كيفية تصميم صفحة شهادة على موقع WordPress الخاص بك
نشرت: 2020-10-05أحيانًا يفشل الموقع المصمم جيدًا في خلق انطباع أول جيد لعملائك المحتملين. في هذه الحالة ، فإن إضافة شهادات على موقع الويب الخاص بك يجعله أكثر جدارة بالثقة لأولئك الذين يستكشفونه لأول مرة.
ستساعدك الشهادات جنبًا إلى جنب مع المراجعات والتقييمات على إظهار أنك تدير نشاطًا تجاريًا شرعيًا وبالتالي موردًا موثوقًا للخدمات التي تقدمها.
في هذه المقالة ، سنوضح لك كيفية تصميم صفحة شهادة بسهولة لموقع الويب الخاص بشركتك في بضع خطوات بسيطة. سنستخدم هنا Elementor جنبًا إلى جنب مع أحد إضافاته القوية - HappyAddons.
قبل الغوص في العمق ، دعونا نلقي بعض الضوء على-
ما هي الشهادة؟

الشهادة هي بيان طرف ثالث يأتي عادةً من عملائك السابقين أو المثيرين للاهتمام الذين استخدموا منتجاتك / خدماتك. إنه يخبر العملاء المحتملين عن جودة المنتج ونوع الخدمة والتخصص وغير ذلك الكثير. حتى تتمكن بسهولة من إقناع الزوار المهتمين بأنك تستحق ثقتهم.
يمكن أن تأتي مراجعات العملاء بأشكال مختلفة مثل الاقتباسات ومقاطع الفيديو القصيرة ومقابلات العملاء ودراسات الحالة وقصص النجاح وغير ذلك الكثير. تُعرف هذه بالشهادات. ربما تكون الاقتباسات هي الشكل الأكثر شيوعًا لشهادات مواقع الويب. لأنه من السهل جمعها وتشعر بأنها الأكثر ارتباطًا بجمهورك.
ما مدى أهمية الشهادات على موقع الويب الخاص بك؟
تعد صفحة الويب المخصصة لشهادات العملاء طريقة رائعة لكسب ثقة زوارك. إنه يمثل القيم الفعلية التي تقدمها من خلال منتجاتك وخدماتك. هذا لأنه ، أولاً وقبل كل شيء ، هم الدليل على أن لديك عملًا مستدامًا وقاعدة عملاء قوية. يوضح أيضًا حقيقة أنه ليس نوعًا من الاحتيال عبر الإنترنت.
علاوة على ذلك ، يحب الناس الاستماع إلى عملاء حقيقيين بدلاً من ممثلي الأعمال. لذلك ، ستعمل هذه الشهادات مثل الإحالات ، لإقناع زوارك أنه يمكنهم الاعتماد على علامتك التجارية بلا شك.
كيفية إضافة شهادة إلى موقع WordPress الخاص بك

هنا يبدأ الجزء التعليمي الرئيسي لتصميم صفحة الشهادة الخاصة بك داخل Elementor.
هذه هي الشروط المسبقة لإنشاء صفحة الشهادة الخاصة بك:
- موقع ووردبريس
- Elementor (مجاني)
- HappyAddons (مجاني)
لنفترض أنك قمت بتكوين موقع WordPress الخاص بك بنجاح وقمت بتثبيت جميع المكونات الإضافية المطلوبة بما في ذلك Elementor & HappyAddons. إذا كنت جديدًا على Elementor ، فراجع دليل Elementor هذا لبدء سريع.
أولاً ، انتقل إلى لوحة تحكم WordPress الخاصة بك وانقر فوق إضافة صفحة جديدة. أضف الآن عنوانًا إلى صفحتك الجديدة. بعد ذلك ، انقر فوق الزر الأزرق المسمى "تعديل باستخدام Elementor". سينقلك إلى واجهة Elementor على الفور
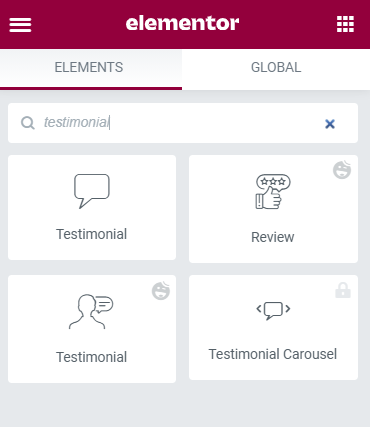
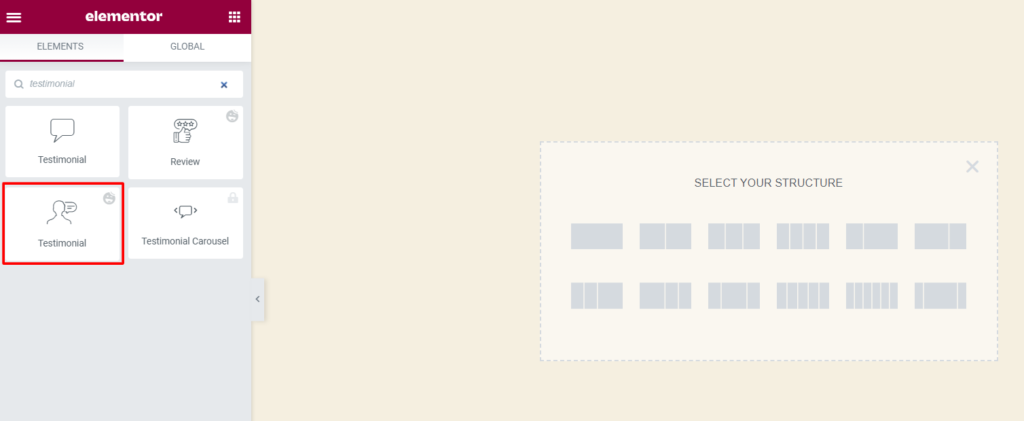
بمجرد دخولك إلى المحرر ، ابحث عن أداة Testimonial داخل شريط بحث اللوحة الجانبية. ثم قم بسحب الأداة وإفلاتها في الواجهة.

