كيفية تخصيص سمة WordPress الخاصة بك باستخدام Custom CSS
نشرت: 2022-07-06تساعد إضافة Custom CSS إلى موقع WordPress الخاص بك في تغيير مظهر موقع الويب الخاص بك. بادئ ذي بدء ، تم تطوير كل سمة WordPress باستخدام مكونات لغة أساسية محددة. وتشمل هذه PHP و HTML و CSS و JavaScript. يتم استخدام PHP لكود الواجهة الخلفية بينما يتم استخدام HTML و CSS و JavaScript للواجهة الأمامية. باختصار ، يتم استخدام الثلاثة الأخيرة في عرض ما يراه المستخدم في متصفحه.
في بعض الأحيان أثناء تصميم موقعك المدعوم من WordPress بموضوع قمت بتثبيته ، قد ترغب في تغيير مظهر أقسام أو عناصر معينة داخل الموقع. قد ترغب أيضًا في الحصول على موقع ويب مختلف عن المظهر الذي يمتلكه المستخدمون الآخرون. أيًا كان الحال ، فإن تغيير مظهر الموقع يستلزم استخدام CSS.
قد تبدو إضافة CSS المخصصة سهلة لمستخدمي ومطوري WordPress كل يوم ، ولكنها قد لا تكون عملية سهلة ومباشرة خاصة بالنسبة لمطوري الويب لأول مرة.
في هذه المقالة ، سننظر في ماهية CSS بالإضافة إلى بعض الطرق التي يمكنك استخدامها لإضافة Custom CSS إلى موقع الويب الخاص بك.
جدول المحتويات
ما هو CSS
كيفية تحديد CSS للتخصيص
كيفية إضافة CSS مخصص
- عبر موضوع الطفل
- عبر مُخصص WordPress
- استخدام البرنامج الإضافي لجهة خارجية
الأسباب الشائعة لعدم تفعيل تغييرات CSS
استنتاج
ما هو CSS
يرمز CSS إلى ورقة الأنماط المتتالية. إنها لغة ويب تُستخدم في تصميم عناصر HTML داخل موقع الويب الخاص بك. في الأساس ، يتم إنشاء مكونات الواجهة الأمامية داخل موقع الويب الخاص بك والتي تراها في متصفحك باستخدام HTML. من أجل تصميم هذه العناصر لعرض مرئي مناسب للمستخدمين ، ستحتاج إلى استخدام CSS لهذا الغرض. لذلك تعمل CSS جنبًا إلى جنب مع HTML من أجل عرض العناصر بشكل صحيح داخل الواجهة الأمامية.
يمكن رؤية عينة من تطبيق CSS في موقعنا الإلكتروني staxwp.com. في الصفحة الأولى ، لدينا عنوان حيث يتم تمييز بعض النص بداخله كما هو موضح أدناه:

يتم استخدام CSS لتغيير لون نص التمييز وهذا هو سبب اختلاف العرض عن باقي النص.
هذه مجرد واحدة من الطرق العديدة التي يمكن من خلالها تطبيق CSS عبر عناصر مختلفة. يمكنك أيضًا الحصول على CSS لتغيير لون الروابط وأحجام الخطوط إلى النص وإضافة مخططات تفصيلية إلى عناصر مختلفة والعديد من الخصائص.
في معظم قوالب WordPress التي تتبع معايير ترميز WordPress ، يتم تخزين رمز CSS للقالب داخل ملف style.css. يوجد هذا الملف في جذر ملفات السمات الخاصة بك.
كيفية تحديد CSS للتخصيص
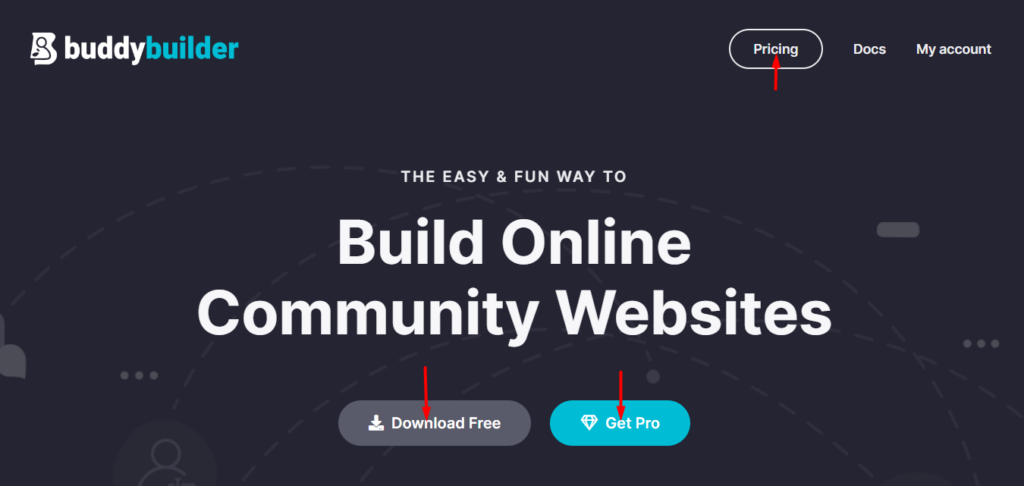
لتحديد CSS المراد تخصيصه ، ستحتاج أولاً إلى تحديد العنصر أو المحتوى الذي تريد تطبيق النمط عليه. لنفترض على سبيل المثال أننا نرغب في تغيير ألوان نص الزر داخل صفحة منتجنا هنا أو النص الموجود في الأزرار الموضحة أدناه:

للقيام بذلك ، سوف تحتاج إلى استخدام أدوات المطور. نوصي باستخدام متصفح مثل Google Chrome أو Firefox لتتمكن من استخدام هذه الأدوات بسهولة وبشكل صحيح. في حالتنا هنا ، سنستخدم متصفح Google Chrome.
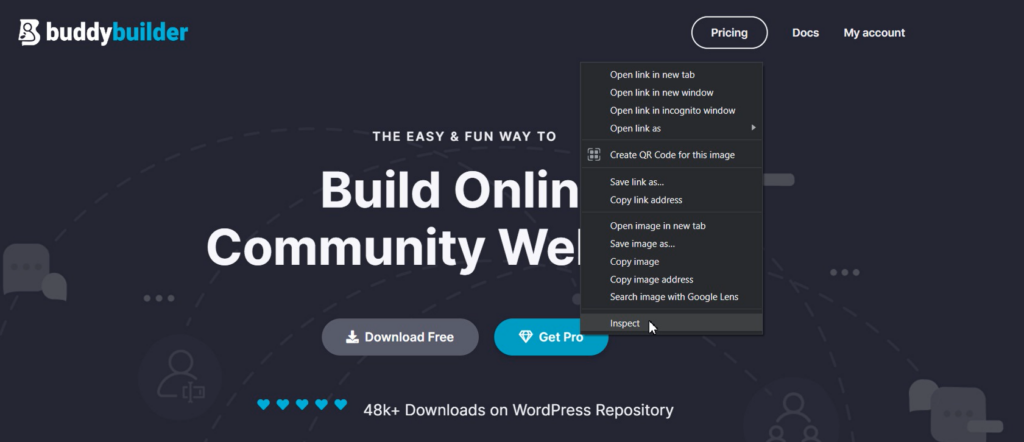
من أجل استخدام هذه الأدوات ، سوف تحتاج إلى "فحص العنصر" أولاً. لتحقيق ذلك لنص الزر الخاص بنا ، انقر بزر الماوس الأيمن على أحد النص داخل عناصر الزر وحدد خيار "فحص". فيما يلي لقطة شاشة نموذجية على هذا:

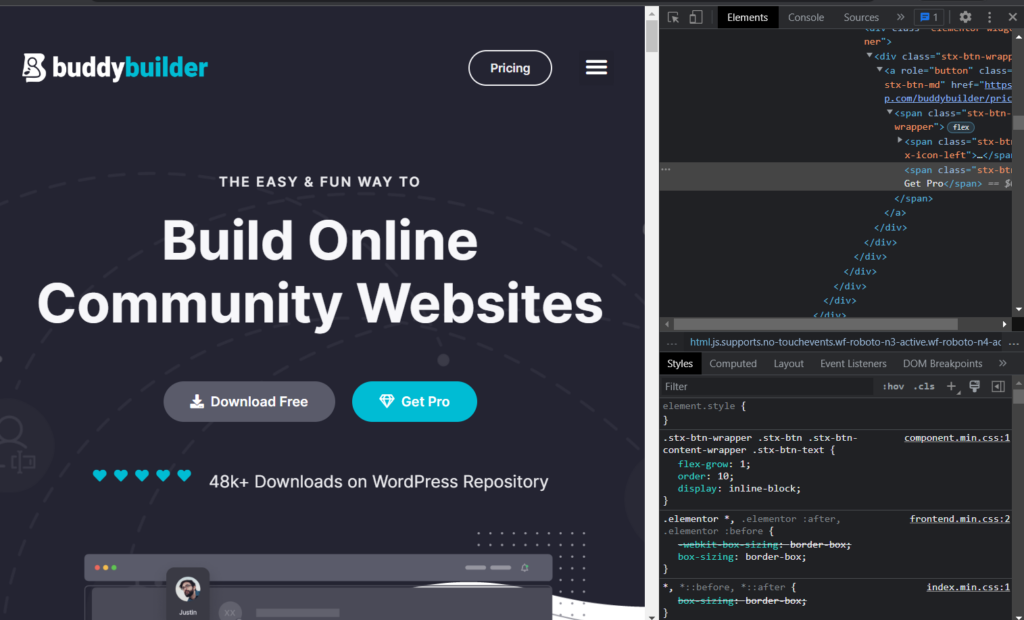
سيتم بعد ذلك عرض لوحة أدوات التطوير مع عدد من علامات التبويب.

