كيفية تصميم قائمة التنقل لعملية الخروج في Divi
نشرت: 2021-12-29تعد قيادة العملاء من خلال عملية دفع ناجحة هدفًا صعبًا لكل متجر عبر الإنترنت. لذلك فهو يساعد على تحسين عملية الخروج من موقع الويب الخاص بك لتسهيل الأمر على العملاء. نظرًا لأن التنقل يلعب دورًا مهمًا في عملية الخروج ، فقد نرغب في البدء من هناك. يعد إنشاء قائمة تنقل مخصصة لعملية السحب طريقة رائعة لتعزيز UX وتحويل المبيعات. يساعد المستخدمين على الذهاب إلى حيث يريدون بسرعة. ويمكن استخدامه أيضًا لتسليط الضوء على مكان وجودهم (وإلى أين يتجهون) في هذه العملية.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية تصميم قائمة تنقل عملية السحب في Divi. ستتمكن من استخدام هذه القائمة المخصصة لتعزيز تجربة المستخدم على الصفحات الأكثر أهمية في عملية الدفع (متجر ، عربة تسوق ، تسجيل خروج ، إلخ). تم استخدام هذا النوع من القوائم في مجموعات قوالب صفحة الخروج و WooCommmerce المجانية الخاصة بنا أيضًا.
هيا بنا نبدأ.
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.




يمكنك أيضًا التحقق من العرض التوضيحي المباشر لتصميم قائمة التنقل في عملية السحب هذه.
قم بتنزيل Layout مجانًا
لوضع يديك على التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
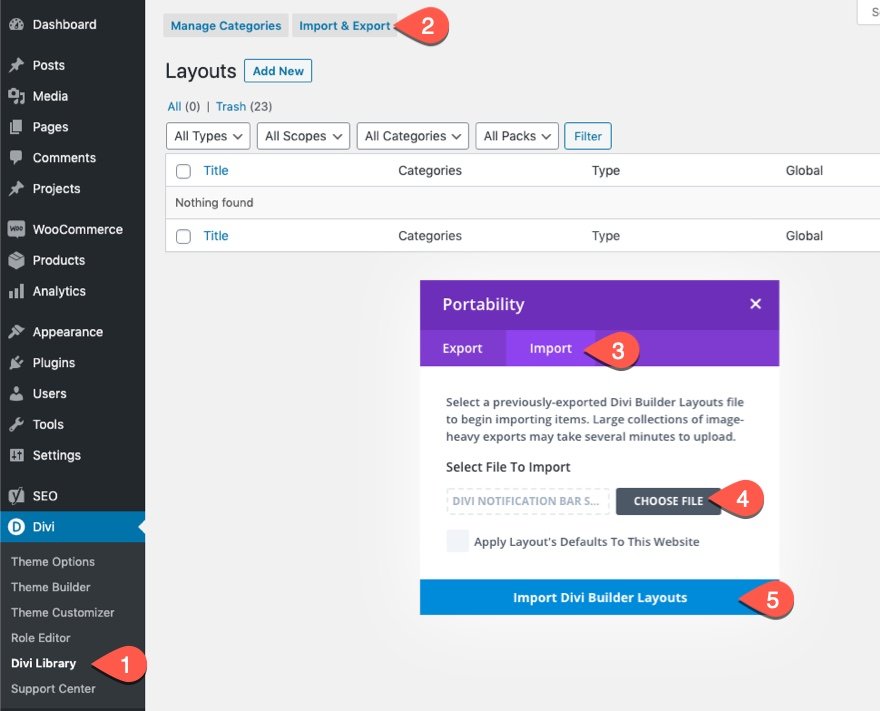
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء ، سيكون التصميم (التخطيطات) متاحًا في Divi Builder.
ظهر تصميم قائمة التنقل في عملية Checkout في إحدى مجموعات قوالب صفحة عربة التسوق والمغادرة المجانية لـ Divi.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
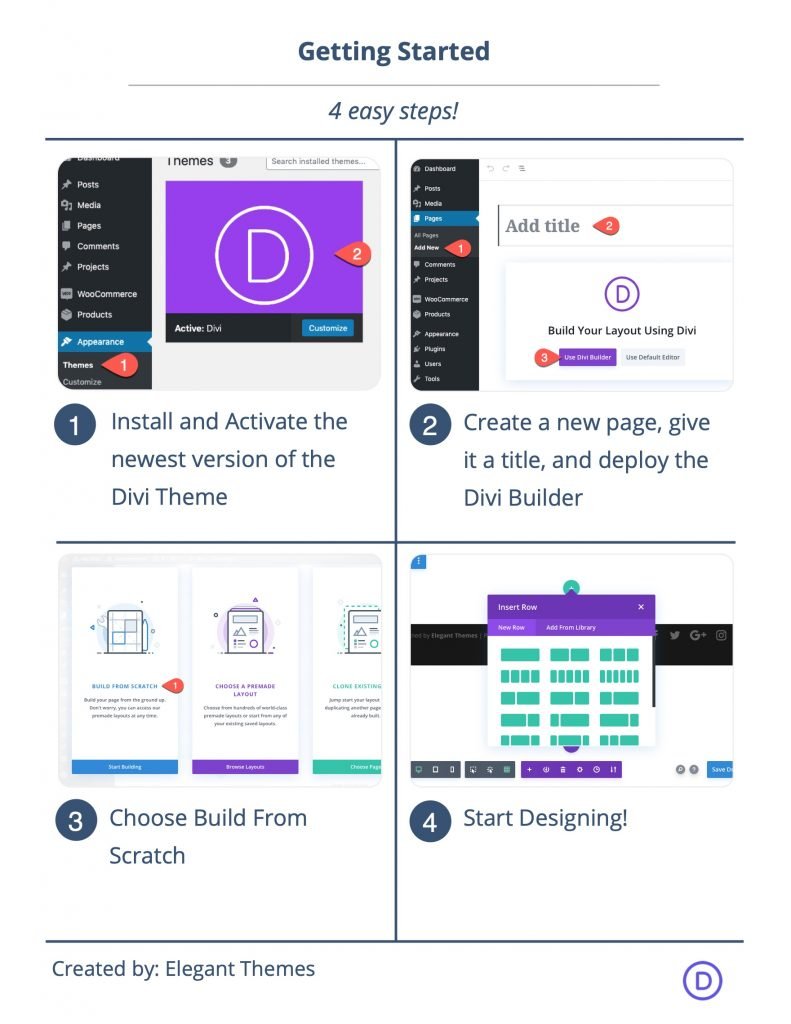
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
كيفية تصميم قائمة التنقل لعملية الخروج لعربة التسوق الخاصة بك أو صفحة الخروج في Divi
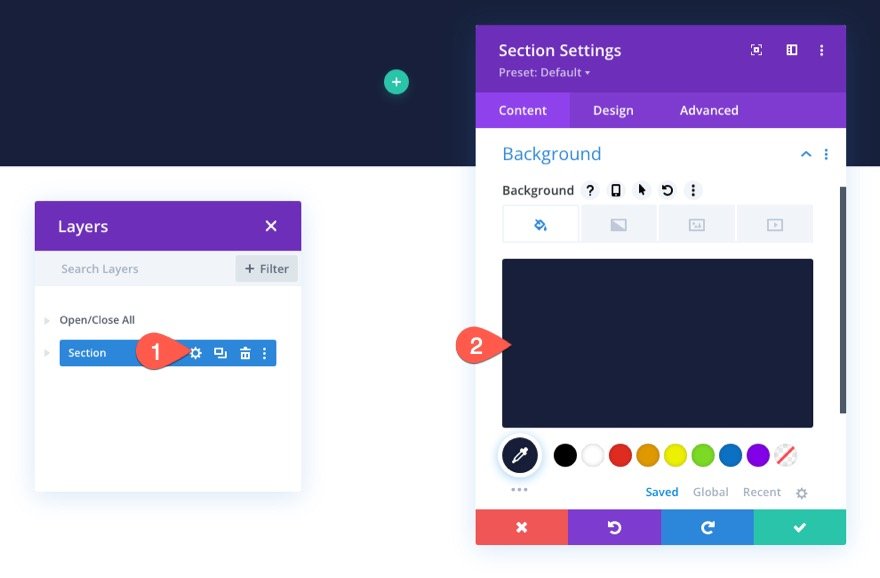
إنشاء القسم والصف
للبدء ، دعنا نضيف لون خلفية إلى القسم العادي الموجود. افتح إعدادات القسم وأضف ما يلي:
- لون الخلفية: # 171f3a

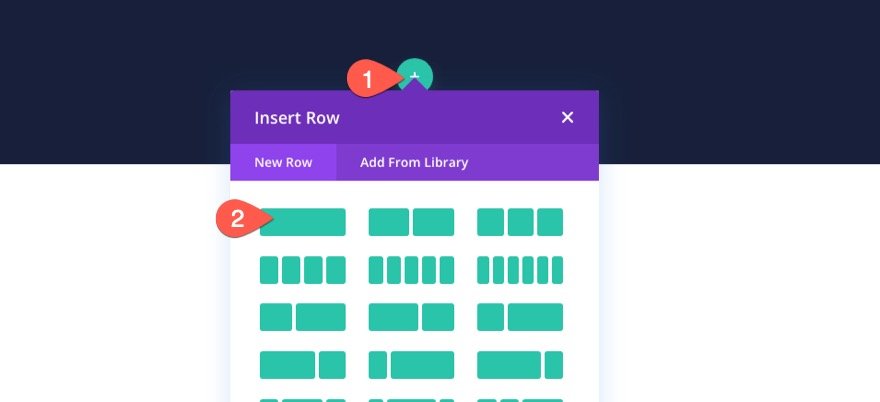
بعد ذلك ، أضف صفًا من عمود واحد إلى القسم.

إنشاء ارتباطات التنقل لعملية السحب
لإنشاء روابط التنقل في عملية الدفع ، سنستخدم ثلاث وحدات دعاية معلومة ترتبط بصفحة المتجر وصفحة سلة التسوق وصفحة الخروج.
إضافة رابط تنقل المتجر
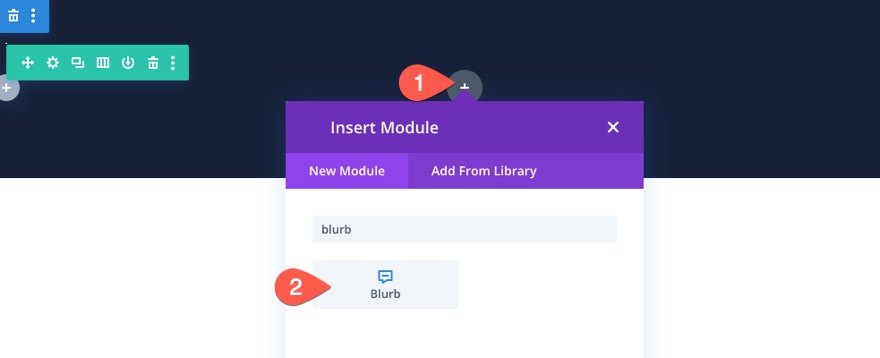
لإنشاء رابط تنقل المتجر ، أضف وحدة دعاية دعاية جديدة إلى العمود.

إعدادات المحتوى
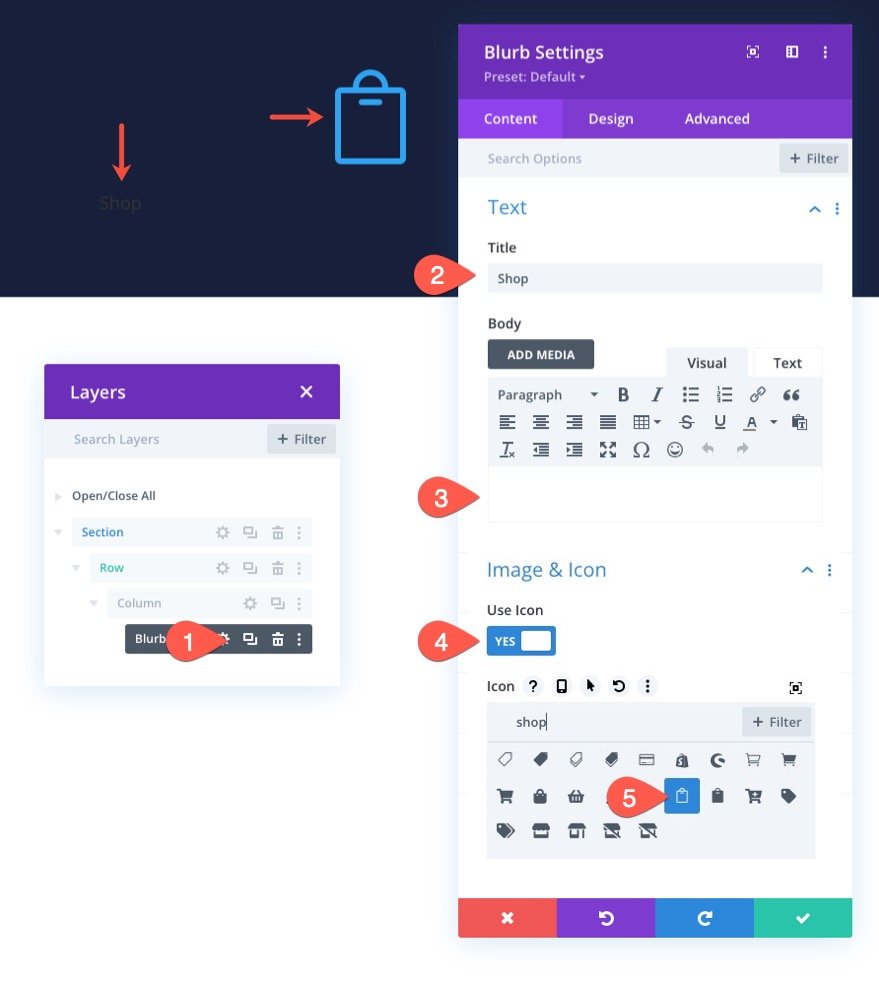
في إعدادات دعاية وإعلان ، قم بتحديث المحتوى على النحو التالي:
- العنوان: Shop
- استخدام الأيقونة: نعم
- الرمز: انظر لقطة الشاشة
- عنوان URL لرابط الوحدة النمطية: رابط لصفحة المتجر

