كيفية تخصيص صفحة فئة WooCommerce بدون تشفير
نشرت: 2022-05-22هل تفكر فيما إذا كان يجب عليك تحرير صفحة فئة منتج WooCommerce؟
حسنًا ، إذا كنت كذلك ، فإنني أوصيك بشدة بضرورة ذلك. لأن تخصيص صفحة أرشيف WooCommerce وتحسينها يمكن أن يعزز مبيعاتك.
لكن السؤال هو كيفية تخصيص صفحة فئة WooCommerce؟
حسنًا ، أنت متأكد من أنك لست مضطرًا للقيام بأي تشفير لتخصيص صفحة الفئة الخاصة بك إذا اتبعت العملية الموضحة في هذه المدونة.
في هذه المقالة ، سوف تتعلم كيفية تخصيص صفحة فئة WooCommerce دون أي ترميز . وكذلك الطرق التي يمكنك من خلالها تحسين صفحة الأرشيف الخاصة بك لزيادة معدل التحويل.
لذا ، استمر في القراءة….
لماذا تخصيص صفحات فئة WooCommerce
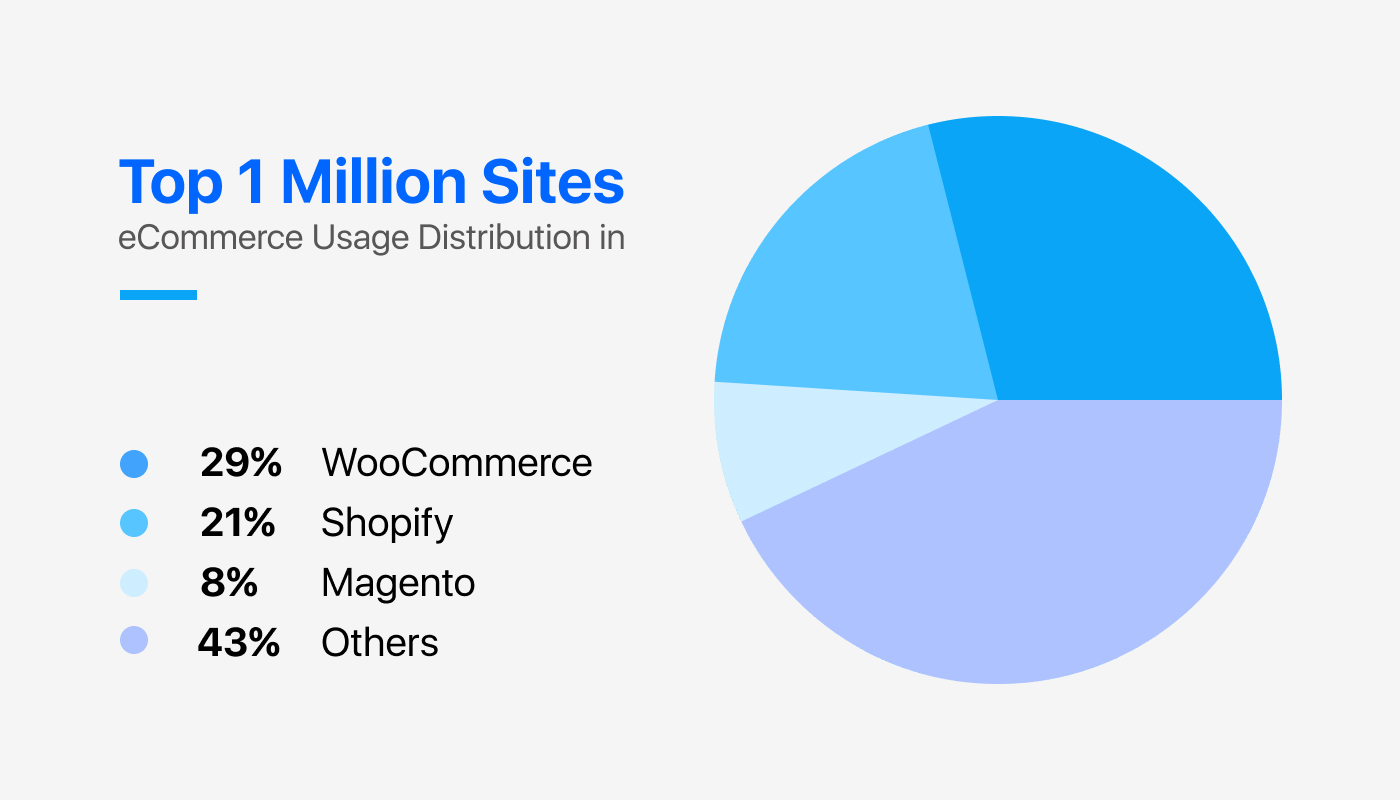
وفقًا لـ buildWith ، يتم استخدام WooCommerce بواسطة أكثر من 29٪ من أفضل مليون موقع ويب. بينما تشير هذه الشعبية إلى مصداقية WooCommerce كأداة للتجارة الإلكترونية ، فإنها تعكس أيضًا أن الآلاف والآلاف من مواقع الويب تستخدم نفس التصميم الافتراضي الذي تقدمه WooCommerce.

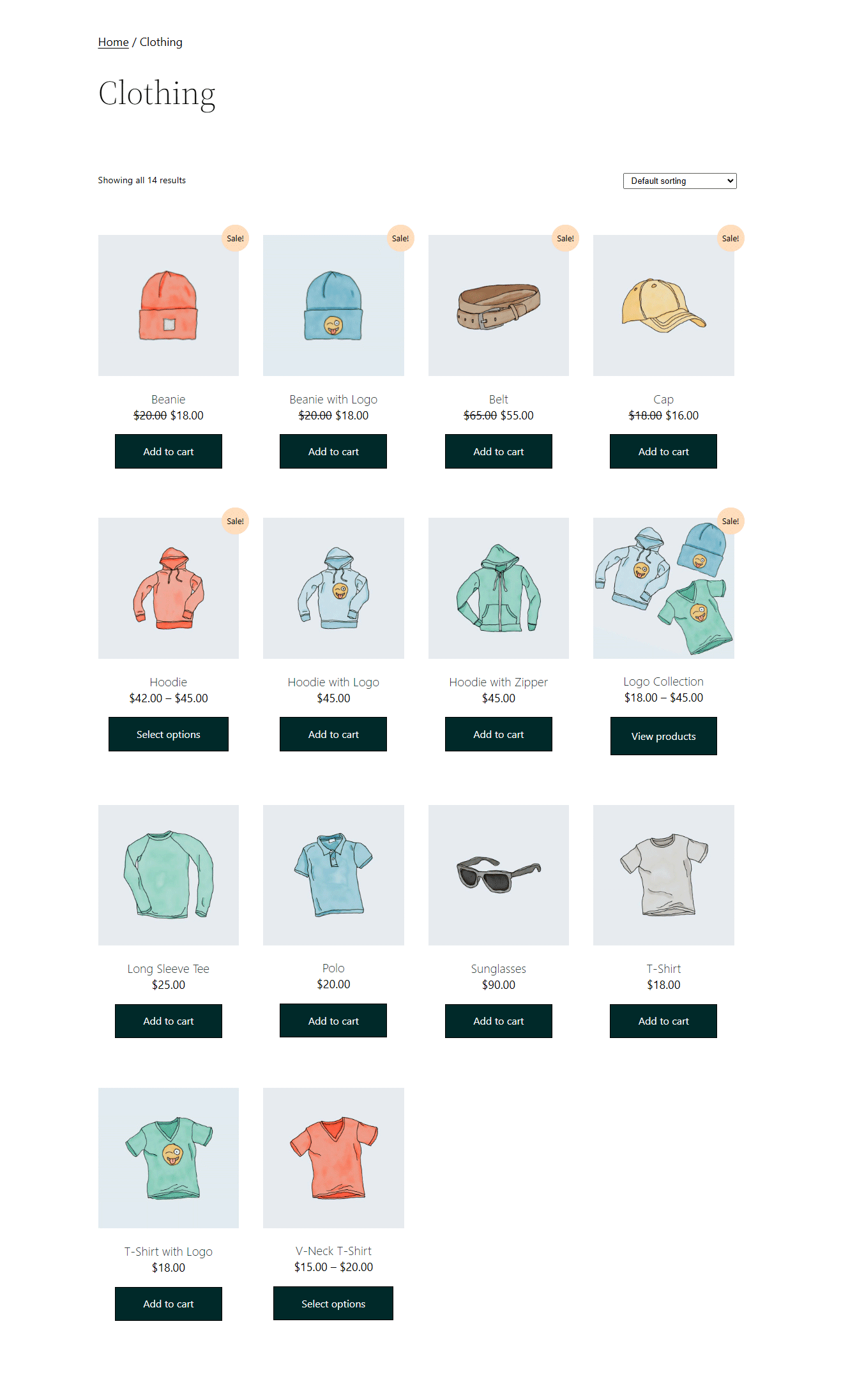
وإذا كنت تعتقد أن استخدام صفحة WooCommerce الافتراضية لن يؤدي إلا إلى تقليل فرصة موقع الويب الخاص بك في الظهور وسط الحشد ، فأنت مخطئ. هناك أسباب أخرى تحتاج إلى أخذها في الاعتبار أيضًا. للتعرف على هذه الأسباب الأخرى ، دعنا نلقي نظرة على صفحة الفئة الافتراضية لـ WooCommerce مع تنشيط WordPress اثنين وعشرين سمة.

إذا رأيت ، فإن صفحة الفئة الافتراضية لـ WooCommerce لها مظهر أساسي ليس جذابًا للغاية. إلى جانب ذلك ، لا يحتوي على أي خيارات متقدمة مثل منتجات البحث باستخدام الأسماء ، وفلتر المنتجات بناءً على سمات مختلفة ، وما إلى ذلك. كل هذه الأشياء مهمة لضمان تجربة مستخدم جيدة في متجرك عبر الإنترنت.
بالإضافة إلى ذلك ، من الذي لا يحب موقعًا حسن المظهر ومريح للعين ويسهل التنقل فيه؟
حسنًا ، الجواب هو الجميع! ودعنا ننتقل إلى القسم التالي حيث ستتعلم كيفية تخصيص قوالب صفحة فئة WooCommerce دون أي ترميز.

