كيفية تخصيص سمة WordPress
نشرت: 2022-06-30يعتبر WordPress النظام الأكثر شيوعًا لبناء مواقع الويب. منذ إطلاقه ، تم تشغيل أكثر من 455 مليون موقع ويب ، أو 39.5٪ من جميع المواقع على الويب ، بواسطة WordPress.
تُستخدم سمات WordPress من أجل إنشاء المظهر المرئي للموقع بسرعة وسهولة وتحديد وظائفه. لديهم بالفعل الأدوات والأنماط والبرامج النصية والتخطيطات الضرورية ، وأحيانًا المكونات الإضافية المضمنة في السمات نفسها.
هناك عدد كبير من سمات WordPress حول موضوعات مختلفة مع مجموعات مختلفة من الأدوات ، ولكن في أغلب الأحيان ، يرغب المستخدمون في تحسين موقع الويب الخاص بهم عن طريق إضافة ميزات جديدة أو إجراء تغييرات على مظهره لتسليط الضوء على خصوصية مشروعهم.
إذا لم تكن قادرًا على العثور على موضوع يلبي تمامًا متطلباتك - من الناحية الرسومية والوظيفية - فمن الممكن اختيار أكثر ما يعجبك وتخصيصه على النحو الذي تراه مناسبًا.
استمر في القراءة لتتعلم كيفية تخصيص سمة WordPress.
فهم ثيمات WordPress
قبل الغوص في التفاصيل ، من المهم أن نفهم جوهر موضوع WordPress. إنها مجموعة من ملفات CSS و JavaScript و PHP التي تعمل مع ملفات WordPress الأساسية والمكونات الإضافية لعرض الجزء الرسومي من موقع الويب الخاص بك ، والمعروف أيضًا باسم الواجهة الأمامية. يتضمن ذلك التصميم العام وتخطيطات الصفحة والخطوط والألوان والعناوين والمزيد.
من المهم جدًا اختيار موضوع يتماشى مع محتوى موقعك ويفيد وقت تحميل الصفحة. هذا الأخير ذو قيمة خاصة حيث يميل الأشخاص إلى ترك مواقع الويب التي تستغرق وقتًا طويلاً للتحميل. أيضًا ، تعتمد تصنيفات تحسين محركات البحث (SEO) على أداء موقع الويب - فكلما كان موقع الويب أسرع ، كلما ارتفع عند إرسال استعلام من خلال محرك بحث.
ومع ذلك ، فإن السمات المحملة بشكل كبير بميزات خيالية ليست هي الطريقة المثلى إذا كنت تريد أن يزدهر موقع WordPress الخاص بك. بناء موقع على شبكة الإنترنت لمحفظة التصوير الفوتوغرافي الخاص بك؟ اختر سمة بسيطة وسريعة تم تصميمها خصيصًا لعرض الصور بشكل جميل. مدونة الأعمال؟ حدد موضوعًا يبدو احترافيًا.
ثيمات مجانية مقابل ثيمات مدفوعة
الآن بعد أن أصبحت لديك فكرة عما تبحث عنه ، فقد حان الوقت للتوجه إلى الويب للبحث عن سمة فعلية سيتم استخدامها على موقع الويب الخاص بك. يمكن العثور على السمات المجانية على wordpress.org بينما تحتوي المواقع المدفوعة (المعروفة أيضًا باسم Premium) على مواقع الويب الخاصة بها التي تعرض ميزاتها وفي بعض الأحيان تقدم عرضًا توضيحيًا.
حقيقة أن الموضوع مدفوع لا يعني بالضرورة أنه أفضل من نظيره المجاني ، ولكن يمكن العثور على ميزات معينة عند مقارنة هذين النوعين. بادئ ذي بدء ، قد تقدم السمات المدفوعة الدعم ، وعادة ما يكون مستندًا إلى البريد الإلكتروني ، ووثائق الدعم. بالنسبة للمبتدئين في WordPress ، فهذا يعني أنهم لن يتخلفوا عن الركب في حالة وجود أي أسئلة. علاوة على ذلك ، يتم تحديث السمات المدفوعة باستمرار مما يقلل من الثغرات الأمنية المحتملة في WordPress.
