كيفية تخصيص صفحات فئة المنتج في WooCommerce
نشرت: 2022-03-21هل تريد معرفة كيفية تخصيص صفحات فئة المنتج في WooCommerce؟
تعد صفحات الفئات ضرورية لأي متجر WooCommerce لأنها تساعد العملاء المحتملين في البحث عن المنتجات قبل الشراء. ومع ذلك ، إذا كانت صفحات فئة المنتج الخاصة بك غير دقيقة ، فقد تتسبب في مغادرة المتسوقين لموقعك ، مما يؤدي إلى فقدان العملاء المتوقعين والأرباح.
ستوضح لك هذه المقالة كيفية تخصيص صفحات فئة منتجات WooCommerce وعرضها لتحسين تجربة المستخدم والمبيعات.
لماذا تخصيص صفحات فئة منتجات WooCommerce؟
هناك عدة أسباب لتخصيص صفحات فئة WooCommerce الخاصة بك:
- زيادة المبيعات: حوالي 70٪ من المبيعات تأتي من صفحات الفئات ، مما يعني أنها تساهم بشكل مباشر في نجاح عملك. يمكن أن يؤدي إنشاء صفحات فئة مخصصة مصممة خصيصًا لاحتياجات المتسوقين إلى معدلات تحويل عالية.
- تحسين مُحسّنات محرّكات البحث: يمكن أن يساعد تحسين صفحات الفئات في تعزيز تصنيفاتك في نتائج البحث. نظرًا لأن العديد من المتاجر عبر الإنترنت بها محتوى ضئيل على صفحات الفئات ، فهي فرصة مثالية لتحسين فئات المنتجات والفئات الفرعية للكلمات الرئيسية التي يبحث عنها جمهورك.
- جذب الانتباه: غالبًا ما تأخذ محركات البحث المستخدمين إلى صفحات فئة المنتج أكثر من صفحات المتجر لأنها تركز على نتائج محددة. يمكنك تخصيص هذه الصفحات بمحتوى من إنشاء المستخدم وصور أفضل للمنتج ومراجعات لجذب الانتباه وإقناع المتسوقين بالسداد.
في النهاية ، يمكن أن يساعدك تخصيص صفحات فئة المنتج في WooCommerce على خدمة المتسوقين بشكل أفضل ، وتحسين تصنيفات محرك البحث ، وزيادة مبيعاتك.
قبل أن نوضح لك كيفية تخصيص صفحات الفئات الخاصة بك ، دعنا نلقي نظرة على كيفية إضافتها إلى متجر WooCommerce الخاص بك.
كيفية إضافة فئات المنتجات في WooCommerce
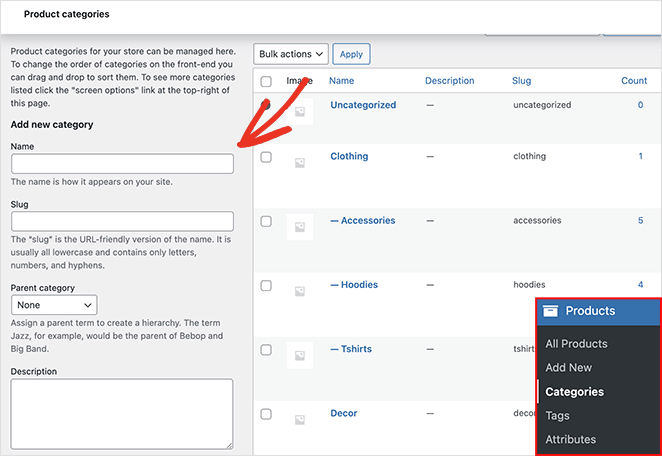
تعد إضافة صفحات فئة المنتج في WooCommerce أمرًا سهلاً للغاية. انتقل إلى المنتجات »الفئات من لوحة معلومات WordPress الخاصة بك ، وسترى العديد من حقول الإدخال.