كيفية تخصيص صفحة فئة WooCommerce في 6 خطوات
هذا برنامج تعليمي سهل المتابعة حول كيفية تخصيص صفحات فئة WooCommerce دون أي ترميز. باتباع هذه العملية ، يمكنك اختيار التخطيط وكذلك تصميم صفحة أرشيف WooCommerce الخاصة بك في أي وقت من الأوقات. اذا هيا بنا نبدأ…
الخطوة رقم 1: قم بتثبيت Elementor page builder و ShopEngine
لتحرير صفحة فئة المنتج في WooCommerce باستخدام العملية الموضحة في هذه المدونة ، ستحتاج إلى مكونين إضافيين من WordPress:
- Elementor Page Builder
- ShopEngine و ShopEngine Pro
ShopEngine هو Ultimate WooCommerce builder لسحب وإسقاط الصفحة منشئ- العنصر. إنها وظيفة إضافية لـ Elementor تأتي مع عدد هائل من الأدوات والوحدات النمطية لجعل تخصيص WooCommerce سهلًا.
ملاحظة : يمكنك استخدام مجتمع القسيمة 20 للحصول على خصم 20٪ على ShopEngine Pro . قم بتثبيت Elementor أولاً لأن ShopEngine يعتمد على منشئ الصفحة هذا. إذا كنت بحاجة إلى مساعدة في تنشيط ShopEngine Pro ، فتحقق من الوثائق.
الخطوة # 2: قم بإنشاء قالب صفحة فئة
بمجرد تثبيت وتنشيط جميع المكونات الإضافية المطلوبة ، ستحتاج إلى إنشاء قالب فئة. لإنشاء قالب صفحة فئة مخصصة WooCommerce ،
- انتقل إلى: ShopEngine ⇒ Builders Template
- انقر فوق إضافة جديد
- أدخل اسم القالب
- اختر النوع كأرشيف من القائمة المنسدلة
- قم بتشغيل الخيار Set Default لتجاوز أي قالب موجود من فئة / صفحة أرشيف
- حدد الخيار الفارغ ضمن نموذج التصميم
- انقر فوق تحرير باستخدام Elementor لبدء إنشاء القالب

ملاحظة : لقد اخترت الخيار الفارغ في هذه المدونة ، وسأقوم بعرض كيفية إنشاء صفحة فئة مخصصة من البداية. يقدم ShopEngine العديد من قوالب صفحات WooCommerce المصممة مسبقًا. إذا كنت ترغب في استخدام قالب تم إنشاؤه مسبقًا ، فاختر النموذج الذي تريده ثم انتقل إلى الخطوة 5. (الخطوتان 3 و 4 إلزامية إذا كنت تريد البناء من البداية)
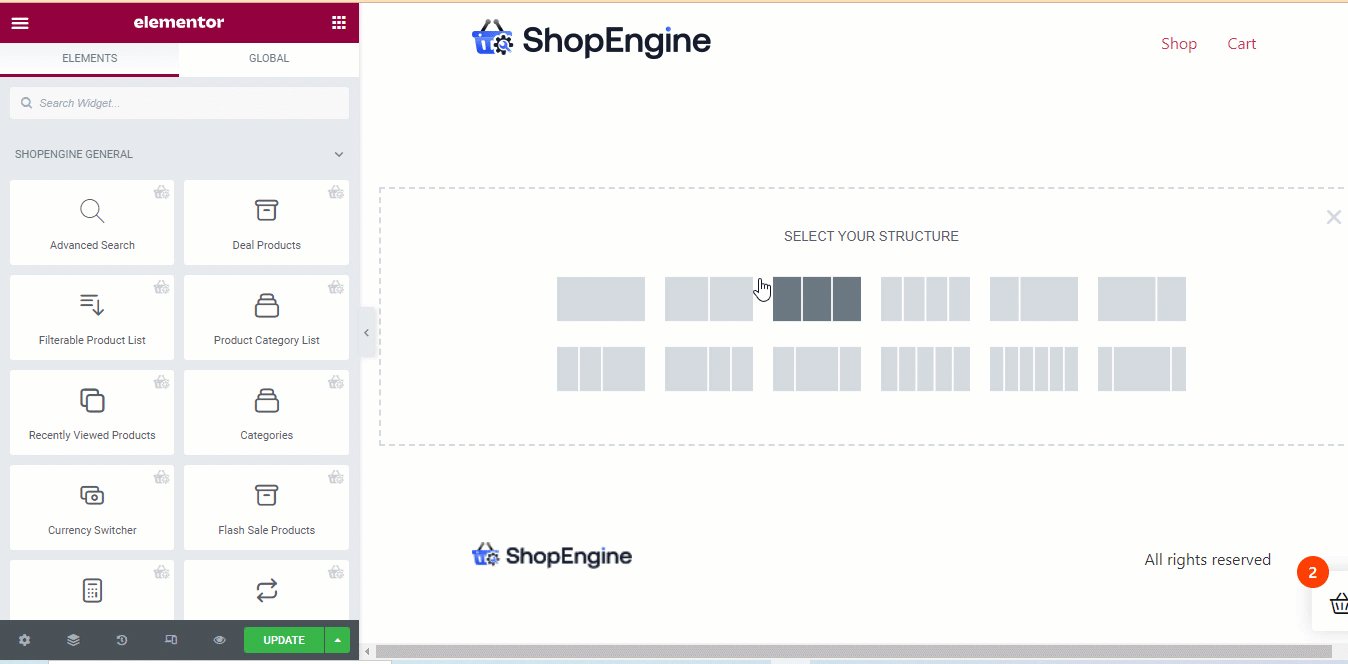
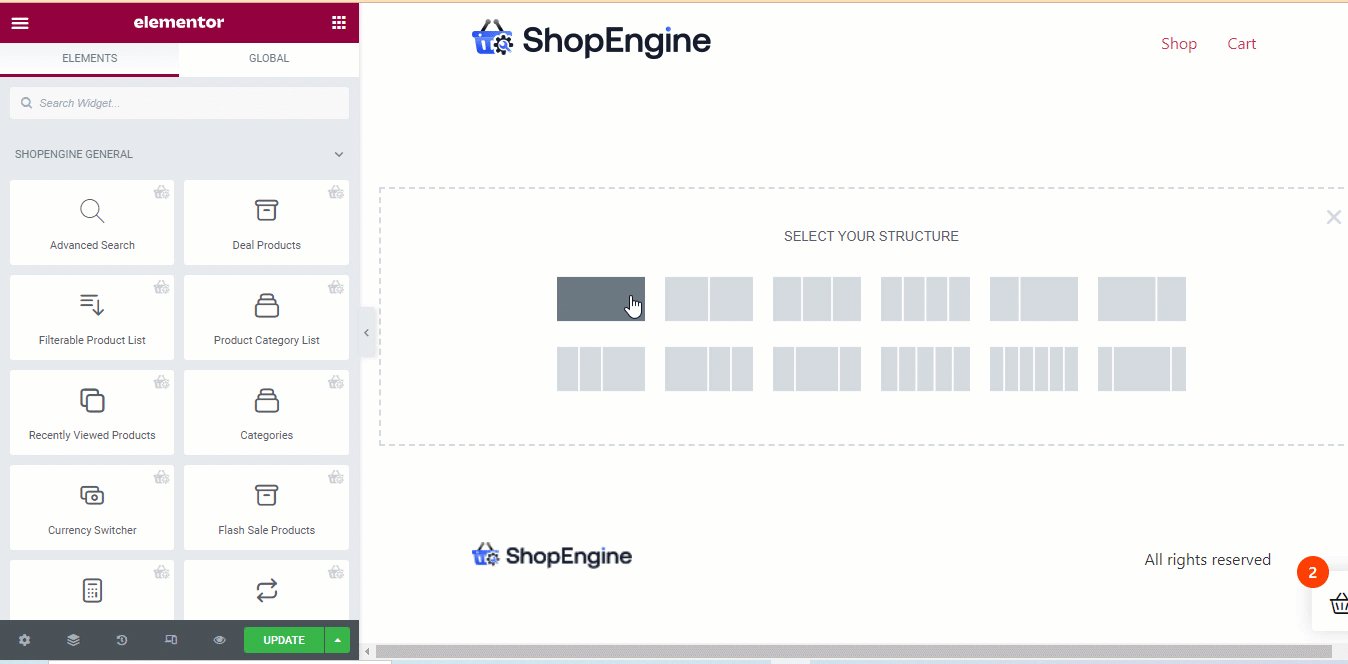
الخطوة # 3: اختر مخططًا / هيكلًا لصفحة فئة WooCommerce
بمجرد أن تكون في وضع المحرر ، تحتاج إلى اختيار هيكل لصفحة فئة WooCommerce الخاصة بك.
سأستخدم 3 أنواع مختلفة من التخطيطات لثلاثة أقسام مختلفة لإنشاء صفحة أرشيف مخصصة. يمكنك القيام بنفس الشيء كما هو موضح في المدونة أو اختيار التنسيق الذي تريده.
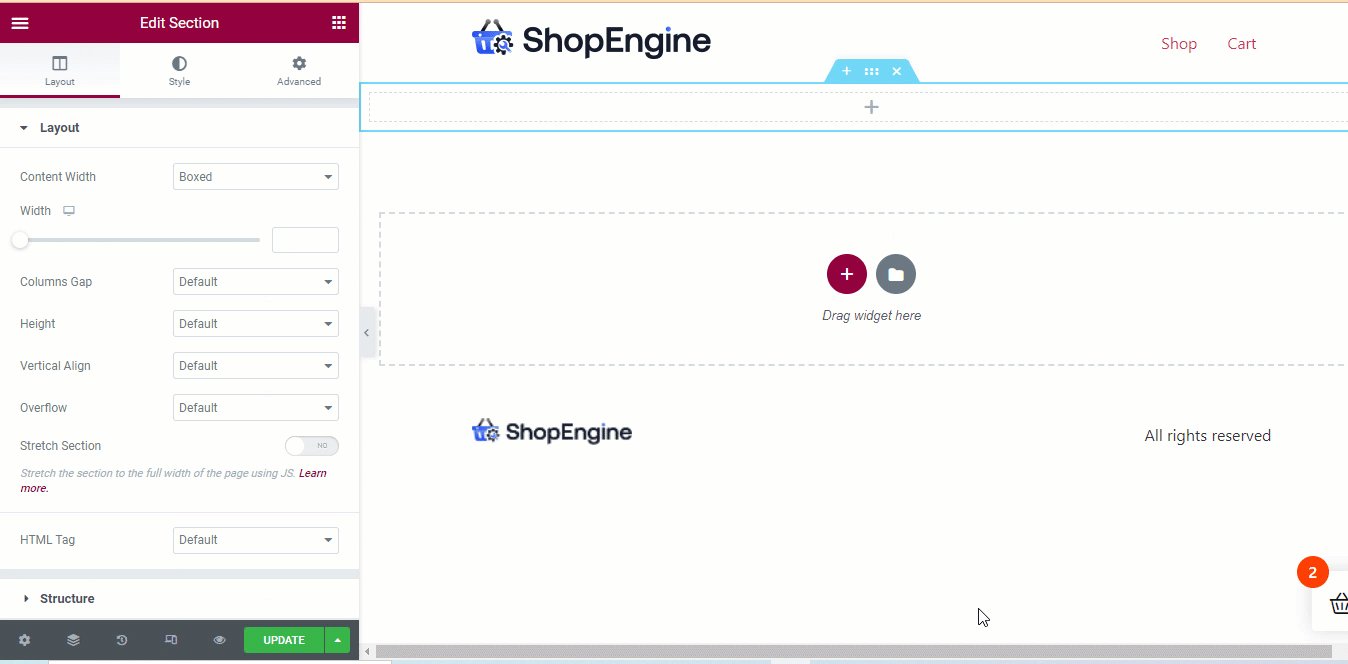
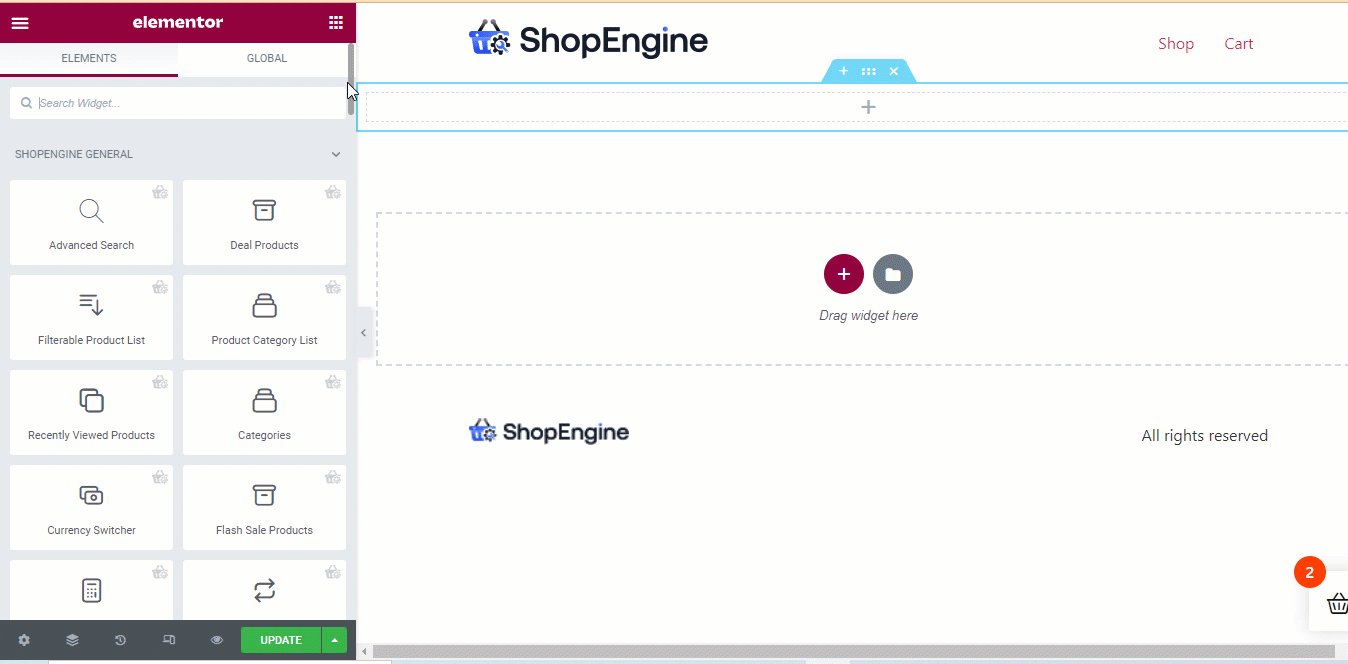
لاختيار هيكل ، انقر على أيقونة "+" ، ثم مرر مؤشر الماوس فوق التنسيق الذي تريده ، ثم انقر فوقه فقط.

