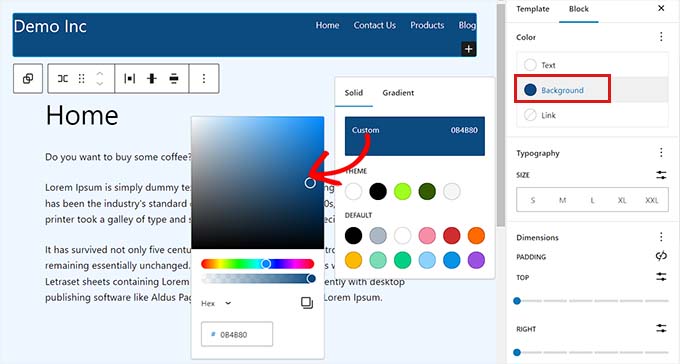
من هنا ، قم بالتمرير لأسفل إلى قسم "اللون" وانقر فوق خيار "الخلفية".

سيؤدي هذا إلى فتح نافذة منبثقة حيث يمكنك اختيار لون افتراضي لرأسك.
يمكنك أيضًا تحديد لون مخصص عن طريق فتح أداة Color Picker.

لتخصيص رأسك باستخدام تدرج لوني ، تحتاج إلى التبديل إلى علامة التبويب "التدرج اللوني".
بعد ذلك ، يمكنك اختيار خيار التدرج الافتراضي أو تخصيص خيار خاص بك باستخدام Color Picker.

أخيرًا ، انقر فوق الزر "حفظ" لتخزين إعداداتك.
إذا كنت ترغب في تغيير لون الرأس باستخدام أداة تخصيص السمات أو CSS إضافية ، فقد ترغب في قراءة دليل المبتدئين الخاص بنا حول كيفية تخصيص رأس WordPress الخاص بك.
كيفية تغيير لون النص في WordPress
يمكن أن يساعد تغيير لون النص في تحسين قابلية قراءة مدونة WordPress الخاصة بك.
إذا كنت تستخدم سمة كتلة ، فسيتعين عليك تغيير لون النص باستخدام محرر الموقع الكامل.
يمكنك البدء بزيارة المظهر »شاشة المحرر من الشريط الجانبي للمسؤول. سيؤدي هذا إلى تشغيل محرر الموقع بالكامل ، حيث يجب النقر فوق رمز "الأنماط" في الزاوية العلوية اليمنى.

بعد ذلك ، تحتاج إلى النقر فوق لوحة "الألوان" للوصول إلى الإعدادات الإضافية.
بمجرد وصولك إلى هناك ، انطلق وانقر على خيار "نص" ضمن قسم "العناصر".

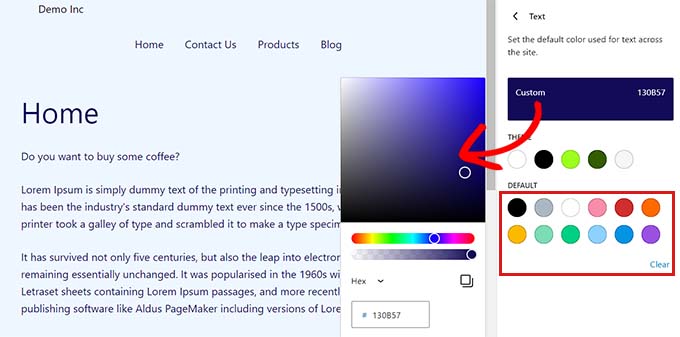
بمجرد فتح إعدادات لون النص ، ستتمكن من رؤية عدد من ألوان النص ضمن قسم "الافتراضي".
بدلاً من ذلك ، يمكنك أيضًا استخدام لون نص مخصص بالنقر فوق أداة Custom Color وفتح Color Picker.

