كيفية تصميم موقع للتجارة الإلكترونية باستخدام Elementor و WooCommerce
نشرت: 2021-12-23إذا كنت تخطط لتشغيل متجرك الخاص عبر الإنترنت وبدء حياتك المهنية في ريادة الأعمال من خلال عملك عبر الإنترنت ، فقد وصلت إلى المكان الصحيح.
في هذه المقالة ، سنوضح لك كيفية تصميم موقع ويب للتجارة الإلكترونية باستخدام Elementor و WooCommerce. لقد قمنا بتغطية كل شيء ، على سبيل المثال: من اختيار أفضل منصة لعملك إلى إطلاق موقع التجارة الإلكترونية الخاص بك.
لماذا تختار التجارة الإلكترونية؟
ومع ذلك ، فإن بدء وتشغيل واجهة متجر فعلية يمثل تحديًا بالنسبة لك ويتطلب قدرًا هائلاً من الاستثمار الرأسمالي. ولكن ، يعد إنشاء موقع ويب للتجارة الإلكترونية وإطلاقه وبيع منتجاتك عبر الإنترنت أمرًا في متناول يديك.
في هذا العالم الحديث ، لم يعد التسوق عبر الإنترنت رفاهية بعد الآن ، بل أصبح ضرورة في حياتنا اليومية. في الوقت الحاضر ، يتسوق 25٪ من إجمالي سكان العالم على أجهزة الكمبيوتر الشخصية أو الهواتف المحمولة ، ويتزايد العدد بسرعة.
لبدء عملك على الإنترنت ، كل ما تحتاجه هو موقع للتجارة الإلكترونية مصمم جيدًا ويعمل بكامل طاقته يساعدك على الترويج لمنتجاتك لمجموعة واسعة من العملاء.
إذا كنت تبيع منتجات عبر واجهة متجر فعلية محدودة ، فلا يمكنك الوصول إلا إلى عدد محدود من الأشخاص ويعتمد ذلك على المخزون المتاح ومواعيد العمل. من ناحية أخرى ، يمكنك بيع منتجاتك في جميع أنحاء العالم عبر موقع التجارة الإلكترونية.
لذلك دعونا نبدأ!
كيفية تصميم موقع للتجارة الإلكترونية باستخدام Elementor و WooCommerce
تشير التجارة الإلكترونية إلى نموذج الأعمال الذي يتضمن المبيعات والمعاملات التي تتم على الويب. يتبع كل موقع تسوق عبر الإنترنت هذا الهيكل. يشير موقع التجارة الإلكترونية إلى أي موقع يمكنك من خلاله اختيار العناصر المعروضة للبيع عبر الإنترنت والحصول عليها.
باستخدام WordPress و Elementor و WooCommrece ، يمكنك تصميم موقع ويب للتجارة الإلكترونية يعمل بكامل طاقته وفعال من حيث التكلفة ولا يحتاج إلى أي ترميز. تتيح لك ميزات Elementor والقوالب ومحرر السحب والإفلات تخصيص موقع التجارة الإلكترونية الخاص بك.
قبل تصميم متجر التجارة الإلكترونية الخاص بك ، يجب عليك إعداد جميع العناصر المطلوبة لذلك. هناك حاجة إلى الإعدادات والتخصيصات الأساسية لمتجر التجارة الإلكترونية الخاص بك.
ستحتاج إلى هذه المتطلبات المسبقة لإنشاء متجرك عبر الإنترنت:
- موقع WordPress
- كتب مريم الدخيل لاكاديمية الثراء
- العنصر
- Element Pack Pro
الآن ، السؤال الذي يطرح نفسه في ذهنك بشكل طبيعي - "لماذا سأستخدم WooCommerce و Elementor لمتجري WordPress عبر الإنترنت؟" الجواب أدناه-
كتب مريم الدخيل لاكاديمية الثراء
تساعد WooCommerce في تحويل موقع WordPress الخاص بك إلى منصة أعمال للتجارة الإلكترونية دون الحاجة إلى تشفير أو HTML في غمضة عين ، وتعرف ماذا؟ يمكنك القيام بذلك ببضع نقرات. الأمر الأكثر روعة هو أن هذا البرنامج المساعد يأتي مع جميع الوظائف الأساسية لمتجر عبر الإنترنت مجانًا. يمكنك توسيع إمكانات متجرك بعدد من خيارات هذا المكون الإضافي.