ملاحظة : يمكنك تكرار نفس العملية لاختيار تخطيطات مختلفة.
ذات صلة: كيفية تخصيص صفحة منتج WooCommerce
الخطوة # 4: قم بسحب وإسقاط أدوات ShopEngine وتخصيص الإعدادات
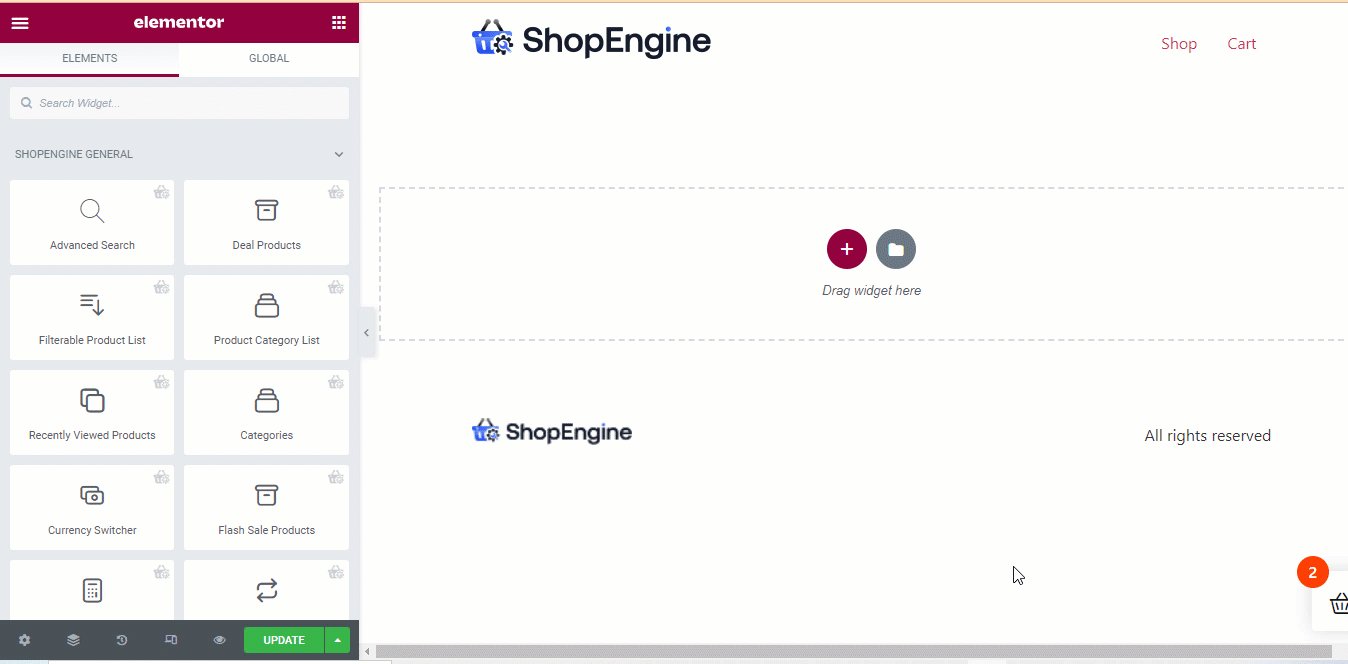
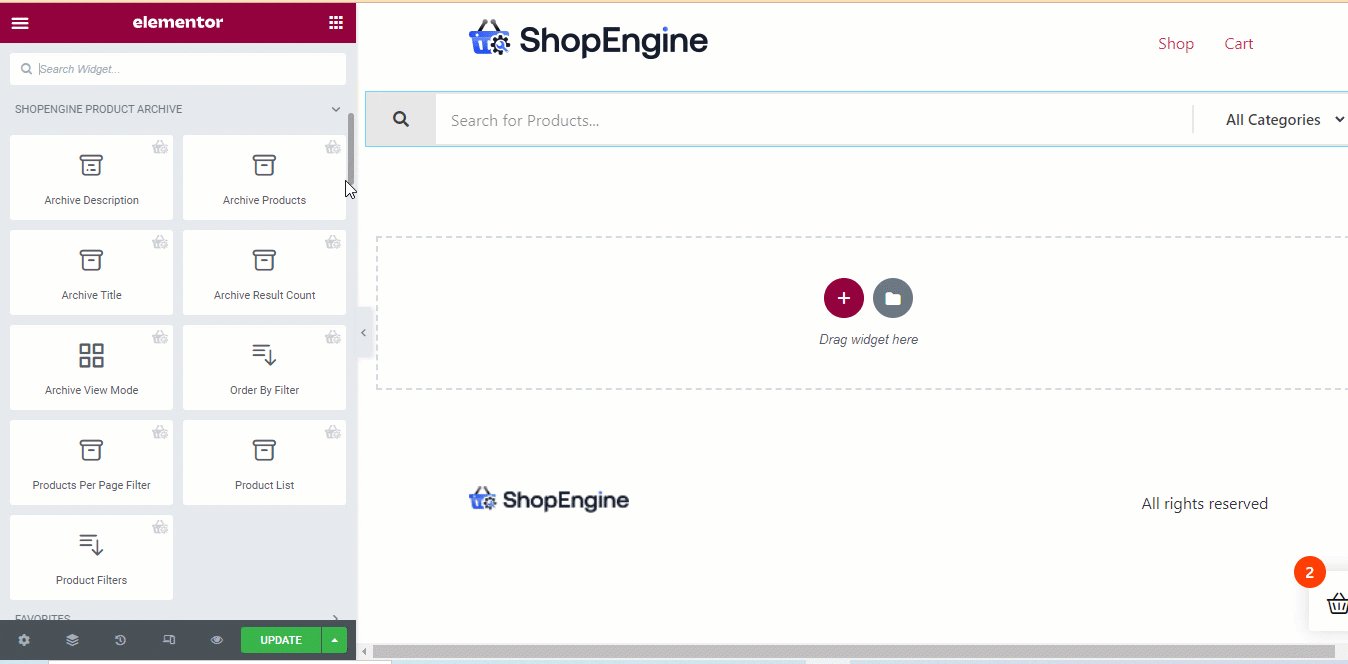
يوفر ShopEngine أكثر من 8 عناصر واجهة مستخدم مخصصة لإنشاء صفحات أرشيف WooCommerce مخصصة. أدوات صفحة الفئة هذه هي
- وصف الأرشيف
- أرشيف المنتجات
- عنوان الأرشيف
- أرشيف نتيجة العد
- وضع عرض الأرشيف
- ترتيب حسب التصفية
- تصفية المنتجات في الصفحة
- قائمة المنتجات
- مرشحات المنتج
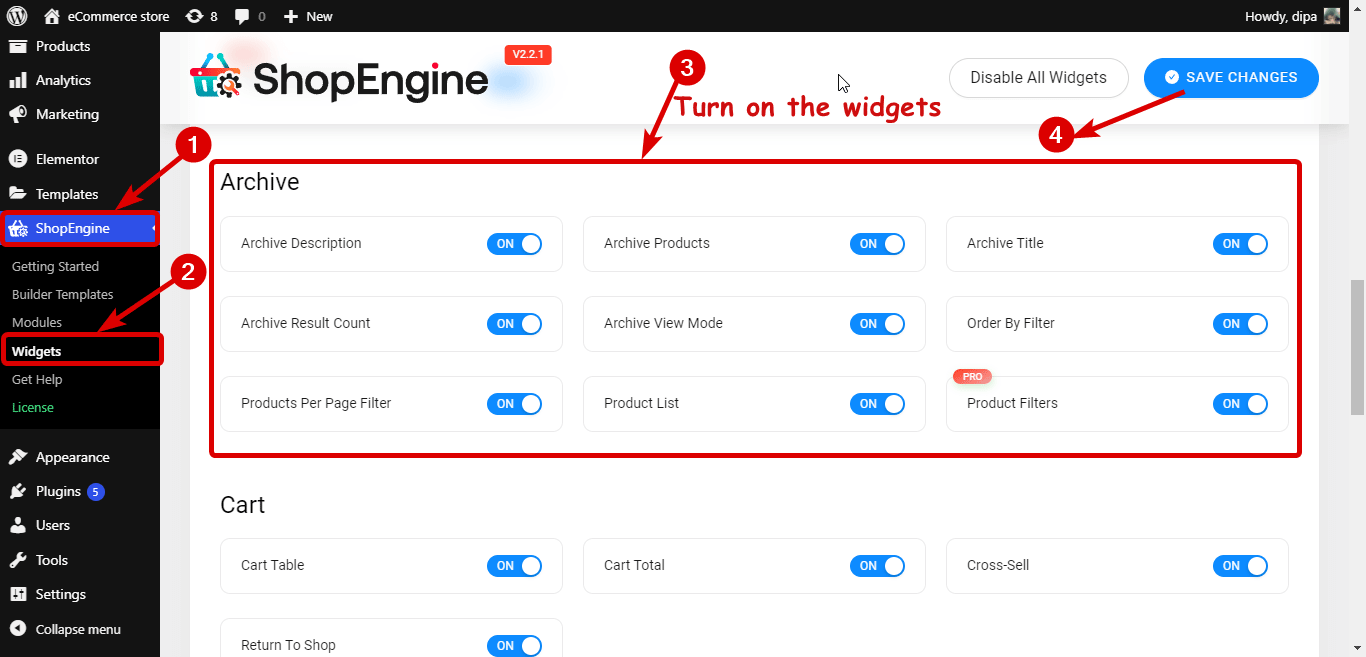
سأستخدم بعضًا من هؤلاء. يمكنك اختيار استخدام كل منهم. ولكن قبل ذلك ، تحتاج إلى التأكد من تنشيط جميع الأدوات وإتاحتها للاستخدام.
يمكنك تنشيط / تمكين عناصر واجهة المستخدم من ShopEngine ⇒ Widgets . هنا ، قم بتشغيل جميع عناصر واجهة المستخدم أو تلك التي ستستخدمها ، ثم انقر أخيرًا على زر حفظ التغييرات لتحديث الحالة .