لنبدأ الآن في تخصيص التصميم وفقًا لتفضيلاتك.
أدخل الصورة في تصميم صفحة الشهادة الخاصة بك
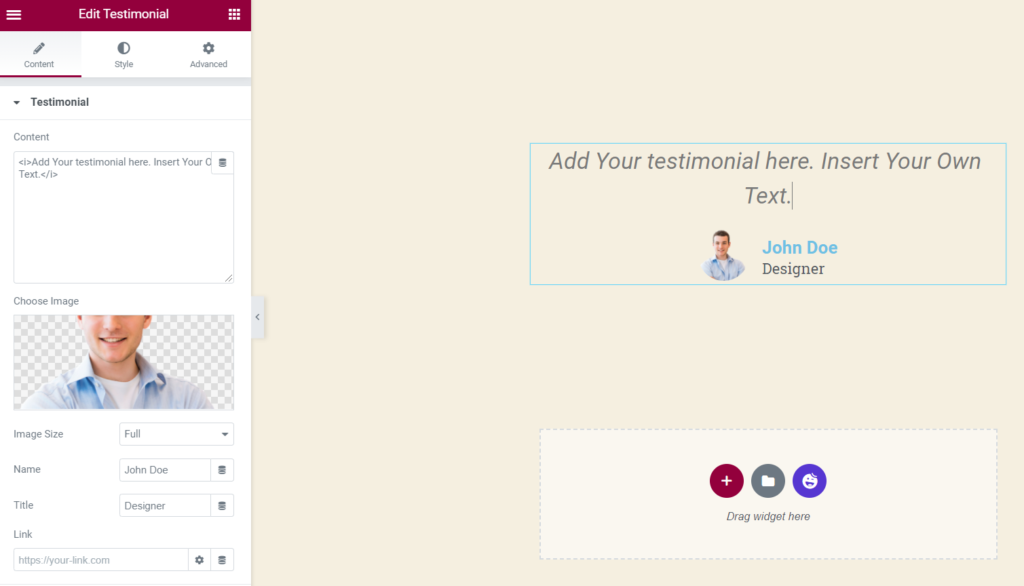
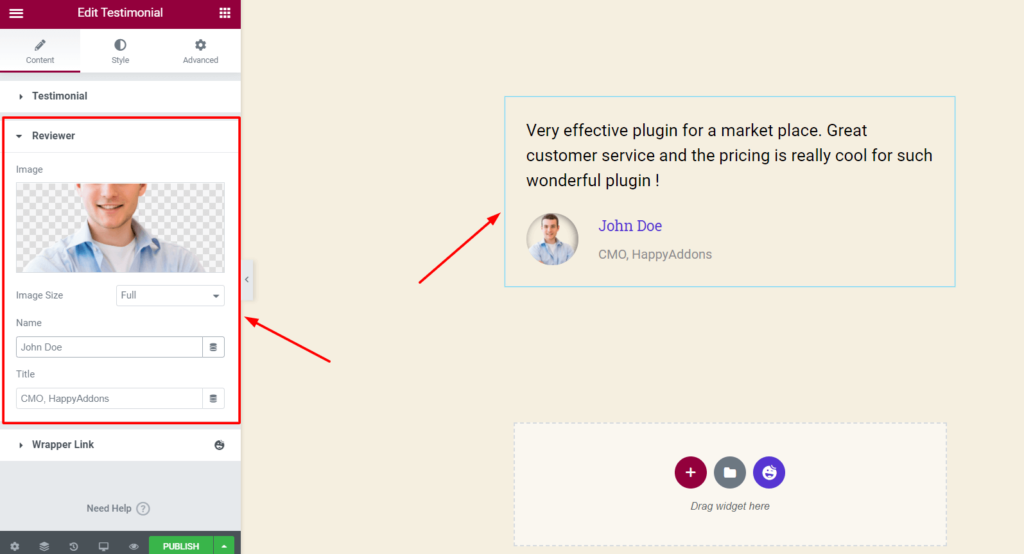
ابدأ في تخصيص تصميم الشهادة الخاص بك عن طريق إضافة صورة من علامة تبويب المحتوى. لديك المرونة الكاملة لتحديد حجم الصورة وموضعها ومحاذاة. أيضًا ، يمكنك تحديد حجم مخصص لصورتك أيضًا.

داخل علامة تبويب المحتوى ، ستجد خيار إدراج الاسم والعنوان والرابط أيضًا.
تضخيم Outlook باستخدام علامة تبويب النمط
بعد تخصيص كل المحتوى من علامة التبويب "المحتوى" ، فلننتقل الآن إلى الخطوة التالية. من علامة تبويب النمط يمكنك-
- تغيير لون النص والطباعة لوصف الشهادة والاسم والتسمية
- تعديل حجم الصورة وتحديد نوع الحدود ونصف القطر واللون وغيرها الكثير.