يوفر كل المرونة والعديد من الميزات المثيرة مثل: المخزون ، والمدفوعات الآمنة ، وإدارة الضرائب ، وتكامل الشحن. لهذا ، يتم تشغيل أكثر من 28 ٪ من جميع المتاجر عبر الإنترنت.
العنصر
الآن ، دعنا نسلط الضوء على Elementor. يمكنك بسهولة تصميم موقع الويب الخاص بك مثل ABC باستخدام أداة إنشاء الصفحات بالسحب والإفلات. يمكنك تجهيز موقعك للعيش ببضع نقرات. لا تحتاج إلى مساعدة متخصص لبناء موقع جميل المظهر. السبب وراء استخدام أكثر من 5 ملايين شخص له بنشاط على موقع WordPress الخاص بهم.
إن الجمع بين WooCommerce و Elementor يجعل الاحتمالات اللانهائية للبيع من خلال متجر التجارة الإلكترونية الخاص بك ، بغض النظر عن ما تبيعه أو مقدار ما تبيعه.
السؤال يتحرك في ذهنك - "كيف تصمم موقع ويب للتجارة الإلكترونية باستخدام Elementor و WooCommerce؟" سوف نجيب عليها في خطوة. عليك الانتظار قليلا.
العناصر الرئيسية لموقع التجارة الإلكترونية وأدوارها
قبل بدء الدليل لإنشاء موقعك ، تحتاج إلى معرفة الصفحات والعناصر التي يحتاجها كل موقع ويب للتجارة الإلكترونية يسهل الوصول إليه:
- الصفحة الرئيسية: إنها واجهة المحل لنشاطك التجاري التي تجذب انتباه زوار موقعك مما يؤدي إلى نجاح عملك. تصور صورة البطل اسم متجرك وأحدث منتجاتك الجديدة والشائعة بالإضافة إلى رسالة مقنعة وتعرض بوضوح شريط بحث.
- صفحة الفئة: هذه الصفحة هي عرض القائمة لمنتجات فئة معينة من متجرك. يمكنك تصنيف منتجاتك هنا. يمكن تحديد ذلك بناءً على معايير الصناعة وحجم البحث وأبحاث السوق. تحتاج كل فئة إلى صفحة لوبي خاصة بها تصف المنتجات المتاحة ، وشبكة جيدة التصميم ، مع صور للمنتج ، ومعلومات عن الأسعار. تأكد من أن عملائك يمكنهم التنقل والبحث والحصول على المنتج الدقيق الذي يبحثون عنه.
- نظرة عامة على الفئة: يمكنك عرض جميع فئات متجرك بما في ذلك الفئات الفرعية وغيرها. لذلك ، يمكن للزوار فهم ما تبيعه بسهولة والتحقق من منتجاتهم المطلوبة على الفور. يمكنك تخطي هذا إذا كان متجرك يحتوي على فئة واحدة فقط من المنتجات.
- صفحة المنتج: تعرض هذه الصفحة تفاصيل منتج معين ، على سبيل المثال: وصف المنتج ، والسعر ، وصور المنتج ، و CTA ، والشحن ، وتفاصيل التسليم ، وأي معلومات ذات صلة مثل الحجم والوزن وتقييمات المنتج والشهادات والمخزون مدى التوفر ، وما إلى ذلك. إذا كنت ترغب في زيادة بيع منتجات إضافية ، فيجب عليك تضمين دائرة عرض "الأشخاص يشترون أيضًا" مع المنتجات ذات الصلة.
- نتائج البحث والبحث: يمكنك إضافة خيارات بحث أساسية في متجر عبر الإنترنت لمساعدة عملائك الذين يرغبون في الوصول السريع إلى الصفحة المطلوبة.
- موقع متجرك الفعلي: إذا كان لديك أيضًا متجر فعلي ، فيجب عليك تضمين العنوان وتفاصيل الاتصال به لأن بعض الأشخاص يتحققون من موقعك فقط لمعرفة عنوان أقرب منفذ بيع.
