كيفية تخصيص صفحة فئة WooCommerce باستخدام ProductX
نشرت: 2022-10-05هل تريد معرفة كيفية تخصيص صفحات فئة WooCommerce؟
تعتبر صفحات الفئات حيوية لأي موقع WooCommerce لأنها تتيح للمشترين المحتملين دراسة العناصر قبل الشراء. ومع ذلك ، افترض أن صفحات الفئة الخاصة بك تحتوي على معلومات غير دقيقة. في هذه الحالة ، يمكن للزوار التخلي عن موقع الويب الخاص بك ، مما يؤدي إلى خسارة العملاء المتوقعين والمال.
ستوضح هذه المقالة كيفية تحرير صفحات فئة WooCommerce وعرضها لتحسين تجربة المستخدم وزيادة المبيعات.
لماذا يجب عليك تخصيص صفحات فئة WooCommerce
WooCommerce هي واحدة من أكثر المنصات استخدامًا لإنشاء متاجر عبر الإنترنت. في حين أن هذا بلا شك دليل على موثوقية WooCommerce كمنصة للتجارة الإلكترونية ، إلا أنه يعكس أيضًا أن مئات الآلاف من مواقع الويب تستخدم نفس القالب.
وإذا كنت تعتقد أن التمسك بصفحة WooCommerce الرئيسية القياسية هو أفضل طريقة لإبراز موقعك ، فستكون غير صحيح. إلى جانب هذه ، هناك المزيد من العوامل التي يجب التفكير فيها.
إذا ألقيت نظرة خاطفة ، فسترى أن صفحة فئة WooCommerce الافتراضية ليست ملفتة للنظر تمامًا. بالإضافة إلى ذلك ، فإنه يفتقر إلى ميزات معقدة مثل عمليات البحث عن المنتجات القائمة على الاسم ، وفلاتر المنتجات المستندة إلى السمات ، وما إلى ذلك. كل هذه الأشياء مهمة إذا كنت تريد أن يتمتع العملاء بتجربة إيجابية للتسوق على موقع الويب الخاص بك.
علاوة على ذلك ، من الصعب العثور على شخص لا يقدر موقع الويب المصمم جيدًا والممتع من الناحية الجمالية والبديهية.
الآن ، دعنا ننتقل إلى الجزء التالي ، حيث ستكتشف كيفية تعديل مظهر صفحات فئة WooCommerce دون لمس سطر واحد من التعليمات البرمجية.
كيفية تخصيص صفحة فئة WooCommerce باستخدام ProductX
سيوضح لك هذا الدليل كيفية تخصيص مظهر صفحات فئة WooCommerce بدون أي رمز. لذلك ، دون مزيد من اللغط ، فلنبدأ.
الخطوة 1: تثبيت وتنشيط ProductX
للتخصيص ، تحتاج إلى تثبيت وتفعيل هذا البرنامج المساعد الرائع ProductX. لنفعل ذلك:

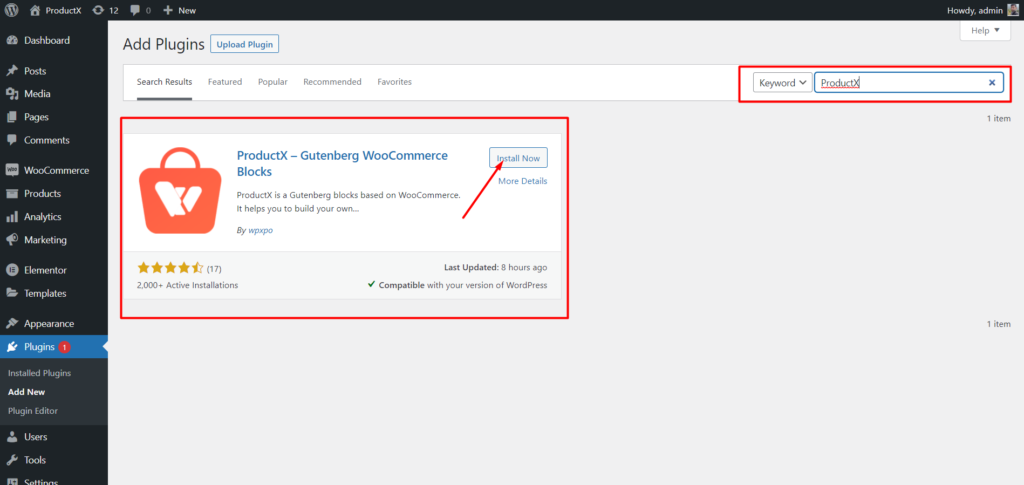
- افتح قائمة الإضافات في لوحة معلومات WordPress.
- الآن قم بتثبيت البرنامج المساعد بالنقر فوق خيار "إضافة جديد".
- اكتب "ProductX" في شريط البحث ثم اضغط على زر "تثبيت".
- انقر فوق الزر "تنشيط" بعد تثبيت المكون الإضافي ProductX.
الخطوة 2: قم بتشغيل Builder
بعد تنشيط ProductX بنجاح ، تحتاج إلى تنشيط المنشئ. هيريس كيفية القيام بذلك:

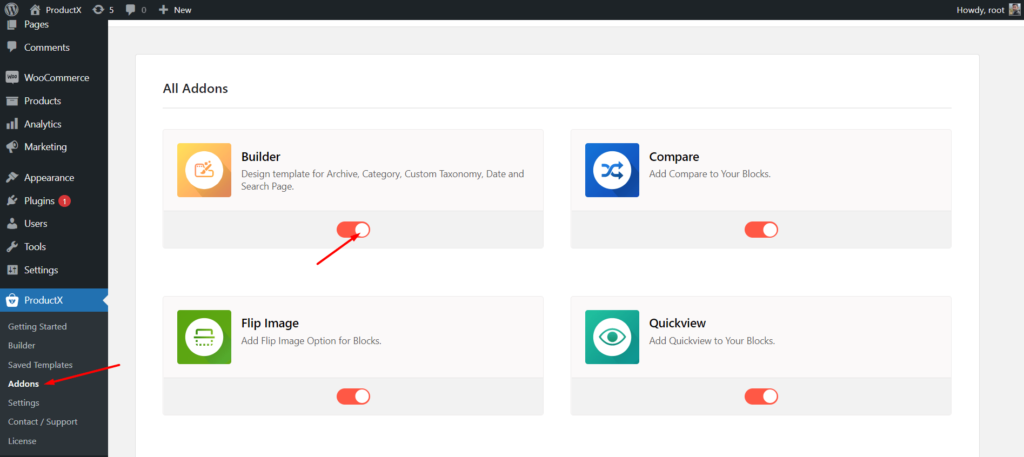
- انتقل إلى ProductX من لوحة معلومات WordPress.
- حدد علامة التبويب الوظائف الإضافية
- قم بتمكين Builder عبر خيار التبديل.
الخطوة 3: إنشاء قالب صفحة الفئة
بعد تشغيل المنشئ ، يمكنك إنشاء صفحة فئة. للقيام بذلك:
- انتقل إلى ProductX من لوحة معلومات WordPress.
- حدد علامة التبويب المنشئ.
- انقر فوق إضافة جديد.
- قم بتسمية القالب الخاص بك.
- حدد نوع القالب باسم "أرشيف المنتج".
- إذا كنت تريد إظهار هذا النموذج في جميع صفحات المنتج ، فضع علامة على خانة الاختيار "All product_cat Pages".
- انقر فوق إنشاء نموذج.
- ثم انقر فوق حفظ وتحرير القالب.
وقد انتهيت من إنشاء قالب صفحة فئة WooCommerce.
الخطوة 4: تصميم صفحة فئة WooCommerce عن طريق إضافة كتل
لقد قمت بإنشاء قالب صفحة الفئة. الآن ، تحتاج إلى تصميم صفحة الفئة الخاصة بك. يمكنك استخدام الدليل التالي لإضافة بعض الكتل لتصميم صفحة فئة WooCommerce الخاصة بك.