تطبيق الميزات المتقدمة على تصميم صفحة الشهادة الخاصة بك
في علامة التبويب خيارات متقدمة ، ستحصل على مجموعة من خيارات التخصيص لضبط الهامش ، والحشو ، والموضع ، وغيرها. إذا كنت معتادًا على ترميز CSS ، فيمكنك تضمين مقتطف كود CSS الخاص بك مباشرةً من هناك.
استكشف المزيد من أدوات التصميم مع إضافات Happy Elementor
يمكنك القيام بتصميم صفحة الشهادة الخاصة بك بشكل أكثر تعقيدًا باستخدام HappyAddons - وهو ملحق عنصر غني بالميزات. كما أن لديها أداة مخصصة لتصميم صفحة الشهادة الخاصة بك في لمح البصر.
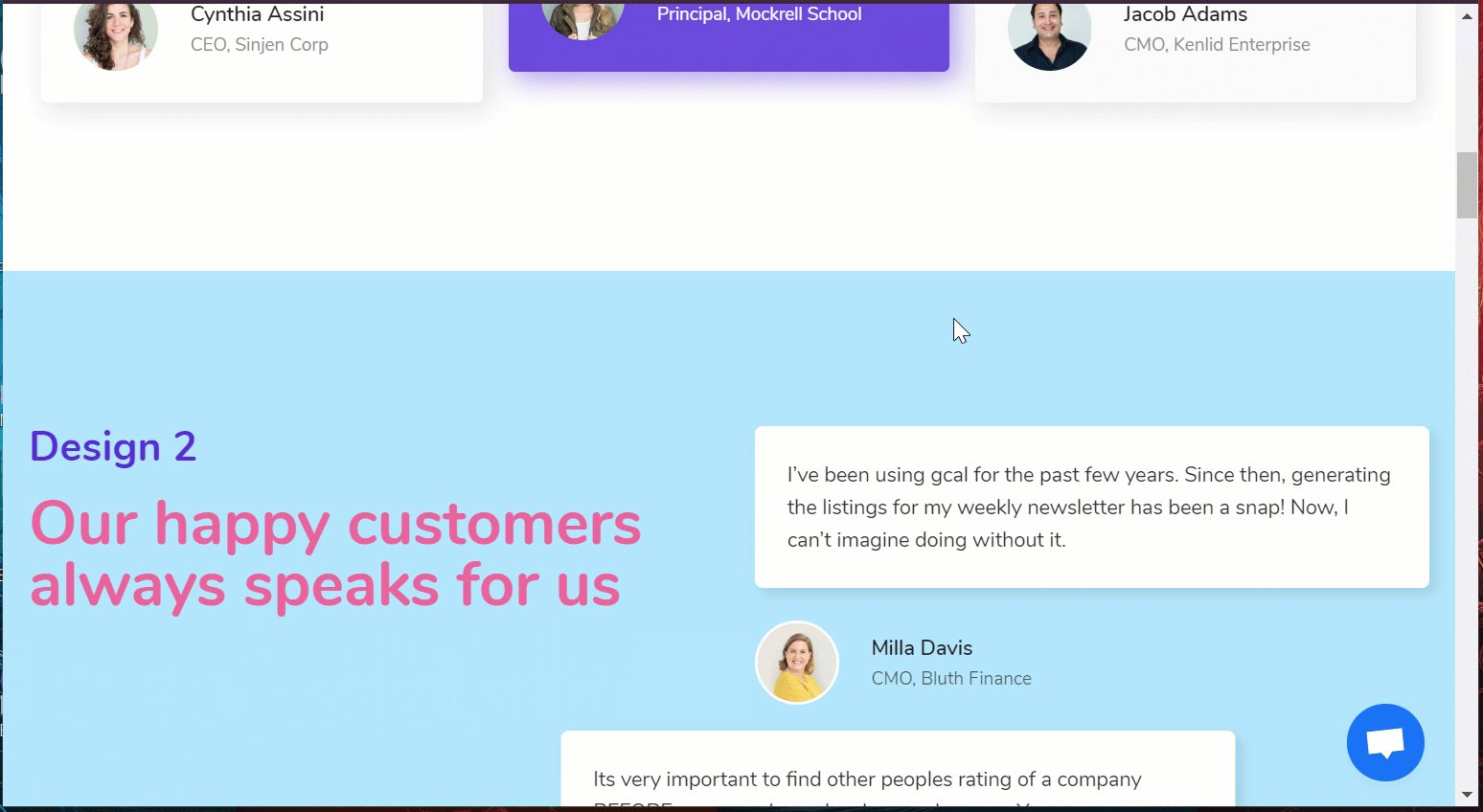
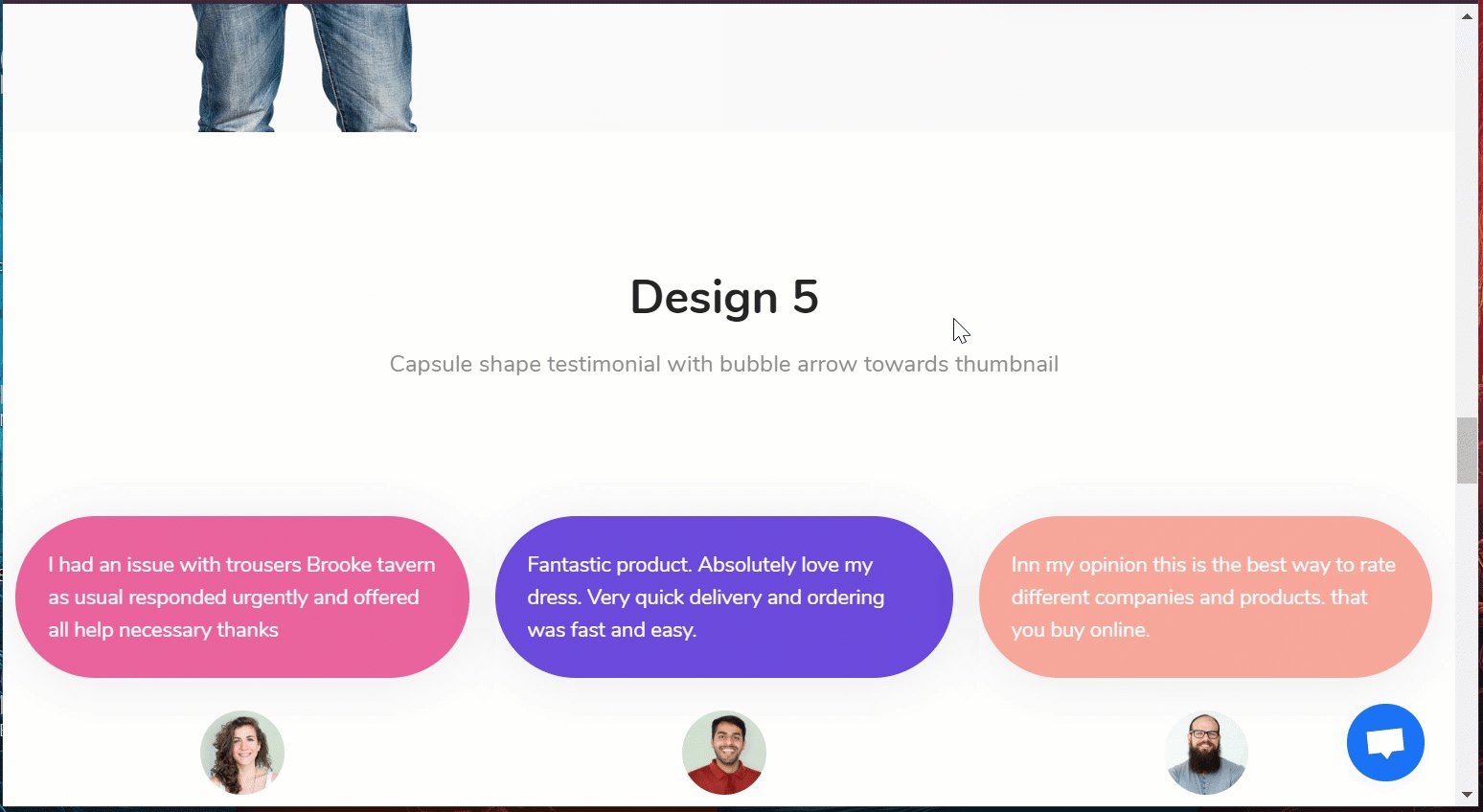
ومع ذلك ، ستجد مجموعة من التصاميم الجميلة للشهادة على موقع HappyAddon الرسمي. يمكنك استخدام أي من هذه التصميمات على موقع Elementor الخاص بك ، ما عليك سوى نسخها ولصقها. فقط لأن HappyAddons يوفر لك المرونة في استيراد التصميمات المعدة مسبقًا على موقع الويب الخاص بك مباشرةً من عدد كبير من العروض التوضيحية لـ HappyAddons.