- عربة التسوق: يمكن للمتسوقين الرقميين رؤية المنتجات التي أضافوها من متجرك هنا. يمكنهم رؤية السعر الإجمالي بما في ذلك رسوم الشحن وإدخال الرمز الترويجي والخصومات في هذه الصفحة. تذكر دائمًا أن التخلي عن عربة التسوق يمثل مشكلة كبيرة لأي عمل تجاري إلكتروني.
- طلبي: في هذه الصفحة ، يمكن لعملائك التحقق من سجل الطلبات الذي يساعدهم في التحقق من عناصر التسوق السابقة - إعادة ترتيبها أو إلغاء عنصر.
- المرتجعات: يمنح خيار الإرجاع / الاستبدال في ظل بعض الظروف ثقة كبيرة للزائرين لمواصلة التسوق على موقعك.
- قمع الخروج: يجب أن يكون مسار الخروج سلسًا وسلسًا ومحسنًا بالكامل. يتضمن مسار التحويل عربة تسوق حيث يضيف عملاؤك منتجاتهم ، والدفع باستخدام CTA ، والتأكيد.
- Guest Checkout: لا يشعر جميع الزوار بالراحة عند مشاركة معلوماتهم لشراء منتج. يمكنك السماح للزائرين بالشراء دون التسجيل في موقعك.
- المراجعات: من المهم جدًا السماح لعملائك بمشاركة وجهات نظرهم ومطالبهم واستفساراتهم وتجربة التسوق على موقع التجارة الإلكترونية الخاص بك. تعمل التعليقات الإيجابية كمؤثر كبير للعملاء الجدد.
- مدونة: أخيرًا ، أنت بحاجة إلى مدونة لمتجر التجارة الإلكترونية الخاص بك. تحتاج إلى إعلام الزائرين والعملاء المحتملين بفوائد منتجاتك عبر موقع الويب الخاص بك. يساعد منشور مدونة عالي الجودة كثيرًا في الترويج لموقعك على الويب في محركات البحث التي تزيد من حركة المرور إلى موقعك ومبيعاتك.
أنت تنتظر بفارغ الصبر الإجابة على هذا السؤال - "كيف تصمم موقع ويب للتجارة الإلكترونية باستخدام Elementor و WooCommerce؟" حسنًا ، نحن ذاهبون إلى تلك النقطة. يرجى التحلي بالصبر.
لنفترض أن لديك بالفعل المجال الضروري وخطة الاستضافة لموقع الويب الخاص بك. الآن ، قم بتكوين موقع WordPress الخاص بك وقم بتثبيت جميع المكونات الإضافية المطلوبة بما في ذلك WooCommerce و Elementor و Element Pack Pro.
بعد ذلك ، يمكنك إنشاء موقع التجارة الإلكترونية وتخصيصه أو تصميمه بسهولة في WordPress و Elementor عن طريق تثبيت WooCommerce.
العثور على إجابة "كيفية تصميم موقع ويب للتجارة الإلكترونية باستخدام Elementor و WooCommerce؟" فقط انتظر دقيقة!
إليك دليل تفصيلي لهذا:
الخطوة 1: ابدأ بتثبيت البرنامج المساعد WooCommerce.
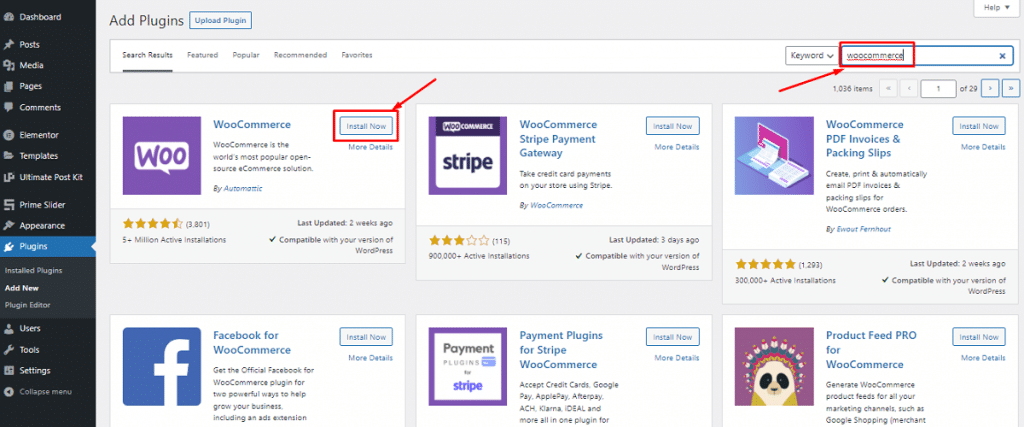
انتقل إلى لوحة تحكم مسؤول WordPress> المكونات الإضافية> إضافة جديد.
