كيفية تخصيص صفحة شكر WooCommerce الخاصة بك في عام 2025
نشرت: 2025-01-12هل يقوم عملاؤك في كثير من الأحيان بعملية شراء واحدة فقط ولا يعودون أبدًا؟ إذا كان الأمر كذلك، فقد تكون صفحة "شكرًا لك" الافتراضية على WooCommerce هي الرابط المفقود في بناء اتصالات أقوى. على الرغم من أنها توفر تأكيدًا أساسيًا، إلا أنها تفتقر إلى اللمسة الشخصية التي تجعل العملاء يعودون مرة أخرى.
ماذا لو كانت صفحة الشكر الخاصة بك قادرة على فعل المزيد؟ تخيل تحويلها إلى أداة لتقديم خصومات حصرية، أو التوصية بالمنتجات ذات الصلة، أو تشجيع المشاركة الاجتماعية - وكل ذلك مصمم لترك انطباع دائم وزيادة المبيعات المستقبلية.
سيرشدك هذا الدليل خلال الخطوات اللازمة لتخصيص صفحة "شكرًا لك" على WooCommerce بشكل فعال وجعلها تعمل بجد أكبر لصالح عملك. دعونا نبدأ!
- 1 ما هي صفحة شكر WooCommerce؟
- 2 العناصر الأساسية لصفحة شكر WooCommerce
- 3 فوائد لتخصيص صفحة الشكر؟
- 4 طرق لتخصيص صفحة شكر WooCommerce
- 4.1 1. استخدم محرر الموقع وكتل WooCommerce
- 4.2 2. استخدم WooCommerce Builder مثل Divi
- 4.3 3. استخدم مكونًا إضافيًا تابعًا لجهة خارجية
- 5 لماذا يعد Divi الخيار الأفضل لتخصيص صفحة شكر WooCommerce؟
- 5.1 1. وحدات WooCommerce الشاملة
- 5.2 2. قم بإجراء تغييرات على القالب باستخدام Divi Builder
- 5.3 3. أدوات التسويق المدمجة
- 6 كيفية تخصيص صفحة الشكر الخاصة بك على WooCommerce باستخدام Divi
- 6.1 1. تثبيت وتنشيط Divi
- 6.2 2. استيراد التخطيط المُعد مسبقًا من FunnelKit
- 6.3 2. قم بإنشاء قالب صفحة الشكر
- 6.4 3. التخصيص باستخدام وحدات WooCommerce الخاصة بـ Divi
- 6.5 4. نصائح التخصيص الإضافية وحالات الاستخدام
- 7 أدوات إضافية لتحسين صفحات الشكر الخاصة بك
- 8 الاستنتاج
ما هي صفحة شكر WooCommerce؟
صفحة شكر WooCommerce، أو صفحة تأكيد الشراء، هي الشاشة النهائية التي يراها العميل بعد الشراء. فهو يوفر تأكيدًا مطمئنًا بأن طلبهم قد تم تقديمه بنجاح. إنه بمثابة إيصال وتأكيد، مما يمنح العملاء الثقة بأن معاملاتهم آمنة وأن العناصر الخاصة بهم في طريقهم. صفحات الشكر هي صفحات ما بعد الدفع، مما يعني أنه يمكنك العثور عليها كنقطة النهاية بعد تقديم الطلب.
افتراضيًا، يقوم WooCommerce تلقائيًا بإنشاء صفحة "شكرًا لك" وإعادة توجيه العملاء إلى هناك بعد عملية شراء ناجحة. ولا يتطلب تمكين إعدادات معينة للعمل، لأنه جزء من تدفق الدفع.

العناصر الأساسية لصفحة شكر WooCommerce
تحتوي صفحة شكر WooCommerce عادةً على عدة عناصر أساسية لتأكيد الطلب وتعزيز مشاركة العملاء:
- تفاصيل الطلب: تتضمن رقم الطلب وتاريخه وقائمة الأصناف المشتراة مع الكميات والأسعار وإجمالي المبلغ المدفوع.
- معلومات الفواتير والشحن: يعرض هذا القسم عناوين الفواتير والشحن المقدمة أثناء الخروج، مما يؤكد مكان تسليم العناصر.
- معلومات الدفع: معلومات حول طريقة الدفع وأي تفاصيل معاملة ذات صلة للرجوع إليها من قبل العميل.
- رسالة تأكيد شخصية: تضيف مذكرة التأكيد لمسة شخصية، مما يجعل العملاء يشعرون بالتقدير والتقدير.
- روابط النشرة الإخبارية: تشجع الأزرار أو الروابط الخاصة بالاشتراك في النشرة الإخبارية عبر البريد الإلكتروني العملاء على البقاء على اتصال بالعلامة التجارية.

تؤكد صفحة الشكر عملية الشراء، وتشجع المشاركة المستمرة، وتعزز المبيعات المستقبلية.
فوائد تخصيص صفحة الشكر؟
يوفر تخصيص صفحة "شكرًا لك" على WooCommerce مجموعة من المزايا التي تعمل على تحسين تجربة العملاء وزيادة المشاركة وتعزيز المبيعات في نهاية المطاف. وإليك سبب أهمية التخصيص:
- تعزز مشاركة العملاء وولائهم: يمكن لصفحة الشكر المخصصة أن تجعل العملاء يشعرون بالتقدير. إن إضافة رسالة دافئة وشخصية وتوصيات ذات صلة يمكن أن تجعل التجربة لا تُنسى، مما يزيد من احتمال تكرار عمليات الشراء.
- فرص البيع المتبادل والارتقاء بالصفقة: تعد صفحة "شكرًا لك" مكانًا مثاليًا لاقتراح المنتجات أو الخدمات ذات الصلة التي قد تهم العميل. إن إضافة هذه التوصيات بعد الشراء يبقيها في عقلية التسوق ويزيد من فرص المبيعات الإضافية.
- تحسين تجربة العلامة التجارية والثقة: تعمل صفحة الشكر المخصصة ذات التصميم المتسق وصوت العلامة التجارية على تعزيز هوية متجرك. يمكن أن تساعد إضافة عناصر الثقة مثل معلومات دعم العملاء وروابط وسائل التواصل الاجتماعي وتفاصيل الشركة في بناء المصداقية وجعل العملاء يشعرون بالأمان بشأن مشترياتهم.
- زيادة المشاركة الاجتماعية والإحالات: إن تضمين روابط وسائل التواصل الاجتماعي أو برنامج الإحالة يشجع العملاء على مشاركة تجاربهم، مما قد يؤدي إلى جذب عملاء جدد. تعد هذه الصفحة مكانًا ممتازًا لطلب التعليقات أو مطالبة العملاء بمتابعة ملفاتك الشخصية على مواقع التواصل الاجتماعي.
تعد صفحة الشكر المخصصة أداة فعالة لتعزيز العلاقات مع العملاء. ومع ذلك، يجب عليك فهم الأساليب التقليدية لتخصيصها لتشجيع المزيد من المشاركة.
طرق تخصيص صفحة شكر WooCommerce
قبل تقديم Divi باعتباره الحل الأسهل، دعنا نراجع أولاً التقنيات الشائعة التي يستخدمها العديد من أصحاب المتاجر لتخصيص صفحات WooCommerce شكرًا لك.
1. استخدم محرر الموقع وكتل WooCommerce
مع إطلاق محرر قوالب WordPress، أصبح تخصيص صفحات WooCommerce Thanks You أسهل بكثير، حتى بالنسبة للمستخدمين الذين ليس لديهم خبرة كبيرة في البرمجة. تتيح لك كتل WooCommerce إضافة عناصر مختلفة لصفحة "شكرًا لك" وترتيبها وتخصيصها مباشرةً داخل المحرر. باستخدام هذه الكتل، يمكنك تضمين تفاصيل الطلب ورسائل العملاء ومعلومات المنتج والصور وحتى المحتوى المخصص لتحسين تجربة ما بعد الشراء.
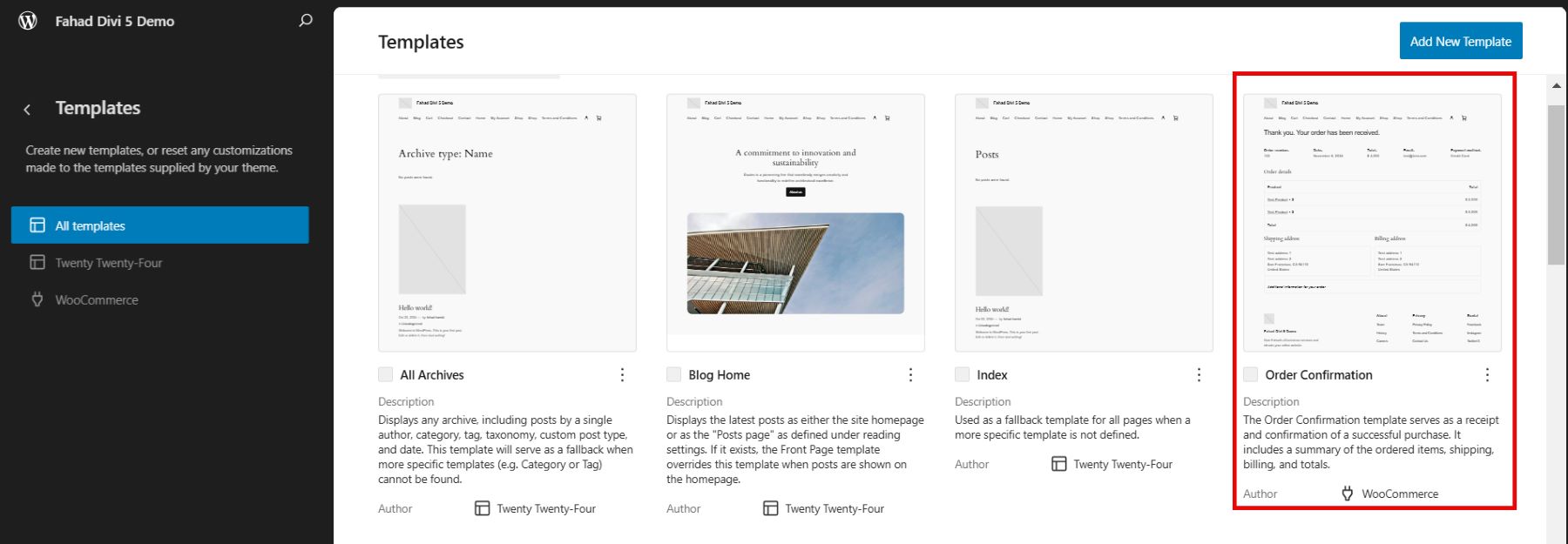
انتقل إلى المظهر > المحرر من لوحة تحكم WordPress الخاصة بك. سينقلك هذا إلى القائمة الرئيسية لموضوعك الافتراضي. ثم انتقل إلى النماذج وابحث عن صفحة "تأكيد الطلب".

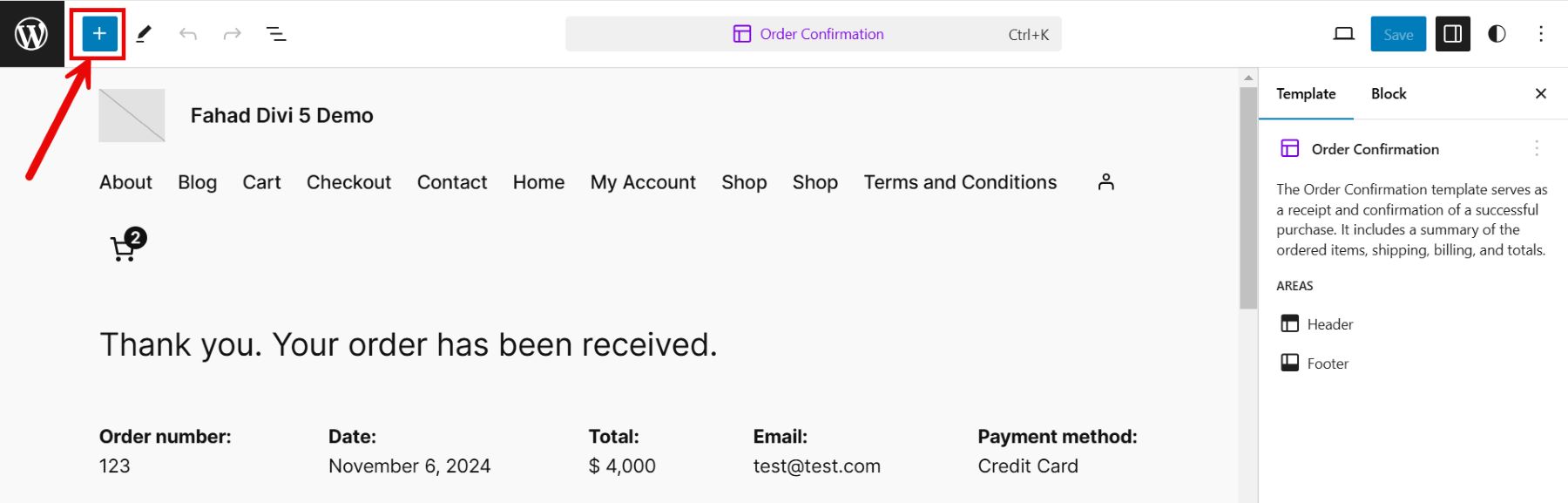
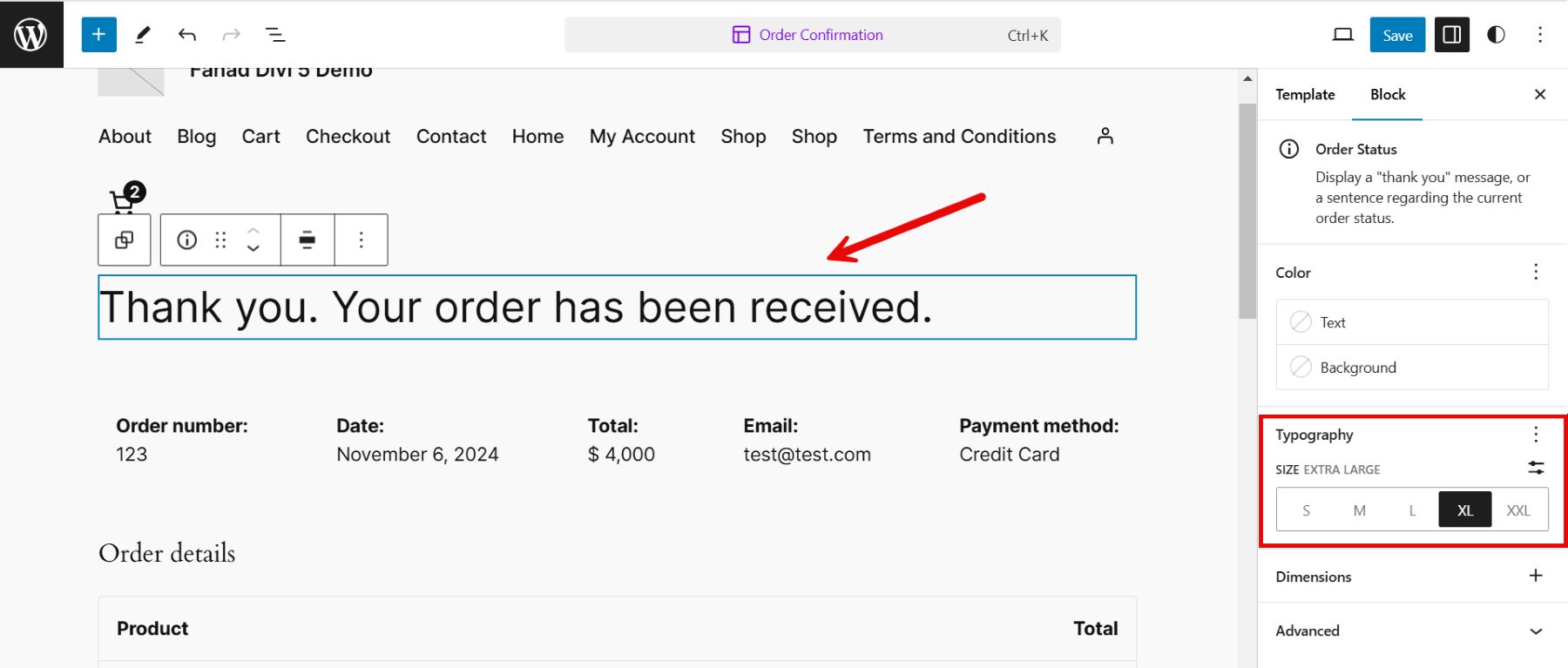
سيؤدي النقر عليه إلى نقلك إلى صفحة تأكيد الطلب، حيث يمكنك بدء التخصيص من خلال المحرر الافتراضي. لعرض شبكة من كافة الوحدات، انقر فوق أيقونة +.

