كيفية تخصيص الرؤوس في ووردبريس (المكونات الإضافية + الكود المخصص)
نشرت: 2017-04-21يعد أمان موقع الويب الخاص بك وسرعته من المجالات المهمة التي يجب التركيز عليها. ومع ذلك، هناك طريقة أخرى لترك انطباع إيجابي لدى زوار موقعك وهي تحسين أحد العناصر التي يرونها أولاً عندما يصلون إلى موقعك - وهو رأسك.

إذا كنت تريد أن يبرز موقع الويب الخاص بك، فمن المفيد معرفة كيفية إنشاء رأس WordPress المخصص الخاص بك . هناك مجموعة متنوعة من البرامج التعليمية الخاصة بـ WordPress، لكن القليل منها يركز فقط على تحرير هذا العنصر المهم. ولحسن الحظ، هناك طرق متعددة يمكنك استخدامها لتحقيق هذا الهدف.
في هذه المقالة، سنشرح ما هو الرأس في WordPress، وأين يمكن العثور عليه، وكيفية إنشاء رأس WordPress مخصص مع مكون إضافي وبدونه . سننتهي بمناقشة بعض أفضل الممارسات والإجابة على الأسئلة المتداولة (FAQ). هيا بنا نبدأ!
في هذه المقالة
- ما هو الرأس في ووردبريس؟
- أين يوجد الرأس في WordPress؟
- كيفية تخصيص رأسك في WordPress (3 طرق)
- استخدم أداة التخصيص
- تحرير رمز الموضوع الخاص بك
- قم بتثبيت البرنامج المساعد لرأس WordPress
- أفضل الممارسات لرؤوس WordPress المخصصة
- الأسئلة المتداولة (FAQs) حول رؤوس WordPress المخصصة
- تغليف
ما هو الرأس في ووردبريس؟
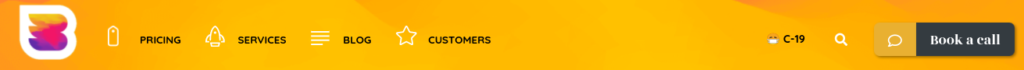
يعد رأس موقع WordPress عنصرًا عالميًا يظهر في كل صفحة ومنشور . باستخدام موقع WP Buffs الخاص بنا كمثال، الرأس هو الشريط البرتقالي الموجود أعلى هذه الصفحة، بالإضافة إلى جميع الميزات الموجودة فيه:

نظرًا لموضعه البارز، غالبًا ما يكون الرأس بمثابة الانطباع الأول للزائرين عن موقعك. إنه أيضًا المكان الذي تذهب إليه المعلومات المهمة وعبارات الحث على اتخاذ إجراء (CTA) . على سبيل المثال، في المثال أعلاه، قد تلاحظ شعارنا وروابط القائمة الرئيسية وزر حجز مكالمة.
لا يهم إذا كان موقعك عبارة عن مدونة، أو متجر عبر الإنترنت، أو محفظة أعمال، أو أي شيء آخر تمامًا - فرأس WordPress الخاص بك مهم للغاية. تأتي العديد من القوالب مع ميزات تمكنك من إضافة التصميم أو النص أو الصورة الخاصة بك إلى الرأس ، والذي يُعرف باسم رأس WordPress المخصص.
أين يوجد الرأس في WordPress؟
بالطبع، يوجد الرأس في الجزء العلوي من موقعك (في الواجهة الأمامية)، في حين أن تذييل WordPress هو القسم الذي يظهر في الأسفل. ومع ذلك، قد يكون العثور على ملف الرأس في النهاية الخلفية أمرًا مربكًا إذا لم تكن على دراية بـ WordPress.
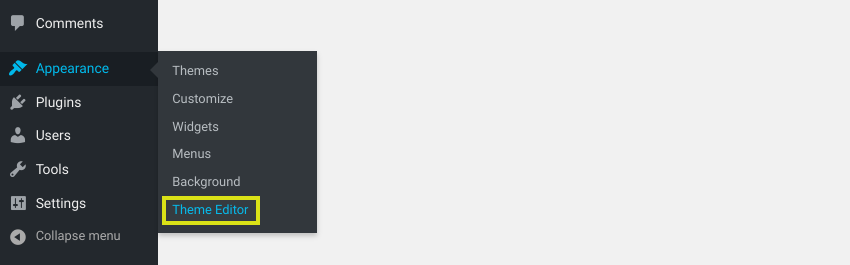
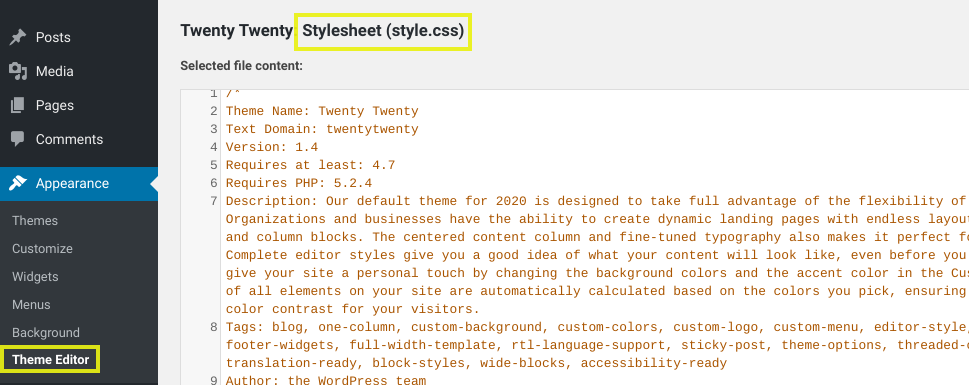
يعتمد ذلك أيضًا على السمة التي تستخدمها . على سبيل المثال، يمكنك عادةً تحديد موقع الملف الذي يحتوي على رأس WordPress الخاص بك عن طريق الانتقال إلى Appearance > Theme Editor :

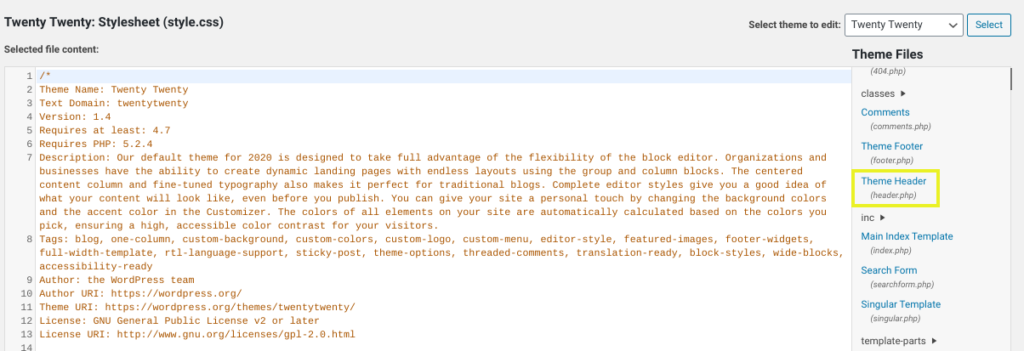
هنا، سترى جميع الملفات التي تشكل المظهر الخاص بك. وظائف الرأس موجودة داخل ملف header.php ، بينما يوجد الكود الخاص بنمطه ومظهره داخل ملف style.css :