ثم ابحث عن "WooCommerce".
بعد ذلك ، قم بتثبيت المكون الإضافي بالنقر فوق الزر "التثبيت الآن".

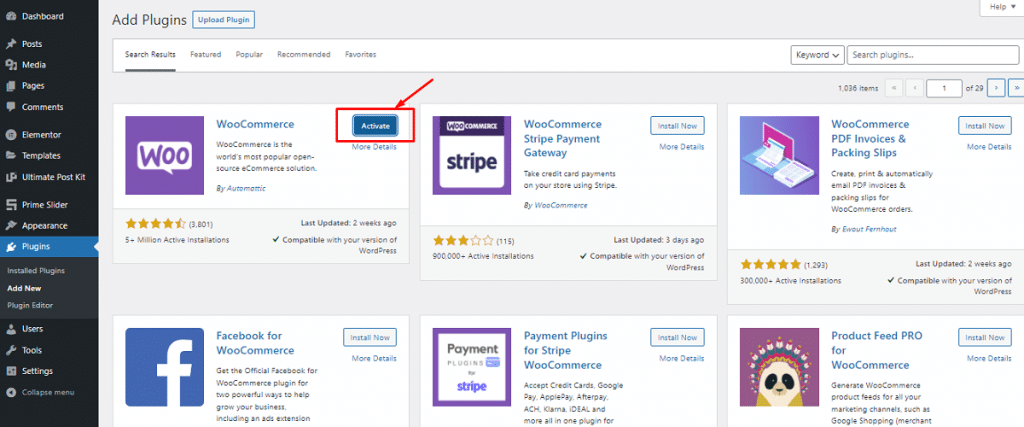
الآن ، انقر فوق "تنشيط" كمحاولات متتالية.

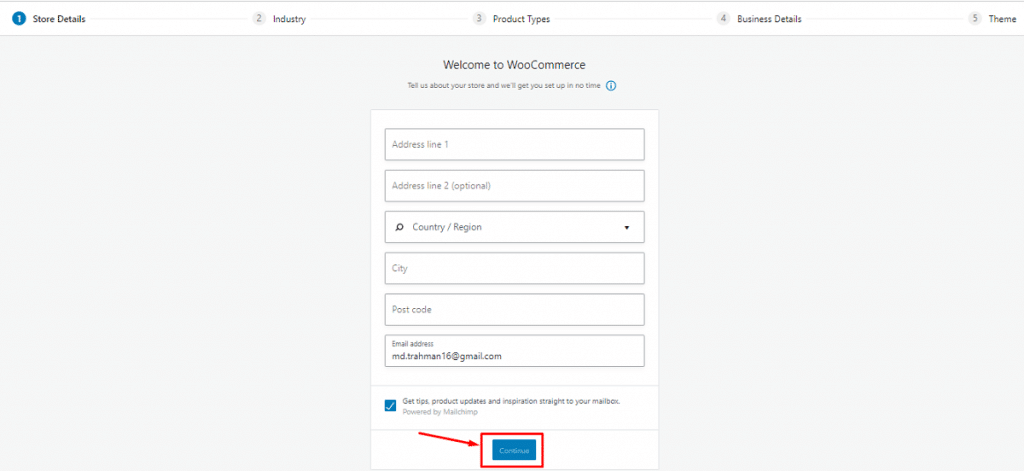
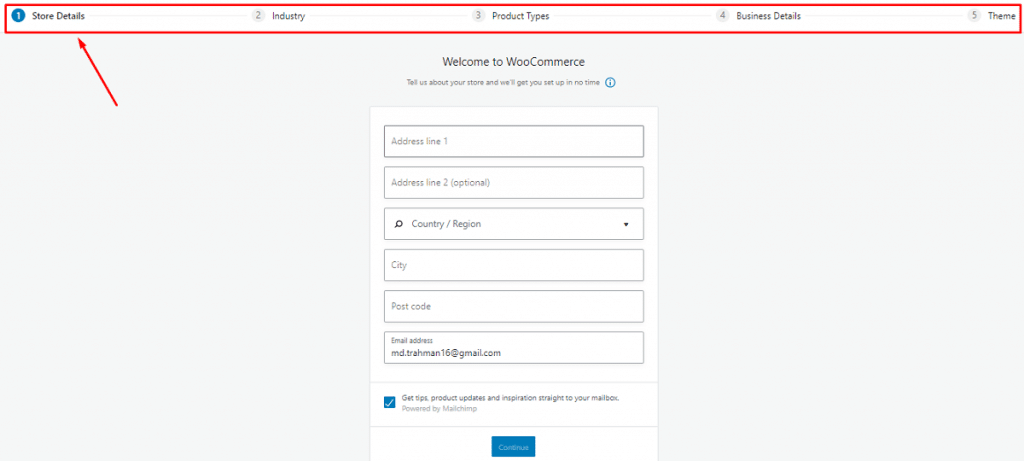
الآن ، سوف تحصل على معالج التثبيت. بدلاً من تخطي هذا الجزء ، من الأفضل متابعة العملية وإجراء كل التخصيصات الأساسية وفقًا لذلك. هنا سوف نختار "متابعة" للبدء في معالج الإعداد.

