كيفية تخصيص WordPress في 2024 (لا يلزم وجود أي تعليمات برمجية)
نشرت: 2024-06-29مع تطور WordPress، تتوسع فرص تخصيص موقع الويب الخاص بك بشكل كبير. تخيل أن لديك موقع WordPress ليس وظيفيًا فحسب، بل مصمم بشكل فريد لتلبية احتياجاتك. سواء كنت مبتدئًا أو لديك بعض الخبرة، فإن إتقان خيارات التخصيص هذه يمكن أن يؤدي إلى تحسين مظهر موقعك ووظائفه بشكل كبير.
تتناول هذه المقالة التقنيات الأساسية لكيفية تخصيص WordPress، بدءًا من استخدام WordPress Customizer وحتى أدوات إنشاء الصفحات المتقدمة والموضوعات مثل Divi. تعمق في دليلنا الشامل واكتشف كيفية جعل موقع WordPress الخاص بك ملكًا لك حقًا.
ليرة تركية؛ د
- تعد السمات مثل Divi والمكونات الإضافية هي أسرع طريقة لتحقيق تخصيص موقع الويب على نطاق واسع على WordPress.
- تعرف على كيفية تخصيص التخطيطات والقوائم باستخدام محرر الموقع الكامل وأدوات إنشاء الصفحات مثل Divi.
- استخدم أداة تخصيص WordPress، المدعومة ببعض السمات، لإجراء تغييرات مرئية على مستوى الموقع من الواجهة الخلفية.
- استفد من حزم تخطيط Divi المعدة مسبقًا وDivi AI لإنشاء الصفحة وتخصيصها بسرعة.
- 1 قم بتخصيص WordPress باستخدام السمات والإضافات
- 1.1 أفضل السمات لتخصيص WordPress
- 2 تخصيص بنية الصفحة والقوائم
- 3 قم بتخصيص WordPress باستخدام أداة التخصيص
- 4 تخصيص الصفحات الفردية
- 4.1 تخصيص الصفحات باستخدام محرر الكتلة
- 4.2 تخصيص الصفحات باستخدام Visual Builder الخاص بـ Divi
- 4.3 تخصيص وإنشاء صفحات جديدة باستخدام Divi AI
- 5 تخصيص قوالب موضوع ووردبريس
- 5.1 تخصيص أجزاء القالب باستخدام محرر الموقع الكامل
- 5.2 تخصيص قوالب السمات باستخدام Divi Theme Builder
- 6 تخصيص وورد مع موضوع الطفل
- 6.1 سمات ديفي الطفل
- 7 كيف يمكنك تخصيص موقع WordPress الخاص بك؟
- 7.1 أدوات تخصيص WP المميزة
تخصيص WordPress بالموضوعات والإضافات
تعد سمات WordPress والمكونات الإضافية أدوات أساسية لتخصيص مظهر موقع الويب الخاص بك ووظائفه.
أفضل المواضيع لتخصيص ووردبريس
أول قرار تخصيص رئيسي يتعين عليك اتخاذه لأي موقع ويب WordPress هو اختيار السمة. إنه قرار التصميم الأكثر أهمية الذي يمكنك اتخاذه. فيما يلي بعض أهم توصياتنا:
ديفي

يُنظر إلى Divi على نطاق واسع على أنه أحد أكثر سمات WordPress المتاحة للتخصيص. بعض الميزات الرئيسية التي تجعله قابلاً للتخصيص بدرجة كبيرة:
- منشئ الصفحات المرئي بالسحب والإفلات (Divi Builder) لإنشاء تخطيطات وتصميمات مخصصة بدون تعليمات برمجية.
- أكثر من 1000+ حزمة تخطيط معدة مسبقًا وأكثر من 100+ حزمة موقع ويب كاملة للاستيراد والتخصيص.
- القدرة على تخصيص كل جانب من جوانب التصميم بشكل مرئي، مثل الألوان والطباعة والمسافات والرسوم المتحركة وما إلى ذلك.
- يتضمن Divi Theme Builder لتخصيص الرؤوس والتذييلات وصفحات الفئات وما إلى ذلك بشكل مرئي.
احصل على ديفي
أسترا

Astra هو قالب شائع قابل للتخصيص ومعروف بأدائه ومرونته:
- خيارات قابلة للتخصيص بدرجة كبيرة للتخطيطات والتصميمات والألوان والطباعة وما إلى ذلك، في أداة تخصيص WordPress.
- خفيف الوزن وسريع التحميل، باستخدام الحد الأدنى من الموارد.
- يعمل بسلاسة مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder وما إلى ذلك.
- أكثر من 180+ عرضًا توضيحيًا جاهزًا للاستخدام لموقع الويب للاستيراد والتخصيص.
جينيراتبريس

GeneratePress عبارة عن سمة خفيفة الوزن تركز على الأداء مع إمكانات تخصيص واسعة النطاق.
- قابلة للتوسيع بشكل كبير باستخدام الخطافات والمرشحات والوظائف الإضافية لتخصيص كل جانب.
- تفتح الوظائف الإضافية المميزة مثل Elements وBlog وCommerce وما إلى ذلك المزيد من خيارات التخصيص.
- يتكامل مع منشئي الصفحات مثل Beaver Builder وElementor وما إلى ذلك.
- تحميل سريع مع الحد الأدنى من الانتفاخ والكود النظيف.
أفضل الإضافات لتخصيص ووردبريس
بينما يمكننا أن نقدم لك قائمة طويلة من المكونات الإضافية وكيف يمكنها تخصيص مواقع الويب الخاصة بك، فإننا سنغطي بعض النقاط البارزة. لمزيد من الخيارات، راجع القائمة الكاملة لأفضل ملحقات WordPress.
- ACPT: قم بتخصيص موقعك عن طريق إنشاء أنواع منشورات مخصصة ومجموعات حقول التعريف لإنشاء هياكل وأنواع محتوى فريدة.
- Rank Math SEO: مكون إضافي أساسي لتحسين SEO لموقعك، مما يساعدك على تخصيص الصفحات بالكلمات الرئيسية والأوصاف التعريفية وسهولة القراءة.
- WooCommerce: البرنامج المساعد لإضافة وظائف التجارة الإلكترونية المتميزة إلى موقع WordPress الخاص بك.
- WP Aminify: يقدم سمات إدارية مدمجة والقدرة على إنشاء لوحات تحكم إدارية مخصصة للواجهة الخلفية لموقع الويب الخاص بك.
- Divi Marketplace: تتوفر المئات من عناصر السوق لتوسيع كل من WordPress وDivi. تتراوح هذه من القوالب المعدة مسبقًا إلى امتدادات Divi التي تستحق اهتمامك.
يتم استخدام WordPress على نطاق واسع كما هو الحال بسبب النظام البيئي للمكونات الإضافية. قد يكون هذا أكبر ما يميزه مقارنة ببدائل WordPress الشهيرة.
تخصيص بنية الصفحة والقوائم
يؤدي تخصيص بنية صفحتك وقوائمها إلى تحسين التنقل في الموقع وتجربة المستخدم. يمكن أن يساعد أيضًا في تحسين محركات البحث والتنظيم العام لموقع الويب الخاص بك.
هيكل الصفحة
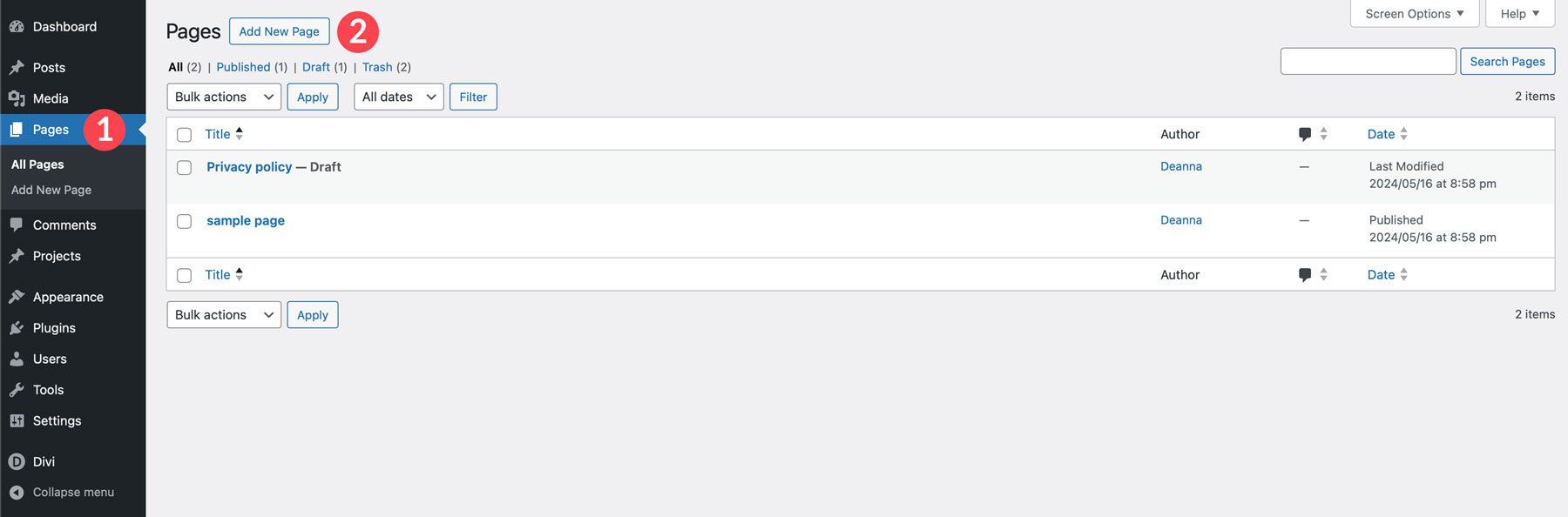
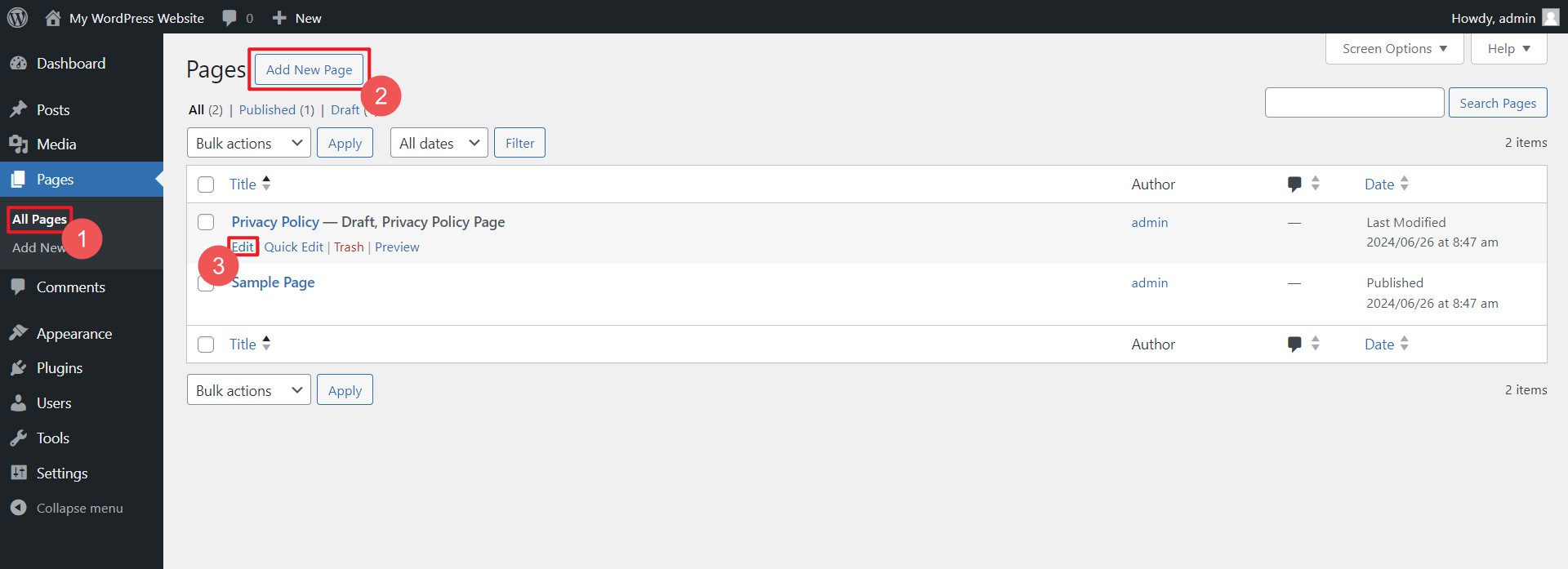
يؤدي وجود تسلسل هرمي جيد التنظيم للصفحة إلى تحسين التنقل وتحسين محركات البحث لموقع WordPress الخاص بك. للبدء، تحتاج إلى إنشاء صفحات جديدة بناءً على احتياجات موقع الويب الخاص بك.