وبالنظر إلى أن القالب المضاف لدينا يحتوي بالفعل على جميع مكونات صفحة تأكيد الطلب، فقد قررنا تخصيص الوحدات المضافة. ومن هنا اخترنا تكبير حجم رسالة الشكر.

لمعرفة المزيد، يمكنك الاطلاع على دليلنا حول كيفية استخدام محرر WordPress.
2. استخدم WooCommerce Builder مثل Divi
يعمل منشئو WooCommerce على تبسيط عملية إنشاء صفحة شكر مخصصة للجميع. يعد Divi مثالًا راسخًا يقدم مكتبة غنية من الوحدات المصممة خصيصًا لـ WooCommerce. تتيح لك هذه الوحدات تخصيص كل شيء بدءًا من تفاصيل تأكيد الطلب وحتى رسائل العملاء وإجراءات المتابعة.

باستخدام منشئ Divi المرئي في الوقت الفعلي، لديك سيطرة كاملة على التصميم، مما يسمح لك برؤية التغييرات وضبطها بدقة. تتيح لك هذه المرونة إنشاء صفحة شكر فريدة وجذابة دون مهارات البرمجة المتقدمة. ميزة أخرى مثيرة للإعجاب في Divi هي إمكانات التصميم سريعة الاستجابة، والتي تتيح لك تخصيص مظهر صفحة "شكرًا لك" الخاصة بك لعروض الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب بشكل فردي.
ابدأ مع ديفي
3. استخدم مكونًا إضافيًا لجهة خارجية
يمكن أن توفر المكونات الإضافية التابعة لجهات خارجية خيارات تخصيص إضافية تتجاوز إعداد WooCommerce الافتراضي. فيما يلي ثلاثة خيارات شائعة:
- FunnelKit: يتكامل FunnelKit مع أدوات إنشاء متعددة، بما في ذلك Divi، ويقدم مجموعة واسعة من قوالب صفحة الشكر، مما يجعل من السهل تصميم الصفحات التي تجذب العملاء. يقدم FunnelKit قوالب Divi أكثر من المكونات الإضافية الأخرى، مما يوفر المرونة والتنوع.
- CartFlows: يعد هذا خيارًا رائعًا إذا كنت تستخدم Elementor كمنشئ صفحتك وتريد خيارات متقدمة لبناء مسار التحويل.
- WPFunnels: على الرغم من أنه يحتوي على عدد أقل من خيارات Divi مقارنة بـ FunnelKit، إلا أنه لا يزال يوفر ميزات تخصيص جيدة يمكنها تحسين تجربة صفحة "شكرًا لك".
توفر كل طريقة مزايا فريدة، لذا يمكنك اختيار الطريقة التي تناسب أدواتك واحتياجات التخصيص الخاصة بك. ومع ذلك، تضع Divi المعيار عندما يتعلق الأمر بالتخصيص.
لماذا يعد Divi الخيار الأفضل لتخصيص صفحة شكر WooCommerce؟
يعد Divi خيارًا رائعًا لتخصيص صفحات الشكر على WooCommerce، حيث يقدم مزيجًا فريدًا من الميزات والمرونة والواجهة سهلة الاستخدام. فيما يلي خمسة أسباب رئيسية وراء تفوق Divi في إنشاء صفحات شكر مخصصة لـ WooCommerce:
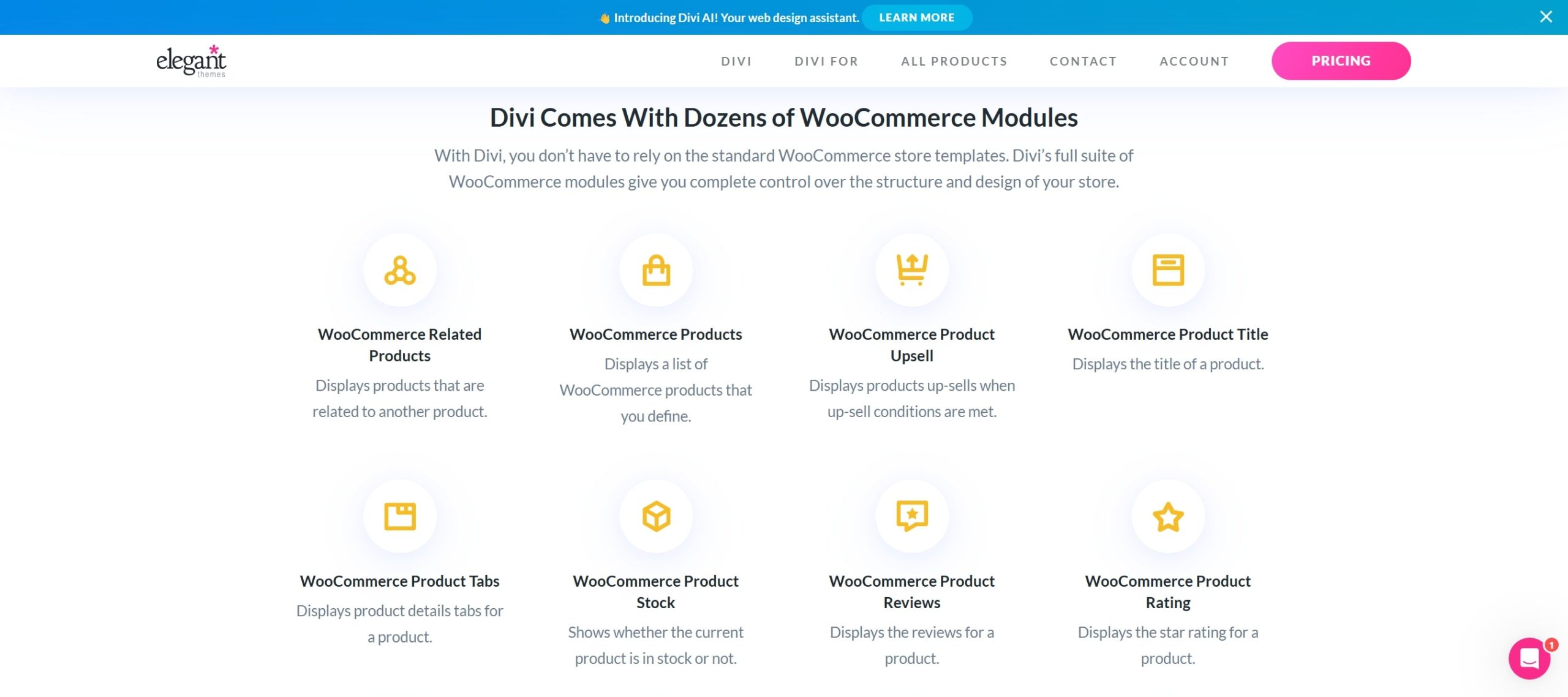
1. وحدات WooCommerce الشاملة
تقدم Divi مجموعة قوية من وحدات WooCommerce التي تسمح لك بالتحكم في تصميم صفحة الشكر الكاملة الخاصة بك، مما يسمح بتجربة شخصية وجذابة بعد الشراء. تم تصميم هذه الوحدات خصيصًا لـ WooCommerce وتتضمن فواتير الخروج، وزيادة مبيعات المنتج، والدفع عند الخروج.

تقدم Divi العشرات من وحدات WooCommerce الديناميكية التي يمكنك دمجها في متجرك عبر الإنترنت. تتيح لك هذه الوحدات تسليط الضوء على ميزات المنتج الأساسية، وتضمين عبارات مقنعة تحث المستخدم على اتخاذ إجراء، وإضافة عناصر تفاعلية جذابة مثل تأثيرات التمرير والمرشحات الديناميكية.
2. قم بإجراء تغييرات على القالب باستخدام Divi Builder
يتجاوز Divi's Theme Builder منشئي الصفحات التقليديين من خلال السماح لك بإنشاء قوالب مخصصة يمكن تطبيقها على مستوى الموقع أو تخصيصها لصفحات وفئات ومنتجات فردية محددة. تعتبر هذه الإمكانية ذات قيمة خاصة لـ WooCommerce، حيث تتيح مظهرًا ومظهرًا متسقين عبر صفحات الشكر الخاصة بك.
باستخدام Theme Builder، يمكنك إضافة رؤوس وتذييلات وأشرطة جانبية مخصصة إلى صفحات WooCommerce. يمكنك أيضًا استخدام الوحدات العامة لتحديث صفحات متعددة على الفور. يعد هذا مثاليًا لتطبيق عناصر العلامة التجارية المتماسكة مثل أنظمة الألوان والخطوط والشعارات.

3. أدوات التسويق المدمجة
توفر Divi أدوات تسويق مدمجة لمساعدة مالكي متاجر WooCommerce على تعزيز مشاركة العملاء وزيادة التحويلات. الميزة البارزة هي Divi Leads، والتي تتيح لك إجراء اختبارات مقسمة (اختبارات A/B) على عناصر ووحدات تصميم مختلفة. يمكنك اختبار التخطيطات والعبارات التي تحث المستخدم على اتخاذ إجراء وعروض المنتجات لمعرفة الخيارات التي تحقق أكبر قدر من التفاعل.
بالإضافة إلى Divi Leads، تدعم أدوات مثل Bloom وMonarch إستراتيجيتك التسويقية الأوسع. Bloom عبارة عن مكون إضافي للاشتراك في البريد الإلكتروني يسمح لك بإنشاء نوافذ منبثقة مستهدفة ونماذج مضمّنة لجذب العملاء المحتملين وتوسيع قائمة بريدك الإلكتروني. Monarch هو البرنامج الإضافي للمشاركة الاجتماعية الخاص بـ Divi والذي يضيف أزرار الوسائط الاجتماعية إلى صفحات متجرك. وهذا يجعل من السهل على العملاء مشاركة المنتجات على منصات مثل Facebook وInstagram وTwitter.
كيفية تخصيص صفحة الشكر الخاصة بك على WooCommerce باستخدام Divi
نحن ملتزمون بإنشاء وتخصيص صفحة شكر WooCommerce مخصصة بالكامل. إذا كنت جديدًا في WooCommerce وتجد صعوبة في فهم ميزاته، فاطلع على دليل المبتدئين الخاص بنا حول إعداد متجر عبر الإنترنت للبدء.
1. تثبيت وتنشيط Divi
قبل الغوص في البرنامج التعليمي، تأكد من تثبيت Divi وتنشيطه على متجر WooCommerce الخاص بك.
يمكنك الحصول على Divi من Elegant Themes، المتوفر بترخيص سنوي بقيمة 89 دولارًا أو ترخيصًا مدى الحياة مقابل 249 دولارًا . بمجرد قيامك بالشراء، قم بتنزيل القالب وتثبيته على موقع WordPress الخاص بك باتباع الخطوات التالية:
- انتقل إلى المظهر > السمات في لوحة تحكم WordPress الخاصة بك.
- انقر فوق إضافة جديد وحدد تحميل المظهر .
- اختر ملف Divi.zip الذي قمت بتنزيله سابقًا وانقر فوق "التثبيت الآن" .
- انقر فوق "تنشيط" واجعل Divi سمتك النشطة.
شاهد الفيديو أدناه لمزيد من التفاصيل.
ابدأ مع ديفي
بعد الانتهاء من الإعداد، أنت جاهز لبدء البناء! لمزيد من الإرشادات قبل الغوص في التفاصيل، راجع البرنامج التعليمي الخاص بـ Divi Builder.
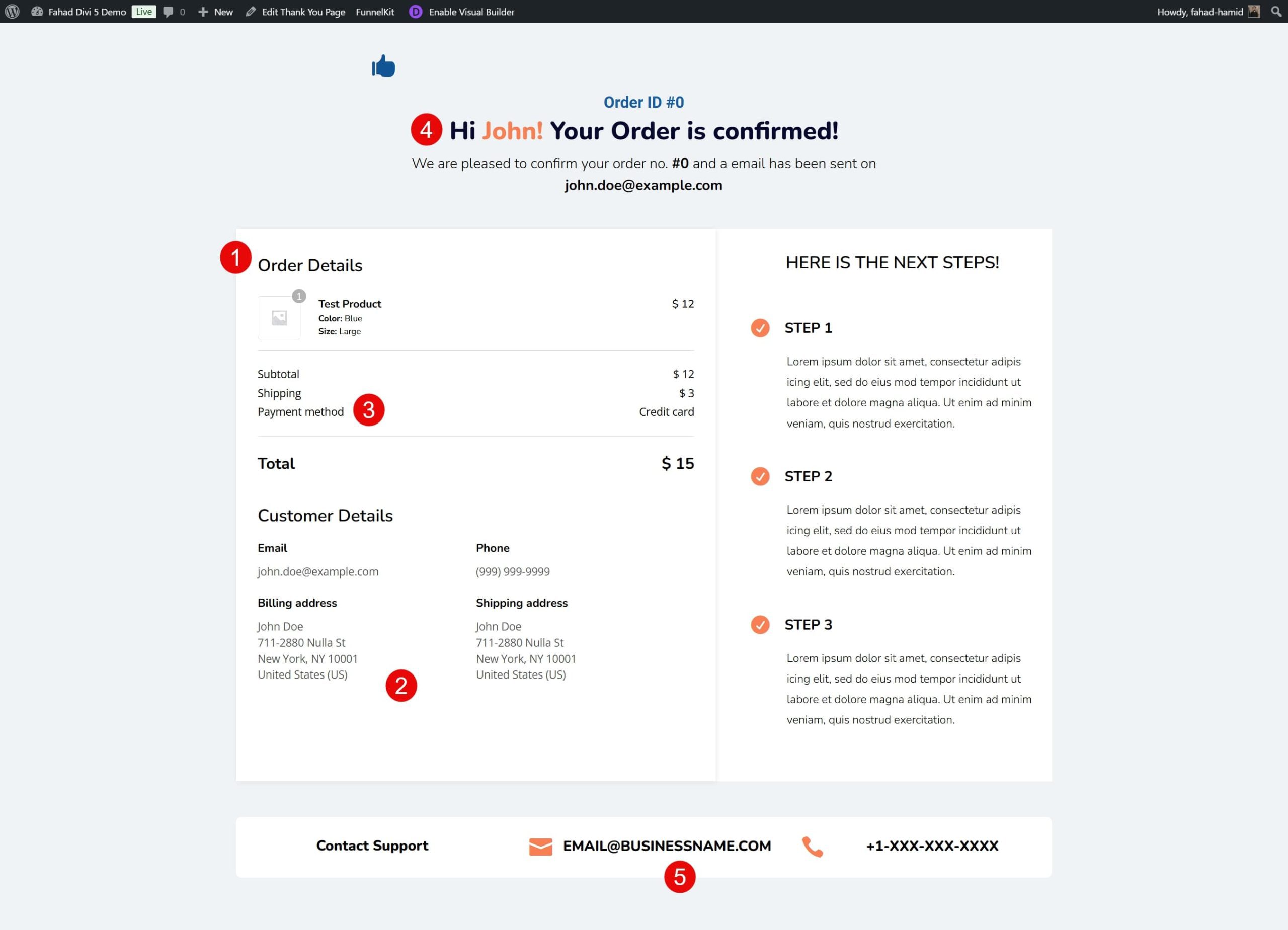
تم إنشاء صفحة الشكر من Divi
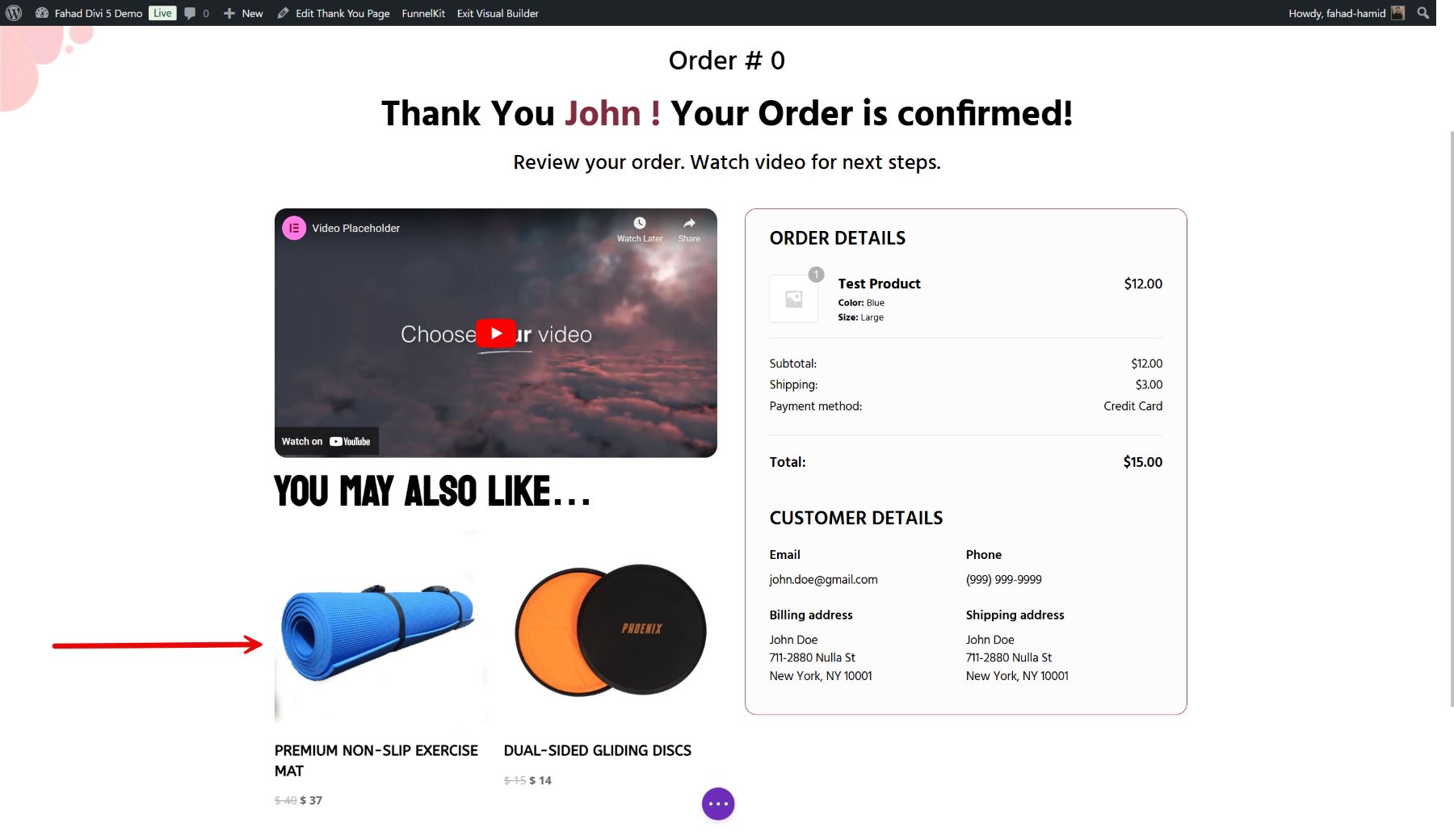
باستخدام مكتبة Divi الشاملة، يمكنك اختيار تخطيط WooCommerce، وإكمال عملية الدفع، ورؤية صفحة "شكرًا لك" على شاشتك.


