كيفية تصميم الصفحة الرئيسية (دليل 2025)
نشرت: 2025-02-05كل صفحة منزلية تحكي قصة. يتجول البعض ويفقدون جمهورهم ، بينما يسحب آخرون الزوار من أول تمرير. السر ليس في الحيل المبهجة أو يتبع قوالب صلبة - إنه يتعلق بفهم ما الذي يجعل الناس ينقرون وقراءته واتخاذ الإجراءات.
تشترك أفضل الصفحات الرئيسية في عناصر التصميم الرئيسية التي تجعلها تعمل. دعونا نستكشف كيفية ترتيب هذه القطع لإنشاء صفحة رئيسية تجسدها وتستمر في الانتباه. على طول الطريق ، سنعرض لك كيف يجعل Divi العملية برمتها أكثر سلاسة.
- 1 لماذا يهم صفحتك الرئيسية
- 1.1 تأثير الانطباعات الأولى
- عنصران من الصفحة الرئيسية الرائعة
- 2.1 التنقل الذي يرشد
- 2.2 قسم البطل الذي يتحول
- 2.3 اقتراح قيمة مقنعة
- 2.4 وضع الدعوة الاستراتيجية إلى العمل
- 2.5 إشارات الثقة والإثبات الاجتماعي
- 2.6 التصميم البصري الذي يتحدث عن مجلدات
- 3 أخطاء في تصميم الصفحة الرئيسية
- 3.1 تخطيطات الصفحة المكتظة
- 3.2 عناصر العلامات التجارية غير المتسقة
- 3.3 اقتراح قيمة غير واضح
- 3.4 تصميم الهاتف المحمول غير المستجيب
- 3.5 أوقات تحميل الصفحة البطيئة
- 3.6 جنس معرض الصور الفوتوغرافية
- 3.7 التسلسل الهرمي المهملة للاتصال
- 4 السحب ، إسقاط ، تم: تصميم الصفحة الرئيسية مع Divi
- 4.1 Divi AI: جاك من جميع المهن ، ولكن سيد الجميع
- 4.2 كسر من القيود
- 5 كيفية تصميم الصفحة الرئيسية: دليل بسيط
- 5.1 بدءا من الصفر (الأكثر مرونة)
- 5.2 باستخدام قالب (توفير الوقت)
- 5.3 باستخدام الذكاء الاصطناعي لبناء صفحة منزلية (أسهل)
- 6 ما وراء التصميم: تحسين الصفحة الرئيسية
- 6.1 إنشاء مغناطيس محرك البحث
- 6.2 أداء صفحة الشحن الفائق
- 6.3 باستخدام اختبار الانقسام
- 6.4 تحليل سلوك المستخدم
- 7 سحق انطباعك الأول
لماذا صفحتك الرئيسية تهم
يمكن القول إن صفحتك الرئيسية هي الجزء الأكثر أهمية في موقع الويب الخاص بك - إنها واجهة المتجر ، ومساحة الإدارة ، وملعب المصعد المنحدر إلى واحد. فكر في الأمر كوجه لعملك الذي يستقبل كل زائر ، سواء أكانوا يكتبون في عنوان الويب الخاص بك أو النقر على نتائج البحث.
يقضي معظم الزوار أقل من 50 مللي ثانية يقررون ما إذا كانوا يريدون الالتفاف. هذا الحكم السريع يشكل كيف ينظرون إلى كل شيء آخر عن عملك. لا تبدو الصفحة الرئيسية المصممة جيدًا فقط-إنها تُظهر للزائرين بالضبط ما يحتاجون إلى معرفته وأين يذهبون بعد ذلك.
ولكن إليك ما يفتقده العديد من مالكي مواقع الويب: صفحتك الرئيسية أقل حول حشر كل التفاصيل حول عملك والمزيد حول إنشاء مسارات واضحة توجه أنواعًا مختلفة من زوار أهدافهم. عند الانتهاء من ذلك بشكل صحيح ، فإنه يحول المتصفحات غير الرسمية إلى خيوط مهتمة وتساعد العملاء الحاليين في العثور على ما يحتاجون إليه بسرعة.
تأثير الانطباعات الأولى
صورة تدخل إلى مقهى جديد. في غضون ثوان ، تقرر ما إذا كنت ستبقى لتناول مشروب أو الخروج مباشرة. الصفحة الرئيسية لموقع الويب الخاص بك تخلق رد فعل الأمعاء نفسه لكل زائر هناك.
| ما يلاحظه الزوار | لماذا يهم | نتائج |
|---|---|---|
| نظرة عامة | يحدد نغمة العلامة التجارية | بناء المصداقية |
| التنقل السهل | يظهر احترام الوقت | إبقاء الزائرين مخطوبين |
| رسالة واضحة | يجيب "لماذا أنت؟" | تحويل المتصفحات إلى المشترين |
تصميم جيد يتحدث عن مجلدات عن عملك. فكر في مواقع الويب التي تحب زيارتها. إنهم يشعرون بالدعوة والتنظيم جيدًا ، مثل متجرك المحلي المفضل. ولكن عندما تكون الصفحات الرئيسية فوضوية أو مربكة ، يغادر الزوار بسرعة.
إليك الأخبار السارة: لا تحتاج إلى أن تكون عبقريًا لإنشاء انطباع أولي رائع. ركز على احتياجات الزائرين ، وتوجيههم بوضوح ، وشاهد تلك الزيارات السريعة تصبح إقامة أطول.
عناصر صفحة رئيسية رائعة
ما الذي يجعل بعض الصفحات الرئيسية على الفور النقر مع الزوار بينما يسقط الآخرون؟ من هذا التمرير الأول إلى الأخير - دعنا نتفكك العناصر التي تحدث الفرق.
التنقل الذي يرشد
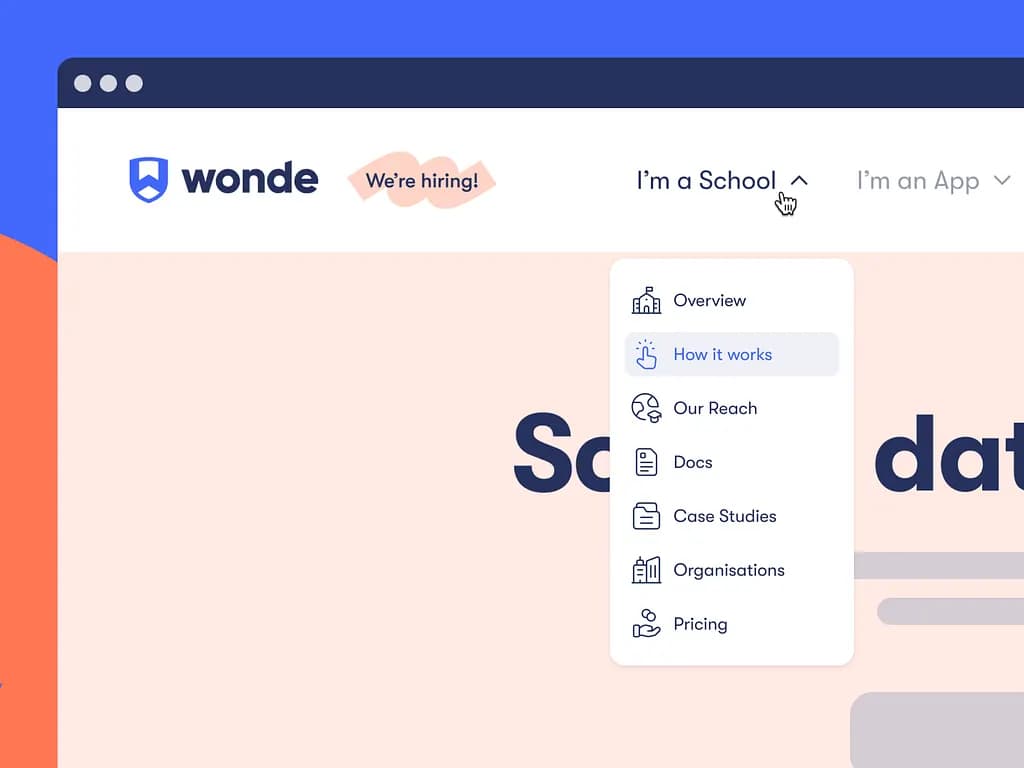
يعمل التنقل في موقع الويب الجيد مثل رحلة برية مخططة جيدًا. يجب أن توجه قائمتك الرئيسية للزوار إلى وجهتهم دون أي طرق. التمسك بعناصر القائمة الواضحة 5-7-الصفحات التي يستخدمها الزوار أكثر. ضع صفحات مماثلة في القوائم المنسدلة الأنيقة التي تفتح بنقرة واحدة. أفضل ملاحة تشعر بأنها غير مرئية. يجب أن يؤدي كل رابط إلى مكان مفيد ، ويجب أن يكون كل مسار منطقيًا.