إعدادات التصميم
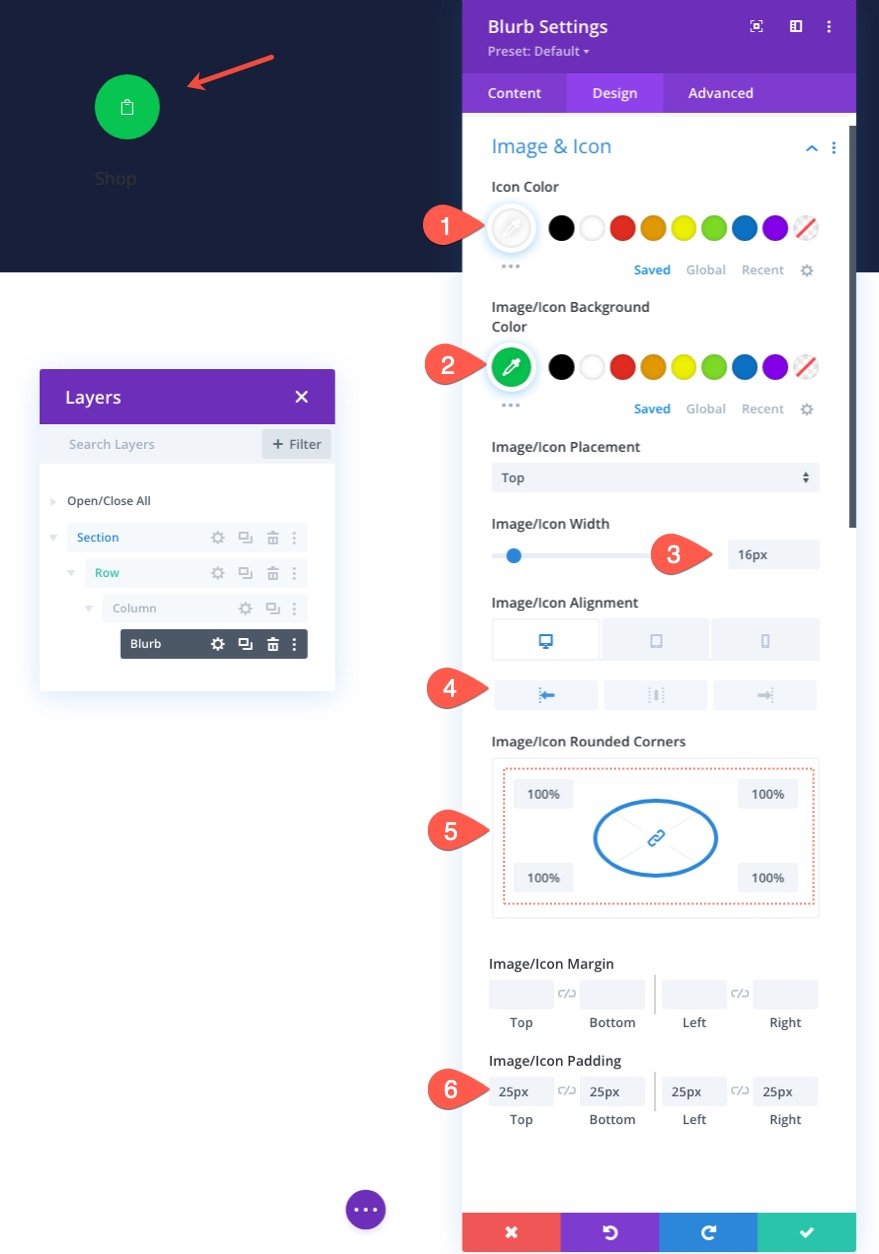
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- لون الأيقونة: #fff
- لون خلفية الصورة / الأيقونة: # 08c451
- عرض الصورة / الرمز: 16 بكسل
- محاذاة الصورة / الرمز: يسار (سطح المكتب) ، في المنتصف (جهاز لوحي وهاتف)
- الزوايا الدائرية للصورة / الأيقونة: 100٪
- مساحة الصورة / الرمز: 25 بكسل (أعلى ، أسفل ، يسار ، يمين)

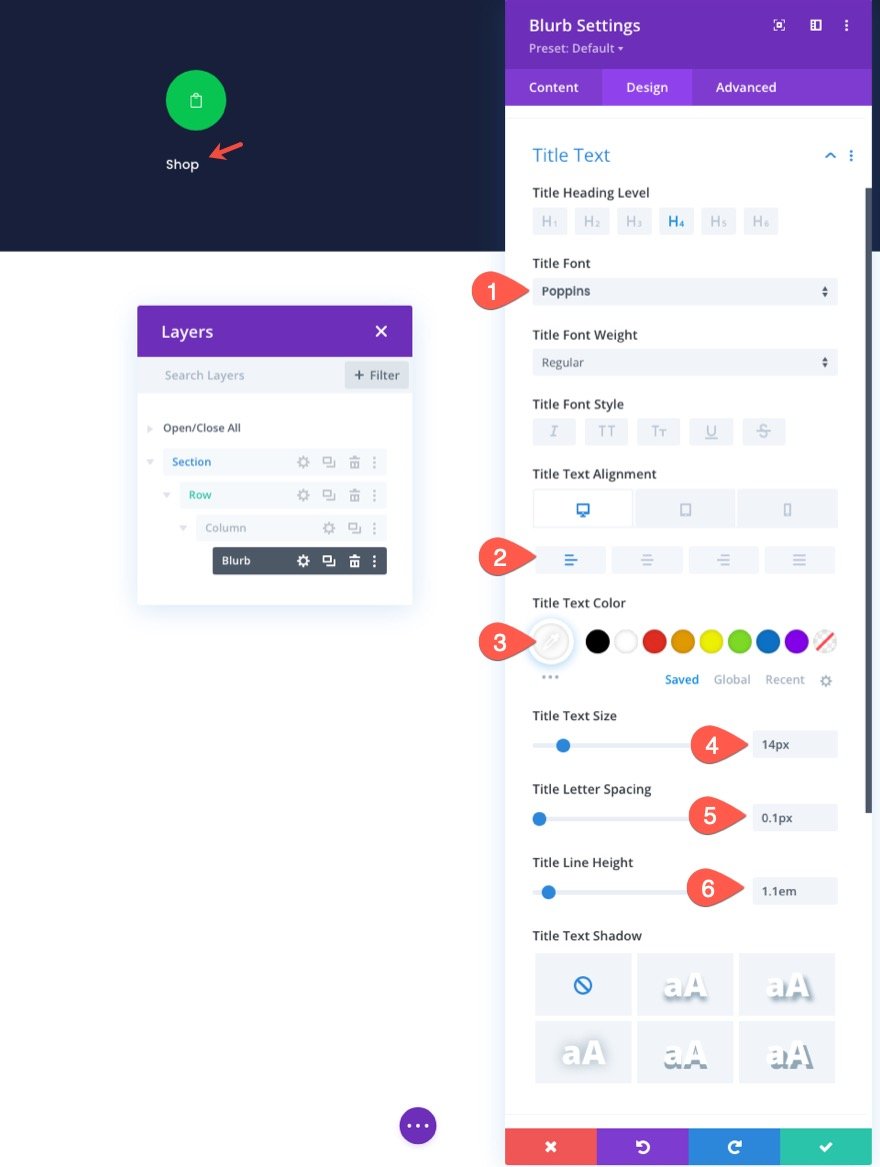
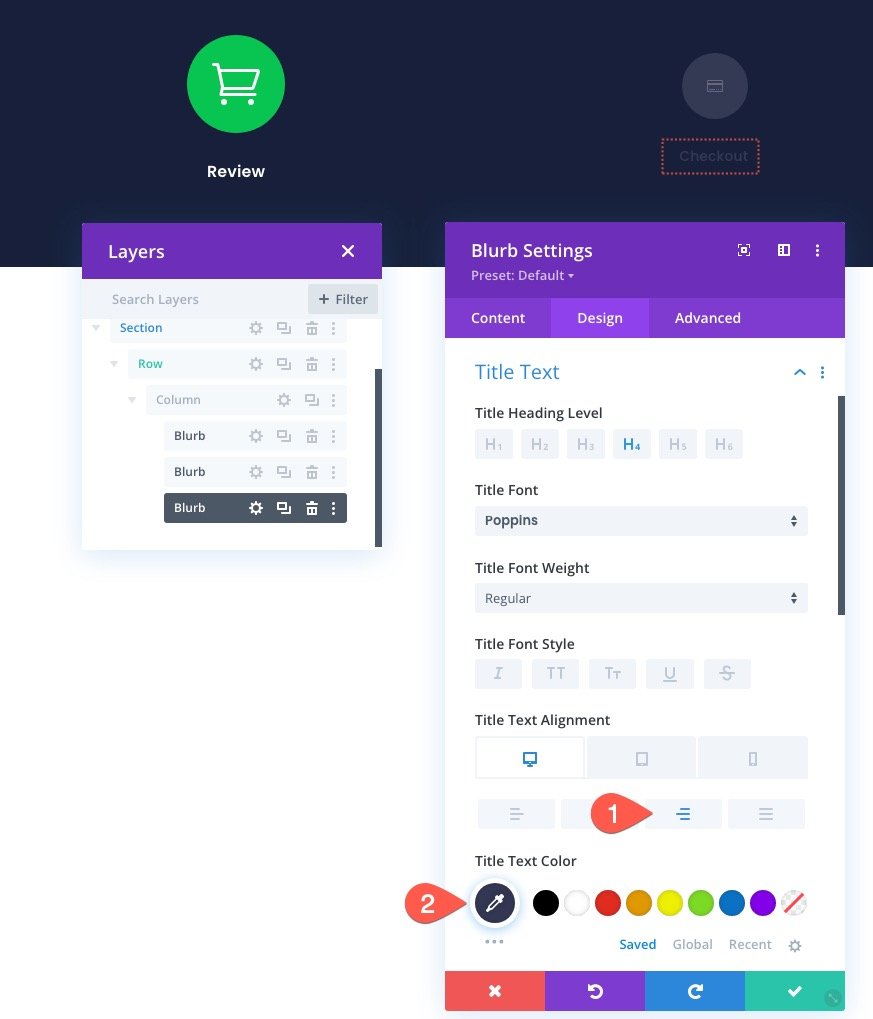
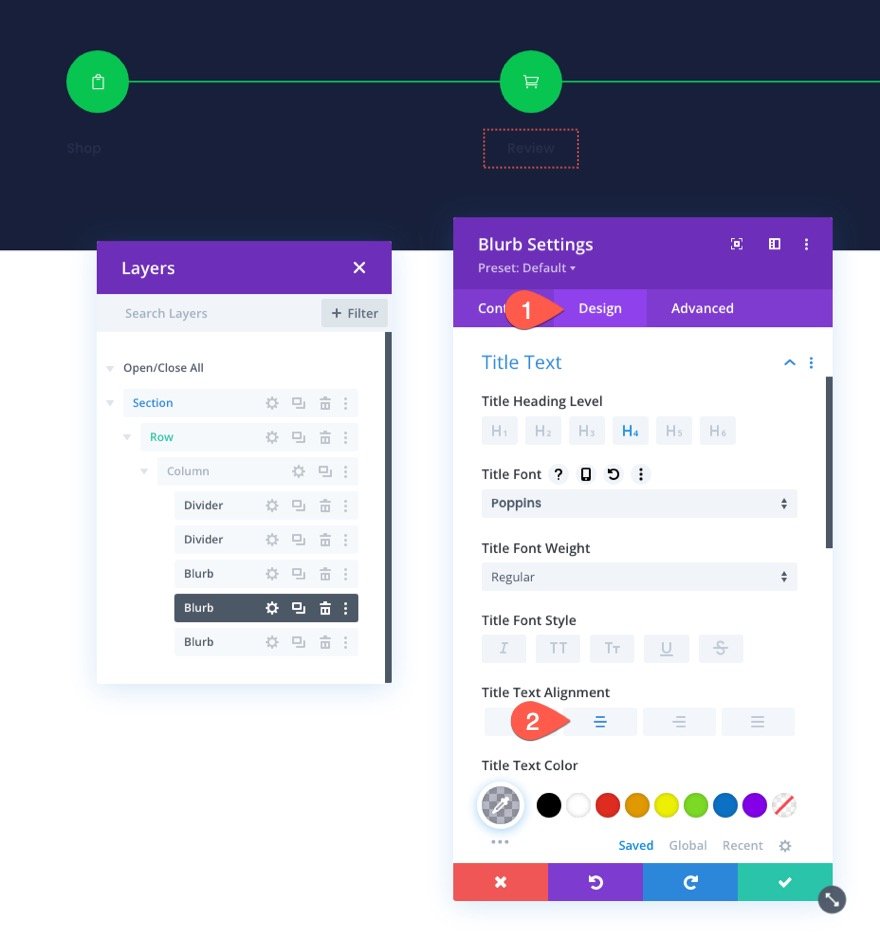
بعد اكتمال تصميم الرمز ، قم بتحديث نص العنوان كما يلي:
- العنوان الخط بوبينز
- محاذاة نص العنوان: يسار (سطح المكتب) ، في المنتصف (كمبيوتر لوحي وهاتف)
- لون نص العنوان: #fff
- حجم نص العنوان: 14 بكسل
- تباعد حروف العنوان 0.1 بكسل
- ارتفاع خط العنوان: 1.1em