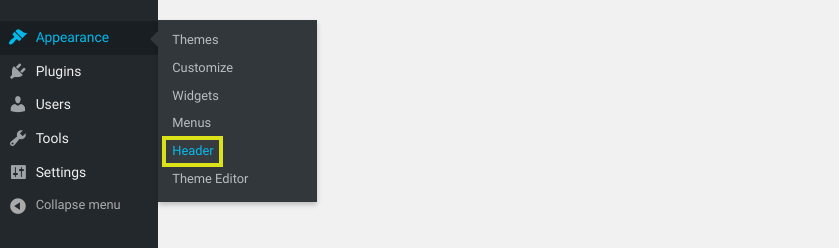
ومع ذلك، مع بعض القوالب الأخرى، مثل Twenty Seventeen، يمكنك العثور على رأسك بالانتقال إلى Appearance > Header من لوحة تحكم WordPress الخاصة بك:

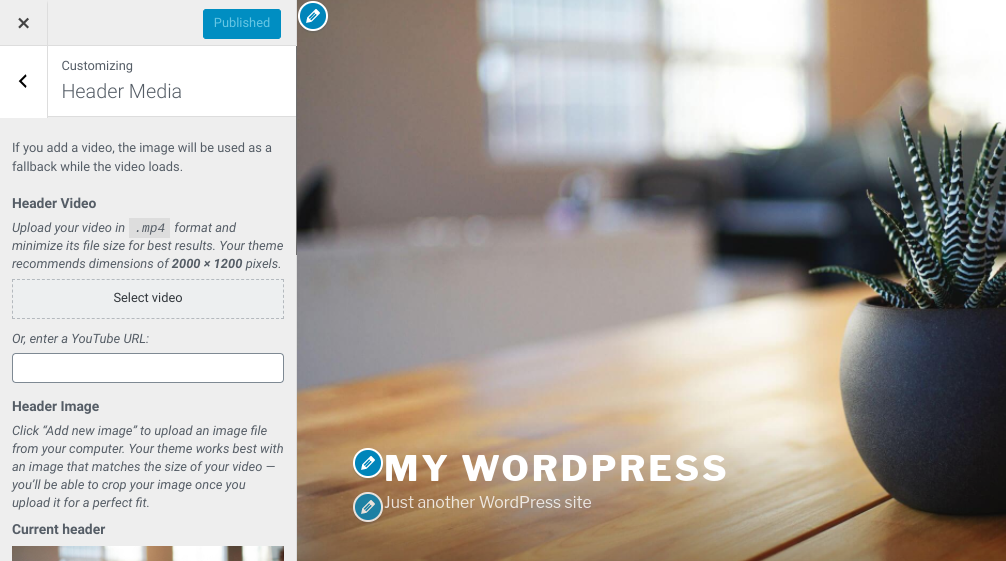
سينقلك هذا إلى أداة تخصيص WordPress، حيث يمكنك العثور على أقسام مخصصة لتغيير وسائط رأس WordPress الخاصة بك :