يمكنك إضافة أي عدد تريده من الفئات ولكن تذكر إدخال المعلومات التالية لتسهيل عرض بيانات الفئة على صفحات المنتج:
- اسم
- سبيكة فئة
- القسم الرئيسي
- وصف
- نوع العرض
- ظفري
بعد إضافة فئات إلى متجرك عبر الإنترنت ، فأنت جاهز لإنشاء صفحات الفئات الخاصة بك وتخصيصها.
أولاً ، سنوضح لك كيفية إنشاء صفحة فئة منتج مخصصة في WooCommerce باستخدام SeedProd. بعد ذلك ، سنشارك عدة طرق لعرض فئات المنتجات في WooCommerce.
- كيفية إضافة فئات المنتجات في WooCommerce
- كيفية تخصيص صفحة فئة المنتج في WooCommerce
- كيفية عرض فئة المنتج في WooCommerce
كيفية تخصيص صفحة فئة المنتج في WooCommerce
على الرغم من أن WooCommerce يتضمن العديد من الطرق لعرض فئات المنتجات ، فليس من السهل تخصيصها بدون أدوات الطرف الثالث ومكونات WordPress الإضافية. علاوة على ذلك ، يصعب استخدام العديد من هذه الأدوات ، وتضيف سخامًا إلى موقعك يمكن أن يبطئه.
لهذا السبب نقترح دائمًا استخدام SeedProd لتخصيص متجر WooCommerce الخاص بك.

SeedProd هو أفضل منشئ مواقع ويب لبرنامج WordPress. مع وجود أكثر من مليون عملية تثبيت نشطة ، فهي أسهل طريقة لإنشاء سمات وتخطيطات وصفحات مقصودة WordPress مخصصة بدون تعليمات برمجية.
إنه أيضًا سريع وخفيف الوزن ويدعم WooCommerce تمامًا ، مما يسمح لك بإنشاء متاجر كاملة عبر الإنترنت باستخدام أداة السحب والإفلات سهلة الاستخدام.
اتبع الخطوات أدناه لإنشاء صفحات فئة مخصصة باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd Website Builder
الخطوة الأولى هي تنزيل منشئ موقع SeedProd.
ملاحظة: يتوفر إصدار مجاني من SeedProd ، لكننا سنستخدم SeedProd Pro لميزات WooCommerce.
بعد ذلك ، قم بتثبيت وتفعيل ملف .zip الخاص بالمكون الإضافي على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فيمكنك اتباع هذه الإرشادات حول تثبيت مكون WordPress الإضافي.
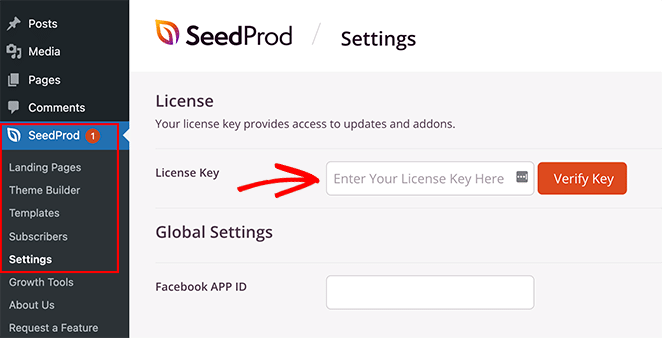
بعد تثبيت SeedProd وتنشيطه ، انتقل إلى SeedProd »الإعدادات والصق مفتاح الترخيص الخاص بك.

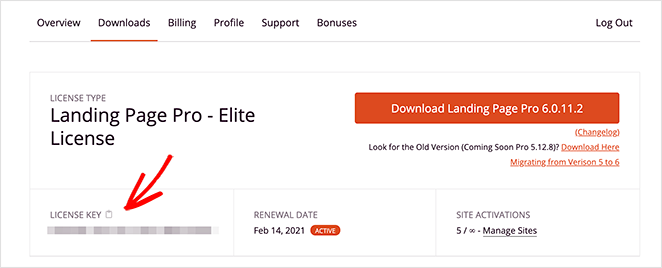
يمكنك العثور على مفتاح الترخيص الخاص بك عن طريق تسجيل الدخول إلى موقع ويب SeedProd ونسخه من علامة التبويب التنزيلات.

