كيفية تخصيص زر إضافة إلى عربة التسوق WooCommerce
نشرت: 2022-09-13ستقوم WooCommerce بإنشاء عربة التسوق الخاصة بك والصفحات الضرورية الأخرى تلقائيًا. ماذا لو كنت ترغب في إجراء تغييرات ، إذن؟ هل تريد تخصيص زر الإضافة إلى سلة التسوق WooCommerce الخاص بك ؟
إذا كنت تستخدم WooCommerce لبعض الوقت ، فقد تعلم أن WooCommerce لا يوفر العديد من إمكانيات التخصيص. يمكن تعديل أي تخطيط لصفحة WooCommerce عن طريق تبديل السمات. ومع ذلك ، لا يمكنك الوصول إلى جميع ميزات التحرير المتاحة. ماذا بعد؟ تحرير WooCommerce Checkout
هنا ، ستتعلم كيفية تخصيص زر WooCommerce Add to Cart ليناسب احتياجاتك بشكل أفضل ودفع المزيد من الأعمال إلى متجرك عبر الإنترنت.
هل يعد تخصيص زر WooCommerce Add to Cart هو الأفضل لعملك؟
إذا كنت تمتلك موقع WordPress وترغب في بيع المنتجات عبر الإنترنت ، فيجب عليك استخدام WooCommerce. بينما يقوم بعمل ممتاز خارج الصندوق ، يمكنك حقًا جعل متجرك عبر الإنترنت يتألق من خلال العبث بالخيارات.
يعد تبسيط إجراءات الشراء وتبسيطها استراتيجية مجربة وحقيقية لجذب المزيد من المشترين.
لقد رأينا مجموعة متنوعة من خيارات التخصيص والتحسين لصفحة الخروج ، وكل ذلك لزيادة معدلات التحويل وتقليل معدلات التخلي. ومع ذلك ، فإن الخطوة السابقة في قمع المبيعات مهمة أيضًا.
إذا اشترى المستهلك العادي لنشاطك التجاري العديد من العناصر ، أو إذا كنت تريد منهم تصفح متجرك وإضافة العناصر وإزالتها قبل الدفع ، فإن الزر "إضافة إلى عربة التسوق" ضروري.
على النقيض من ذلك ، تختار العديد من المتاجر عبر الإنترنت إجراء شراء أكثر بساطة ، متجاوزًا شاشة "إضافة إلى عربة التسوق" لإرسال العملاء مباشرة إلى الخروج.
إنه مثالي لمتاجر السلع الفردية عندما يعلم العملاء أنهم سيغادرون مع عنصر واحد فقط. على الرغم من أن دورات الشراء الأقصر توفر أحيانًا نتائج أفضل ، إلا أن هذا ليس هو الحال دائمًا ، اعتمادًا على السلع والخدمات المقدمة.
كيفية تخصيص زر إضافة إلى عربة التسوق WooCommerce؟
يمكنك استخدام طرق مختلفة لإنشاء زر فريد "إضافة إلى عربة التسوق" في WooCommerce. بالإضافة إلى ذلك ، لديك سيطرة كاملة على تخصيص مظهر زر "إضافة إلى عربة التسوق" لمطابقة متجرك عبر الإنترنت وبضائعه. لتعديل الزر Add to Cart في WooCommerce ، قد تحتاج إلى التعرف على الترميز أو استخدام مكون إضافي أو سمة تابعة لجهة خارجية.
أخبار سارة لك ، لأننا سنوضح لك كلا الطريقتين لتخصيص زر الإضافة إلى عربة التسوق.
لكن أولاً ، دعنا نناقش عملية التخصيص دون استخدام أي مكون إضافي.
تخصيص زر WooCommerce Add to Cart بدون البرنامج المساعد
يمكن تخصيص زر "إضافة إلى عربة التسوق" عن طريق تعديل عرض النص. على سبيل المثال ، من الممكن تخصيص نص زر "إضافة إلى عربة التسوق" ليناسب بشكل أفضل نغمة وأغراض متجرك عبر الإنترنت. وبالمثل ، يمكنك تخصيص نص أزرار عربة التسوق WooCommerce لتناسب احتياجاتك.
كيفية إضافة نص زر Chnage إلى عربة التسوق
استخدم الإرشادات أدناه لتخصيص نص زر "إضافة إلى عربة التسوق" في عربة التسوق.
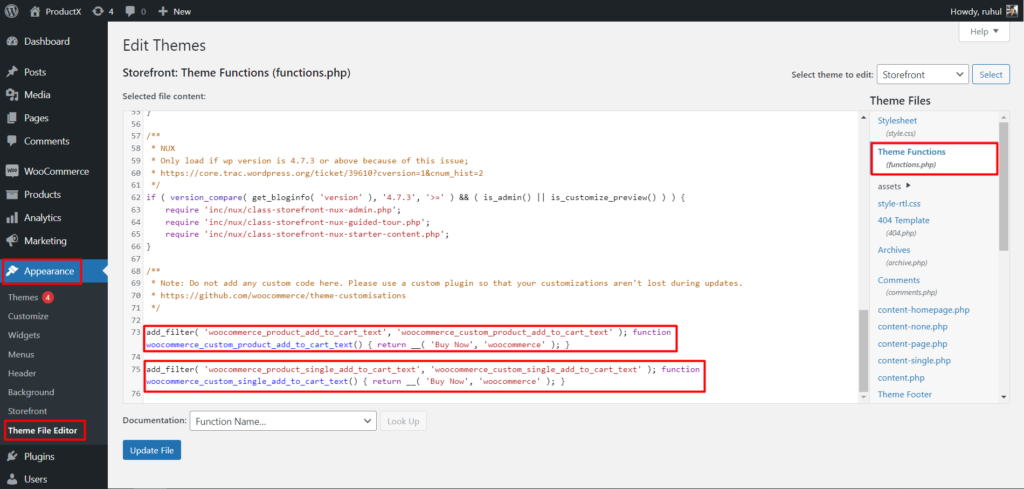
- انتقل إلى لوحة معلومات WordPress وانتقل إلى المظهر → محرر السمات.
- افتح ملف وظائف النسق (function.php) لموضوعك.
- إلى نهاية ملف function.php ، أضف الأكواد التالية.