داخل لقطة الشاشة ، ستلاحظ وجود علامتي تبويب يتم عرضهما في العرض الأول. هذه هي "العناصر" و "الأنماط". في المتصفحات الأخرى ، قد يتم تسميتها بشكل مختلف.
إذا قمت بفحص العنصر بشكل صحيح ، فسيكون لديك عرض لنص الزر الذي نود تغيير خاصية النص الخاصة به ، داخل علامة التبويب العناصر.
نظرًا لأننا في حالتنا هنا مهتمون فقط بتغيير خاصية لون النص إلى الأزرار ، يمكننا إما تنفيذ ما يلي:
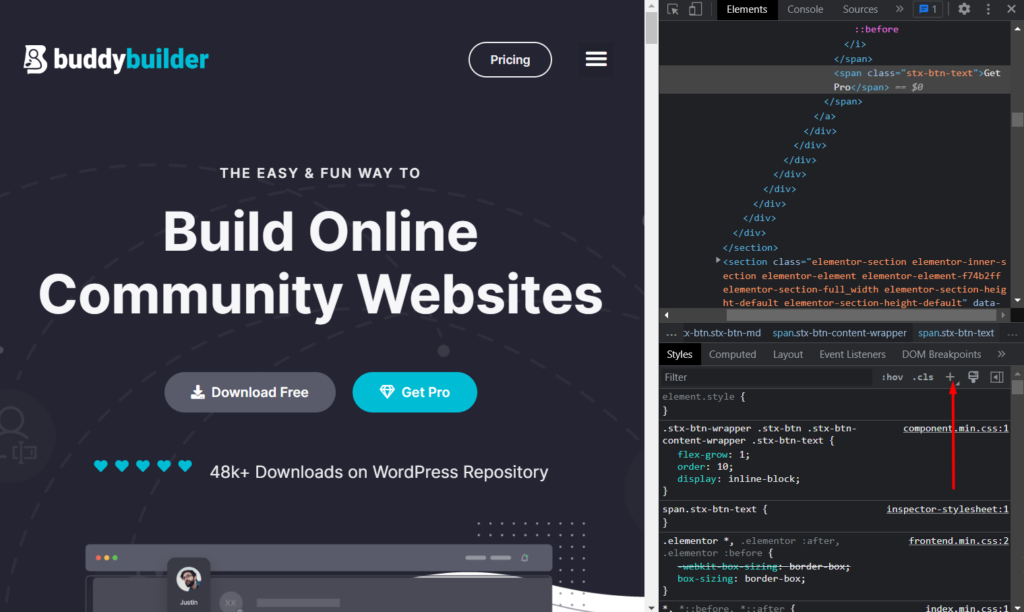
1. انقر على أيقونة New Style Rule الموضحة أدناه:

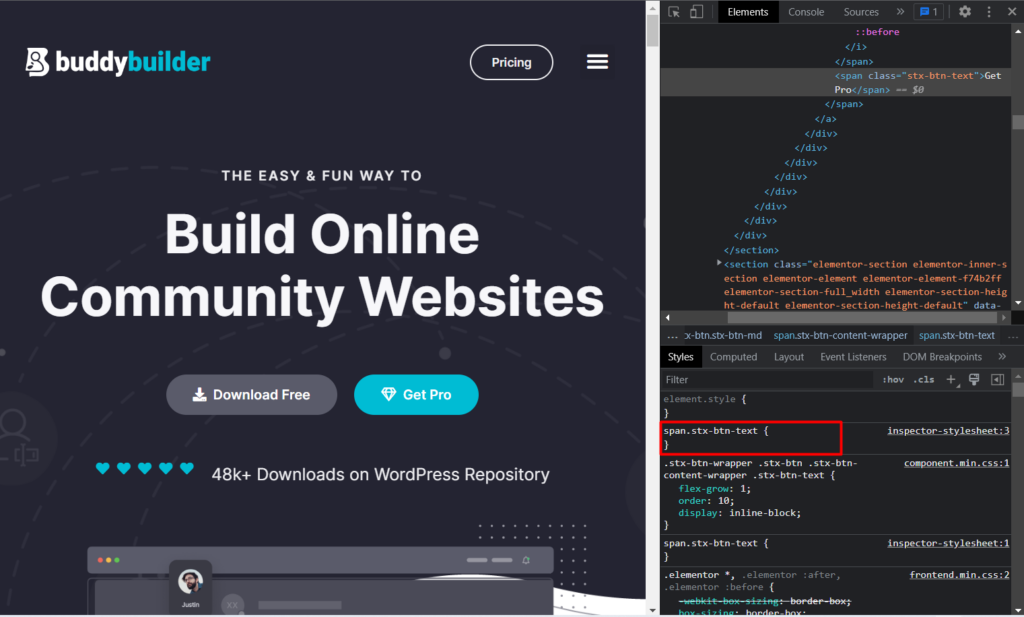
عند النقر عليها ، سيتم تقديم ورقة أنماط للمفتش. في هذه الحالة ، سيتم إنشاء فئة CSS للزر كما هو موضح أدناه.

