كيفية تخصيص تراكب المشروع في وحدة محفظة Divi القابلة للتصفية
نشرت: 2023-12-20تتضمن وحدة Divi القابلة للتصفية الكثير من تعديلات النمط، مما يسمح لمستخدمي Divi بتخصيص عناصر الوحدة بشكل مستقل. يتضمن ذلك تراكبًا يتم كشفه عندما يقوم المستخدم بالتمرير فوق صور المشروع. التراكب سهل التصميم، ويمكنك تخصيصه بشكل أكبر باستخدام CSS. سنوضح لك في هذا المنشور كيفية تخصيص تراكب المشروع في محفظة Divi القابلة للتصفية لمساعدتك في إنشاء تصميم فريد لمشاريعك.
هيا بنا نبدأ.
- 1 معاينة
- 1.1 أول سطح مكتب مخصص للمشروع
- 1.2 أول هاتف مخصص لمشروع متراكب
- 1.3 سطح المكتب المخصص للمشروع الثاني
- 1.4 هاتف تراكب المشروع المخصص الثاني
- 1.5 سطح المكتب المخصص للمشروع الثالث
- 1.6 هاتف تراكب المشروع المخصص الثالث
- 2 كيفية تمكين التراكبات
- 3 مثال تخطيط Divi
- 3.1 إضافة وحدة محفظة قابلة للتصفية
- 3.2 محتوى المحفظة القابل للتصفية
- 3.3 عناصر المحفظة القابلة للتصفية
- 3.4 تخطيط المحفظة القابلة للتصفية
- 3.5 نص المحفظة القابل للتصفية
- 3.6 نص عنوان المحفظة القابل للتصفية
- 3.7 نص معايير تصفية المحفظة القابلة للتصفية
- 3.8 نص ترقيم الصفحات للمحفظة القابلة للتصفية
- 4 أمثلة لتراكب المشروع المخصص
- 5 تراكب مثال واحد
- 5.1 تراكب
- 6 تراكب المثال الثاني
- 6.1 تراكب
- 7 تراكب المثال الثالث
- 7.1 تراكب
- 7.2 CSS مخصص
- 8 النتائج
- 8.1 أول سطح مكتب مخصص للمشروع
- 8.2 أول هاتف مخصص لمشروع متراكب
- 8.3 سطح المكتب المخصص للمشروع الثاني
- 8.4 هاتف تراكب المشروع المخصص الثاني
- 8.5 سطح المكتب المخصص للمشروع الثالث
- 8.6 هاتف تراكب المشروع المخصص الثالث
- 9 إنهاء الأفكار
معاينة
فيما يلي نظرة على ما سنقوم ببنائه في هذا البرنامج التعليمي. لقد قمت بتضمين أمثلة للهواتف على الرغم من أن الهواتف لا تحتوي على ماوس لتمريرها. ستعرض الهواتف التراكب عندما ينقر المستخدم، لذا من الجيد تصميمها مع وضع الهواتف في الاعتبار.
أول سطح مكتب مخصص للمشروع

أول هاتف مخصص لمشروع متراكب

سطح المكتب المخصص للمشروع الثاني

هاتف تراكب المشروع المخصص الثاني

سطح المكتب المخصص للمشروع الثالث

هاتف تراكب المشروع المخصص الثالث

كيفية تمكين التراكبات
لا يتم تمكين التراكبات في وحدة المحفظة القابلة للتصفية بشكل افتراضي. والسبب في ذلك هو أن التراكبات تعمل فقط مع تخطيط الشبكة. تخطيط العرض الكامل هو الإعداد الافتراضي. سنحتاج إلى تمكين تخطيط الشبكة لرؤية التراكب.