تختلف أفضل طريقة للوصول إلى رأس WordPress الخاص بك أو تعديله اعتمادًا على عدة عوامل. وبشكل أكثر تحديدًا، سيعتمد ذلك على مستوى خبرتك والتغيير (التغييرات) الذي تريد إجراؤه والموضوع الذي تستخدمه.
كيفية تخصيص رأسك في WordPress (3 طرق)
الآن بعد أن فهمت المزيد عن رؤوس WordPress، فقد حان الوقت لاستكشاف الخيارات المتنوعة لتخصيص رؤوسك. دعونا نلقي نظرة على ثلاث طرق للقيام بذلك:
- استخدم أداة التخصيص
- تحرير رمز الموضوع الخاص بك
- قم بتثبيت البرنامج المساعد لرأس WordPress
1. استخدم أداة التخصيص
كما ذكرنا للتو، إحدى الطرق التي يمكنك من خلالها تخصيص رأس WordPress الخاص بك هي استخدام WordPress Customizer . اعتمادًا على القالب الخاص بك، قد تتمكن من القيام بذلك عن طريق الانتقال إلى Appearance > Header .
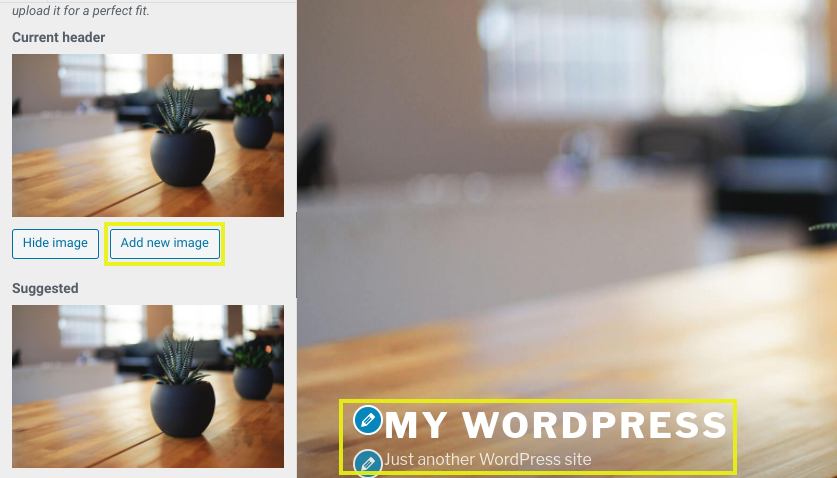
ومع ذلك، مع معظم السمات، يمكنك الوصول إليها عن طريق الانتقال إلى Appearance > Customize . ضمن أداة التخصيص، يمكنك تبديل صورة رأس موقعك، بالإضافة إلى تعديل عنوان موقعك وسطر الوصف (ملاحظة: في بعض السمات، ستكون هذه العناصر موجودة في علامة التبويب "هوية الموقع "):

وتتمثل فائدة استخدام أداة التخصيص في أنك لا تحتاج إلى لمس أي رمز إذا كنت لا ترغب في ذلك. ستتمكن أيضًا من رؤية تغييراتك في لوحة المعاينة المباشرة الموجودة على اليمين.
2. قم بتحرير كود السمة الخاصة بك
هناك خيار آخر متاح لك لتخصيص رأس WordPress الخاص بك وهو تحرير كود ملفات القالب الخاص بك مباشرةً. يوفر هذا مزيدًا من التحكم في التخصيصات، ولكن من الواضح أنه يتطلب بعض المعرفة بالبرمجة. قبل البدء، من الذكي إنشاء سمة فرعية.
لتعديل كود رأس موقعك ، انتقل إلى Appearance > Theme Editor ، ثم افتح ملف style.css :

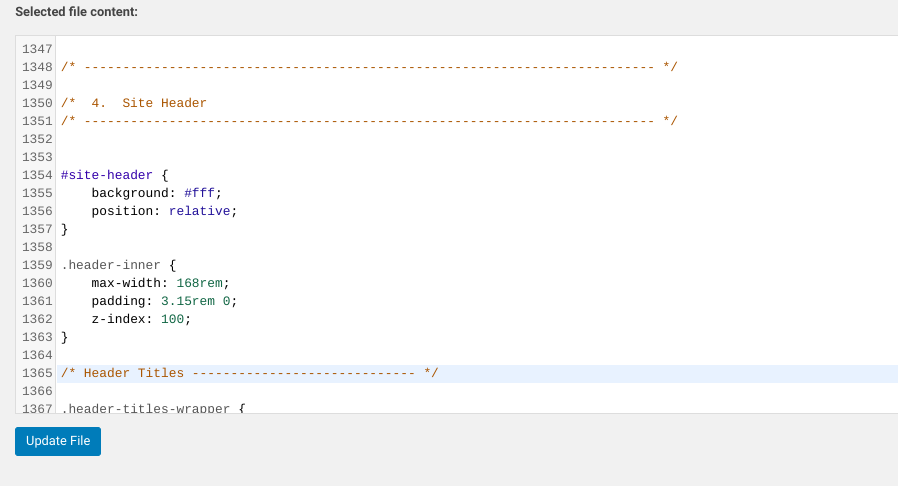
يمكنك إضافة أو إزالة التعليمات البرمجية داخل قسم رأس الموقع في هذا الملف:


تتضمن الأوامر التي يمكنك استخدامها، على سبيل المثال لا الحصر، ما يلي:
- الخط: مائل؛ يغير هذا الكود نمط الخط إلى مائل.
- عتامة الخلفية: .5؛ يؤدي هذا إلى تغيير عتامة الخلفية (0 شفاف تمامًا و1 غير شفاف على الإطلاق).
- حجم الخط: 20 بكسل؛ استخدم هذا لتعديل حجم الخط لنص الرأس (قم بتغيير بكسل إلى ما تريد).
- الحشو: 20 بكسل؛ يمكنك استخدام هذا لتغيير المساحة المتروكة أو المساحة حول الرأس (قم بتغيير 20 إلى ما تريد).
- الحدود: 20 بكسل؛ يؤدي هذا إلى إنشاء حدود حول الرأس.
- لون الحدود: أبيض؛ يؤدي هذا إلى تغيير لون الحدود إلى اللون الأبيض (يمكنك أيضًا استخدام لون سداسي عشري).
- ارتفاع الخط: 20 بكسل؛ استخدم هذا لتعيين التباعد ليتناسب مع حجم الخط الخاص بك، والذي يمكن أن يكون مفيدًا إذا كنت تستخدم خطًا أكبر، ويتداخل مع فواصل الأسطر.
إذا لم يعمل الكود الجديد، فحاول إضافة !important إلى نهاية الأمر، كما في padding-left: 0 !important; . إذا لم ينجح هذا الأمر، فقد لا يتم تسمية رأسك باسم "header" .
تستخدم بعض سمات WordPress "التسمية الرئيسية" أو "الرأس المضمن" أو تسميات أخرى بدلاً من ذلك.
يمكنك أيضًا إجراء تغييرات على ملف header.php الخاص بك إذا شعرت أنه ضروري. ومع ذلك، يتعامل هذا الرمز مع الوظائف بدلاً من التصميم. نظرًا لأن معظم الأشخاص الذين يرغبون في تخصيص رؤوسهم يهتمون بتحديث مظهر مواقعهم أكثر من اهتمامهم بما يحدث خلف الكواليس، فمن المحتمل أن تركز معظم انتباهك على CSS الخاص بها.
3. قم بتثبيت البرنامج الإضافي لرأس WordPress المخصص
أسهل طريقة لتخصيص رأس WordPress الخاص بك هي باستخدام مكون إضافي . يوصى بهذه الطريقة إذا لم تكن مرتاحًا لتحرير ملفات موقعك مباشرة.
هناك عدد قليل من الأدوات المتاحة، اعتمادًا على مستوى خبرتك والتعديلات التي تريد إجراؤها. المكوّن الإضافي المجاني والشائع هو إدراج الرؤوس والتذييلات:

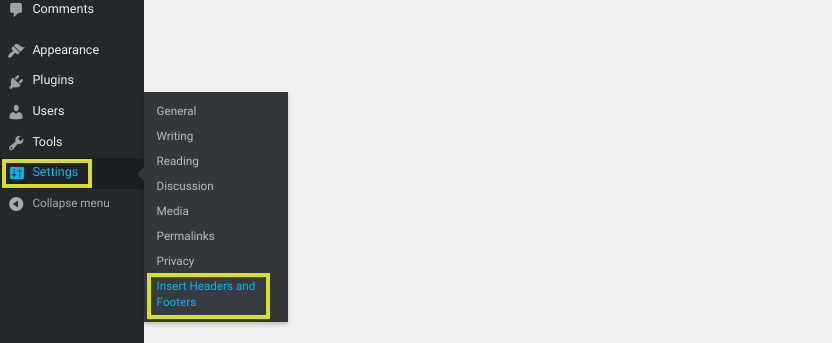
بمجرد تنشيطه على موقعك، يمكنك تحديد موقعه ضمن الإعدادات > إدراج الرؤوس والتذييلات :

