كيفية تصميم قسم البطل لموقع الويب الخاص بك (دليل 2025)
نشرت: 2025-02-19موقع الويب الخاص بك ليس لديه سوى بضع ثوان لإحداث انطباع جيد ، لذلك يجب أن يكون وجود قسم بطل قوي أولوية قصوى. إنه مثل نافذة واجهة المتجر لعملك عبر الإنترنت ، ويحتاج إلى جذب انتباههم بسرعة وتشجيعهم على الاستمرار في التمرير. في هذا المنشور ، سنقوم بالغطس في تفاصيل تصميم قسم البطل ونوضح لك كيفية تصميم واحد مع Divi باستخدام الباني البصري السحب والانسحاب البديهي.
- 1 ما هو قسم البطل ولماذا تحتاج إلى واحد؟
- 1.1 الانطباعات الأولى مهمة
- 1.2 ينقل رسالتك
- 1.3 يمكن أن تقود التحويلات
- 2 ما هي العناصر الأساسية لقسم بطل فعال؟
- 2.1 عنوان مقنع
- 2.2 الفقرة الفرعية أو المقدمة
- 2.3 دعوة واضحة للعمل
- 2.4 صور عالية الجودة
- 2.5 خلفية تتفوق
- 3 أمثلة على أقسام البطل (ولماذا تعمل)
- 3.1 مثال 1: برنامج الذكاء الاصطناعي
- 3.2 مثال 2: إمدادات الحيوانات الأليفة
- 3.3 مثال 3: الماء غير الربحي
- 3.4 مثال 4: Realty
- 4 لماذا يعتبر Divi خيارًا رائعًا لتصميم قسم البطل
- 5 كيفية تصميم قسم البطل مع Divi
- 5.1 اختر حزمة تخطيط
- 5.2 إجراء تغييرات في التصميم على قسم البطل
- 5.3 إعادة كتابة النص مع Divi AI
- 5.4 أضف مكالمة إلى العمل
- 6 كيفية تصميم قسم البطل مع Divi AI
- 6.1 توليد بطل ديفي جديد
- 6.2 أمثلة Divi AI Hero
- 7 تجربة أفضل Divi تقدمها مع Divi Pro
- 8 جعل الانطباع الأول الدائم مع Divi
ما هو قسم البطل ولماذا تحتاج إلى واحد؟
قسم HERO على موقع الويب الخاص بك ليس فقط الجزء العلوي من الصفحة ؛ إنها فرصتك الأولى لإحداث انطباع جيد. هذا هو المكان الذي تجذب الانتباه ، وتعرض رسالتك الأساسية ، وتُظهر للزائرين على الفور سبب الالتفاف. يربطهم قسم Hero الرائع في ثوانٍ ، ويوجههم بشكل أعمق إلى موقعك مع مكالمات واضحة للعمل وإعداد المرحلة لتجربة المستخدم بأكملها (UX). لهذا السبب من المهم للغاية تصحيحه.
فيما يلي بعض الأشياء التي يجب وضعها في الاعتبار:
الانطباعات الأولى مهمة
نحن نعيش في عالم من الإشباع الفوري. سيؤدي المستخدمون الذين يهبطون على موقعك إلى إصدار أحكام SNAP ، لذلك يتعين على قسم البطل أن يجذب انتباههم في غضون بضع ثوان. خلاف ذلك ، من المحتمل أن ترتد ، وترك موقعك ويذهب إلى مكان آخر. ومع ذلك ، فإن قسم البطل الخاص بك لا يقتصر فقط على الصور المرئية. يضبط نغمة تجربة المستخدم بأكملها. يضع قسم Hero الجيد توقعات المستخدمين حول ما سيجدونه على موقع الويب الخاص بك.
عندما تعلم أن لديك بضع ثوانٍ فقط لجذب انتباه الناس ، اجعله مهمًا. استخدم قوة رواية القصص المرئية لإيصال رسالتك بسرعة. يمكن أن تنقل الصور المقنعة ، مثل الصور أو مقاطع الفيديو ، بالإضافة إلى العناوين المؤثرة ، معلومات أكثر بكثير في بضع ثوانٍ من فقرات النص الكبيرة. استخدم اللغة التي تساعد المستخدمين على فهم عروضك على الفور ولماذا يجب أن يهتموا.
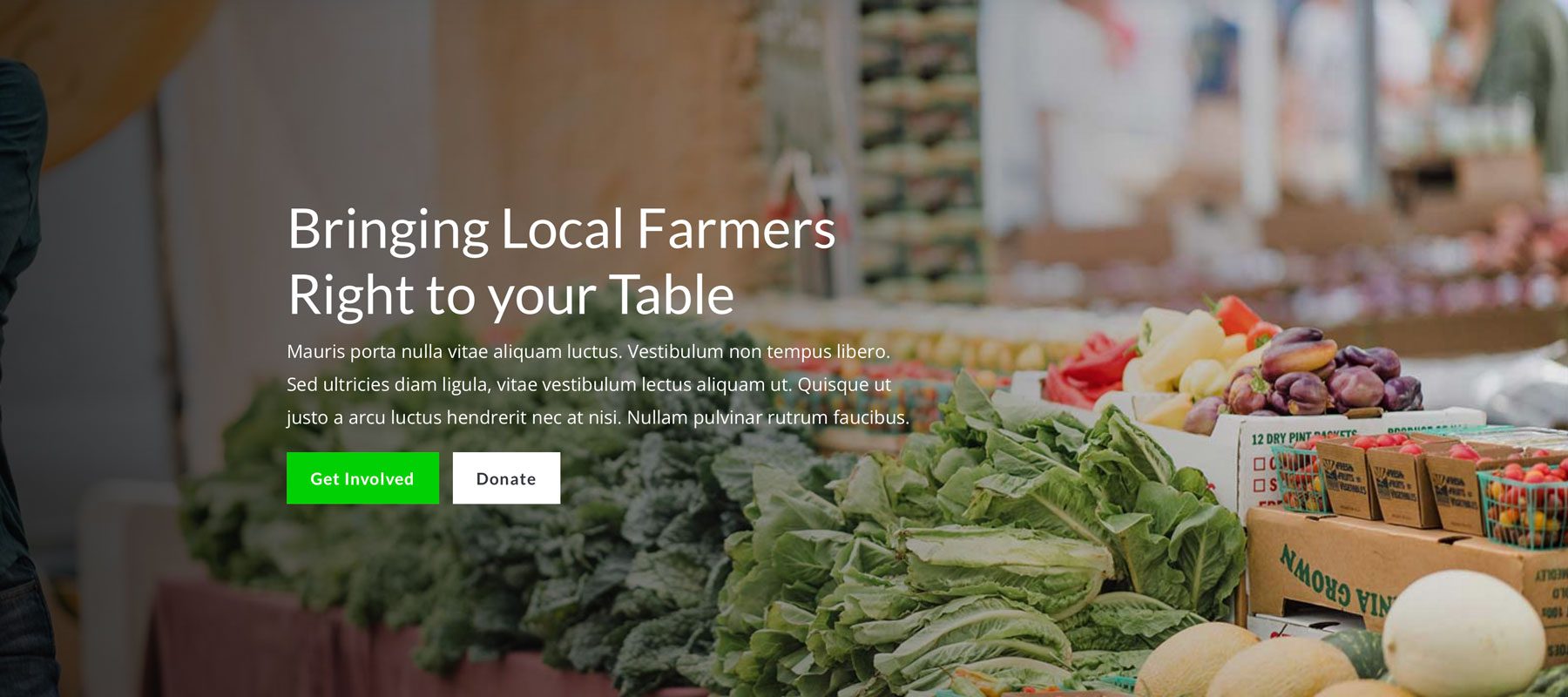
ضع في اعتبارك هذا المثال: تريد البدء في تناول العضوية ، لذلك يمكنك البحث عن سوق المزارعين المحليين. عندما تهبط على الموقع ، تجذب صورة الطعام اللذيذ انتباهك. مسح الرأس ، تجد زرين يشجعانك على معرفة المزيد.

ينقل رسالتك
لا ينبغي على الزوار أن يخمن أو التمرير لفهم ما تقدمه. تجنب المصطلحات أو اللغة التقنية المفرطة التي قد لا يفهمها جمهورك المستهدف. بدلاً من ذلك ، قم بتمييز ما يجعلك مختلفًا عن المنافسة. يمكن أن يكون أي شيء من منتج أو خدمة فريدة إلى مجال خبرة متخصصة. أيضا ، كيف يفيدهم هذا المنتج أو الخدمة؟ تأطير رسالتك من حيث ما يحتاجه المستخدم أو يريده.
لقد ذكرنا أهمية الصور المرئية ، لكن النص الذي تختاره أمر بالغ الأهمية. الحفاظ على عناوين الصحف قصيرة ، لا تنسى ، وتجذب الانتباه. متابعة ذلك باستخدام الفقرة الفرعية القصيرة أو المقدمة لالتقاط اهتمام المستخدم.
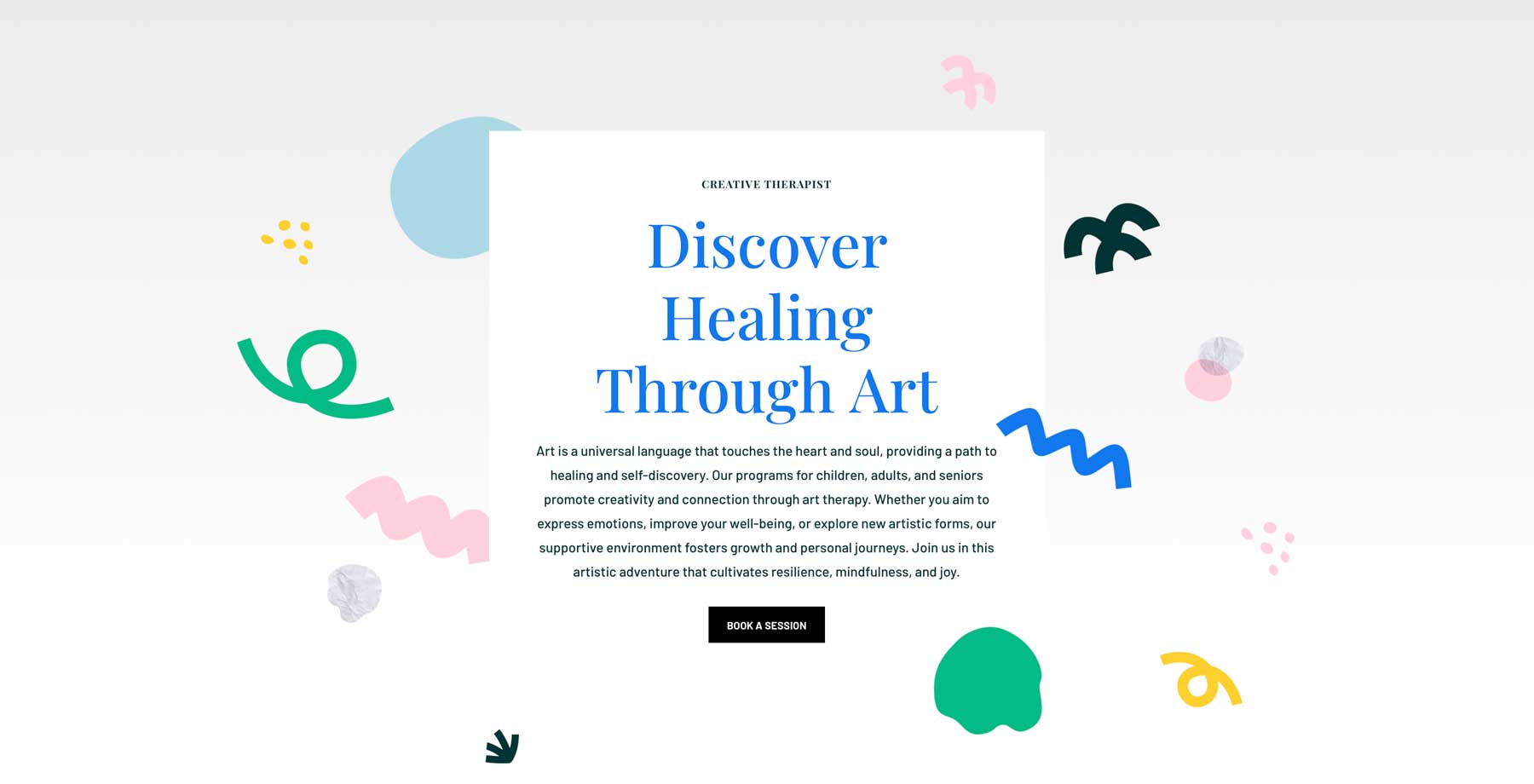
ضع في اعتبارك هذا المثال: أنت تبحث عن العلاج الفني لجدتك. عندما تجد هذا الموقع ، تنجذب إلى التصميم والألوان الزاهية. تقرأ الفقرة وتعرف أن هذا العمل يوفر جلسات العلاج الفني للأطفال والبالغين وكبار السن.

يمكن أن تقود التحويلات
التحويلات هي السبب الرئيسي في بناء مواقع الويب. يريدك أصحاب الأعمال شراء شيء ما أو إكمال المهمة. يمكن أن يكون قسم البطل بمغناطيس للتحويلات إذا تم تصميمه بشكل صحيح. أحد العوامل الأكثر أهمية في تحقيق ذلك هو استخدام دعوة فعالة للعمل (CTA). سيكون لكل قسم من الأبطال البطل إما زر أو نموذج يشجع زوارك على اتخاذ الخطوة التالية.
هناك طريقة فعالة أخرى لدفع التحويلات من خلال خلق شعور بالإلحاح. يمكن تحقيق ذلك من خلال العروض المحدودة للوقت على منتج معين أو أجهزة ضبط الوقت العد التنازلي أو فوائد التسجيل في النشرة الإخبارية الخاصة بك. احرص على ألا تكون انتهازي للغاية. بدلاً من ذلك ، استخدم اللغة التي تحفز المستخدمين على اتخاذ إجراء.
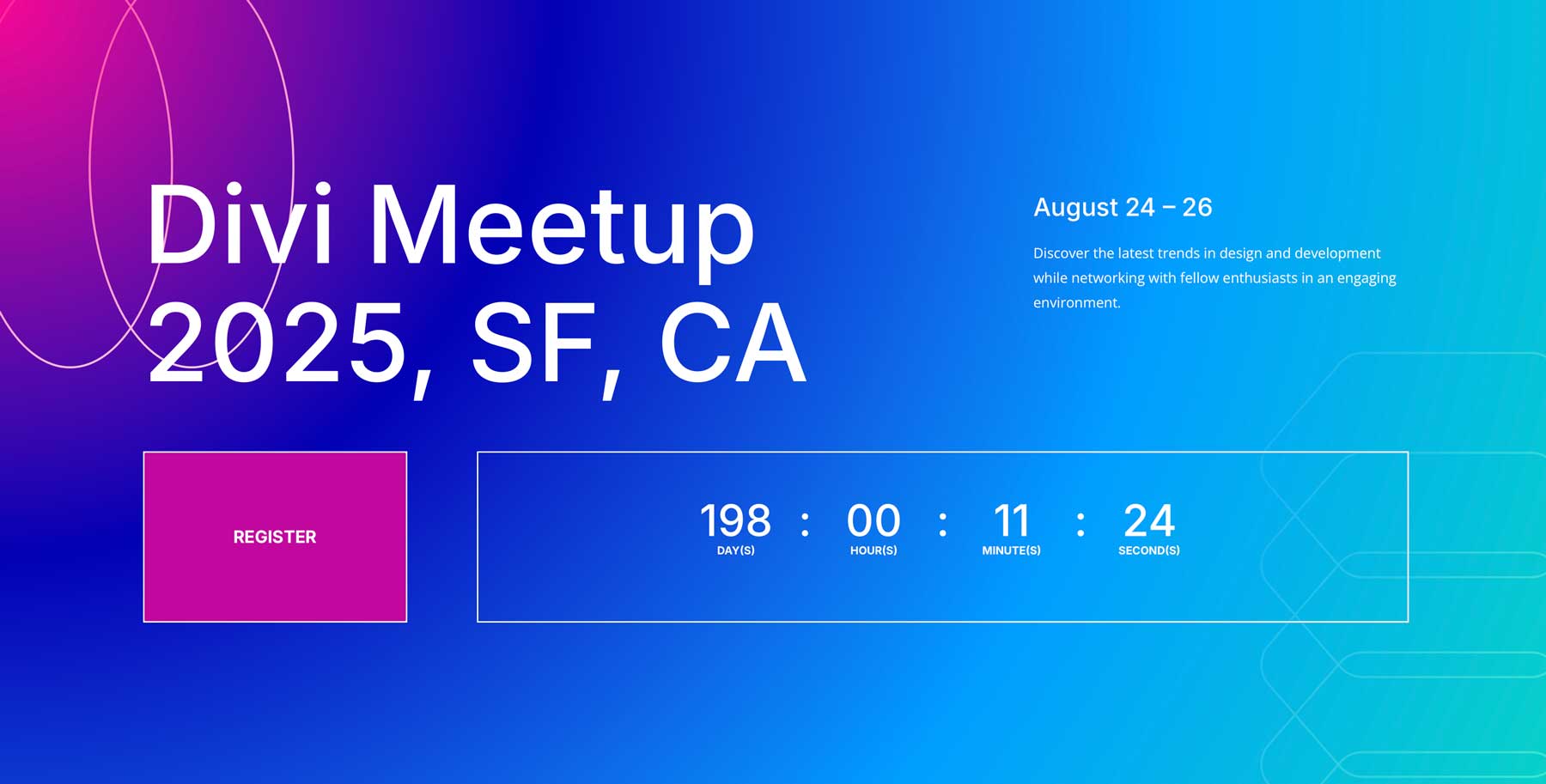
ضع في اعتبارك هذا المثال: أنت من عشاق Divi الذين يعيشون في كاليفورنيا. لقد كنت ترغب دائمًا في حضور مؤتمر يتعلق بتصميم الويب لإجراء اتصالات وتعلم مهارات جديدة. عند الهبوط على الموقع ، تعرف على الفور أن هذا الموقع هو لقاء Divi في سان فرانسيسكو في أغسطس ، ويمكنك التسجيل.

ما هي العناصر الأساسية لقسم البطل الفعال؟
يتيح لك التركيز على بعض العناصر الرئيسية إنشاء قسم بطل يبدو مذهلاً ، ويشارك بشكل فعال زوارك ، ويشجعهم على زيادة استكشاف موقع الويب الخاص بك. ماذا يجب أن تدرج في قسم البطل؟
عنوان مقنع
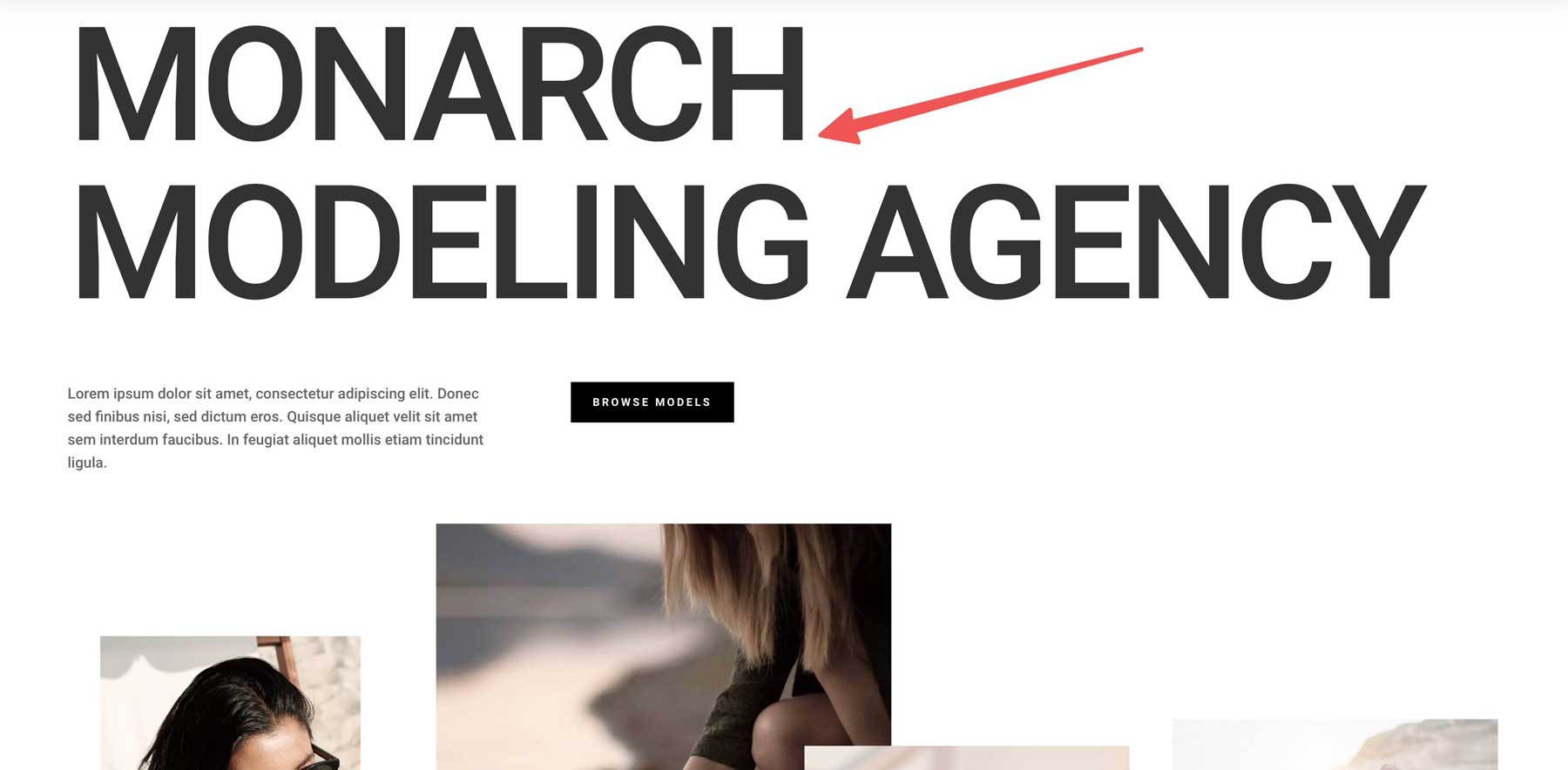
يجب أن يكون عنوانك قصيرًا وحلوًا وفعالًا. فكر كبيرًا وجريءًا ومدفوعًا. بدلاً من القول مرحبًا بك في موقع الويب الخاص بنا ، جرب شيئًا أكثر جاذبية مثل فتح إمكاناتك من خلال برنامج KickBoxing الذي استمر 30 يومًا . تمنحك وحدة Divi's Oleving أو Cultway Width تحكمًا كاملاً في أسلوب عنوانك. العب بخطوط مختلفة وألوان وأحجام وتباعد لإنشاء مظهر جذاب. يمكنك استخدام أنماط الطباعة لعرض اسم عملك بحيث لا يمكن إنكاره منذ البداية.

