دليل شامل لتخصيص سمة WordPress الخاصة بك
نشرت: 2020-10-22أصبح تصميم موقع الويب أسهل من أي وقت مضى مع النمو الهائل لأنظمة إدارة المحتوى مثل WordPress. الآن يمكن لأي شخص تصميم موقع الويب الخاص به وتخصيصه وتعديله في بضع دقائق.
باستخدام قالب WordPress ، يمكنك بسهولة إنشاء موقع ويب جميل دون أن يكون لديك أي معرفة مسبقة بالشفرة. ولكن ، لسوء الحظ ، قد لا تمنحك خيارات سمة WordPress الافتراضية الإذن الكامل لتغيير تصميم تخطيطها. لهذا السبب تحتاج إلى معرفة كيفية تخصيص سمة WordPress داخل لوحة الإدارة الخاصة بك وجعلها فريدة من نوعها عن منافسيك.
التصميم الجيد هو أهم وسيلة لتمييز أنفسنا عن منافسينا.
يون جونغ يونغ ، الرئيس التنفيذي لشركة سامسونج للإلكترونيات
في منشور اليوم ، سنوجهك عبر 5 خطوات سهلة لتخصيص سمة WordPress الخاصة بك. وكذلك شارك بعضًا من أفضل أدوات تخصيص سمات WordPress معك.
لكن قبل أن نبدأ ، دعنا نتحقق من السؤال البسيط أدناه: -
لماذا تحتاج إلى تخصيص موضوع WordPress الخاص بك؟

حسنًا ، ربما تفكر لماذا أحتاج بالفعل إلى تخصيص سمة WordPress. حق؟ ومع ذلك ، هناك عدة أسباب لتغيير المظهر المعتاد لموضوع WordPress الخاص بك.
مثل جميع أشكال التصميم ، فإن التصميم المرئي يدور حول حل المشكلات ، وليس التفضيل الشخصي أو الرأي غير المدعوم.
بوب باكسلي ، المدير التنفيذي للتصميم ، وادي السيليكون
لكن السبب الرئيسي هو إعطاء مظهر فريد وإنشاء مظهرك المرئي المتطابق. على سبيل المثال ، تغيير إعدادات السمة ، وإضافة الشعارات والأشرطة الجانبية ، ومناطق الأدوات ، وخيارات التذييل الإضافية ، بما في ذلك المعلومات ، وتحرير ملفات CSS و PHP الخاصة بالسمات ، إلخ.
سبب آخر يصر على تغيير تخطيط السمة هو إضافة ميزات ووظائف متنوعة لا تأتي مع السمة الافتراضية.
حسنًا ، يمكنك الآن الحصول على إجابات عن سبب تخصيص المظهر الخاص بك. لكن تذكر أن الموضوع هو العمود الفقري لموقع الويب. وبالتالي ، تحتاج إلى اتباع عملية التخصيص بعناية وتطبيق الخطوات دون ارتكاب أي أخطاء.
ملاحظة: تعتمد عملية تخصيص السمة كليًا على نوع السمة (سمة المدونة ، سمة التجارة الإلكترونية ، سمة الأعمال ، إلخ) التي تستخدمها حاليًا.
كيفية تخصيص سمة WordPress الخاصة بك (دليل خطوة بخطوة)

حان الوقت الآن لتوضيح عملية تخصيص السمة خطوة بخطوة. لتطبيق عملية خالية من الأخطاء ، سنغطي أدناه التقنيات الأكثر شيوعًا لتحرير المظهر الخاص بك داخل لوحة تحكم WordPress الخاصة بك.
الخطوة 1: قم بتحميل قالب WordPress
لبدء تخصيص سمة WordPress ، يجب أن تعرف عملية تحميل سمة WordPress على موقعك. هذه العملية سهلة للغاية ولن تحتاج إلى جهد إضافي أو مهارات إضافية.
لذلك دعونا نرى كيفية تحميل قالب WordPress على موقع الويب الخاص بك.
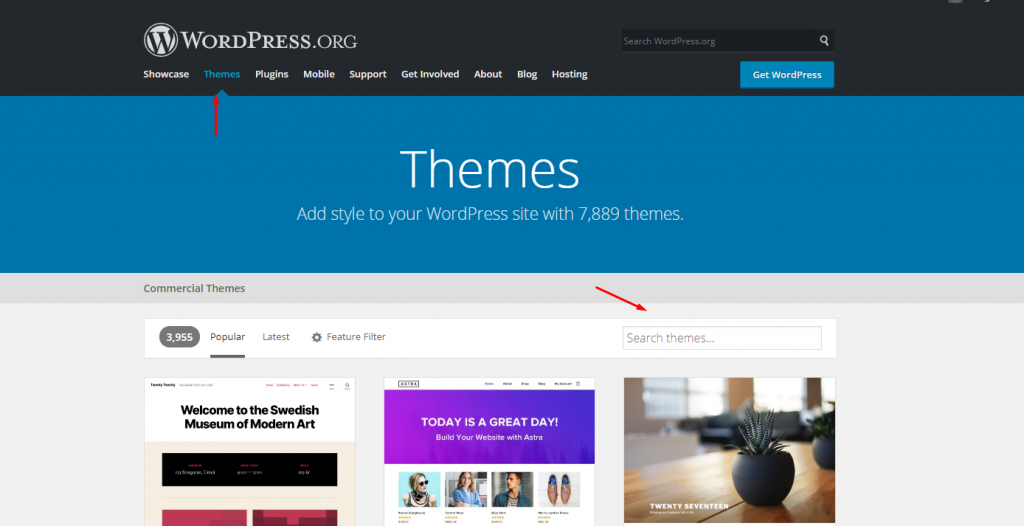
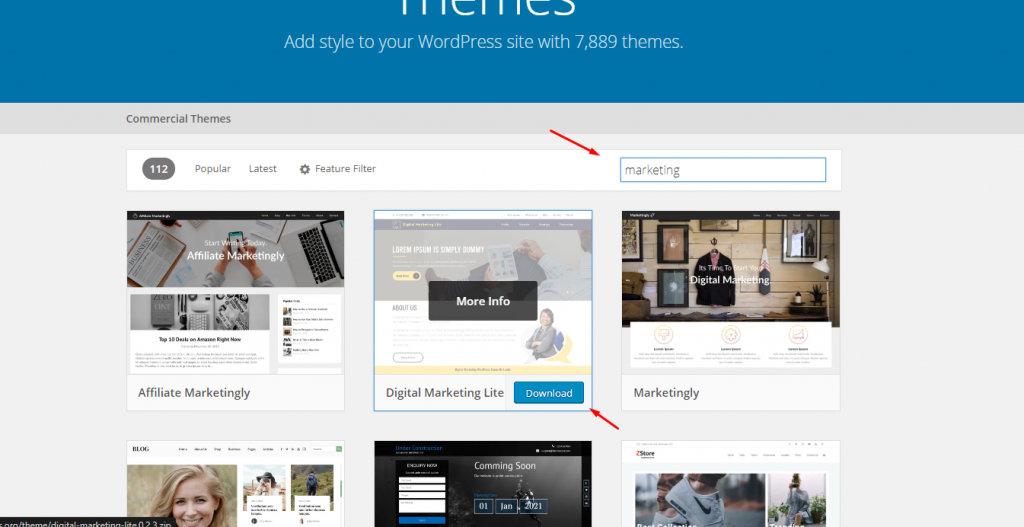
- بادئ ذي بدء ، قم بزيارة WordPress.org ، وابحث عن السمة التي تريد استخدامها لموقعك.

- بعد العثور على المظهر الذي تبحث عنه ، ما عليك سوى تنزيله وحفظه على جهاز الكمبيوتر الخاص بك.

