كيفية تخصيص الصفحات المحمية بكلمة مرور
نشرت: 2019-02-05كيفية تخصيص الصفحة المحمية بكلمة مرور
تعد القدرة على حماية الصفحات والمنشورات بكلمة مرور في WordPress ميزة مفيدة. يمكنك إتاحة الصفحات لبعض المستخدمين فقط ، أو مشاركة كلمة المرور للمحتوى المتميز في رسائل البريد الإلكتروني التسويقية كحافز إضافي للانضمام إلى قائمتك البريدية. حالات المستخدم محدودة فقط بخيالك. لسوء الحظ ، إنها ليست ميزة تحظى بقدر كبير من الحب في قسم التصميم / التصميم. في هذا المنشور ، سنوضح لك كيفية استخدام بعض CSS البسيطة للتأكد من أن الصفحات المحمية بكلمة مرور تتطابق مع بقية علامتك التجارية.
إذا كنت ستستخدم هذا البرنامج التعليمي لإجراء تغييرات على موقع الويب الخاص بك ، فيرجى التأكد من أنك على دراية بمكان إضافة CSS المخصص الخاص بك. لاحقًا في المنشور ، سنتعلم كيفية تخصيص حلقة WordPress لإزالة الصفحات المحمية بكلمة مرور من الأماكن التي لا نريدها أن تظهر. إذا كنت تستخدم Divi ، فستحتاج إلى إعداد سمة فرعية أو مكون إضافي وظيفي لتشغيل هذا الرمز.