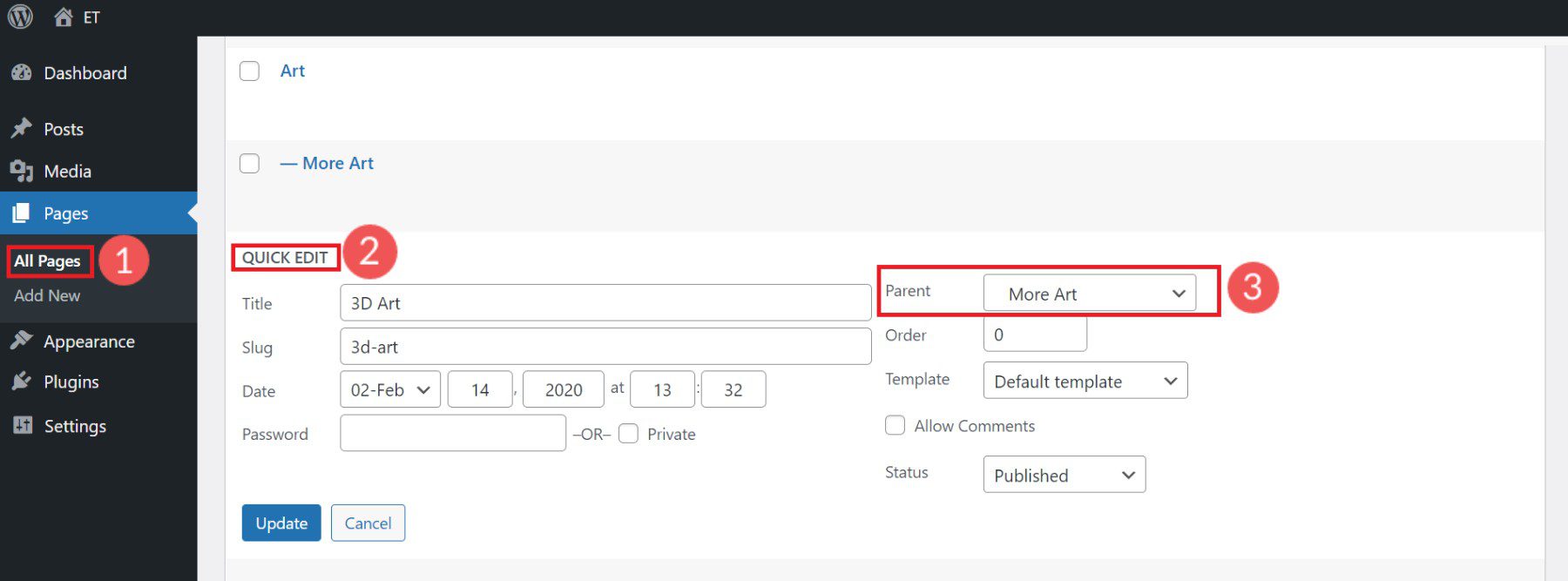
باستخدام زر التحرير السريع، يمكنك دمج الصفحات الفرعية ضمن الصفحات الأصلية لإنشاء بنية عنوان URL منطقية. قم بتعيين الصفحة الأصلية للصفحة الحالية لإنشاء بنية عنوان URL متداخلة.

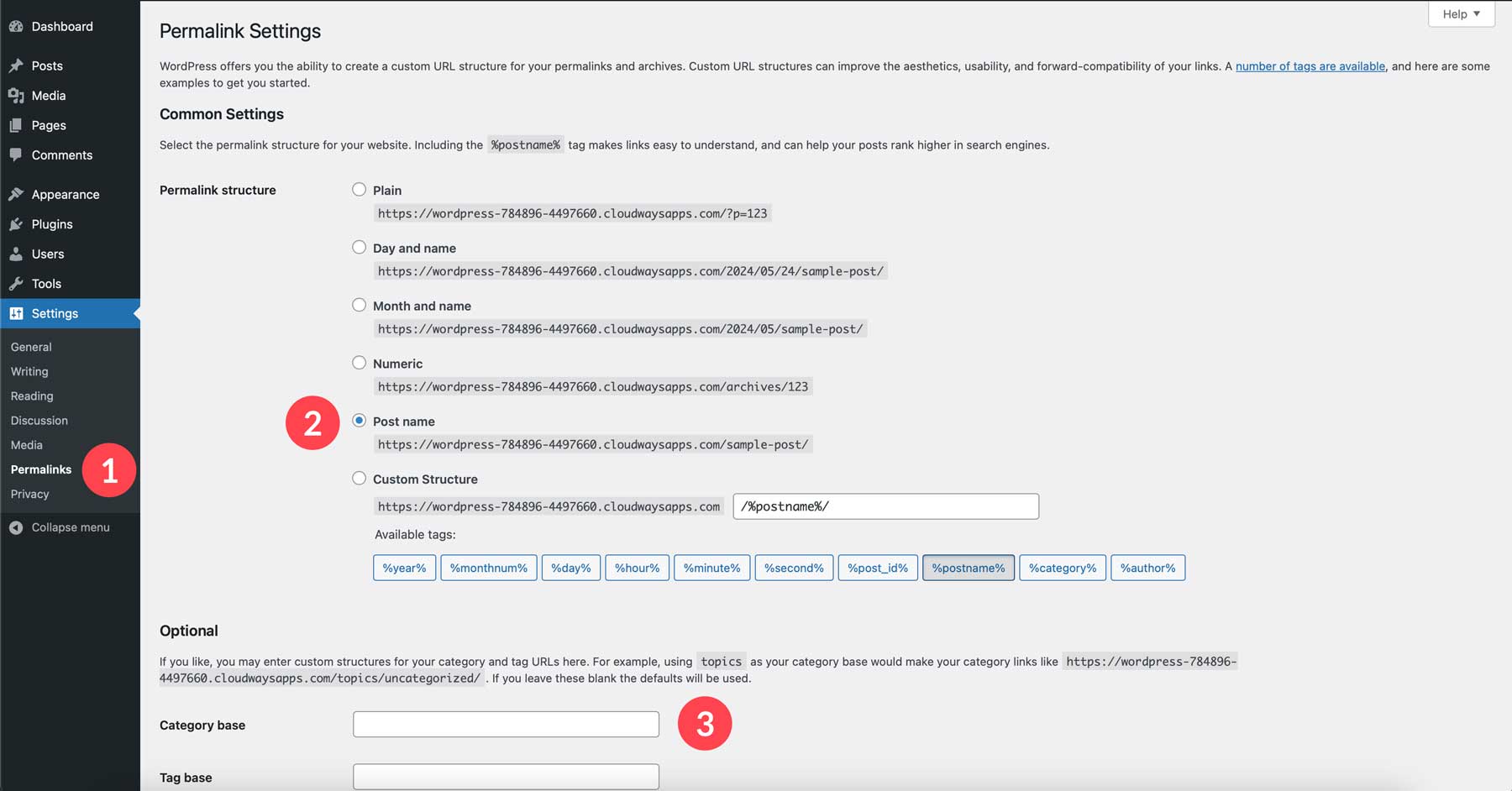
تخصيص الارتباطات الثابتة لعنوان URL للصفحة باستخدام إعدادات الرابط الثابت.

تعد بنية الصفحة النظيفة والمنطقية طريقة أقل من قيمتها لتخصيص موقع WordPress الخاص بك.
القوائم
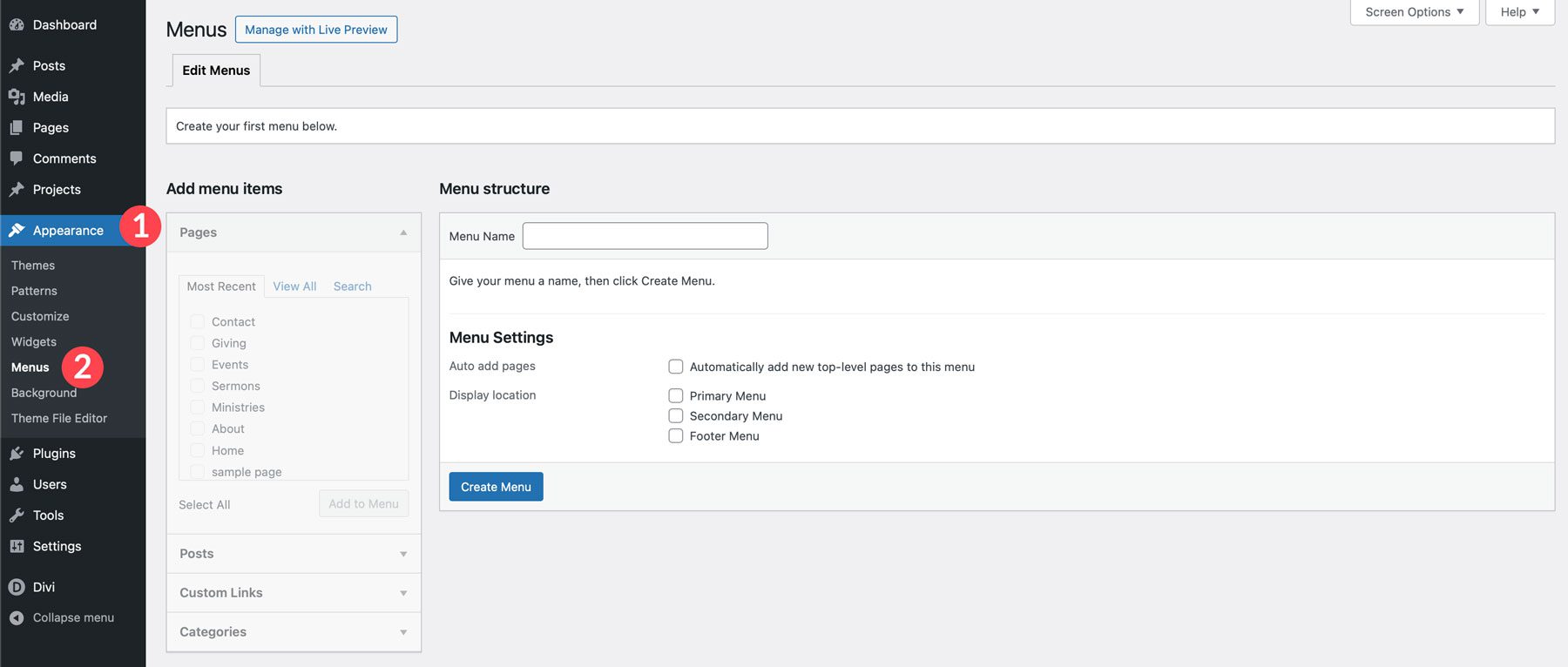
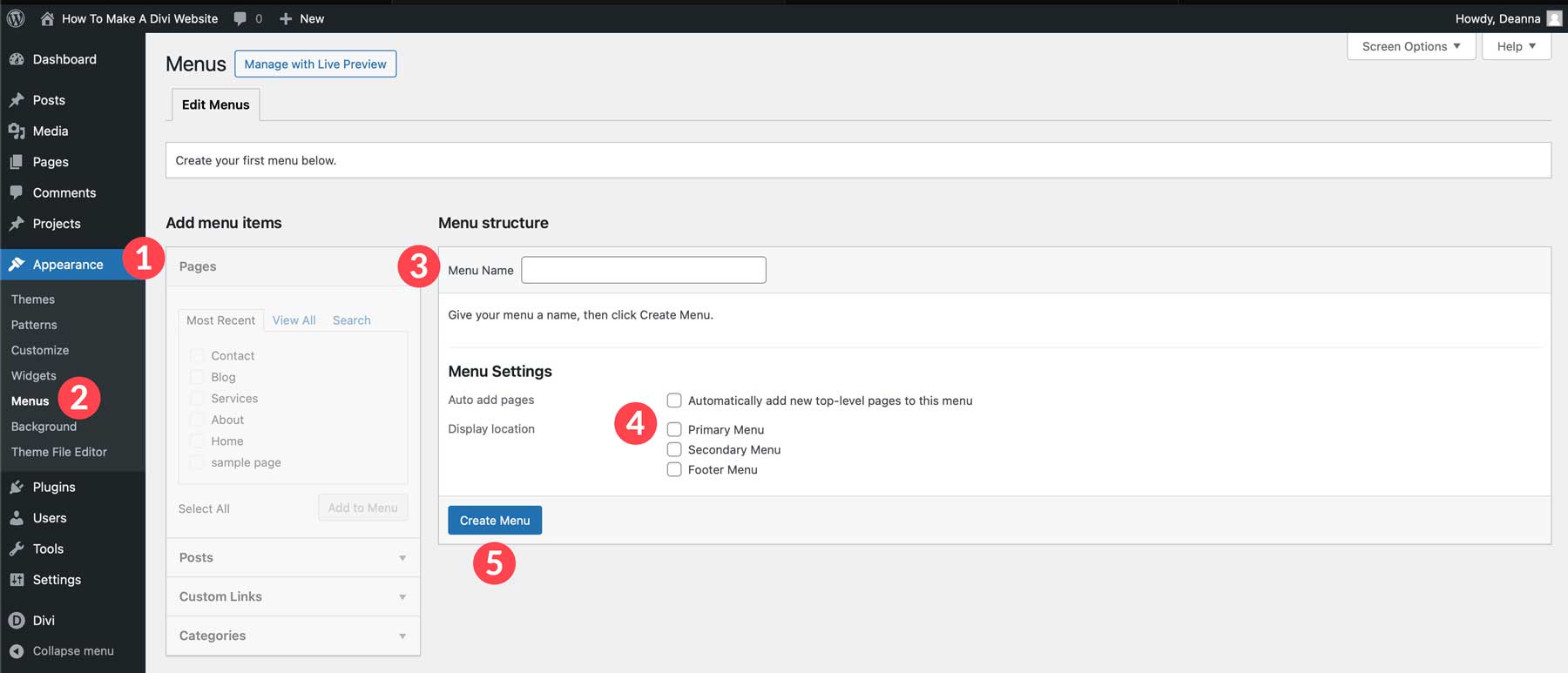
تتحكم قوائم WordPress في روابط التنقل التي تظهر على موقعك (كما هو الحال في رأس الصفحة وتذييلها والشريط الجانبي). لتخصيص قوائمك، انتقل إلى المظهر > القوائم في لوحة تحكم WordPress الخاصة بك.