تخصيص تصميم صفحة الشهادة الخاصة بك بسهولة بالغة
تأكد من أنك قمت بتثبيت HappyAddons بنجاح على موقع Elementor الخاص بك. ثم قم بتنشيطه مثل أي ملحقات WordPress أخرى. هذا لا يتطلب سوى بضع ثوان في الواقع. الآن اتبع الخطوات التالية لتصميم قسم الشهادات الخاص بك.
الخطوة 1: قم بسحب وإسقاط أداة التزكية
أولاً ، افتح قسمًا في محرر Elementor ثم ابحث عن أداة Testimonial لـ HappyAddons. وقم بتضمين هذا العنصر في تصميمك.

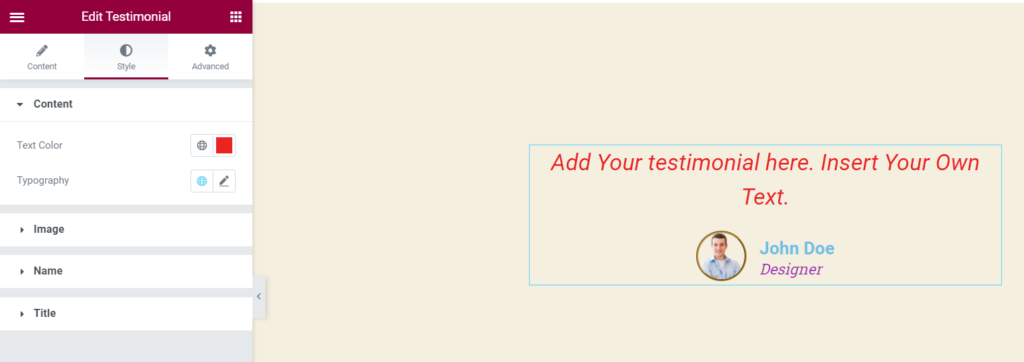
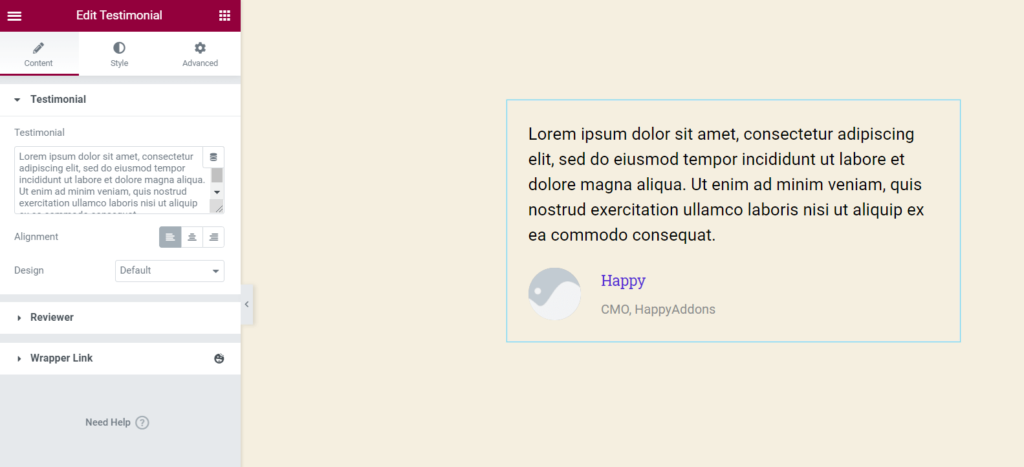
بعد إضافة الأداة ، ستحصل على لوحة تحرير مثل لقطة الشاشة أدناه:

هنا يمكنك إضافة صورة وأوصاف وكذلك اسم المراجع والمسمى الوظيفي.

يمكنك أيضًا تعديل أحجام الصور والتخطيط والمحاذاة والمزيد من لوحة المحرر أيضًا.

الخطوة 2: صمم قسم "الشهادات" الخاص بك
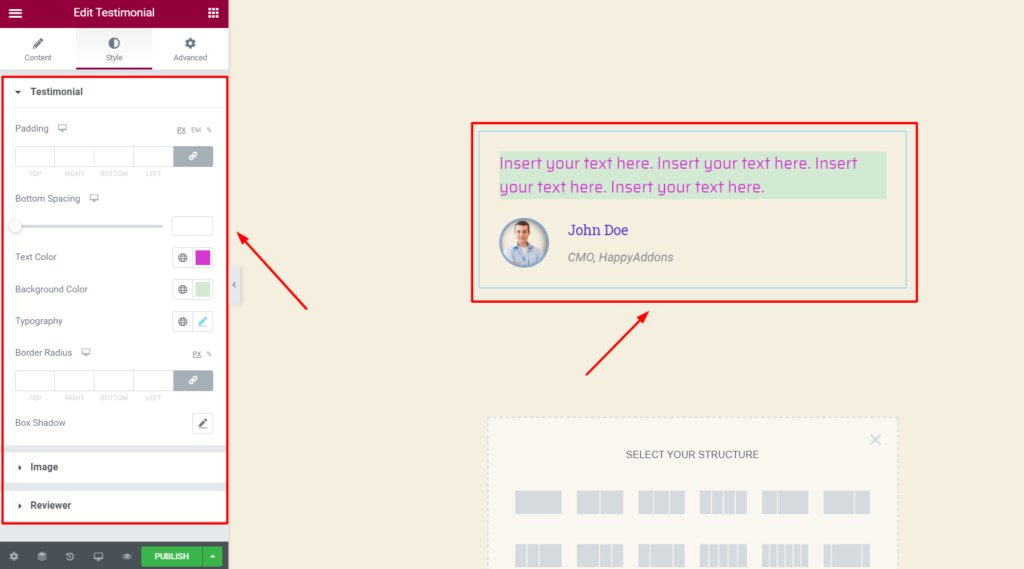
بعد ذلك ، انقر فوق علامة التبويب "النمط" وابدأ في تخصيص تصميمك بطريقتك الخاصة. هنا تحصل على فرصة لتعديل كل ما تريده بما في ذلك تصميم الحدود وتمثيل الصور ولون النص والطباعة وغير ذلك الكثير.

