كيفية تصميم نموذج الاشتراك في Elementor
نشرت: 2024-05-17أنت بحاجة إلى نموذج تسجيل للسماح للأشخاص بالتسجيل على موقع الويب الخاص بك أو الاشتراك في النشرة الإخبارية الخاصة بك. ومع ذلك، قد يبدو تصميم شكل مربح أمرًا شاقًا بالنسبة لبعض أصحاب الأعمال.
كثيرا ما أرى أن الناس احتفظوا بالشكل بأسلوبه الأساسي، في حين كانت هناك فرصة لجعل النموذج أكثر جاذبية.
في هذا الدليل، سأوضح لك العملية خطوة بخطوة لكيفية تصميم نموذج الاشتراك الذي يبدو ممتعًا لعين المستخدم.
سنستخدم منتجين لتحقيق الهدف. Fluent Forms لبناء النموذج و Elementor لتصميم النموذج.
الخطوة 1: تثبيت Elementor وFluent Forms
يعد Elementor منشئ الصفحات الشهير ويمكنك تحقيق هدف التصميم الخاص بك من خلال وظائفه الشاملة. إذا كنت من مستخدمي Elementor بالفعل، فيمكنك استخدامه بسهولة مع أفضل مجموعة من Fluent Forms.
تتمتع Fluent Forms بعلاقة رائعة مع Elementor حتى تتمكن من الارتقاء برحلتك في بناء النماذج بمساعدة منشئ الصفحات الأكثر شهرة على وجه الأرض.
ومع ذلك، إذا لم يكن لديك Elementor لموقع WordPress الخاص بك، فإنني أوصيك بتثبيته الآن. ليس من الضروري الحصول على الإصدار الاحترافي لتصميم Fluent Forms. ولكن إذا كنت تريد الحصول عليه للاستخدام المتقدم، فافعله.
وبالمثل، يمكنك استخدام الإصدار المجاني من Fluent Forms لاستخدامه مع Elementor. ولكن، أقترح عليك الحصول على الإصدار الاحترافي لأنك ستحصل على العديد من الميزات الرائعة التي ستجعل رحلتك عبر الإنترنت أسهل وأكثر كفاءة.
الخطوة 2: قم بإنشاء نموذج التسجيل الخاص بك باستخدام Fluent Forms
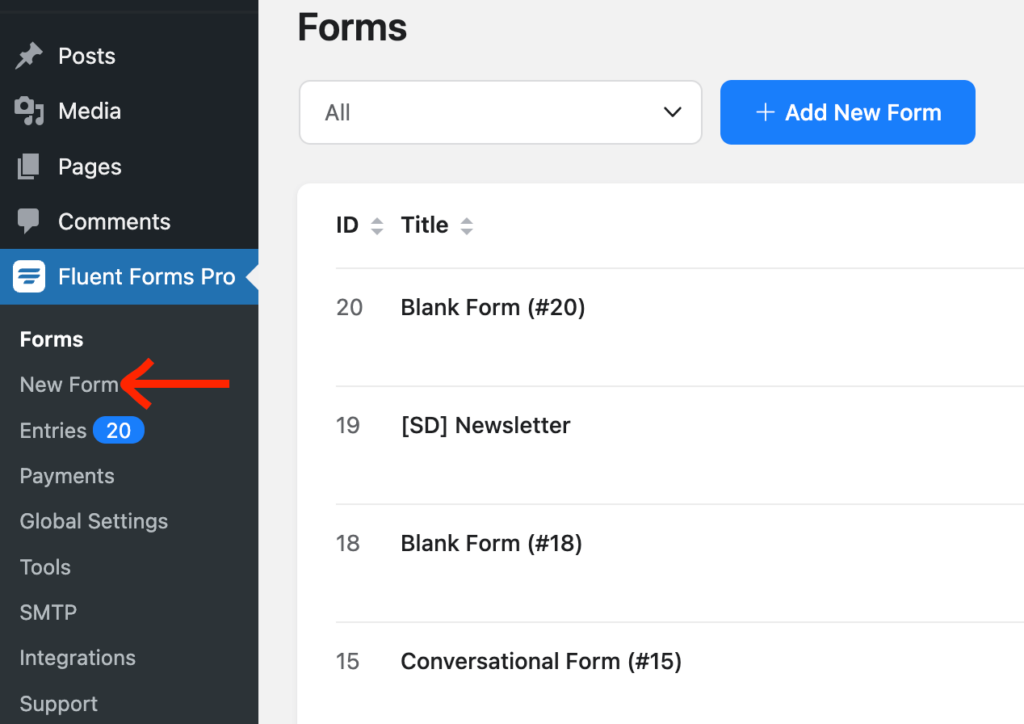
الآن، سنقوم بإنشاء نموذج الاشتراك الخاص بنا. للقيام بذلك، انتقل إلى Fluent Forms >> New Form من الجانب الأيسر من لوحة تحكم WP الخاصة بك.

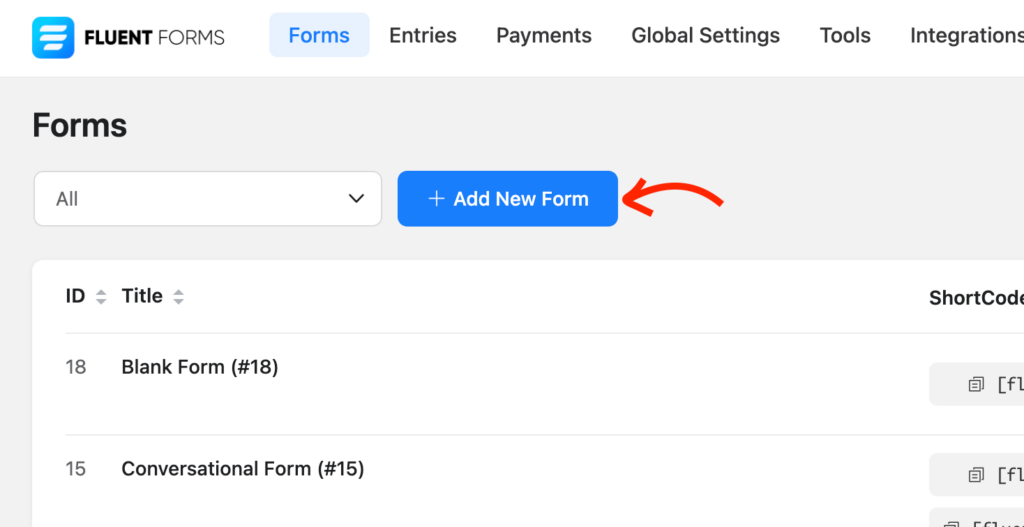
أو يمكنك الانتقال من الزر العلوي الذي يبقى بالقرب من قسم مرشح النموذج.