الفقرة الفرعية أو المقدمة
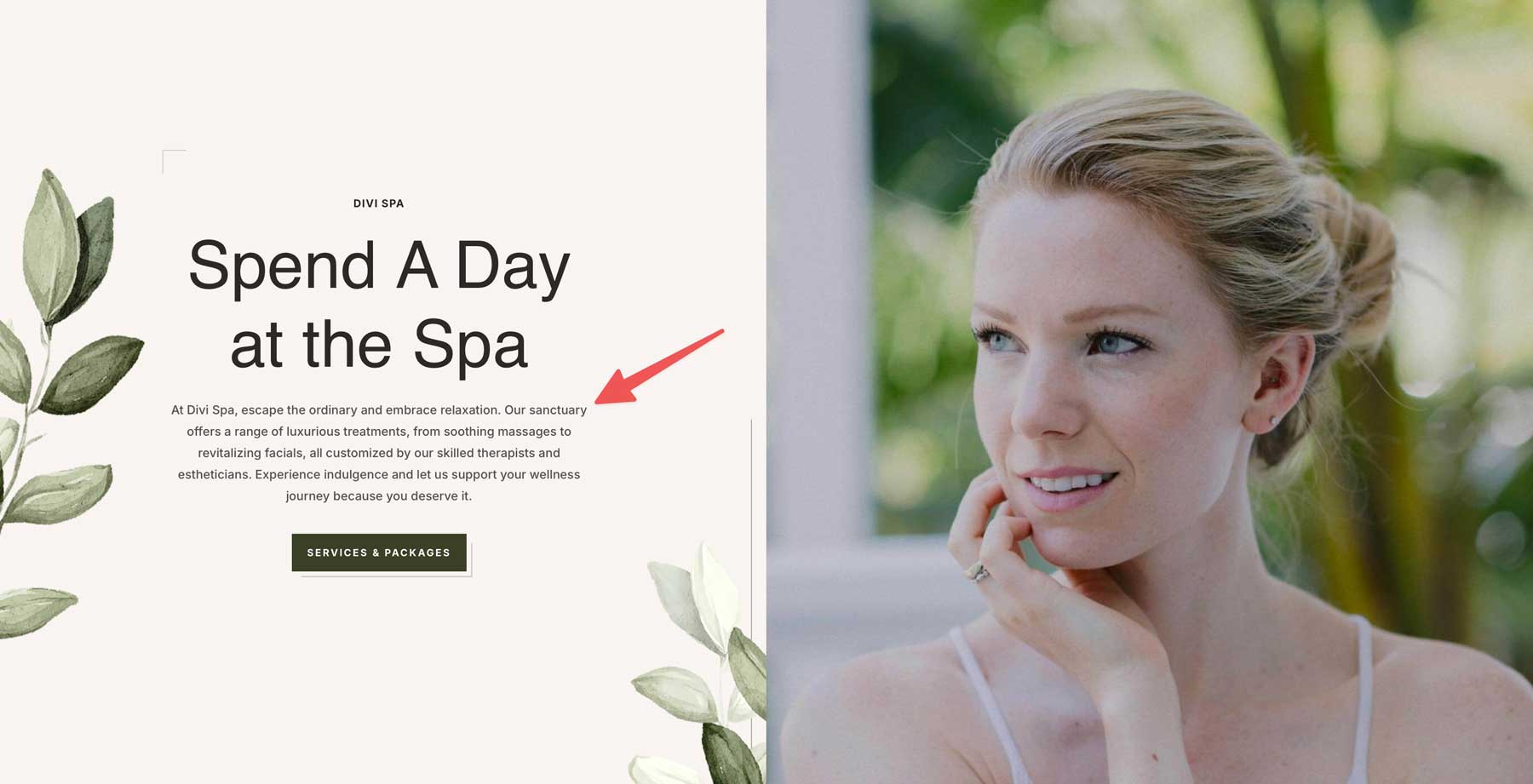
في حين أن عنوانك يلفت الانتباه ، فإن الفقرة الفرعية أو المقدمة توفر السياق. إنها فرصتك لتوضيح وعد العنوان وإضافة لمسة من المؤامرات. اجعلها موجزة ، ودعها تعمل بشكل متناغم مع عنوانك الرئيسي. على سبيل المثال ، إذا كان عنوانك يقضي يومًا في المنتجع الصحي ، فيمكن أن يوضح العنوان الفرعي الخاص بك وشرح ما يقدمه المنتجع الصحي هذا.

دعوة واضحة للعمل
بطلك يحتاج إلى غرض واضح. ماذا تريد أن يفعل الزوار بعد ذلك؟ سواء كنت ترغب في إغراء المستخدمين لمعرفة المزيد ، أو إجراء عملية شراء ، أو الاشتراك في رسالة إخبارية ، مهما كانت ، يجب أن تكون CTA واضحة وبارزة. استخدم لغة موجهة نحو العمل مثل البدء أو الانضمام اليوم . يعمل CTA في وضع جيد كدليل ، يقود الزوار نحو إجراء مطلوب.

صور عالية الجودة
لنكن صادقين: الصور المرئية تتحدث بصوت أعلى من الكلمات. يمكن لصورة أو مقطع فيديو عالي الجودة جذب الانتباه على الفور وتعيين مزاج موقع الويب الخاص بك. يجعل Divi من السهل جدًا إضافة الصور ومقاطع الفيديو في قسم Hero. يمكن أن تنقل الصور الجيدة المشاعر ، وتروي قصة ، وتخلق انطباعًا دائمًا.

خلفية تتفوق
خلفية قسم البطل الخاص بك تحدد الطريق للمحتوى الخاص بك. يمكنك استخدام الصور أو الألوان الصلبة أو التدرجات لإنشاء خلفية مذهلة. يمنحك Divi تحكمًا كاملاً في إعدادات الخلفية الخاصة بك حتى تتمكن من إلقاء نظرة فريدة وجذابة. توفر لك معظم السمات المميزة تحكمًا في إعدادات الخلفية ، مما يتيح لك إنشاء قسم فريد من نوعه يعكس علامتك التجارية ويضع نغمة بقية موقع الويب الخاص بك.

أمثلة على أقسام البطل (ولماذا تعمل)
هل أنت مستعد لمعرفة كيف يمكن لقسم بطل قوي تحويل موقع الويب الخاص بك؟ دعنا نستكشف بعض الأمثلة الفعالة المتاحة مع Divi ، مما يفسد سبب عملهم. باستخدام العديد من حزم تصميم Divi ، سنعرض تصميمات مختلفة لإلهامك. تذكر أن هذه هي نقاط البداية فقط-يعتمد نجاح العالم الحقيقي على محتوى مقنع (وليس نص العلامات التجارية). ومع ذلك ، فإن هذه الأمثلة ستمنحك صورة واضحة للإمكانيات.
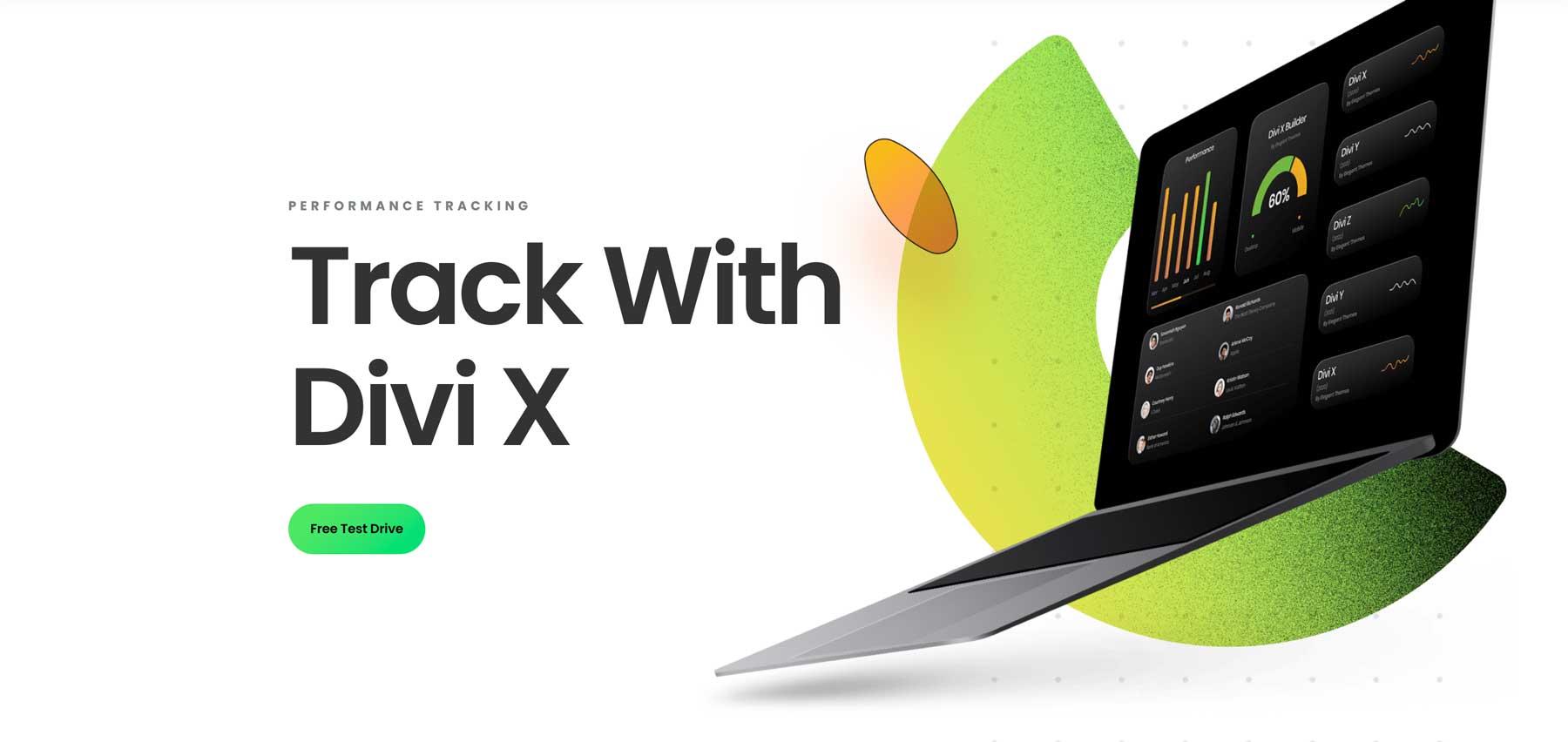
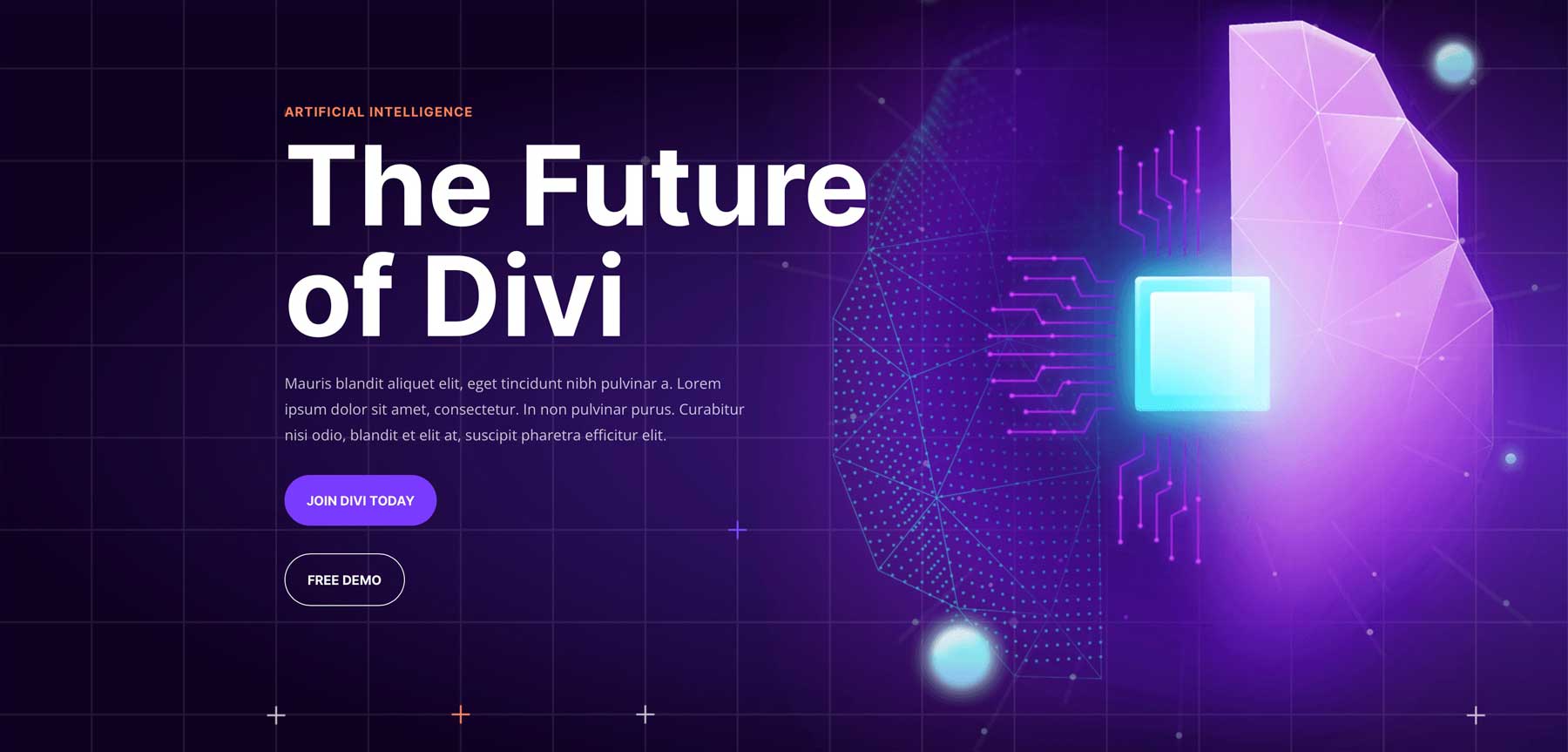
مثال 1: برنامج الذكاء الاصطناعي

مثالنا الأول هو لشركة برمجيات الذكاء الاصطناعى. لديها عدة نقاط القوة ، بما في ذلك:
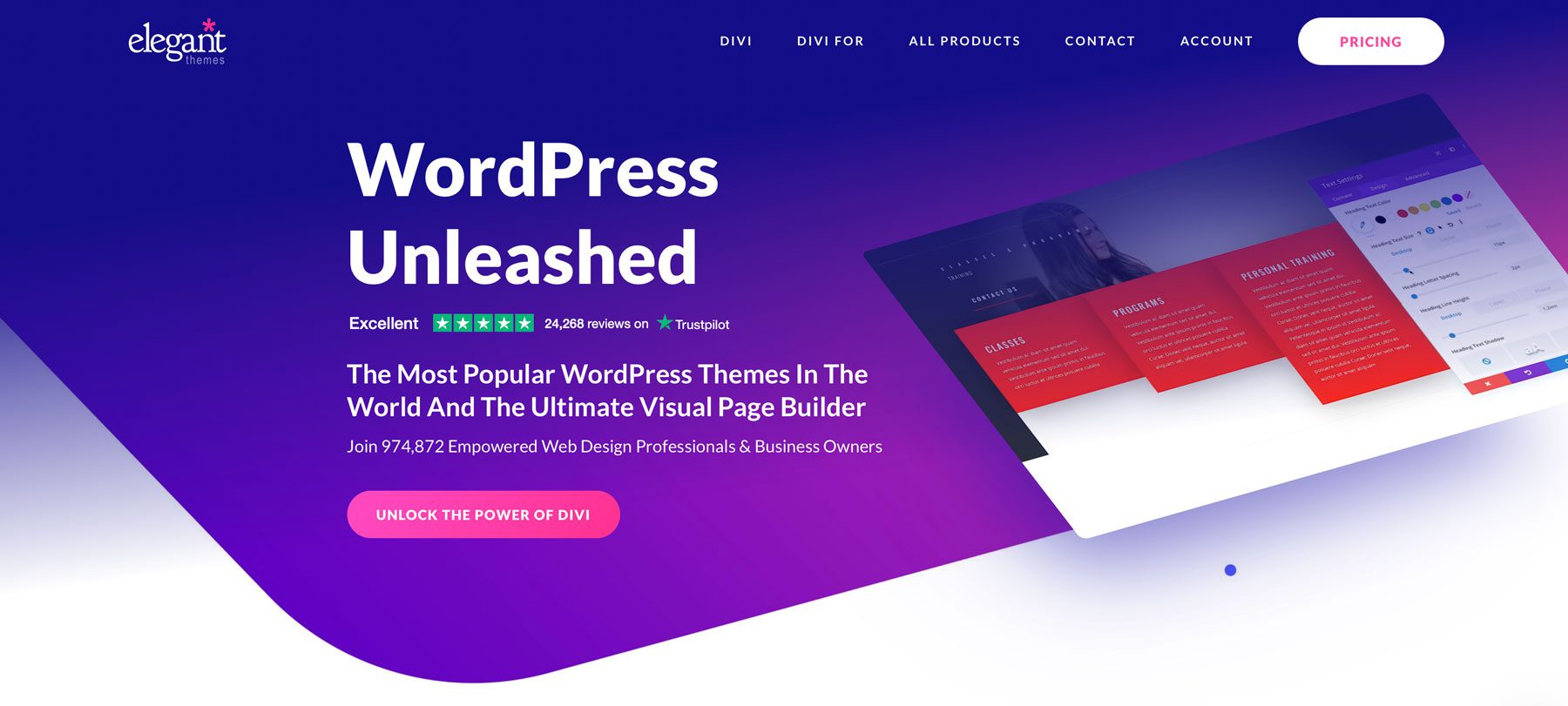
- العنوان الواضحة والعنقل الفرعي: مستقبل Divi هو عنوان موجز ومثير للاهتمام يتوصيل التركيز. يوفر الذكاء الاصطناعي العنوق الفرعية السياق والشعور الحديث والمتطور.
- النداء البصري: الخلفية المجردة والمستقبلية مع عناصر متوهجة هي لافتة للنظر وذات صلة بموضوع الذكاء الاصطناعي والمستقبل.
- تباين قوي: النص الأبيض ضد الخلفية الأرجواني يوفر قابلية للقراءة ممتازة ويجعل الرسالة تبرز.
- مكالمات واضحة للعمل: انضم إلى Divi اليوم والتوضيح المجاني على حد سواء مباشرة وموجهة نحو العمل ، وإخبار المستخدم بالضبط بما يمكنهم القيام به وما الذي سيحصلون عليه عند النقر. وجود اثنين من CTAs يوفر خيارات تهم المستخدم.
- إنه حديث: يثير التصميم العام ، ونظام الألوان ، والصور شعورًا بالابتكار والتفكير الأمامي ، والذي يتماشى مع موضوع الذكاء الاصطناعي والاتجاهات المستقبلية.
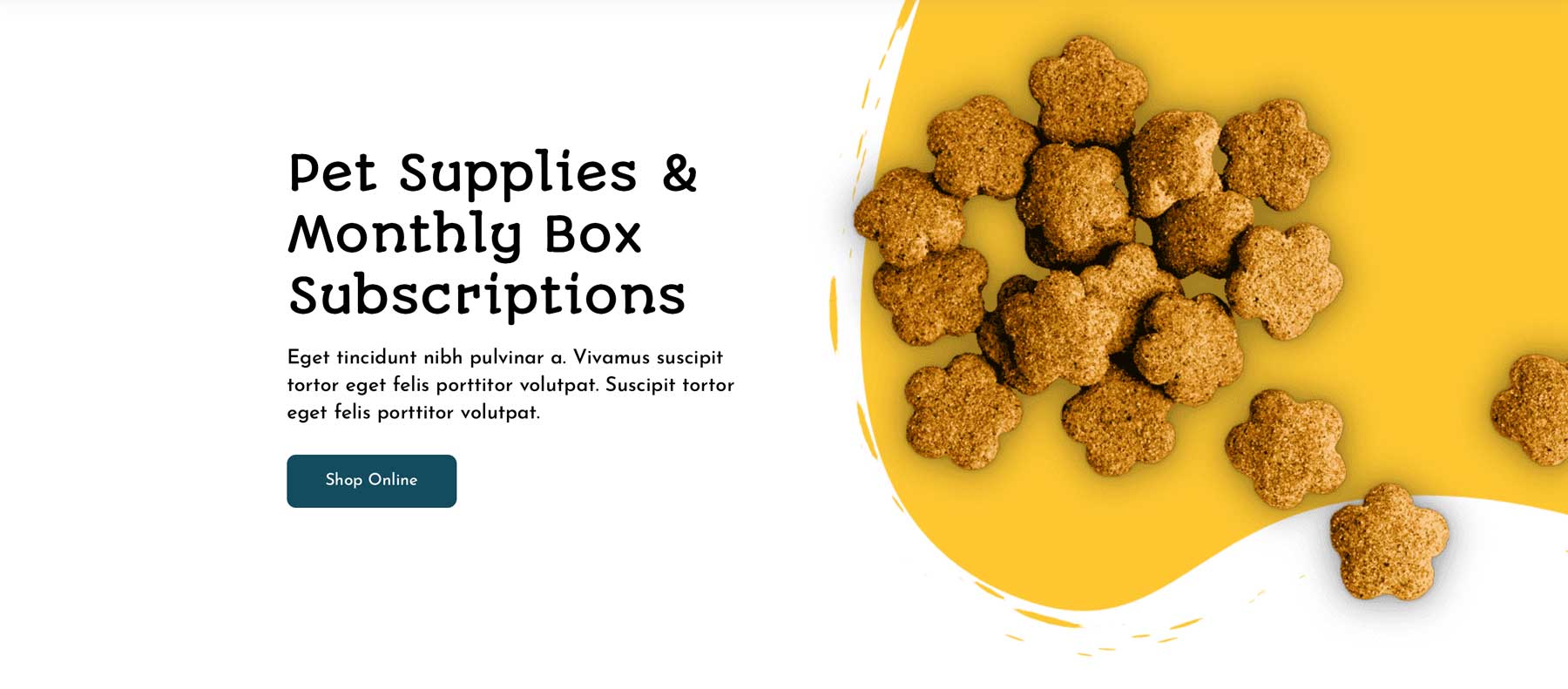
مثال 2: إمدادات الحيوانات الأليفة