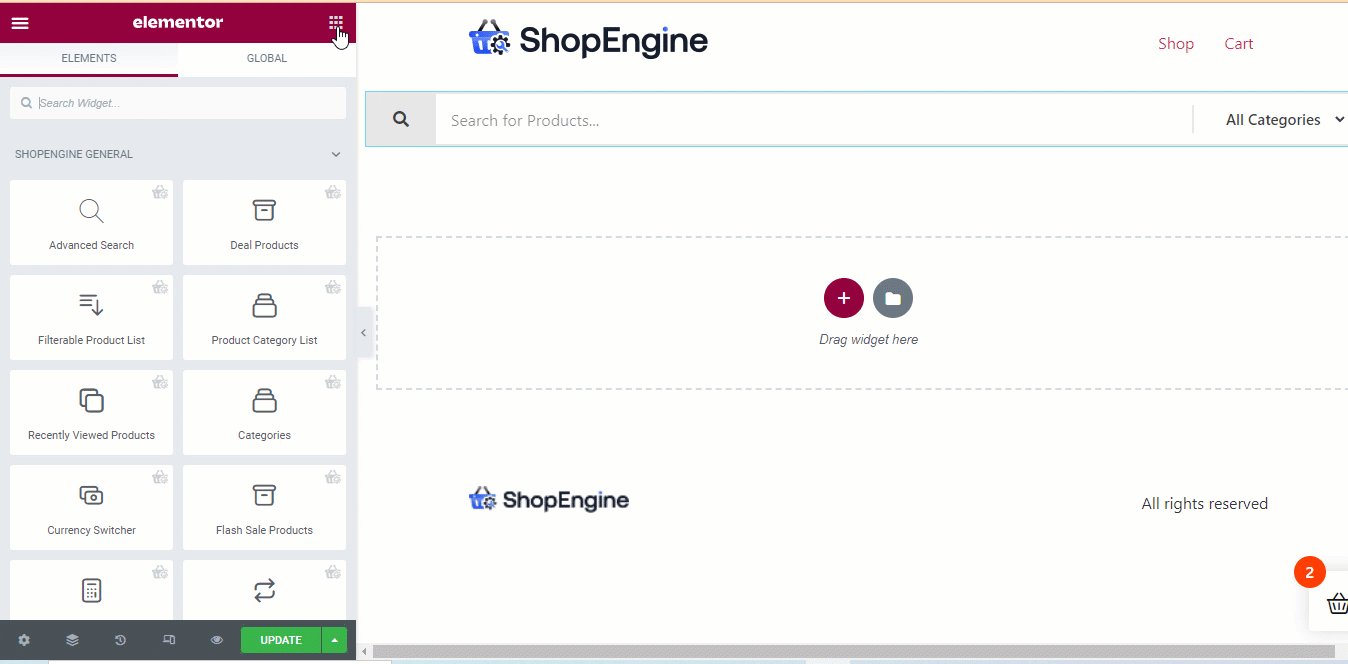
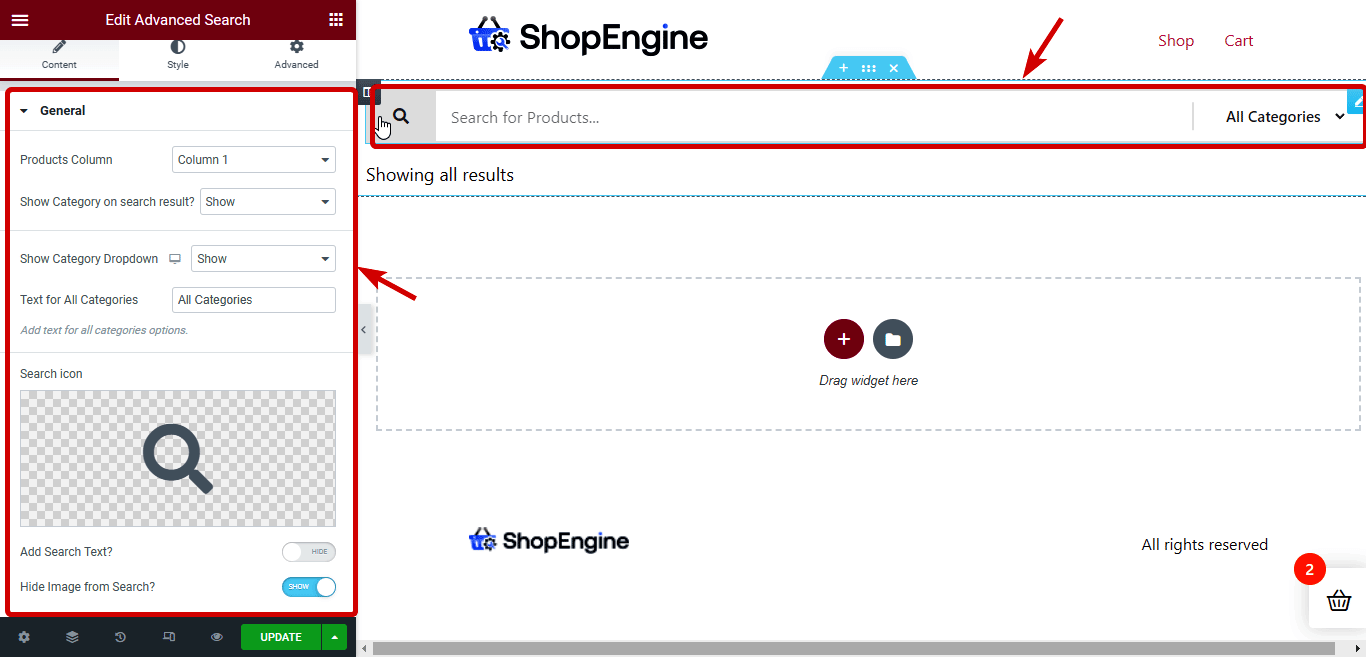
سأقوم باختيار تخطيط من عمود واحد وسحب وإسقاط أدوات البحث المتقدم وأرشفة عدد النتائج.

