كيفية تصميم جدول زمني لتدفق عربة WooCommerce من أجل Divi الخاص بك
نشرت: 2023-02-01WooCommerce هي واحدة من أكثر ملحقات التجارة الإلكترونية المحبوبة في WordPress. لدعم ذلك ، خرجت Divi بالعديد من الوحدات النمطية الجديدة التي تركز على Woo والتي تتيح لك تحكمًا أكبر في تصميم صفحات WooCommerce الافتراضية الخاصة بك. في منشور اليوم ، سنعمل من خلال تطوير جدول زمني لعربة WooCommerce لـ Divi. بالنسبة لهذا المخطط الزمني ، سنقوم بإنشاء تمثيل مرئي لرحلة المستخدم. نريد أن نظهر للمستخدم بصريًا كيف ينتقل من متجر إلى آخر.
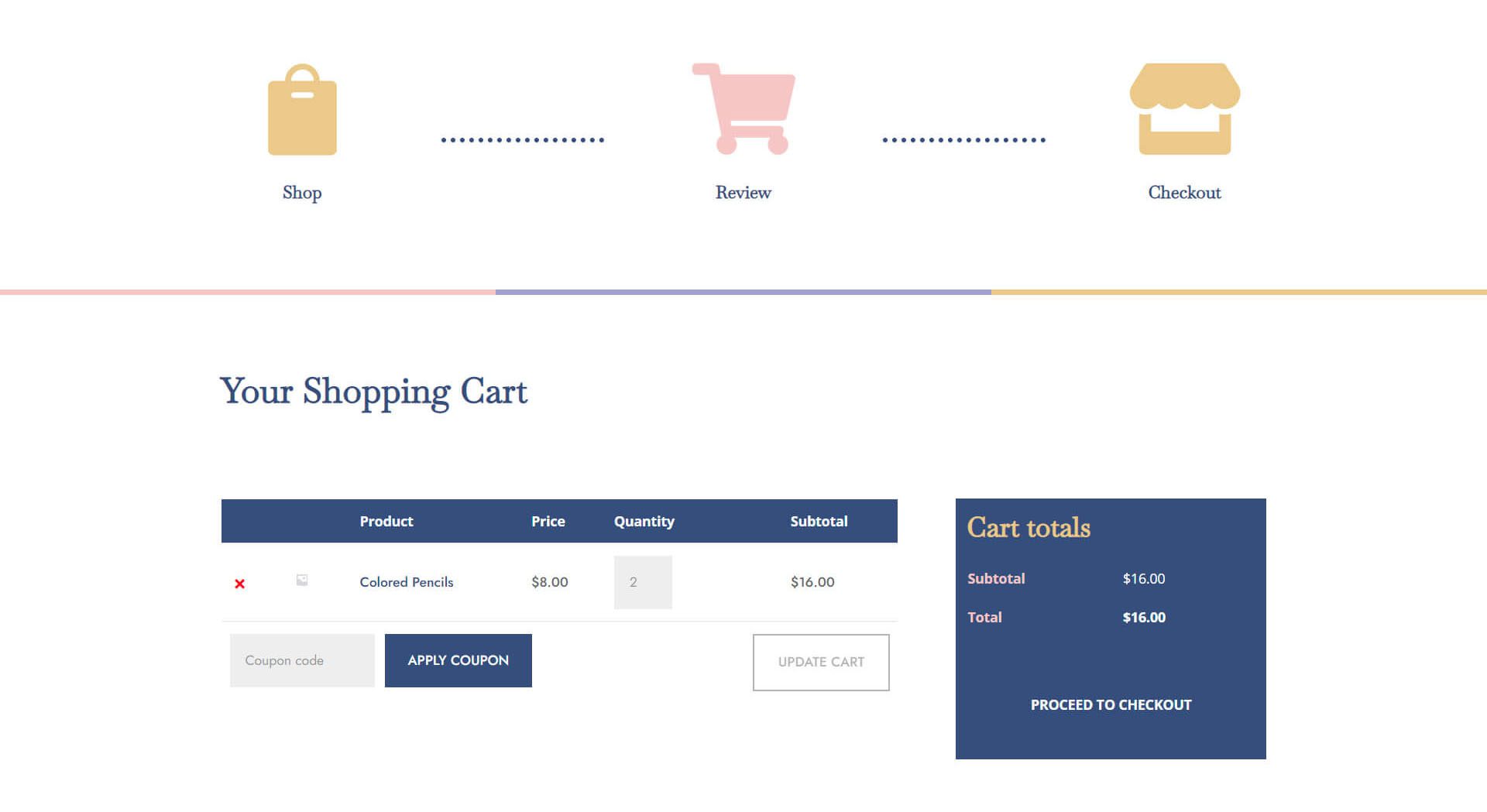
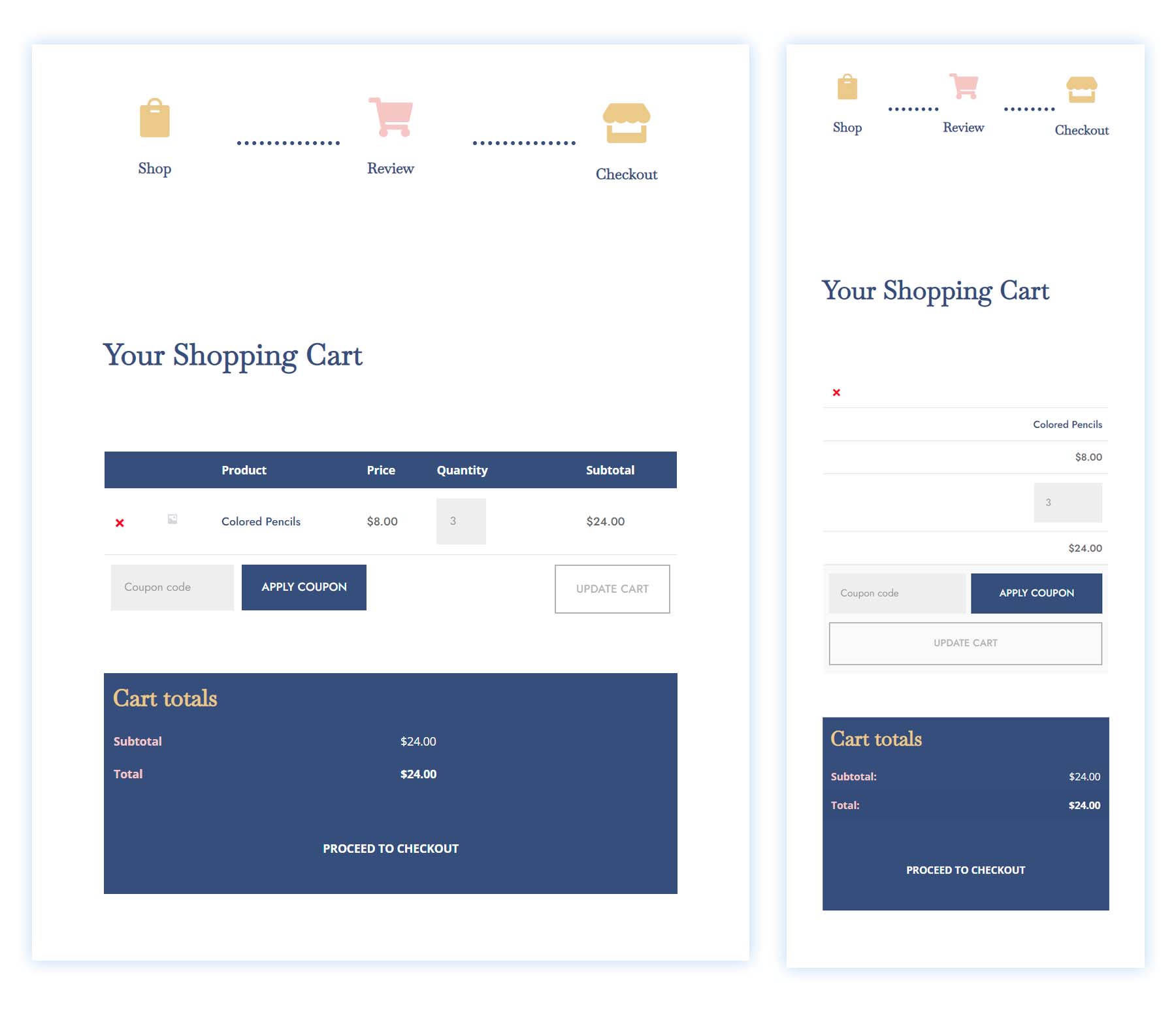
قالب صفحة عربة التسوق
عرض سطح المكتب

عرض الجهاز اللوحي والجوال

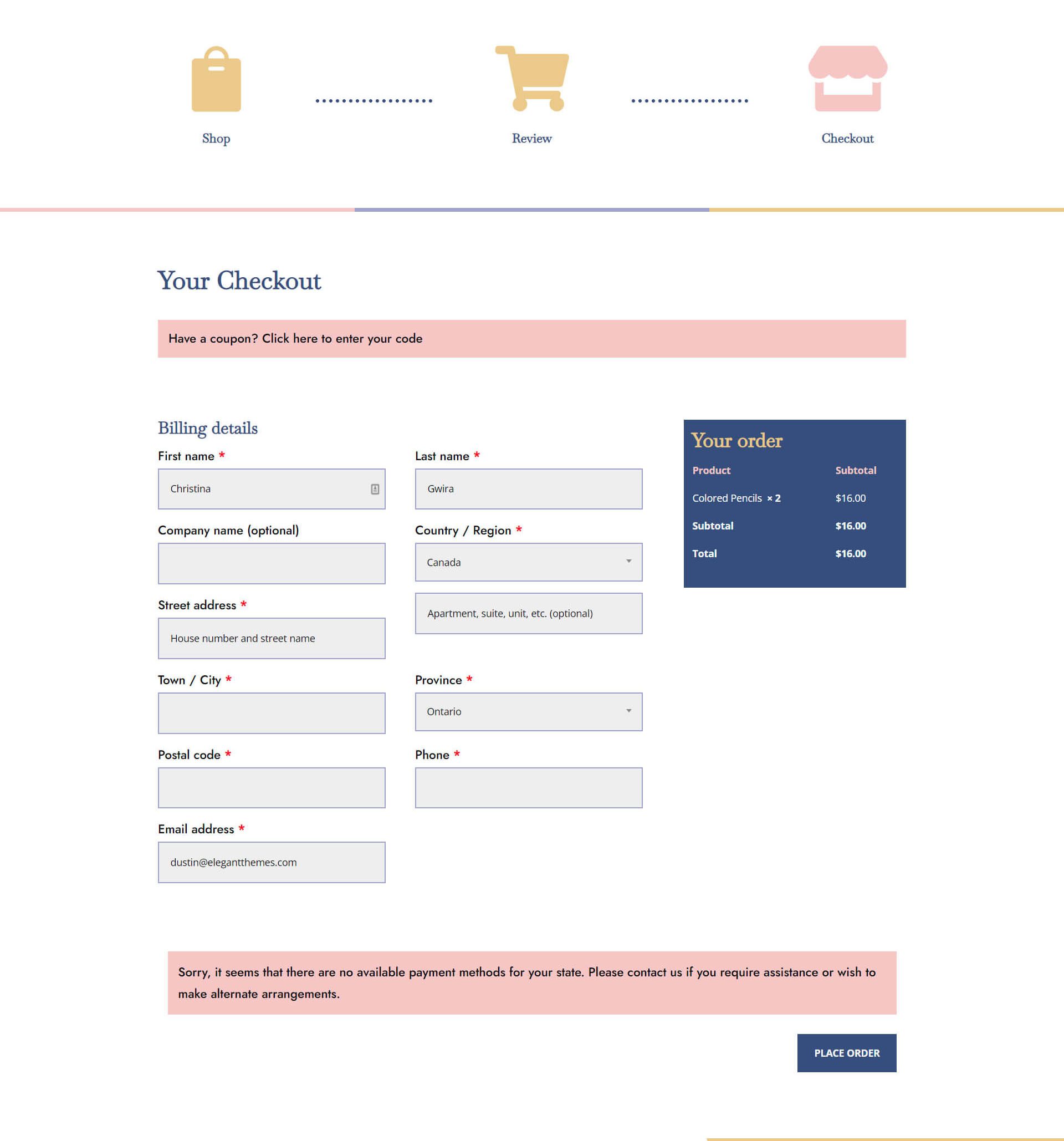
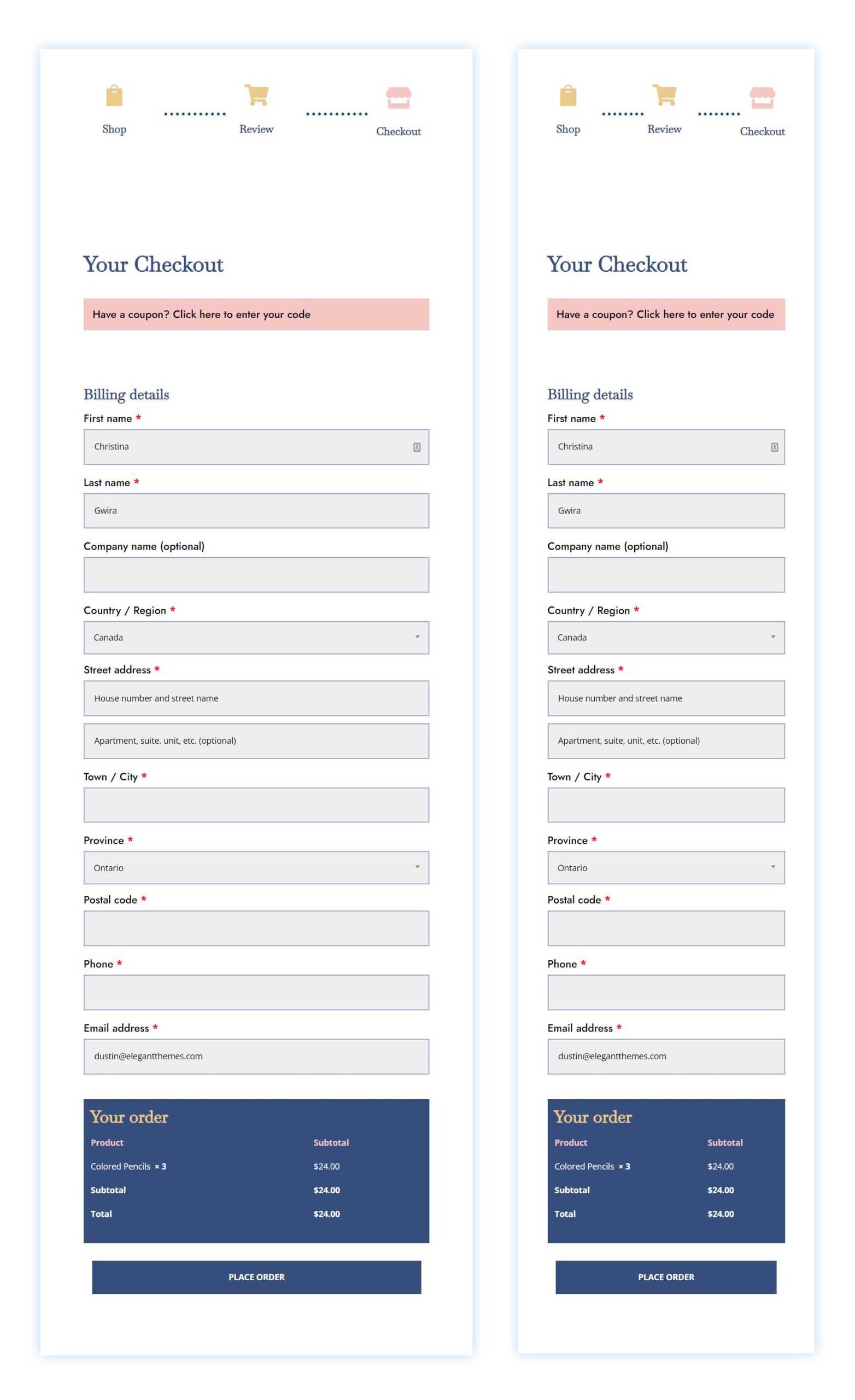
قالب صفحة الخروج

عرض الجهاز اللوحي والجوال

قم بتنزيل نموذج السلة والسداد مجانًا
لوضع يديك على قالب عربة التسوق والدفع المجاني ، ستحتاج أولاً إلى تنزيلهما باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في النشرة الإخبارية باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
كيفية تنزيل وتثبيت نماذج سلة التسوق والدفع
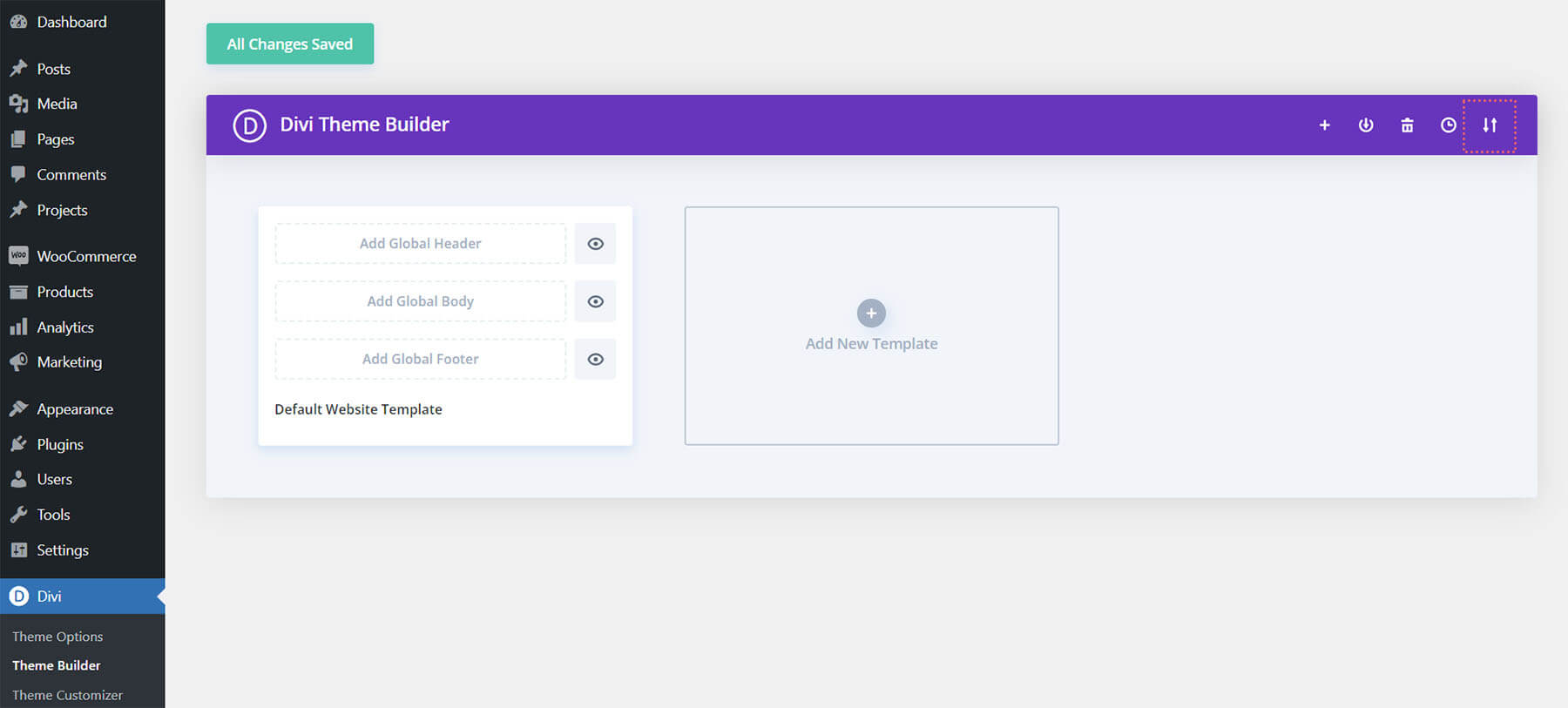
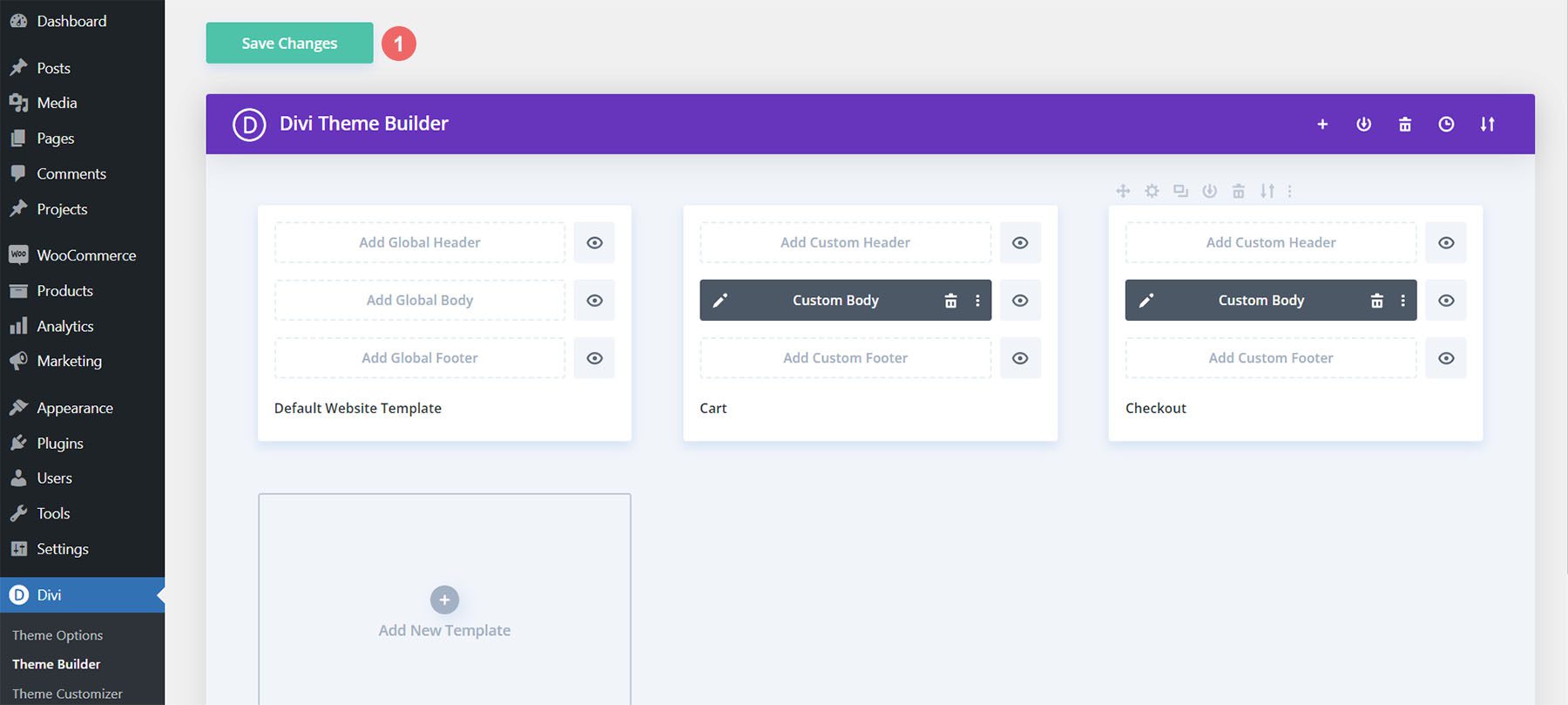
انتقل إلى Divi Theme Builder
لتحميل القالب ، انتقل إلى Divi Theme Builder في الواجهة الخلفية لموقع WordPress الخاص بك.