- بعد ذلك ، انتقل إلى موقع WordPress الخاص بك عن طريق لوحة التحكم> المظهر> السمات> إضافة سمة> تحميلها وتنشيطها . هذا هو!
- تم تنشيط المظهر الخاص بك الآن وأصبح جاهزًا للتخصيص والاستخدام.
الخطوة 2: استخدم مُخصص النسق الافتراضي
حسنًا ، بعد تثبيت المظهر المفضل لديك وتفعيله ، يمكنك إجراء تخصيصات معينة دون تغيير الكود الأساسي للموقع. على سبيل المثال ، تغيير شعار الموقع والتخطيط والألوان وشعار الموقع وإضافة الأدوات وما إلى ذلك.
لذلك لأداء هذه العملية ، ستحتاج إلى الحصول على مساعدة من أداة التخصيص المدمجة في WordPress.
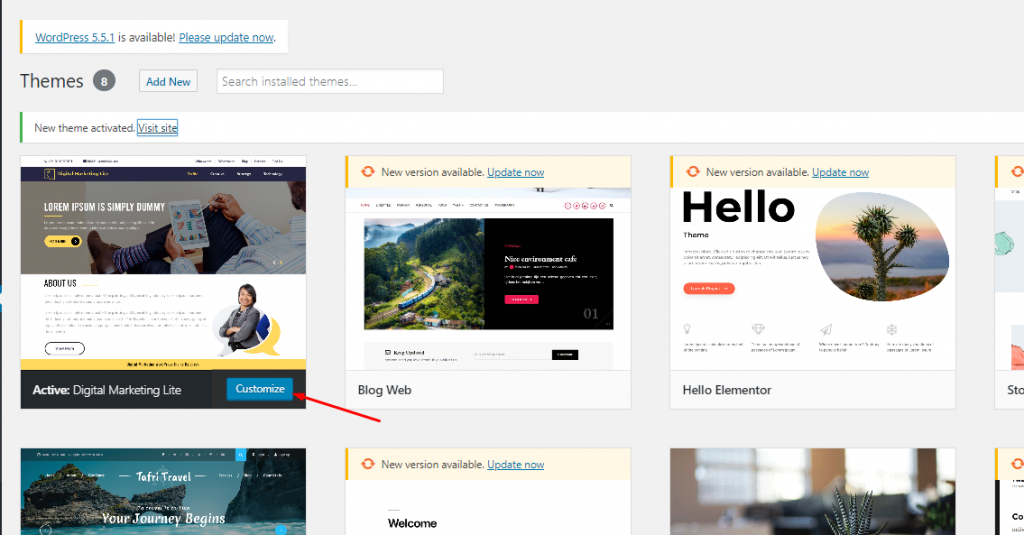
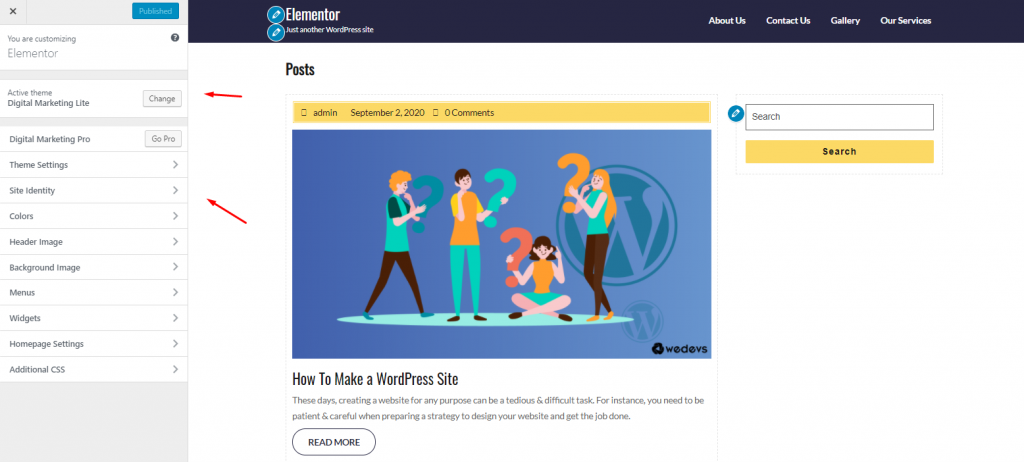
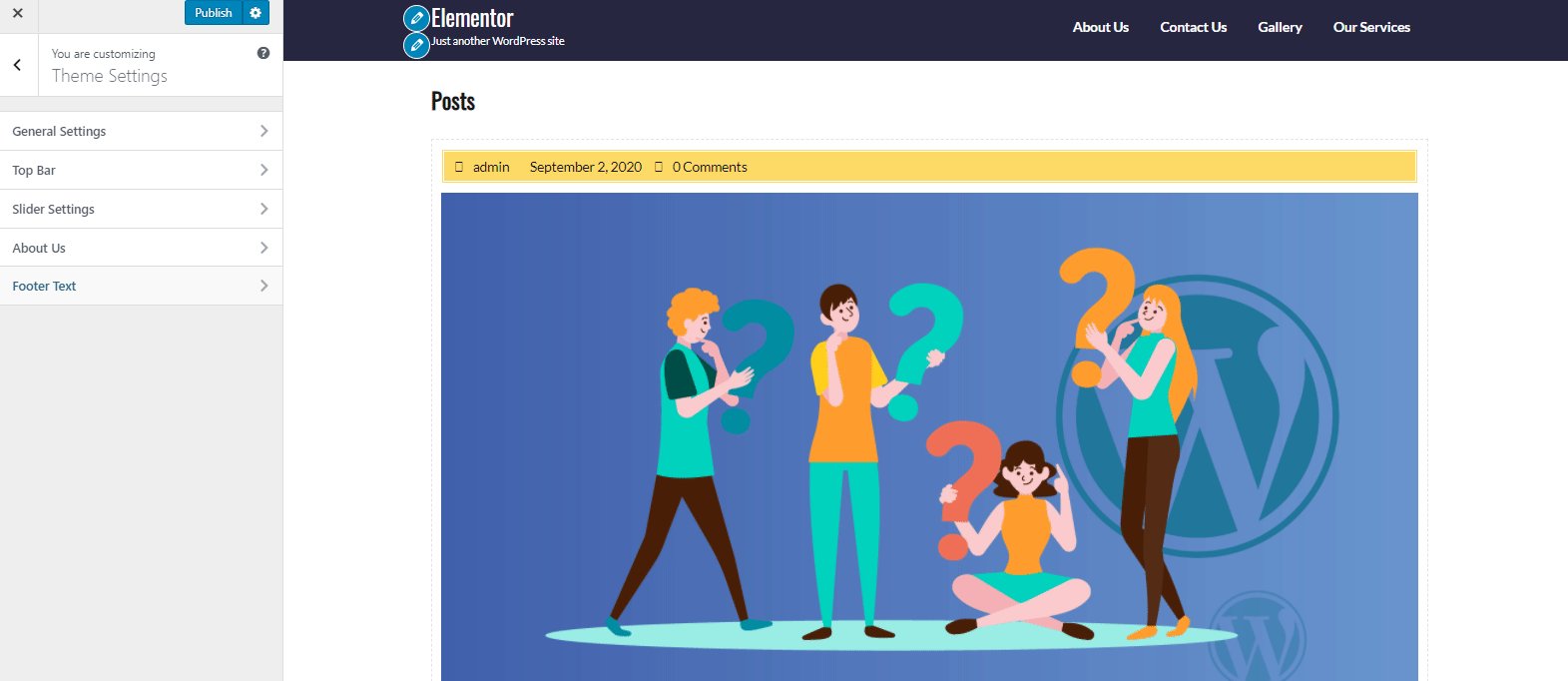
- للقيام بذلك ، ما عليك سوى النقر فوق الزر " تخصيص ".

- بمجرد النقر فوق زر التخصيص ، ستحصل على قائمة على الجانب الأيسر ، وهنا يمكنك الحصول على العناصر التالية من موقعك والتي يمكنك البدء في تحريرها.