بمجرد تحديد اختيارك ، ما عليك سوى النقر فوق الزر "حفظ" لتخزين التغييرات.
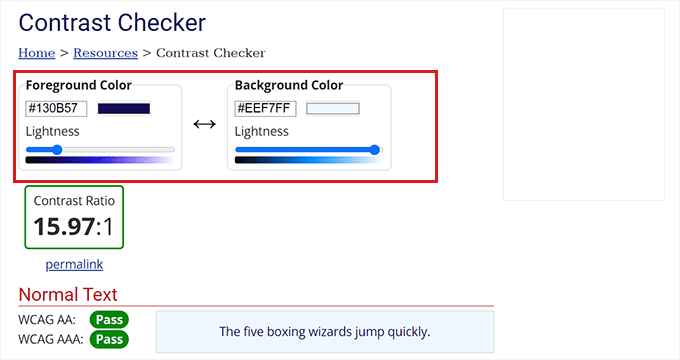
نصيحة إضافية: يمكنك استخدام أداة WebAIM Contrast Checker للتحقق مما إذا كانت الخلفية ولون النص يعملان معًا. يمكن أن تساعدك الأداة في تحسين إمكانية قراءة النص على موقع الويب الخاص بك.

لتخصيص لون النص باستخدام CSS أو أداة تخصيص السمات أو SeedProd ، قد ترغب في الاطلاع على دليلنا حول كيفية تغيير لون النص في WordPress.
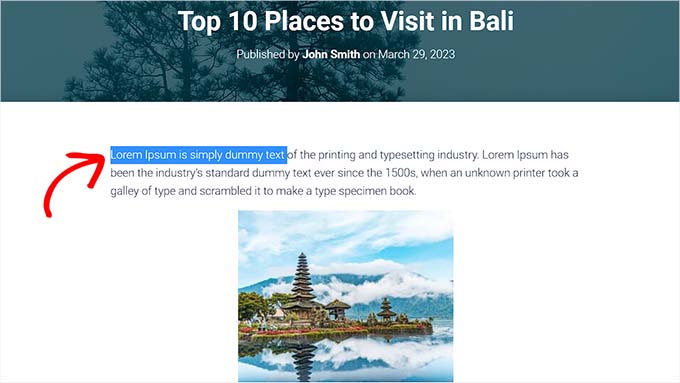
كيفية تغيير لون تحديد النص في WordPress
عندما يختار الزائر نصًا على موقع الويب الخاص بك ، سيعرض لون الخلفية. اللون الافتراضي هو الأزرق.

ومع ذلك ، في بعض الأحيان قد لا يمتزج اللون جيدًا مع قالب WordPress الخاص بك ، وقد ترغب في تغييره.
يمكن أن تؤدي إضافة كود CSS إلى ملفات السمات الخاصة بك إلى تغيير لون تحديد النص بسهولة. ومع ذلك ، ضع في اعتبارك أن التبديل إلى سمة أخرى أو تحديث قالبك الحالي سيجعل كود CSS يختفي.
لهذا السبب نوصي باستخدام المكون الإضافي WPCode ، وهو أفضل مكون إضافي لمقتطفات كود WordPress في السوق.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WPCode. لمزيد من الإرشادات ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، توجه إلى Code Snippets »+ إضافة صفحة Snippets من الشريط الجانبي للمسؤول.
بعد ذلك ، ما عليك سوى النقر فوق الزر "استخدام المقتطف" الموجود أسفل العنوان "إضافة الرمز المخصص (مقتطف جديد)".

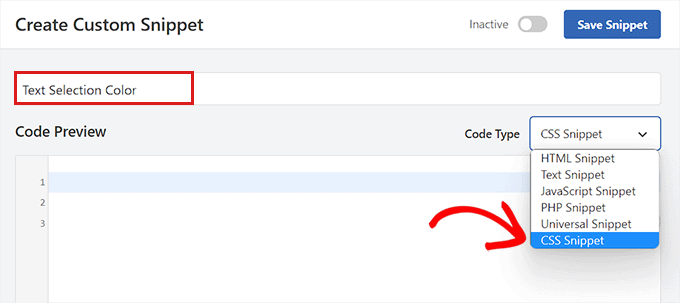
بمجرد دخولك إلى صفحة "إنشاء مقتطف مخصص" ، يمكنك البدء بكتابة اسم مقتطف الشفرة.
بعد ذلك ، يجب عليك اختيار "CSS Snippet" باعتباره "نوع الرمز" من القائمة المنسدلة على اليمين.