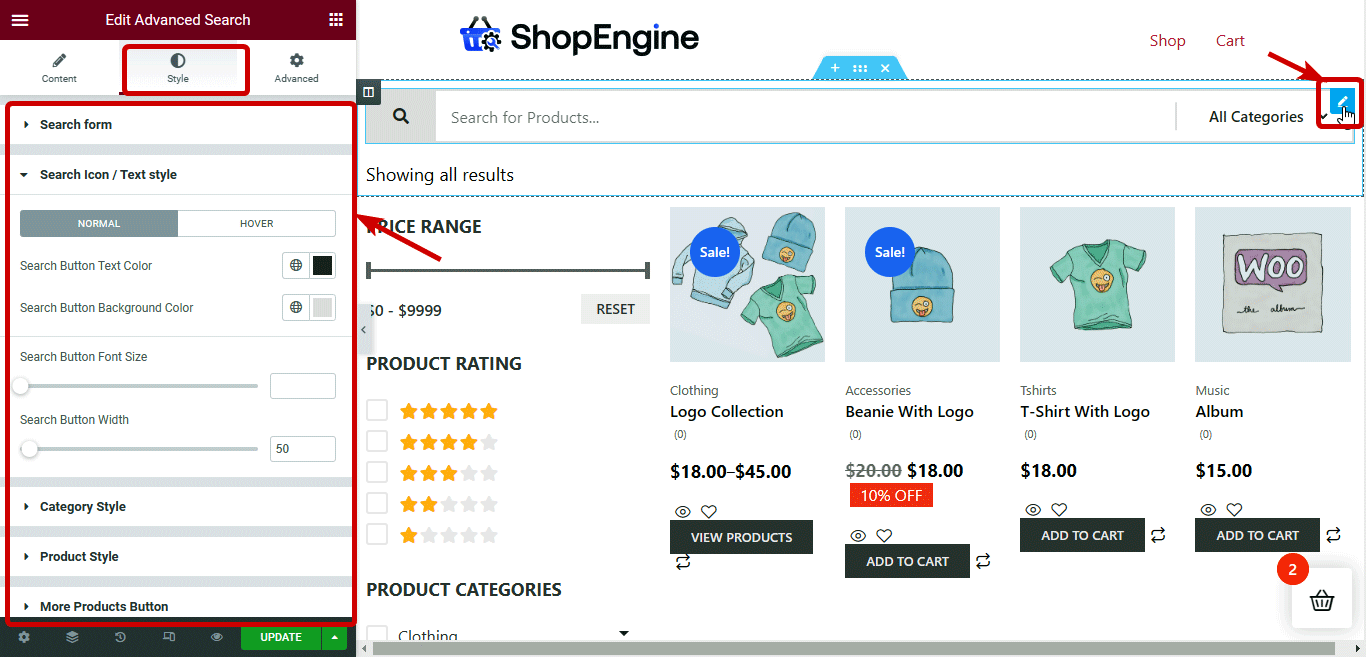
يمكنك تحديد الأداة وتخصيص الإعدادات ذات الصلة. على سبيل المثال ، إذا قمت بالنقر فوق عنصر واجهة مستخدم البحث المتقدم ، في اللوحة اليمنى ، فستحصل على خيارات مثل عمود المنتجات ، وإظهار الفئة في نتيجة البحث ، وإظهار القائمة المنسدلة للفئة ، والنص لجميع الفئات ، وأيقونة البحث ، وما إلى ذلك.

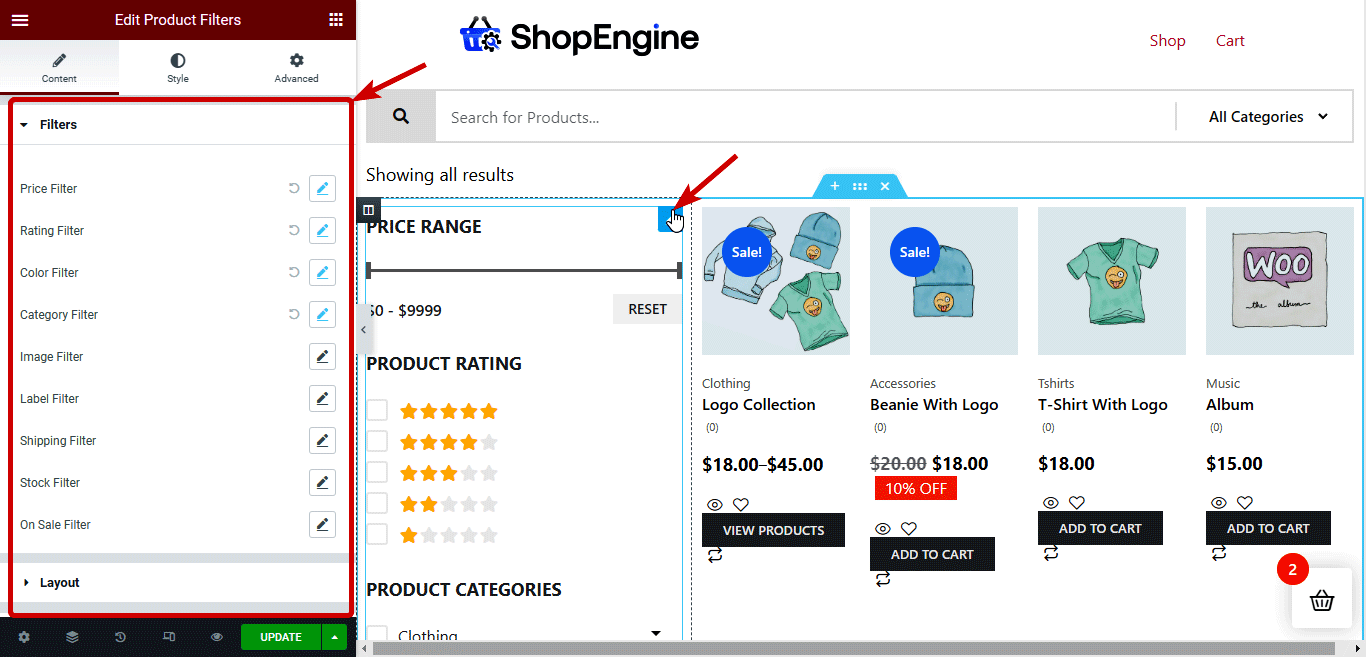
الآن ، بالنسبة للقسم التالي ، سأستخدم الخطوات الموضحة في الخطوة 3 لإدراج تخطيط جديد لعمودين. ثم قم بسحب وإسقاط عناصر واجهة مستخدم مرشحات المنتجات وأرشفة المنتجات.

ملاحظة: لا يتوفر wiget مرشح المنتج إلا مع ShopEngine Pro . لذلك ، تأكد من تثبيت وتنشيط ShopEngine Pro.

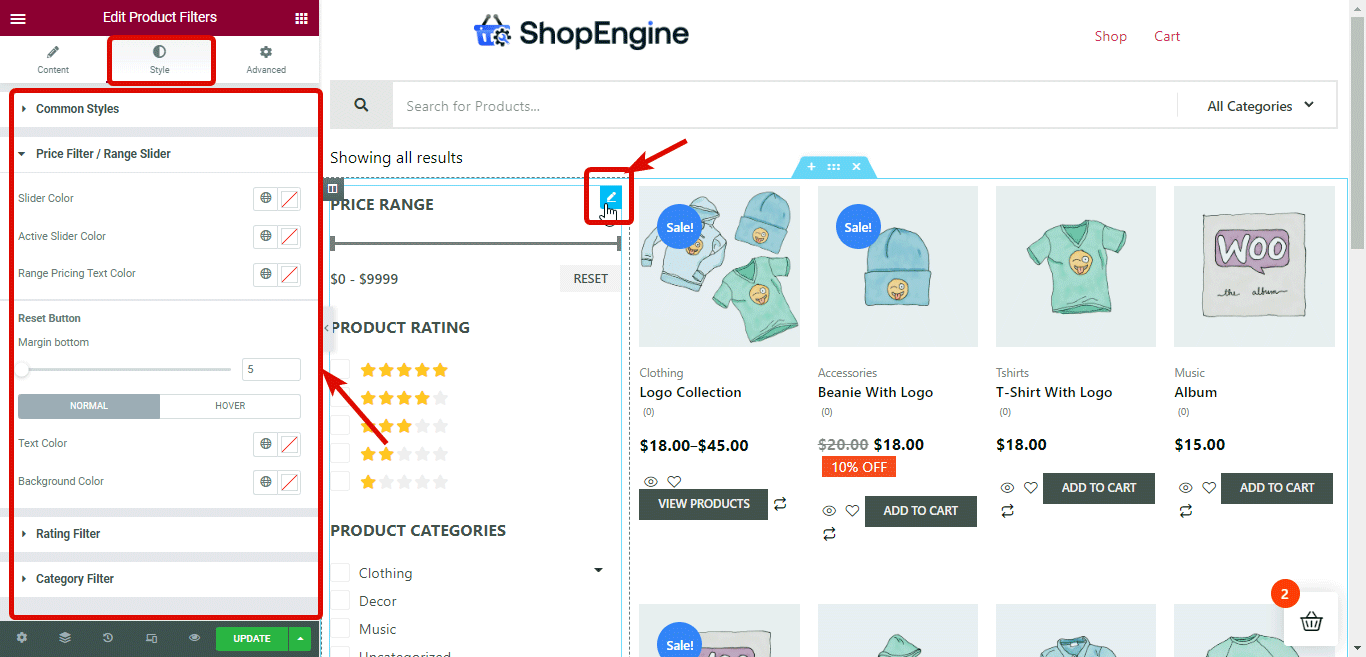
يمكنك تخصيص الخيارات المتعلقة بالفلتر مثل مرشح السعر ، مرشح التصنيف ، مرشح اللون ، عامل تصفية الفئة ، إلخ. بالإضافة إلى ذلك ، يمكنك تخصيص الخيارات المتعلقة بالتخطيط مثل وضع عرض المرشح ، تمكين زر تبديل الحاوية ، الأعمدة (لكل صف) ، إلخ. . يمكنك أيضًا إضافة قائمة سمات مخصصة إذا كنت تريد ذلك.