إعدادات الموضوع:
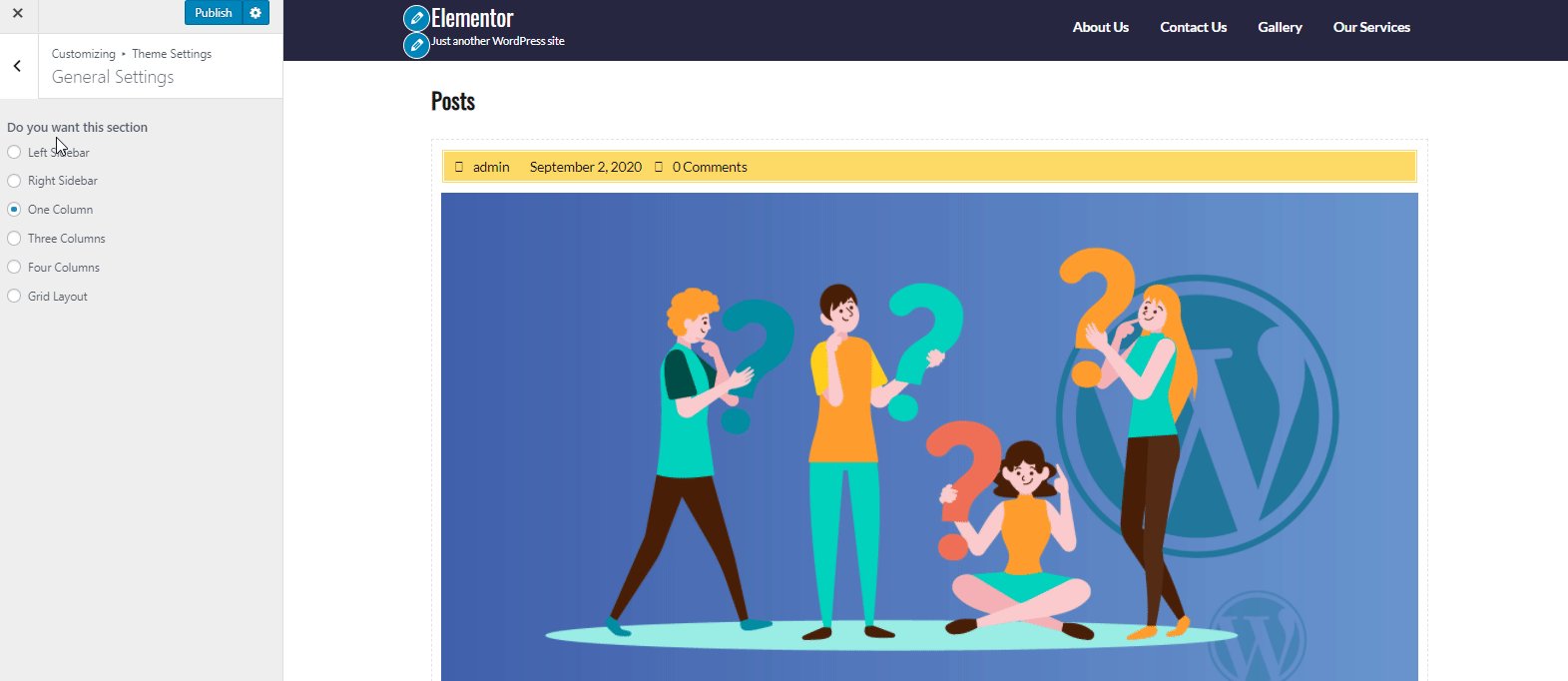
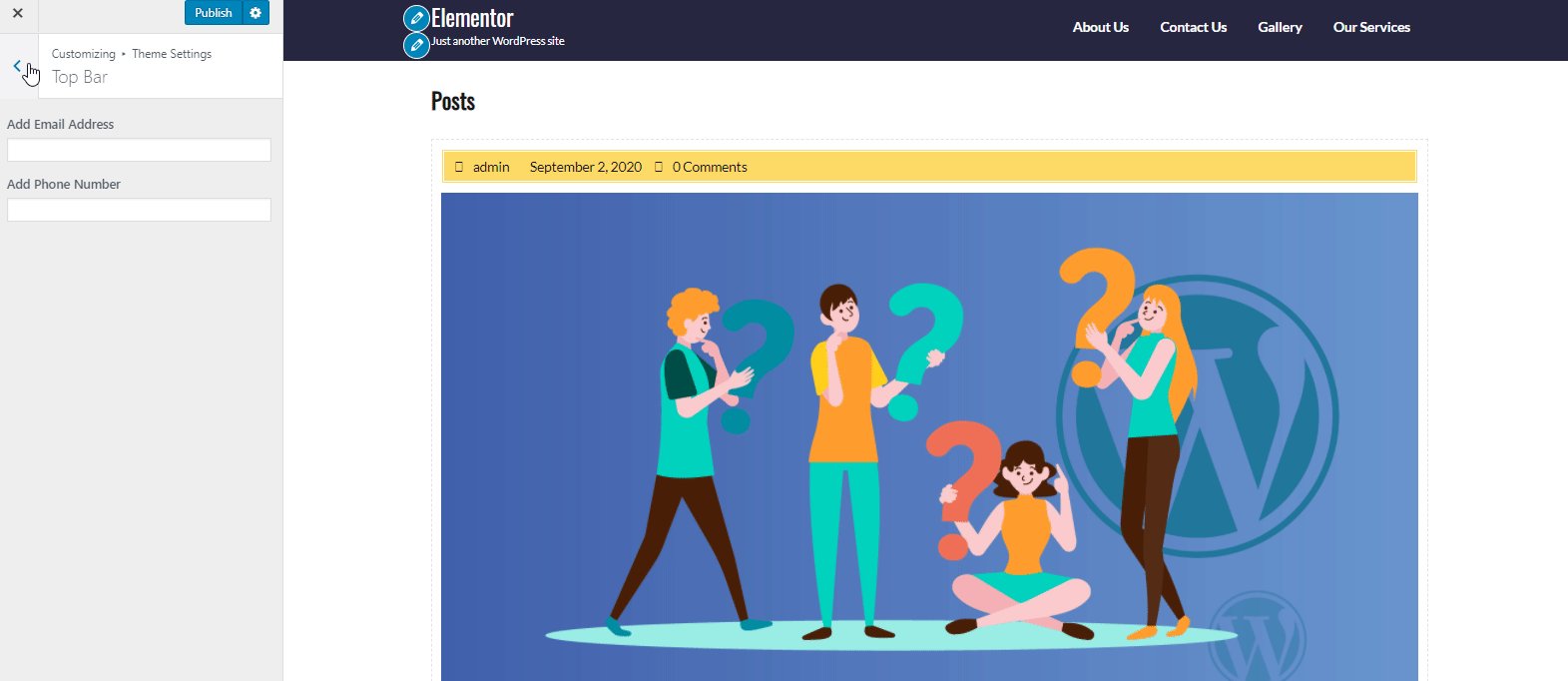
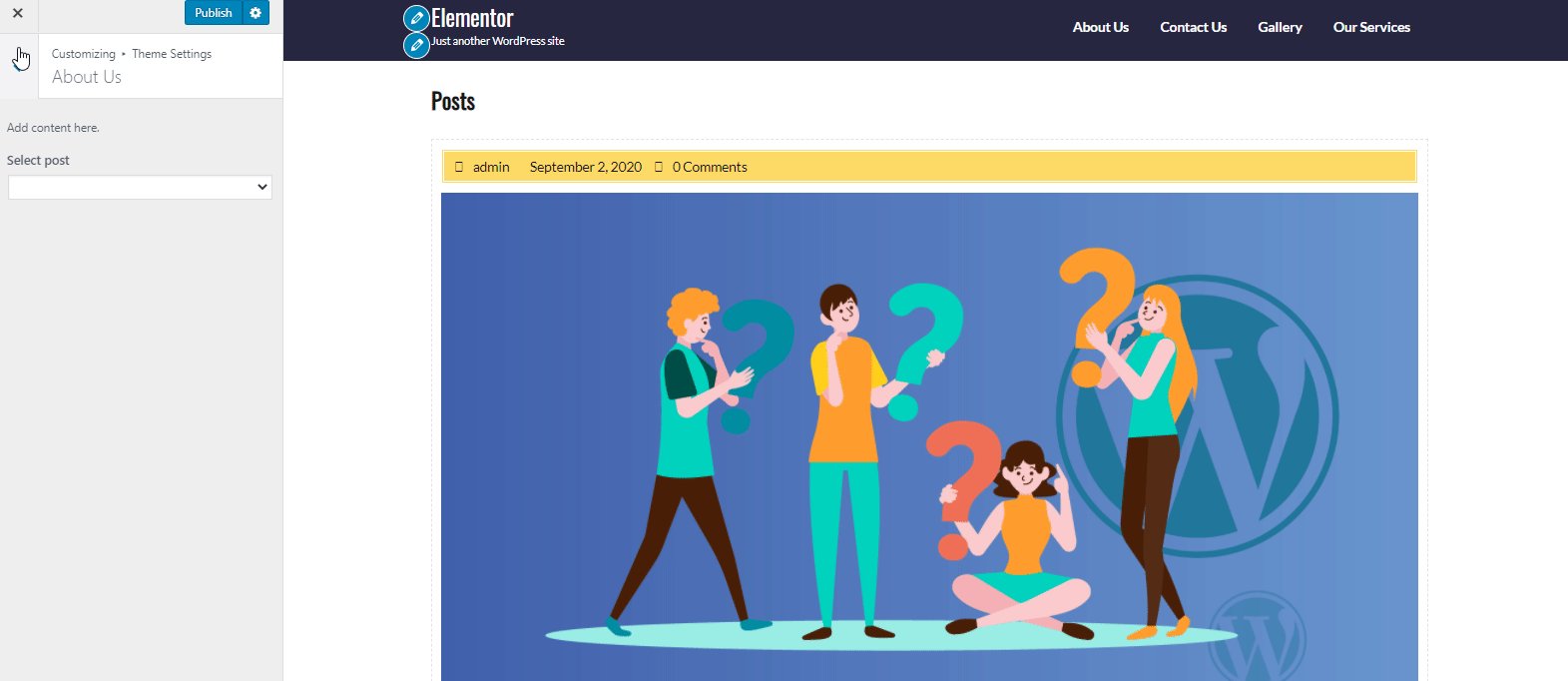
في إعدادات السمة ، يمكنك إضافة بعض المعلومات عن عملك وموقعك على الويب. مثل عدد الأقسام التي تريدها ، ومعلومات الشريط العلوي ، وصور شريط التمرير ، وموجز قصير لموقع الويب الخاص بك ، ونص التذييل ، إلخ.

