كيفية تخصيص صفحة منتج WooCommerce (3 طرق بسيطة)
نشرت: 2021-09-14تعتبر صفحة المنتج المصممة جيدًا مهمة لضمان تجربة تسوق سلسة للعملاء. يساعد على زيادة التحويلات وتقليل شكاوى العملاء وحتى زيادة متوسط قيمة الطلب. تعتبر صفحة المنتج الافتراضية في WooCommerce أساسية جدًا ، ولا يوجد شيء خاص للنظر إليها.
لهذا السبب تحتاج إلى تخصيص صفحة منتج WooCommerce.
سيساعدك تخصيص صفحة منتج WooCommerce الافتراضية على إنشاء تجربة تسوق فريدة لعملائك ويقطع شوطًا طويلاً لتجعلك متميزًا عن البقية. لذا ، فإن إعادة تصميم صفحة منتجك أمر ضروري لمتجرك لكي يسعى ويبقى على قيد الحياة.
سنقوم اليوم بشرح ثلاث طرق لإعادة تصميم صفحة منتج WooCommerce الافتراضية الخاصة بك. اقرأ كل واحد بعناية واختر أفضل ما يناسبك.
كيفية تخصيص صفحة منتج WooCommerce

يعد تخصيص صفحة المنتج مهمة شاقة. يمكنك استخدام سمات WooCommerce لمنحها مظهرًا مختلفًا. لكن تثبيت سمة جديدة بالكامل قد لا يمنحك النتيجة المرجوة التي تبحث عنها. لهذا السبب وجدنا ثلاث طرق مختلفة لتخصيص صفحة المنتج الفردي. ها هم:
- قم بتضمين سطر صغير من الرموز
- استخدم ملحقات WooCommerce & Dokan
- تخصيص صفحة منتج WooComerce باستخدام Elementor Page Builder
1. قم بتضمين سطر صغير من الرموز
إذا كانت لديك بعض المعرفة الأساسية بـ CSS ، فيمكنك بسهولة تخصيص صفحة منتج WooCommerce عن طريق إضافة بعض أكواد CSS.
الجانب الإيجابي من البرمجة هو أنك لا تعرض موقعك لأي مخاطر أمنية محتملة. يمكنك أيضًا إجراء تغييرات صغيرة بسهولة وبسرعة بدلاً من إضافة مكون إضافي أو ملحق. علاوة على ذلك ، يمكنك إضافة هذه الرموز مباشرة من لوحة معلومات WordPress.
يمكنك إضافة أكواد CSS باستخدام WordPress Theme Customizer. انتقل إلى المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. مرر لأسفل وانقر على " CSS إضافية" في القائمة. ستجد حقل نصي لإضافة أكواد CSS الخاصة بك.
ملاحظة : تطبيق قواعد النمط على “.woocommerce div. سيغير المنتج h2 "مظهر جميع رؤوس h2 على صفحات المنتج فقط.
فيما يلي بعض أكواد CSS لاحتكار تصميم صفحة منتجك:
تغيير لون ووزن عنوان المنتج
عنوان المنتج هو جزء مهم من صفحة المنتج. من المهم أن يلاحظ المستخدمون عنوان المنتج بوضوح. لا يمكن ملاحظة عنوان المنتج الافتراضي لـ WooCommerce بسهولة. ولكن باستخدام بضعة أسطر من الرموز ، يمكنك تغيير عنوان المنتج إلى غامق.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
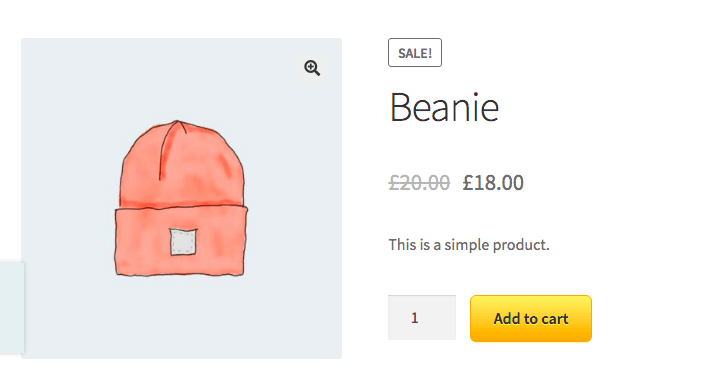
تخصيص زر إضافة إلى عربة التسوق
أنت تعلم أنه يمكنك تحويل الزر العادي "إضافة إلى عربة التسوق" إلى زر "إضافة إلى عربة التسوق" على غرار أمازون! نعم ، إذا أضفت هذا الجزء من التعليمات البرمجية إلى منطقة النص ، يمكنك تغيير نمط الزر الافتراضي.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
إزالة / إضافة عناصر جديدة
من السهل تغيير مظهر صفحة المنتج باستخدام أكواد CSS. ومع ذلك ، عندما تريد تغيير عناصر صفحة المنتج ، فقد يكون الأمر صعبًا بعض الشيء. إذا لم يكن لديك أي معرفة أساسية بالبرمجة أو تطوير WordPress ، فنحن نقترح عليك استخدام المكونات الإضافية أو الإضافات لتخصيص صفحة منتج WooCommerce.
ولكن إذا كنت على استعداد لتحدي ما ، فيمكنك تجربة الأساليب التي نحن على وشك أن نعرضها لك.
يستخدم WooCommerce ملفي قالب لإنشاء صفحات المنتج:
- single-product.php - يؤدي هذا إلى بناء هيكل قالب الصفحة.