مثال على تصميم رأس جيد على wonde.com. الصورة التي قدمتها آنا ميليشينا على Dribbble
ضع أهم صفحاتك أولاً ، وحافظ على الملصقات واضحة ، وأضف مربع بحث للاكتشافات السريعة ، خاصة إذا كان لديك مجلة أو موقع تجارة الإلكترونية. عندما يعمل الملاحة بشكل صحيح ، يقضي الزوار وقتًا أقل في البحث والمزيد من الوقت في القيام بما يهم.
قسم البطل الذي يتحول
يحتاج قسم البطل الخاص بك إلى حزم لكمة في تلك الثواني الأولى الحاسمة. تخطي رسائل الترحيب العامة - يؤدي مع أقوى الملعب بدلاً من ذلك. يجمع قسم Hero الرائع بين عنوانًا واضحًا يتحدث إلى أكبر احتياجات زائرك ، ودعم النص الذي يدعم وعدك ، وزر واحد قوي إلى اتخاذ إجراء يبرز.
استخدم صورًا حقيقية لعملك أو فريقك بدلاً من الصور ، وتأكد من أن رسالتك تتطابق مع ما يريد عميلك المثالي سماعه. تبدو أفضل أقسام البطل جميلة وتجعل الزوار يرغبون في التمرير لأسفل للمزيد.
اقتراح قيمة مقنعة
إن اقتراح القيمة ليس مجرد شعار أو شعار آخر - ولهذا السبب يجب أن يختارك الناس على أي شخص آخر. اكتبها بكلمات واضحة التي ستفهمها جدتك. ركز على المشكلة التي تحلها أو الحياة التي تجعلها أفضل لعملائك. تأخذ أفضل مقترحات القيمة أكبر قوتك وتحولها إلى وعد واضح.
ربما تساعد الشركات الصغيرة على النمو بشكل أسرع أو تجعل التكنولوجيا المعقدة بسيطة للجميع. مهما كان الأمر ، فضعها في المقدمة والوسط حيث لا يمكن للزوار تفويتها. احتياطي مع مثال سريع أو رقم مذهل يثبت وجهة نظرك.
النداء الاستراتيجي إلى وضع العمل
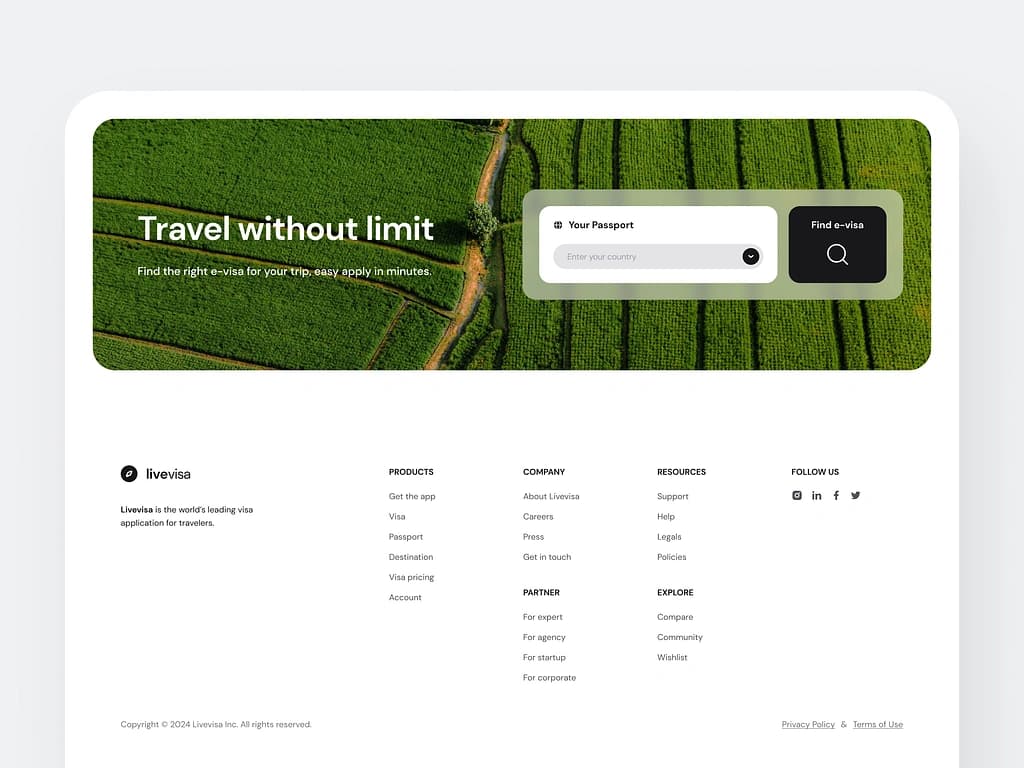
تحتاج أزرار الاتصال إلى العمل إلى القيام بأكثر من قول ، "انقر هنا". ضعهم حيث يكون ذلك منطقيًا في رحلة زوارك - وليس في أي مكان مناسب. ابدأ بإجراءات رئيسية واحدة تريد أن يتخذها الزوار ، وجعل هذا الزر يبرز مع التباين والمساحة البيضاء حوله.

مثال على CTA جيد من قبل Louis Nguyen على Dribbble
أضف CTAs الثانوية كخيارات النسخ الاحتياطي ، ولكن اجعلها مختلفة بصريًا عن هدفك الرئيسي. تستخدم أفضل الأزرار كلمات الحركة التي تخبر الزائرين بما يحدث بعد ذلك: "بدء تجربتك المجانية" تعمل بشكل أفضل من "إرسال". قم بمساحةهم بشكل طبيعي من خلال صفحتك ، حيث يكون الزوار على استعداد لاتخاذ إجراء.
إشارات الثقة والإثبات الاجتماعي
يثق الناس بما يقوله الآخرون عنك أكثر مما تقوله عن نفسك. يرش الدليل في جميع أنحاء صفحتك الرئيسية التي تُظهر للزائرين في أيد أمينة. امزج أنواع مختلفة من بناة الثقة - شعارات العميل ، والشهادات الحقيقية ، ودرجات المراجعة ، ومقتطفات دراسة الحالة ، والأرقام الصعبة التي تظهر النتائج.
استخدم صور العملاء الحقيقية مع شهاداتهم ، مع إبقائها قصيرة ومحددة. قم بتضمين أي جوائز أو شهادات أو إعلانات وسائط ذات صلة بمجالك. احتياطي وعودك مع دليل حقيقي وذات الصلة الذي يهم زوارك. تجنب صور مخزون المظهر المزيف والاقتباسات العامة.
التصميم البصري الذي يتحدث عن مجلدات
تصميم مدروس جيدًا يسحب الزوار من خلال صفحتك مثل قصة جيدة. اترك غرفة تنفس كافية حول المحتوى الخاص بك - الصفحات المزدحمة تجعل الناس ينقرون بسرعة. التزم بألوان علامتك التجارية ، لكن لا تذهب إلى الخارج. يعمل ألوان رئيسية أو ثلاثة أفضل من قوس قزح.
اختر الخطوط التي تلعب بشكل جيد معًا ، مما يضمن أن يتمكن الجميع من قراءتها بسهولة على أي شاشة. أضف الصور والرسومات التي تساعد في سرد قصتك ، وليس فقط ملء المساحة. عندما يقوم الزوار بالتمرير على صفحتك الرئيسية ، يجب أن يتدفق كل قسم بشكل طبيعي إلى القسم التالي. تظل أفضل التصميمات بعيدة عن الطريق ودع رسالتك تتألق.
أخطاء تصميم الصفحة الرئيسية الشائعة
حتى أجمل الصفحات الرئيسية يمكن أن تفشل إذا كانت مبنية على أرض مهزوزة. قبل البدء في التصميم ، دعونا نلقي نظرة على المزالق التي يمكن أن تحول الزوار بشكل أسرع من الرابط المكسور.
تخطيطات الصفحة المكتظة
تفشل معظم تخطيطات الصفحة الرئيسية لأنها تحاول صعوبة في التأثير. يحزم مالكو مواقع الويب صفحاتهم مثل السردين - حشو العناوين والصور والأزرار في كل بكسل من المساحة. ألقِ نظرة على أفضل مواقع الويب في مجالك. لاحظ كيف يستخدمون مساحة فارغة؟ هذا ليس حادثًا.
تحتاج صفحتك الرئيسية إلى مساحة للتنفس. فكر في علامات تجارية مثل Apple - يختارون رسالة قوية ودعها تبرز.
عندما تحاول أن تجعل كل شيء مهمًا ، لا شيء. ابدأ بإزالة نصف ما تعتقد أنك تحتاجه ، ثم نصف مرة أخرى. ما تبقى هو عادة ما يهم أكثر لزوارك.
عناصر العلامات التجارية غير المتسقة
يجب أن تحافظ صفحتك الرئيسية على نمط ثابت. تجنب استخدام خطوط مختلفة في أقسام مختلفة ، أو تغيير أنماط الأزرار من خلال ، أو اختيار الألوان التي تصطدم بشعارك. هذه الأخطاء الصغيرة تتراكم بسرعة. تحتاج علامتك التجارية إلى الشعور بالصلبة من أعلى إلى أسفل.
اختر عناصر التصميم الأساسية الخاصة بك والتمسك بها. هذا يعني الحفاظ على عناوينك متسقة ، باستخدام نفس أنماط الزر طوال الوقت ، والحفاظ على نظام الألوان الخاص بك عبر كل قسم. عندما تبقى علامتك التجارية ثابتة ، يثق الزوار أكثر. قد لا يلاحظون السبب ، لكنهم سيشعرون بذلك.
اقتراح قيمة غير واضح
ترقص العديد من الصفحات الرئيسية حول ما يقدمونه - باستخدام الكلمات الفاخرة التي تبدو جيدة ولكن لا تقل شيئًا. "نحن نستفيد من الحلول المبتكرة" أو "تحويل التجارب الرقمية" قد يبدو مثيرًا للإعجاب ، لكن زوارك سوف يرتدون أسرع من كرة المطاط.
يحتاج اقتراح القيمة الخاص بك إلى ضرب بقوة وسريعة. أخبر الناس بالضبط ما تفعله ومن تساعد. "نحن نساعد الشركات الصغيرة على مضاعفة مبيعاتها في 90 يومًا" تفوق على مصطلحات الشركات في كل مرة. تخطي الكلمات الطنانة والتركيز على النتائج. يجب أن يفهم زوارك ما تقدمه قبل الوصول إلى عجلة التمرير الخاصة بهم.
تصميم الهاتف المحمول غير المستجيب
تحكم شاشات الهاتف الآن حركة مرور الويب ، ومع ذلك لا تزال بعض الصفحات الرئيسية تعتبر مستخدمي الأجهزة المحمولة فكرة متأخرة. شاهد كيف يتصفح الناس على هواتفهم - إنهم يمشون أو تعدد المهام أو اللحاق بالركب أثناء فترات راحة سريعة. تحتاج صفحتك الرئيسية إلى العمل بسلاسة على الهاتف كما هو الحال على جهاز كمبيوتر محمول.
وهذا يعني نصًا قابلًا للقراءة دون التكبير ، والأزرار الكبيرة بما يكفي للإبهام ، والقوائم التي لها معنى على الشاشات الأصغر. تخطي تلك الطاولات العريضة والصور المترامية الأطراف التي تجبر الزوار على التمرير الجانبي. عندما ينقر تصميم الأجهزة المحمولة ، تُظهر إحصائيات حركة المرور الخاصة بك - تنخفض معدلات الارتداد ، وتقفز المشاركة.
أوقات تحميل الصفحات البطيئة
ثلاث ثوان - هذا كل ما تحصل عليه قبل أن يبدأ الزوار في المغادرة. الصور الضخمة ، والرسوم المتحركة الثقيلة ، والعديد من المكونات الإضافية تحول صفحتك الرئيسية snappy إلى زاحف بطيء. قد تبدو خلفيات الفيديو الفاخرة هذه وانزلاقات الصور باردة في مرحلة التصميم ، لكنها غالبًا ما تكون قتلة تحويل الحياة الواقعية. تحميل سرعة أكثر من أي وقت مضى ، وخاصة على شبكات الهاتف المحمول.
حافظ على أحجام الصور الخاصة بك في الاختيار ، وخفض البرامج النصية غير الضرورية ، واختبر سرعة الصفحة الرئيسية بانتظام. لن ينتظر زوارك في حين يتم تحميل صورة البطل المثالية هذه - سوف يضغطون على زر العودة وتجربة منافسيك بدلاً من ذلك.
جينك معرض الصور الفوتوغرافية
تخزين الصور للأشخاص الذين يرتدون بدلات يصافحون أو يحدقون في أجهزة الكمبيوتر المحمولة - هذه الكليشيهات تجعل صفحتك الرئيسية مزيجًا مع آلاف الآخرين. يمكن للزائرين اكتشاف صور قطع ملفات تعريف الارتباط من ميل واحد.