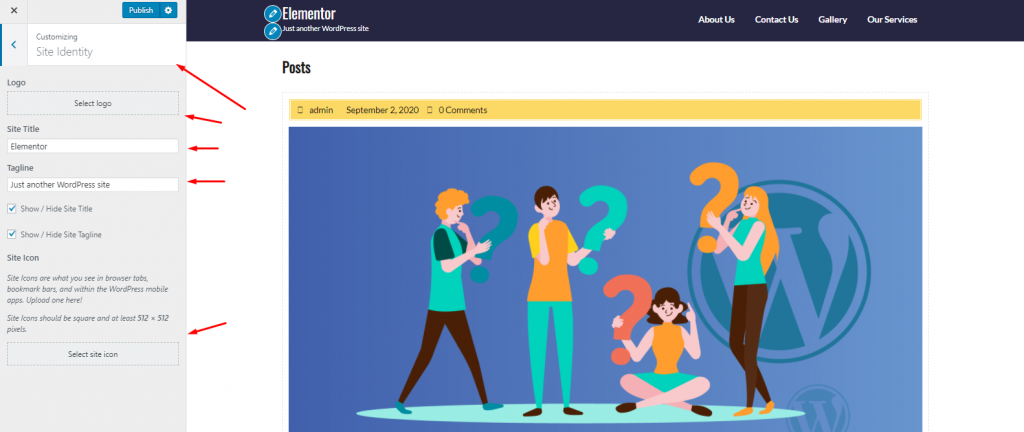
هوية الموقع:
بعد ذلك لدينا خيار هوية الموقع. في هذا القسم ، يمكنك إضافة شعار الموقع وعنوان الموقع والشعار (كما يمكنك إخفاءها وإظهارها) وأيقونة الموقع.