انقر فوق زر التحقق من المفتاح ؛ فأنت على استعداد لإعداد صفحات فئة WooCommerce المخصصة.
الخطوة 2. قم بإنشاء ثيم WooCommerce
يتيح لك SeedProd إنشاء صفحات WooCommerce مخصصة بطريقتين:
- Theme Builder - يتخطى مُنشئ القوالب موضوعك الحالي ويتيح لك تخصيص كل جزء من موقع الويب الخاص بك باستخدام محرره المرئي.
- Landing Page Builder - يتيح لك Landing Page Builder الاحتفاظ بموضوعك الحالي وإنشاء صفحات مقصودة فردية يمكنك تخصيصها باستخدام محرر السحب والإفلات.
سنستخدم خيار Theme Builder لإنشاء جميع الصفحات تلقائيًا لمتجر WooCommerce.
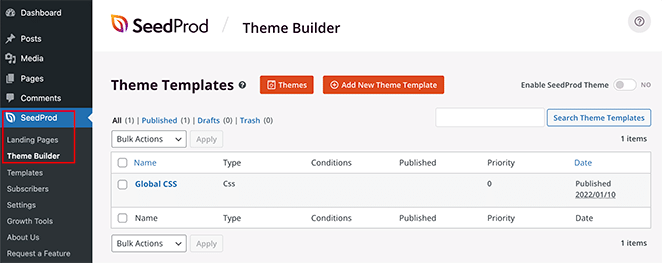
لإعداد سمة WooCommerce الخاصة بك ، انتقل إلى SeedProd »مُنشئ السمات .
عادة ، سترى قائمة بالقوالب التي تشكل قالبك في هذه الصفحة. في الوقت الحالي ، سترى فقط نموذج Global CSS.

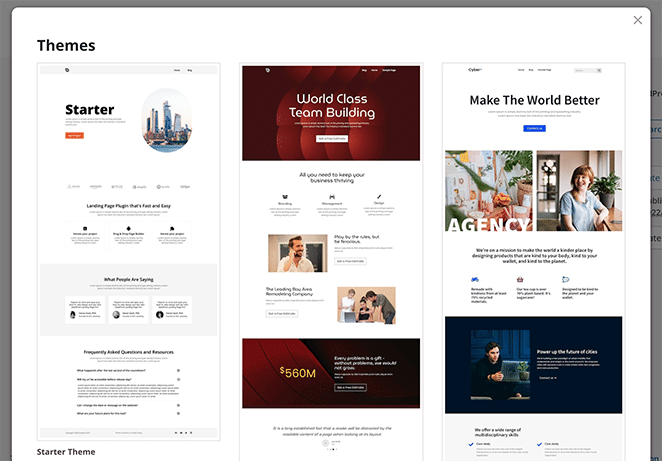
إن الشيء العظيم في SeedProd هو أنه يأتي مع أكثر من 150 صفحة مقصودة سريعة الاستجابة للجوال وقوالب سمة. بهذه الطريقة ، لن تحتاج إلى البدء من الصفر بتصميم موقع WooCommerce الخاص بك.
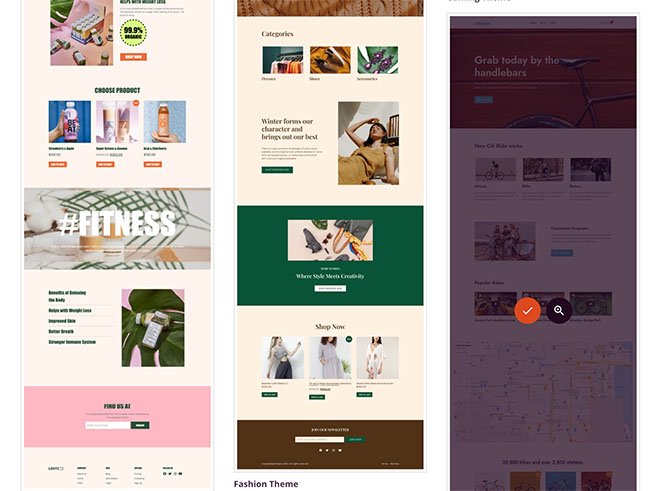
انقر فوق زر السمات لمشاهدة قائمة قوالب قوالب WordPress الحالية الخاصة بـ SeedProd. تتم إضافة المزيد من القوالب بانتظام إلى هذه القائمة ، والعديد منها مصمم خصيصًا للمتاجر عبر الإنترنت.

على سبيل المثال ، قد يناسب موضوع متجر الدراجات المتاجر التي تبيع الدراجات وملحقاتها.
لاختيار سمة ، مرر الماوس فوقها وانقر فوق رمز علامة الاختيار.

