كيفية تخصيص WooCommerce شكرا لك صفحة
نشرت: 2022-10-26أحد الجوانب الأساسية لكل متجر WooCommerce هو إرضاء العميل. يتضمن إضافة صفحة شكر مخصصة إلى متجر WooCommerce. بالإضافة إلى ذلك ، يمكنك التواصل بنجاح مع عملائك من خلال عرض رسالة مخصصة بعد رحلة المشتري. يمكنك زيادة إيرادات المتجر من خلال صفحة شكر WooCommerce جيدة التصميم.
بشكل افتراضي ، تعرض صفحة الشكر الخاصة بـ WooCommerce مجرد رسالة قياسية وبيانات الطلب. ومع ذلك ، قد يكون هذا أكثر جاذبية ، ولا يمكنك إضافة رسائل مخصصة. للحصول على وظائف إضافية ، يجب على المرء استخدام حل مفصل.
قد يحتاج تخصيص صفحة الشكر أو إنشاء صفحة شكر مخصصة إلى توضيح إذا كنت قد أطلقت مؤخرًا نشاطًا تجاريًا لـ WooCommerce.
إليك إرشادات خطوة بخطوة حول إنشاء صفحة شكر مخصصة لـ WooCommerce .
لماذا يجب عليك تخصيص صفحة شكر WooCommerce الافتراضية
بمجرد أن يكمل العميل عملية الشراء ويصل إلى صفحة شكرًا لك ، لا ينبغي اعتبار ذلك نهاية تجربة المشتري. ومع ذلك ، يمكن عمل الكثير لتحسين مشاركة المستهلك وبث الثقة.
تحتاج صفحة WooCommerce شكرًا لك على أن تعطي لعملائك رسالة قوية ، مجازيًا ، من الواضح ، للعودة مرة أخرى. ومع ذلك ، يجب أيضًا بناء الثقة ، مما سيساعدك في الحصول على عملاء متكررين وإنشاء قاعدة عملاء مخلصين.
التفرد
سيبرز موقع الويب الخاص بك عن المنافسة وسيوفر تجربة فريدة بشكل ملحوظ للزوار بسبب صفحات الشكر التي تم إنشاؤها بعناية.
خلق تجربة رائعة على متن الطائرة
عند الاقتضاء ، يمكن أن توفر صفحة شكرًا لك موارد الإعداد للعملاء الذين اشتروا منتجًا مؤخرًا. قد يحتوي هذا على وثائق ومقاطع فيديو للمنتج وأي محتوى آخر يمكن أن يكون مفيدًا للمستخدم النهائي. تسمح هذه المعلومات للمستخدم بالبدء في استخدام المنتج مع بذل القليل من الجهد لمعرفة كيفية استخدامه.
خلق تجربة مذهلة بعد البيع
مقارنة بصفحة الشكر الافتراضية ، فإن صفحة الشكر المصممة جيدًا والمخصصة تترك انطباعًا إيجابيًا لدى العملاء. يساهم هذا في النهاية في تكوين تجربة مستخدم إيجابية على موقع الويب.
بناء الثقة
بمجرد أن يشتري المشتري منتجًا جديدًا ، قد يكون لديه تحفظات حول ما إذا كان الشيء يعمل كما هو مخطط له. لنفترض أن صفحة شكرًا مخصصة لتضمين مواد مثل المراجعات أو الشهادات المؤيدة. في هذه الحالة ، يساعدون في طمأنة هؤلاء العملاء وتبديد مخاوفهم. بناءً على ذلك ، من المرجح أن يقوم العملاء بمزيد من الأنشطة على موقع الويب.
استراتيجية تسويق جيدة
لنفترض أن مشترٍ جاء إلى صفحة شكرًا لك ويثق بالمنتج. في هذه الحالة ، من المحتمل أن يشاركوا مشترياتهم على الشبكات الاجتماعية المختلفة. من المرجح أن تجذب هذه المشاركات العملاء المحتملين إلى موقع الويب الخاص بك. يمكنك أيضًا عرض العروض الخاصة على موقع الويب ، مما يسمح لك بالترويج لسلع إضافية قد تكون متوفرة لديك.
لذا ، معلومات كافية ، دعنا نمضي قدمًا في كيفية تخصيص صفحة WooCommerce شكرًا لك.
كيفية إنشاء قالب صفحة شكر WooCommerce وتخصيصه باستخدام ProductX
أحدث إضافة لـ ProductX ، "WooCommerce Builder" الذي تمت ترقيته حديثًا ، يمكن أن يساعدك في إنشاء وتخصيص قوالب مختلفة مثل صفحة الشكر. سيوضح لك هذا الدليل كيفية تخصيص صفحات WooCommerce بدون أي رمز.
الخطوة 1: تثبيت وتنشيط ProductX