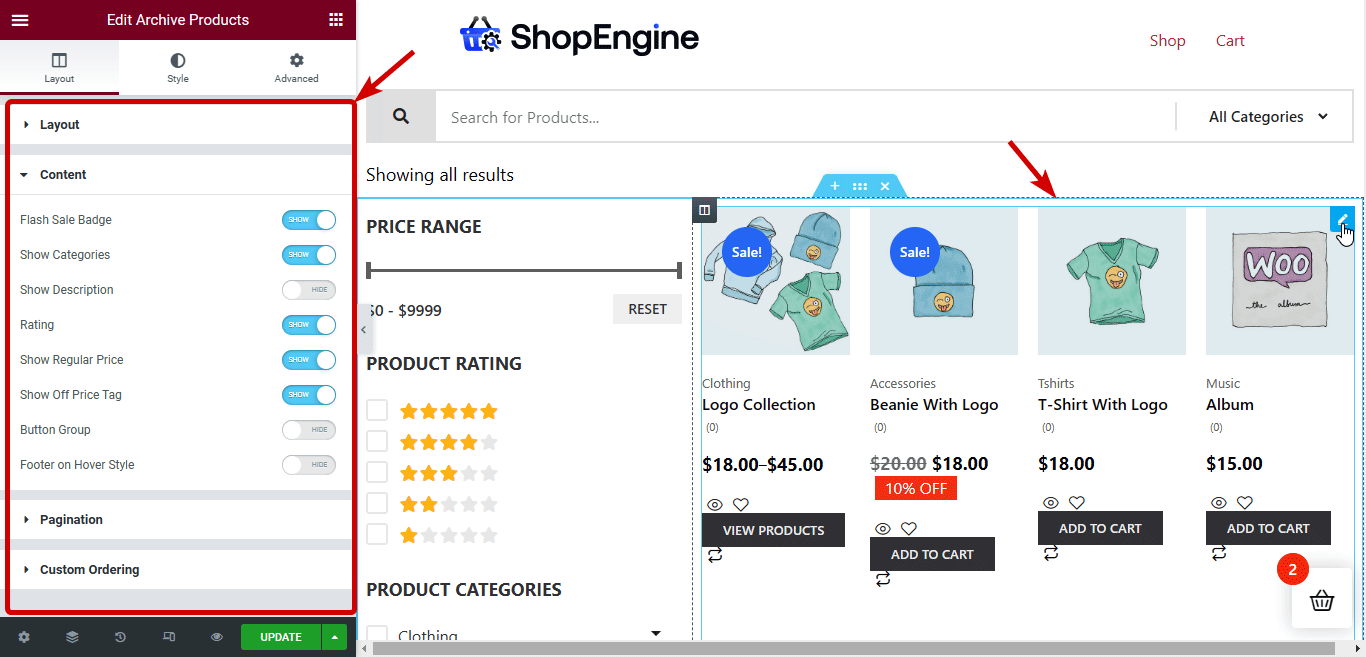
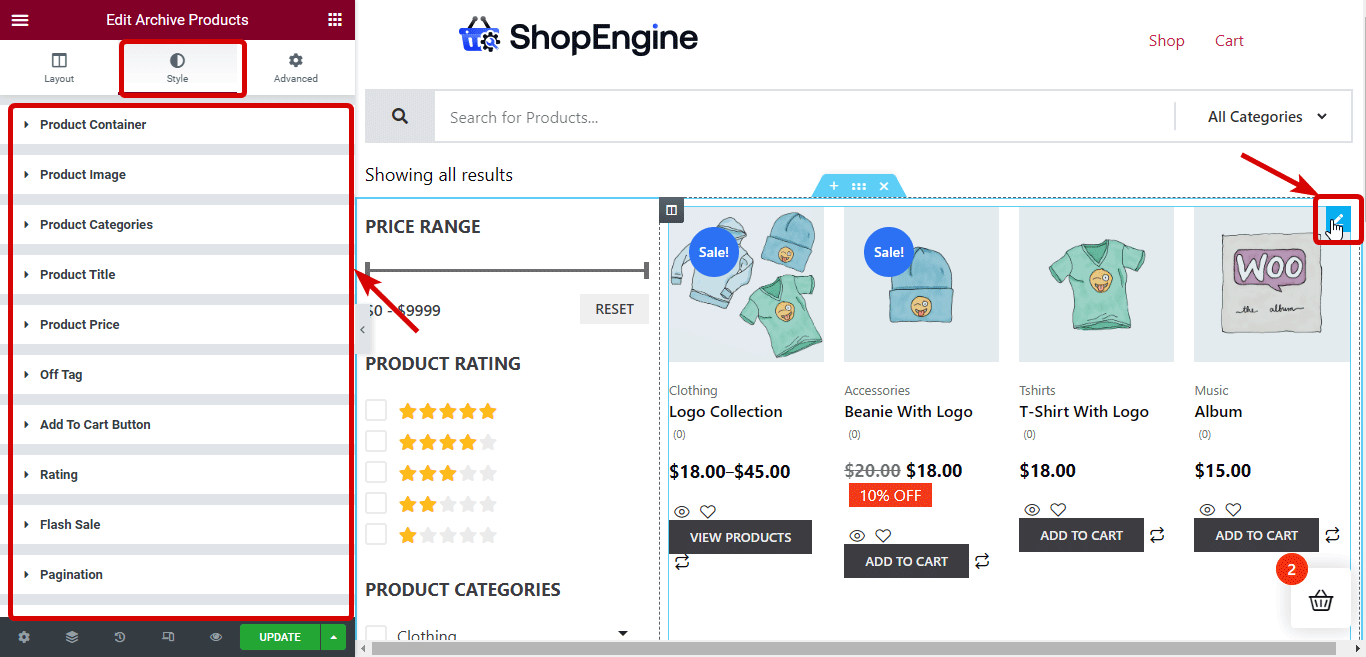
يمكنك تغيير إعدادات تخطيط منتجات الأرشيف من خيار تخطيط WooCommerce. لمزيد من التفاصيل حول كيفية تغيير خيار التخطيط ، يمكنك التحقق من هذا المستند. علاوة على ذلك ، يمكنك تخصيص إعدادات المحتوى مثل Flash Sale Badge ، Show Categories ، Show Description Rating ، إلخ. يمكنك أيضًا اختيار رمز ترقيم صفحات مخصص وترتيب مخصص لزر CTA مثل Add to Cart ، Add to wishlist ، Quick view ، إلخ. .

ذات صلة: كيفية تخصيص صفحة حسابي في WooCommerce
الخطوة # 5: تخصيص إعدادات نمط صفحة أرشيف WooCommerce
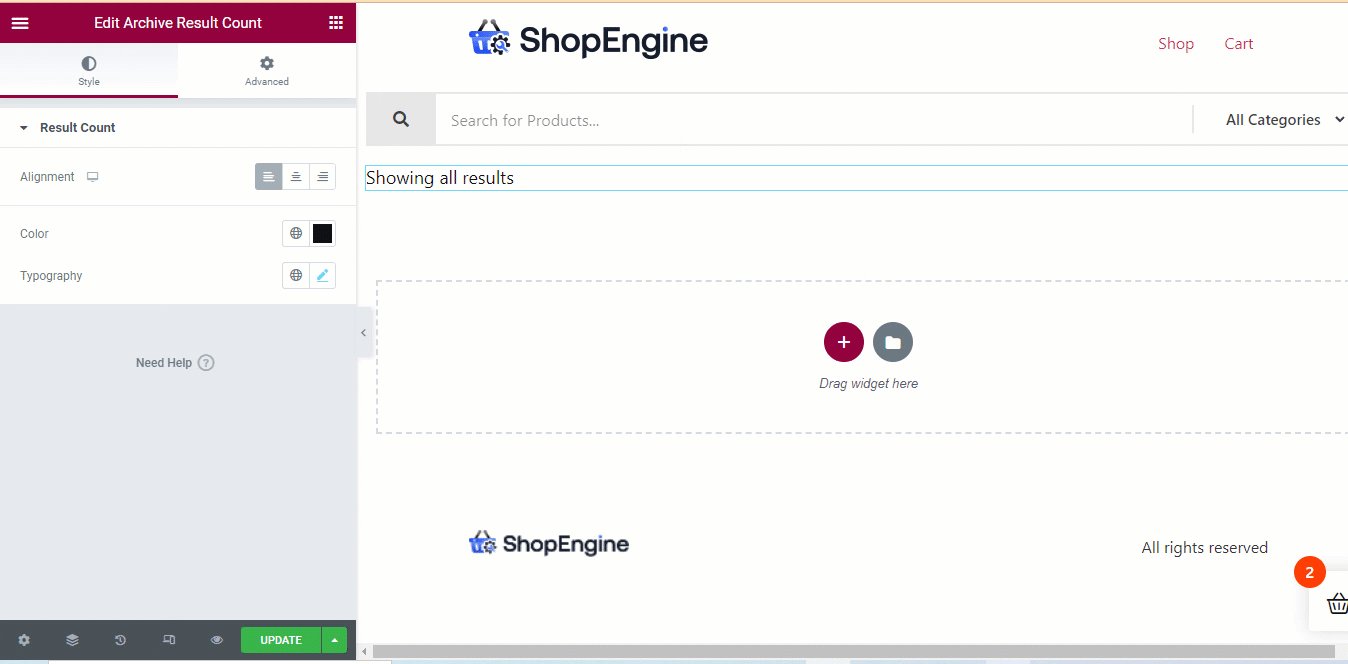
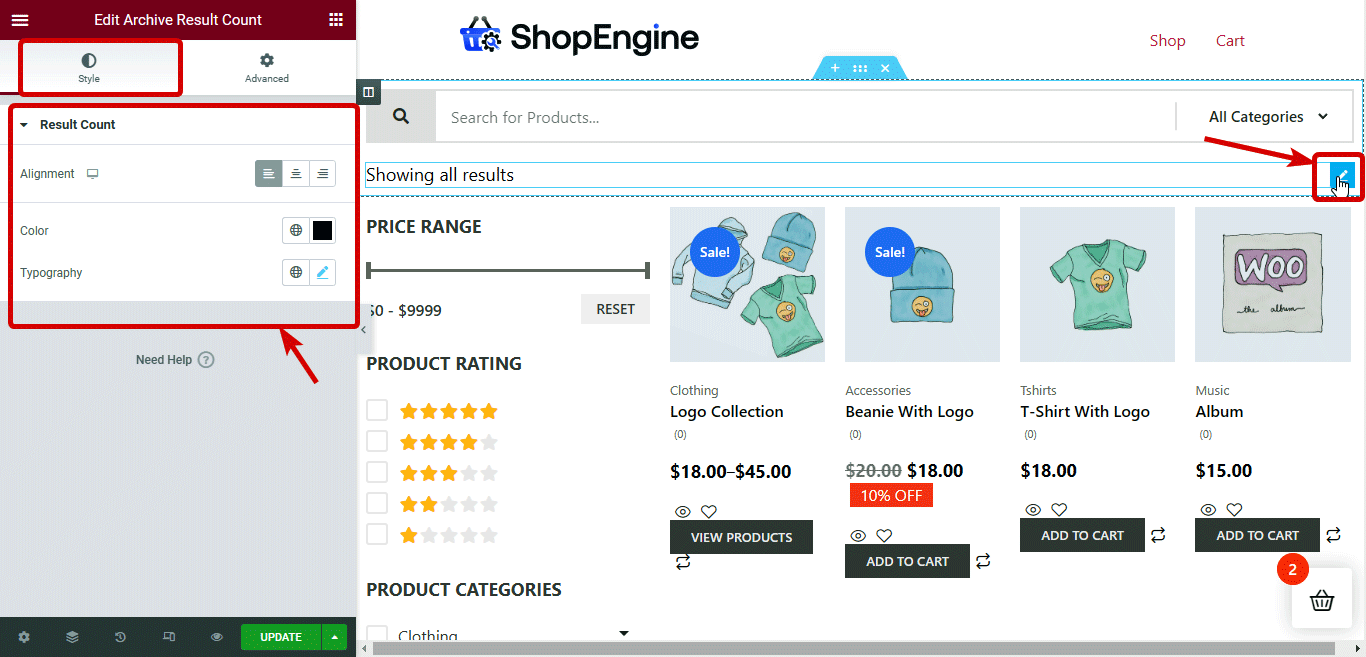
بمجرد تعيين التخطيطات المخصصة الخاصة بك وعناصر واجهة المستخدم المخصصة ، فقد حان الوقت لتغيير مظهرها عن طريق تغيير إعدادات نمط هذه الأدوات. لتغيير إعدادات النمط ، تحتاج إلى النقر فوق الأداة وعلى اللوحة ، انتقل إلى علامة التبويب "النمط" للوصول إلى كافة إعدادات النمط. دعنا نلقي نظرة على خيار النمط للأدوات المستخدمة في هذا البرنامج التعليمي:
البحث المتقدم: يمكنك تخصيص خيارات متنوعة لنموذج البحث وأيقونة البحث / نمط النص ونمط الفئة ونمط المنتج وزر المزيد من المنتجات والخط العام.