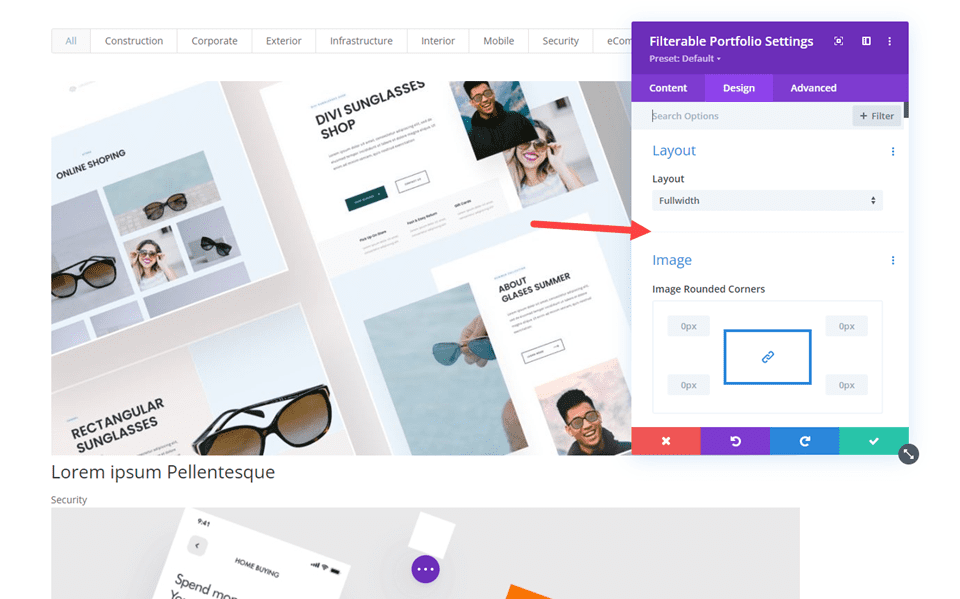
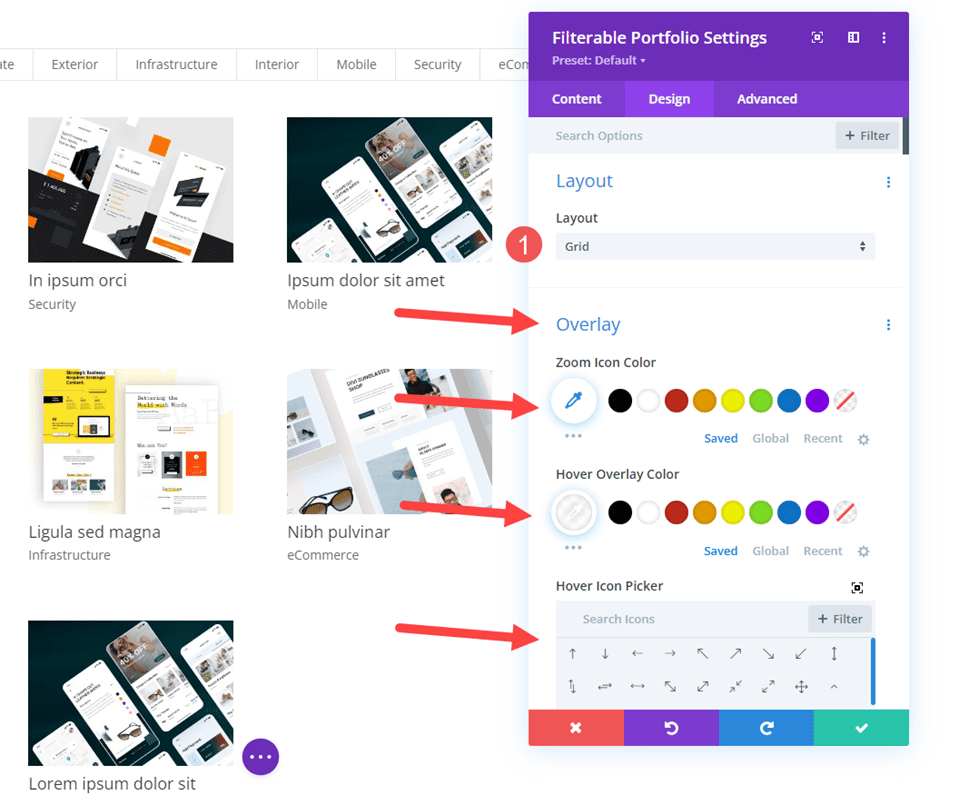
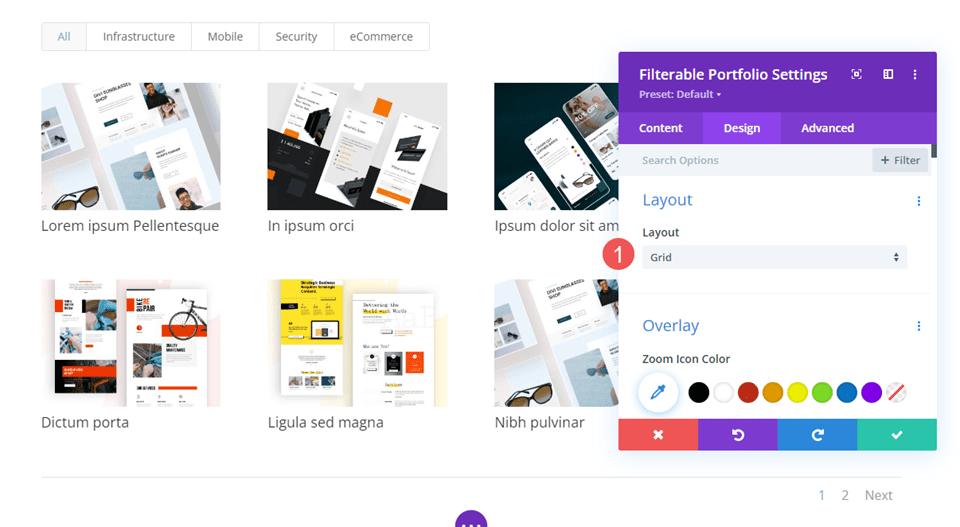
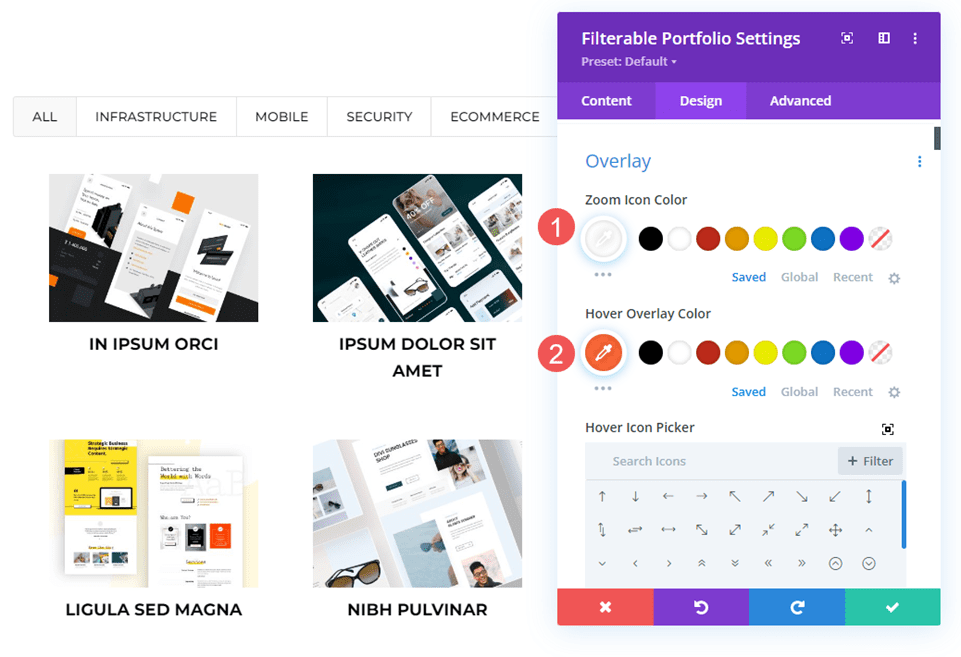
لتمكين التراكبات، حدد الشبكة كخيار التخطيط. للقيام بذلك، انتقل إلى علامة التبويب تصميم في وحدة المحفظة القابلة للتصفية. الخيار الأول هو التخطيط . انقر فوق المربع المنسدل واختر الشبكة . سترى بعد ذلك مجموعة جديدة من الخيارات ضمن Overlay. وهي تشمل لون أيقونة التكبير/التصغير، ولون تراكب التحويم، ومنتقي أيقونة التحويم.