تم تصميم حزمة التصميم هذه لأصحاب أعمال توريد الحيوانات الأليفة. فيما يلي بعض النقاط التي تجعل قسم البطل فعالًا:
- عنوان واضح: توصيلات PET Supplies واشتراكات الصندوق الشهري ما تفعله الشركة ، مما يجعل العنوان واضحًا ومفهوماً.
- Direct CTA: Shop Online هو CTA موجز يشجع الزوار على شراء منتجاتهم.
- الصورة ذات الصلة بصريًا: تُظهر الصورة الرئيسية للبطل طعامًا للحيوانات الأليفة ، مما يعزز طبيعة العمل. كما أنه يضيف موسيقى البوب لرسم عين المستخدم.
- التصميم النظيف: التصميم غير مرغوب فيه وحديث وبسيط. توفر الخلفية البيضاء والنص الغامق تباينًا جيدًا وقابلية للقراءة.
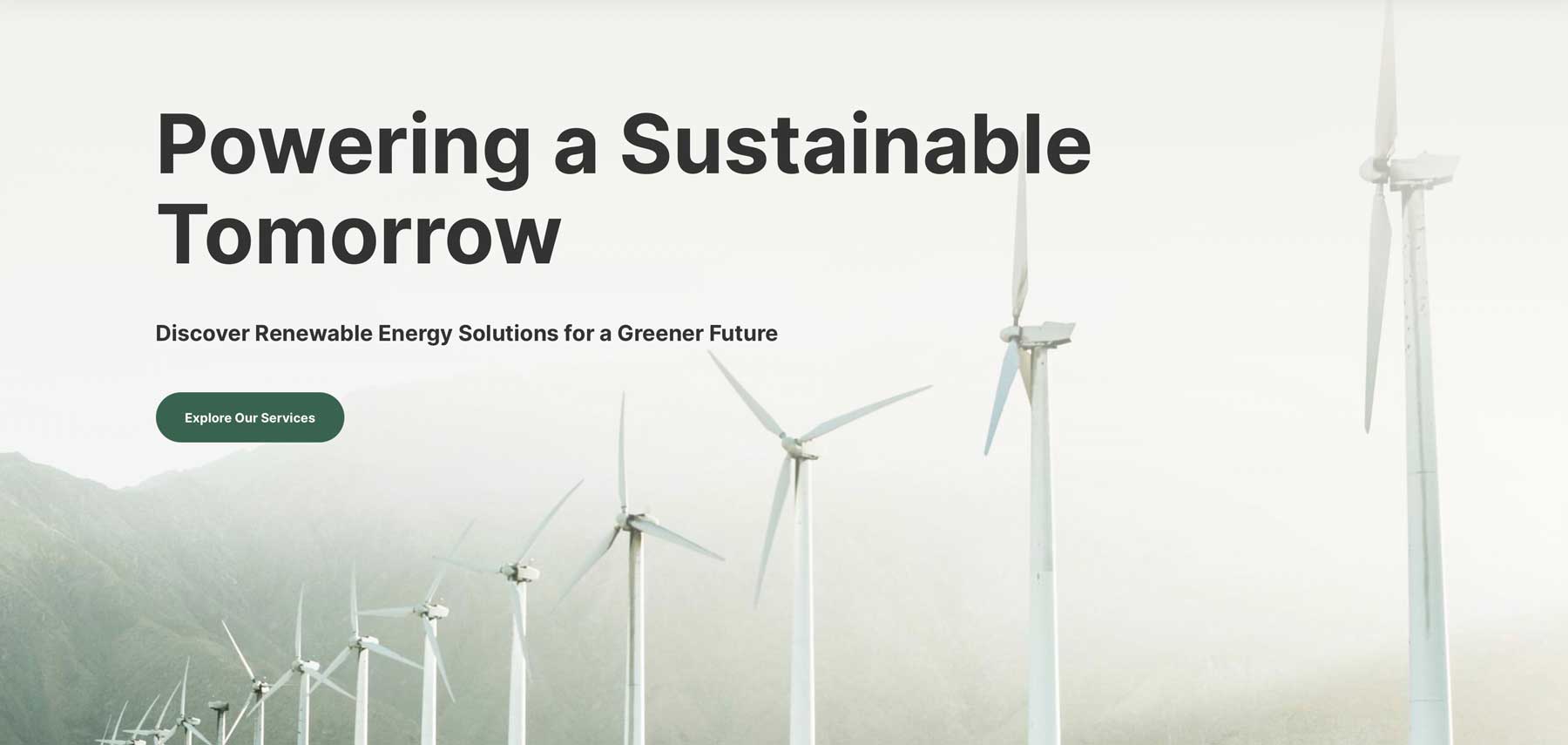
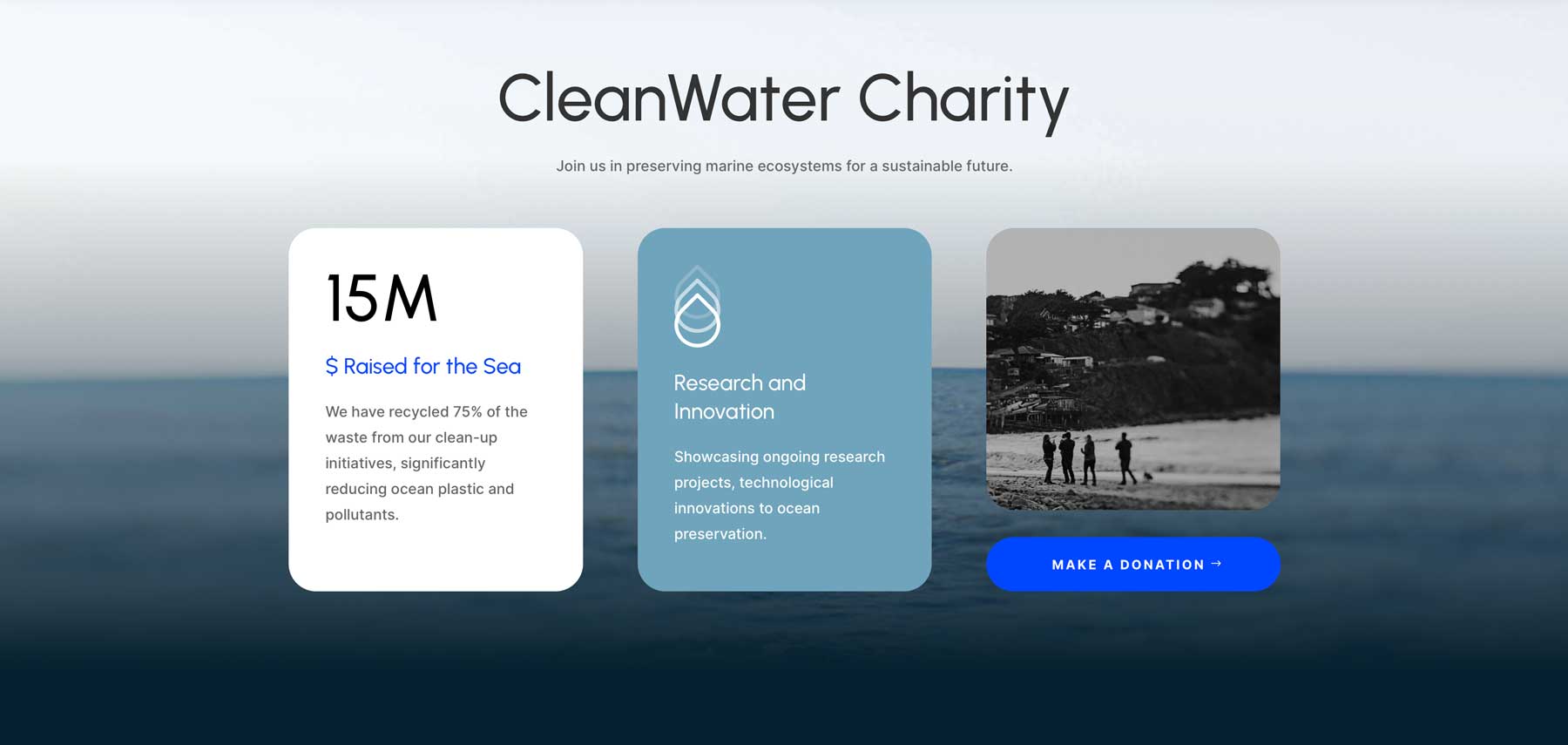
مثال 3: المياه غير الربحية

في هذا المثال ، يصور البطل شركة غير ربحية للمياه. على الرغم من أنه بسيط ، فإن البطل فعال لأن:
- لديها علامة تجارية واضحة: اسم العمل وخط الشعار المصاحب لتوصيل مهمة المنظمة.
- إنها جذابة بصريًا: صورة الخلفية الكبيرة للمحيط تخلق بصرية قوية وتتصل على الفور بموضوع الماء.
- CTA واضح: زر Make a Donation هو بارز ، ويستخدم المستخدمون نصًا موجهًا نحو العمل لتشجيع المشاركة.
- استخدام الإحصاءات: يوفر تسليط الضوء على الأموال التي تم جمعها دليلًا على تأثير المؤسسة الخيرية ويبني الثقة في العلامة التجارية.
- تخطيط متناغم: يعرض نمط كتلة اللون المعلومات بطريقة منظمة وممتعة من الناحية الجمالية ، مع أقسام واضحة لجوانب مختلفة من المؤسسة الخيرية.
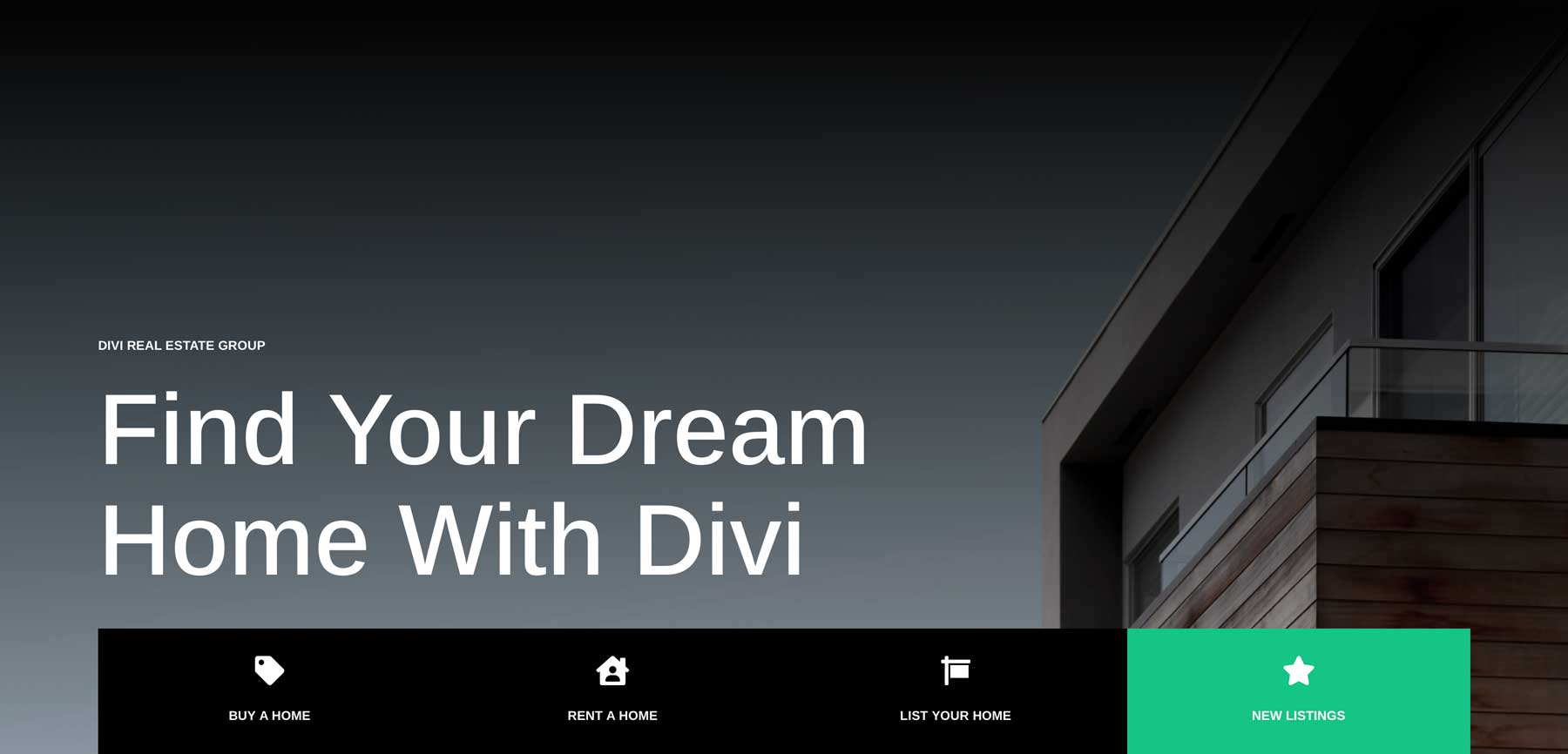
مثال 4: Realty

في حزمة تخطيط Realty لـ Divi ، يستخدم البطل نظام شبكة Divi لإضافة أربعة أعمدة إلى البطل. إنه فعال لعدة أسباب:
- عنوان موجز: ابحث عن منزل أحلامك مع Divi نداءات للجمهور المستهدف وتقدم القيمة.
- صور قوية: تتناقض صورة الخلفية أحادية اللون بشكل جيد مع CTA الأخضر ، مما يجعلها تبرز.
- Clear CTAs: يحتوي قسم Hero على أربعة CTAs قوية للمستخدمين للتفاعل مع الموقع.
- التصميم الحديث: يخلق تصميم الحد الأدنى ونظام الألوان الداكنة مظهرًا متطورًا وحديثًا.
توضح هذه الأمثلة براعة تصميم قسم البطل الجيد. الاحتمالات لا حصر لها ، من الأنيقة والحديثة إلى مقنعة ومفيدة بصريًا. الآن ، دعنا نتعمق في ما يجعل Divi الأداة المثالية لتخصيص وإنشاء قسم البطل المثالي.

لماذا يعتبر Divi خيارًا رائعًا لتصميم قسم بطل

Divi هو مغير للألعاب عندما يتعلق الأمر ببناء مواقع الويب ، بما في ذلك إنشاء أقسام البطل. يوفر Divi منشئ صفحات السحب والإفلات ، وهو الباني المرئي ، حتى تتمكن من معرفة بالضبط كيف سيبدو موقع الويب الخاص بك أثناء قيامك بإنشائه.
يتم تحميل الموضوع بأكثر من 200 وحدة تصميم ، مما يتيح لك خيارات غير محدودة لبناء أقسام بطل مذهلة وصفحات الويب. باستخدام منشئ السمة ، يمكنك تخصيص كل جزء من موقعك ، من رأسك إلى قوالب صفحة إلى صفحات ، مما يخلق مظهرًا فريدًا حقًا.
لدى Divi مكتبة ضخمة تضم أكثر من 2600 تخطيط مصمم بشكل احترافي إذا كنت بحاجة إلى الإلهام. يتضمن كل تصميم قسمًا بطلًا مصنوعًا جيدًا يمكنك تعديله بسهولة لمطابقة علامتك التجارية تمامًا. لذا ، سواء كنت مؤيدًا للتصميم أو مبتدئًا كاملاً ، فإن Divi لديه كل ما تحتاجه لإنشاء قسم بطل يبرز.

بالإضافة إلى الآلاف من التخطيطات ، يقدم Divi طريقة سهلة أخرى لبناء موقع ويب كامل: مواقع Divi السريعة. يمكنك إنشاء موقع ويب كامل في أقل من دقيقتين باستخدام موقع بداية أو AI التوليدي ، وذلك بفضل التكامل مع مساعد Divi's Onboard Design ، Divi AI. جميع مواقع الويب المبتدئة والمواقع التي تم إنشاؤها مع جميع الصفحات الأساسية ، وقوالب منشئ السمات ، والأنماط العالمية ، وجميع إعدادات WordPress التي تم تكوينها لك.