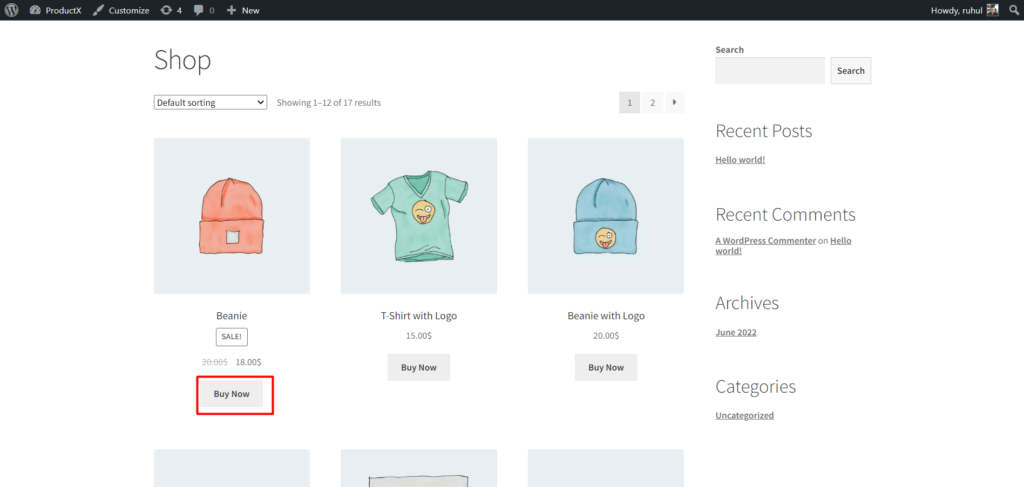
لتغيير نص الإضافة إلى عربة التسوق في صفحة المتجر:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }إليك كيف سيبدو بعد إدخال الكود:

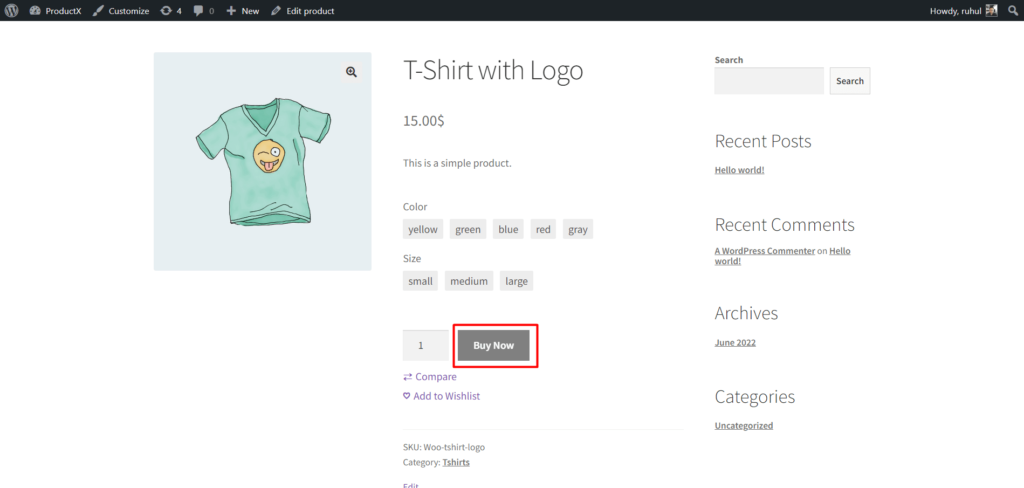
لتغيير نص الإضافة إلى سلة التسوق في صفحة المنتج الواحدة:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }إليك كيف سيبدو بعد إدخال الكود:

تخصيص الطباعة إضافة إلى عربة التسوق
حدد CSS إضافي لتضمين التعليمات البرمجية المخصصة الخاصة بك لتخصيص الخط واللون والحجم.
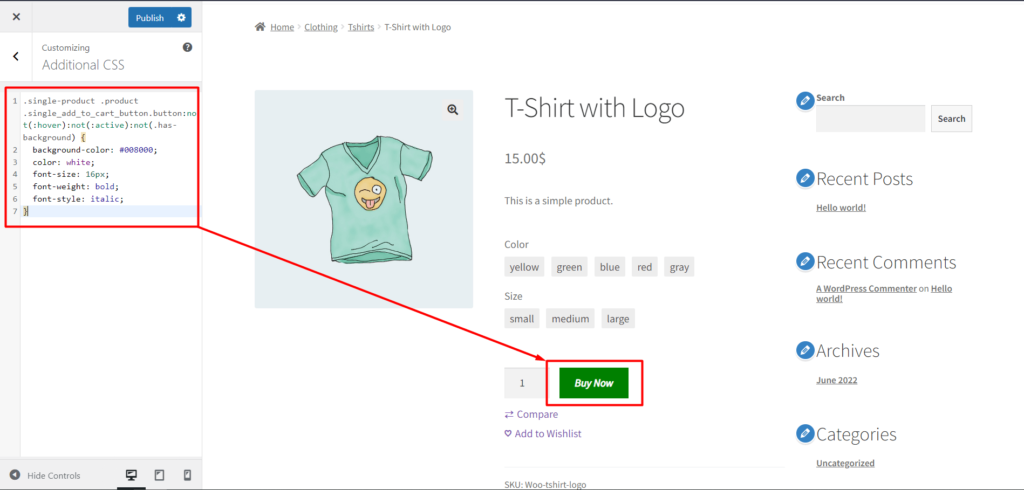
تغيير طباعة إضافة إلى عربة التسوق على صفحة منتج واحدة:

- انتقل إلى صفحة المنتج الفردية الخاصة بك ، ثم انقر فوق تخصيص.
- حدد CSS إضافية.
- ثم اكتب الكود التالي:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }تغيير طباعة إضافة إلى عربة التسوق على صفحة المتجر:

- انتقل إلى صفحة متجرك ، ثم انقر فوق تخصيص.
- حدد CSS إضافية.
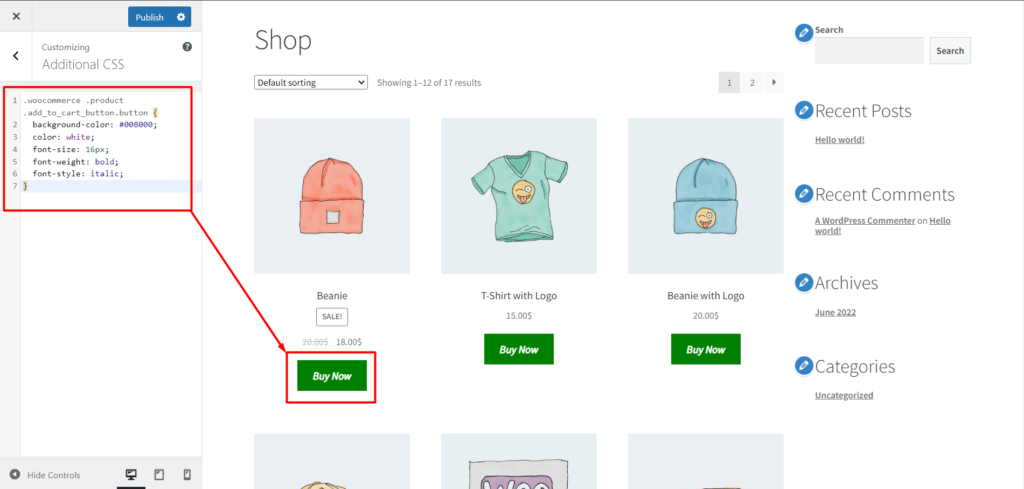
- ثم اكتب الكود التالي:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }تخصيص زر WooCommerce Add to Cart مع البرنامج المساعد
سنعرض لك الآن كيفية تخصيص زر إضافة إلى عربة WooCommerce باستخدام مكون إضافي رائع يسمى ProductX.
تثبيت ProductX
لاستخدام ProductX ، تحتاج إلى تثبيته أولاً. لتثبيت ProductX ، تحتاج إلى:
- انتقل إلى قسم البرنامج المساعد من لوحة معلومات WordPress الخاصة بك.
- اكتب اسم المكون الإضافي "ProductX" في شريط البحث.
- قم بتثبيت البرنامج المساعد ProductX وتنشيطه.
قم بتشغيل WooCommerce Builder Addon
WooCommerce Builder هو امتداد لـ ProductX. يمكنك استخدام هذه التخطيطات المعدة مسبقًا كنقطة انطلاق للصفحة الرئيسية لمتجرك عبر الإنترنت وصفحات الفئات وصفحات الأرشيف وعربة التسوق وصفحات تفاصيل المنتج. نحتاج إلى تنشيط المنشئ قبل أن نتمكن من بدء العمل معه. للقيام بذلك:

- انتقل إلى قسم ProductX.
- انقر على "الإضافات" للذهاب إلى قسم جميع الإضافات.
- ثم قم بتشغيل Builder Addon.
تخصيص زر إضافة إلى عربة التسوق في صفحة المتجر
لتخصيص زر الإضافة إلى عربة التسوق في صفحة المتجر ، ستحتاج إلى إنشاء نموذج أولاً. لن نضايقك بإخبارك بكل الخطوات التي تحتاج إلى اتباعها لإنشاء نموذج. بدلاً من ذلك ، يمكنك التحقق من هذه المقالة التي توفر عملية شاملة لإنشاء قالب صفحة متجر.
بعد إنشاء قالب وإضافة كتل لإنشاء صفحة متجرك ، يمكنك الانتقال إلى عملية التخصيص.