قم بإنشاء القائمة المخصصة الأولى الخاصة بك عن طريق إعطائها اسمًا واختيار موقع العرض. غالبًا ما تكون قائمتك الأولى هي "القائمة الأساسية". أضف صفحات ومنشورات وروابط مخصصة وصفحات فئات من العمود الأيسر إلى قائمتك (ضمن بنية القائمة).

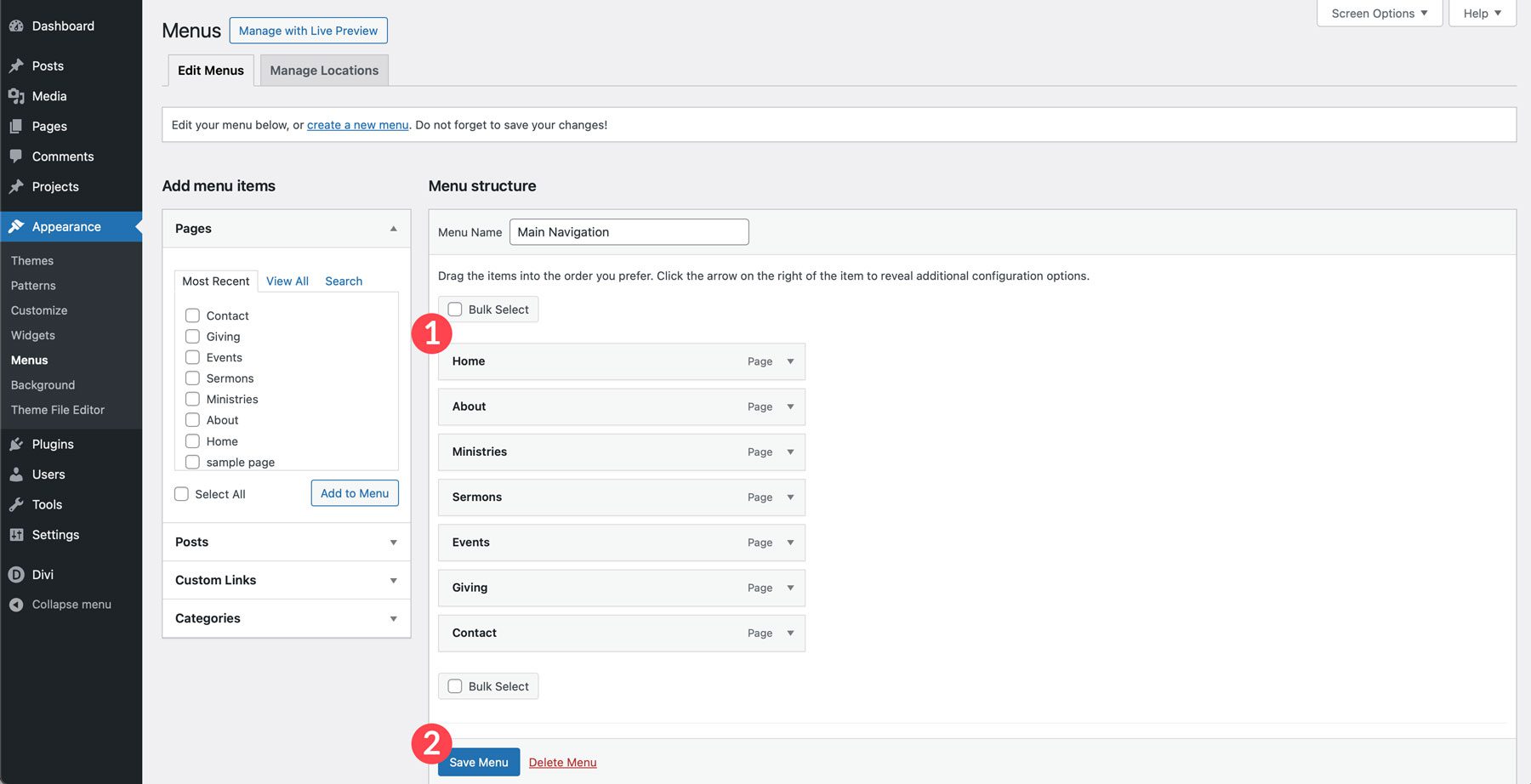
ترتيب عناصر القائمة باستخدام السحب والإفلات وتعيين مواقع القائمة. يمكنك دمج عناصر القائمة دون تغيير بنية عنوان URL (لإنشاء قوائم منسدلة تعمل على تنظيم عملية التنقل).

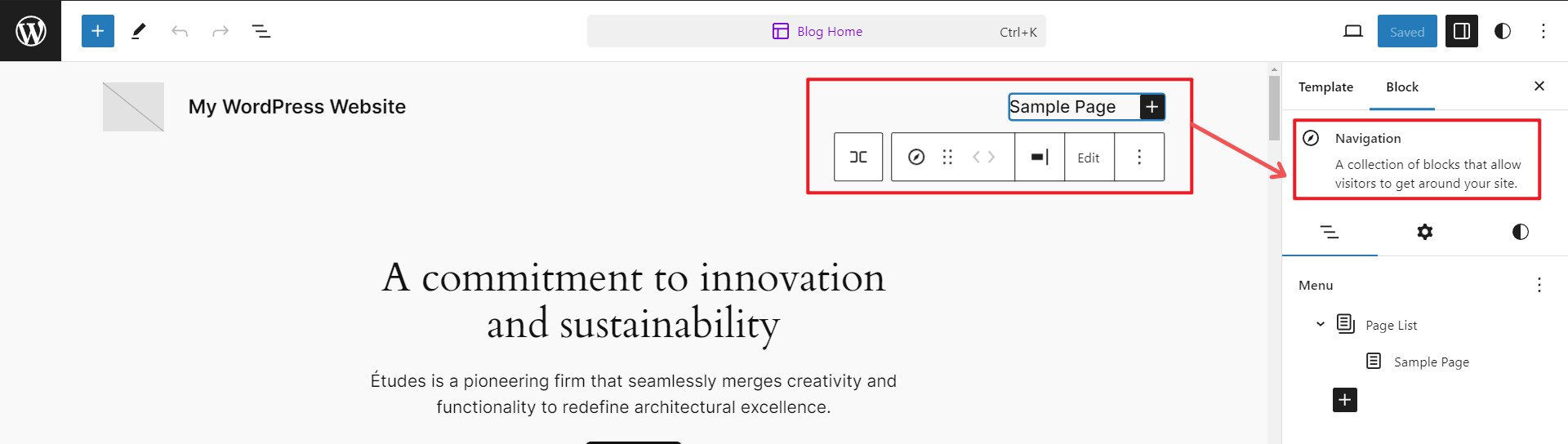
على الرغم من أنه ليس جزءًا مثيرًا من إنشاء موقع ويب، إلا أنه مهم جدًا. تساعد القوائم سهلة الاستخدام الزائرين وبرامج زحف الويب على استكشاف موقعك والعثور على المعلومات الأكثر فائدة. يحتوي محرر Full SIte الخاص بـ WordPress على كتلة تنقل حيث ستعرض عناصر القائمة الخاصة بك عبر موقع الويب الخاص بك.

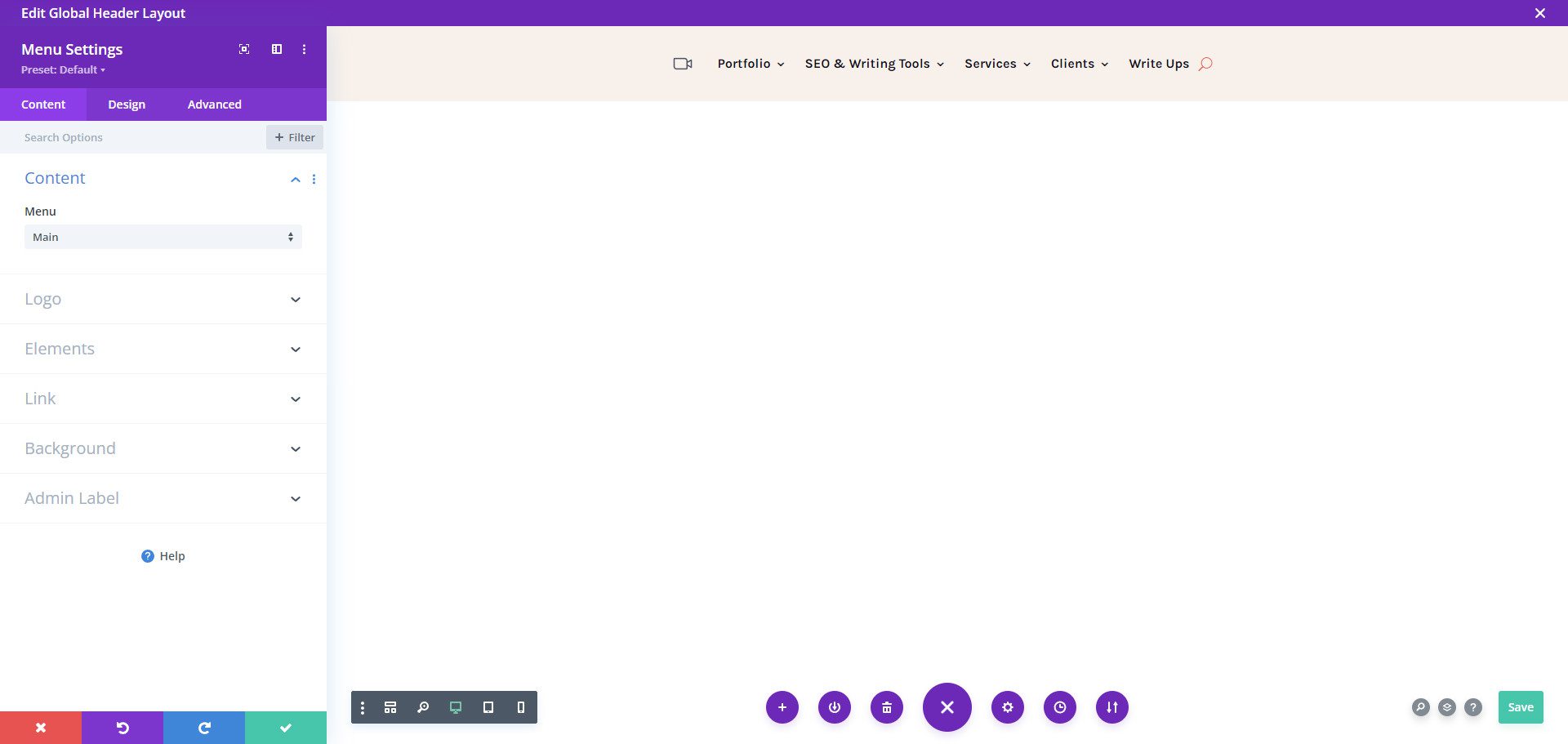
إذا كنت تستخدم سمة Divi، فيمكنك بسهولة إضافة قائمتك إلى قوالب Theme Builder الخاصة بك (مثل Global Header). 
فهو يوفر لك طرقًا لا حصر لها لتصميم رأسك وتخصيصه (بينما تمنحك العديد من السمات طرقًا محددة لعرض رؤوسك وقوائمك).
تخصيص WordPress باستخدام أداة التخصيص
يوفر WordPress Customizer واجهة سهلة الاستخدام لإجراء تغييرات على مستوى الموقع. على الرغم من أنها غالبًا ما تعتبر ميزة قديمة تم التخلص منها تدريجيًا، إلا أنها لا تزال مفيدة لإجراء تخصيصات معينة في WordPress.
يمكنك الوصول إليه عبر المظهر > التخصيص. ومن هناك، يمكنك تخصيص إعدادات هوية الموقع والألوان والطباعة والرأس والتذييل.