على الرغم من أن سمات WordPress المجانية مجانية بالفعل ، إلا أنها قد تفتقر إلى بعض الميزات التي يمكن أن تعزز من ناحية سرعة تحميل موقع الويب الخاص بك ، ولكن من ناحية أخرى يمكن أن تحد من خيارات التخصيص الخاصة بك. نظرًا لأن السمات المجانية متاحة على نطاق واسع ، فمن المحتمل ألا يكون تصميمك فريدًا ويمكن أن يصبح الموقع "مجرد موقع WordPress آخر."
لتلخيص ذلك - إذا كنت مرتاحًا لحل أي مشكلات بنفسك ولا تبحث عن تخطيط معقد ، فيمكن أن يكون المظهر المجاني مناسبًا لك. ومع ذلك ، إذا كنت ترغب في الحصول على دعم من فريق من الخبراء ولديك سمة غنية بالميزات وقابلة للتخصيص بدرجة كبيرة ، فإن المظهر المتميز هو اختيارك.
لماذا قد يرغب شخص ما في تخصيص سمة؟
التخصيص ضروري لتعديل بعض جوانب الواجهة الأمامية لموقعك حسب رغبتك. على سبيل المثال ، أنت على وشك إنشاء مدونة WordPress حول العسل. لقد اخترت نسقًا ، لكن ألوانه الافتراضية هي الأبيض والأخضر.
لمطابقة موضوع المدونة ، قد ترغب في تغيير لون السمة إلى اللون البرتقالي الداكن والبني أو البيج. الشيء نفسه ينطبق على الخطوط - قد لا يكون استخدام الخطوط القوطية لموقع ويب متجر ألعاب فكرة جيدة.
يمكن لمالكي المواقع أيضًا الاستفادة من تخصيص السمات عن طريق إضافة شهادات من العملاء السعداء. يسلطون الضوء على الأسباب التي تجعل العميل يجب أن يختارك ويظهر أنك تدير عملاً موثوقًا به. بعض السمات تجعل من الممكن إضافة وتخصيص مثل هذه الأقسام.