الخطوة 3: امنح تصميمك لمسة فريدة
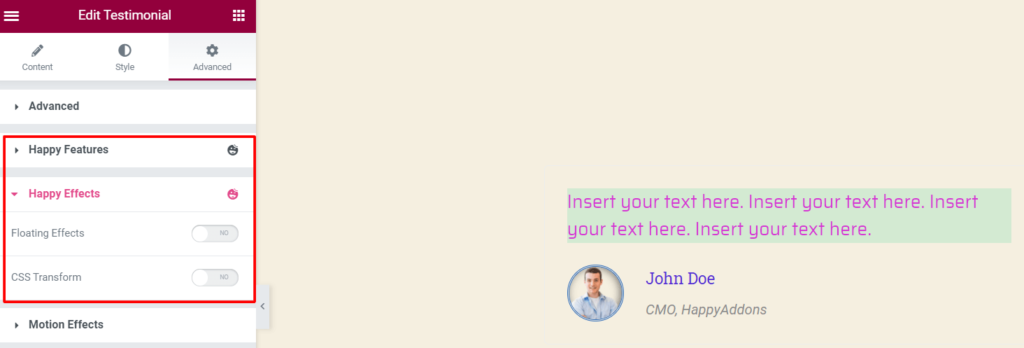
انتقل الآن إلى الأمام وتحقق من علامة التبويب خيارات متقدمة. يتضمن هذا القسم المتقدم مجموعة من الميزات البارزة لنقل تصميمك إلى المستوى التالي.