أولاً ، قم بتثبيت وتنشيط ProductX. إليك دليل تفصيلي للقيام بذلك:
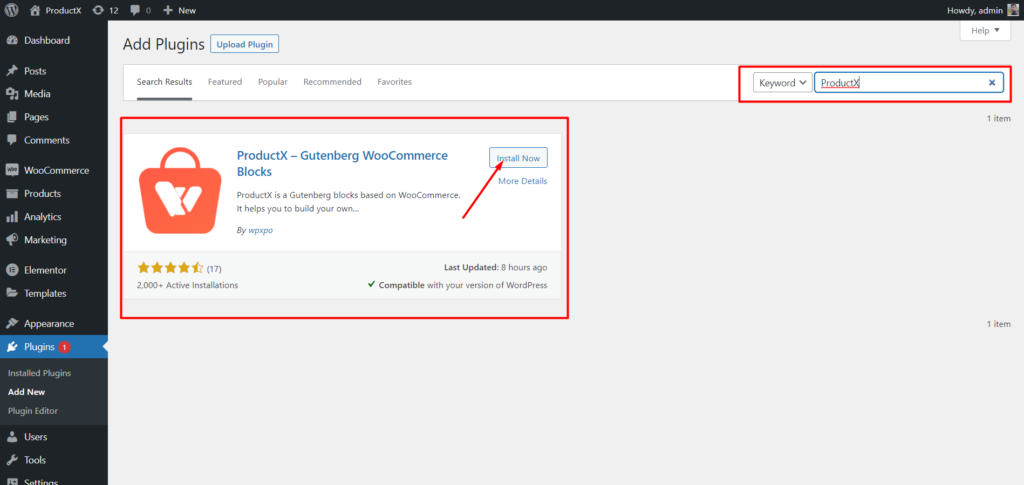
- افتح قائمة الإضافات في لوحة معلومات WordPress.
- الآن قم بتثبيت البرنامج المساعد بالنقر فوق خيار "إضافة جديد".
- اكتب "ProductX" في شريط البحث ثم اضغط على زر "تثبيت".
- انقر فوق الزر "تنشيط" بعد تثبيت المكون الإضافي ProductX.
الخطوة 2: قم بتشغيل Builder