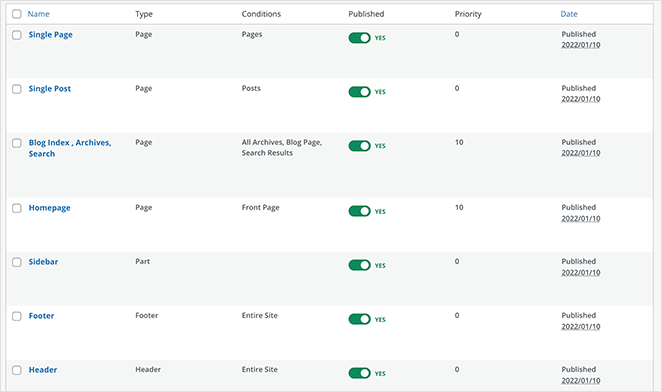
بعد استيراد السمة الخاصة بك ، سيقوم SeedProd بعمل جميع الأجزاء من العرض التوضيحي للقالب. في حالتنا ، يتضمن قوالب السمات التالية:
- أرشيفات المنتج: أرشيف كامل لجميع المنتجات.
- صفحة المنتج: مساحة لعرض تفاصيل حول المنتجات الفردية.
- صفحة المتجر: صفحة واجهة محل قابلة للتخصيص.
- صفحة واحدة: صفحة فردية للمحتوى ، مثل معلومات الاتصال أو المعلومات الخاصة بك.
- فهرس المدونة والأرشيفات والبحث: صفحة لإظهار منشورات المدونة ونتائج البحث وأرشيفات النشر.
- الصفحة الرئيسية: الصفحة الأولى لموقع الويب الخاص بك.
- الشريط الجانبي: منطقة جاهزة لعناصر واجهة المستخدم يمكنك تخصيصها.
- التذييل: مكان للروابط المخصصة والمحتوى ومعلومات حقوق النشر.
- Header: مساحة لشعارك وقوائم التنقل.

ملاحظة: غالبًا ما نشير إلى الأجزاء الفردية للموضوع باسم "النماذج".

سيؤدي النقر فوق كل قالب قالب إلى فتحه في محرر السحب والإفلات في SeedProd ، حيث يمكنك تخصيص المحتوى والتصميم.
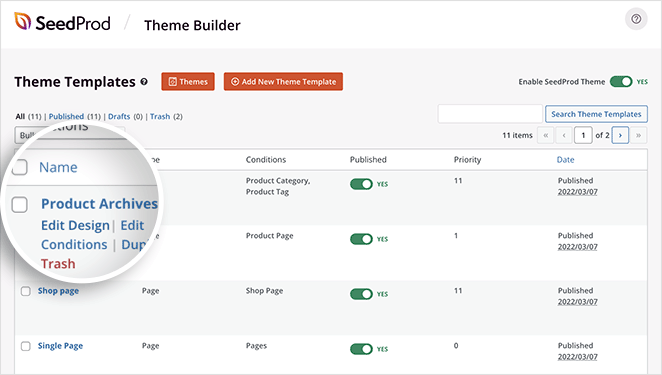
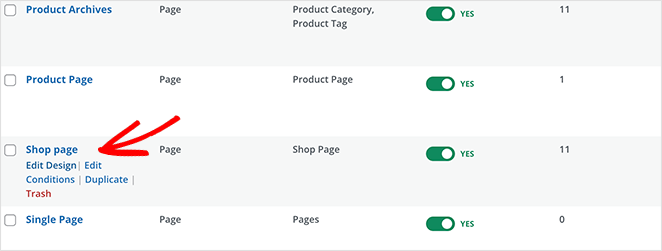
يعد "أرشيف المنتج" نموذجًا مهمًا لهذا البرنامج التعليمي. عندما ينقر المستخدمون على فئة في متجرك ، سيرون "أرشيف المنتج" لهذه الفئة من المنتجات.
هذا النموذج ستحتاج إلى فتحه لتخصيص صفحات فئة منتج WooCommerce. مرر مؤشر الماوس فوق القالب وانقر فوق الارتباط تحرير التصميم لفتحه في المحرر المرئي.