مثال تخطيط Divi
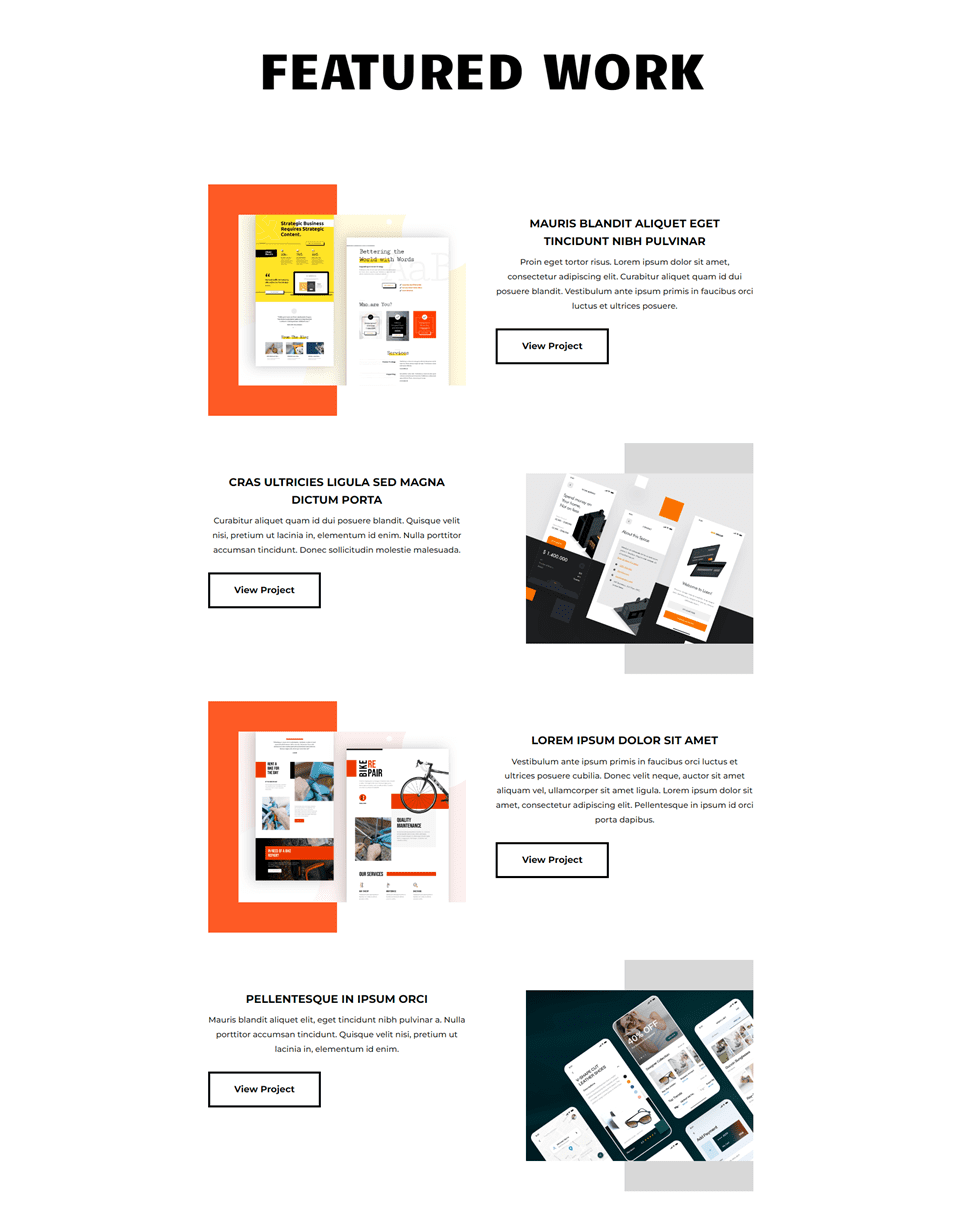
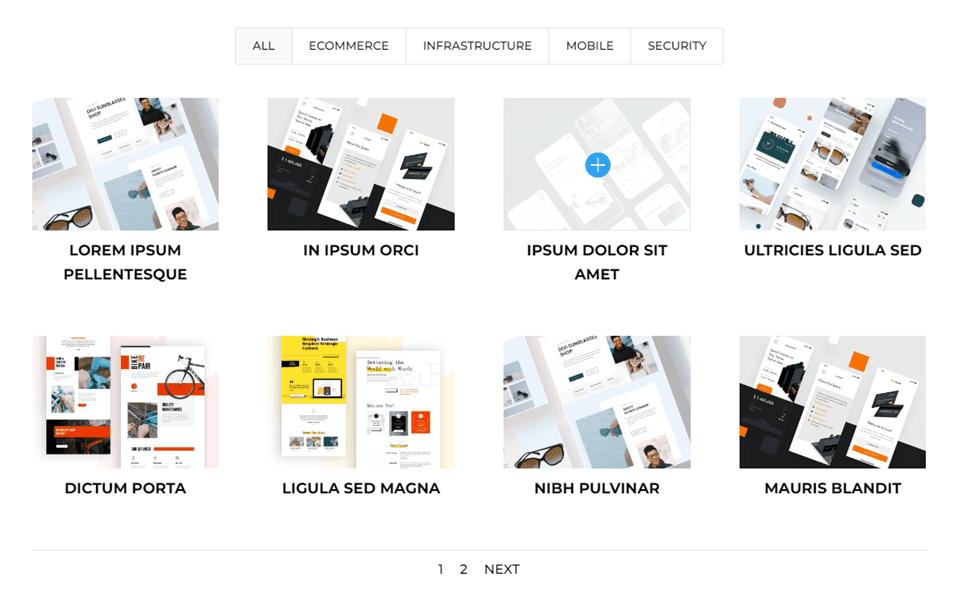
أولاً، دعونا نضيف وحدة المحفظة القابلة للتصفية إلى تخطيط Divi. أنا أستخدم صفحة Portfolio من حزمة Creative CV Layout Pack المجانية المتوفرة داخل Divi. كمرجع، إليك نظرة على التخطيط قبل إضافة وحدة المحفظة المصفاة. وهذا يظهر العنوان والمشاريع المميزة. سأضيف الوحدة تحت العنوان فوق المشاريع المميزة. سوف نستخدم إشارات التصميم من التخطيط.

إضافة وحدة محفظة قابلة للتصفية
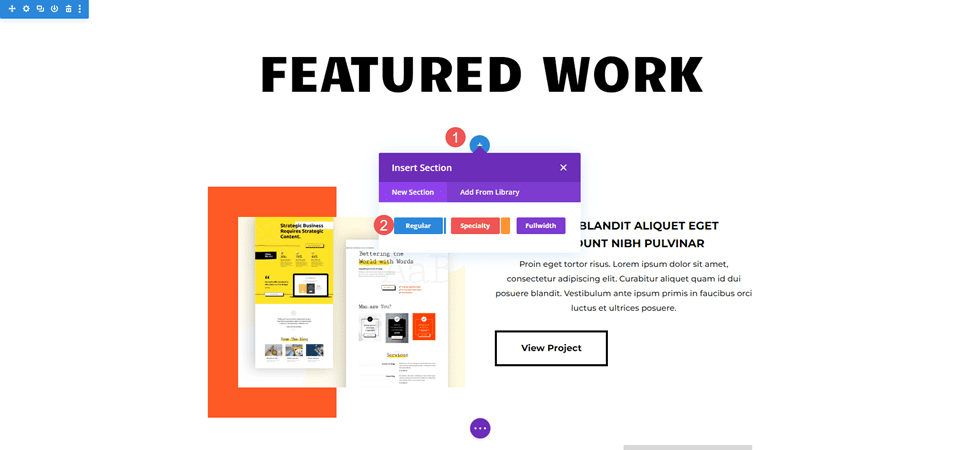
أولاً، قم بإضافة قسم جديد تحت قسم البطل.