التصميم للوظائف والصفحات الافتراضية
يتم التعامل مع ميزة الحماية بكلمة مرور بشكل مختلف قليلاً في الصفحات والمنشورات التي تم إنشاؤها باستخدام المحرر القياسي ، على عكس المحتوى الذي تم إنشاؤه باستخدام Divi. بالنسبة للجزء الأكبر ، هذا لا يغير نهجنا كثيرًا. هذا يعني فقط أنه لمتابعة هذا الجزء من البرنامج التعليمي ، تأكد من أنك تقوم بتطبيق CSS على صفحة محمية بكلمة مرور أو منشور تم إنشاؤه باستخدام محرر "Gutenberg" الافتراضي ، وليس باستخدام Divi.

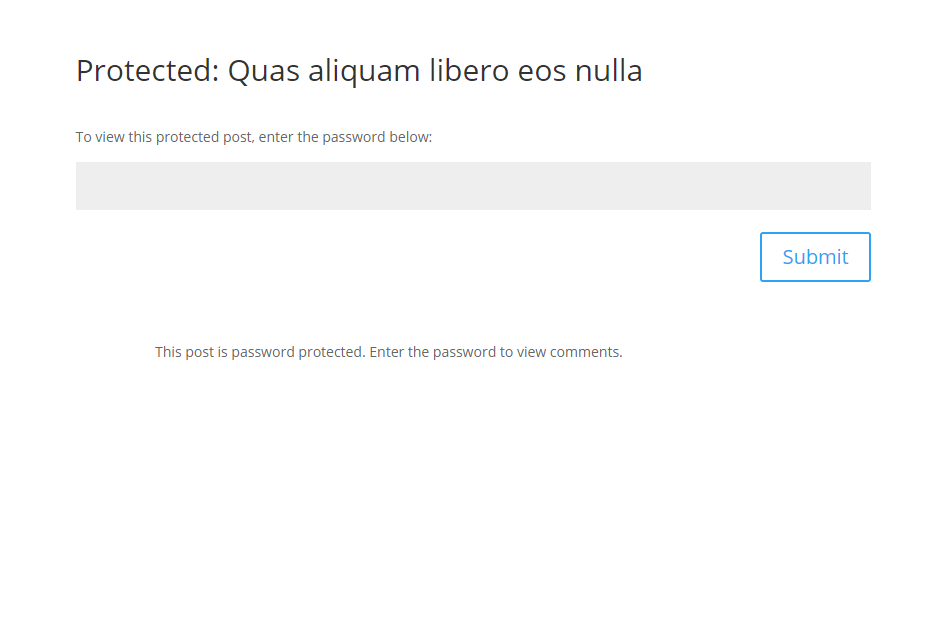
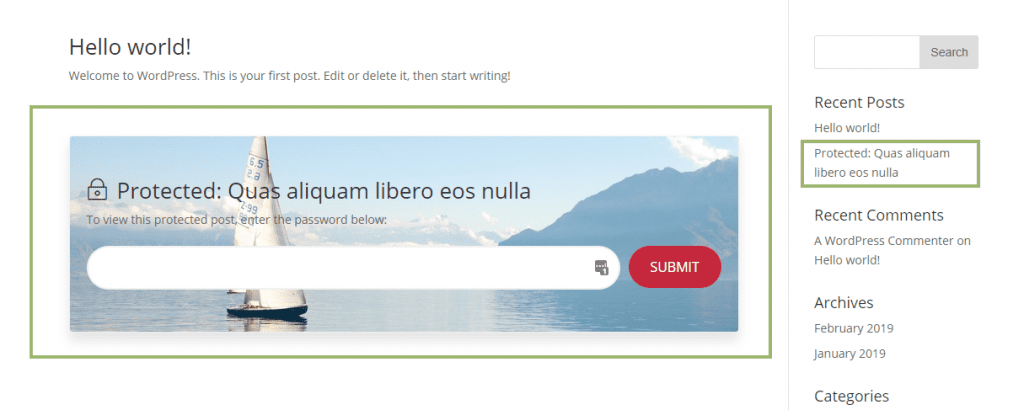
لذلك دعونا نلقي نظرة على التصميم الافتراضي. لدينا عنوان ، فقرة تطالبنا بإدخال كلمة مرور وحقل إدخال كلمة مرور وزر إرسال. لدينا أيضًا سطر نص يطلب منا إدخال كلمة المرور الخاصة بنا لعرض التعليقات ، ولكن فقط في المنشورات. لماذا ا؟ نظرًا لأن مصدر التعليقات على المنشورات ليس هو نفسه محتوى المنشور ، لذلك يتحقق WordPress مما إذا كان لدينا وصول لعرض المنشور ، وعندما لا نخرج هذا السطر الغريب بدلاً من نموذج التعليقات القياسي ، فإننا نذهب للتخلص منه.