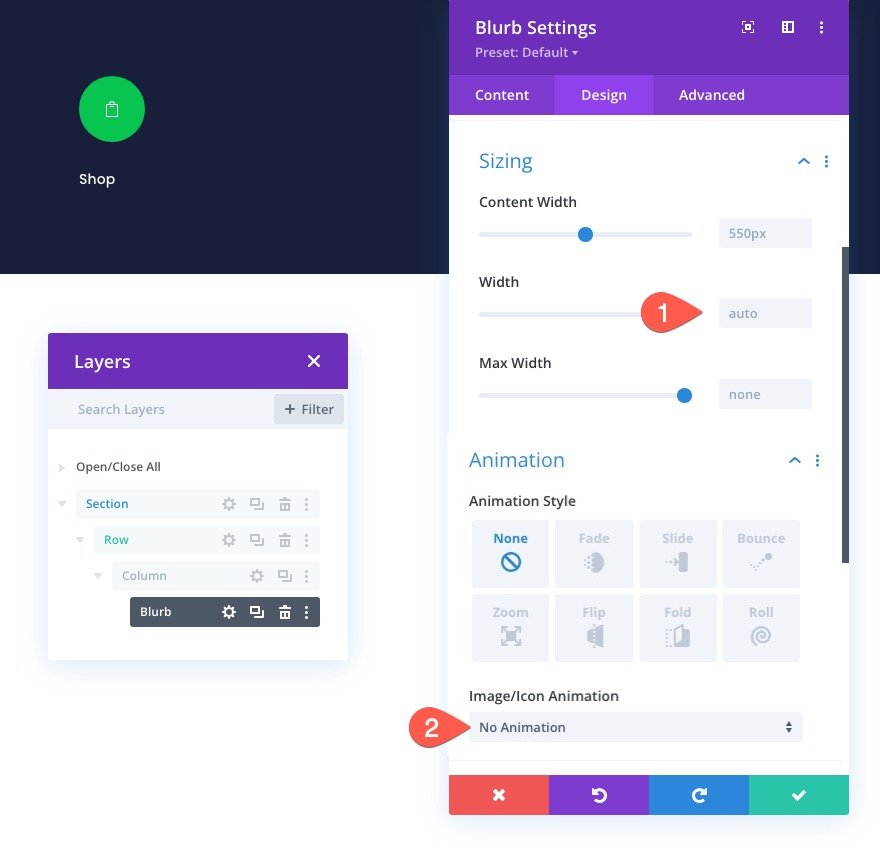
ثم قم بتحديث العرض وتعطيل الرسوم المتحركة الافتراضية.
- العرض: تلقائي
- صورة / أيقونة متحركة: لا توجد رسوم متحركة

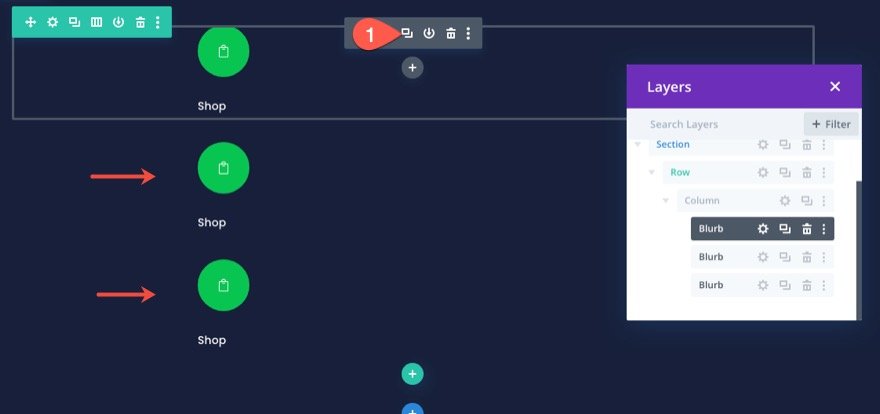
قم بتكرار الدعاية الخاطئة لإنشاء المزيد من روابط التنقل
لتسريع عملية التصميم ، قم بتكرار الدعاية المغلوطة مرتين بحيث يكون لديك إجمالي ثلاثة دعاية (أو روابط التنقل).

وضع روابط الملاحة الأولى والثالثة
إلى الدعاية الأولى والثالثة في قائمة التنقل سيكون لها موقع مطلق. سيسمح لهم ذلك بالبقاء في مكانهم وعدم تكديسهم على الهاتف المحمول.
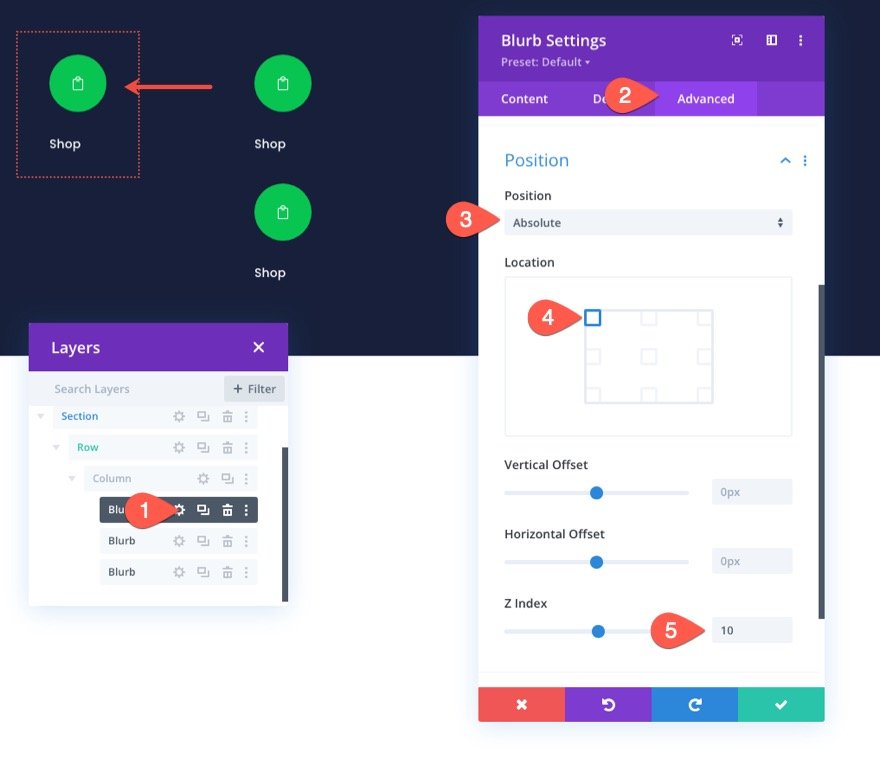
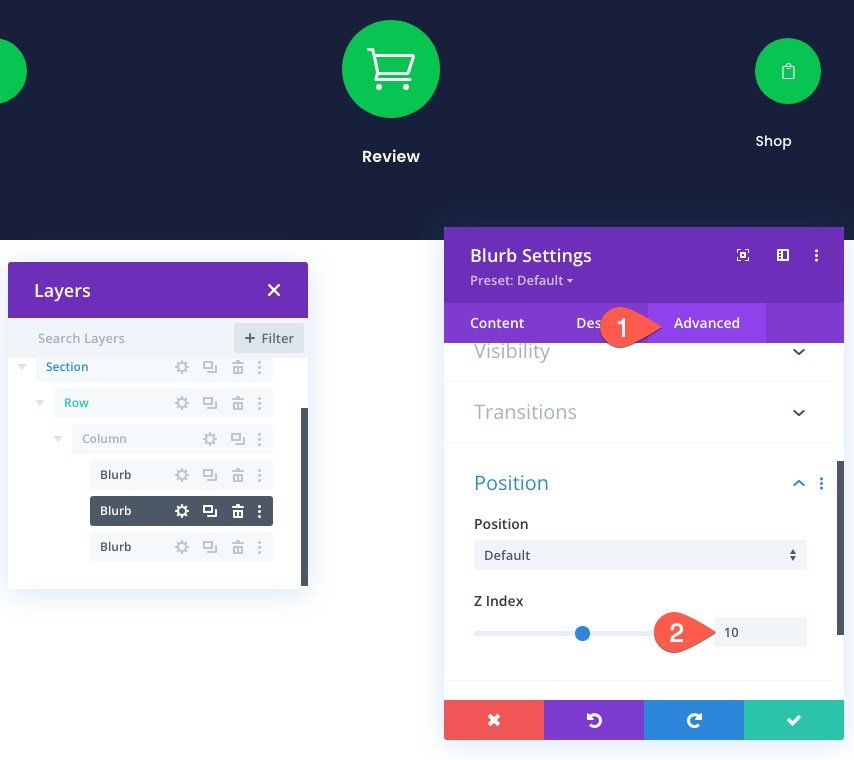
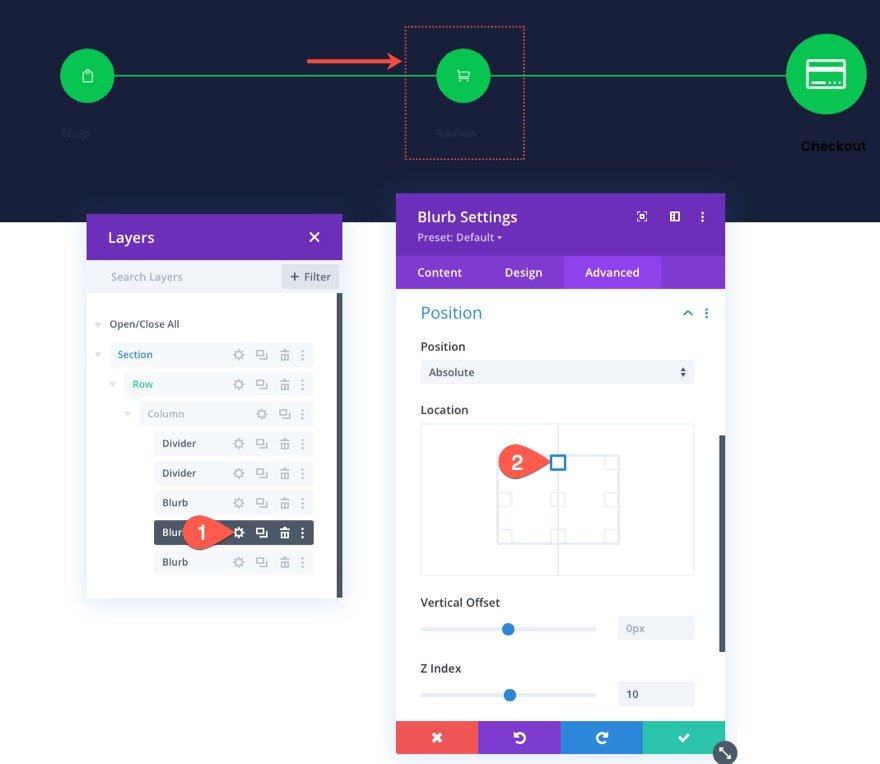
لوضع الدعاية الدعائية الأولى ، افتح إعدادات الدعاية الدعاية وقم بتحديث ما يلي:
- الموقف: مطلق
- الموقع: أعلى اليسار
- الفهرس Z: 10
ملحوظة: إضافة الفهرس z مهمة للحفاظ على الدعاية في مقدمة خط الفاصل الذي سنضيفه لاحقًا.

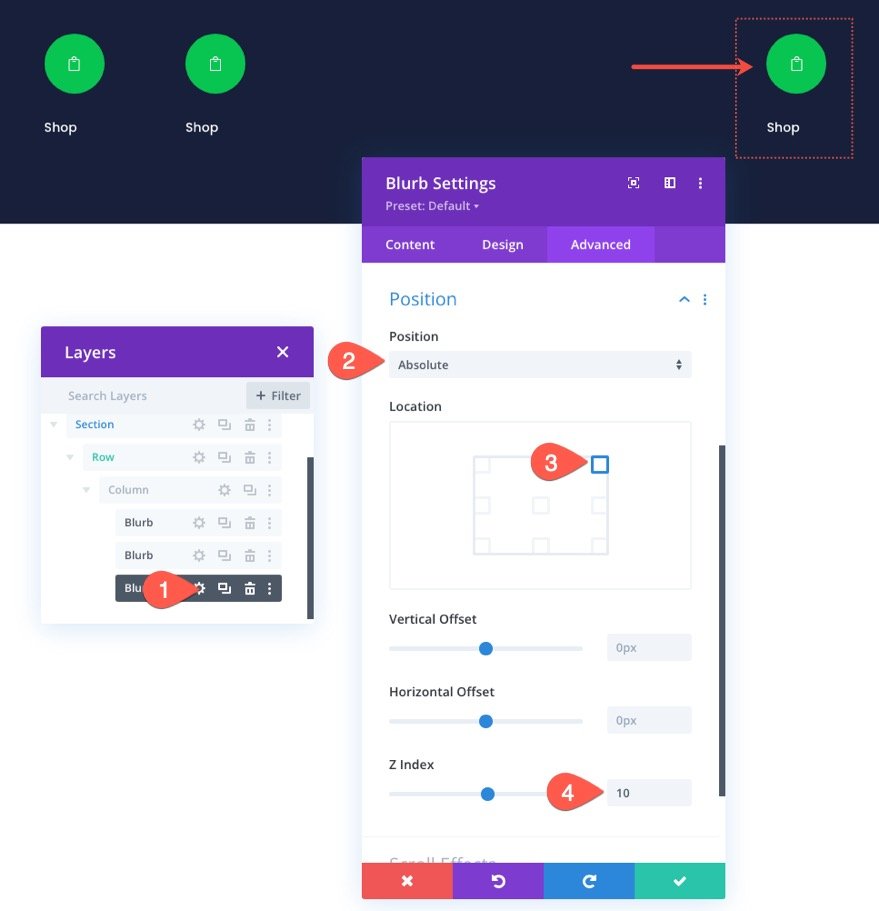
لوضع الدعاية المغلوطة الثالثة ، افتح الإعدادات الخاصة بالدعوى الثالثة وقم بتحديث ما يلي:
- الموقف: مطلق
- الموقع: أعلى اليمين
- الفهرس Z: 10