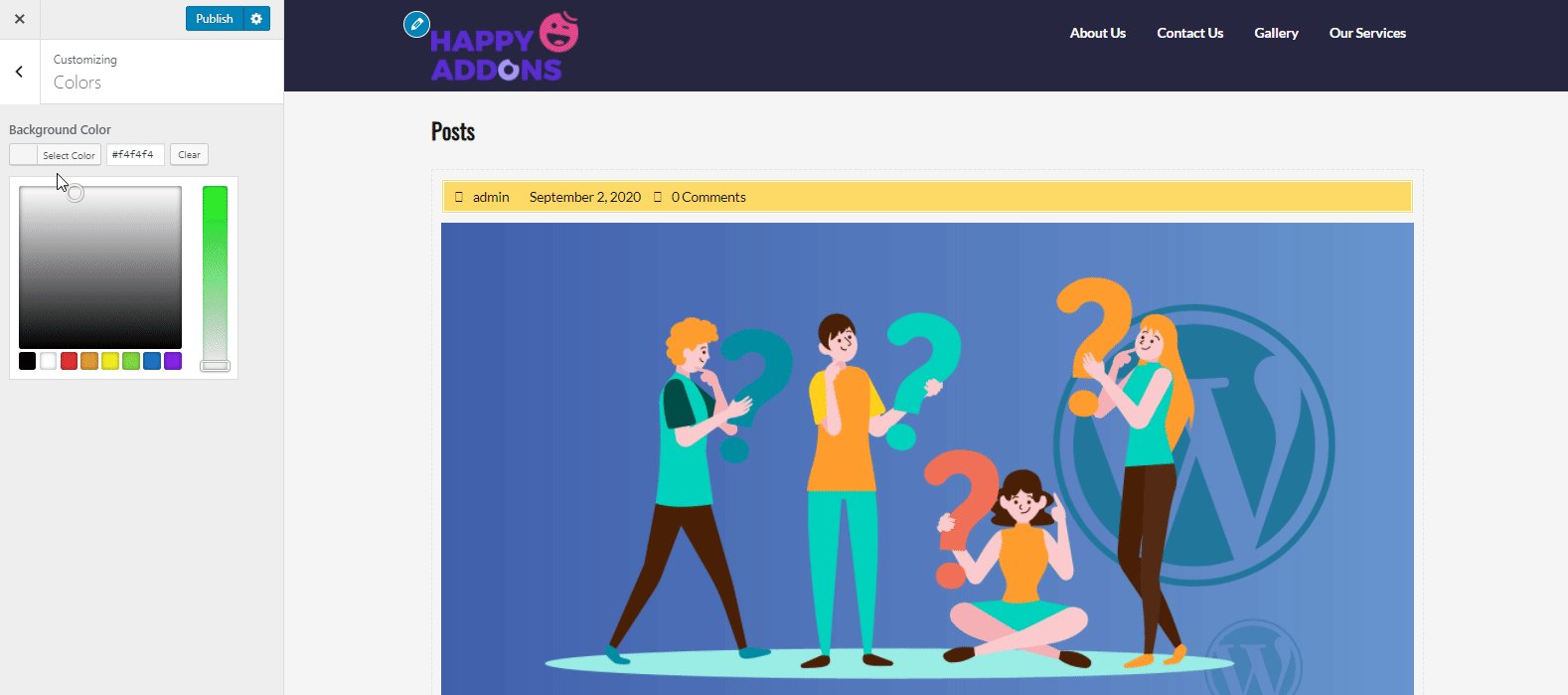
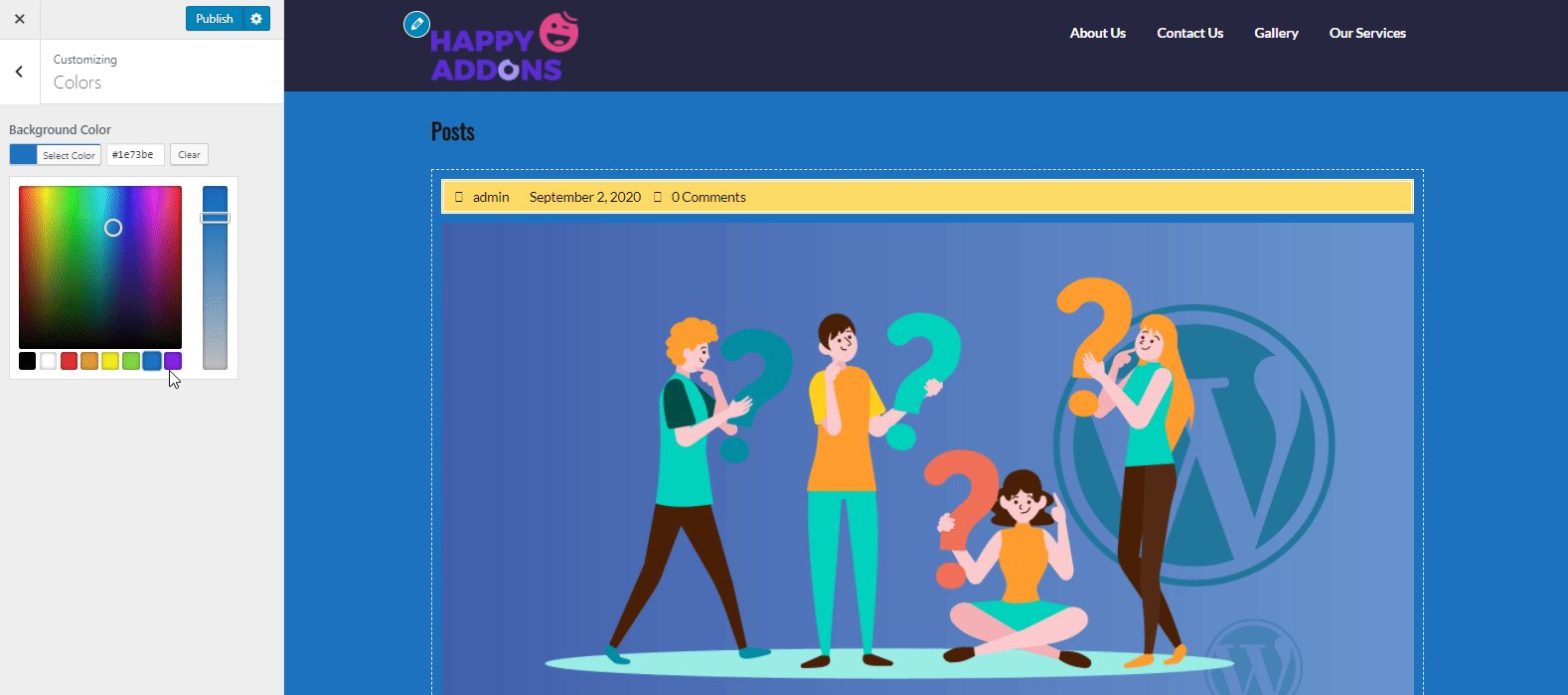
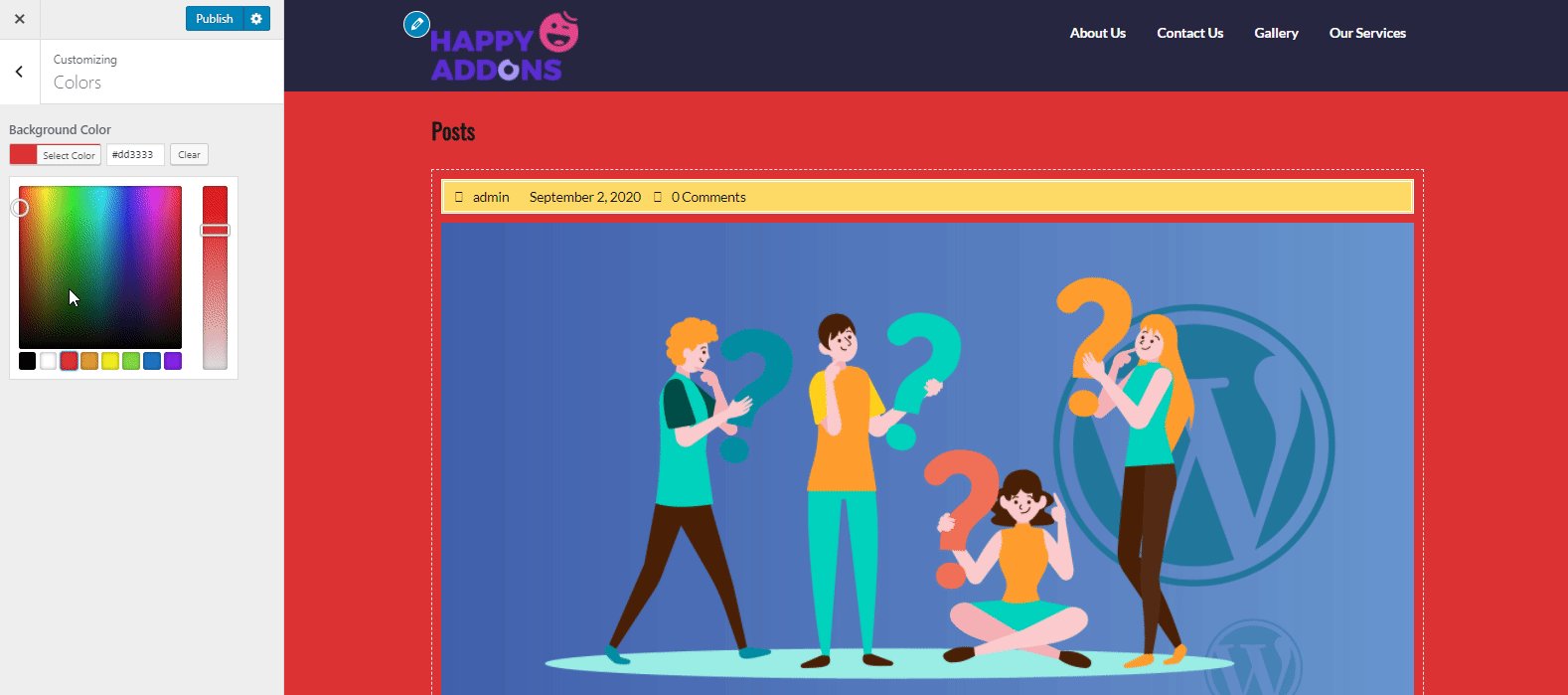
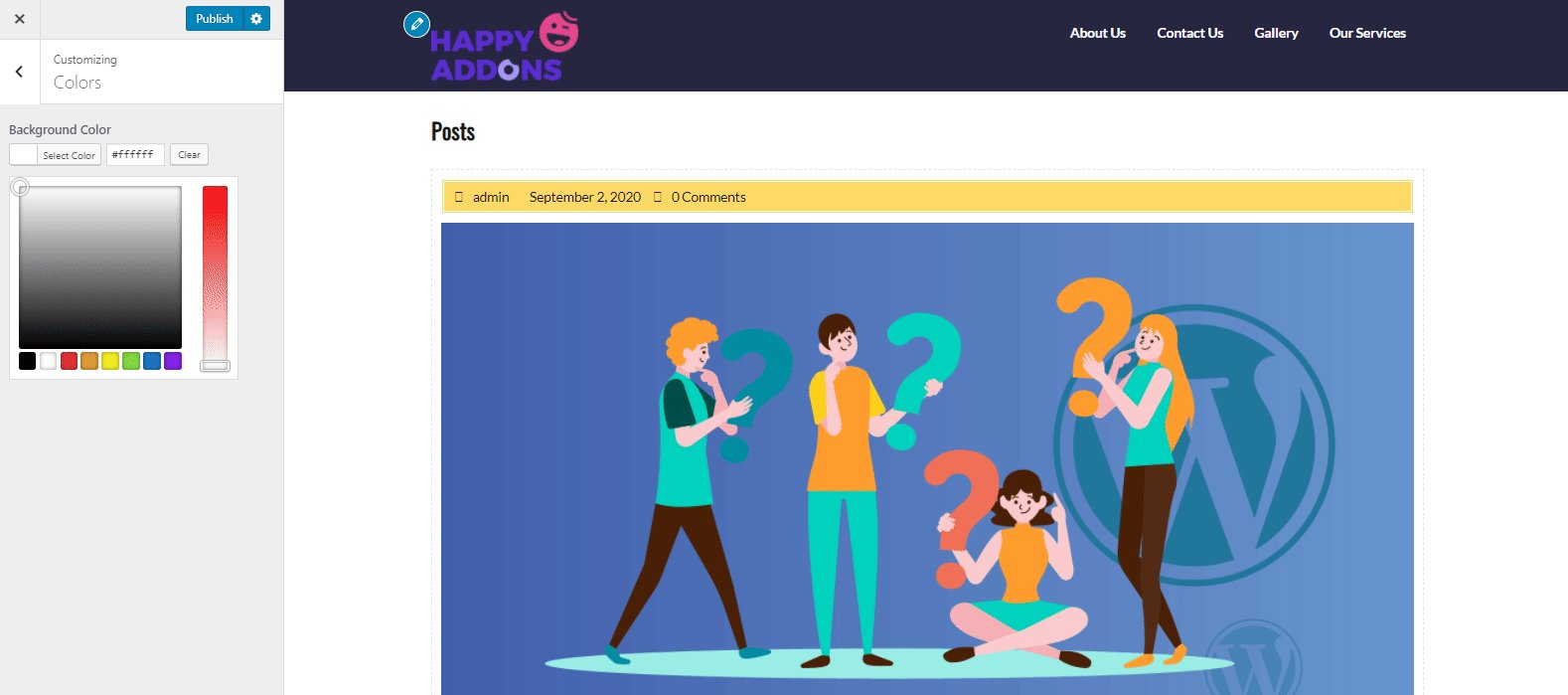
الألوان:
إذا قمت بالنقر فوق اللون ، يمكنك العثور على خيار لون حيث يمكنك بسهولة تغيير لون خلفية موقعك.