لا تروي تلك اللقطات المكتبية المثالية واجتماعات الفريق على قصتك - إنها تملأ مساحة. صور حقيقية لفريقك الفعلي أو مساحة العمل أو المنتجات تبني ثقة أكثر من أفضل أموال أرقام الصور التي يمكن أن تشتريها. حتى لقطات المنتج البسيطة على خلفية نظيفة تغلب على تلك البدائل اللامعة ولكن المزيفة.
تسلسل هرمي مهملة
تنتشر بعض الصفحات الرئيسية CTAs مثل Confetti ، على أمل أن ينقر الزوار على شيء - أي شيء. يدفن آخرون أهم أفعالهم تحت طبقات المحتوى. يتنافس كل زر على صفحتك على الاهتمام ، وعندما يصرخ كل شيء "انقر لي" ، لا شيء يبرز.
تحتاج صفحتك الرئيسية إلى تسلسل هرمي واضح. اختر هدفًا رئيسيًا واحدًا ، وجعل هذا الزر يبرز ، واترك دعم CTAs يأخذ مقعدًا خلفيًا. فكر في أزرارك مثل المحادثة - يجب أن يكون لكل واحد منطقيًا في تلك المرحلة في الصفحة.
السحب ، إسقاط ، تم: تصميم الصفحة الرئيسية مع Divi
لقد قطع تصميم الويب شوطًا طويلاً من عندما اضطررت إلى الاختيار بين التعليمات البرمجية أو استخدام القوالب الأساسية. يمكنك الآن إحضار أفكار صفحتك الرئيسية إلى الحياة تمامًا كما تصورها ، ويجعل Divi هذه العملية وكأنها تلعب مع لبنات البناء.

يمكنك إنشاء الصفحة الرئيسية المثالية للمواقع الرئيسية عن طريق الإشارة والنقر فوق العناصر والسحب حولها حتى تكون بالضبط حيث تريدها. لا توجد قوائم مخفية أو إعدادات معقدة للحفر - كل ما تحتاجه يجلس مباشرة على شاشتك.
على الرغم من أن أدوات التصميم الأخرى قد تمنحك حفنة من الخيارات ، فإن Divi يفتح صندوق أدوات كامل. تحصل على أكثر من 200 وحدة جاهزة للاستخدام ، بالإضافة إلى جميع ميزات التصميم الأساسية التي تتوقعها. هذا يعني أنه يمكنك بناء أي تصميم الصفحة الرئيسية التي يمكنك التفكير فيها. سواء كنت تقوم ببناء أول صفحتك الرئيسية أو مائة ، ستجد كل شيء لجعله يبرز.
البدء من الصفر يمكن أن يجمد إبداعك بدلاً من إثارة ذلك. لهذا السبب يمنحك Divi أكثر من 2000 تصميم جاهز للاستخدام.

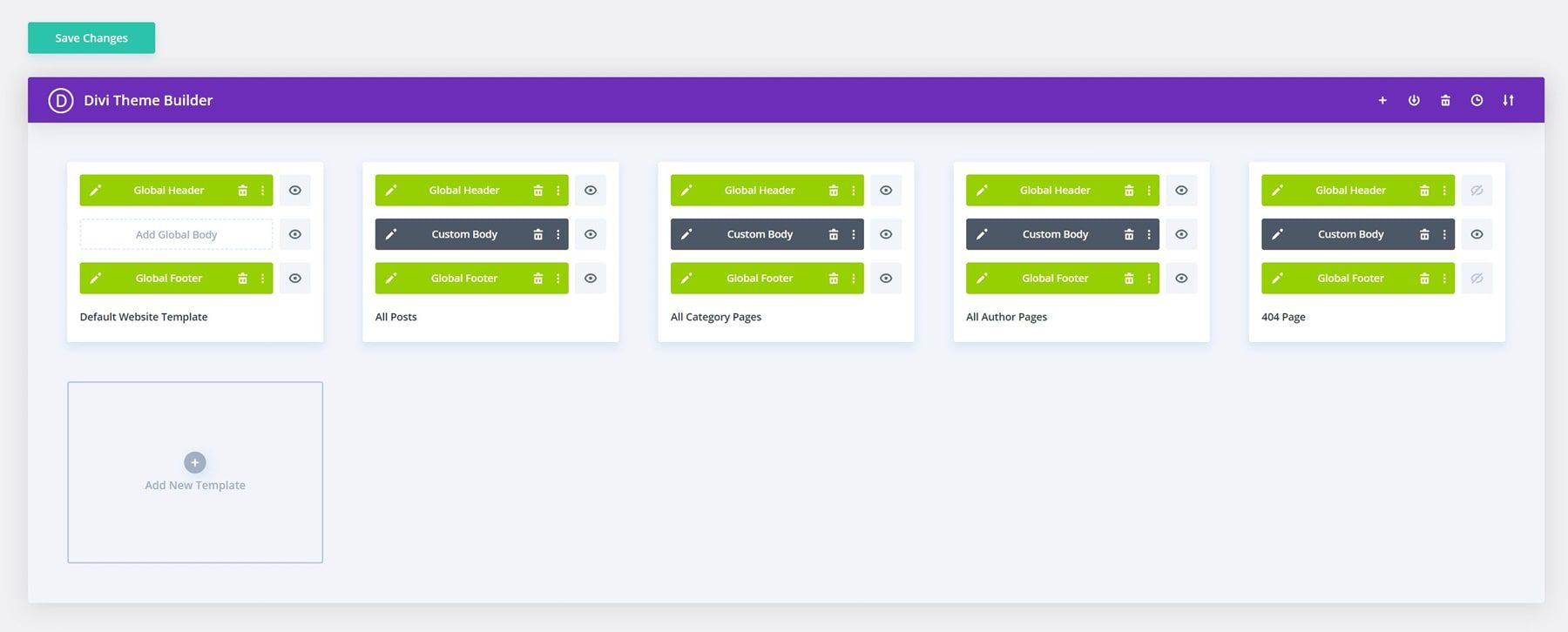
يتيح لك منشئ السمة تصميم قوالب لأجزاء مختلفة من موقعك. يمكنك إنشاء رؤوس وتذييلات مخصصة ، وتخطيطات لصفحات المنتج ، وقوالب المدونات ، وأرشيف الفئات ، وحتى 404 صفحة. قرر ما الذي يذهب إلى أين ، وسيحقق Divi ذلك من أجلك.

جرب ديفي
Divi AI: جاك من جميع المهن ، ولكن سيد الجميع
ألا تبدأ من الصفر محبط؟ أنت تعرف الحفر - التبديل بين أدوات الكتابة والبحث عن الصور وصيد أفكار التصميم. Divi AI يغير كل ذلك.
هل تريد كتابة محتوى الصفحة الرئيسية التي تتصل بالزوار؟ أخبرها عن عملك ، وسوف يساعدك على كتابة عناوين الصحف وأوصاف المنتج التي تبدو طبيعية. لا يوجد نص قطع ملفات تعريف الارتباط هنا-ستتحدث صفحتك الرئيسية في صوتك ، سواء كنت ناشئًا ممتعًا أو محترفًا محنكًا.
ربما تحتاج لقطات فريقك إلى دفعة ، أو أنك عالق مع صور مخزون مملة. قم بتشغيلهم في Divi AI وأخبرها بما تتبعه. قبل أن تعرف ذلك ، سيكون لديك صور تبدو حادة وتناسب علامتك التجارية.
إن إضافة أقسام جديدة إلى صفحتك الرئيسية أمر سهل بنفس القدر. هل تحتاج إلى بقعة للعملاء للوصول إليك؟ أو مكان لإظهار أفضل أعمالك؟ أخبر Divi AI بما تريده ، وسيقوم بإنشائه لتتناسب مع مظهر موقعك دون الاضطرار إلى التناوب مع الإعدادات.
الآن ، يمكنك قضاء وقت أقل في المصارعة مع الأدوات والمزيد من الوقت في زراعة عملك. بسيط على هذا النحو.
ترقية سير العمل الخاص بك مع Divi AI
تحرر من القيود
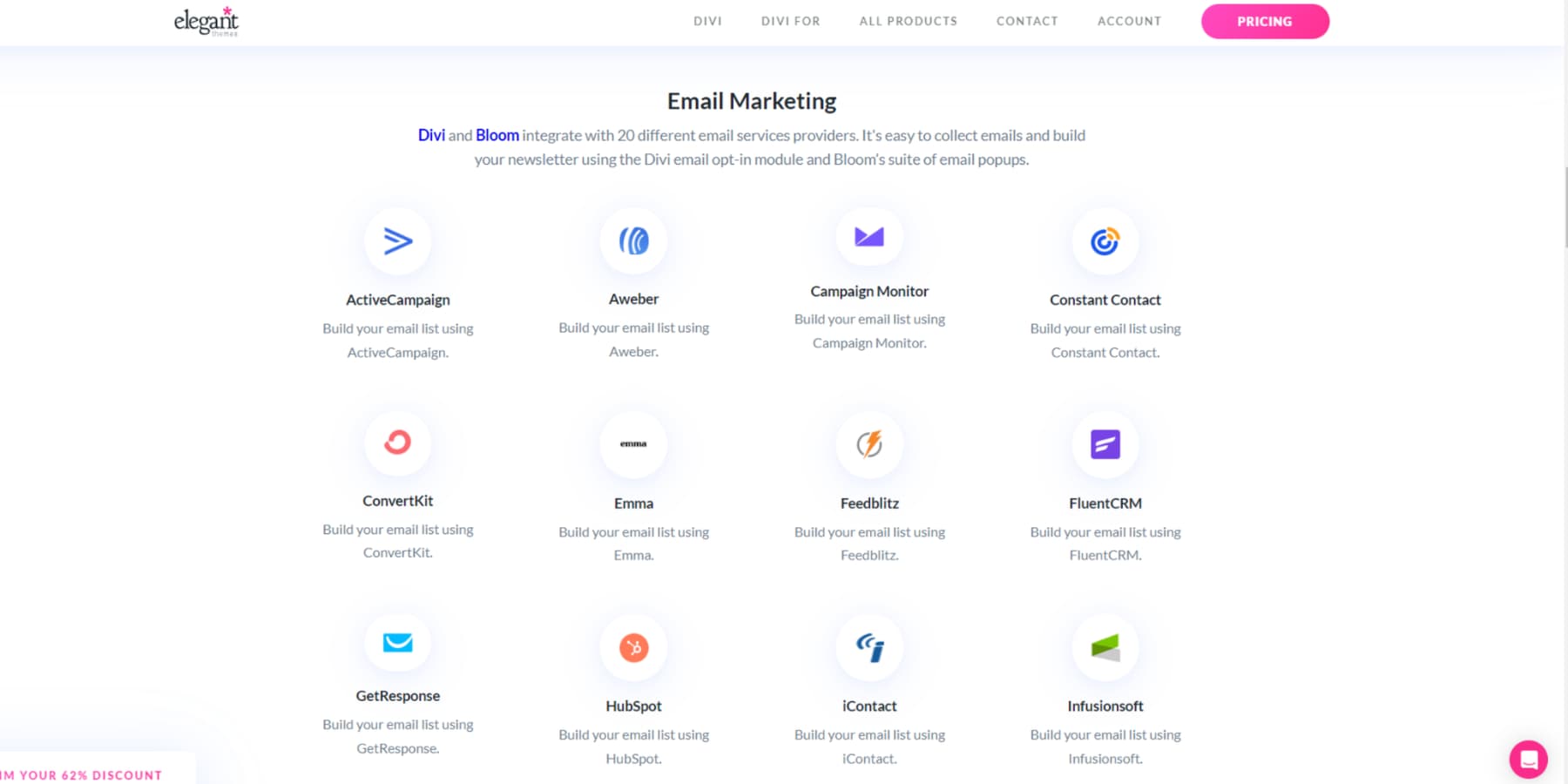
يعمل WordPress و Divi معًا مثل زبدة الفول السوداني والهلام. على الرغم من أن Divi يجعل موقعك يبدو رائعًا ، فإن WordPress يفتح عالمًا من الاحتمالات مع الآلاف من الإضافات في متناول يدك.
هل تريد أن يظهر موقعك أعلى في Google؟ إضافة مكون إضافي SEO. هل أنت مستعد لبيع العضوية؟ هناك مكون إضافي لذلك أيضًا. كل ما تحلم به لموقعك ، ربما هناك طريقة لتحقيق ذلك.
أفضل جزء؟ كل شيء يعمل فقط. على عكس بناة المواقع الأخرى الذين يبدأون في التباطؤ عند إضافة ميزات جديدة ، يلعب Divi بشكل جيد مع أكثر من 75 أداة مختلفة مباشرة خارج الصندوق. مكدس على أكبر عدد ممكن من الإضافات التي تحتاجها - سيبقي موقعك يعمل بسلاسة.