تحميل قالب موقع الويب الافتراضي العام
بعد ذلك ، في الزاوية العلوية اليمنى ، سترى رمزًا به سهمان. انقر فوق الرمز.

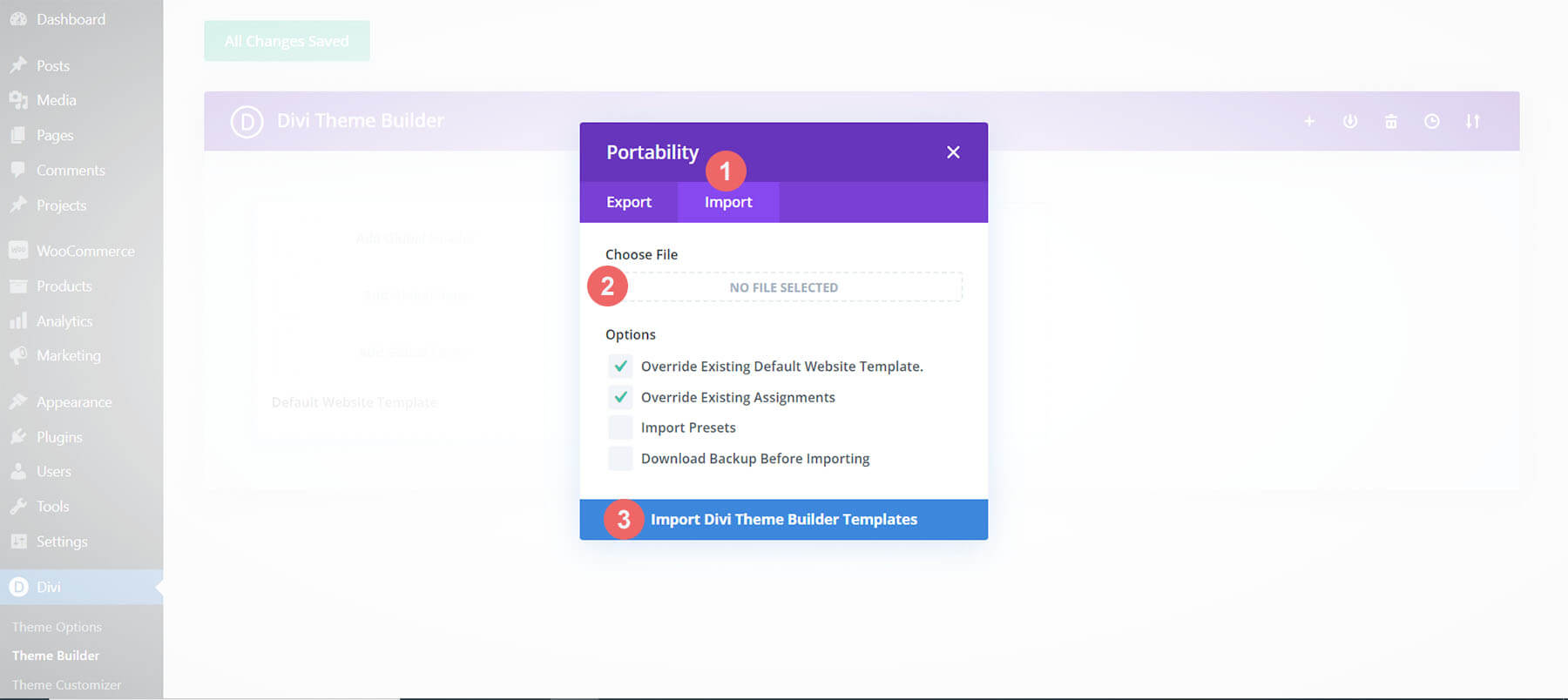
انتقل إلى علامة التبويب "استيراد" ، وقم بتحميل ملف JSON الذي تمكنت من تنزيله في هذا المنشور ، وانقر فوق "استيراد قوالب Divi Theme Builder".

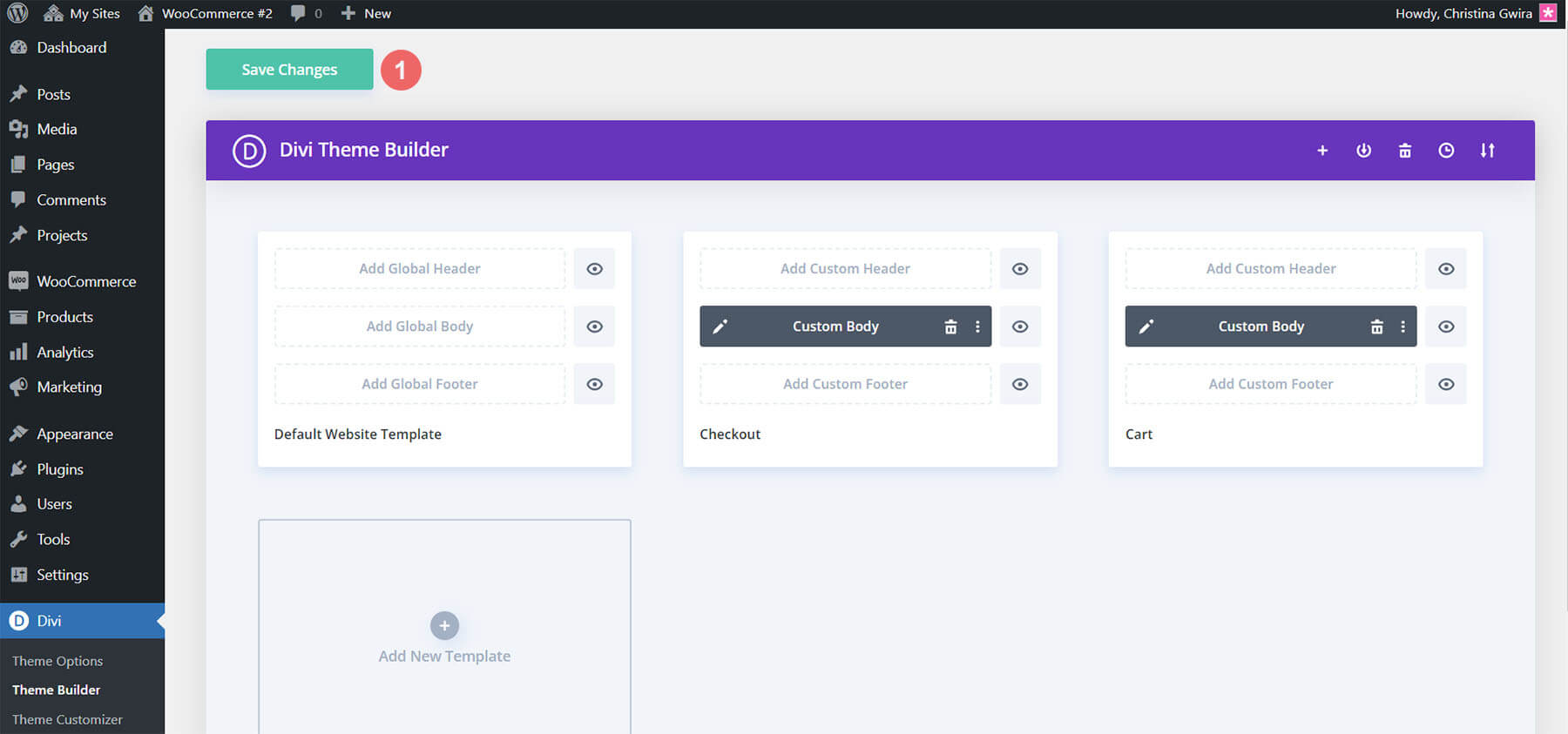
حفظ تغييرات Divi Theme Builder
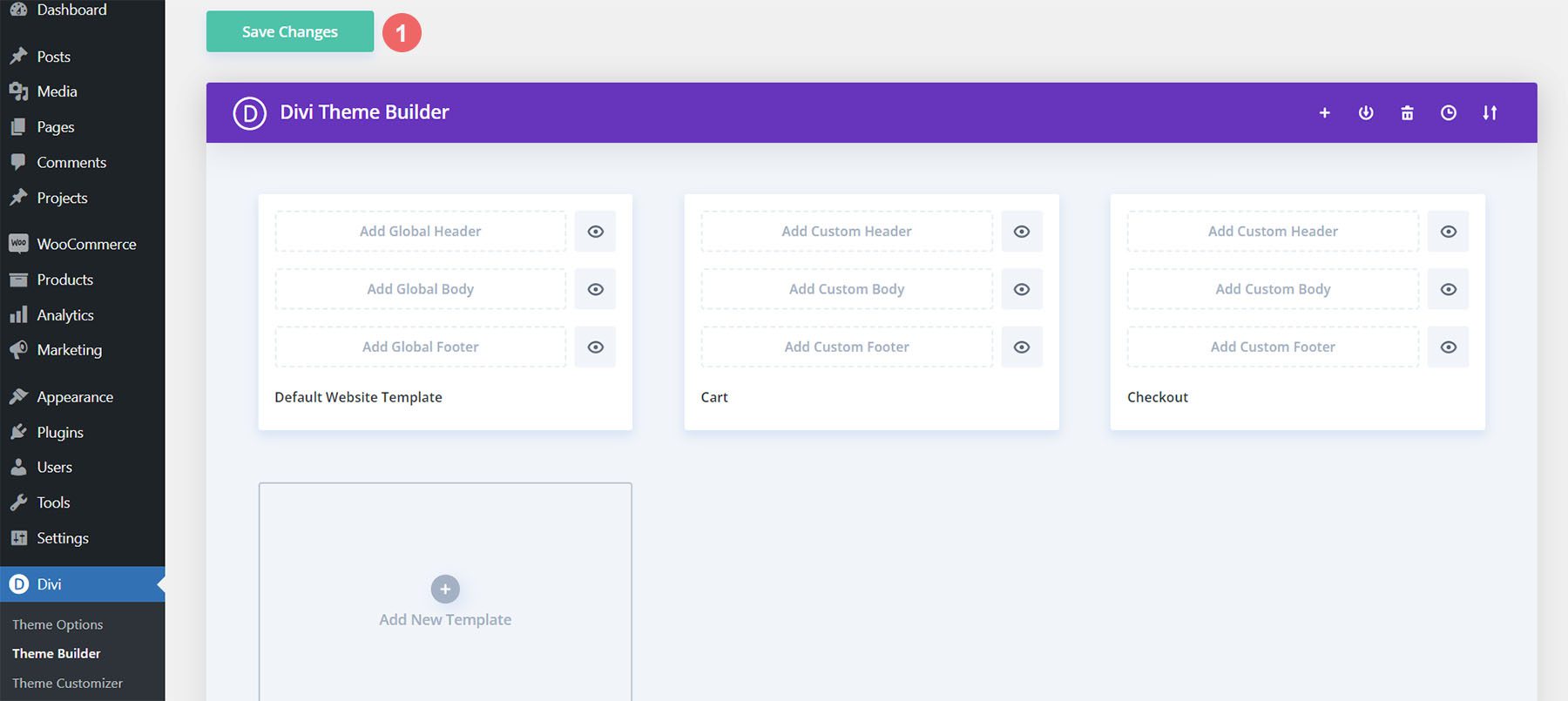
بمجرد تحميل الملف ، ستلاحظ عربة جديدة وخروجًا ونموذج متجر. احفظ تغييرات Divi Theme Builder بمجرد أن تريد تنشيط القوالب.

كيفية إنشاء الجدول الزمني لعربة WooCommerce من الصفر
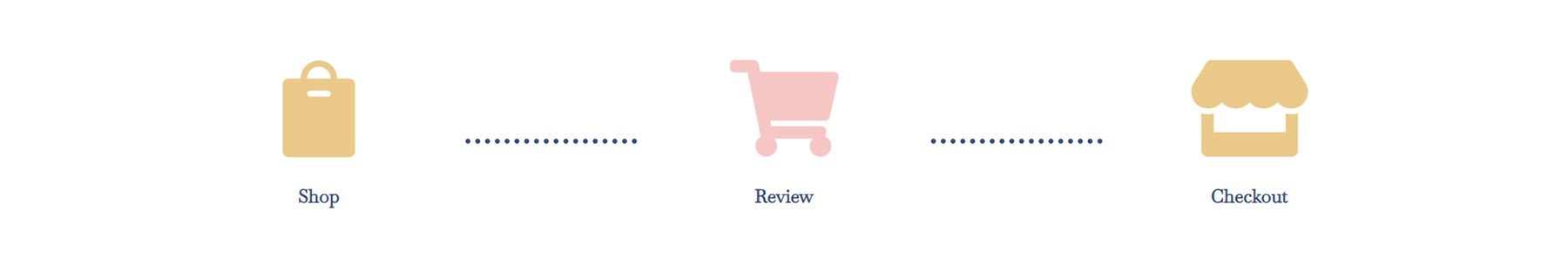
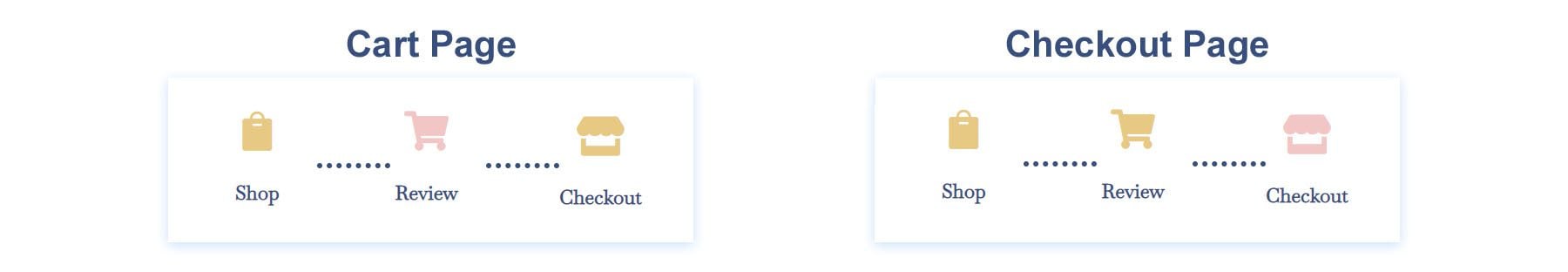
إذا كنت تريد المزيد من التحدي ، فسيوضح لك الجزء التالي من منشور المدونة الخاص بنا كيفية إعادة إنشاء الجدول الزمني لعربة WooCommerce لـ Divi. يمكنك استخدام الخطوات الواردة في هذا البرنامج التعليمي لتخصيص الجدول الزمني لعربة التسوق الخاصة بك. استخدمه كمصدر إلهام لمشروعك التالي WooCommerce و Divi! يبدو الجدول الزمني لعربة WooCommerce الذي سننشئه كما يلي:
صفحة عربة التسوق

صفحة التفقد

هذا الجدول الزمني لعربة Woocommerce لـ Divi هو أيضًا مستجيب للجوال. يبقى كجدول زمني أفقي على الأجهزة المحمولة:

الآن بعد أن أصبح لدينا دليل مرئي لما سنبنيه ، فلنبدأ!
قم بإعداد Divi Theme Builder
سننشئ هذه القوالب للتأثير على سلة التسوق وصفحات الخروج من WooCommerce. على هذا النحو ، نبدأ مهمتنا في Divi Theme Builder.

إنشاء قالب عربة التسوق
انقر فوق أيقونة علامة الجمع داخل بطاقة إضافة قالب جديد.

بعد ذلك ، حدد إنشاء قالب جديد .

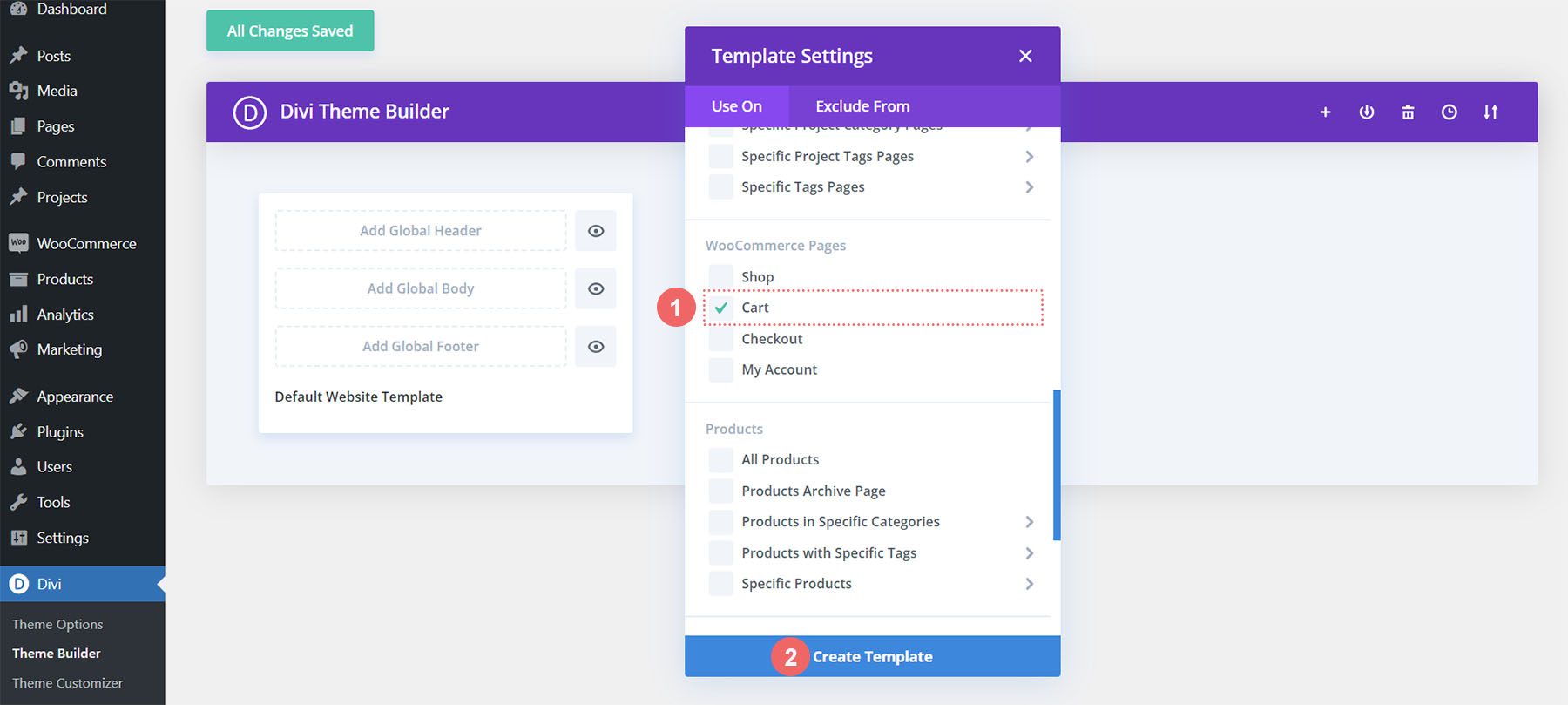
بعد ذلك ، سيتم تقديمك مع مربع شكلي لجميع المهام المختلفة التي يمكنك إرفاقها بالقالب الجديد الذي تقوم بإنشائه. في حالتنا ، سننشئ نموذجًا لصفحة عربة التسوق لمتجر WooCommerce. لذلك ، قم بالتمرير لأسفل في المربع الشرطي ، وحدد عربة التسوق تحت عنوان WooCommerce. بمجرد تحديده ، انقر فوق إنشاء قالب . عندما نقوم بذلك ، نقوم بتعيين القالب الذي تم إنشاؤه حديثًا إلى صفحة سلة التسوق.

إنشاء نموذج الخروج
سنمر بنفس الخطوات لإنشاء قالب الدفع. انقر فوق أيقونة علامة الجمع داخل بطاقة إضافة قالب جديد.

مرة أخرى ، حدد إنشاء قالب جديد .

بالنسبة إلى صفحة الخروج ، سنحتاج إلى التمرير لأسفل في المربع النموذجي ، وتحديد Checkout أسفل عنوان WooCommerce. بمجرد تحديده ، انقر فوق إنشاء قالب .
حفظ القوالب والواجبات
الآن وقد تم إنشاء قوالب سلة التسوق والسداد الخاصة بنا ، يمكننا حفظها. انقر على زر حفظ التغييرات الأخضر أعلى Divi Theme Builder.