أرشيف عدد النتائج: يمكنك تخصيص خيارات المحاذاة واللون والطباعة.

فلاتر المنتج: يمكنك العثور على خيارات لتصميم قسم فلاتر المنتج ضمن فئات مختلفة مثل الأنماط الشائعة ، وفلتر السعر / شريط تمرير النطاق ، وفلتر التصنيف ، وفلتر الفئة.

أرشيف المنتجات: يمكنك تخصيص إعداد نمط منتج الأرشيف عن طريق تخصيص الخيارات المتوفرة في أقسام مثل حاوية المنتج ، وصورة المنتج ، وفئات المنتج ، وعنوان المنتج ، وسعر المنتج ، وإيقاف العلامة ، وزر إضافة إلى عربة التسوق ، والتصنيف ، وبيع الفلاش ، والصفحات الحدودية.

ذات صلة: كيفية تخصيص صفحة عربة WooCommerce
الخطوة # 6: تحديث ومعاينة قالب صفحة الفئة المخصصة WooCommerce
بعد الانتهاء من تخصيص النمط ، انقر فوق الزر تحديث للحفظ. الآن يمكنك إما النقر فوق زر المعاينة لمشاهدة المعاينة أو زيارة أي صفحة فئة يدويًا وسترى أن القالب الجديد نشط مثل المعاينة أدناه:


المكافأة: 5 طرق لتحسين صفحة فئة WooCommerce لزيادة معدل التحويل
فيما يلي بعض النصائح المفيدة التي يمكنك اتباعها لتحسين صفحة أرشيف WooCommerce لزيادة معدل التحويل:
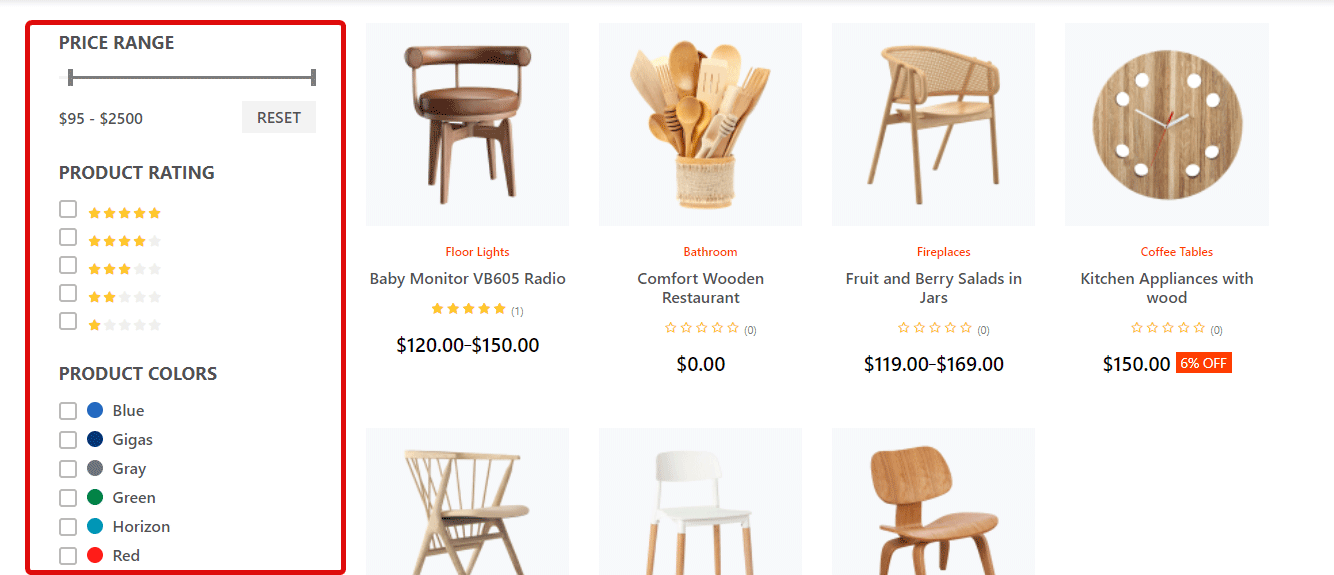
توفير خيار تصفية المنتج

تعرض صفحة الفئة بشكل افتراضي جميع منتجات تلك الفئة. لكن عادةً ما يبحث الأشخاص عن منتج بلون أو حجم معين أو أي سمة أخرى.
لذلك ، يجب عليك توفير خيارات لتصفية وتضييق عدد منتجات فئة ما وفقًا للسمة المفضلة لديهم. بهذه الطريقة ، يمكن للأشخاص العثور على منتجاتهم بسهولة وهذا سيساعدك على زيادة مبيعاتك.
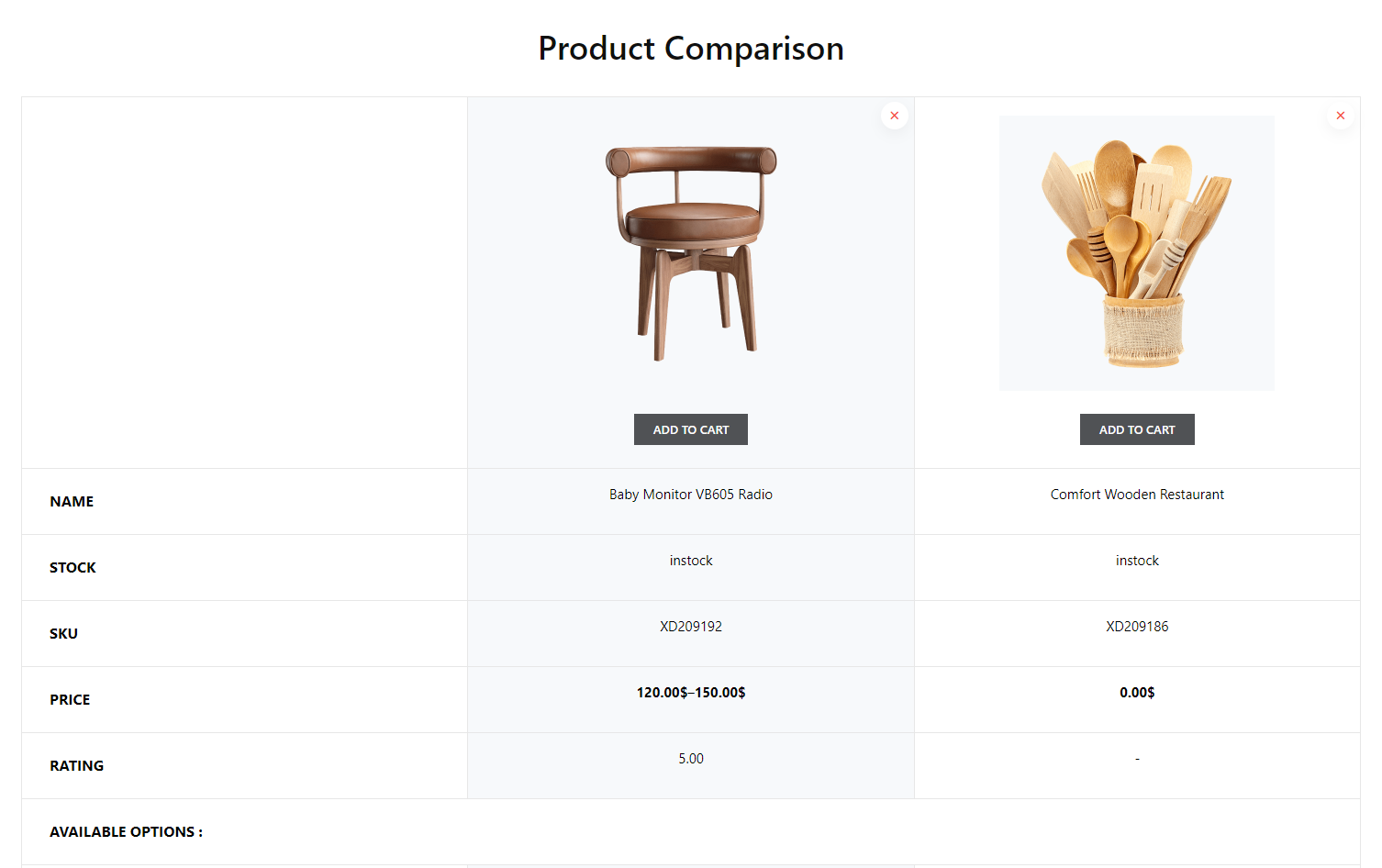
أضف خيار مقارنة المنتج