- content-single-product-php - هذا يملأ القالب بمحتوى كل منتج.
لذلك ، يمكنك بسهولة استخدام خطافات WooCommerce لإضافة عناصر أو إزالتها من صفحة المنتج. تحتاج إلى إنشاء قالب WordPress Child وإضافة أكوادك إلى ملف function.php لإجراء التغييرات.
وظائف إضافة وإزالة العناصر على صفحة المنتج هي:
- remove_action ()
- add_action ()
يمكنك إزالة سطور الرموز هذه لإزالة عناصر مثل "عنوان المنتج ، وتقييمات المنتج ، والوصف التعريفي ، ووصف المنتج ، وصور المنتج ، وعلامات التبويب الإضافية ، وما إلى ذلك".
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);ولإضافة العناصر ،
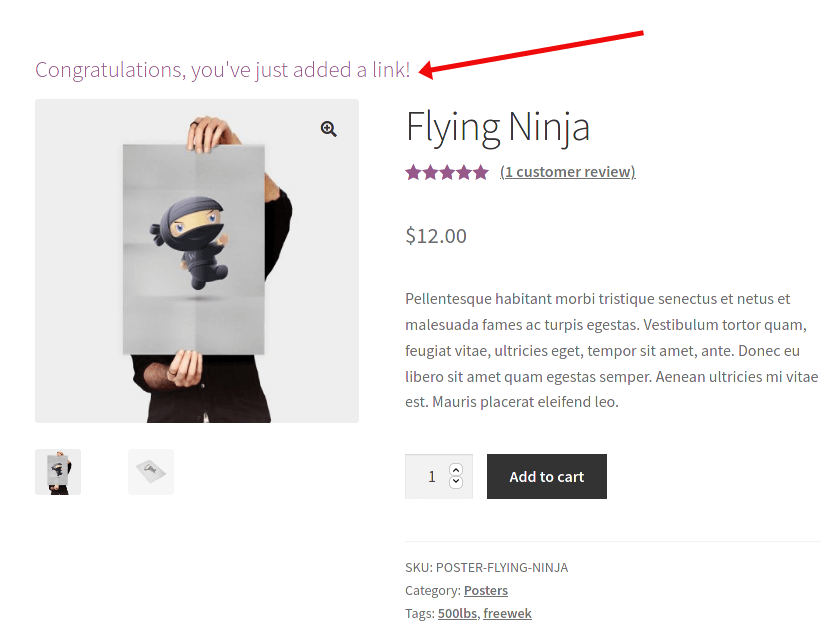
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
إضافة / تحرير علامات تبويب منتج جديد
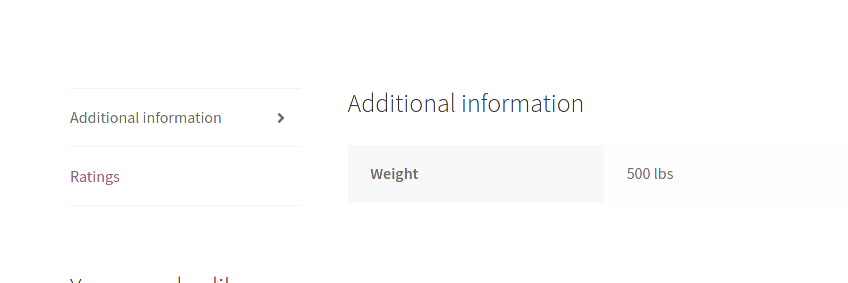
يمكنك استخدام ربط عامل التصفية woocommerce_product_tabs لإزالة أو إضافة أو تحرير أو إعادة ترتيب علامات التبويب في قسم "معلومات إضافية". سيقوم البرنامج النصي التالي بإزالة علامة التبويب الوصف ومحتوياتها ، وإعادة تسمية علامة التبويب المراجعات ، وتغيير أولوية المعلومات الإضافية إلى المقام الأول.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
أعد ترتيب العناصر
يمكنك وضع وصف المنتج أسفل العنوان. يمكنك استخدام هذا الرمز ،
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );في البداية ، أزلنا الوصف من الأولوية (20) وأعدنا الوصف مرة أخرى في الأولوية (5). هذا لأن عنصر العنوان له قيمة الأولوية 5. لذا إذا وضعنا الوصف في الأولوية 6 ، فسيتم عرضه أسفل عنوان المنتج مباشرةً.
2. استخدم ملحقات WooCommerce & Dokan

WooCommerce لها امتدادات خاصة بها ستساعد في إعطاء صفحة منتجك مظهرًا جديدًا. ومع ذلك ، إذا كنت تدير سوقًا متعدد البائعين باستخدام Dokan ، فسيكون لديك بعض الوحدات النمطية التي ستساعدك على تخصيص صفحة منتج WooCommerce.
سنستعرض كل منها ونوضح كيف يمكنك استخدام هذه الوحدات والإضافات لإعادة تصميم صفحة المنتج.