لنبدأ في بناء الجدول الزمني لتدفق عربة WooCommerce
إعداد قالب صفحة عربة التسوق
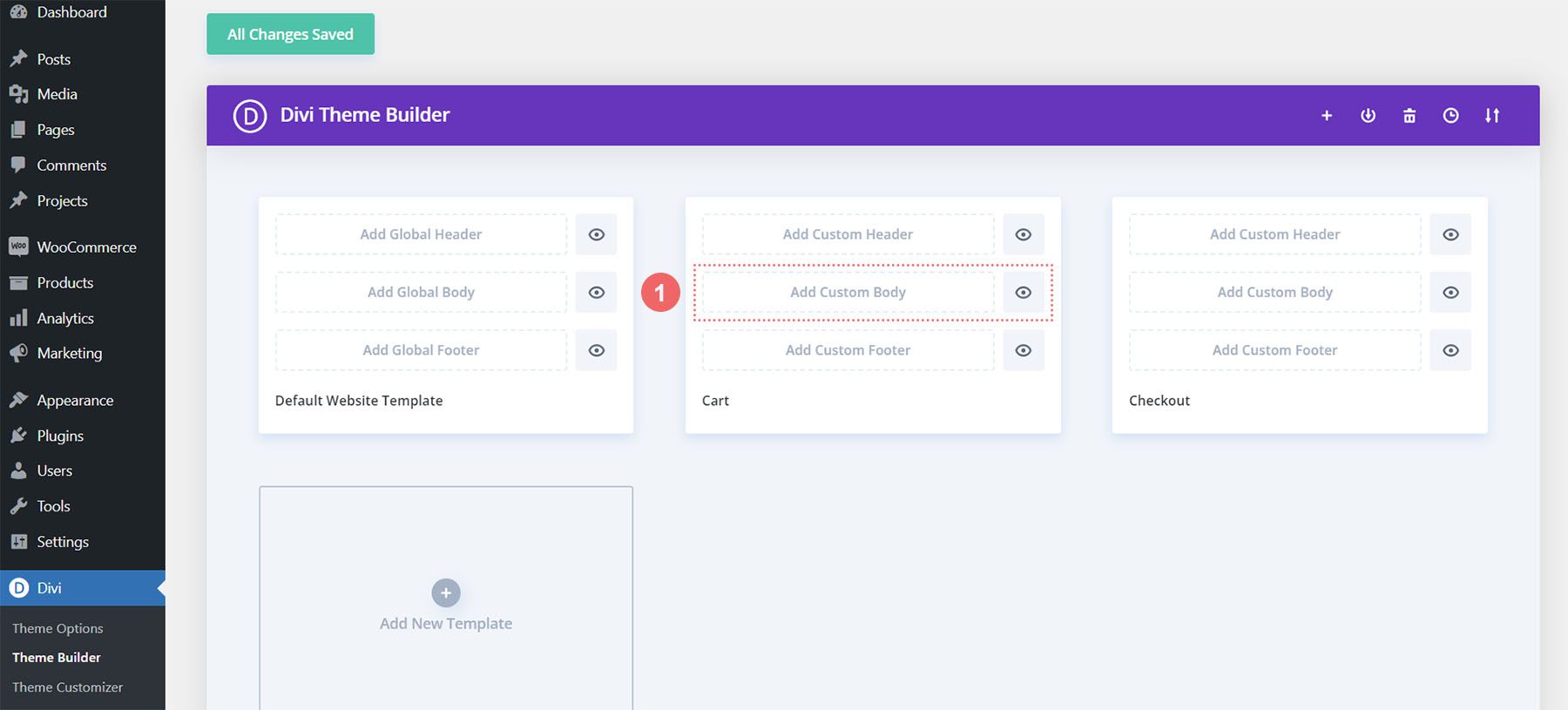
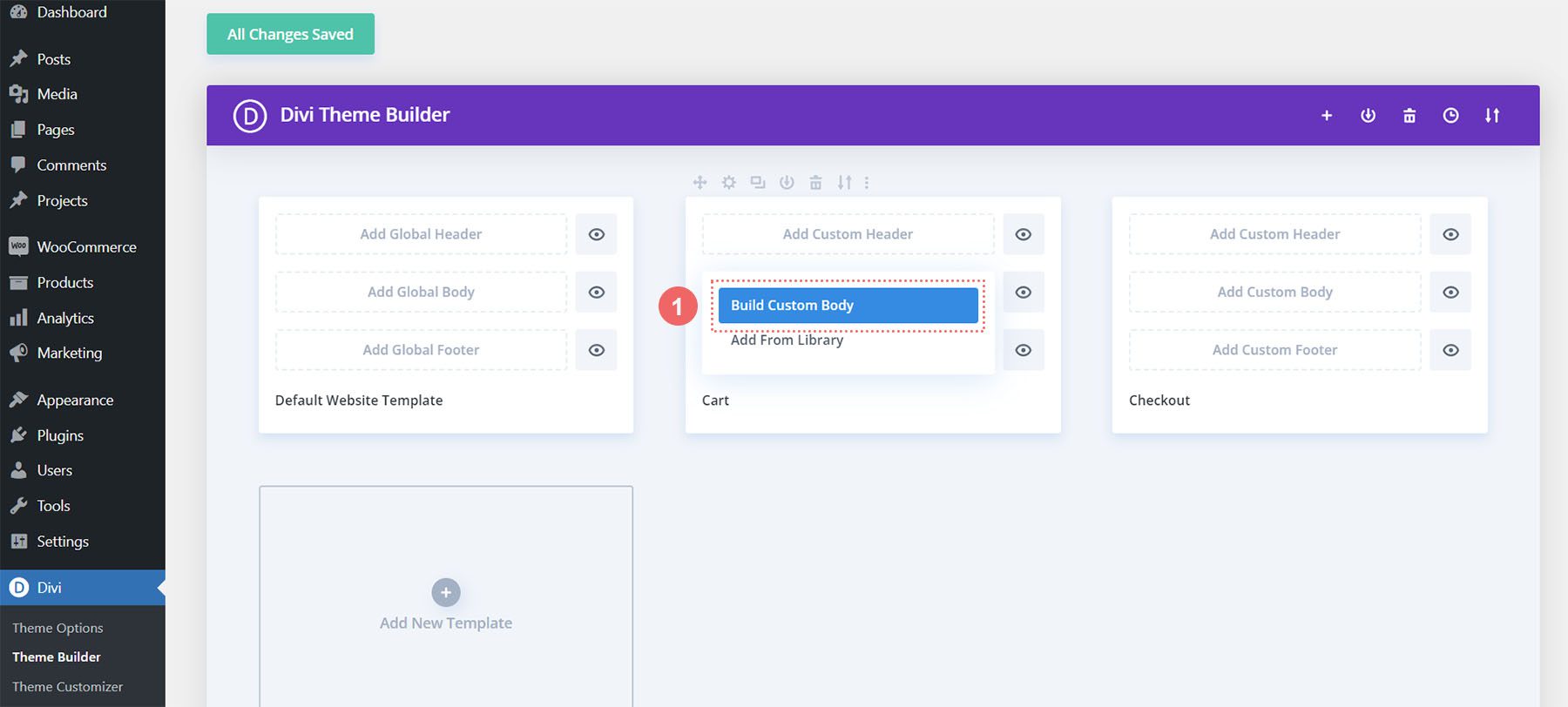
الآن تبدأ المتعة! سنبدأ في إنشاء الجدول الزمني لتدفق عربة التسوق لصفحة عربة التسوق. للقيام بذلك ، نضغط على الزر Add Custom Body في قالب سلة التسوق الذي أنشأناه للتو.

على غرار ما يحدث عندما نقوم بإنشاء هذه القوالب ومهامها ، سنقوم بالنقر فوق الزر "إنشاء جسم مخصص " الذي يظهر في المربع النموذجي.

أضف قسمًا جديدًا وصفًا
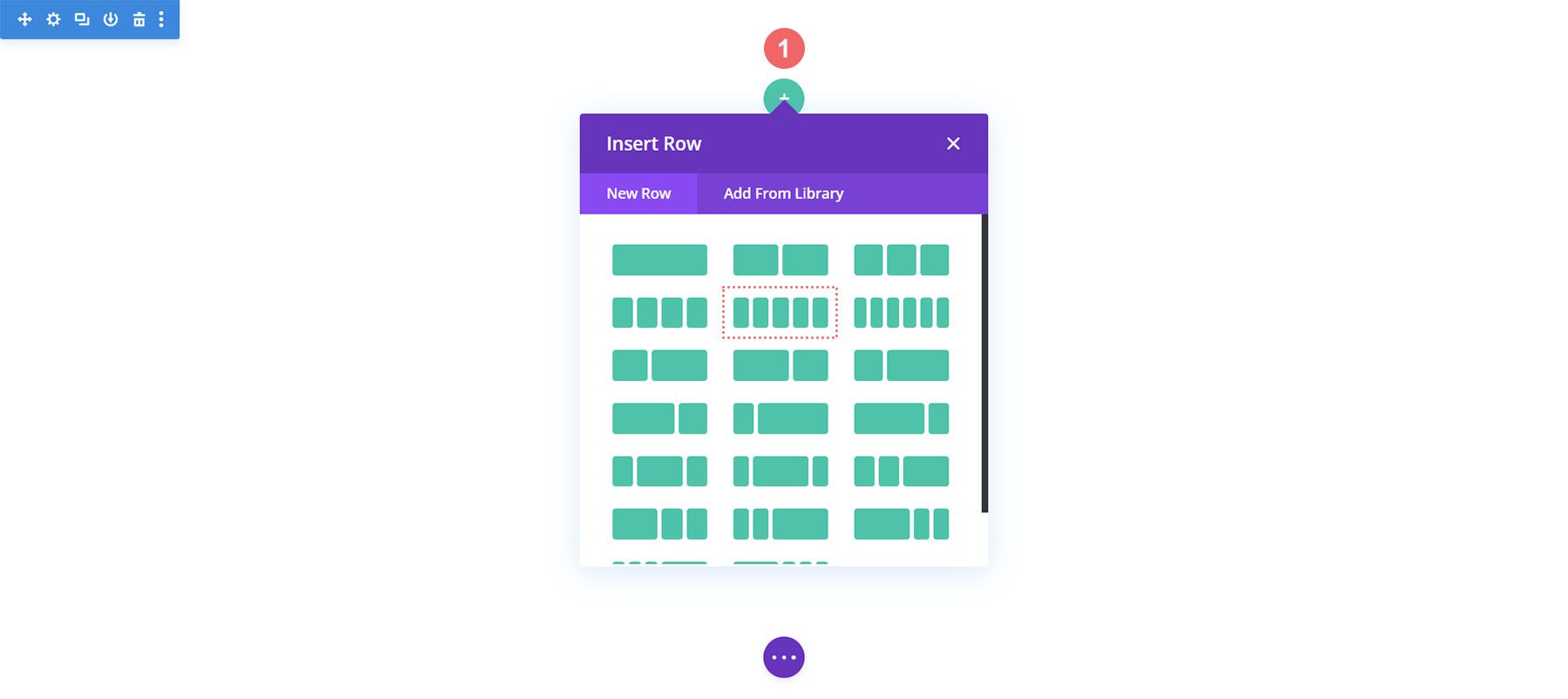
الآن بعد أن أصبحنا في Divi Builder ، سنضيف صفًا جديدًا. سيحتوي هذا الصف على خمسة أعمدة.

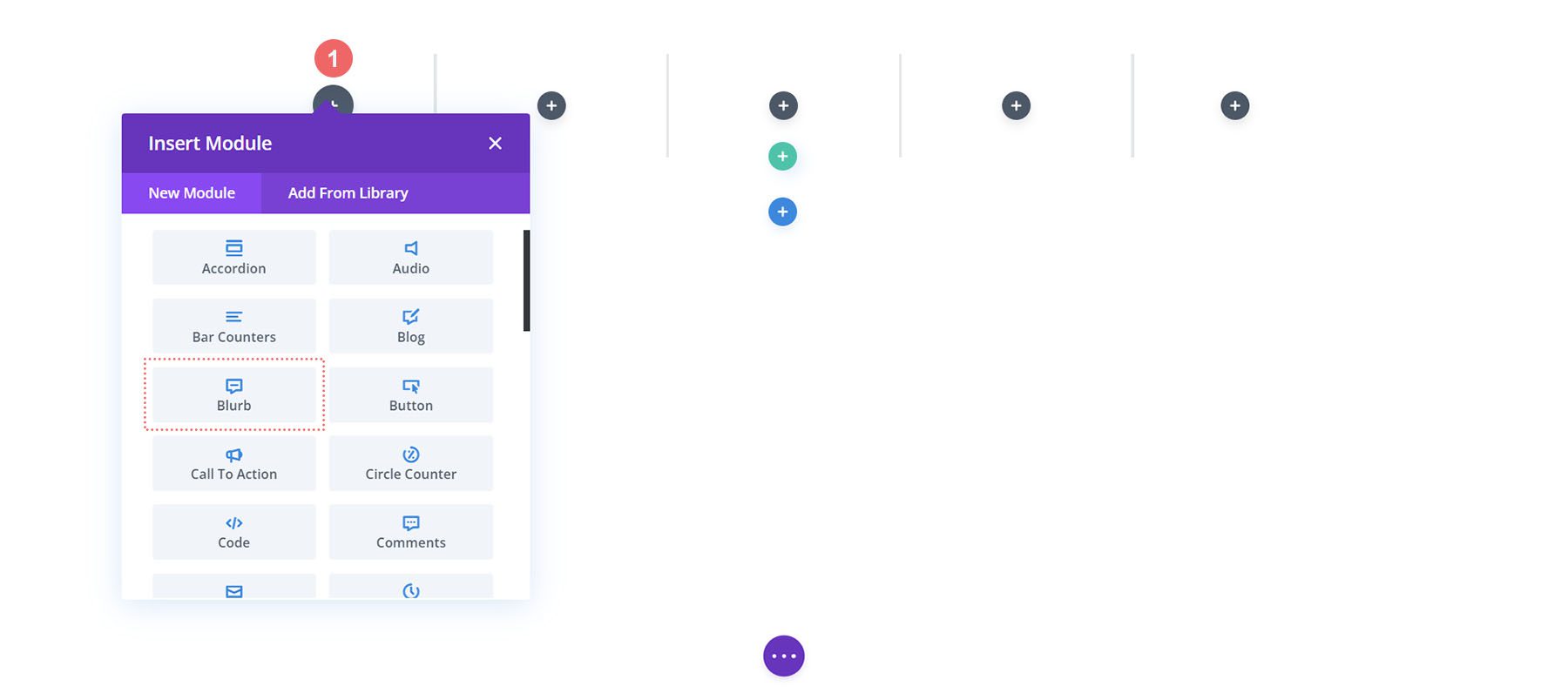
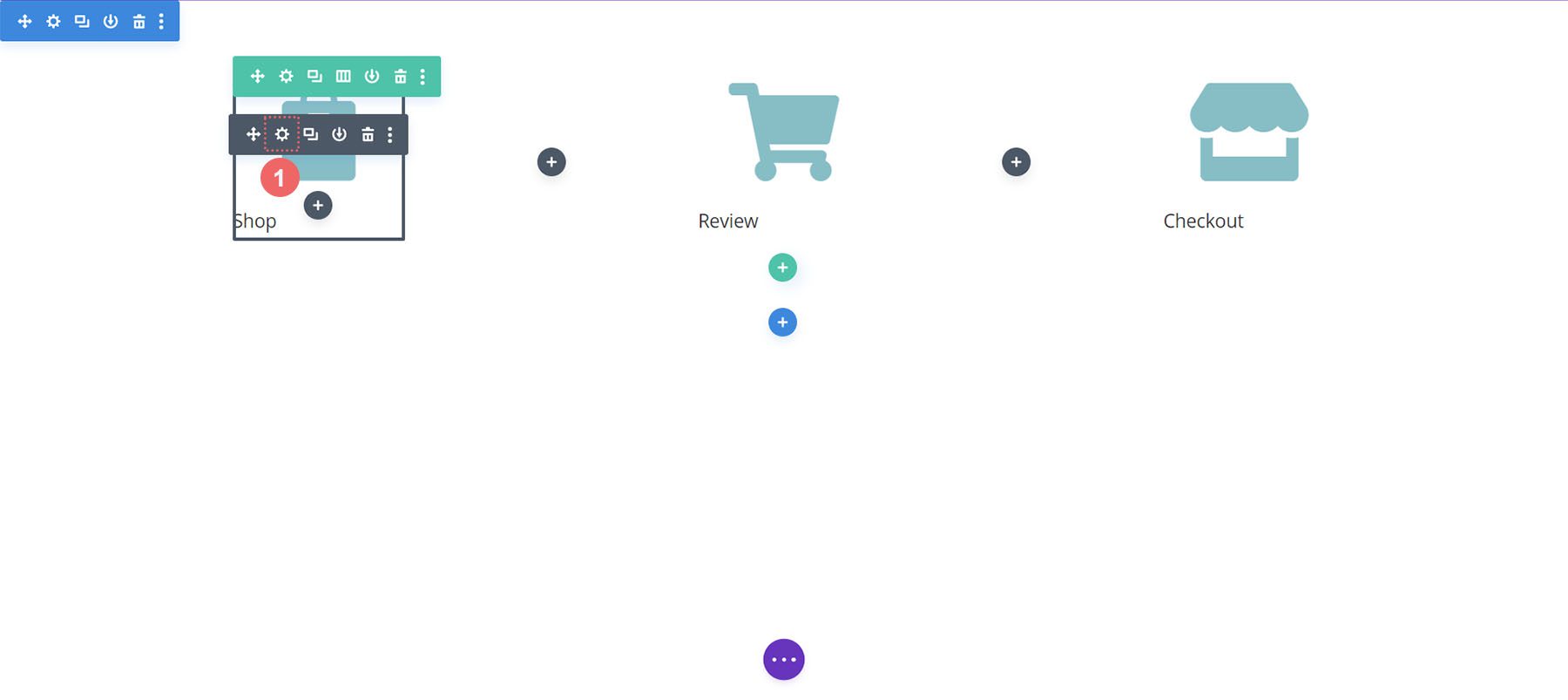
أضف وحدات Blurb Modules
أضف ثلاث وحدات Blurb Modules إلى الأعمدة 1 و 3 و 5 من صفك الجديد.