بعد تثبيت ProductX ، تحتاج إلى تنشيط المنشئ. لتشغيله ، تحتاج إلى:
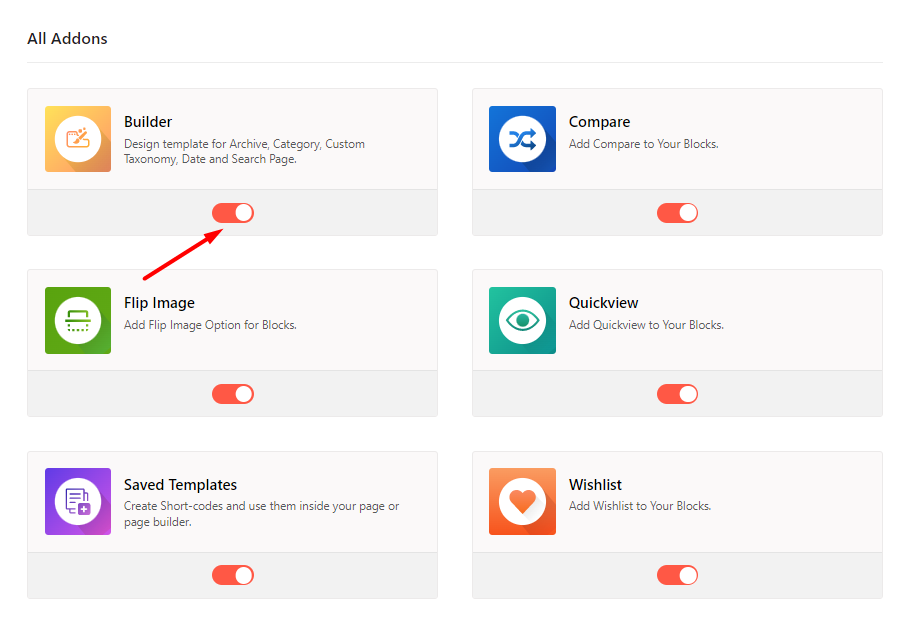
- انتقل إلى ProductX من لوحة معلومات WordPress.
- حدد علامة التبويب الوظائف الإضافية
- قم بتمكين Builder عبر خيار التبديل.
الخطوة 3: إنشاء قالب صفحة شكر
بعد تشغيل المنشئ ، يجب عليك إنشاء صفحة شكر. للقيام بذلك:

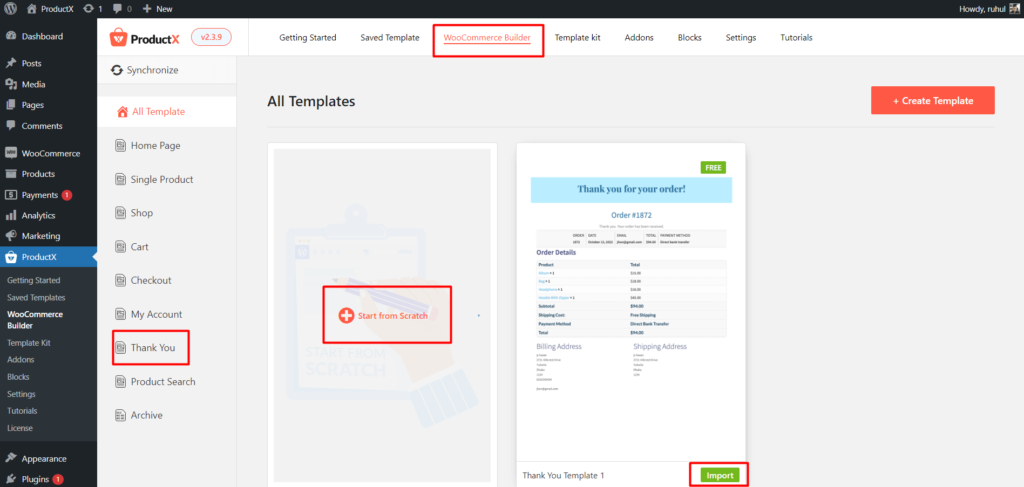
- انتقل إلى ProductX من لوحة معلومات WordPress.
- انتقل إلى WooCommerce Builder.
- حدد "إضافة شكرًا لك".
- حدد Start from Scratch ، قالب Import Premade.
- وبعد ترتيب صفحة الشكر الخاصة بك ، انقر فوق نشر.
وقد انتهيت من إنشاء WooCommerce ، شكرًا لك على قالب الصفحة.
الخطوة 4: ترتيب صفحة شكر WooCommerce