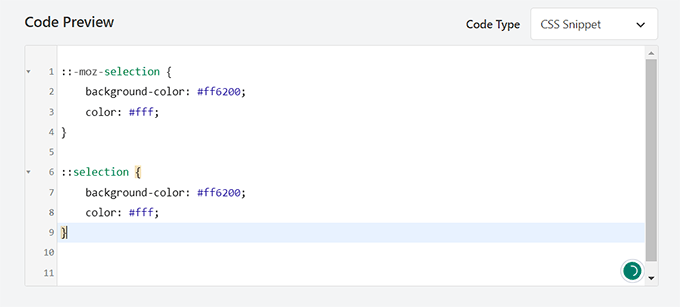
الآن ، انسخ والصق كود CSS التالي في مربع "Code Preview".
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
يمكنك تغيير لون تحديد النص عن طريق استبدال الشفرة السداسية العشرية بجوار "لون الخلفية" في مقتطف CSS.

بمجرد إضافة الرمز ، قم بالتمرير لأسفل إلى قسم "الإدراج".
هنا ، تحتاج إلى اختيار طريقة "الإدراج التلقائي" لتنفيذ الرمز تلقائيًا عند التنشيط.

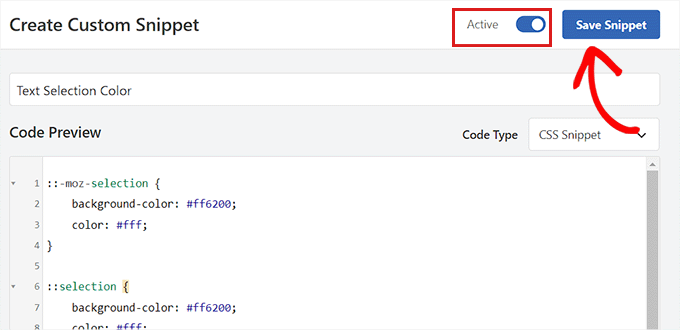
بعد ذلك ، قم بالتمرير إلى الأعلى وقم بتبديل مفتاح التبديل "غير نشط" إلى "نشط".
أخيرًا ، انطلق وانقر على الزر "حفظ المقتطف" لتخزين تغييراتك.

الآن ، يمكنك زيارة موقع الويب الخاص بك للتحقق من لون اختيار النص.
يمكنك أيضًا تغيير لون تحديد النص باستخدام أداة تخصيص السمات أو مكون إضافي. لمزيد من التفاصيل ، يرجى الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تغيير لون تحديد النص الافتراضي في WordPress.

كيفية تغيير لون الرابط في ووردبريس
يمكنك بسهولة تغيير لون الرابط في WordPress باستخدام محرر الموقع الكامل أو CSS المخصص.
إذا كنت تستخدم سمة كتلة ، فانتقل إلى المظهر »شاشة المحرر من الشريط الجانبي للمسؤول.
بمجرد بدء تشغيل محرر الموقع بالكامل ، يجب النقر فوق رمز "الأنماط" في الزاوية العلوية اليمنى.

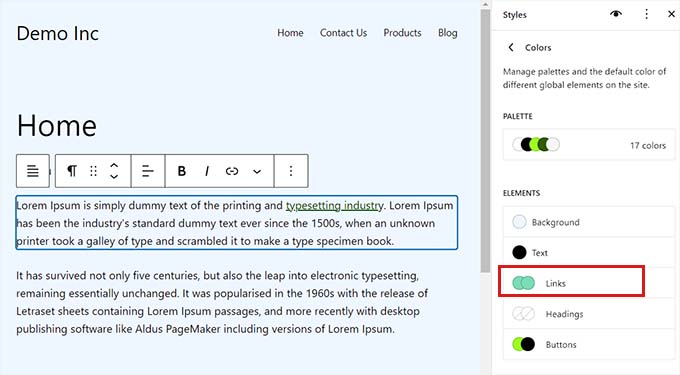
بعد ذلك ، انقر فوق لوحة "الألوان" في العمود الأيمن لرؤية الإعدادات الإضافية.
بمجرد وصولك إلى هناك ، ما عليك سوى النقر فوق لوحة "الروابط".