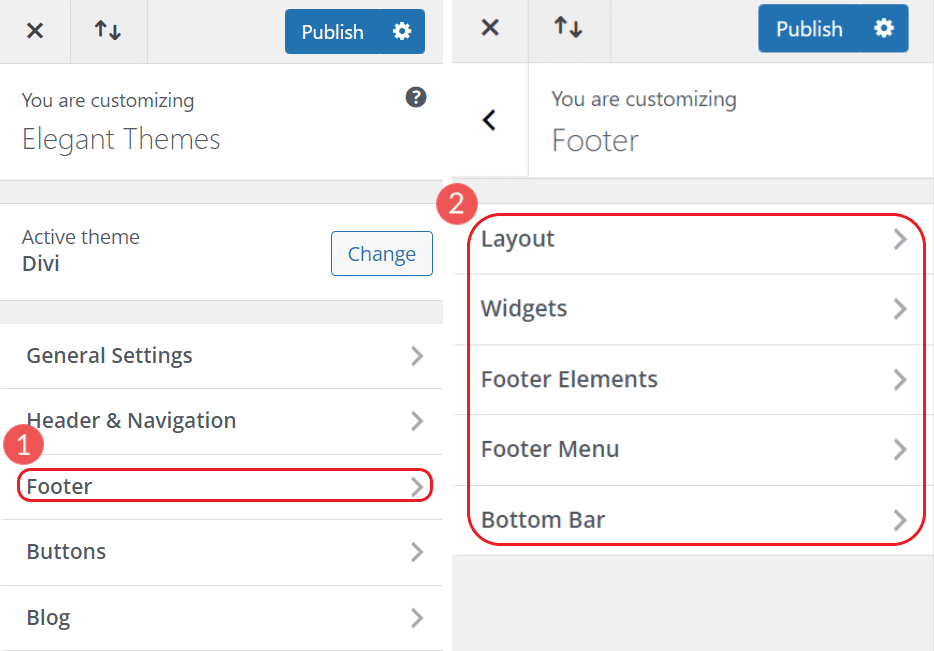
كيف يبدو المُخصص مع Divi. قم بتخصيص الرؤوس والتذييلات والأزرار والمزيد باستخدامها. ومع ذلك، استخدم Theme Builder للحصول على خيارات تخصيص أكثر قوة.
تخصيص الصفحات الفردية
عندما تفكر في موقع ويب، غالبًا ما تفكر في الصفحات الفردية. يحتوي WordPress على العديد من الخيارات لتخصيص تلك الصفحات وعرض المحتوى الذي تريده للزائرين.
تخصيص الصفحات باستخدام محرر الكتلة
يأتي محرر الكتلة مع كل تثبيت WordPress. إنها أداة إنشاء الصفحات المرئية في WordPess ويمكن استخدامها لإنشاء وتخصيص صفحات ومنشورات موقع الويب. للبدء بذلك، قم بإنشاء صفحة جديدة أو تحرير صفحة موجودة.

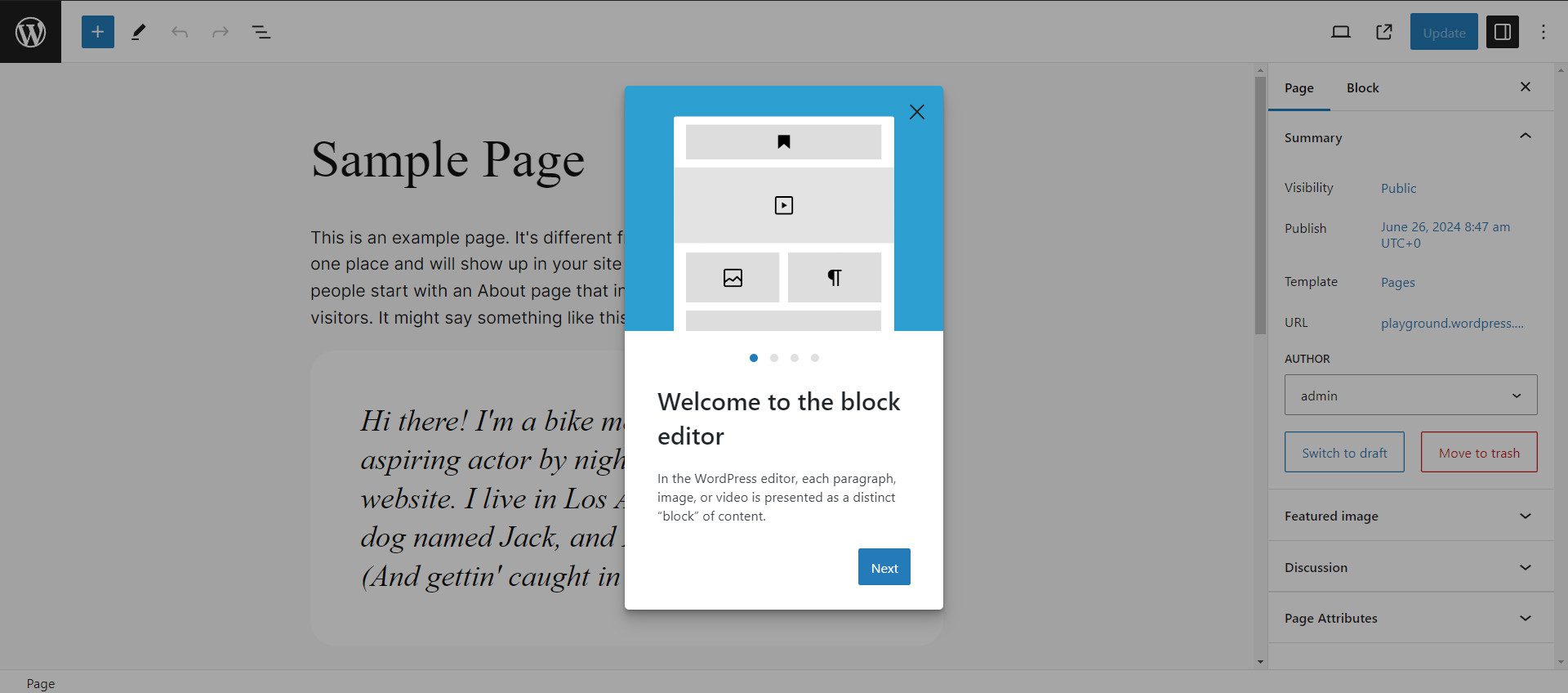
إذا كانت هذه هي المرة الأولى التي تستخدم فيها محرر الكتل، فسيتم الترحيب بك من خلال برنامج تعليمي مفيد وقصير. سيُظهر لك هذا الأساسيات حتى تتمكن من البدء في تجربة خيارات التخصيص الخاصة به.

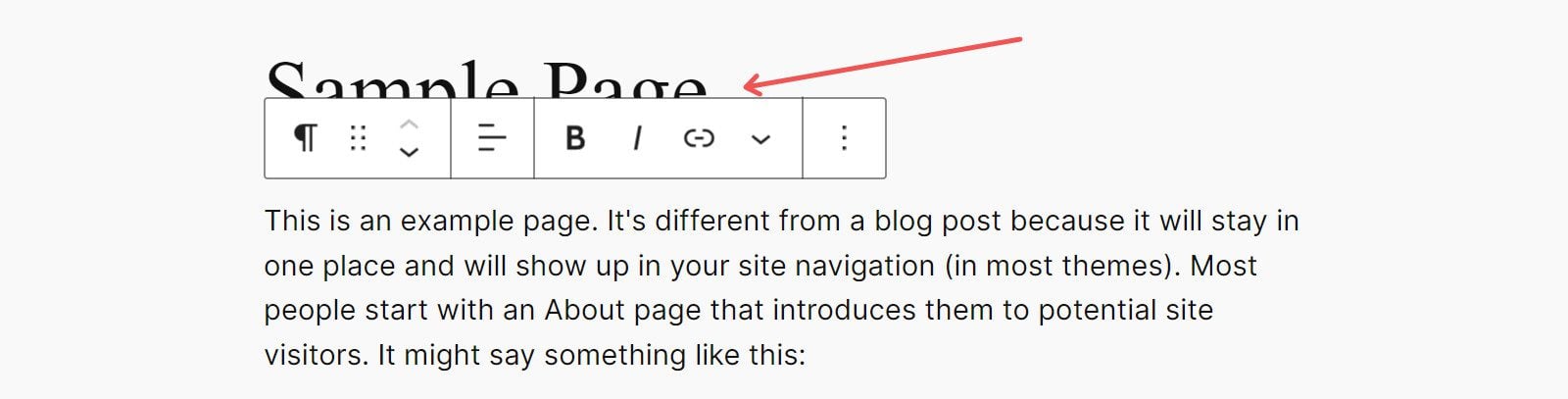
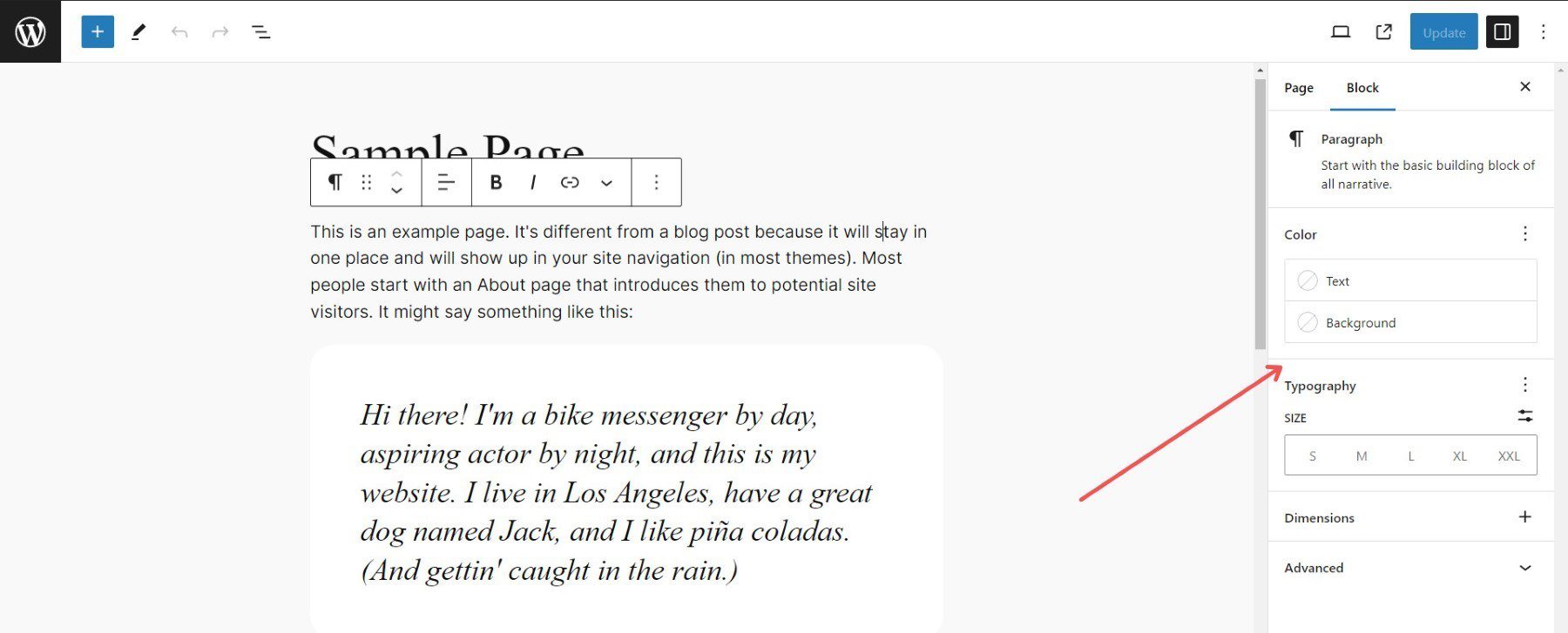
تأتي كل كتلة مع شريط الخيارات الخاص بها. على سبيل المثال، باستخدام كتلة الفقرة هذه، يمكننا محاذاة النص (يسار، أو وسط، أو يمين)، وإضافة خط غامق، أو مائل، أو روابط، واختيار فتح إعدادات الكتلة لإعدادات الكتلة العريضة.

يتم عرض الشريط الجانبي لإعدادات الكتلة على الجانب الأيمن من المحرر ويمنحك خيارات الخط واللون والتباعد للكتلة المحددة حاليًا.