الخطوة 3. تخصيص قالب صفحة فئة المنتج الخاص بك
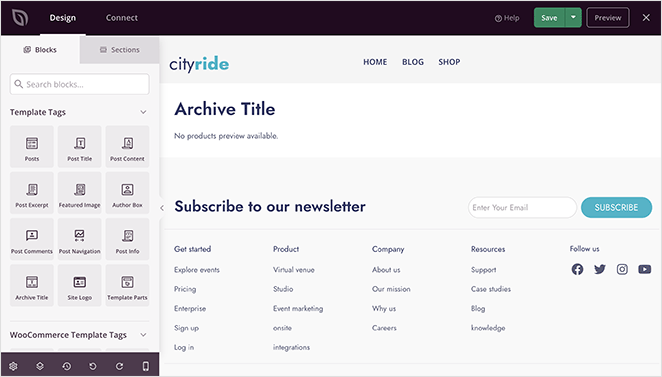
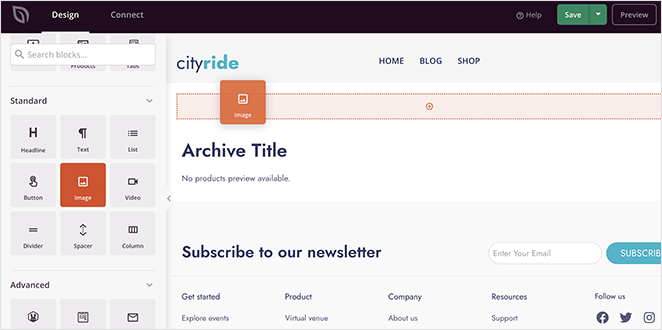
عندما تفتح قوالب أرشيفات المنتج ، سترى تخطيطًا من عمودين. على اليسار توجد كتل وأقسام يمكنك إضافتها إلى صفحتك. ثم هناك معاينة مباشرة لتصميمك على اليمين.

يجب أن يكون هناك بالفعل كتلتان على صفحتك:
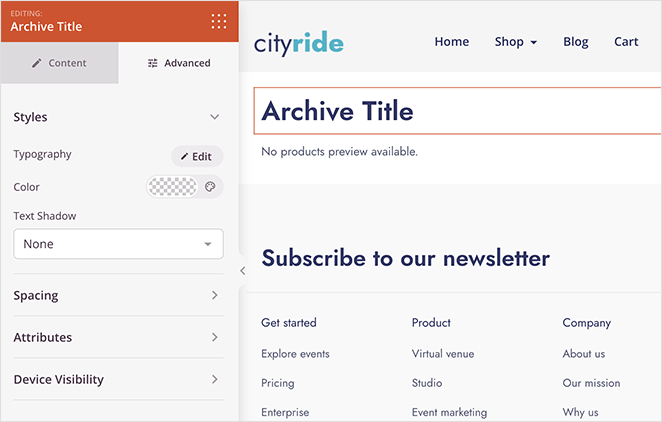
- عنوان الأرشيف
- أرشيف المنتجات
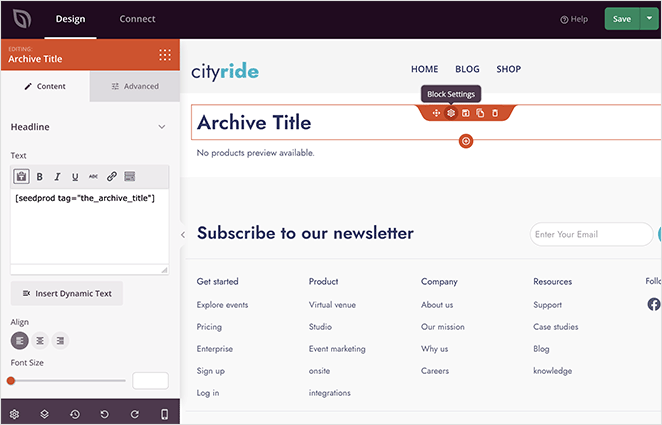
يعد عنوان الأرشيف أحد قوالب علامات قالب SeedProd. يقوم تلقائيًا بسحب عنوان الأرشيف من قاعدة بيانات WordPress الخاصة بك.