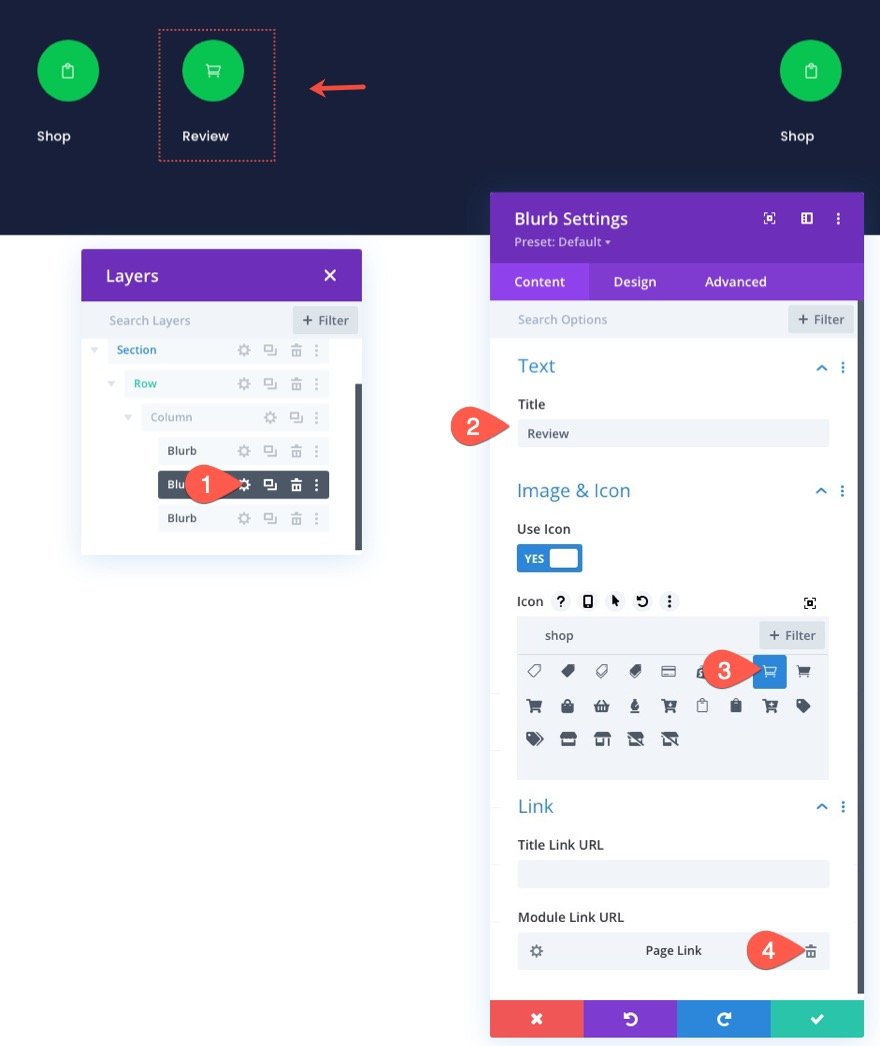
تخصيص رابط سلة التسوق / المراجعة
سيكون الدعاية المتوسطة عبارة عن رابط تنقل سلة التسوق.
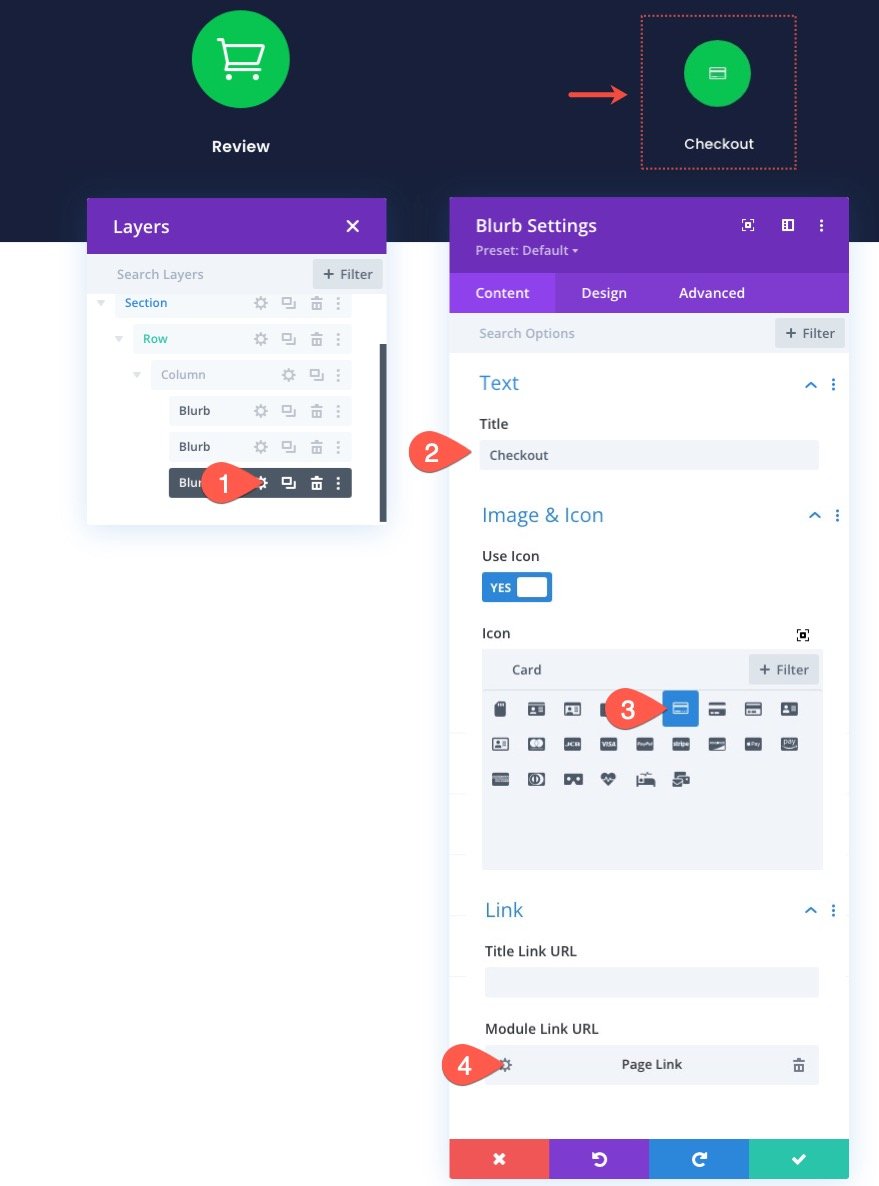
افتح إعدادات الدعاية الثانية / الوسطى وقم بتحديث المحتوى على النحو التالي:
- العنوان: مراجعة
- استخدام الأيقونة: نعم
- الرمز: انظر لقطة الشاشة
- عنوان URL لرابط الوحدة النمطية: رابط إلى صفحة عربة التسوق

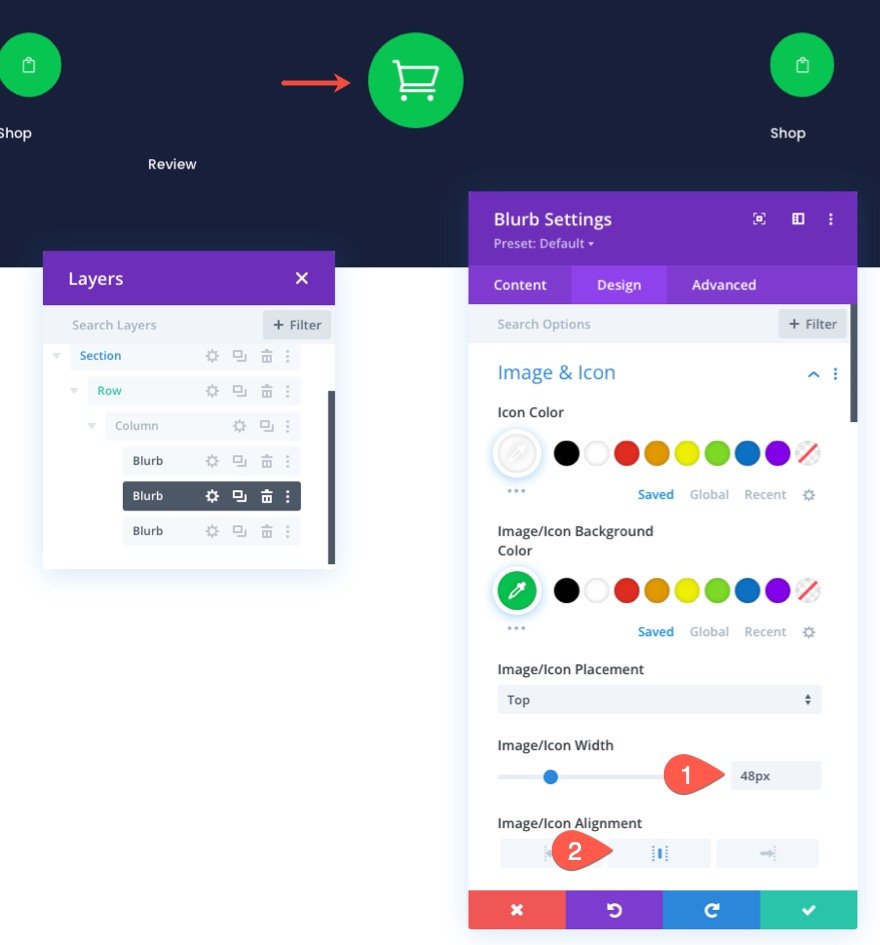
نظرًا لأننا نصمم قائمة التنقل لصفحة عربة التسوق في هذا التصميم ، فسنجعل هذا الدعاية المغلوطة بارزًا (اجعله أكبر وجريئًا) حتى يعرف المستخدم مكانه في عملية السداد.
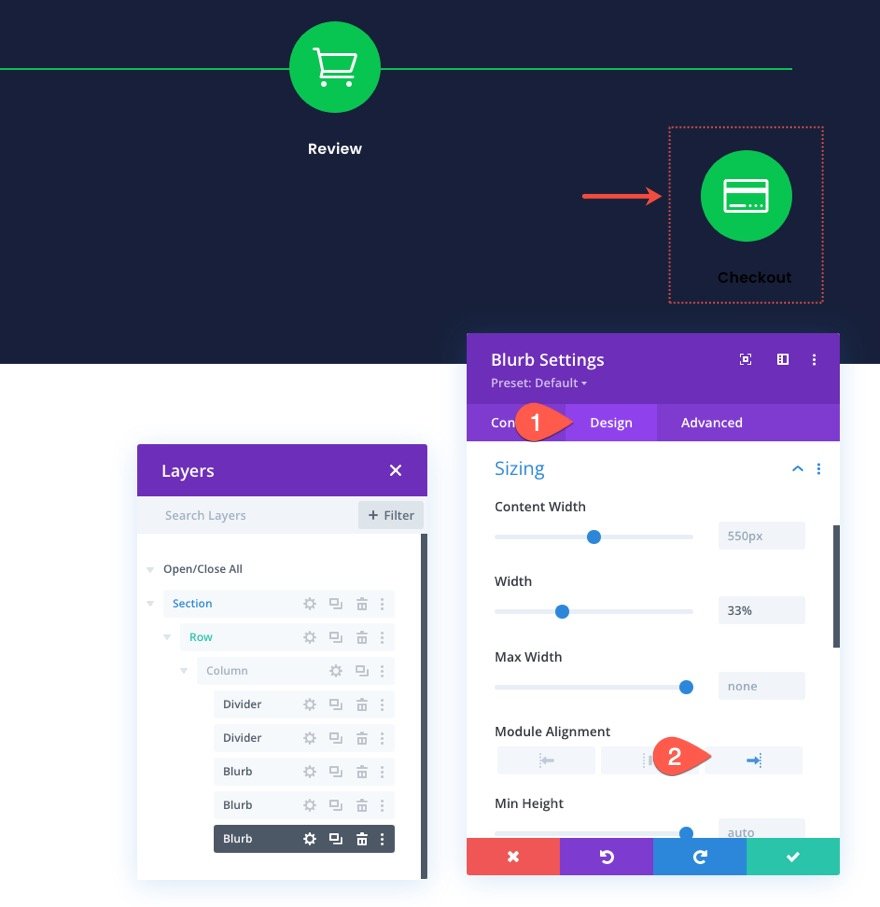
ضمن إعدادات التصميم ، قم بتحديث ما يلي:
- حجم الصورة / الرمز: 48 بكسل
- محاذاة الصورة / الرمز: الوسط

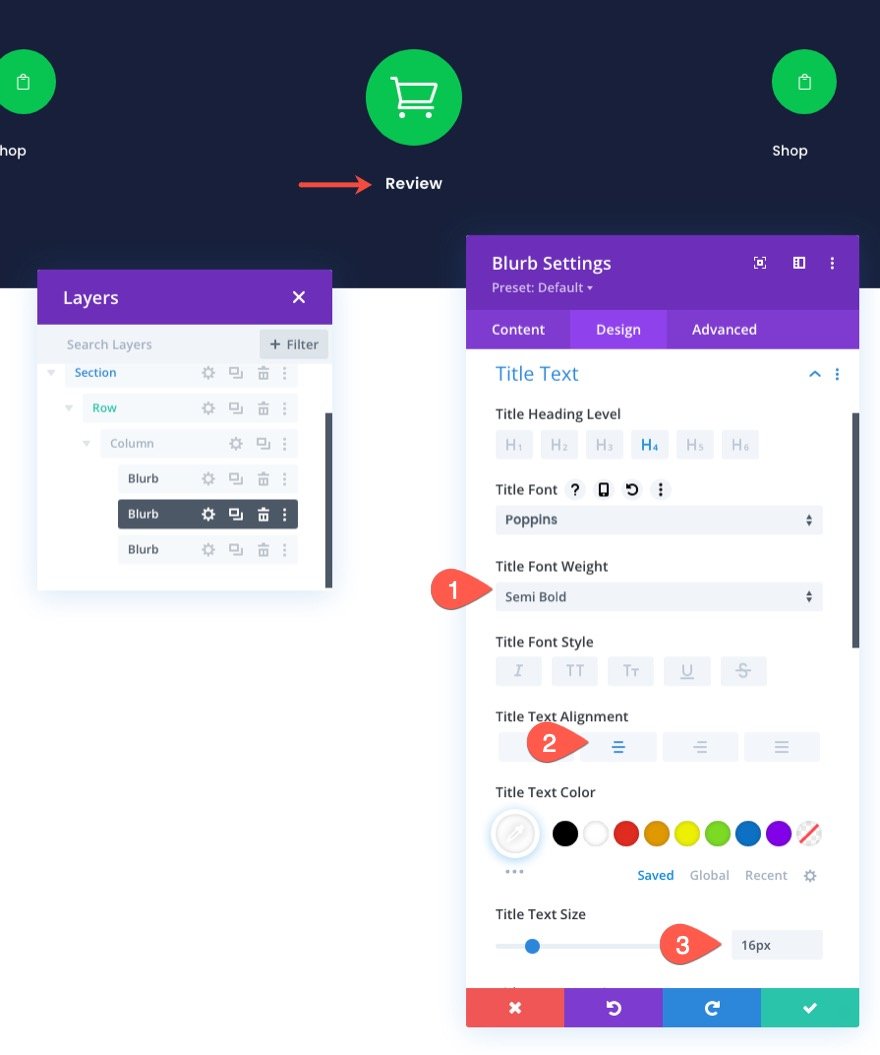
- وزن خط العنوان: شبه عريض
- محاذاة نص العنوان: الوسط
- حجم نص العنوان: 16 بكسل