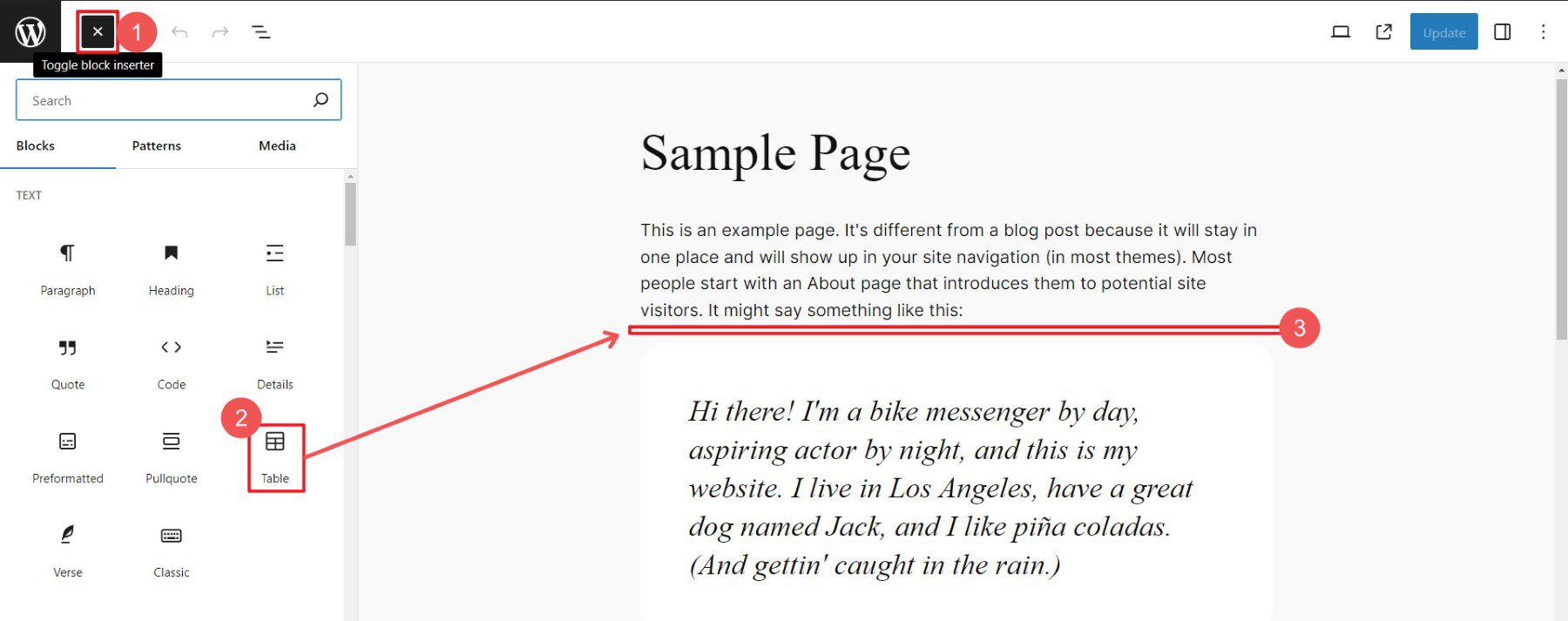
إذا كنت تريد إضافة كتلة مختلفة، فيمكنك النقر فوق أيقونة Block Inserter في الجزء العلوي الأيمن للكشف عن الكتل المتاحة. بعد ذلك، ابحث عن الكتلة التي ترغب في استخدامها واسحبها إلى صفحتك باستخدام المحرر المباشر.

يعد Block Editor طريقة ممتعة لتخصيص الصفحات الفردية باستخدام WordPress الأصلي. لكنها لا تخلو من المراوغات. إذا كنت أحد الأشخاص الذين لا يحبون محرر القوالب، فلدينا شيء آخر نعرضه لك.
تخصيص الصفحات باستخدام أداة Divi Visual Builder
Divi هو منشئ السمات والصفحات الشائع مع خيارات تخصيص واسعة النطاق. تتيح لك أدوات إنشاء الصفحات بالسحب والإفلات، مثل Divi وElementor وBeaver Builder، إمكانية إنشاء تخطيطات وتصميمات مخصصة للصفحات/المشاركات بدون تعليمات برمجية. إذا كنت تفضل مشاهدة مقطع فيديو لتتعلم كيفية استخدام Divi، فراجع فيديو البدء باستخدام Divi.
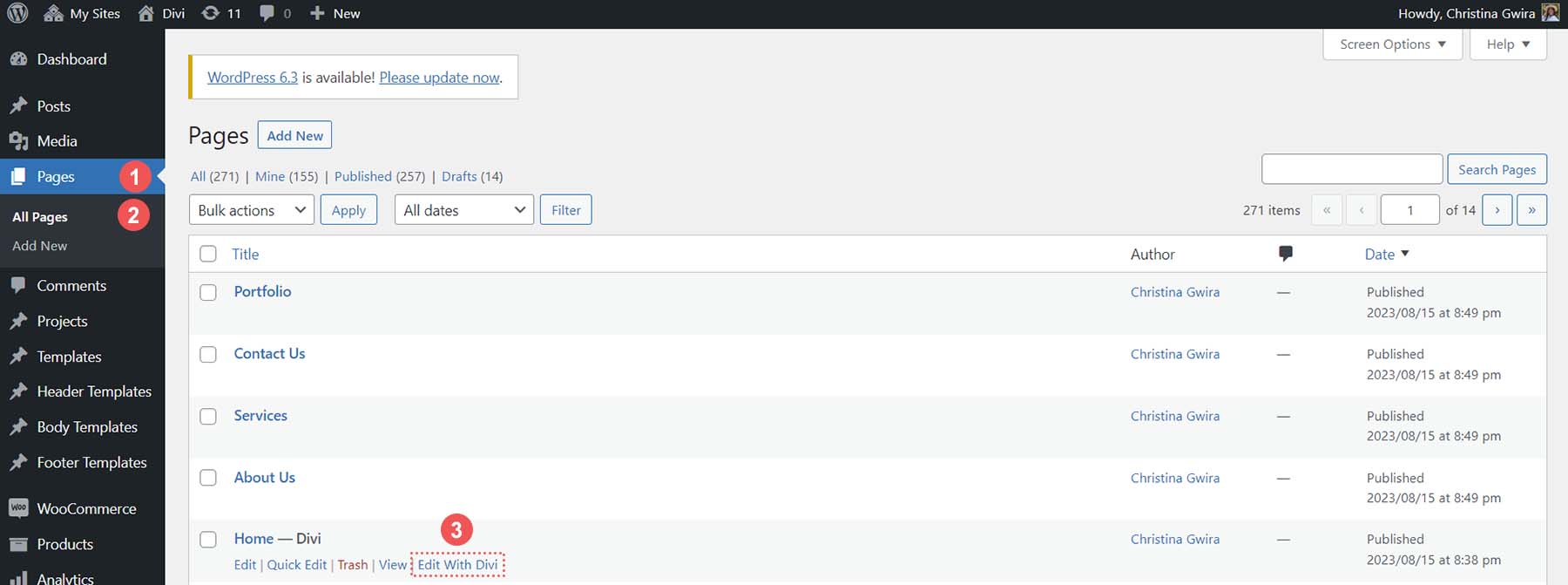
بمجرد تثبيت Divi، قم بتحرير الصفحة لرؤية منشئ Divi المرئي المثير للإعجاب. لن تصدق أن مستوى التخصيص هذا متاح لغير المبرمجين على WordPress.

اختر الطريقة التي تريد بها إنشاء صفحتك (من البداية، أو من التخطيط، أو من الذكاء الاصطناعي — المزيد عن الذكاء الاصطناعي لاحقًا). لإنشاء صفحة بسرعة، استخدم تخطيط الصفحة المُعد مسبقًا وقم بتخصيصه حسب رغبتك.

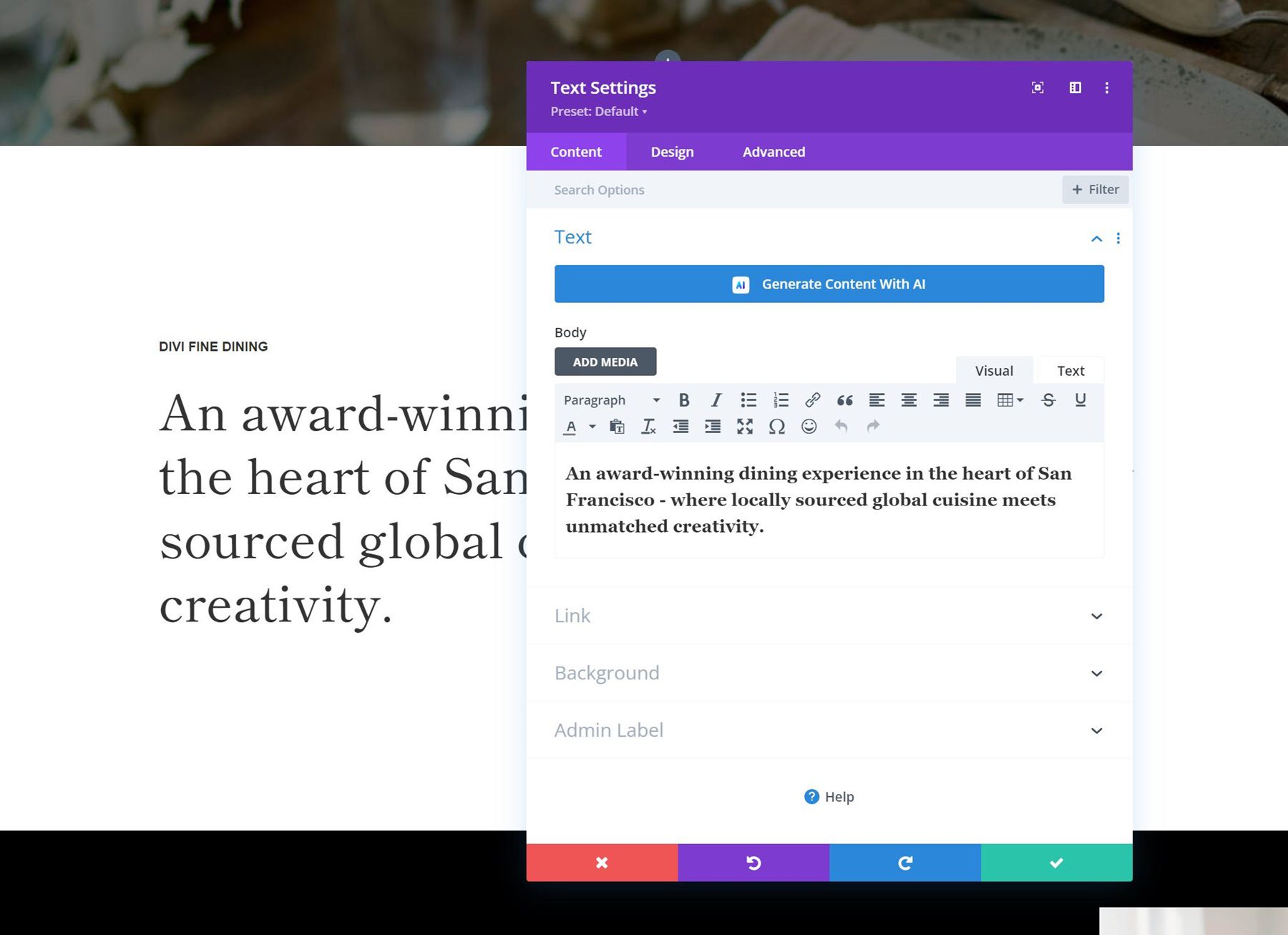
انقر على الوحدات الفردية لضبط محتواها وإعدادات التصميم الخاصة بها. مع Divi، لديك العديد من الخيارات لكل وحدة (مقارنة بالكتل). وهذا يجعل من السهل جدًا إنشاء تصميمات مخصصة دون الاعتماد على كود مخصص.