أ. قدم المعلومات الأساسية خطوة بخطوة


أولاً وقبل كل شيء ، إنها تطلب البيانات الأولية لمتجرك بما في ذلك موقع المتجر ونوع المنتج والعملة التي تستخدمها وأنواع السلع التي تخطط لبيعها ، أي: المادية والرقمية وشخصيًا وغيرها.
يمكنك أيضًا تحديد ما إذا كنت تريد السماح لـ WooCommerce بتتبع استخدامك لتحسين متجرك. املأ النموذج بشكل مناسب ، وانقر فوق الزر "متابعة" في الأسفل وانتقل مباشرةً إلى الإعدادات التالية.
ب. قم بإعداد بوابات الدفع WooCommerce
يمكنك تكوين خيارات الدفع لمتجرك عبر الإنترنت هنا. تعتمد خيارات هذه الخطوة على موقع متجرك وأنواع المنتجات التي تريد بيعها.
ستحصل على Stripe و Paypal فقط إذا لم تحدد خيار "بيع المنتجات شخصيًا". سترى Square و Paypal و Stripe إذا حددت خيار "البيع شخصيًا" وتعيش في كندا وأستراليا والولايات المتحدة واليابان والمملكة المتحدة لأن بوابات الدفع هذه متوفرة في هذه البلدان.
يمكنك اختيار أحد خيارات الدفع ، مثل: شيك ، أو تحويل مصرفي ، أو نقدًا من القائمة المنسدلة عن طريق تحديد خيار "المدفوعات دون الاتصال بالإنترنت".
بعد الانتهاء من جميع الإعدادات ، انقر فوق الزر "متابعة" وانتقل إلى الخطوة التالية.
ج. قم بإعداد شحن WooCommerce
يتعلق الأمر كله بشحن تفاصيل منتجك في هذه الخطوة. تدعم WooCommerce منطقتين (2) للشحن:
- المنطقة 1- الولايات المتحدة الأمريكية وكندا
- المنطقة 2 - باقي الدول
إذا كان متجرك في المنطقة 1 ، فستحصل على خيار سعر الشحن المباشر. ولكن يمكنك تحديد سعر شحن ثابت أو شحن مجاني بمرونة. يجب عليك إعداد الوزن والأبعاد الصحيحين من حيث معدل الشحن الفعلي.
انقر فوق الزر "متابعة" ، ولكن حدد أولاً علامة "طباعة ملصقات الشحن في المنزل" لطباعة بيانات الاعتماد الخاصة بك.
د- تكوين بعض الخيارات الإضافية
في هذه المرحلة ، يطلب منك WooCommerce تثبيت بعض المكونات الإضافية الأساسية ، مثل: الضرائب الآلية مع Jetpack و MailChimp للتسويق عبر البريد الإلكتروني و Facebook for WooCommerce plugin. يمكنك اختيار كل ما هو ضروري لموقع التجارة الإلكترونية الخاص بك. للقيام بذلك ، عليك فقط تحديد خانة الاختيار للحصول على كل هذه الأشياء تلقائيًا على موقعك ، أو يمكنك تثبيتها لاحقًا يدويًا أيضًا.