تعد المواقع السريعة Divi طريقة رائعة لجعل إبداعك يتدفق وإنشاء موقع ويب سريع. يمكنك بسهولة تخصيص الأنماط العالمية (الخطوط والألوان) لمطابقة علامتك التجارية تمامًا. أنت غير عالق مع المظهر ، أيضًا. يمكن تعديل التصميمات ولكنك تريد أن تجعلها خاصة بك. بالإضافة إلى ذلك ، يمكنك بناء أكبر عدد ممكن من مواقع الويب (وأقسام البطل) كما تريد بسعر منخفض قدره 89 دولارًا في السنة .
احصل على ديفي
كيفية تصميم قسم البطل مع Divi
يمكن تحقيق تصميم قسم بطل مع Divi بعدة طرق. يمكنك إنشاء واحدة من نقطة الصفر ، أو استيراد تصميم مسبقًا ، أو إنشاء قسم باستخدام Divi AI. بالنسبة لهذا المنشور ، سنبدأ بواحد من تخطيطات Divi قبل الصنع وتغيير التصميم لتتناسب مع علامتنا التجارية.
اختر حزمة تخطيط
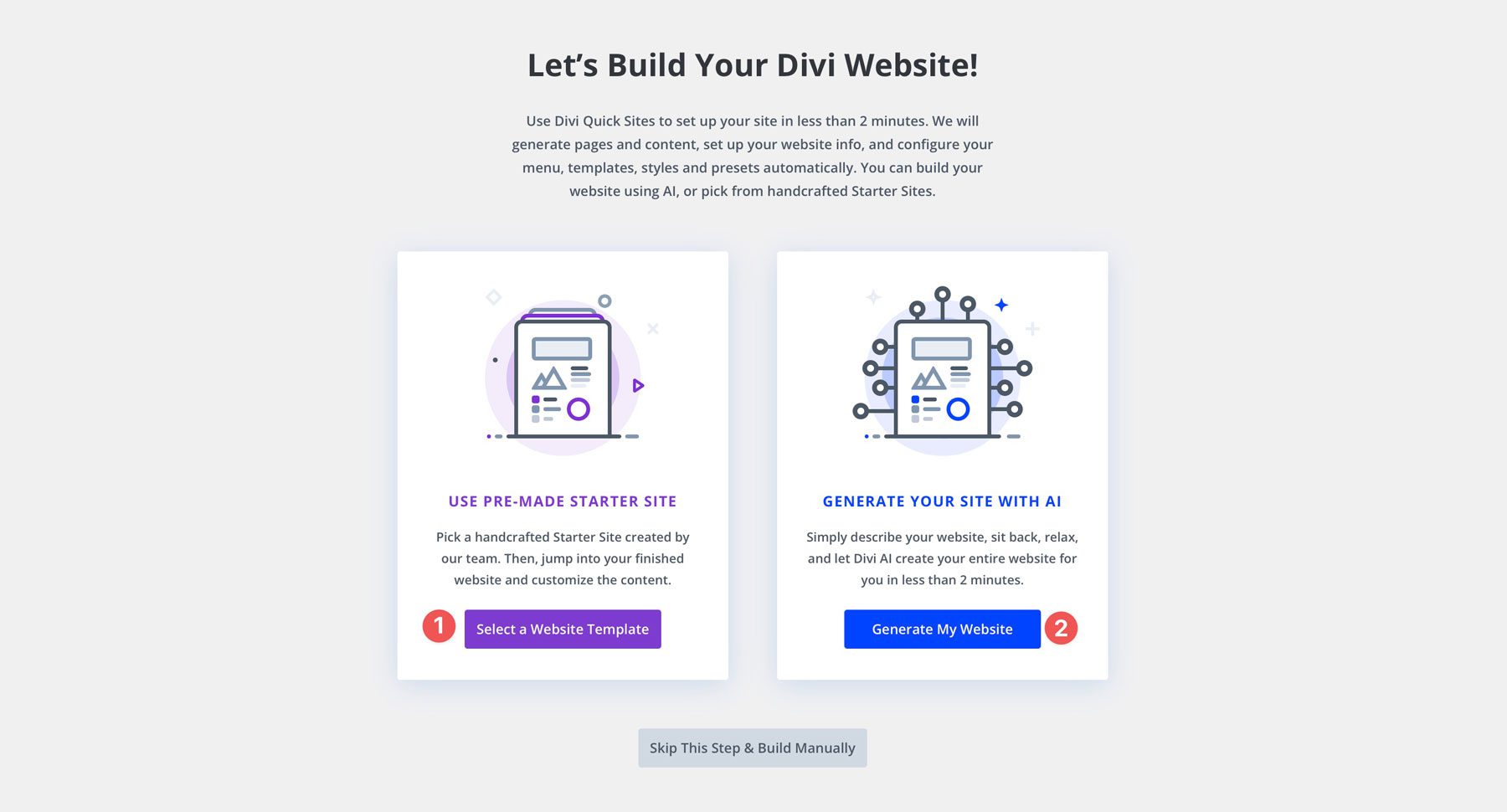
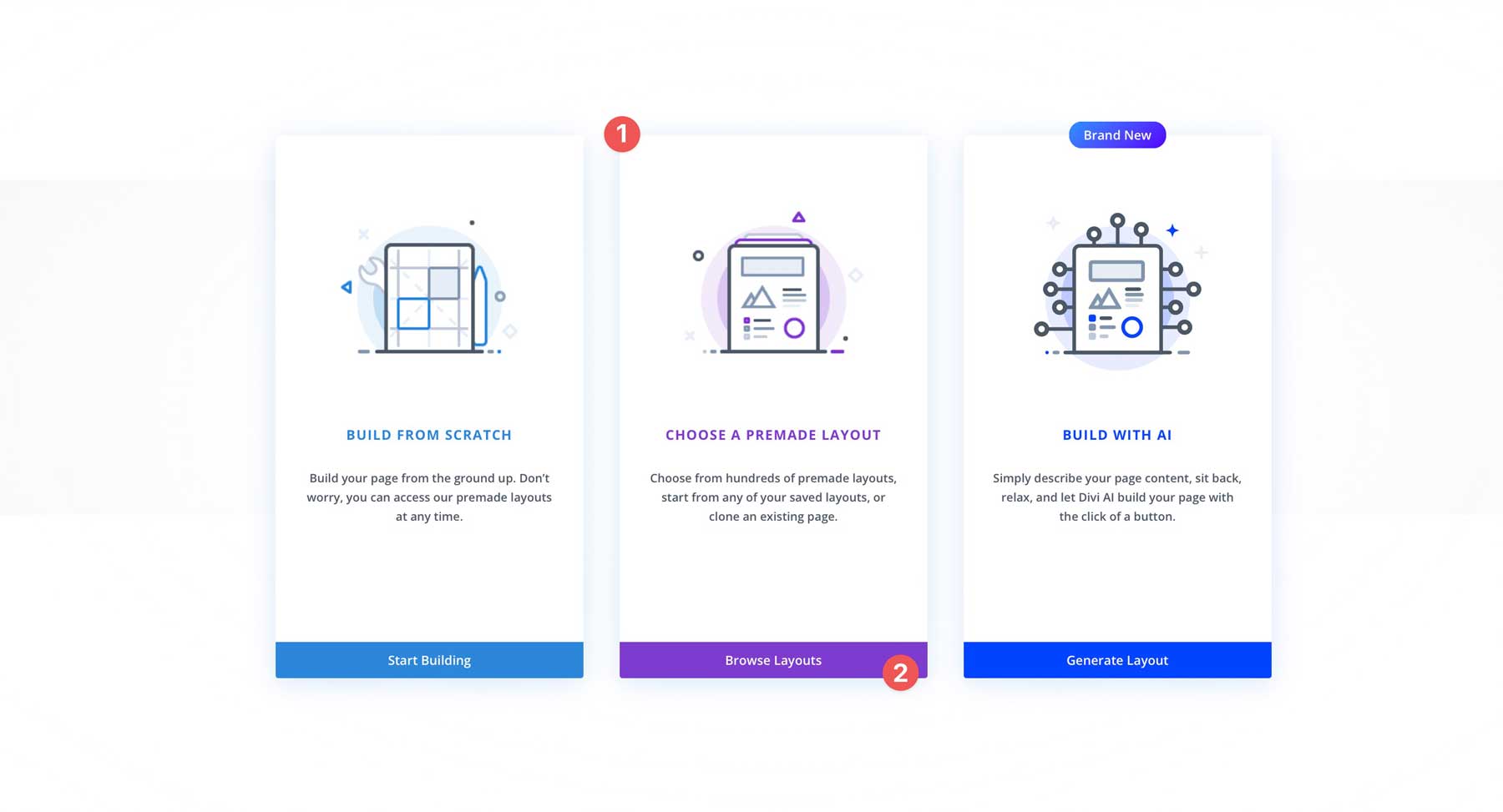
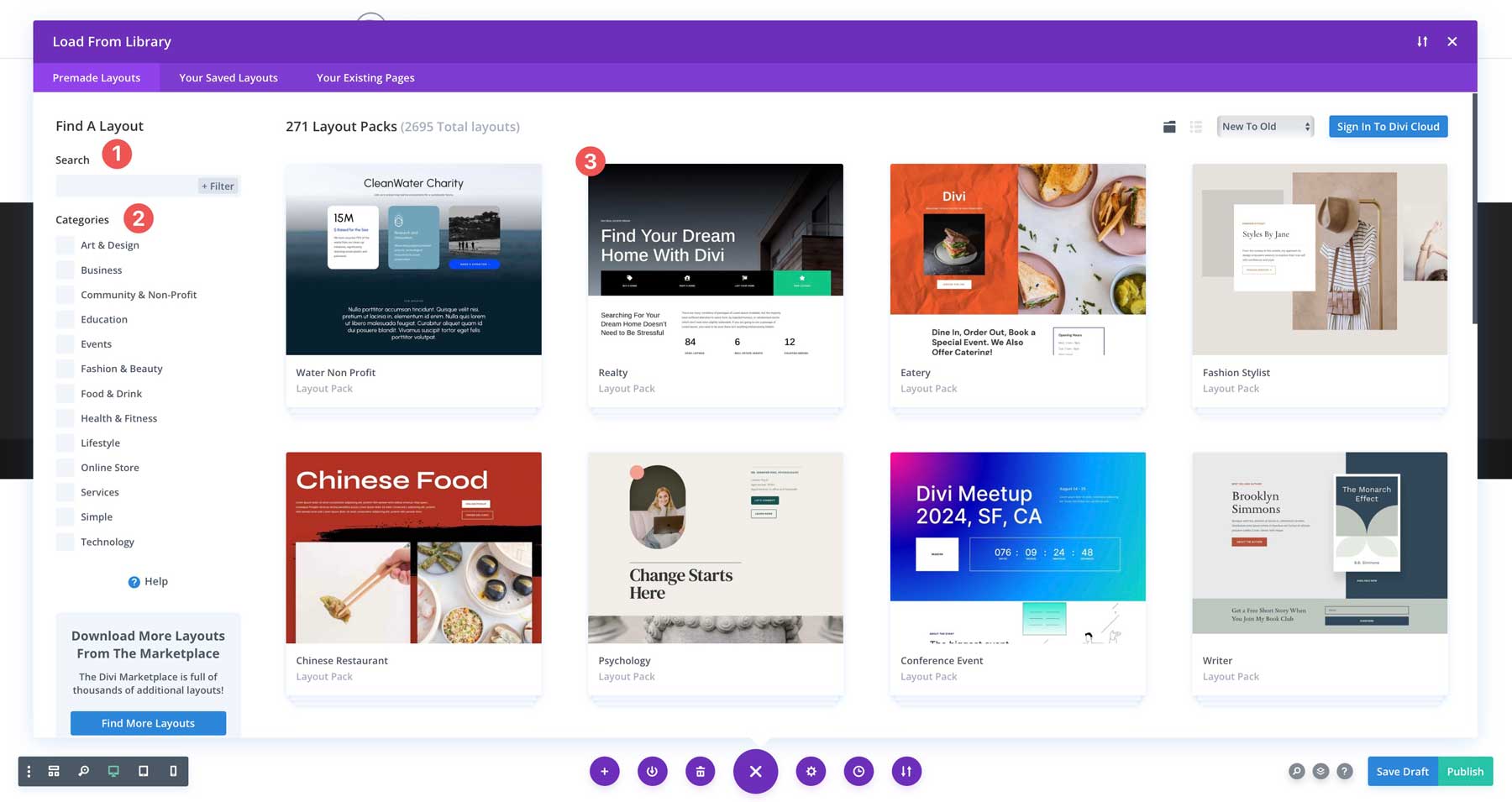
قم بإنشاء صفحة جديدة على موقع WordPress الخاص بك ، وقم بتثبيت Divi ، وحدد اختيار تخطيط مسبق عند تحميل الصفحة الجديدة. بعد ذلك ، انقر فوق "تصفح التخطيطات" لعرض اختيار التخطيطات المسبقة قبل الصنع.

يتيح لك Divi البحث أو التصفية من خلال الفئات للعثور على التصميم الذي تريد إضافته. هناك أكثر من عشرة فئات للاختيار من بينها ، لذلك سيكون العثور على فئة تناسب احتياجاتك سهلة. بالنسبة لهذا المنشور ، سنختار حزمة تخطيط Realty (مثال رقم 4 أعلاه) وتغييره لشركة محاماة.

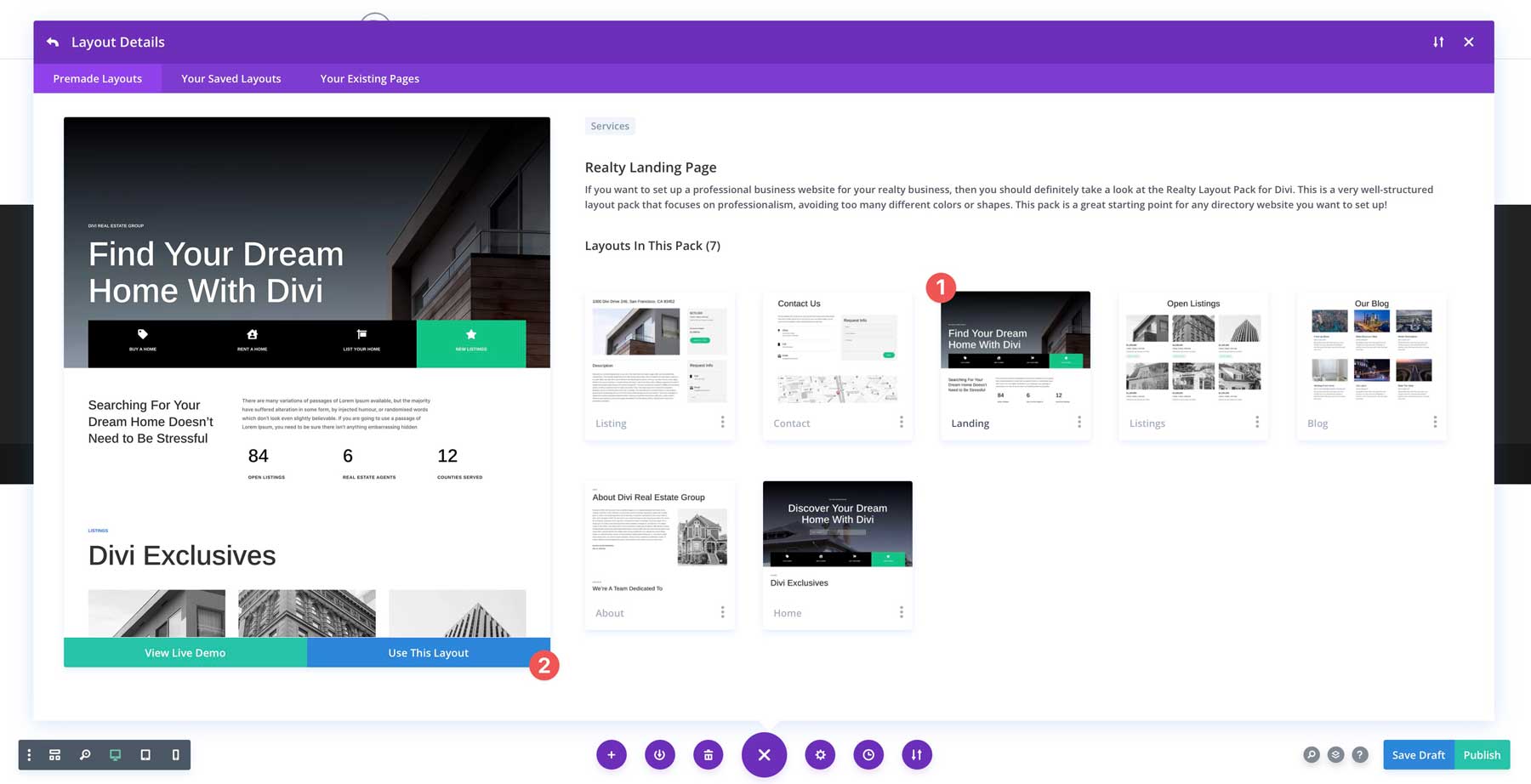
انقر على الحزمة وحدد تخطيط الصفحة المقصودة . انقر فوق الزر "استخدام هذا التصميم هذا" لتثبيت الحزمة.

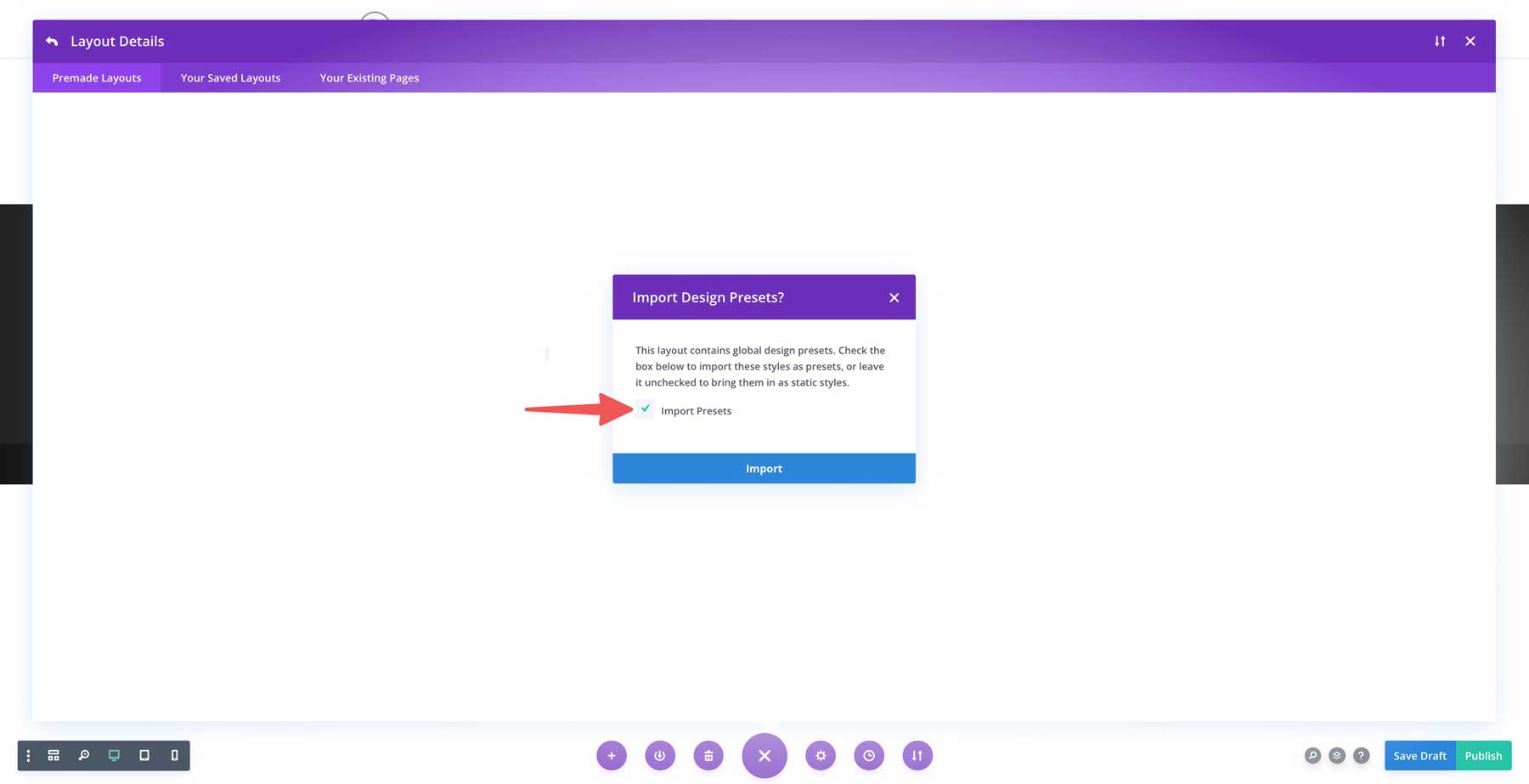
يسأل مربع الحوار ما إذا كنت تريد استيراد إعدادات التصميم. تعد Divi Presets واحدة من أفضل الميزات للموضوع ، مما يتيح لك حفظ أنماط التصميم وإعادة استخدامه عبر موقع الويب الخاص بك. لهذا السبب ، نشجعك على الحفاظ على فحص صندوق القراد هذا. ثم انقر فوق استيراد للمتابعة.

قم بإجراء تغييرات في التصميم على قسم البطل
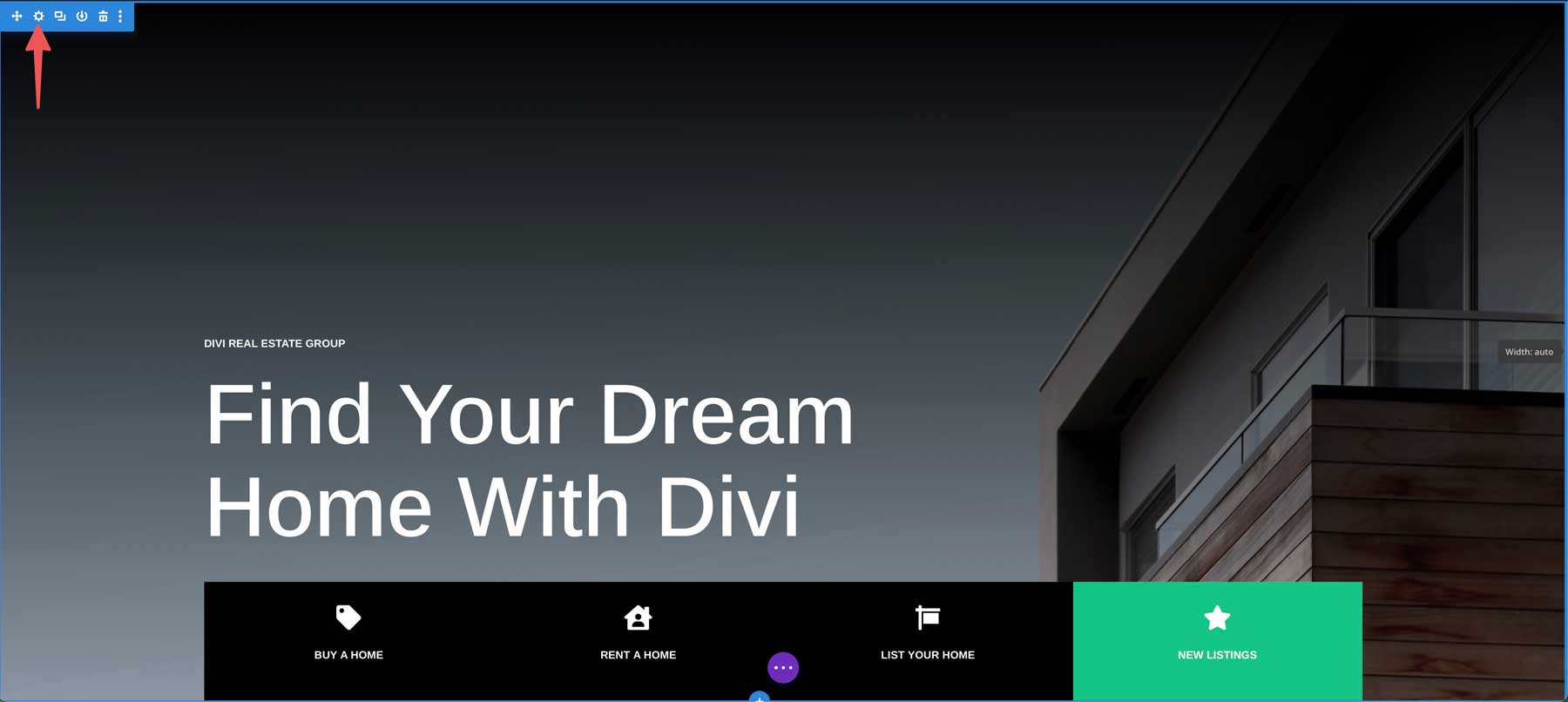
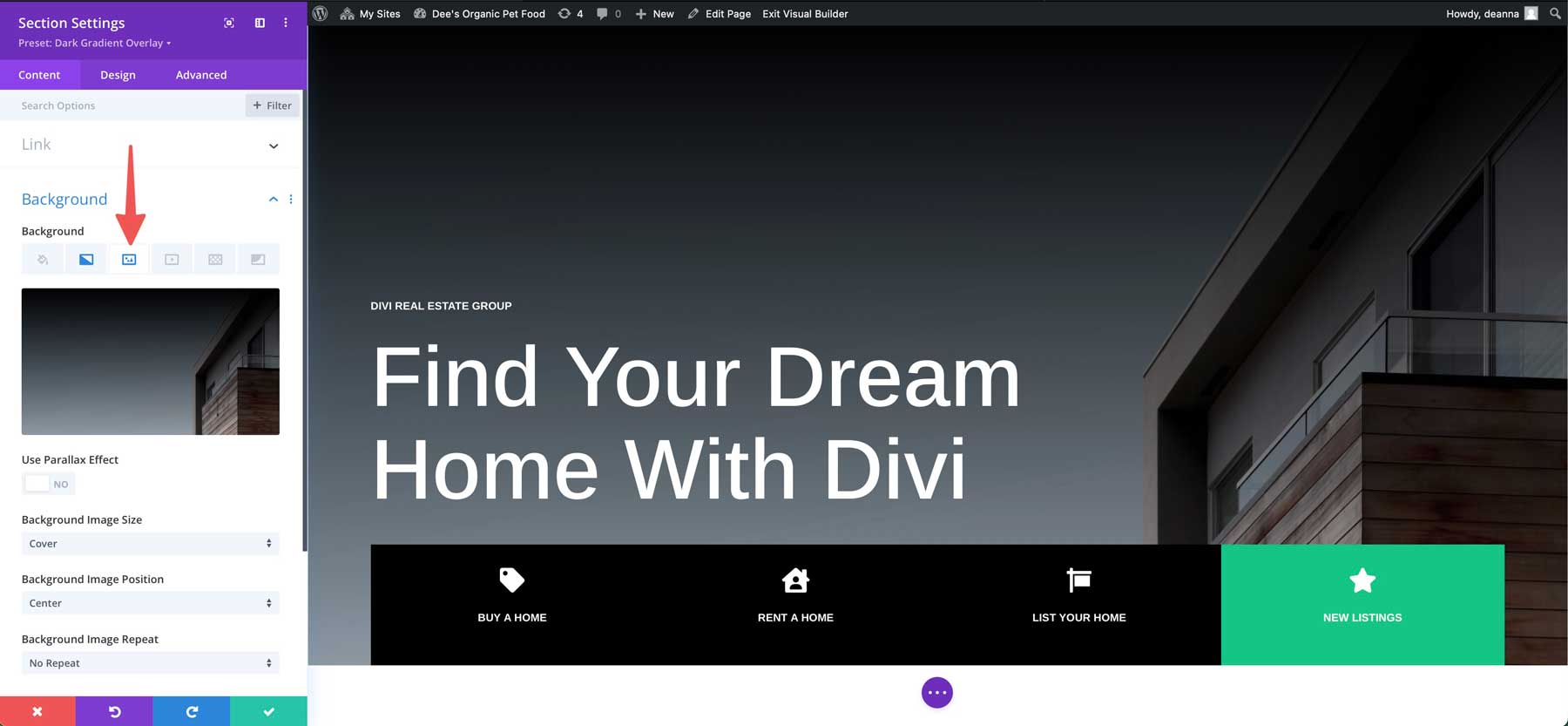
الآن بعد أن قمت بتثبيت التصميم ، يمكننا العمل على تغيير بطلنا لمطابقة علامتنا التجارية. سنبدأ بتبديل صورة خلفية بطلنا. انقر على أيقونة الإعدادات لإظهار إعدادات القسم.