فيما يلي محتوى كل وحدة Blurb Module التي سنستخدمها:
الدعاية الأولى (العمود 1)
- العنوان: Shop
- نص: اتركه فارغا
- استخدام الأيقونة: نعم
- الرمز: انظر لقطة الشاشة أدناه
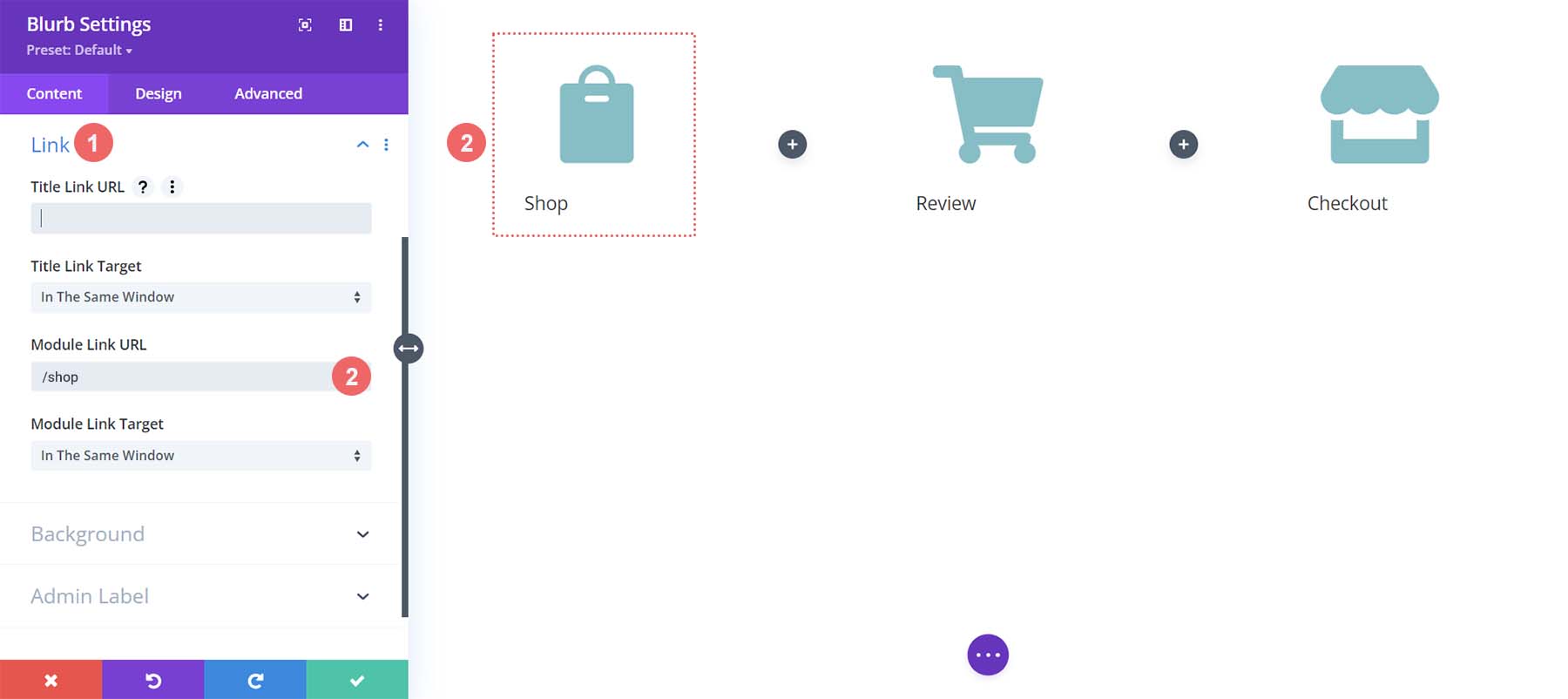
- عنوان URL لرابط الوحدة النمطية: / shop (أو رابطك المخصص إلى صفحة متجرك)
الدعاية الثانية (العمود 3)
- العنوان: مراجعة
- نص: اتركه فارغا
- استخدام الأيقونة: نعم
- الرمز: انظر لقطة الشاشة أدناه
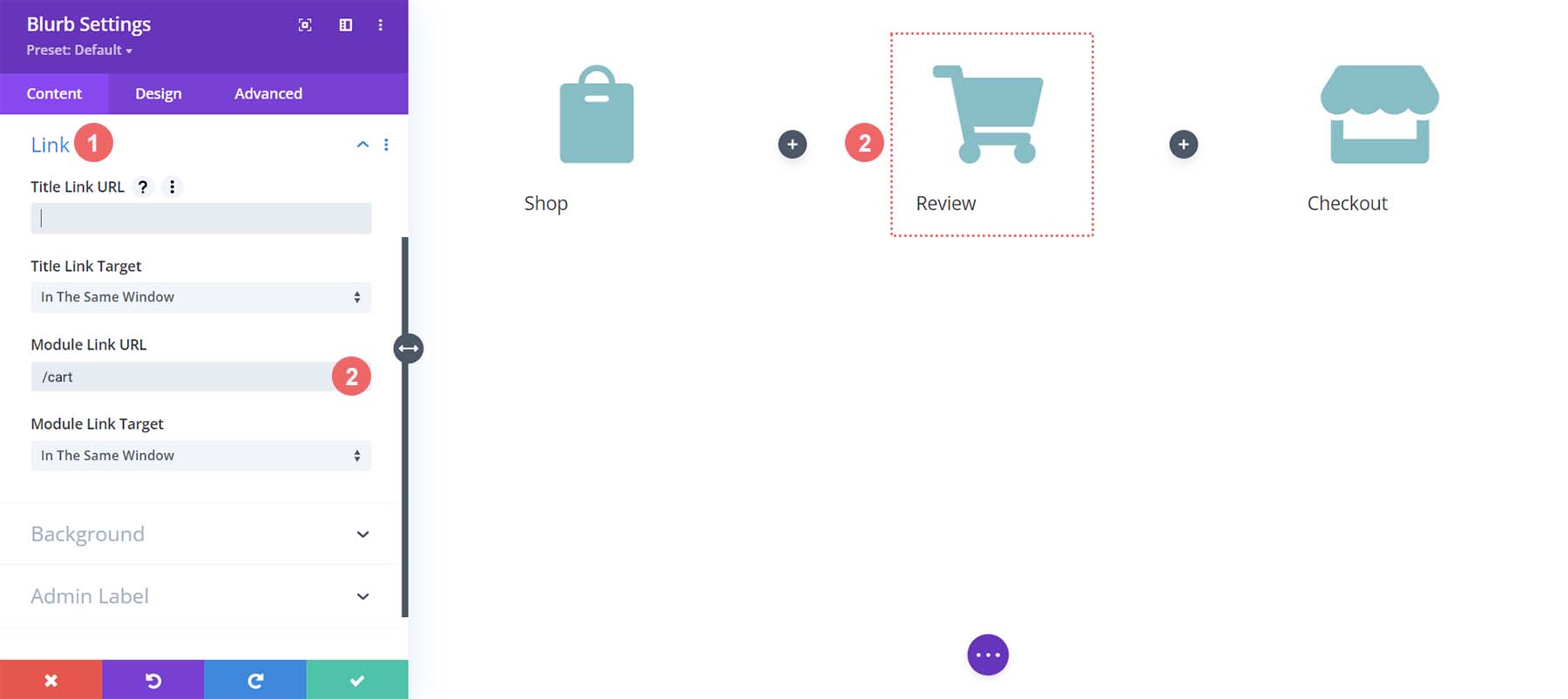
- عنوان URL لرابط الوحدة النمطية: / عربة التسوق (أو الرابط المخصص لصفحة عربة التسوق الخاصة بك)
الدعاية الثالثة (العمود 5)
- العنوان: الخروج
- نص: اتركه فارغا
- استخدام الأيقونة: نعم
- الرمز: انظر لقطة الشاشة أدناه
- عنوان URL لرابط الوحدة النمطية: / checkout (أو رابطك المخصص لصفحة الدفع الخاصة بك)
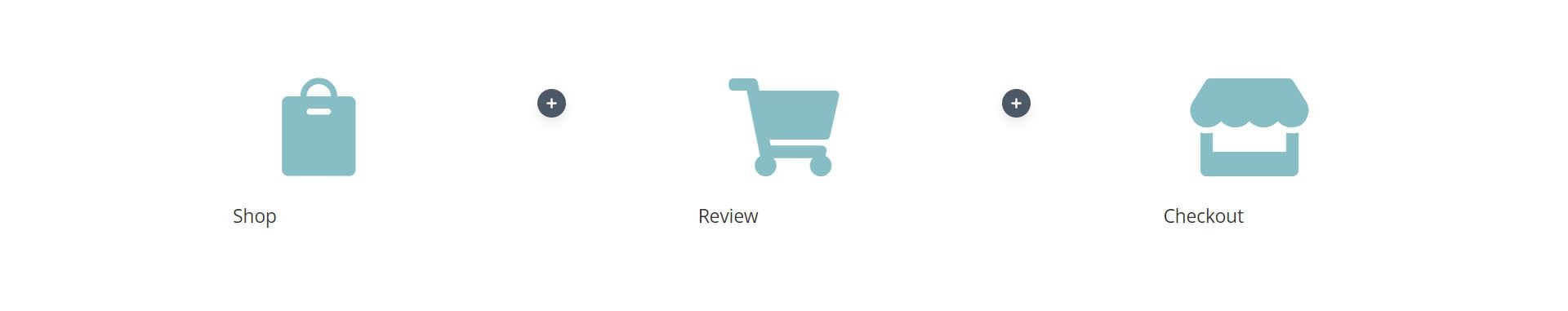
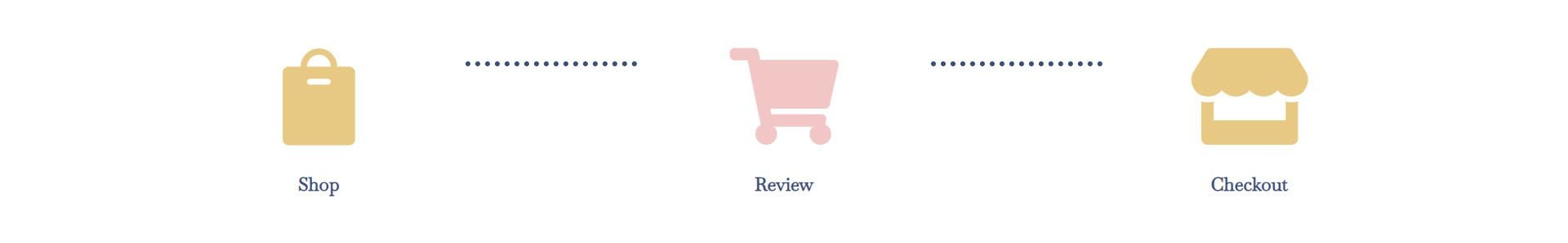
الآن ، سيبدو جدول WooCommerce الزمني الخاص بنا كما يلي في هذه المرحلة:

إضافة روابط إلى دعاية
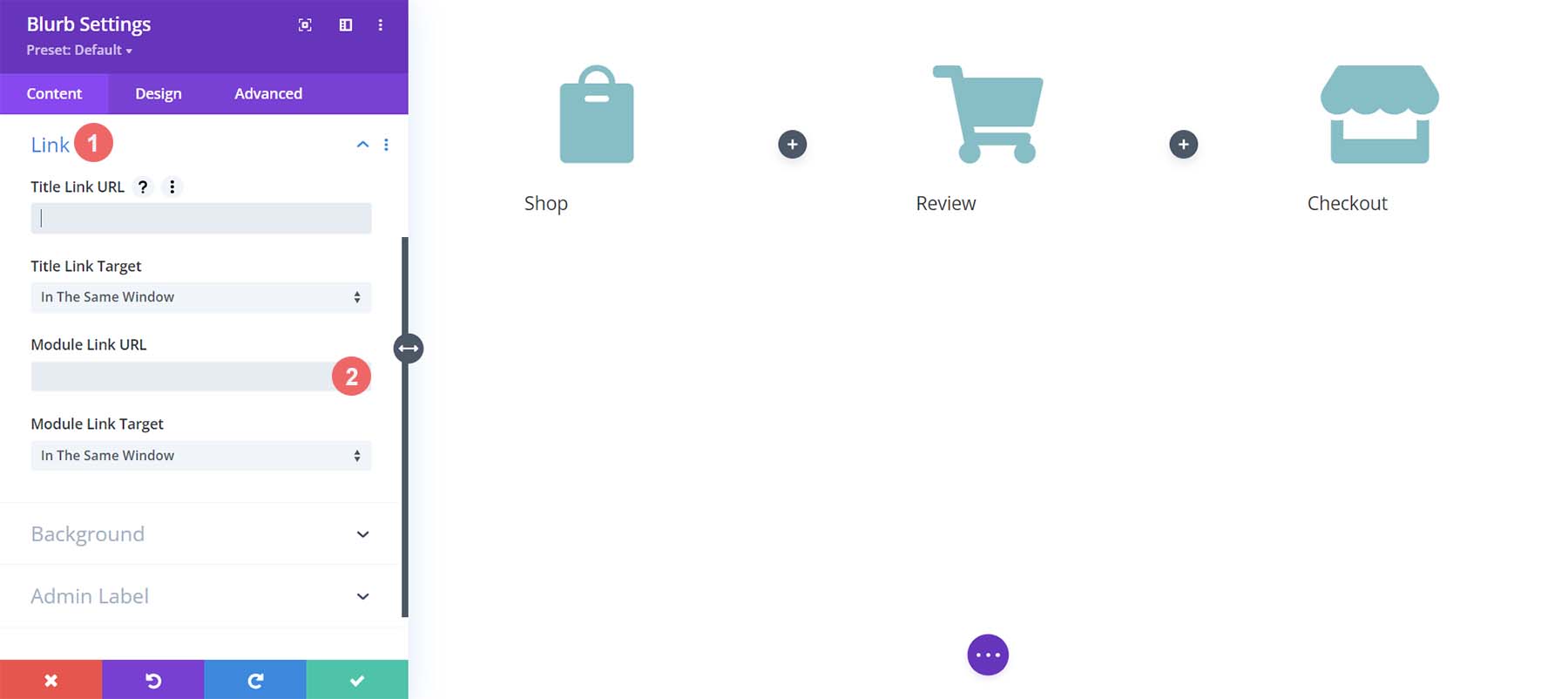
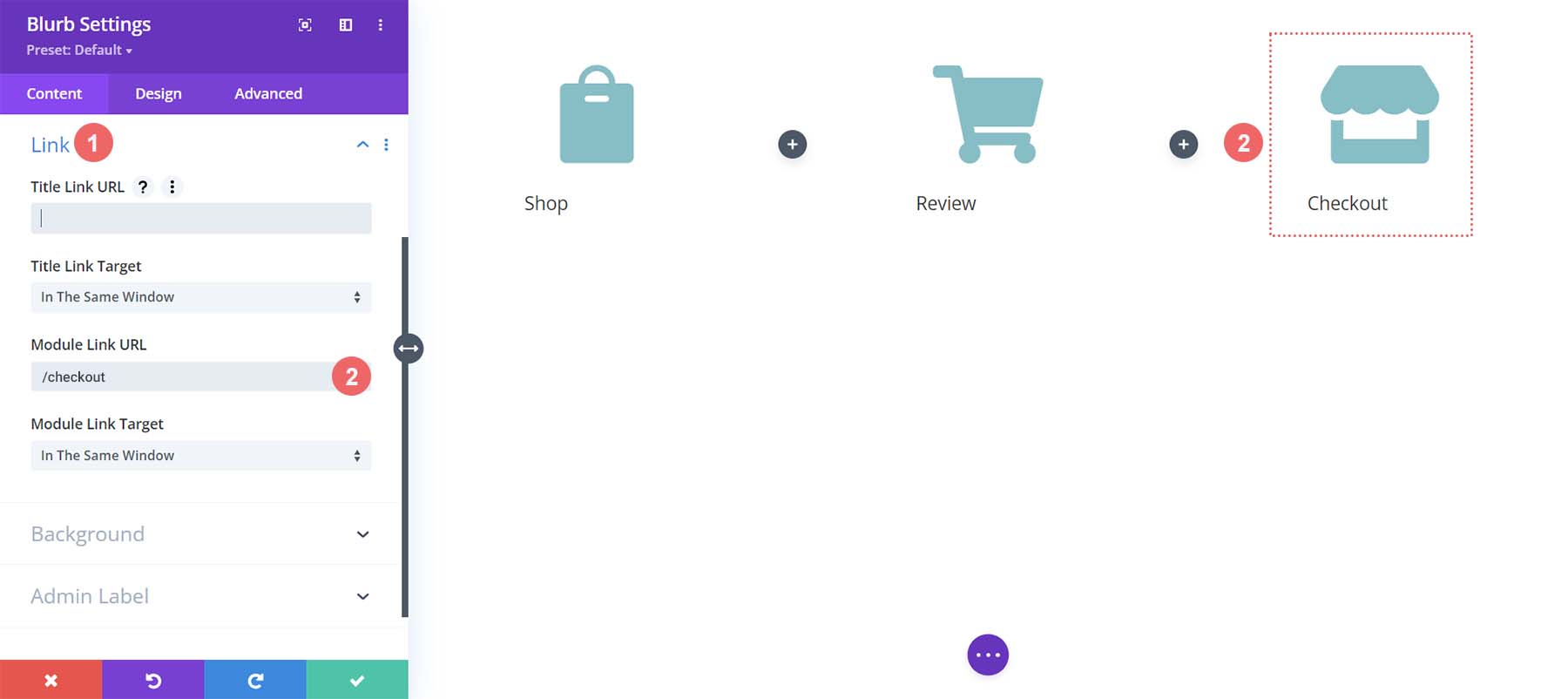
نظرًا لأننا نقوم بإنشاء قوالب لعربة التسوق وصفحة الخروج ، نحتاج إلى أن يكون الوصول إلى وحدات Blurb Modules الخاصة بنا أمرًا سهلاً بغض النظر عن الصفحات التي يصل إليها العميل. الميزة الأساسية للجدول الزمني WooCommerce هي أن المستخدم النهائي - عميلك - سيكون قادرًا على التنقل بسهولة بين المراحل المختلفة لعملية السداد. لإضافة رابط إلى المتجر الافتراضي ، وعربة التسوق ، وصفحات الخروج من موقعنا ، سنقوم أولاً بإدخال إعدادات الوحدة الخاصة بالدعاية الأولى ، متجر.

بمجرد ظهور مربع إعدادات الوحدة ، سنقوم بالتمرير لأسفل إلى عنوان الرابط. سنضيف الرابط إلى مربع عنوان URL لرابط الوحدة النمطية لأن هذا سيضمن أنه بغض النظر عن مكان النقرات المخصصة - سواء كان ذلك هو عنوان Blurb أو الرمز نفسه - سيتم توجيههم إلى الصفحة التي يحتاجون إلى الانتقال إليها.

سنقوم بإضافة الروابط إلى صفحات WooCommerce القياسية إلى كل وحدة Blurb Module. إذا قمت بإنشاء روابط مخصصة لهذه الصفحات في تثبيت WooCommerce ، فاضبط الروابط وفقًا لذلك. أولاً ، نبدأ بوحدة Shop Blurb Module. بالنسبة إلى عنوان URL لرابط الوحدة النمطية ، ندخل / متجر. هذا هو عنوان URL الافتراضي لصفحة المتجر في WooCommerce. تذكر ، إذا قمت بتغيير عنوان URL هذا ، فأدخل عنوان URL المخصص هنا بدلاً من ذلك.

انقر فوق زر علامة الاختيار الخضراء لحفظ التغييرات. بعد ذلك ، ننتقل إلى مراجعة الوحدة النمطية للدعاية الإعلامية. هذه الوحدة بمثابة رابط لصفحة عربة التسوق. مرة أخرى ، ننتقل إلى علامة التبويب Link ، ثم نضيف URL / عربة رابط الوحدة النمطية ، إلى عنوان URL للوحدة.


بالنسبة لآخر وحدة Blurb Module ، وهي Checkout Blurb Module ، سنقوم بالربط برابط صفحة الخروج الافتراضي لـ WooCommerce وهو / الخروج.

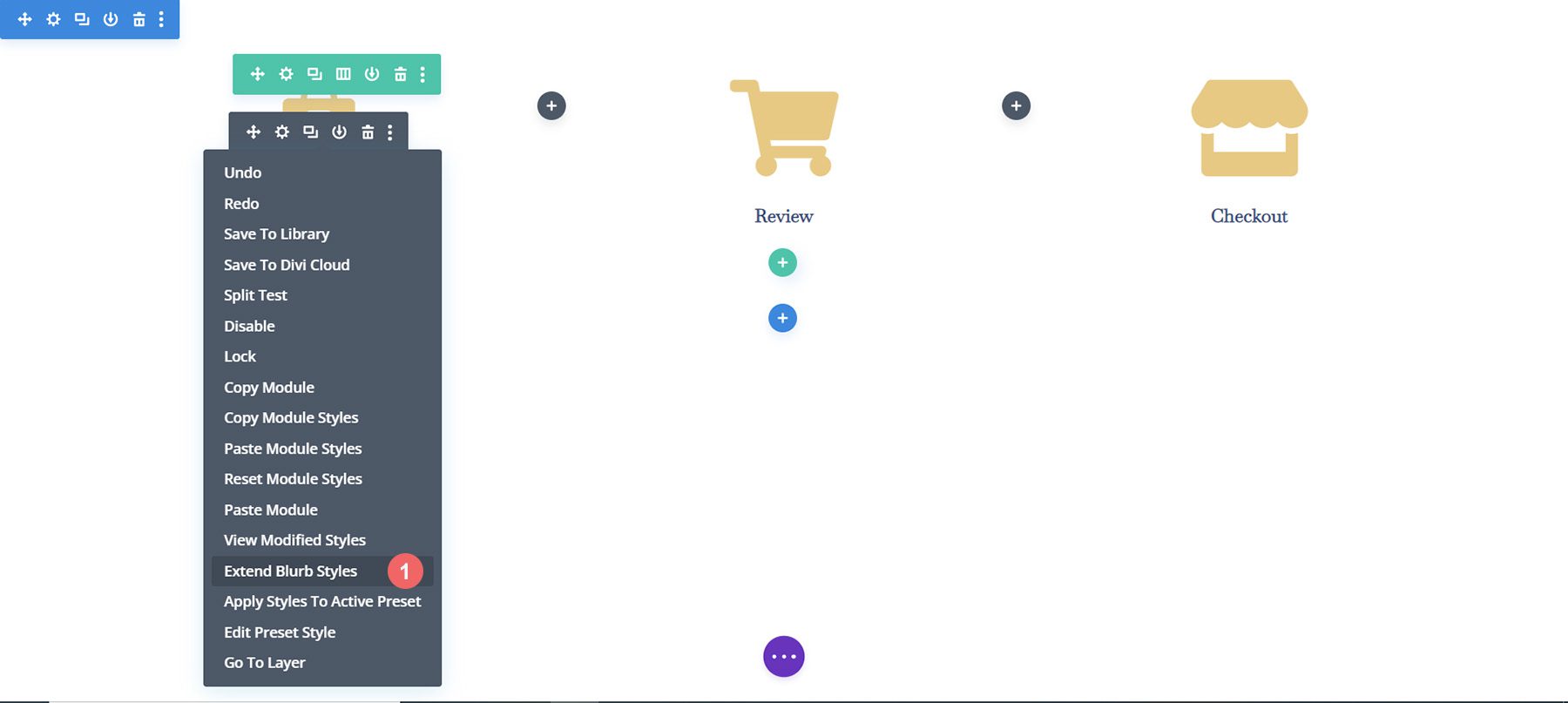
وحدات نمط الدعاية
بعد ذلك ، سنبدأ في تصميم وحدات Blurb النمطية المضافة. سنستخدم أنماط التمرير على الوحدات. يساعد هذا في تجربة المستخدم (UX) للجدول الزمني لعربة WooCommerce. نريد أن تكون الوحدة النمطية Blurb التي تمثل الصفحة التي نحن بصددها حاليًا بلون مختلف. ونريد أيضًا تكبير الرمز عندما نمرر فوقه ونغير اللون.
تصميم الوحدة النمطية
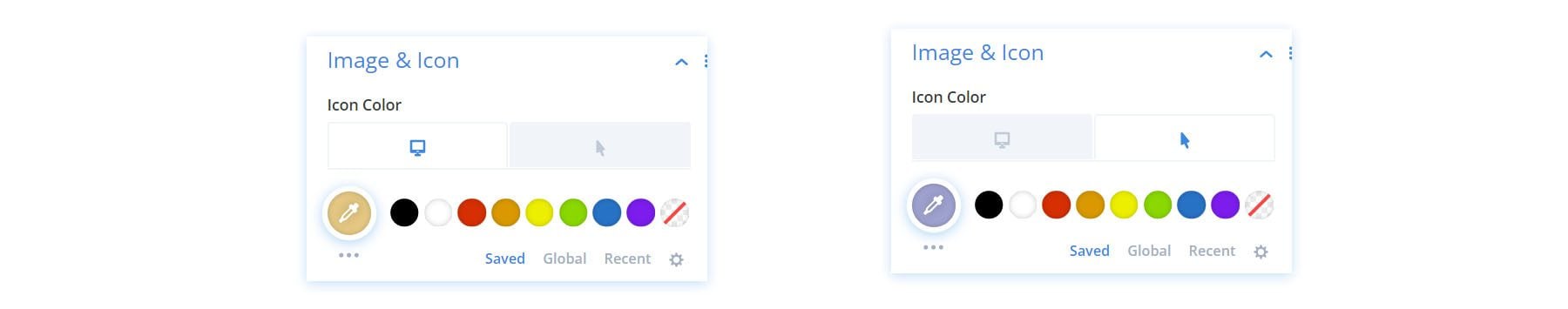
- لون الأيقونة: # eac989
- لون أيقونة التحويم: # 9fa2ce
- محاذاة النص: الوسط