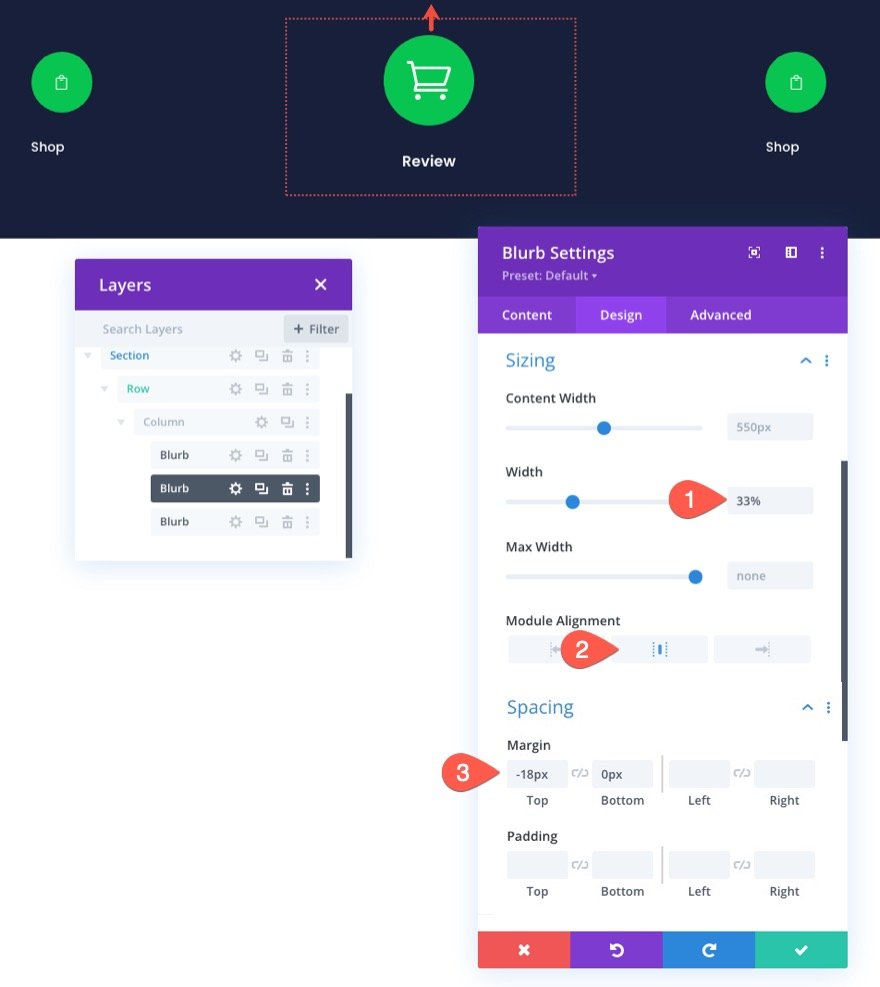
بعد ذلك ، قم بتحديث الحجم والتباعد كما يلي:
- العرض: 33٪
- محاذاة الوحدة: مركز
- الهامش: -18 بكسل للأعلى ، 0 بكسل للأسفل

تأكد أيضًا من تحديث الفهرس Z إلى القيمة 10.
- الفهرس Z: 10


تخصيص رابط التنقل في Checkout
لتخصيص رابط التنقل أثناء الخروج ، افتح الإعدادات للدعاية الإعلامية الثالثة وقم بتحديث المحتوى على النحو التالي:
- العنوان: الخروج
- استخدام الأيقونة: نعم
- الرمز: انظر لقطة الشاشة
- عنوان URL لرابط الوحدة النمطية: رابط إلى صفحة الخروج

نظرًا لأن صفحة الخروج هي الخطوة التالية في عملية الدفع ، فسنقدم لها نظام ألوان باهتًا.
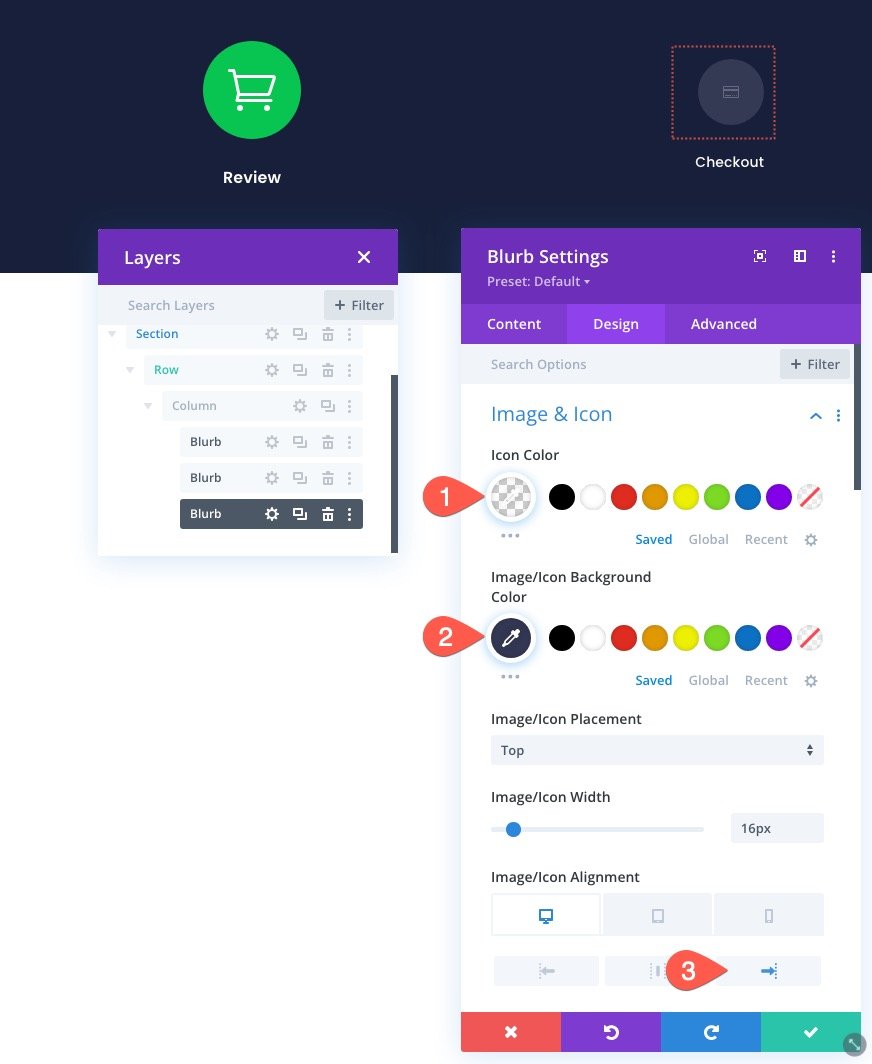
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- لون الأيقونة: rgba (255،255،255،0.24)
- لون خلفية الصورة / الأيقونة: # 343854
- محاذاة الصورة / الرمز: يمين (سطح المكتب) ، المركز (الجهاز اللوحي والهاتف)

- محاذاة نص العنوان: يمين (سطح المكتب) ، المركز (الجهاز اللوحي والهاتف)
- لون نص العنوان: # 343854

إنشاء خطوط الفاصل لإظهار التقدم
الآن بعد أن أصبحت روابط التنقل في عملية الدفع في مكانها الصحيح ، نحن على استعداد لإضافة خطوط التقسيم لإظهار التقدم في عملية السداد.
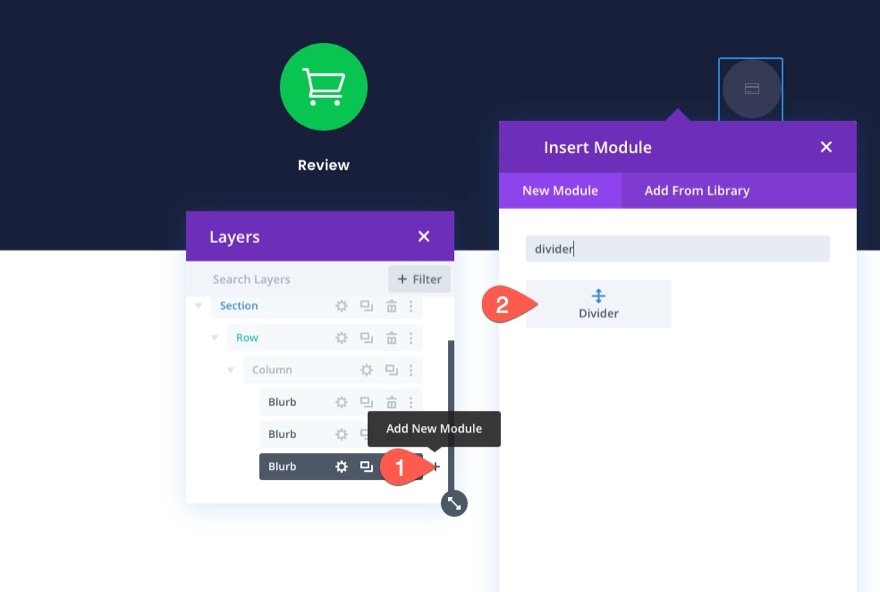
ضمن الوحدة النمطية الثالثة ، أضف وحدة فاصل جديدة.

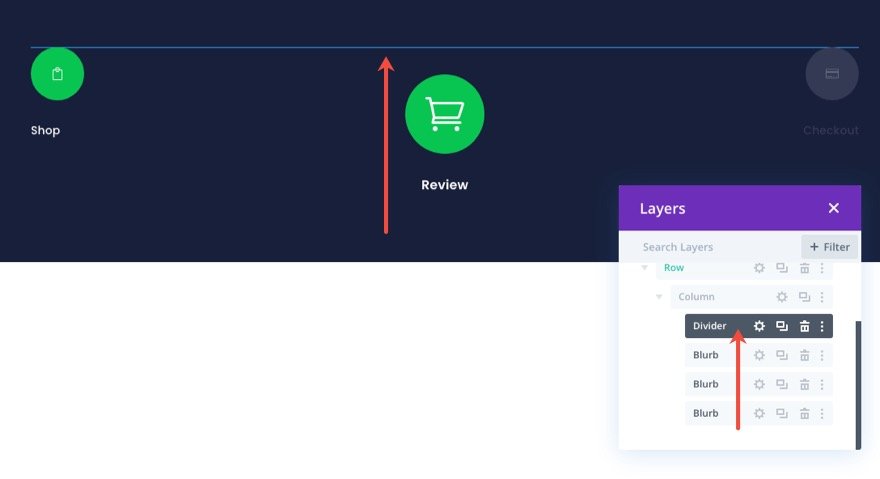
ثم استخدم عرض الطبقات / المشروط لسحب خط التقسيم فوق الدلالات الأخرى.

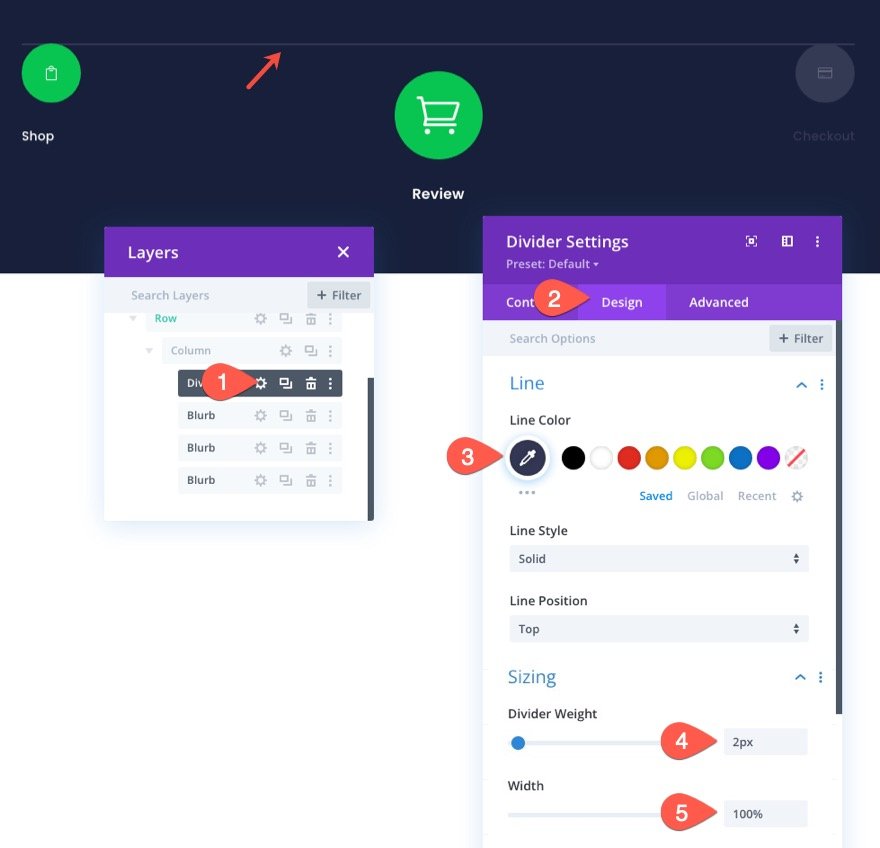
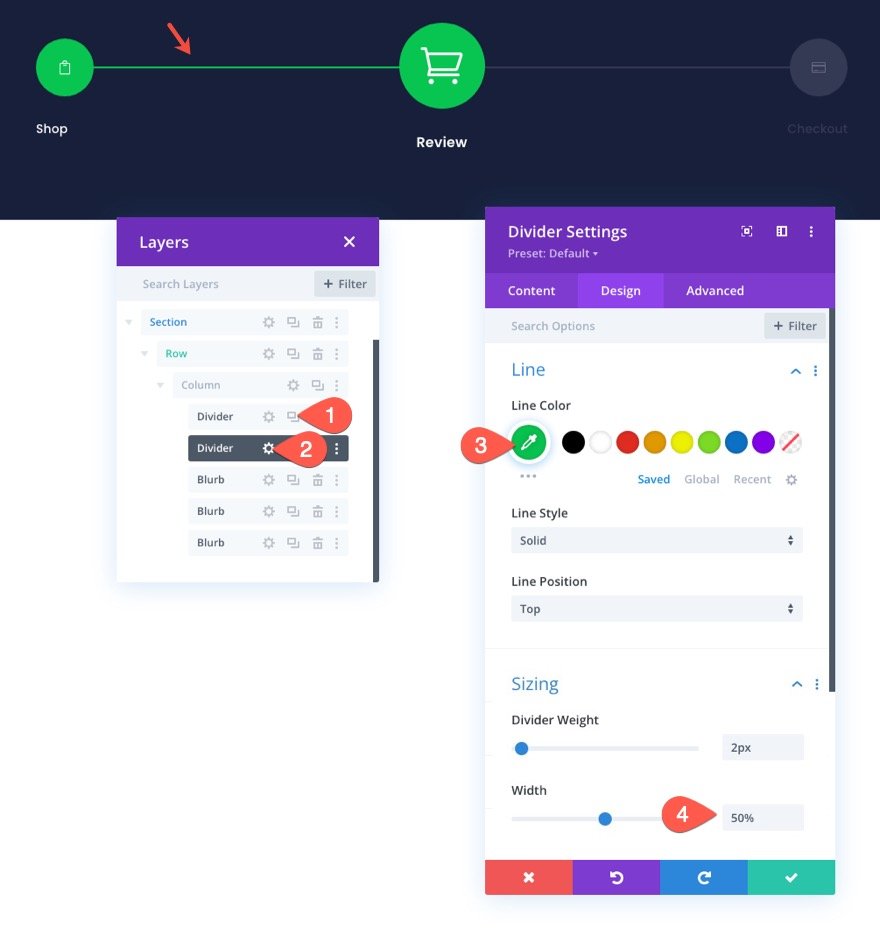
بعد ذلك ، افتح إعدادات الحاجز وقم بتحديث إعدادات التصميم التالية:
- لون الخط: # 343854
- وزن الحاجز: 2 بكسل
- العرض: 100٪