هـ- قم بتوصيل WooCommerce بـ Jetpack وقم بإنهاء الإعداد
هنا ، يطلب منك معالج الإعداد ربط موقعك بـ Jetpack المذكور سابقًا. يعمل هذا المكون الإضافي بشكل مذهل مع جميع وظائف الضرائب الآلية التي تضمن أعلى مستوى من الأمان.
انقر فوق "متابعة مع Jetpack" ، وستكون في الصفحة الأخيرة من المعالج. يمكنك إنشاء أو استيراد المنتجات أو زيارة لوحة المعلومات أو مراجعة الإعدادات بالكامل من هذه الصفحة. فقط تحقق والمضي قدما.
كله تمام! الآن يمكنك إضافة منتجات إلى متجرك.
أنت تنتظر الإجابة على هذا السؤال - "كيف تصمم موقع تجارة إلكترونية باستخدام Elementor و WooCommerce؟" نحن ننتقل إلى تلك النقطة.
الخطوة 2: أضف منتجات إلى متجر WooCommerce الخاص بك.
حان الوقت لملء متجر التجارة الإلكترونية الخاص بك عبر الإنترنت بالمنتجات الأساسية التي يمكن للعملاء شراؤها. دعونا نرى كيف يمكننا القيام بذلك.
أ. أضف منتجًا
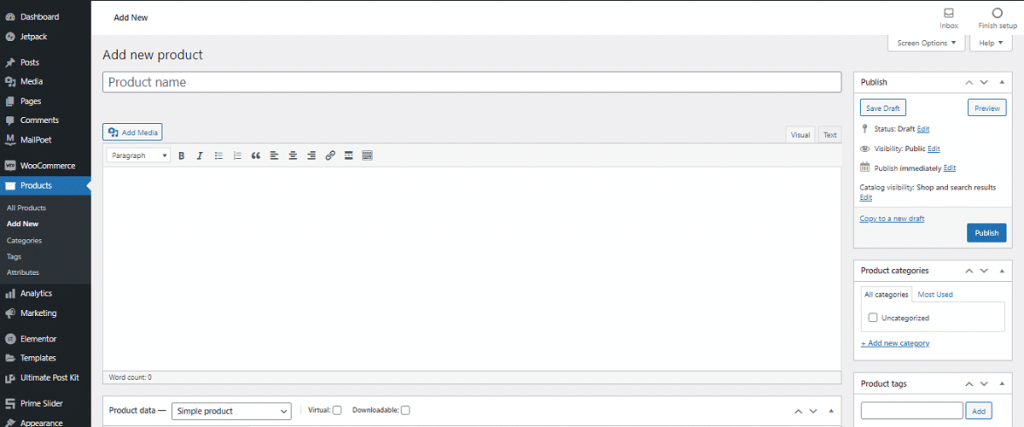
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المنتجات> إضافة جديد ، هنا يمكنك إدراج المعلومات حول منتجك.

يمكنك إضافة تفاصيل منتجك بما في ذلك اسم المنتج ، والفئة ، والصورة ، والعلامة ، والمعرض ، والوصف ، وغيرها. قم بتضمين جميع منتجاتك واحدة تلو الأخرى في متجرك بجميع المعلومات المطلوبة.
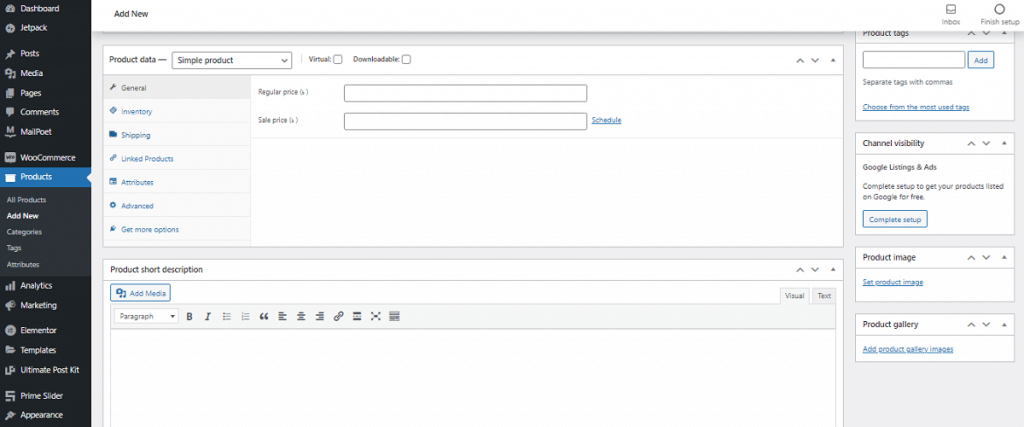
ب. تكوين بيانات المنتج

في اللوحة الموجودة أسفل نافذة المحرر الرئيسية ، عيِّن بيانات المنتج. قم بتخصيص البيانات بعناية حسب الضرورة ليعمل متجرك بسلاسة.