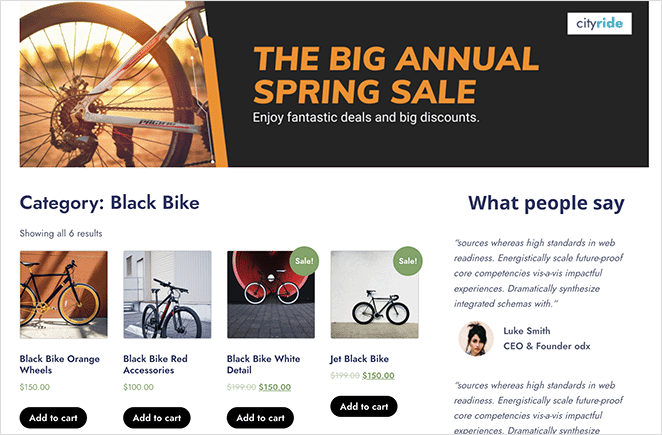
على سبيل المثال ، إذا نقرت على فئة "الدراجة السوداء" في متجرك ، فسيكون للصفحة التي تراها العنوان: "الفئة: دراجات سوداء". سيتغير العنوان تلقائيًا حسب الفئة التي تنقر عليها.
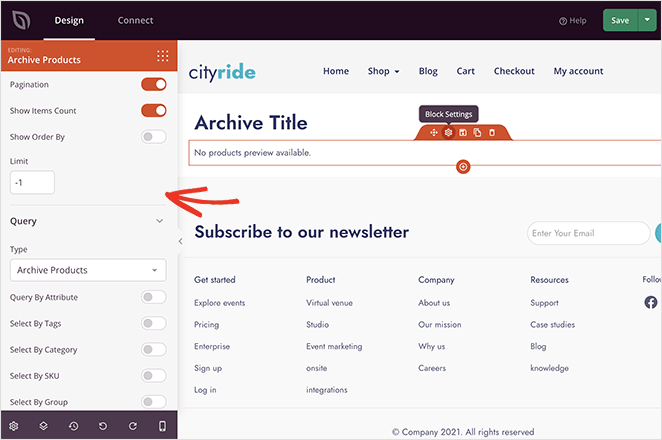
وبالمثل ، فإن كتلة منتجات الأرشيف هي إحدى علامات قالب WooCommerce الخاصة بـ SeedProd. ستعرض هذه الكتلة شبكة من المنتجات في تلك الفئة المحددة.

لاستخدام المثال السابق ، إذا نقرت على فئة "الدراجة السوداء" ، فسترى شبكة منتج لا تعرض سوى الدراجات السوداء.
يعد تخصيص كلا الكتلتين أمرًا سهلاً. ما عليك سوى النقر فوق أي كتلة وضبط التصميم في لوحة الإعدادات اليسرى.
على سبيل المثال ، يمكنك تغيير حجم عنوان الأرشيف ومحاذاة ومستوى العنوان. ثم في علامة التبويب خيارات متقدمة ، يمكنك ضبط الخطوط واللون والتباعد والظلال والمزيد.

في لوحة إعدادات Archive Products ، يمكنك تغيير الأعمدة ، ترقيم الصفحات ، الاستعلام ، عدد العناصر ، والمزيد. يمكنك أيضًا تغيير التصميم في علامة التبويب خيارات متقدمة.
بالإضافة إلى ذلك ، من السهل جدًا تغيير التخطيط الكامل لصفحة فئة المنتج الخاصة بك باستخدام أي من كتل وأقسام SeedProd.
على سبيل المثال ، يمكنك السحب فوق قالب الصورة وإضافة صورة لافتة لافتة للنظر. بعد ذلك ، يمكنك ربطه ببيع أو ترويج تقوم به حاليًا.

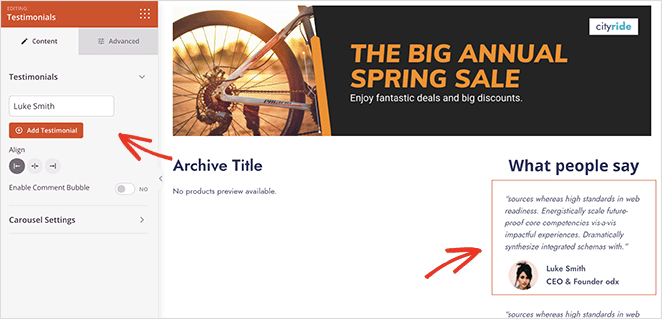
يمكنك أيضًا إضافة شهادات من العملاء السابقين لإقناع المتسوقين بأن منتجاتك هي الخيار الأفضل.
في هذا المثال ، قمنا بسحب عنوان الأرشيف وكتل المنتجات إلى قسم واسع وضيق من عمودين. ثم استخدمنا كتلة الشهادات في العمود الأصغر.