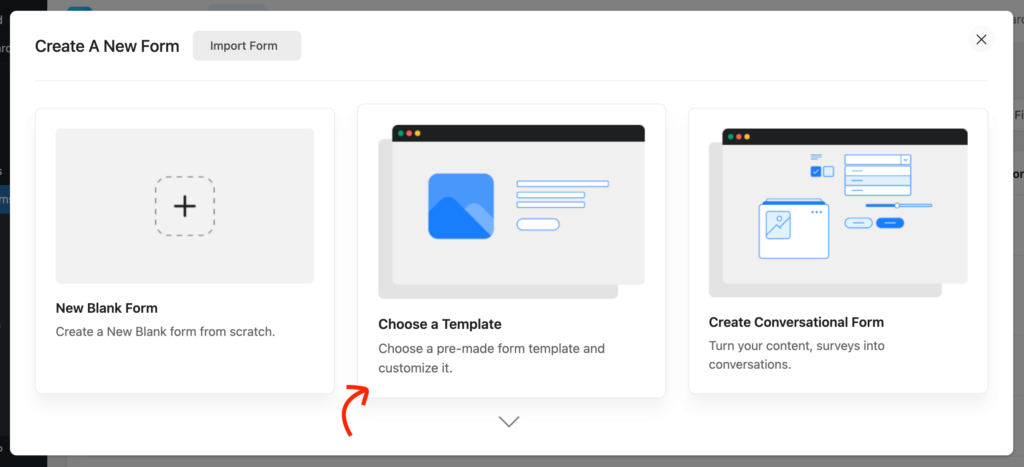
حدد أحد الخيارات المدرجة:
- نموذج فارغ جديد
- اختر قالبًا
- إنشاء نموذج المحادثة

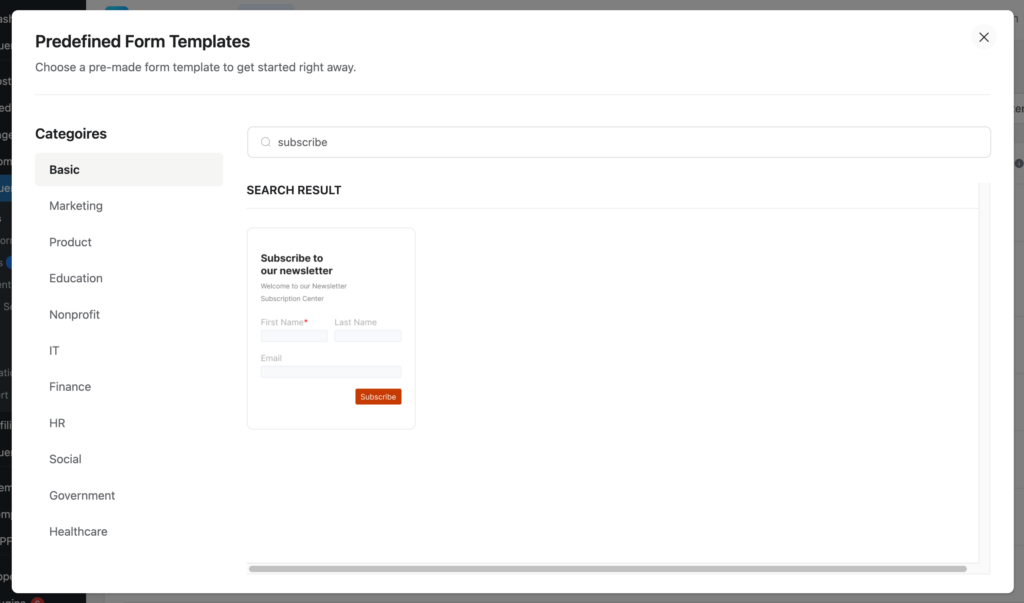
إذا قمت بتحديد القوالب المعدة مسبقًا، فيمكنك استخدام نموذج الاشتراك من القائمة.

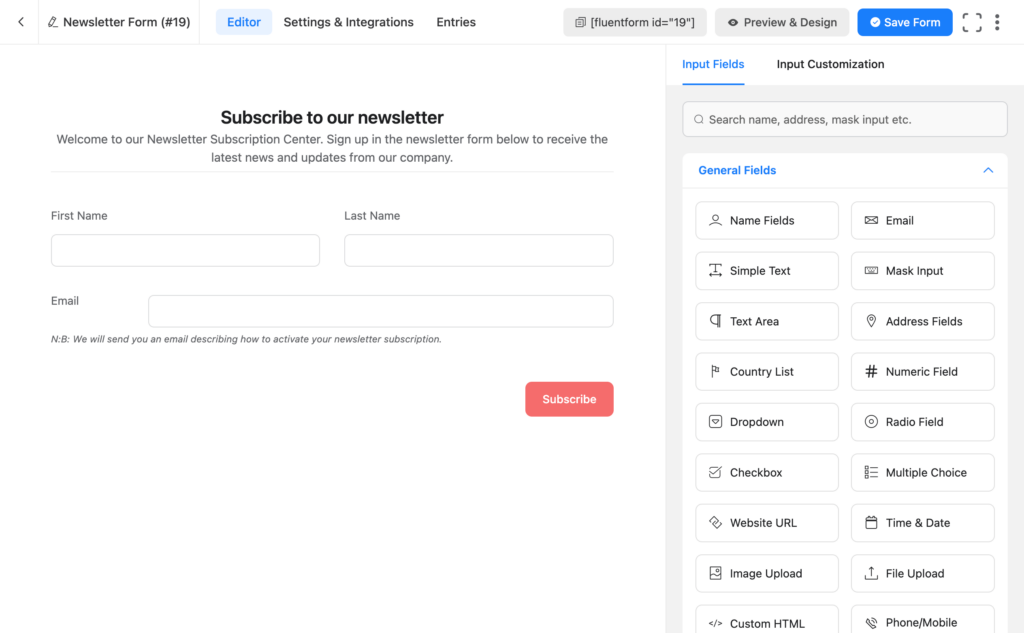
بعد ذلك، ستنتقل إلى محرر Fluent Forms. قم بتسمية النموذج الخاص بك وابدأ في إضافة/إزالة الحقول. يمكنك سحبها أو النقر فقط على الحقول المعنية.