هل لديك أسئلة؟ أنت أبدا وحدك. اقفز إلى مجتمع Divi Facebook ، حيث يشارك أكثر من 76000 مستخدم نصائح ويظهرون أحدث تصميماتهم. هل تحتاج إلى شيء مميز؟ يعد Divi Marketplace مليئًا بإضافات مصنوعة فقط لمواقع Divi-من التصميمات الجاهزة للاستخدام إلى الوظائف الإضافية القوية التي أنشأها الأشخاص الذين يعرفون Divi من الداخل والخارج.
كن عضوًا ديفي
كيفية تصميم الصفحة الرئيسية: دليل بسيط
دعنا نناقش تصميم الصفحات الرئيسية الواعدة. سنقوم بالمرور خلال العملية باستخدام Divi ، ولكن لا تقلق إذا كنت تستخدم شيئًا آخر - ستساعدك هذه النصائح على إنشاء صفحات منزلية أفضل بغض النظر عن المنشئ الذي تختاره.
بدءا من الصفر (الأكثر مرونة)
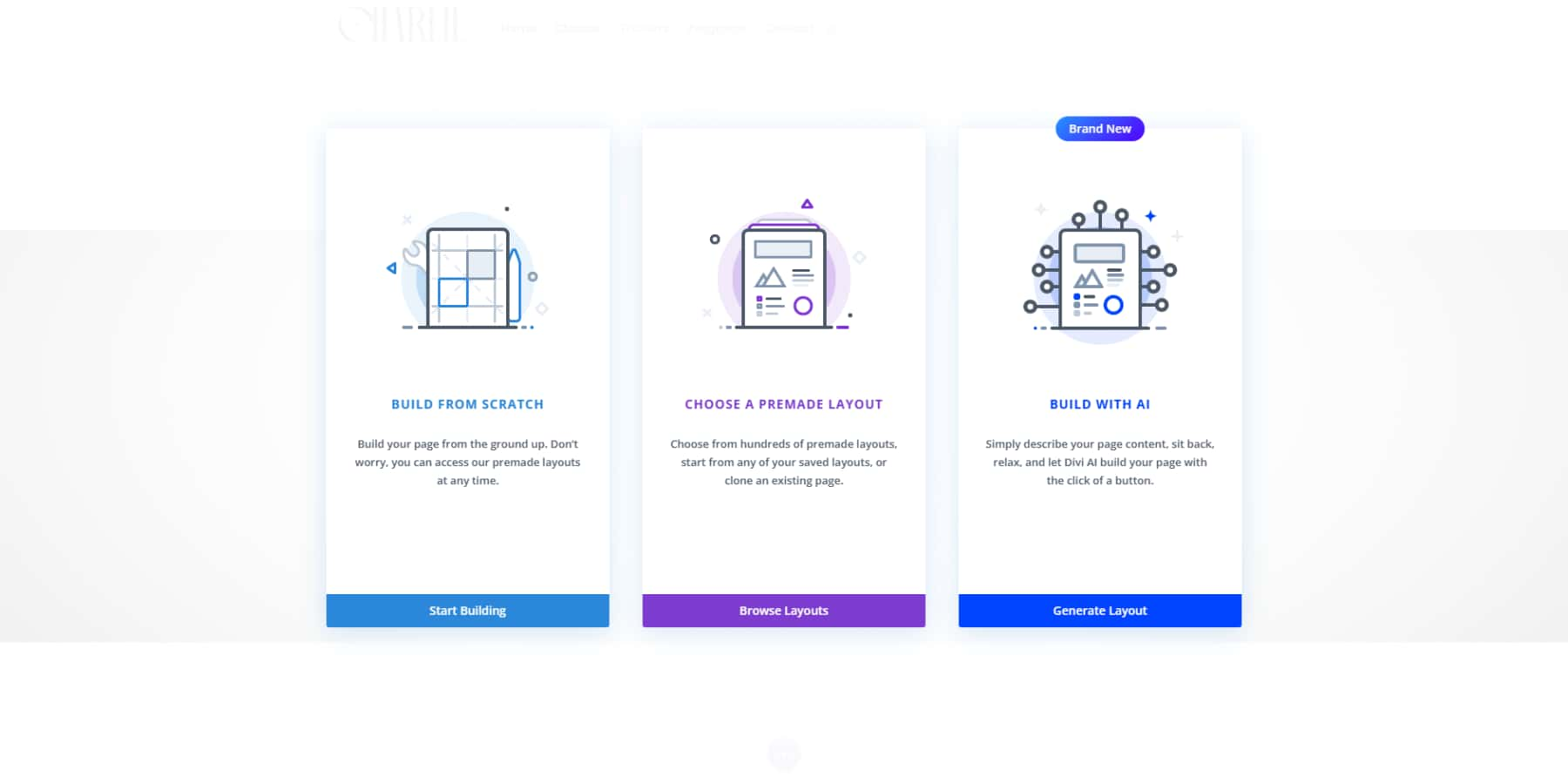
بدءا من الصفر ربما يكون أسهل طريقة للمضي قدما. أضف صفحة جديدة ، وافتح Divi Builder ، واضغط على "Build from Fradch" للحصول على بداية جديدة.

لنتحدث عن هذا الانطباع الأول. تحتاج صفحتك الرئيسية إلى فتاحة قوية - نسمي هذا قسم البطل. احصل على رأس كامل العرض ، وقم بإسقاط أفضل ما لديكم ، وقم بالتصحيح زر أسفله الذي يخبر الناس بالضبط بما يجب القيام به بعد ذلك. لا شيء يتوهم ، فقط واضح ومباشر.

يريدون معظم الناس أن يعرفوا أنه يمكن أن يثقوا بك. ارم في بعض شعارات الشركات التي عملت معها ، أو الأفضل من ذلك ، دع عملائك السعداء يقومون بالتحدث مع شريط تمرير بسيط.