قد تتساءل أيضًا عما إذا كان يمكنك تخصيص سمة WordPress لتحسين سرعة الموقع. من خلال إزالة بعض الأدوات أو القوائم أو أشرطة التمرير المضمنة ، من الممكن تقليل عدد الطلبات التي يجب على المتصفح أن يطلبها من الخادم ، وبالتالي تسريع موقع WordPress.
كيفية تخصيص سمة WordPress: 3 تقنيات للتجربة
هناك عدة طرق حول كيفية تخصيص سمة WordPress. يتضمن بعضها عمليات "سحب وإفلات" بسيطة وبعضها يتطلب مهارات تشفير. دعنا نلقي نظرة على الطرق التالية.
كيفية تخصيص قالب WordPress باستخدام مُخصص WordPress
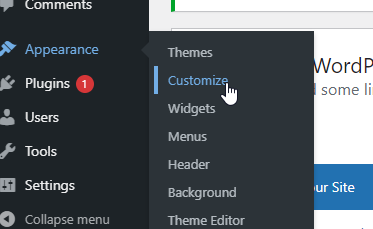
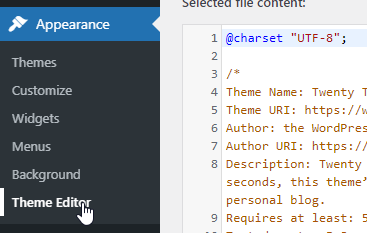
هذا هو الخيار المدمج الذي يقدمه WordPress لتعديل أي موضوع. يمكن الوصول إليه من منطقة wp-admin ، في القائمة الموجودة على الجانب الأيسر:

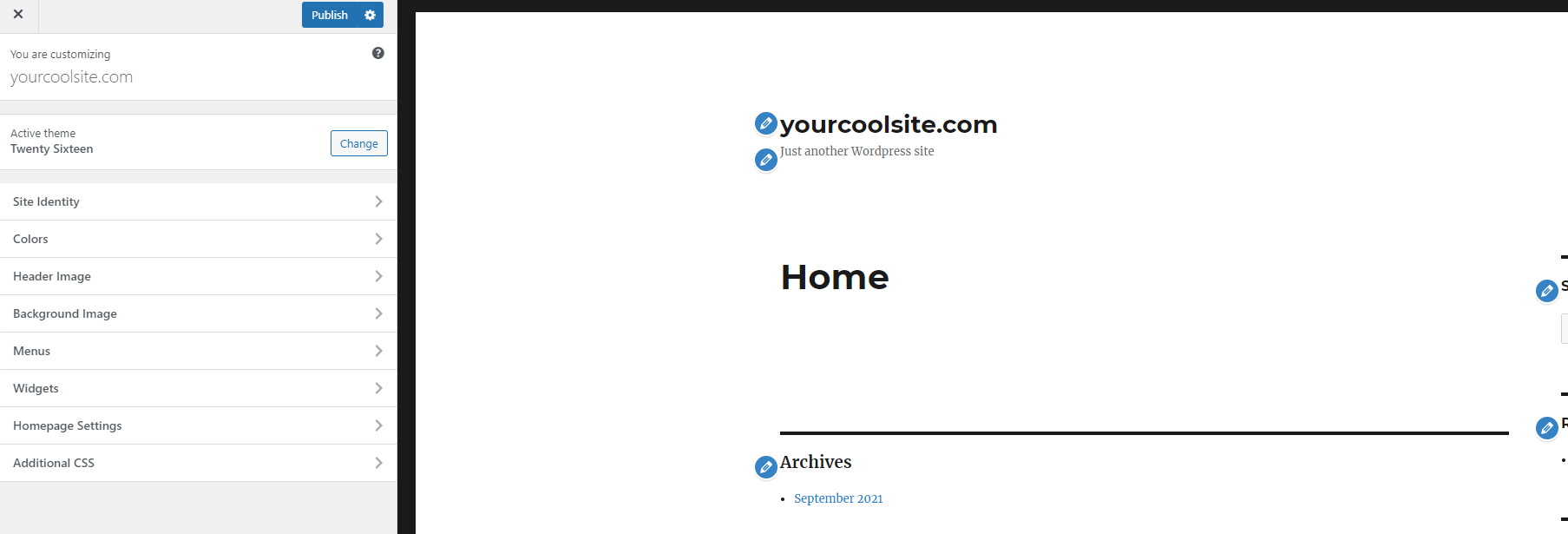
بعد فتحه ، سترى الصفحة الرئيسية لموقع الويب الخاص بك. على اليسار ستكون هناك قائمة بخيارات التخصيص.

اعتمادًا على السمة ، قد تتوفر المزيد من الخيارات ، ولكن الخيارات التي يمكن تخصيصها في أي سمة تقريبًا هي الخطوط والألوان وصورة الخلفية وهوية الموقع والأدوات والقوائم. يؤدي النقر فوق رموز القلم الرصاص بجوار العناصر إلى فتح القوائم المقابلة لها.
يعد WordPress Customizer مناسبًا تمامًا لأولئك الذين وجدوا موضوعًا يعجبهم ويحتاجون فقط إلى إجراء بعض التعديلات الطفيفة لجعله مثاليًا. ومع ذلك ، هذا لا يعني أنه يمكن إجراء تغييرات كبيرة باستخدام هذه الأداة. نظرًا لأنه لا يتطلب مهارات في البرمجة ولديه واجهة سهلة الاستخدام للغاية ، يمكن أن يكون خيارًا رائعًا للمبتدئين.