الاحتمالات لا حصر لها إلى حد كبير.
عندما تكون راضيًا عن صفحة الفئة الخاصة بك ، تذكر أن تنقر فوق الزر حفظ في الزاوية العلوية اليمنى. ثم يمكنك المضي قدمًا وتخصيص بقية ثيم WooCommerce بنفس الطريقة.
الخطوة 4. انشر موضوع WooCommerce الخاص بك
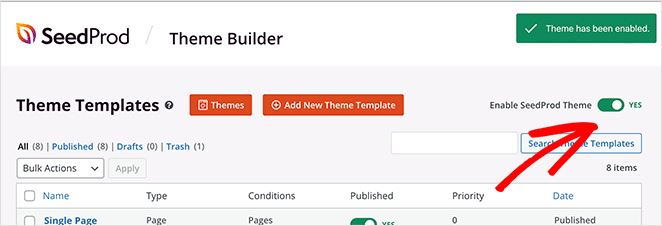
عندما تكون جاهزًا لإضفاء الحيوية على تصميمك الجديد ، توجه إلى صفحة SeedProd »Theme Builder . ثم ، في الزاوية العلوية اليمنى ، انقر فوق مفتاح التبديل Enable SeedProd Theme حتى يكون في وضع "تشغيل".

يمكنك الآن معاينة أي صفحة لفئة المنتج لمشاهدة التخصيصات الخاصة بك.

كيفية عرض فئة المنتج في WooCommerce
الآن بعد أن عرفت كيفية تخصيص صفحات فئة المنتج في WooCommerce ، إليك كيفية عرضها على صفحة متجرك.
اعرض فئات المنتجات على صفحة المتجر باستخدام SeedProd
إذا كنت ترغب في إظهار فئات المنتجات على صفحة متجر WooCommerce الخاصة بك باستخدام SeedProd ، فانتقل إلى SeedProd »Theme Builder وافتح قالب Shop Page.

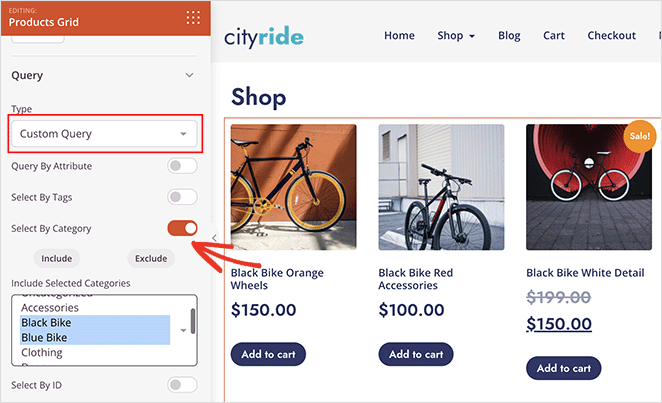
من هناك ، افتح إعدادات كتلة شبكة المنتج وقم بتغيير نوع الاستعلام إلى استعلام مخصص. تحت عنوان سمة طلب البحث ، انقر على "تحديد حسب الفئة". ثم في مربع الفئات ، انقر فوق الفئات التي ترغب في عرضها على الصفحة.

ملاحظة: يمكنك تحديد فئات متعددة من خلال الضغط باستمرار على الأمر في نظام التشغيل Mac أو الضغط على ctrl في النوافذ.
انقر فوق حفظ لتخزين التغييرات الخاصة بك.
اعرض فئات المنتجات على صفحة التسوق باستخدام WooCommerce
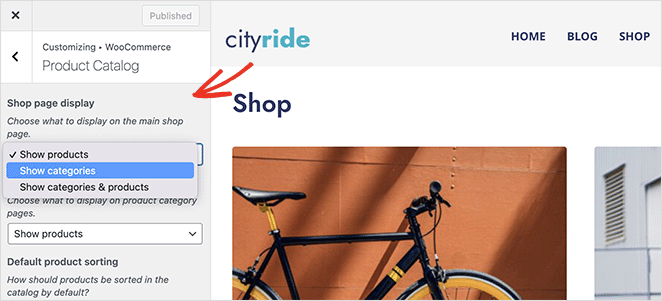
لإظهار فئات المنتجات على صفحة متجرك مع الإعدادات الافتراضية لـ WooCommerce ، انتقل إلى المظهر »تخصيص» WooCommerce »كتالوج المنتجات.
ثم ، تحت عنوان "عرض صفحة التسوق" ، حدد خيار "إظهار الفئات".

هذا هو!
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص صفحات فئة المنتج في WooCommerce.
قد يعجبك هذا الدليل أيضًا حول كيفية تسريع متجر WooCommerce الخاص بك.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