ملحقات المنتج
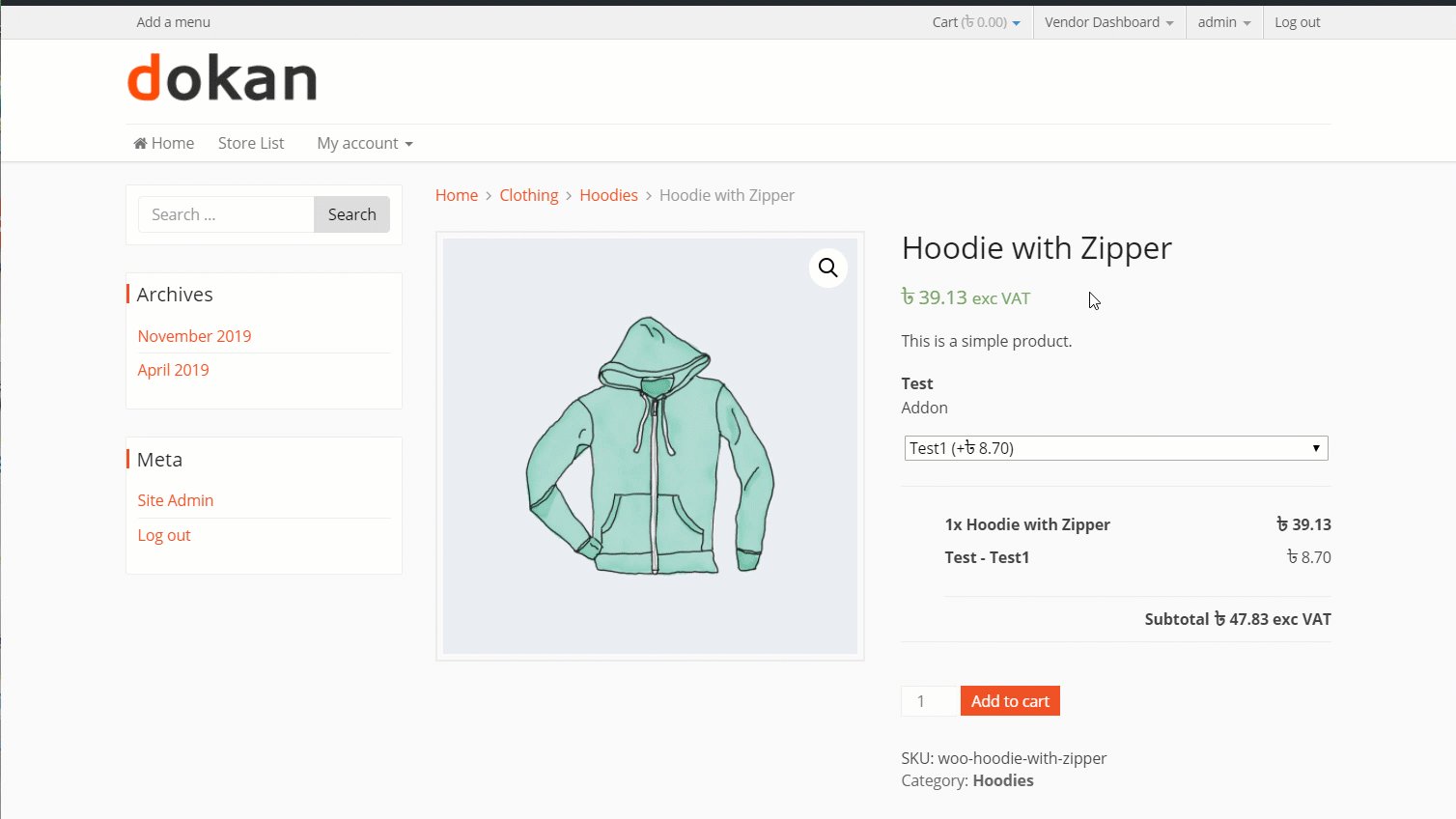
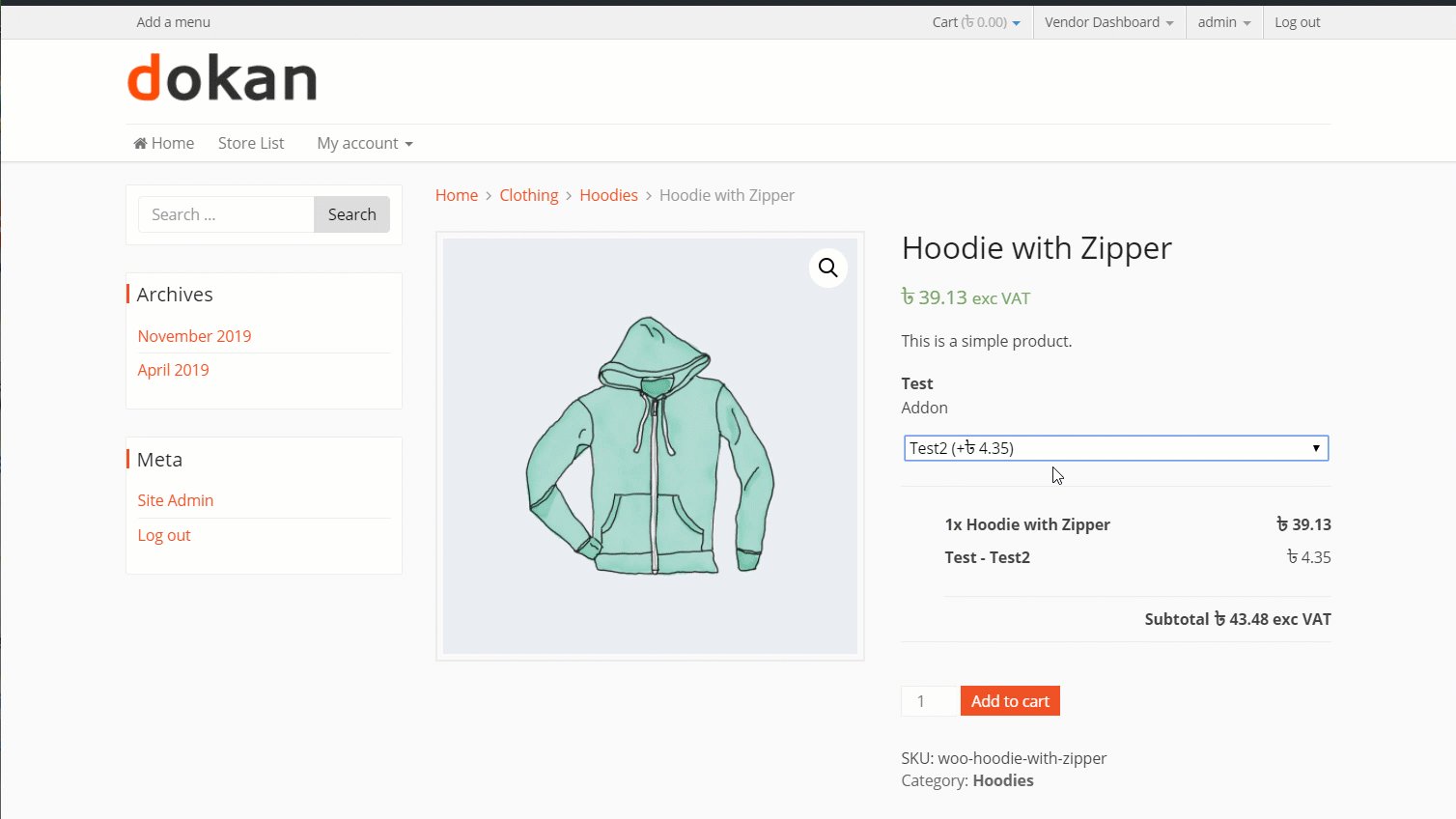
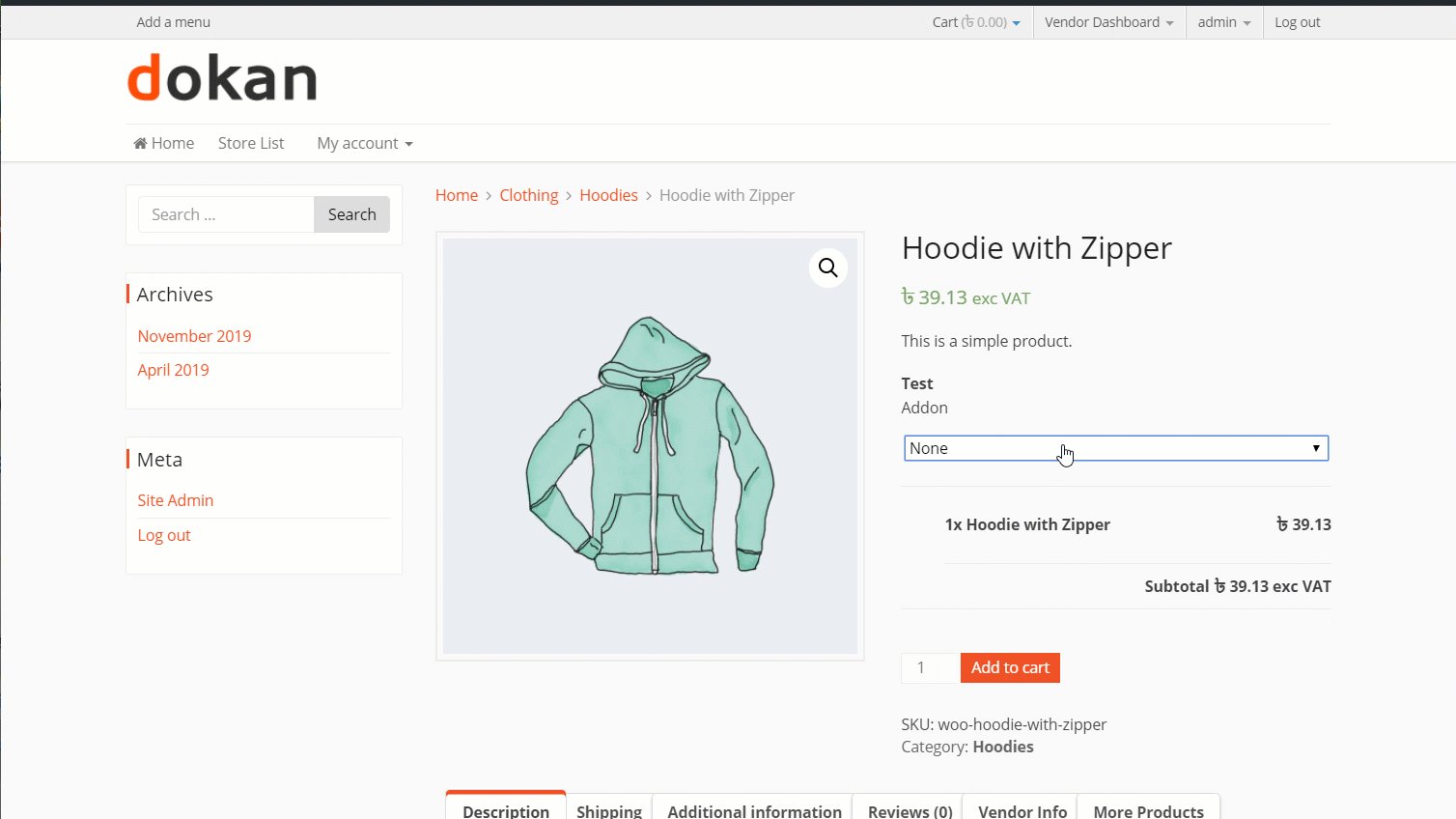
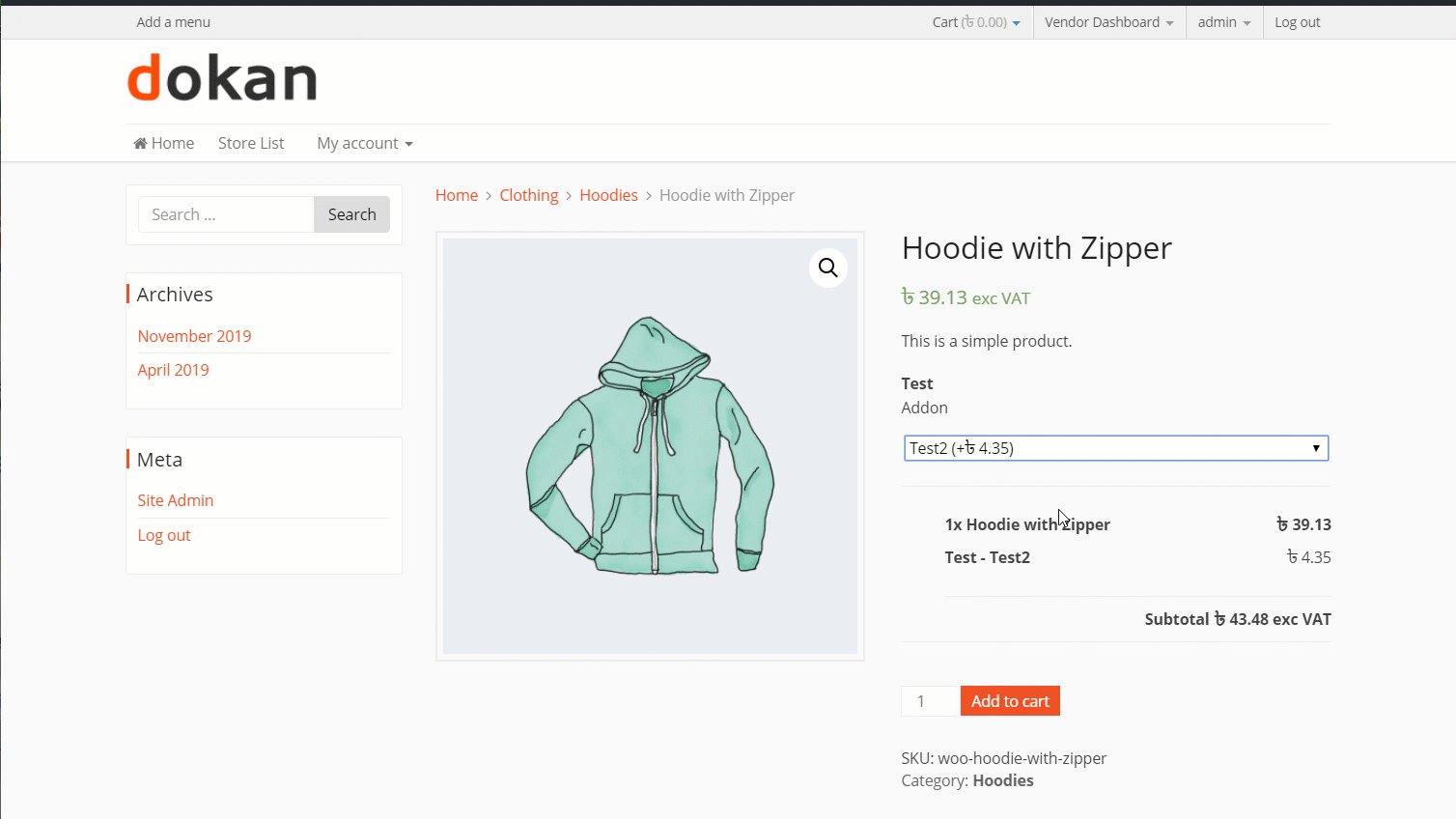
هذه إحدى الوحدات / الإضافات المهمة التي يمكنك استخدامها لتصميم صفحة منتجك. يمكنك إضافة المزيد من الخيارات إلى منتجاتك في شكل مربع قائمة منسدلة أو مربع اختيار أو مربع نص ، وما إلى ذلك. على سبيل المثال ، يمكنك تقديم ضمان لمنتجاتك الإلكترونية أو يمكنك تقديم ألوان مختلفة لقمصانك.
يحتوي دوكان أيضًا على الوحدة الإضافية للمنتج. باستخدام هذه الوحدة ، يمكن للموردين أيضًا إنشاء إضافات مباشرة من لوحة معلومات البائع.

يعد هذا الملحق / الملحق مثاليًا للمنتجات التي تحتوي على ملحقات ، وخدمات إضافية (مثل ملاحظة شكر مكتوبة بخط اليد للمنتجات القابلة للهدايا) ، وتنوعات ألوان مختلفة ، وأحجام (للملابس) ، وما إلى ذلك.