انقر فوق القائمة المنسدلة الخلفية وحدد علامة تبويب صورة الخلفية.

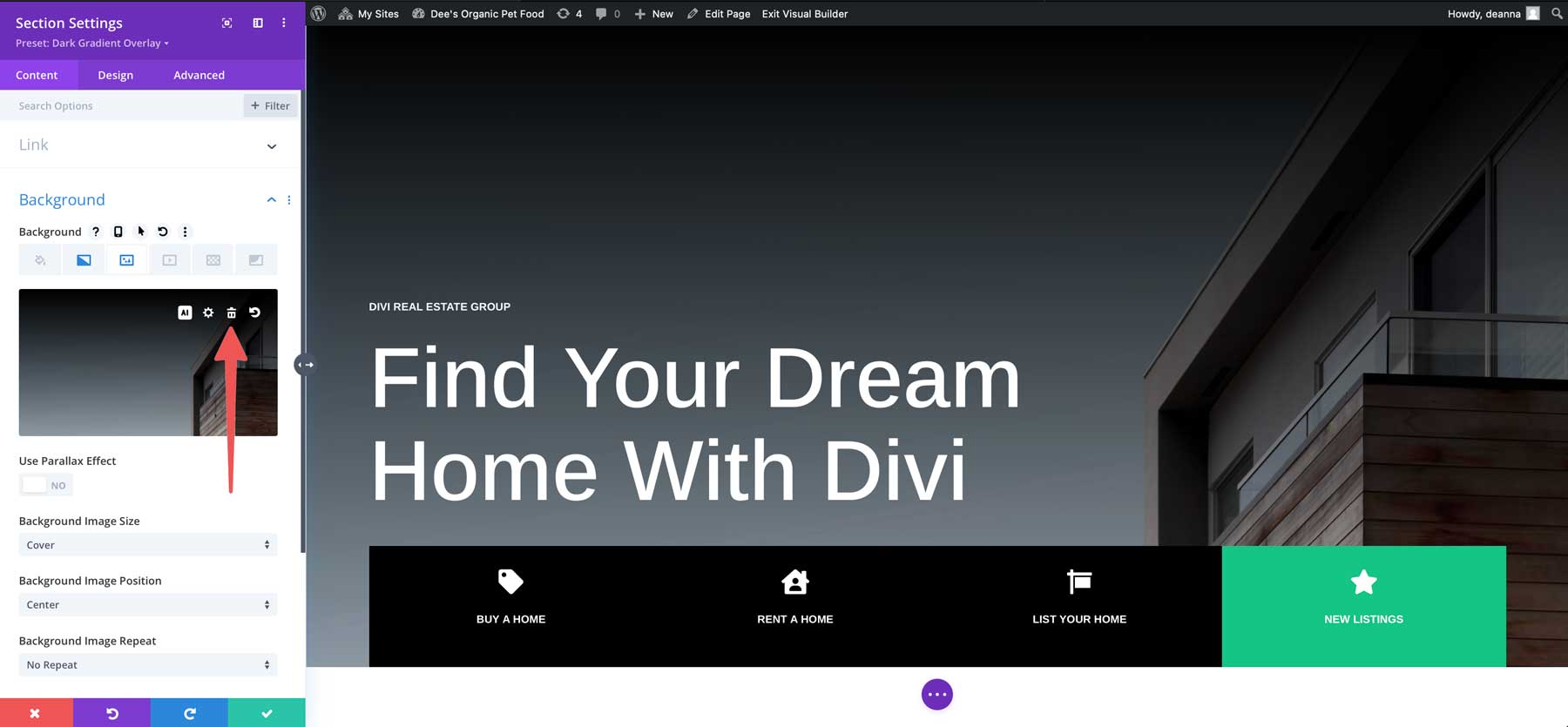
قم بإزالة صورة الخلفية الموجودة عن طريق التحوم فوق منطقة الصورة والنقر على أيقونة القمامة .

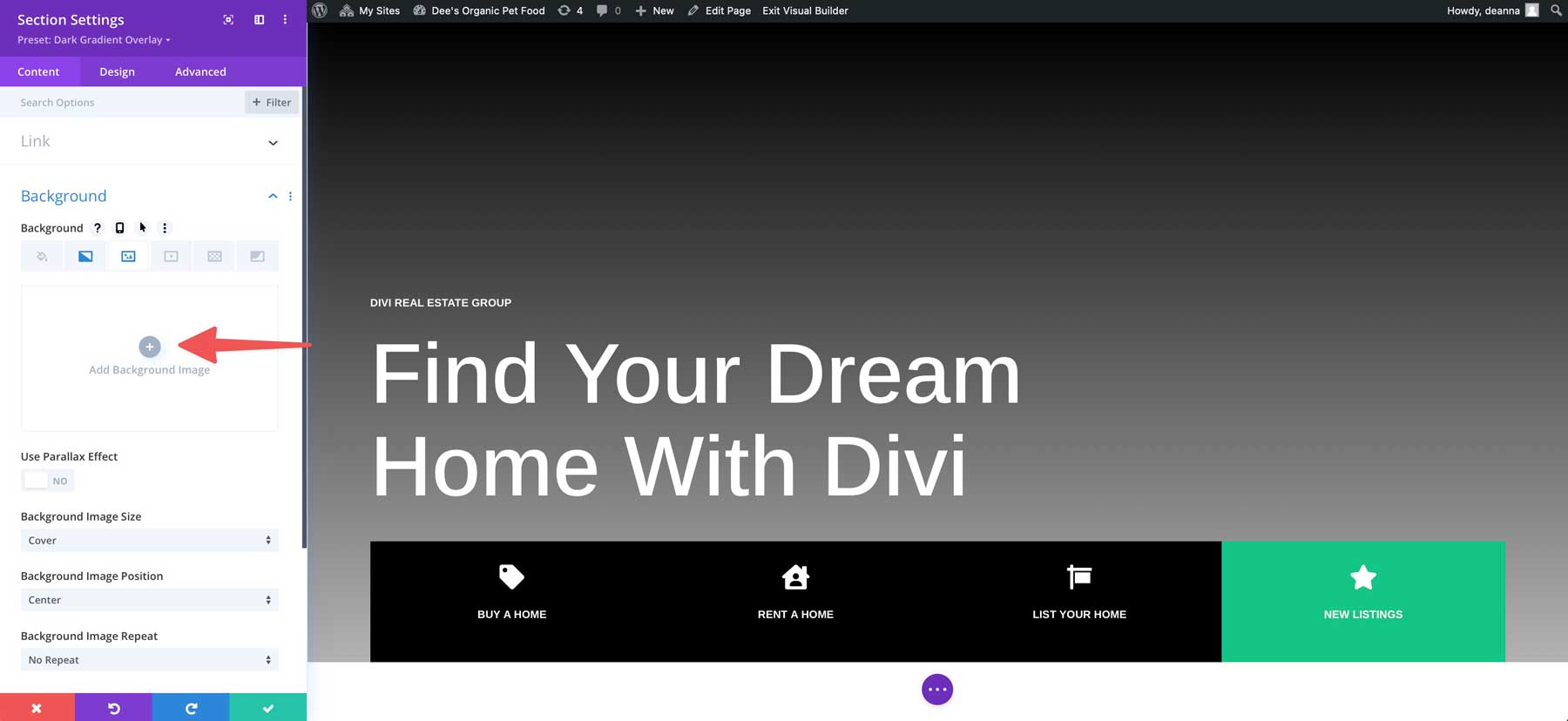
أضف صورة خلفية جديدة بالنقر فوق زر إضافة صورة الخلفية في منطقة الصورة. اختر أي صورة تريدها ، ولكن تأكد من أنها بعرض 1920 بكسل بحيث يتم عرضها بشكل صحيح على شاشات سطح المكتب الأكبر.

أعد كتابة النص مع Divi AI
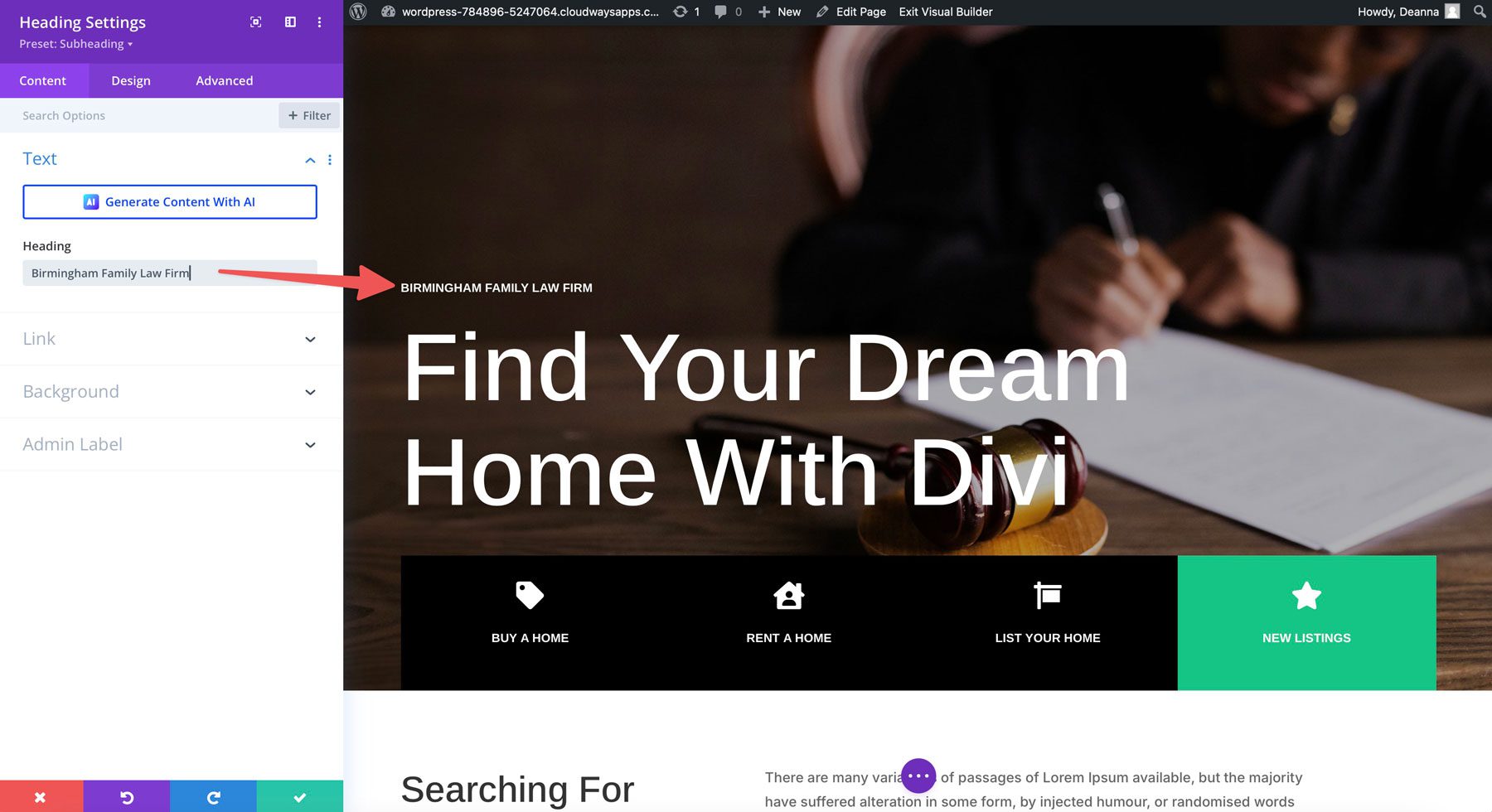
لدى Divi مساعد تصميم الذكاء الاصطناعى الخاص به تم بناؤه مباشرة في البناء المرئي. يتيح لك إنشاء نسخة على العلامة التجارية مع موجه نص. لكن أولاً ، سنقوم بتغيير العنوان الصغير في البطل. انقر على أيقونة الإعدادات لإظهار خيارات الوحدة النمطية. قم بتغيير نص العنوان الصغير إلى مكتب محاماة الأسرة في برمنغهام .

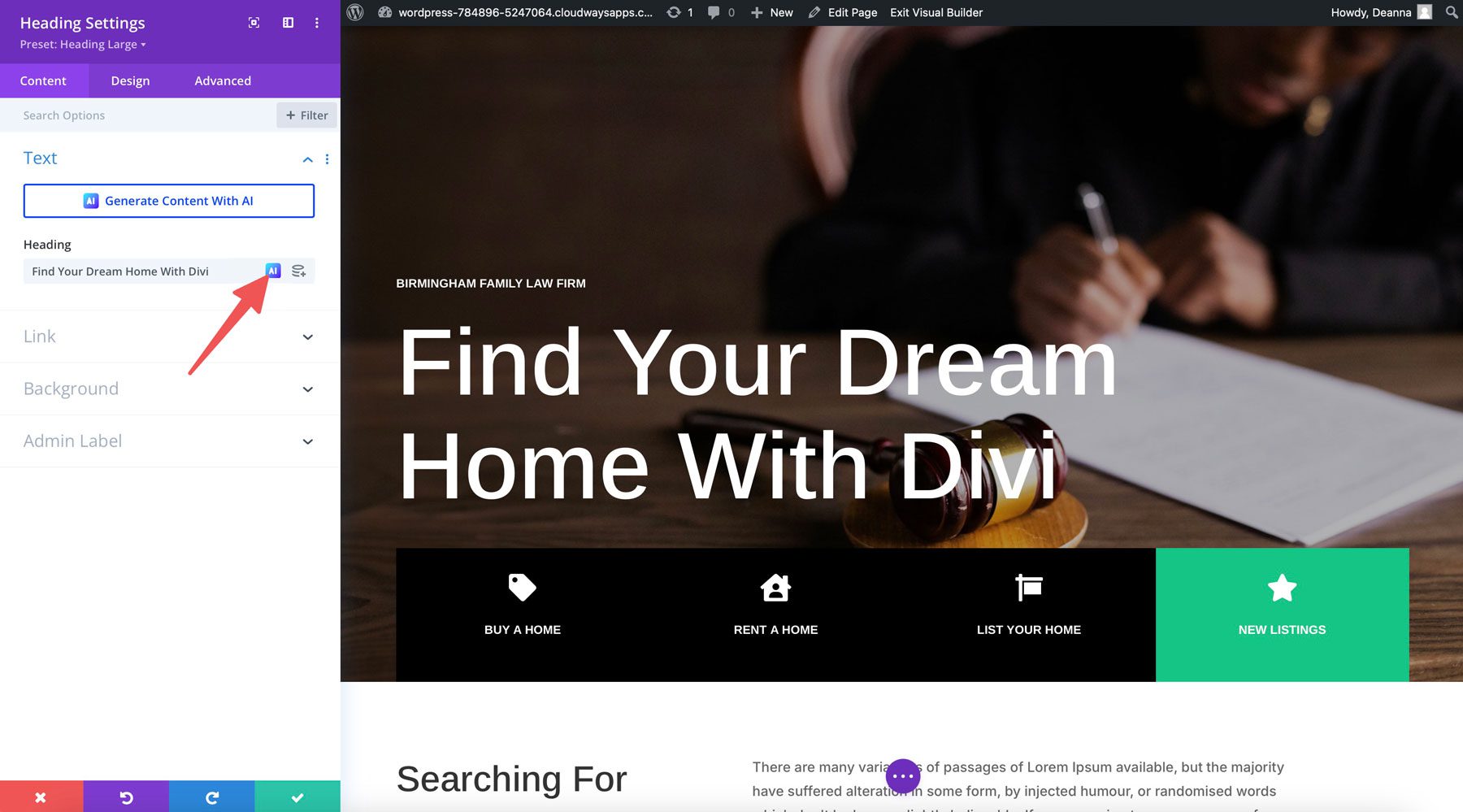
بعد ذلك ، سنحل محل العنوان الكبير في البطل. هذه المرة ، سنستخدم Divi AI لصياغة عنوان مقنع لقسم البطل لدينا. لتفعيل Divi AI ، انقر فوق زر AI في حقل العنوان .

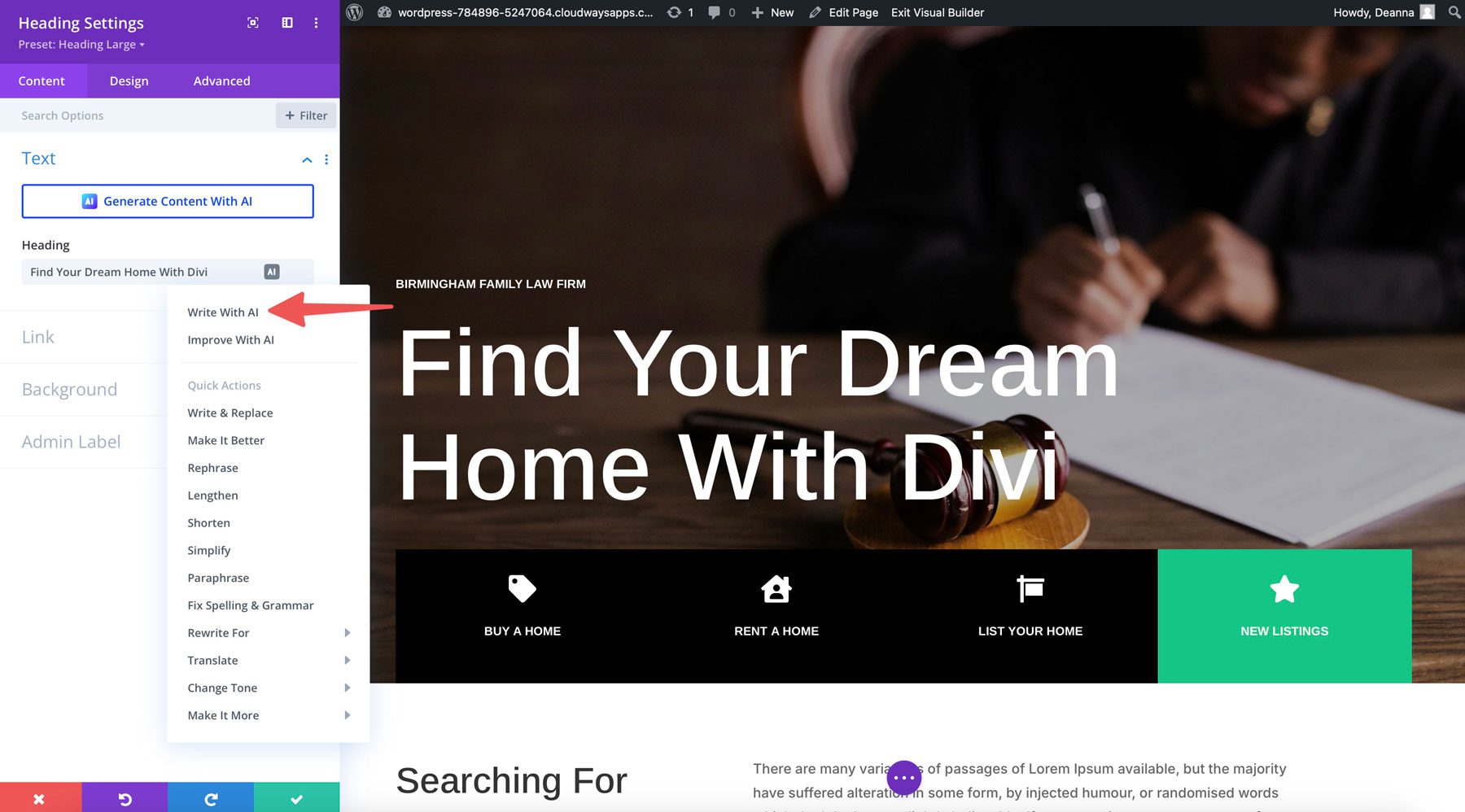
سيظهر مربع حوار مع عدة خيارات. حدد الكتابة مع الذكاء الاصطناعي .