تقوم Divi بإنشاء صفحة شكر ديناميكية على WooCommerce، والتي تظهر مباشرة بعد تقديم الطلب.
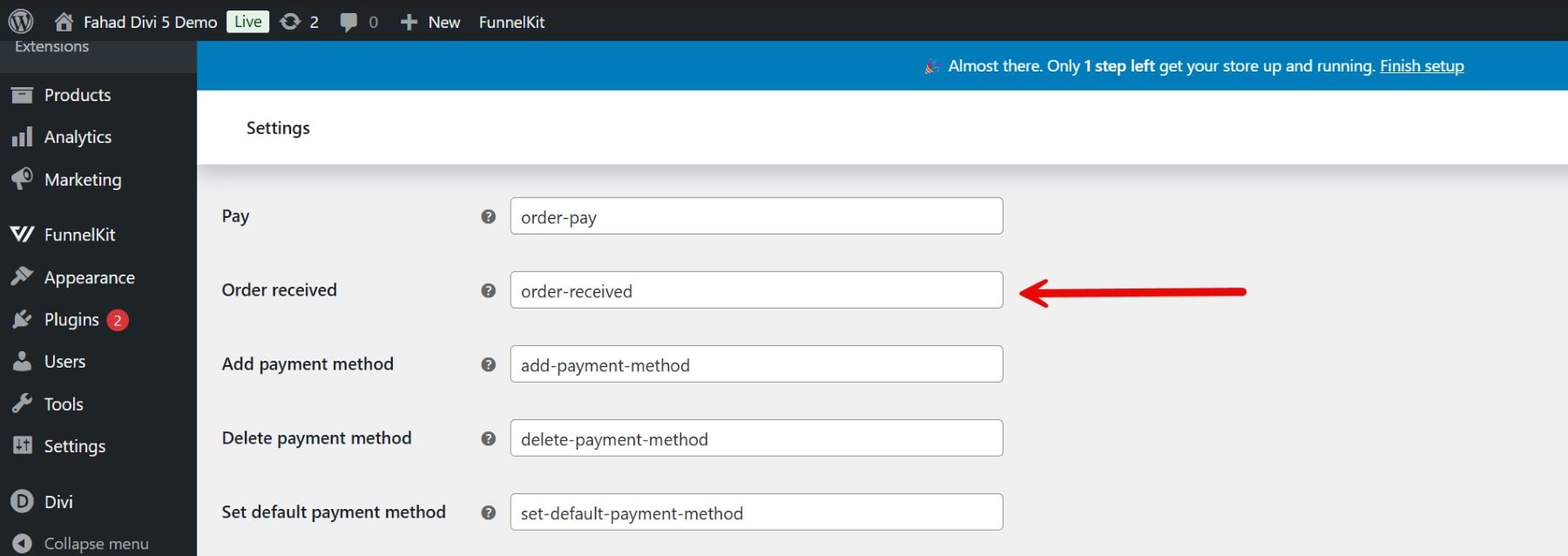
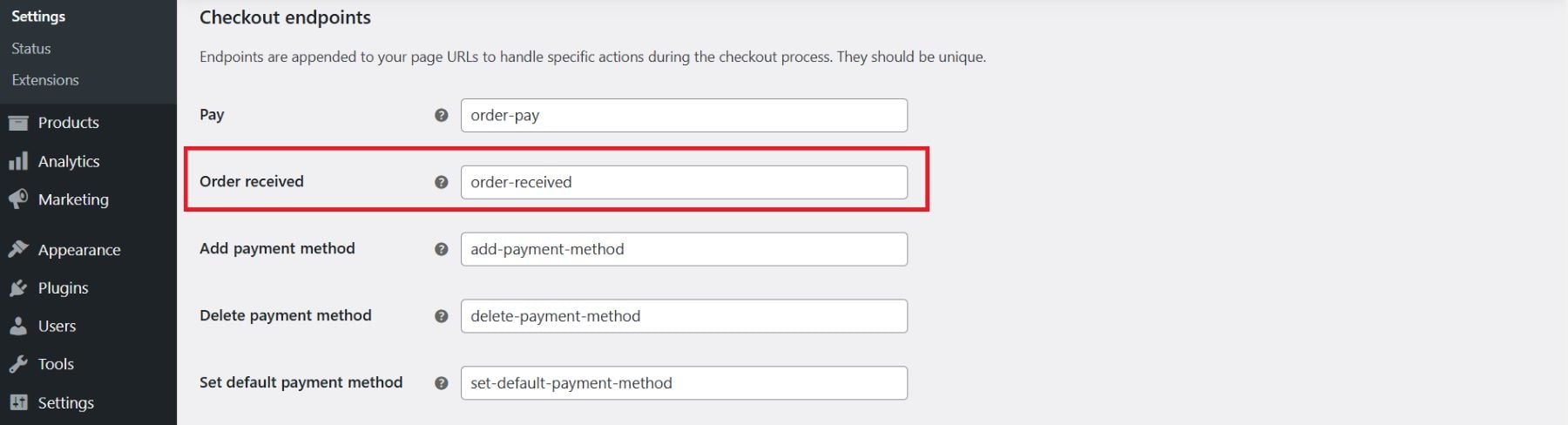
يعتمد WooCommerce على نقاط نهاية معينة لعنوان URL للإجراءات المتعلقة بالدفع. انتقل إلى WooCommerce > الإعدادات وانقر على علامة التبويب خيارات متقدمة . هنا، ستشاهد نقطة نهاية الدفع الخاصة بـ "تم استلام الطلب".

وهذا يؤكد أن عملية الدفع ستحتوي على صفحة "شكرًا لك" كنقطة نهاية لإرسال الطلب.
بينما يقوم Divi تلقائيًا بإنشاء صفحة "شكرًا لك" بعد أن يكمل العميل الطلب، فإن تخصيص الصفحة بشكل أكبر يمكن أن يؤدي إلى رفع مستوى تجربة ما بعد الشراء. هذا هو المكان الذي يكون فيه مكون إضافي تابع لجهة خارجية مثل FunnelKit مفيدًا،
2. قم باستيراد التخطيط المُعد مسبقًا من FunnelKit
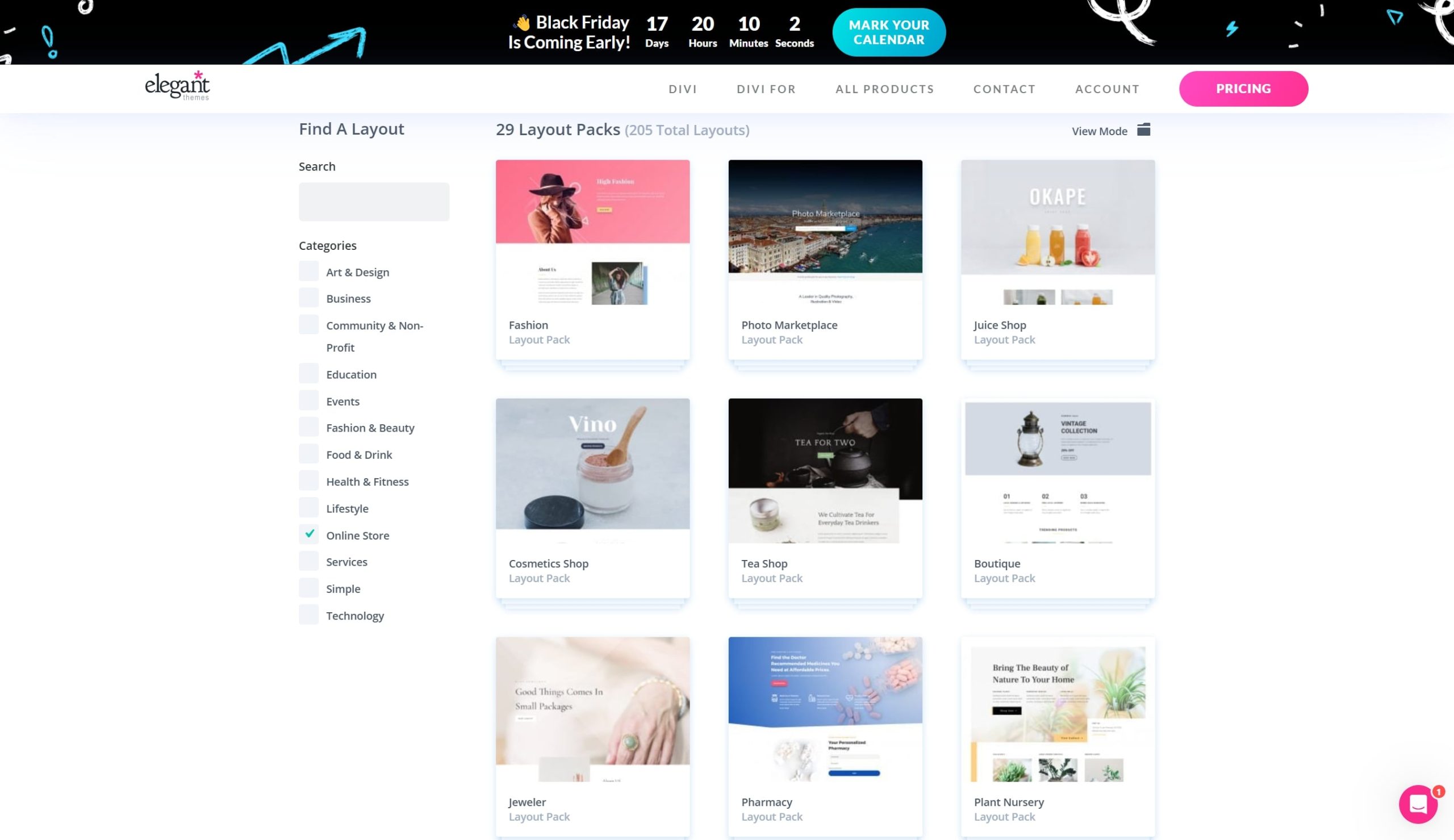
يوفر FunnelKit طريقة سلسة لاستيراد تصميمات صفحة الشكر المخصصة إلى Divi لأولئك الذين يريدون خيارات تصميم أكثر تقدمًا أو تخطيطات محددة. إنه يوفر مجموعة من قوالب صفحات الشكر المصممة بشكل احترافي لـ Divi المُحسّنة للمشاركة بعد الشراء.

ابدأ مع FunnelKit
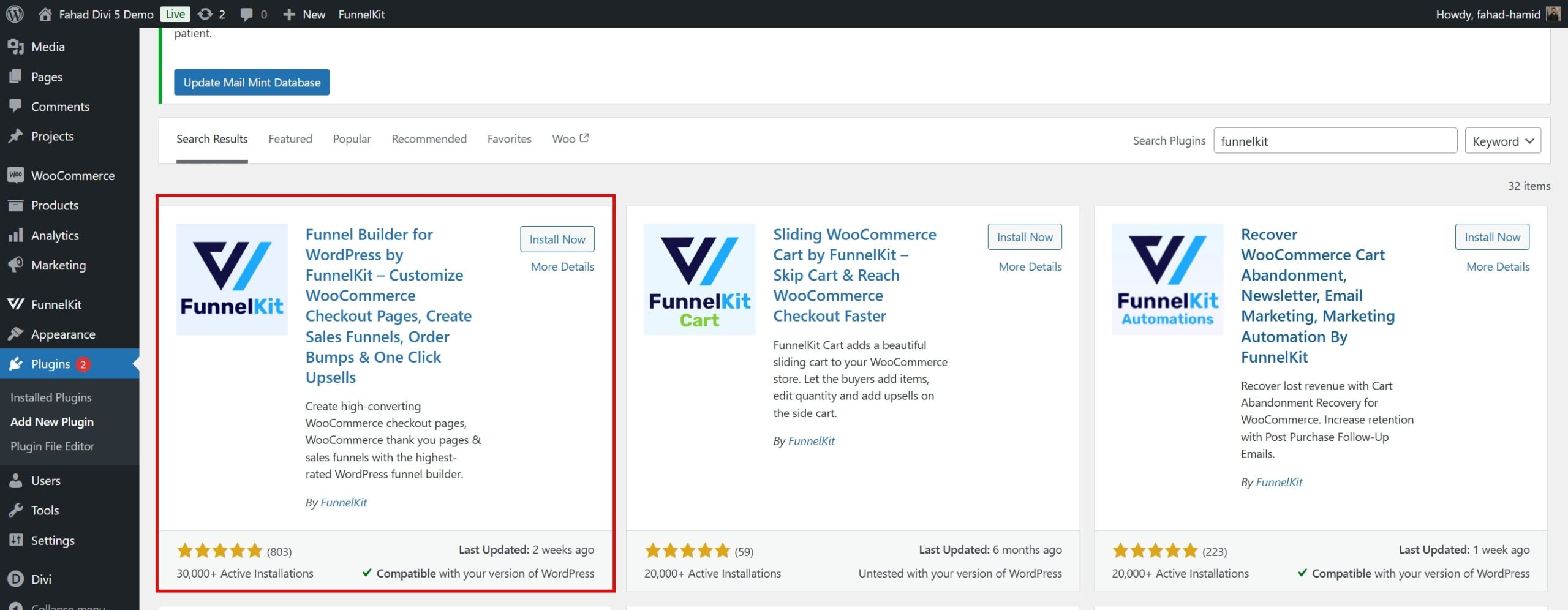
الخطوة الأولى هي تثبيت وتفعيل هذا البرنامج المساعد. لمزيد من المعلومات، راجع دليلنا التفصيلي حول تثبيت مكون WordPress الإضافي.