أولاً ، حدد نوع بيانات المنتجات التي تبيعها من القائمة المنسدلة كـ-
- منتج بسيط
- منتج مجمع
- منتج خارجي / تابع
- منتج متغير
ستظهر خيارات التكوين المختلفة بناءً على اختيارك. لذلك ، وفقًا لمكان عملك ونوع الصناعة وفئات المنتجات وغيرها ، يجب عليك تعيين جميع البيانات. يمكنك التحقق من المنتج من "جميع المنتجات" بمجرد الانتهاء من ذلك وحفظه.
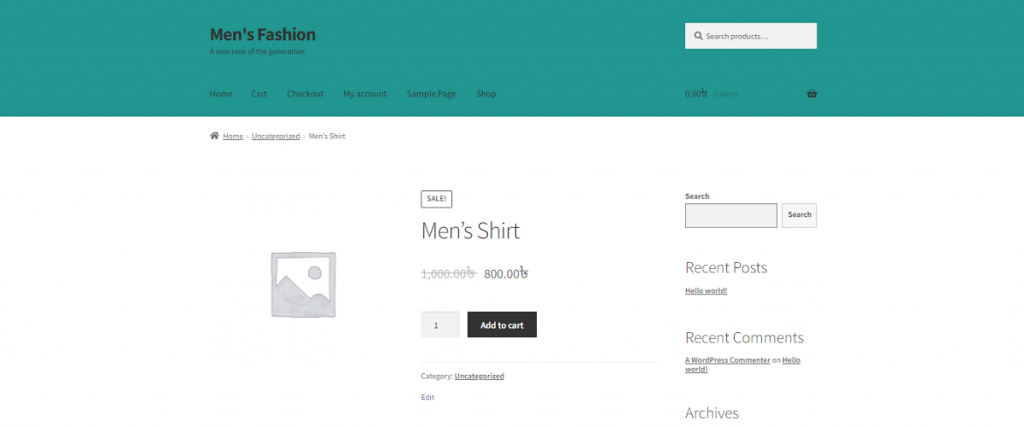
ج. تحقق من عرض الواجهة الأمامية للمنتج

رائعة! لقد قمت بكل المهام الضرورية. حان الوقت الآن لمشاهدة عرض الواجهة الأمامية لمتجرك عبر الإنترنت ومظهر منتجاتك. يعتمد إلى حد كبير على الموضوع الذي استخدمته. <حدد سمة>
أخيرًا ، وصلنا إلى السؤال - "كيفية تصميم موقع ويب للتجارة الإلكترونية باستخدام Elementor و WooCommerce"! لنبدأ.
الخطوة 3: صمم موقع التجارة الإلكترونية الخاص بك باستخدام Elementor
في هذه الخطوة ، يمكنك تصميم متجرك عبر الإنترنت باستخدام Elementor. للقيام بذلك عليك أن-
- انتقل إلى لوحة تحكم مسؤول WordPress> المكونات الإضافية> إضافة جديد
- ابحث عن "Elementor"
- بعد ذلك ، قم بتثبيت البرنامج المساعد وتنشيطه
- ثم قم بتنشيط المكون الإضافي بالمثل الذي قمت به لـ WooCommerce
أو يمكنك القيام بذلك يدويًا عن طريق تنزيل Elementor وتحميل الملف باستخدام خيار "Upload Plugin".