سيكون الكود الفعلي في هذه الحالة هو:
.stx-btn-text { }الآن ، لتغيير لون نصوص الزر ، سنحتاج إلى إضافة رمز اللون. لهذا ، سوف نستخدم خاصية اللون ، ونحدد لونًا لها ونضيفها إلى الكود الأصلي الخاص بنا. هذا سيكون:
color: #ff0000;في الحالة المذكورة أعلاه ، # ff0000 هو رمز اللون الذي ننوي استخدامه. يمكنك تعيين أي رمز لون آخر تفضله.
سيكون الكود النهائي لدينا الآن:
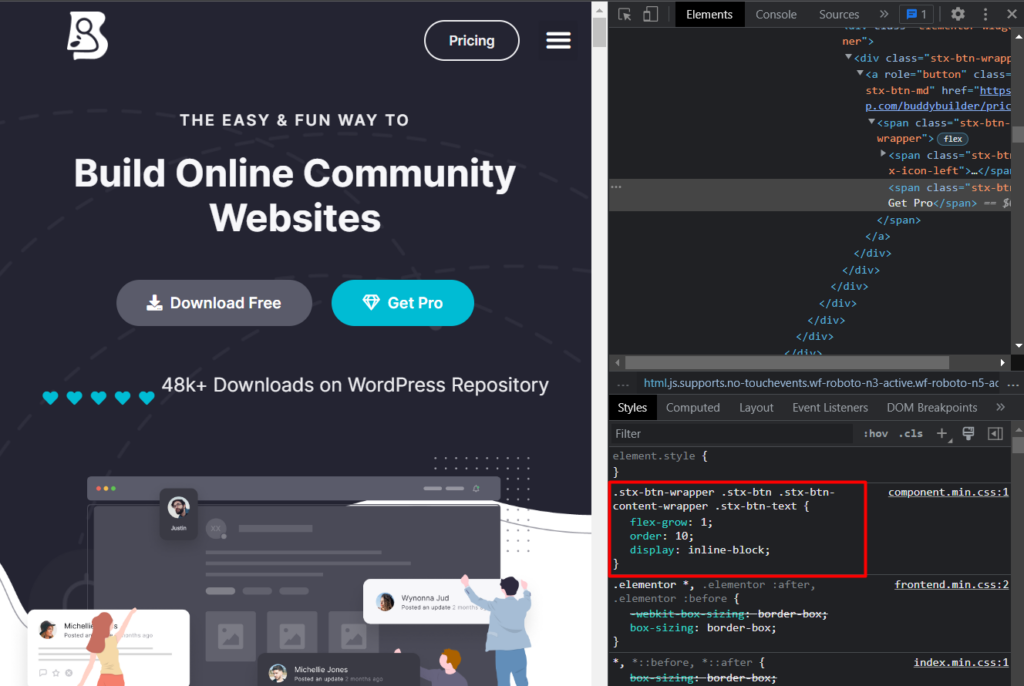
.stx-btn-text { color: #ff0000; }2. بدلاً من ذلك ، عند فحص عنصر ما ، يمكنك استخدام الكود الأول للعنصر الذي تم عرضه أو الرمز المستخدم لتصميم العنصر ، لغرض التصميم. يوجد أدناه توضيح لهذا الرمز:

داخل الكود ، أضف خاصية اللون ورمز اللون إليها ، وكذلك قم بإزالة الخصائص الأخرى المحددة فيها لأننا في حالتنا هنا لا نحتاج إلى الكتابة فوقها:
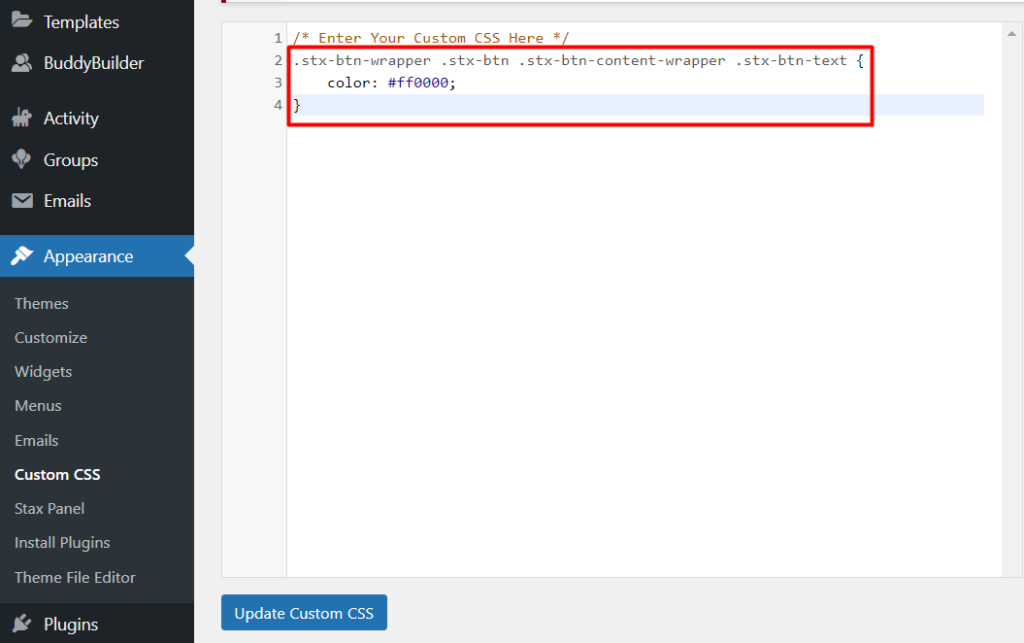
color: #ff0000;سيقرأ الكود النهائي الآن على النحو التالي:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }يمكن استخدام أي من الطريقتين المذكورتين أعلاه في تحديد وتحديد CSS للتخصيص أو الإضافة.
عند تحديد الرمز ، قد تلاحظ أن تغيير اللون ساري المفعول ، لكن هذا لن يحدث حتى يتم تحديث الصفحة. لذلك نحتاج إلى حفظ CSS حتى يتم تفعيل CSS دائمًا. هذا يأخذنا الآن إلى خطوتنا التالية.
كيفية إضافة CSS مخصص
الآن بعد أن نظرنا في كيفية تحديد CSS المخصص والتوصل إليه. نحتاج الآن إلى طريقة لإضافة CSS وحفظه داخل موقعنا على الويب.
هناك العديد من الأساليب التي يمكننا استخدامها لإضافة CSS مخصصة إلى موقعنا على الإنترنت. وتشمل هذه:
- عبر موضوع الطفل
- عبر مُخصص WordPress
- استخدام البرنامج الإضافي لجهة خارجية
عبر موضوع الطفل
يمكّنك المظهر الفرعي من تخصيص المظهر الرئيسي الخاص بك وبالتالي التخلص من احتمالية فقدان التخصيصات الخاصة بك أثناء تحديثات السمة. لمزيد من التفاصيل حول الموضوعات الفرعية وكيفية إعدادها ، يمكنك الاطلاع على موضوع Child Themes هنا: Child Themes.
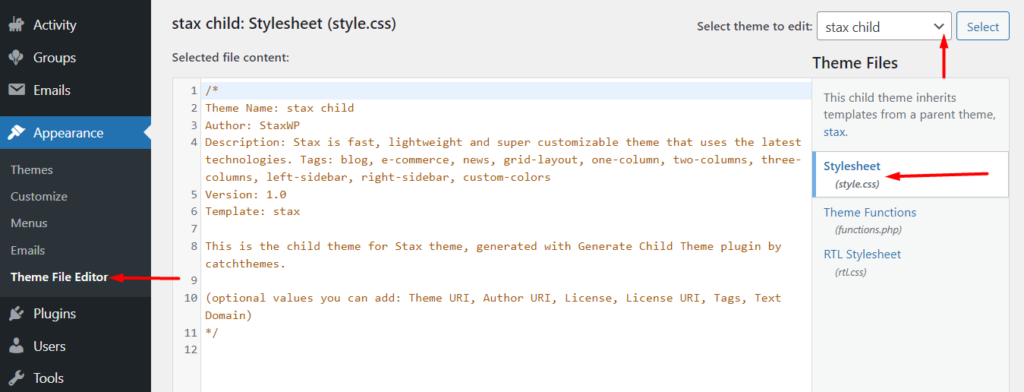
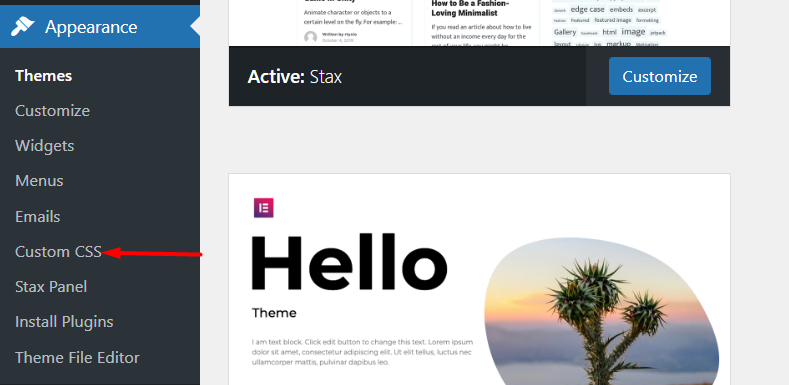
يحتوي النسق الفرعي على ملف style.css. هذا هو الملف حيث يمكنك إضافة CSS المخصص الخاص بك. للوصول إليه ، يمكن تحقيق ذلك عن طريق الوصول إلى ملفات موقعك عبر FTP باستخدام برنامج FTP مثل Filezilla. بدلاً من ذلك ، يمكنك الوصول إليه من Appearance> Theme File Editor وتحديد المظهر الفرعي الخاص بك من القائمة المنسدلة للسمات ، كما هو موضح أدناه:

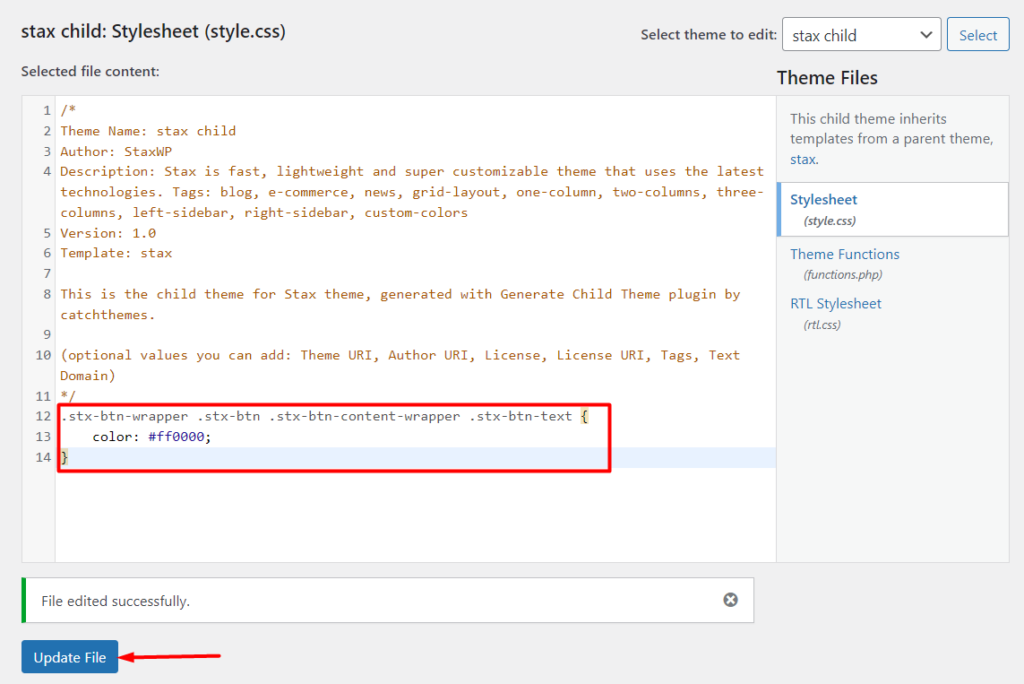
عند تحديد ملف style.css ، أضف التعليمات البرمجية المخصصة الخاصة بك إلى السطر الأخير داخل الملف واحفظ التغييرات. في حالتنا هنا ، سنضيف الكود في السطر 12 كما هو موضح أدناه:

عبر مُخصص WordPress
تعد إضافة CSS المخصصة عبر WordPress Customizer خيارًا رائعًا آخر يجب مراعاته. في هذه الطريقة ، سوف تحتاج إلى:
انتقل إلى المظهر> قسم التخصيص داخل لوحة معلومات WordPress الخاصة بك.