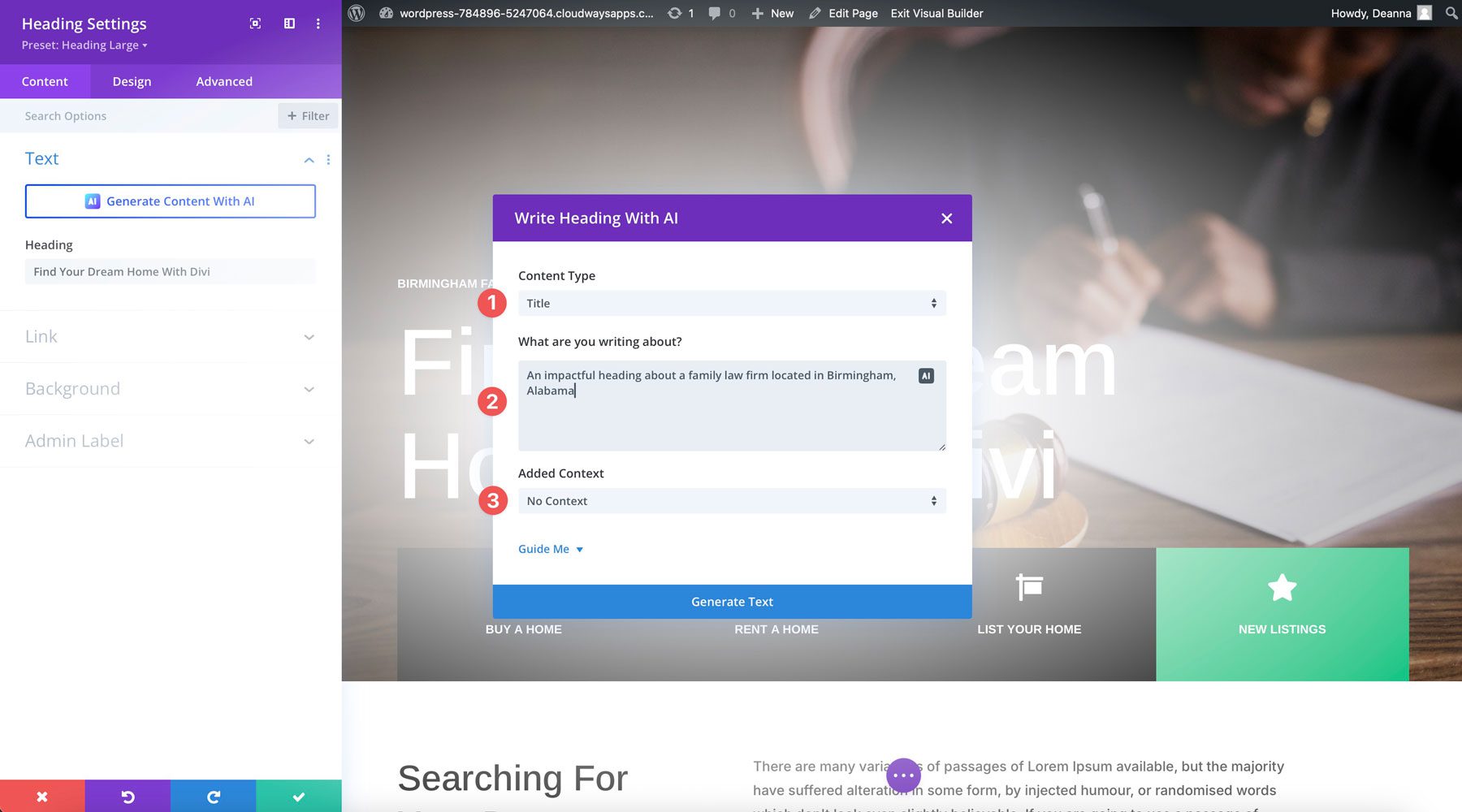
عندما تظهر الإعدادات ، سيتم بالفعل تحديد نوع المحتوى لك. أخبر Divi AI بما تكتب عنه (في هذه الحالة ، وهي شركة محاماة الأسرة) واختر أي سياق تحت حقل السياق المضافة . يعمل Divi AI بشكل أفضل عندما يفهم ما تريده جيدًا ، لذلك عند كتابة المطالبة ، تكون وصفية.

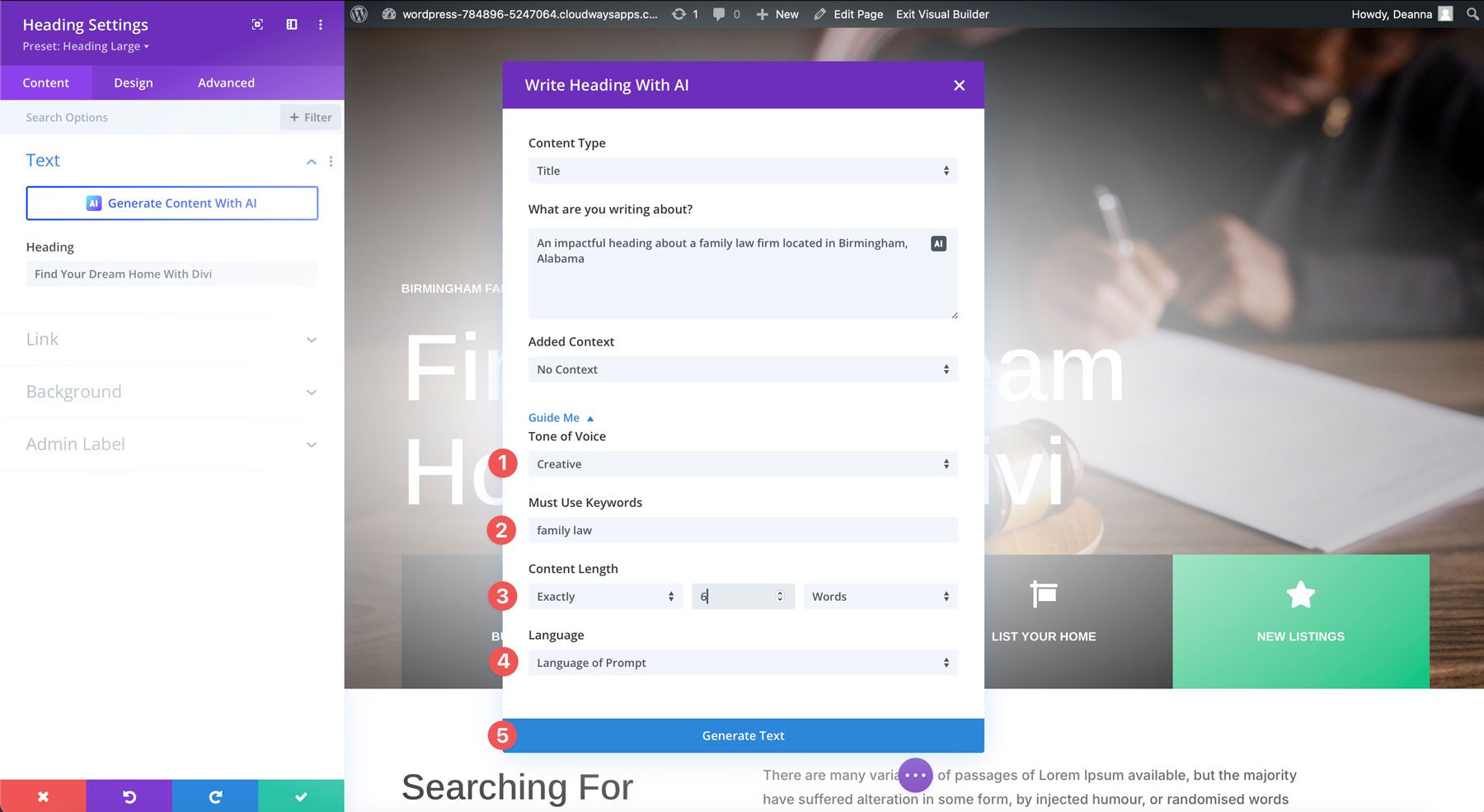
ضمن قسم Guide ME ، يمكنك اختيار نغمة الصوت ، وإضافة أي كلمات رئيسية لا بد من استخدامها ، وتحديد طول المحتوى ، واختيار لغة. أخيرًا ، انقر فوق زر إنشاء النص لإنشاء العنوان. قد يستغرق الأمر بضع محاولات للحصول على العنوان الذي تريده ، لكن الأخبار السارة هي أن Divi AI يوفر أجيال غير محدودة.

أضف مكالمة إلى العمل
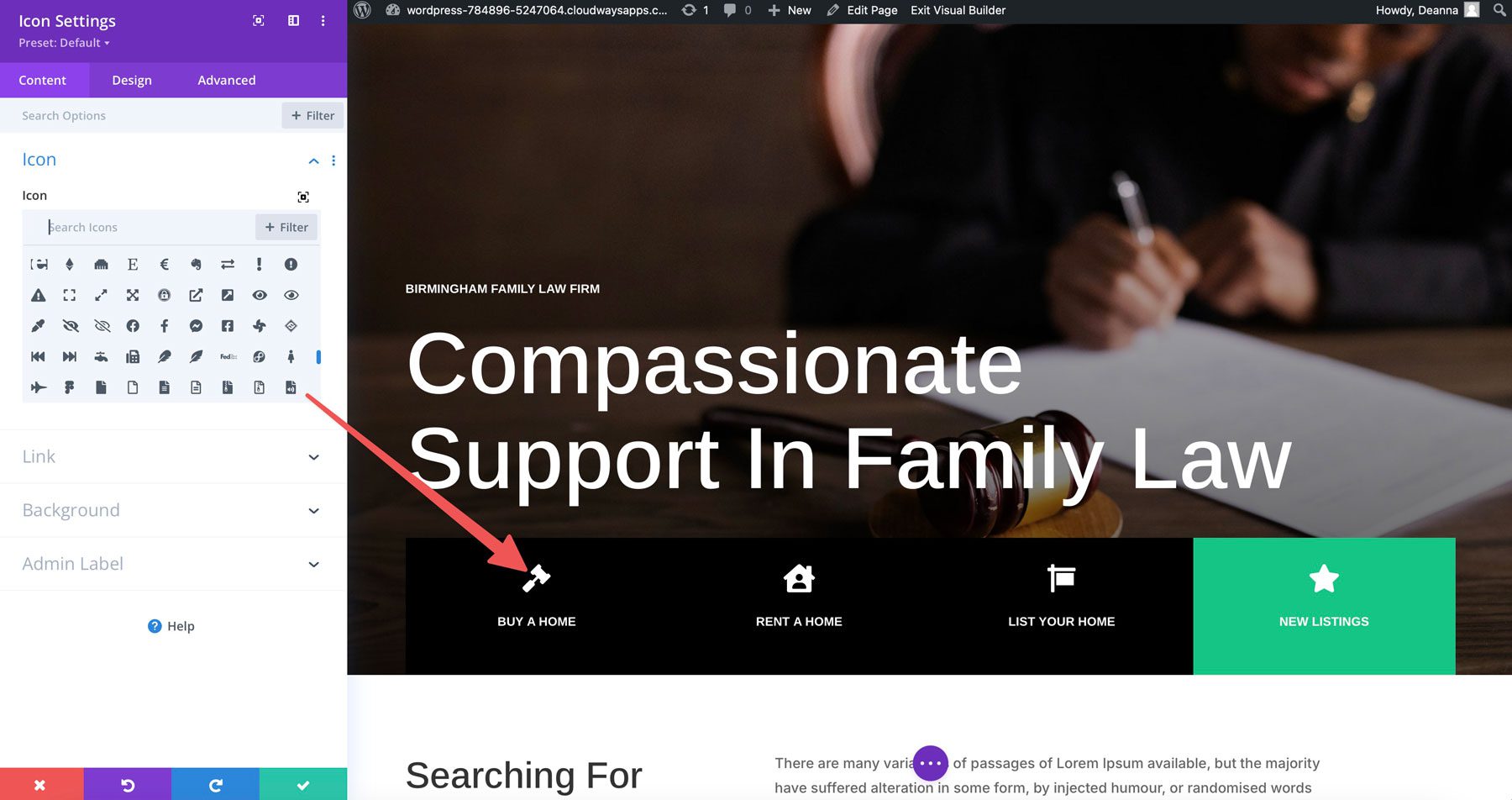
الخطوة الأخيرة لإكمال قسم البطل لدينا هي إضافة مكالمة إلى العمل (CTA). أولاً ، يجب علينا تغيير المحتوى في الأعمدة الثلاثة الأولى. استبدل الرموز والنص في الوحدات النمطية بالمحتوى المتعلق بالقانون. يحتوي Divi على أكثر من 800 أيقونات ، لذا فإن العثور على واحدة لتناسب مكانك سريع وسهل.

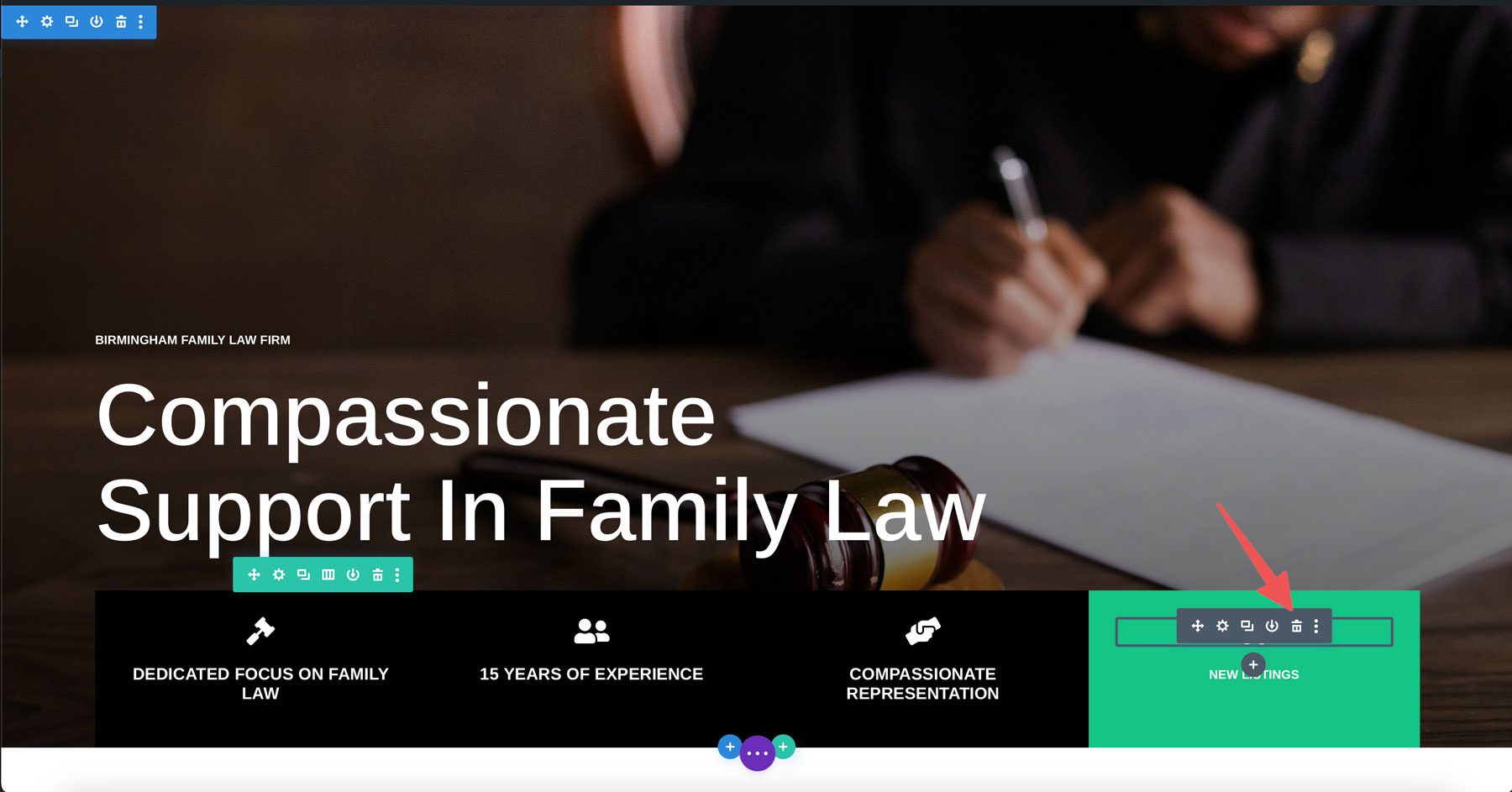
بعد ذلك ، سنستبدل الرمز في العمود الرابع في الصف أسفل العنوان. تحوم فوق الوحدة النمطية لإزالتها.

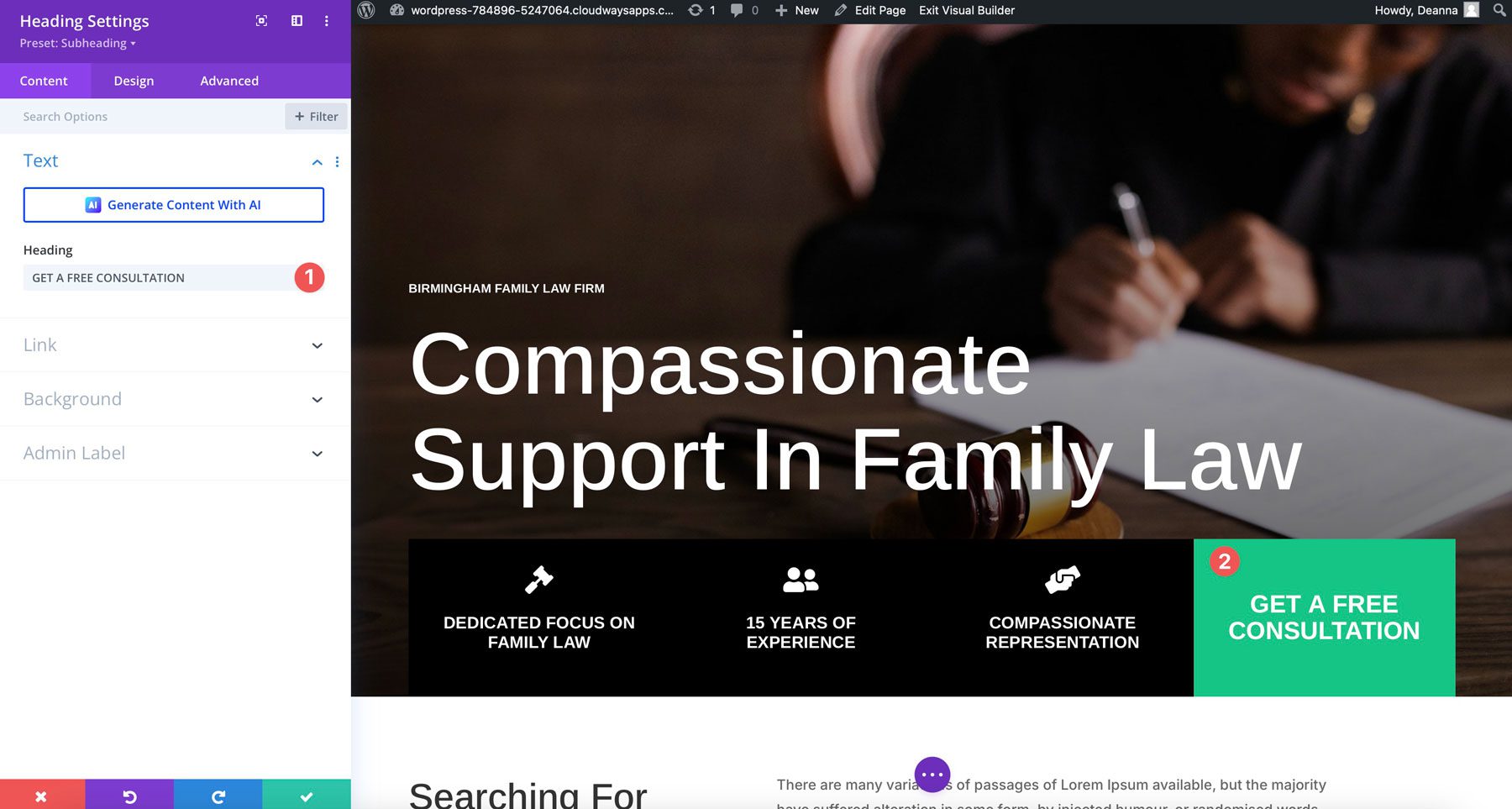
في وحدة العنوان في العمود الرابع ، استخدم Divi AI لإنشاء CTA آسر. تذكر أنه ينبغي أن يشجع زوارك على التصرف والربط بصفحة ذات صلة على موقعك.