يمكنك تخصيص حقل "فاصل المقطع" لإضافة النص المخصص الخاص بك. إذا بدأت بنموذج فارغ، فاختر حقل HTML المخصص حيث يمكنك توفير عنوان مع جزء من الوصف.
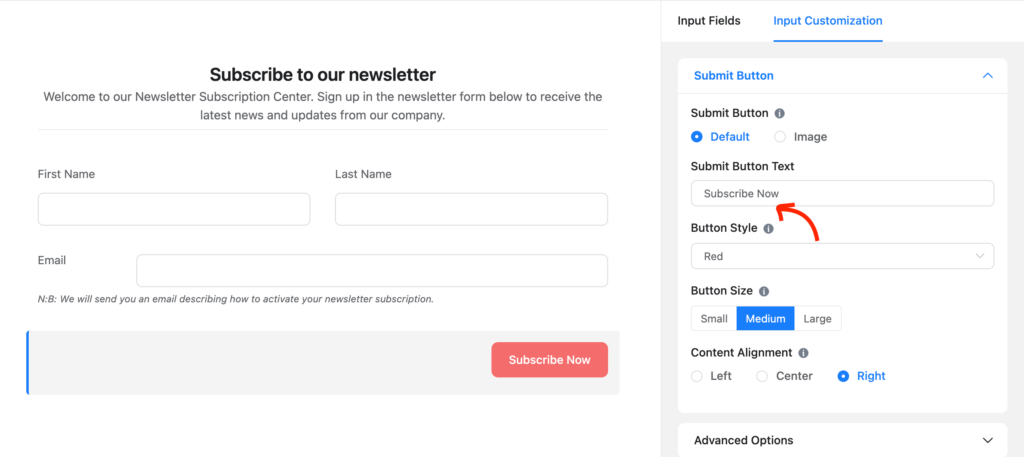
دعونا نخصص نص زر الإرسال لجعله أكثر تخصيصًا. ما عليك سوى النقر على الزر الموجود في المحرر، ويمكنك رؤية خيار التحرير على اللوحة اليمنى.

الخطوة 3: تواصل مع إحدى أدوات التسويق عبر البريد الإلكتروني
ما الفائدة من نموذج الاشتراك إذا لم تقم بربطه بمنصة تسويق؟
من إنشاء قائمة جهات الاتصال إلى مزيد من التواصل، سيمنحك اتصال CRM الكثير من الفوائد. إنها نعمة أن توفر لك Fluent Forms مجموعة كبيرة من عمليات تكامل إدارة علاقات العملاء والتسويق عبر البريد الإلكتروني.
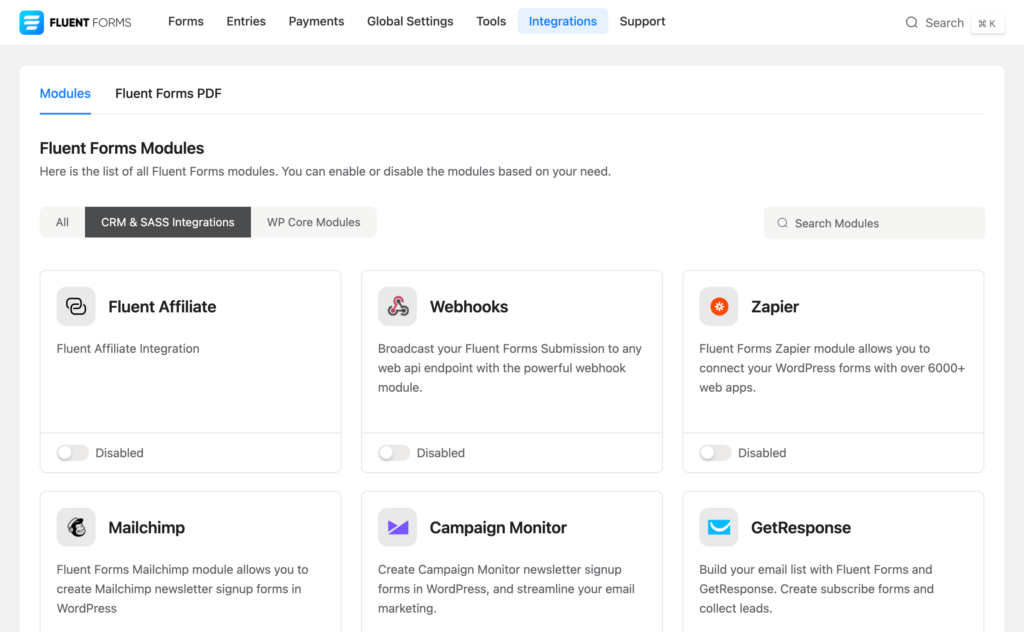
انتقل إلى عمليات التكامل ضمن القائمة المنسدلة Fluent Forms أو من الشريط العلوي. انقر الآن على علامة التبويب عمليات تكامل CRM وSASS وابحث عن النظام الأساسي الذي تبحث عنه. يمكنك أيضًا استخدام مربع البحث أيضًا.