حافظ على خدماتك الرئيسية بسيطة. تعمل وحدات Blurb الصغيرة التي تحتوي على أيقونات مثل السحر على ثلاثة أو أربعة لإظهار ما تدور حوله. هل تحتاج إلى قول المزيد؟ تتيح وحدة التبديل للأشخاص النقرون لقراءة تفاصيل إضافية دون تشوش صفحتك.
يأتي Divi مع أكثر من 200 وحدة ، لكن لا تهتم بالجنون. اختر ما تحتاجه ، وأضف بعض غرفة التنفس بين الأقسام ، وتحقق دائمًا من كيفية ظهوره على هاتفك. ثق بنا - يمكن أن تكون وجهات نظر الأجهزة المحمولة صعبة.
آخر ما يصل ، اجعل من السهل على الناس الوصول إليك. نموذج الاتصال البسيط أو زر "دعنا نتحدث" في الأسفل يفعل المهمة بشكل جيد.
باستخدام قالب (توفير الوقت)
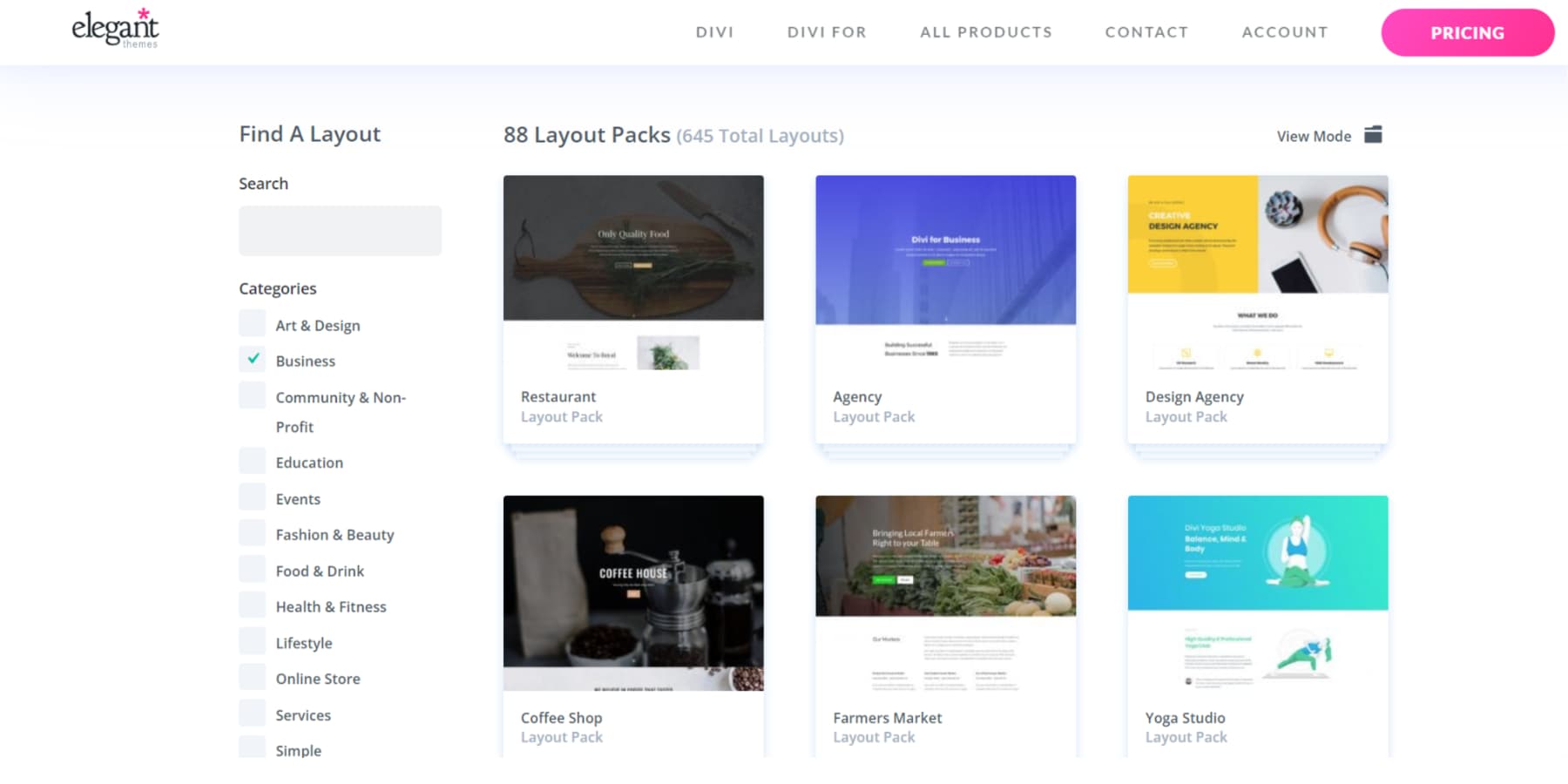
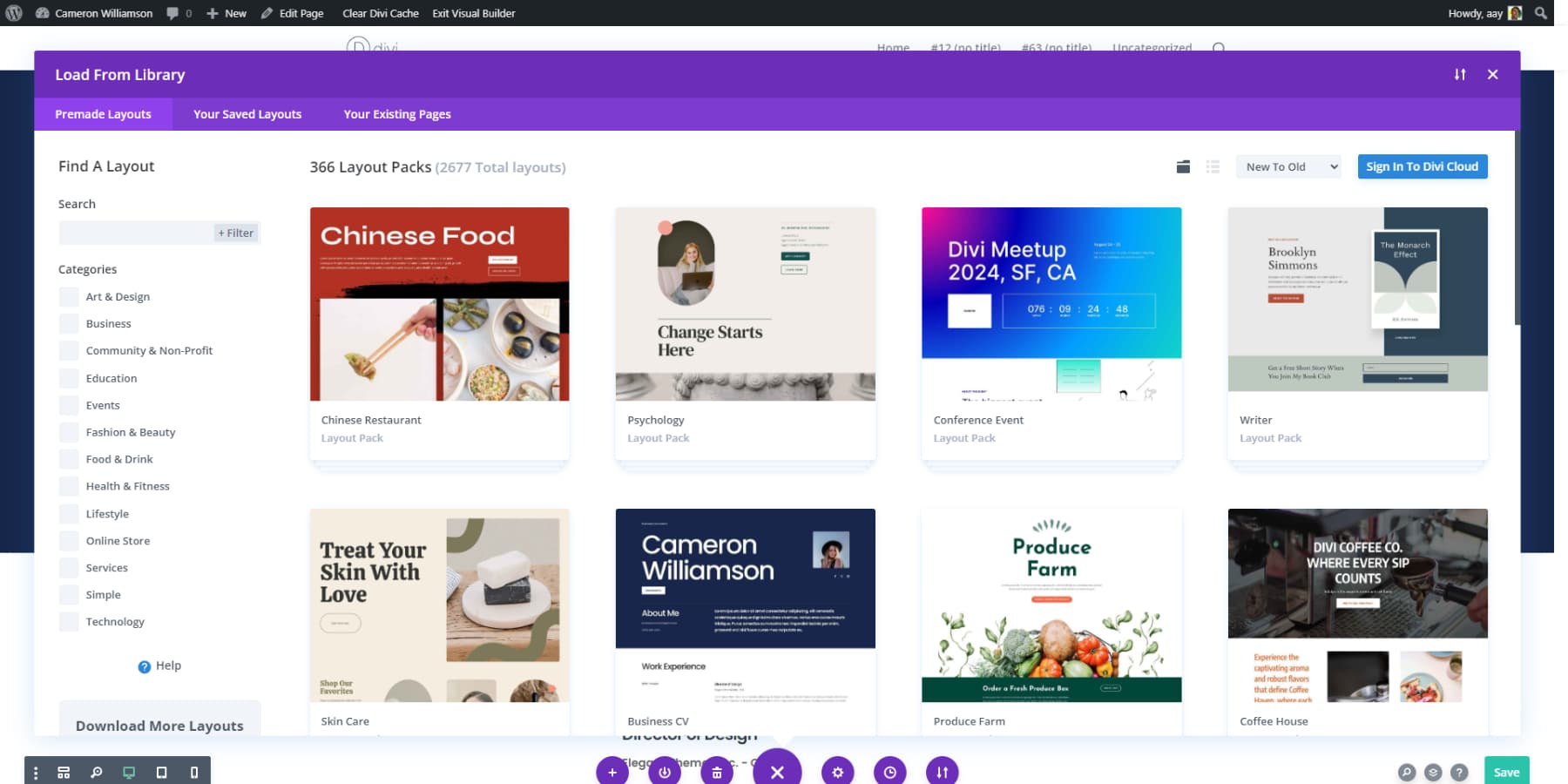
تجعل مكتبة تصميم Divi العثور على تخطيط الصفحة المثالية نسيمًا. يضع المنشئ مئات التصميمات الجاهزة للاستخدام مباشرة في متناول يدك. تساعدك المرشحات السريعة وشريط البحث في متناول يديك على اكتشاف ما تحتاجه بالضبط دون التمرير الذي لا نهاية له من خلال صفحات الخيارات.

تغطي التخطيطات كل صناعة يمكن تخيلها. يمكن لأصحاب المطاعم تصفح تصميمات الطعام والشراب المليئة بأقسام القائمة. تحصل مواقع الويب التجارية على تخطيطات احترافية مع معارض الفريق. سيجد الفنانون والمصممين تخطيطات محفظة تضع مركز مركز عملهم.
وراء الكواليس ، تمتلك مكتبة Divi أكثر من 300 حزمة مواقع كاملة وأكثر من 2000 تصميم فردي. يأتي كل واحد من فريق تصميم الخبراء لدينا ، الذي يفهم ما الذي يجعل موقع الويب يعمل. لقد تعاملنا مع جميع التفاصيل الفنية - اختبار كل تصميم عبر الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر لضمان أن موقعك يبدو مثاليًا في كل مكان. ما عليك سوى اختيار التصميم المفضل لديك وبدء تخصيصه لمطابقة رؤيتك.
المزيد من الخيارات من سوقنا
يوفر لك Divi Marketplace مجموعة متنوعة من الموضوعات المهنية والإضافات التي تلهم الأفكار الجديدة. دعونا نستكشف موضوعات الأطفال الأكثر شعبية من سوقنا:
مرن

مع Divi Flexile ، يمكنك بسهولة إنشاء أي نوع من المواقع دون الحاجة إلى رمز. استمتع أكثر من 20 تخطيطًا للصفحة الرئيسية ، و 25 صفحة داخلية ، و 70 رأسًا وتذييلات. ستجد 40 قسمًا للبطل وتكامل WooCommerce مع قوالب المنتج والعربة والخروج. استخدم الاستيراد التجريبي بنقرة واحدة للبدء بسرعة واستكشف 100+ عناصر مكتبة Divi لمرونة التصميم. يمكنك استخدامه على مواقع الويب غير المحدودة ، وهي متوفرة فقط مقابل 19 دولارًا.
الحصول على مرن
Divi Cart Pro

Divi Cart Pro هو موضوع الطفل التجارة الإلكترونية المتميز لـ Divi ، وهو متاح مقابل 39 دولارًا. مع ذلك ، تحصل على أربع وحدات أصلية: عربة صغيرة ، متجر مخصص ، كاروسيل المنتج ، والفئات. ويشمل أكثر من 10 تخطيطات الصفحة الرئيسية ، و 10 تخطيطات صفحات المنتج ، و 20 تخطيطًا للأقسام. يمكنك بسهولة تخصيص قوالب العربة والقوالب. الموضوع متجاوب ، ويدعم المواقع متعددة اللغات ، ويندمج بسلاسة مع WooCommerce. يمكنك إنشاء واجهات متاجر متعددة بدون ملحقات جهة خارجية.
احصل على Divi Cart Pro
أفانتي

مع Avanti ، يمكنك الحصول على موضوع Divi Child متعدد الاستخدامات يضم أكثر من 60 صفحة لمختلف منافذ ، وكلها متكاملة مع WooCommerce. استمتع بأربعة إضارات مخصصة ، وصناديق الوجه ، وأكثر من 30 عنصرًا تم إنشاؤه مسبقًا لزيادة المشاركة ومرونة التصميم. قم بتثبيته بسهولة باستخدام أداة استيراد DEMO بنقرة واحدة. مقابل 35 دولارًا فقط ، تتلقى استخدام موقع غير محدود واشتراك لمدة عام واحد للحصول على الدعم والتحديثات.
احصل على أفانتي
فينيكس سوبر موضوع