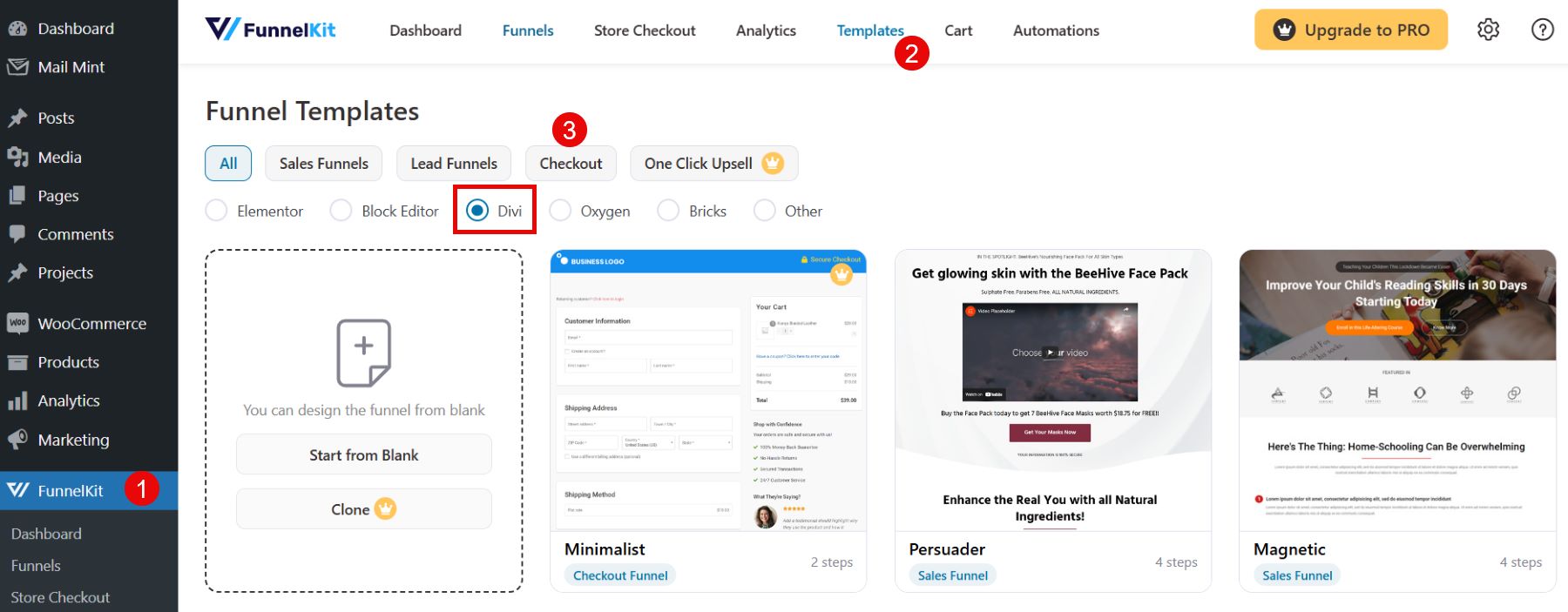
بمجرد التنشيط، انتقل إلى FunnelKit > القوالب وحدد زر "الخروج" . اختر تخطيط صفحة الشكر من قوالب Divi المتاحة التي تتوافق مع علامتك التجارية وتوفر الأقسام التي تريد تخصيصها.

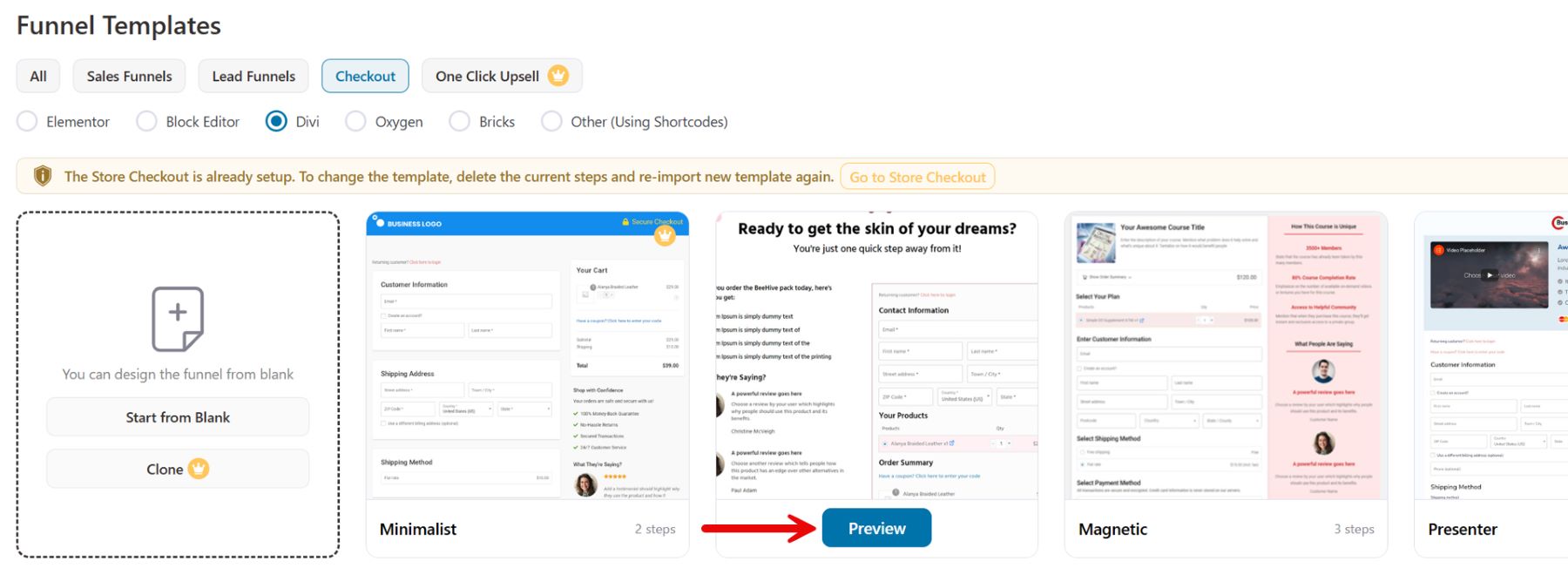
لعرض قالب بمزيد من التفاصيل، حرك المؤشر نحوه وانقر فوق الزر "معاينة" عندما يظهر.

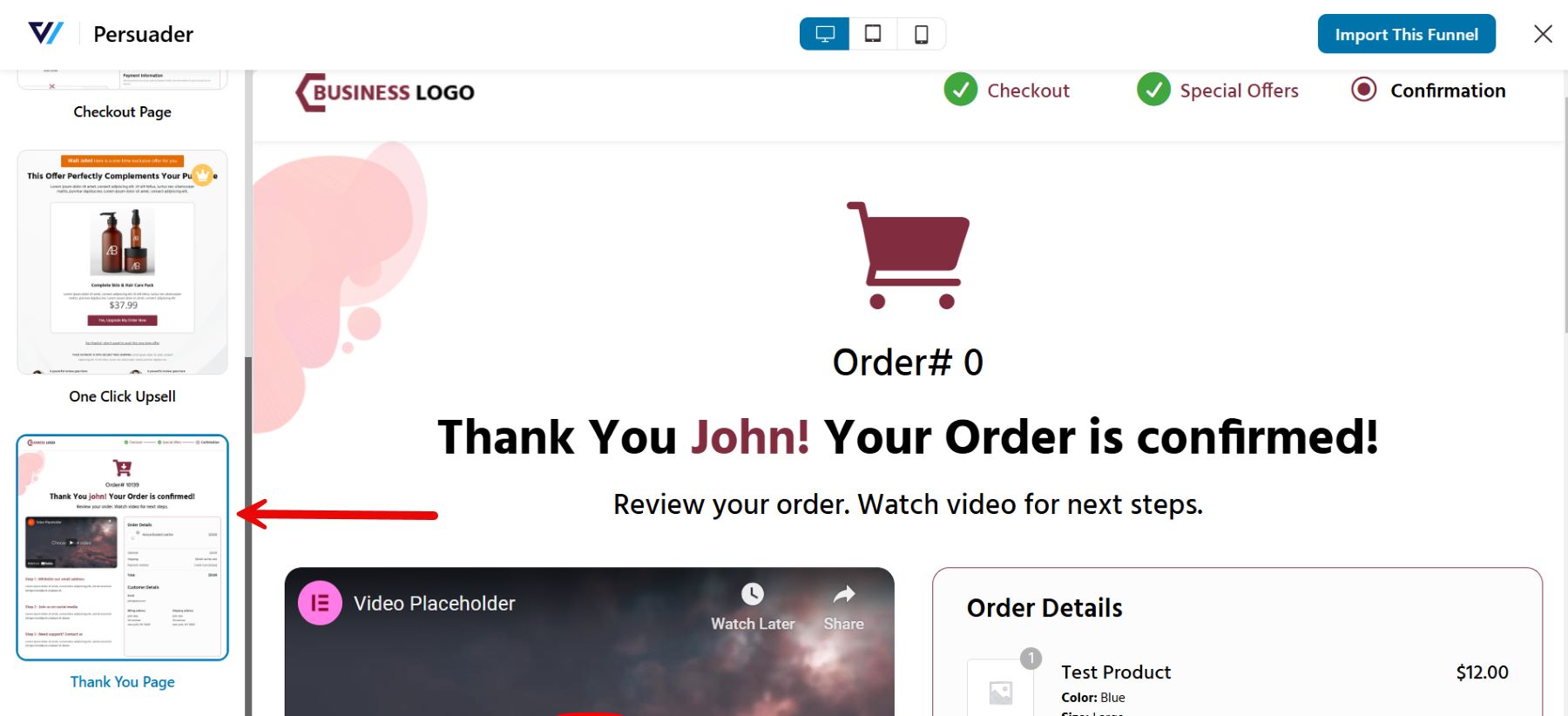
افتراضيًا، يعرض FunnelKit معاينة لصفحة الدفع. لعرض تصميم صفحة الشكر، اختر "صفحة الشكر" من القائمة الموجودة على اليسار.

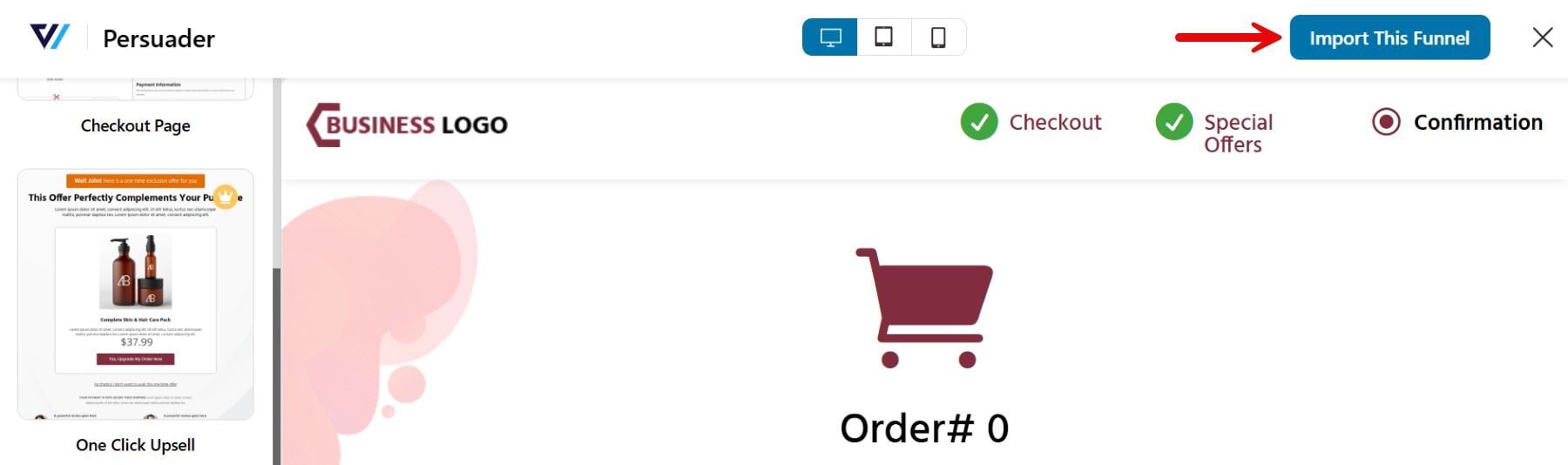
عندما تقرر القالب الذي ترغب في استخدامه، انقر فوق "استيراد مسار التحويل هذا".

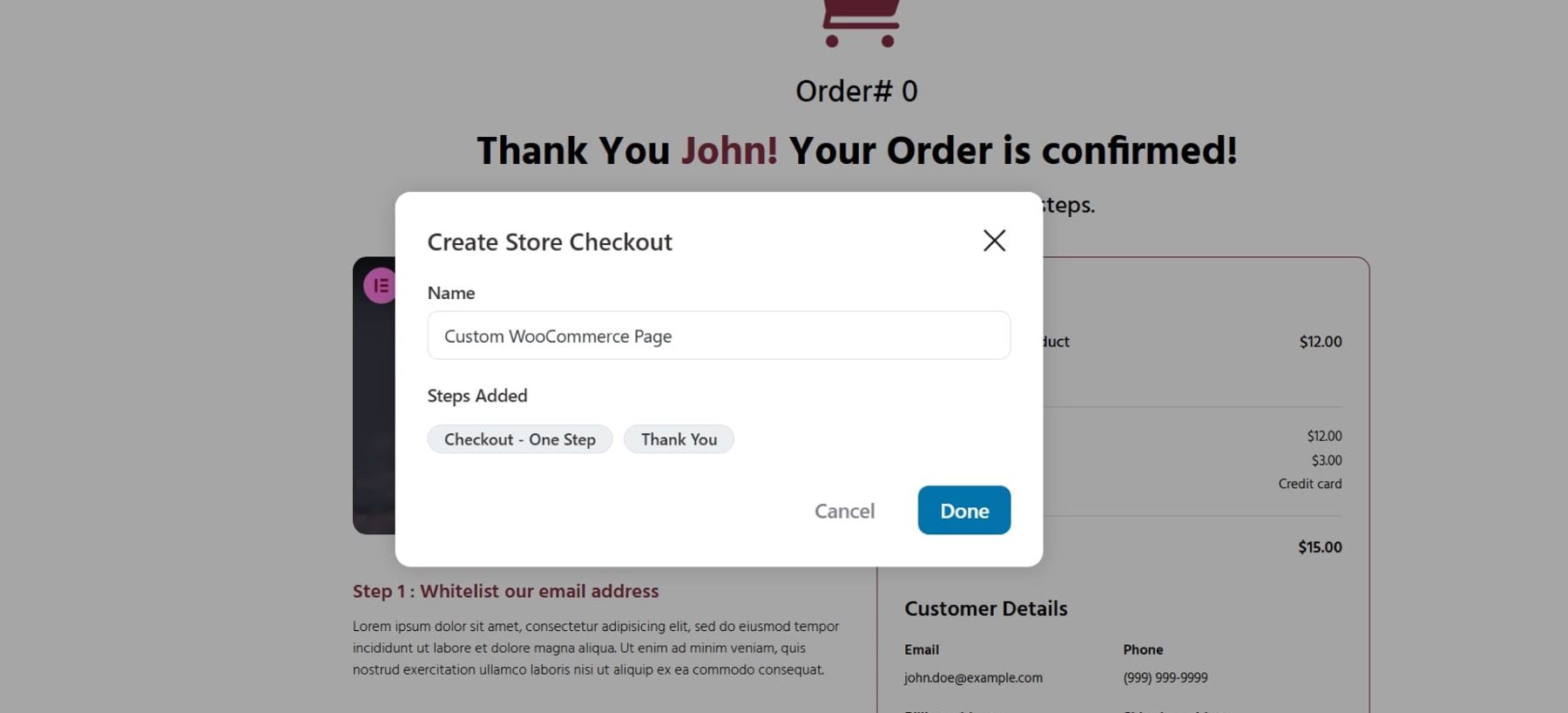
بعد ذلك، أدخل اسمًا لصفحة الشكر المخصصة الخاصة بك. هذا مرجع لك، لذا اختر شيئًا يساعدك في التعرف بسهولة على الصفحة في لوحة تحكم WordPress الخاصة بك.