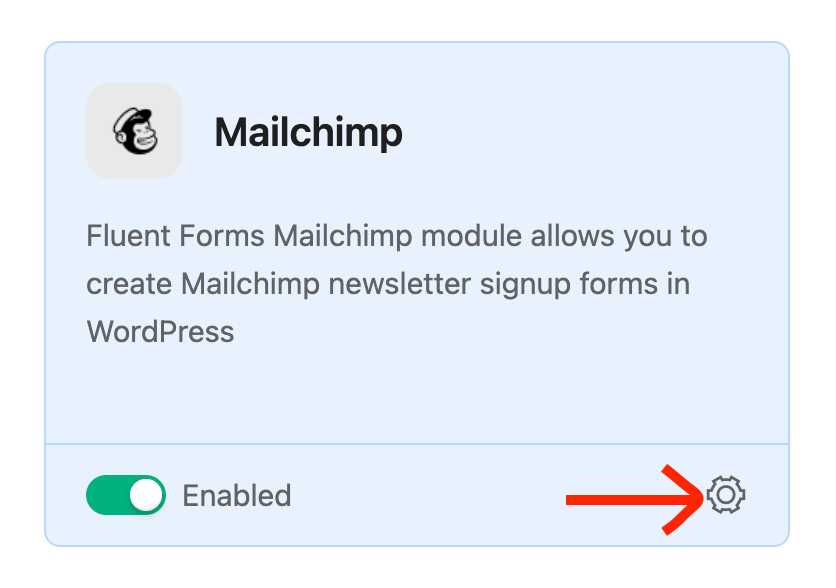
الآن قم بتمكين الأداة عن طريق تشغيل زر التبديل. مباشرة بعد تفعيل الأداة، يمكنك رؤية أيقونة الإعداد تظهر في الجانب الأيمن السفلي. انقر على الأيقونة، وسوف يأخذك إلى صفحة الإعدادات.

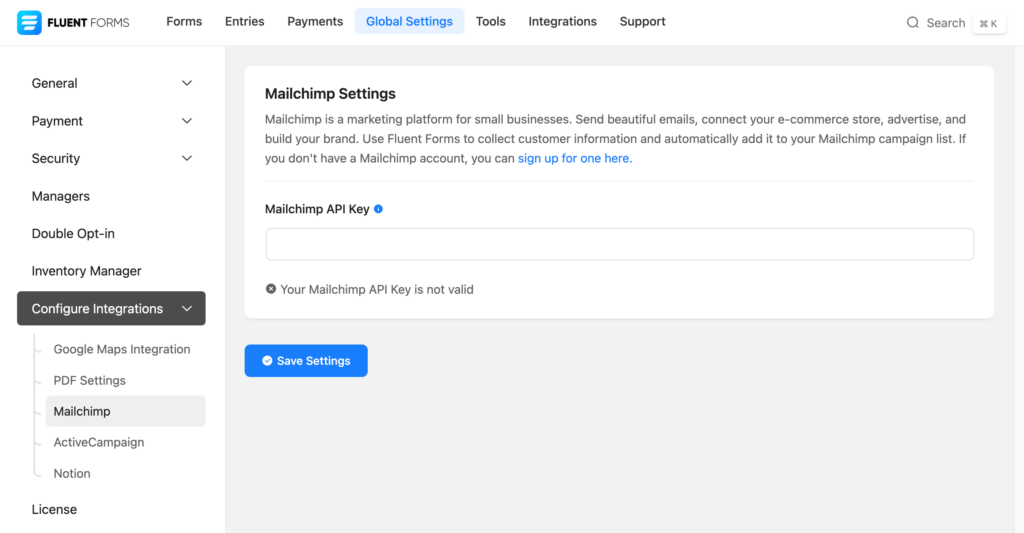
هناك يمكنك رؤية إعدادات هذا التكامل المعين. ضمن إعداد واجهة برمجة التطبيقات (CRM)، يتعين عليك توفير المفتاح. إذا لم يكن لديك حساب للأداة، فيمكنك فتح حساب وتقديم التفاصيل المتعلقة بواجهة برمجة التطبيقات.
أنا أعرض العملية مع Mailchimp هنا. يمكنك الذهاب للأداة التي تحبها. على أية حال، قم بإعطاء مفتاح API هنا. يمكنك الحصول على المفتاح من لوحة تحكم Mailchimp الخاصة بك.

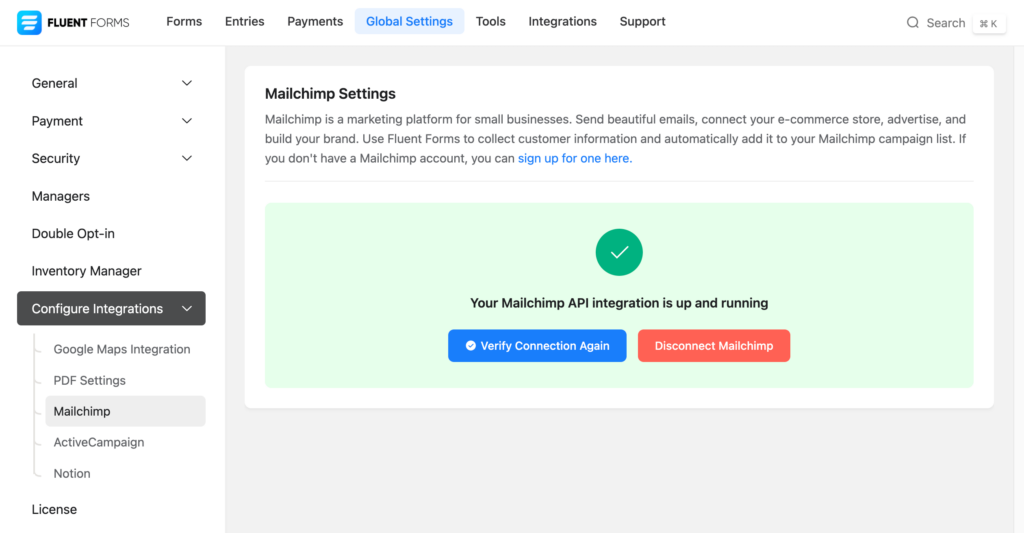
بعد إدخال المفتاح، انقر فوق الزر "حفظ الإعدادات" . يمكنك أن ترى ما إذا كانت واجهة برمجة التطبيقات تعمل أم لا.