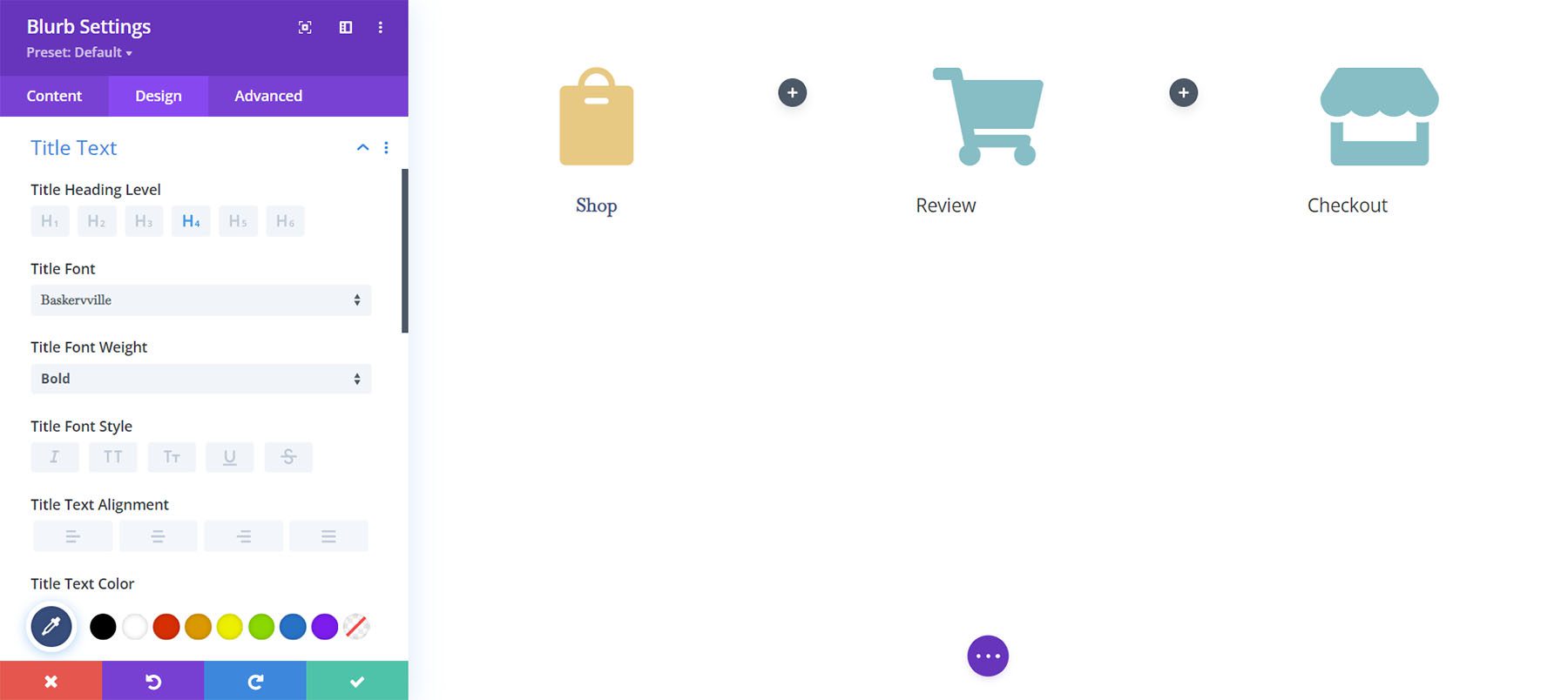
- نص العنوان:
- نص عنوان العنوان: H4
- خط العنوان: Baskerville
- وزن خط العنوان: غامق
- لون نص العنوان: # 354e7c

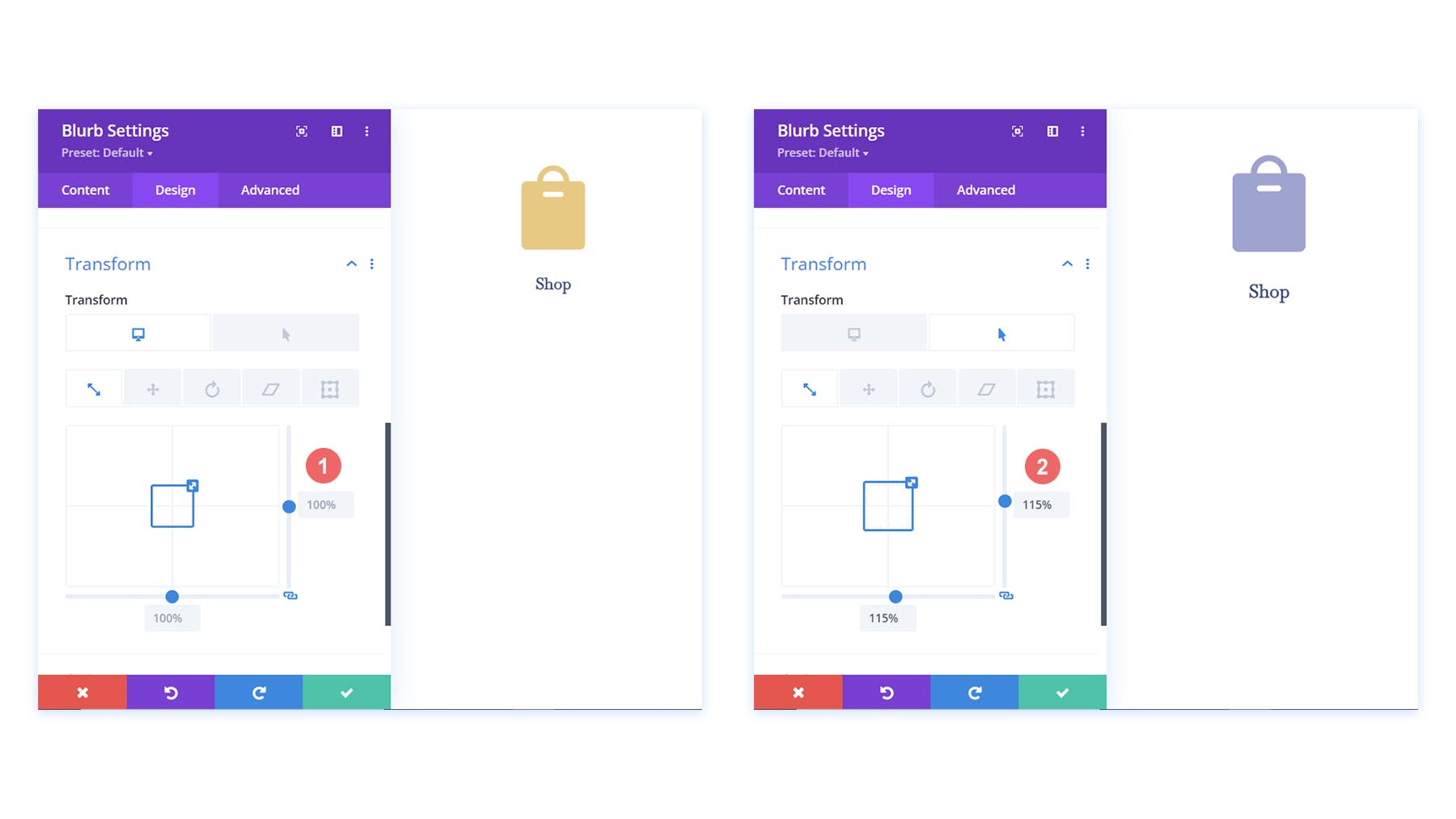
تحول:
- مقياس التحويل (سطح المكتب): 100٪
- مقياس التحويل (تحوم): 115٪

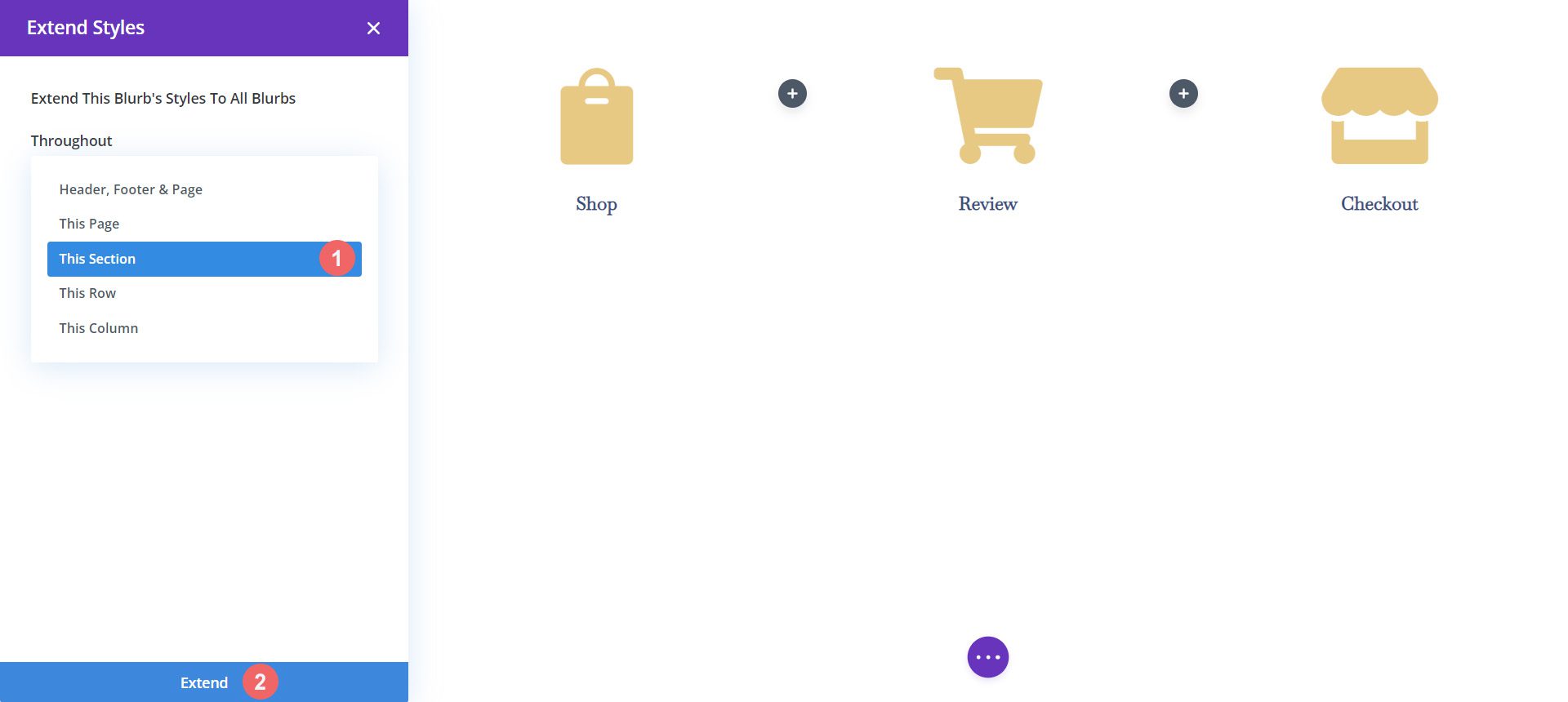
بعد أن قمنا بتعيين إعدادات التصميم لأول وحدة Blurb Module ، سنقوم بتوسيعها لتشمل وحدات Blurb Module الأخرى في صفنا.

نريد توسيع أنماطنا لتشمل وحدات Blurb داخل قسمنا فقط. من المهم ملاحظة ذلك خاصة إذا كنت تعمل على صفحة بها محتوى بالفعل.

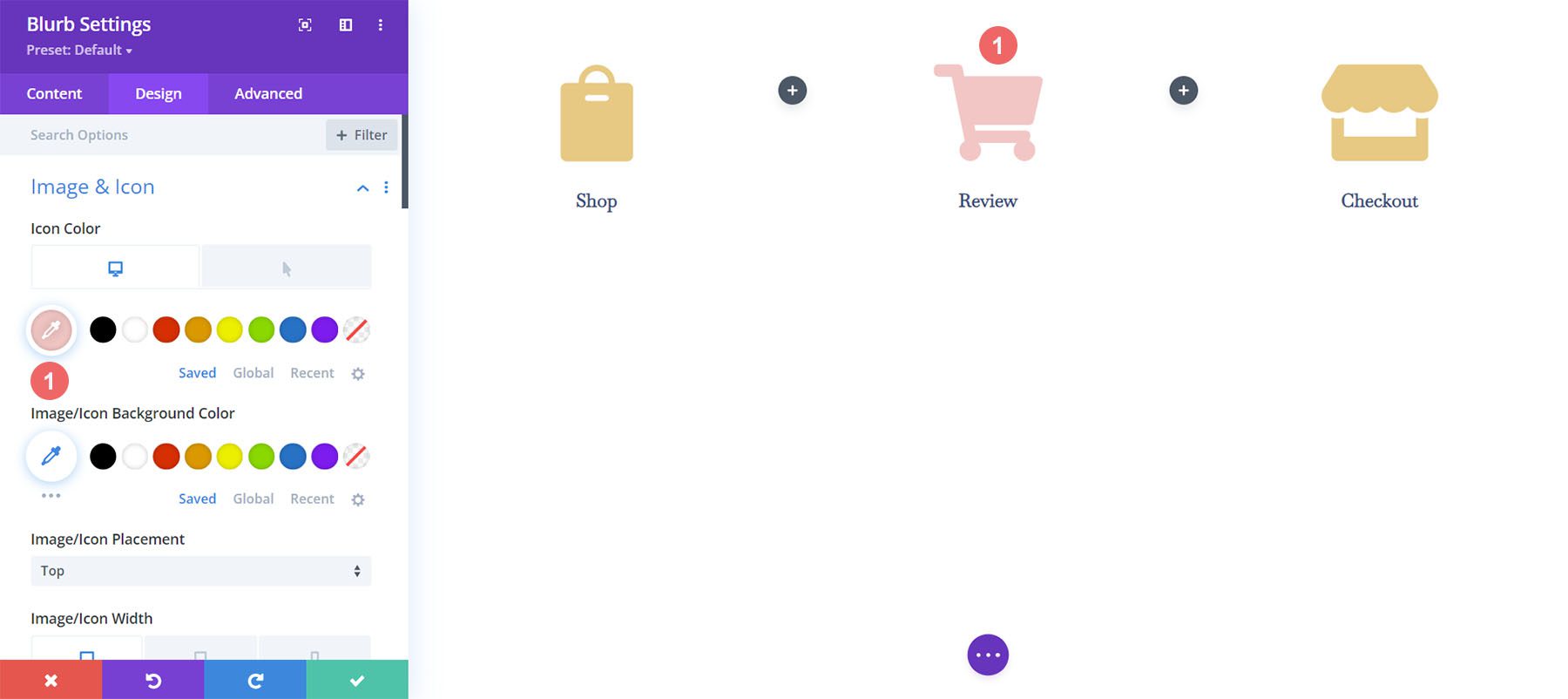
تصميم وحدة Cart Blurb
للإشارة إلى المراحل المختلفة لعملية السداد ، سنقوم بإعطاء لون رمز مختلف للمرحلة الحالية التي يعمل بها مستخدمنا. على سبيل المثال ، إذا كانوا على صفحة عربة التسوق ، فسنقوم بتغيير لون Blurb Module بالإشارة إلى مرحلة عربة التسوق في العملية.

الوحدة النمطية لصفحة عربة التسوق:
- لون الرمز (سطح المكتب): # f6c6c5
- لون الأيقونة (تحوم): # 9fa2ce
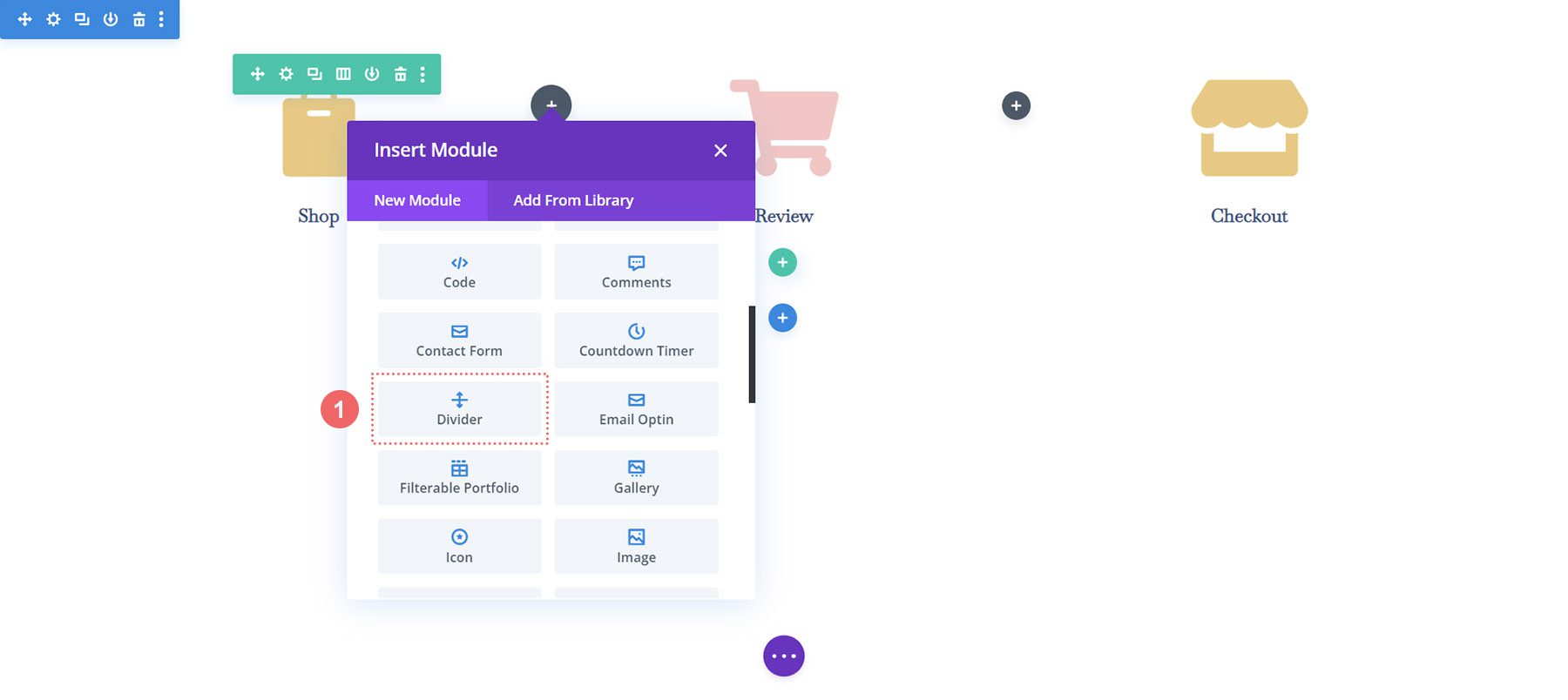
أضف فواصل زمنية
بمجرد إنشاء وحدة Blurb النمطية الخاصة بنا وتصميمها ، سنبدأ في إضافة وحدات Divider وتصميمها. نستخدم Divider Module في العمودين الثاني والرابع من صفنا.