نظرًا لأنك تستخدم الإصدار المجاني من FunnelKit، فإن القالب يحتوي على صفحة شكر وصفحة دفع WooCommerce مخصصة، والتي يجب تهيئتها بشكل منفصل.

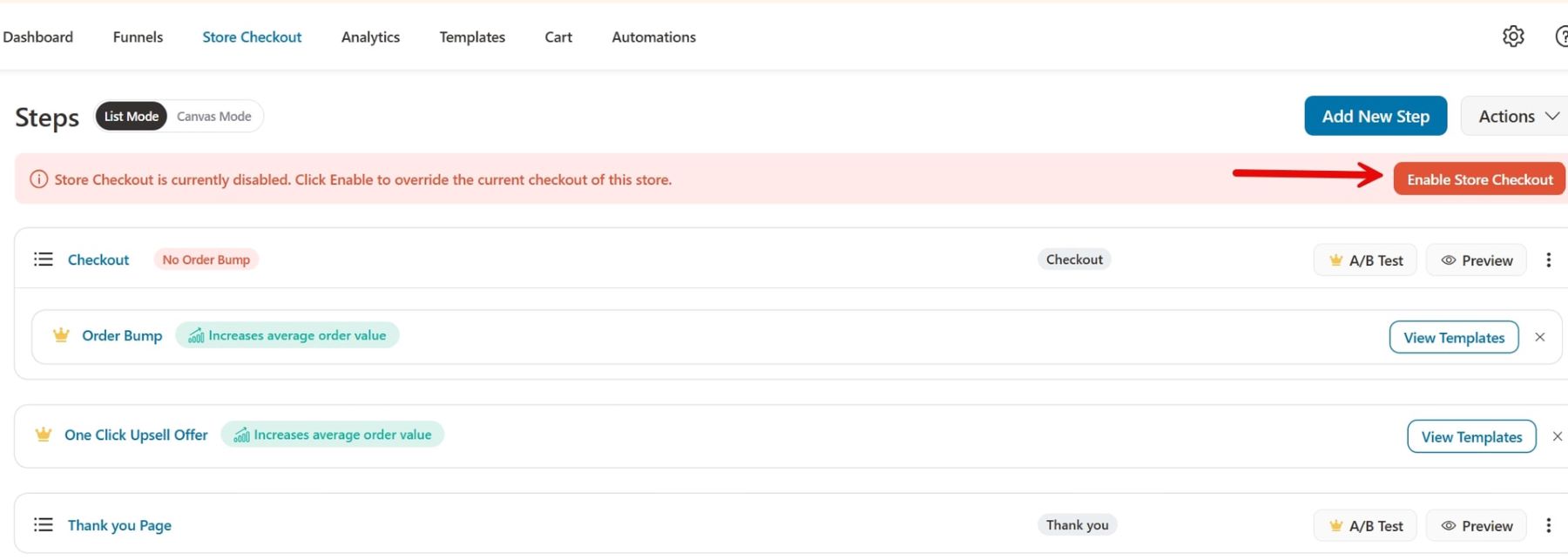
تم تعطيل Store Checkout في البداية. من خلال تمكينه، يمكنك استبدال صفحة الخروج الحالية بقالب Divi المستورد من FunnelKit.

تأكيد إعادة التوجيه
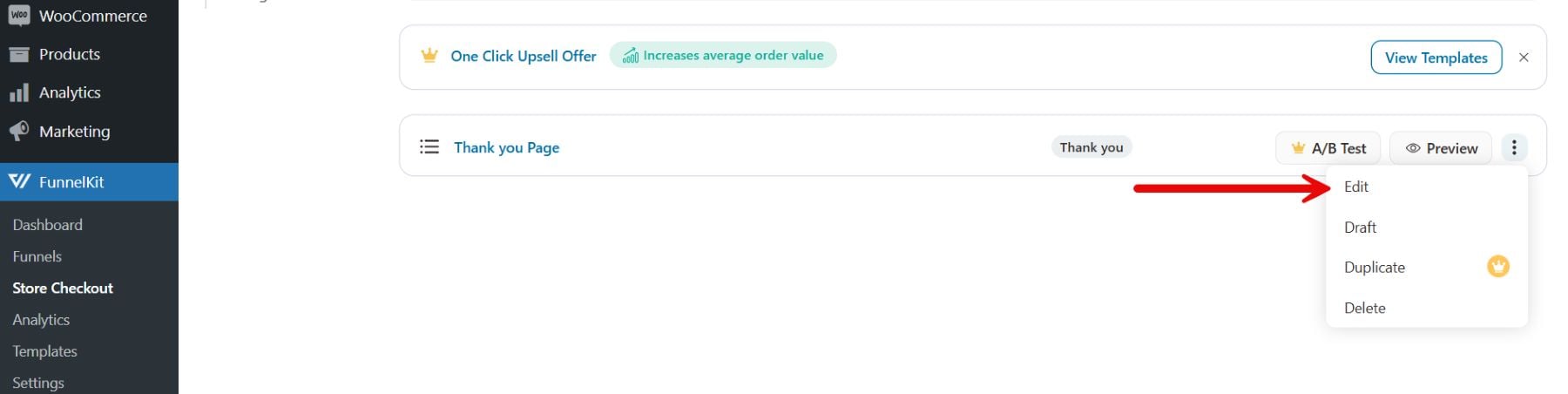
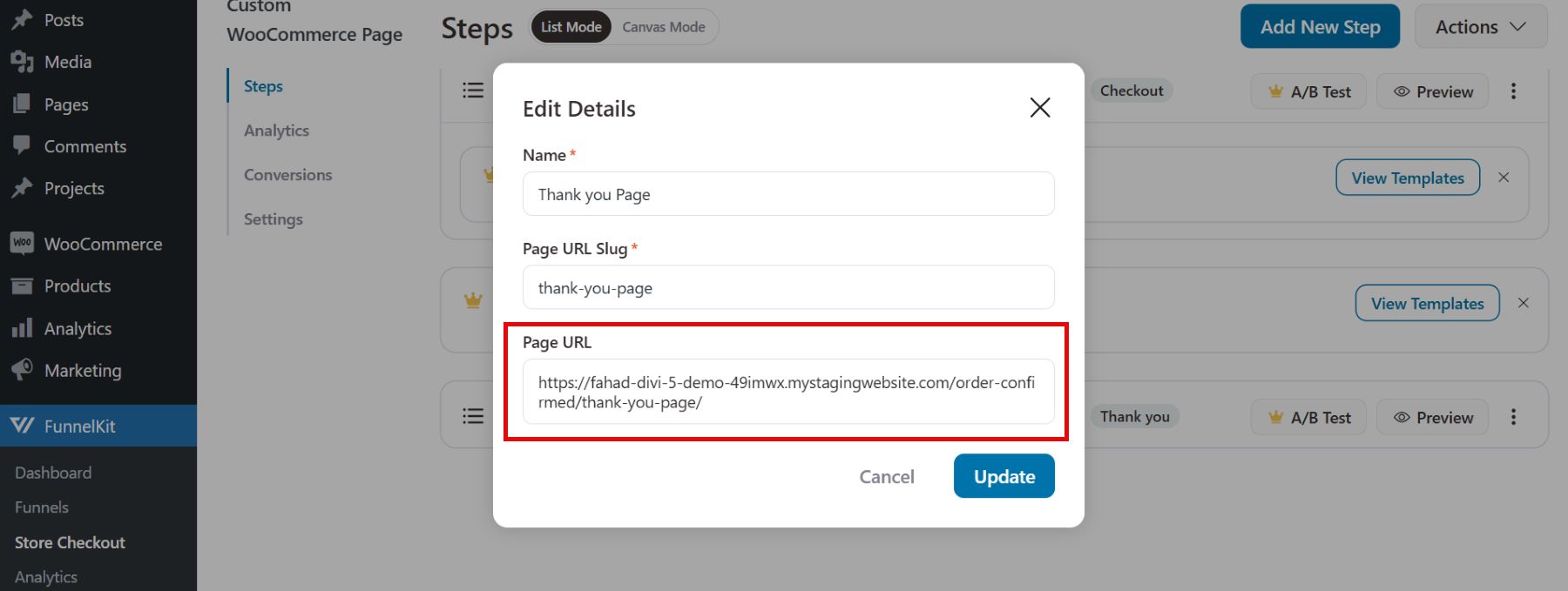
قبل أن نبدأ عملية تخصيص صفحة "شكرًا لك"، من المهم التحقق من إعادة توجيه القالب المستورد إلى موقع Divi الأصلي الخاص بك. للقيام بذلك، ننتقل إلى الإعدادات الإضافية > تحرير.

ستظهر التفاصيل أن صفحة "شكرًا لك" تمت إعادة توجيهها تلقائيًا، حيث يستهدف عنوان URL للصفحة والرابط الثابت موقع Divi الأصلي.

سيضمن هذا رؤية العملاء لصفحة الشكر هذه بعد إتمام عملية الشراء. الآن، دون إضاعة المزيد من الوقت، دعنا ننتقل إلى صفحة "شكرًا لك" بالنقر فوق "معاينة" من "الخروج من متجر FunnelKit".

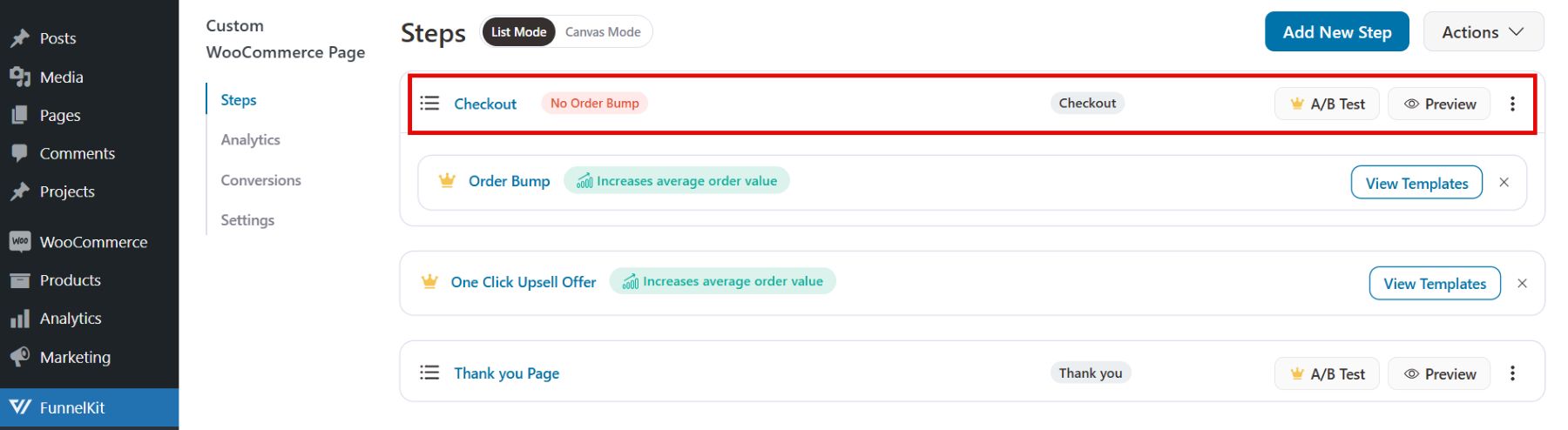
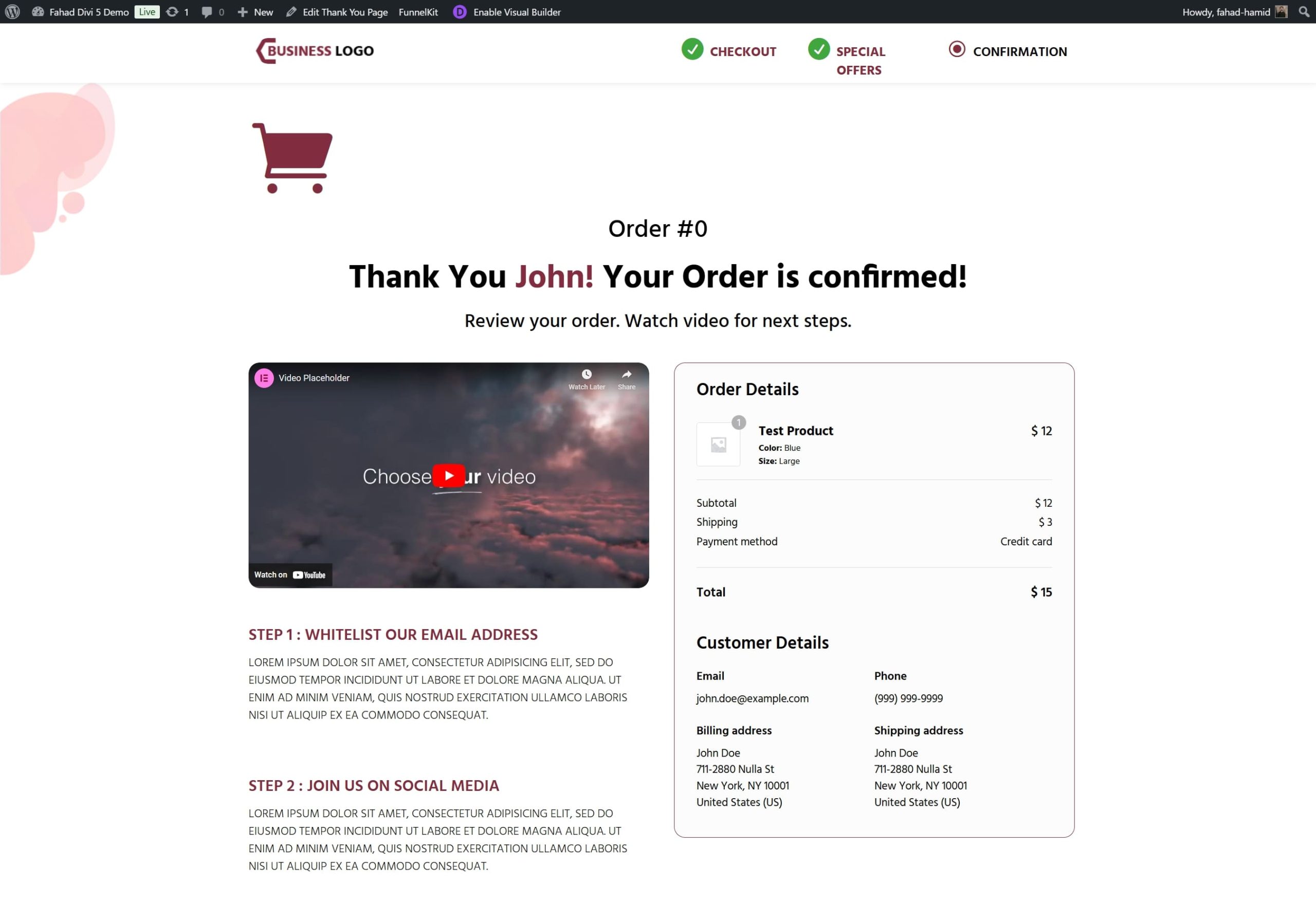
قبل الانتقال إلى منشئ Divi المرئي، ستتمكن من رؤية صفحة الشكر المدمجة من FunnelKit.