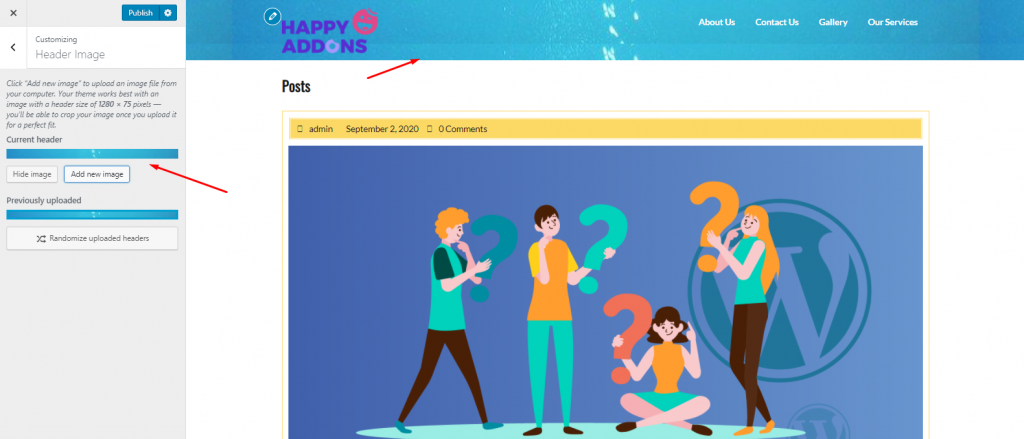
صورة رأس:
لإضافة صورة على جزء الرأس ، ما عليك سوى النقر فوق صورة الرأس وإضافة صورة. بالتأكيد سيظهر مباشرة على جزء الرأس.

هل أنت جاهز لإنشاء عنوان مذهل لموقع WordPress الخاص بك؟ هنا مقال لك. الخروج الآن! ؟
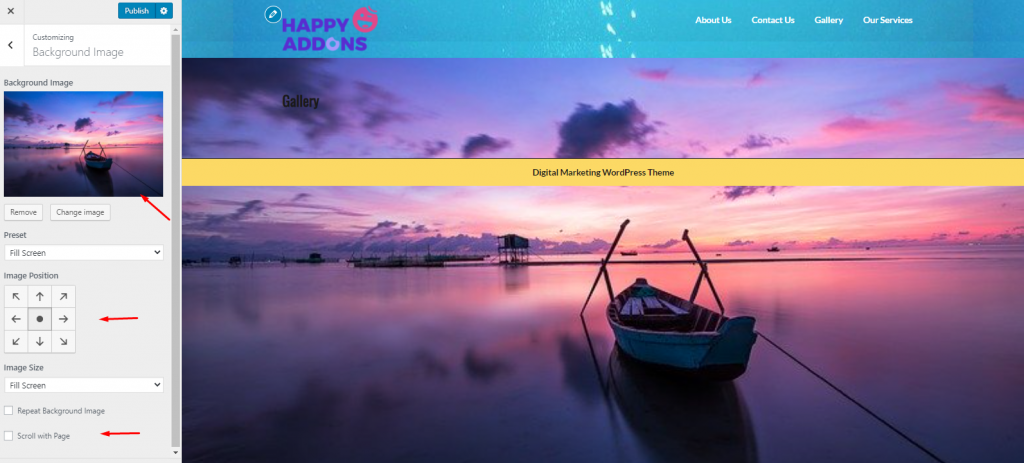
الصورة الخلفية:
اضغط على صورة الخلفية إذا كنت تريد إضافة صورة على الصفحة الرئيسية لموقع الويب الخاص بك. ما عليك سوى إضافة صورة وتخصيص إعداداتها من الجانب الأيسر للشاشة.
يمكنك تغيير حجم الصورة ، ووضع قيمة مخصصة ، وتحديد الشكل الذي يجب أن تبدو عليه الصورة ، وما إلى ذلك.

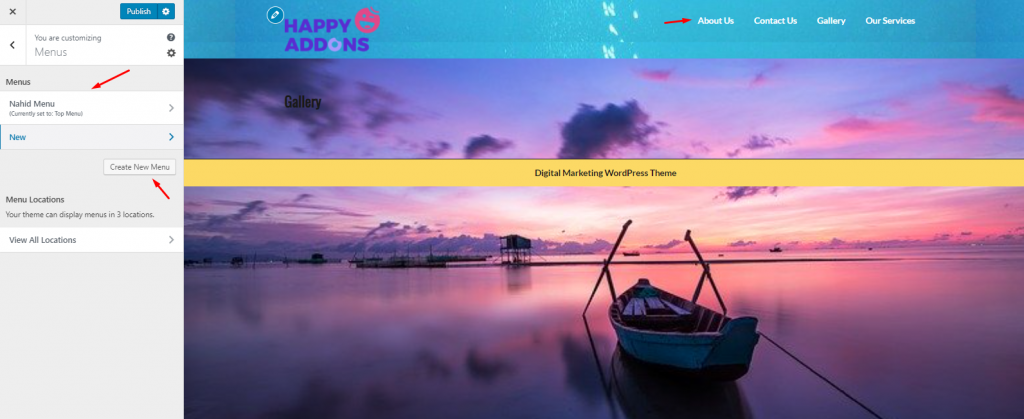
القوائم:
بشكل أساسي ، لا تتضمن معظم سمات WordPress قائمة بالخيارات الافتراضية. في هذه الحالة ، إما أن تقوم بإنشاء قائمة مخصصة للتنقل في المظهر> القوائم ، أو يمكنك القيام بذلك من هذا الجزء.