مقسمات الخط الزمني
بعد ذلك ، سنضيف التصميم الخاص بنا إلى وحدات Divider.
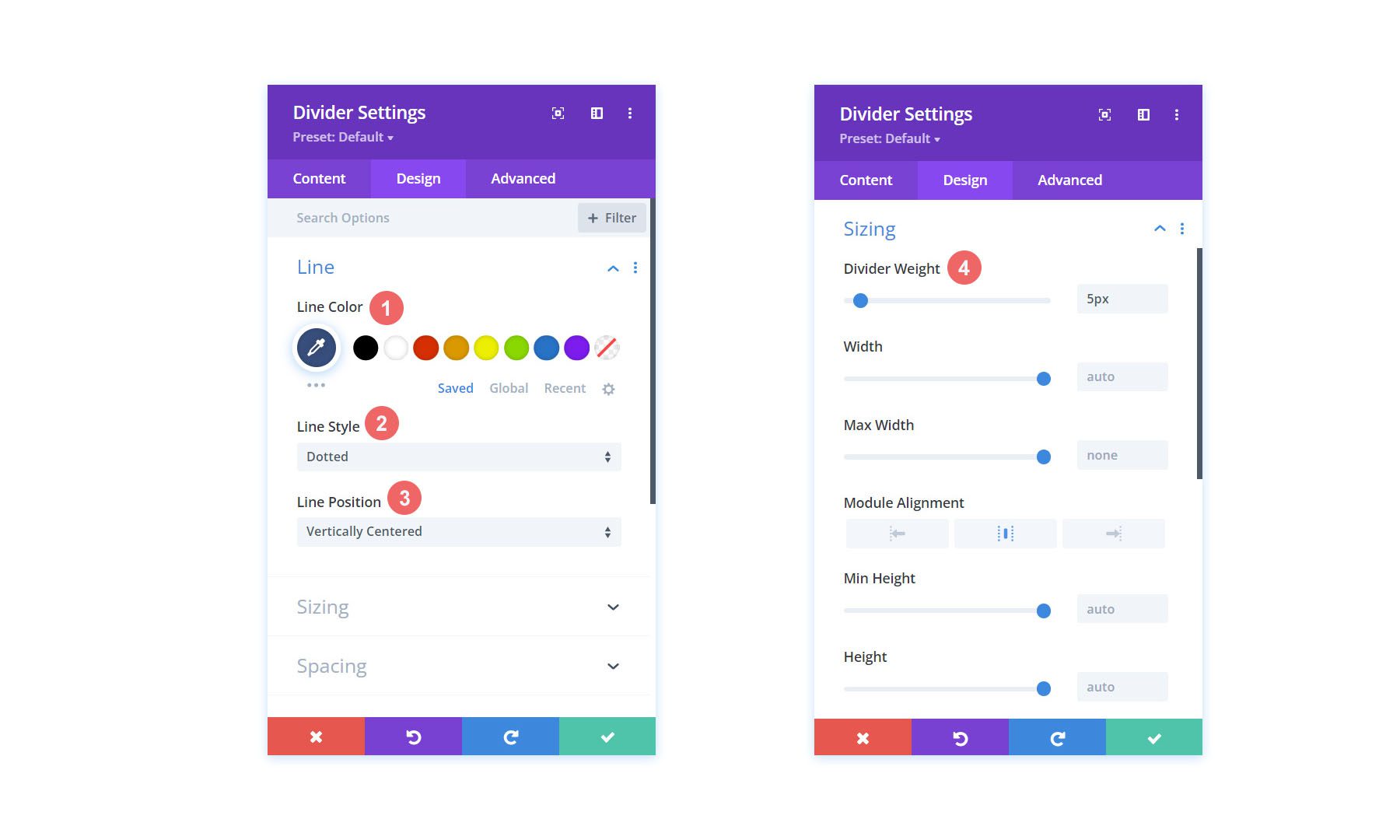
إعدادات الحاجز
الرؤية:
- إظهار الحاجز: نعم
خط:
- لون الخط: # 354e7c
- نمط الخط: منقط
- موضع الخط: توسيط رأسيًا
تحجيم
- وزن الحاجز: 5 بكسل

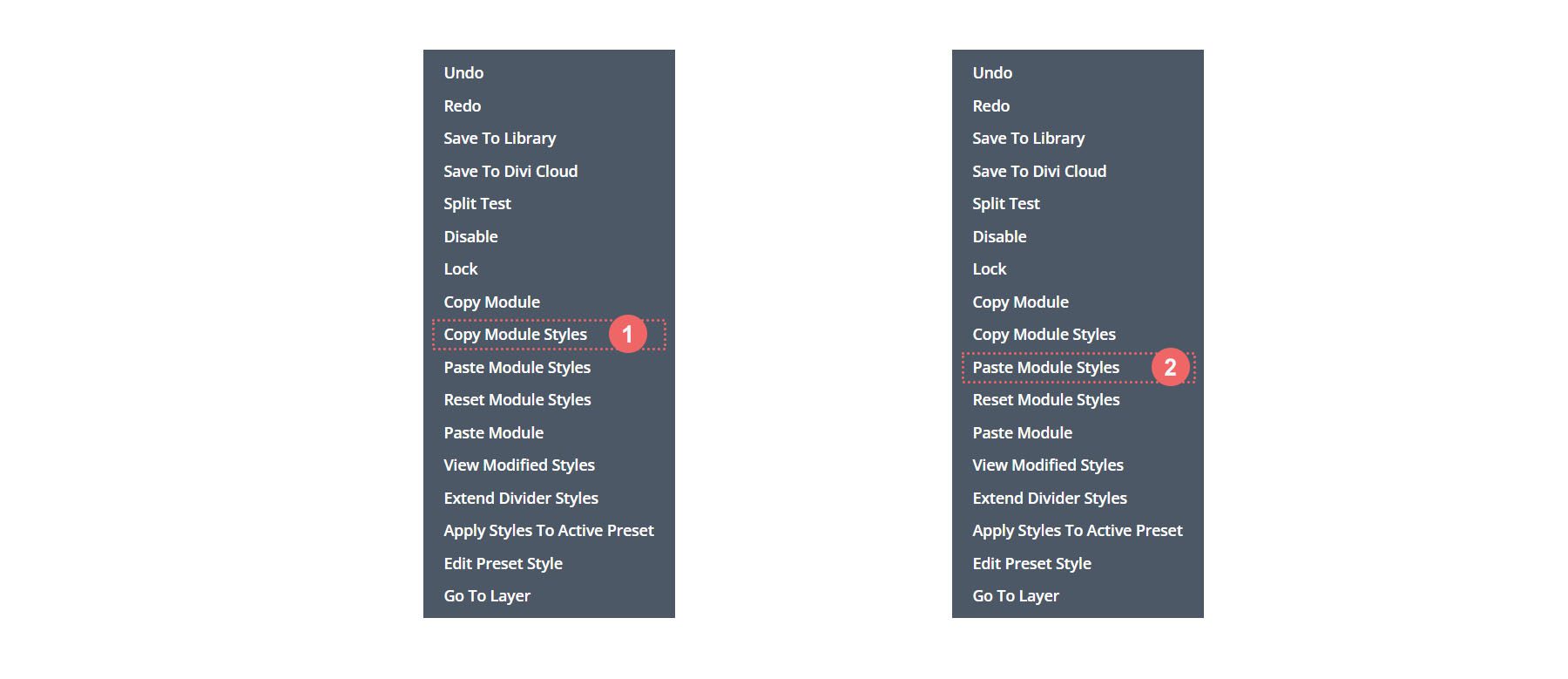
دعنا نستخدم ميزة Divi الرائعة الأخرى لنسخ ولصق أنماط Divider Module هذه إلى الوحدة النمطية الأخرى داخل صفنا. أولاً ، سنقوم بالنقر بزر الماوس الأيمن فوق وحدة Divider المكتملة . ثانيًا ، سنقوم بالنقر فوق نسخ إعدادات الوحدة النمطية . بعد ذلك ، نضغط بزر الماوس الأيمن على Divider Module غير المصمم حاليًا. أخيرًا ، نضغط على Paste Module Settings (لصق إعدادات الوحدة النمطية). الوقت المدخر هو الوقت المكتسب!

إضافة CSS مخصص
هذا ما يبدو عليه المخطط الزمني لعربة WooCommerce حاليًا:

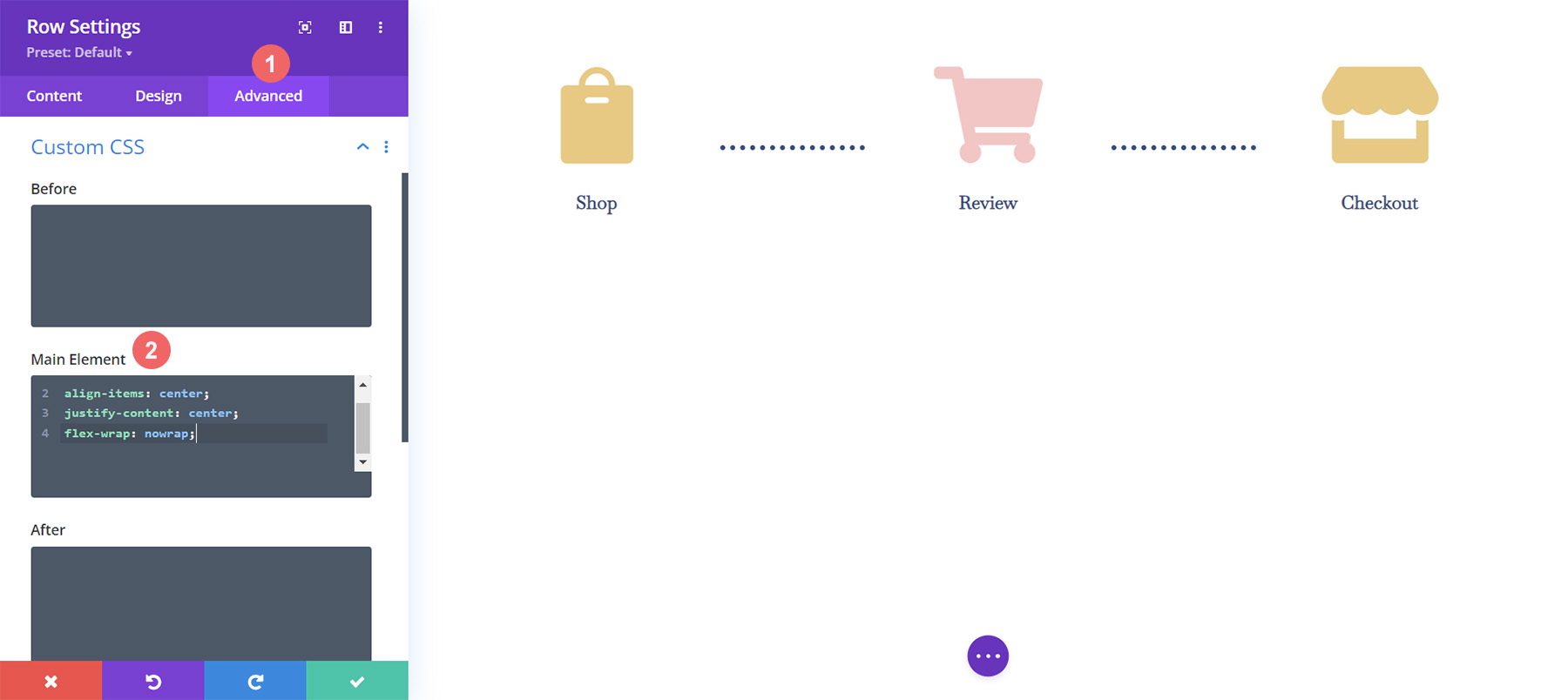
للتأكد من محاذاة وحدات Divider الخاصة بنا بشكل صحيح ولجعل وحدة الجدول الزمني الخاصة بنا تستجيب للجوال ، سنضيف بعض CSS إلى صفنا.

لإضافة CSS المخصص الخاص بنا ، نحتاج أولاً إلى إدخال إعدادات الصف للخط الزمني لعربة WooCommerce. بعد ذلك ، نختار علامة التبويب خيارات متقدمة . أخيرًا ، سنضيف CSS التالي إلى العنصر الرئيسي:
لغة تنسيق ويب حسب الطلب:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
بمجرد أن نضيف هذا إلى إعدادات الصف ، نضغط على علامة الاختيار الخضراء لحفظ إعداداتنا.
التخصيص النهائي لاستجابة الهاتف المحمول
إحدى الفوائد المذهلة لـ Divi هي حقيقة أنه يمكنك تخصيص عناصر مختلفة بعمق شديد. نحتاج إلى إجراء تعديل نهائي واحد على آخر وحدة Blurb Module في العمود الأخير في صفنا. سيساعد هذا التغيير في الظهور بشكل أفضل على الشاشات المحمولة والشاشات الأصغر. حقيقة أن Divi تسمح لنا بالحصول على حبيبات مع تصميمنا يضمن أن عملنا يبدو جيدًا لعملائنا وكذلك مواقعنا الإلكترونية.

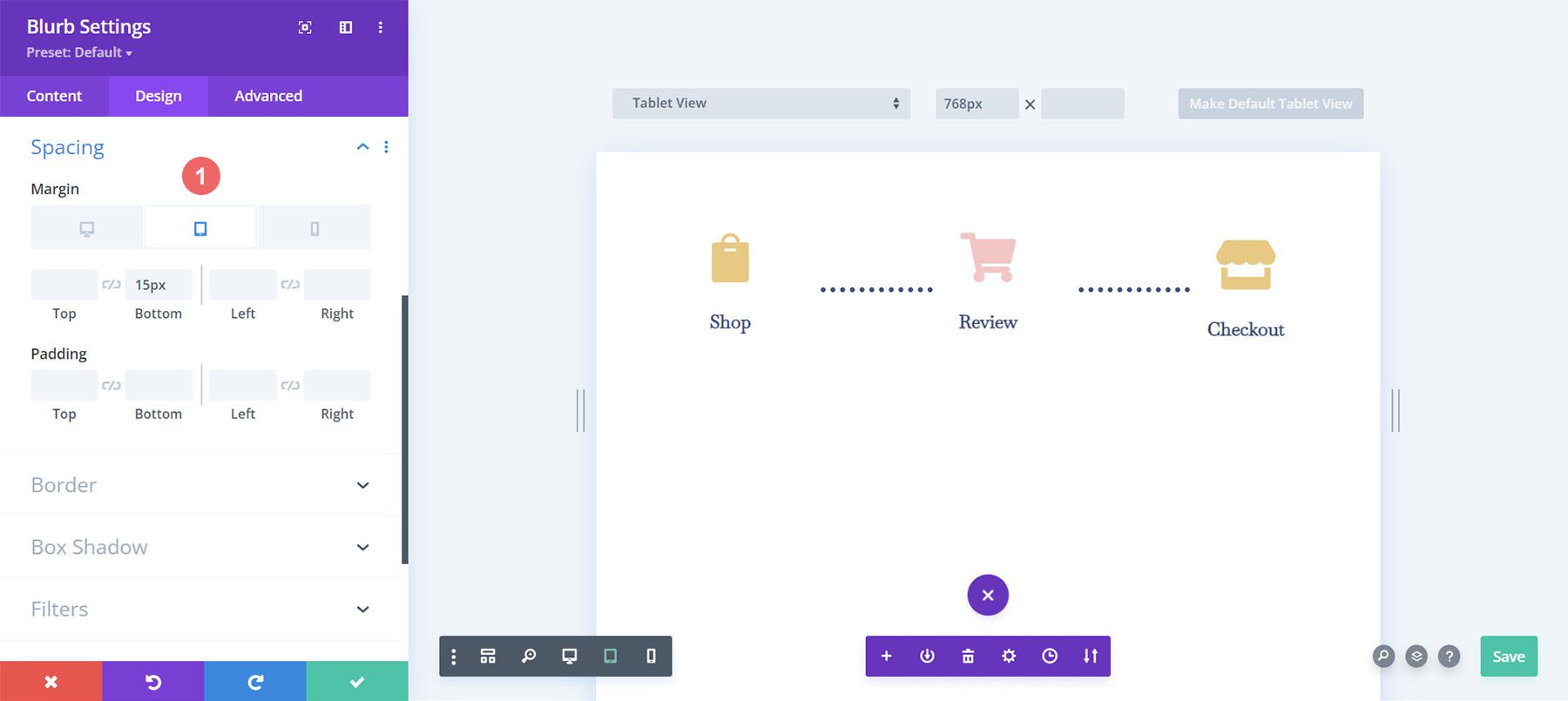
لاحظ كيف أن العمود الأخير ، على الهاتف المحمول ، أقل قليلاً من وحدات Blurb Modules الأخرى. سنقوم بتغيير ذلك! للقيام بذلك ، سنقوم بإدخال إعدادات الوحدة الثالثة والأخيرة . بعد ذلك ، سنذهب إلى التباعد> الهامش . سنترك الهامش لعرض سطح المكتب. ومع ذلك ، سنضيف هامشًا سفليًا يبلغ 15 بكسل للأجهزة اللوحية .

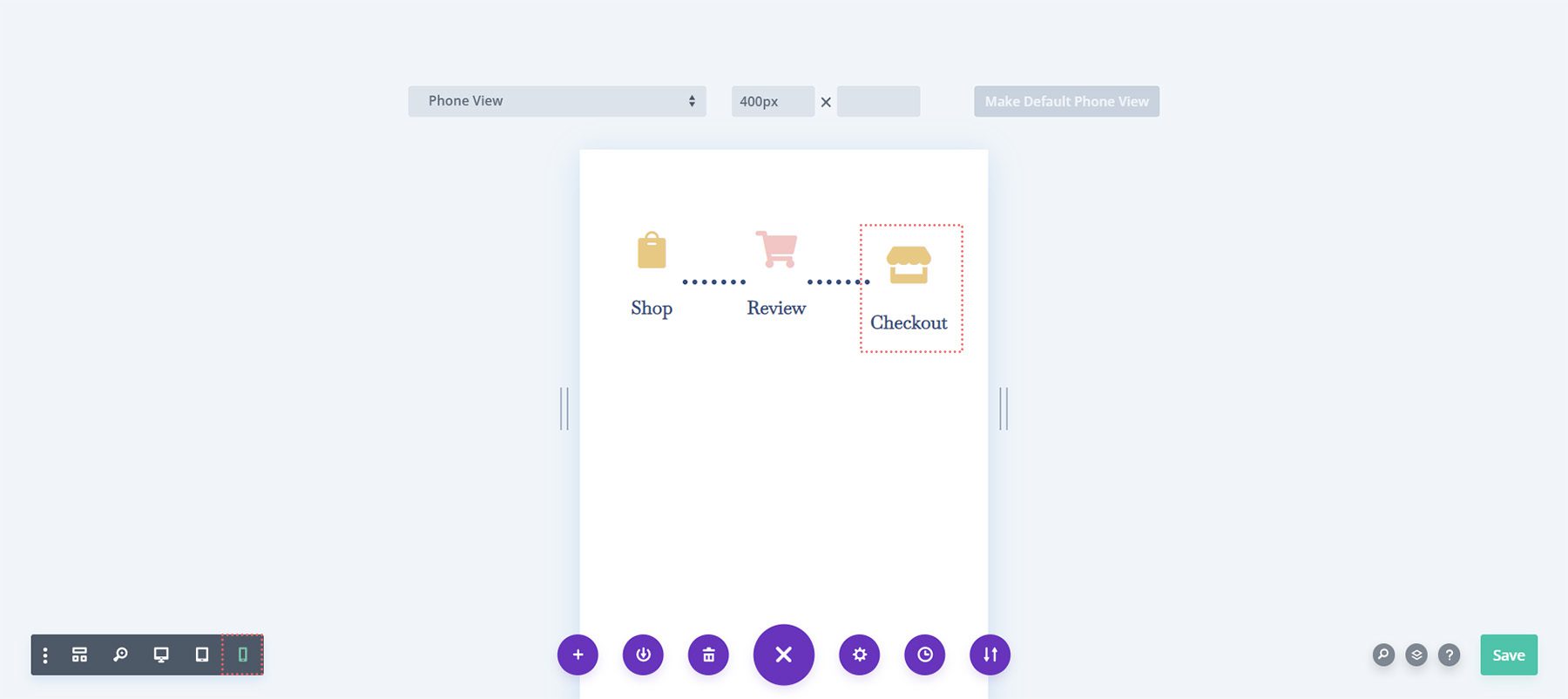
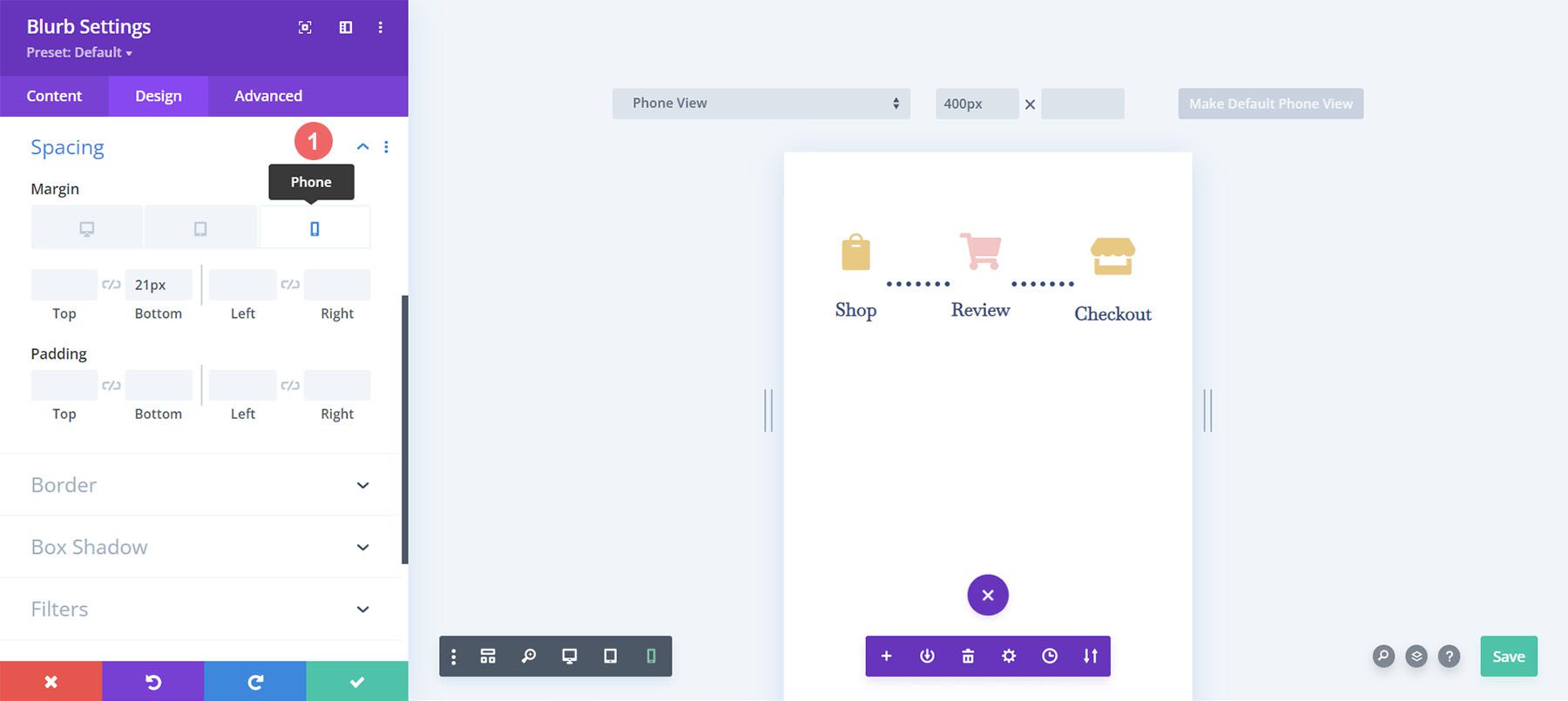
أخيرًا ، سنضيف هامشًا سفليًا يبلغ 21 بكسل للأجهزة المحمولة.