مع موضوع Phoenix Super ، ستحصل على تصميم حديث ومستجيب بشكل جميل ، وهو مثالي للأجهزة اللوحية والأجهزة المحمولة. إنه يركز على الخطوط النظيفة والمساحة البيضاء والطباعة الصلبة لجعل موقعك جذابًا بصريًا. يمكنك إنشاء مواقع ويب مذهلة بسهولة ، مع العلم أنها تبدو رائعة على أي شاشة. يتوفر السمة بمبلغ 99 دولارًا ، مما يوفر لك حلًا غنيًا بميزات لاحتياجات التصميم الخاصة بك.
احصل على موضوع فينيكس سوبر
مولتي

مع Molti ، يمكنك بسهولة إنشاء مواقع تجارية متنوعة باستخدام تصميمها الحديث والمتعدد الأغراض. يمكنك الوصول إلى 22+ صفحات مصممة بشكل جميل ، جنبا إلى جنب مع 6 تصاميم رأس وتذييل. يضمن التصميم المستجيب تمامًا أن موقعك يبدو رائعًا على أي جهاز. يمكنك استيراد العروض التوضيحية بنقرة واحدة فقط وتغيير ألوان لهجة دون عناء ، مما يوفر لك الوقت. استمتع بالرسوم المتحركة المذهلة والوظائف متعددة الاستخدامات ، وهي مثالية لمواقع مثل الاستشارات أو التجارة الإلكترونية. السعر 25 دولار.
الحصول على مولتي
كيفية استخدام القوالب في Divi
هناك ثلاث طرق لاستخدام قالب أو تخطيط على Divi:
- قم بتحميل تخطيط مسبق مباشرة: أضف صفحة جديدة وانقر فوق "استخدم Divi Builder." عندما يفتح المحرر المرئي ، سترى ثلاثة خيارات: اختر تخطيطًا مسبقًا. تصفح من خلال مجموعة Divi ، وحدد المفضل لديك ، وابدأ التحرير. هذا كل شيء.
- استيراد من السوق: هل لديك حزمة تخطيط من السوق أو مدونتنا؟ أولاً ، فك ضغط الملف الذي تم تنزيله. توجه إلى Divi → Divi Library وابحث عن خيار الاستيراد والتصدير. يمكنك إحضار التصميم بأكمله أو فقط الأجزاء التي تريدها. بمجرد الاستيراد ، افتح الباني المرئي ، حدد "اختر تخطيطًا مسبقًا" ، وابحث عن التصميم الخاص بك تحت "التخطيطات المحفوظة".
- استخدم موضوع الطفل: بعض تخطيطات السوق تأتي كموضوعات للأطفال. لاستخدام هذه ، انتقل إلى المظهر → السمات → إضافة موضوع جديد وتحميل ملف موضوع الطفل. تعمل العملية تمامًا مثل تثبيت أي سمة أخرى من WordPress.
وفر الوقت والمال مع Divi Pro
قم بتخزين جميع قطع موقع الويب المفضلة لديك في مكان واحد مع Divi Cloud. الرؤوس ، تذييلات ، تخطيطات - اجعلها جميعها منظمة وجاهزة للاستخدام. هل تحتاج إلى مشاركة التصميمات مع فريقك أو استخدامها في مواقع مختلفة؟ Divi Cloud يتعامل مع ذلك بسلاسة.
الصعود إلى Divi Pro يفتح المزيد من الاحتمالات. ستحصل على علاج لكبار الشخصيات بدعم من البرق-يستجيب فريقنا في غضون 30 دقيقة أو نهارًا. بالإضافة إلى ذلك ، وفر 10 ٪ على الأشياء الجيدة في Marketplace وجلب ما يصل إلى أربعة أعضاء في الفريق للركوب عبر فرق Divi. هل تحتاج إلى المزيد من الأيدي على سطح السفينة؟ أضف أعضاء فريق إضافي مقابل 1.50 دولار فقط كل شهر.
تتضمن الحزمة Pro Divi AI وتخزين سحابة غير محدود. قم بتجميعها معًا ، وستوفر حوالي 200 دولار مقارنة بشراء كل شيء بشكل منفصل.
احصل على Divi Pro
مواقع Divi السريعة
تريد خيار أسرع؟ تحقق من مواقع بداية لدينا. هذه ليست مجرد قوالب - كل واحدة تأتي مليئة بالصور المخصصة والأعمال الفنية الأصلية التي لن تجدها في أي مكان آخر.
انتقل إلى علامة التبويب Divi → Divi Quick Sites ، انقر فوق الزر "إنشاء موقع جديد" ، وحدد "استخدم موقع بداية ما قبل الصنع" ، وتصفح التصميمات ، واختيار واحد يشعر بالرجوع إلى علامتك التجارية. قم بإسقاط التفاصيل الأساسية الخاصة بك ، وحدد الألوان والخطوط (اختيارية) ، واتركي المواقع السريعة Divi تفعل الشيء. سيكون لديك موقع ويب كامل جاهز قبل أن تتمكن من إنهاء قهوتك.
أفضل جزء؟ كل شيء يعمل في وئام تام - من نظام الألوان إلى خطوطك. بمجرد أن يكون موقعك مباشرًا ، يمكنك القفز واتخاذ قرص تمامًا مثل أي موقع Divi آخر.
باستخدام منظمة العفو الدولية لبناء صفحة منزلية (أسهل)
تذكر الأيام التي يعني فيها بناء موقع ويب أسابيع من العمل؟ ليس بعد الآن. مع Divi Quick Sites و Divi AI ، يمكنك رفع صفحتك الرئيسية وتشغيلها قبل الغداء.
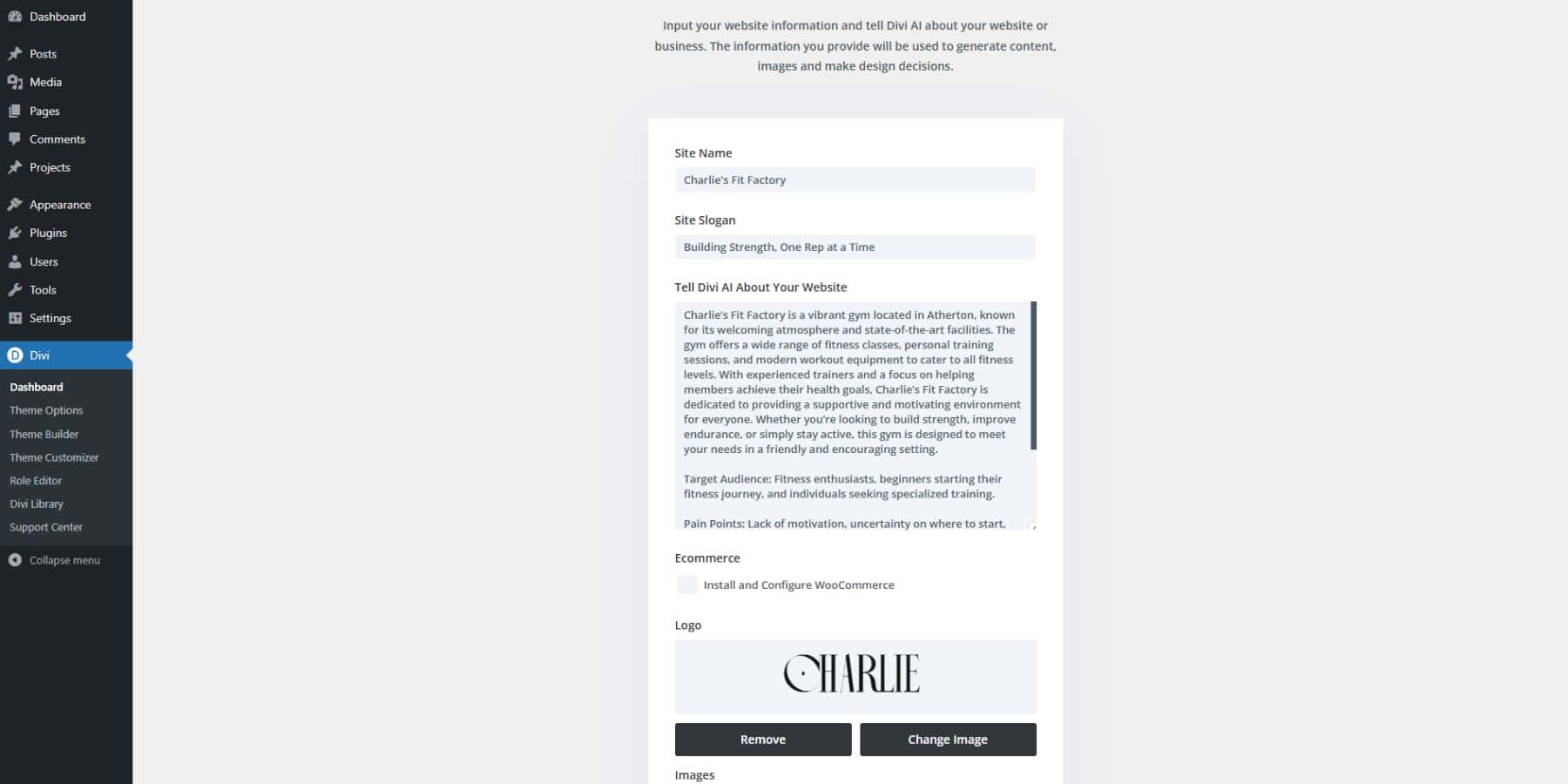
ما عليك سوى الانطلاق إلى لوحة معلومات Divi الخاصة بك وانقر فوق "إنشاء موقع جديد". بعد ذلك ، حدد إنشاء موقعك باستخدام خيار الذكاء الاصطناعي وأخبره بما يدور حوله عملك بالتفصيل. كلما زادت التفاصيل ، كان ذلك أفضل. تذكر ، ستحتاج إلى اشتراك Divi AI لهذا المسار. على سبيل المثال:
اسم الموقع: مصنع تشارلي
شعار الموقع: قوة البناء ، مندوب واحد في وقت واحد
ثم ، في Tell Divi AI حول حقل موقع الويب الخاص بك:
مصنع تشارلي فورت هو صالة ألعاب رياضية نابضة بالحياة تقع في أثيرتون ، والمعروفة بأجواءها الترحيبية والمرافق الحديثة. تقدم الصالة الرياضية مجموعة واسعة من دروس اللياقة البدنية ، وجلسات التدريب الشخصية ، ومعدات التمرين الحديثة لتلبية جميع مستويات اللياقة. مع وجود المدربين ذوي الخبرة والتركيز على مساعدة الأعضاء على تحقيق أهدافهم الصحية ، فإن مصنع Fit's Charlie مكرس لتوفير بيئة داعمة ومحفزة للجميع. سواء كنت تتطلع إلى بناء القوة ، أو تحسين القدرة على التحمل ، أو البقاء نشطًا ، تم تصميم هذه الصالة الرياضية لتلبية احتياجاتك في بيئة ودية ومشجعة.
الجمهور المستهدف: عشاق اللياقة البدنية ، والمبتدئون يبدأون رحلة اللياقة البدنية ، والأفراد الذين يبحثون عن تدريب متخصص.
نقاط الألم: عدم وجود دافع ، وعدم اليقين بشأن مكان البدء ، يحتاج إلى إرشادات لتحقيق أهداف اللياقة.
ما نقدمه: برامج اللياقة البدنية الشاملة ، والمعدات الحديثة ، والمدربين الشخصيين المعتمدين ، وفصول المجموعات ، وتقديم المشورة التغذية.
دعوة إلى العمل: اشترك للحصول على فصل تجريبي مجاني.