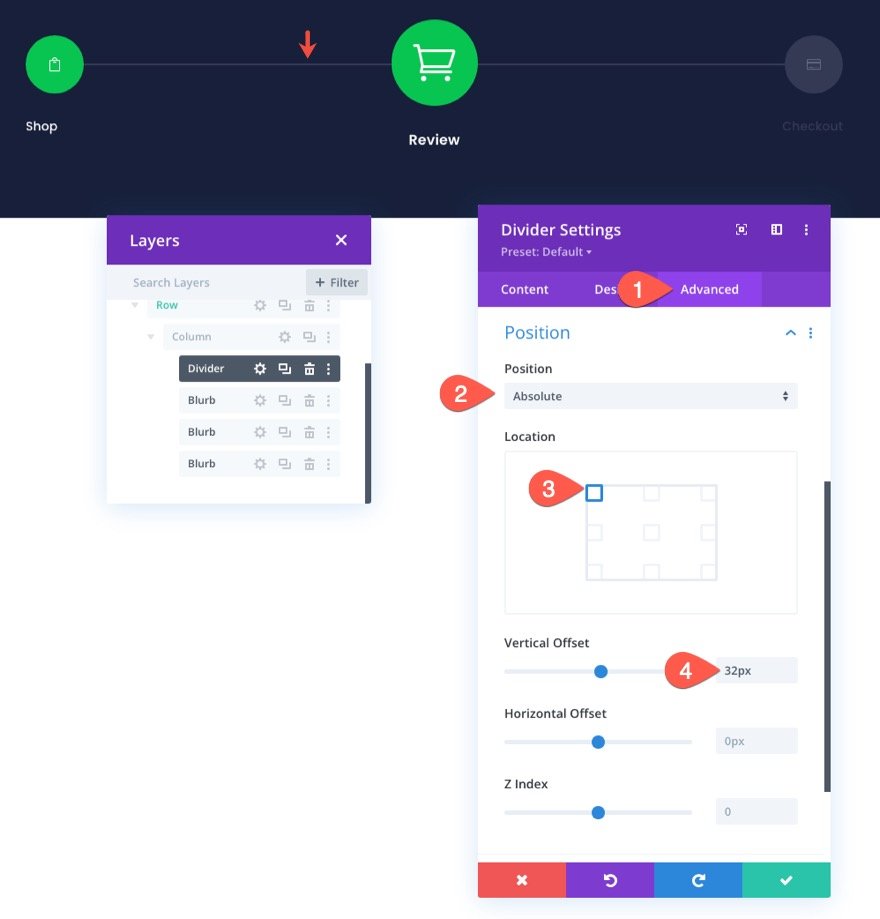
ضمن علامة التبويب خيارات متقدمة ، ضع خط الفاصل كما يلي:
- الموقف: مطلق
- الموقع: أعلى اليسار
- الإزاحة العمودية: 32 بكسل

بمجرد وضع خط الفاصل الأول ، نكون مستعدين لإضافة خط الفاصل الثاني. سيسلط هذا الخط الضوء على جزء السطر الأول الفاصل الذي يربط بين أول دعاية دعاية. سيساعد هذا في إظهار تقدم عملية السداد مثل شريط التقدم.
لإضافة الحاجز الثاني ، قم بتكرار الحاجز الموجود وقم بتحديث إعدادات التصميم التالية:
- لون الخط: # 08c451
- العرض: 50٪

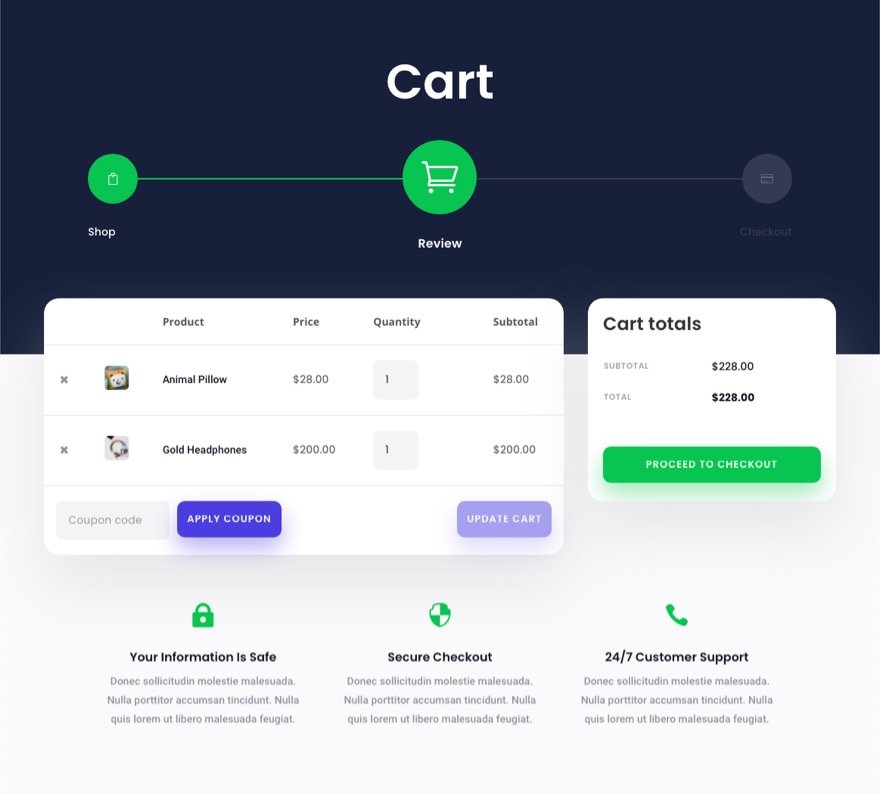
النتيجة النهائية لقائمة تصفح صفحة عربة التسوق
كله تمام. الآن ، ألق نظرة على النتيجة على سطح المكتب والجوال.


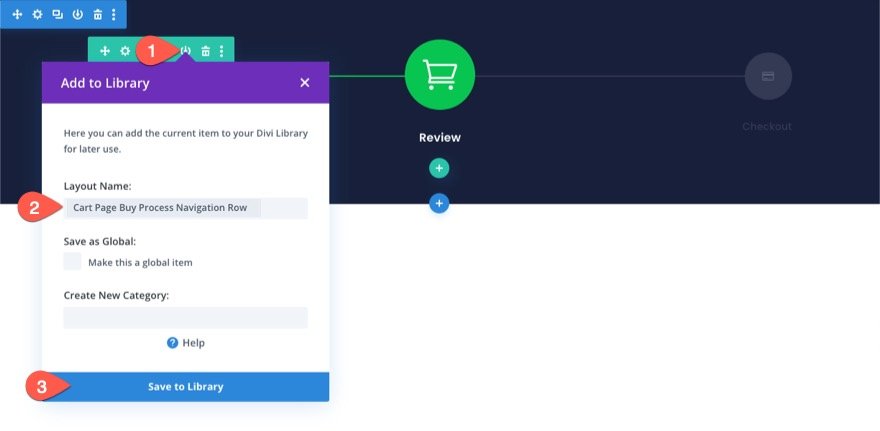
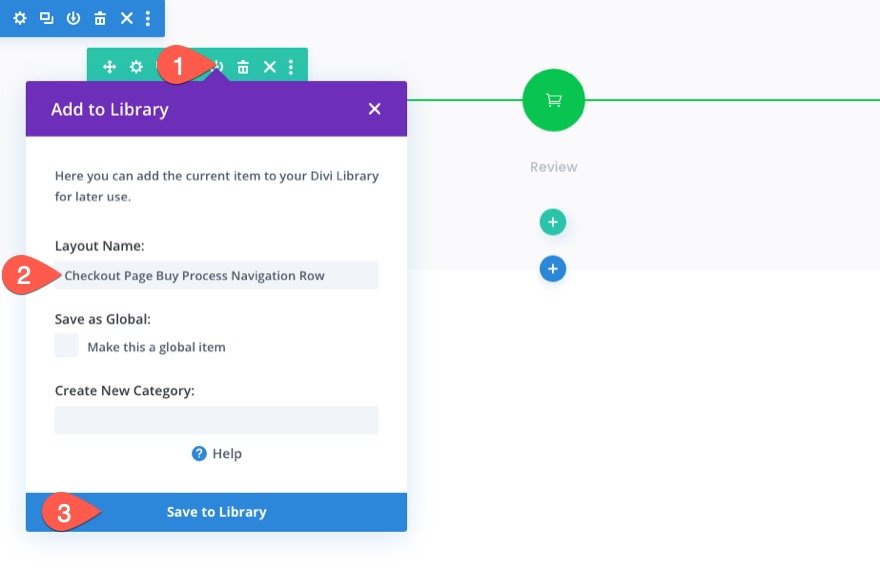
حفظ الصف إلى مكتبة Divi
نظرًا لأننا نريد أن نتمكن من إضافة قائمة التنقل في عملية السحب هذه إلى صفحة الخروج أو القالب في المستقبل ، فمن المهم حفظها في مكتبة Divi. في هذا المثال ، سنحفظ الصف في المكتبة. للقيام بذلك ، انقر فوق أيقونة حفظ في المكتبة عند التمرير فوق الصف. في نموذج الإضافة إلى المكتبة ، أضف اسم التخطيط وانقر على حفظ في المكتبة.

تغيير تصميم التنقل لصفحة الخروج
بمجرد حفظ قائمة التنقل في صفحة عربة التسوق في المكتبة ، يمكننا تعديل التصميم لإنشاء قائمة تنقل لصفحة الخروج. نريد الاحتفاظ بنفس المحتوى والروابط كما هي. لكننا نريد تغيير التصميم ليعكس التقدم الجديد لعملية الخروج.
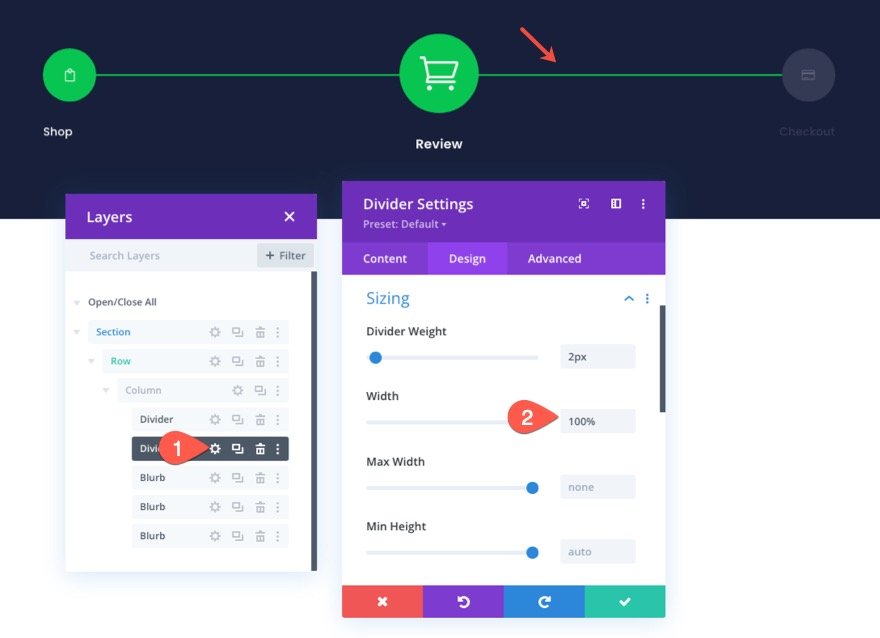
تحديث تقدم خط الفاصل
لتحديث خط التقسيم بحيث يكمل التقدم إلى رابط التنقل في الخروج ، افتح الإعدادات لخط الفاصل الثاني وقم بتحديث العرض إلى قيمة 100٪.
- العرض: 100٪