- أولاً ، أضف كتلة عنوان الأرشيف (للتحكم في عناوين الفئات ديناميكيًا عبر جميع الصفحات).
- ثم أضف قالب شبكة المنتج.
- أضف أيضًا كتلة ترقيم الصفحات للحصول على أفضل نتيجة (فقد يكون لديك الكثير من المنتجات).
الخطوة 5: تخصيص قالب صفحة فئة WooCommerce
لقد قمت بالفعل بإنشاء وتصميم صفحة الفئة ، والآن يأتي الجزء الممتع… التخصيصات. لذلك ، دعونا لا نضيع الوقت وننتقل إلى إعدادات التخصيص.
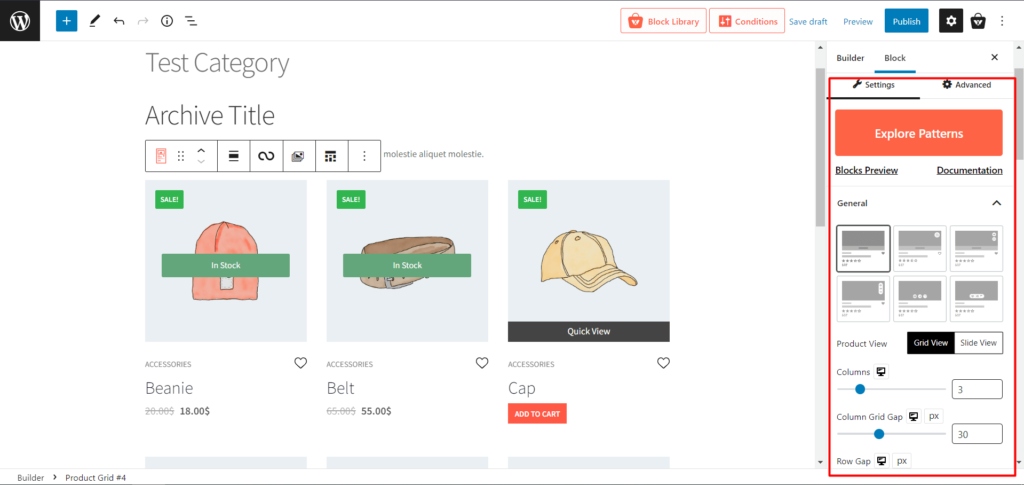
عند إضافة كتلة شبكة منتج لـ ProductX ، بشكل افتراضي ، فإنها توفر الكثير من خيارات التخصيص للمتابعة.

رأي
يمكنك عرض منتجك في شبكة أو عرض شرائح ، مما يمنحك تحكمًا كاملاً لإنشاء متجر Woo-store مثالي. يمكنك اختيار الأعمدة والصفوف والأحجام وتخصيصها باستخدام الحشوات ومصححات الارتفاع والعرض.
مخزون المنتج
يحتوي ProductX على إعدادات لإظهار المنتجات الموجودة في المخزن وغير المتوفرة بسرعة ، مما يسهل العملية لزيادة رضا العملاء.
استفسار
يعد إعداد استعلام ProductX نفسه أداة تخصيص رائعة. على سبيل المثال ، إذا كنت تريد تحديد عدد منتجك ، أو إظهار منتجات معينة مثل أعلى تصنيف ، تمت إضافته مؤخرًا ، وما إلى ذلك ، يمكنك القيام بذلك من هنا.