في الشاشة التالية ، سيتم عرض عدد من الخيارات مثل القوائم والأدوات وغيرها الكثير اعتمادًا على المظهر الخاص بك على اللوحة اليمنى. قم بالتمرير لأسفل حتى تجد خيار "CSS إضافي".

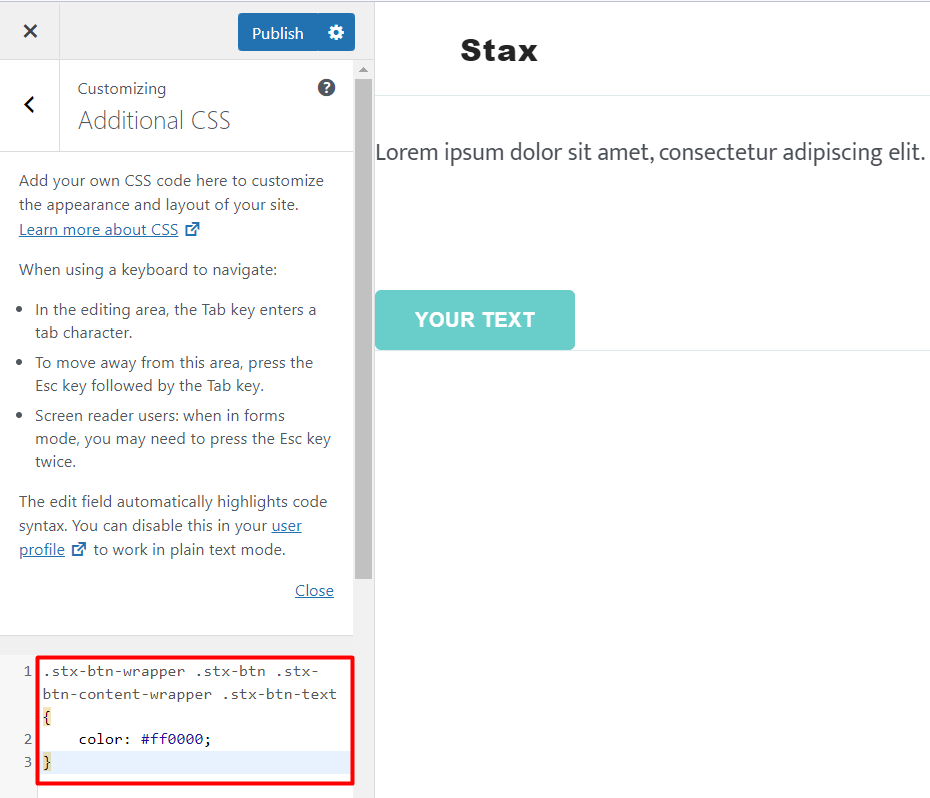
عند النقر فوق قسم "CSS إضافي" ، سيكون لديك قسم إدخال رمز حيث يمكنك إضافة CSS المخصص الخاص بك. أضف الآن CSS المخصص إلى القسم:

عند إضافة كود CSS الخاص بك ، يمكنك حفظه كمسودة للنشر في مرحلة لاحقة أو نشره على الفور.
من المهم أيضًا ملاحظة أن هذا القسم يوفر إمكانية التحقق من صحة وإبراز بنية التعليمات البرمجية. إذا كان هناك أي أخطاء في التعليمات البرمجية الخاصة بك ، عند إضافتها ، سيكون لديك بعض التركيز على هذا.
استخدام مكوّن إضافي تابع لجهة خارجية
تعد إضافة CSS المخصصة بمساعدة مكون إضافي اعتبارًا آخر. هذا في الواقع أكثر قابلية للتطبيق إذا حدث تبديل السمات لاحقًا وتريد استخدام CSS الذي أضفته داخل السمة الجديدة أيضًا.
هناك عدد من المكونات الإضافية التابعة لجهات خارجية والتي يمكن استخدامها في إضافة CSS مخصصة داخل موقع WordPress الخاص بك. سنغطي هنا ثلاثة على الأقل من هذه المكونات الإضافية ، ويمكنك اختيار استخدام أي منها داخل موقع الويب الخاص بك.
مخصص CSS Pro

يوفر المكون الإضافي Custom CSS Pro واجهة سهلة الاستخدام مع تجربة تحرير حية للمستخدمين الذين يحتاجون إلى إضافة CSS مخصصة داخل مواقعهم على الويب.
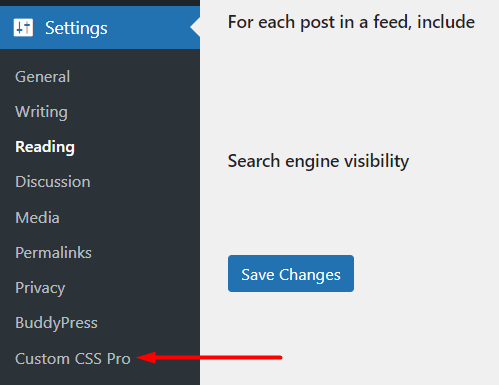
عند تثبيت المكون الإضافي ، يمكنك المتابعة لإضافة CSS المخصص عن طريق الوصول إلى الإعدادات> قسم Custom CSS Pro داخل لوحة معلومات WordPress الخاصة بك.