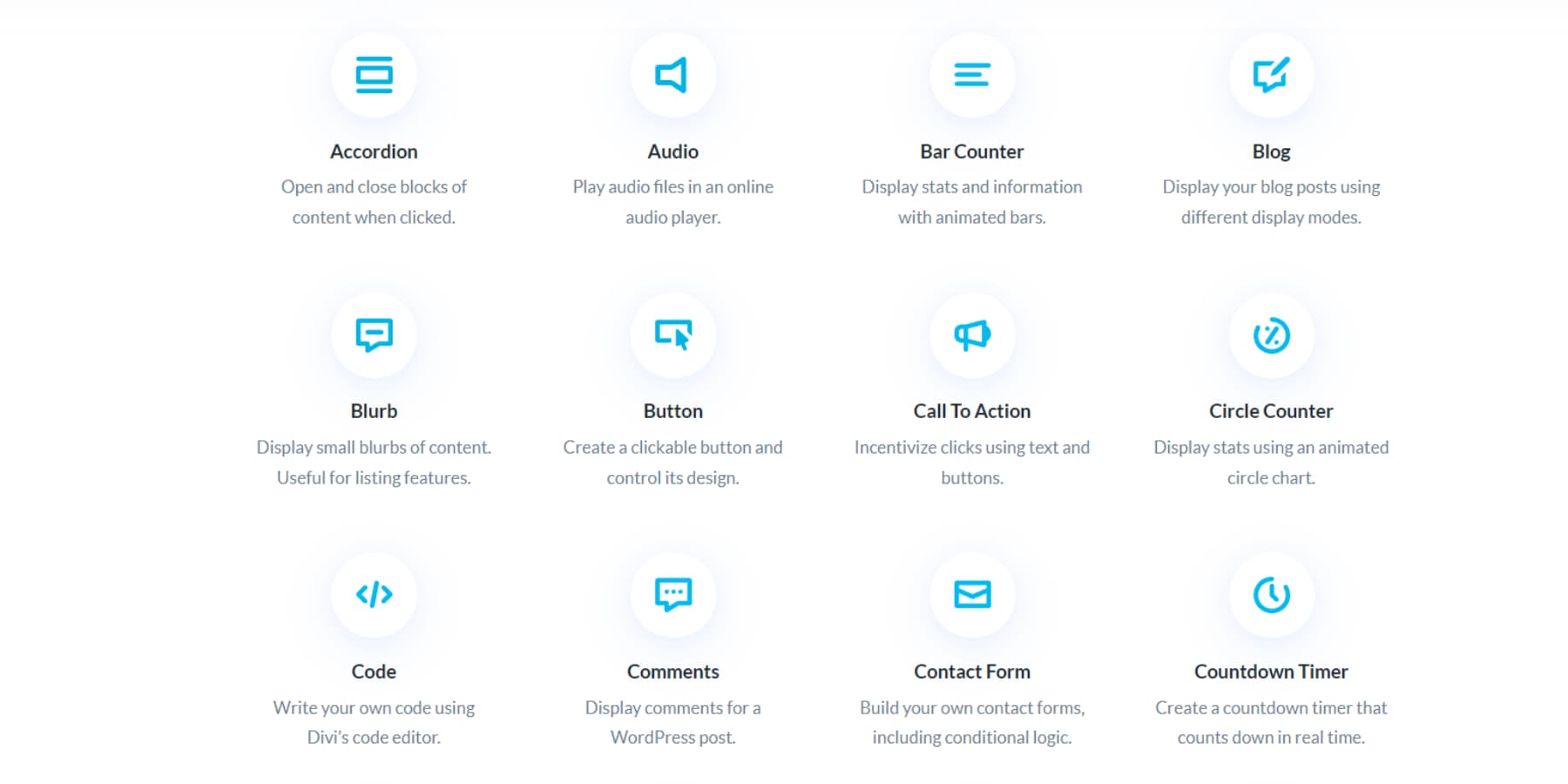
بالإضافة إلى ذلك، هناك العديد من وحدات Divi للاختيار من بينها بخلاف كتل Block Editor.

لدى Divi المزيد من الميزات الموفرة للوقت المتاحة للمستخدمين.
تخصيص وإنشاء صفحات جديدة باستخدام Divi AI
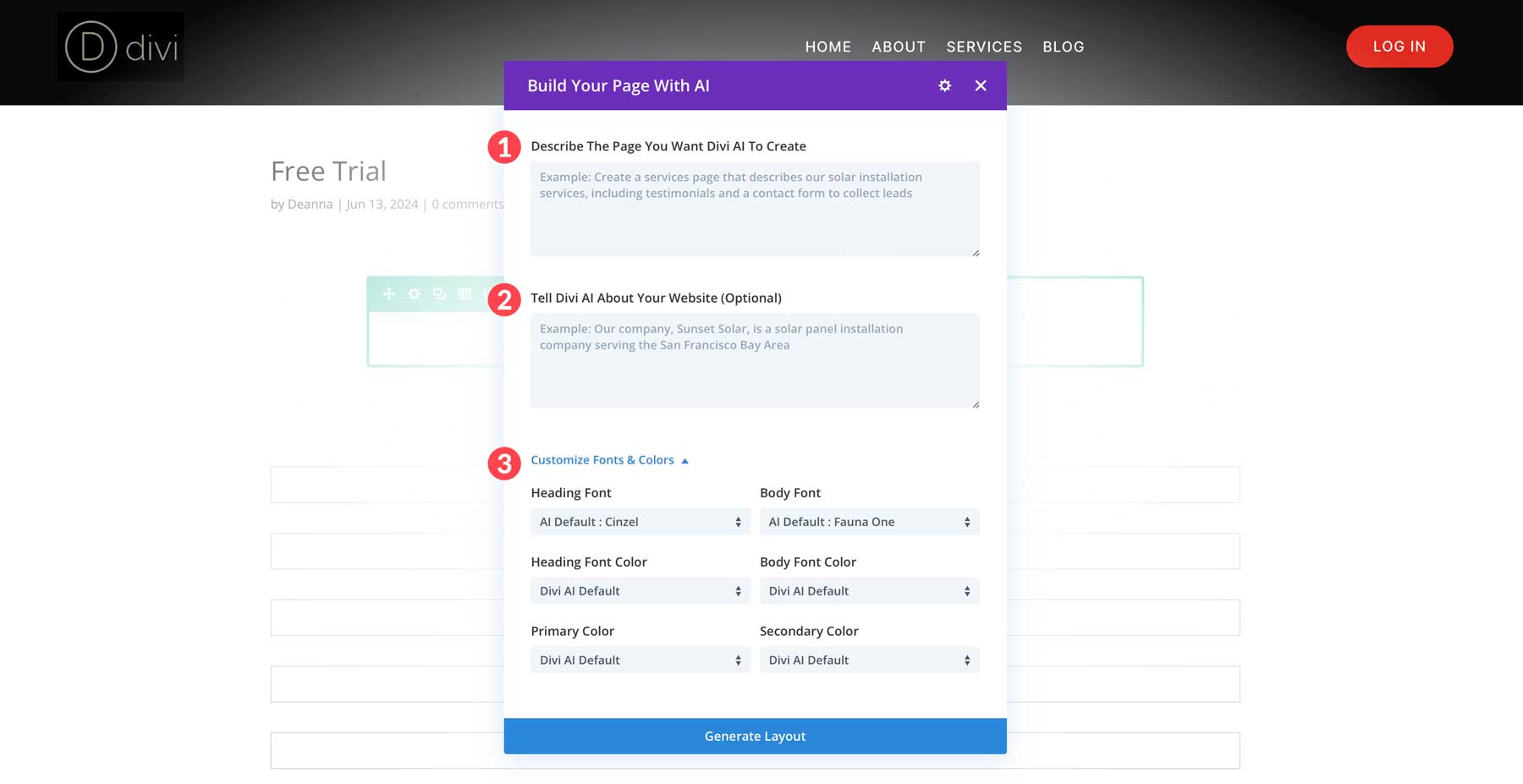
يحتوي Divi على أداة إضافية تسمى Divi AI والتي تستخدم الذكاء الاصطناعي لإنشاء تخطيطات ومحتوى جديد للصفحة بناءً على مدخلاتك. يمكن أيضًا استخدام Divi AI بشكل أكثر دقة لتحرير نص الوحدة وإنشاء الصور أو تحريرها وكتابة التعليمات البرمجية.

تحرير الصفحة> البناء باستخدام Divi AI. سيعطيك هذا مكانًا لإدخال المطالبة الخاصة بك.

في المطالبة الخاصة بك، قم بتضمين كل ما تحتاجه على الصفحة نفسها. قم بتوفير الأقسام والمحتوى المحتمل والإجراءات التي يجب على العملاء اتخاذها على الصفحة. ستأخذ المطالبة أيضًا معلومات سياقية حول بقية موقع الويب، بالإضافة إلى أنظمة ألوان محددة وخطوط مفضلة.

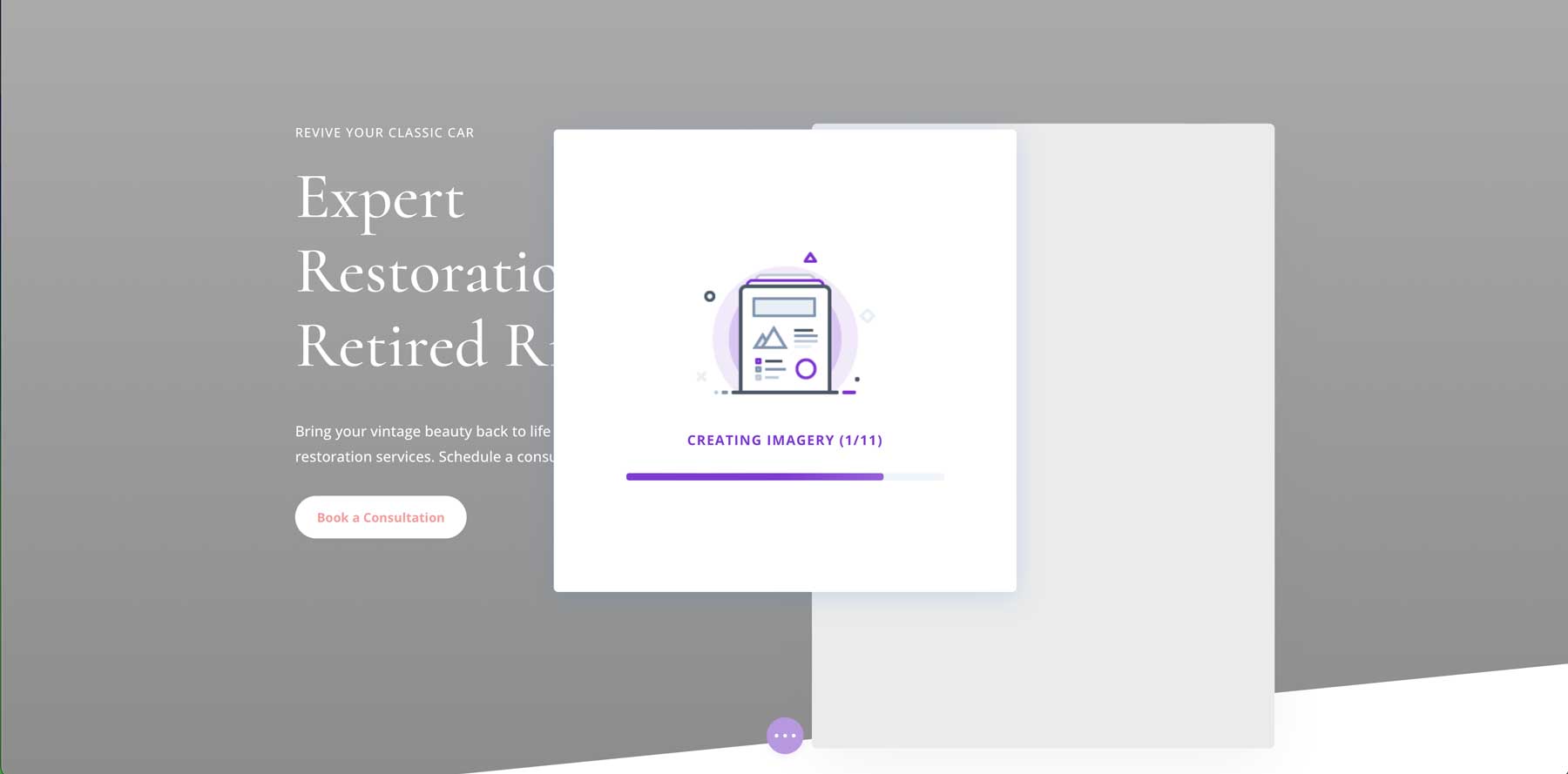
انقر فوق الزر " إنشاء تخطيط ". سيقوم Divi AI بإنشاء تخطيط صفحة جديد يحتوي على محتوى أو مخزون أو صور تم إنشاؤها بواسطة الذكاء الاصطناعي، وتخطيطًا بناءً على مواصفاتك.