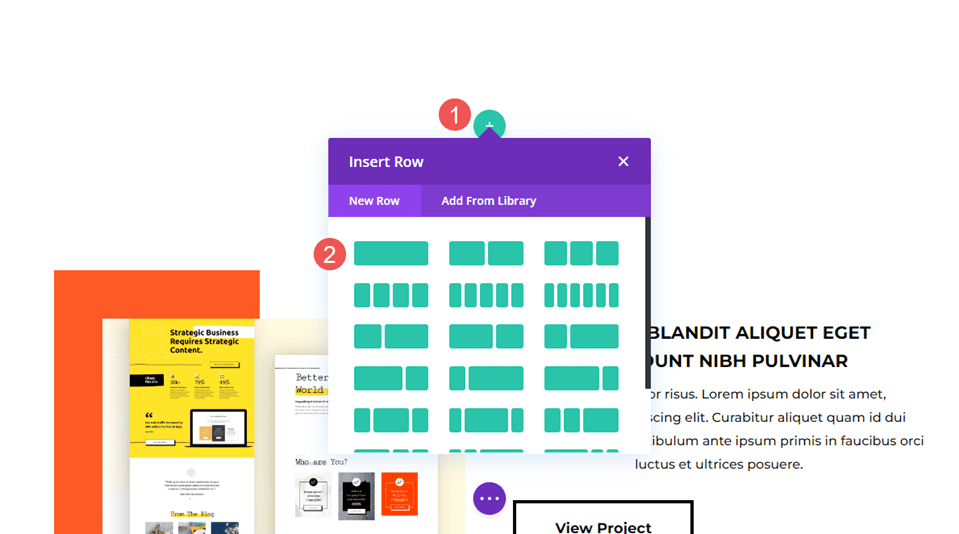
بعد ذلك، قم بإضافة صف من عمود واحد .

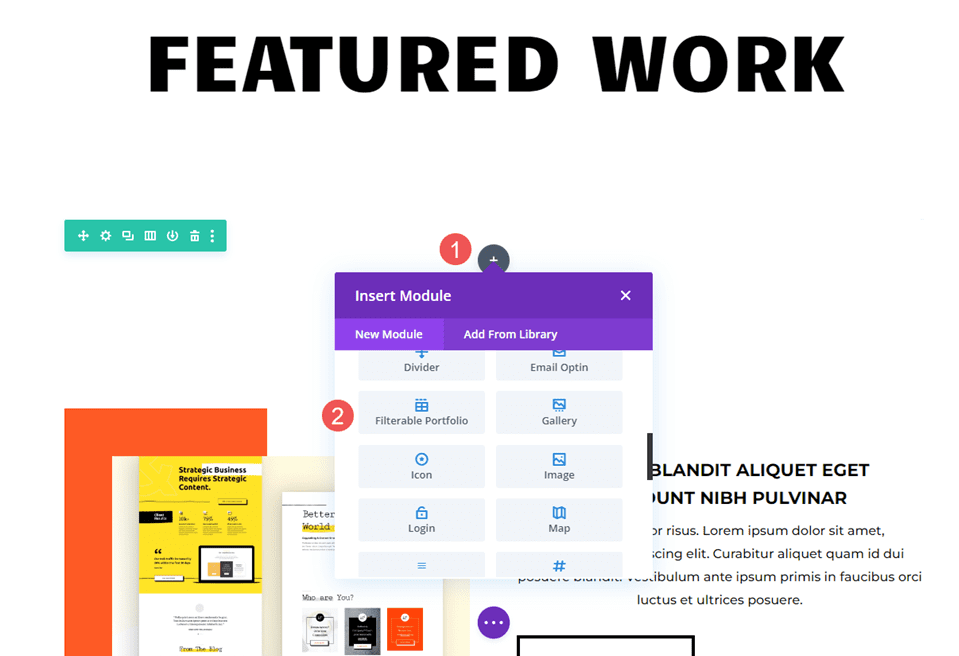
وأخيرًا، أضف وحدة المحفظة القابلة للتصفية . يمكننا الآن اختيار المحتوى وتصميم الوحدة.

محتوى المحفظة القابلة للتصفية
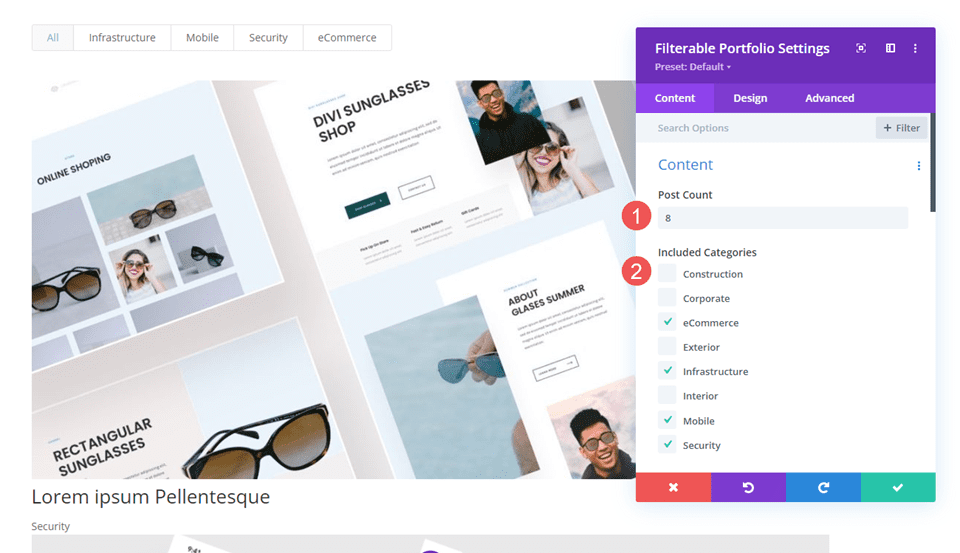
أولاً، قم بتعيين عدد المشاركات على 8. يؤدي هذا إلى عرض أربعة أعمدة مع صفين من المشاريع. حدد الفئات الخاصة بك من قائمة الفئات المضمنة .
- عدد المشاركات: 8
- الفئات المتضمنة: اختيارك