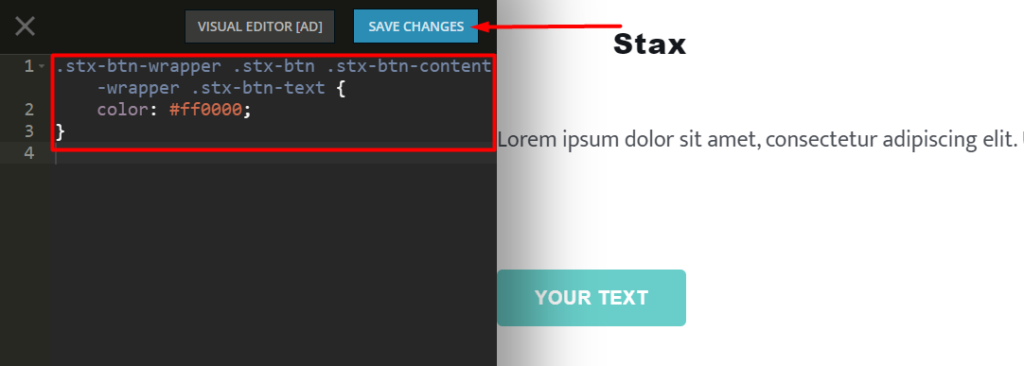
ضمن المحرر المباشر المقدم ، يمكنك إضافة CSS المخصص وحفظ التغييرات. يوجد أدناه عينة على هذا:

SiteOrigin CSS

يوفر المكون الإضافي SiteOrigin CSS إمكانات قوية لتحرير CSS. تتمثل إحدى الإضافات الرئيسية للمكوِّن الإضافي في أنه يمكّنك من تحديد محدد يمكنك استخدامه لتطبيق CSS مخصص على عنصر.
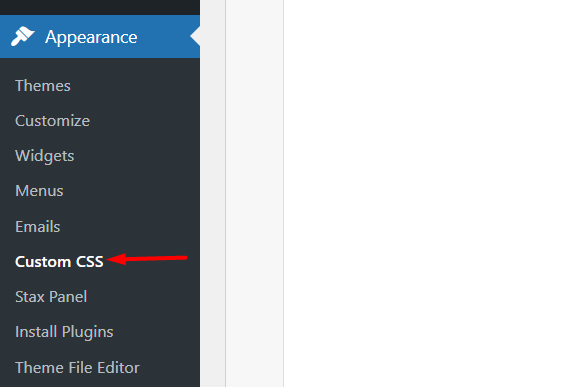
بمجرد تثبيت المكون الإضافي وتنشيطه ، ستحتاج إلى الانتقال إلى المظهر> قسم CSS المخصص كما هو موضح أدناه:

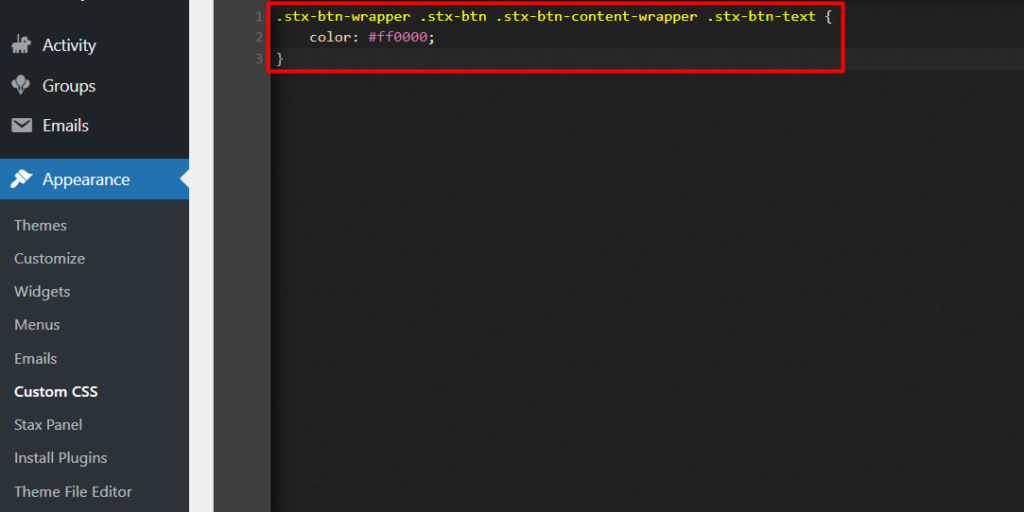
بعد ذلك ، أضف CSS المخصص داخل محرر CSS المخصص المعروض كما هو موضح أدناه:

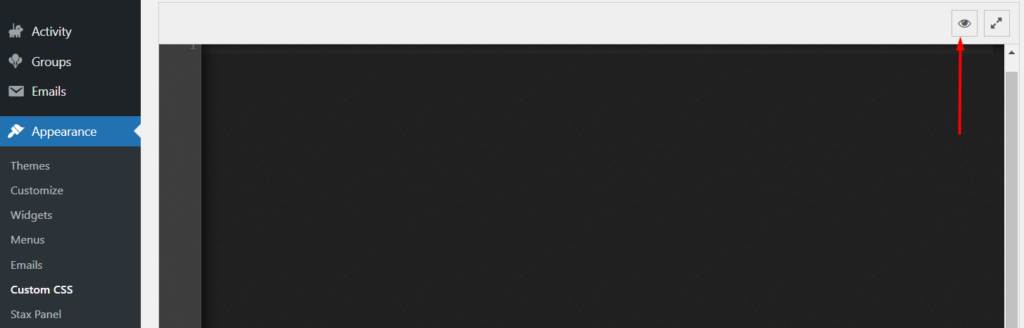
إذا كنت ترغب أيضًا في استخدام المحرر المرئي ، فستحتاج إلى النقر فوق رمز العين المميز أدناه:

CSS مخصص بسيط

المكون الإضافي Simple Custom CSS عبارة عن مكون إضافي خفيف الوزن وسهل الاستخدام يمكّن مسؤولي مواقع الويب من إضافة CSS مخصص إلى مواقع الويب الخاصة بهم.
عند تثبيت المكون الإضافي ، ستحتاج إلى الانتقال إلى Appearance> Custom CSS section.

بعد ذلك ، داخل المحرر المعروض ، أضف CSS المخصص. يوجد أدناه مثال توضيحي على هذا:

بمجرد الانتهاء من ذلك ، احفظ تغييراتك بالنقر فوق الزر "تحديث CSS المخصص".
الأسباب الشائعة لعدم تفعيل تغييرات CSS
في بعض الحالات ، قد لا يتم دائمًا تفعيل CSS المخصص الذي تضيفه داخل موقع الويب الخاص بك. يمكن أن يحدث هذا بسبب عدد من الأسباب ، من بينها:
1. التخزين المؤقت
إذا كان لديك مكون إضافي للتخزين المؤقت مثبتًا ، فقد يؤدي ذلك إلى التخزين المؤقت لأصول مختلفة في موقعك. ومن ثم فمن الأهمية بمكان أن تقوم بمسح التخزين المؤقت للموقع بعد حفظ CSS المخصص أو تعطيل المكون الإضافي للتخزين المؤقت الذي يمكن أن تستخدمه.
في بعض الأحيان ، قد يكون لديك أيضًا تخزين مؤقت على مستوى الخادم إذا كان مزود الاستضافة يوفر دعمًا للتخزين المؤقت للخادم. في مثل هذه الحالات ، من المهم أن يقوم مضيفك بتعطيل التخزين المؤقت لك أو أن يتم تنفيذ ذلك من لوحة الاستضافة الخاصة بك إذا تم توفير خيار لذلك.
2. أخطاء نحوية
خطأ في بناء جملة CSS هو خطأ بشكل عام في كود CSS الخاص بك. يمكن أن تكون على سبيل المثال عبارة عن نقطتين مفقودتين أو فاصلة منقوطة أو حتى تهجئة خاصية غير صحيحة.
من المهم التحقق من أن كود CSS الخاص بك لا يحتوي على مثل هذه الأخطاء. يمكنك استخدام مدقق CSS مثل خدمة التحقق من CSS لإجراء التحقق من صحة CSS.
3. خصوصية CSS
تحدد خصوصية CSS بشكل أساسي أي CSS يكون له الأولوية إذا كانت لديك قواعد CSS تستهدف نفس العنصر.
لنفترض على سبيل المثال في حالتنا إذا كان لدينا رمزان CSS لتغيير لون الأزرار ، حيث يستخدم أحد الرموز معرفًا لتحديد التصميم ويستخدم الآخر فئة.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }سيتم استخدام كود CSS مع محدد المعرف. ويرجع ذلك إلى حقيقة أن محددات الهوية تتمتع بخصوصية أعلى من الفئات. في الحالة أعلاه ، سيكون اللون الذي سيتم تطبيقه أسود (# 000000).
ومع ذلك ، يمكنك استخدام القاعدة المهمة بعد قيمة الخاصية لتجاوز خصوصية CSS. على سبيل المثال ، في حالتنا هنا ، إذا طبقنا القاعدة المهمة! على الكود مع فئة ، فإن كود CSS هذا هو ما سيتم تطبيقه وفي هذه الحالة سيكون اللون أحمر (# ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }ومع ذلك ، يجب استخدام! أحد أسباب ذلك هو أنه إذا تم تطبيق القاعدة على عنصر في حالات متعددة ، فقد يتسبب ذلك في حدوث ارتباك عند تطبيق الأنماط ، وقد يكون من الصعب جدًا تصحيح المشكلة.
استنتاج
يمكن أن يكون فهم كيفية تحديد وإضافة CSS مخصص داخل موقع WordPress الخاص بك مفيدًا جدًا لمالكي الموقع. تتمثل إحدى مزايا ذلك في تقليل الوقت المستغرق في تصميم موقعك. بالإضافة إلى ذلك ، فإنه يساعد أيضًا في التخلص من الحاجة إلى الاستعانة بمصادر خارجية للمطور لإجراء تخصيصات طفيفة في CSS.
نأمل أن يكون هذا الدليل مفيدًا عندما يتعلق الأمر بإضافة CSS مخصصة. يمكنك معرفة المزيد عن CSS هنا. إذا كان لديك أي اقتراحات أو أسئلة أو تعليقات ، فلا تتردد في طرحها في قسم التعليقات أدناه.