الآن ، ابدأ في تصميم صفحات متجرك باستخدام Elementor في الخطوات التالية-
أ. إنشاء صفحة منتج عبر Elementor
قم بتخصيص كل شبر من متجرك عبر الإنترنت بميزات وعناصر واجهة مستخدم ديناميكية من Elementor. إذا كانت هذه هي المرة الأولى لك مع Elementor ، فيمكنك اتباع هذا المبدأ التوجيهي خطوة بخطوة:
لتصميم صفحة منتج لعرض تفاصيل منتج معين ، اتبع الخطوات:
- انتقل إلى لوحة معلومات WordPress الخاصة بك> الصفحات> إضافة جديد
- أدخل عنوان الصفحة وحدد خيار "Elementor Canvas" من القائمة المنسدلة للقالب على الجانب الأيمن
- أخيرًا ، انقر فوق الزر "تحرير باستخدام Elementor" وابدأ في العمل مع مُنشئ WordPress هذا
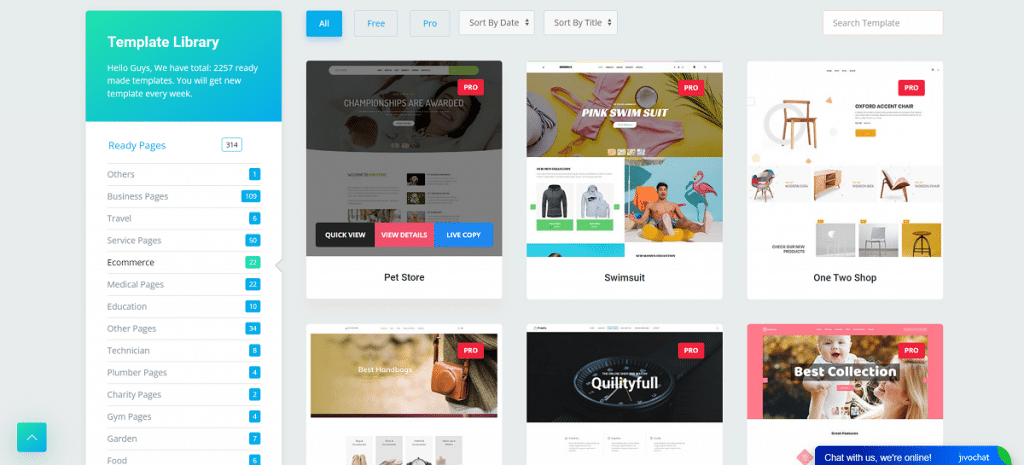
خلاف ذلك ، إذا كنت ترغب في ذلك ، يمكنك استخدام قالب أو قالب تم إنشاؤه مسبقًا لتصميم صفحتك. علاوة على ذلك ، يمكنك تثبيت الوظائف الإضافية لجهات خارجية لتوسيع مكتبة القوالب الخاصة بك بمزيد من الميزات الحصرية.
يمكنك تصميم القسم الفردي عن طريق إدراج أنواع متعددة من عناصر واجهة المستخدم المفيدة. هنا ، استخدمنا عناصر واجهة مستخدم من العناصر الأساسية المجانية Elementor و Element Pack Pro لجعل صفحة المنتج مذهلة.
ب. أنهِ التصميم الخاص بك

لقد أتممت كل عمليات التخصيص بنجاح. حان الوقت الآن لنشر الصفحة. قبل ذلك ، يجب عليك ضبط الشرط لإظهار صفحتك ضمن فئة معينة.
يمكنك تصميم صفحاتك الأخرى بهذه الطريقة أيضًا ولا توجد روابط. كل ما عليك فعله هو مجرد التفكير في تصميم ورسمها في الحياة الواقعية باستخدام أدوات مختلفة. يمكنك أيضًا استخدام الرسوم المتحركة وتحريك كائناتك في أي اتجاه باستخدام Element Pack Pro.
خاتمة
في هذه المقالة ، أوضحت لك طريقة سهلة لكيفية تصميم موقع ويب للتجارة الإلكترونية باستخدام Elementor و WooCommerce. آمل أن يساعدك هذا كثيرًا ويمكنك إنشاء متجرك عبر الإنترنت وتشغيله.
إذا كنت بحاجة إلى مزيد من المساعدة ، فقم بالتعليق في قسم التعليقات أدناه.
شكرا للقراءة. طاب يومك!