ستجد هنا ميزات سعيدة- تتيح لك تطبيق شرط العرض على عناصر واجهة المستخدم الخاصة بك. ميزة أخرى مذهلة تسمى Happy Effects. باستخدام هذه الميزة ، يمكنك إنشاء رسوم متحركة مذهلة لأي عنصر واجهة مستخدم Elementor. هناك الكثير لاستكشافه.
المكافأة: قم بتجميل تصميم صفحتك باستخدام أداة عرض الشهادات (Pro)
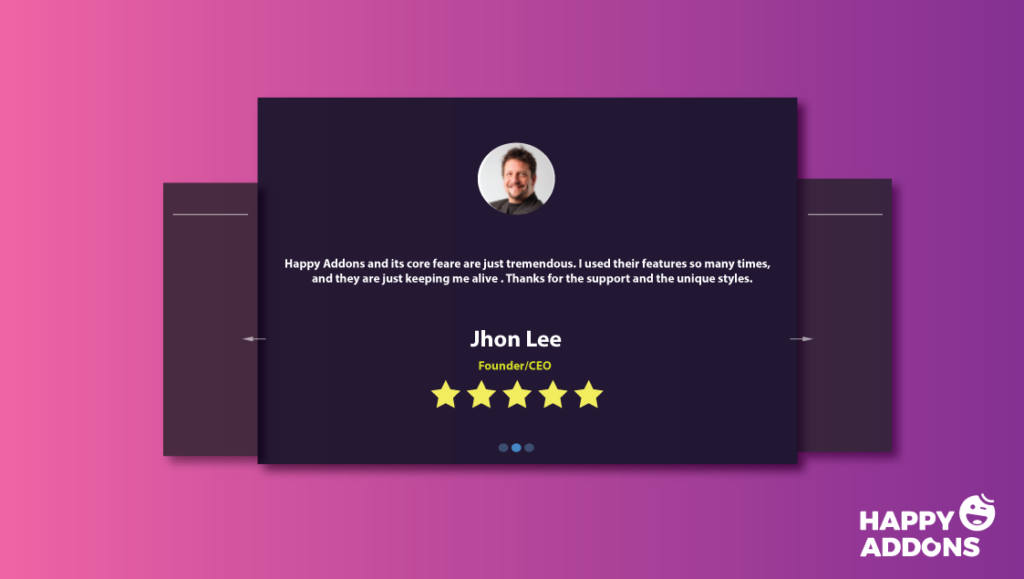
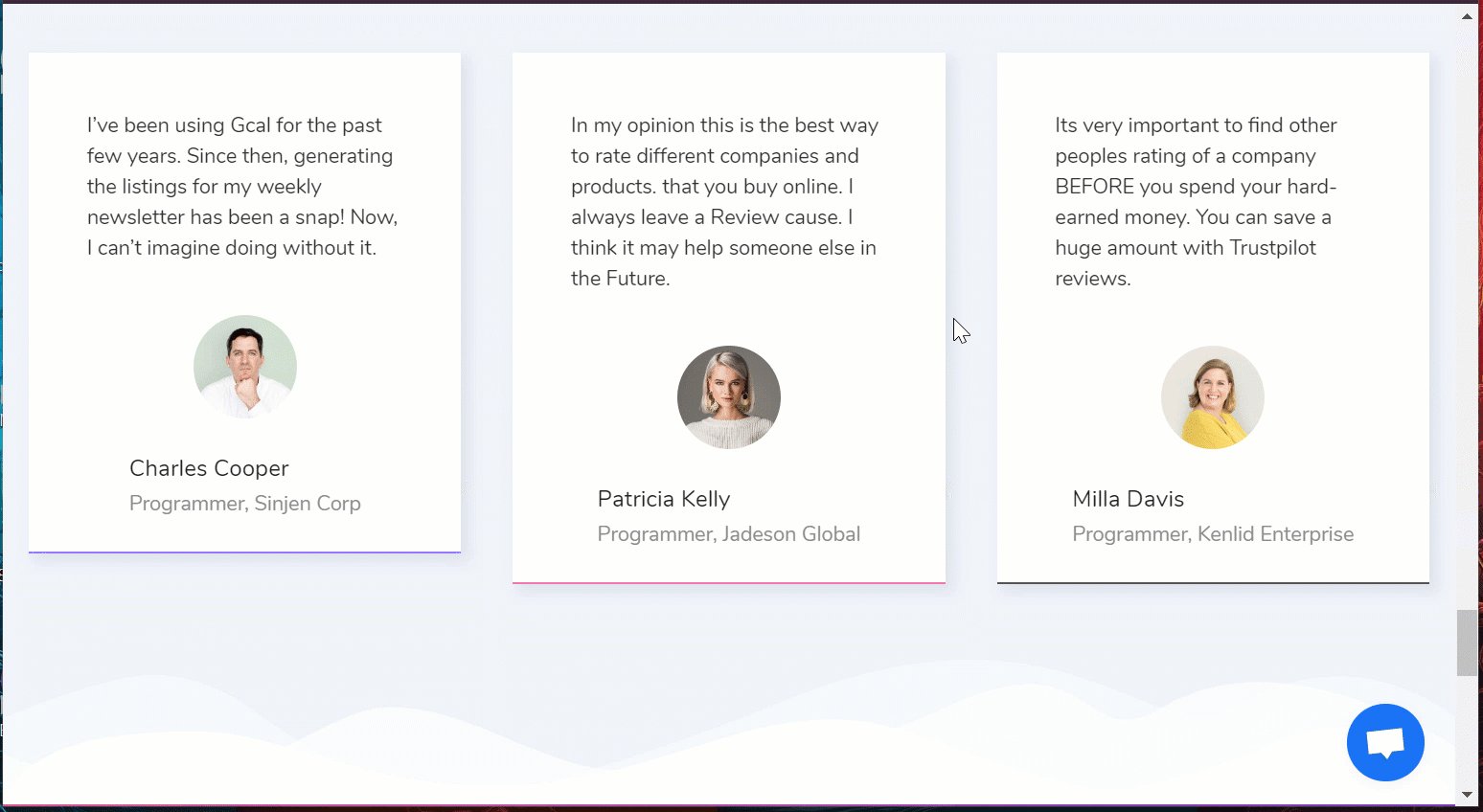
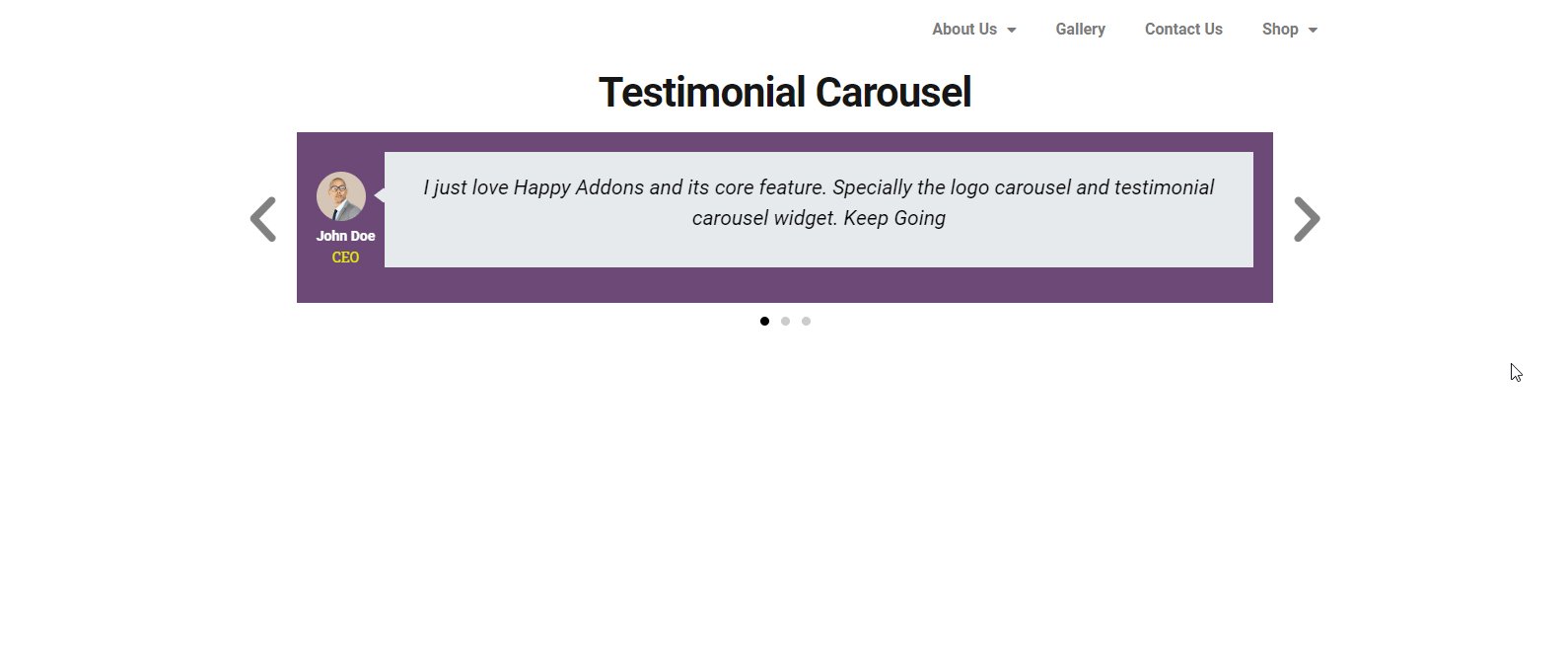