الآن ، لدينا جدول زمني لعربة Woocommerce سريع الاستجابة للأجهزة المحمولة يمكننا استخدامه لتوجيه المستخدمين من المتجر إلى الخروج.
إعداد صفحة الخروج
لقد وضعنا الأساس للجدول الزمني لتدفق عربة WooCommerce على صفحة عربة التسوق الخاصة بنا. ومع ذلك ، نحتاج إلى إكمال جدولنا الزمني عن طريق إضافة العمل الذي قمنا به إلى قالب صفحة الخروج. سنستخدم ميزة Divi OG ، قائمة النقر بزر الماوس الأيمن للمساعدة في جعل عمليتنا لصفحة الخروج أسهل. هيا بنا نبدأ!
انسخ الجدول الزمني لتدفق عربة WooCommerce من صفحة عربة التسوق
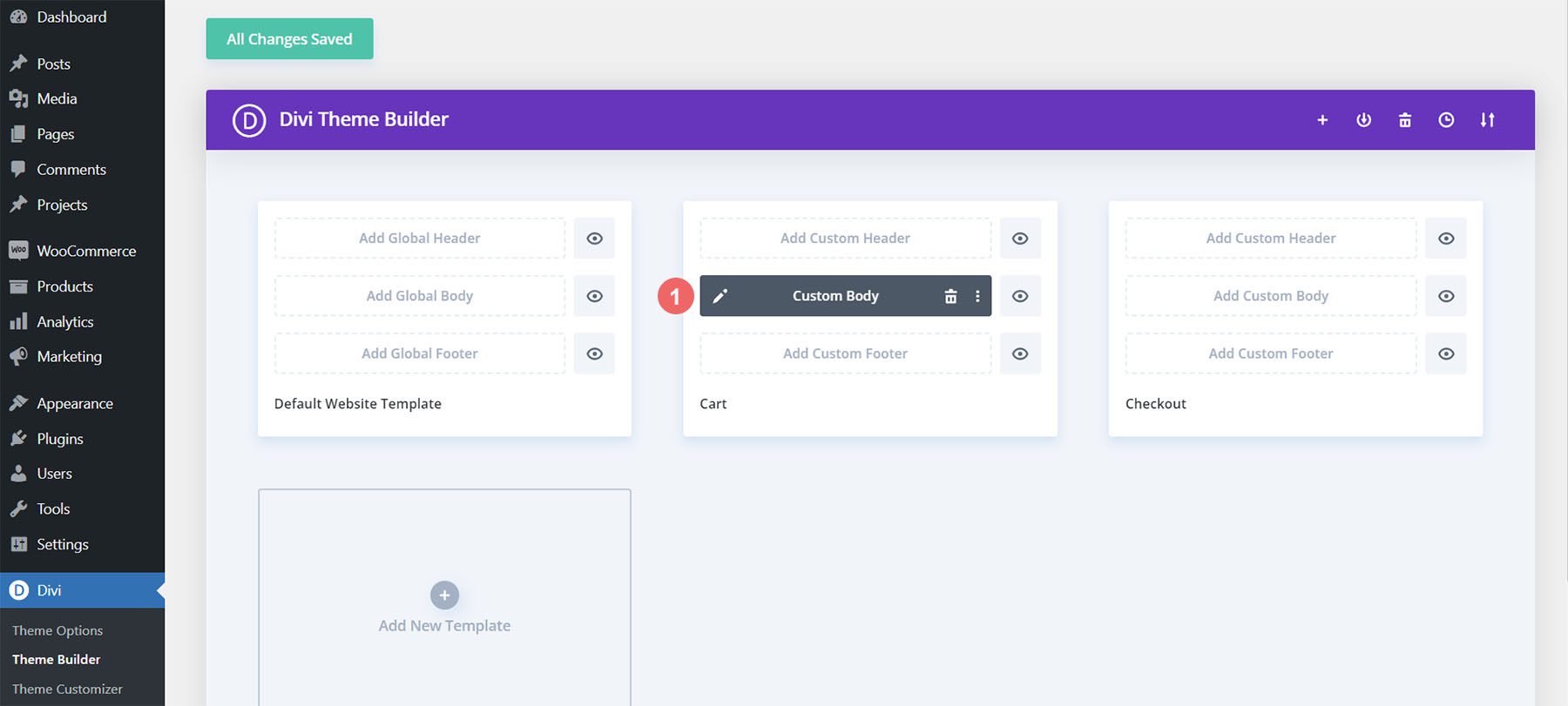
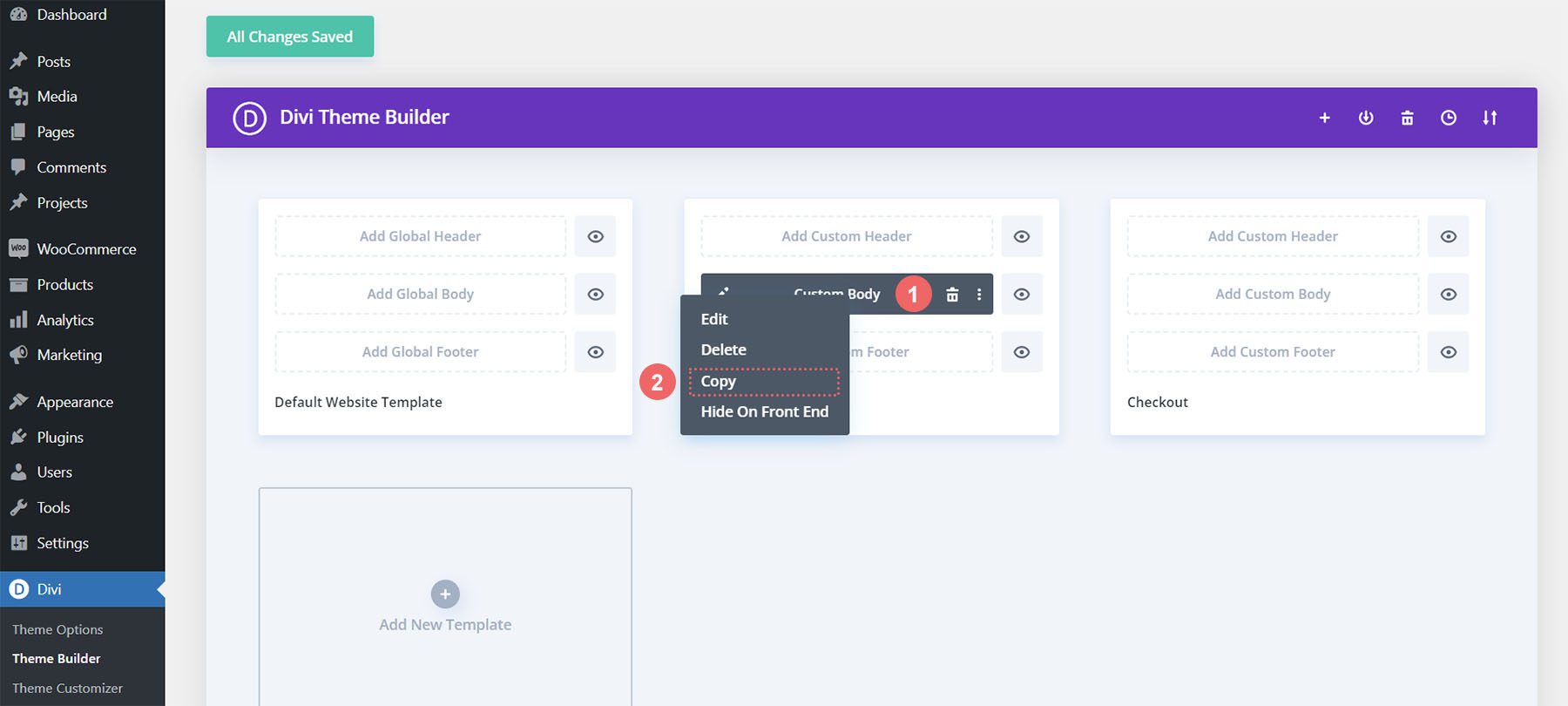
سنعود إلى صفحة عربة التسوق. ومع ذلك ، لن ندخل في Divi Builder للجسم.

انقر بزر الماوس الأيمن فوق Custom Body لقالب سلة التسوق. بعد ذلك ، انقر فوق خيار النسخ من قائمة النقر بزر الماوس الأيمن.

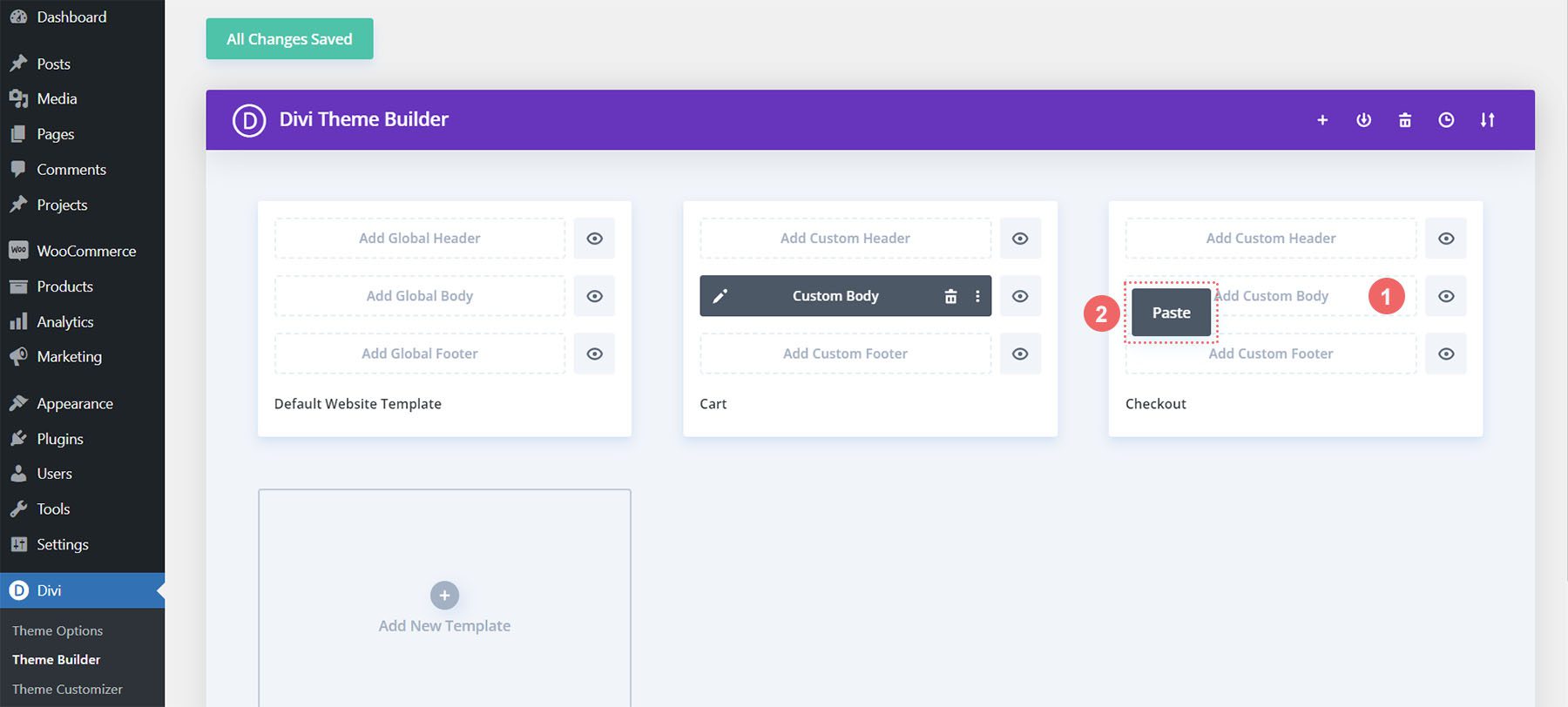
الآن بعد أن قمنا بنسخ العمل الذي قمنا به في قالب سلة التسوق ، سنقوم الآن بلصقه في قالب السداد. للقيام بذلك ، نقوم بالنقر بزر الماوس الأيمن فوق الزر Add Custom Body الموجود في قالب صفحة الخروج. بمجرد القيام بذلك ، ستعرض القائمة خيار لصق. انقر فوق لصق لنسخ النص المخصص من قالب صفحة عربة التسوق إلى قالب صفحة الخروج.

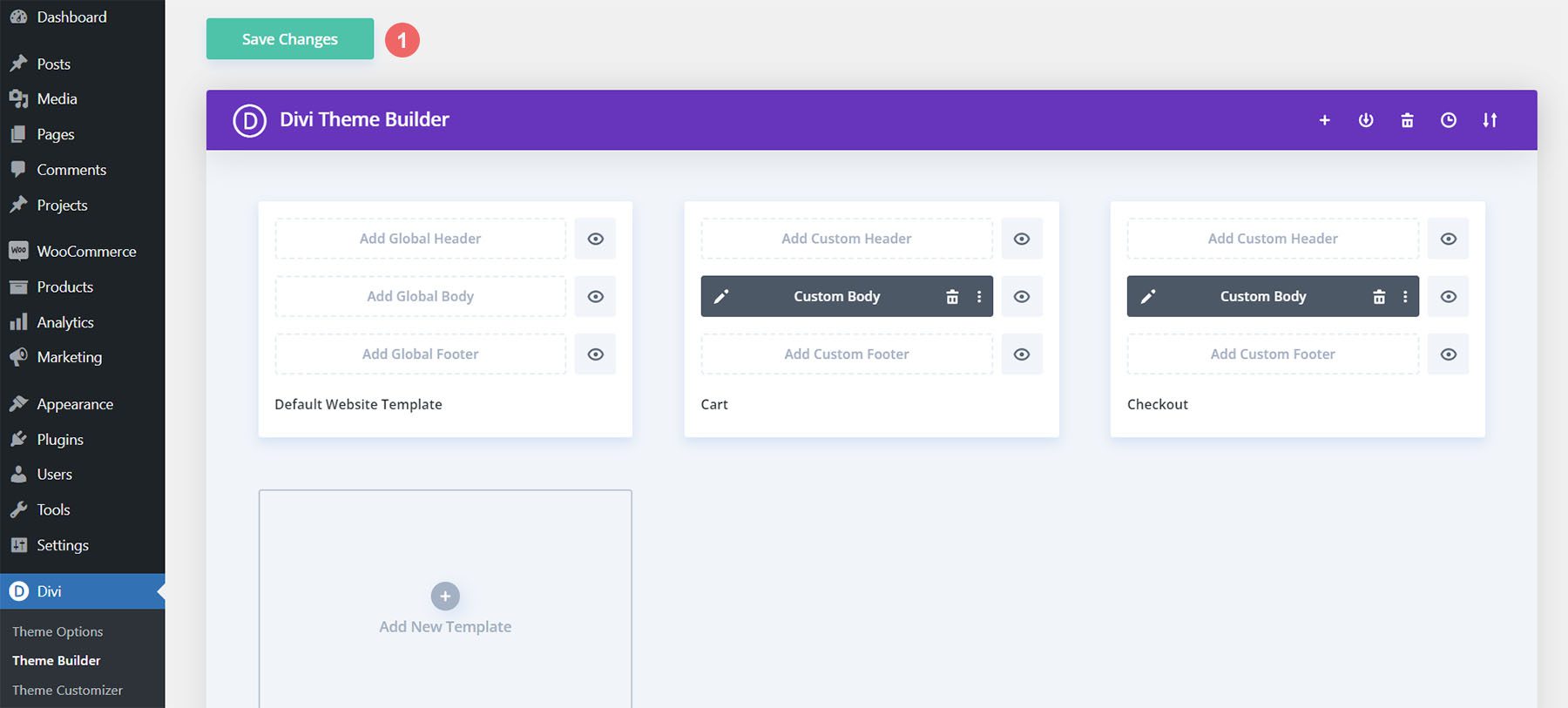
الآن ، سترى أن كلاً من قوالب عربة التسوق وصفحة الخروج لهما جسم مخصص. سيساعدنا هذا في توفير الوقت في عملية تصميم الويب الخاصة بنا. شكرًا ، Divi لحفظ التغييرات التي أجريناها داخل نموذج السحب ، سنضغط على الزر الأخضر حفظ التغييرات أعلى المنشئ.

تحديث قالب صفحة الخروج
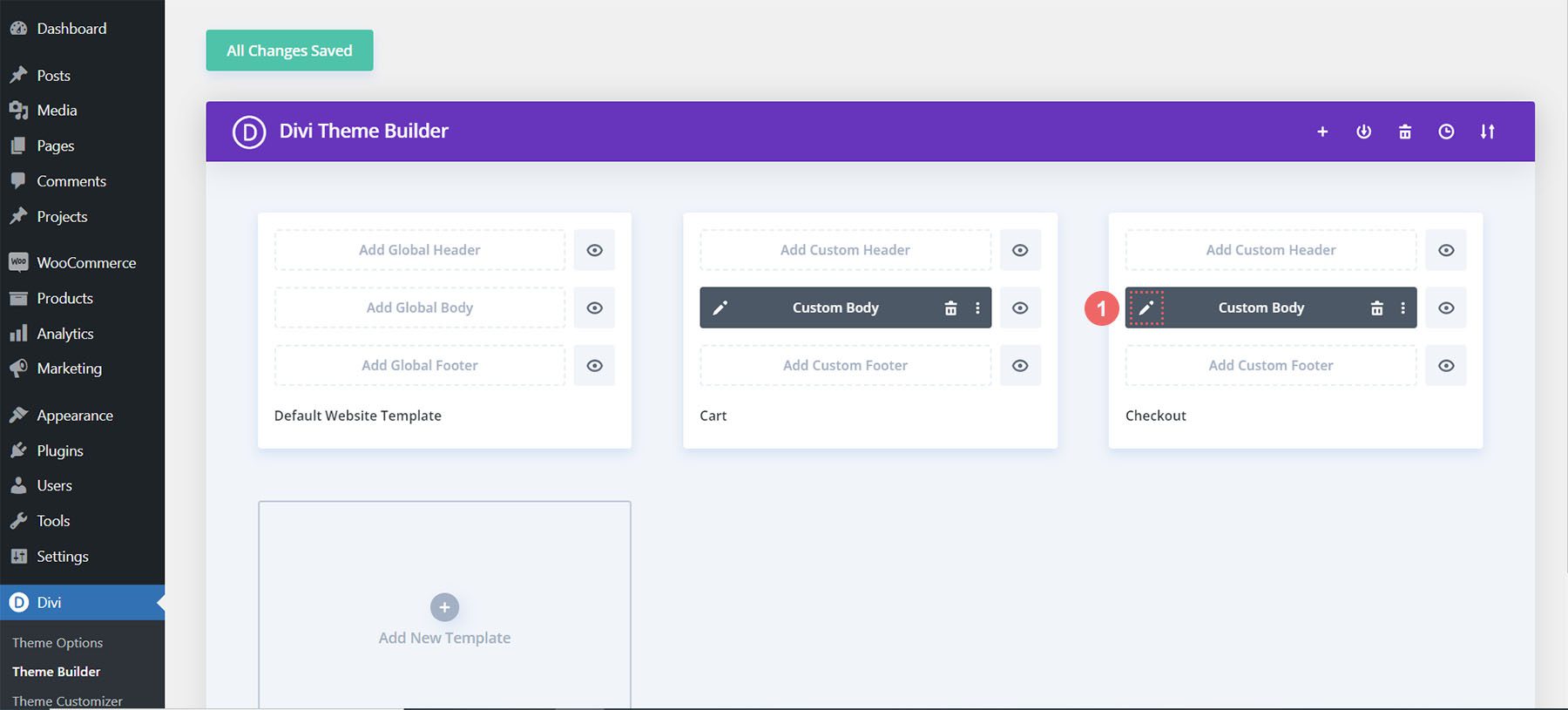
الآن بعد أن قمنا بحذف بعض الوقت من عملية التصميم الخاصة بنا ، فلنقم بإجراء التعديلات النهائية على صفحة الخروج للتأكد من أنها تعمل بشكل جيد مع بقية مشروعنا. أولاً ، انقر فوق رمز القلم الرصاص لتحرير النص المخصص لقالب صفحة الدفع.

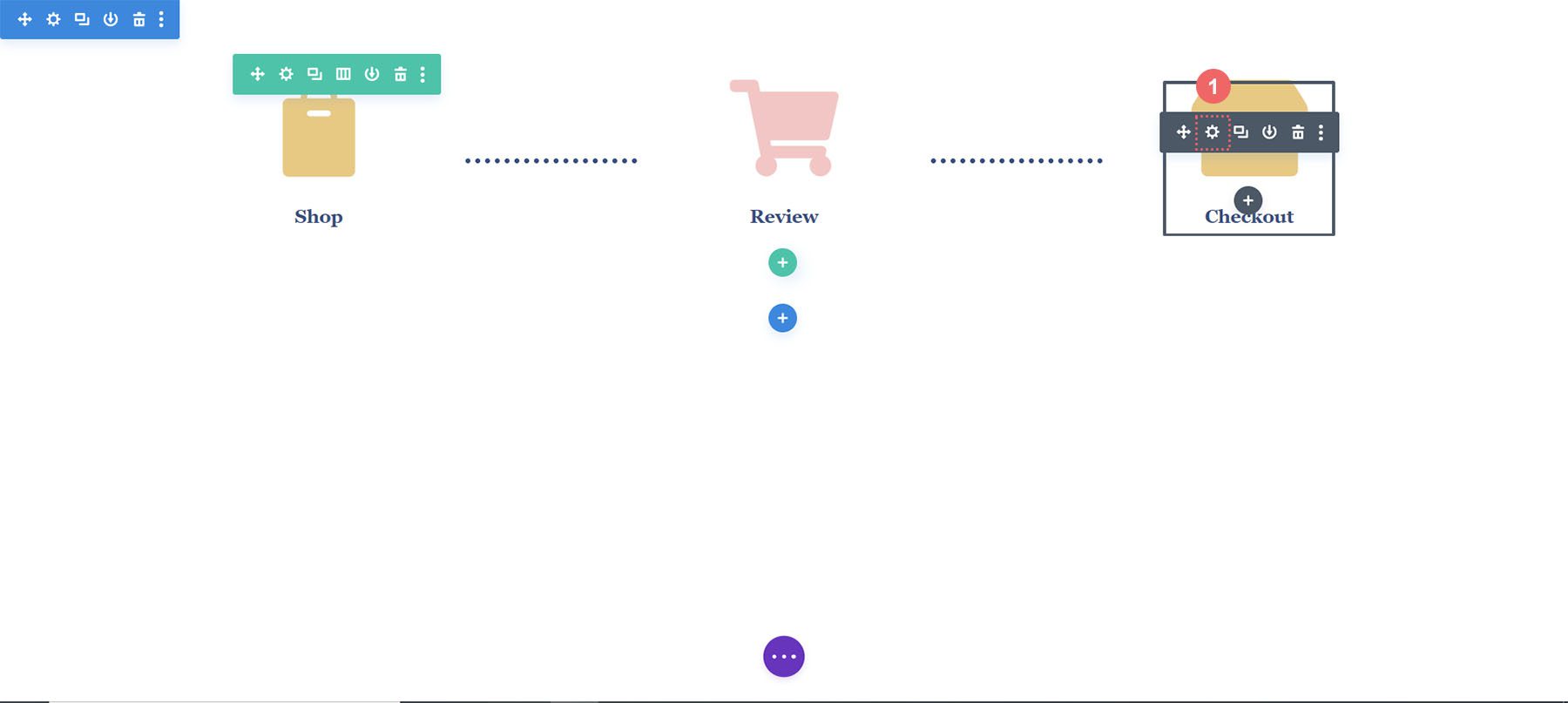
نمط أيقونة الخروج
لنبدأ في تصميم رمز الخروج الخاص بنا. انقر فوق رمز الترس الذي سيفتح إعدادات الوحدة النمطية لرمز الخروج.