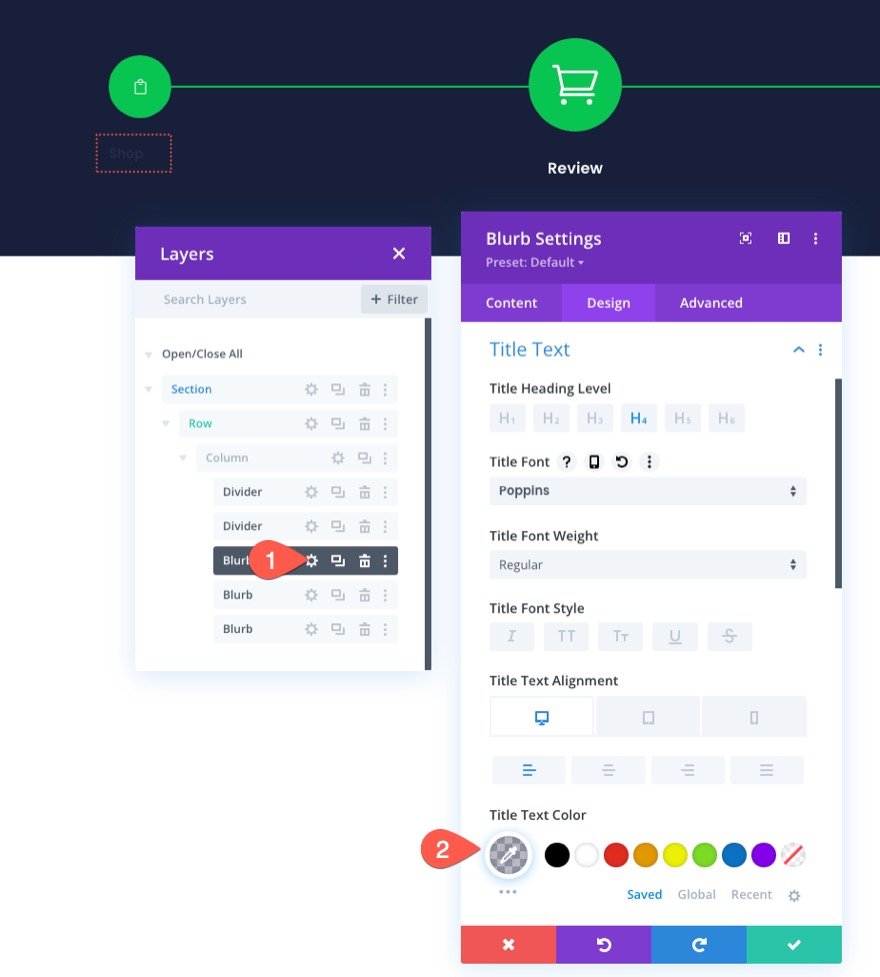
تحديث رابط التنقل في المتجر
نظرًا لأن صفحة الخروج التي سنضيفها ستحتوي على خلفية فاتحة ، فنحن نريد نص عنوان أغمق لكل رابط من روابط التنقل الخاصة بنا.
للقيام بذلك ، افتح إعدادات دعاية "التسوق" على اليسار وقم بتحديث لون نص العنوان:
- لون نص العنوان: rgba (64،71،104،0.36)

تحديث رابط التنقل في Checkout
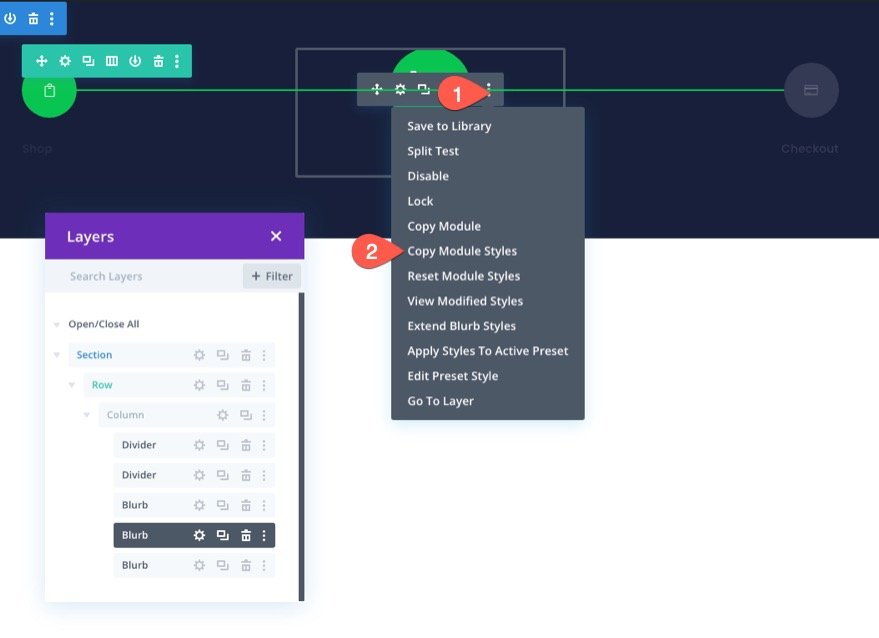
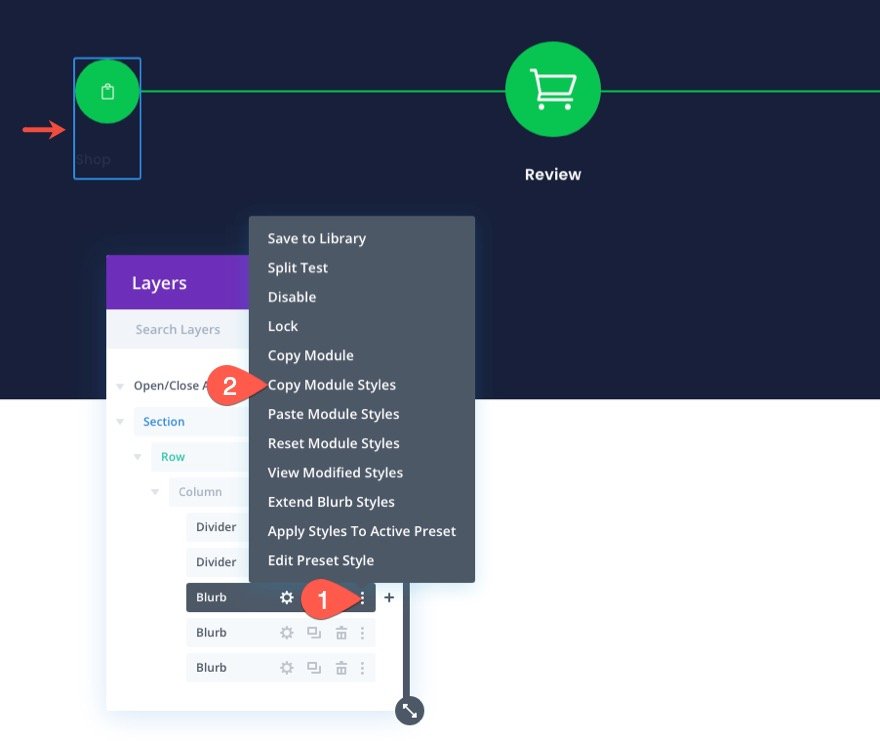
لتحديث تصميم رابط التنقل مع الخروج ، انسخ أنماط الوحدة النمطية للدعاية الإعلامية في المنتصف (رابط سلة التسوق / المراجعة).

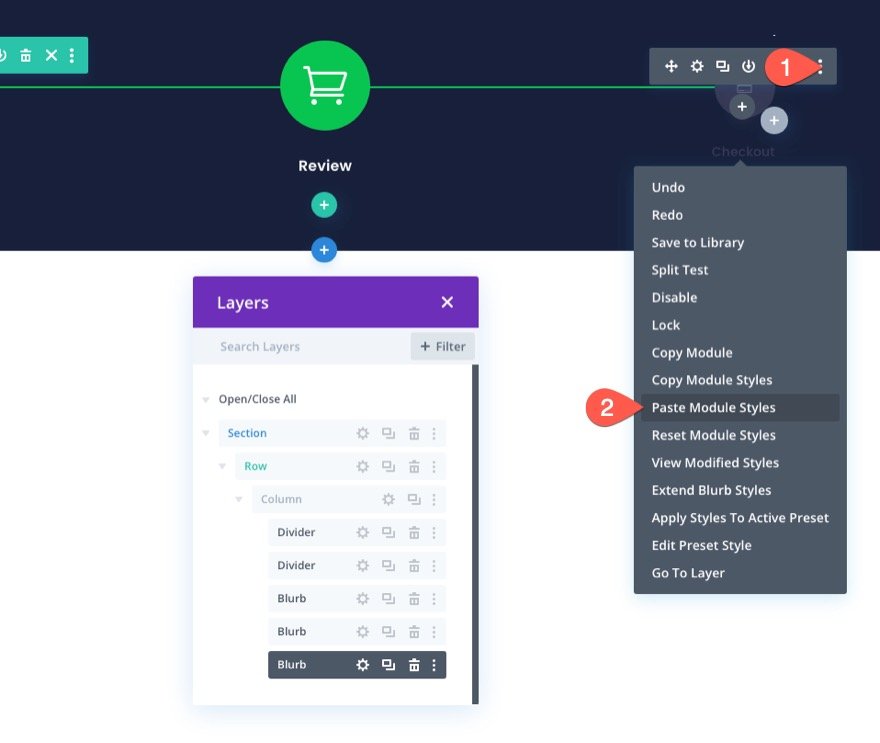
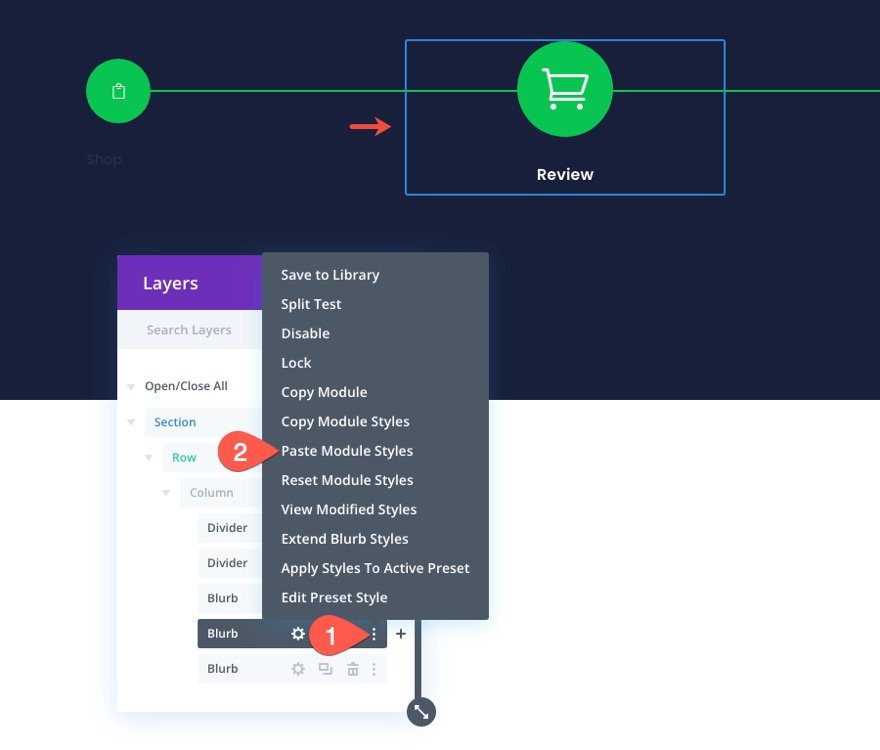
ثم تجاوز أنماط الوحدة إلى دعاية "Checkout" على اليمين.

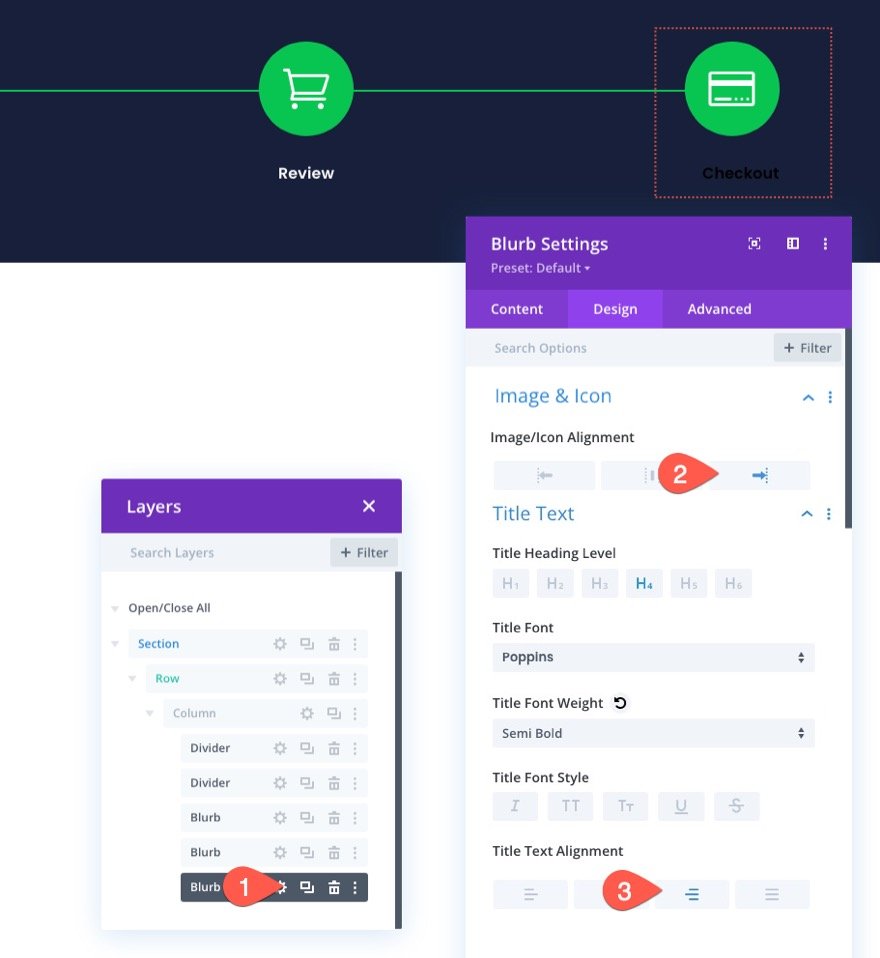
افتح إعدادات دعاية "Checkout" وقم بتحديث ما يلي:
- محاذاة الصورة / الرمز: صحيح
- محاذاة نص العنوان: صحيح