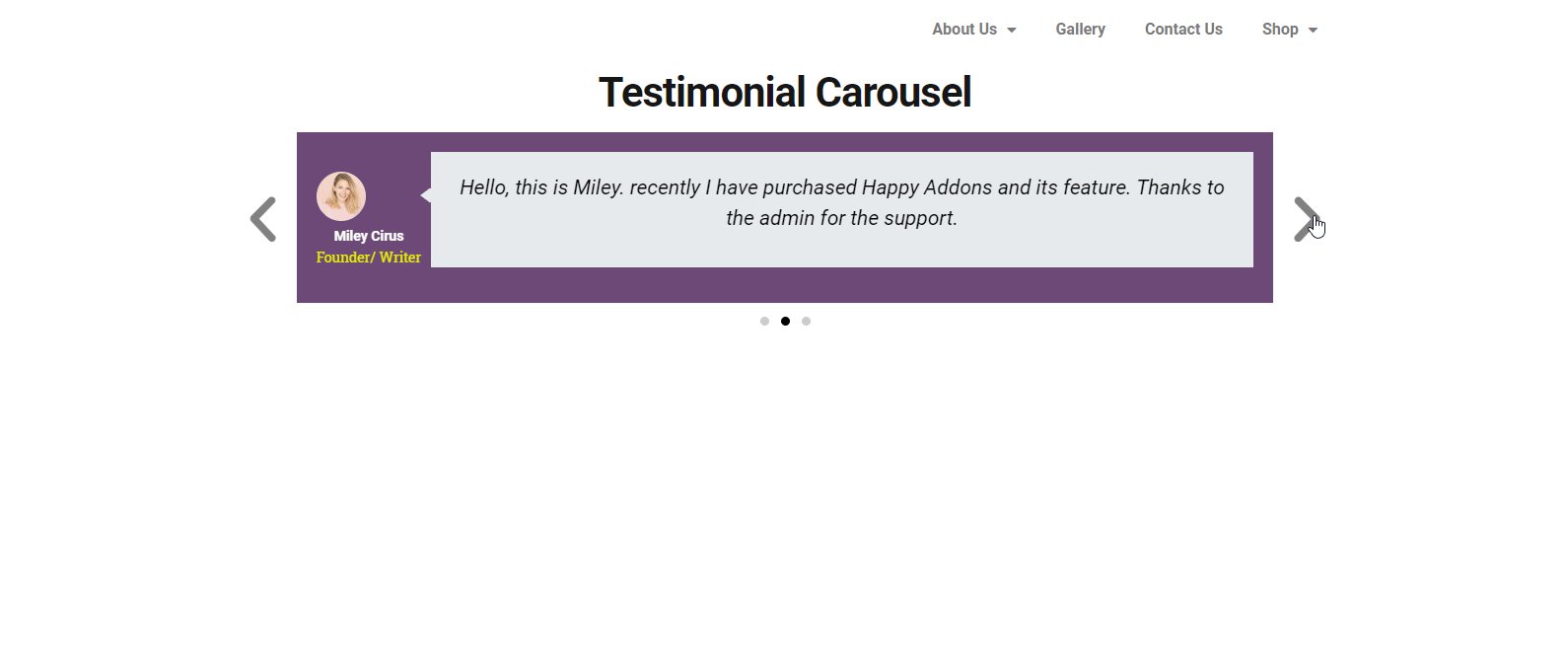
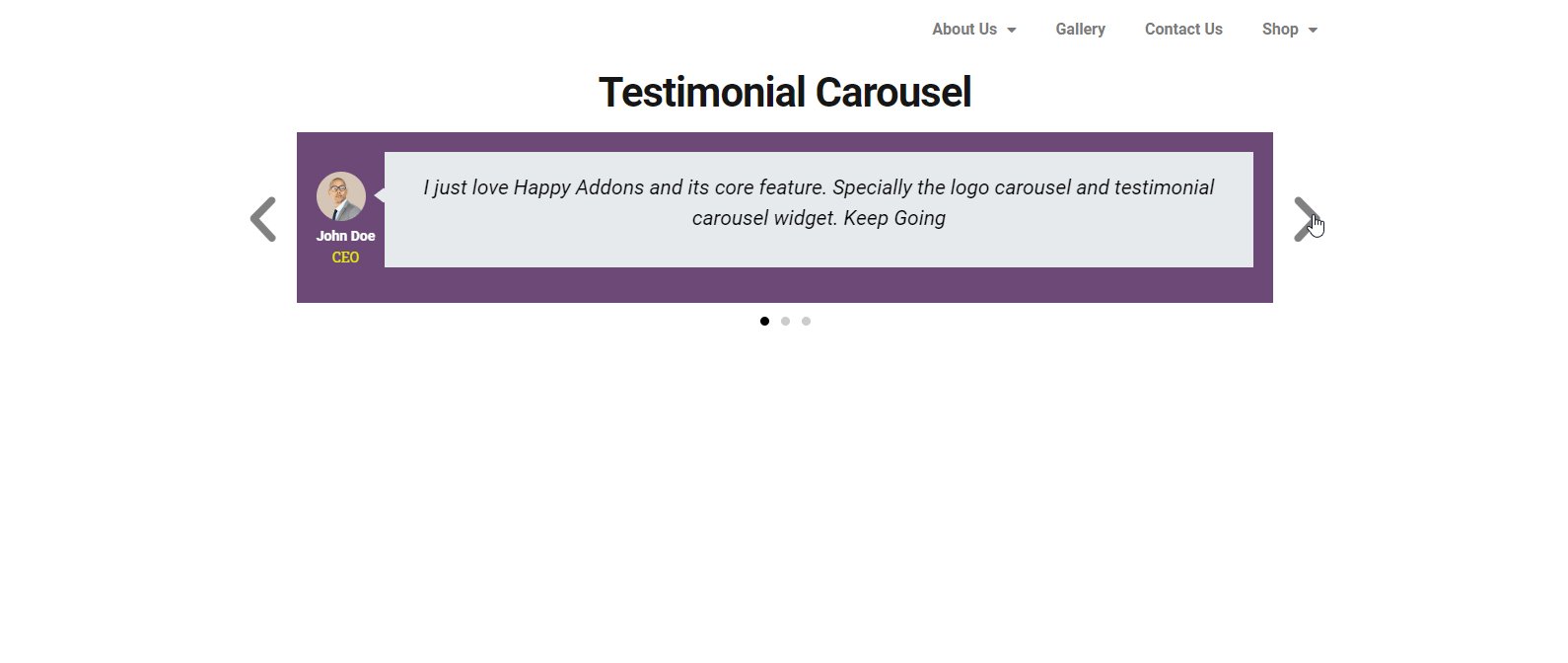
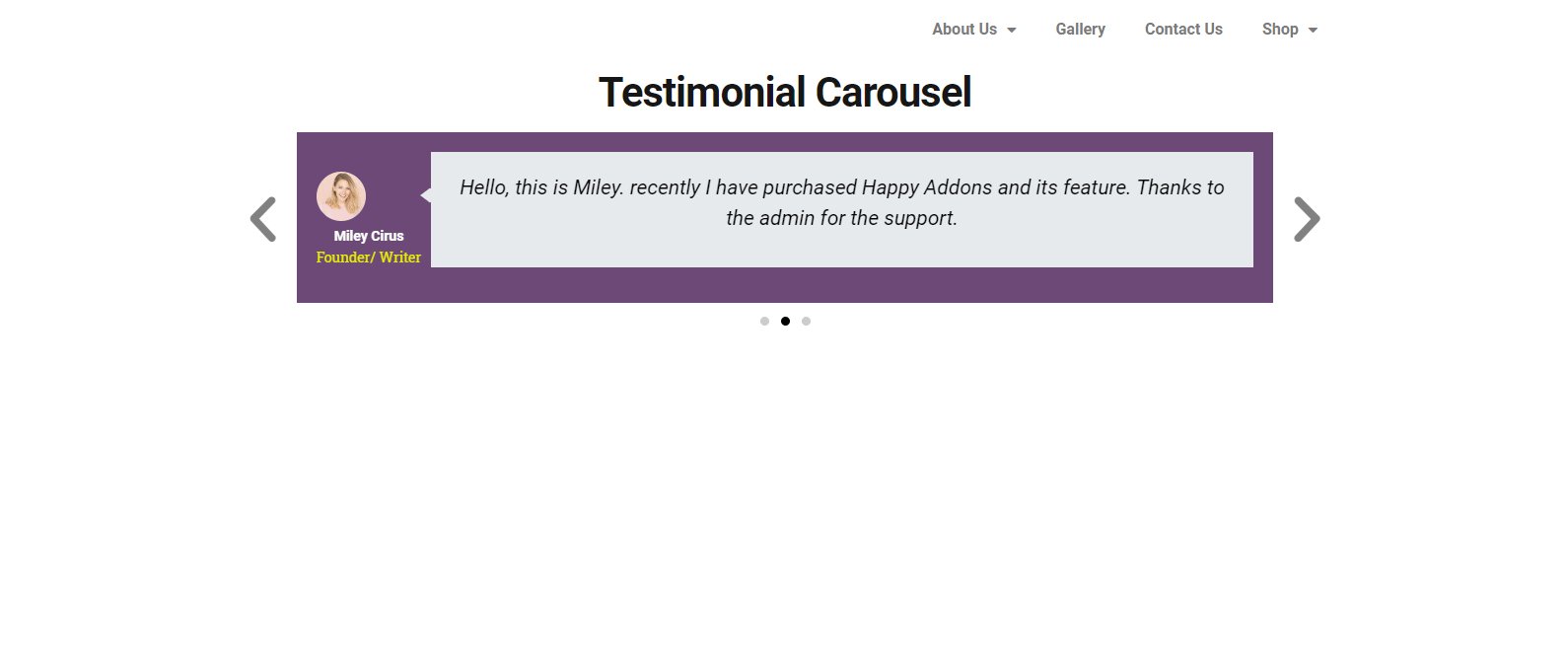
يمنح تطبيق Testimonial Carousel تصميمك مظهرًا فريدًا ويجعله متميزًا عن الآخرين من خلال عرض الشهادات في عرض دائري جميل. يمكنك الحصول على هذه القطعة بنفس الطريقة التي ذكرناها أعلاه. ثم قم بتخصيص التصميم وفقًا لمتطلباتك باستخدام أدوات التصميم المتاحة في لوحة المحرر.