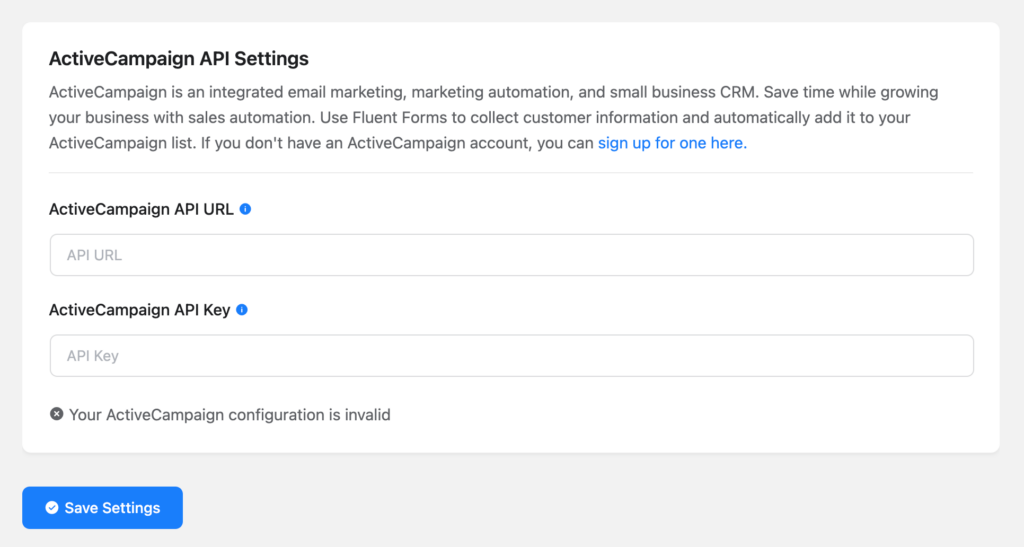
حسنًا، سيتعين عليك في العديد من الحالات تقديم كل من عنوان URL لواجهة برمجة التطبيقات ومفتاح واجهة برمجة التطبيقات، مثل ما يظهر أدناه لـ ActiveCampaign.


بعد تقديم كافة المعلومات الضرورية، انقر فوق الزر "حفظ الإعدادات" .
الخطوة 4: قم بإنشاء صفحة وتحريرها باستخدام Elementor
حسنًا، ليس من الضروري إنشاء صفحة جديدة. يمكنك تضمين نموذج الاشتراك الخاص بك في صفحة موجودة. لكننا سننتقل إلى الصفحة الجديدة لإبقاء الأمور بسيطة.
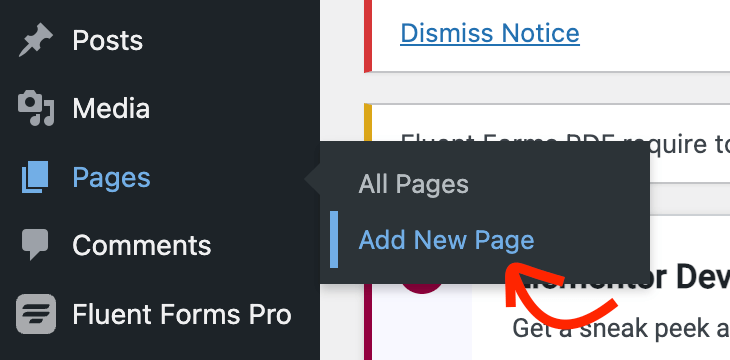
انتقل إلى الصفحات >> أضف صفحة جديدة من لوحة تحكم WordPress الخاصة بك.

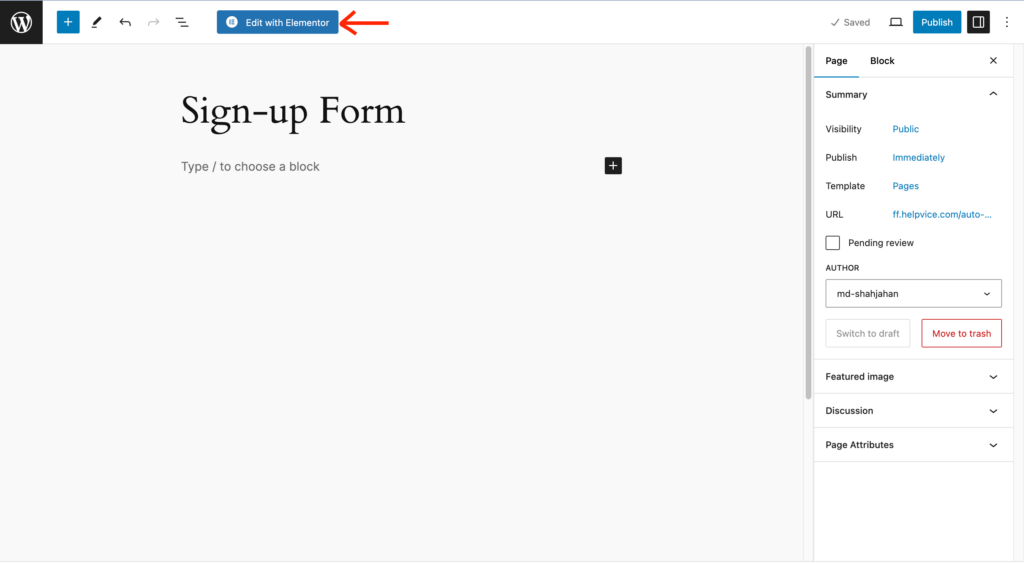
عندما تكون داخل محرر الكتلة، انقر فوق الزر "تحرير باستخدام Elementor" .

سيظهر الآن محرر Elementor. بعد تحميل الأداة، يمكنك تصميم صفحتك المقصودة بسهولة نظرًا لأنها أداة إنشاء تعمل بالسحب والإفلات.
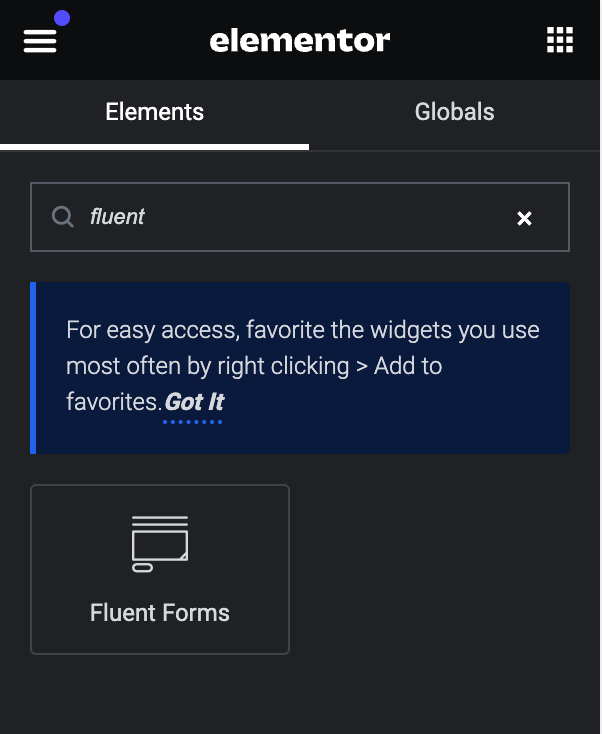
ومع ذلك، سنستخدم الآن Fluent Forms Elementor Widget لتخصيص النموذج الخاص بنا. للعثور على الأداة، ابحث باستخدام Fluent Forms في شريط البحث العلوي.