عناصر المحفظة القابلة للتصفية
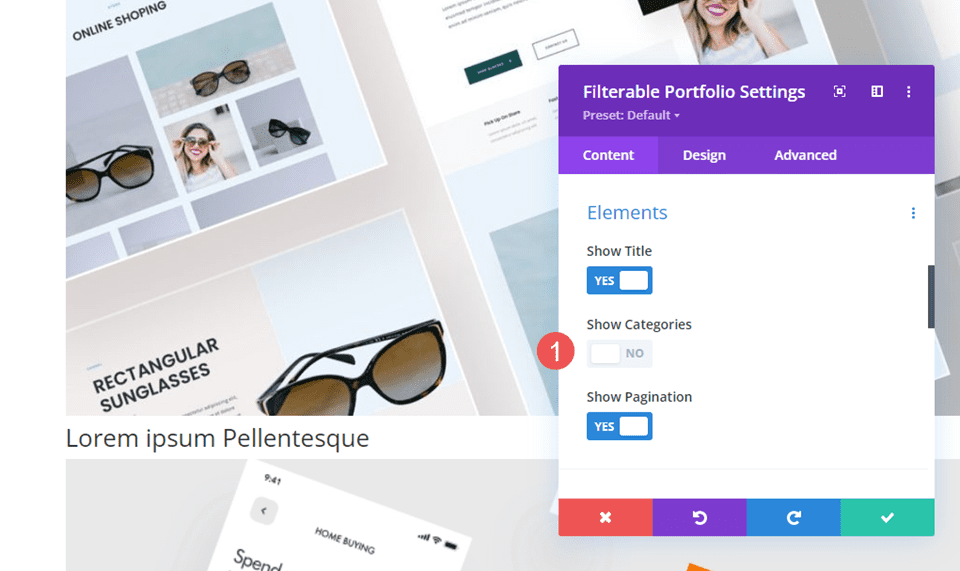
بعد ذلك، قم بالتمرير لأسفل إلى "العناصر" وقم بتعطيل "إظهار الفئات" . سنترك الباقي في إعداداتهم الافتراضية.
- إظهار الفئات: لا


تخطيط المحفظة القابلة للتصفية
بعد ذلك، حدد علامة التبويب "تصميم" وحدد "شبكة للتخطيط" . يؤدي هذا إلى تمكين خيار التراكب. سنترك التراكب في وضعه الافتراضي في الوقت الحالي. سنقوم بإنشاء ثلاث تراكبات مختلفة في القسم التالي.
- التخطيط: الشبكة

نص المحفظة القابلة للتصفية
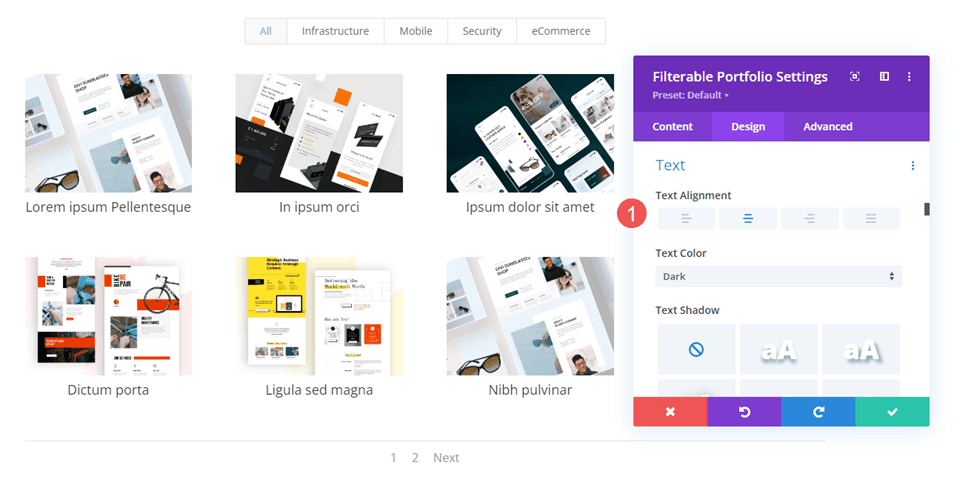
قم بالتمرير لأسفل إلى النص وقم بتعيين المحاذاة إلى المركز.
- المحاذاة: المركز

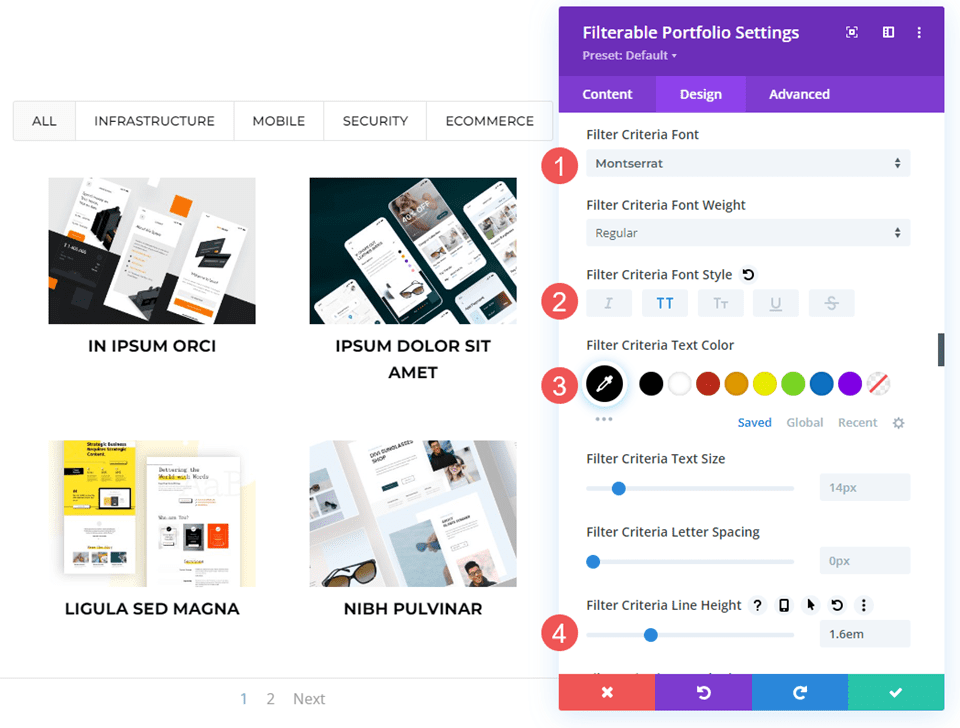
نص عنوان المحفظة القابل للتصفية
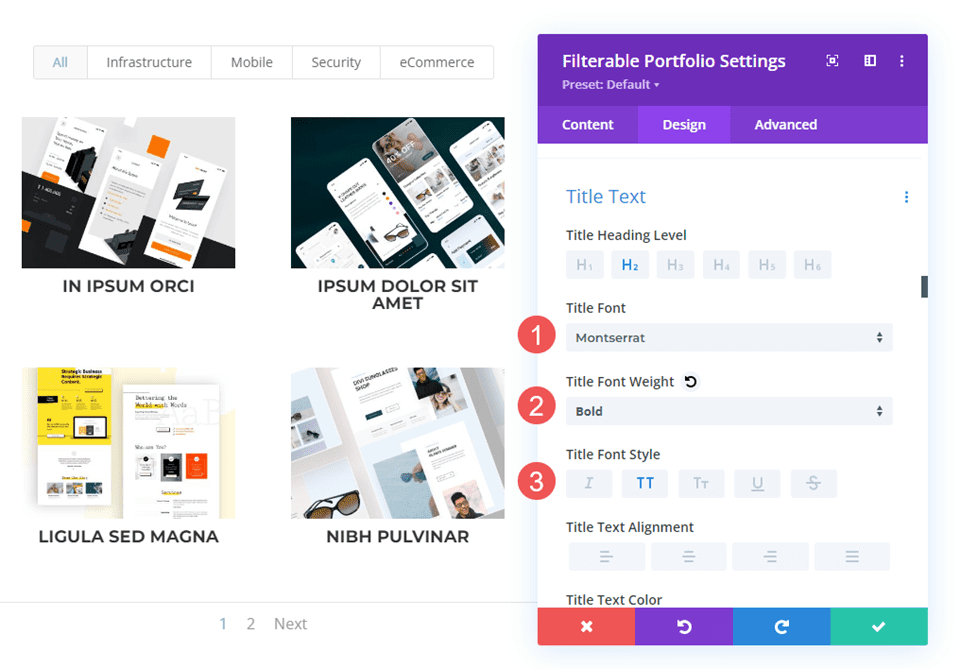
قم بالتمرير لأسفل إلى نص العنوان . اختر Montserrat للخط ، واضبط الوزن على غامق، والنمط على TT.
- الخط: مونتسيرات
- الوزن : جريء
- النمط: تي تي