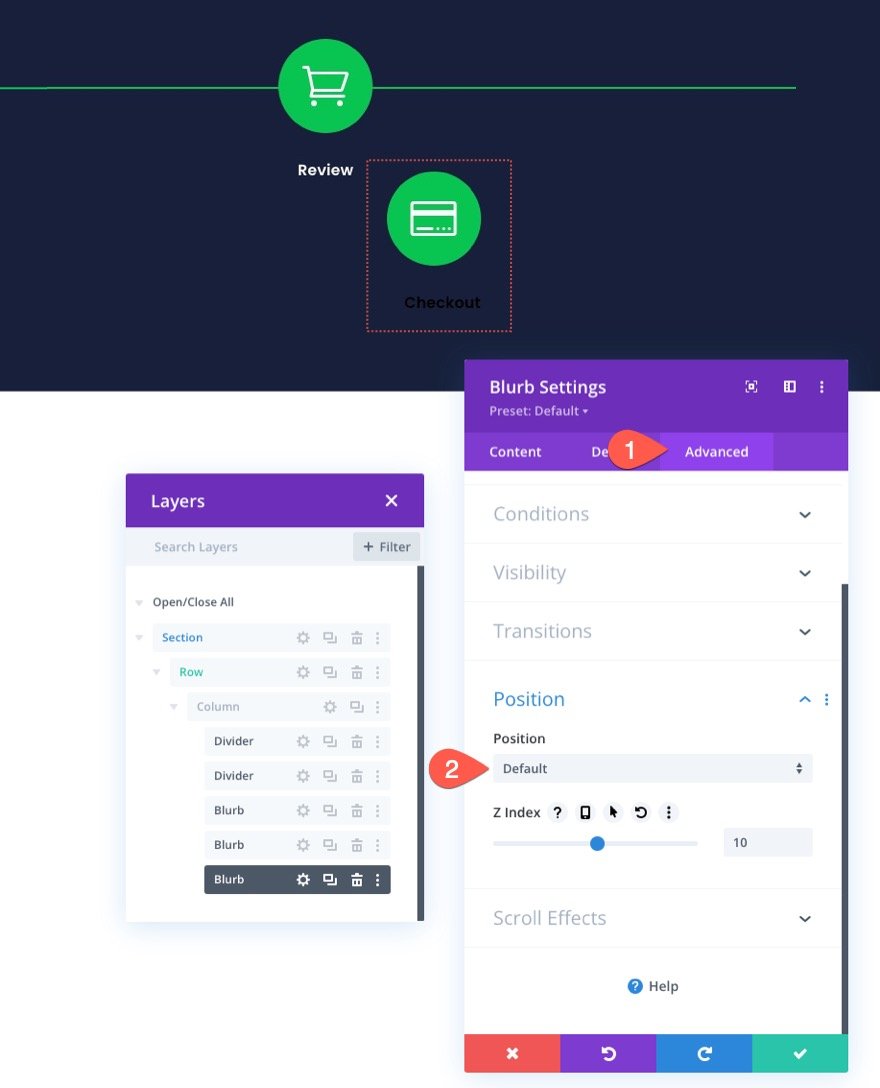
على الرغم من أن أنماط الدعاية المعتدلة تشغل الآن هذا الدعاية ، إلا أن الدعاية الدعاية لا تزال تتمتع بمكانة مطلقة.
ضمن علامة التبويب خيارات متقدمة ، قم بتغيير الموضع مرة أخرى إلى الوضع الافتراضي. (سيؤدي هذا إلى إسقاط الوحدة أسفل الوحدات الموجودة حتى نعطي الدعاية المتوسطة موضعًا مطلقًا.)

ضمن علامة تبويب التصميم ، قم بتحديث محاذاة الوحدة:
- محاذاة الوحدة: صحيح

إنشاء رابط التنقل لمراجعة عربة التسوق
بمجرد الانتهاء من رابط التنقل في الخروج ، يمكننا تحديث الدعاية الوسطى (رابط سلة التسوق / مراجعة التنقل). لتسريع عملية التصميم ، انسخ أنماط الوحدة الخاصة بالدليل الدعاية "Shop" على اليسار.

ثم تجاوز أنماط الوحدة إلى دعاية "مراجعة" في المنتصف.

بمجرد الانتهاء من ذلك ، سيتم وضع دعاية "المراجعة" على اليسار ، أعلى وحدة "التسوق" مباشرةً. استخدم نموذج الطبقات لتحديد إعدادات الدعاية "مراجعة" وتحديث موقع الموضع على النحو التالي:
- الموقع: توب سنتر

لإنهاء تحديث الدعاية الوسيطة ، قم بتحديث ما يلي:
- محاذاة نص العنوان: الوسط

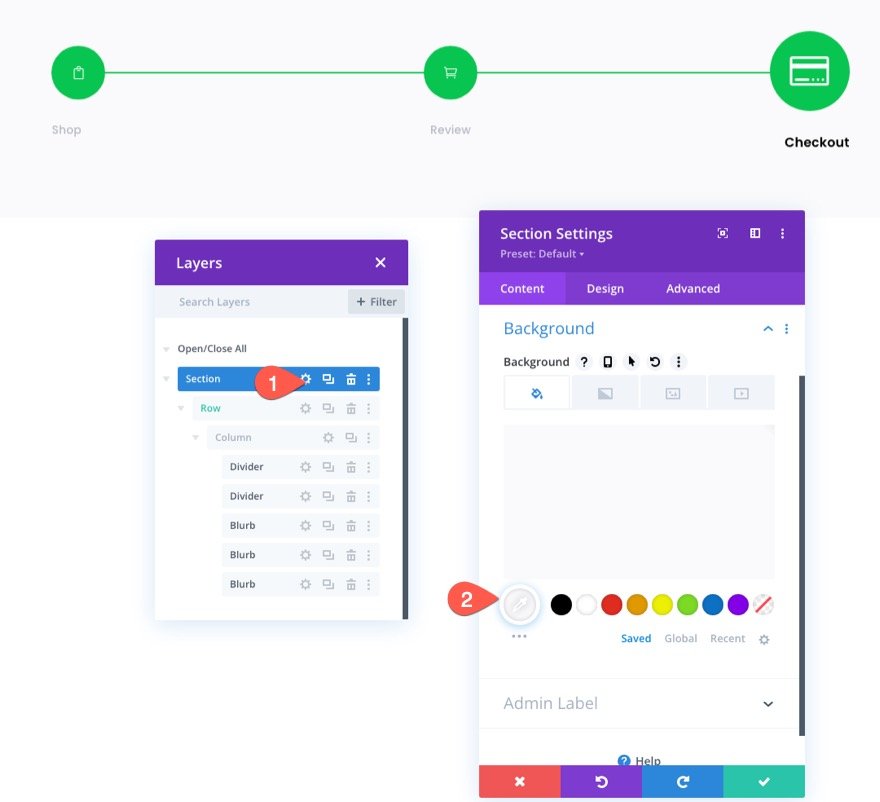
خلفية القسم
لتعكس بدقة الشكل الذي ستبدو عليه قائمة التنقل على صفحة الخروج مع خلفية فاتحة ، قم بتحديث لون خلفية القسم على النحو التالي:
- لون الخلفية: #fafafb

حفظ الصف إلى مكتبة Divi
تمامًا كما فعلنا مع قائمة التنقل في صفحة عربة التسوق ، يمكننا حفظ قائمة التنقل في صفحة Checkout في مكتبة Divi لاستخدامها في المستقبل.
انطلق واحفظ الصف الذي يحتوي على القائمة في المكتبة باستخدام أيقونة Save to Library في قائمة الصف.

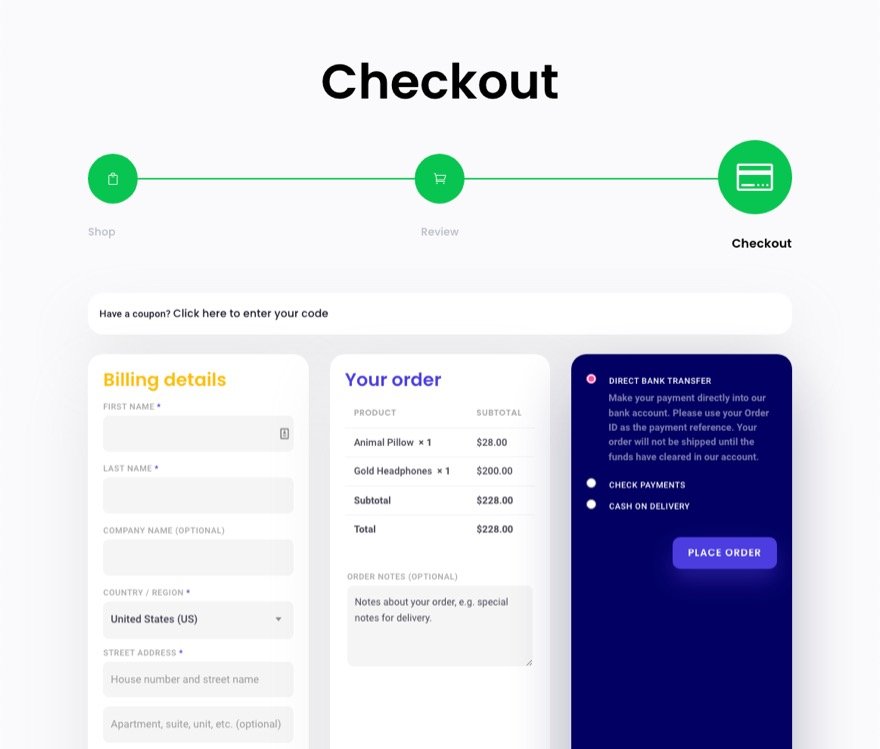
النتيجة النهائية لقائمة تصفح صفحة الخروج
هذه هي النتيجة النهائية لقائمة التنقل في صفحة الخروج والتي تعكس بدقة التقدم النهائي في عملية الخروج.


إضافة قائمة التنقل في عملية الدفع إلى عربة التسوق وصفحة الخروج أو النموذج
الآن بعد أن تم حفظ كلا الإصدارين من قوائم التنقل الخاصة بعملية السحب في المكتبة ، يمكننا إضافتها إلى أي صفحة أو قالب نريده.
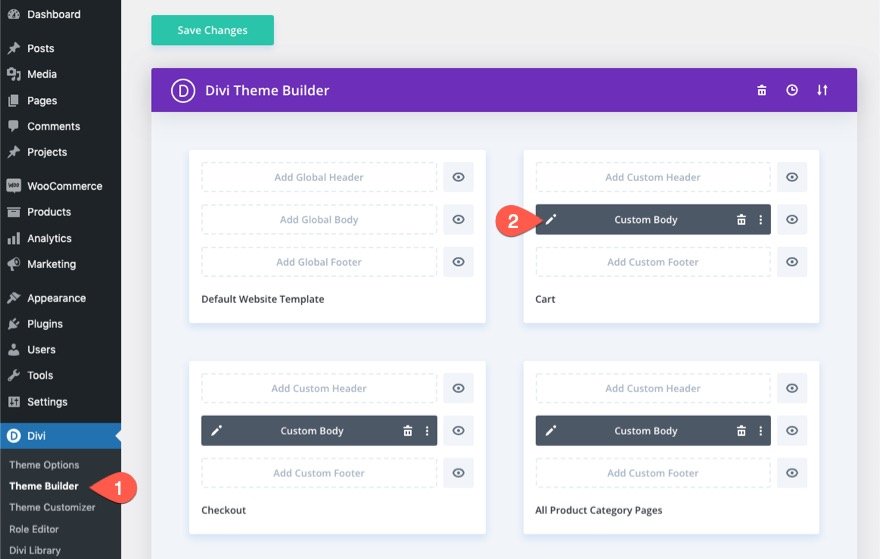
على سبيل المثال ، لإضافة قائمة التنقل في عملية السداد إلى قالب WooCommerce Cart ، انتقل إلى Theme Builder وانقر لتحرير تصميم هيكل قالب Cart.

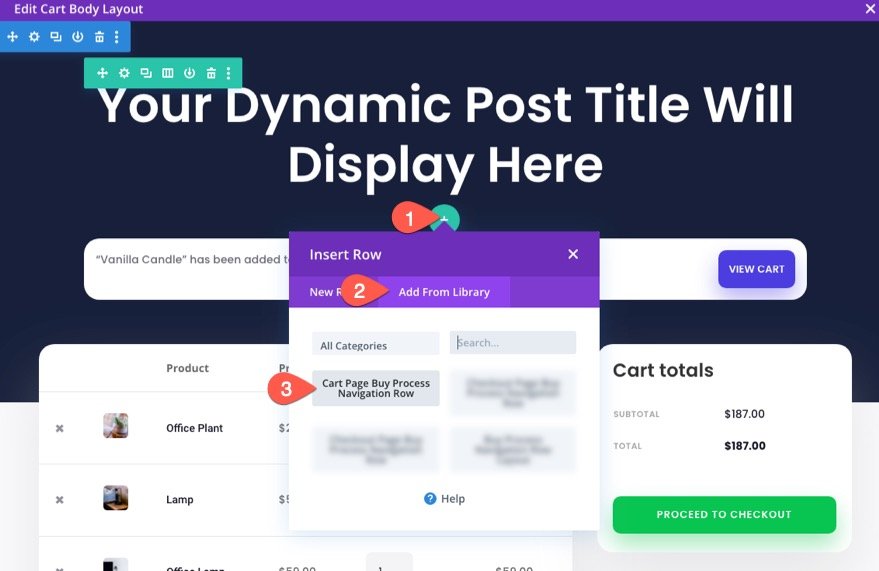
نظرًا لأننا حفظنا قائمة التنقل الخاصة بنا كصف في المكتبة ، يجب أن نتذكر إضافة صف جديد إلى نموذجنا لتحميل قائمة التنقل. لذلك ، ابحث عن مكان للصف وانقر لإضافة صف جديد. في الوضع "إدراج صف" ، انقر فوق علامة التبويب "إضافة من المكتبة" وحدد الصف المحفوظ من القائمة.

يمكنك تكرار نفس العملية لإضافة قائمة التنقل إلى قالب صفحة Checkout أيضًا.

النتيجة النهائية
تحقق من كيفية ظهور روابط التنقل في عملية السحب هذه في قالب مصمم بالكامل. تظهر هذه التصميمات أيضًا في إحدى مجموعات قوالب صفحات عربة التسوق والمغادرة المجانية لـ Divi.


افكار اخيرة
يمكن أن تكون قائمة التنقل في عملية الخروج من الأصول الرائعة لموقعك على الويب. وباستخدام Divi ، يمكنك بنائها بالكامل من البداية بكل التخصيصات التي تحتاجها. بالإضافة إلى ذلك ، يمكنك حفظ التخطيط في مكتبتك بحيث يمكنك إضافة القائمة إلى أي صفحة أو قالب تريده ببضع نقرات فقط. نأمل أن يلهمك هذا لإنشاء واحد لمشروعك التالي والمساعدة في جذب المزيد من العملاء من خلال عملية الخروج.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