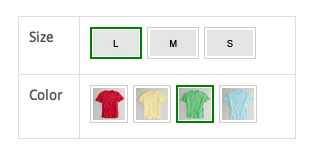
حوامل التباين
يضيف هذا أيضًا اختلافات لمنتجاتك. لكن امتداد Variations Swatch يحل محل مربع القائمة المنسدلة ومربعات النص ويعرض الاختلافات - الأنماط والأحجام والأنماط والألوان وما إلى ذلك - مع صورة أو حامل ألوان لمنح العملاء فكرة أفضل عما يشترونه بالضبط وتحسين التصميم من صفحات منتجك.

إنه يمنح صفحة منتجك مظهرًا أنيقًا ونظيفًا ، ويمكنك بالتأكيد التميز عن المنافسة.

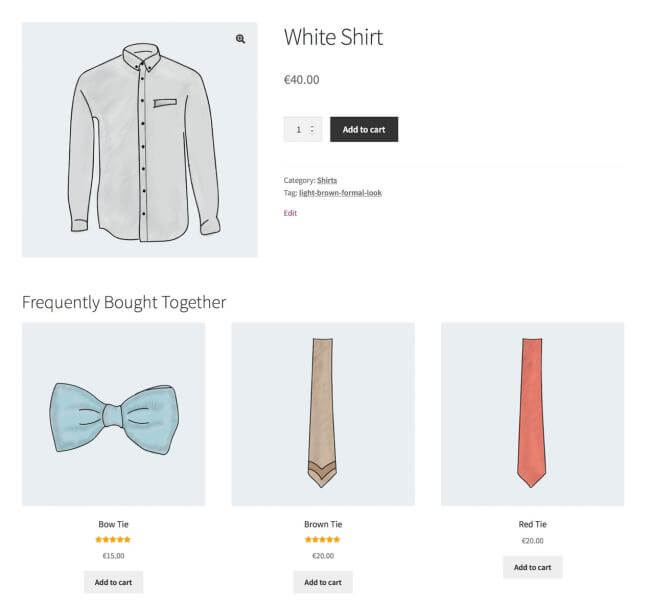
توصيات المنتج
هذا امتداد مفيد للغاية لتخصيص صفحة منتج WooCommerce. إذا كنت تبيع أحذية ، فيمكنك أن توصي بالجوارب أو ملمعات الأحذية. أو إذا كنت تبيع الهواتف الذكية ، فيمكنك التوصية بالأغطية والشواحن وما إلى ذلك.

يمكنك إضافة المنتجات الموصى بها بناءً على ما هو شائع ، وما هو جديد ، وما هو معروض للبيع ، وما إلى ذلك.
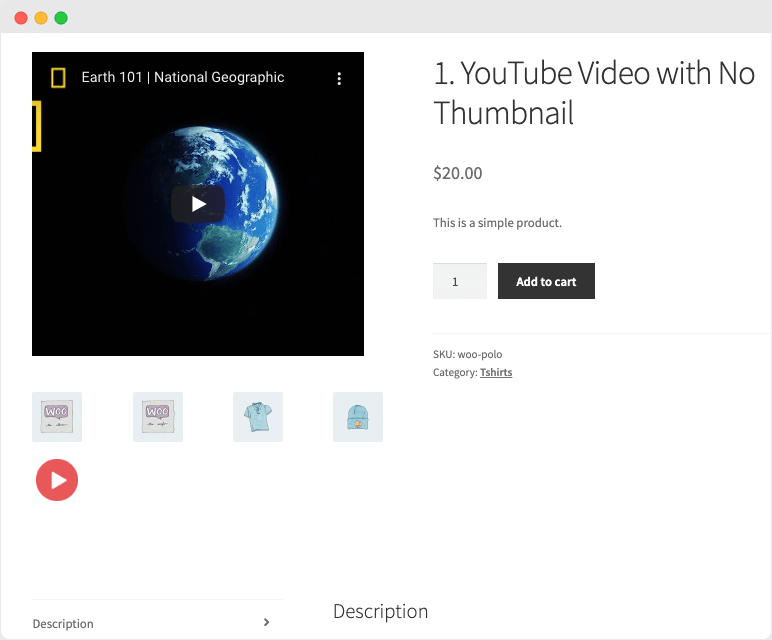
فيديو المنتج لـ WooCommerce
73٪ أكثر من الزوار الذين يشاهدون مقاطع الفيديو الخاصة بالمنتج سوف يقومون بالشراء.
يعد فيديو المنتج طريقة فعالة لعرض منتجاتك. من السهل شرح جميع الميزات ويجدها المستخدمون أيضًا مقنعًا جدًا. يمكنك استخدام هذا الامتداد لإضافة مقطع فيديو إلى معرض الصور أو يمكنك استبدال صورة الميزة بفيديو.

قم بتحميل مقاطع الفيديو إلى مكتبة وسائط WordPress الخاصة بك أو قم بتضمينها من خدمات الجهات الخارجية مثل Vimeo أو YouTube.
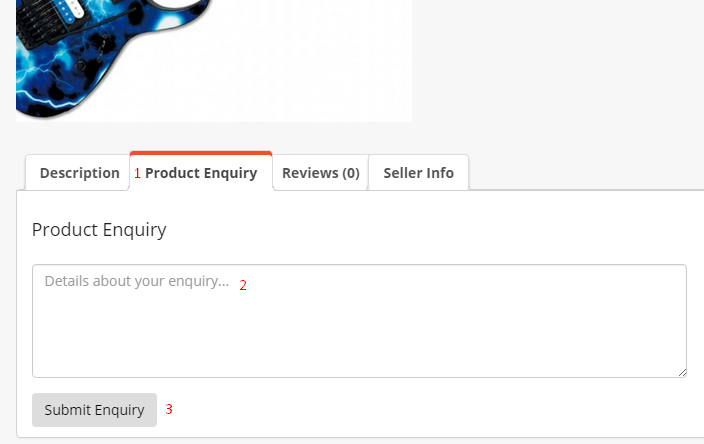
وحدة الاستفسار عن منتج دوكان
ستسمح وحدة دكان للزوار والعملاء بالاتصال بأصحاب المتاجر من صفحة المنتج. يمكنهم إرسال استفسار بريد إلكتروني مفصل حول المنتج أو الخدمات إلى البائعين ويمكنهم الرد على هذه الاستفسارات عبر البريد الإلكتروني أيضًا.