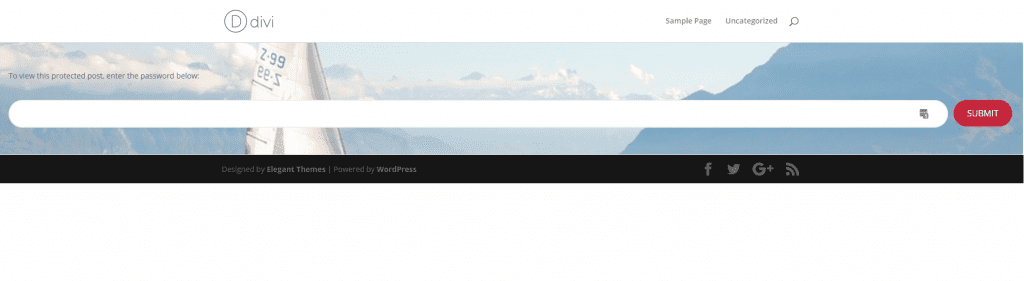
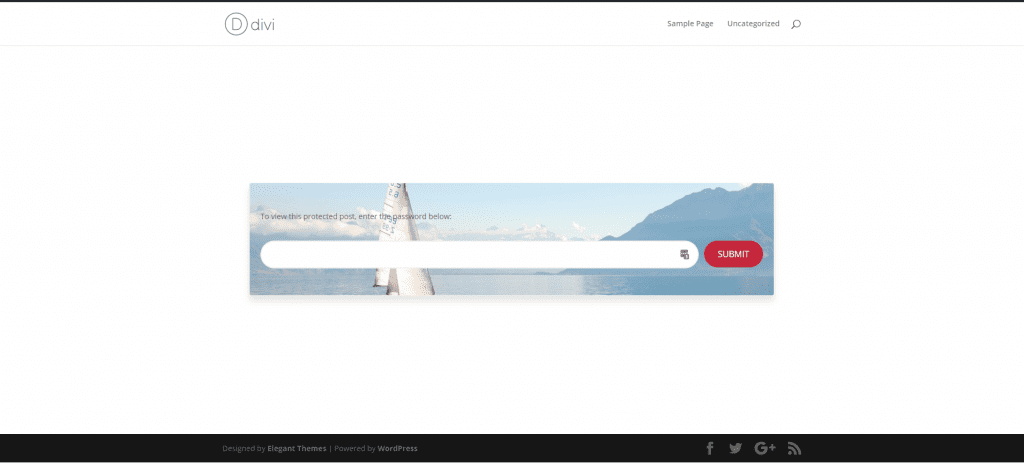
إليك كيف سيبدو بمجرد تطبيق CSS الخاص بنا. إذا كنت تريد الرمز فقط ، فيمكنك التمرير لأسفل والاستيلاء عليه. إذا كنت ترغب في متابعة كيفية تصميمنا لكلمة المرور المحمية بهذه الطريقة ، فتابع القراءة.
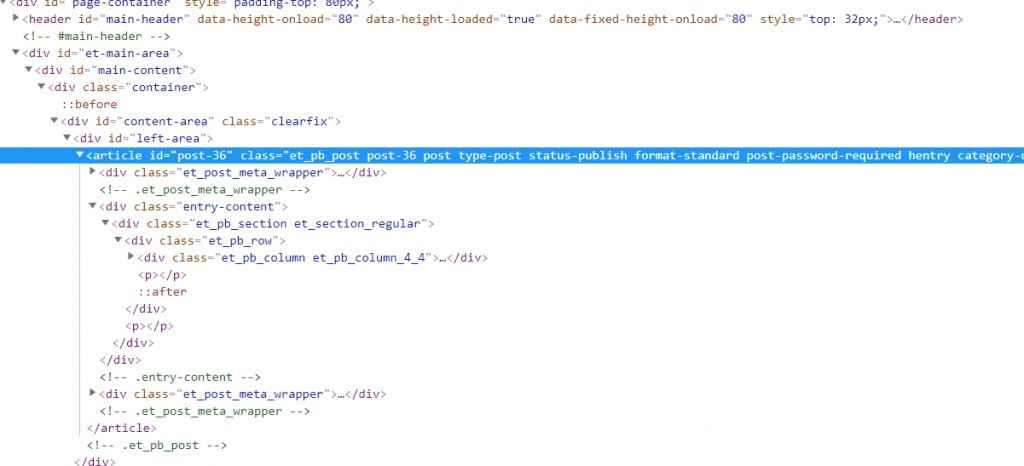
يمكننا رؤية جميع العناصر التي نريد تصميمها عن طريق النقر بزر الماوس الأيمن على كتلة المحتوى المحمية بكلمة مرور وفحصها.

هنا يمكننا أن نرى أن كل شيء نريد تصميمه يحدث داخل عنصر <article> بفئة "محمية بعد كلمة المرور". نحن نعلم أن كل ما نحتاجه لتصميم هو جزء من هذا العنصر ، لذلك يمكننا استخدام هذه الفئة أولاً عندما نقوم ببناء محددات CSS الخاصة بنا لضمان عدم تجاوزنا بشكل عرضي لأنماطنا. يمكنك معرفة المزيد حول كيفية عمل محددات CSS هنا .