سيتم فتح التخطيط الذي تم إنشاؤه بواسطة الذكاء الاصطناعي في أداة إنشاء العناصر المرئية Divi. من هنا، يمكنك تخصيص التخطيط وتحرير أي محتوى أو وحدة نمطية باستخدام وحدات Divi القياسية.
احصل على ديفي AI
تسمح بعض أدوات إنشاء الصفحات أيضًا بالتصميم المرئي للترويسات والتذييلات وقوالب السمات الأخرى، والتي سنناقشها لاحقًا.
تخصيص قوالب موضوع ووردبريس
يتيح لك تخصيص قوالب السمات التحكم في تخطيط ومظهر أنواع الصفحات المختلفة. يعد هذا مفيدًا بشكل خاص للصفحات الديناميكية التي تستخدم المحتوى برمجيًا من جزء CMS في WordPress (فكر في ظهور منشورات مدونة متعددة في صفحة أرشيف المدونة).
يحتوي WordPress على طريقة مدمجة لتحرير قوالب السمات، والتي سنسلط الضوء عليها. سنوضح لك أيضًا كيفية تعامل Divi مع الأمر (وهو ما يبدو أسهل في الفهم بالنسبة لمعظم الناس).
تخصيص أجزاء القالب باستخدام محرر الموقع الكامل
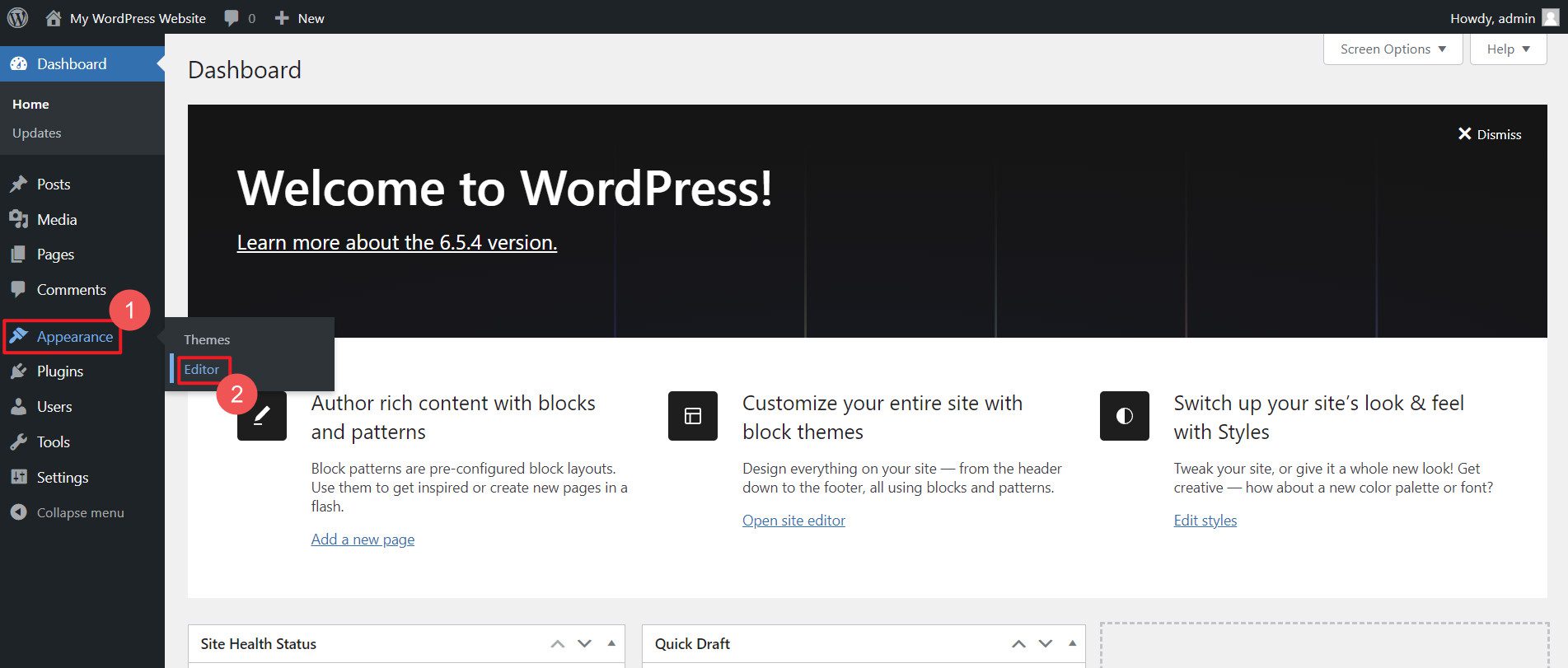
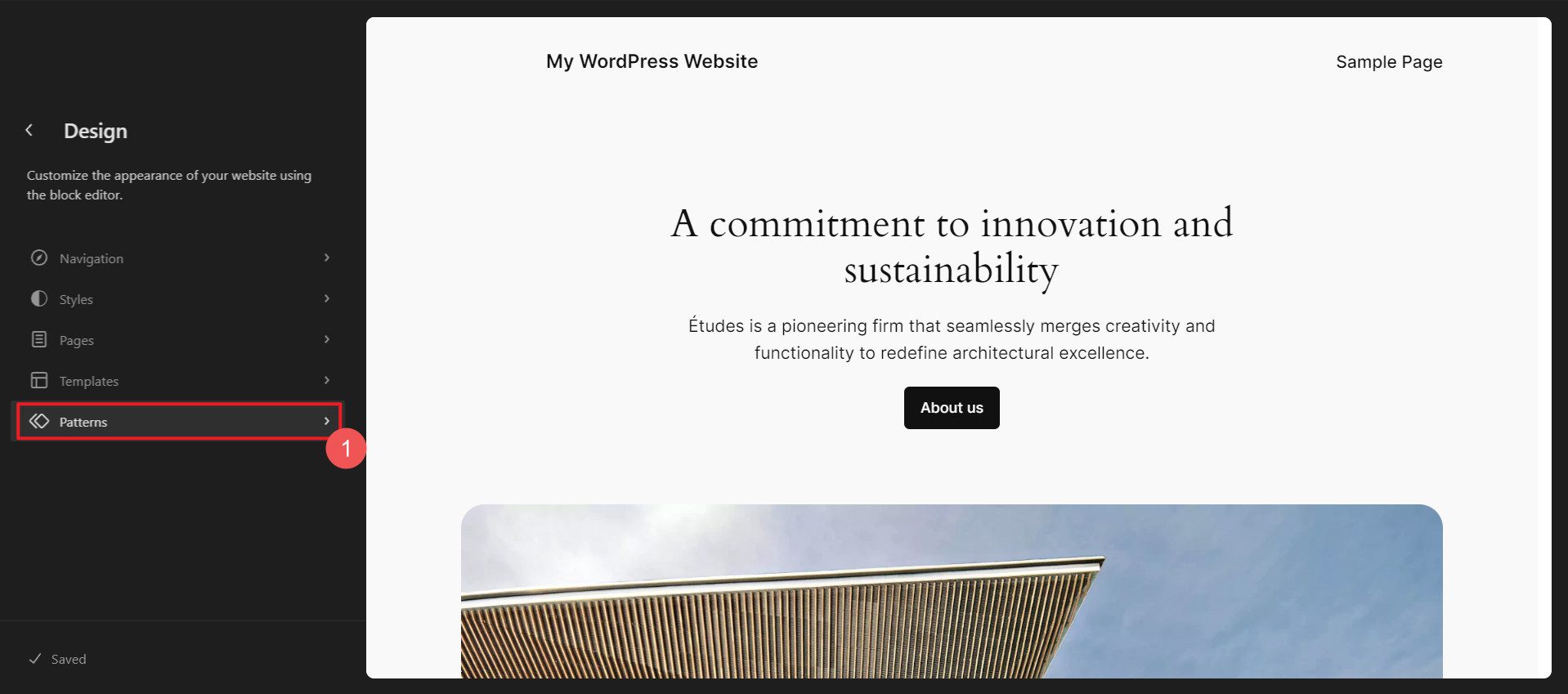
يمكن الوصول إلى محرر الموقع الكامل (FSE) من خلال لوحة تحكم المشرف من خلال البحث عن Appearance > Editor .

كما سترى، يمكنك تعديل العديد من الأجزاء المختلفة لموقع الويب الخاص بك هنا. نظرًا لأننا مهتمون حاليًا بتحرير رأس موقع الويب، فسنقوم بتحديد الأنماط .

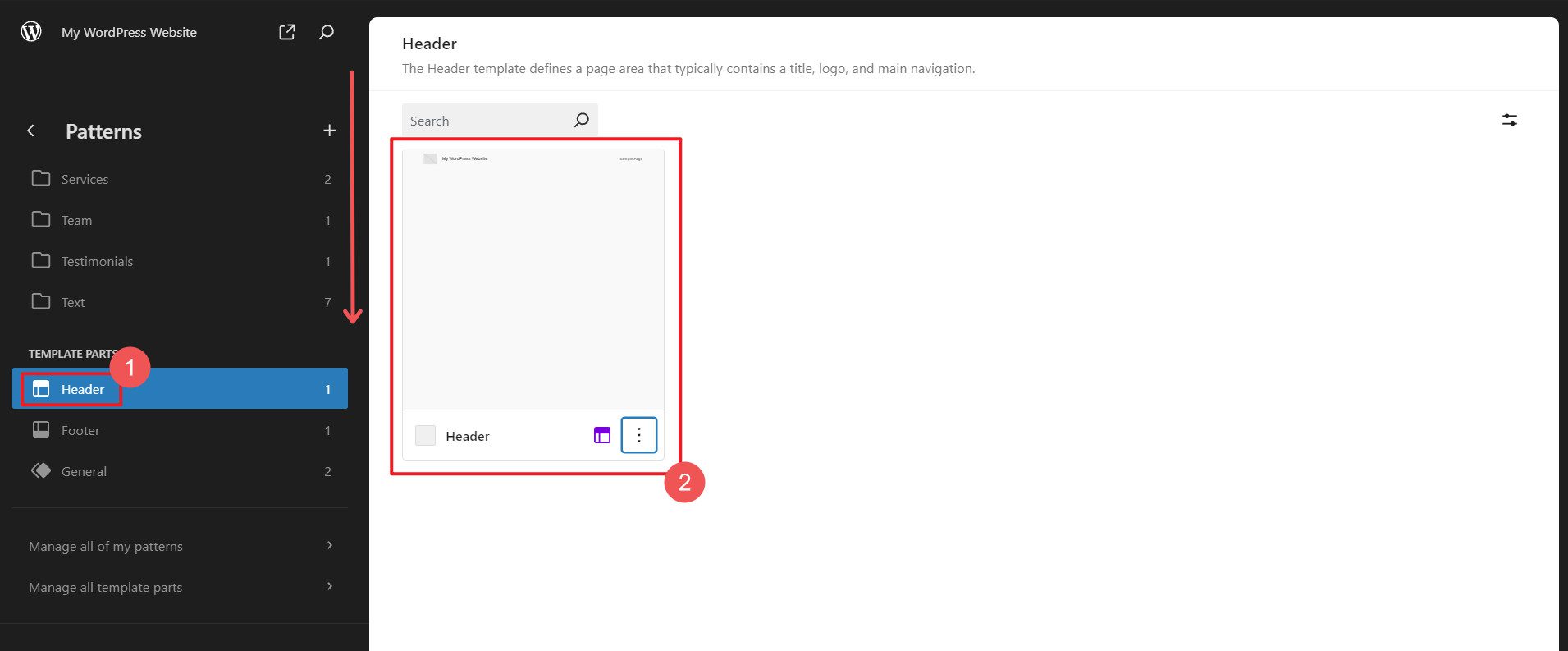
بعد ذلك، سنقوم بالتمرير لأسفل الشريط الجانبي الأيسر للعثور على أجزاء القالب . في الجزء العلوي من هذا القسم، ستجد الرؤوس – انقر عليها. في القسم الرئيسي (على اليمين)، سترى جميع الرؤوس التي تم تحميلها بواسطة القالب الخاص بك أو التي قمت بإنشائها بنفسك مسبقًا. انقر فوق أحدها لفتح جزء القالب هذا للتحرير.

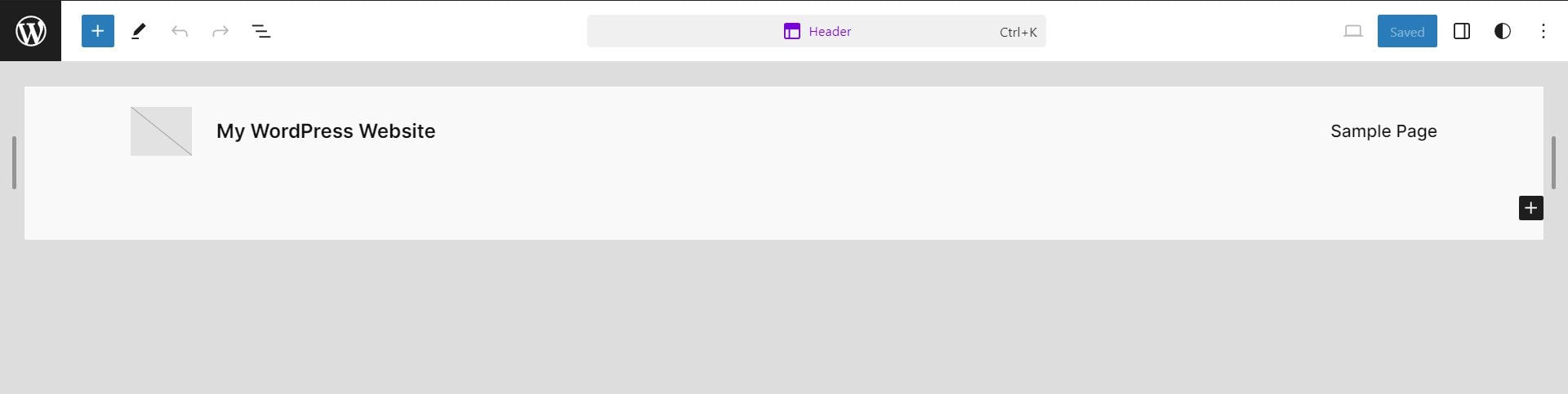
هنا، يمكنك استخدام واجهة تحرير الكتل المضمنة في WordPress لتصميم رأس موقعك. كل شيء قابل للتخصيص عن طريق إضافة الكتل وتغيير إعدادات العرض الخاصة بها.