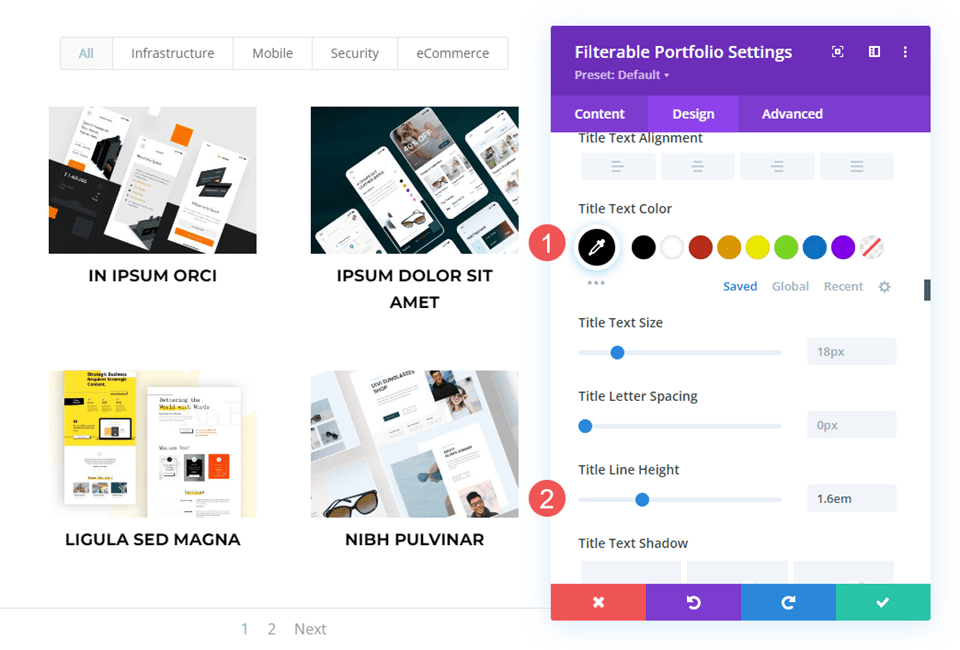
بعد ذلك، اضبط اللون على اللون الأسود. قم بتغيير ارتفاع الخط إلى 1.6em. اترك حجم الخط على إعداداته الافتراضية.
- اللون: #000000
- ارتفاع الخط: 1.6 سم

نص معايير تصفية المحفظة القابلة للتصفية
بعد ذلك، قم بالتمرير لأسفل إلى نص معايير التصفية . قم بتغيير الخط إلى Montserrat، والنمط إلى TT، واللون إلى الأسود، وارتفاع الخط إلى 1.6em.
- الخط: مونتسيرات
- النمط: تي تي
- اللون: #000000
- ارتفاع الخط: 1.6 سم

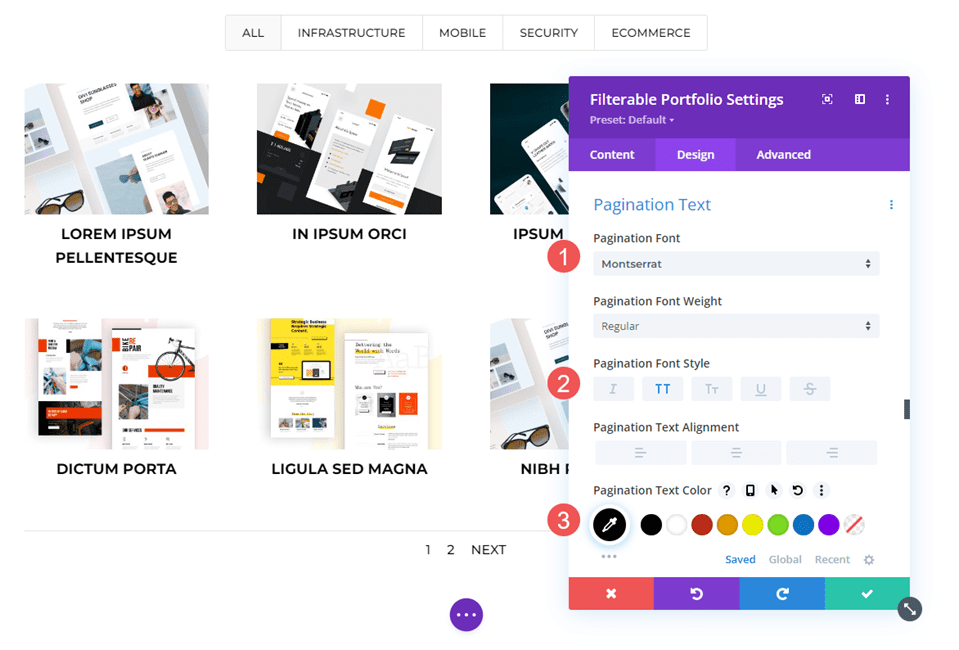
نص ترقيم الصفحات للمحفظة القابلة للتصفية
أخيرًا، قم بالتمرير إلى نص ترقيم الصفحات واختر مونتسيرات للخط . اضبط النمط على TT واللون إلى الأسود. احفظ عملك. بعد ذلك، سنقوم بإنشاء ثلاث تراكبات مخصصة.
- الخط: مونتسيرات
- النمط: تي تي
- اللون: #000000

أمثلة تراكب المشروع المخصص
الآن، دعونا ننشئ أمثلة التراكب الثلاثة لدينا. يستخدم الأولان إعدادات بسيطة للحصول على مظهر مختلف. والثالث يستخدم CSS مخصص. كمرجع، إليك نظرة على التراكب الافتراضي. ولا يوفر لونًا للأيقونة، لذا يتم عرضه باللون الأزرق الافتراضي. يستخدم التراكب rgba(255,255,255,0.9)، وهو أبيض مع عتامة بنسبة 90%. الأيقونة عبارة عن علامة زائد صلبة محاطة بدائرة.