كيفية تصميم قسم البطل مع Divi AI
الآن بعد أن رأيت مدى سهولة تصميم قسم بطل باستخدام حزمة تخطيط Divi ، فلنغوص في إنشاء واحد مع Divi AI. لقد أظهرنا كيف يمكن لـ Divi AI إنشاء نص ، ولكن يمكنه أيضًا إنشاء الصور والرمز والأقسام وصفحات الويب والمواقع الإلكترونية الكاملة (المزيد حول ذلك لاحقًا).
توليد بطل ديفي جديد
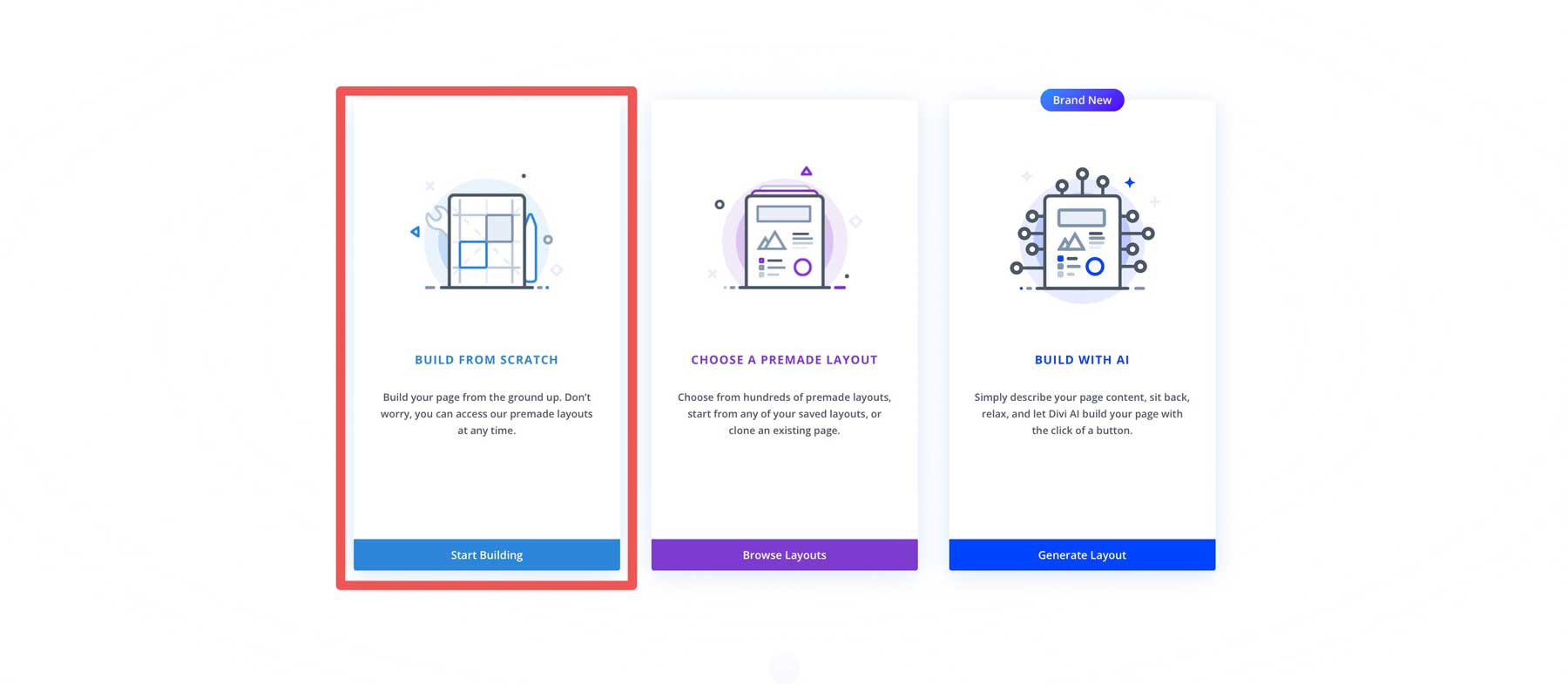
ابدأ بإنشاء صفحة جديدة لموقع Divi الخاص بك. بدلاً من البدء بتخطيط مسبق هذه المرة ، اختر البناء من نقطة الصفر عند تحميل البناء المرئي.

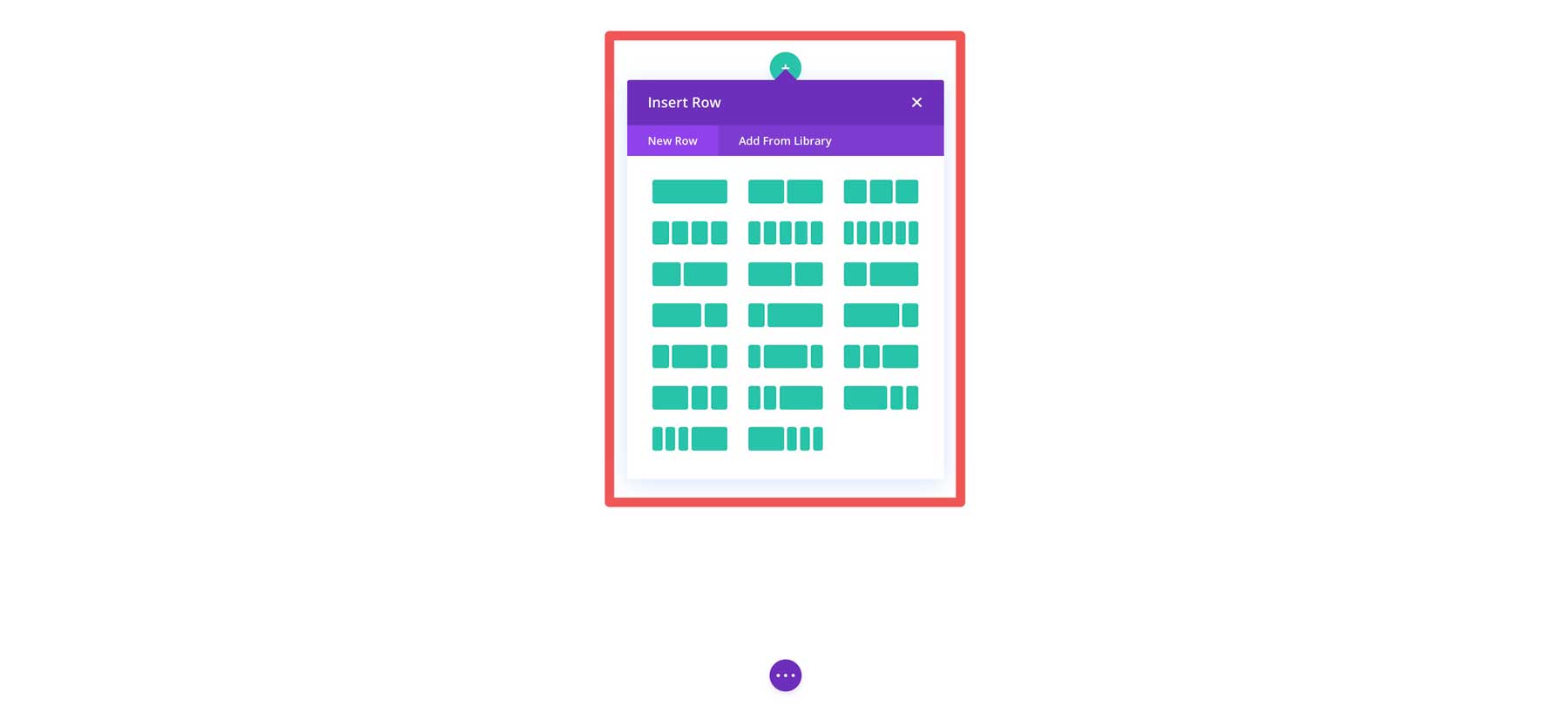
عند تحميل البناء المرئي ، يتيح لك Divi تلقائيًا إضافة صف ويوفر تخطيطات مختلفة. يستخدم الباني المرئي نظام شبكة لمساعدتك في تنظيم المحتوى الخاص بك وتنظيمه في صفوف وأعمدة. يقدم Divi العديد من تخطيطات الأعمدة المسبقة (مفردة ، اثنين متساوية ، ثلاثة أعمدة ذات عروض متفاوتة ، إلخ).

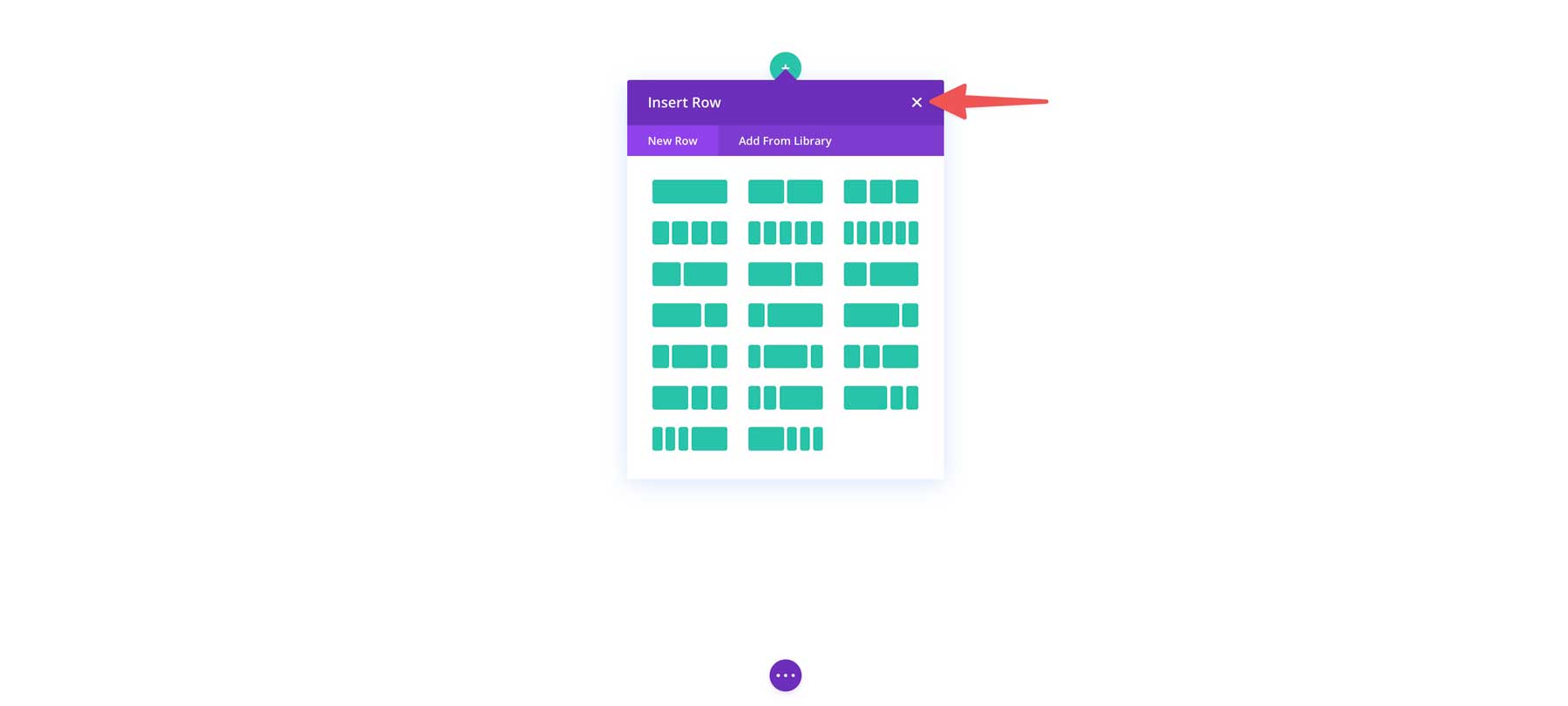
يستخدم Divi AI نفس نظام الشبكة لإنشاء أقسام لموقع الويب الخاص بك. ومع ذلك ، تحتاج فقط إلى إضافة صفوف عندما تخطط لبناء تصميم من الصفر. قم بإلغاء مربع حوار الصف بالنقر فوق X في الجزء العلوي يمين الشبكة.

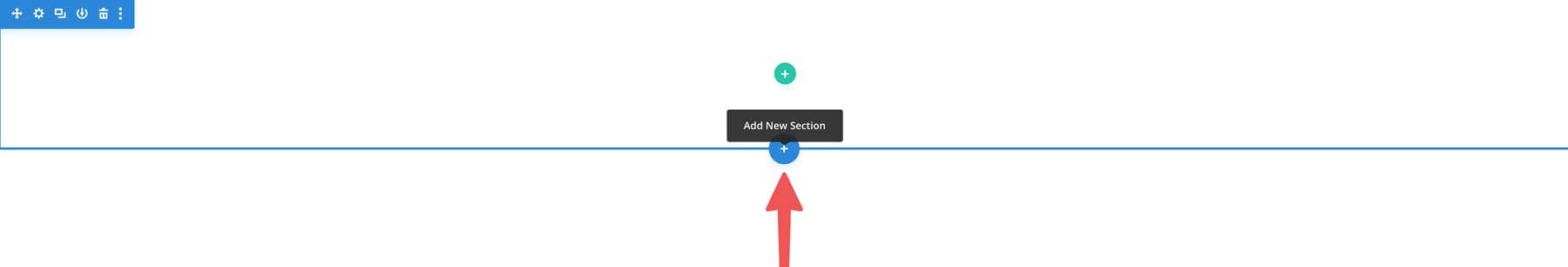
لإنشاء قسم بطل مع الذكاء الاصطناعي ، تحوم على الصفحة وانقر فوق أيقونة Blue + .

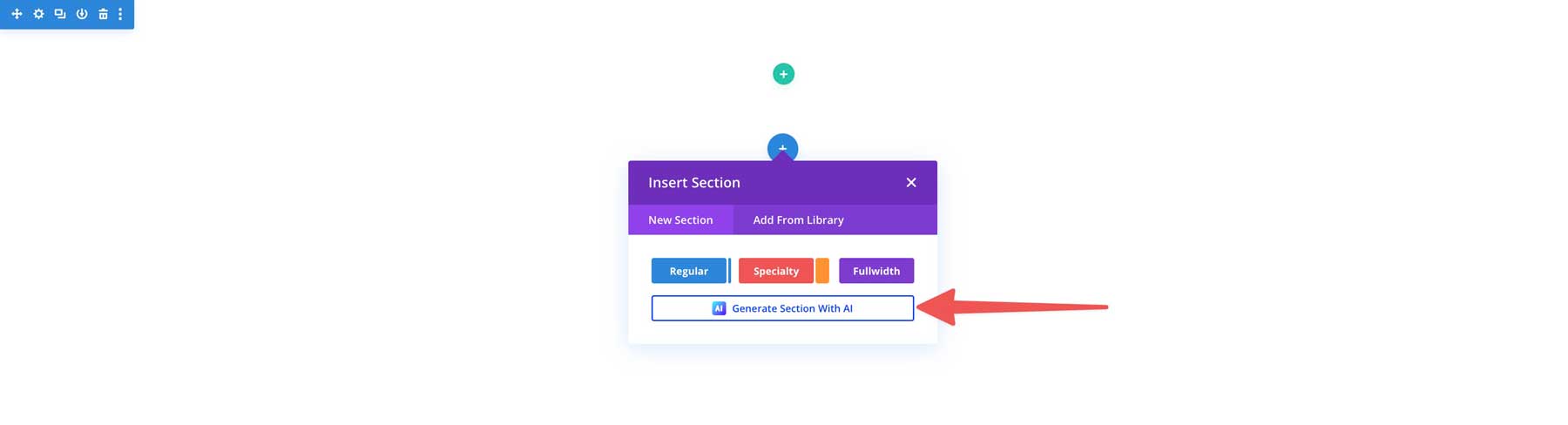
اختر القسم إنشاء مع الذكاء الاصطناعى عند ظهور مربع الحوار.

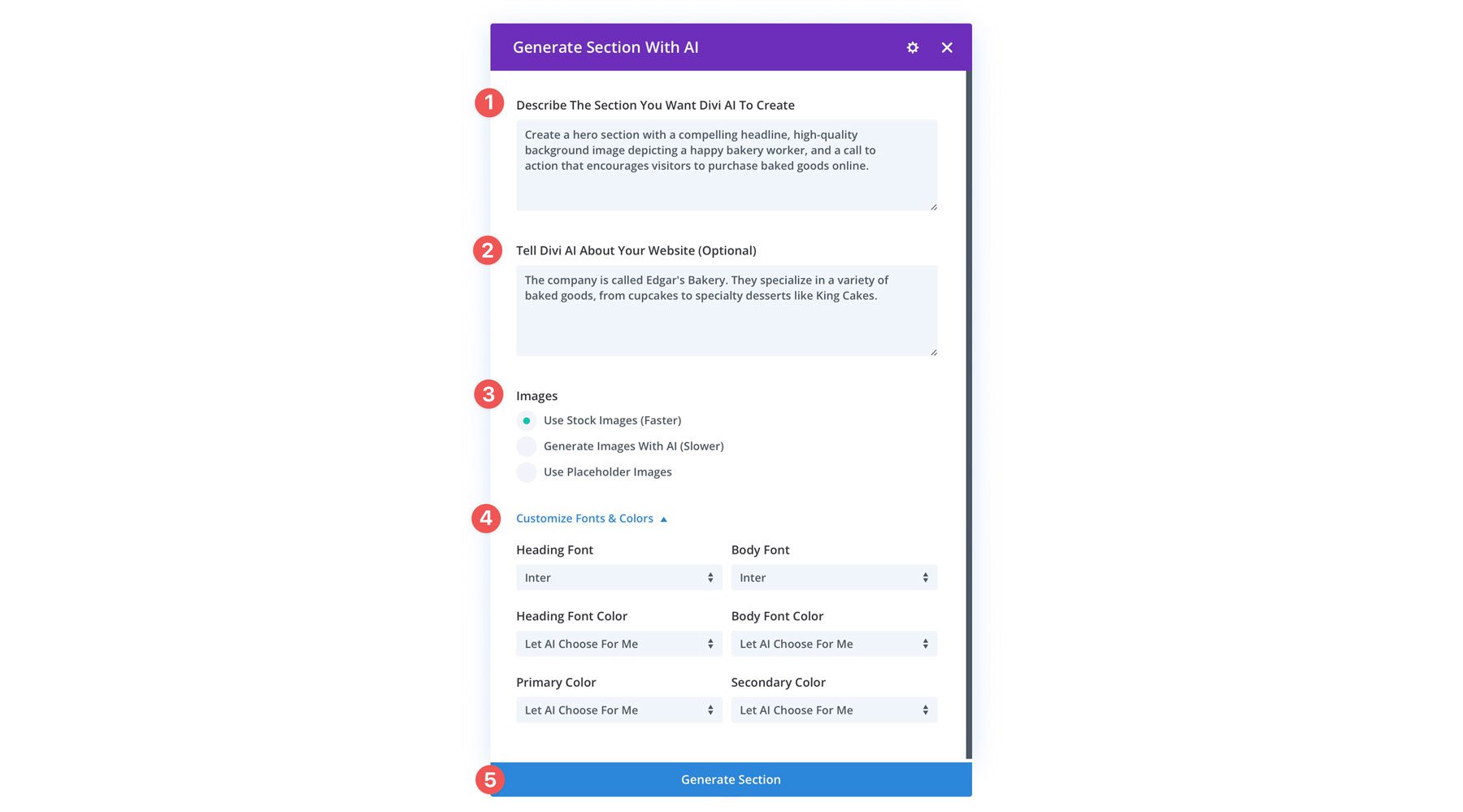
عندما يظهر إعداد Divi AI ، هناك بعض الحقول التي يجب ملؤها. مثل توليد النص ، يحتاج Divi AI إلى معلومات حول القسم الذي تريد إنشاؤه وعملك. يمكنك أيضًا تحديد نوع الصور التي ترغب في استخدامها (الأسهم ، أو العامل المولدة من الذكاء الاصطناعي ، أو العنصر النائب) والخطوط والألوان التي ترغب في استخدامها. بمجرد أن يصبح كل شيء جاهزًا ، انقر فوق زر إنشاء القسم لإنشاء بطلك.

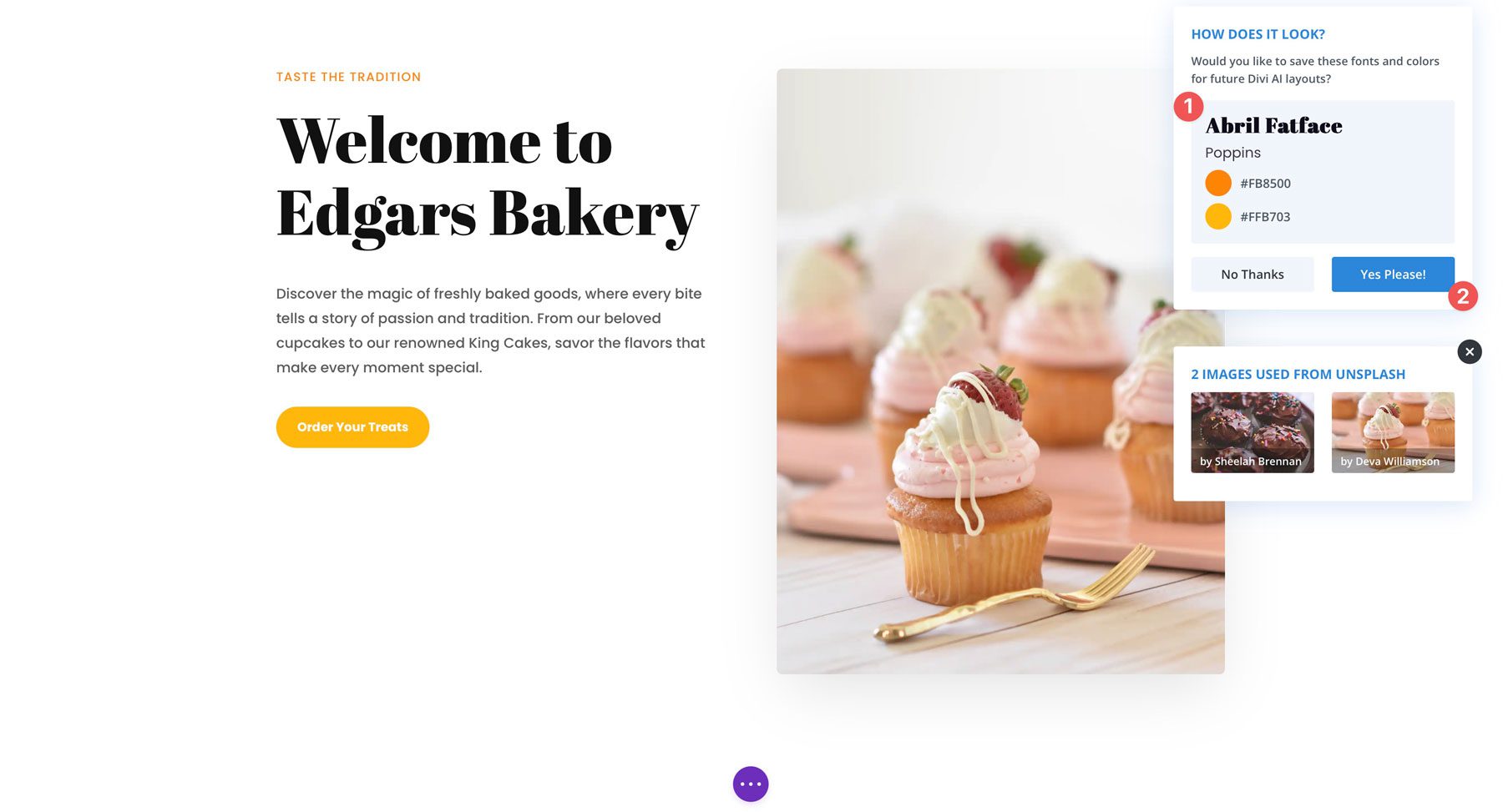
تستغرق العملية برمتها بضع ثوان. بمجرد الانتهاء ، يمكنك حفظ أنماطك لتطبيقها عبر كل قسم أو صفحة ويب تقوم بإنشائها. سيقدم الذكاء الاصطناعى قائمة الصور المستخدمة (بما في ذلك الرابط) إذا اخترت صور الأسهم.