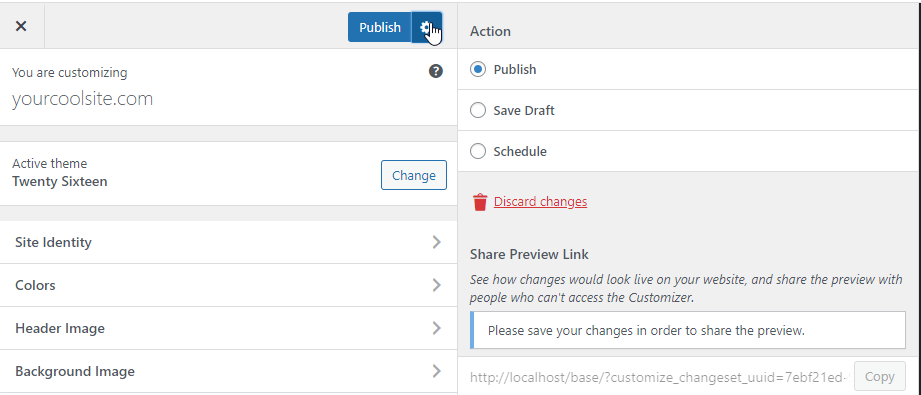
ميزة أخرى لهذه الطريقة هي أنه يتم رؤية أي تغييرات على الفور وتحتاج فقط إلى النقر فوق "نشر" لجعلها مباشرة أو جدولتها في الوقت المطلوب.


ومع ذلك ، إذا كنت تحتاج إلى تخصيص أكثر شمولاً ومرونة ، فستكون محدودًا إلى حد ما مع السمة الخاصة بك حيث يتم تحديد قائمة الخيارات القابلة للتخصيص بواسطة مؤلف السمة. هذا يقودنا إلى النقطة التالية التي توسع إمكانياتنا بشكل كبير.
كيفية تخصيص سمة WordPress باستخدام أدوات إنشاء الصفحات
أدوات إنشاء الصفحات عبارة عن برامج أو مكونات إضافية تتيح لك إنشاء مواقع ويب عن طريق سحب العناصر وإفلاتها مباشرةً في الصفحة. يمكنك إضافة العديد من العناصر ، مثل أزرار الوسائط الاجتماعية وشرائح التمرير والصوت والفيديو والخرائط وما إلى ذلك. كل عنصر قابل للتخصيص بدرجة كبيرة - يمكنك تغيير موضعه على الصفحة بالإضافة إلى إعدادات الرسوم المتحركة والرموز وأنظمة الألوان المختلفة.
من السهل جدًا استخدام أدوات إنشاء الصفحات وتمكنك من إجراء تغييرات على الشكل الذي سيبدو عليه الموقع. لا توجد مهارات ترميز مطلوبة ، لذلك فهو حل رائع لمبتدئين في WordPress. يمكن لمنشئي الصفحات مساعدتك في توفير المال لأنك لن تحتاج إلى مطور ويب لإنشاء موقعك - فأنت تدفع رسوم الترخيص فقط.
ومع ذلك ، ضع في اعتبارك بشأن الحرية التي يمنحك إياها منشئو الصفحات - فإن التحميل الزائد على موقعك بالميزات سيؤثر سلبًا على سرعة تحميله ، وهو أمر سيئ بالنسبة إلى مُحسّنات محرّكات البحث. نوصي باختيار أداة إنشاء صفحات صديقة لكبار المسئولين الاقتصاديين مثل Beaver Builder ، والتي يتم تضمينها في بعض خطط Nexcess.
أيضًا عند اختيار مُنشئ الصفحات ، تأكد من مراعاة ما سيحدث لموقعك إذا قمت بإزالة المكون الإضافي أو قررت تغييره في المستقبل. يعتمد بعض منشئي الصفحات مثل Divi أو WPBakery Page Builder بشكل كبير على الرموز القصيرة (أسطر صغيرة من التعليمات البرمجية لعرض المحتوى في كتل جاهزة). إذا قررت في وقت ما أنك لم تعد بحاجة إلى مُنشئ الصفحات هذا ، فقد يؤدي ذلك إلى إبطاء موقعك أو حتى كسره.
ينشئ Elementor أو Beaver Builder صفحات باستخدام كود HTML نظيف تمامًا ، مما يعني أن موقعك سيعمل بغض النظر عن هذه المكونات الإضافية.
كيفية تخصيص سمة WordPress باستخدام Custom CSS
CSS (Cascading Style Sheets) هي لغة تتحكم في كيفية عرض عناصر HTML على صفحة ويب. يعد تحرير CSS طريقة متقدمة لتخصيص سمات WordPress ، ولكنه يؤتي ثماره حقًا - فهو يتمتع بإمكانية غير محدودة تقريبًا لتحرير أي عنصر في جميع صفحاتك.
هناك عدة طرق للوصول إلى CSS لموقعك.