قد ترغب أيضًا في قراءة: كيفية تحسين تصميم موقع الويب باستخدام Testimonial Carousel.
أفضل الممارسات والنصائح المتعلقة بشهادة موقع الويب
شهادة العميل هي ببساطة مراجعة صادقة لأي عمل أو خدمة أو منتج. إنها ساحقة في بناء الثقة في العملاء والتحسين.
لنفترض أنك تنشئ مواقع شخصية وتجارية. قد يعطي عميلك تقييمًا من فئة 5 نجوم ورسالة توضح سبب كونك الأنسب له. قد يؤثر ذلك على زوار موقعك للعمل معك. أيضًا ، يمكنهم اقتراح بعض التحسينات أو مطالبهم من خلال المراجعات. سيكون ذلك مفيدًا لتخطيط إستراتيجيتك التسويقية التالية. لذلك ، فهو وضع يربح فيه الجميع!
نوع شهادات الموقع

يمكن أن تظهر شهادات العملاء في العديد من الأشكال ، والأنماط الشائعة هي:
الاقتباس: غالبًا ما تُبرز هذه الشهادات سبب كونك الأفضل بالنسبة لهم وما هي الفوائد التي تقدمها لعملائك.
مراجعة الأقران: غالبًا ما تحفز مراجعة الأقران العملاء المحتملين على أفعالك. يدير المزيد من المشاركة مع العملاء المستهدفين.
المراجعة الشخصية: المراجعات الشخصية في وسائل التواصل الاجتماعي التي تكلف المستخدم القليل من الوقت كتعليقات. التأثير مؤثر للغاية مما يتصور. في ساحة وسائل التواصل الاجتماعي هذه ، يضع الأشخاص التعليقات عندما يكونون سعداء بك ويظهرون ولائهم.
شهادة المؤثر: إذا قدم أي مؤثر اجتماعي مراجعة ، فهذا أمر سحري. شهادة المؤثر نفسها هي دليل إعلان وجودة لخدمتك أو منتجك.

مقابلة: إنها مخادعة. ومع ذلك ، عندما تمثلها كقصة مثل قصة نجاح عملائك من خلال مقابلة ، فإنها تزيد من سمعة علامتك التجارية إلى حد كبير. يمكن أن تكون قصة بسيطة تروي فيديو أو محتوى صغيرًا كافيًا.
المرجع: يشير الأشخاص الراضون إلى مجتمعهم حول خدمتك أو يقدمون رسالة حول مدى رضاهم. يؤثر على العملاء في المستقبل. تؤثر التوصية على شراء الأشخاص.
شهادة فيديو: يدلي الناس بهذه الشهادة فقط عندما يكونون مرتبكين ومتحمسين جدًا لما يحصلون عليه منك. يقدم معظم الأشخاص شهادات للأعمال والخدمات المتعلقة بصناعات السفر والسياحة مثل الفنادق والمواقع الطبيعية ومشاهدة الشواطئ والمتنزهات وما إلى ذلك.
نصائح لتصميم صفحة شهادات ويب متميزة
- السماح للزوار باستخدام المرشحات في صفحات الشهادات
- صمم الصفحة بأبسط ما يمكن لتلقي أكبر قدر ممكن من الشهادات
- تصميم لقبول شهادات وسائل التواصل الاجتماعي
- استخدم خيار التصنيف (مثل 5 نجوم) لخدمتك مع خيارات الكتابة
- قم بتضمين صور حقيقية أو شعار أو وجوه أشخاص
- استخدم صورًا عالية الجودة
- حاول أن تجعل صورة العميل تبدو جيدة قدر الإمكان
صمم صفحة الشهادة الخاصة بك بطريقة جذابة
كان إنشاء مواقع الويب معقدًا بعض الشيء حتى قبل بضع سنوات. ولكن أصبح الأمر سهلاً اليوم بحيث يمكنك القيام بكل ذلك بنفسك دون الاستعانة بمطور. يجعل WordPress هذا حدث - يقوم مُنشئ الصفحة مثل Elementor بتوسيع هذا المفهوم أكثر. يتيح لك إنشاء موقع الويب الذي تحلم به في أقل من 10 دقائق.
ومع ذلك ، فإن الشهادات هي أدلة على خبرتك التي تقدمها لعملائك والامتنان الذي يظهرونه في المقابل. هذا هو السبب في أنها جزء أساسي من موقع الويب الخاص بعملك. باستخدام Elementor ، يمكنك تصميم صفحة الشهادة الخاصة بك بسهولة بالغة. علاوة على ذلك ، بإضافة HappyAddons ستحصل على تحكم كامل في تصميمك واكتساب إمكانيات تصميم غير محدودة.
ابدأ في تصميم صفحة الشهادة الخاصة بك هناك وأخبرنا إذا كنت تشعر ببعض الارتباك. اسأل بعيدا في التعليقات!