أمثلة بطل Divi AI
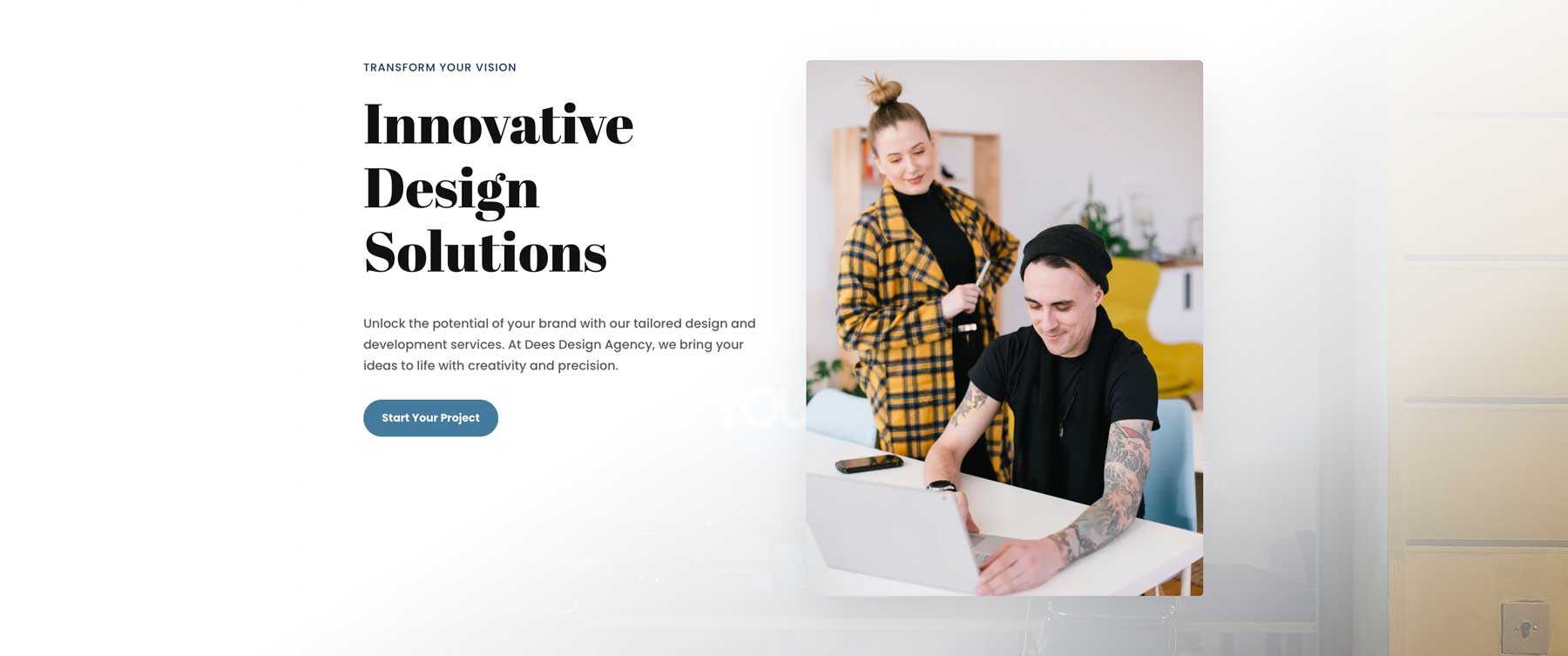
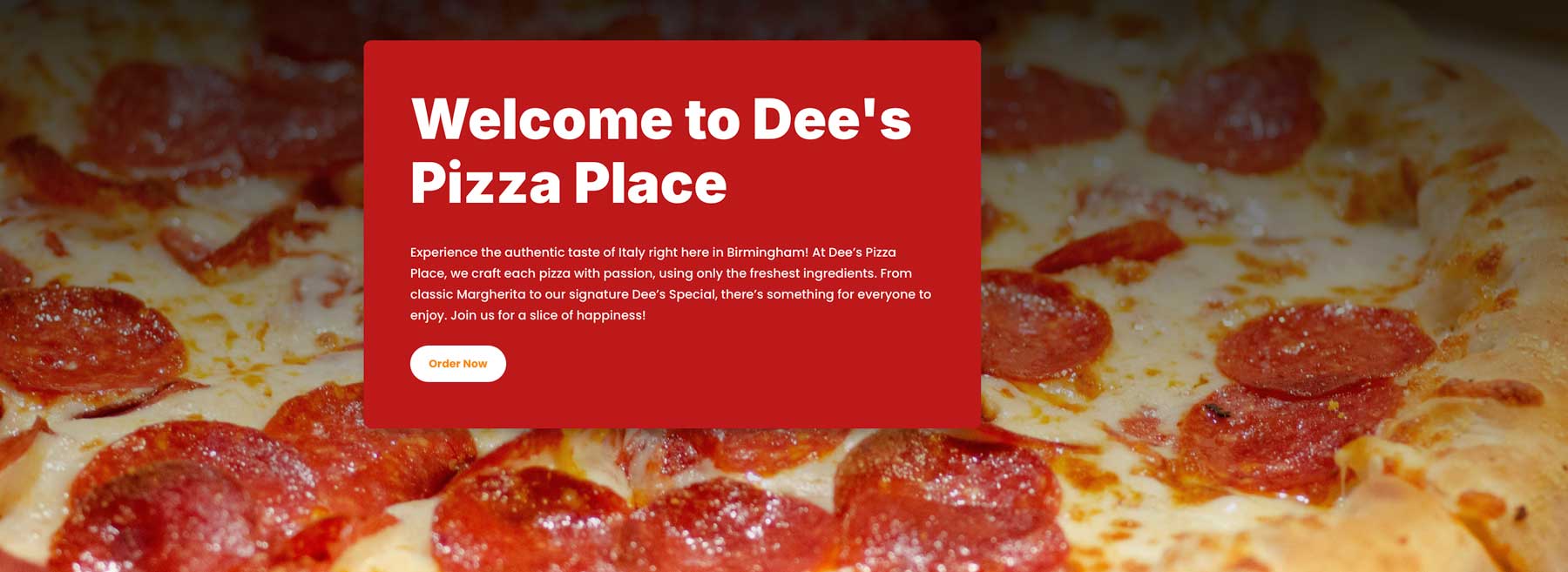
Divi AI متعدد الاستخدامات ويمكن أن يخلق أقسام بطل جميلة وفعالة عبر فئات مختلفة. ألقِ نظرة على عدد قليل أنشأناه ، إلى جانب مطالباتهم.

إنشاء قسم البطل لوكالة التصميم. يجب أن يكون له عنوان آسر ، ونص دعم ، ودعوة بارزة للعمل.

تصميم قسم بطل لمطعم البيتزا. امنحها ألوانًا نابضة بالحياة ، وعنوان غامق ، وصورة خلفية للبيتزا اللذيذة.

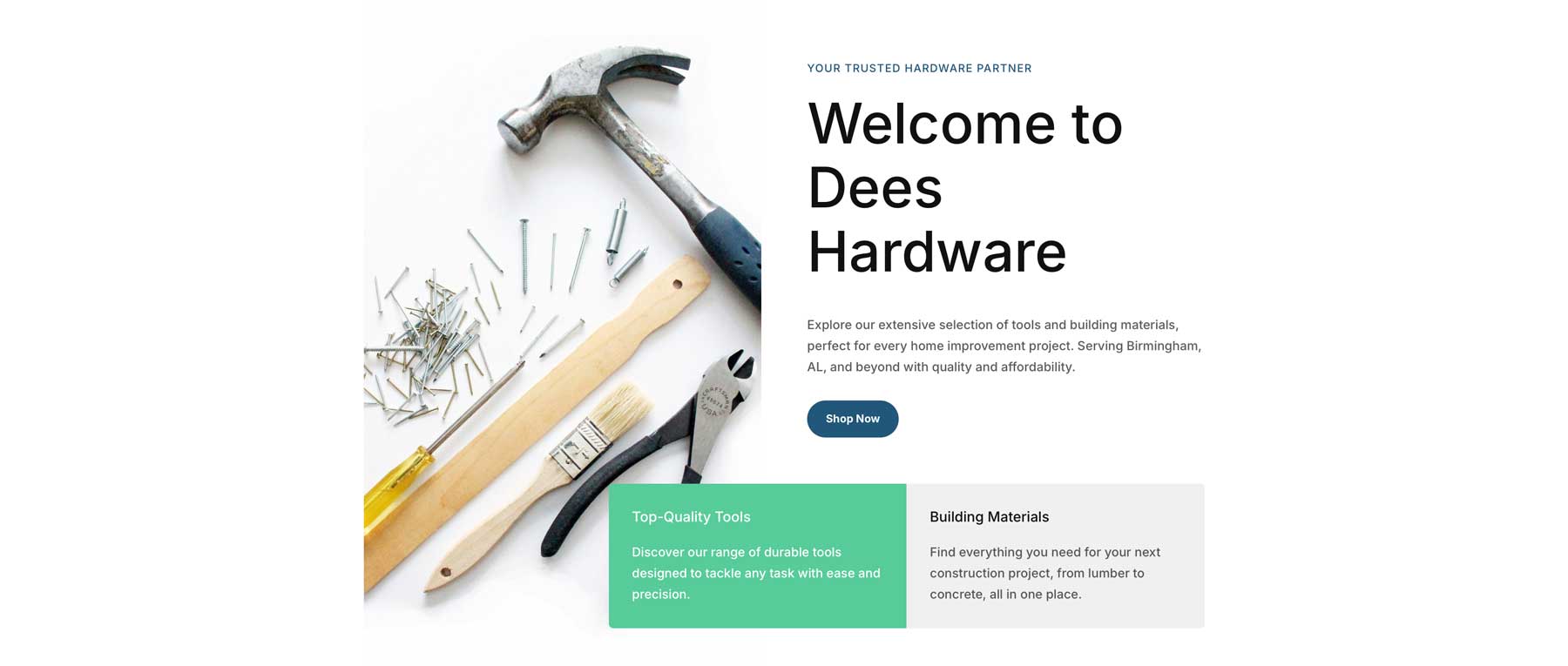
قسم بطل لمتجر الأجهزة يسمى "Dee's Hardware". يجب أن تتضمن صورًا للأدوات ، وعنوان جريء كبير ، ودعوة بارزة للعمل.

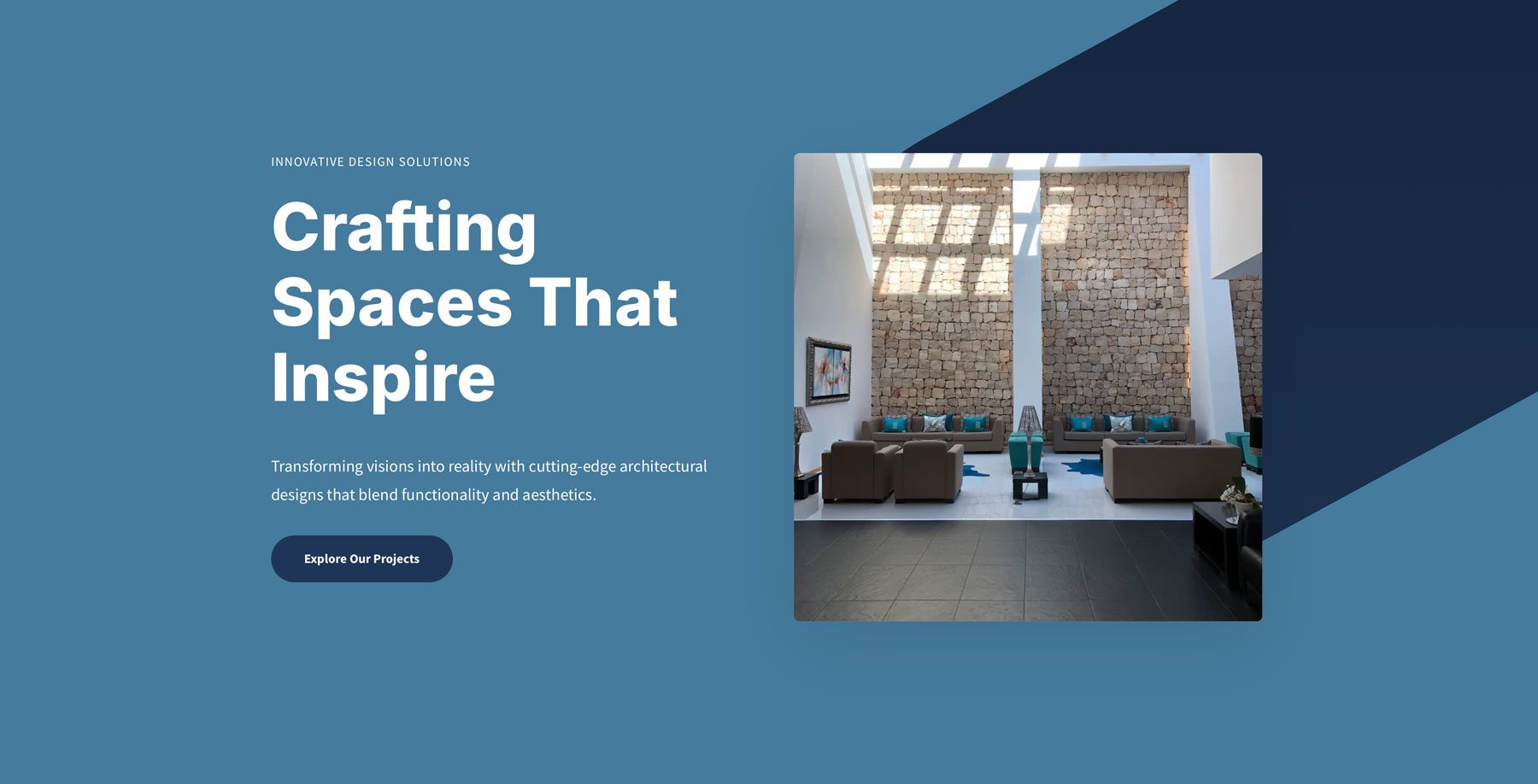
إنشاء قسم البطل لشركة الهندسة المعمارية. يجب أن يكون له عنوان جريء وفعال ، وألوان مهدئة ، ودعوة واضحة للعمل.
احصل على Divi AI
تجربة أفضل Divi تقدم مع Divi Pro

مع Divi Pro ، يمكنك الوصول إلى النظام البيئي Divi بأكمله. هذا يعني أنه يمكنك إدارة جميع الإضافات والسمات الخاصة بك في مكان واحد ، وتخزين وإعادة استخدام تصميماتك المفضلة في السحابة ، والتعاون بسهولة مع فريقك ، والحصول على دعم الخبراء كلما دعت الحاجة. يمكّنك Divi Pro حقًا من نقل موقع الويب الخاص بك إلى المستوى التالي.
يأتي Divi Pro مع:
- Divi AI: إنشاء صور غير محدودة ونص ورمز وأقسام وصفحات الويب والمواقع الإلكترونية الكاملة مع موجه نص.
- Divi Dash: إدارة جميع الإضافات والسمات الخاصة بك ، وتتبع جميع عملائك ، واكتسب رؤى قيمة حول أداء موقع الويب الخاص بك - كل ذلك في لوحة معلومات مريحة واحدة.
- Divi Cloud: قل وداعًا لملفات JSON Messy والنسخ واللصق الذي لا نهاية له! مع بضع نقرات فقط ، يمكنك تخزين وإعادة استخدام تخطيطات Divi المفضلة لديك في السحابة.
- فرق Divi: تعاون بسهولة مع فريقك ومنحهم الوصول إلى جميع أدوات Divi المذهلة التي تملكها.
- Divi VIP: احصل على دعم على مستوى المؤسسة في أقل من 30 دقيقة أو أقل ، 24/7 ، 365 يومًا في السنة.
- اعتمادات Divi Marketplace: احصل على 50 دولارًا من الاعتمادات لاستكشاف سوق Divi والعثور على موضوعات الأطفال المذهلة والتخطيطات والتمديدات المذهلة لرسوم الويب الخاصة بك.
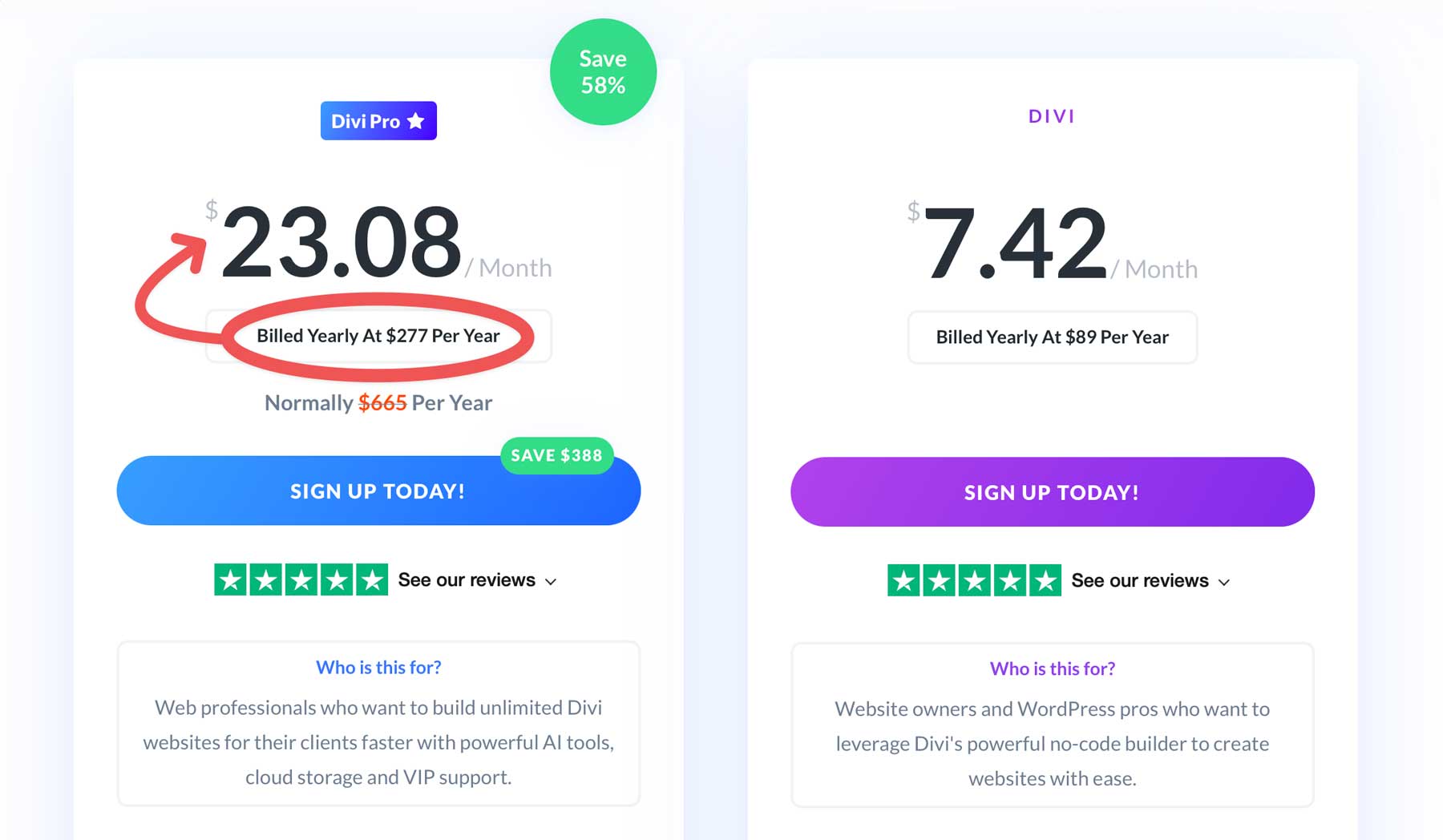
مع اشتراك Divi Pro الخاص بك ، يمكنك نقل تجربة بناء موقع الويب الخاص بك إلى المستوى التالي. إنه مثل وجود فريق من مصممي الخبراء والمطورين وأخصائيي الدعم في متناول يدك بتكلفة منخفضة قدرها 277 دولارًا سنويًا ، وهو فقط 23.08 دولار شهريًا.
احصل على ديفي
جعل الانطباع الأول الدائم مع Divi
يعد قسم البطل المقنع ضروريًا لجذب انتباه المستخدم ومشاركة القيادة. بعد كل شيء ، تحصل على فرصة واحدة فقط لإحداث انطباع أولي. يقدم Divi أكثر من منصة قادرة على إنشاء أقسام بطل مؤثرة ، مما يجعلها أسرع وأسهل من أي وقت مضى. بفضل البناء البصري البديهي ومساعد تصميم قوي ، Divi AI ، يمكنك تصميم أقسام البطل في دقائق. مع Divi و Divi AI ، يمكنك التقاط جمهورك بالنقر الأول.