ستظهر أداة Fluent Forms على الشاشة. انقر فوق قسم القائمة المنسدلة وستظهر جميع النماذج الخاصة بك هناك. الآن اختر النموذج الذي تريد استخدامه.

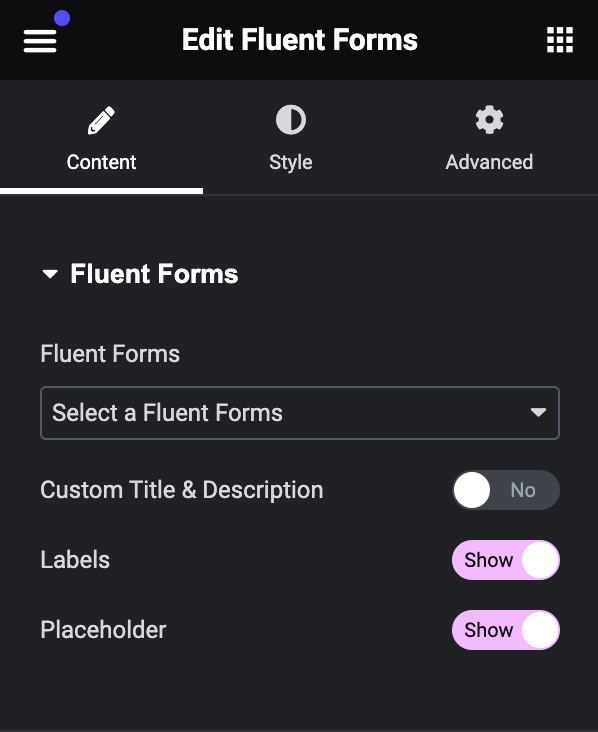
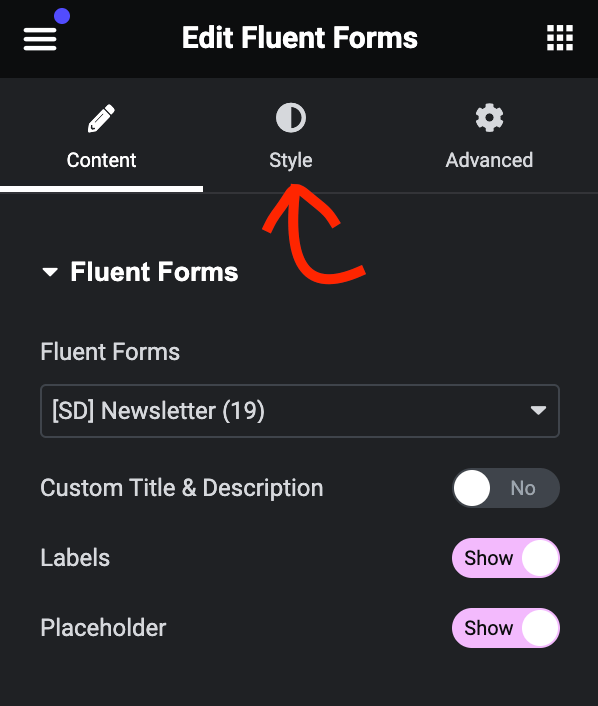
سيظهر النموذج الآن في المحرر. انقر فوق علامة التبويب "النمط" من اللوحة الموجودة على الجانب الأيسر في محرر Elementor.

ستعرض لك علامة التبويب هذه خيارات متنوعة لتخصيص نماذجك بأنماط مختلفة. على سبيل المثال، يمكنك تغيير نوع الخلفية، ولون الارتباط، ولون النص، والطباعة، والكثير من الأشياء.