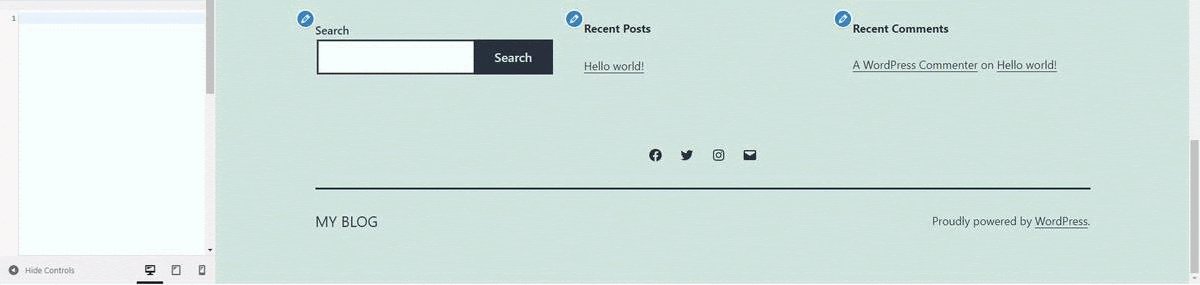
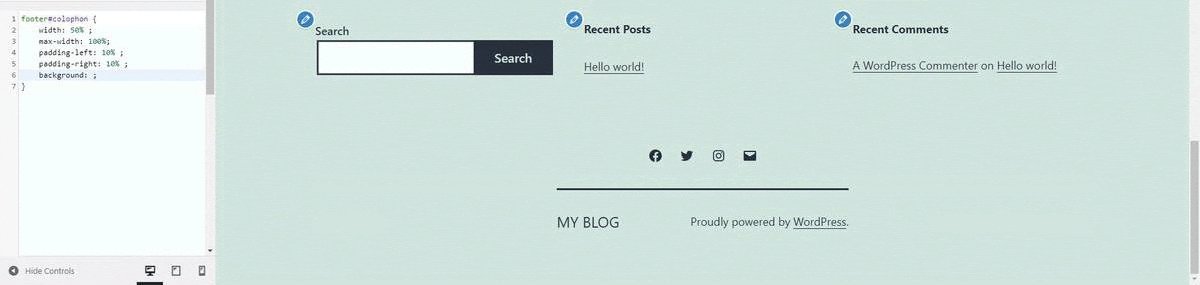
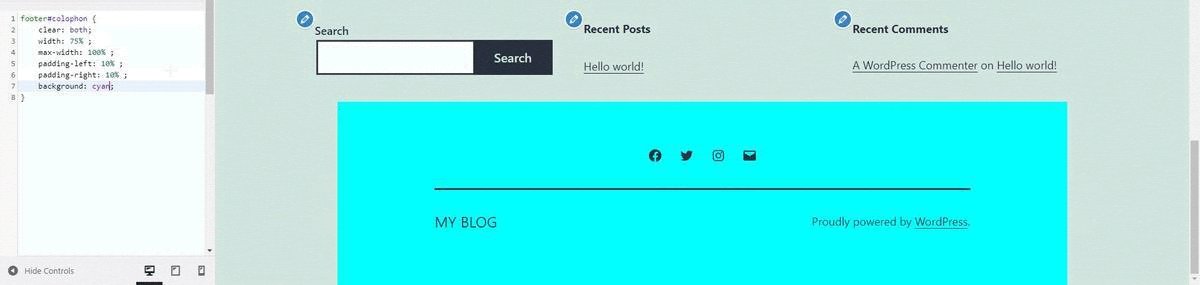
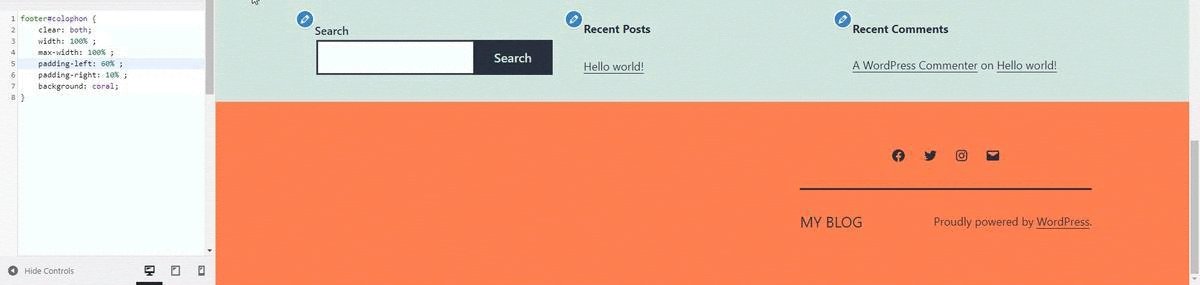
- بالانتقال إلى "CSS إضافي" في أداة تخصيص WordPress

هنا يمكنك إضافة أجزاء من كود CSS لتعديل جوانب معينة من موقعك. يوجد أدناه مثال لكيفية تبديل الألوان أو تغيير العرض ومحاذاة التذييل.