سيرى الزائر علامة تبويب في قسم المعلومات الإضافية ويمكنه كتابة أسئلتهم هناك. ستضيف هذه الوحدة بُعدًا إضافيًا إلى صفحة المنتج.
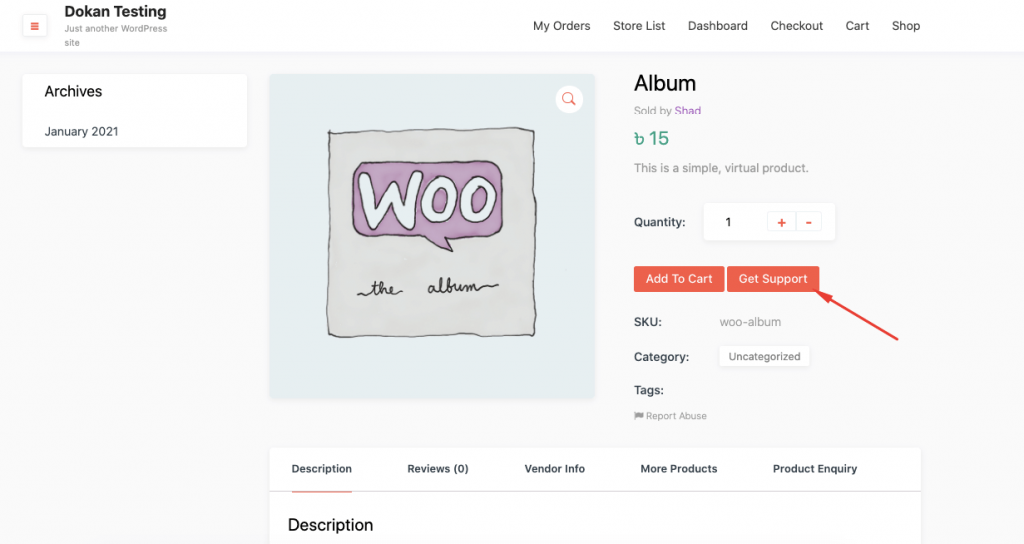
دعم متجر دكان
يعد الدعم جزءًا مهمًا من أي متجر للتجارة الإلكترونية. إذا كان الدعم سيئًا ، فسيؤدي بالتأكيد إلى إعاقة صورة متجرك عبر الإنترنت. يمكن أن تساعدك وحدة دعم متجر دكان في سد هذه الفجوة.
يمكنك إضافة زر دعم في صفحة المنتج لمساعدة المستخدمين في الوصول إليك من أي مكان. سيعطي إحساسًا بالمصداقية أنك متاح دائمًا لهم من أي مكان.

هذه هي الإضافات والوحدات النمطية المتاحة التي يمكنك استخدامها لمنح صفحة منتج WooCommerce الخاصة بك دفعة إضافية. أيضًا ، هناك ملحقات ووحدات متوفرة ولكن هذه هي الإضافات التي شعرنا أنه يمكنك إضافتها دون إعاقة التصميم كثيرًا.
3. تخصيص صفحة منتج WooComerce باستخدام Elementor Page Builder
أخيرًا وليس آخرًا ، يمكنك تغيير تصميم صفحة منتج WooCommerce باستخدام أداة إنشاء الصفحات مثل Elementor.
أصبح Elementor أحد المكونات الإضافية الرائدة لبناء الصفحات في WordPress. لديها بالفعل أكثر من 5 ملايين مستخدم في جميع أنحاء العالم. ويحتوي على مجموعة مذهلة من الأدوات المصممة خصيصًا لتخصيصات WooCommerce. يحب،
- القطعة عنوان المنتج
- أداة Woo Breadcrumbs
- القطعة صورة المنتج
- أداة تصنيف المنتج
- أداة الوصف المختصر
- القطعة سعر المنتج
- المنتجات ذات الصلة
- إضافة إلى القطعة عربة التسوق
- أداة تعريف المنتج
- علامات تبويب بيانات المنتج
- القطعة Upsells.
باستخدام هذه الأدوات ، يمكنك تغيير ديناميكية صفحة منتجك بالكامل.
لإنشاء صفحة منتج جديدة لـ WooCommerce ، انتقل إلى القوالب-> إضافة جديد-> الصفحة المقصودة . حدد الآن خيار صفحة منتج واحد وقم بإنشاء قالب جديد.
ستجد مجموعة من القوالب التي تم إنشاؤها لصفحة منتج WooCommerce. حدد واحدًا واستخدم الأدوات في القائمة لتصميم صفحة منتجك.

وتريد إضافة بعض الوظائف بشكل أكبر ، يمكنك إضافة أدوات إضافية لجهات خارجية مثل Happy Addons.