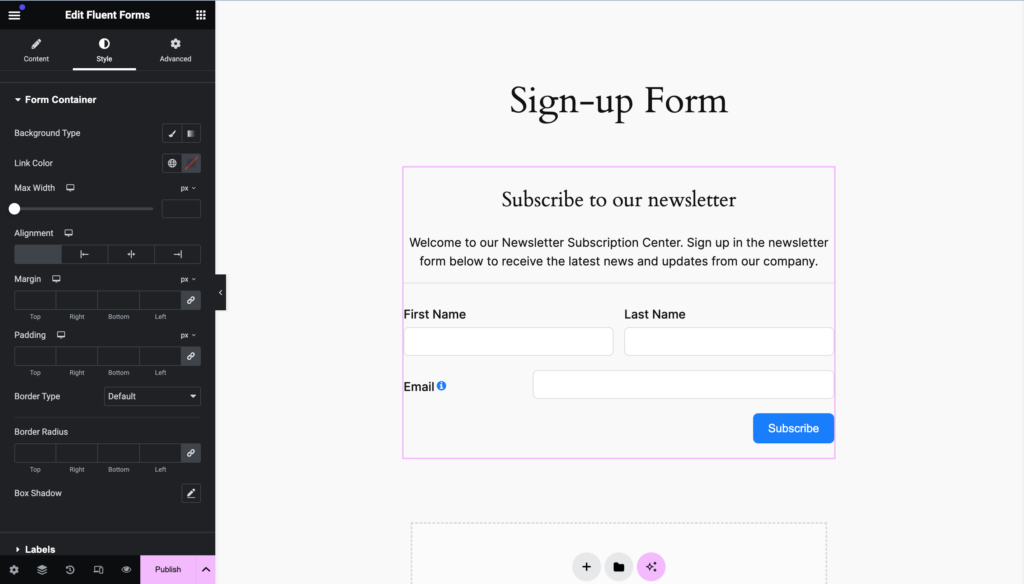
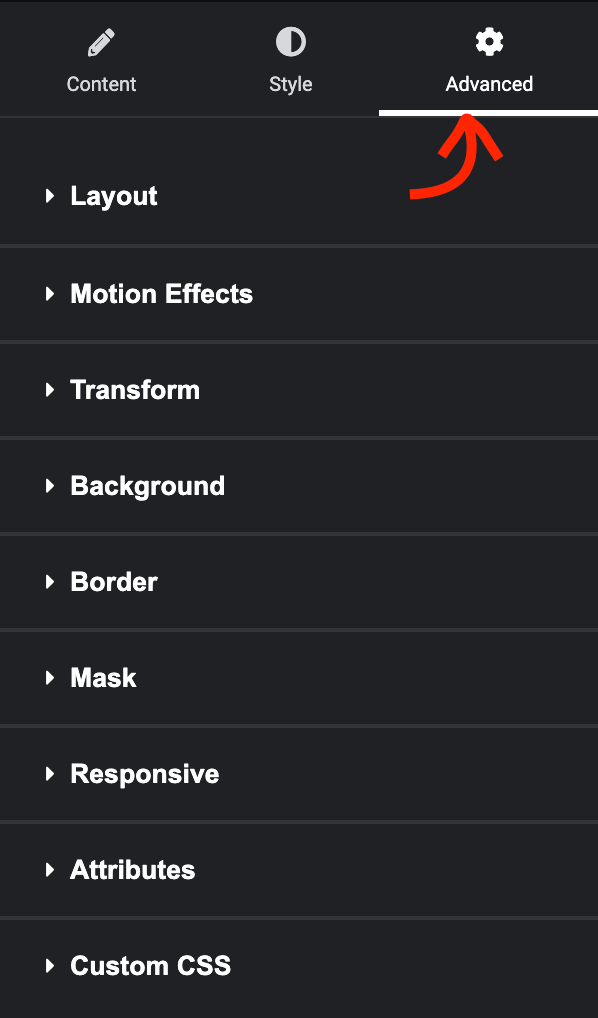
علامة التبويب الأخيرة تسمى خيارات متقدمة والتي تحتوي على أنماط متنوعة تساعدك على تغيير الحاوية الخاصة بك.

هنا، ستحصل على الكثير من الإعدادات التي تشمل الهامش والحشو والمحاذاة والخلفية والرسوم المتحركة والمزيد.
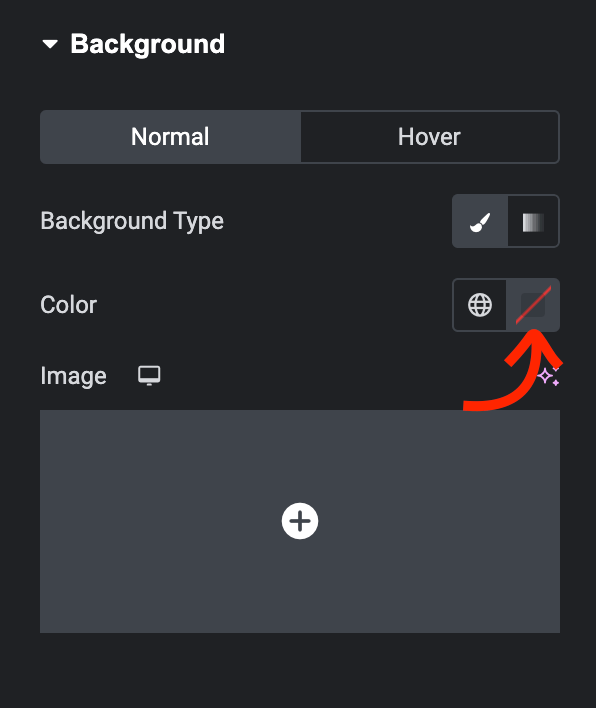
سأوضح لك كيفية تغيير لون خلفية النموذج الخاص بنا. للقيام بذلك، انقر فوق قسم الخلفية وسيظهر مع بعض الخيارات الإضافية.
دعونا نجعل الأمر بسيطًا، أريد إضافة لون نظيف يتوافق مع موضوع موقع الويب الخاص بي. انقر على أيقونة اختيار اللون على اليمين.

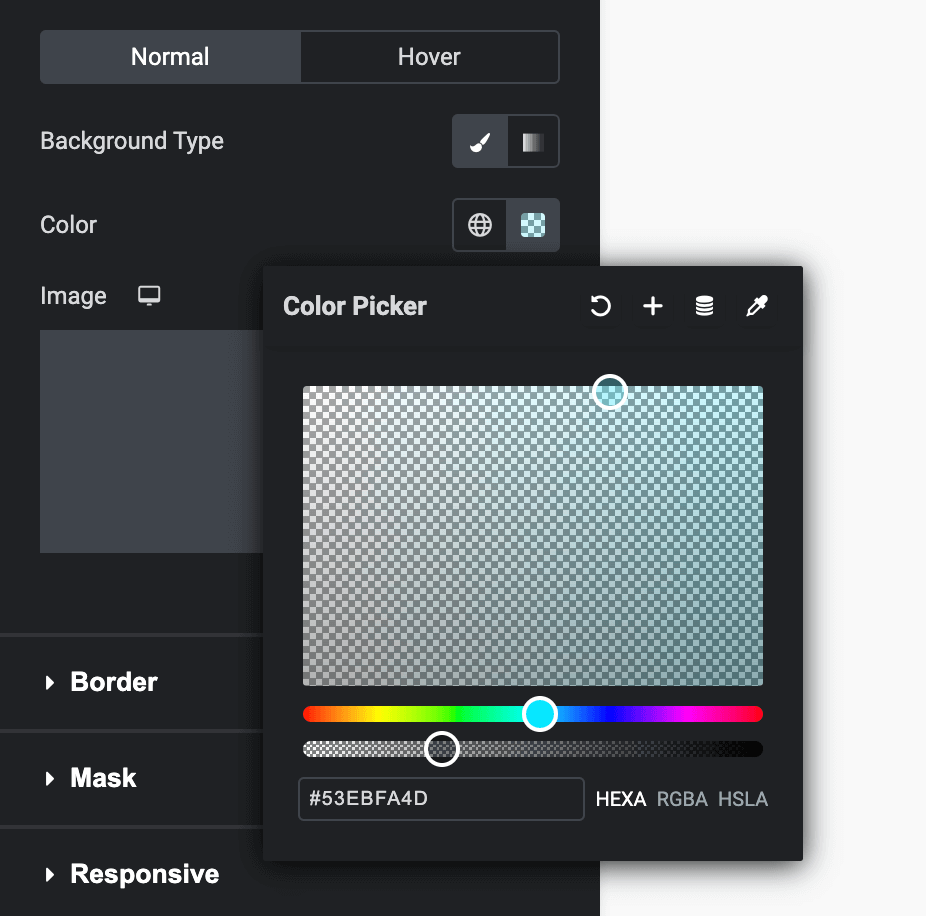
يمكنك الآن اختيار لون باستخدام أداة تحديد اللون. لراحتك، يمكنك تحريك المنتقي حول أجزاء مختلفة من صفحتك وتحديد اللون المناسب.