CSS
.post-password-required {/ * العنصر الرئيسي لدينا * /
الحد: 1 بكسل صلب # f1f1f1 ؛
مربع الظل: 0 10px 20px rgba (0،0،0،0.10) ؛ / * الظل المتساقط بنمط المواد * /
الحشو: 50 بكسل 20 بكسل ؛
نصف قطر الحدود: 4 بكسل ؛ /* حواف مدورة */
صورة الخلفية: url ('/ wp-content / uploads / 2019/02 / background-image.jpg') ؛ / * قم بتحميل صورتك الخاصة وانسخ المسار هنا * /
حجم الخلفية: غطاء ؛
موضع الخلفية: المركز ؛
}
.post-password-required .et_pb_section {
لون الخلفية: شفاف. / * أبيض بشكل افتراضي * /
}
.post-password-required .et_pb_button {
لون الخلفية: # C5283D ؛
الحدود: لا يوجد ؛
اللون: #fff ؛
تحويل النص: الأحرف الكبيرة ؛
حجم الخط: 16 بكسل ؛
العرض: 110 بكسل ؛
أعلى الهامش: -14 بكسل ؛
الارتفاع: 50 بكسل ؛
نصف قطر الحدود: 32 بكسل ؛ / * أزرار مستديرة * /
الانتقال: .6s يخفف كل شيء ؛ / * سرعة تغيير اللون عند التمرير * /
}
.post-password-required .et_pb_button: التمرير فوق {
لون الخلفية: # 481D24 ؛
}
.post-password-required .et_pb_button: بعد {
عرض لا شيء؛
}
.post-password-required .et_password_protected_form p input {
العرض: احسب (100٪ - 120 بكسل) ؛
تعويم: اليسار؛
نصف قطر الحدود: 32 بكسل ؛
لون الخلفية: #fff ؛
الحد: 2 بكسل صلب # f1f1f1 ؛
الانتقال: .6s يخفف كل شيء ؛
}
.post-password-required .et_password_protected_form p input: focus {
الحد: 2 بكسل صلب # 481D24 ؛ / * مخطط سميك عند الكتابة * /
}
.single-post .post-password-required .et_post_meta_wrapper: last-child {
عرض لا شيء؛ / * إزالة نص التعليقات الغريبة * /
}
.post-password-required .entry-title: before {
المحتوى: "\ 7e" ؛ / * تعيين رمز القفل * /
عائلة الخطوط: "etModules" ؛ / * تعيين خط الأيقونة * /
الهامش الأيمن: 10 بكسل ؛
}
.et_password_protected_form> ص {
الهامش السفلي: 20 بكسل ؛
}
.page # main-content .post-password-required، .post # main-content .post-password-required {
أقصى عرض: 980 بكسل ؛
العرض: 90٪؛
الهامش: 13vw auto ؛
}
تم التعليق على الكود طوال الوقت ، حتى تتمكن من رؤية ما يفعله بالضبط. سترى أننا استخدمنا: قبل الفصل الزائف لإضافة رمز قفل إلى العنوان. لقد قمنا أيضًا بتعيين السطر الخاص بعرض التعليقات بحيث لا يتم عرضه في المنشورات المحمية.
الشيء التالي الذي يتعين علينا القيام به هو التأكد من أن هذا يبدو جيدًا على الصفحات المحمية التي تم إنشاؤها باستخدام Divi Builder.