هذه هي الطرق الثلاث التي يمكنك من خلالها معرفة كيفية تخصيص صفحة منتج WooCommerce. ومع ذلك ، لا تسرف عند إعادة تصميم صفحة منتج واحد. عليك أن تجعل التصميم محدودًا وأن تضع في اعتبارك بعض الأشياء.
نصائح لتحسين صفحة منتجك لزيادة معدل التحويل
بغض النظر عن مدى جودة تسويق علامتك التجارية أو إنفاقك على العلامة التجارية أو مقدار الزيارات التي تحصل عليها ، فمن غير المحتمل أن تحصل على مبيعات لصفحة منتجك غير المحسّنة.
لذلك ، عندما تعيد تصميم صفحة منتجك ، عليك التفكير في أشياء مثل ،
أضف صور منتجات عالية الجودة
إذا كانت صور منتجك لا تعكس ما يمثله المنتج ، فمن المحتمل أن تكون مبيعاتك ثابتة. لزيادة المبيعات ، يجب أن يكون لديك صور واضحة للمنتج.
يمكنك استئجار مصور محترف لالتقاط صور لمنتجاتك أو يمكنك استخدام جهاز عالي الجودة لالتقاط الصور. كلما رأى العميل المنتج في تلك الصور ، زاد شعوره بالثقة حيال إجراء عملية الشراء. أيضًا ، تحتاج إلى التأكد من أنك صور عالية الدقة.
قم بتضمين المعلومات ذات الصلة ، وتجنب أي شيء غير ضروري
لا تكتب أي شيء لا يتوافق مع منتجاتك أو متجرك عبر الإنترنت. في صفحة المنتج ، توجد أنواع مختلفة من المعلومات. لكن عليك توخي الحذر فيما يراه المستخدمون.
أيضًا ، رتب معلوماتك وفقًا لذلك حتى يسهل على عملائك فهم المزيد عن منتجاتك.
حافظ على نظافة صفحة المنتج
نقترح عليك إعادة تسجيل صفحة منتج Wooommerce الافتراضية. لكن تأكد من أنك لا تبالغ في ذلك. أضف فقط العناصر الضرورية وستضيف قيمة إلى صفحة المنتج الخاصة بك.
تحسين وصف المنتج الخاص بك
يجب أن تحتوي صفحة منتجك على أوصاف طويلة وقصيرة. سيعطي الوصف المختصر لعملائك ملخصًا بينما سيناقش الوصف الطويل الحقائق والإحصائيات.
يمكنك أيضًا توسيع الوصف المختصر وإخبار قصة جذابة عن منتجك تتجاوز الميزات الأساسية. يمكن أن يساعد ذلك في جعل العملاء أكثر راحة عند إجراء عملية شراء.
اعرض السعر المناسب في المكان المناسب
ضع سعرك في المكان المناسب عند تخصيص صفحة منتج WooCommerce. إذا كنت تريد أن يفهم عملاؤك السعر ويرونه بسرعة ، فقم بعرض السعر بخط كبير.
يجب أن يكون السعر أحد أكبر العناصر في صفحة المنتج. يجب عليك ضبط تباين الألوان بطريقة تجعل السعر يبرز. قم بتمييز أي خصم أو أكواد قسيمة بجوار السعر.
إذا اتبعت هذه النصائح ، فيمكنك بالتأكيد إنشاء صفحة منتج WooCommerce محسّنة.
يمكنك أيضًا مشاهدة هذا الفيديو ،
الأسئلة الشائعة (الأسئلة) حول إعادة تخصيص صفحة منتج WooCommerce
يمكنك استخدام البرنامج المساعد للأسئلة الشائعة لإضافة قسم الأسئلة الشائعة على صفحة المنتج الخاص بك. انتقل إلى الإضافات-> إضافة جديد. اكتب الأسئلة الشائعة وسترى أن الكثير من المكونات الإضافية ستظهر. ابحث عن البرنامج الذي يناسبك وأضف المكون الإضافي إلى لوحة معلومات WordPress الخاصة بك.
يمكنك اتباع هذه النصائح لتحسين صفحة منتج WooCommerce الخاصة بك ،
1. استخدام صور عالية الجودة
2. اجعل وصف المنتج واضحًا
3. لا تكتب أي شيء غير ضروري
4. حافظ على صفحة منتجك نظيفة
5. استخدم موضع السعر المناسب
يمكنك اتباع هذه الخطوات لتحرير كود WooCommerce ،
1. قم بتسجيل الدخول إلى ملفات موقع WordPress الخاص بك.
2. انتقل إلى / wp-content / ، ثم / plugins /.
3. افتح المجلد / Woocommerce / ، ثم افتح / Templates / وأخيراً / cart /.
4. حدد الملف المسمى cart.php وافتحه في محرر النصوص الخاص بك.
قم بإنشاء صفحة منتج مثالية لمتجر WooCommerce الخاص بك
عندما تنشئ متجرًا للتجارة الإلكترونية باستخدام WooComerce ، يمكنك بسهولة تخصيص متجرك بالطريقة التي تريدها. لأن WooCommerce هو كل شيء عن المرونة والقابلية للتخصيص.
يعد تخصيص متجرك هو المفتاح للتميز عن باقي المنافسين. أظهرنا ثلاث طرق مختلفة يمكنك من خلالها تخصيص صفحة منتج WooCommerce. اختر واحدة وابدأ في تخصيص صفحات المنتج الفردية الخاصة بك.
آمل أن يكون هذا الدليل مفيدًا في تقسيم طرق تخصيص صفحات المنتج الافتراضية الخاصة بك.