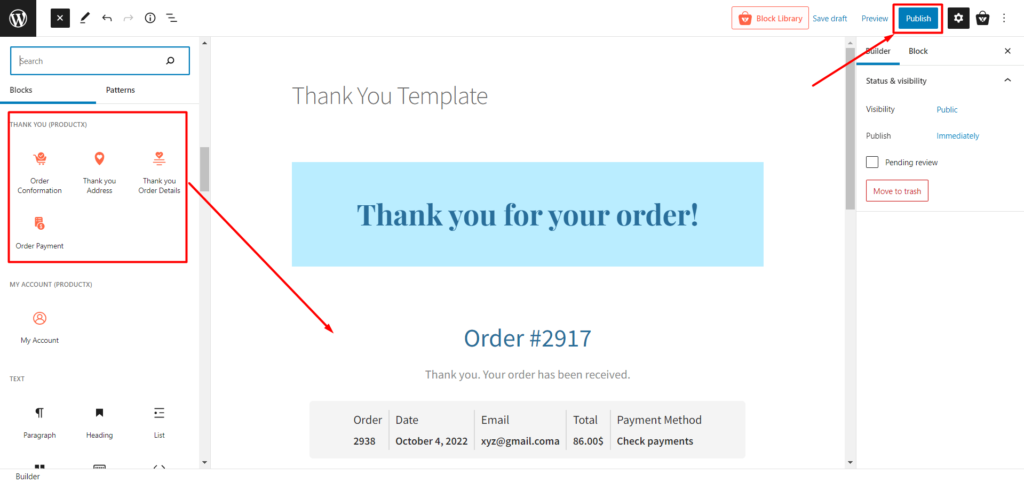
لقد قمت بإنشاء قالب صفحة الشكر. الآن يجب أن ترتبها. سيساعدك هذا الدليل في ترتيب صفحة الشكر الخاصة بك في WooCommerce عن طريق إضافة بعض الكتل.
لقد حددنا قسمًا من الكتل لإنشاء صفحة الشكر. و هو:
- تأكيد الطلب
- دفع النظام
- شكرا لك العنوان
- شكرا لك تفاصيل الطلب
يمكنك تصميم صفحة الشكر الخاصة بك بالطريقة التي تريدها باستخدام هذه الكتل.
الخطوة 5: تخصيص قالب صفحة الشكر لـ WooCommerce
لقد قمت بالفعل بإنشاء وتصميم صفحة الفئة ، لذلك سننتقل إلى التعديلات الآن. لذلك ، دعنا نوفر الوقت وننتقل إلى خيارات التخصيص.

بشكل افتراضي ، عند إنشاء صفحة شكر باستخدام ProductX ، تمنحك الكتل خيارات تخصيص متنوعة. لذا ، دعنا نكتشف ما هو التخصيص الذي يوفره ProductX للكتل الخاصة به.
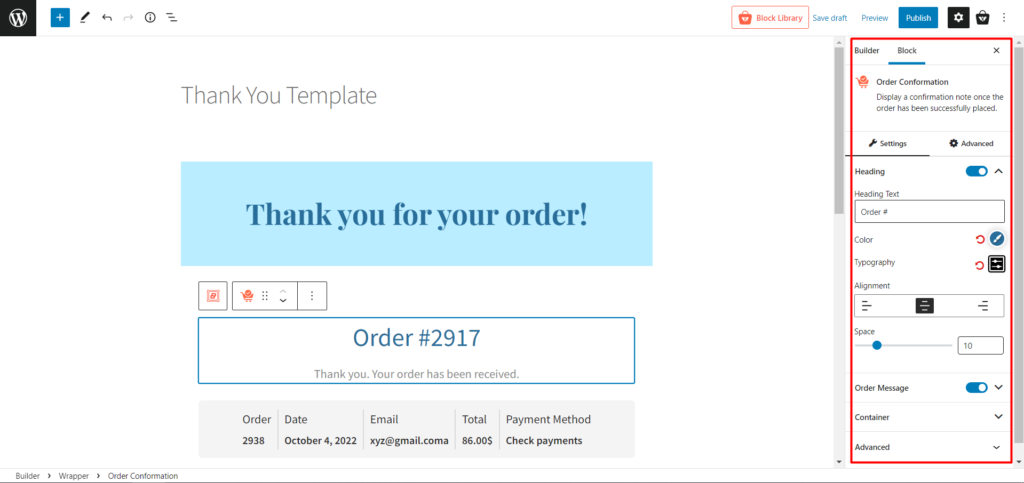
تأكيد الطلب
يعرض هذا الحظر رسالة تأكيد بعد نجاح وضع الطلب.