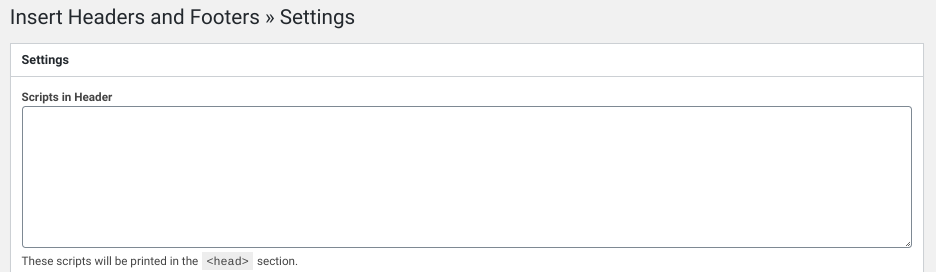
بعد ذلك، ضمن قسم الرأس ، يمكنك إضافة رمز لأي شيء تريد إضافته أو إزالته من رأسك:

ستتم إضافة البرامج النصية التي تضعها هنا تلقائيًا إلى علامة "head" الخاصة بموقع WordPress الخاص بك . عند الانتهاء، انقر على زر حفظ التغييرات .
هناك خيار آخر وهو استخدام مكون WordPress الإضافي المخصص للرأس مثل Popping Sidebars & Widgets:

يتيح لك هذا المكون الإضافي إنشاء عناصر واجهة مستخدم (نصوص، نماذج، أيقونات وسائط اجتماعية، وما إلى ذلك)، والتي يمكنك إضافتها إلى رأسك. إذا كنت تتطلع إلى تجنب التعليمات البرمجية تمامًا، فقد يكون هذا الحل مثاليًا. كما أنه يمكّنك من تخصيص مناطق الشريط الجانبي والتذييل.
للبدء في استخدام المكوّن الإضافي Popping Sidebars & Widgets، يمكنك معاينة العرض التوضيحي على موقع OTWthemes الإلكتروني. إذا كنت تريد اختباره قبل شراء المكون الإضافي المميز، فيمكنك أيضًا الاشتراك للحصول على نسخة تجريبية مجانية.
أفضل الممارسات لرؤوس WordPress المخصصة
بمجرد أن تعرف كيفية تخصيص رؤوس WordPress، ستحتاج إلى معرفة التصميم الذي تريد استخدامه لتصميمك. لتحقيق أقصى استفادة من ذلك، هناك بعض أفضل الممارسات والنصائح التي يمكنك اتباعها:
- حاول استخدام الرسم التوضيحي. يمكن أن تكون الصور المخزنة اللطيفة مملة ومملة. بل إنها قد تجعل موقعك يبدو عامًا وغير موثوق به. لذلك، قد ترغب في التفكير في استخدام رسم توضيحي لإضفاء بعض الإبداع على رأسك وجعله بارزًا.
- اختر الصور التي تناسب علامتك التجارية. عند اختيار الصور والشعارات، استخدم تلك التي تتعلق بك أو بعملك. الاتساق هو المفتاح في العلامات التجارية. من المؤكد أن الزهور جميلة، ولكن إذا لم تكن بائع زهور، فقد تكون مضللة.
- استخدم الصور الخاصة بك عندما يكون ذلك ممكنا. إذا كان ذلك ممكنًا، قم بدمج عملك وصورك المخصصة. هذا أمر لا يحتاج إلى تفكير بالنسبة للفنانين والمصممين والمصورين. ومع ذلك، حتى شركات البناء والشركات الصناعية وغيرها من الشركات ذات التوجه البصري الأقل يمكنها عرض صورة لأحد منتجاتها الخاصة.
إذا كنت تبحث عن أفكار حول كيفية تخصيص رأس WordPress الخاص بك ، فقد يكون من المفيد استخلاص بعض الإلهام من مواقع الويب الأخرى. نوصي بالاطلاع على 14 تصميمًا فنيًا لرؤوس WordPress.
الأسئلة المتداولة حول رؤوس WordPress المخصصة
نأمل، في هذه المرحلة، أن يكون لديك فهم قوي لكيفية تحرير أو إنشاء رأس مخصص في WordPress. ومع ذلك، لا تزال هناك بعض الأسئلة الشائعة التي نتلقاها ونريد معالجتها هنا.
تمكنك العديد من سمات WordPress فقط من تعديل عنوان موقع الويب وسطر الوصف من أداة التخصيص. ومع ذلك، إذا كنت تريد إضافة المزيد من النص إلى رأس WordPress المخصص الخاص بك، فيمكنك القيام بذلك عن طريق تحرير ملفheader.phpالخاص بك.
على سبيل المثال، يمكنك إضافة الكود التالي إلى ملفك، والذي سيضيف مربع نص إلى رأس WordPress الخاص بك:
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>هذا هو المكان الذي يمكنك فيه وضع نص رأسك.</p></div>
</div>
كما ناقشنا في هذا المنشور، يمكنك تحرير ملف header.php مباشرة من لوحة التحكم الخاصة بك عبر محرر السمات. إذا كنت تريد إضافة نص دون تحرير ملفات السمات الخاصة بك ، فيمكنك استخدام مكون إضافي مثل إدراج الرؤوس والتذييلات أو إظهار الأشرطة الجانبية والأدوات (التي قدمناها سابقًا).
تتيح لك العديد من السمات الافتراضية في WordPress تحميل صورة رأس WordPress الخاصة بك عبر أداة التخصيص. ومع ذلك، إذا كان القالب الخاص بك لا يوفر هذا الخيار، أو كنت تريد استخدام صورة رأس مختلفة لكل صفحة ويب، فيمكنك أيضًا استخدام مكون إضافي مثل Unique Headers أو WP Header Images.
تمكنك هذه المكونات الإضافية من إضافة صور رأس WordPress المخصصة الخاصة بك إلى كل صفحة ويب. يمكنهم أيضًا إضافة صور رأس مخصصة لمنشورات المدونة وأنواع المنشورات المخصصة وحتى منتجات WooCommerce.
تغليف
على الرغم من أنه لا ينبغي أن يكون رأسا WordPress متماثلين، إلا أنهما جميعًا يخدمان غرضًا مشابهًا. تعرض العناوين الفعالة للزائرين موضوع موقعك وتترك انطباعًا أوليًا إيجابيًا. ولهذا السبب نوصي بتخصيص ما يناسبك ليناسب أهدافك وعلامتك التجارية المحددة.
كما ناقشنا في هذه المقالة، هناك ثلاث طرق رئيسية يمكنك استخدامها لإنشاء رأس مخصص في WordPress :
- استخدم Customizer، وهو خيار مناسب للمبتدئين ولا يتطلب أي تعليمات برمجية.
- قم بتحرير كود الرأس لموضوع WordPress الخاص بك، والذي يوفر المزيد من التحكم ولكنه يتطلب مهارات CSS وPHP.
- قم بتثبيت مكون إضافي لرأس WordPress مثل إدراج الرؤوس والتذييلات أو ظهور الأشرطة الجانبية والأدوات أو WP Header Images.
يمكن أن يساعد تخصيص رأس WordPress الخاص بك في تعزيز مظهره وسهولة استخدامه . ومع ذلك، كلما زاد عدد المواقع لديك، أصبح الأمر أكثر مملة. في WP Buffs، نقدم خطط رعاية وحلول ذات علامة بيضاء يمكنها أن تجعل إدارة الموقع وصيانته وتخصيصاته أسهل بشكل ملحوظ . التحقق منها اليوم!
هل تريد تقديم ملاحظاتك أو الانضمام إلى المحادثة؟ أضف تعليقاتك على تويتر.