2. قم بإنشاء قالب صفحة الشكر
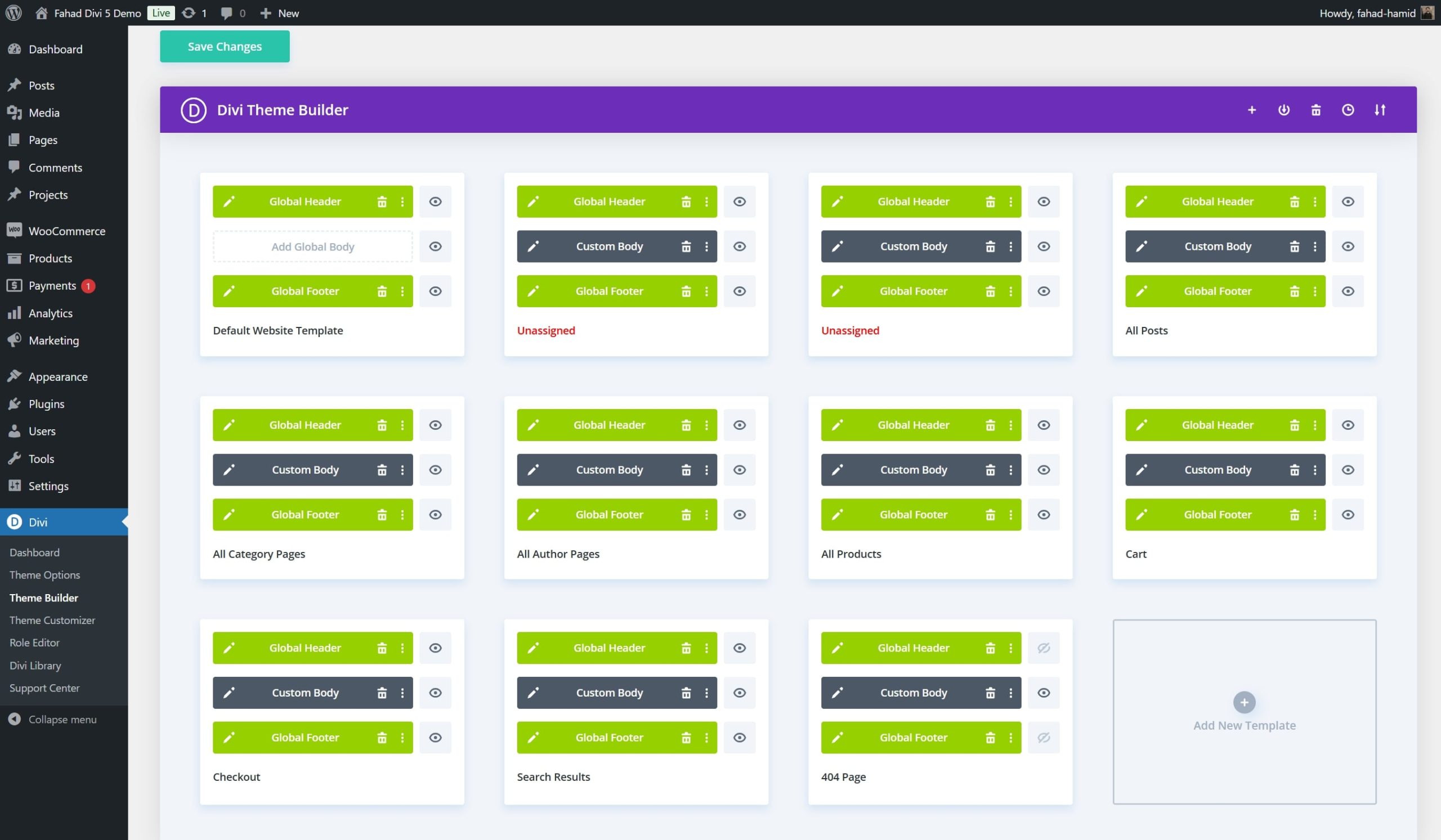
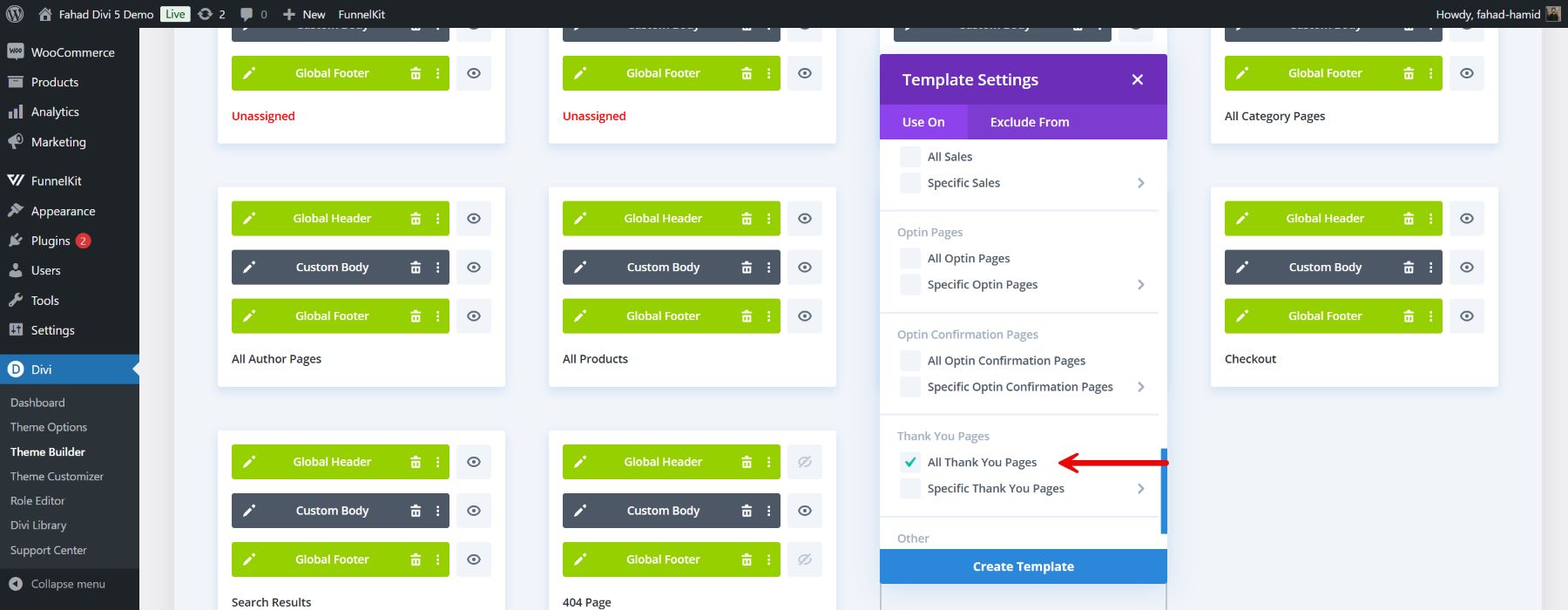
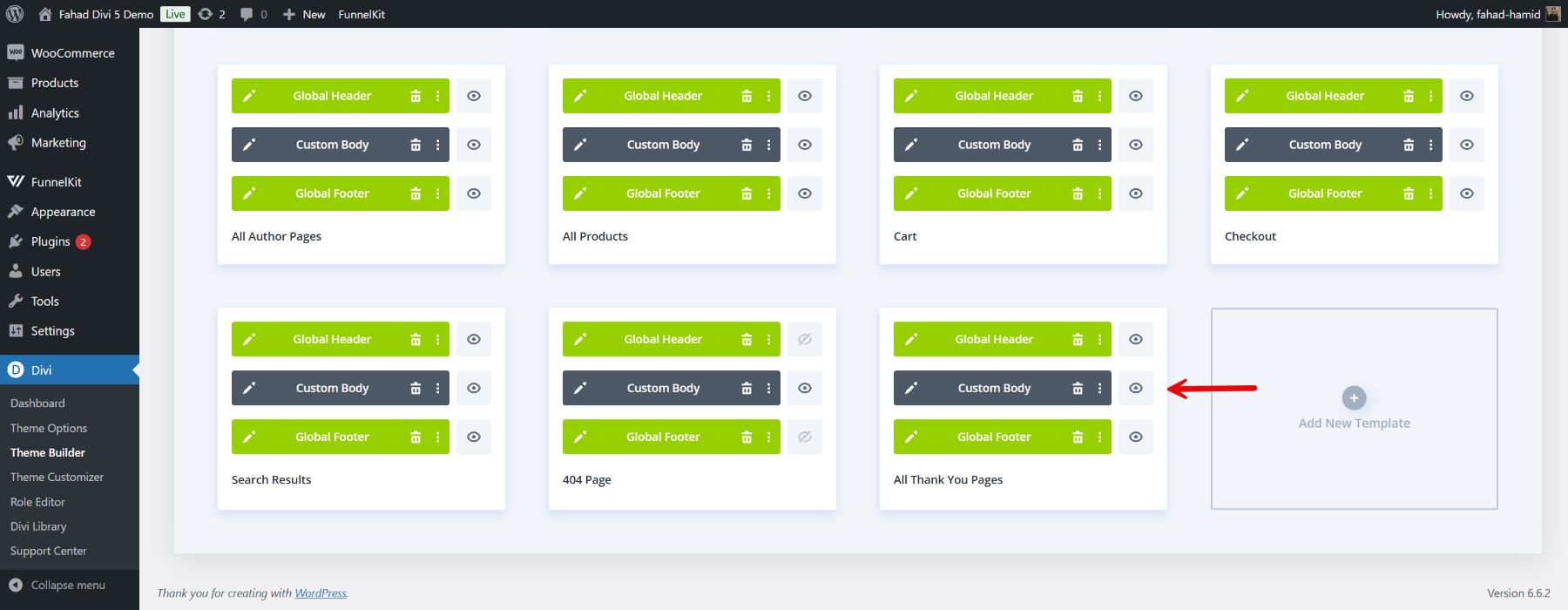
بمجرد استيراد القالب، يمكنك الانتقال إلى Divi Theme Builder وإنشاء قالب مخصص لصفحة الشكر الخاصة بك على WooCommerce. ابدأ بالانتقال إلى Theme Builder في قائمة Divi وإعداد قالب جديد خصيصًا لصفحة شكرًا لك.

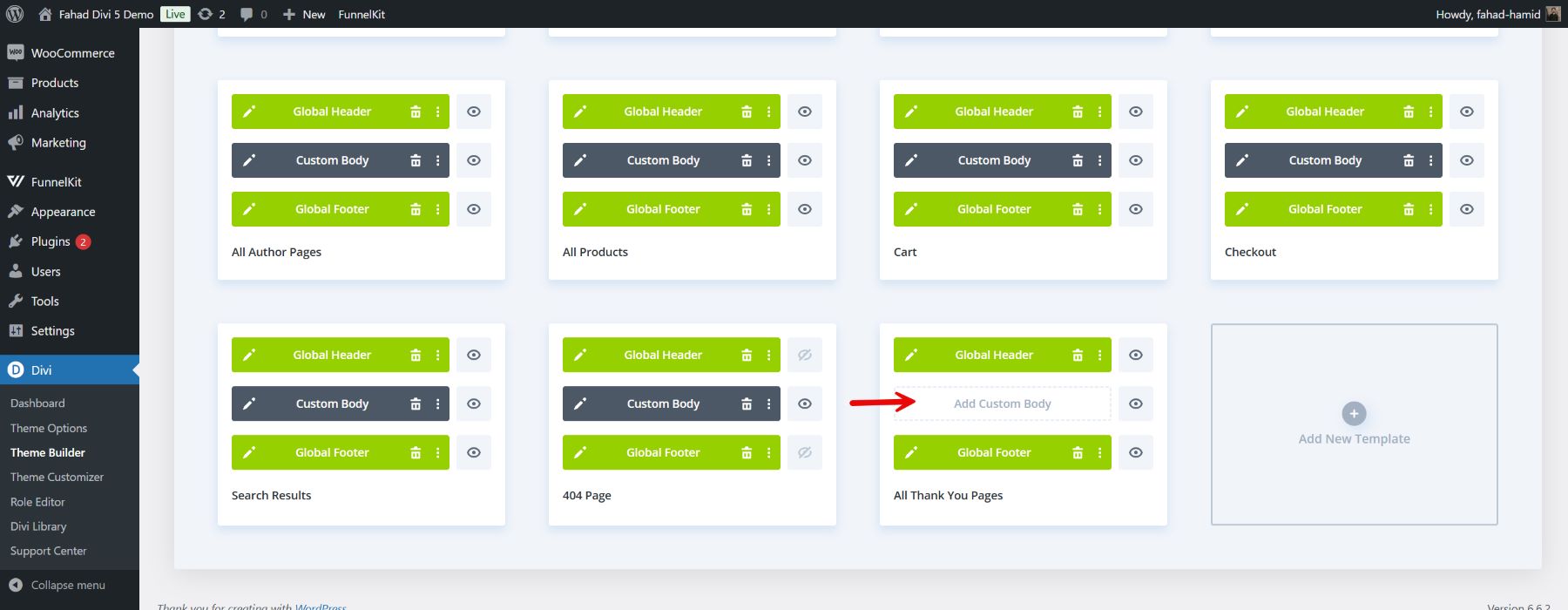
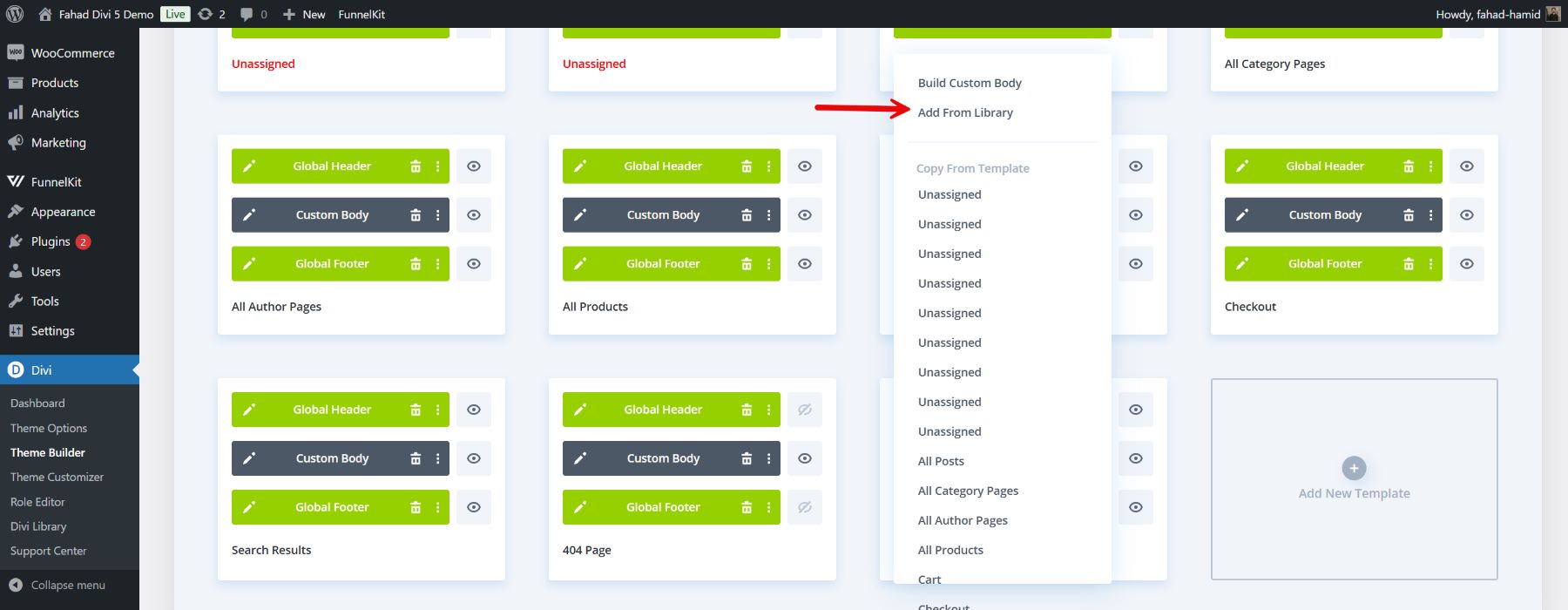
بعد إنشاء القالب، ستظهر خيارات لإضافة رأس ونص وتذييل مخصص. سيؤدي تحديد النص المخصص إلى تشغيل واجهة Divi Builder.

بمجرد النقر على خيار إضافة النص المخصص، سيكون لديك خيار إضافته من المكتبة.