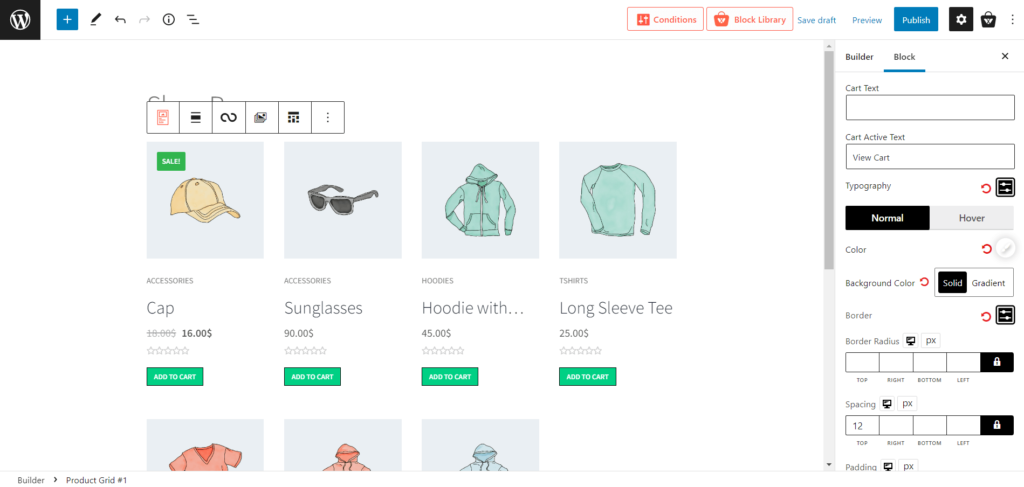
عند تحديد قائمة / شبكة منتج ، سترى خيار الإعدادات على الشريط الجانبي الأيمن. من الإعدادات ، قم بتمكين عربة التسوق ، وينبثق نص الإضافة إلى عربة التسوق. أيضًا ، يعد إعداد العربة نفسه قائمة سحب لأسفل. وعند النقر فوقه ، سترى عددًا هائلاً من خيارات التخصيص.
يمكنك تخصيص كل شيء من لون النص والنص إلى الحجم والحدود والتباعد وكل شيء بينهما. أيضًا ، أضاف ProductX إعدادًا للطباعة في خيار السحب لأسفل لعربة التسوق.
يمكنك استخدامه لتحديد نمط الخط وحجمه وطوله ووزنه وتباعده وكذلك الزخارف مثل التوريث والتسطير والتسطير والخط من خلاله.
يحتوي أيضًا على خيار إعدادات اللون الذي يمكنك استخدامه لتغيير لون زر الإضافة إلى عربة التسوق والنصوص ولون الحدود ولون الخلفية وغير ذلك الكثير.
تخصيص زر إضافة إلى عربة التسوق في صفحة منتج واحدة
تمامًا كما في السابق ، ستحتاج إلى إنشاء نموذج قبل أن تتمكن من تغيير مظهر الزر "إضافة إلى عربة التسوق" في صفحات منتج واحد. لن نضيع وقتك في تحديد كل ما عليك القيام به لإنشاء قالب. بدلاً من ذلك ، راجع هذه المقالة لمعرفة الإجراء خطوة بخطوة لإنشاء قالب صفحة منتج واحد.
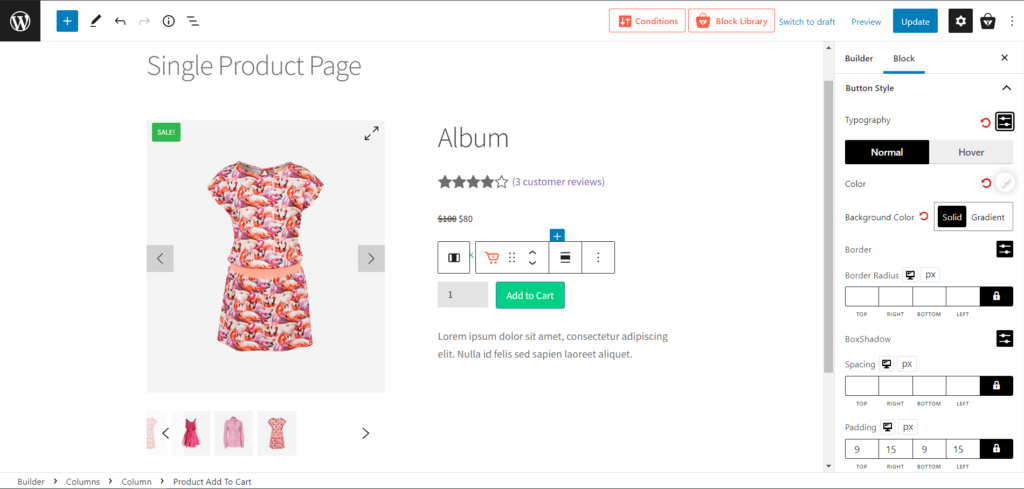
لذلك ، عند إنشاء صفحة منتج واحدة ، فإنك تضيف كتل "إضافة منتج إلى عربة التسوق". وتوفر هذه الكتلة نفسها زر الإضافة إلى عربة التسوق جنبًا إلى جنب مع كل التخصيصات اللازمة.

بعد ذلك ، يمكنك تغيير النصوص والألوان وجميع تخصيصات الطباعة التي ذكرناها أعلاه ، تمامًا كما تفعل في صفحة متجر.
يمنحك ProductX التحكم الكامل لتخصيص زر الإضافة إلى عربة التسوق دون استخدام الرموز.
استنتاج
يدور ProductX حول المرونة والتخصيص ، وهذا هو السبب في أنه يمنحك الوصول إلى جميع الخيارات التي تحتاجها لتخصيص مظهر وتشغيل أزرار WooCommerce للإضافة إلى سلة التسوق. ومع ذلك ، فقد شاركنا عمليتي تخصيص إضافة إلى سلة التسوق باستخدام رموز وبدونها ، حتى تعرف مرونة التخصيص التي تريدها. حظ موفق!
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية إضافة فئات إلى الشريط الجانبي في WordPress
![كيفية إنشاء نمط قائمة مشاركة في WordPress؟ [دليل العرض] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
كيفية إنشاء نمط قائمة مشاركة في WordPress؟ [دليل العرض]

تقديم Gutenberg Post Blocks PRO # 1
![كيفية استخدام وظائف WordPress. [دليل سريع] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
كيفية استخدام وظائف WordPress. [دليل سريع]