بعد تحديد اللون، يمكنك أن ترى أن خلفية النموذج الخاص بك قد تغيرت. إذا كنت سعيدًا به، فاحتفظ بهذا اللون. بخلاف ذلك، حرك المؤشر حتى تحصل على التطابق المثالي.

شيء آخر قد تلاحظه هو أن حقول النموذج قريبة جدًا من الحاوية. يمكننا تغيير ذلك بسهولة من خلال إعطاء بعض المساحة حولهم.
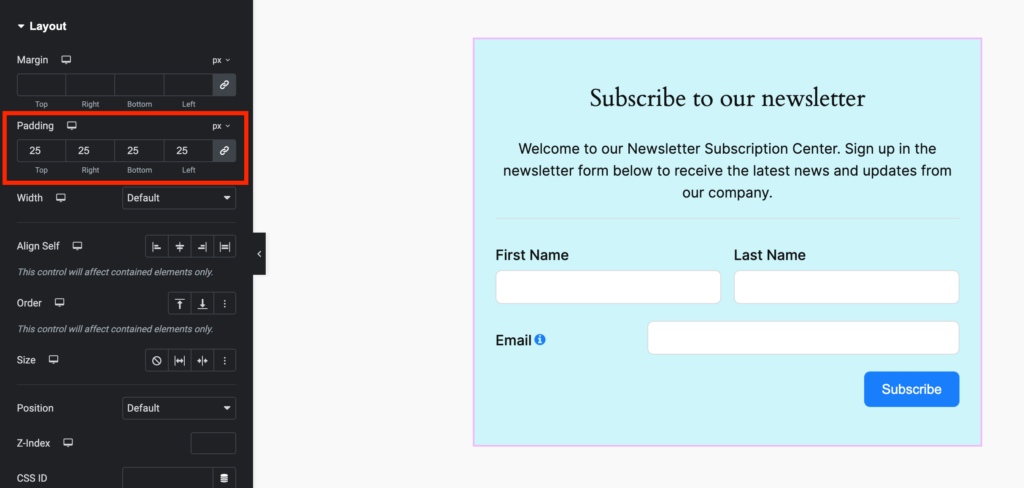
انتقل إلى علامة التبويب "تخطيط" من اللوحة المتقدمة. هنا، يمكنك رؤية إعدادات الهامش والحشوة. دعونا نضيف بعض الحشو ونرى الفرق على الفور.

لقد شرحت للتو خطوة واحدة بسيطة تتيح لك فهم كيفية عمل Elementor لتخصيص نمط النموذج. لديك الحرية الكاملة للتجول في جميع الإعدادات لإضفاء مظهر جذاب على النموذج الخاص بك.
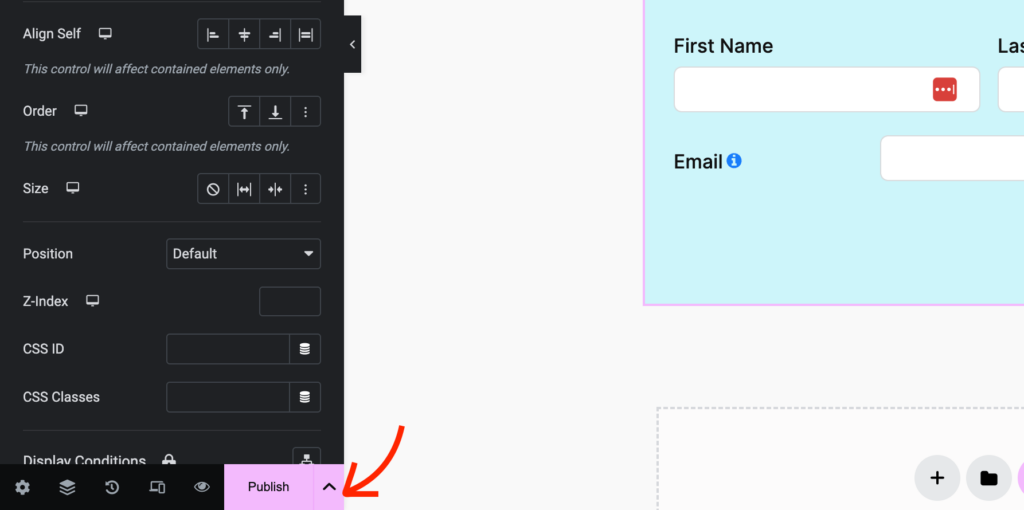
عند الانتهاء من ذلك، انقر فوق الزر نشر من أسفل اليسار. ستظهر رسالة تسألك ما إذا كنت تريد معاينة الصفحة المنشورة أم لا.

هذا كل شيء. أنت الآن تعرف كيفية إنشاء نموذج بسهولة باستخدام Fluent Forms وتخصيصه باستخدام Elementor. تعد Fluent Forms وElementor مجموعة رائعة لتصميم نماذج متميزة تناسب أي احتياجات. لا توجد قيود على تصميم النموذج الذي يبرز!