ستحصل على التخصيص التالي في هذه الكتلة.
- العنوان (تغيير نصوص العناوين والطباعة والألوان والمحاذاة)
- رسالة الطلب (تغيير نص الرسالة والمطبوعات والألوان والمحاذاة)
- الحاوية (تغيير الخلفية ، ونصف قطر الحد ، والحد ، والحشو)
دفع النظام
بمساعدة هذه الكتلة ، يمكنك عرض نظرة عامة على الدفع.
ستحصل على قدر كبير من التخصيص في هذه الكتلة.
- النصوص (تغيير جميع النصوص الميدانية والمحاذاة اللازمة)
- عنصر القائمة (تغيير نصف قطر الحدود والحد والتباعد)
- التسمية (تغيير اللون والطباعة)
- القيمة (تغيير اللون والطباعة والتباعد)
- فاصل (تغيير اللون والعرض والنمط)
- الحاوية (تغيير الخلفية ، والحد ، ولون الحد ، وظل الصندوق ، والحشو)
شكرا لك العنوان
إظهار عناوين الفواتير والشحن مع هذه الكتلة. وهنا خيارات التخصيص:
- عام (تغيير نصوص عنوان الفوترة والشحن ، واللون ، والمسافة ، وطباعة العنوان)
- الجسم (تغيير اللون والطباعة والمحاذاة)
- الحاوية (تغيير الخلفية ، والحد ، ولون الحد ، وظل الصندوق ، والحشو)
شكرا لك تفاصيل الطلب
تعرض هذه الكتلة جميع تفاصيل الطلب مثل معلومات المنتج وسمات المنتج والأسعار وما إلى ذلك. إليك ما يمكنك تخصيصه:
- عام (تغيير النصوص ، أيضًا للمنتجات القابلة للتنزيل ، والألوان ، والمطبوعات ، وحدود الجدول ، ونصف القطر)
- رأس الجدول (تغيير النصوص ، واللون ، والمطبوعات ، والخلفية ، والحدود ، وما إلى ذلك)
- نص الجدول (تغيير لون النص ، والخلفية ، ولون الارتباط ، ولون تحويم الرابط ، وطباعة النص ، والمحاذاة ، وجميع أشكال الأزرار الضرورية)
- تذييل الجدول (تغيير النصوص الضرورية ، واللون ، والمطبوعات ، وما إلى ذلك)
- الحاوية (تغيير الخلفية ، والحد ، ولون الحد ، وظل الصندوق ، والحشو)
كما ترى ، ستحصل على الحرية الكاملة في إنشاء وتخصيص صفحة الشكر الخاصة بك في WooCommerce بمساعدة ProductX.
استنتاج
لنفترض أنك تستخدم ProductX لتخصيص صفحة الشكر الخاصة بك في WooCommerce. في هذه الحالة ، يجب أن تخطط لزيادة عائد الاستثمار إلى الحد الأقصى. يمكنك التركيز على جوانب أخرى لجذب المزيد من العملاء والتركيز على زيادة ولاء العملاء. في الوقت نفسه ، يمكن أن يساعدك ProductX في إنشاء صفحة شكر رائعة على WooCommerce. حظ موفق!
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية عرض شبكة فئة منتج WooCommerce

كيفية إنشاء أشكال مختلفة من منتجات WooCommerce

كيفية إظهار الوظيفة السابقة التالية في WordPress

أنشئ موقعًا إخباريًا كاملاً باستخدام PostX و Qoxag