الصور
هذا شيء أساسي يجب إضافته ، ولكن ProductX يجعله فريدًا مع الكثير من التخصيصات. مثل حجم الصورة والرسوم المتحركة والحوارات وما إلى ذلك.
سمات المنتج / بيانات إضافية
يرغب بعض الأشخاص في إظهار النقاط الساخنة أو المبيعات أو الأسعار أو الصفقات أو غيرها من المعلومات الإضافية في متجرهم ، والتي تُعرف أيضًا باسم سمات المنتج. لذلك ، توصل ProductX إلى حل ممتاز لمنح كل منهم أداة تمكين سهلة مع زر تبديل.
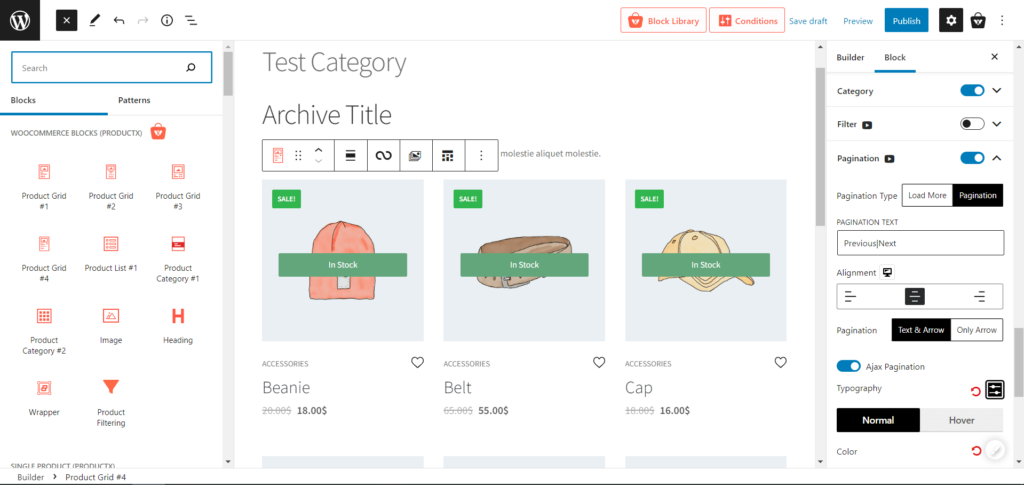
ترقيم الصفحات
إذا كان لديك الكثير من المنتجات ، وهو أمر واضح ، يمكنك تمكين خيار ترقيم الصفحات من الإعدادات (تبديل التمكين). يجعل ترقيم الصفحات صفحة منتجك أكثر سهولة في الاستخدام ، مما يمنح المتجر إحساسًا بقابلية الفهم. أيضًا ، يمكن لـ ProductX اختيار ترقيم الصفحات الرقمي أو زر تحميل المزيد ، جنبًا إلى جنب مع التخصيصات الخاصة به مثل حجم اللون والمحاذاة وغير ذلك الكثير.
بعد كل التخصيصات ، اضغط على زر نشر لنشر الصفحة.
فوائد تخصيص صفحات فئة WooCommerce
يجب عليك تعديل صفحات فئة WooCommerce الخاصة بك لعدة أسباب مختلفة:
زيادة الإيرادات
يمكنك أن تنسب جزءًا كبيرًا من نجاح شركتك إلى صفحات الفئات نظرًا لأنها تولد حوالي 70 ٪ من جميع المشتريات. يمكن أن يؤدي إنشاء صفحات فئات متخصصة تجيب على أسئلة المشترين إلى زيادة المبيعات.
تحسين محرك البحث الأمثل
يمكن تحسين تصنيفات محرك البحث عن طريق تحسين صفحات الفئات. ومع ذلك ، هناك مجال كبير للتحسين عندما يتعلق الأمر بتحسين فئات متجرك عبر الإنترنت والفئات الفرعية للكلمات الرئيسية التي يستخدمها جمهورك المستهدف للعثور على منتجات مثل منتجاتك.
اجذب الجمهور
توجه محركات البحث المستهلكين إلى صفحات الفئات بدلاً من صفحات المنتج لأنهم مهتمون أكثر بتقديم النتائج ذات الصلة. يمكن دمج المواد التي ينشئها المستهلك وصور المنتج المحسّنة ومراجعات المستخدم في تلك الصفحات لإثارة اهتمام القراء وتشجيعهم على اتخاذ قرار الشراء.
يمكن أن يساعدك تعديل صفحات فئات WooCommerce في النهاية على تقديم خدمة أفضل للعملاء ورفع تصنيفات محرك البحث وزيادة المبيعات.
استنتاج
سيجد كل من عملائك ومحركات البحث أن صفحة الفئة حيوية. ستؤدي إضافة التخصيص وتحسين محركات البحث إلى صفحات الفئات الخاصة بك إلى زيادة مبيعات متجرك عبر الإنترنت فقط.
الجانب المشرق هو أنك تعرف الآن كيفية تخصيص صفحة فئة WooCommerce وتحسين الصفحة لزيادة التحويلات بمقدار ضعفين. علاوة على ذلك ، أنت تفهم كيفية تخصيص صفحة WooCommerce لكل فئة وفقًا لاحتياجاتك.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية إضافة زر تحميل المزيد في WordPress (دليل خطوة بخطوة)

كيفية تمكين الإبلاغ عن الأخطاء في WordPress؟

تقديم حزمة تخطيط أخبار Crypto لـ PostX

كيفية إضافة أيقونة موقع في قالب Twenty Two WordPress