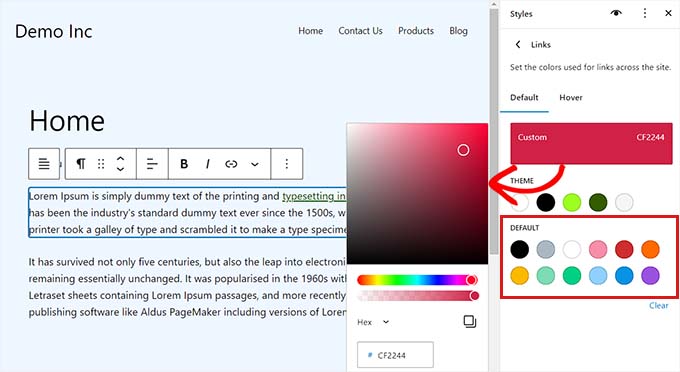
سيؤدي هذا إلى تشغيل إعدادات لون الارتباط ، وسترى ألوان ارتباط افتراضية متعددة معروضة في العمود الأيمن.
ومع ذلك ، يمكنك أيضًا استخدام لون ارتباط مخصص عن طريق النقر فوق أداة Custom Color لفتح Color Picker.

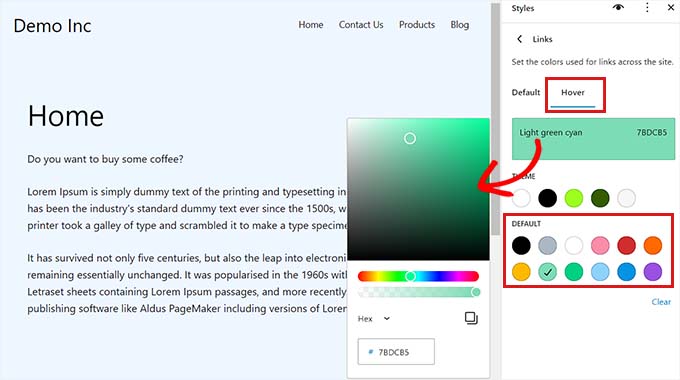
يمكنك أيضًا تغيير لون رابط التمرير باستخدام FSE. هذا يعني أن لون الارتباط سيتغير عندما يقوم شخص ما بتمرير الماوس فوقه.
أولاً ، ستحتاج إلى التبديل إلى علامة التبويب "Hover" من الأعلى.
بمجرد الوصول إلى هناك ، يمكنك اختيار لون افتراضي أو مخصص لتغيير لون ارتباط التمرير.

أخيرًا ، انقر فوق الزر "حفظ" لتخزين إعداداتك.
للحصول على إرشادات أكثر تفصيلاً ، قد ترغب في الاطلاع على دليلنا حول كيفية تغيير لون الرابط في WordPress.
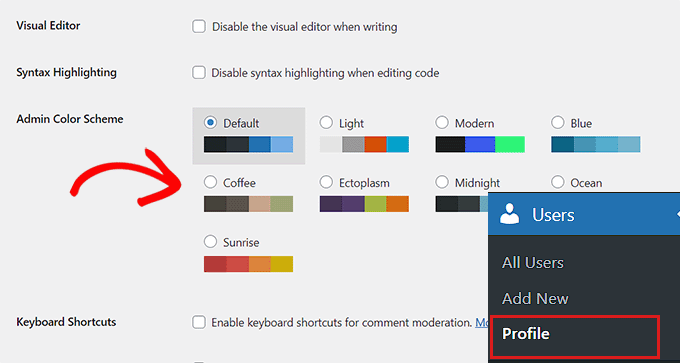
كيفية تغيير نظام ألوان المسؤول في WordPress
يمكنك أيضًا تغيير نظام ألوان المسؤول في WordPress إذا كنت تريد ذلك. يمكن أن تكون هذه الطريقة مفيدة إذا كنت تريد أن تتوافق لوحة تحكم المسؤول مع العلامة التجارية لموقع الويب الخاص بك أو تستخدم الألوان المفضلة لديك.
ومع ذلك ، ضع في اعتبارك أن تغيير نظام ألوان لوحة معلومات WordPress لن يؤثر على الجزء المرئي من موقع الويب الخاص بك.
لتغيير نظام ألوان المسؤول ، ما عليك سوى زيارة المستخدمين »صفحة الملف الشخصي من الشريط الجانبي للمسؤول.
سترى أنظمة ألوان متعددة بجوار خيار "نظام ألوان المسؤول".
اختر الملف الذي تفضله ثم انقر فوق الزر "تحديث الملف الشخصي" أسفل الصفحة لحفظ التغييرات.

لمزيد من الإرشادات التفصيلية ، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تغيير نظام ألوان المسؤول في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص الألوان على موقع WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليل WordPress SEO النهائي ومقالنا حول كيفية اختيار نظام ألوان مثالي لموقع WordPress الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