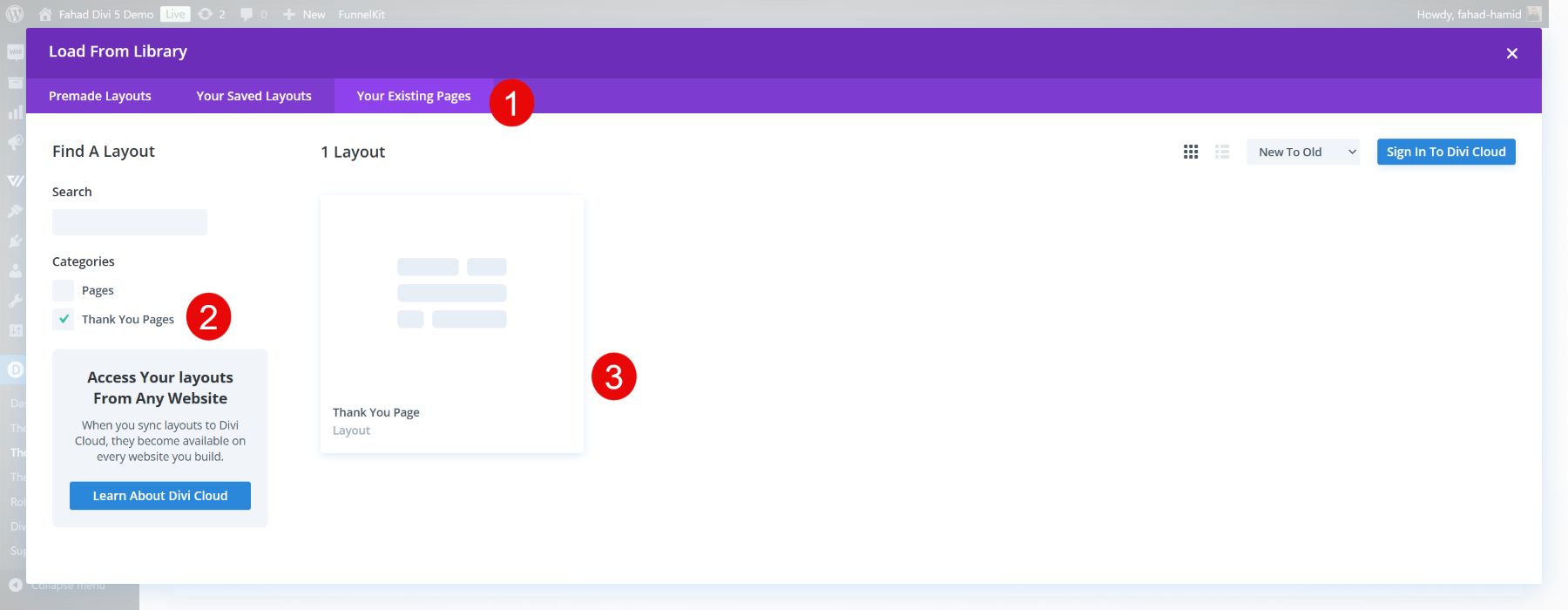
بالانتقال إلى المكتبة، تأكد من الانتقال إلى علامة تبويب الصفحات الموجودة لديك. ومن هناك، ستجد صفحة الشكر المتكاملة الخاصة بك.

بعد استيراد التخطيط، سيظهر في نص قالب صفحة الشكر الذي قمت بإنشائه.

3. التخصيص باستخدام وحدات WooCommerce الخاصة بـ Divi
تسهل خيارات وحدة Divi القوية إضافة عناصر WooCommerce محددة تضيف قيمة وتعزز اتصال علامتك التجارية بالعملاء. بالنظر إلى أن القالب يحتوي على العديد من الأشياء المهمة التي تمت إضافتها إلى صفحة الشكر، فإليك كيفية استخدام وحدات WooCommerce لتخصيصه بشكل أكبر.
أضف قسم Upsell لجذب المزيد من المبيعات
إحدى الطرق القوية لتعظيم صفحة الشكر الخاصة بك هي استخدام Divi's Woo Product Upsell Module. تسمح لك هذه الوحدة بعرض منتجات إضافية قد يهتم بها العملاء مباشرة بعد إتمام عملية الشراء.
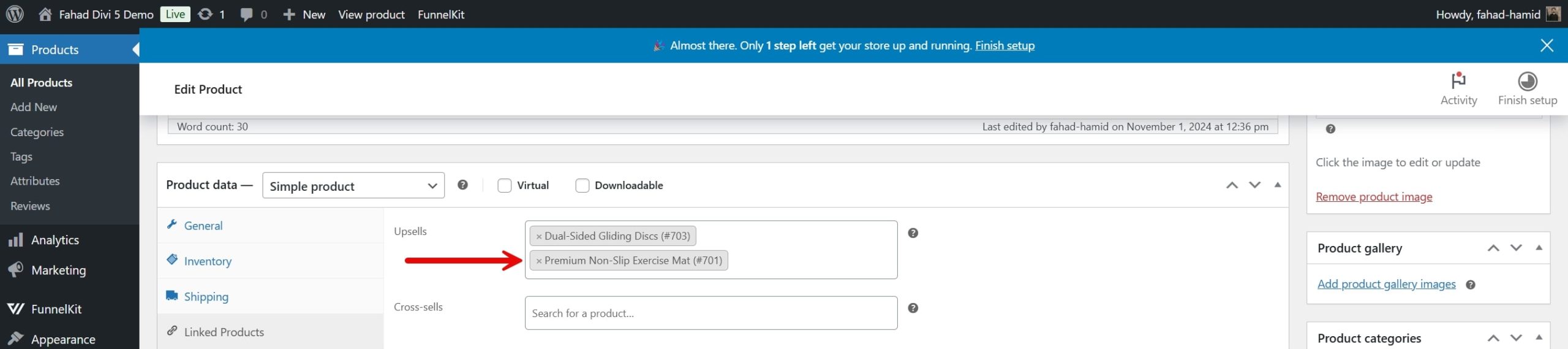
أولاً، تحتاج إلى ربط تلك المنتجات الإضافية بالمنتج الذي طلبته. تأكد من ربط هذه المنتجات الإضافية في النهاية الخلفية.

ملاحظة: لن تعرض وحدة Divi Woo Product Upsell أي محتوى إذا لم تقم بإضافة أي منتجات إضافية في النهاية الخلفية.
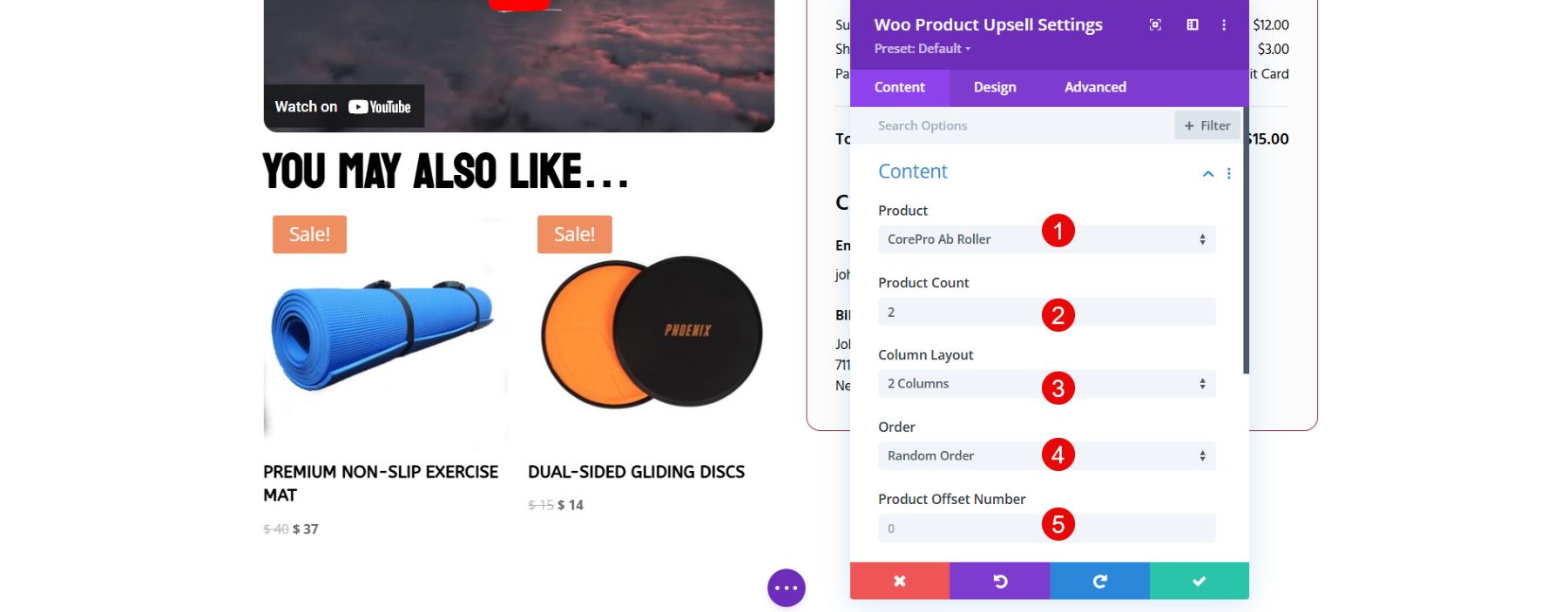
بمجرد إضافة وحدة Upsell، قم بتكوين الإعدادات. ثم اختر المنتجات التي تريد عرضها كمبيعات أعلى. قم بتخصيص عدد المنتجات والأعمدة وإعدادات العرض لتتوافق مع التصميم الخاص بك.

قم بتصميم الوحدة لتتناسب مع جماليات صفحة "شكرًا لك" باستخدام خيارات التخصيص المضمنة في Divi. سيكون الخيار الأفضل هو إضافة وحدة Upsell إلى تفاصيل الطلب. وهذا من شأنه أن يلفت الانتباه إلى المنتجات التي يتم بيعها بسرعة.

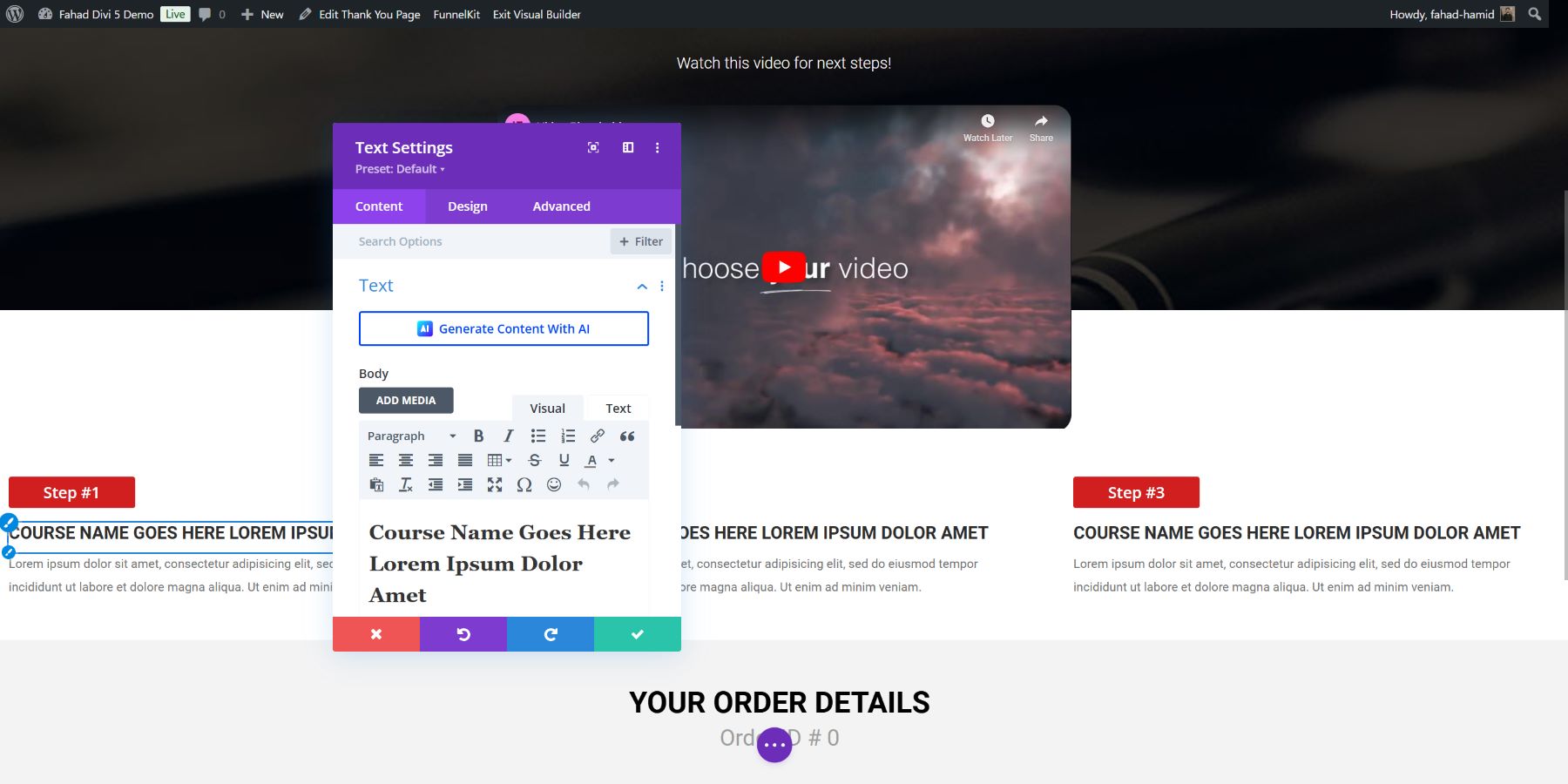
4. نصائح التخصيص الإضافية وحالات الاستخدام
بعد دمج وحدات WooCommerce، يمكنك الاستفادة من بعض وحدات Divi الأخرى وتخصيص الوحدات المضافة من FunnelKit لتحسين مظهر صفحة الشكر الخاصة بك. إليك كيفية تخصيص الوحدات المضافة:
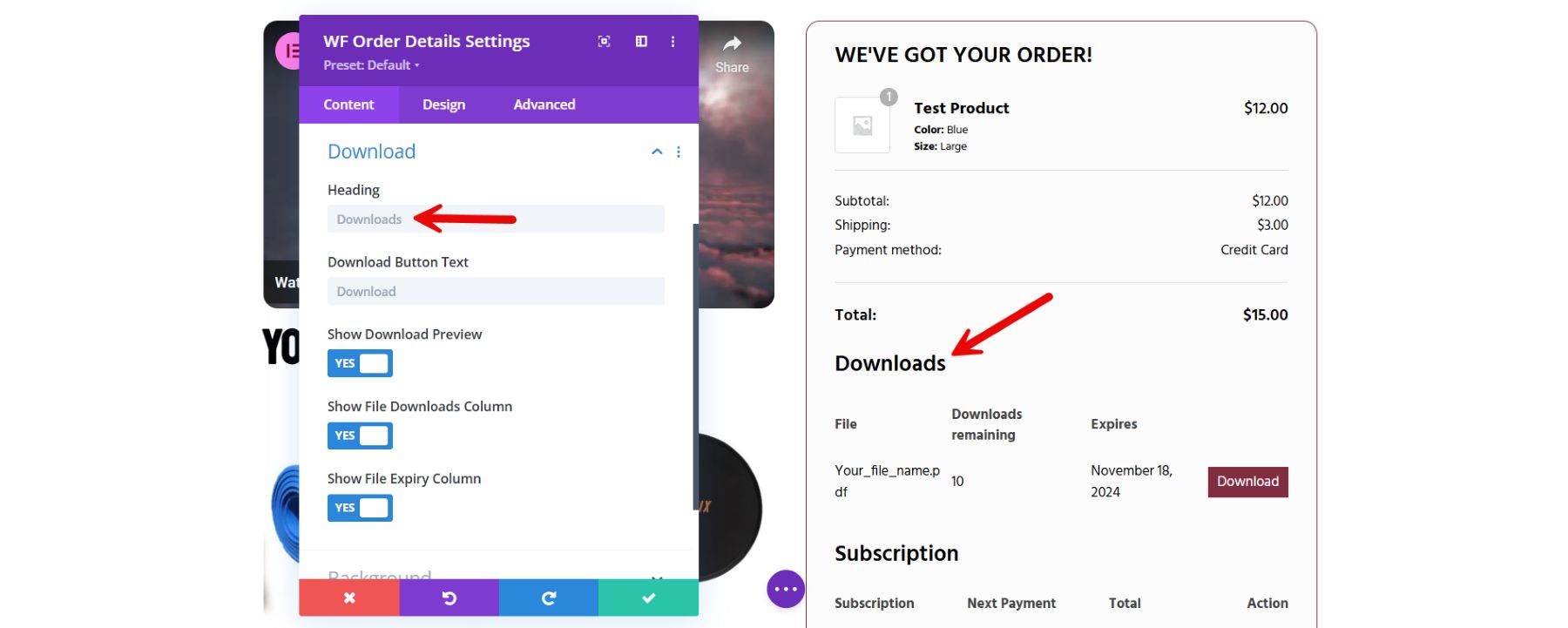
تخصيص تفاصيل الطلب
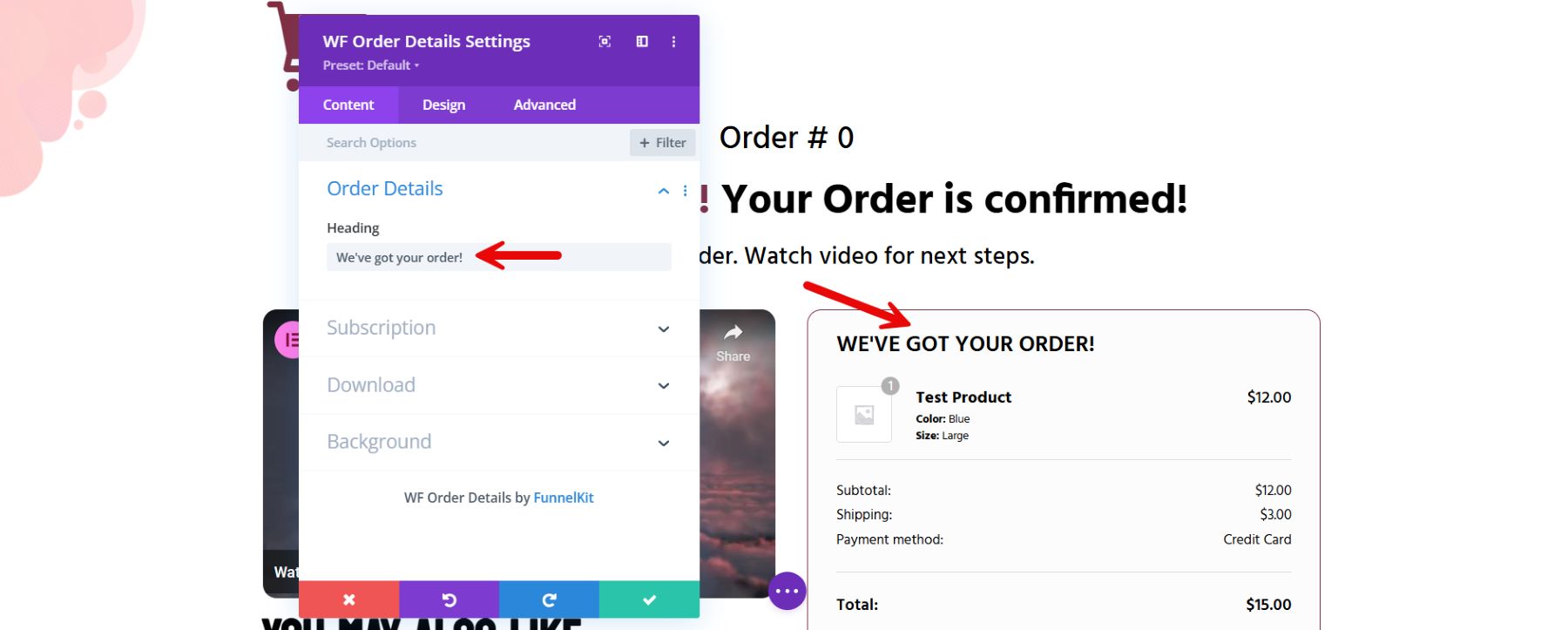
قدمت FunnelKit قالب Divi يحتوي على وحدة تفاصيل الطلب، والتي يشار إليها باسم تفاصيل طلب WF. توفر هذه الوحدة تفاصيل حول طلبات العميل. ومع ذلك، يمكنك تحسين هذه الوحدة لتتناسب مع العلامة التجارية لمتجر WooCommerce الخاص بك.
أولاً، يمكنك تعديل عنوان القسم عن طريق إدخال نص في حقل "العنوان".