تخصيص صفحات Divi المحمية بكلمة مرور والمشاركات
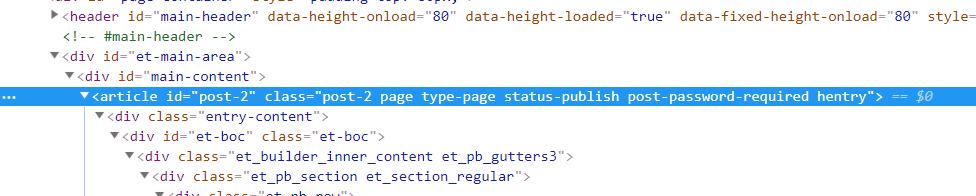
عندما نستخدم المحرر الافتراضي ، يظهر عنصر <article> الذي ذكرناه سابقًا داخل عنصر div في المنطقة اليسرى ، والذي يحتوي بالفعل على أنماط العرض والحشو والهامش المنسوبة إليه. هذا يعني أن صندوقنا المحمي بكلمة مرور يبدو جيدًا. عند استخدام Divi Builder ، تتم إضافة علامة <article> مباشرة داخل محتوى div الرئيسي ، والذي تم تعيينه ليكون العرض الكامل مع الحد الأدنى من الأنماط ، لأنه يتوقع تخطيط Divi ، وليس نموذج كلمة مرور.

نظرًا لأن النموذج الخاص بنا هو الشيء الوحيد على الصفحة ، يبدو مثل هذا ...

ليست مثالية. لا تزال أنماطنا مطبقة عليها ، ولكن يبدو غريبًا أن يكون قسمنا الصغير المصمم محصورًا بين رأس الصفحة وتذييلها. ما يتعين علينا القيام به هو منحها بعض المساحة. سنستخدم الهوامش والحد الأقصى للعرض الثابت للقيام بذلك. نظرًا لأن معرّف المحتوى الرئيسي # يُستخدم فقط على الصفحات التي تعمل بنظام Divi ، يمكننا إضافة ذلك أمام محددنا للتأكد من أنه لا يؤثر إلا على الصفحات التي نريدها.
.page # main-content .post-password-required ، .post # main-content .post-password-required { أقصى عرض : 980 بكسل ؛ العرض : 90٪ ؛ الهامش : 10vw auto ؛ }

هذا أفضل.
إزالة الصفحات المحمية بكلمة مرور من الأرشيفات والأشرطة الجانبية
تبدو صفحاتنا ومنشوراتنا المحمية بكلمة مرور جيدة الآن. ومع ذلك ، هناك شيء واحد قد لا تزال ترغب في تغييره ، وهو أن الصفحات المحمية بكلمة مرور لا تزال تظهر في صفحات الأرشيف والفئات ، وكذلك في قوائم المنشورات في الشريط الجانبي وأماكن أخرى.

هذا لأنه ، بشكل افتراضي ، لا يزال يتم سحبهم إلى حلقة WP. إذا كنت تستخدم صفحات محمية بطريقة تفضل عدم عرضها بهذه الطريقة ، فيمكننا استخدام مرشح "posts_where" في WordPress لإزالتها.
أضف ما يلي إما إلى مكون إضافي للوظائف أو إلى ملف php الخاص بقالب طفلك. كن حذرًا عند تحرير PHP لأن أي أخطاء يمكن أن تؤدي إلى حجب موقعك. تأكد من أنك تختبر التعديلات في بيئة التطوير مسبقًا.
وظيفة remove_ppp_filter ($ حيث = '') { // مرئي فقط للمسؤولين وأولئك الذين لديهم إذن بتعديل المشاركات الخاصة ... إذا (! is_single () &&! current_user_can ('edit_private_posts') &&! is_admin ()) { $ حيث. = "AND post_password =" ""؛ } عودة $ حيث؛ } add_filter ('posts_where'، 'remove_ppp_filter') ؛
ستظل المنشورات المحمية مرئية لأولئك الذين لديهم امتيازات التحرير أو الإدارة ، ولكن ستتم إزالتها من الواجهة الأمامية لزوار الموقع.
نأمل أن يمنحك هذا المنشور فكرة عن كيفية تحسين تصميم الصفحات المحمية بكلمة مرور ، سواء كنت تستخدم Divi أو محرر Gutenberg الافتراضي لإنشاء المحتوى الخاص بك. تأكد من إخبارنا في التعليقات إذا كان لديك أي سؤال بخصوص أي من التعليمات المذكورة أعلاه.