ستساعد إضافة خيار مقارنة المنتج إلى WooCommerce المستهلكين على مقارنة المنتجات من نفس النوع. هذا الخيار ضروري خاصة إذا كنت تقدم منتجات رقمية مثل الهواتف المحمولة والساعات وما إلى ذلك.
سيساعد خيار مقارنة المنتج العملاء على اتخاذ القرار بشكل أسرع. وسيساعدك هذا على تحقيق هدفك في زيادة المبيعات بسرعة.
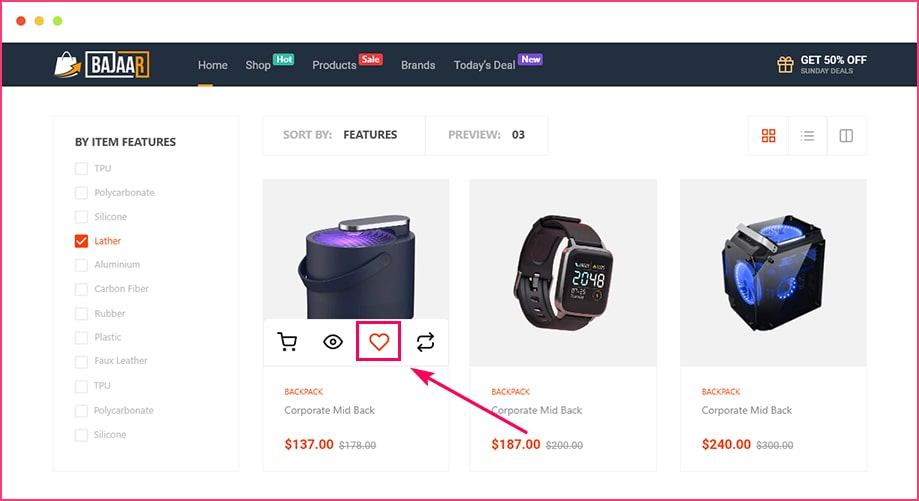
زر قائمة الرغبات

توفر قائمة الرغبات خيار إضافة منتجات إلى عربة التسوق لشرائها لاحقًا. لا يجد بعض الأشخاص أن قائمة الرغبات فعالة عندما يتعلق الأمر بالتحويل. لكن بصراحة ، إنه فعال للغاية.
لأن الأشخاص عادةً ما يضيفون منتجات إلى قائمة الرغبات الخاصة بهم عندما يحبون المنتج حقًا ولكن لسبب ما لا يمكنهم شرائه على الفور. لكن هذا لا يعني أن هذا الشخص لن يشتري المنتجات لاحقًا.
في معظم الحالات ، يميل الأشخاص إلى شراء المنتجات التي أضافوها إلى قائمة الرغبات الخاصة بهم. لذلك ، قم بإضافة خيار قائمة الرغبات في صفحة فئة WooCommerce الخاصة بك.
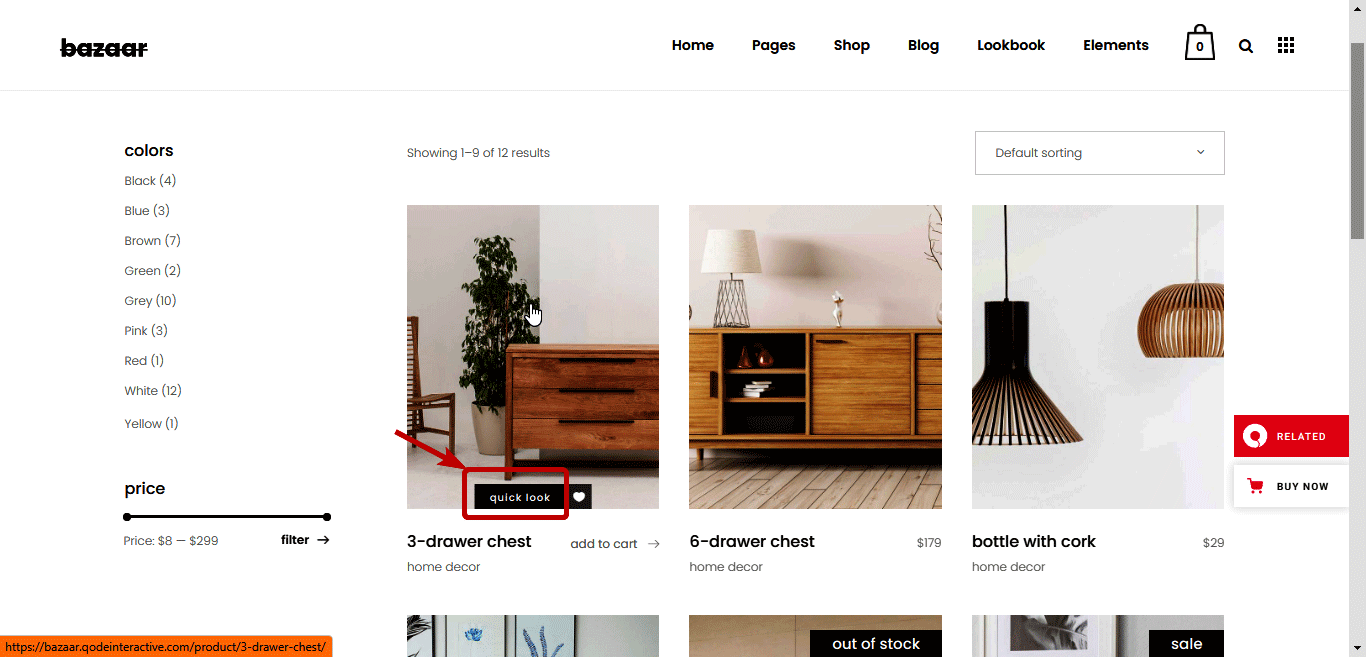
خيار العرض السريع

تضمن إضافة زر عرض سريع تجربة مستخدم رائعة حيث لا يضطر الأشخاص إلى زيارة صفحات منفصلة للتعرف على منتج ما. باستخدام خيار العرض السريع هذا ، يمكن لعميلك البقاء في صفحة الفئة والتعرف على تفاصيل حول المنتجات بنقرة واحدة فقط.
إذا كان على الأشخاص الانتقال إلى صفحة منتج لعرضها ، فيمكنهم مغادرة موقعك دون شراء المنتج في حالة عدم إعجابهم به. ومع ذلك ، إذا قمت بتوفير خيار العرض السريع بحيث يمكن للعملاء التحقق من العديد من المنتجات أثناء البقاء في نفس الصفحة ، فسيؤدي ذلك إلى رفع مستوى تجربة التسوق. ونتيجة لذلك ، سوف تساعدك على زيادة مبيعات متجرك.
تحسين محركات البحث على الصفحة

صفحات الفئات هي مؤشر التسلسل الهرمي للصفحة على موقع الويب الخاص بك. لذلك ، لا ينبغي أبدًا إهمال تحسين صفحة الفئة لمحركات البحث. لأنه بينما تريد ترتيب صفحتك الرئيسية وصفحتك الخاصة بالمنتج ، فإن صفحة الفئة الخاصة بك إذا تم تصنيفها يمكن أن تجلب لك أيضًا الكثير من الزيارات.
كلما زاد عدد الزيارات التي تحصل عليها على موقع الويب الخاص بك ، ستزيد من فرصتك في الحصول على مزيد من التحويلات. لذلك ، تأكد من إضافة البيانات الوصفية المناسبة لكبار المسئولين الاقتصاديين ، وتحسين الارتباط الداخلي والخارجي ، وتحسين عنوان URL ، وما إلى ذلك. يمكنك الحصول على المساعدة من المكونات الإضافية لتحسين محركات البحث مثل Rankmath و Yoast SEO وما إلى ذلك.
هل تعتقد أن جميع النقاط تبدو صحيحة ، ولكن هل سأحتاج إلى مكونات إضافية متعددة لإضافة هذه الخيارات إلى موقعي لزيادة التحويل؟
حسنًا ، ليس لديك ما يدعو للقلق. نظرًا لأن ShopEngine بصرف النظر عن كونه أداة تخصيص WooCommerce رائعة مع وفرة من أدوات WooCommerce ، فإنه يوفر أيضًا أكثر من 13 وحدة مثل قائمة الأمنيات ، والسحب السريع ، ومقارنة المنتجات ، وما إلى ذلك.
أكثر من ذلك ، يمكنك تخصيص متجر WooCommerce الكامل الخاص بك باستخدام هذا البرنامج المساعد. باستخدام محرر الفئات هذا ، يمكنك تحرير جميع صفحات WooCommerce الخاصة بك ؛ من صفحة المتجر إلى صفحة الشكر. شاهد الفيديو للتعرف على الميزات الهائلة التي يقدمها ShopEngine.
مدونات WooCommerce الأخرى ذات الصلة:
كيفية إضافة حقول مخصصة متقدمة إلى صفحة الخروج من WooCommerce.
أفضل ملحقات عربة التسوق لـ WooCoomerce
كيفية حل خطأ عربة التسوق الفارغة WooCommerce
الكلمات الأخيرة
تعد صفحة الفئة صفحة أساسية لكل من عملائك ومحرك البحث. ويمكن أن يساعدك تخصيص صفحات الفئات وتحسينها على تحقيق المزيد من النجاح في أعمال التجارة الإلكترونية الخاصة بك.
الشيء الجيد هو أنك تعرف الآن كيفية تخصيص صفحة فئة WooCommerce وكيفية تحسين الصفحة لمضاعفة معدل التحويل الخاص بك.
يمكنك الاستفادة من مُنشئ WooCommerce الأكثر اكتمالاً والمتوفر في السوق والمسمى ShopEngine لتحسين صفحة فئة eStore الخاصة بك. ويمكنك الحصول على المكون الإضافي WooCommerce متعدد الوظائف بخصم 20٪ الآن! لشراء ShopEngine Pro بسعر أقل بنسبة 20٪ ، استخدم مجتمع رمز القسيمة 20.
لذا ، دعنا نسارع وننضم إلى مجتمع عشاق WooCommerce الآن!