تراكب المثال الأول
سنقوم بتغميق التراكب في مثالنا الأول حتى لا تظهر الصورة إلا بالكاد. يحتوي هذا على تراكب برتقالي مع أيقونة بيضاء.
تراكب
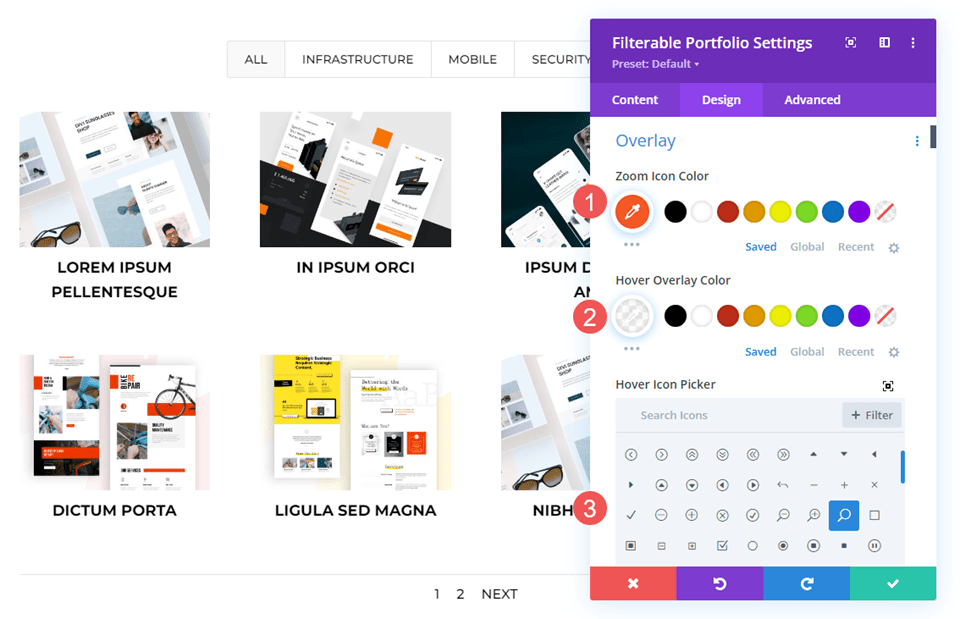
اختر اللون الأبيض لرمز التكبير اللون . اضبط لون التراكب على rgba(254,90,37,0.9). بالنسبة لهذا، سنستخدم رمز التمرير الافتراضي. أغلق الوحدة واحفظ إعداداتك.
- لون الرمز: rgba(254,90,37,0.9)
- لون التراكب: #ffffff

تراكب المثال الثاني
في هذا المثال، سنعكس اتجاهنا من المثال السابق ونسمح بظهور معظم الصورة من خلال التراكب. يحتوي هذا على تراكب أبيض مع أيقونة برتقالية.
تراكب
اضبط لون أيقونة التكبير/ التصغير على #fe5a25 ولون التراكب على rgba(255,255,255,0.75). في Hover Icon Picker ، حدد العدسة المكبرة. أغلق الوحدة واحفظ إعداداتك.
- لون الرمز: #fe5a25
- لون التراكب: rgba(255,255,255,0.75)
- أيقونة التحويم: العدسة المكبرة

تراكب المثال الثالث
في هذا المثال، سنستخدم CSS لنقل موقع الرمز. بدلاً من إظهار تراكب الألوان، سنستخدم CSS لتغيير الصورة إلى شيء ما من التخطيط. نظرًا لأن هذا تخطيط للسيرة الذاتية، فسنستخدم صورة لمالك موقع الويب. وهذا سيجعل العمل أكثر شخصية وجاذبية للعملاء أو أصحاب العمل المحتملين.
تراكب
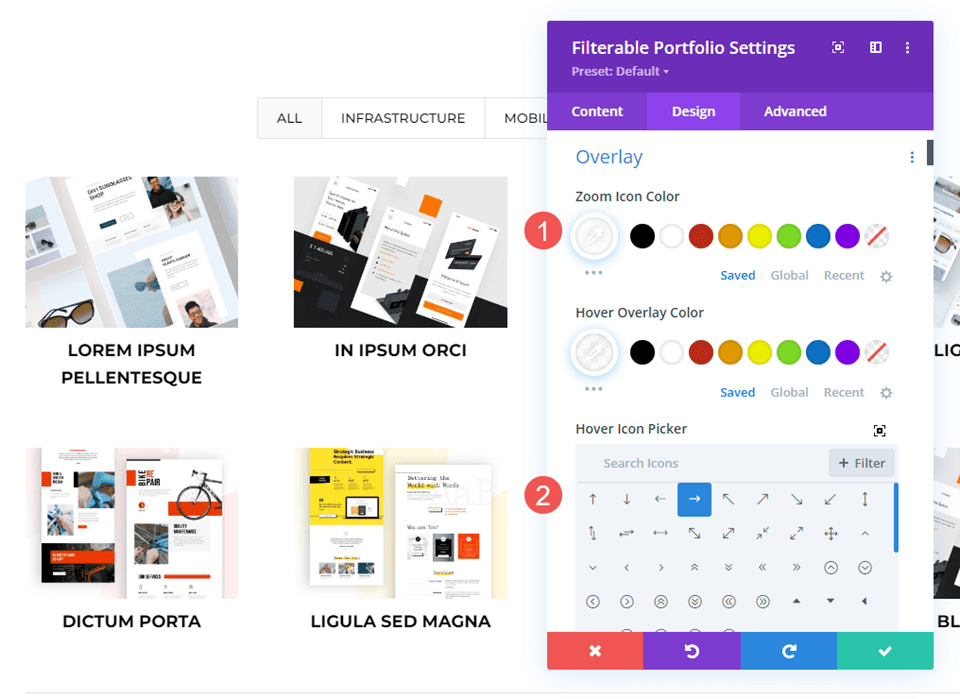
تغيير لون أيقونة التكبير إلى اللون الأبيض. في Hover Icon Picker ، حدد السهم الأيمن. لن نحتاج إلى تحديد لون التراكب هذه المرة. سنتعامل مع التراكب في حقل CSS المخصص.
- لون رمز التكبير: #ffffff
- أيقونة التحويم: السهم الأيمن