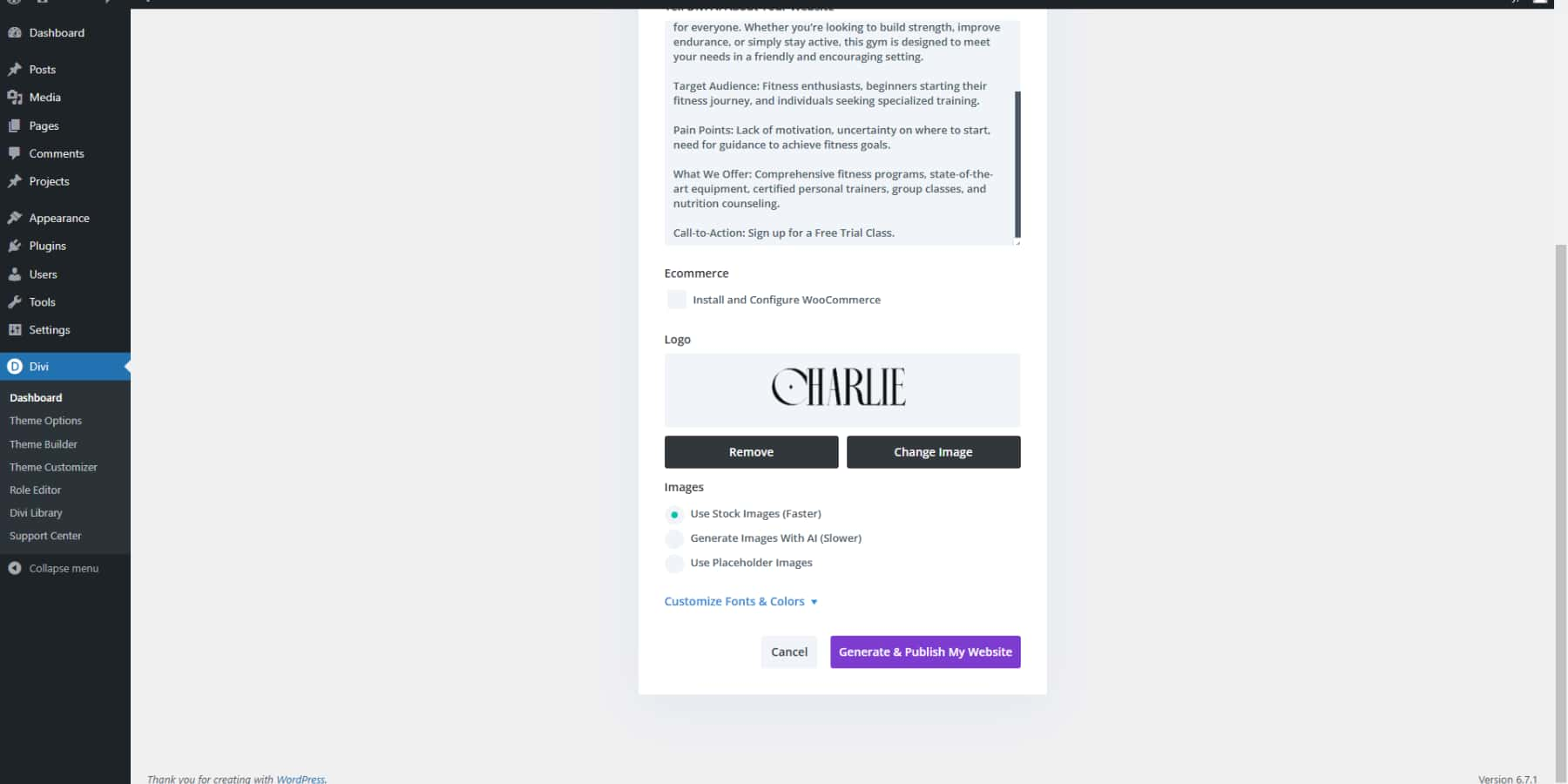
هل لديك منتجات للبيع؟ حدد خيار تثبيت WooCommerce ، وسيقوم أيضًا بإعداد صفحات المتجر. المقبل ، الصور. يمكنك تحديد خيار Divi Quick Sites لإنشاء شيء مثالي من مجموعة Unsplash الضخمة أو السماح لـ Divi بتخليص الصور المخصصة. إذا كان لديك صور بالفعل ، فيمكنك أيضًا تحديد خيار "استخدام العناوين الأساسية".

بعد ذلك ، يمكنك اللعب بالألوان والخطوط. اختر بنفسك إذا كنت تعرف ما تريد ، أو دع Divi يقترح بعض المجموعات الفائزة. عندما تكون راضيًا عن كيفية ظهوره ، اضغط على "إنشاء ونشر" وشاهد السحر يحدث.
بعد بضع دقائق ، سترى ربيع صفحتك الرئيسية في الحياة.
ربما تقوم بتشغيل مقهى مريح في وسط المدينة أو تطلق بدء تشغيل Tech Big Tech التالي - مهما كانت قصتك ، فإن Divi Quick Sites تحصل عليها بشكل صحيح. لن يبدو المقهى الخاص بك وكأنه روبوت للشركات ، ولن يتم قراءة بدء التشغيل الخاص بك مثل المدونة غير الرسمية.
شيء ليس صحيحا تماما؟ لا مشكلة. استخدم الباني المرئي للقرص حتى يكون كل شيء هو المكان الذي تريده.
فكر في الأمر على أنه يحتوي على مصمم ويب محترف في جيبك - الشخص الذي يعمل بسرعة البرق ولكن لا يزال يتيح لك الاتصال بالقطات.
علاوة على ذلك ، إذا كنت ترغب في تصميم أقسام إضافية باستخدام الذكاء الاصطناعي ، فانقر فوق الزر Add الجديد (Blue +) وحدد قسم إنشاء مع الذكاء الاصطناعي. صف ومشاهدة بينما يضع Divi AI قسمًا معًا.
ما وراء التصميم: تحسين الصفحة الرئيسية
تصميم جميل يجذب العين ، لكن التحسين الذكي يبقيه ملتصقًا. إليك كيفية تحويل صفحتك الرئيسية إلى قوة تحويل ستحبها كل من محركات البحث والزوار.
إنشاء مغناطيس محرك البحث
تحتاج صفحتك الرئيسية إلى التحدث بلغتين - واحدة للزوار وواحدة لمحركات البحث. بينما يقوم الزوار بمسح المحتوى الخاص بك ، يزحف Google له لفهم ما تقدمه. يساعدك SEO الجيد في الظهور عندما يبحث الأشخاص عن أعمال مثل لك.
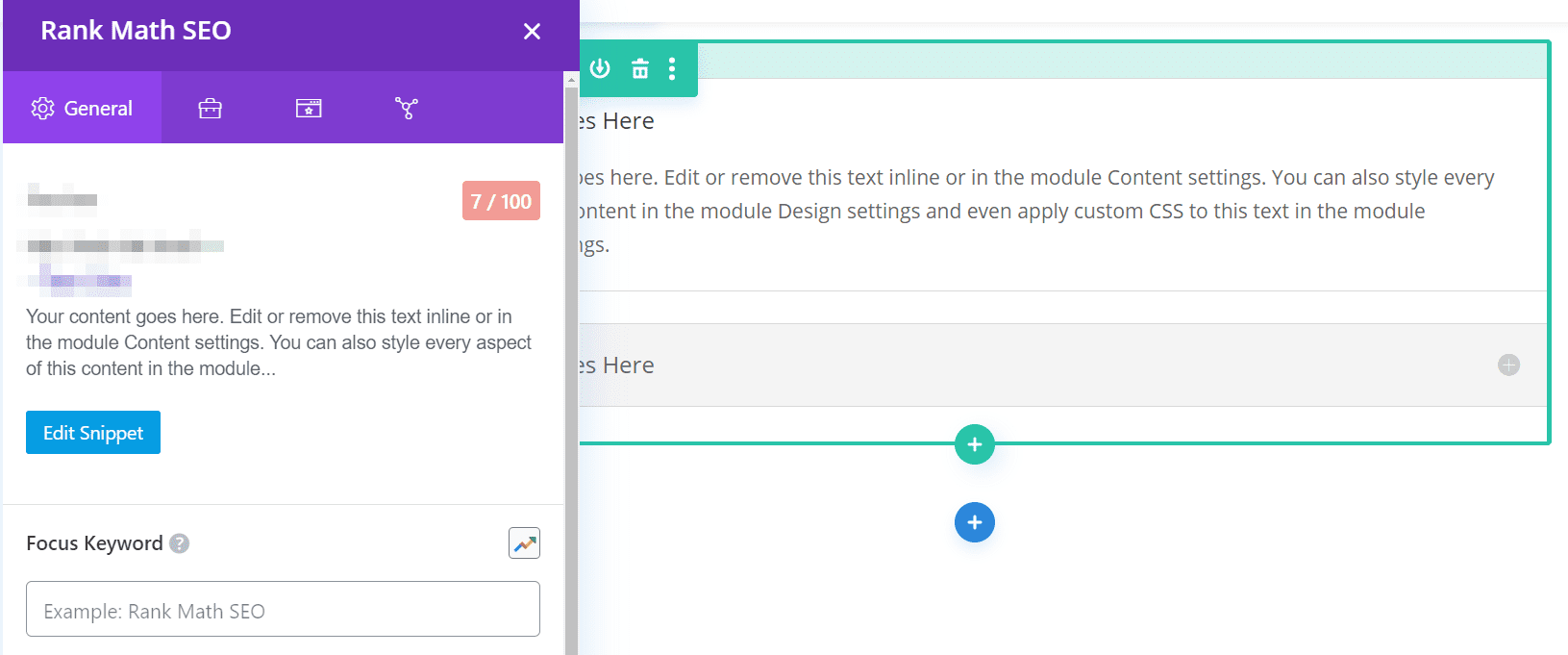
تساعدك أدوات أبحاث الكلمات الرئيسية مثل Semrush في العثور على الكلمات الدقيقة لجمهورك في Google. بمجرد معرفة هذه الكلمات الرئيسية ، يمكن لـ Divi AI المساعدة في نسجها بشكل طبيعي في المحتوى الخاص بك. هل تريد التحقق مما إذا كانت صفحتك تضرب جميع علامات تحسين محركات البحث الصحيحة؟ يتم توصيل Rankmath مباشرة في Builder المرئي لـ Divi - إنه مثل إلقاء نظرة على خبير SEO على كتفك أثناء عملك. يوضح لك هذا البرنامج المساعد WordPress بالضبط ما يمكنك إصلاحه أثناء إنشاء صفحتك.