تخصيص قوالب السمات باستخدام Divi Theme Builder
يعد Divi's Theme Builder أكثر وضوحًا في كيفية عمله. أصبح التنظيم أكثر وضوحًا إلى حد ما، وهناك عدد أقل من القوائم الفرعية التي يمكنك النقر عليها لتخصيص الرؤوس والتذييلات.
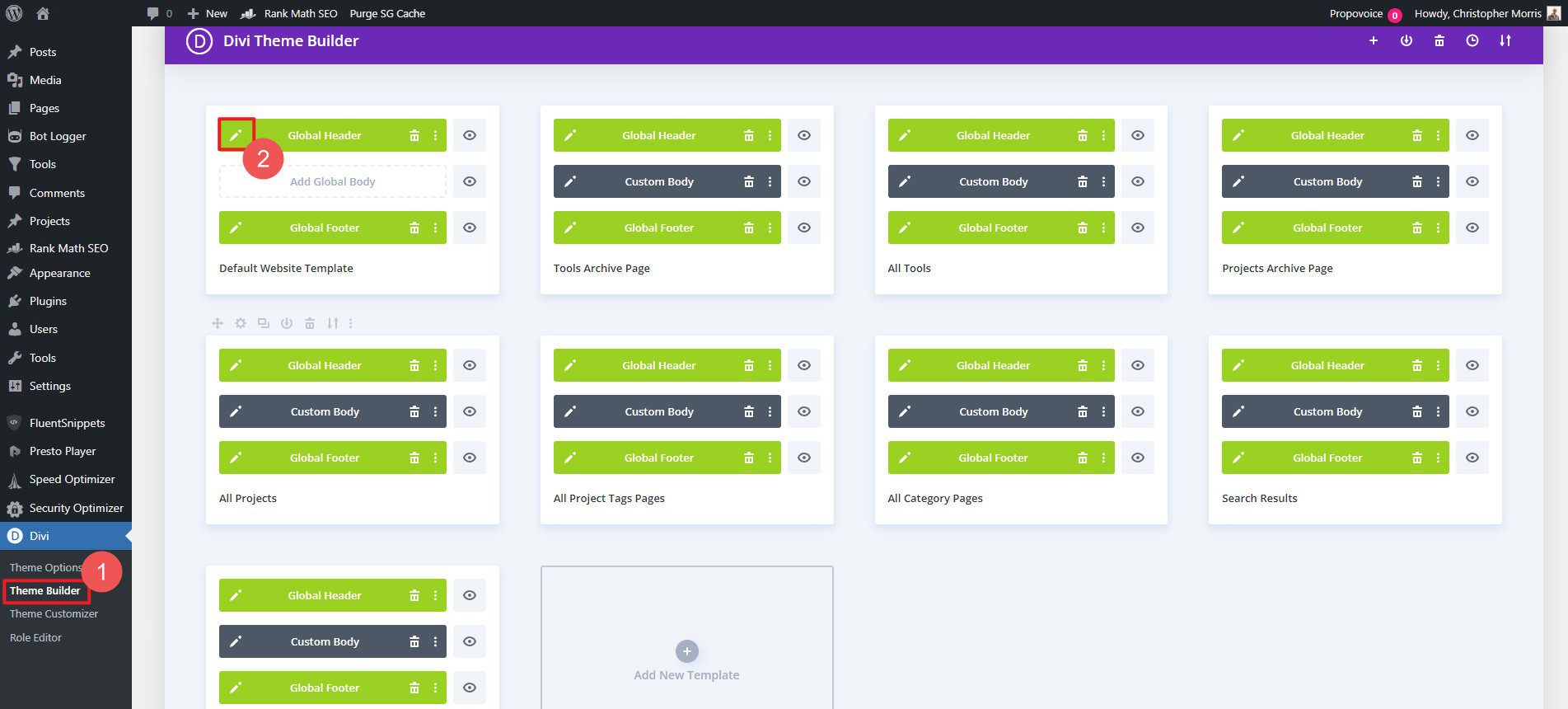
للبدء، تأكد من وجود سمة Divi على موقع الويب الخاص بك. بعد ذلك، من خلال لوحة تحكم المسؤول، قم بالتمرير لأسفل إلى Divi > Theme Builder .

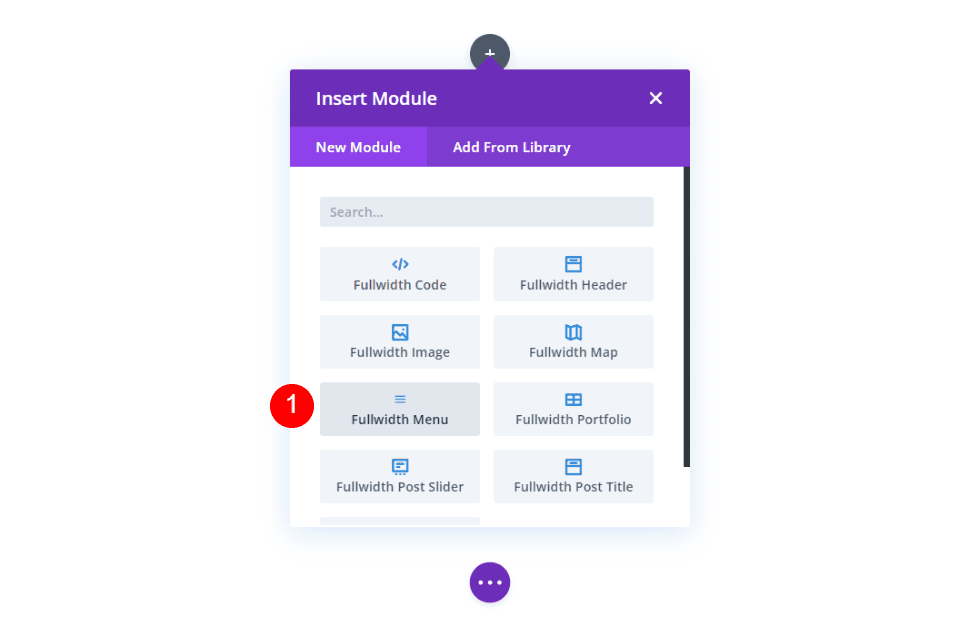
يؤدي هذا إلى فتح محرر Divi المرئي، مما يجعل إنشاء رؤوس الموقع أمرًا سهلاً. أضف وحدة القائمة وكل ما تحتاجه لإنشاء لافتات الإشعارات وقوائم الهاتف المحمول والمزيد.

تخصيص WordPress باستخدام سمة فرعية
لقد تناولنا بالفعل مدى أهمية اختيارك للموضوع مع WordPress. تم تطوير السمات الفرعية لاستخدام معظم إعدادات ووظائف سمة إطار العمل الشائعة ولكن مع إضافة المزيد من التخصيصات فوقها. يضمن استخدام سمة فرعية الحفاظ على هذه التخصيصات عالية المستوى أثناء تحديثات السمة المنتظمة. تأتي العديد من السمات الفرعية بتصميمات محددة مسبقًا ووظائف إضافية وتدعم السمة الرئيسية أو الرئيسية.
مواضيع ديفي الطفل
يعد إنشاء سمة فرعية لـ Divi أمرًا يمكن لأي شخص القيام به إذا أراد ذلك. هناك أيضًا مجموعة من السمات الفرعية المعدة مسبقًا والتي يمكنك العثور عليها في Marketplace. فيما يلي بعض سمات Divi للأطفال الأكثر شيوعًا للاختيار من بينها:
مولتي للتجارة الإلكترونية
تعد Molti eCommerce أحد سمات Divi الفرعية الموثوقة للغاية لمواقع التجارة الإلكترونية والأعمال التجارية. من الصعب تحقيق تصميم صفحات متجر قابلة للتحويل وذات تصميم مصقول. يجعل Molti هذا الأمر أسهل بكثير ويقدم هذا التخصيص من خلال تخطيطات منشئ الصفحات والموضوعات.
- تكامل WooCommerce : إنه متكامل تمامًا مع WooCommerce، مما يجعله مناسبًا لبناء المتاجر عبر الإنترنت ومواقع التجارة الإلكترونية. يتضمن ميزات مثل فلاتر المنتجات وتصميمات فريدة لعربة التسوق والخروج وعرض سريع للمنتجات ووحدة متجر مخصصة وتجربة قائمة أمنيات أنيقة.
- تخطيطات الصفحة المصممة مسبقًا : تأتي Molti Ecommerce مع أكثر من 25 تخطيطًا للصفحة مصممة بالكامل لأغراض مختلفة، مثل الصفحات الرئيسية والصفحات الخاصة بالخدمات وصفحات الاتصال وما إلى ذلك. ويتيح لك ذلك إعداد موقع ويب بتصميمات احترافية بسرعة.
- أكثر من 10 تصميمات للرؤوس والتذييلات : يقدم 10 تصميمات فريدة للرؤوس والتذييلات، مما يوفر أشكالًا مختلفة يمكنك استخدامها تلقائيًا لموقع الويب الخاص بك.
شاهد تسليط الضوء على منتج Divi الخاص بنا للتجارة الإلكترونية Molti
احصل على مولتي للتجارة الإلكترونية
أفانتي

Avanti عبارة عن سمة فرعية متعددة الأغراض تجمع بين تصميمات الصفحات المتزامنة وتصميمات منشئيها جنبًا إلى جنب مع وحدات توسيع Divi. إنه يعمل بشكل جيد مع WooCommerce وهو قالب فرعي ممتاز.
- أكثر من 40 تخطيطًا مخصصًا للصفحة : يأتي مع أكثر من 40 تخطيطًا للصفحة مُصممة مسبقًا لأغراض مختلفة، مثل الصفحات الرئيسية والصفحات الخاصة والخدمات وصفحات الاتصال. يوفر هذا نقطة انطلاق قوية لبناء مواقع الويب بسرعة.
- 8 تخطيطات للصفحة الرئيسية : يتضمن Avanti 8 تصميمات مختلفة لتخطيط الصفحة الرئيسية، تلبي احتياجات وأنماط العمل المختلفة. هذا بالإضافة إلى تخطيطات الصفحة والرأس والتذييل الأخرى التي يمكنك استخدامها.
- تكامل WooCommerce : تم دمج الموضوع بالكامل مع WooCommerce، مما يجعله مناسبًا لبناء متاجر على الإنترنت ومواقع التجارة الإلكترونية.
شاهد تسليط الضوء على منتج Divi الخاص بـ Avanti
احصل على أفانتي
كيف ستقوم بتخصيص موقع WordPress الخاص بك؟
كما ذكرنا بالتفصيل، قد يتضمن تخصيص موقع WordPress الخاص بك مجموعة من السمات والمكونات الإضافية وتكوين ما تم تضمينه بالفعل في الموقع الأساسي. سواء كنت تستخدم أدوات مدمجة مثل أداة تخصيص السمات، أو منشئي الصفحات المتقدمين مثل Divi، أو السمات الفرعية المخصصة، يمكن أن تساعدك هذه الاستراتيجيات في إنشاء موقع ويب فريد وعملي يلبي احتياجاتك.
أدوات تخصيص WP المميزة
لقد عرضنا العديد من المنتجات والأساليب التي يستخدمها الآخرون لتخصيص مواقع الويب الخاصة بهم وتكييفها بما يتناسب مع احتياجاتهم. إليك القائمة الكاملة في مكان واحد لتسهيل الرجوع إليها.
| منتجات مميزة | سعر | وصف | فعل | |
|---|---|---|---|---|
| 1 | موضوع ديفي | 89 دولارًا في السنة | موضوع ووردبريس مميز | يحصل |
| 2 | سوق ديفي | متعددة، تختلف | وحدات وموضوعات Premium Divi | يحصل |
| 3 | أسترا | 59 دولارًا في السنة | موضوع ووردبريس خفيف الوزن | يحصل |
| 4 | عنصر | 59 دولارًا في السنة | منشئ صفحات ووردبريس | يحصل |
| 5 | جينيراتبريس | 59 دولارًا في السنة | موضوع سريع وخفيف الوزن | يحصل |
| 6 | رتبة الرياضيات | حر؛ 7.99 دولارًا شهريًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يحصل |
| 7 | ووكومرس | حر | منصة التجارة الإلكترونية | يحصل |
| 8 | إدارة الفسفور الأبيض | 79 دولارًا في السنة | موضوع إدارة ووردبريس | يحصل |
| 9 | ديفي منظمة العفو الدولية | 21.36 دولارًا شهريًا | منشئ مواقع الويب بالذكاء الاصطناعي، وكاتب، ومبرمج، ومحرر صور | يحصل |
| 10 | مولتي للتجارة الإلكترونية | 35 دولارًا في السنة | موضوع التجارة الإلكترونية الفرعي لـ Divi | يحصل |
| 11 | أفانتي | 35 دولارًا في السنة | موضوع الطفل متعدد الأغراض لـ Divi | يحصل |
من خلال الاستثمار في موقع WordPress مخصص، يمكن لأصحاب مواقع الويب إنشاء حضور فريد عبر الإنترنت يعكس علامتهم التجارية ويوفر تجربة مستخدم مثالية، ويعزز المشاركة والتحويلات ونجاح الأعمال على المدى الطويل.
الآن، حان الوقت لتترك بصمتك على موقع الويب الخاص بك وتبدأ في التخصيص! إذا أعجبك ما رأيته مع Divi، فنحن نشجعك على الحصول على السمة اليوم.