لغة تنسيق ويب حسب الطلب
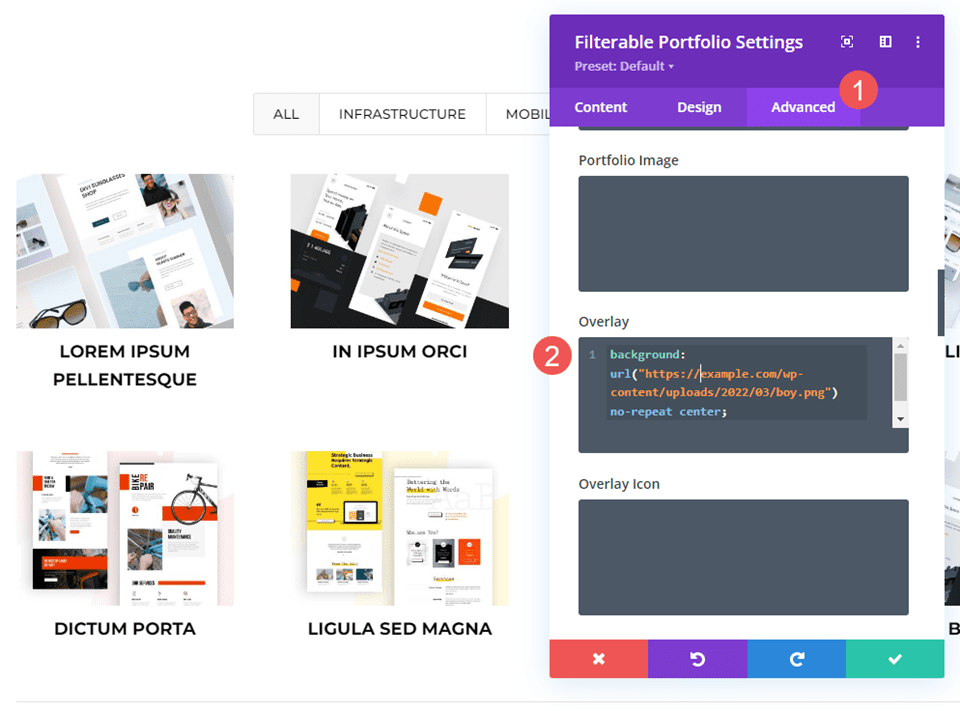
بعد ذلك، سنستخدم بعض قواعد CSS البسيطة لاستبدال الصورة المميزة ونقل الرمز. حدد علامة التبويب خيارات متقدمة وانتقل لأسفل إلى رمز التراكب والتراكب .
تراكب
أضف CSS هذا في حقل التراكب. يؤدي ذلك إلى عرض صورة من مكتبة الوسائط الخاصة بك عندما يقوم المستخدم بالتمرير فوق الصورة المميزة. تم ضبطه على عدم التكرار والمركز. استبدل عنوان URL بالصورة التي تريد عرضها.
- تراكب CSS:
background: url("") no-repeat center;

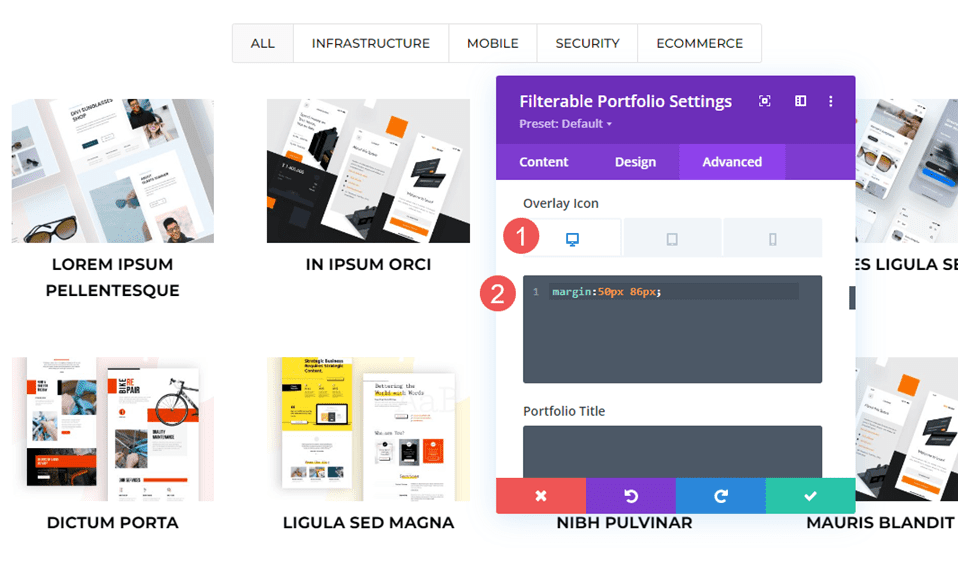
أيقونة التراكب
بعد ذلك، سنقوم بتحريك موضع الرمز. أدخل CSS هذا في حقل Overlay Icon CSS. سنقوم أيضًا بإضافة CSS للأجهزة اللوحية والهواتف. عادةً لا تعرض الأجهزة اللوحية والهواتف مؤشر الماوس (لأن المستخدم ينقر فقط بإصبعه بدلاً من التمرير باستخدام الماوس). ومع ذلك، يتم عرض تراكب التمرير عندما ينقر المستخدم على الصورة. مع أخذ ذلك في الاعتبار، يعد تضمين إعدادات الأجهزة اللوحية والهواتف أكثر أمانًا من عدمها.
سينتقل الرمز الآن إلى الزاوية اليمنى السفلية، وستتغير الصورة لتظهر الصورة من مكتبتنا.
- سطح المكتب CSS:
margin:50px 86px;
- CSS اللوحي:
margin:40px 60px;
- الهاتف CSS:
margin:70px 100px;

نتائج
أول سطح مكتب مخصص للمشروع

أول هاتف مخصص لمشروع متراكب

سطح المكتب المخصص للمشروع الثاني

هاتف تراكب المشروع المخصص الثاني

سطح المكتب المخصص للمشروع الثالث

هاتف تراكب المشروع المخصص الثالث

إنهاء الأفكار
هذه هي نظرتنا لكيفية تخصيص تراكب المشروع في وحدة Divi القابلة للتصفية. الإعدادات بسيطة ولكنها يمكن أن تؤثر بشكل كبير على تصميم الوحدة. يمكنك تصميم التراكب والرمز ليتناسب مع موقع الويب الخاص بك وتخصيصه بشكل أكبر باستخدام CSS. يمكن لبعض الإعدادات البسيطة أو الأسطر القصيرة من CSS أن تجعل تراكب مشروعك يبدو رائعًا مع أي تخطيط Divi.
نريد أن نسمع منك. هل تستخدم تراكبات مشروع مخصصة لوحدة المحفظة القابلة للتصفية؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