- باستخدام WordPress Theme Editor في منطقة wp-admin

يتيح لك ذلك تحرير ملفات السمات الأساسية (style.css و function.php) من داخل متصفحك. عند فتحه لأول مرة ، سيكون هناك تحذير من WordPress يقول إن هذه الطريقة غير موصى بها ما لم تقم بعمل نسخة احتياطية ، أو تستخدم سمة فرعية ستحفظ تقدمك إذا تم تحديث السمة الأصلية.
- باستخدام المكونات الإضافية المتخصصة (مثل محرر CSS المتقدم ، و Simple Custom CSS ، و CSS Hero)
تكمل هذه المكونات الإضافية محرر السمات المدمج مع الإكمال التلقائي للشفرة ، وتسليط الضوء على أخطاء بناء الجملة ، والتصور في الوقت الفعلي لأي تغييرات. هذه هي أفضل الحلول للمبتدئين إذا قرروا تخصيص سمة WordPress الخاصة بهم عبر تعديلات CSS. الميزة الرئيسية لهذه الطريقة هي أن أي تغييرات يتم إجراؤها باستخدام هذه المكونات الإضافية لا تضيع إذا تم تحديث السمة ، على عكس الطريقة السابقة إذا لم يتم استخدام سمة فرعية.
أنت الآن تعرف كيفية تخصيص سمة WordPress
أنت الآن تعرف كيفية تخصيص سمة WordPress بثلاث تقنيات مختلفة. هناك عدة طرق للقيام بذلك ، واعتمادًا على مهاراتك ، يمكنك اختيار الطريقة التي تناسبك بشكل أفضل.
ومع ذلك ، فإن المظهر المخصص جيدًا ليس سوى جزء من صورة أكبر. هناك عدد من العوامل المختلفة التي تلعب دورًا عند بدء تشغيل موقع WordPress - السرعة والأمان وقابلية التوسع وما إلى ذلك. لكي يزدهر موقعك ، من المهم جدًا اختيار شركة استضافة WordPress موثوقة.
النظر في الاستضافة مع Nexcess
مع 18 عامًا من الخبرة في صناعة الاستضافة ، تعد Nexcess المضيف المثالي لبرنامج WordPress. تم تصميم النظام الأساسي وتحسينه خصيصًا لسرعة وأداء مواقع WordPress.
مع التحديثات التلقائية ، لن تقلق أبدًا بشأن أمان موقعك. وبفضل القياس التلقائي ، لن ينخفض موقعك أبدًا بسبب زيادة حركة المرور. بالإضافة إلى ذلك ، يضمن فريق الدعم الحائز على جوائز الإدارة الكاملة لاستضافتك على مدار الساعة طوال أيام الأسبوع.
تحقق من خطط استضافة WordPress المُدارة بالكامل لتبدأ اليوم.
موارد ووردبريس ذات الصلة
- تقوية WordPress: كيف تحافظ على أمان موقع WordPress الخاص بك
- ما هو ووردبريس؟ دليل المبتدئين النهائي
- WordPress.com مقابل WordPress.org: فهم الاختلافات الرئيسية
- لماذا تحتاج إلى WordPress CDN
- لماذا تحتاج إلى استضافة ووردبريس؟
- الدليل الأساسي لملحقات WordPress