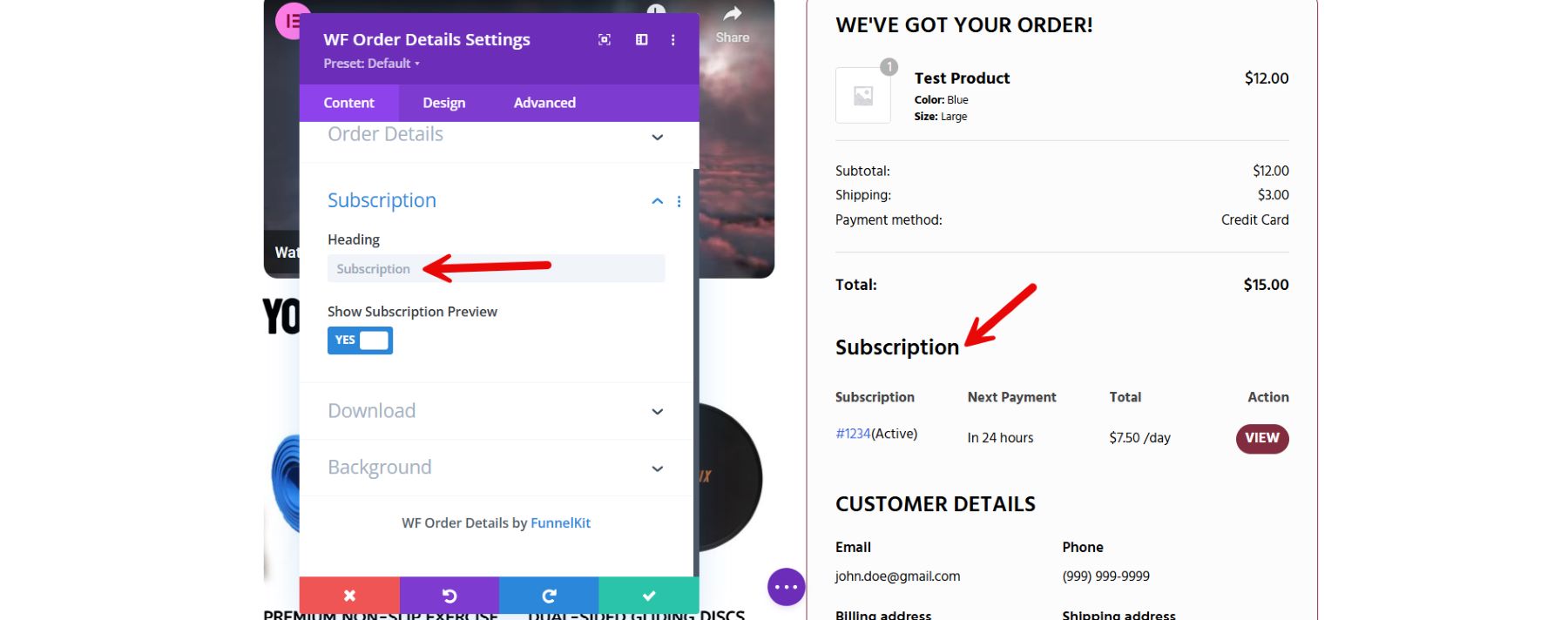
هل تقدمون اشتراكات لموقع على الإنترنت؟ إذا كان الأمر كذلك، فقد يكون من المفيد عرض تفاصيل حول اشتراك العميل، مثل التكلفة وتاريخ الدفعة التالية.

إذا كنت تقدم تنزيلات رقمية، فكر في إضافة قسم "التنزيلات". يتكون هذا القسم من أربعة أعمدة، أي اسم الملف، وعدد التنزيلات المتبقية، وتاريخ انتهاء الصلاحية، وزر التنزيل. يمكنك أيضًا تضمين زر يسمح للعملاء بتنزيل منتجهم الرقمي مباشرة من الصفحة المخصصة.

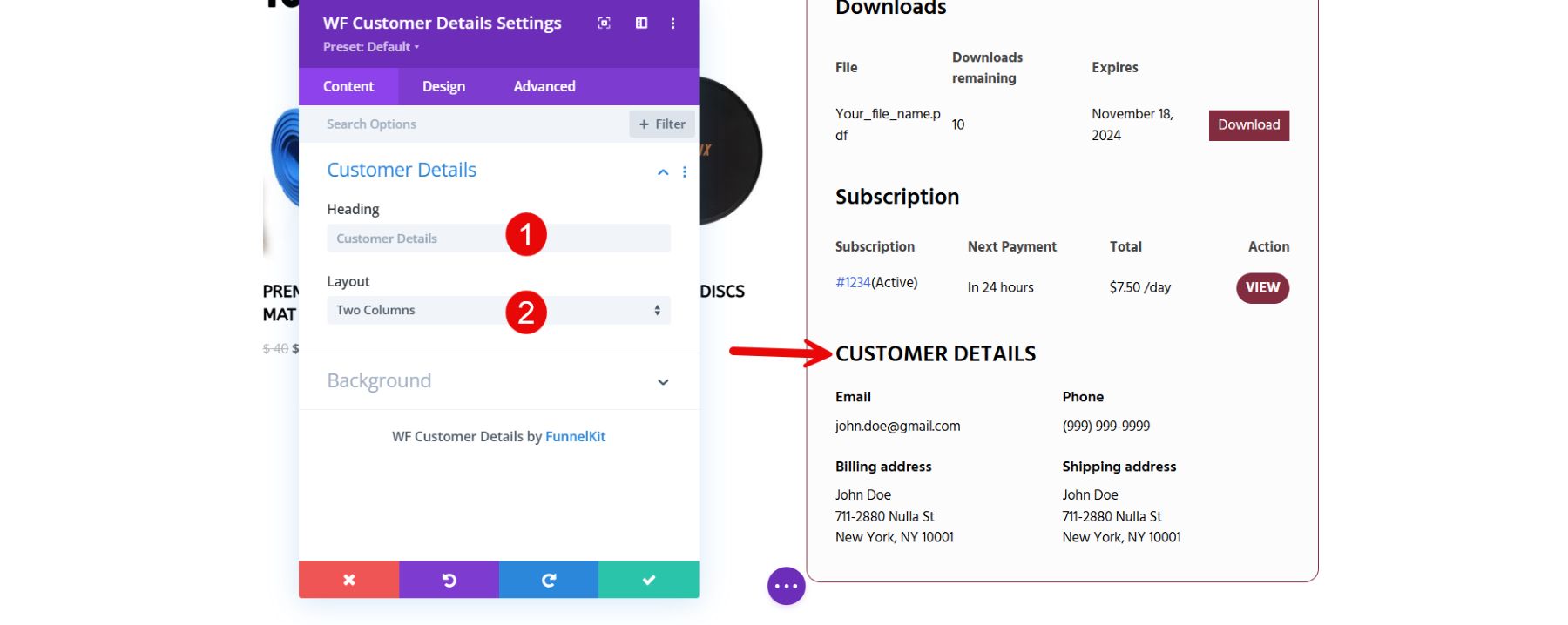
تخصيص تفاصيل العميل
إلى جانب تفاصيل الطلب، يحتوي قالب Divi المقدم من FunnelKit أيضًا على أداة تفاصيل العميل المدمجة بداخله. لبدء عملية التخصيص، يمكنك الانتقال إلى الإعدادات، ثم الانتقال أولاً إلى قسم العنوان. يمكنك تغيير العنوان الافتراضي بنفسك. يمكنك أيضًا الحصول على أعمدة متعددة لتفاصيل العميل الخاص بك عن طريق تحديد تفضيلاتك من القائمة المنسدلة "التخطيط".

أدوات إضافية لتحسين صفحات الشكر الخاصة بك
بخلاف Divi وFunnelKit، يمكن أن تساعدك العديد من الأدوات في تحسين صفحة شكرًا لك على WooCommerce. يمكنك إضافة وظائف وجمع الرؤى وتعزيز التحويلات. فيما يلي بعض الأدوات الإضافية القيمة التي يجب وضعها في الاعتبار:
- RankMath: على الرغم من عدم فهرسة صفحات الشكر عادةً، إلا أن RankMath يوفر رؤى وتوصيات لتحسين محركات البحث للموقع بأكمله، مما يضمن أن جميع الصفحات - بما في ذلك صفحات ما بعد الشراء - تساهم في الأداء العام لمتجرك.
- WP-Rocket: من خلال تسريع أوقات التحميل عبر موقعك، بما في ذلك صفحة الشكر، يضمن WP-Rocket تجربة أكثر سلاسة وسرعة للعملاء. يعد هذا أمرًا بالغ الأهمية، حيث يمكن لصفحة الشكر ذات الأداء الجيد أن تؤثر بشكل إيجابي على رضا العملاء، خاصة لمستخدمي الهاتف المحمول.
- Bloom: Bloom by Elegant Themes هو مكون إضافي شائع للاشتراك في البريد الإلكتروني مصمم لتحويل الزوار إلى مشتركين. يمكنك استخدام Bloom في صفحة "شكرًا لك" الخاصة بك لتقديم نموذج الاشتراك الجذاب، حيث تقدم للعملاء خصمًا أو محتوى خاصًا مقابل الانضمام إلى قائمة البريد الإلكتروني الخاصة بك. يساعد هذا في جذب العملاء المحتملين مباشرة بعد الشراء عندما يكون العملاء منخرطين بشكل كبير.
- Monarch: Monarch هو مكون إضافي للمشاركة الاجتماعية من Elegant Themes وهو مثالي لتشجيع المشاركة الاجتماعية. يمكن أن توفر إضافة Monarch إلى صفحة "شكرًا لك" للعملاء خيارات سهلة لمشاركة مشترياتهم على وسائل التواصل الاجتماعي، وبناء رؤية عضوية لعلامتك التجارية. تسمح هذه الأداة أيضًا بمواضع مخصصة على وسائل التواصل الاجتماعي، مما يزيد من احتمالية المشاركات الاجتماعية.
- OptinMonster: قم بإنشاء النوافذ المنبثقة المستهدفة ونماذج الاشتراك. يمكن أن تعرض صفحة "شكرًا لك" خصومات حصرية أو عروض ولاء أو عروض ترويجية حساسة للوقت تشجع على تكرار عمليات الشراء. تضمن خيارات الاستهداف المتقدمة أن الرسالة المعروضة تتوافق مع اهتمامات العملاء وسلوكياتهم.
تساعدك هذه الأدوات الإضافية، إلى جانب Divi، على إنشاء صفحة شكر WooCommerce قوية وجذابة يمكنها زيادة رضا العملاء والولاء وتحقيق مبيعات إضافية.
خاتمة
يعد تخصيص صفحة "شكرًا لك" على WooCommerce أمرًا ضروريًا لإنشاء تجربة ما بعد الشراء التي لا تُنسى في عالم التجارة الإلكترونية التنافسي. تقدم Divi حلاً قويًا يسمح لك بالاستفادة من المنشئ المرئي مع الحفاظ على التحكم الكامل في التصميم. تمكنك خيارات التخصيص هذه من تحسين التخطيط وتبسيط التنقل وإضافة ميزات تشجع على تكرار عمليات الشراء وتعزز ولاء العملاء.
هل تتطلع إلى إنشاء صفحة شكر لا تُنسى على WooCommerce؟ جرب Divi لتعزيز مشاركة العملاء بعد كل عملية شراء. استكشف المكونات الإضافية والأدوات المنسقة لدينا لإضافة القيمة والتخصيص إلى تجربة صفحة "شكرًا لك".
| أدوات | سعر البداية | خيار مجاني | ||
|---|---|---|---|---|
| 1 | ديفي | 89 دولارًا سنويًا | يزور | |
| 2 | FunnelKit | 129 دولارًا سنويًا | ️ | يزور |
| 3 | تدفقات العربة | 129 دولارًا سنويًا | ️ | يزور |
| 4 | WPFunnels | 58.2 دولارًا سنويًا | ️ | يزور |
| 5 | رتبة الرياضيات | 78.96 دولارًا سنويًا | ️ | يزور |
| 6 | صاروخ الفسفور الأبيض | 59 دولارًا سنويًا | يزور | |
| 7 | العاهل | مزود باشتراك Divi (89 دولارًا سنويًا) | يزور | |
| 8 | يزدهر | مزود باشتراك Divi (89 دولارًا سنويًا) | يزور |
ابدأ مع ديفي