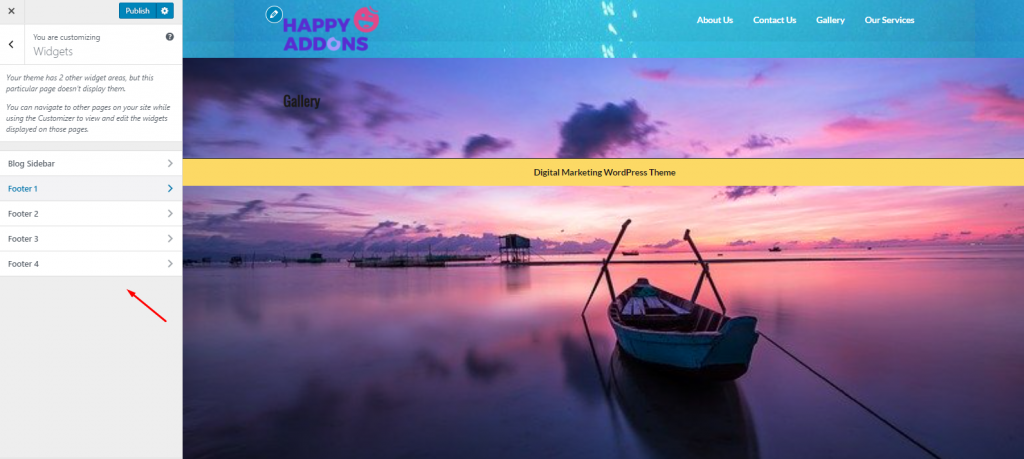
الحاجيات:
لإضافة عنصر واجهة مستخدم ، يمكنك اتباع طريقتين. أولاً ، يمكنك تخصيصه مباشرةً من Appearance> Widgets ، أو يمكنك تخصيصه من هنا.

ومع ذلك ، إذا كنت ترغب في الحصول على فكرة مفصلة عن كيفية عمل عنصر واجهة المستخدم فعليًا ، فيمكن أن يوجهك البرنامج التعليمي أدناه عبر أسهل عملية لاستخدام الأدوات في WordPress.

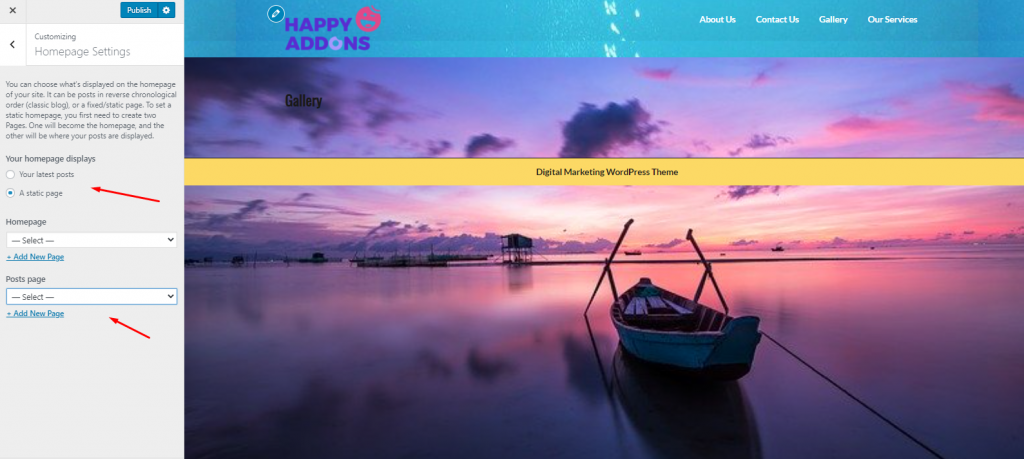
إعدادات الصفحة الرئيسية:
سيتيح لك هذا الجزء اختيار ما ستشمله صفحتك الرئيسية أم لا. على سبيل المثال ، تريد إضافة أحدث منشور لك أو تريد أن يقوم المستخدمون بإعادة توجيه الصفحة عندما ينقرون على موقع الويب الخاص بك ، وما إلى ذلك حتى تتمكن من تعديل هذه الوظائف بسرعة من هنا.

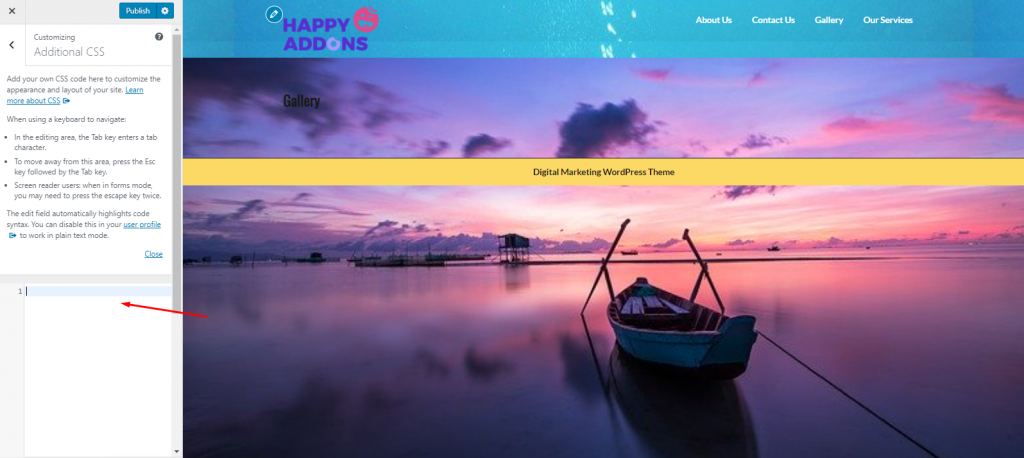
CSS إضافية:
إذا كنت ترغب في إضافة أنماط متعددة على صفحة HTML واحدة ، فإن كود CSS سيساعدك على القيام بذلك بسهولة. لذلك في الجزء الأخير من تخصيص سمة WordPress الخاصة بك ، يمكنك إضافة مقتطفات شفرة CSS إضافية مباشرة على موقع الويب الخاص بك لإنشاء بعض الأنماط والتنسيقات المختلفة.

ومع ذلك ، يمكنك الاطلاع على المقالة التالية ، هنا ستحصل على فكرة مرئية عن إضافة مقتطفات CSS في تصميم Elementor الخاص بك.
الخطوة 3: استخدم خيارات تخصيص سمة WordPress المضمنة (إذا كانت موجودة)
يعتمد خيار التخصيص هذا على المظهر الذي قمت بتثبيته. لا تحتوي جميع السمات على خيارات مضمنة للسماح لك بتخصيص الأشياء وفقًا لتوقعاتك.
إذا كان الأمر كذلك ، فيمكنك الوصول إلى خيارات السمة داخل لوحة معلومات WordPress الخاصة بك. لذلك ، سيكون لديك قسم على الجانب الأيسر يحمل نفس اسم المظهر الذي قمت بتثبيته.
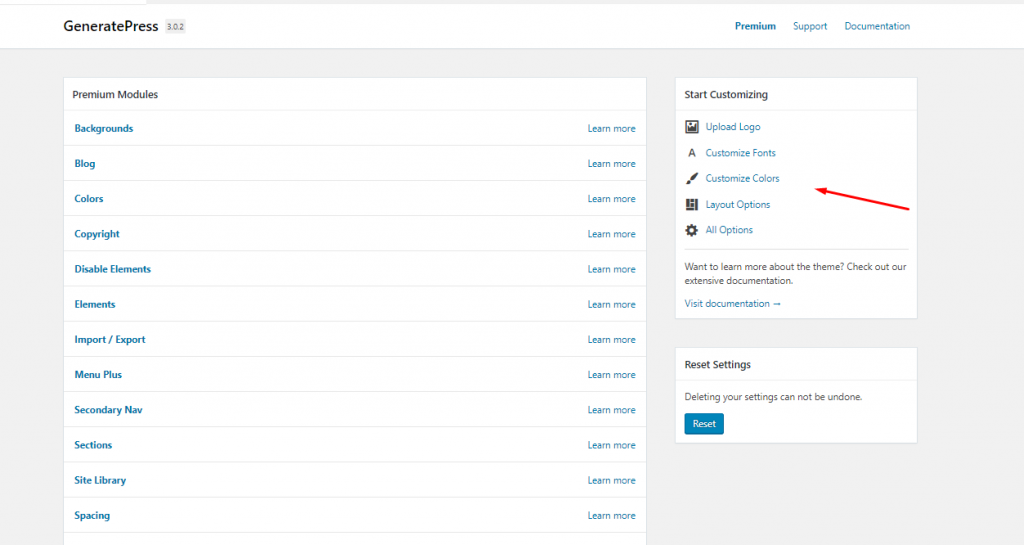
على أي حال ، إليك مثال إذا قمت بتثبيت سمة مع الخيارات الإضافية. في هذه الحالة ، يمكنك تنزيل GeneratePress وتثبيته للحصول على الخيارات الإضافية.