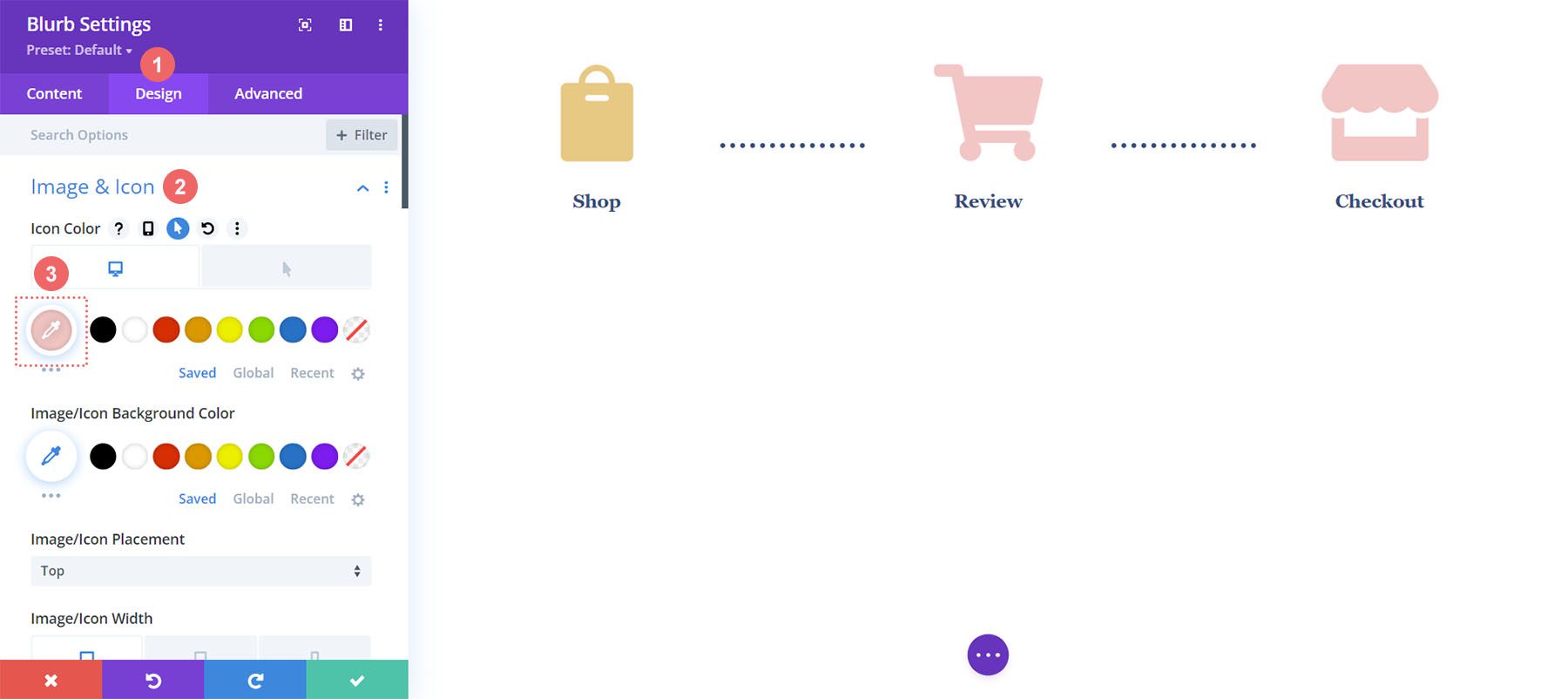
انتقل إلى علامة التبويب تصميم في وحدة إعدادات الوحدة النمطية. انقر فوق عنوان الصورة والأيقونة . سنقوم بتحرير لون الرمز. على هذا النحو ، انقر فوق رمز القطارة وأدخل الرمز السداسي # f6c6c5 . سيؤدي هذا إلى جعل الرمز باللون الوردي الذي نستخدمه للإشارة إلى الصفحة الحالية.

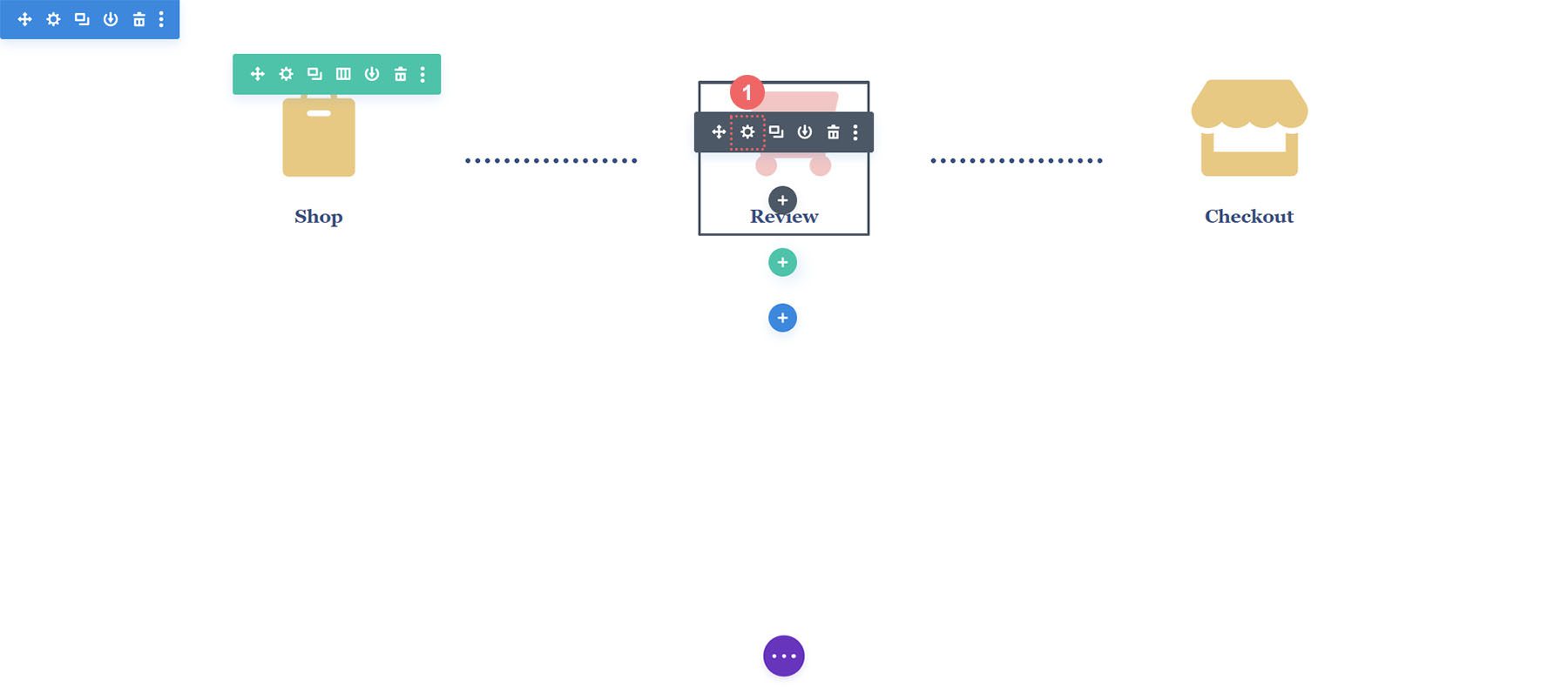
تحديث أيقونة عربة التسوق
سنحتاج إلى العودة وتحديث لون رمز أيقونة عربة التسوق. للقيام بذلك ، سنعود إلى إعدادات الوحدة النمطية. بعد ذلك ، نضغط على رمز الترس الخاص بأيقونة عربة التسوق .

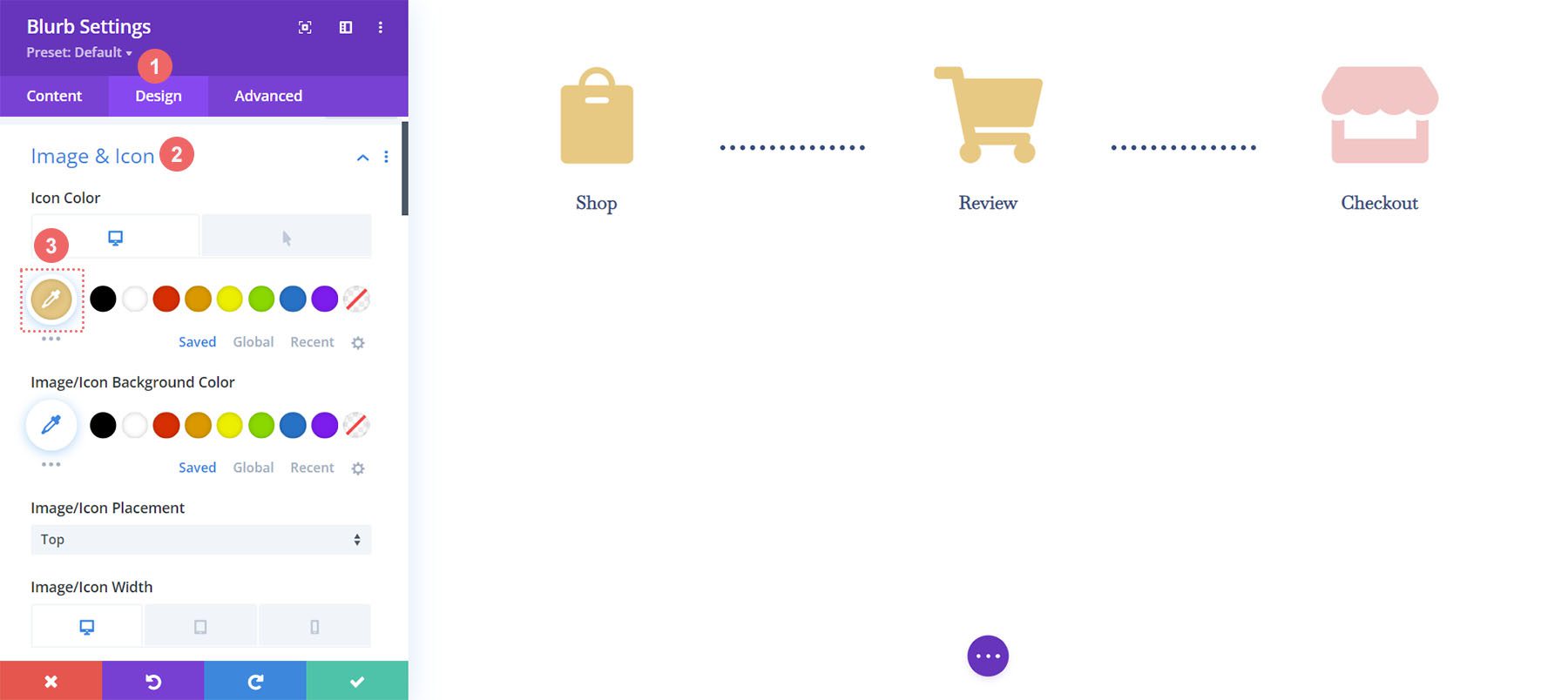
مرة أخرى ، سننتقل إلى علامة تبويب التصميم لإعدادات الوحدة. بعد ذلك ، تحت عنوان الصورة والأيقونة ، انقر فوق أداة القطارة . بعد ذلك ، أضف الكود السداسي العشري # eac989.

تذكر أن تحفظ إعداداتك وكل عملك الشاق بمجرد الخروج من Divi Builder.

ضع كل شيء معا
بينما ركزنا هذا البرنامج التعليمي على بناء الجدول الزمني لعربة التسوق ، هناك وحدات WooCommerce أخرى مستخدمة لإكمال النموذج. في هذا البرنامج التعليمي ، استخدمنا حزمة Divi Toy Store Layout Pack المجانية كمصدر إلهام للتصميم. فيما يلي وحدات WooCommerce الأخرى التي ستحتاج إلى إضافتها إلى كل صفحة قالب لإكمال متجرك.
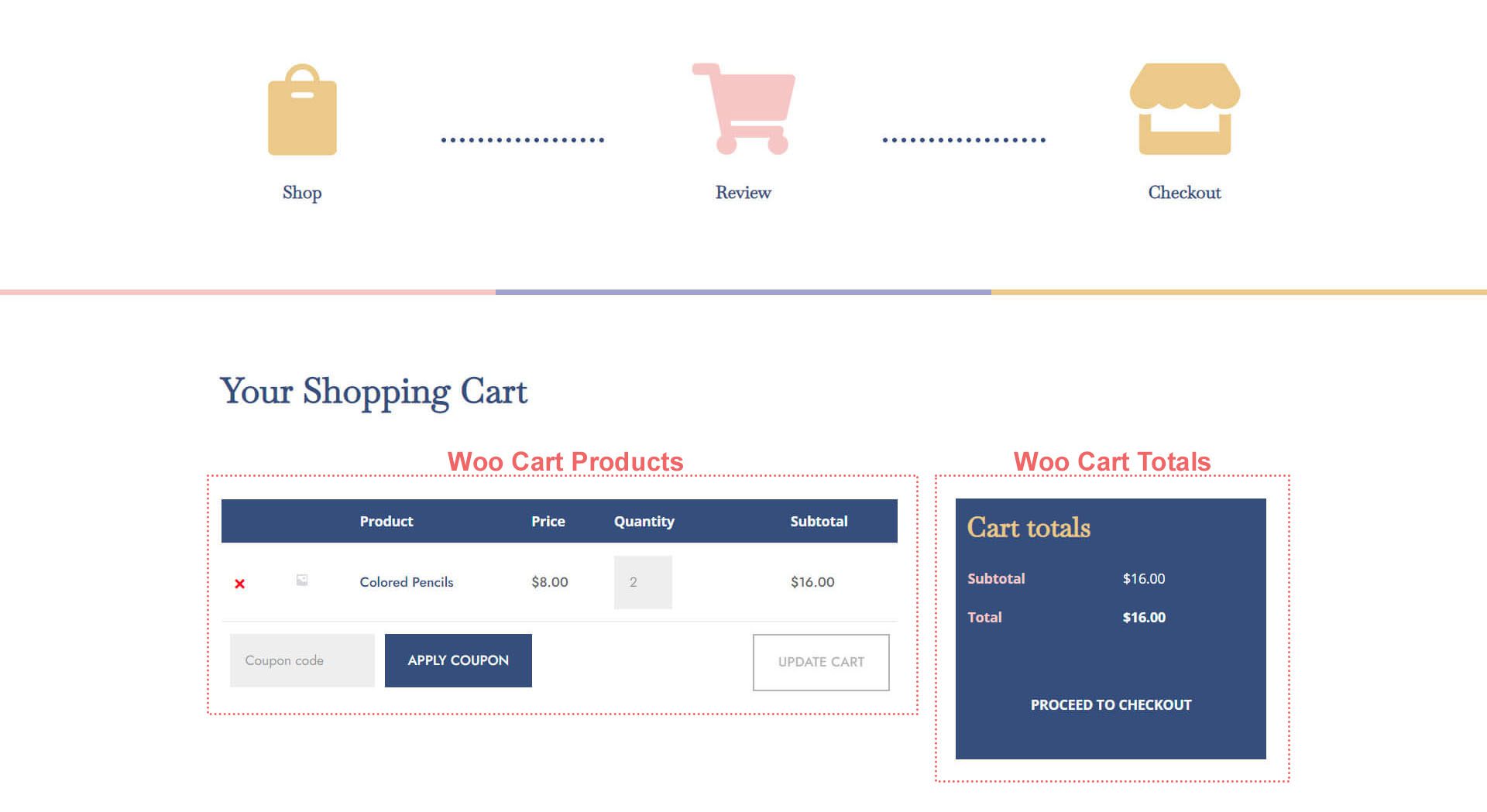
قالب صفحة عربة التسوق
- منتجات Woo Cart: سيعرض هذا عربة WooCommerce
- إجماليات Woo Cart: اعرض الإجمالي الفرعي والضرائب والمزيد باستخدام هذه الوحدة

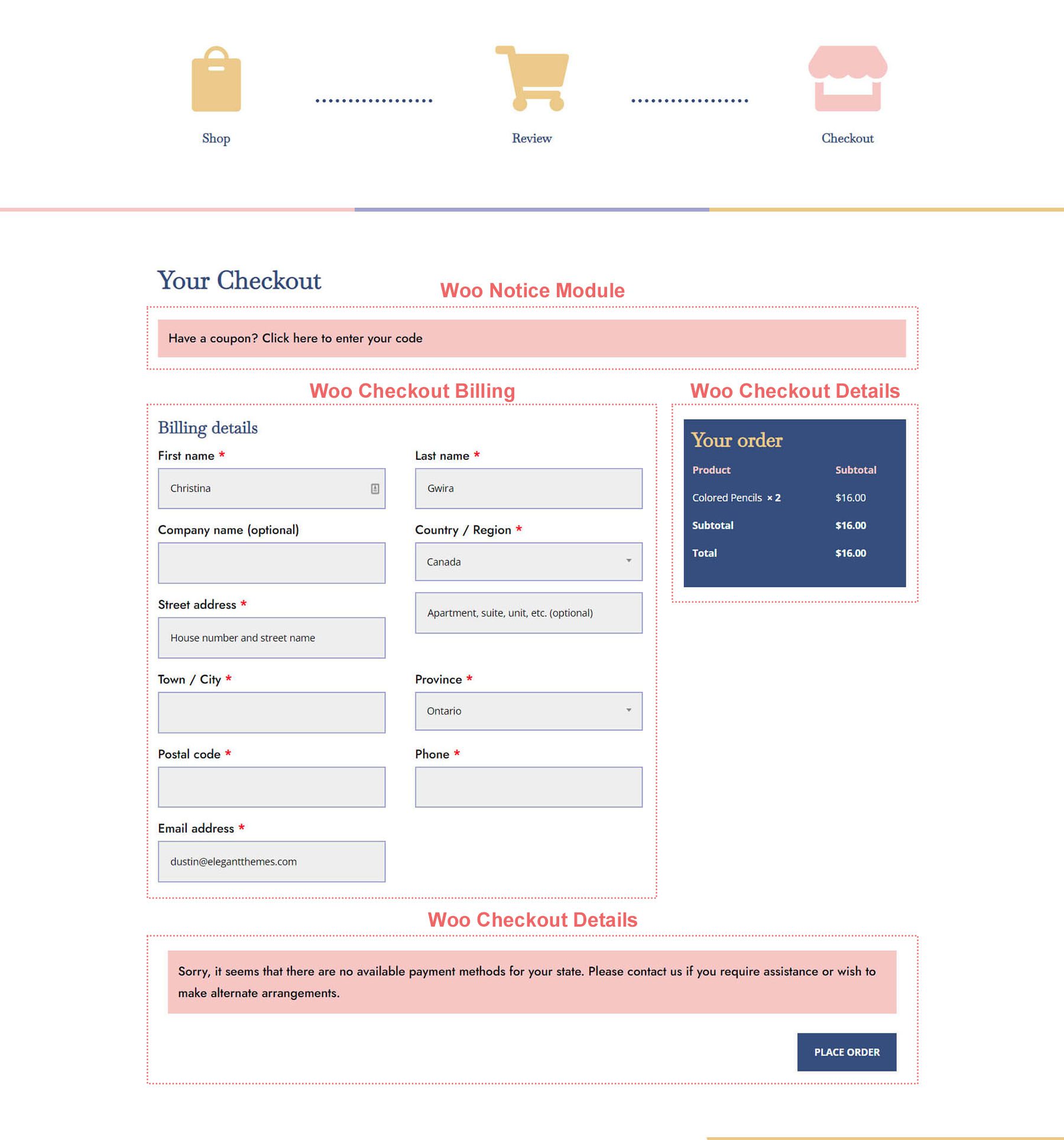
قالب صفحة الخروج
- وحدة Woo Notice Module: نحن نستخدم هذه الوحدة لإظهار أي أخطاء أو معلومات أو ملاحظات تتعلق بالسداد
- Woo Checkout Billing: ستقوم هذه الوحدة بتلوين تفاصيل الفواتير لعملائك
- تفاصيل Woo Checkout: على عكس إجمالي سلة التسوق ، ستعرض هذه الوحدة أسماء المنتجات الفعلية والكمية والمزيد
- Woo Checkout Billing: لإظهار طرق الدفع المتاحة ، قمنا بإضافة هذه الوحدة إلى صفحة الخروج

ختاماً
يضيف وجود مخطط زمني لعربة التسوق تمثيلًا مرئيًا للعملية التي يتخذها عملاؤك في متجرك. مع Divi ، لديك القدرة على تخصيص وإنشاء قطعة مضافة إلى متجر WooCommerce الخاص بك. تمنحك Divi الأدوات اللازمة لتتمكن من نقل ما تعلمته هنا إلى عميلك ومواقع الويب الشخصية. أود أن أسمع منك إذا كنت تستخدم هذا البرنامج التعليمي في البرية!