علاوة على ذلك ، جرب هذه النصائح المؤكدة لكبار المسئولين الاقتصاديين في الصفحة الرئيسية:
- ضع الكلمة الرئيسية الرئيسية في عنوانك
- قم بتسمية صورك بنص ALT وصفي
- استخدم عناوين واضحة لتفكيك المحتوى الخاص بك
- اكتب وصفًا ميتا يجعل الناس ينقرون
أداء صفحة الفائق
الصفحة الرئيسية السريعة تبقي الزائرين سعداء وتبتسم Google. يقوم Divi's Visual Builder بالرفع الثقيل خلف الكواليس - إنه ينشئ رمزًا نظيفًا أثناء تصميم وتحميل فقط ما تحتاجه كل صفحة. يعني إطار الوحدة النمطية الديناميكية للبناء وميزات CSS الحرجة أن صفحتك الرئيسية تحمّل الصواعق مباشرة من البداية.
تريد دفع سرعتك إلى أبعد من ذلك؟ قم بإقران Divi مع Rocket WP لتخزين المحتوى الخاص بك ومحسّن صور EWWW لتقليص تلك الصور الكبيرة دون فقدان الجودة. قم بتثبيته باستخدام أدوات السرعة المدمجة في Siteground Hosting ، ولديك صفحة رئيسية يتم تحميلها في Snap. تذكر - كل ثانية تهم. يمكن أن يكلفك تأخير ثانية واحدة 7 ٪ من التحويلات الخاصة بك.
تعزيز السرعة السريعة:
- ضغط صور رأسك
- تمكين التخزين المؤقت للمتصفح
- اختر خطة استضافة سريعة
- إزالة الإضافات غير المستخدمة
- تقليل إعادة التوجيه
باستخدام اختبار الانقسام
هل تساءلت يومًا لماذا يبدو أن بعض مواقع الويب تعرف بالضبط ما الذي يجعل الناس ينقرون؟ ربما يستخدمون اختبار الانقسام - يوضحان نسختين مختلفتين من صفحتهم الرئيسية لزوار مختلفين ورؤية أيهما يعمل بشكل أفضل. إنه مثل وجود نكهات الآيس كريم والسماح للعملاء بإخبارك أيهما يفضلونه بما يشترونه ، وليس فقط ما يقولون لهما.
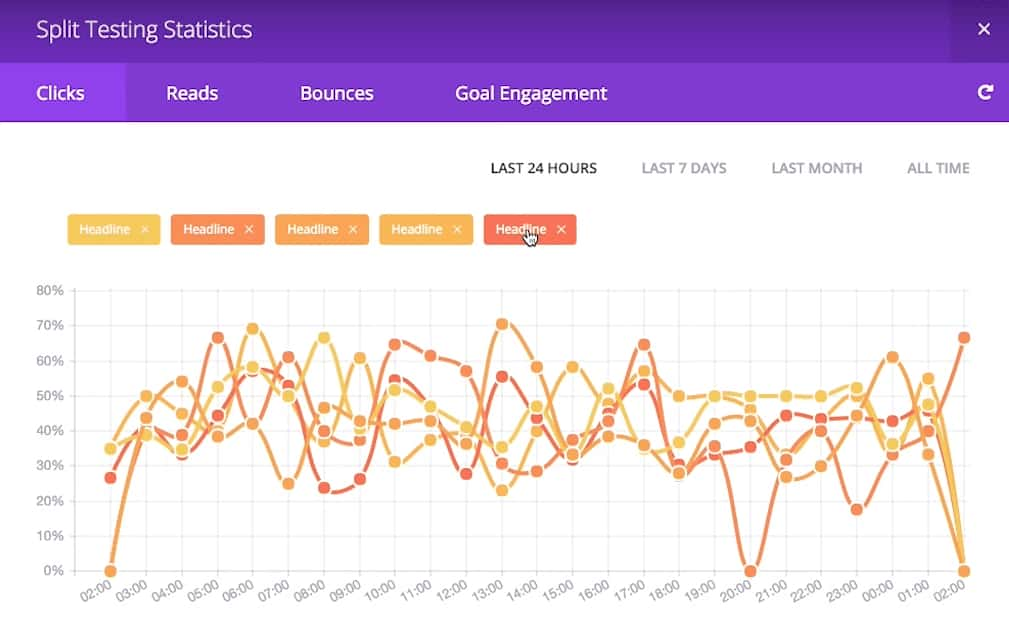
يجعل Divi هذه التجارب بسيطة مع أدائها المدمج تسمى Divi Leads. هل تريد اختبار ما إذا كانت خلفية الفيديو تتفوق على صورة ثابتة؟ أو إذا كانت "بدء التجربة المجانية" تعمل بشكل أفضل من "Try Now"؟ ما عليك سوى إنشاء كلا الإصدارين في البناء المرئي ، ويظهر Divi كل واحد إلى نصف زوارك. يتتبع كل شيء - النقرات ، الاشتراكات ، المبيعات - ويخبرك بالنسخة التي يفوز بها. لا تخمين ، فقط مسح بيانات حول ما يفضله زوارك.

تحليل سلوك المستخدم
يوضح لك اختبار الانقسام ما ينجح ، لكن التحليلات تخبرك لماذا. من خلال مشاهدة الزوار يتحركون عبر صفحتك الرئيسية ، ستكتشف الأنماط التي لن تلاحظها أبدًا. ربما يقوم الأشخاص بالتمرير مباشرة بعد أفضل ميزاتك ، أو يتعثرون في منتصف الصفحة - تساعدك هذه الأفكار على إصلاح ما هو مكسور.
تُظهر أدوات مثل Hotjar كيف يتفاعل الزوار مع صفحتك الرئيسية من خلال خرائط الحرارة وتسجيلات الجلسة. سترى المكان الذي ينقرون فيه ، إلى أي مدى يتم تمريرهم ، وحتى مشاهدة تسجيلات الزيارات الفعلية. قم بإقران ذلك باستخدام MonsterInsights ، والذي يجلب Google Analytics إلى لوحة معلومات WordPress الخاصة بك ، وستحصل على الصورة الكاملة.
تقوم هذه الأدوات بتحويل البيانات المعقدة إلى إجراءات واضحة-مثل تحديد ما إذا كانت قائمة الهاتف المحمول تحتاج إلى عمل أو إذا كان زر الاتصال إلى الحركة في المكان الخطأ. يمكن لهذه الإصلاحات البسيطة ، التي تسترشدها بيانات حقيقية ، بتحويل صفحتك الرئيسية الجيدة إلى واحدة رائعة.
سحق انطباعك الأول
يعد بناء الصفحة الرئيسية المثالية أقل من اتباع صيغة وأكثر من ذلك حول إنشاء تجربة تتحدث إلى نتائج زوارك وتؤدي إلى نتائج. خلال هذا الدليل ، قمنا باستكشاف العناصر الأساسية ، والمزالق الشائعة ، والاستراتيجيات التي أثبتت جدواها تجعل الصفحات الرئيسية تعمل.
يحدث السحر الحقيقي عند الجمع بين الأدوات المناسبة مع رؤيتك.
| أداة | غاية | |
|---|---|---|
| ديفي | موضوع WordPress متعدد الأغراض و Page Builder | يحصل |
| ديفي الذكاء الاصطناعي | مساعد تصميم الذكاء الاصطناعي | يحصل |
| Divi Cloud | تصميم الأصول تخزين | يحصل |
| فرق ديفي | تعاون الفريق | يحصل |
| ديفي كبار الشخصيات | أوقات استجابة الدعم السريع + خصومات على مشتريات السوق | يحصل |
| ديفي برو | كل ما سبق مجمعة في واحد (وفر ما يصل إلى 200 دولار) | يحصل |
| سيمروش | أداة البحث SEO | يحصل |
| رتبة | SEO البرنامج المساعد | يحصل |
| صاروخ WP | Plugin Caching Plugin | يحصل |
| ewww | تحسين الصورة | يحصل |
| موقع | استضافة الويب | يحصل |
| Hotjar | أداة التحليلات | يحصل |
| الوحش | analytics plugin | يحصل |
هل تبحث عن البداية؟ يقدم سوقنا موضوعات متخصصة مصممة لكل صناعة وأسلوب تقريبًا:
| أداة | سمات | |
|---|---|---|
| مرن | موضوع الطفل متعدد الأغراض مع 20+ تخطيط | يحصل |
| Divi Cart Pro | موضوع الطفل الأنسب لمخازن WooCommerce | يحصل |
| أفانتي | موضوع الطفل متعدد الاستخدامات مع 60 صفحة | يحصل |
| فينيكس سوبر موضوع | موضوع الطفل الاستجابة الحديث | يحصل |
| مولتي | موضوع طفل العمل مع 22+ صفحة | يحصل |
لكن التصميم الرائع يحتاج إلى أساس متين. إقران Divi مع استضافة Siteground القوية ، وسيكون لديك صفحة رئيسية مذهلة تؤدي بلا عيب. صفحتك الرئيسية المثالية هي مجرد نقرات قليلة - وحصلت Divi على كل ما تحتاجه لتحقيق ذلك.
احصل على ديفي اليوم