وبهذه الطريقة ، يمكنك تخصيص السمة الخاصة بك ، مثل تنشيط الصفحات أو إلغاء تنشيطها ، وإضافة الشعارات ، والطباعة ، وخيارات التخطيط ، وإضافة صفحات جديدة ، والمزيد.
الخطوة 4: قم بإجراء التغييرات في CSS إذا كنت بحاجة
حسنًا ، تحدثنا سابقًا عن ماهية CSS. الآن سنلقي نظرة عميقة عليه. في الواقع ، يتحكم CSS في مظهر موقع الويب الخاص بك. يمكنك إجراء بعض التغييرات على لون موقع الويب الخاص بك ، والتباعد ، والطباعة ، وما إلى ذلك ، باستخدام أكواد CSS.
تذكر أنه لا يجب عليك تغيير ملفات CSS الأساسية لموقعك على الويب أثناء تخصيص السمات. خلاف ذلك ، ستفقد كل إمكانية الوصول إلى بيانات ومعلومات موقع الويب الخاص بك.
لتخصيص ملف CSS بأمان على قالبك ، ستجد محررات أو إضافات مختلفة لملفات CSS في دليل WordPress. ببساطة يمكنك تنزيل البرنامج المساعد ومتابعة تخصيص المظهر الخاص بك.
في هذه الحالة ، يمكنك تجربة CSS و JS المخصصة البسيطة لتغيير مظهر موقعك وإضافة كود CSS & JS مخصص دون إعاقة الملفات الأساسية لموقعك على الويب. علاوة على ذلك ، يمكنك طباعة الرموز في منطقة الرأس والتذييل ، وإضافة CSS & JS إلى الواجهة الأمامية ، وإضافة أي عدد تريده من الرموز.

الخطوة 5: استخدم ملحقات WordPress Theme Customizer
لذلك بعد تعلم العملية اليدوية ، سنشارك الآن بعضًا من أفضل المكونات الإضافية لمنشئ صفحات WordPress. وباستخدام هذه الإضافات الخاصة ببناء الصفحات ، يمكنك بسهولة تخصيص وتحرير وتنفيذ أشياء مختلفة فقط ببضع نقرات.
لذلك بدون كتابة سطر واحد من التعليمات البرمجية ، يمكنك بسهولة إضافة وإعادة ترتيب أشياء معينة على موقع الويب الخاص بك. وستقوم المكونات الإضافية لمنشئ صفحات WordPress تلقائيًا بإنتاج الشفرة لجعل مظهر موقع الويب الخاص بك أكثر ربحًا.
حسنًا ، دعنا نرى بعضًا من أفضل أداة إنشاء صفحات WordPress حتى الآن أداة تخصيص السمات:
- الإضافات السعيدة: يمكنها تحسين قدراتك في تحرير وتصميم صفحات الويب ونقلها إلى مستوى آخر. أيضًا ، يمكنك استخدام كل من الميزات المجانية والمميزة التي تتكون من عناصر واجهة مستخدم متطورة لأخذ تجربة بناء صفحتك مع Elementor
- Elementor: يمنحك التنوع الكامل لإنشاء تصميمات مختلفة لموقع WordPress الخاص بك. يمكنك إنشاء مواقع الويب بشكل أسرع من ذي قبل باستخدام هذا الملحن المرئي بالسحب والإفلات
- Beaver Builder: إنه منشئ صفحات السحب والإفلات المرن الذي يعمل بشكل جيد في عرض الواجهة الأمامية. بغض النظر عما إذا كنت مبتدئًا أو محترفًا ، ستستمتع بالتحكم الكامل في موقع الويب الخاص بك باستخدام Beaver Builder
- Divi Builder: يمنحك هذا المكون الإضافي تسهيلات سحب وإفلات قوية وامتيازات تحرير في الوقت الفعلي وتصميمات سريعة الاستجابة مضمنة. لذلك بعد تثبيت المكون الإضافي ، ستتمكن من تحرير صفحات موقعك وتخطيطه عبر أداة إنشاء السحب والإفلات
- Page Builder by Site Origin: باستخدام منشئ الصفحة هذا ، يمكنك بسهولة تصميم محتوى مستجيب قائم على الأعمدة ، وبعد ذلك سيتكيف المحتوى الخاص بك تلقائيًا مع جميع الأجهزة المحمولة ، مما يضمن أن موقعك جاهز للاستخدام على الأجهزة المحمولة
هذه هي الإضافات منشئ الصفحة العلوية لتخصيص سمة WordPress الخاصة بك. ولكن إذا كنت تريد معرفة المزيد من التفاصيل حول منشئي صفحات WordPress ، فيمكنك الاطلاع على المنشور أدناه.؟
نصائح إضافية: الأشياء التي يجب عليك تدوينها قبل تخصيص السمة
حسنًا ، قد تفهم الآن أن تخصيص سمة WordPress ليس بالأمر الصعب كما تعتقد. لكن عليك أن تكون حذرًا لأن كل ما ستقوم بتغييره داخل المظهر الخاص بك ، فلن تستعيد خيارات الإعداد السابقة.
لذلك هناك فرصة لفقدان البيانات والملفات المهمة. لهذا السبب اكتشفنا هنا بعض الجوانب المهمة المتعلقة بتخصيص السمة. ها هم:
- حاول تدوين ملاحظات على كل تغيير تقوم به
- كن حذرًا أثناء تخصيص أو إضافة الأشرطة الجانبية
- تعقب التغييرات الخاصة بك (إنشاء سجل التغيير)
- يجب الاحتفاظ بنسخة احتياطية من موضوعك
- اختبر جميع الوظائف والميزات سواء كانت تعمل بشكل جيد أم لا
- تحقق من استجابة الموضوع المصمم حديثًا
- قارن بين مدى توافق المظهر الخاص بك في المتصفحات الأخرى
- تأكد من أمان عالي المستوى لموضوعك لمنع هجوم البرامج الضارة
لذا حاول الحفاظ على هذه النقاط قبل إجراء أي تغييرات في المظهر الخاص بك. ومع ذلك ، إذا كنت ترغب في تأمين موقع WordPress الخاص بك من هجوم البرامج الضارة أو أي أنشطة مشبوهة ، يمكنك التحقق من المنشور أدناه؟
؟ يجب أن تقرأ: كيفية إزالة البرامج الضارة من موقع WordPress
الكلمات النهائية حول كيفية تخصيص سمة WordPress
يعد تخصيص السمة أمرًا مهمًا جدًا بالنسبة لك إذا كنت تريد فقط إجراء بعض التغييرات أو الاختلافات في السمة. لذلك ، يجب عليك اتباع التعليمات حتى تتمكن من تعديل المظهر الخاص بك بسهولة دون إعاقة بنية موقع الويب الخاص بك.
التصميم يخلق الثقافة. الثقافة تشكل القيم. القيم تحدد المستقبل. - روبرت ل. بيترز ، المصمم والمؤلف انقر للتغريدومع ذلك ، فقد بذلنا قصارى جهدنا لنقل المصطلحات والجوانب الحاسمة المتعلقة بعملية تخصيص السمة. لذلك نعتقد أنه يمكنك الآن تخصيص المظهر الخاص بك دون عناء دون توظيف أي مطور WordPress ، أو تطبيق أي لغة برمجة. وستساعدك المكونات الإضافية التي تحدثنا عنها على زيادة جهودك وتوفير وقتك الحاسم.
هل أنت مستعد لتخصيص سمة WordPress الخاصة بك وإنشاء موقع كامل لأعمالك؟ إضغط على الرابط في الأسفل؟؟

